こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Illustrator 2024からの新機能「ライブスター」を紹介します。
●今回の内容
バウンディングボックスを使用すると、例えば長方形などは、拡大縮小、回転、リフレクトなどの編集が行え、加えてコーナーウィジェットを使って角丸長方形にしたり、など、さまざまな編集が行えますが、[スターツール]で作成した星も、バウンディングボックスを使うことで、従来の拡大縮小、回転、リフレクトに加え、角の数を変更したり、内角と外角の変更、第一半径と第二半径の変更までライブ編集で可能になりました。
[スターツール]は、ほかのクローズパスのツールにはないキーコンビネーションもあり、描画の仕方がなかなかマニアックなツールではありましたが、今回のアップデートによって、特殊なスターが描きやすくなりましたので、その辺りをご紹介いたします。
●さっそくやってみよう!
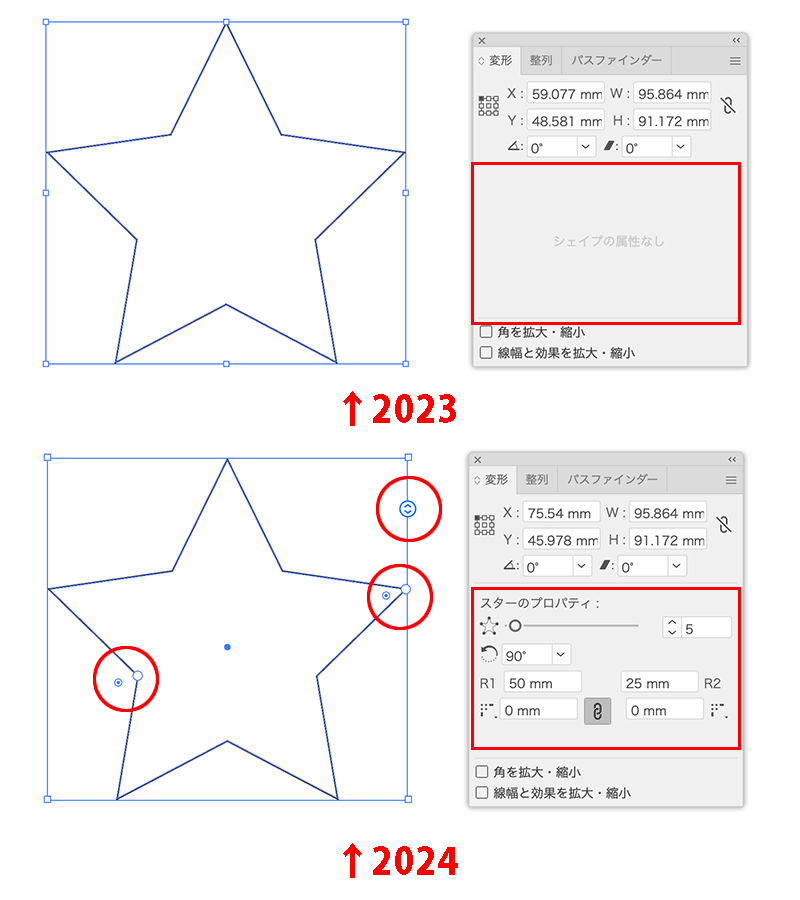
まずは、Illustrator 2023と2024で、スターを選択+バウンディングボックスを表示したときのちがいを確認します。
内角と外角のコーナーウィジェットに加え、辺ウィジェット、内半径ウィジェット、外半径ウィジェットの各コーナーにウィジェットが追加されているのが確認できます。

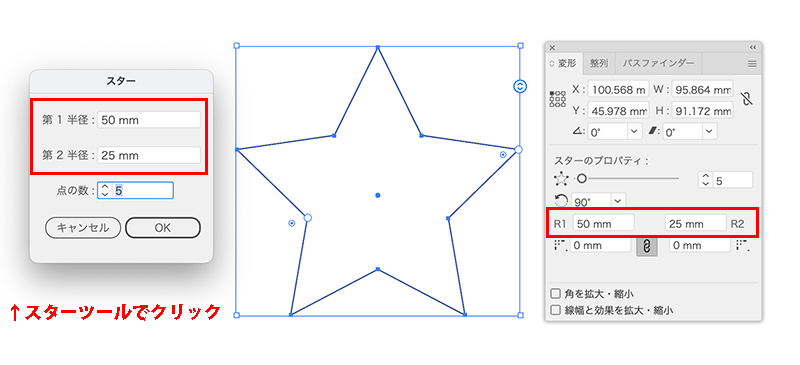
なお、[スターツール]で、ドキュメントの中の任意の箇所でクリックすると、サイズを指定してスターの描画が可能です。
このときに表示される「第一半径」「第二半径」ですが、外側の頂点にあるアンカーポイントをつないで描ける円の半径を第一半径、内側の頂点にあるアンカーポイントをつないで描ける円の半径を第二半径と言います。なお、変形パネルに表示されているR1とR2はそのまんま第一半径と第二半径の値になります(半径=英語でRadius)。

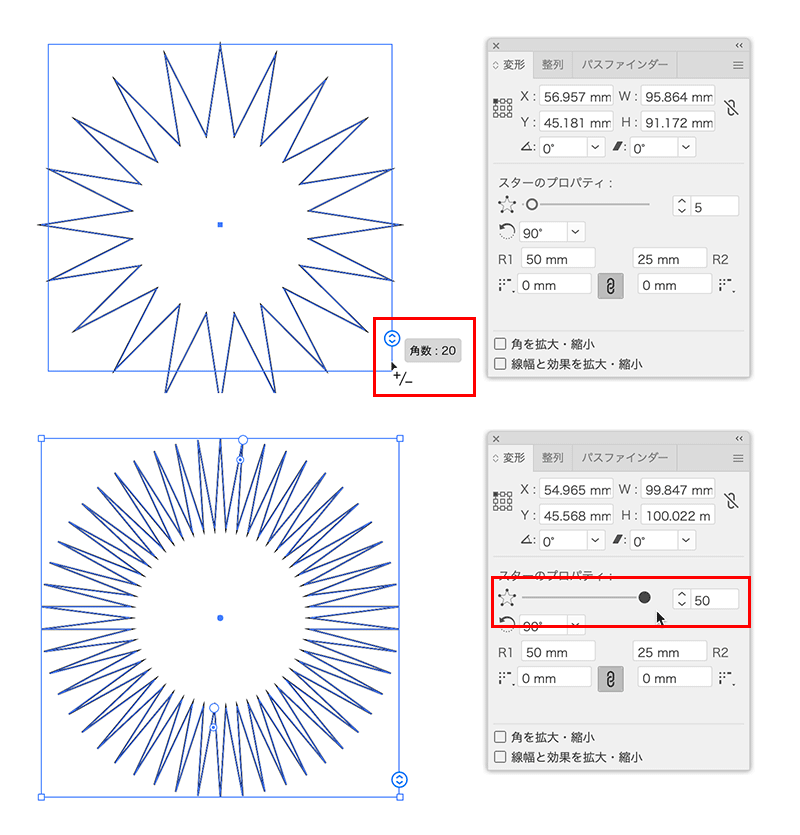
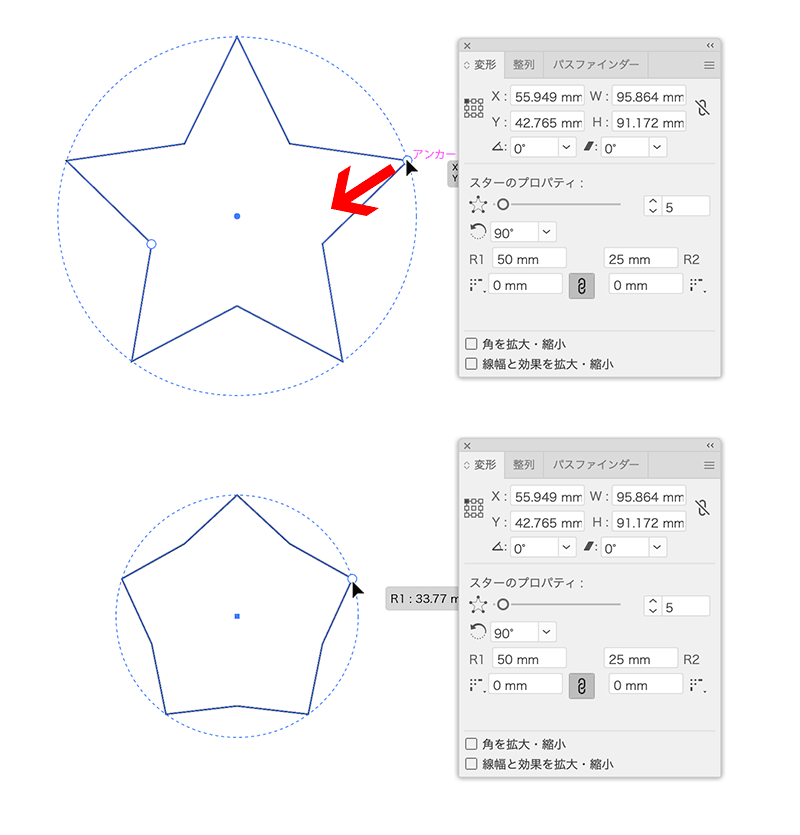
頂点数は、辺ウィジェットを操作することで、頂点数3から20まで設定可能で、変形パネルを使用すると頂点数3から50まで設定可能です。

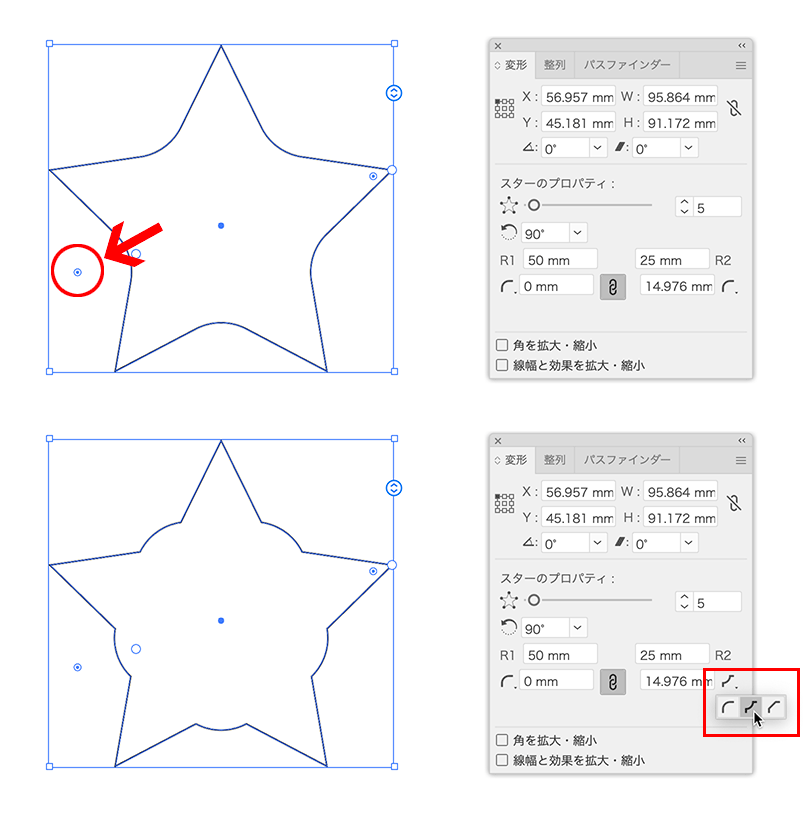
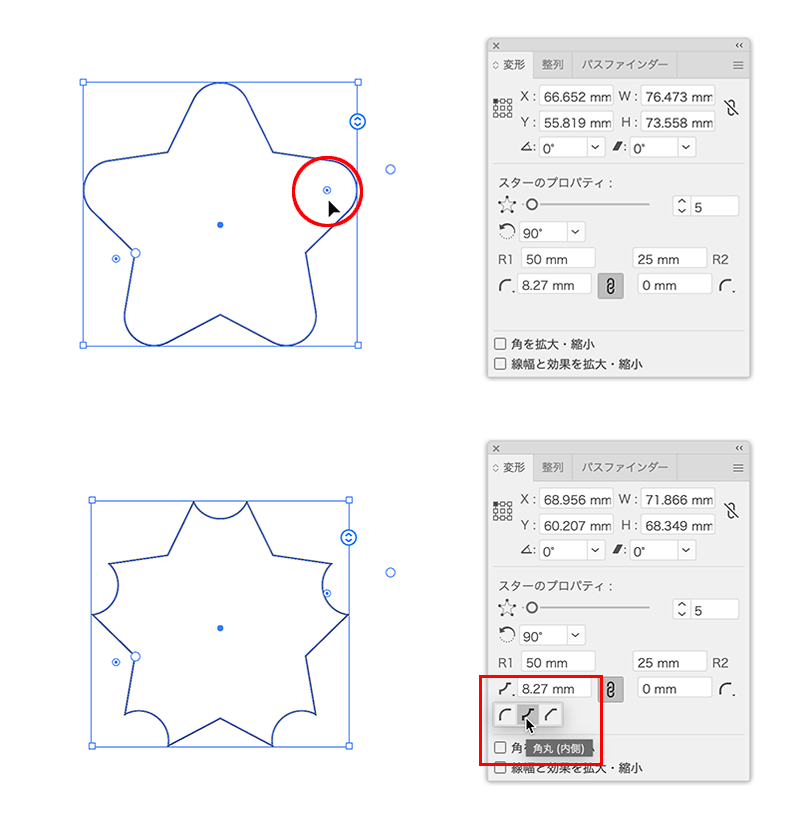
コーナーウィジェットは、長方形などに表示されるコーナーウィジェットと同じ操作でコーナーの編集が可能ですが、角の形状が3種類から選択できるようになったため、スターを基本にした特殊なクローズパスが描けるようになりました。

内角のコーナーウィジェットも同様に操作可能です。

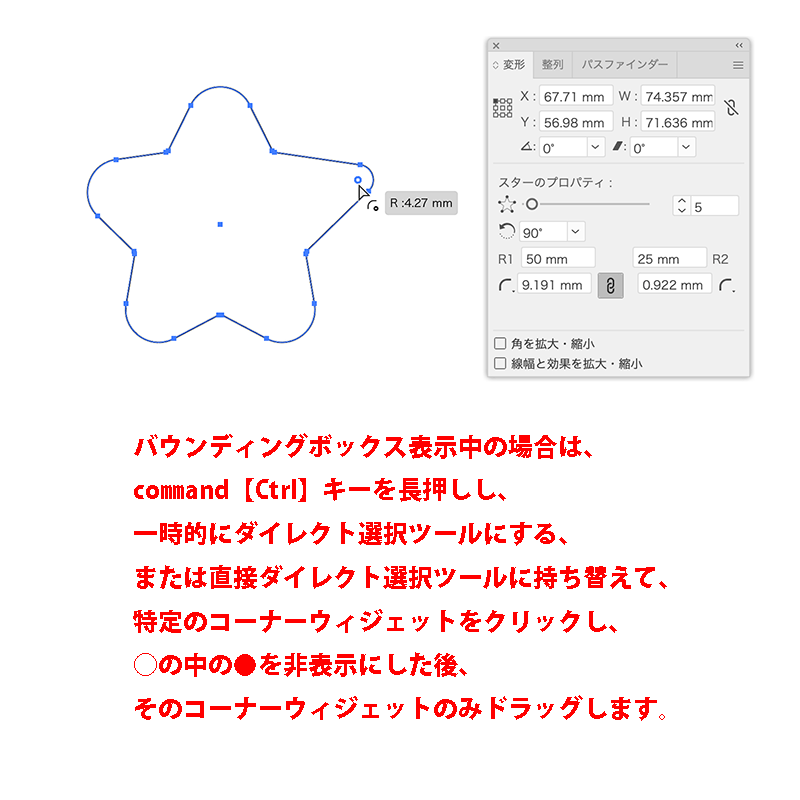
なお、単独のコーナーのみ形状を変更する場合は従来通りで、バウンディングボックス表示中の場合は、command【Ctrl】キーを長押しし、一時的に[ダイレクト選択ツール]にします。
もしくは、直接[ダイレクト選択ツール]を選択し、特定のコーナーウィジェットでクリックし、○の中にある●を非表示にした後で、そのコーナーのみを移動します。

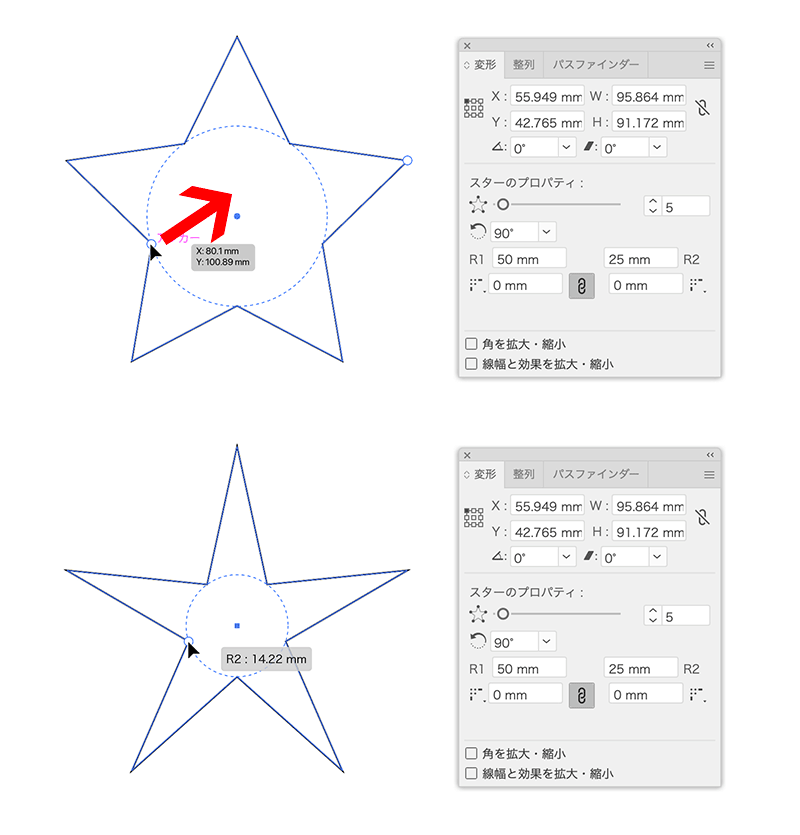
内半径ウィジェット、外半径ウィジェットは、そのまんまですが、各ウィジェットにマウスカーソルを添えてドラッグすることで、第一半径、第二半径がそれぞれ変更できます。


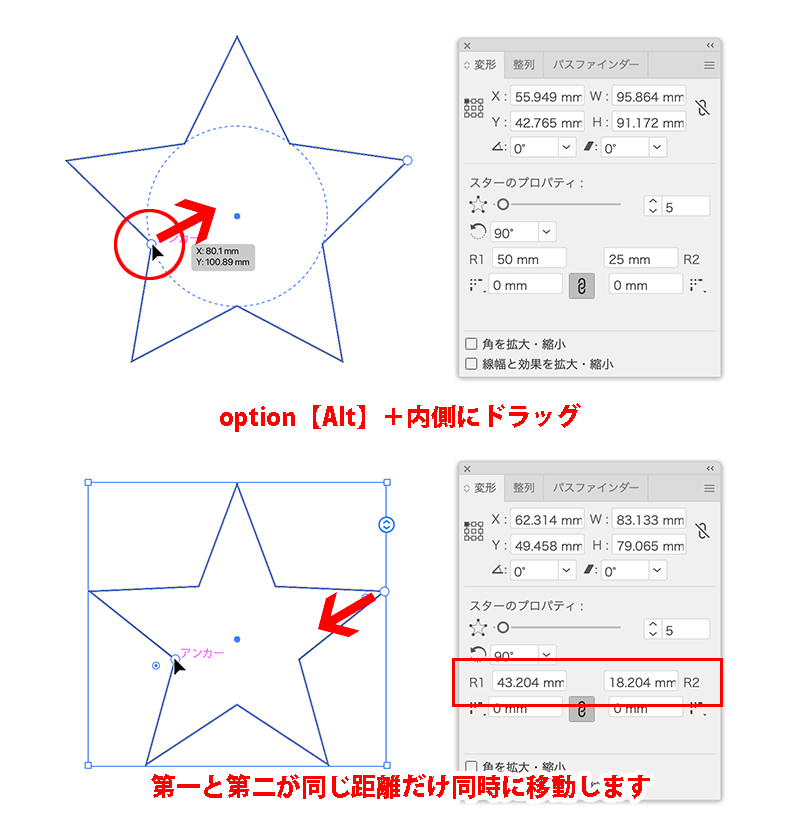
なお、内半径ウィジェット、外半径ウィジェットをドラッグする際、option【Alt】+ドラッグすると、両方の半径ウィジェットを同じ値動かすことができます。
例えば、内半径ウィジェットをoption【Alt】+ドラッグし、10mm内側に移動すると、外半径も同じ値の10mm内側に移動し、結果、第一半径も10mm短くなります。

星の頂点数を変更する、第二半径を変更する、などは、描画中であれば、[スターツール]で描画中に上下の矢印キーをタイプすることで頂点数を変更、描画中にcommand【Ctrl】キーを長押しすることで第二半径を固定する、というオペレーションで行いますが、この操作そのものは2024でもそのまま使用できます。
ただし、描画した後に、頂点数を変更する、第二半径を変更する、というのは基本的に描き直しでしたので、今回のアップデートでこれらがいつでも行えるようになったのはかなり便利になったと思います。
また、角の形状デザインが変更できるようになったことで、特殊なクローズパスが描けるようになりましたので、アイデア次第でいろいろなオブジェクト作成に役立つと思います。アップデートがまだの方はぜひアップデートして使ってみてください。
●関連講座
Illustratorの使い方・基本トレーニング(2日間・オンライン受講(ライブ配信)

TEXT_伊藤和博 / Kazuhiro Ito(イマジカデジタルスケープ)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)






















