こんにちは。本連載では、直感的にゲームが作れるビジュアルプログラミングアプリ「スプリンギン」を使った、ビジュアルノベルの作り方を解説していきます。第2回目となる今回は、セリフ送り機能の実装について解説します。
現在、「CGWORLD」と「スプリンギン」のコラボコンテスト企画「ビジュアルノベル・デジタル絵本コンテスト」が開催中です!優秀作品はCGWORLD.jpに掲載されますので、ぜひ、本連載の内容を参考に、絵と物語の作品をご応募ください。


しくみデザイン
テクノロジーとデザインを駆使して「楽しい体験」をつくり出すことが得意な会社。スマホでゲームがつくれるアプリ「スプリンギン」を配信中。
https://www.shikumi.co.jp/
はじめに
前回は”シーンチェンジ”を使ってページをめくる機能を実装する方法を解説しました。しかしテキスト量の多いビジュアルノベルでは、この方法だけではシーン数の上限(1ワーク100シーンまで)がすぐにきてしまいます。そこで今回は、「スプリンギン」においてのコーディング、「属性」を組み合わせて作る「セリフ送り機能」の実装の一例を紹介していきます。ここからがまさに「ビジュアルプログラミング」です!
今回もチュートリアルで制作した作品をサンプルとしてこちらに置いておきます。記事と併せてご覧になってみて下さいね。
https://play.springin.org/share/work/88086E58-8A92-496D-B8B7-0DF1B8CF14F1
1.作業スペースを作る
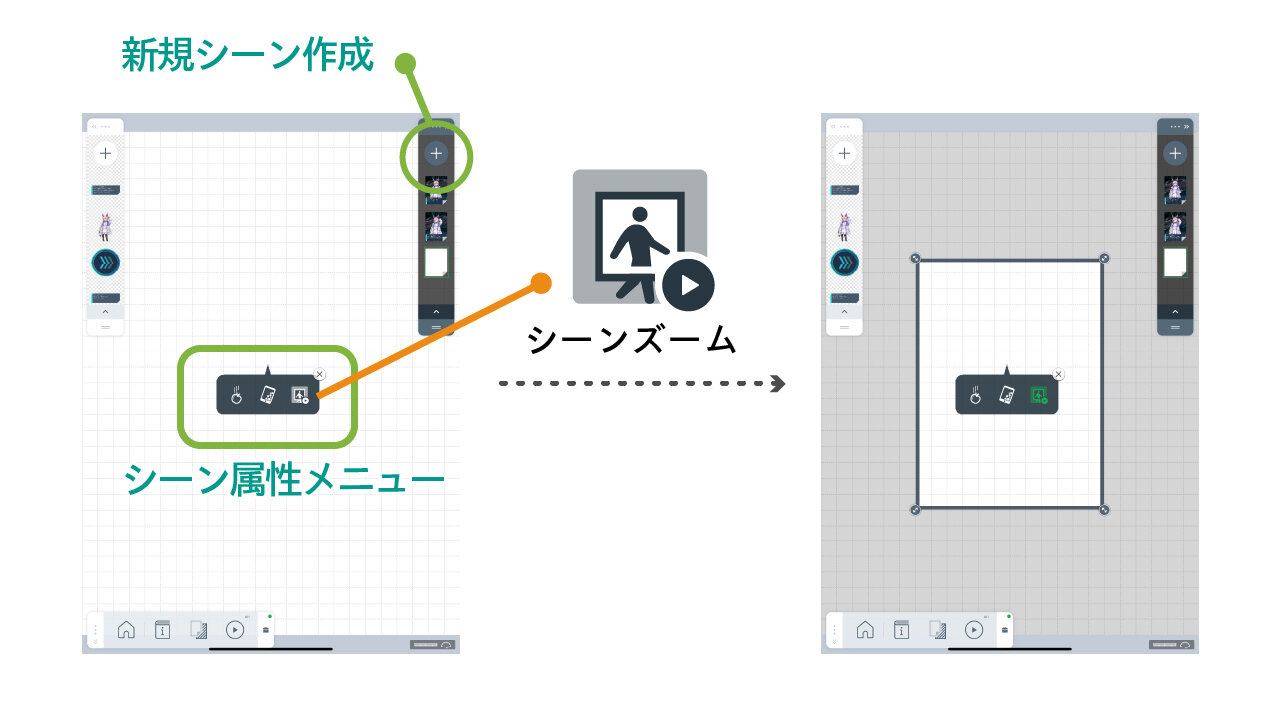
スプリンギンのビジュアルプログラミングでは、「アイテム」と「属性」を使ってしくみを作ります。1つのシーンにプレイ画面に使うアイテムと、それを動かすためのしくみ用アイテムを一緒に配置しなくてはいけません。しくみ用のアイテムをプレイヤーからは見えないようにするにはシーン属性、”シーンズーム”を使用します。
”シーンズーム”はプレイする時に画面の一部のみを表示させる機能で、プレイ中は枠の外を見ることができません。見えない場所にしくみを配置できるので、作業スペースが確保できます。プレイ画面で見せる範囲の大きさや場所も自由に設定できます。

新しい”シーン”を作って、何もない所をタップします。シーン属性メニューが開くので、”シーンズーム”を選択しましょう。最初の状態では”シーン”の中央が選択されています。

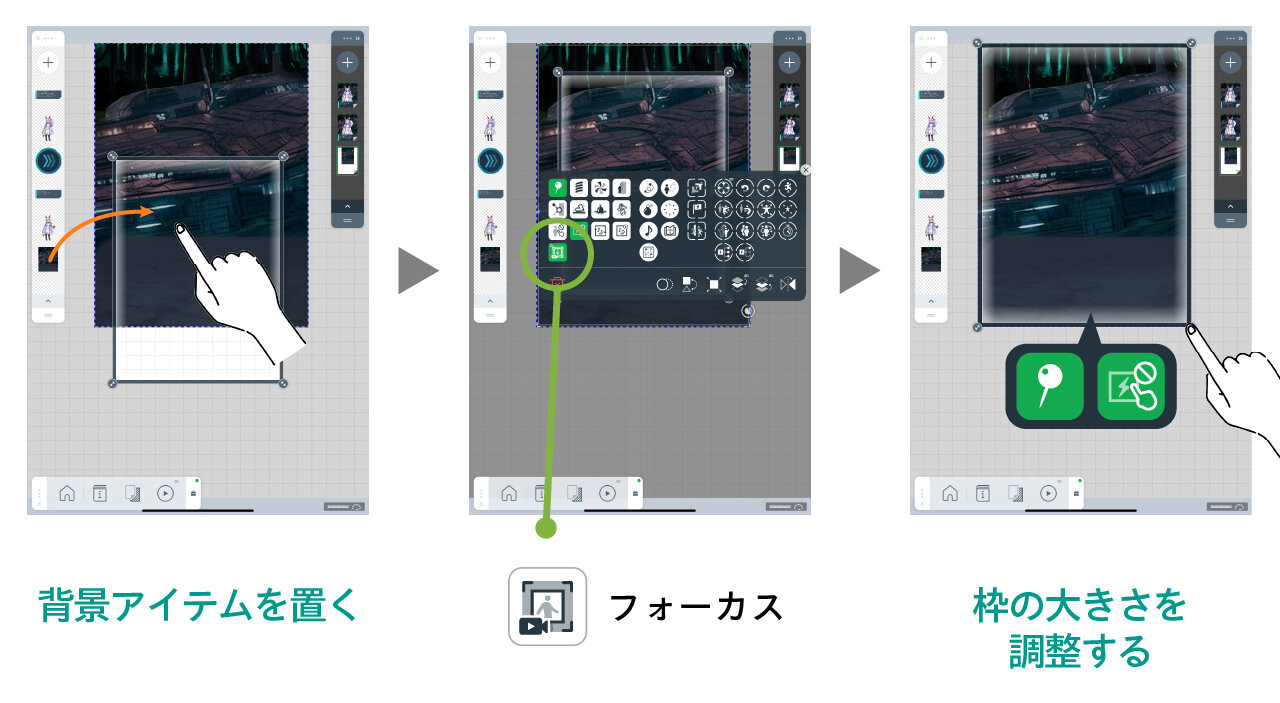
ズームしたい場所にアイテムを配置し(この場合は背景アイテムがちょうど良いでしょう)、”フォーカス”の属性をつけます。ズーム枠はフォーカスをつけたアイテムの中心に移動します。アイテムの大きさに合わせてズーム枠を調整します。枠の外側のラインが表示画面の端になります。固定用に”ピン”と”タッチトリガー無効”もつけておきましょう(前回参照)

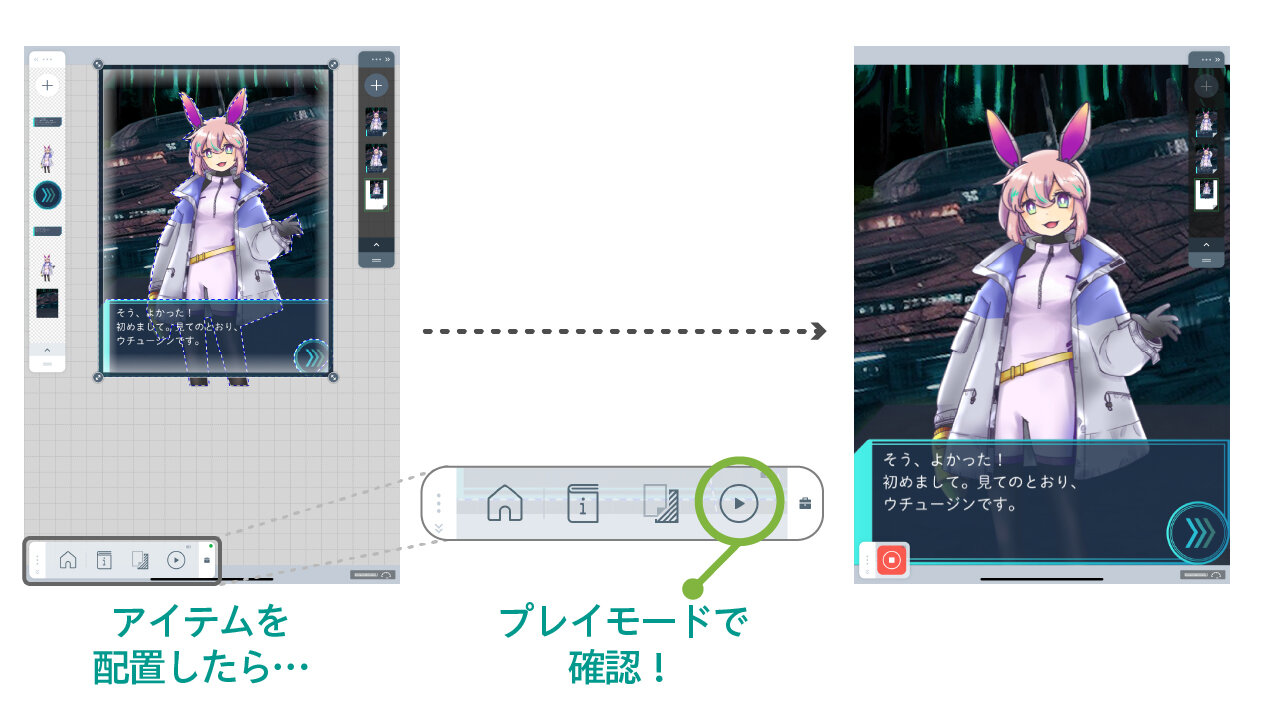
枠の中に、前回と同じようにアイテムを配置してプレイモードで確認すると、きちんとズームされているのが解ります。ズーム枠の外側はプレイ時には表示されないので、しくみをこのスペースに作っていきます。

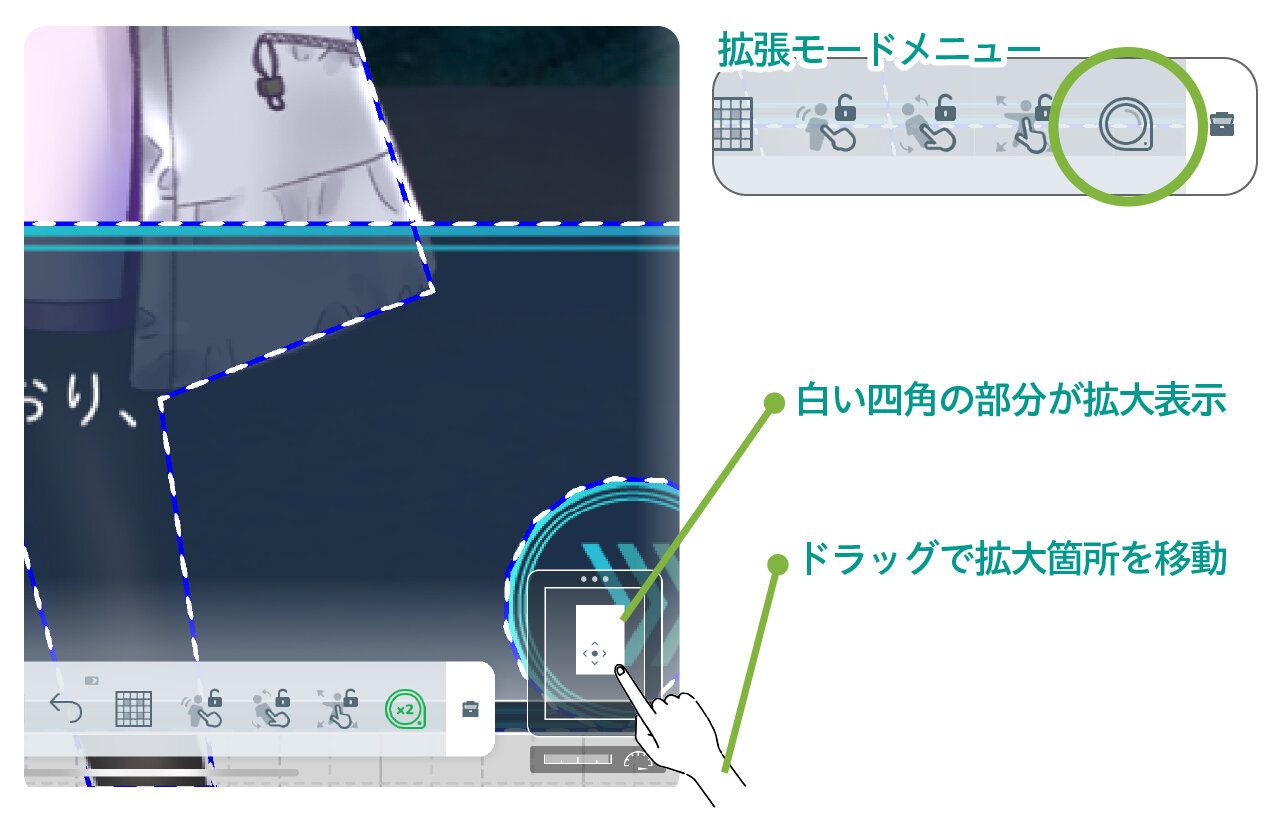
ズーム枠の中の素材は小さめになってしまうので、微調整したいけど見えにくい、という時には拡張メニューの拡大ツールを使うと拡大して作業することができます。
2.ボタンを作る

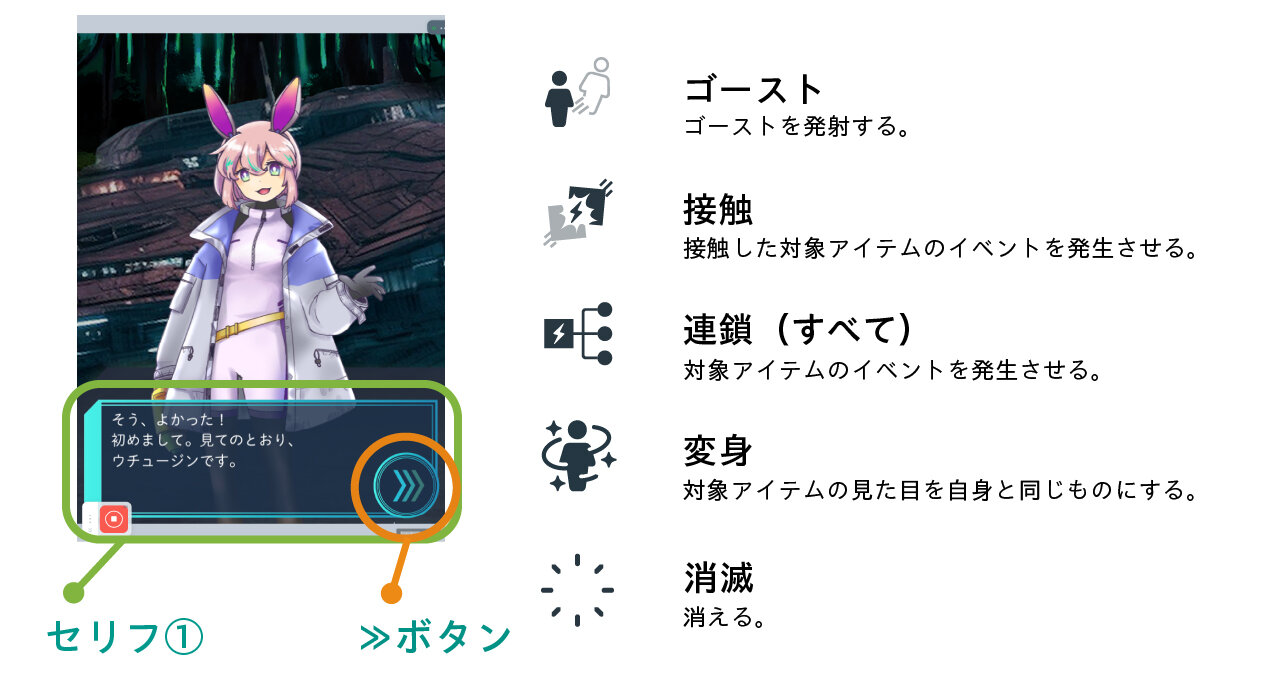
それでは、本格的にしくみ作りです。表示されているセリフ(セリフ①)を、セリフ送りボタン(≫ボタン)を押した時に次のセリフ②、③・・・と切り替えたいと思います。
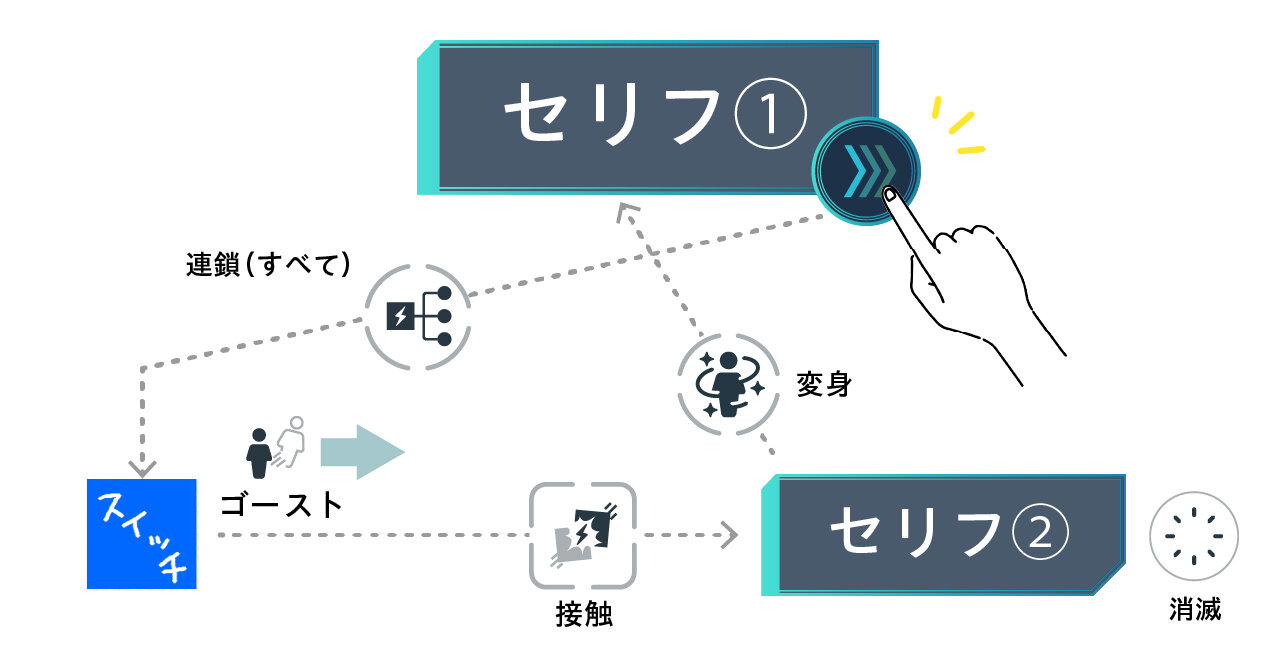
ここで使うのは上記の属性、”ゴースト”、”接触”、”連鎖(すべて)”、”変身”、”消滅”です。”連鎖”はいわゆるスイッチの役割だと思って下さい。”連鎖”属性には2種類ありますが、”連鎖(すべて)”は普通のスイッチ、”連鎖(どれか)”はランダムスイッチです。ここでは”連鎖(すべて)”しか使いませんので、以下”連鎖”と表記します。これらの属性を組み合わせて、しくみを作っていきます。

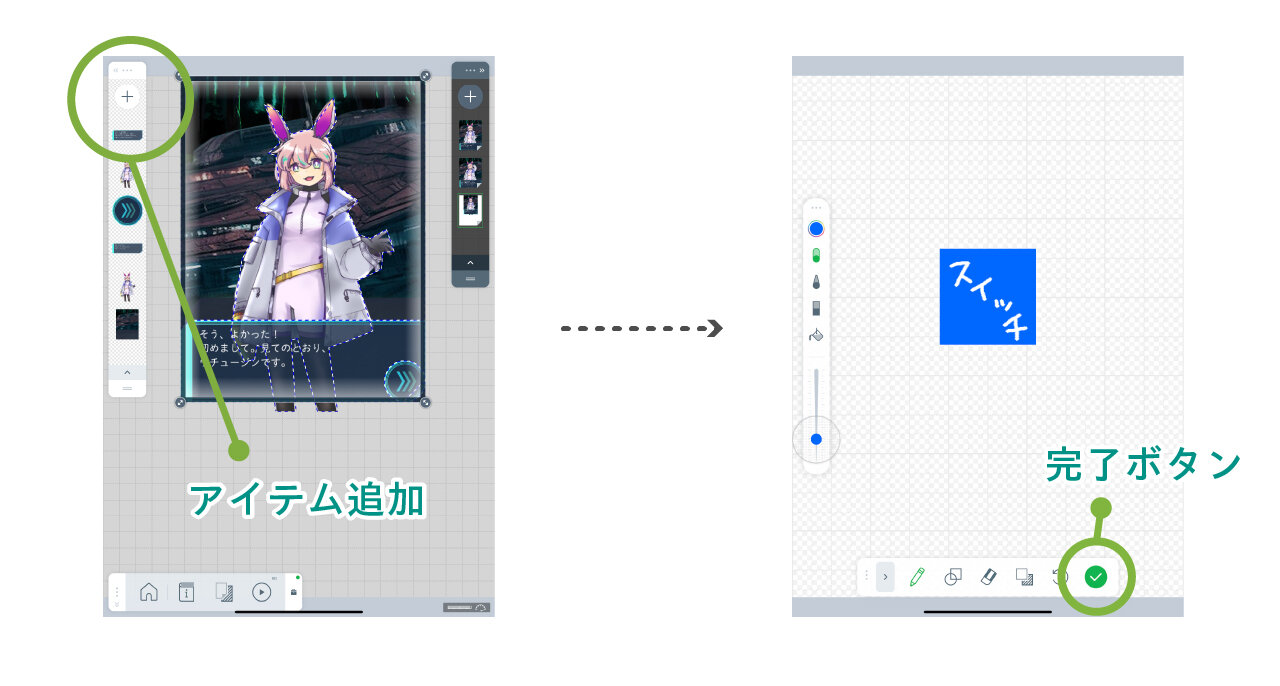
まずはアイテム追加ボタンを押し、スプリンギンのお絵描きツールで、青の四角アイテムを作りました。ペンや塗りつぶし、図形ツールなどがそろっているので簡単なアイテムはすぐに作成できます。ここでは解りやすくするため、”スイッチ”と書いておきます。
3.”連鎖”と”ゴースト”を設定する

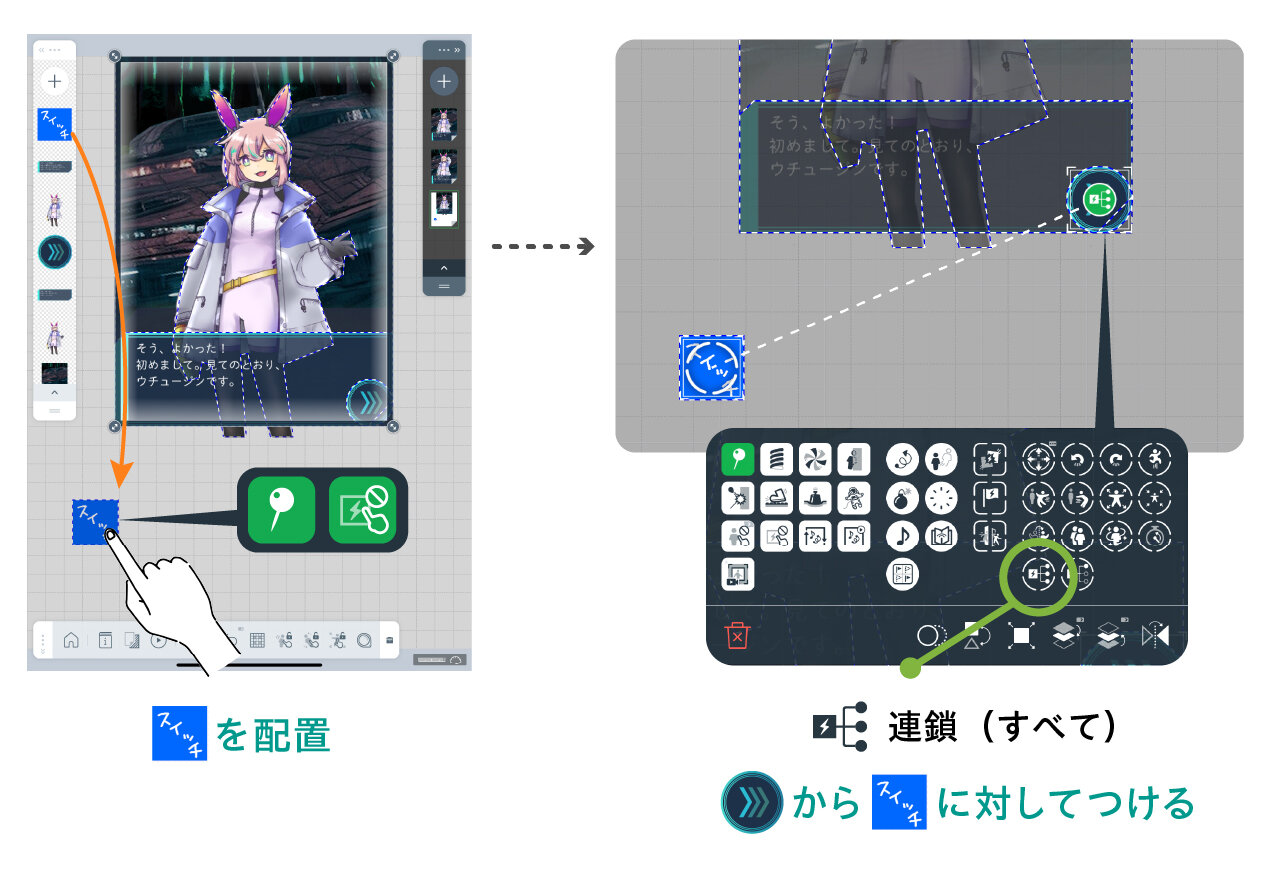
適当な場所に「■スイッチ」を置いて、固定のため前回紹介した”ピン”と”タッチトリガー無効”をつけておきます。
次に「≫ボタン」に”連鎖”属性を、「■スイッチ」に対してつけます。これで、「≫ボタン」を押したら「■スイッチ」を発動するという事になります。

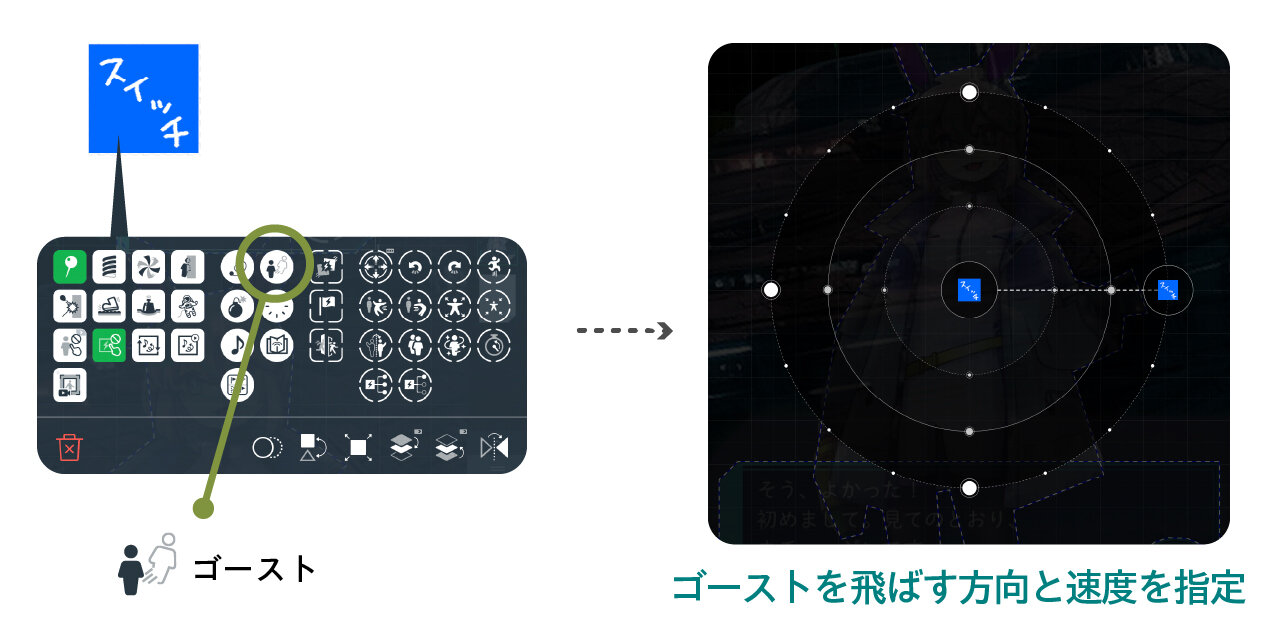
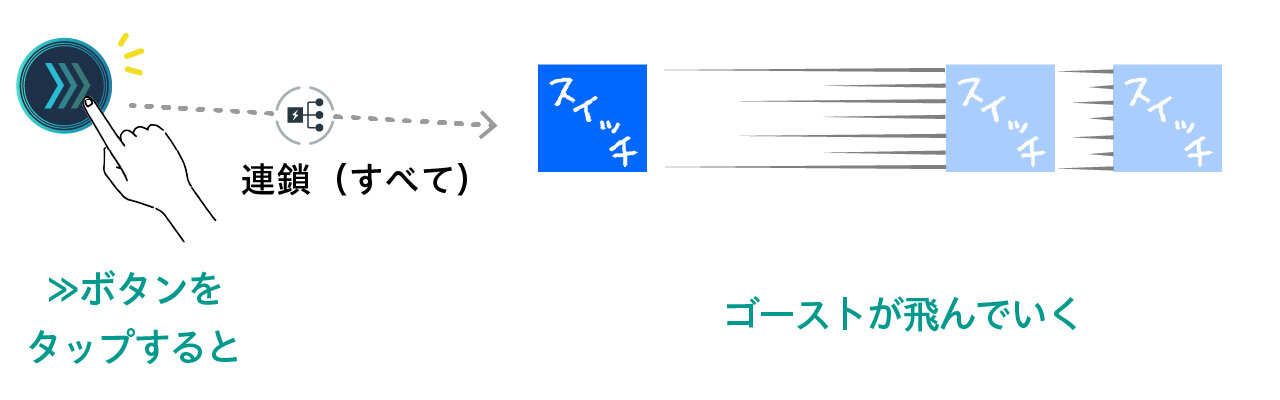
そして「■スイッチ」には”ゴースト”をつけます。任意の向きと速さで、アイテム自身の分身が飛んでいく属性です。シューティングゲームなどを作るときに重宝する属性ですが、今回はスイッチ装置のしくみに使います。右に向かって最大速度で発射する設定にしました。

これで「≫ボタン」を押すと「■スイッチ」からゴーストが発射される、という装置ができました。
4.”変身”と”消失”を設定する

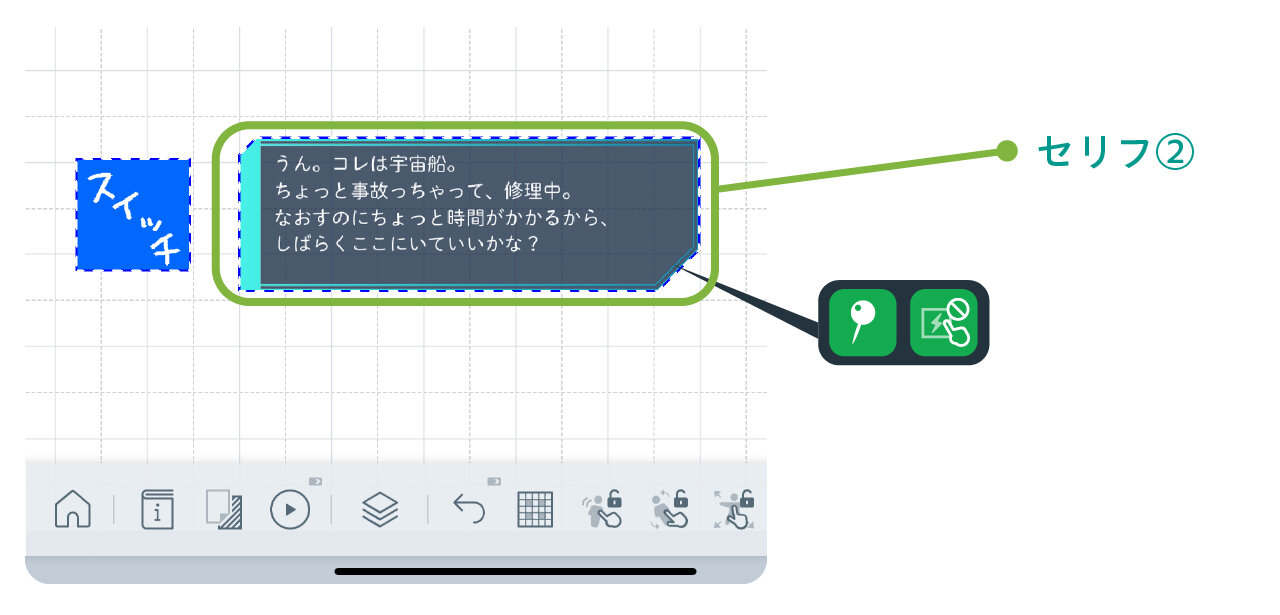
次にゴーストの飛んだ先に、「セリフ②」のアイテムを置きます。こちらも固定のため”ピン”と”タッチトリガー無効”をつけておきます。

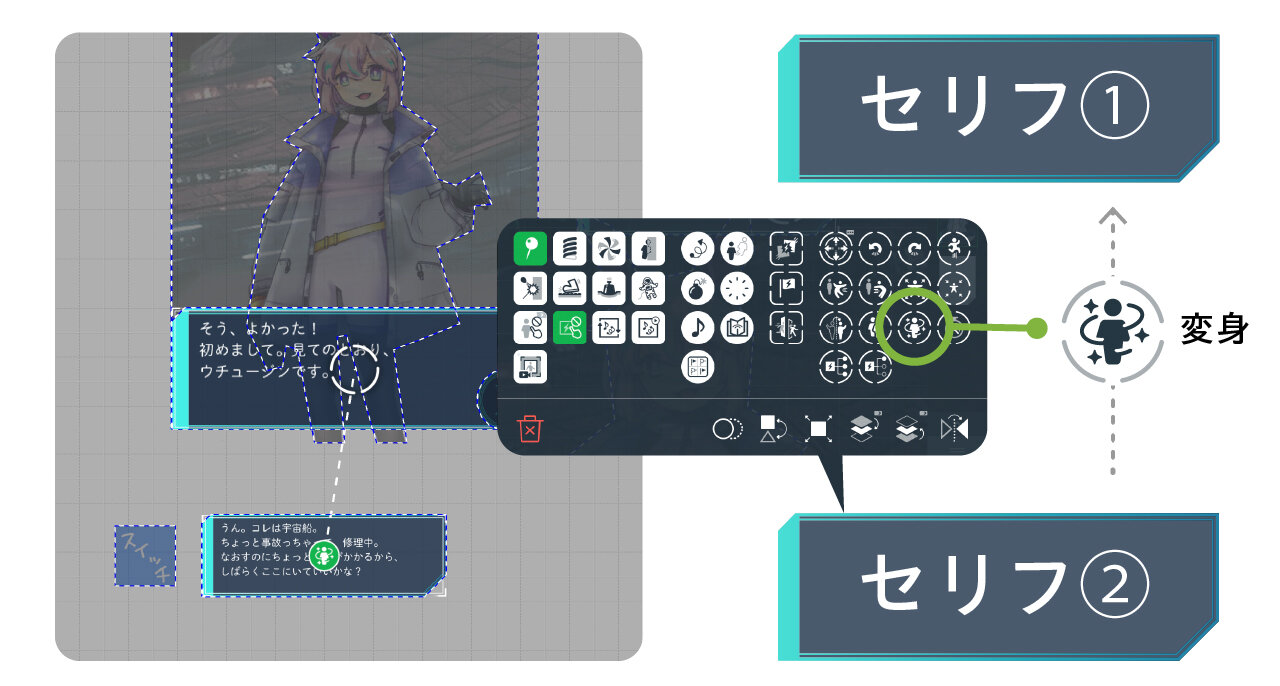
そして”変身”属性を「セリフ①」に対してつけます。”変身”は対象のアイテムを自身と同じに変身させる属性です。大きさや向きは元々配置されていたアイテム(セリフ①)の状態が引き継がれるので、「セリフ②」はどんな大きさでも大丈夫です。

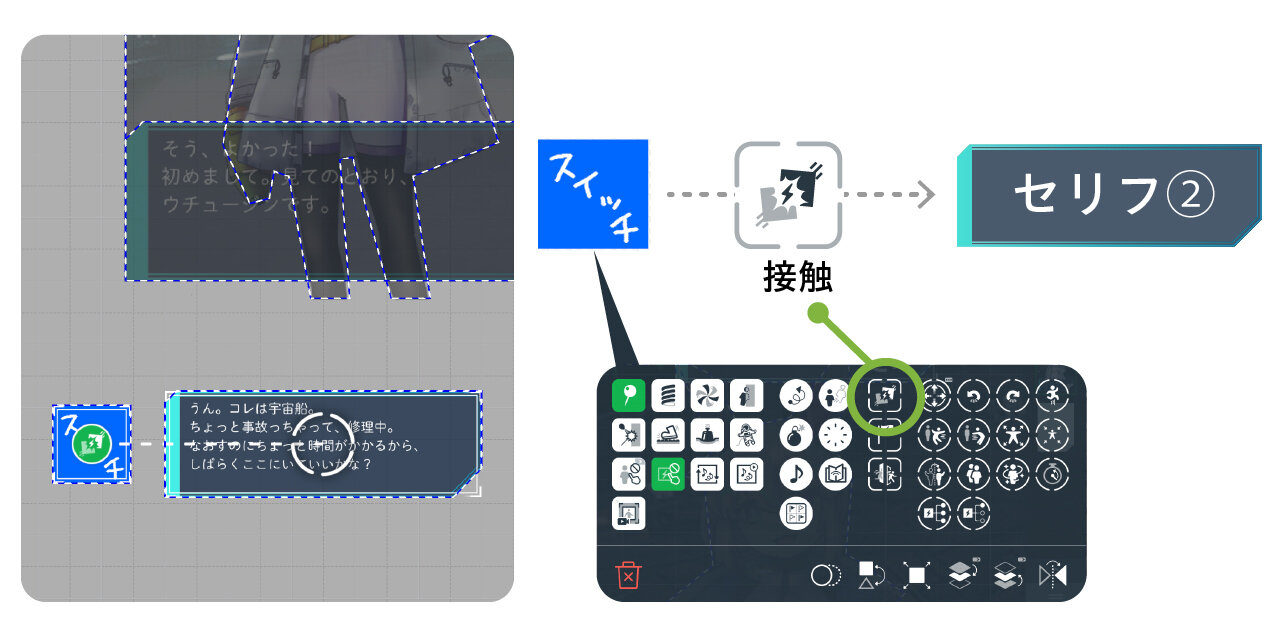
「セリフ②」に設定した属性を起動させるタイミングは、「■スイッチ」のゴーストが「セリフ②」に当たった時です。そのため「■スイッチ」には”接触”を「セリフ②」に対してつけます。発射されたゴーストは他のアイテムに”接触”すると消えます。

さらに「セリフ②」には”消滅”をつけておきます。”消滅”をつけたアイテムに他の属性も与えられている場合、イベント発生時には他の属性による効果を発揮した後に消えます。つまり、ゴーストが”接触”した時は「セリフ①」を「セリフ②」に”変身”させた後、「セリフ②」自身は”消滅”する、というアイテムになります。”消滅”させておかないと何度「≫ボタン」をタップしても「セリフ②」にしかゴーストが当たらないためです。

「≫ボタン」をタップした時に発動するしくみを属性とアイテムだけでをまとめると、このような感じになります。(”ピン”と”タッチトリガー無効”は省略。)

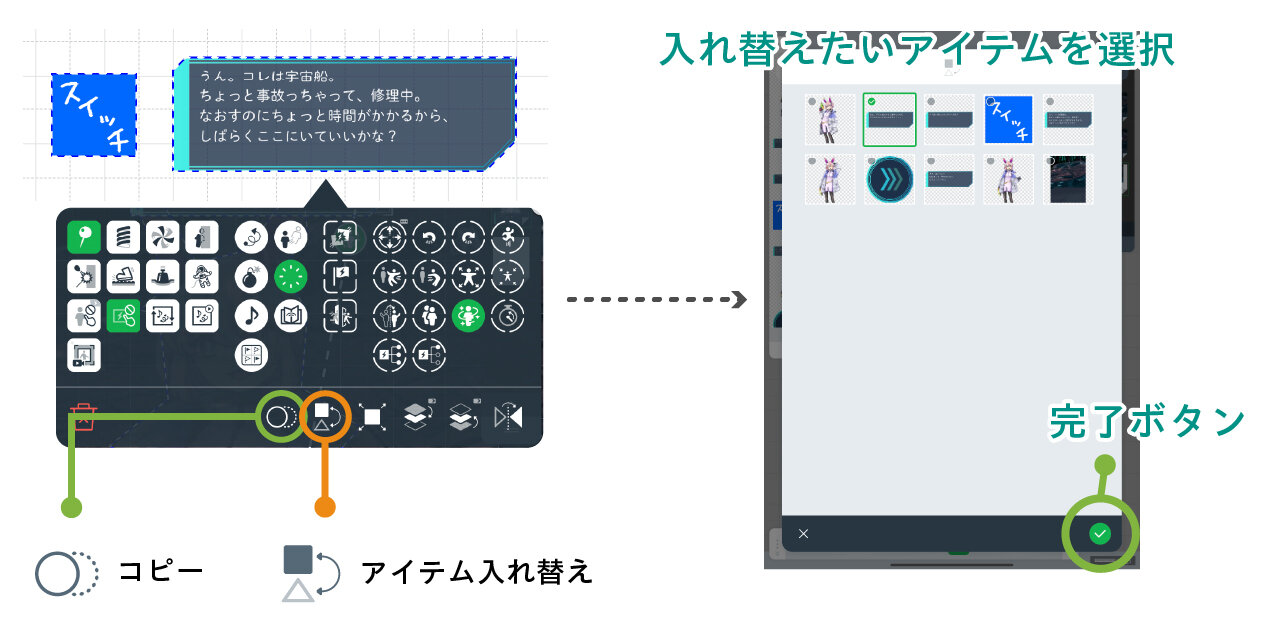
これをセリフ②、③、④・・・と作っていきます。セリフ②を”コピー”して、”アイテム入れ替え”で、セリフ③と④に入れ替えたものを作ります。コピーしたアイテムにも、コピー元と同じ4個の属性がついているはずです。

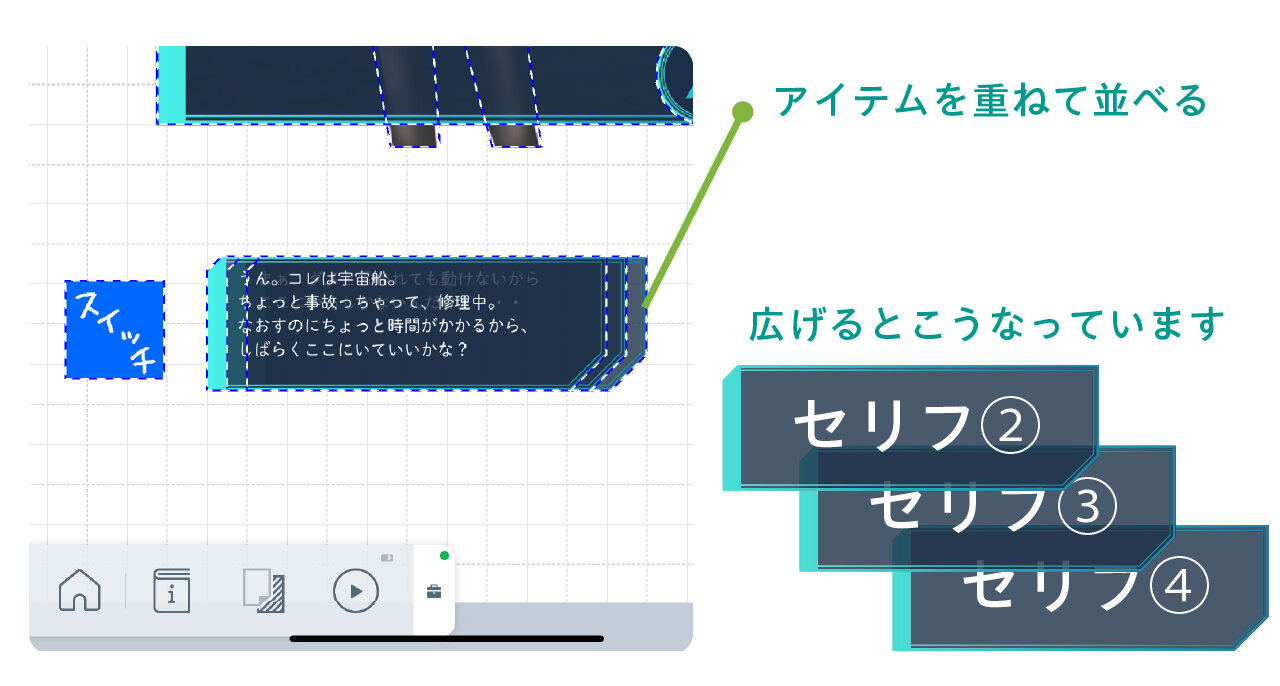
作ったアイテムは「■スイッチ」のゴーストの飛んでいく先に、左から順に少しずつずらして並べます。前回紹介した”拡張メニュー”にある”グリッドスナップ”機能を使うと等間隔できれいに並べる事ができます。これでしくみが完成です。

プレイモードで確認しましょう。
「≫ボタン」を押すと「■スイッチ」のゴーストが発射。「セリフ②」に当たり、「セリフ①」を変身させて「セリフ②」自身は消滅。次に「≫ボタン」押すとゴーストは消えたセリフ②の先にあった「セリフ③」に当たり、セリフ②に切り替わっていたアイテムを「セリフ③」に変身させて、「セリフ③」自身は消滅。と、この繰り返しになります。
5.キャラクターの表情を同時に切り替える

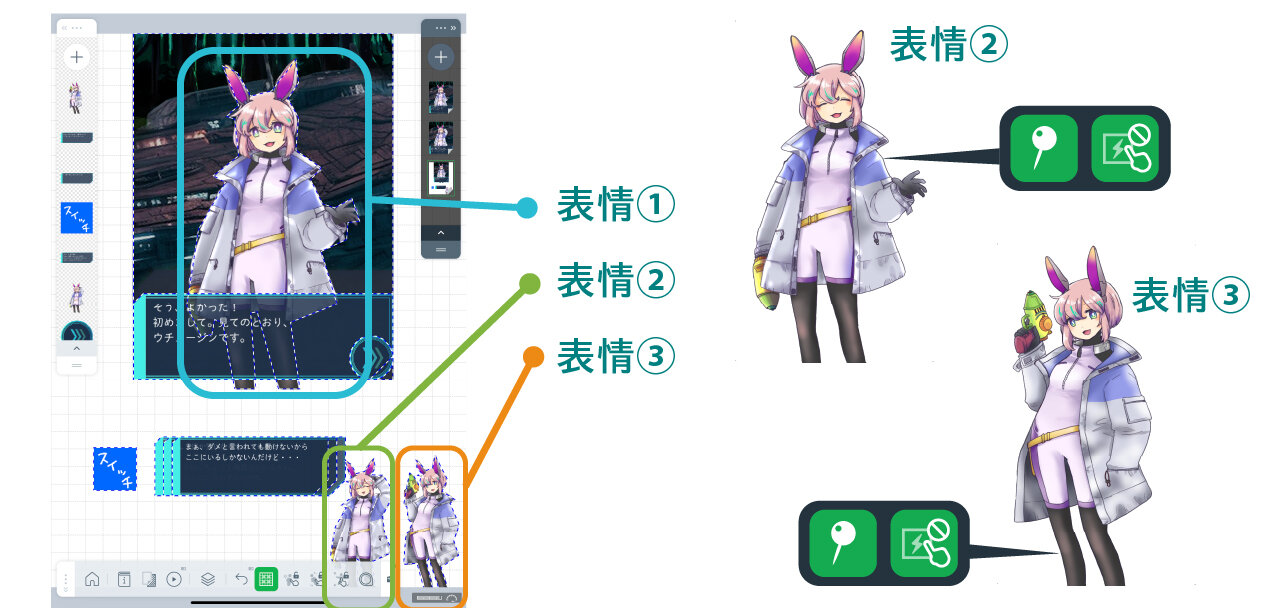
セリフと同時にキャラクターの表情も切り替えてみましょう。最初に配置されているキャラクターのアイテムを表情①、切り替える用のアイテムを表情②、③とします。また”ピン”と”タッチトリガー無効”をつけて、あいたスペースに配置しておきます。

表情②と③には”変身”を表情①に対してセットします。
そしてセリフ②から”連鎖”を表情②に対してセットします。これでセリフ②が発動した時、連鎖して表情②も発動させてくれる事になります。
同じようにセリフ④から表情③に対して”連鎖”をセットします。セリフ③は表情を変える必要がないのでセットしません。設定する際、アイテムが重なってやりにくい時は、一時的に空きスペースに持ってくるか、前回紹介した拡張メニューの”レイヤーモード”で選択して操作すると、やりやすいです。

プレイモードで確認してみましょう。これでセリフと同時に表情を切り替えるしくみも完成です。
6.ビジュアルプログラミング
このように「スプリンギン」では、属性とアイテムを組み合わせてプログラミングしていきます。同じゲームでも作り方は何通りもあります。しくみに使うボタン形ひとつから、決まった作り方というのはありません。しくみを工夫することで、ゲームのシステムに必要な仕様や、プレイヤーの様々な挙動にも対応できるようになります。

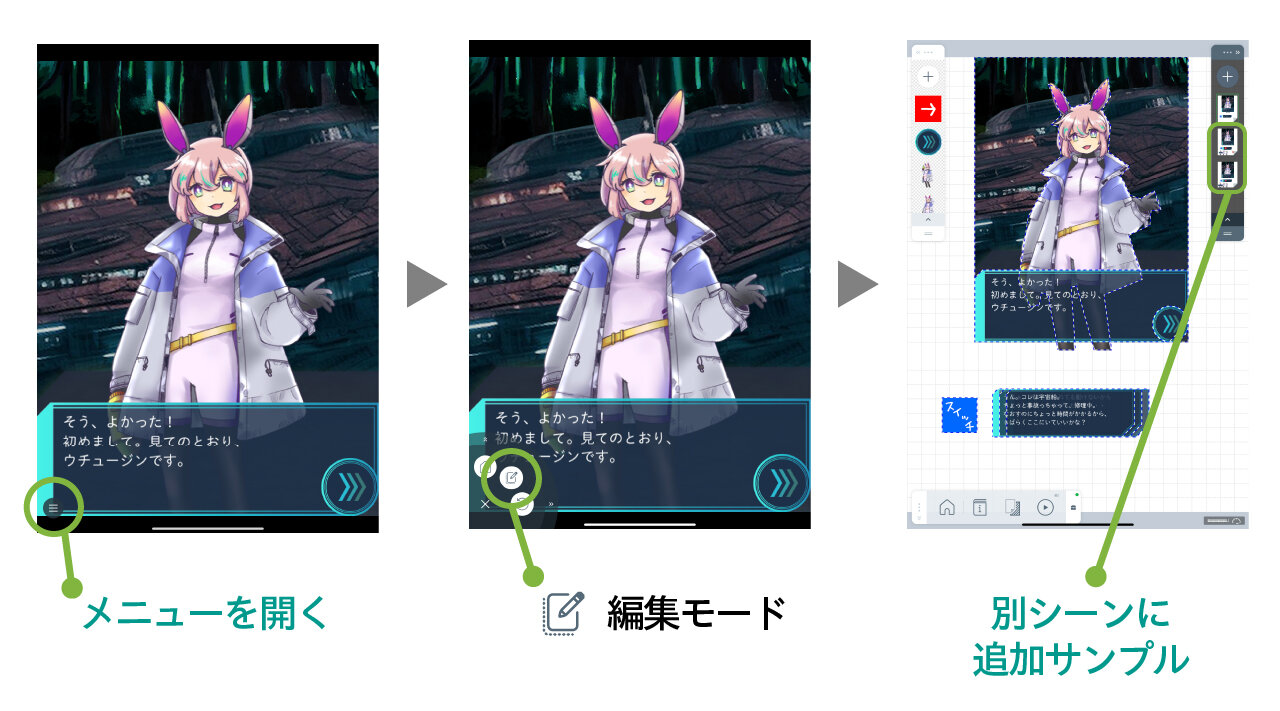
冒頭で配布しているサンプルワークには、他の属性を使って同じ機能を実装した例も入っています。スプリンギンアプリで開くと「編集モード」でしくみが見られますので、参考にしてみて下さい。
どの属性を組み合わせてしくみを動かすのか、まるでピタゴラ装置を組み立てていくかのような、スプリンギンの新感覚プログラミング。ぜひ一度触れてみて下さいね!次回は効果音とBGM編です。






















