こんにちは。本連載では、直感的にゲームが作れるビジュアルプログラミングアプリ「スプリンギン」を使った、ビジュアルノベルの作り方を解説していきます。
最終回、第5回目となる今回は、「スプリンギン」のビジュアルプログラミングで実装できる「ゲームのしくみ作り」をいくつかご紹介します。ほんの一例ですが、ストーリーの中にミニゲームを入れたい、脱出ゲームの要素を入れたい、そんな時に参考にしていただければと思います。
現在、「CGWORLD」と「スプリンギン」のコラボコンテスト企画「ビジュアルノベル・デジタル絵本コンテスト」が開催中です!優秀作品はCGWORLD.jpに掲載されますので、ぜひ、本連載の内容を参考に、絵と物語の作品をご応募ください。


しくみデザイン
テクノロジーとデザインを駆使して「楽しい体験」をつくり出すことが得意な会社。スマホでゲームがつくれるアプリ「スプリンギン」を配信中。https://www.shikumi.co.jp/
はじめに
今回もチュートリアルで制作した作品をサンプルとしてこちらに置いておきます。記事と併せてご覧になってみて下さいね。
https://play.springin.org/share/work/FB89D49D-B547-4EBB-901E-C7F60F2D2B9E
1.ライツアウトパズル

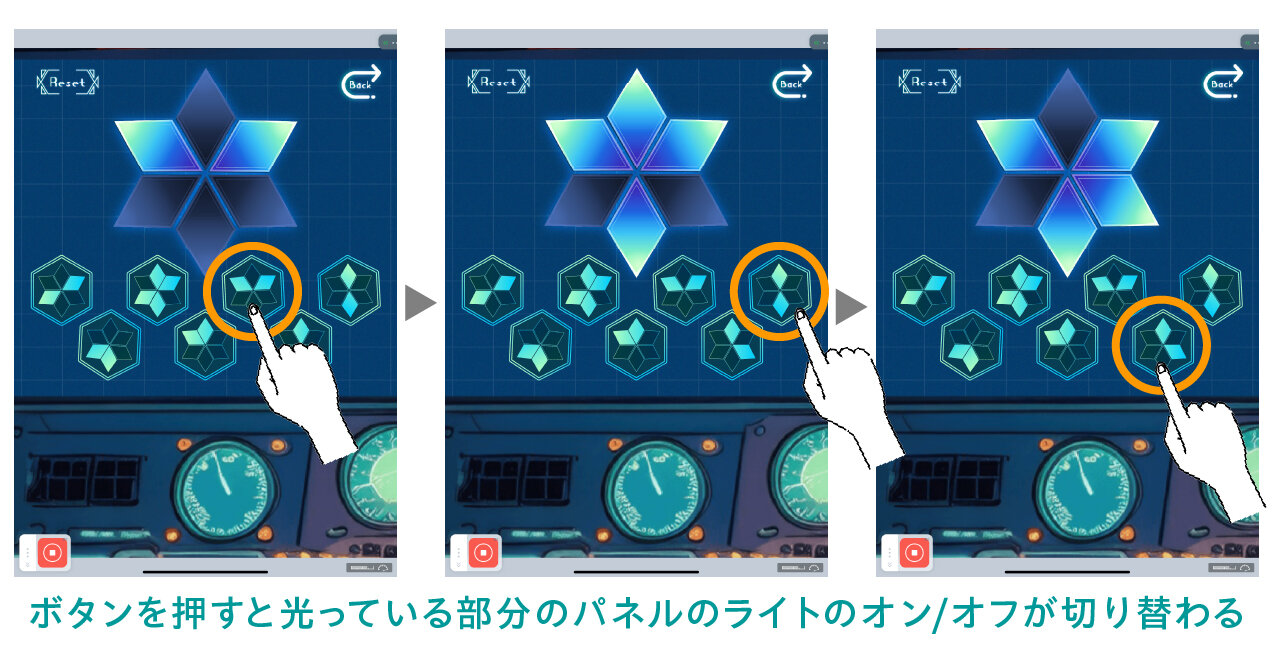
誰もがどこかで見たことのある、ボタンを押して全てのライトをつけたらクリア、というパズルを作ってみましょう。用意した素材はライトの消えた状態と点いた状態のパネル、そしてパネルを切り替えるためのボタンです。

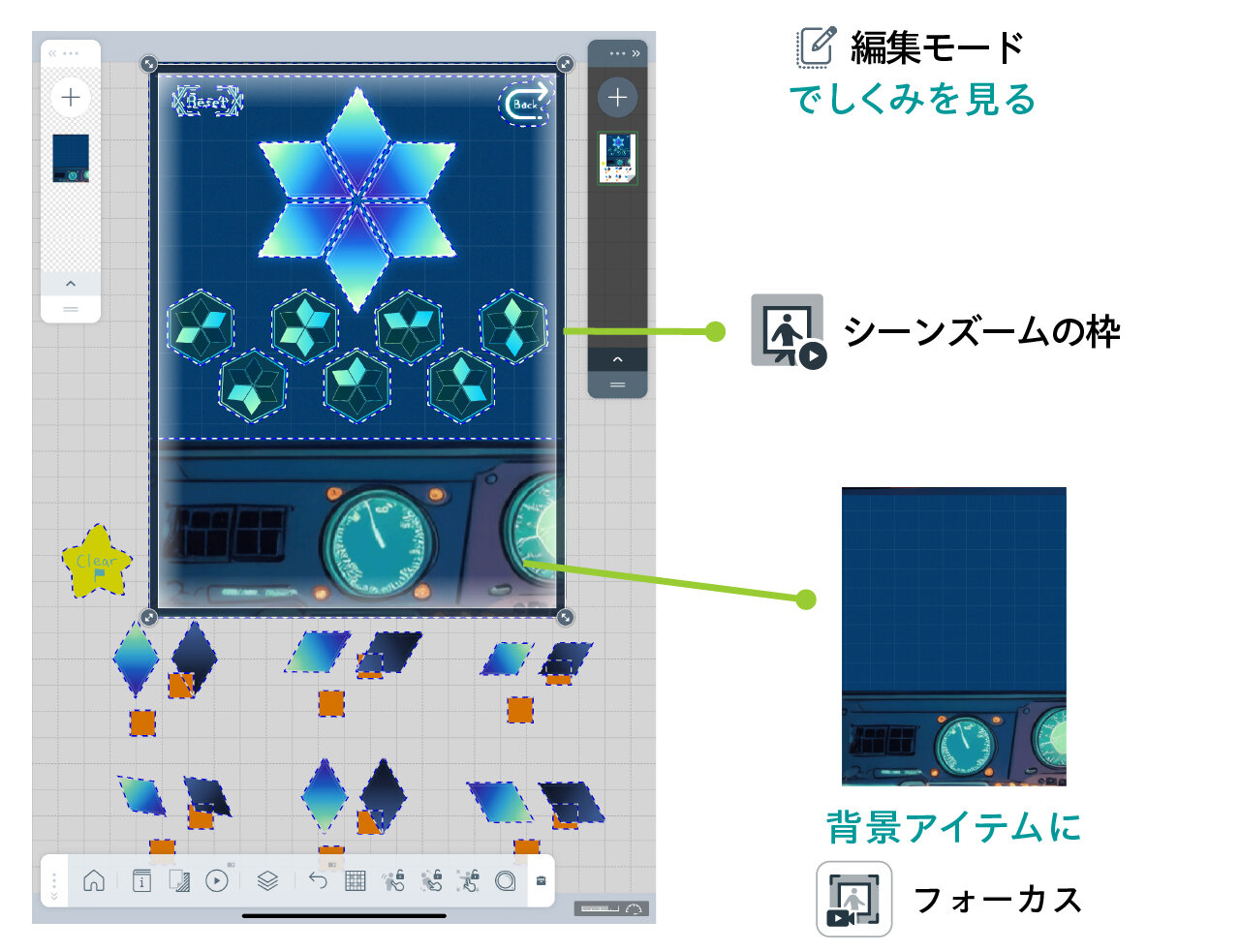
サンプルワークを編集モード(第2回参照)で見てもらえばわかりますが、パズル部分は"ズーム"枠(こちらも第2回参照)の中に、しくみは"ズーム"枠の外に、このように作られています。背景用アイテムは"背景モード"ではなく、通常の"編集モード"で配置して"フォーカス"をつけてあります。

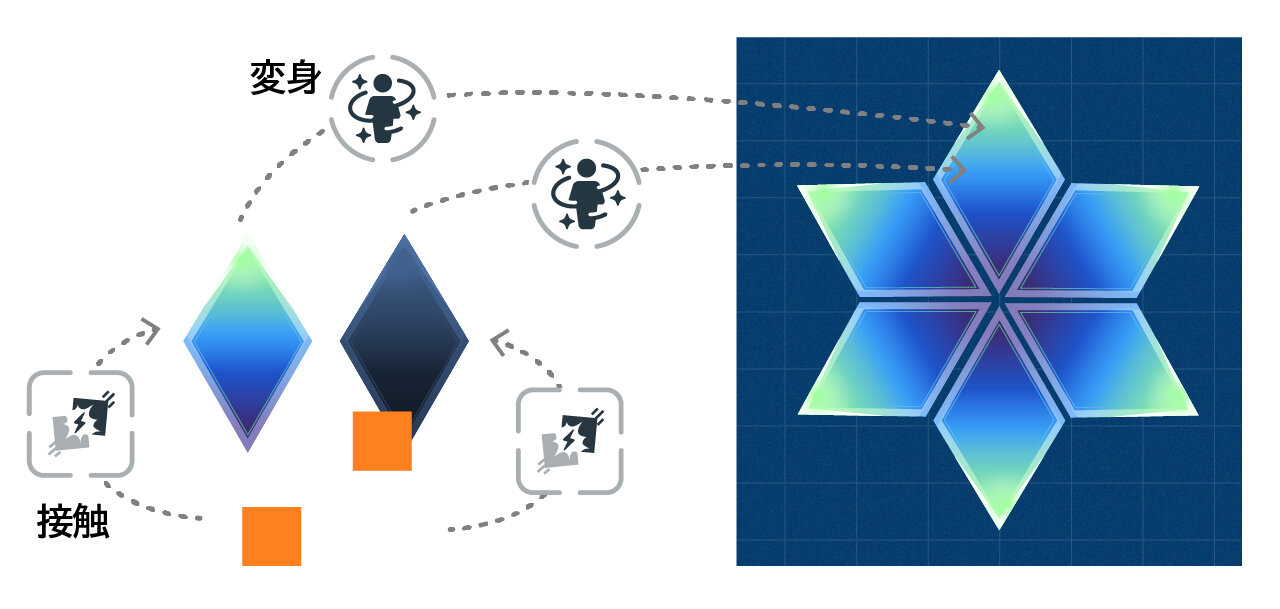
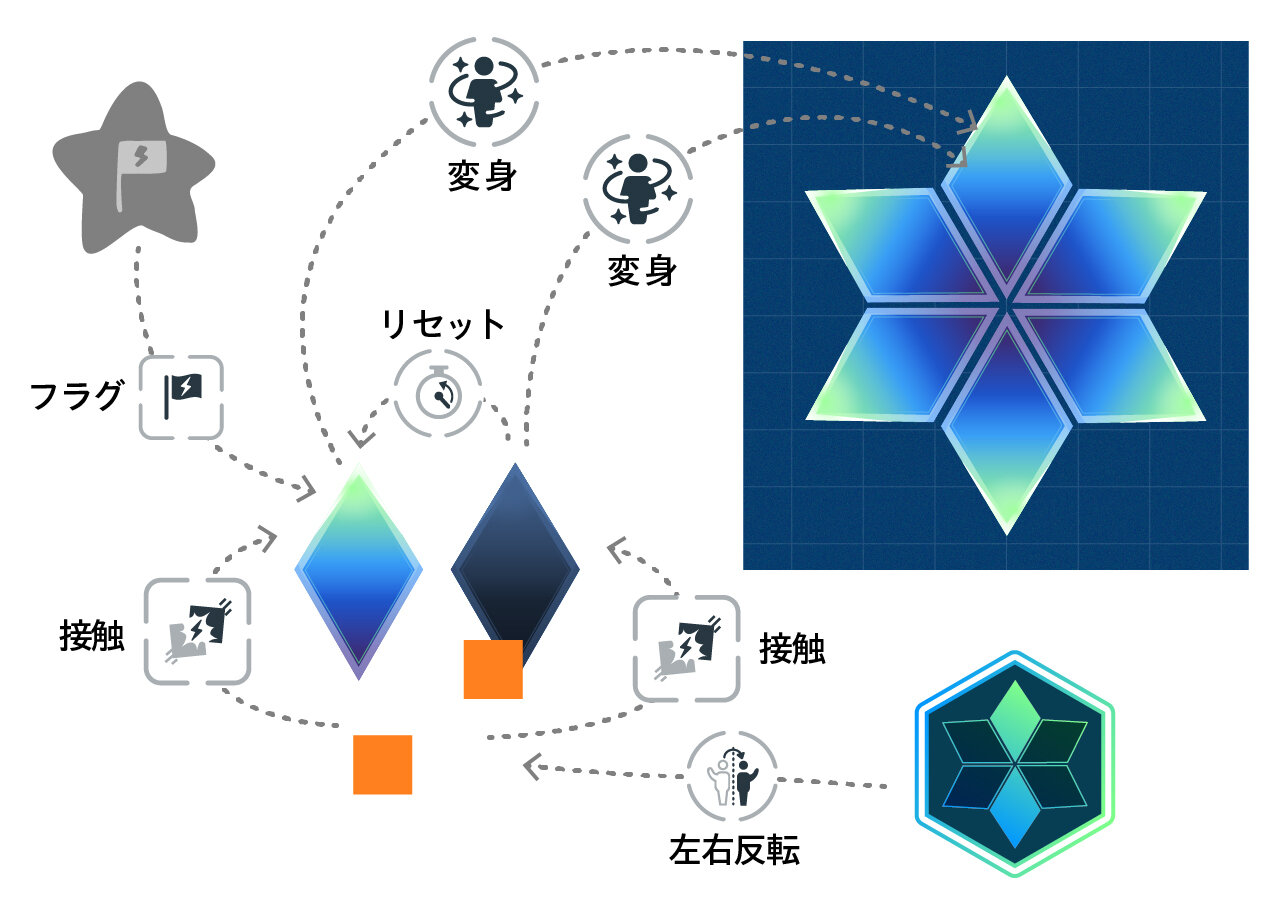
この2つの■でできたアイテムは、スプリンギンのアイテム作成ツールで作りました。この図形は、"左右反転"させた時に違う位置に■が来るので、左右を切り替えた時、2つの別アイテムに"接触"先を変更させる事ができます。

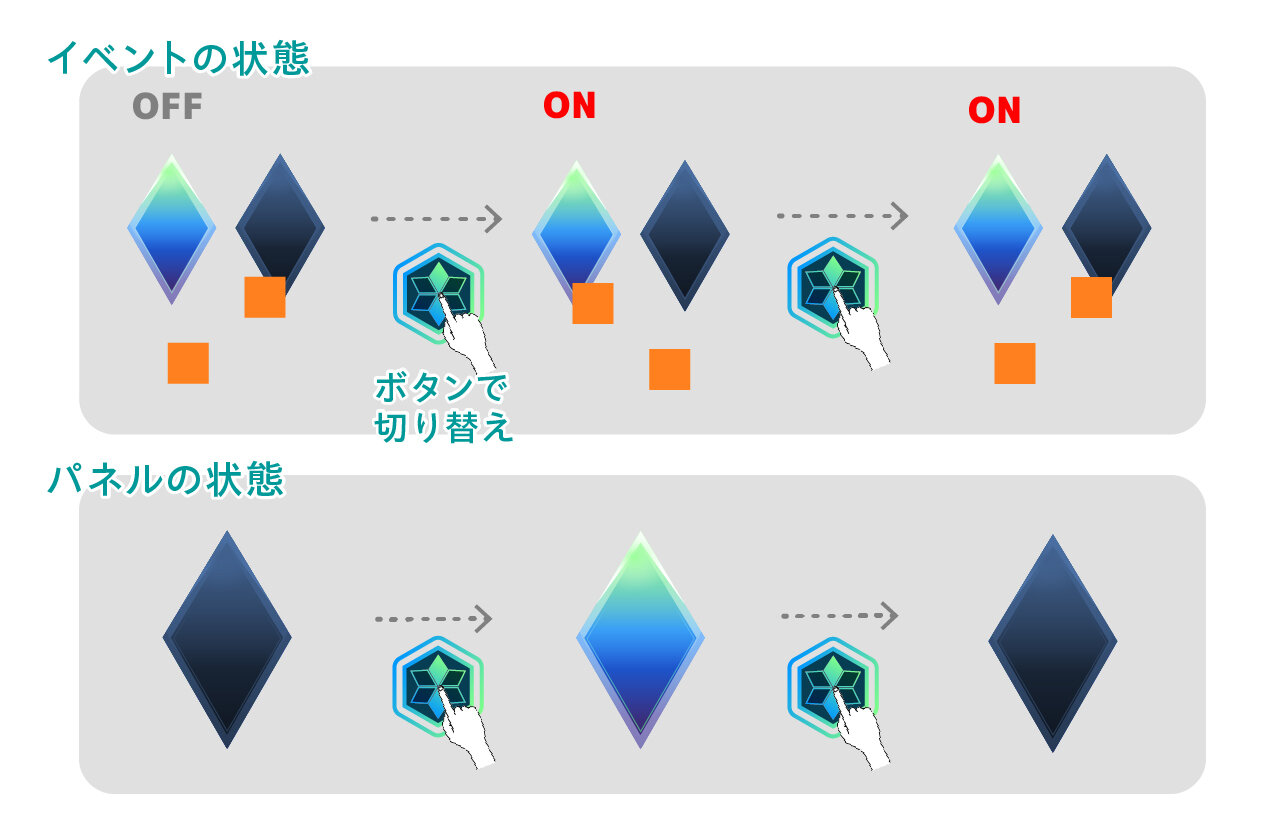
「明るいパネル」と「暗いパネル」には"変身"がついていて、「表示パネル」の見た目を切り替えています。つまり■を左右反転させると、左右どちらのアイテムに"接触"しているかが変わり、ライトのオン・オフの状態が切り替わるというしくみです。

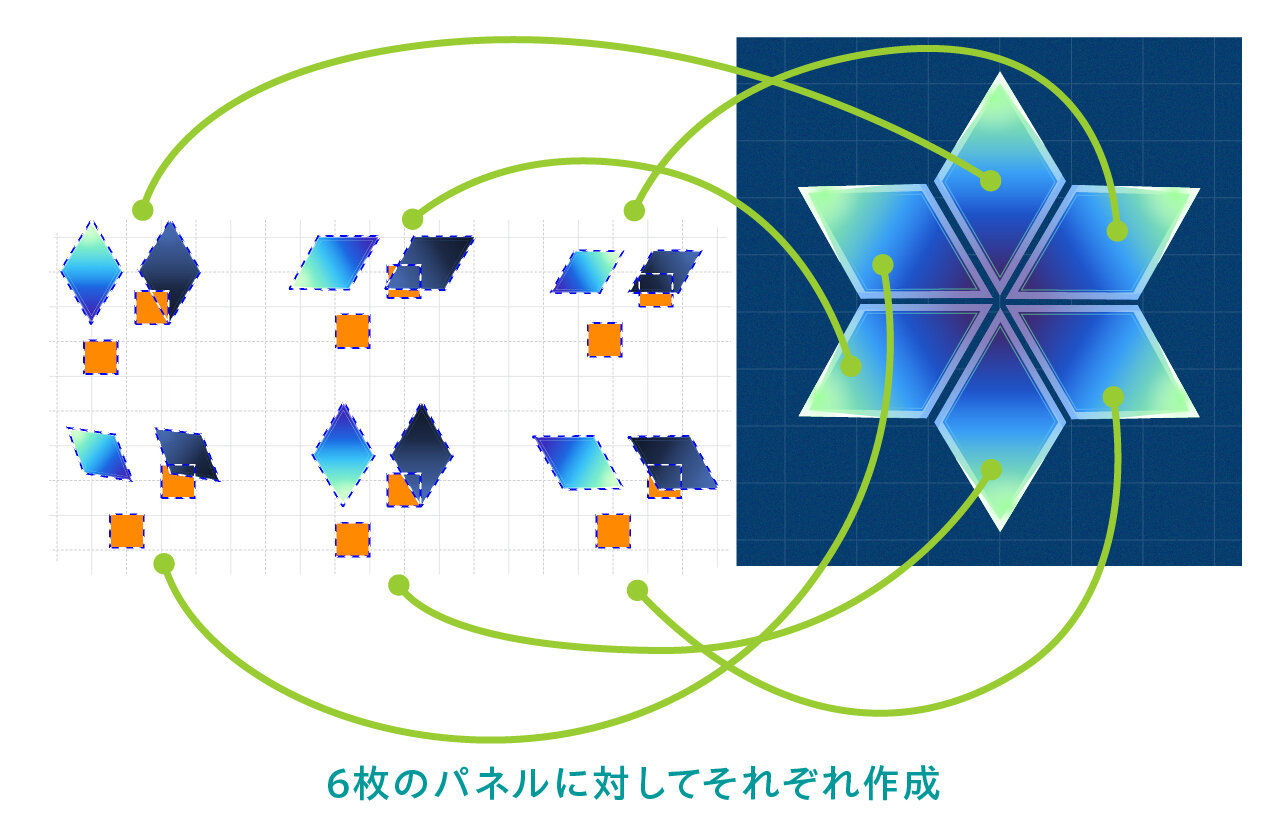
これを6枚の「表示パネル」全てに作成してあります。

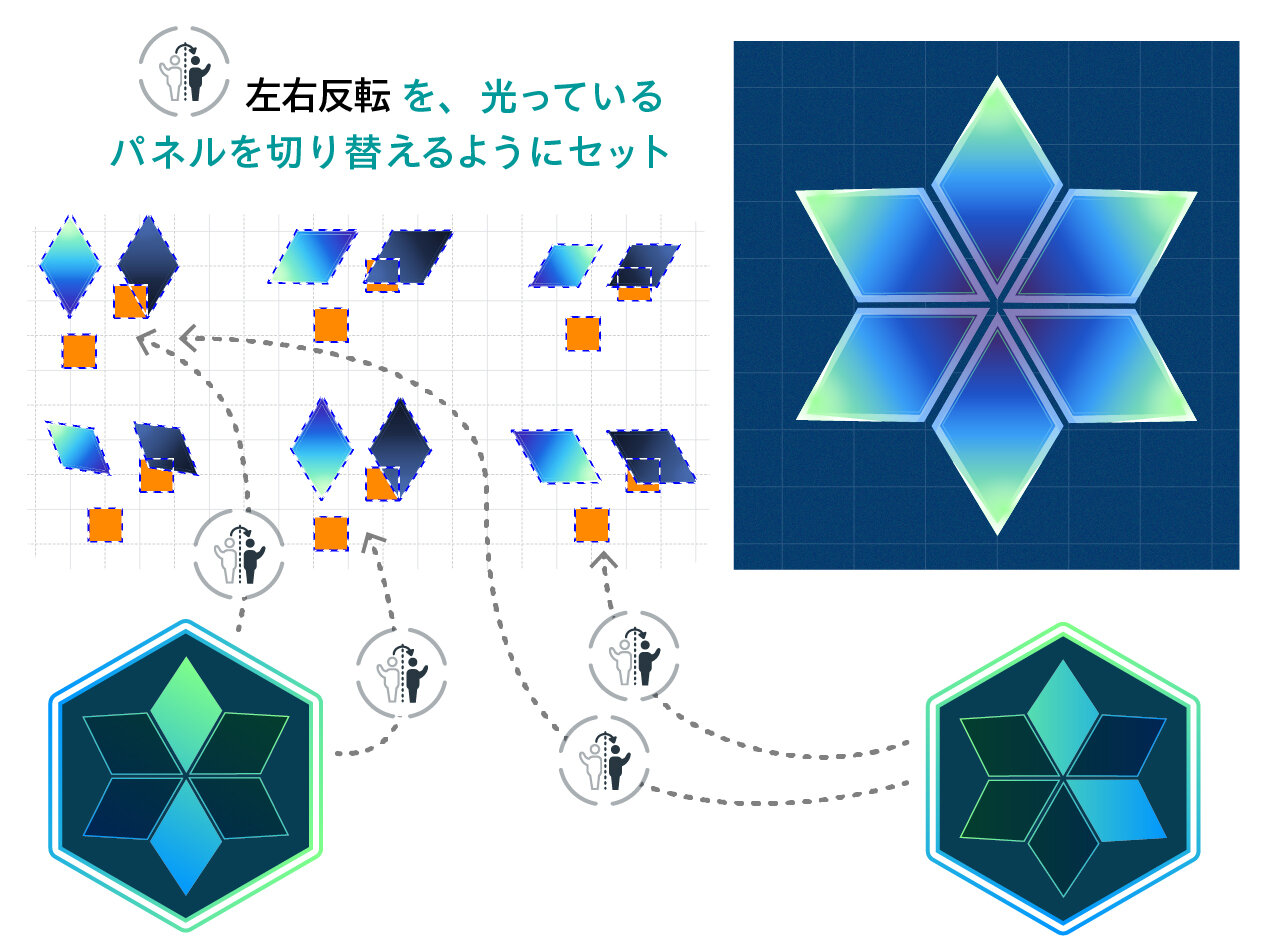
それぞれの操作ボタンには、どこのライトがオン・オフされるかの記号がついています。これに対応した箇所の■スイッチに対して、"左右反転"を設定することで、タップした時にライトのオン・オフが切り替わるスイッチになっています。

プレイモードで確認すると、このように操作ボタンの模様に対応した箇所のパネルが点いたり消えたりします。
2.ライツアウトパズルのクリア判定
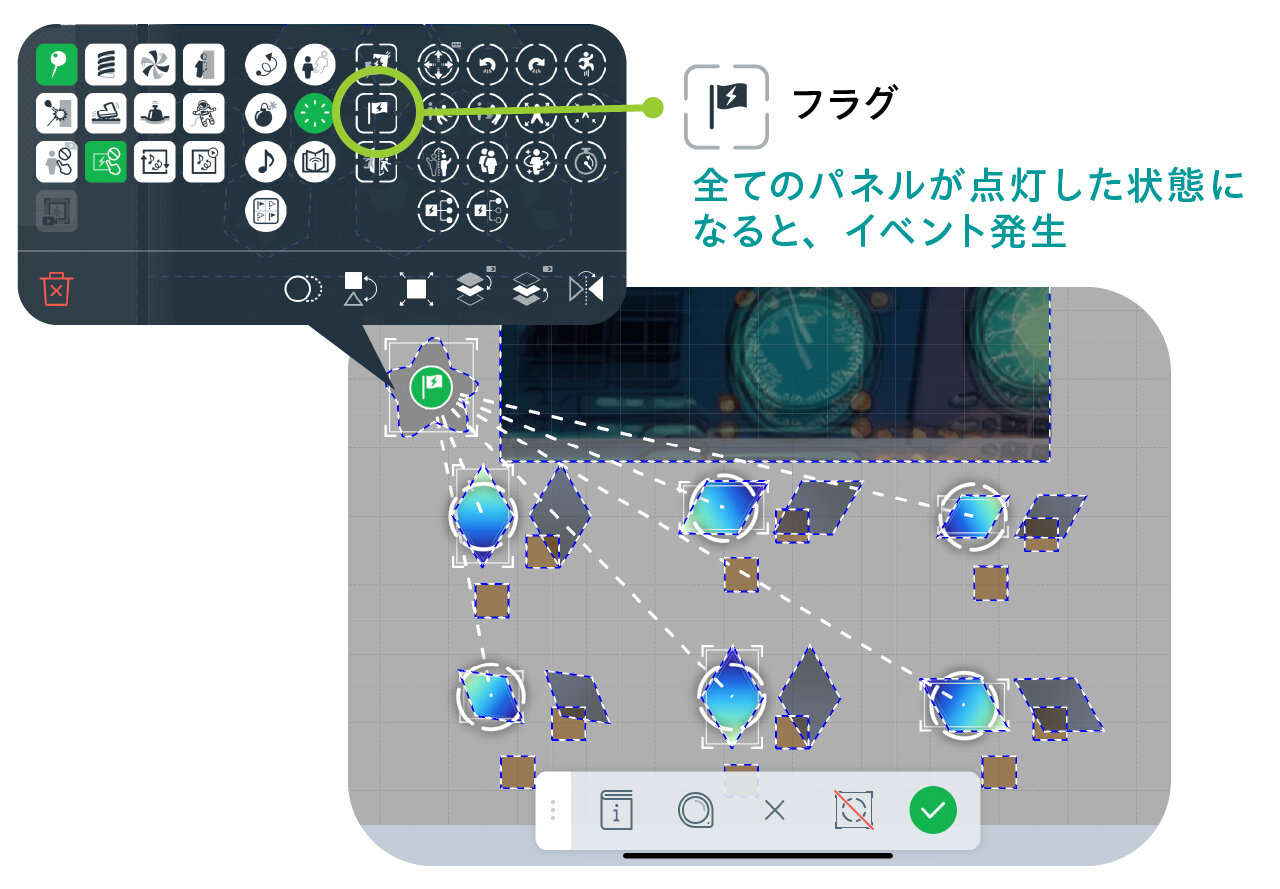
次はクリア判定のしくみを見ていきましょう。判定には"フラグ"の属性を使います。これは「◯◯した時に◯◯する」というような、条件を設定できる属性です。今回は「全てのライトがオンの時、クリアページにシーンチェンジする」という設定をしています。

まずフラグ用アイテムを置き、"ピン"と"タッチトリガー無効"、そしてフラグが発動したか解りやすいように"消滅"もつけておきました。1つのアイテムで大丈夫なのですが、今回は解りやすいように、フラグアイテムが"消滅"したら、下の色付きのフラグアイテムが見えるように配置しました。これは単に解りやすさの為なので、必須ではありません。

フラグ用アイテムに"フラグ"をつけ、「明るいパネル」を全て選択します。"フラグ"の指定先のアイテム全てにイベントが発生(この場合は■に"接触"されること)した時、フラグの条件が満たされる事になります。

ところが、「明るいパネル」パネルが■の"接触"を受けてイベントが発生("変身")した状態になると、例え切り替えスイッチで「暗いパネル」のイベント("変身")が実行されても、イベントは発生したままの状態という扱いになります。つまりこのままだと「全てのライトが一度でも点いた事がある」を条件とした事になってしまいます。現時点で「表示パネル」がライトオフだったとしても、一度点いた事があれば条件を満たす事になります。これではゲームが成立しません。

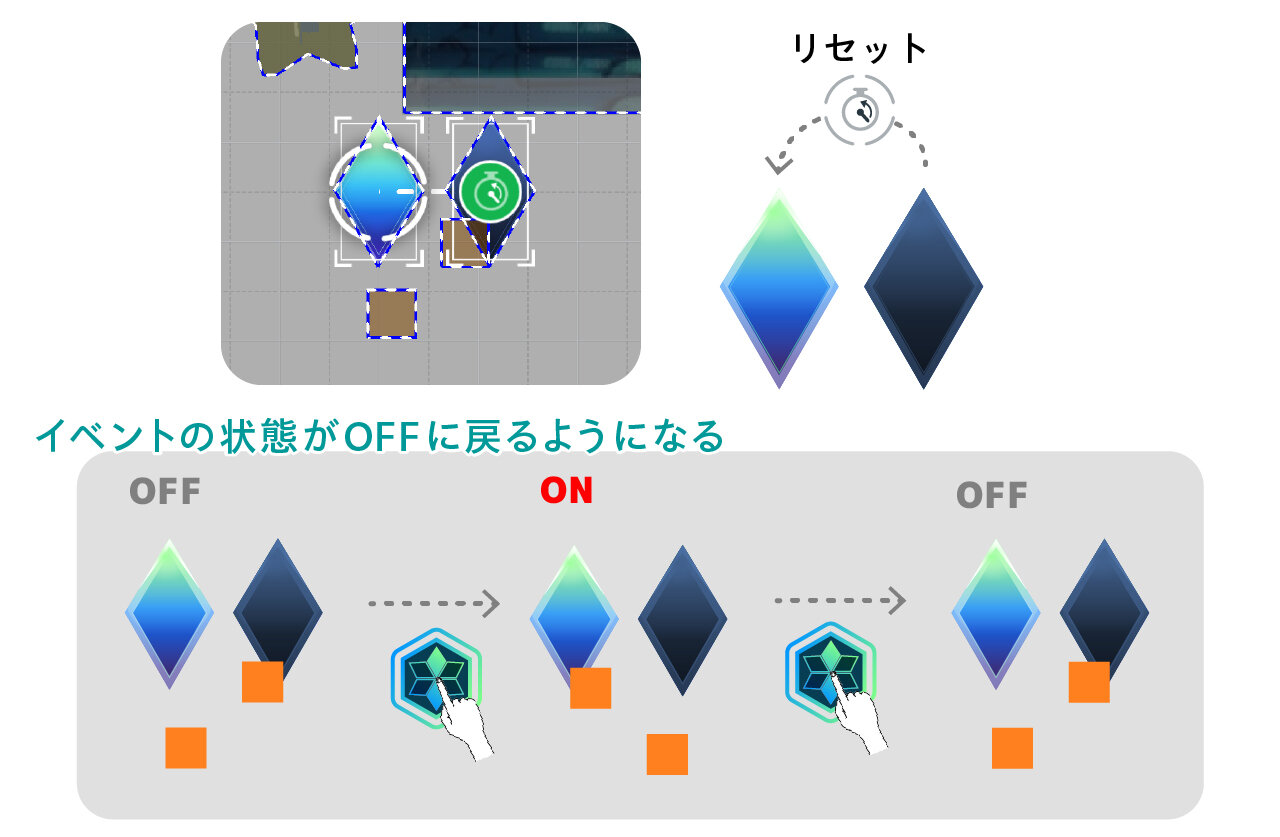
やりたいのは「全てのライトが点いた状態である」時にフラグ条件を満たす事なので、「暗いパネル」に切り替わった時は、一度イベントが発生した「明るいパネル」の状態を"リセット"してあげる必要があります。そのためには「暗いパネル」に"リセット"を、「明るいパネル」に対して設定すればOKです。

これでフラグが正しく発動するはずです。プレイモードでチェックしてみましょう。"フラグ"の使い方は慣れるまでややこしいですが、とりあえず図の通りに設定してみて動作チェックをすると、しくみが少しわかると思いますので試してみて下さいね。

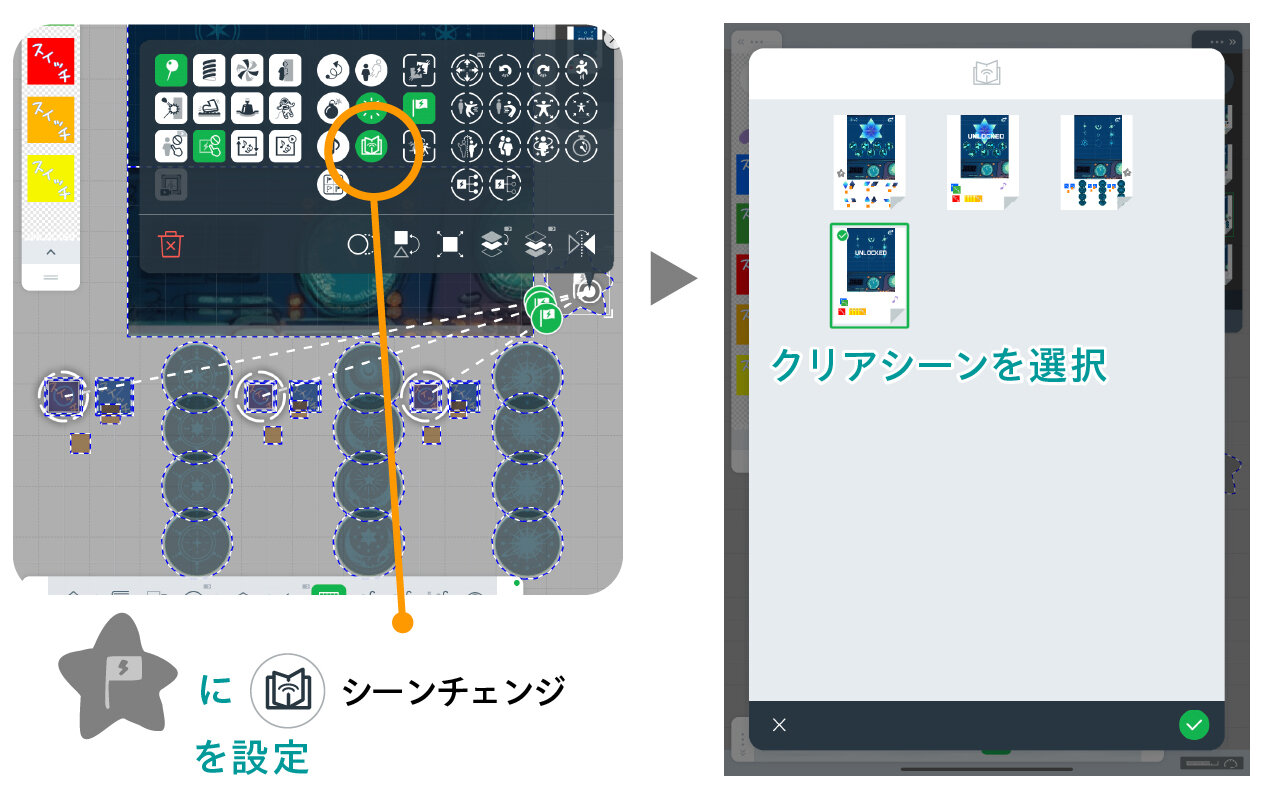
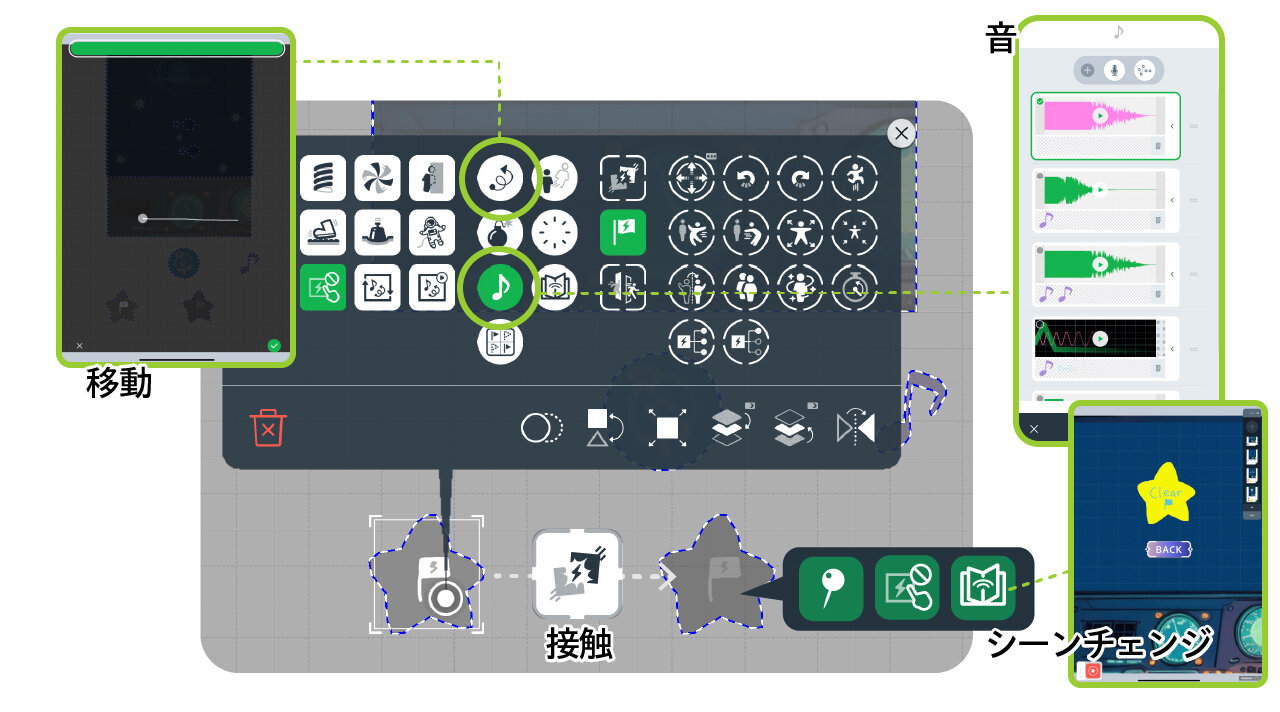
最後にフラグ用アイテムに"シーンチェンジ"をつけてクリアシーンを指定してあげれば、「フラグの条件が満たされた時、クリアシーンに飛ばす」しくみの出来上がりです。
3.パネル合わせパズル
次に「指定のパネルを揃えたら正解」になるパズルを解説していきたいと思います。

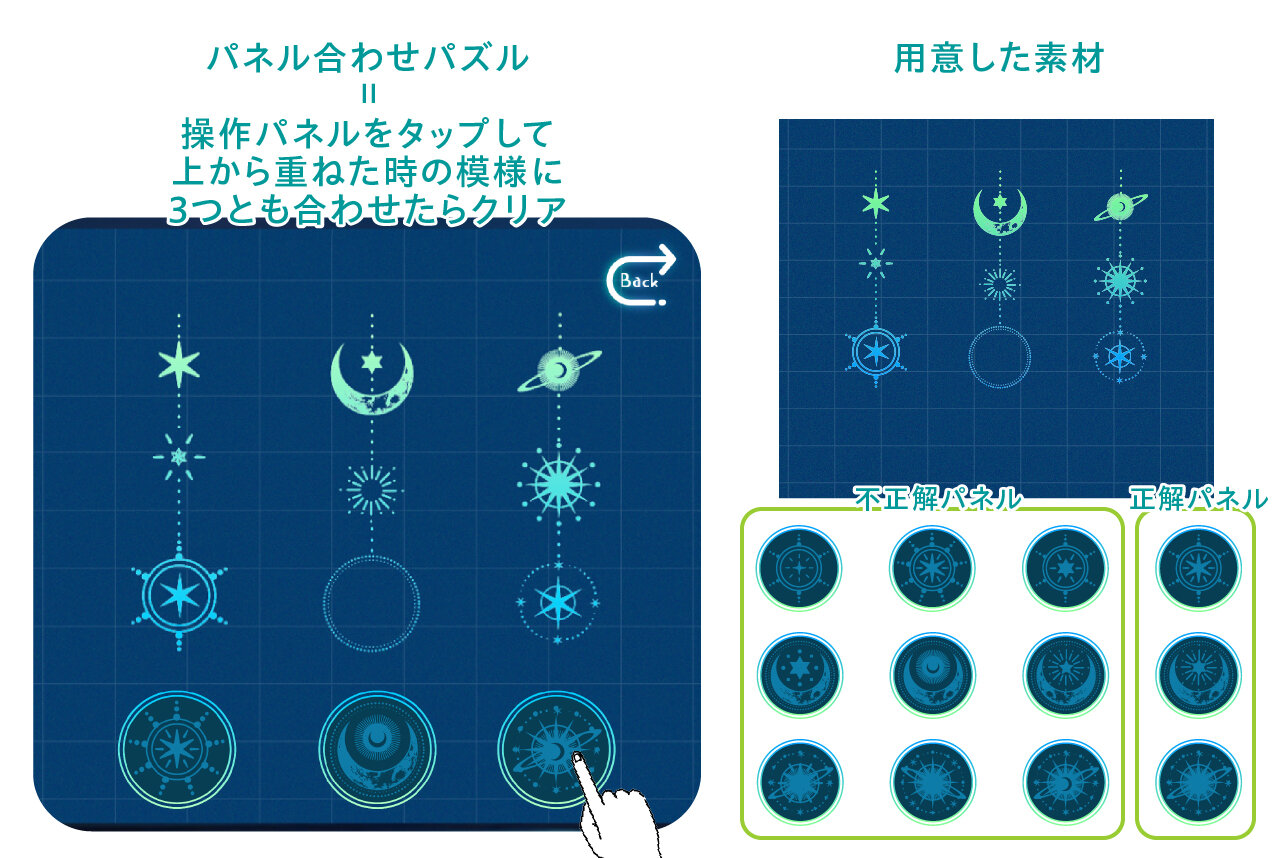
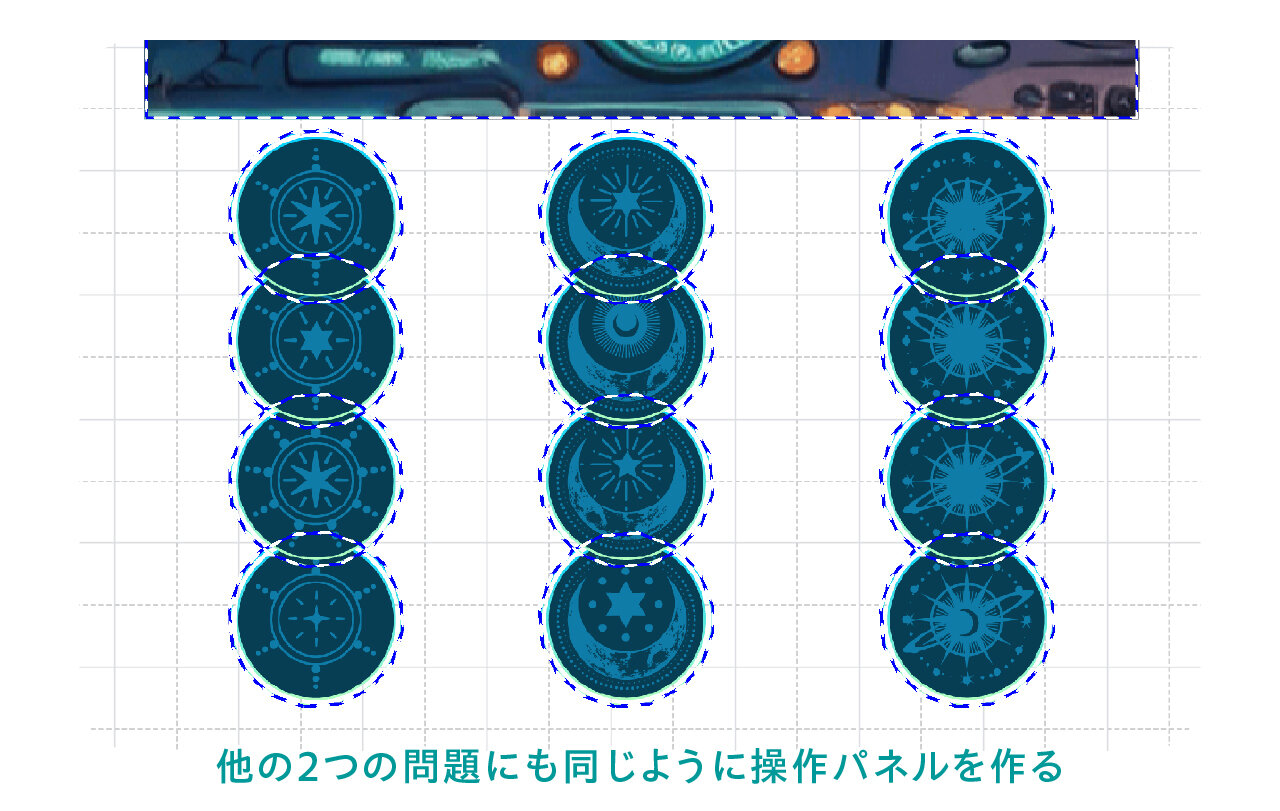
このパズルは、「この模様を上から重ねていったらどれになるでしょう?」という問題で、3つとも正解のパネルに合わせたらクリアです。タップするとパネルが切り替わり、正解のパネルを探せるようになっています。
このパズルを作るのに用意した素材は、問題部分と、操作パネル3セット(1つのセットに正解パネル1種、ダミーパネル3種)です。作りながら解説していきます。

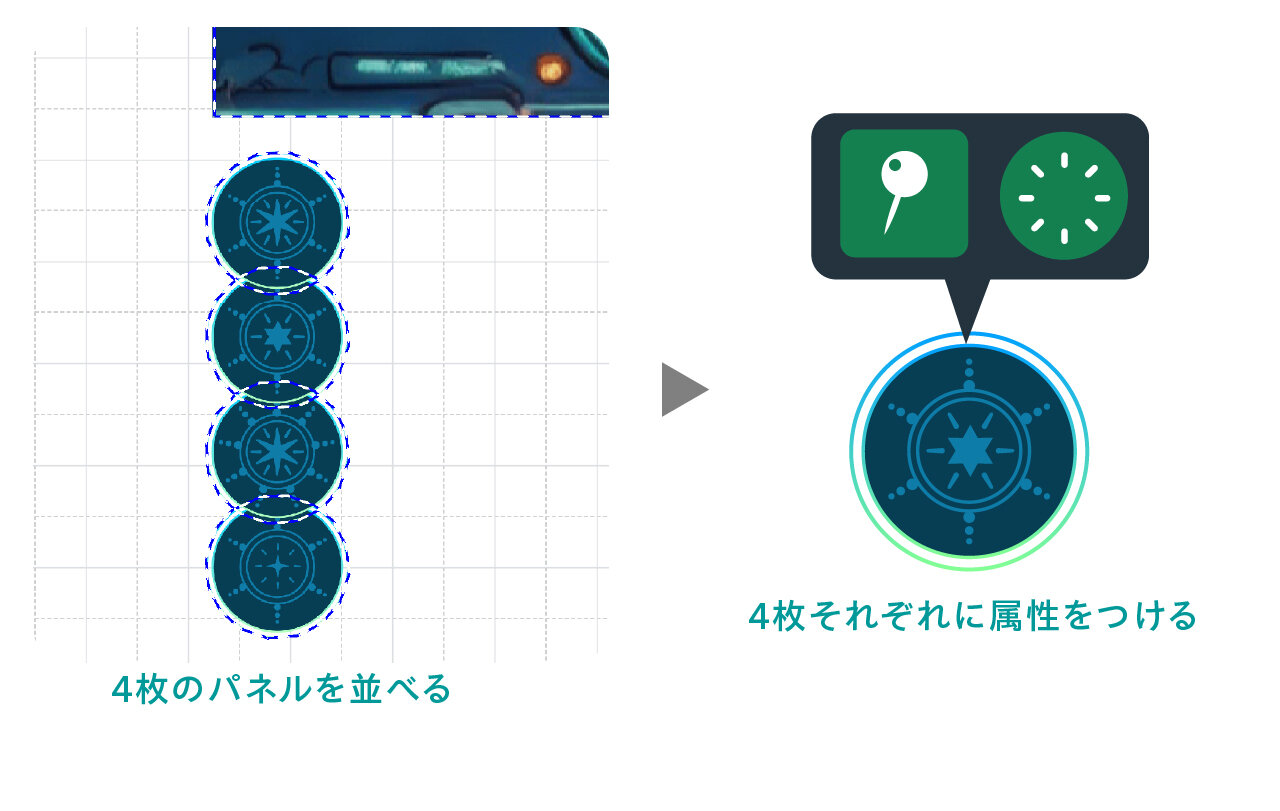
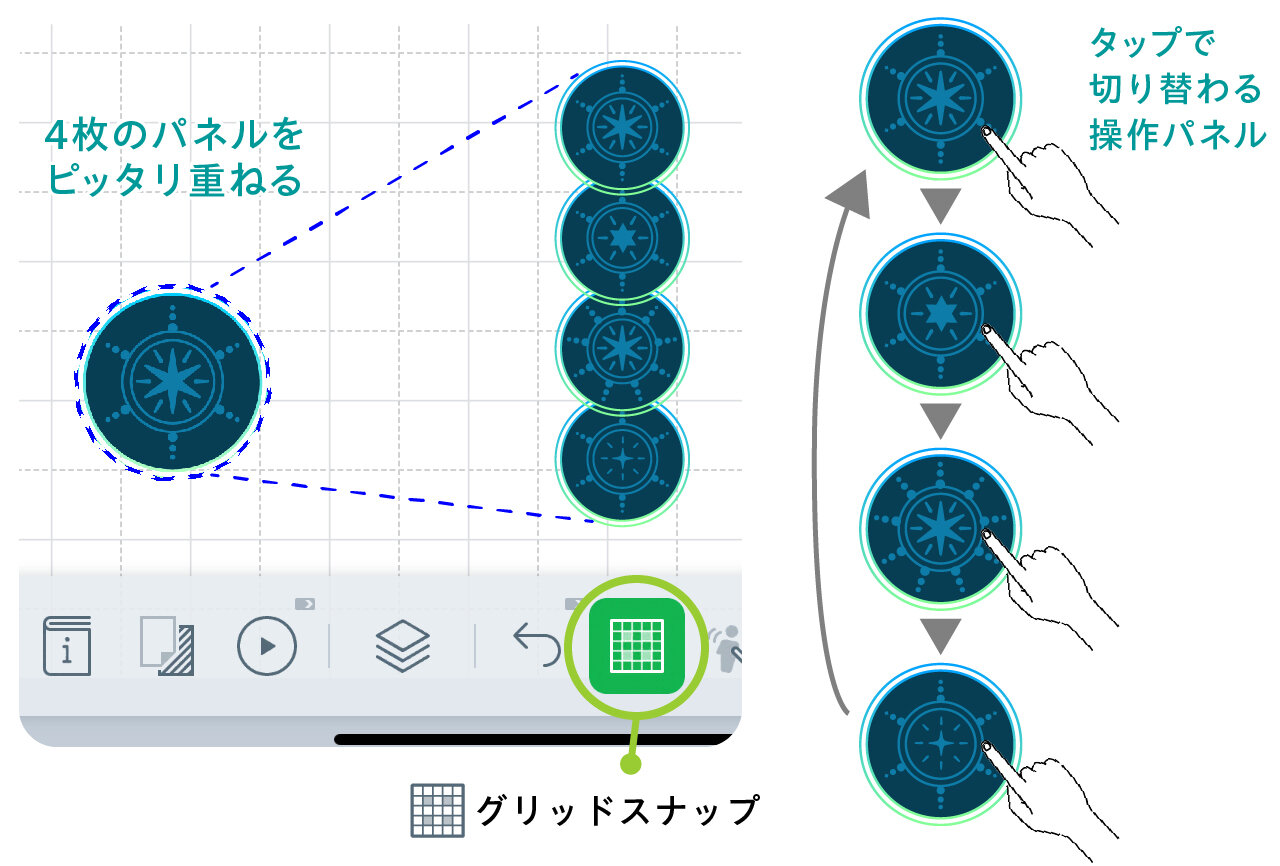
左の問題から作っていきましょう。操作パネルを、ひとまず縦に並べておきます。それぞれに"ピン”と”消滅"をつけておきます。

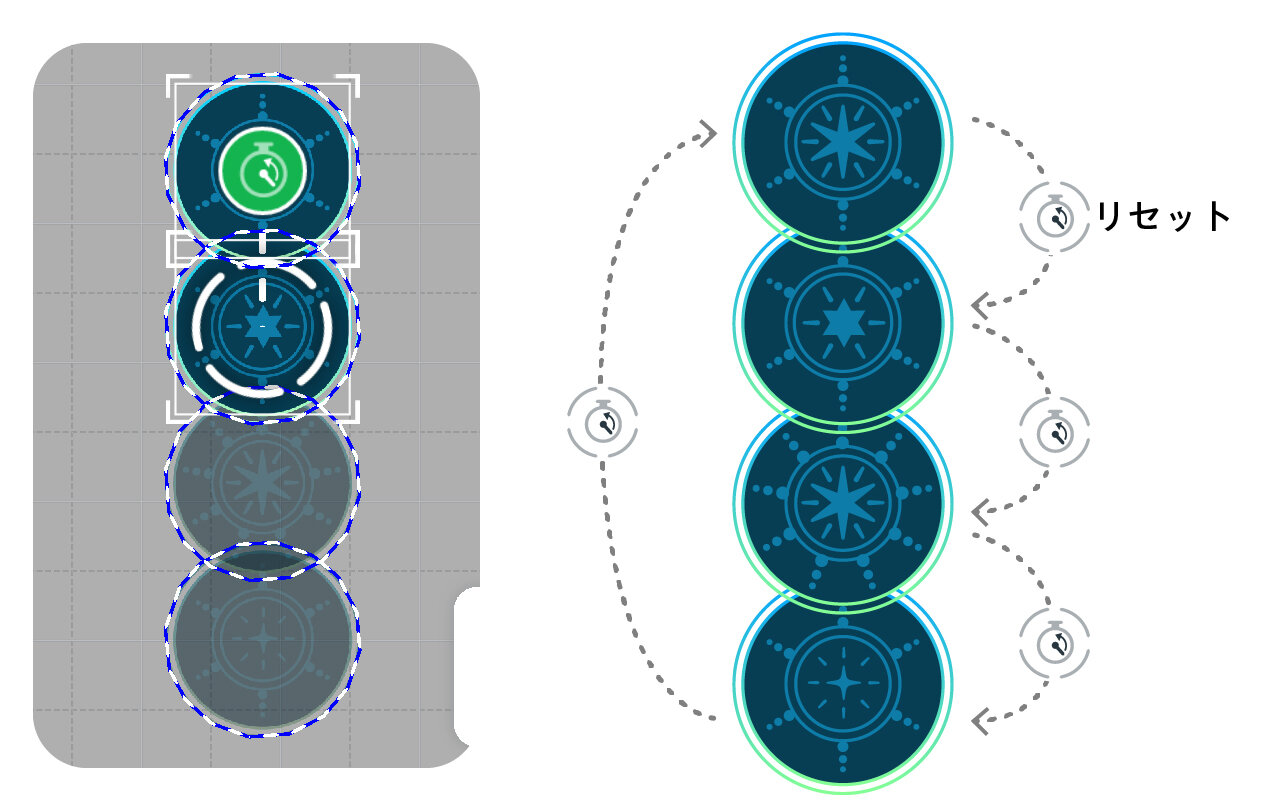
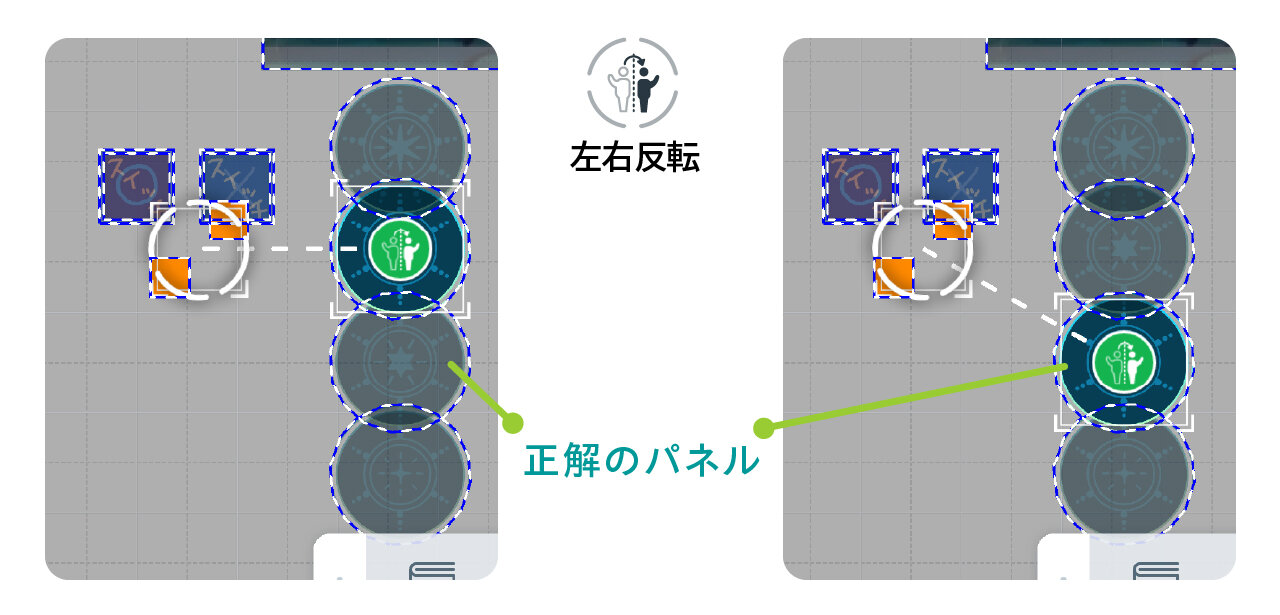
4枚の操作パネルにそれぞれ"リセット"の属性をつけ、対象先はすぐ下に配置したパネルを指定します。一番下にあるパネルからは、一番上のパネルを指定します。

4枚のパネルをピッタリ重ねます。拡張メニューの"グリッドスナップ"(第1回参照)を使うと簡単です。
プレイモードで確認してみましょう。上から一つずつタップしていくと、一番下のパネルが消えた後、一番上のパネルが現れ、またそれをタップすると二番目のパネルが現れ・・・とループしていくので、タップで次々とパネルが切り替わっていくように見えます。

これを残りの2つの問題に対して全て作ります。作業中は重ねていると見えにくいので、また縦並びに戻しておきます。
4.パネル合わせパズルのクリア判定

パネルの切り替えのしくみができたら、クリア判定を作っていきましょう。
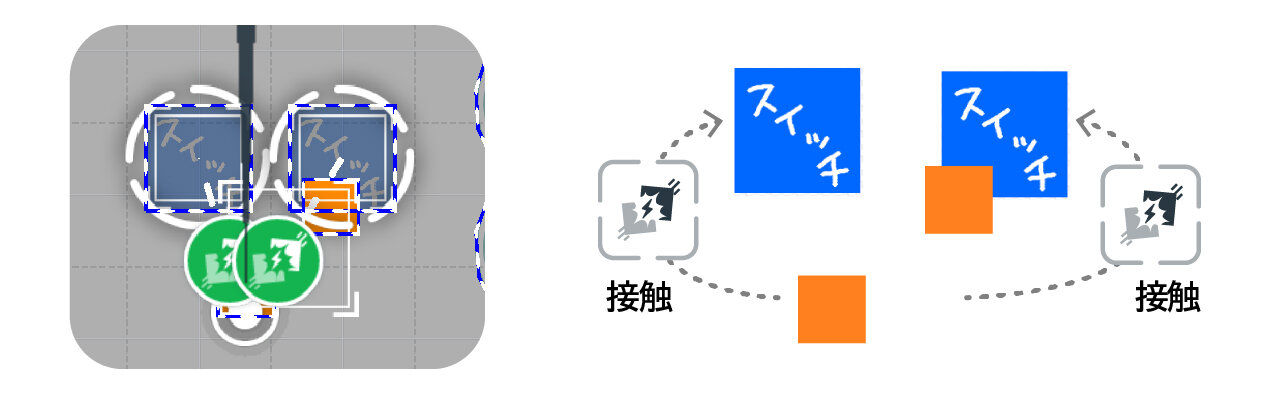
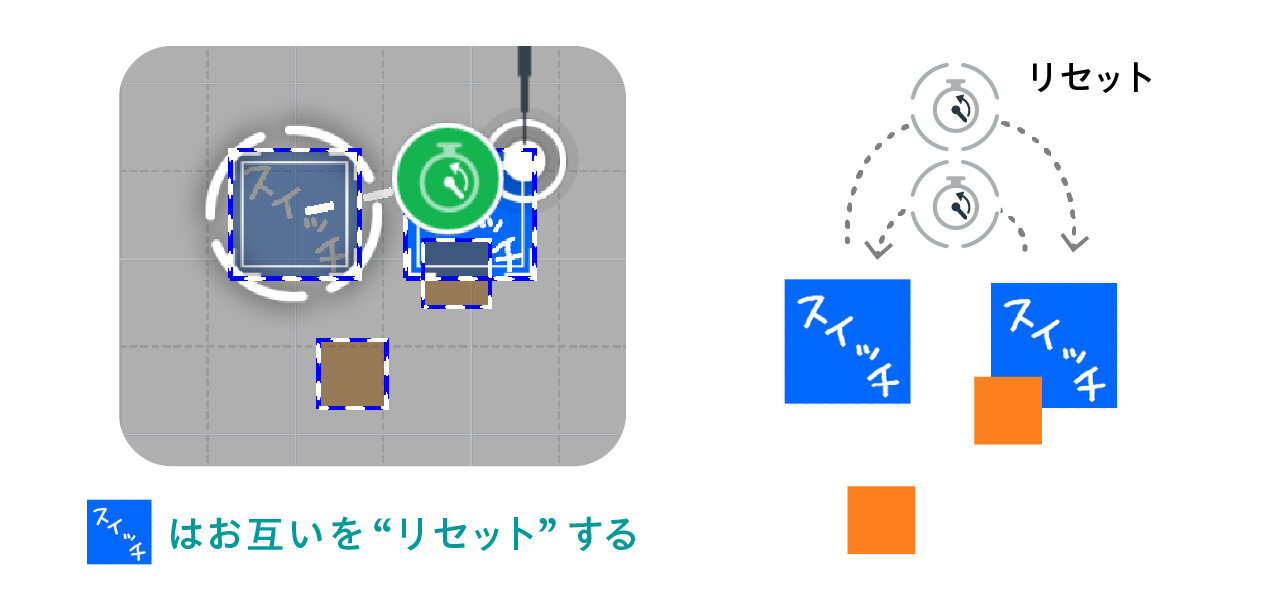
しくみに使うアイテムとして、先ほどと同じ左右反転用の■スイッチを使います。そして左右に2つ■スイッチを並べ、■スイッチがどちらか一方の■スイッチに"接触"している状態、かつ左右反転されると反対側の■スイッチに"接触"するように配置します。

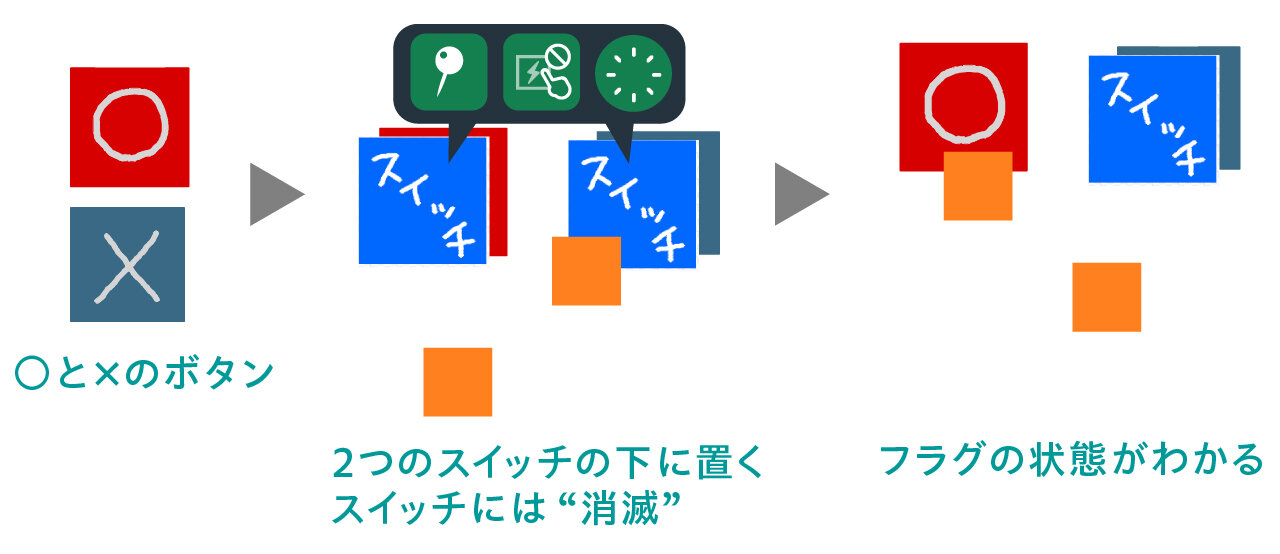
今回もわかりやすくするため、■スイッチには"消滅"もつけておき、その下に今フラグがどの状態なのかを示す◯と×のアイテムを置いておきました。これは見た目だけなので、作らなくても大丈夫です。

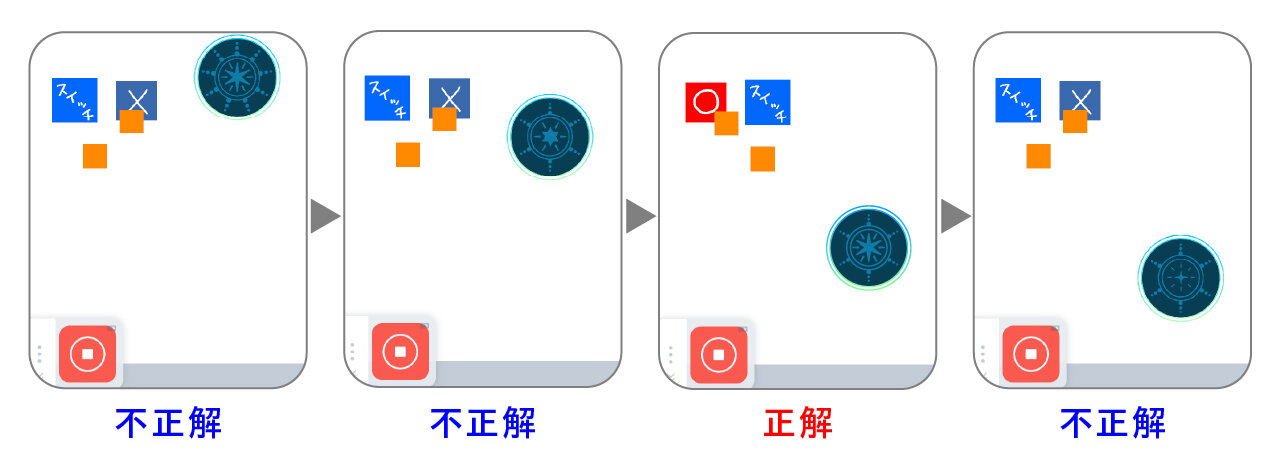
■スイッチは最初×ボタンの側の■スイッチに"接触"しています。このスイッチを切り替えるタイミングは正解パネルが表示された時なので、正解パネルを"リセット"で表示させるパネル、つまり「正解のひとつ前のパネル」に"左右反転"をつけます。
さらに「正解じゃなくなった場合」に■スイッチを元の位置に戻すため、正解パネルにも"左右反転"(もしくは"リセット"でも同じ効果を得られます)をつけます。

そして2つの■スイッチには、反対の■スイッチに対して"リセット"をつけておきます。これは前述のライツアウトパズルのクリア判定のしくみと同じく、イベントが発生した状態を"リセット"し、"フラグ"の条件を正しく満たすためです。

プレイモードで確認すると、正解パネルが一番上に表示されている時は、左の■スイッチが"消滅"し◯ボタンが見えている状態。それ以外のパネルが一番上に表示されている時は×ボタンが見えている状態になっているはずです。

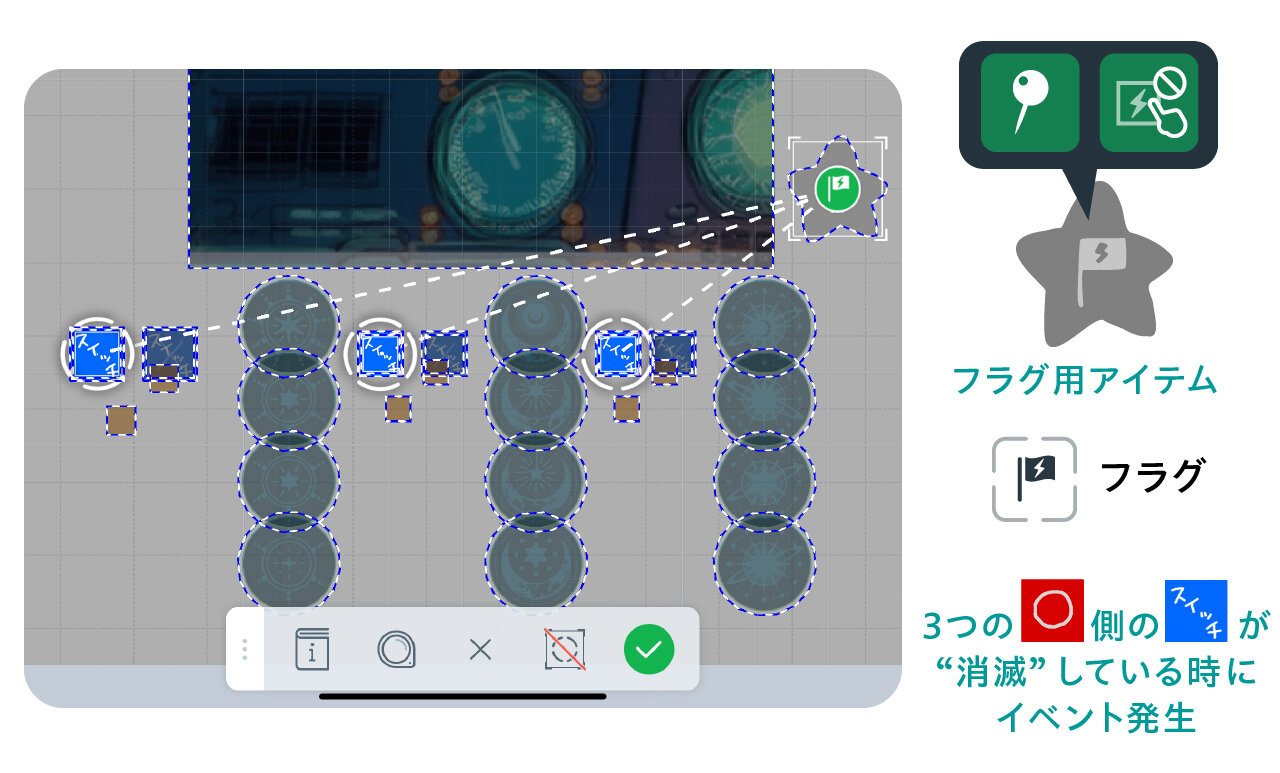
これを他の2つの問題の操作ボタンにも設定したら、先ほど使った"フラグ"用アイテムを同じように置き、"ピン"、"タッチトリガー無効"そして"フラグ"を、◯の側にある■スイッチ3つに対してつけます。これで3つすべての■スイッチが消えている時=◯が表示されている時、フラグ用アイテムに設定したイベントを実行する、ということになります。

"フラグ"条件が満たされた時に実行して欲しいのはクリアシーンへの"シーンチェンジ"です。フラグ"用アイテムに"シーンチェンジ"をつけ、クリアシーンを指定しましょう。
操作パネルを配置場所に重ねて置けば、パネル合わせパズルの完成です。
5.ワークフラグの使い方
これまで使ってきた属性はすべて1つの"シーン"の中で使うものでしたが、"シーン"をまたいで有効な属性がひとつだけあります。それが"ワークフラグ"です。

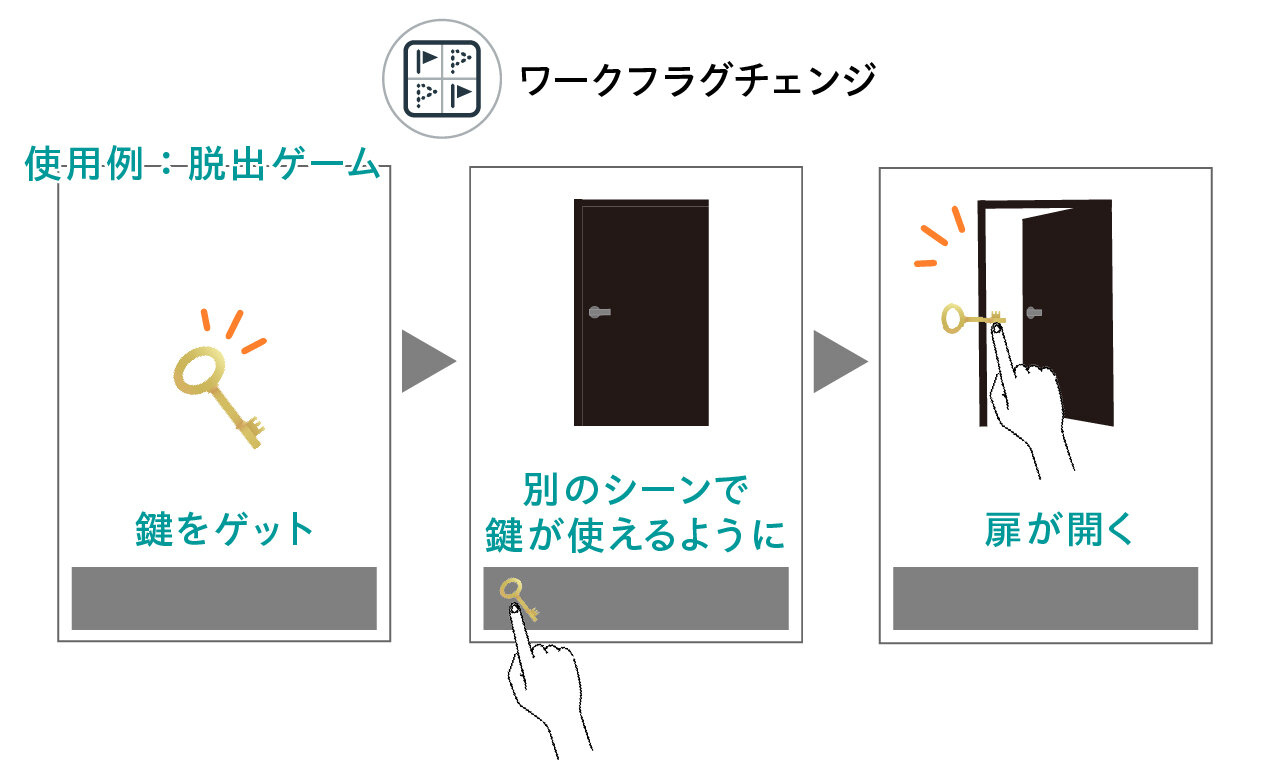
この属性は先ほどの"フラグ"と同じ使い方ですが、"ワーク"全体を通して状態が継続されるので、『部屋を探して鍵をゲットしたら、別のシーンの部屋で鍵を使って扉を開けられるようになる』といった脱出ゲームが作れたり、『前の選択肢の1を選んでいたら、他のシーンで選択肢3が現れトゥルーエンドにいける』など、ノベルゲームで使える分岐システムが実装できます。
今回の"ワークフラグ"は、7つあるパズルステージをプレイして「全てのステージをクリアしたら先に進める」というシステムに使用していきます。

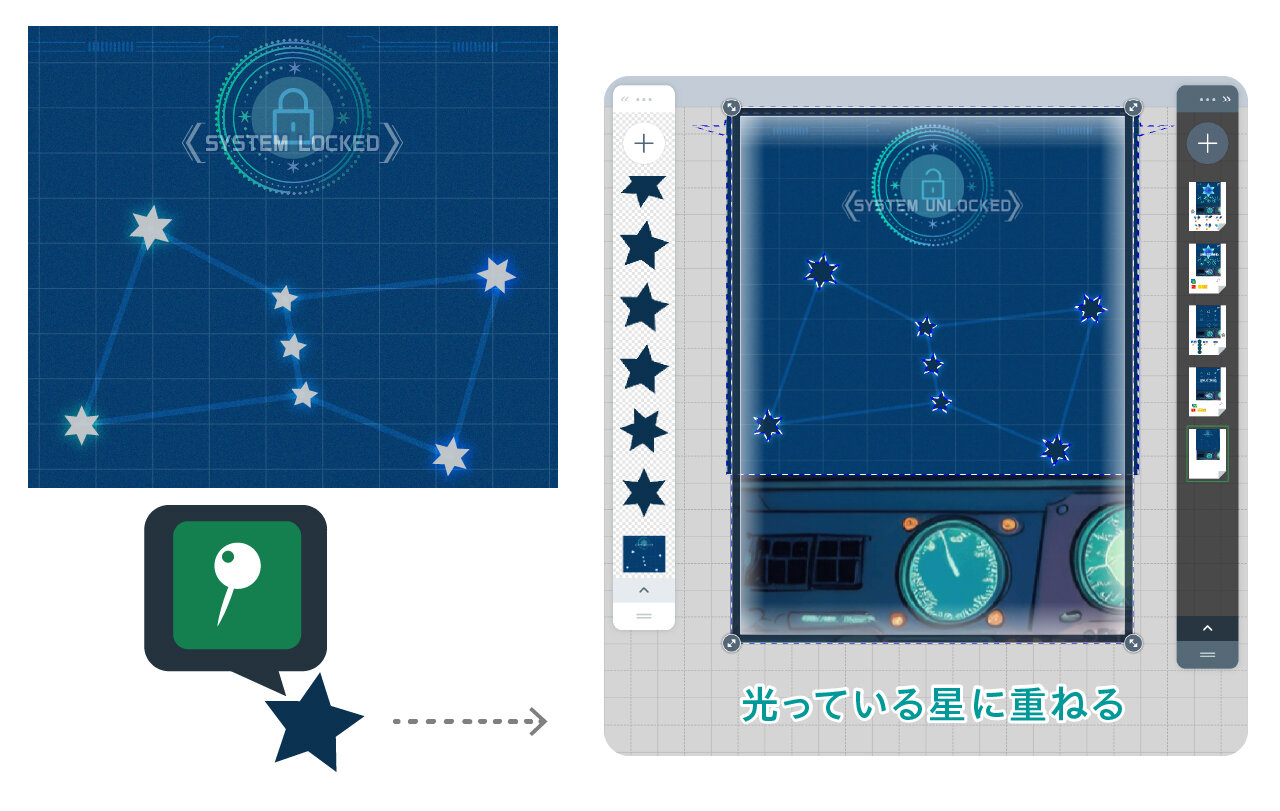
まずはパズルを選ぶ"シーン"を用意しました。この★ボタンひとつひとつがステージに飛ぶボタンになっていて、「クリアしたら★ボタンが消えて、下の光っている星が表示される。全ての星を光らせたら、ストーリーが先に進む。」というシステムにしたいと思います。
例のごとく"シーンズーム"と"フォーカス"(第2回参照)を使って、作業スペースを確保します。まずは「★ボタン」を背景の光っている★に重ねて置き、"ピン"でとめておきます。

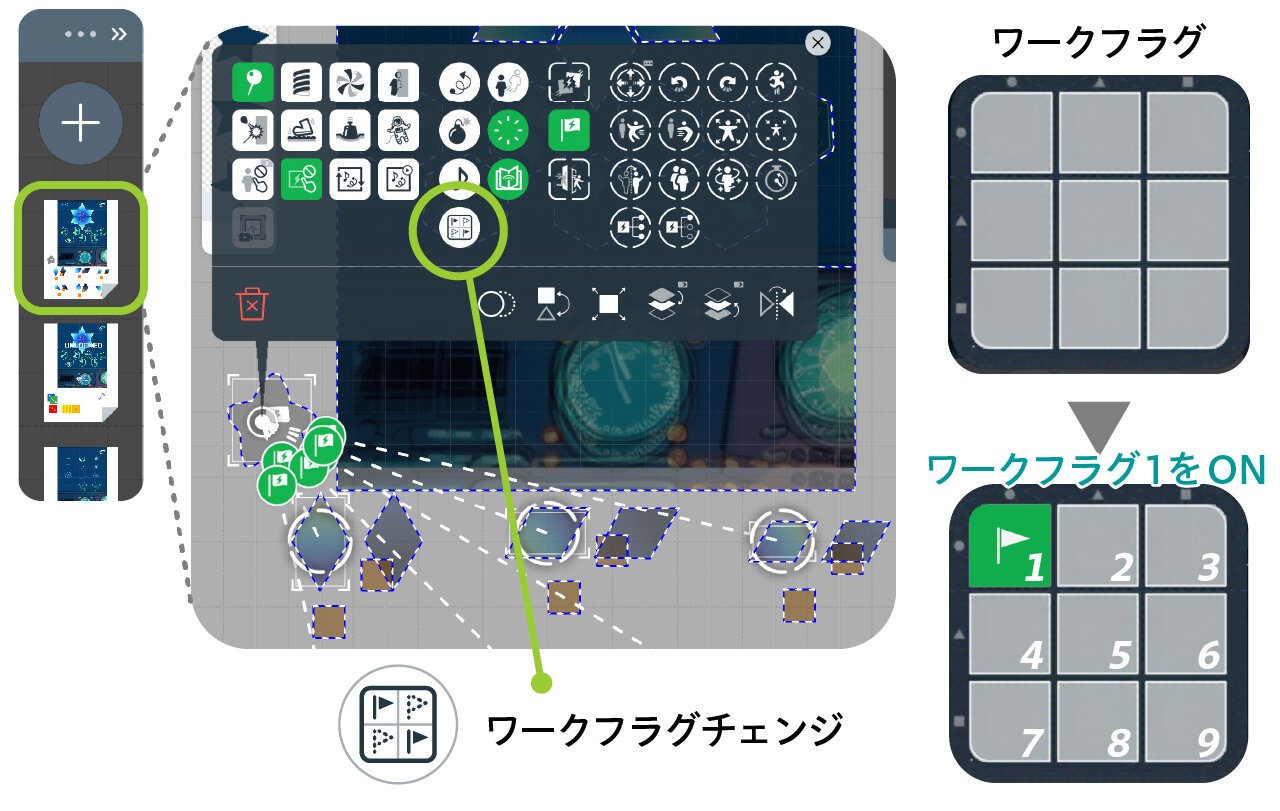
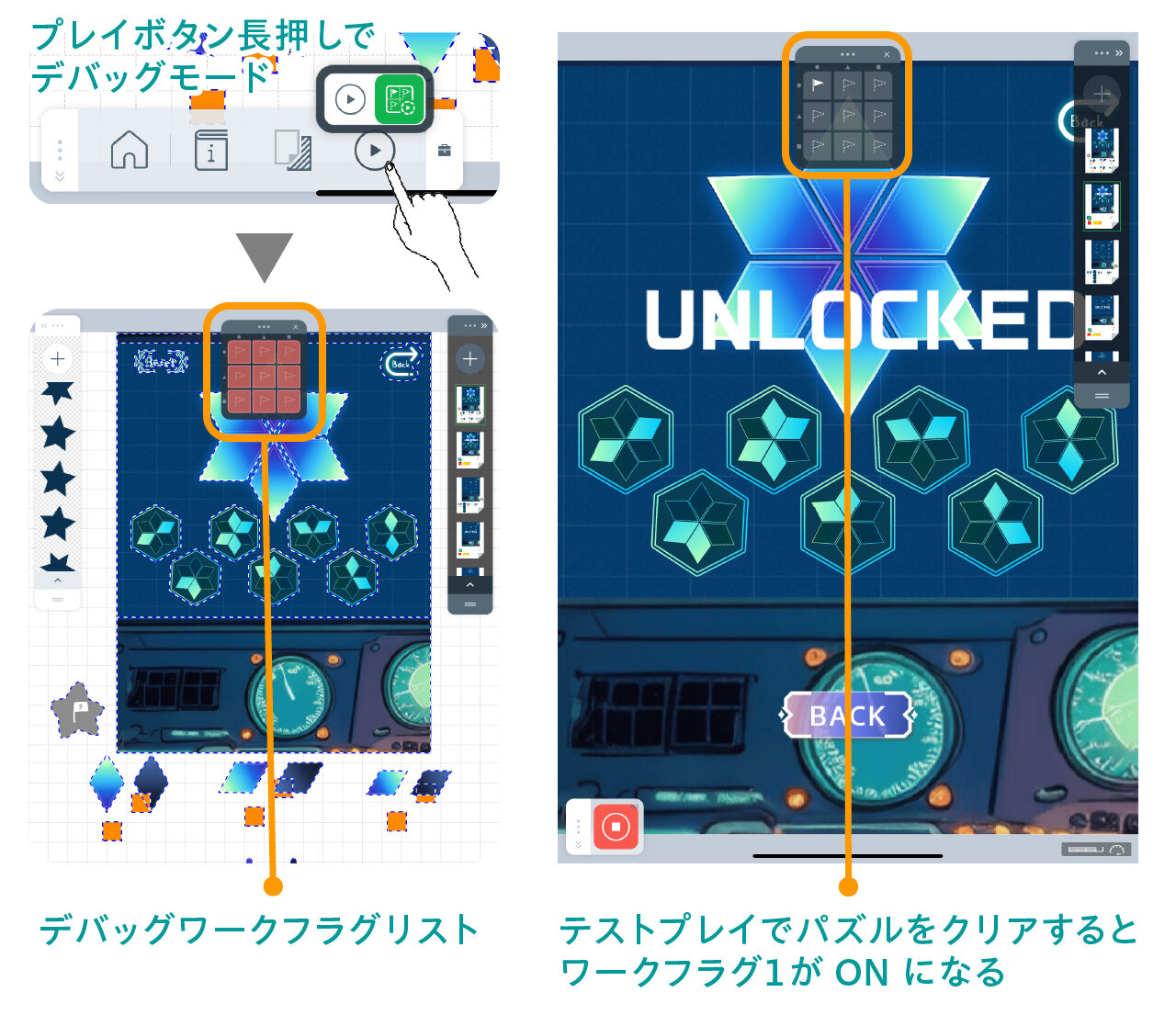
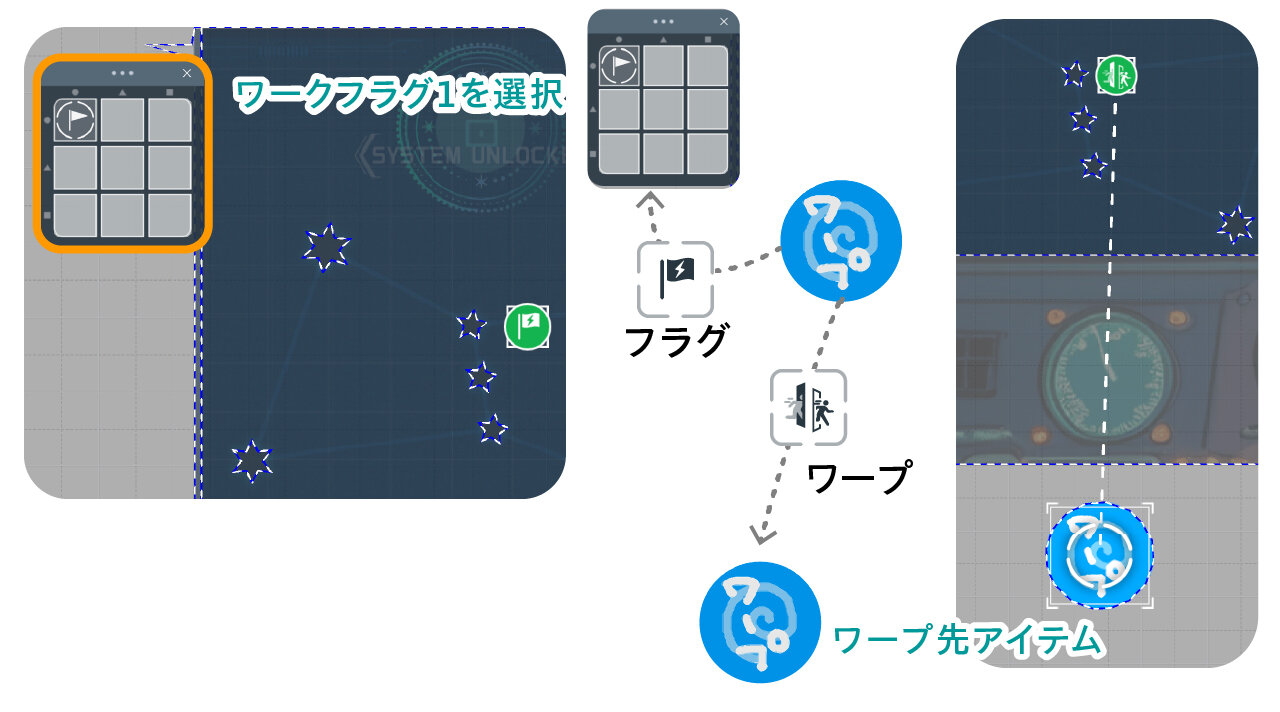
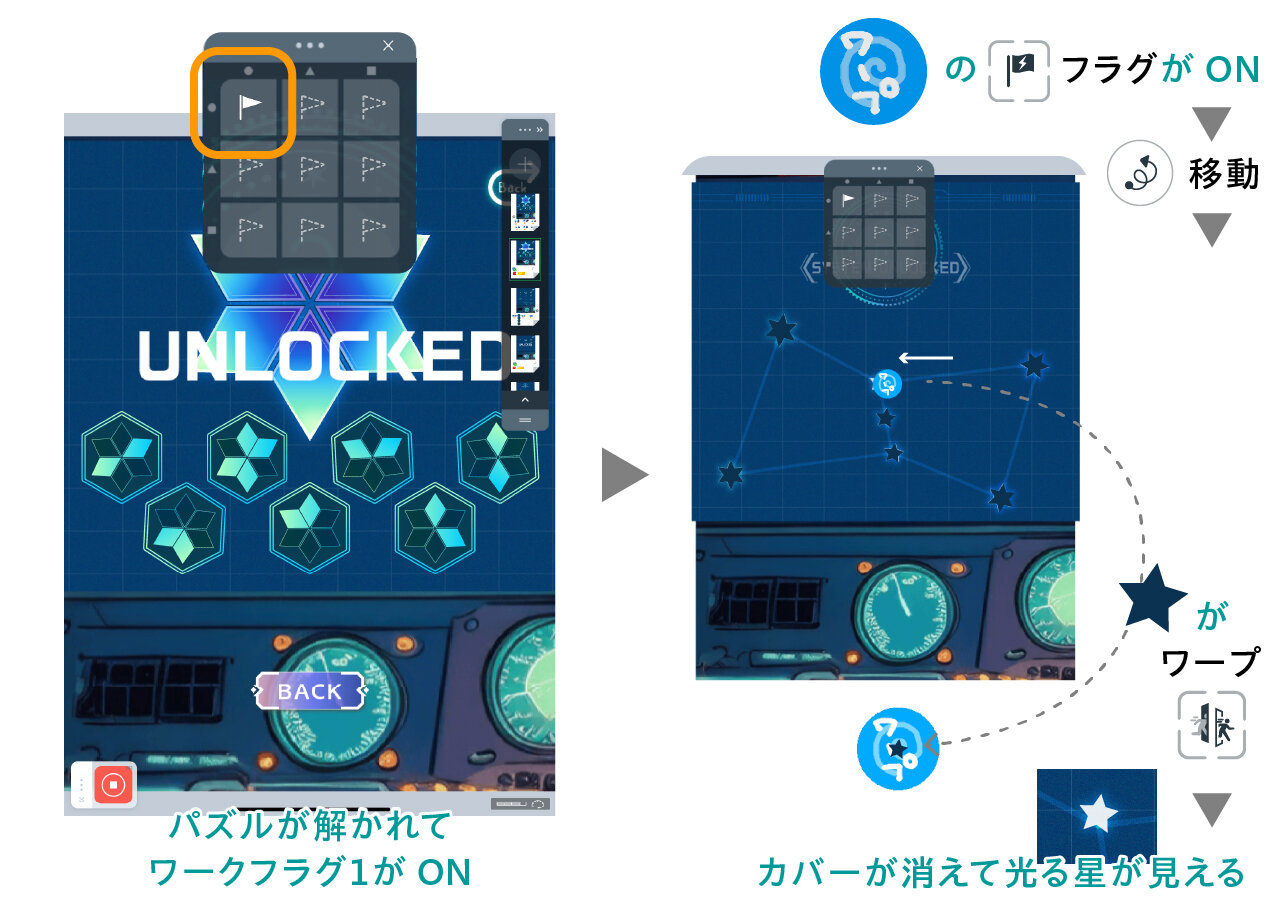
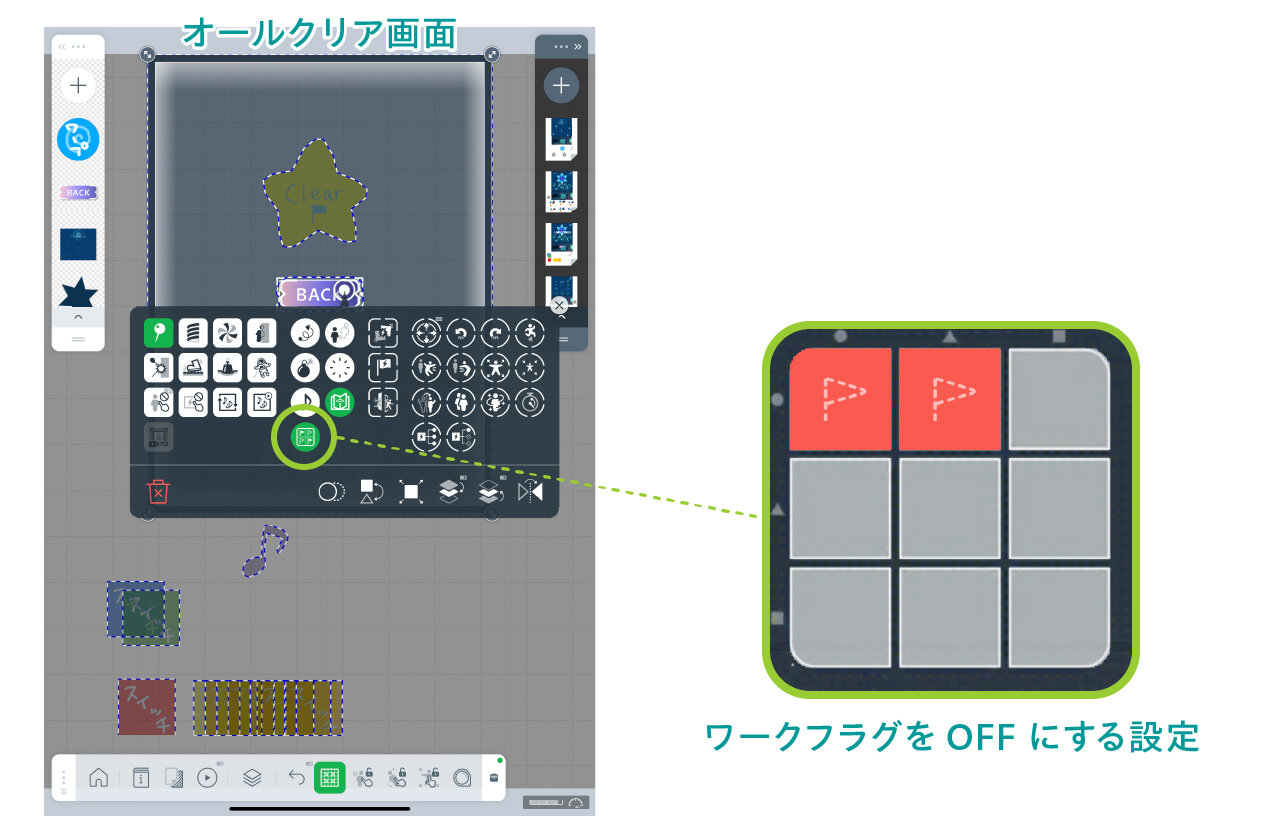
次はライツアウトパズルの"シーン"に移動しましょう。フラグ用アイテムに"ワークフラグチェンジ"の属性を足してみましょう。9つのパネルが表示されます。これが"ワークフラグ"です。この中のひとつを選んで(ワークフラグ1とします)、緑の旗が立っている状態にします。これでこのアイテムは"フラグ"条件(全てのパネルが点灯)が満たされた時、"シーンチェンジ"と"ワークフラグチェンジ"を実行する事になります。

プレイモードを長押しすると、"ワークフラグ"の状態を表示しながらプレイできるようになります。試しにパズルをクリアして、指定した"ワークフラグ"が立つか確認しましょう。

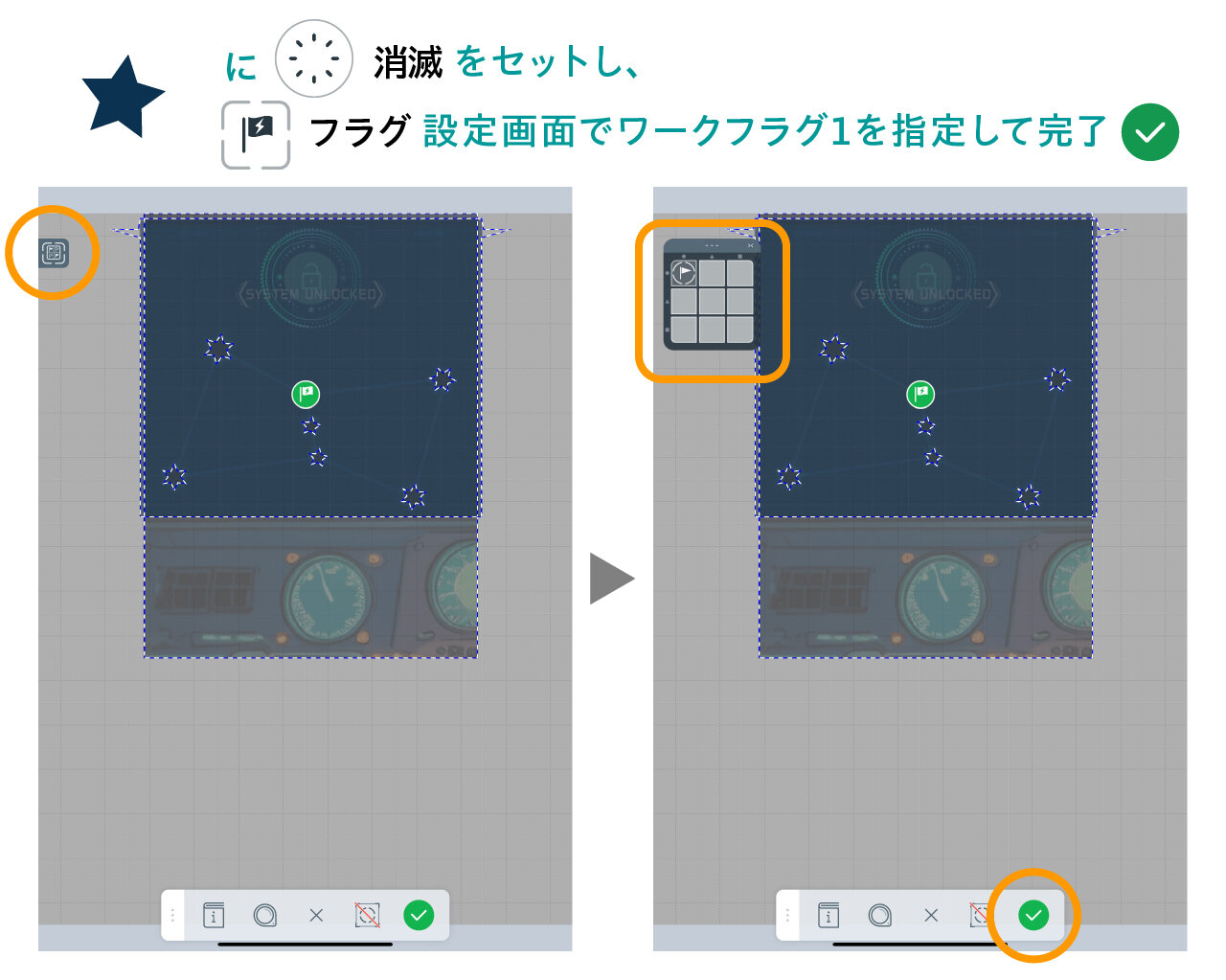
パズル選択"シーン"に戻って、パズルをクリアできた時のイベントを作ります。「★ボタン」に"フラグ"をつけて"ワークフラグ1"がオンの状態の時に"消滅"するようにします。

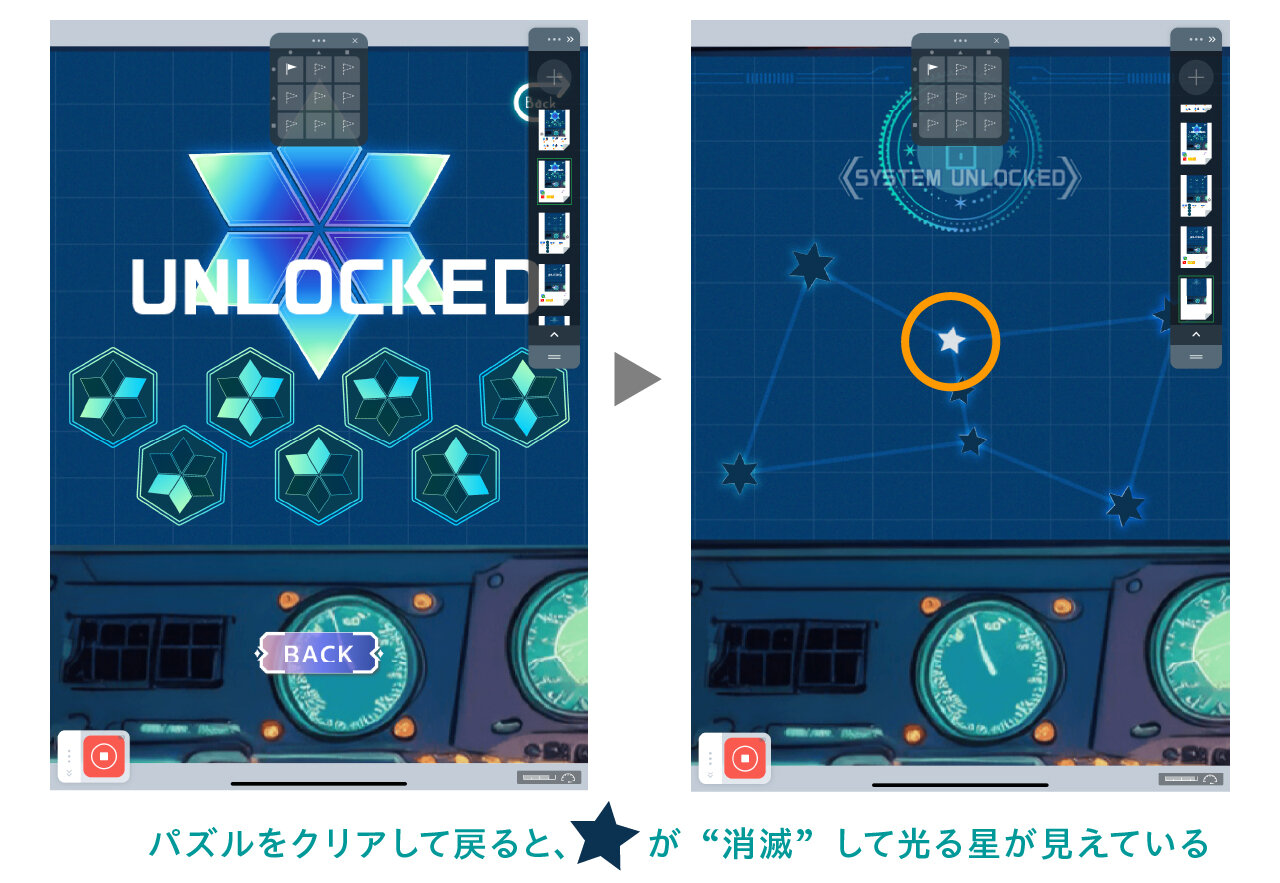
プレイモードでパズルをクリアして戻ってくると、「★ボタン」が消えて光っている星が見えるようになっていれば成功です。

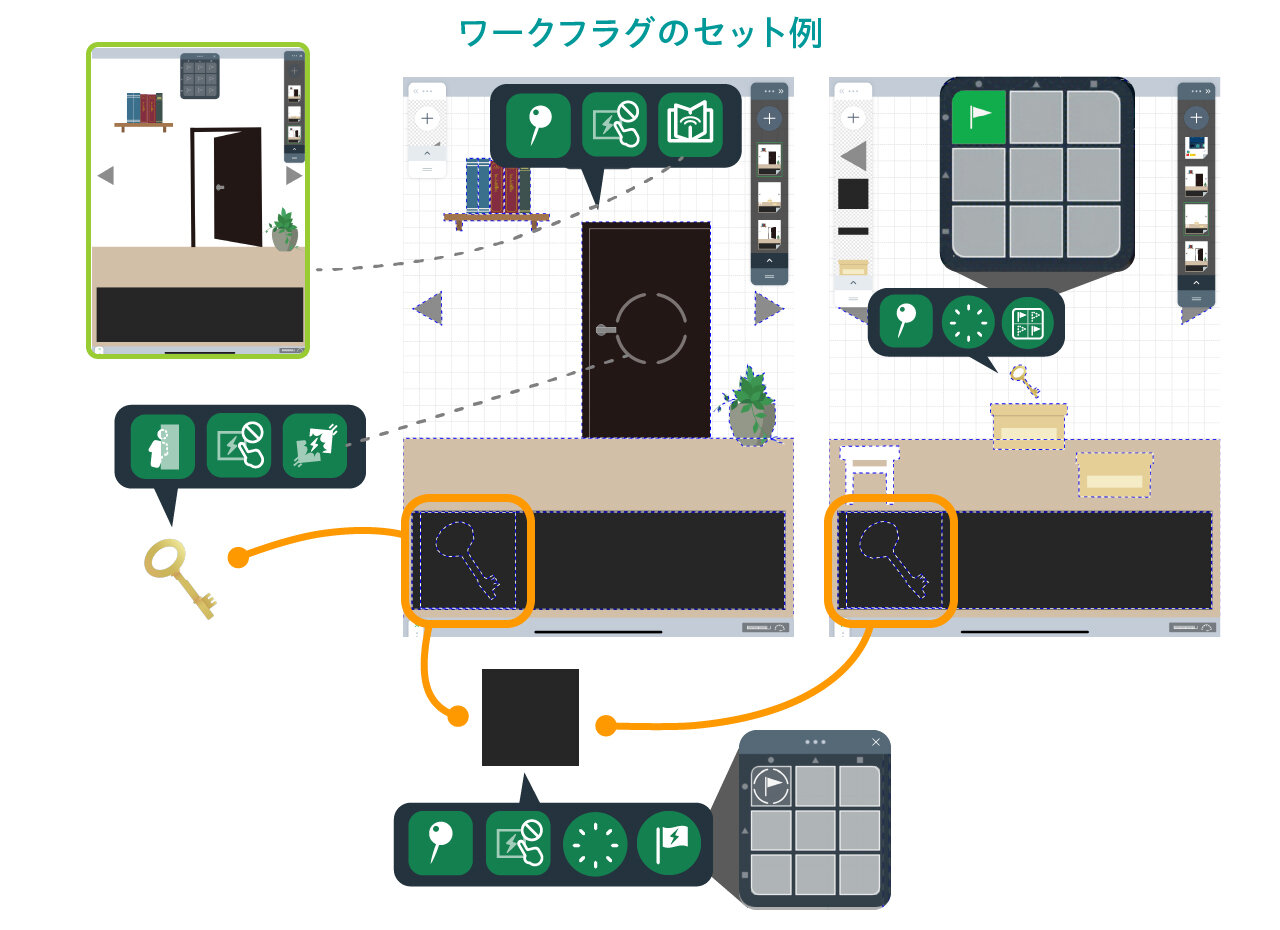
この方法で、脱出ゲームなどを作る時、鍵のアイテムをパネルで隠しておいて、別の"シーン"で鍵を見つけたら"ワークフラグ1"に旗が立ち、パネルが消えて下にあった鍵が使えるようになる。といった作品が作れるようになります。(こちらもサンプルワークに入れておくので、よろしければ編集モードで見てください。)

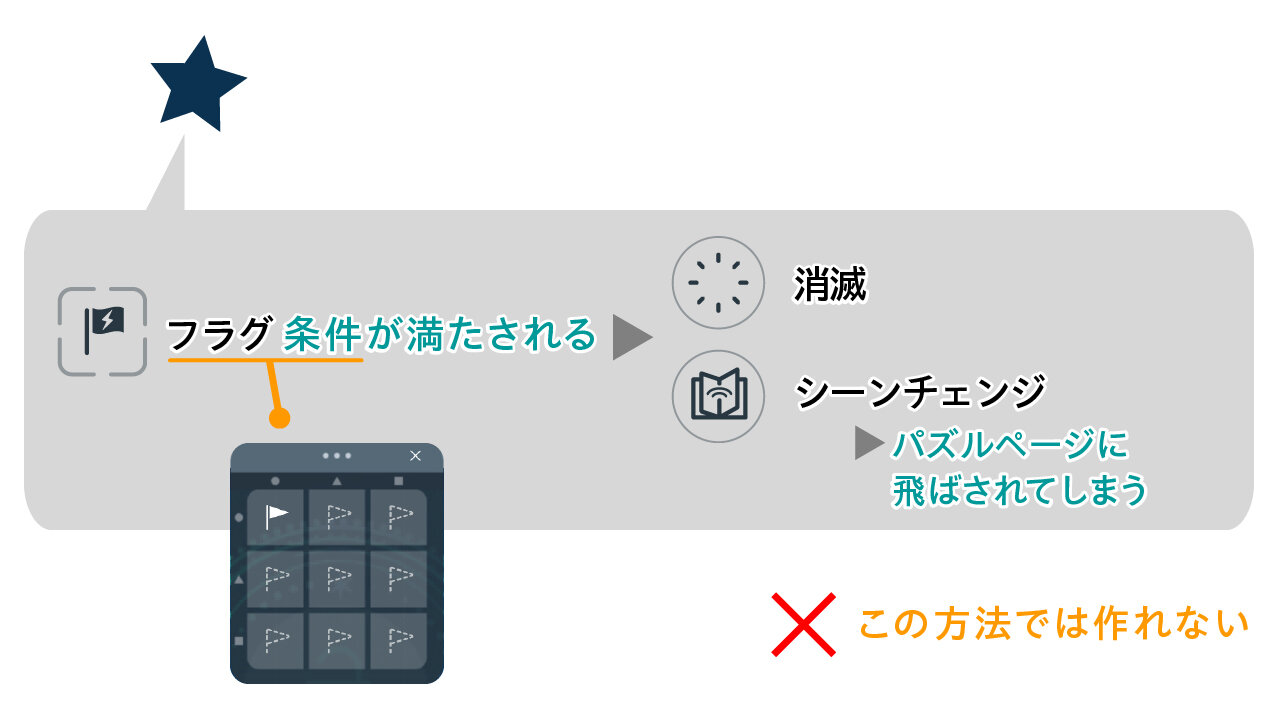
ところが今回は、「★ボタン」はパズル"シーン"への入口にする予定なので、"シーンチェンジ"を付ける事になります。その場合、"フラグ"条件(ワークフラグ1)が満たされてイベントが発生した時、"消滅"だけでなく"シーンチェンジ"も発動してパズルシーンに再び飛ばされてしまい、パズル選択"シーン"に戻れなくなってしまいます。これを別の方法で回避していきましょう。
6.ワープで不要なボタンを飛ばす

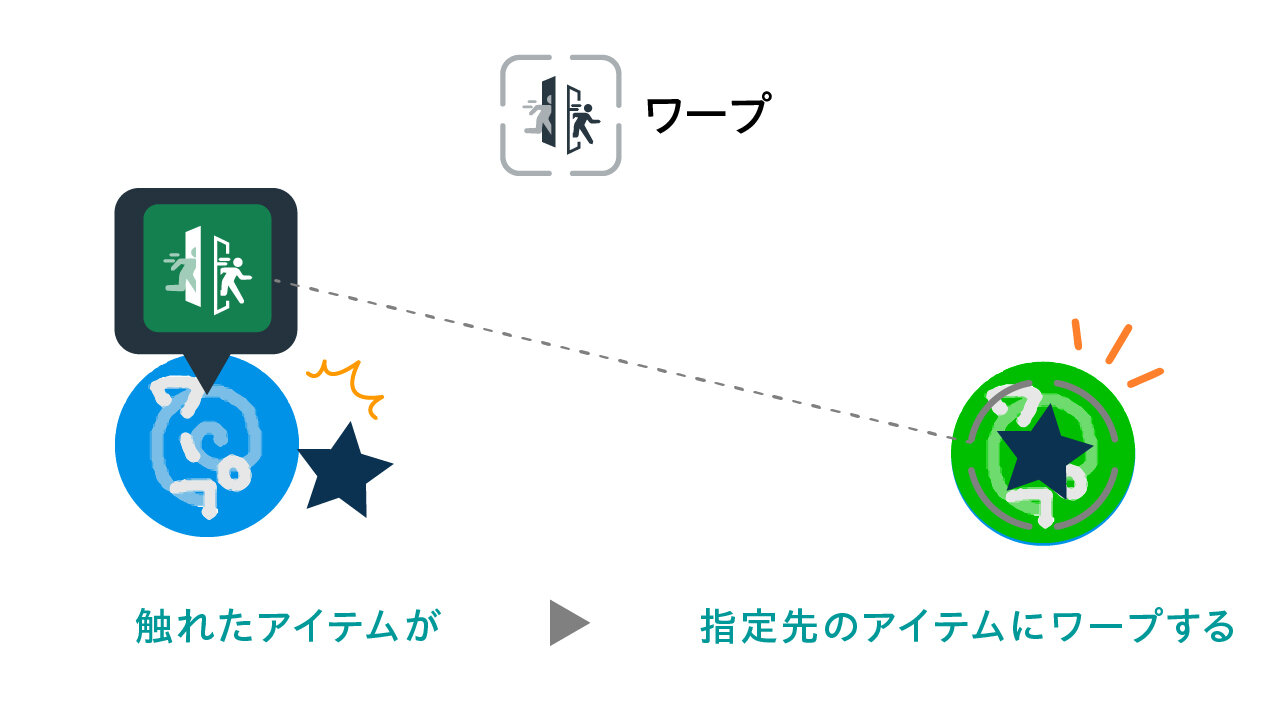
パズルをクリアして戻ってきた時、別の方法で「★ボタン」を消そうと思います。ズーム枠外に飛ばしてしまえばプレイヤーからはタッチすることができなくなるので、"ワープ"の属性を利用します。"ワープ"をつけたアイテムは、「触れたアイテムを、指定先アイテムの中心に飛ばす」属性を持ちます。

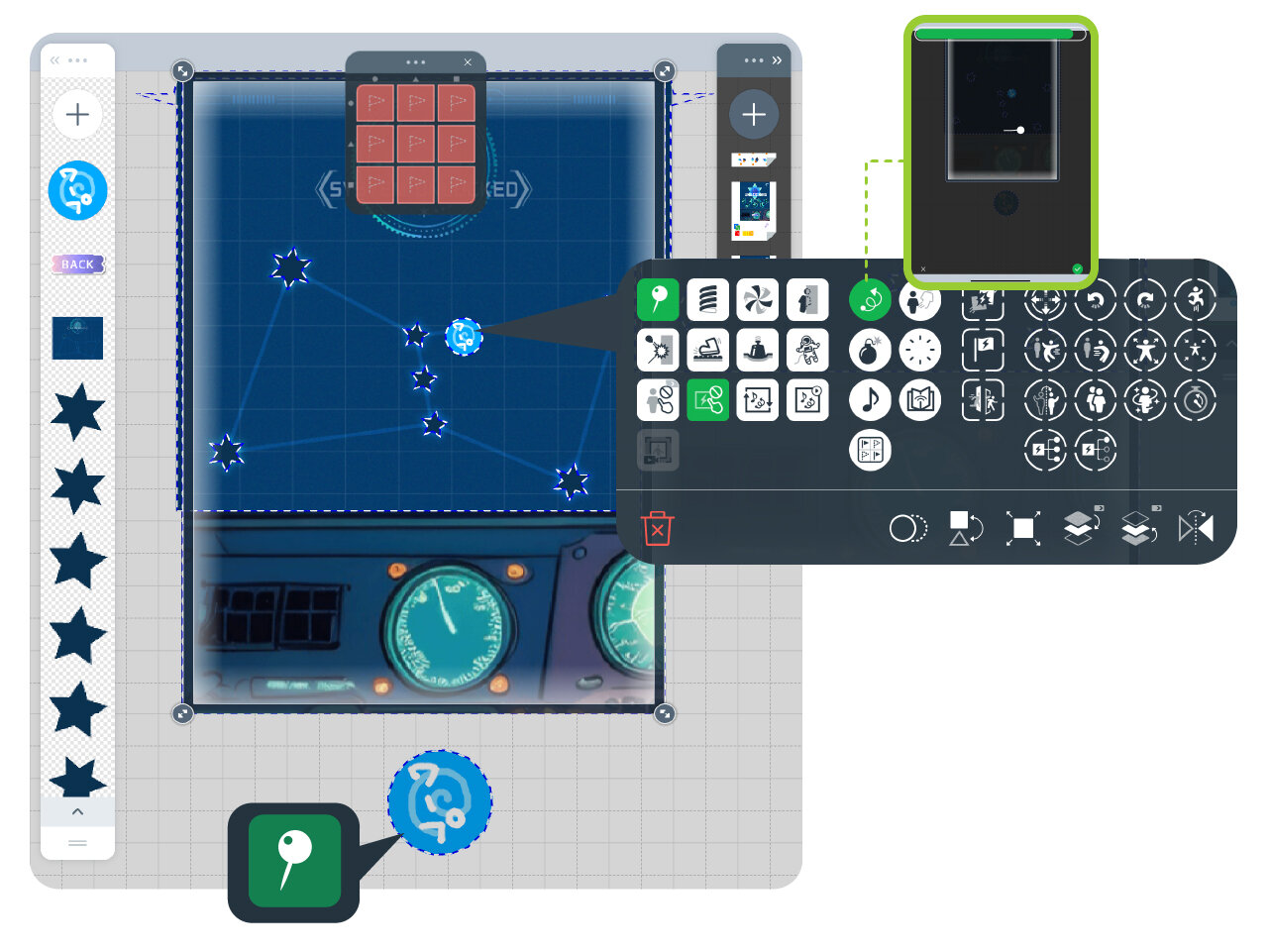
「ワープボタン」を「★ボタン」の隣に配置し、"ピン"と"タッチトリガー無効"をつけ、"移動"をセットして「★ボタン」に当たるよう軌跡を描きます。"ズーム枠"の外にもうひとつ「ワープボタン」を配置し、"ピン"をつけておきます。これがワープ先になります。

「ワープボタン」に"ワープ"をワープ先アイテムに対してセットします。続けて"フラグ"を選択し、「"ワークフラグ1"がオンの状態の時」を条件に設定します。

"ワープ"は"ピン"をつけたアイテムには効果がないので、「★ボタン」は代わりに"物理無効"と"タッチ移動無効"をつけておくと同じ効果を得られます。"消滅"と"フラグ"も外し、"シーンチェンジ"でライツアウトパズルの"シーン"を指定します。

すると、パズルを解いて"ワークフラグ1"がオンの状態でこの"シーン"に戻ってきた時、「ワープボタン」が"移動"して「★ボタン」に当たり、ワープ先に飛ばす、という事になります。

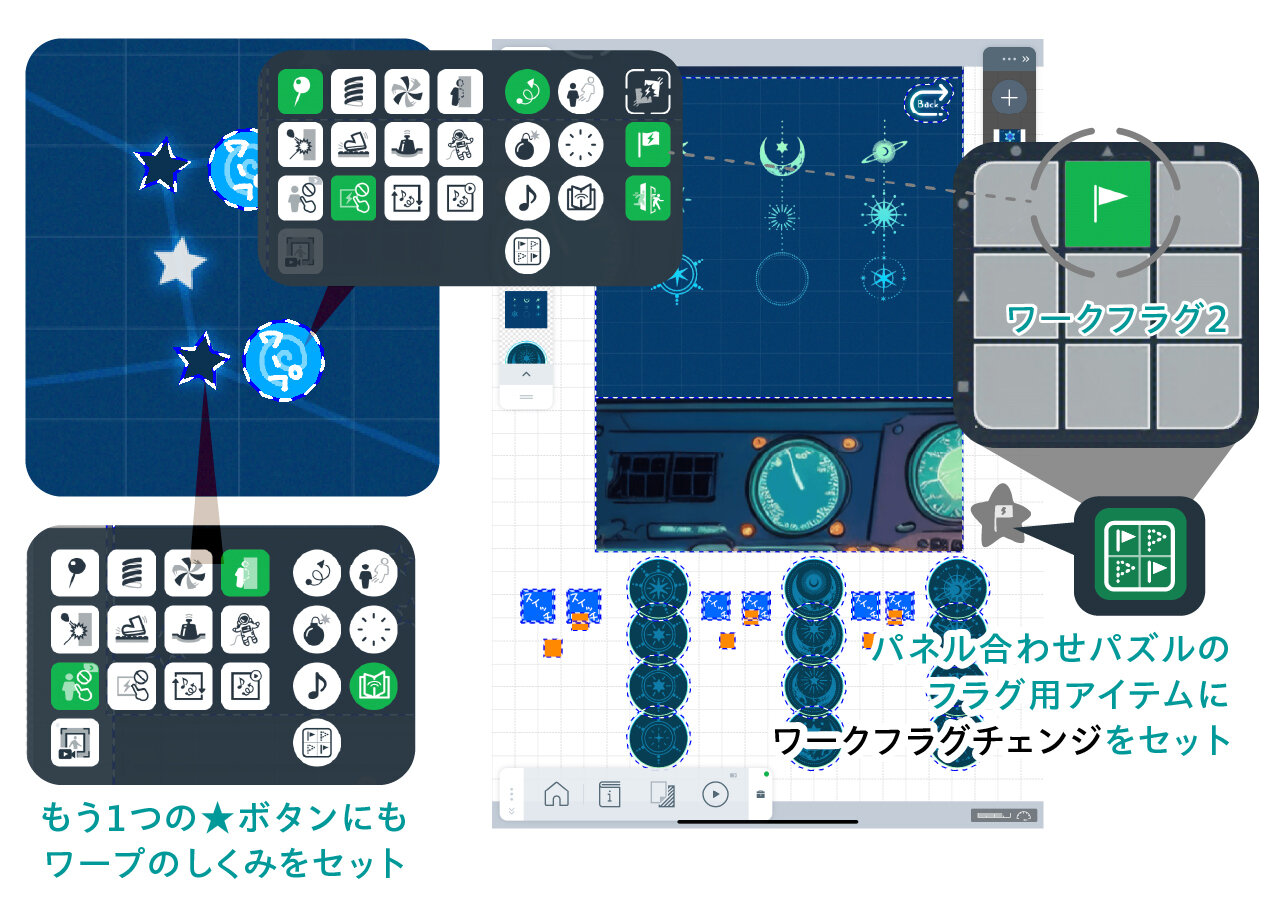
"ワープ"用アイテムを、下の★ボタン用にも同じように用意しました。「ワープボタン」の"フラグ"は"ワークフラグ2"を指定します。パネル合わせパズルの方にも、フラグ用アイテムに"ワークフラグチェンジ"をつけ足し、"ワークフラグ2"を設定しておきます。

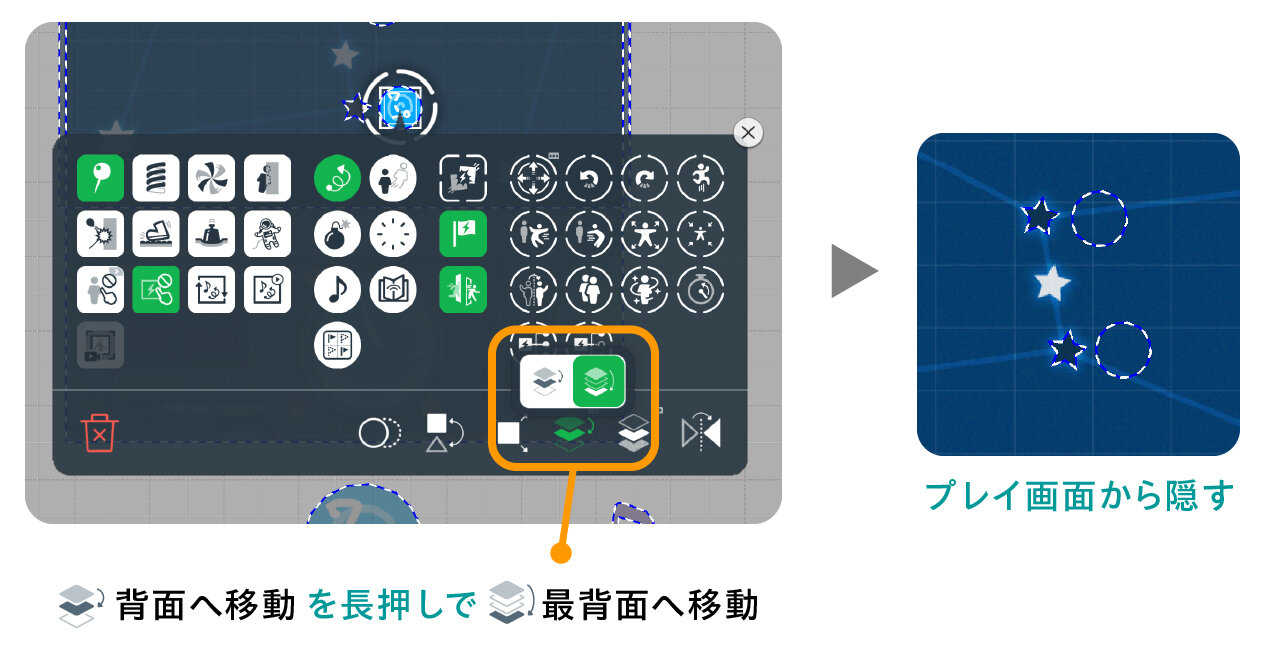
「ワープボタン」は隠しボタンなので、プレイヤーにわからないようレイヤーの背面に移動しておきましょう。他の★ボタンは今回は使わないので削除しました。(完成品では7つのパズルが遊べます。)

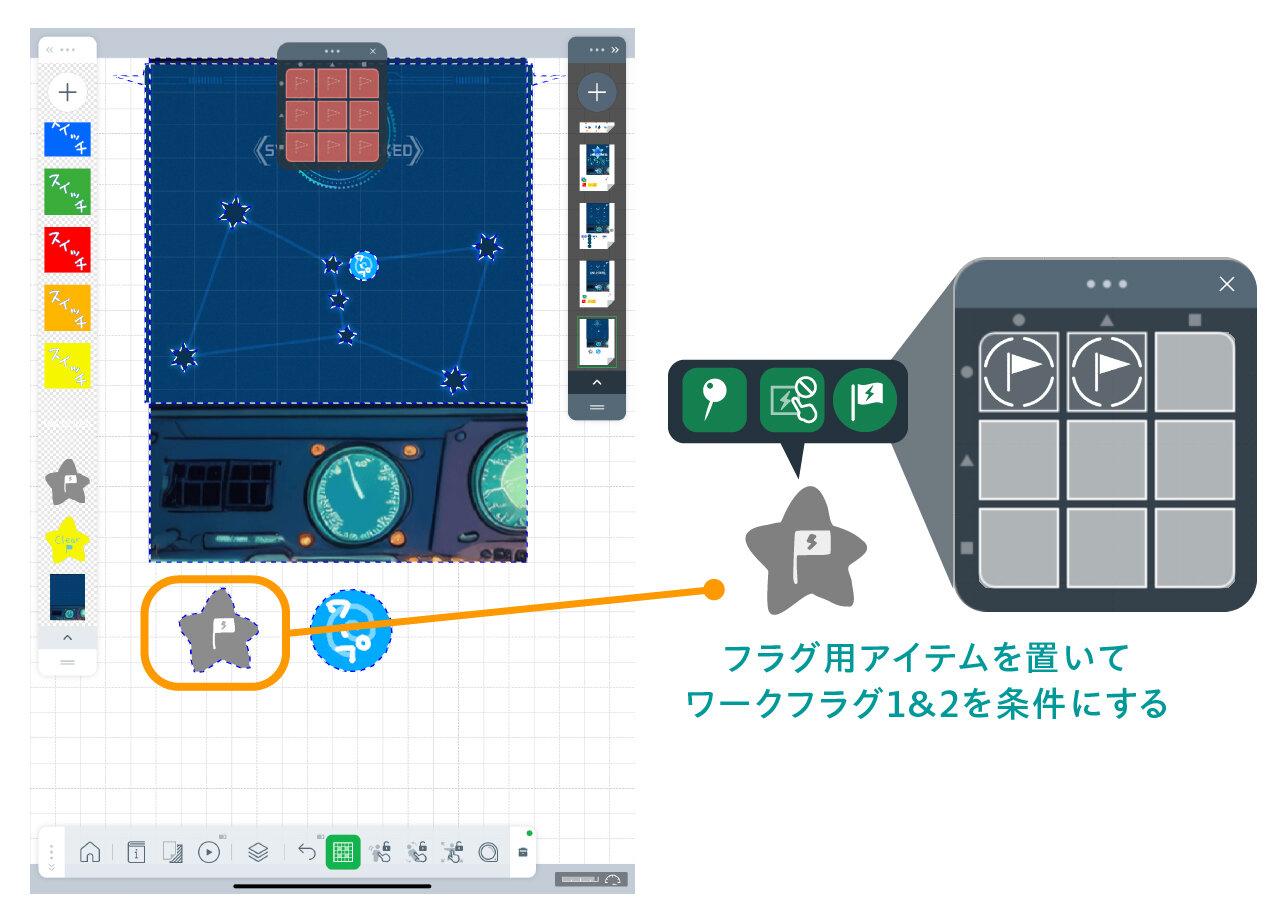
2つの"ワークフラグ"条件が満たされている時(2つのパズルをクリアした時)にパズル選択"シーン"に戻ると、オールクリア画面に飛ばすようにしたいと思います。フラグ用アイテムをおいて、"ピン"、"タッチトリガー無効"、そして"フラグ"で"ワークフラグ1,2"を設定します。

全部のパズルを解いた達成感が欲しいので、星が光っている状態を効果音とともにしばらく表示しておきたいと思います。フラグ用アイテムに"音"属性で効果音(第3回参照)をつけ、"移動"で右に動くようにしました。"移動"した先にもうひとつフラグ用アイテムを置き、"ピン"、"タッチトリガー無効"、そして"シーンチェンジ"でオールクリアの"シーン"に設定します。"移動"をつけるのは、"シーンチェンジ"の前に効果音が流れている時間をとる為です。最後に先においたフラグ用アイテム(左)には"接触"を、フラグ用アイテム(右)に対してつけておきます。
これで2つのパズルをクリアしてパズル選択"シーン"に戻ってくると、フラグ用アイテムのイベントが発生。"音"を鳴らし、右に"移動"し、右のアイテムに"接触"し、右のアイテムの"シーンチェンジ"が起こります。

"ワークフラグ"は消す事もできるので、オールクリア画面から戻るボタンに"ワークフラグチェンジ"をこのようにセットすると、状態をリセットして再び遊んでもらえます。
7.終わりに
「スプリンギン」で作るビジュアルノベルの作り方解説、5回に渡ってお届けしましたがいかがだったでしょうか?ビジュアルプログラミングはアイコンの見た目だけである程度何が起こるかわかるので、普通のプログラミング言語よりもはるかに手軽に扱えると思います。
ゲームを一から開発するのは大変だけど、頭の中にあるものをとりあえず形にしたい、試作品を作ってみたい、動きのあるイラスト・漫画を作りたい、シンプルなミニゲームを作ってみたいなど、作品作りの敷居を下げる便利ツールです。創作好きなクリエイターの皆様、ぜひ一度触れてみて下さいね!
今回のチュートリアルに使用した作品は完成版をこちらからプレイして頂けます。
https://play.springin.org/share/work/6FEB4792-A932-4C54-B50F-00BC36705DC7
ここで解説していない小技もたくさん詰まっているので、プレイ後はぜひ編集モードでもご覧頂けると嬉しいです。




















