こんにちは。本連載では、直感的にゲームが作れるビジュアルプログラミングアプリ「スプリンギン」を使った、ビジュアルノベルの作り方を解説していきます。第4回目となる今回は、ゲーム中やシーン切り替え時に使える演出について紹介します。
今回もチュートリアルで制作した作品をサンプルとしてこちらに置いておきます。記事と併せてご覧になってみて下さいね。
現在、「CGWORLD」と「スプリンギン」のコラボコンテスト企画「ビジュアルノベル・デジタル絵本コンテスト」が開催中です!優秀作品はCGWORLD.jpに掲載されますので、ぜひ、本連載の内容を参考に、絵と物語の作品をご応募ください。


しくみデザイン
テクノロジーとデザインを駆使して「楽しい体験」をつくり出すことが得意な会社。スマホでゲームがつくれるアプリ「スプリンギン」を配信中。
1.ボタンの自動化
演出表現を作るための準備として、まずは自動でイベントを起こすボタンを作ってみましょう。今まで紹介してきたボタンは「タップする」や「アイテム(またはそのゴースト)が"接触"する」などで発動させていました。今回はこれを"シーン"を開いた時に自動で起こしたいと思います。

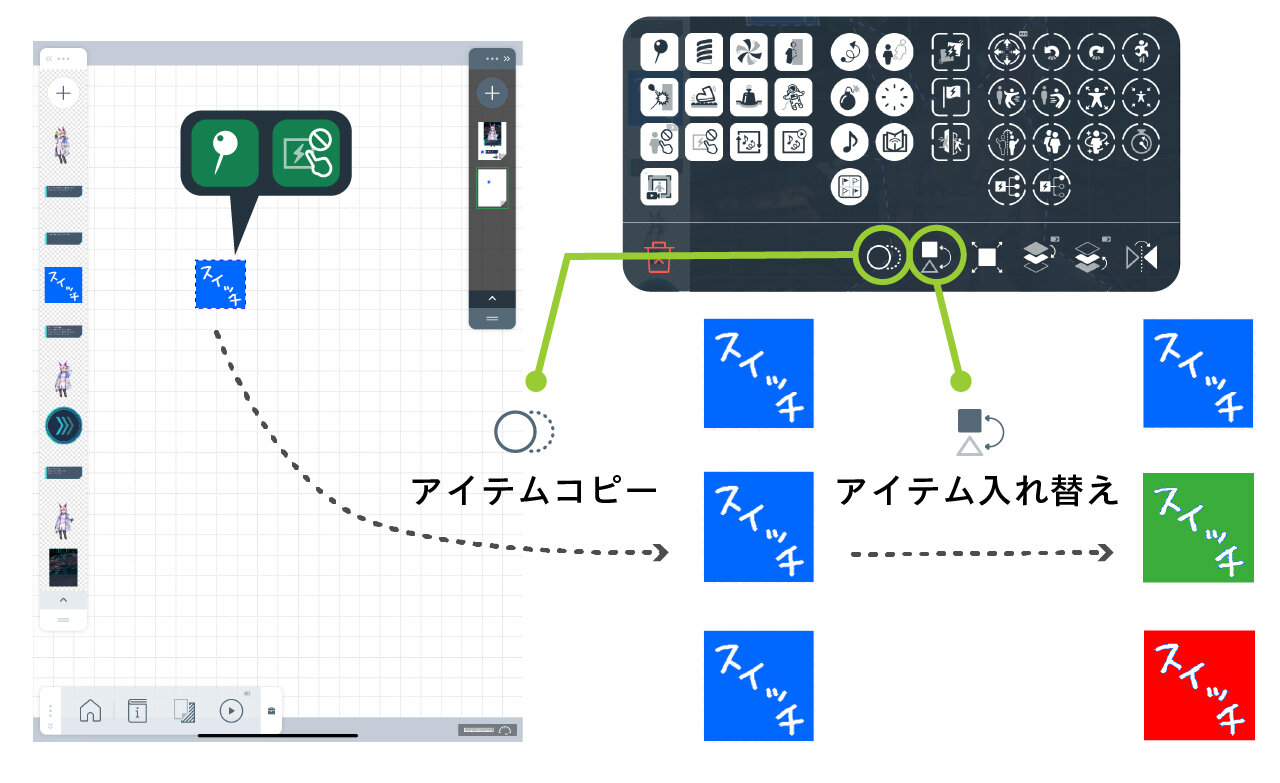
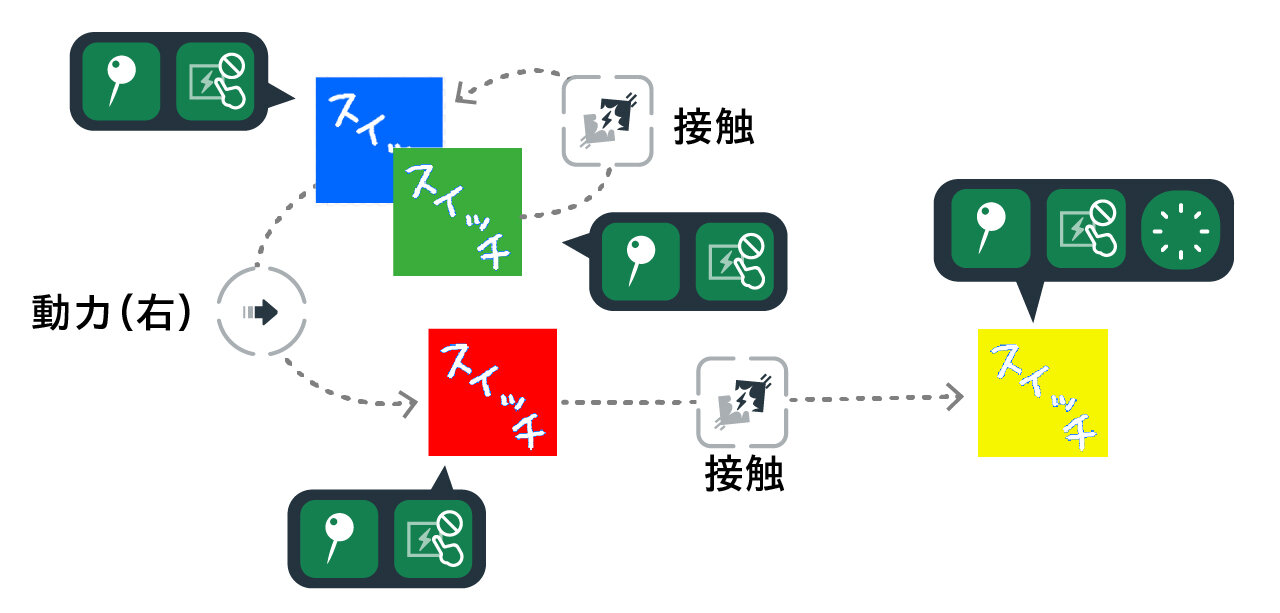
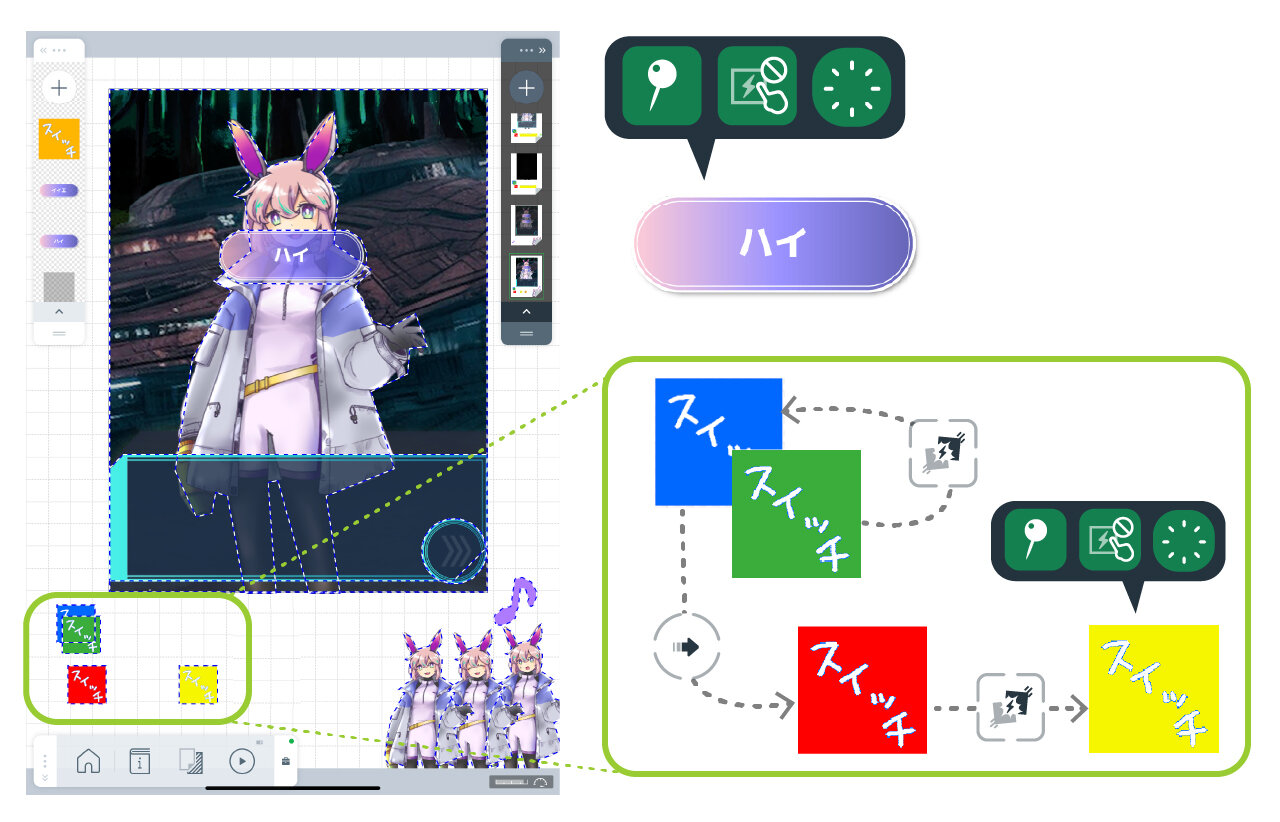
まずはこれまで通り■スイッチボタンを"ピン"と"タッチトリガー無効"をつけて配置します。それをコピーして3つに増やします。そのままでも良いのですが、今回はわかりやすいように、アイテム入れ替えで色を変えた■スイッチと■スイッチにしました。

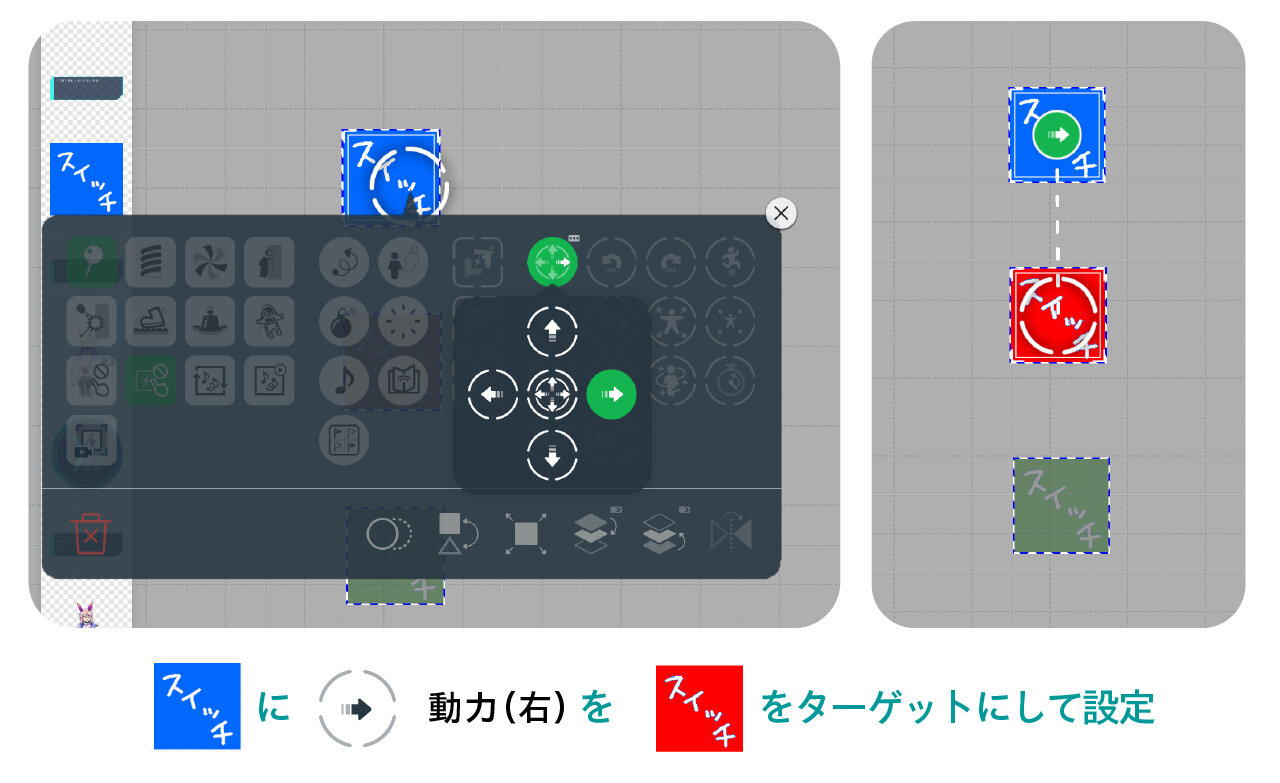
■スイッチに"動力(右)"を、■スイッチに対してつけます。方向はお好きな向きで構いません。

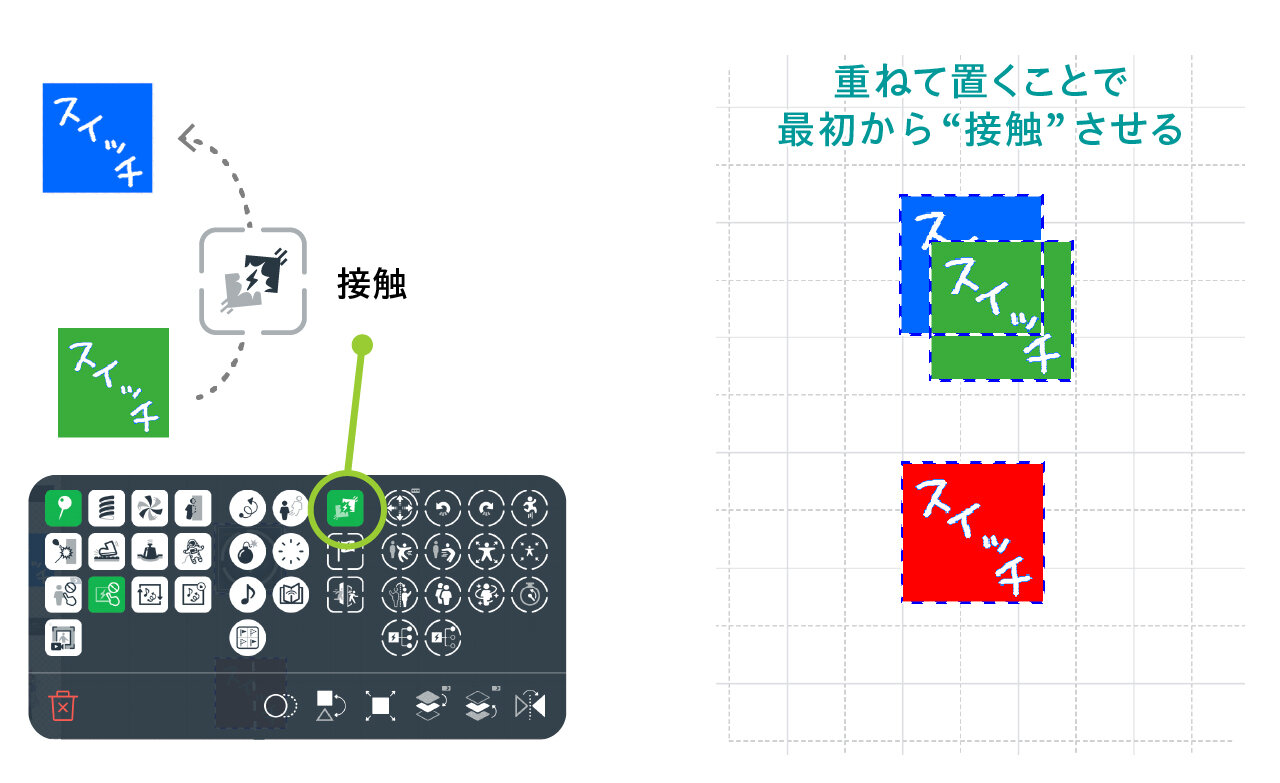
そして■スイッチに"接触"を、■スイッチに対してつけます。この■スイッチを■スイッチに重ねて配置しましょう。こうすることで、■スイッチは常にオンの状態になります。

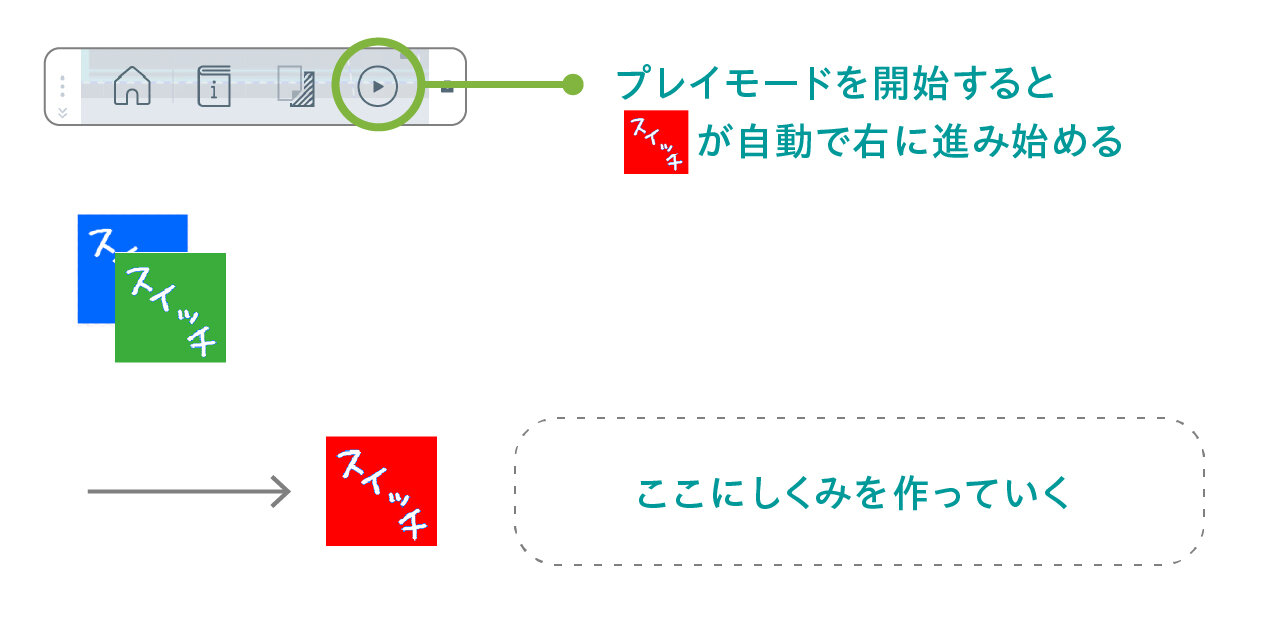
プレイモードで確認すると、開始したと同時に■スイッチが右に動き出すと思います。この動き続ける■スイッチの先にしくみを作ることで、イベントを自動で起こす事ができるようになります。それでは実際に作っていきましょう。
2.ホワイトアウト
画面がだんだん真っ白になって次のシーンに切り替わるホワイトアウトエフェクト。ノベルゲームで一番見かける演出かもしれません。スプリンギンでこれを実装してみましょう。

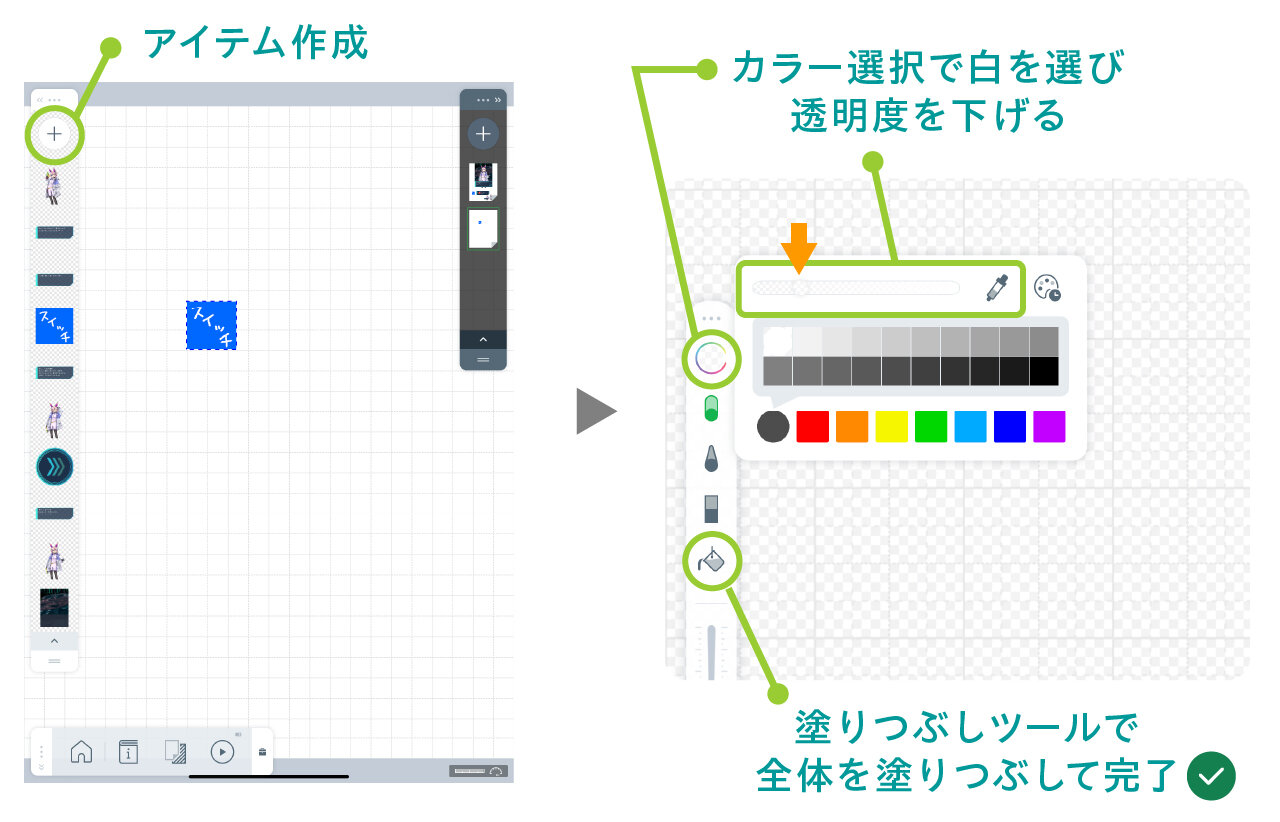
まずは"アイテム追加"ボタンを押し、薄い白で画面全体を塗りつぶした長方形のアイテムを作ります。アルファ値は10%くらいのイメージです。もちろん外部ソフトで作って取り込んでもOKです。

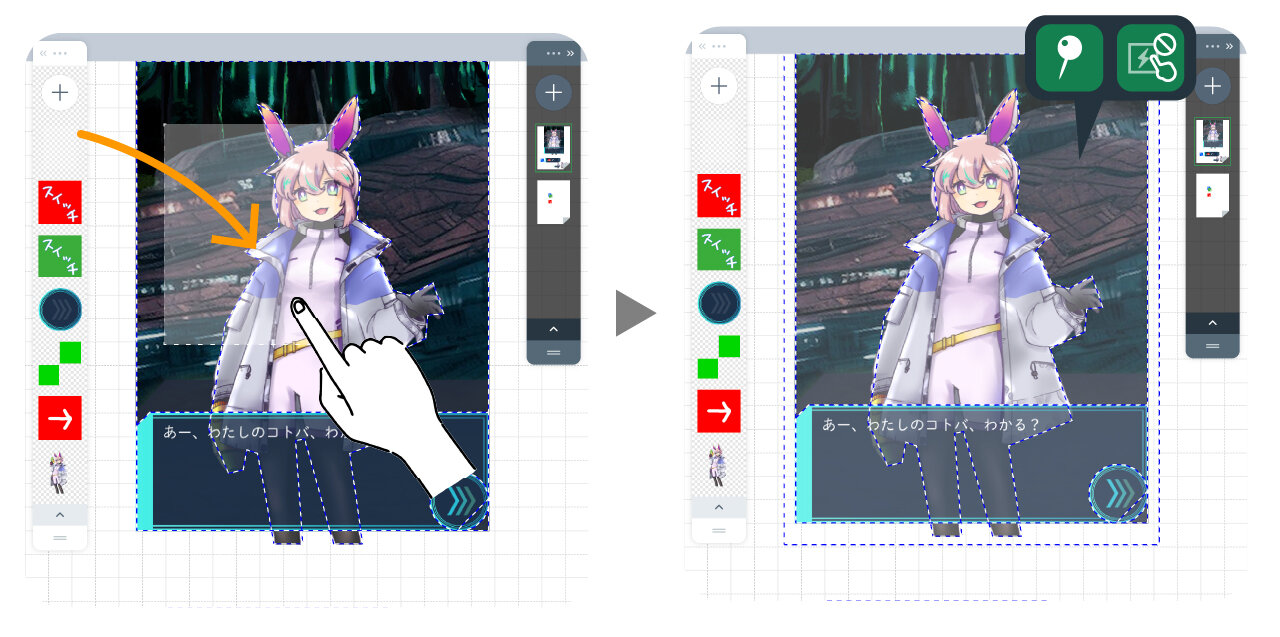
作ったアイテムを画面に配置し、"ピン"と"タッチトリガー無効"をつけておきます。輪郭線以外ほとんど見えませんが、重ねると先に置いてあったアイテムが少しだけ薄く見えるはずです。

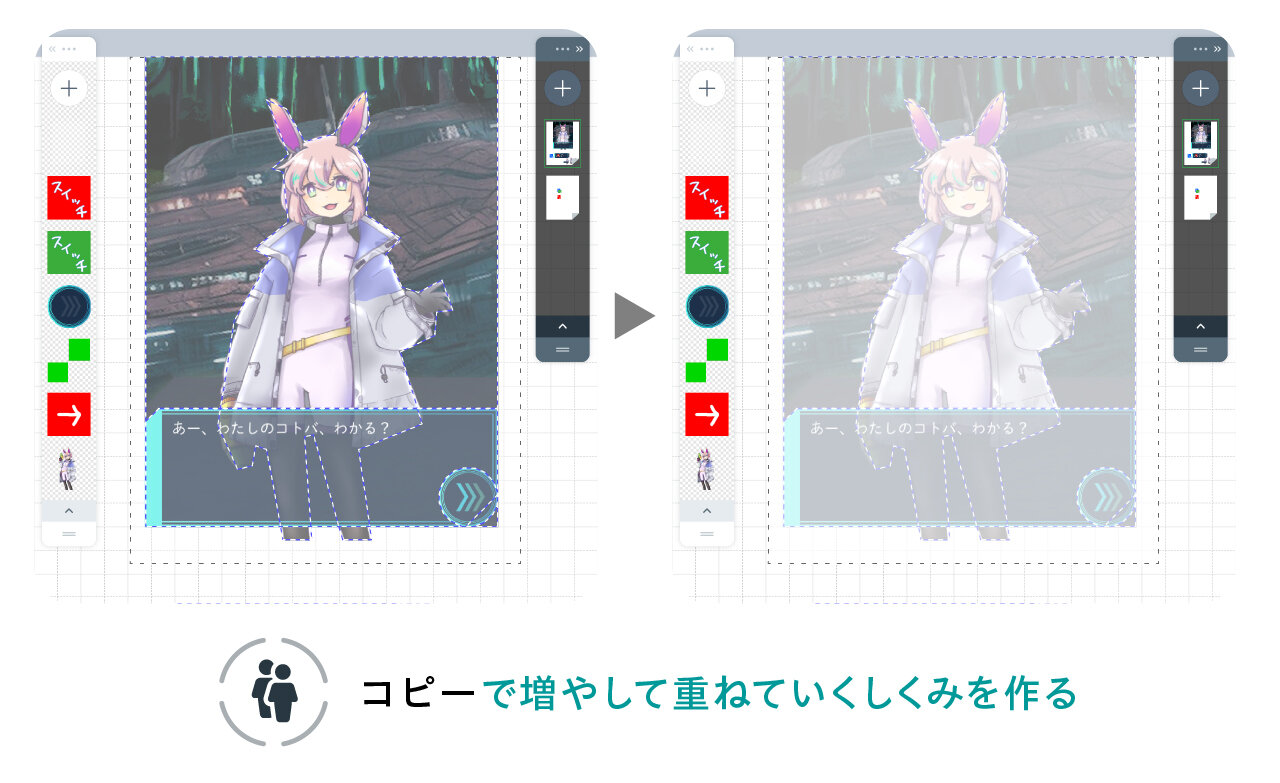
この「薄い白パネル」をたくさん重ねていくと、最後は真っ白になるはずです。そこで、"コピー"の属性を使います。アイテムの複製を、アイテムのあった場所に増やす属性です。

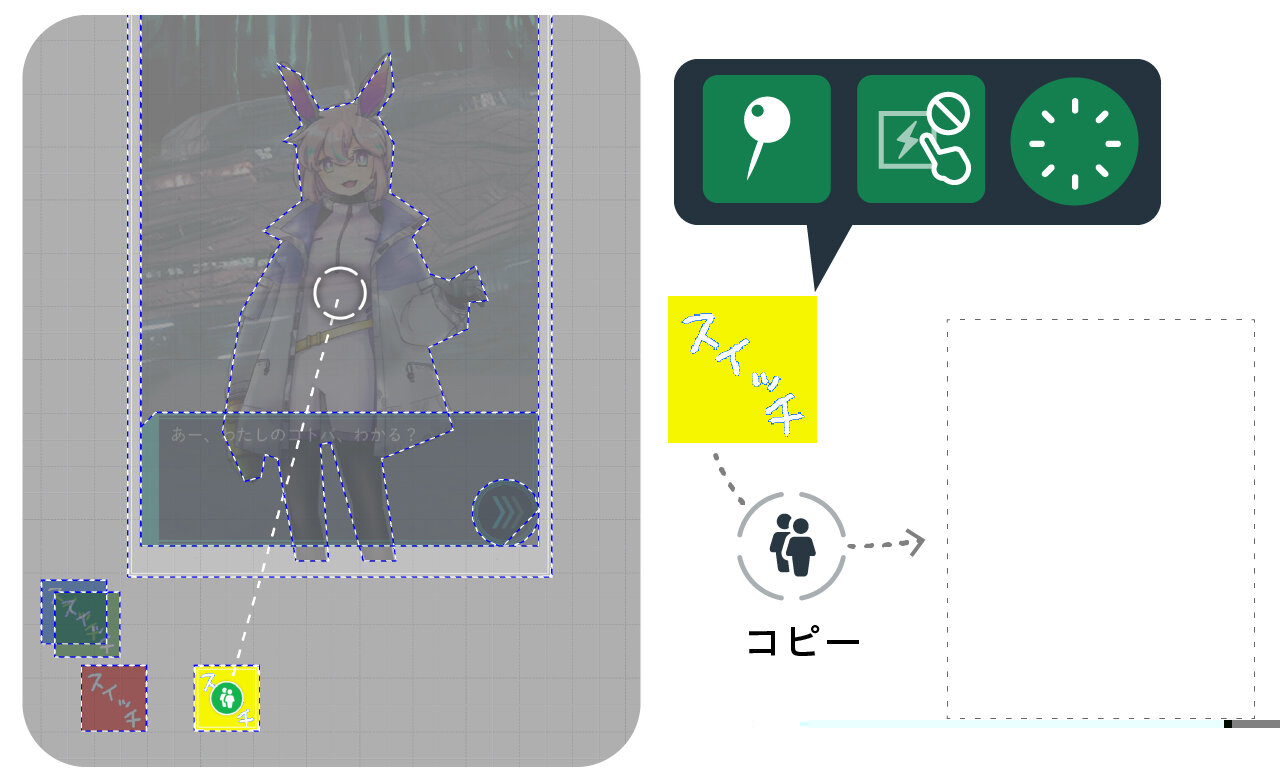
新しいスイッチボタン、■スイッチをシーンに配置し、"ピン"と"タッチトリガー無効"、そして"コピー"を、「薄い白パネル」に対してつけました。発動したら消えてもらうため、"消失"もつけておきましょう。第2回のゴーストの時と同じ理由です。

そして■スイッチに"接触"を、■スイッチに対して設定します。■スイッチが■スイッチに当たると■スイッチが発動して、「薄い白パネル」がコピーされて自身は消える、というイベントが起きます。
■スイッチは■スイッチの進行方向に配置します。

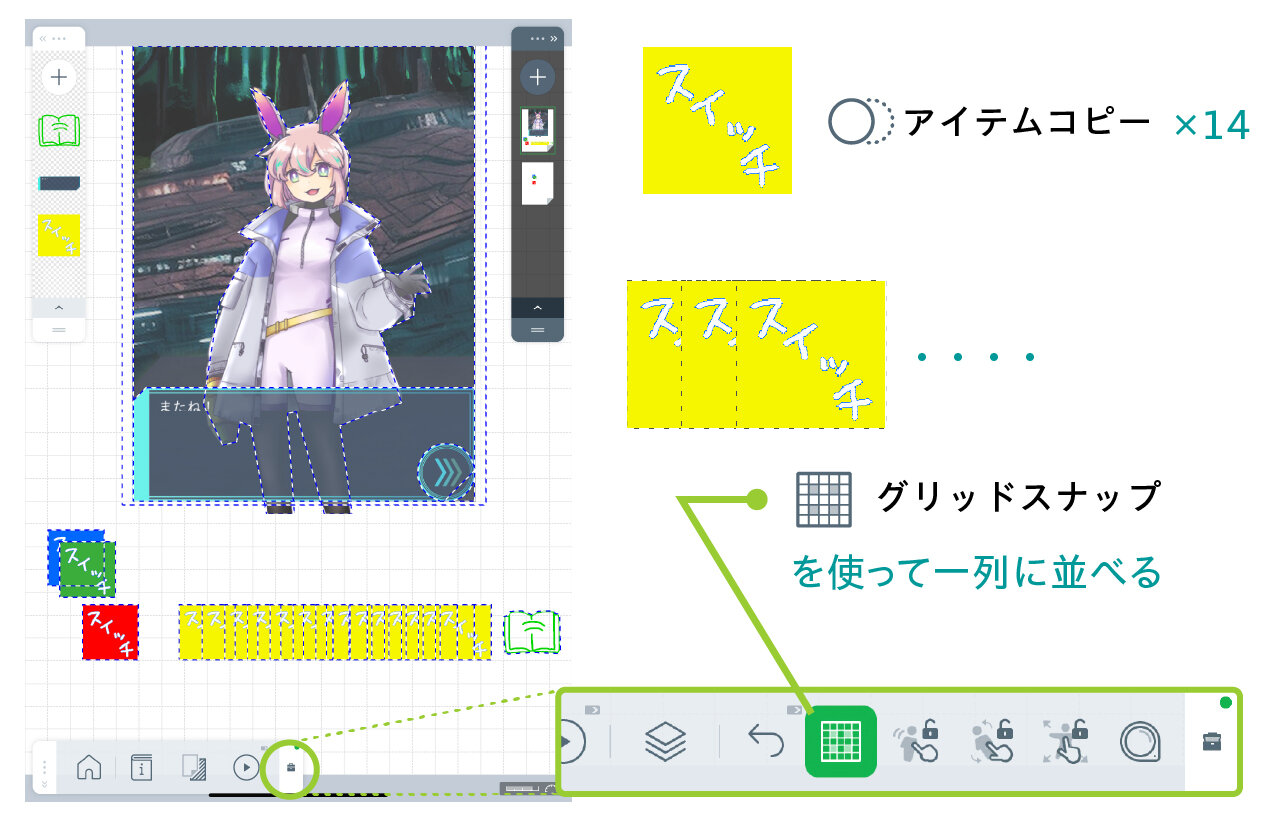
この■スイッチを"アイテムコピー"で15個に増やし、右に並べていきます。拡張メニューの"グリッドスナップ"機能を使うと等間隔で並べることができます。

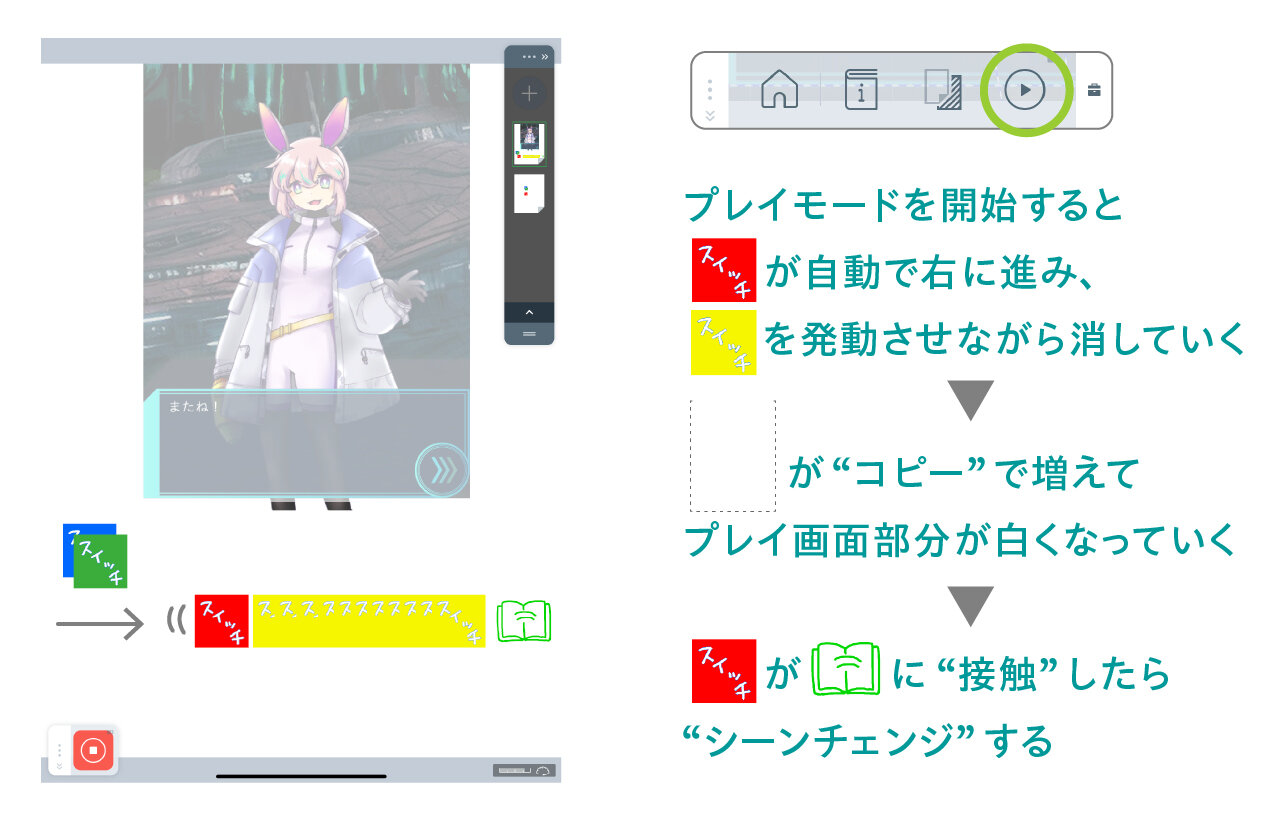
プレイモードで確認してみましょう。■スイッチが次々と■スイッチを発動させていき、画面が白くなっていきます。この■スイッチの並んだ先に"シーンチェンジ"をつけたアイテム(ここでは緑の本にしました)をおくと、「ホワイトアウトしてページが切り替わる」という演出ができます。■スイッチからシーンチェンジ用アイテムへ"接触"をつけるのを忘れないようにしましょう。
3.ブラックイン
次は黒い画面がだんだん明るくなるブラックインエフェクトを作ってみましょう。必要なスイッチはホワイトアウトの時と同じです。

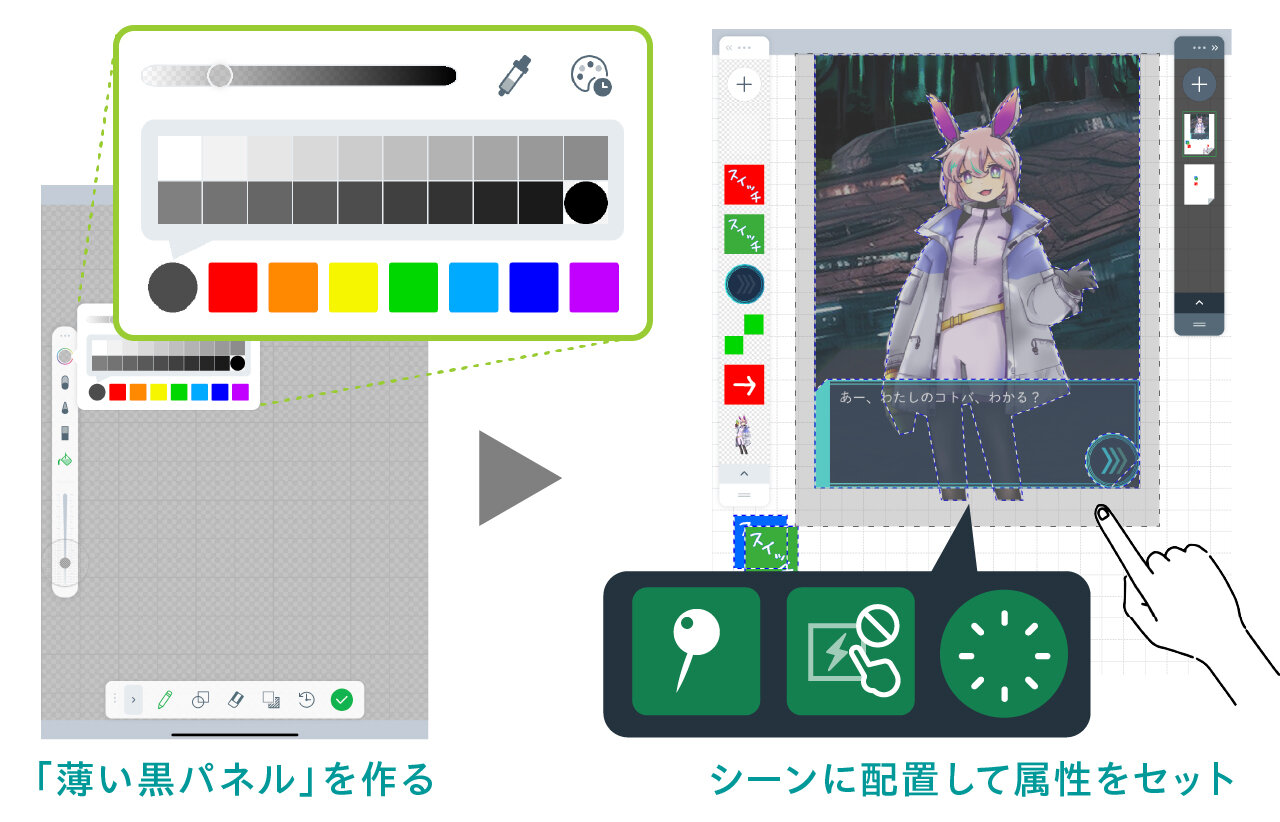
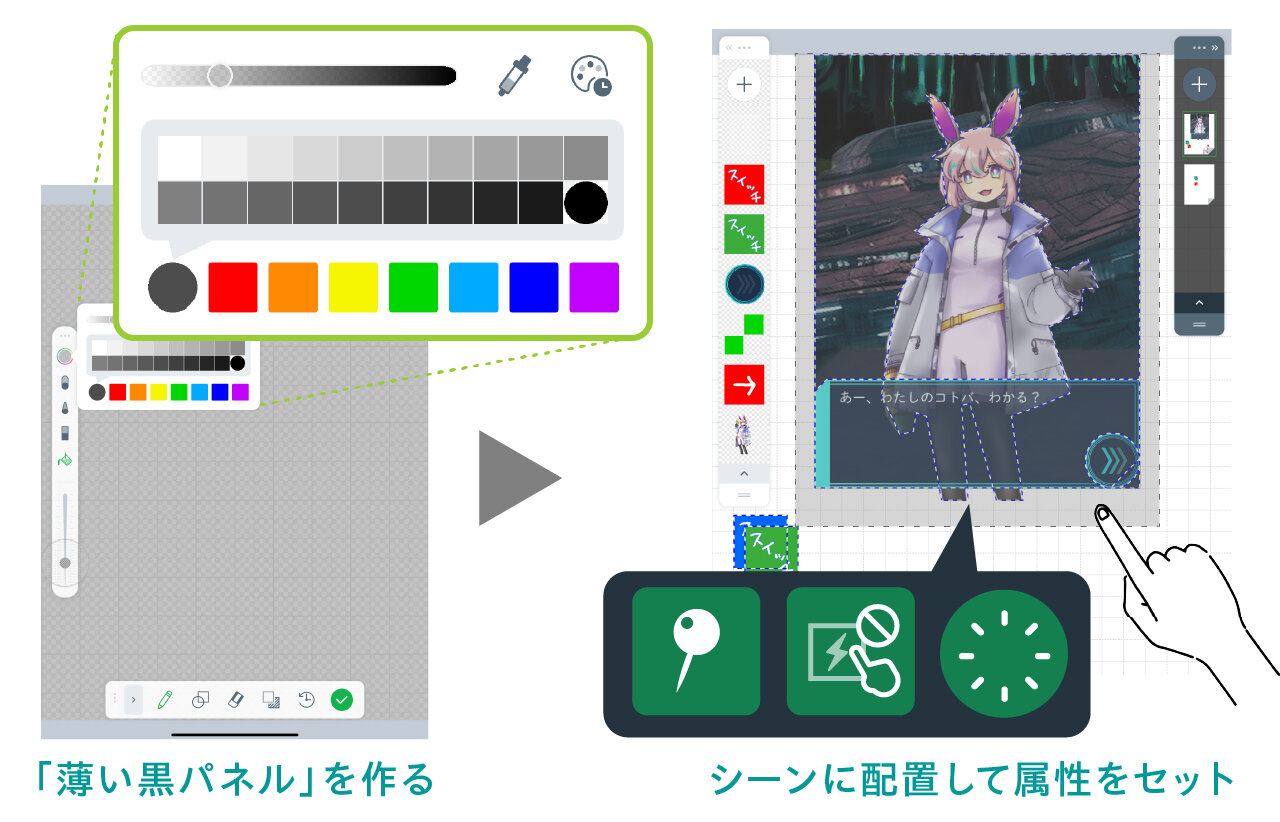
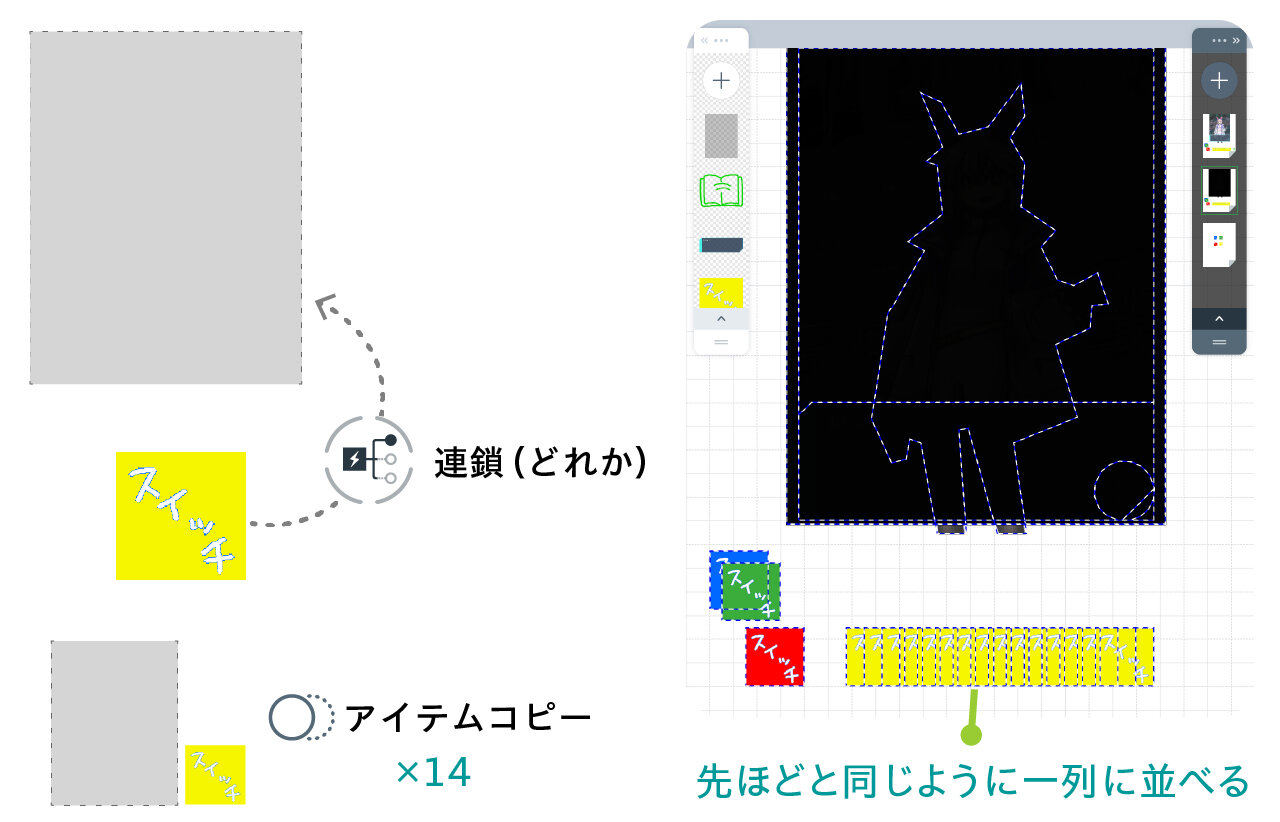
"アイテム作成"で今度は「薄い黒パネル」を作り、シーンに配置して、"ピン"、"タッチトリガー無効"をつけるところまでは白パネルと同じです。今回はそれに追加して、"消滅"もつけておきます。

"アイテム作成"で今度は「薄い黒パネル」を作り、シーンに配置して、"ピン"、"タッチトリガー無効"をつけるところまでは白パネルと同じです。今回はそれに追加して、"消滅"もつけておきます。

先ほどまでと同じ4色のスイッチを、属性を図のようにつけてセットします。

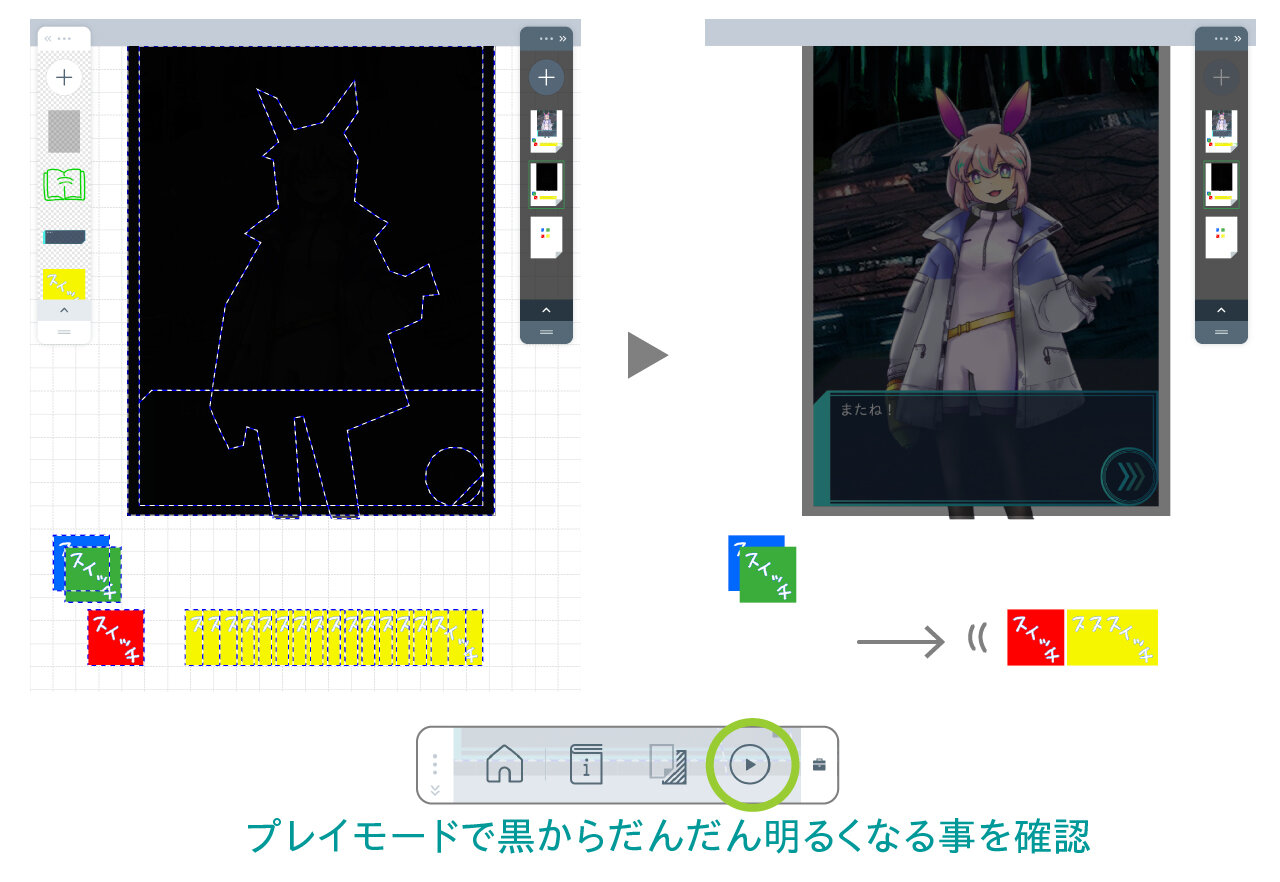
■スイッチには"連鎖(どれか)"を「薄い黒パネル」に対してつけましょう。この「薄い黒パネル」と「■スイッチ」をどちらも15個に、"アイテムコピー"を使って増やします。「薄い黒パネル」は同じ場所に重なって増えていくので、そのまま置いておきます。■スイッチは先ほどと同じように、■スイッチの進む先に並べて置きます。

■スイッチには■スイッチに対して"接触"がついているので、■スイッチは進みながら次々と■スイッチを発動していくはずです。発動した■スイッチは「薄い黒パネル」の"どれか一つ"をランダムで消していくので、だんだん黒かった画面が明るくなる、というしくみになります。プレイして確認してみましょう。黒い画面がだんだん明るく見えるようになっていれば成功です。
この「ホワイトアウト・ブラックイン」のエフェクトは、「薄い黒パネル」や「薄い白パネル」の透明度を極力薄くして重ねる枚数を増やせば、さらに滑らかで自然なアニメーションを作ることができます。
4.点滅ボタンを作る
同じしくみで、点滅も作る事ができます。選択肢を選んだら、点滅するエフェクトを入れてみましょう。

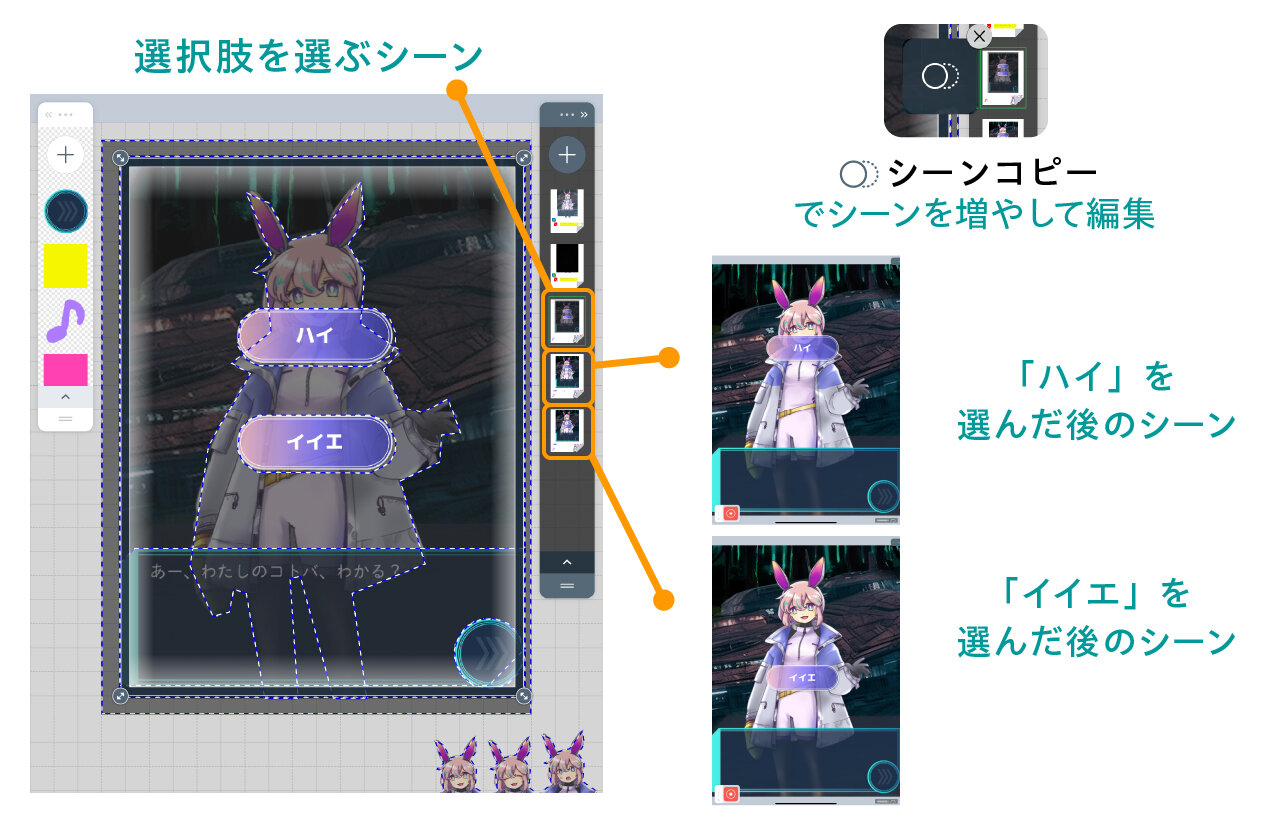
選択肢を選ぶ"シーン"と、選択肢を選んだ後の"シーン"を別に用意します。選択肢を配置したシーンが完成したら"シーンコピー"で複製を作って、必要ない方の選択肢を消すのが簡単です。

選ぶ"シーン"では「選択肢ボタン」に"シーンチェンジ"をつけて、選んだ後の"シーン"に飛ばしましょう。

選んだ後の"シーン"で、残した「選択肢ボタン」には"消滅"をつけておきます。タッチで消して欲しくないので"タッチトリガー無効"もつけておきましょう。そしてこれまで使用したものと同じく、自動化したスイッチのセットを配置します。

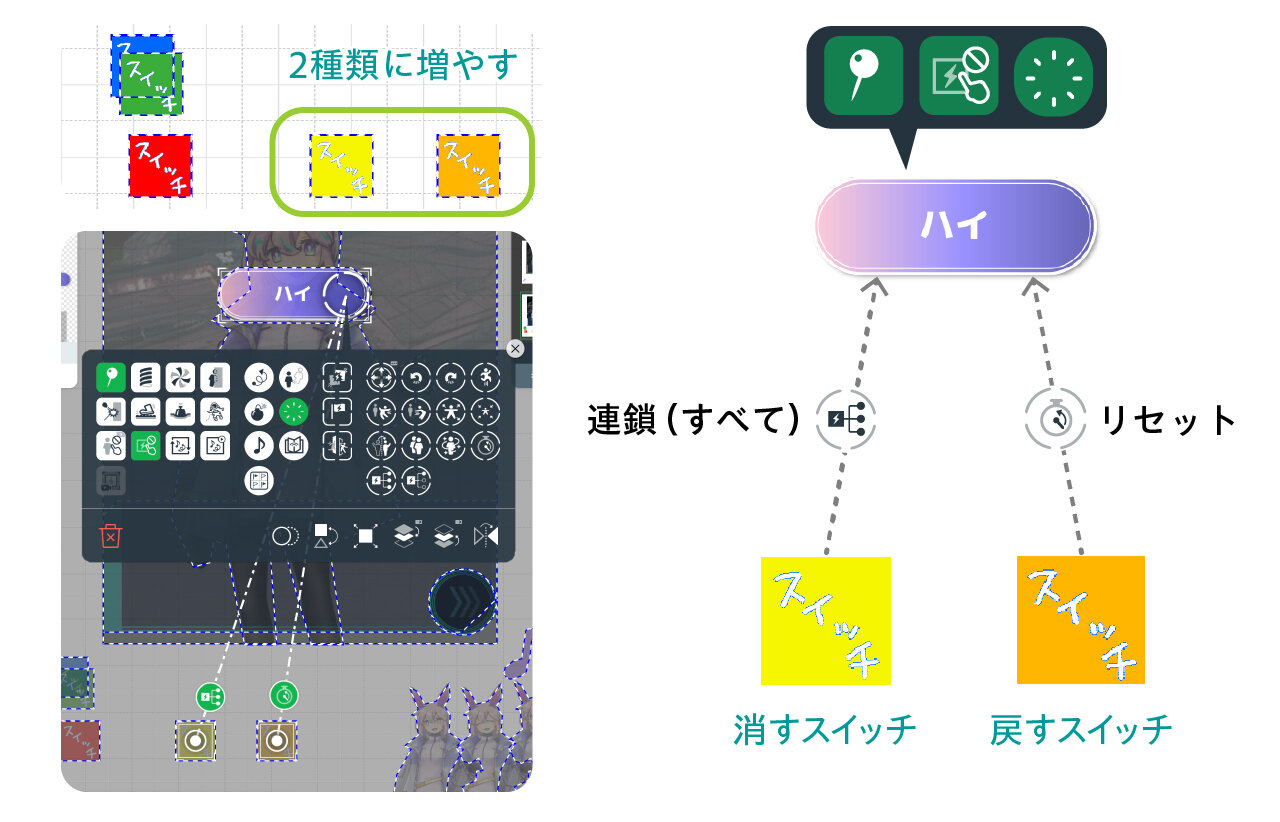
そして■スイッチには、「選択肢ボタン」につけた"消滅"を発動させるため"連鎖(すべて)"をつけたものと、"消滅"したボタンを"リセット"させるものとの2種類を用意します。今回は色を少し変えて解りやすくしました。

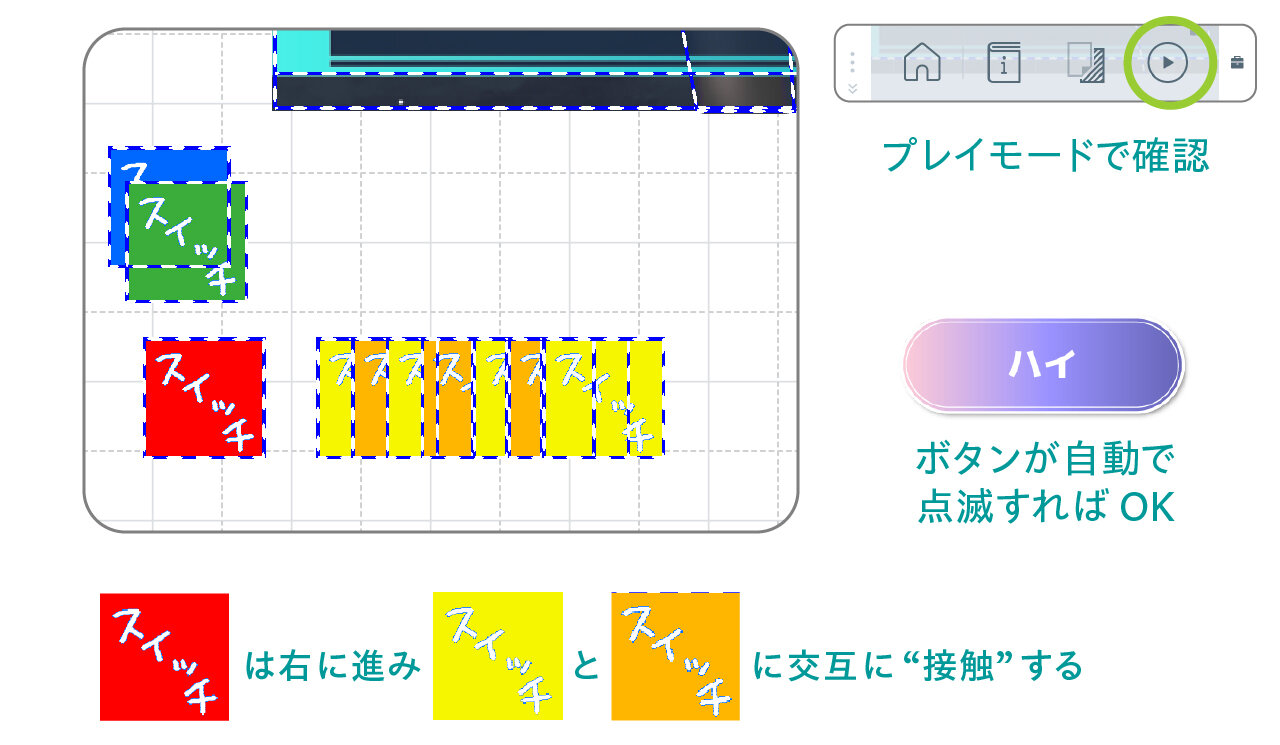
この■スイッチをいくつかコピーして、交互に■スイッチの進行方向に並べます。これで赤スイッチが進むにつれて、「選択肢ボタン」が消えたり戻ったりするわけです。プレイしてみると、「選択肢を選んだ後、選んだボタンが点滅して消える」というエフェクトが実装されているのが確認できます。ボタンを押した時の心地良さが上がりますね。

さらに心地良さを上げるために効果音もつけておきます。選択肢を選んだ後の"シーン"に、"音"属性をつけたアイテムを配置し、"オート"をつけておきます。これで、この"シーン"に飛んできた時に一回だけ、効果音が鳴ります。
選ぶ前の"シーン"に音をつけてしまうと、音が鳴った瞬間に"シーン"が切り替わり、音の頭だけ流れて消えてしまうので注意が必要です。
5.漫画のコマを順番に出す
自動化ボタンを使って、漫画の演出もやってみましょう。

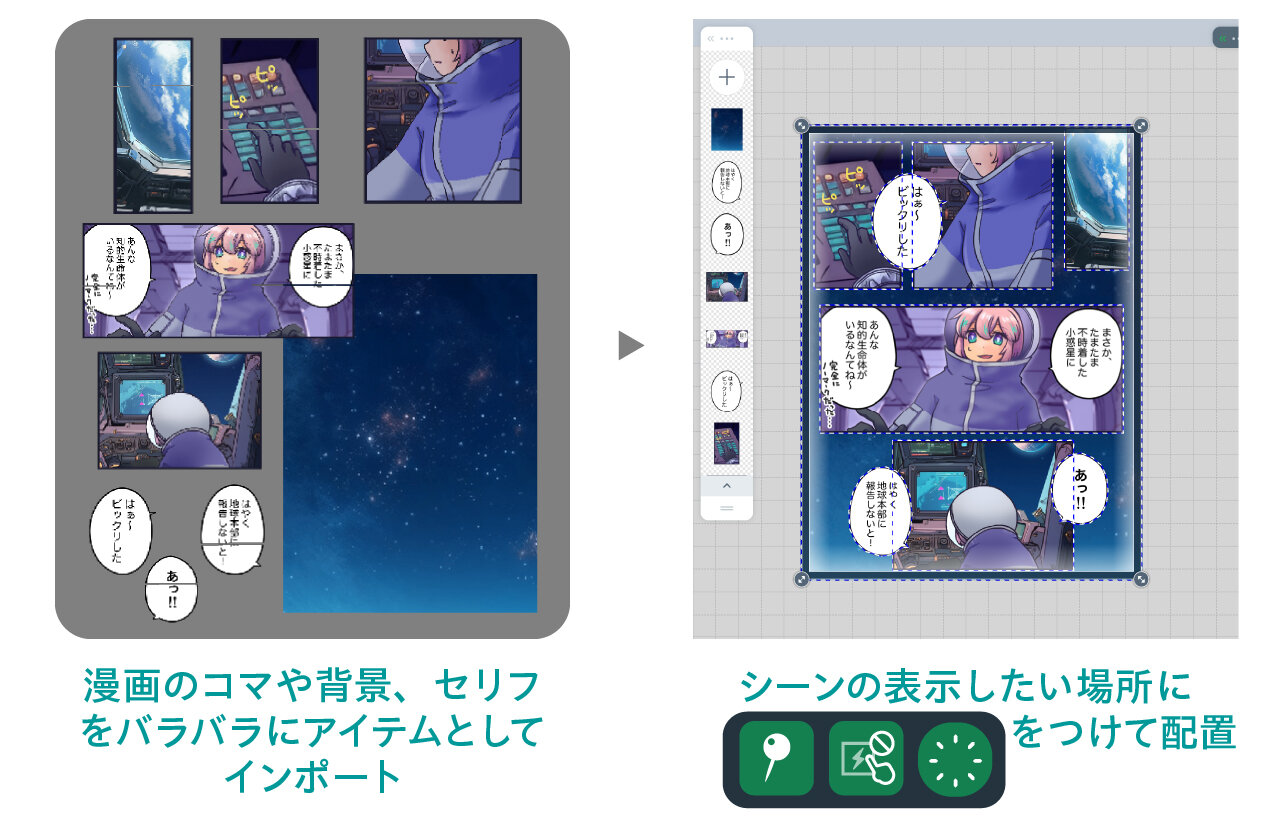
漫画のコマとセリフをバラバラにアイテムとして作りました。
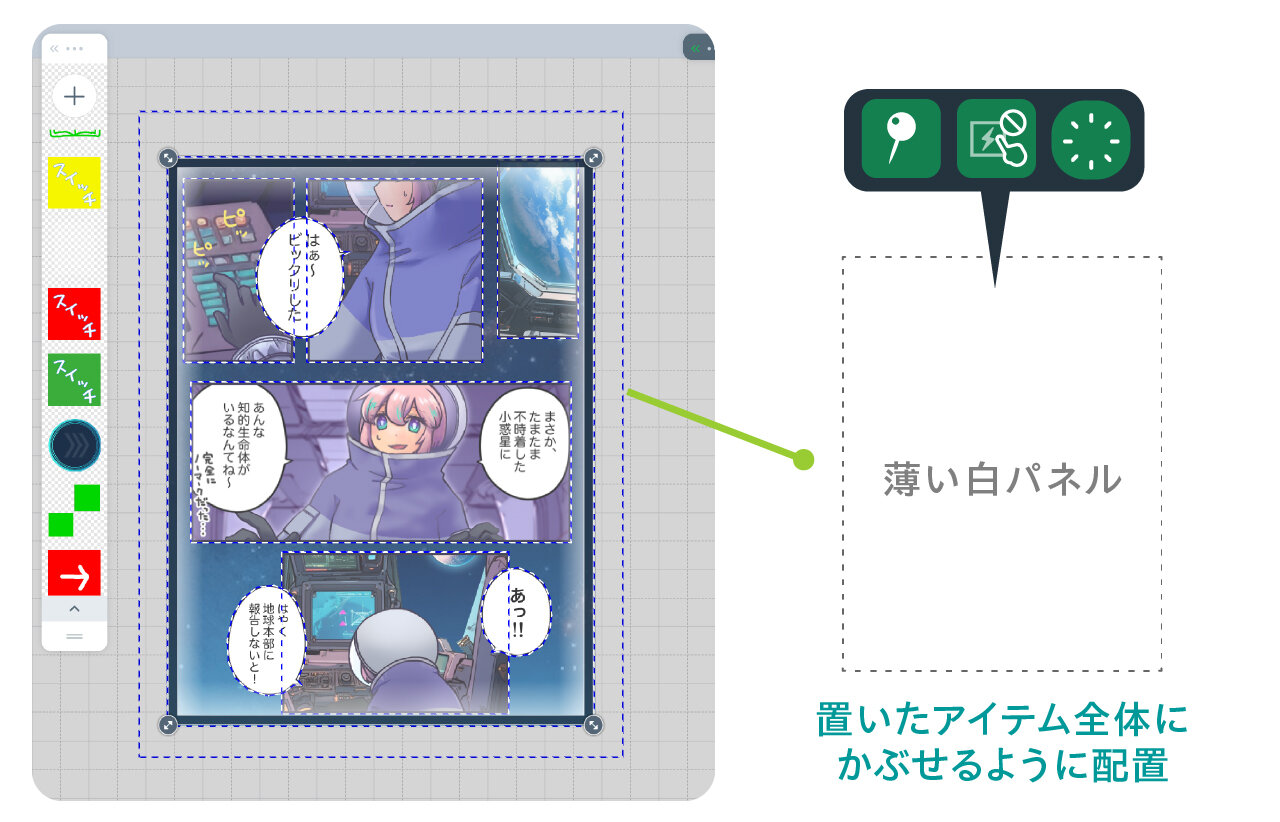
"ピン"、"タッチトリガー無効"、"消滅"をつけて、表示させたい場所に配置します。背景のアイテムだけは"消滅"をつけず、"フォーカス"がついています(第2回参照)

この上に、先ほどの「薄い白パネル」を、同じ3つの属性をつけて配置。このアイテムはシーン開始と同時に消えてしまうので、アイテム全てに"接触"するため全体をカバーできれば、何でも大丈夫です。半透明なアイテムにすると見やすいです。

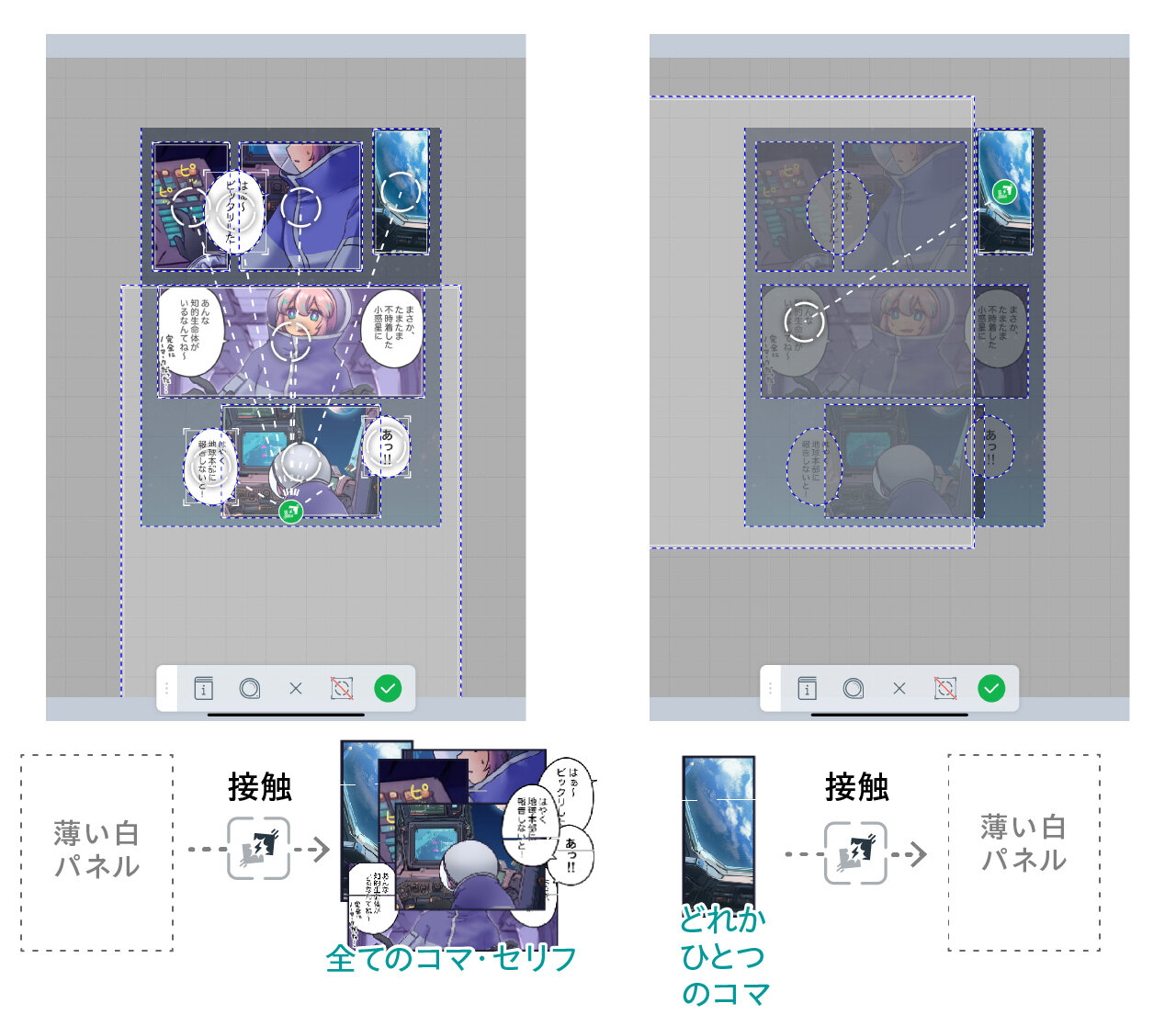
「薄い白パネル」から"接触"を、「漫画コマ」全部に対してつけます。そして、「漫画コマ」のどれかひとつからも"接触"を「薄い白パネル」に対してつけます。

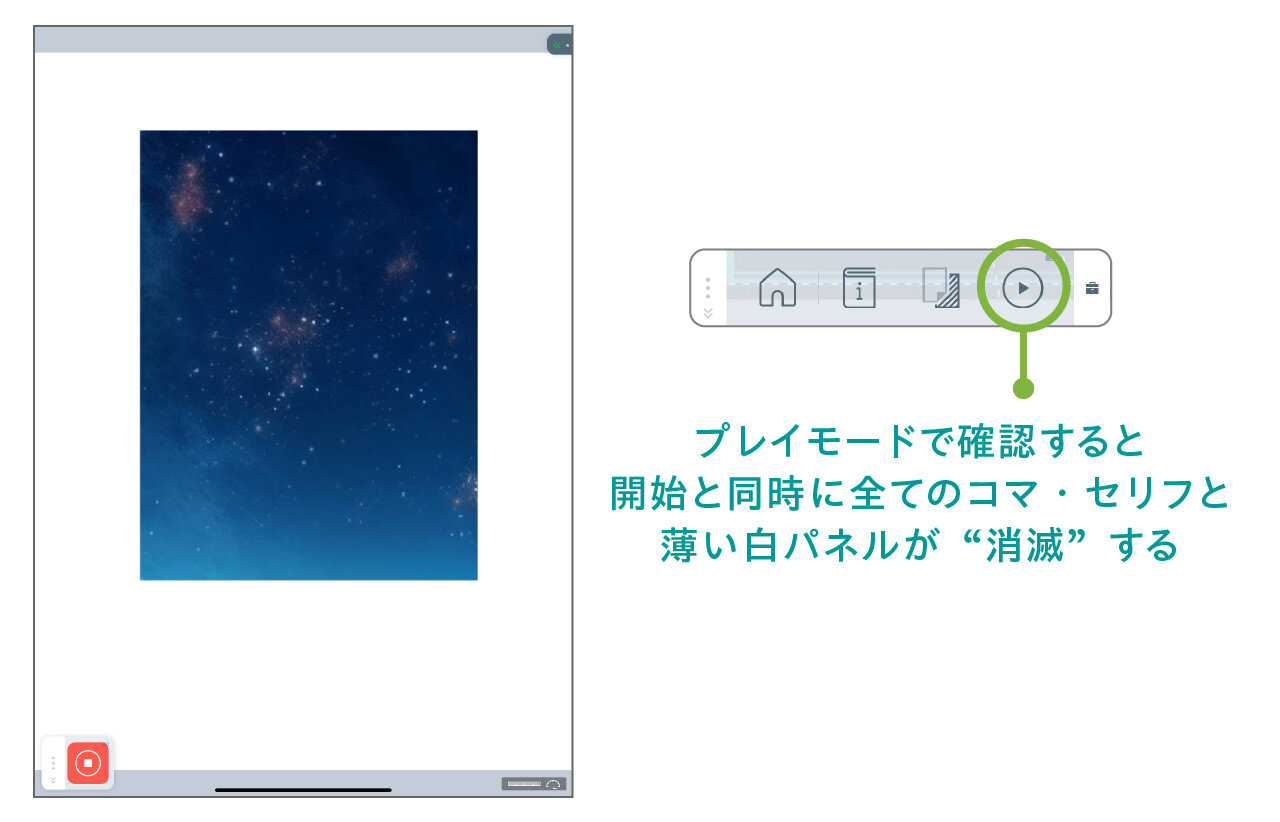
これで再生すると、背景を残して全てのアイテムが"消滅"する事を確認します。

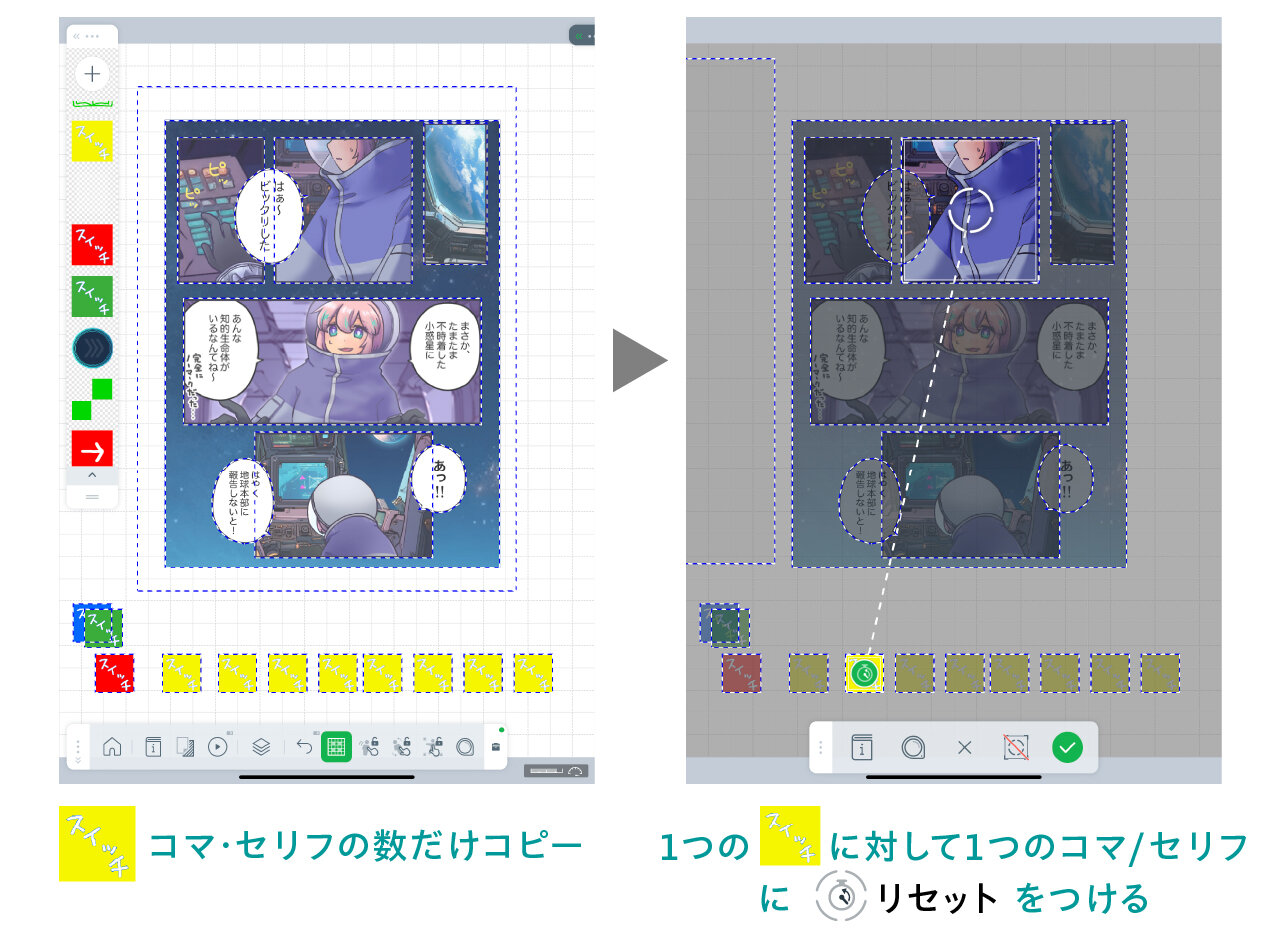
先ほどと同じ自動化スイッチを作ります。■スイッチはコマとセリフの数だけ"アイテムコピー"しておきます。
コマを表示させたい順に、左の■スイッチから"リセット"を「漫画コマ・セリフ」アイテムに対してつけます。

これでプレイすると「ページ開始と同時に自動で順番に漫画のコマが現れる」という演出ができるようになります。タイミングは■スイッチの移動速度や■スイッチの間隔で調整できます。また同時に複数のコマやセリフを表示させたいときには、■スイッチの"リセット"を複数のアイテムにつけるといくつかまとめて表示させる演出もできます。

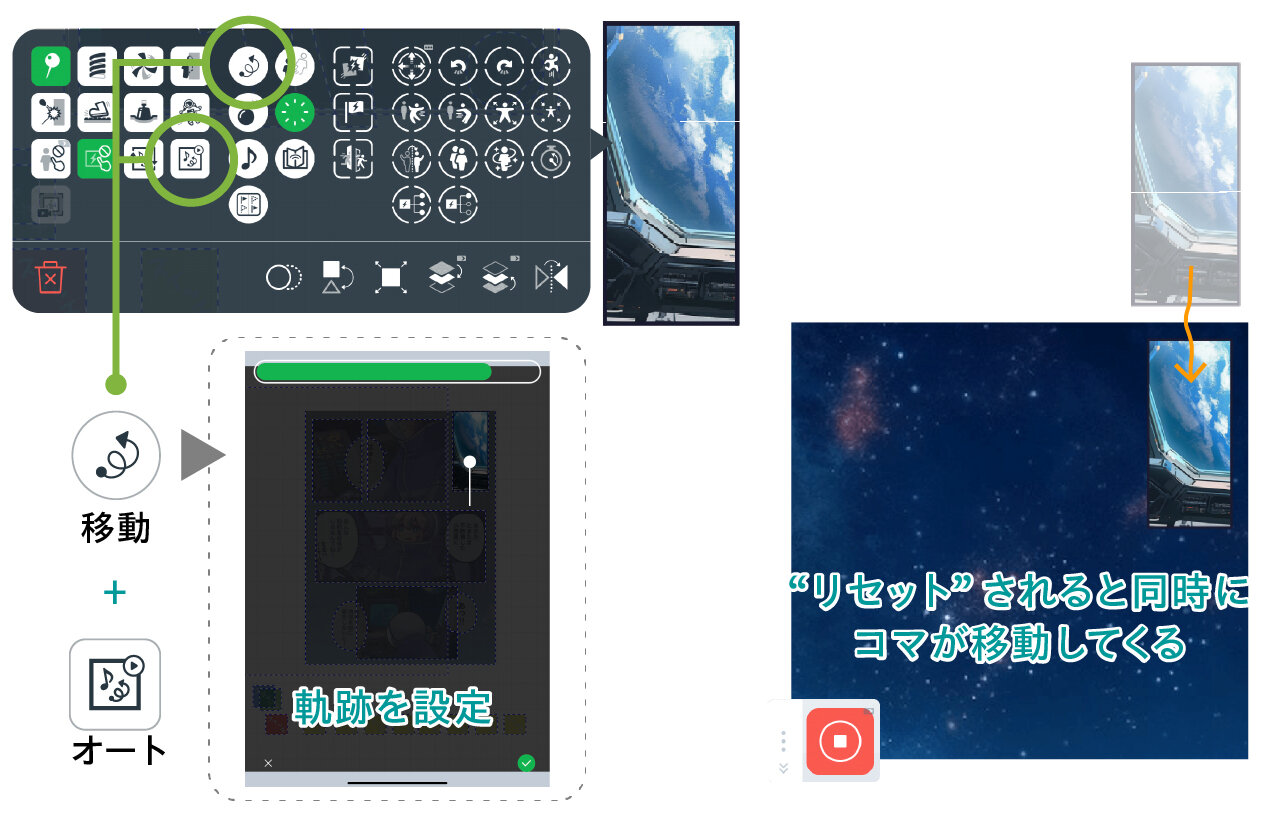
「漫画コマ」に"移動"を設定して"オート"をつけておけば、"リセット"された時に「スライドインしてくるコマ」も作れます。"移動"は任意の動きをアイテムにつける属性で、軌跡を描くとその上をなぞる様に動きます。今回は「上からゆっくり降りてくる」軌跡を設定しました。プレイしてみると、そのコマが"リセット"された時、上からゆっくりスライドインしてくるのが確認できます。

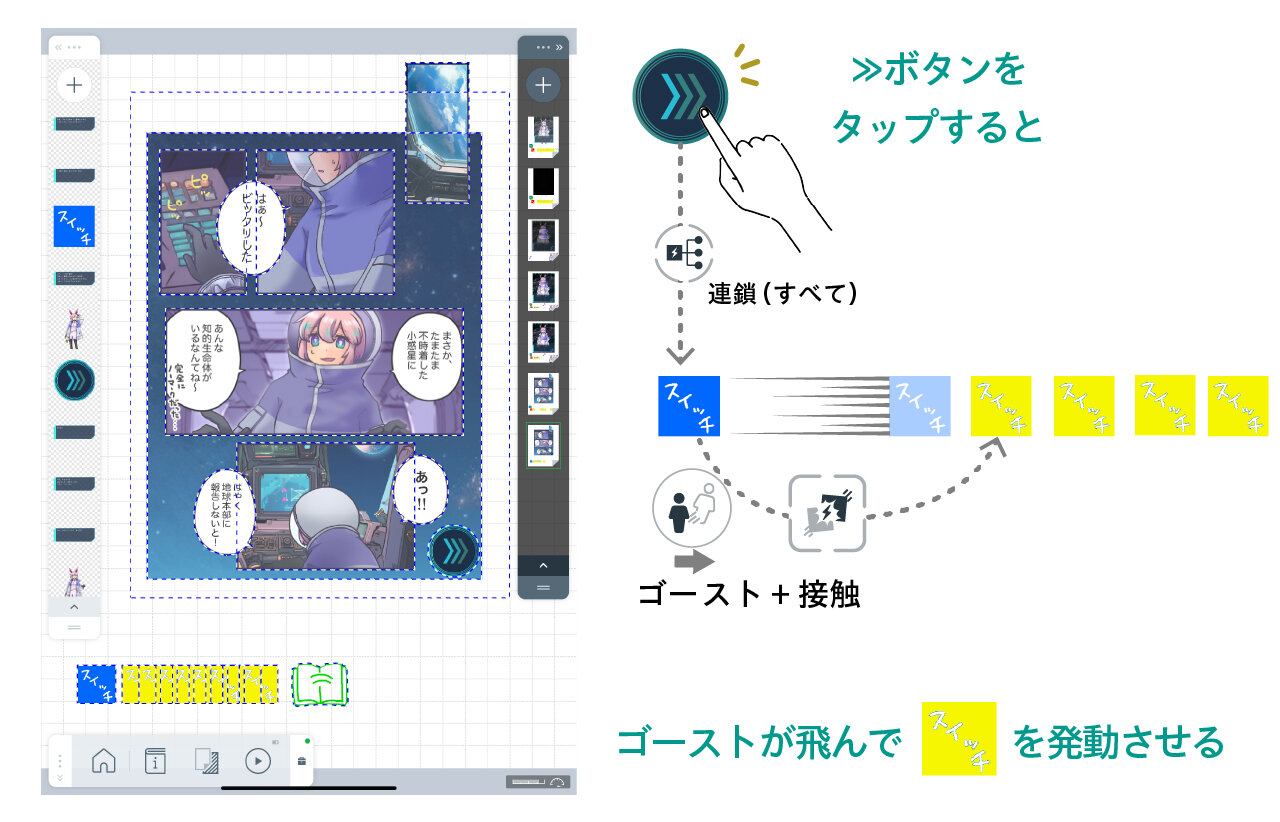
また、読者の読むスピードに任せたいのであれば、これまで紹介したように"ゴースト"を使って、「ボタンを押すと1つずつコマが表示される」という演出方法もできます。冒頭のサンプルワークに入れておきますので、"編集モード"(第2回参照)でご覧ください。
その他の実装可能な漫画表現については、こちらの作品を参考にしてみて下さいね。
https://www.springin.org/magazine/webplayer_3/
6.流れ星をランダムに流す
最後に絵本の演出でも使えそうな「星空の背景に、時々流れ星が流れる」演出を紹介します。

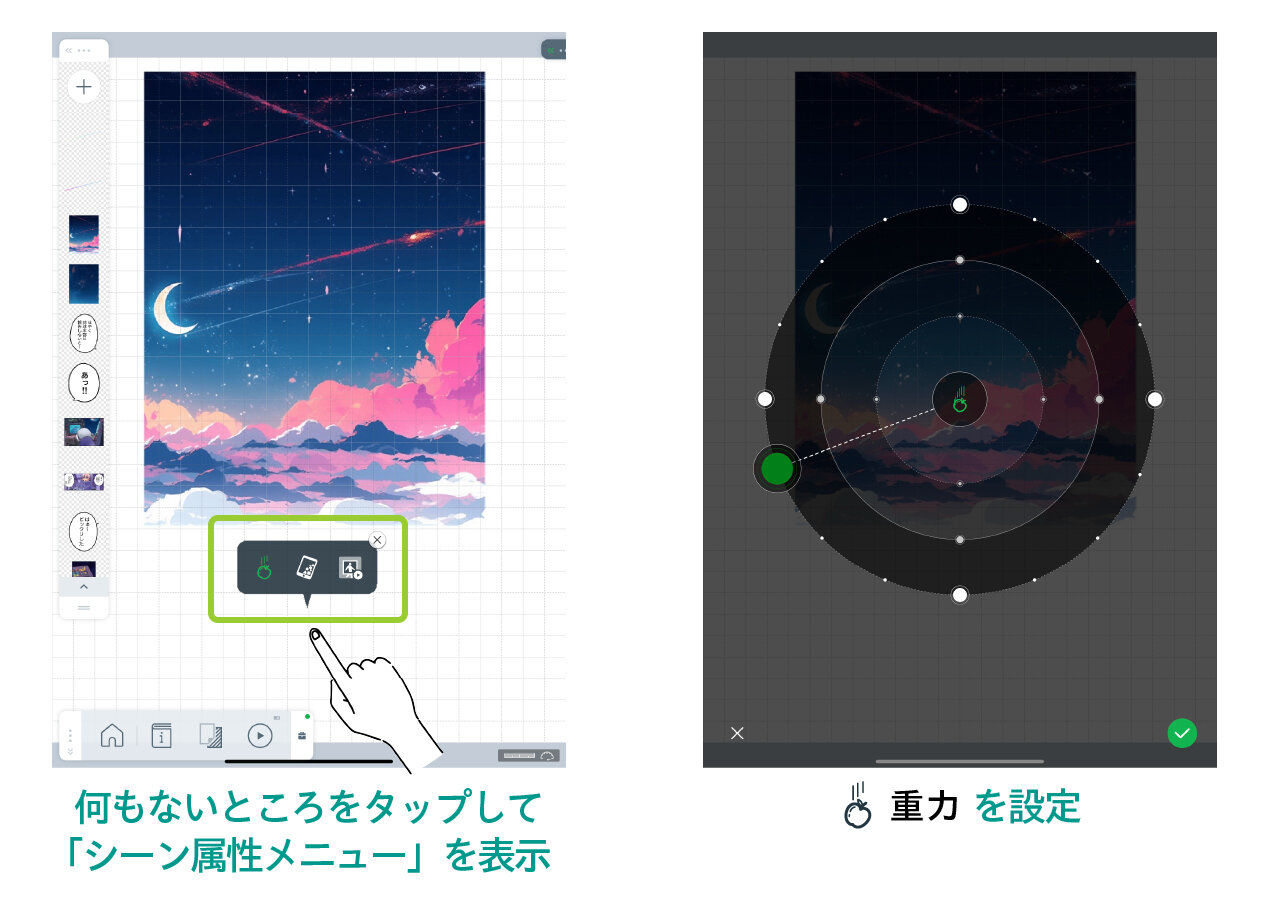
まず、背景だけシーンに設置しました。編集モードでシーンの何もない所をタップして"シーン属性メニュー"から、"重力"を選びます。ここでは右から斜め左下に星をスッと流したいので、左下に重力を最大でかけます。

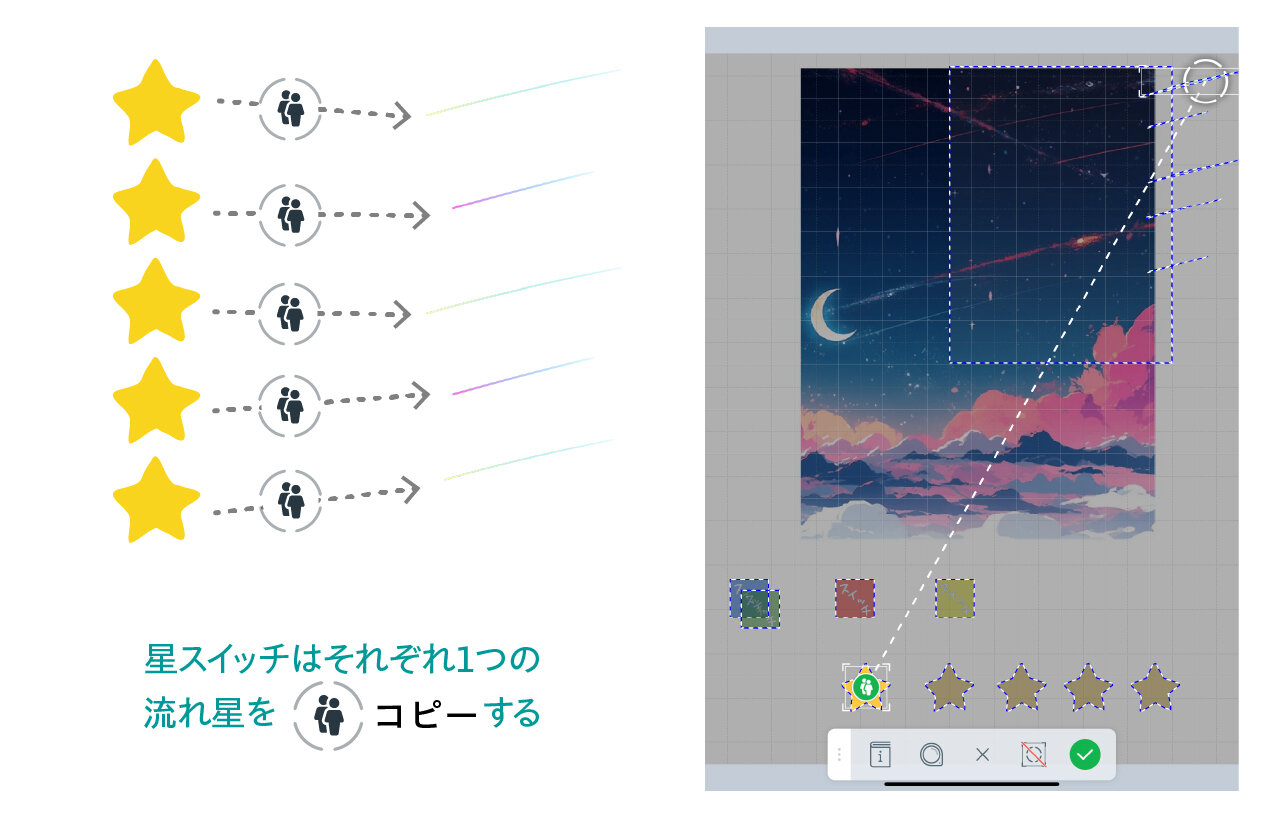
2種類の流れ星のアイテムを、右上に配置し、"タッチトリガー無効"と"消失"をつけます。固定の必要がないので"ピン"はつけません。"シーン"の右端に"アイテムコピー"で5箇所に並べました。ランダムさを出すため、大きさも多少変えてあります。
このままだとシーン開始時に流れ星が5つ流れてくる事になるので、漫画のコマの演出で使ったものと同じしくみを使い、最初に全ての星を消しておきます。

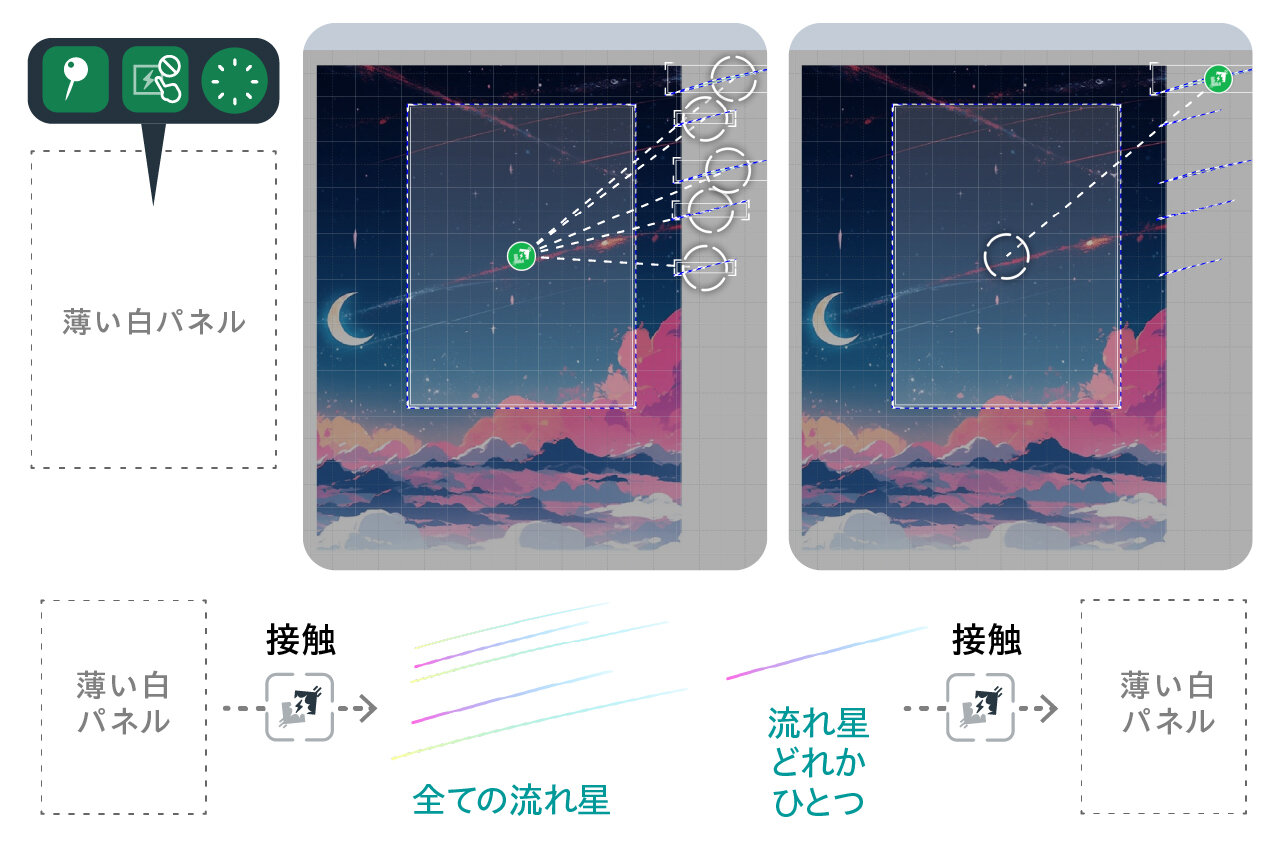
流れ星全部に"接触"できるくらい大きなパネルを被せ、"ピン"と"消滅"をつけて流れ星に"接触"をつけておきます。"流れ星"のどれかひとつからも、パネルに対して"接触"をつけておけば、"シーン"の開始時にこれらのアイテムが全て"消滅"します。

そして自動化スイッチをここにも作ります。■スイッチはひとまずそのままにしておき、アイテム作成で新しく★スイッチを作ってシーンに配置しました。★スイッチには"ピン"、"タッチトリガー無効"をつけ、流れ星の数だけ"アイテムコピー"で増やします。

★スイッチはそれぞれ1つの流れ星に対して"コピー"を設定します。

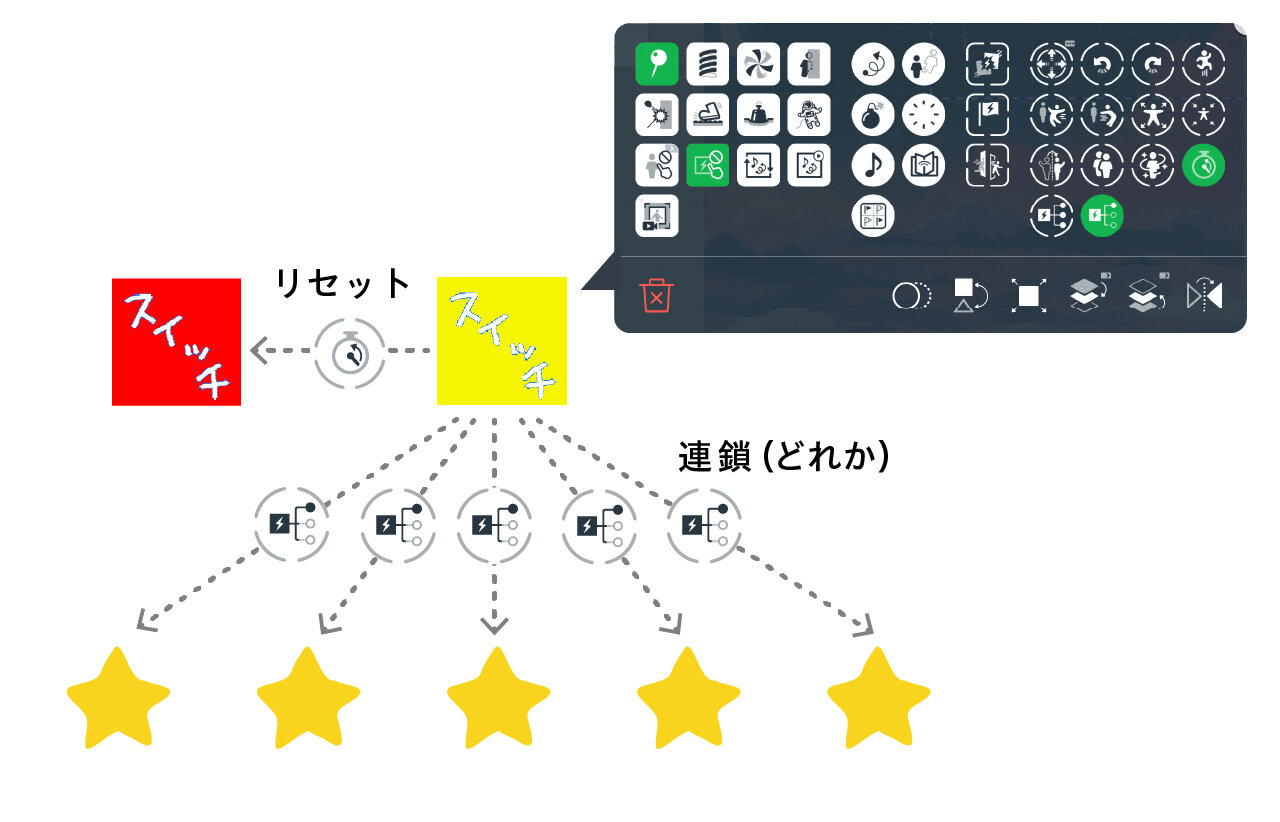
ここで、■スイッチの設定をします。先に置いた5つの★スイッチに対し、"連鎖(どれか)"を設定します。これは■スイッチがオンになった時、5つの★スイッチのどれかひとつをランダムに発動、つまり流れ星がどれかひとつ"コピー"されるという事です。
■スイッチに今までつけていた"消滅"は外し、代わりに■スイッチを"リセット"するように設定します。

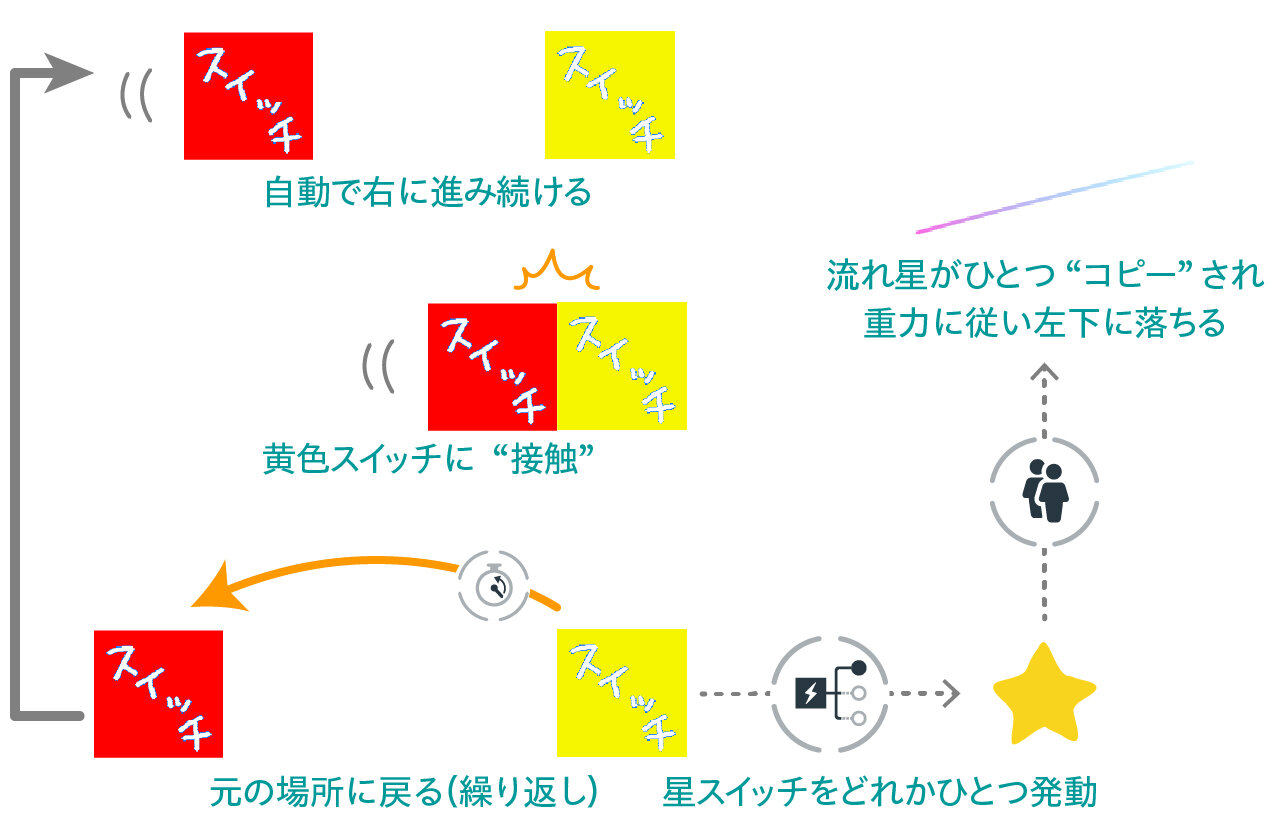
こうすると■スイッチが■に"接触"した時、元の位置に戻り、また右に進むという動きを繰り返すようにできます。図で説明すると、こんな感じです。
流れ星はたまに流れるくらいがリアルなので、■スイッチと■スイッチは距離を離しておきましょう。プレイモードで確認し、流れ星がランダムに流れてきたらOKです。

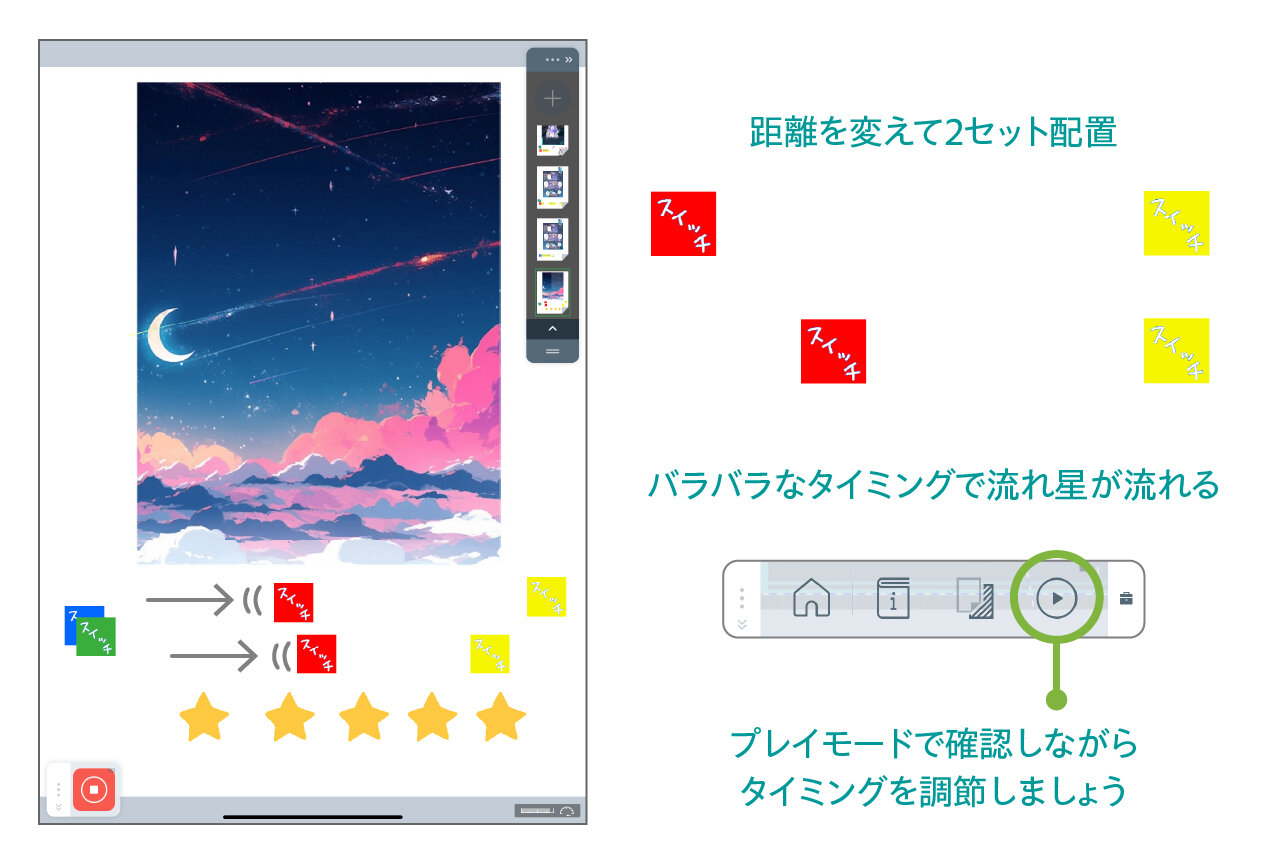
この■スイッチと■スイッチのセットを、距離を変えてもう1セット配置します。タイミングの違う二つを繰り返すことで、ランダムさを演出できます。
プレイしてみましょう。2セットの■と■スイッチがぶつかっては戻りを繰り返し、ぶつかるたびに流れ星をひとつ発生させます。
このしくみを応用すれば、シーンに雨や雪を降らせたり、ミニゲームでランダムに落ちてくる障害物を作ったりなど、様々なシチュエーションに使用できるので、ぜひ使ってみて下さいね!
スプリンギンで作るビジュアルノベルの作り方解説、だんだんと複雑なビジュアルプログラミングになってきましたが、大丈夫でしょうか?見た目は複雑でも、実際に動いているしくみを見ると案外簡単なので、ぜひサンプルワークをアプリで開いて編集モードで見てみて下さいね!
ここまでマスターできたら、かなりの本格的ノベルゲームが短期間で作れてしまうはず!次回は最終回、ノベルゲームだけでなく様々なゲーム作りに活用できる、謎解きパズルのしくみを解説していきます。




















