こんにちは、デジタルスケープの伊藤和博です。今回はPhotoshop 2025から新機能で、「拡張されたフレームレイヤー」をご紹介します。
フレームレイヤーそのものは以前のPhotoshopからありました。「矩形、または楕円形のフレームを作成し、そのフレームの中に画像を配置、または既存の画像を配置し、矩形や楕円形の形状で画像をクロップし、かつクロップした画像はスマートオブジェクトになる」、という機能でした。クロップのしくみとしてはベクトルマスクと同じであるため、フレームレイヤーにはベクトルマスクは作成できませんが、生成レイヤー(生成AIが作成したレイヤー)以外は、クロップした画像が即座にスマートオブジェクトになるというところがベクトルマスクとのちがい=フレームレイヤーのポイントになります。
2025年1月リリースの新機能では、このフレームレイヤーのフレーム形状に三角形フレームとカスタムフレームが追加されました。さらに「画像を生成」の機能とコンテキストタスクバーを通じて連動が取れるようになったため、バナーやタイトル画像を作成する際に生成画像からのクロップイメージをすばやく作成できるようになりました。
●さっそくやってみよう!
まずは最初にフレームレイヤーそのもの使い方ですが、
①レイヤーを選択しておき、そのレイヤーに直接フレームを描いてクロップする方法
②先にフレームを描いておき、そのフレームに既存のレイヤーをはめ込んでクロップする方法
③先にフレームを描いておき、デスクトップにある画像をフレームにドロップする方法
などがあります。
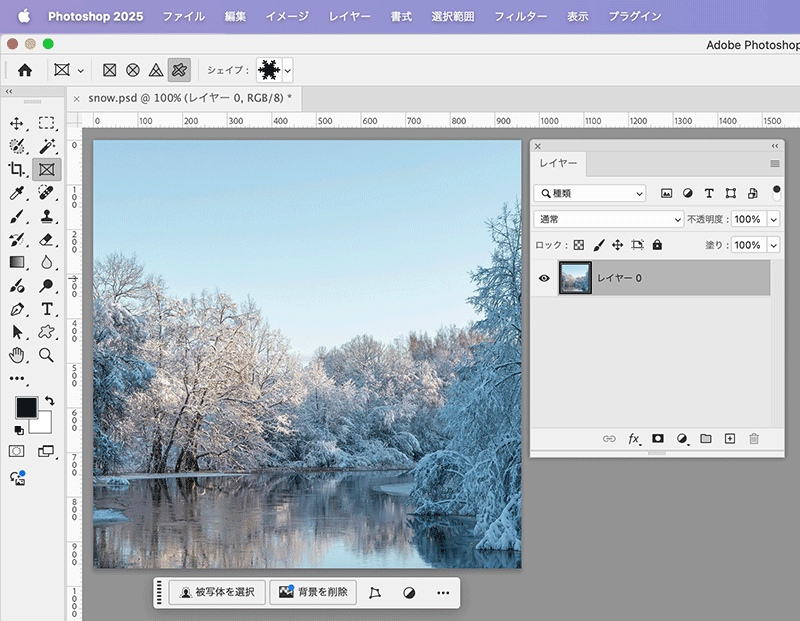
いずれの場合もフレームは「ピクセルレイヤー」「生成レイヤー」「スマートオブジェクト」に対して作成可能で、「背景レイヤー」「テキストレイヤー」「調整レイヤー」にはフレームを作成できません。ただ、「背景レイヤー」は通常のレイヤーに、「テキストレイヤー」はラスタライズしてピクセルレイヤーにするか、スマートオブジェクトにしておけばフレームレイヤーでクロップ可能になります。レイヤー1枚だけの画像の場合は、レイヤーパネルでレイヤーを選択しておき、フレームツールでそのレイヤーのクロップしたい箇所にドラッグするだけです。


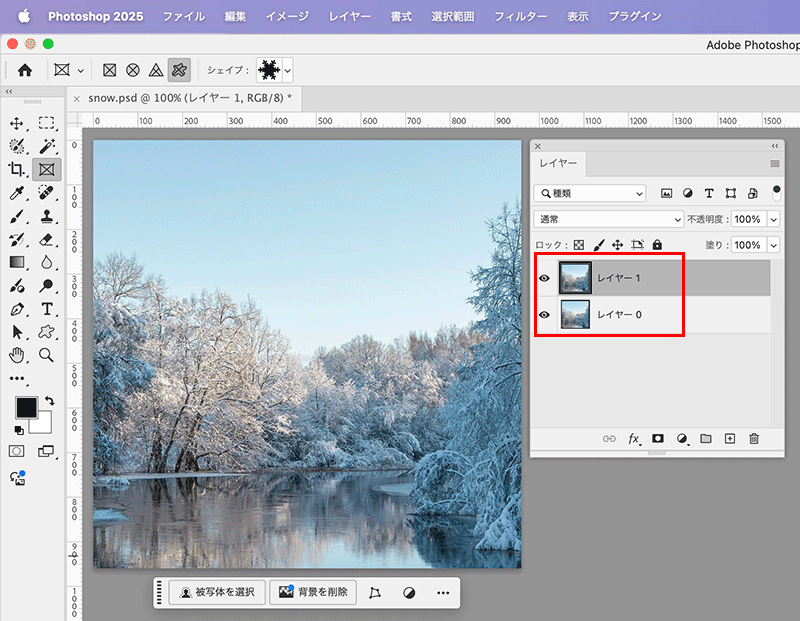
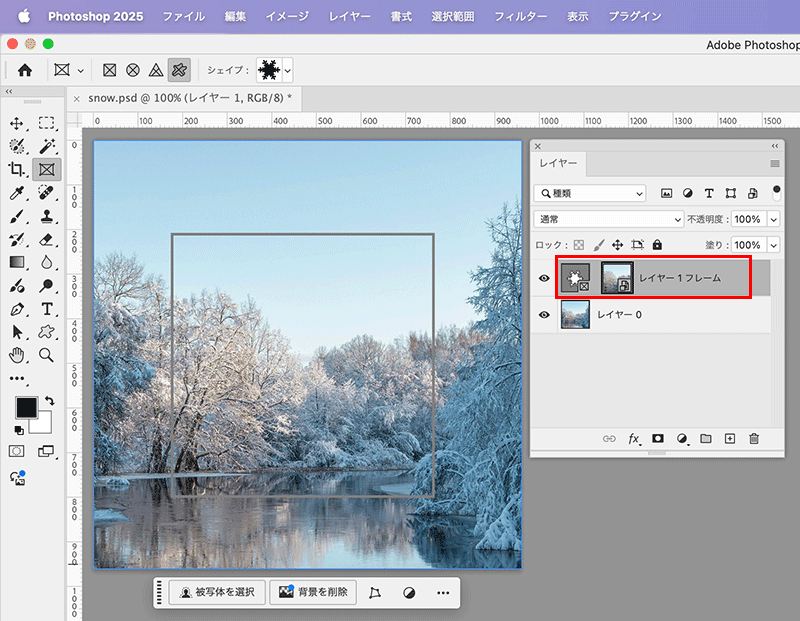
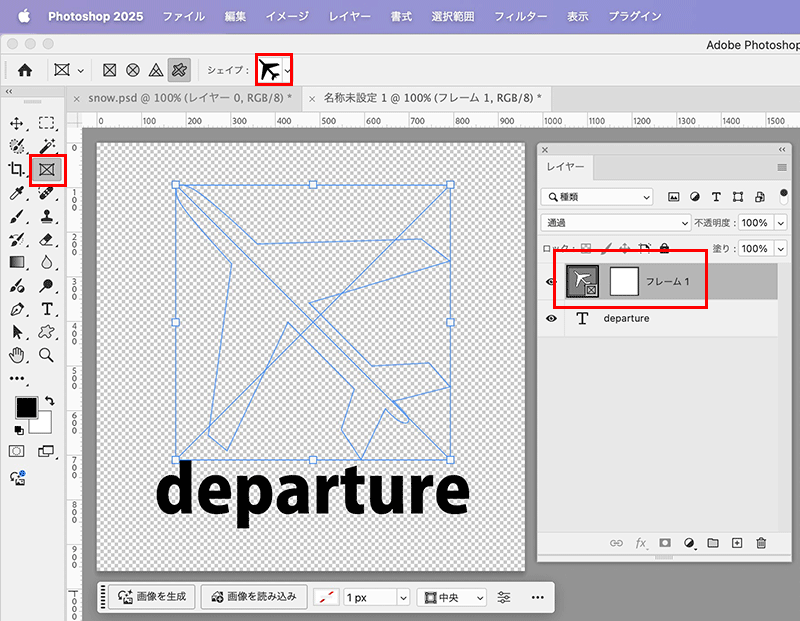
複数のレイヤーがある場合は、レイヤーパネルでフレームを作成したい方のレイヤーを選択しておき、フレームを描きます。


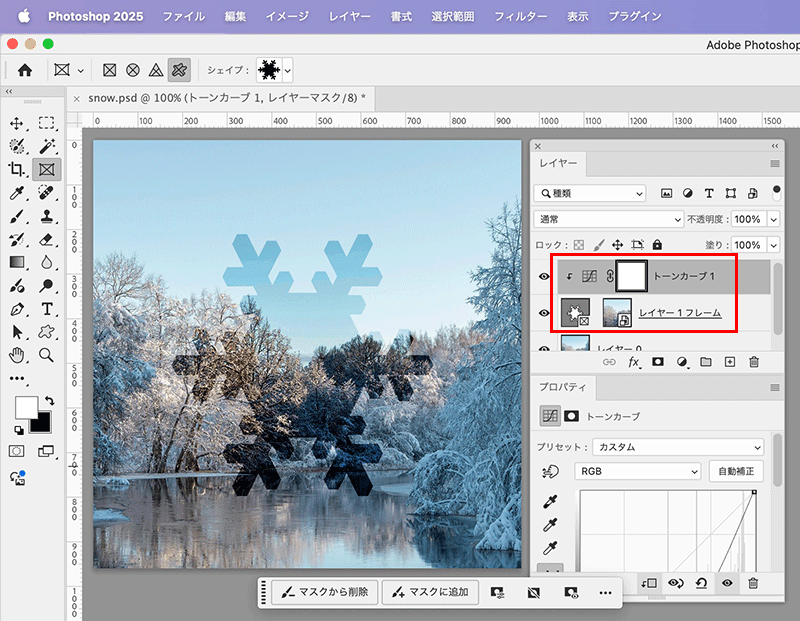
フレームレイヤーのみに調整レイヤーを加え、クリッピングマスクすると、画像の一部分のみ別の色調補正を加えたように編集することも可能になります。

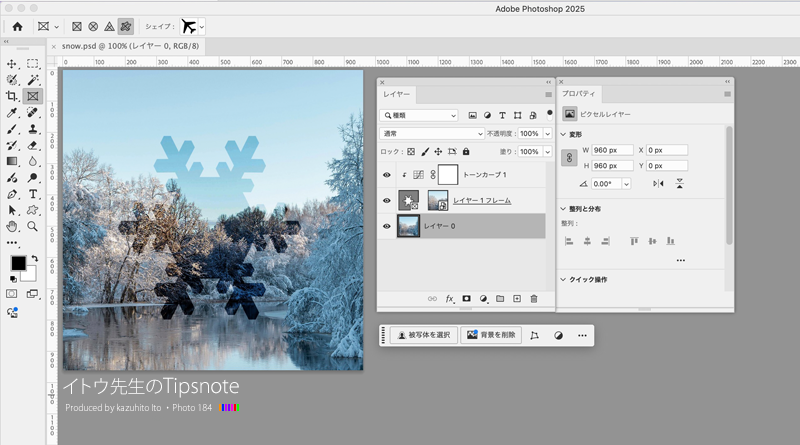
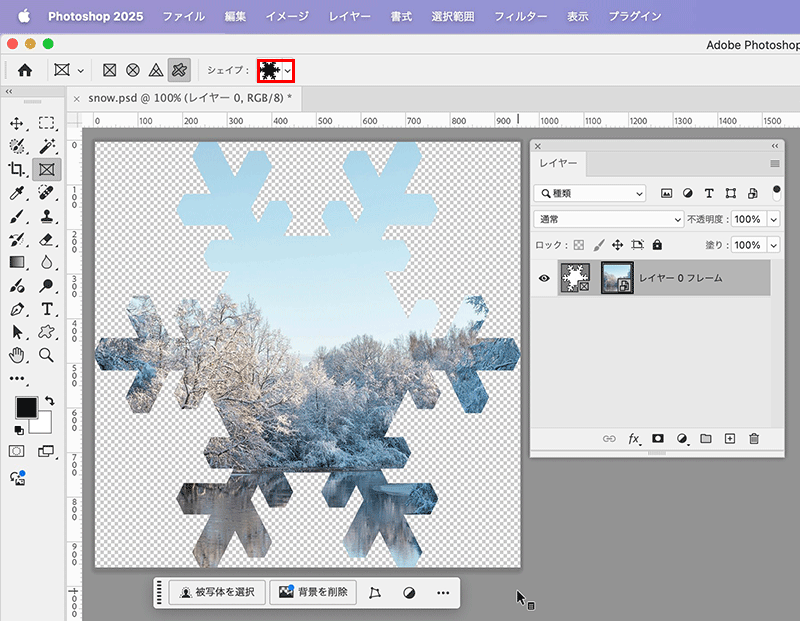
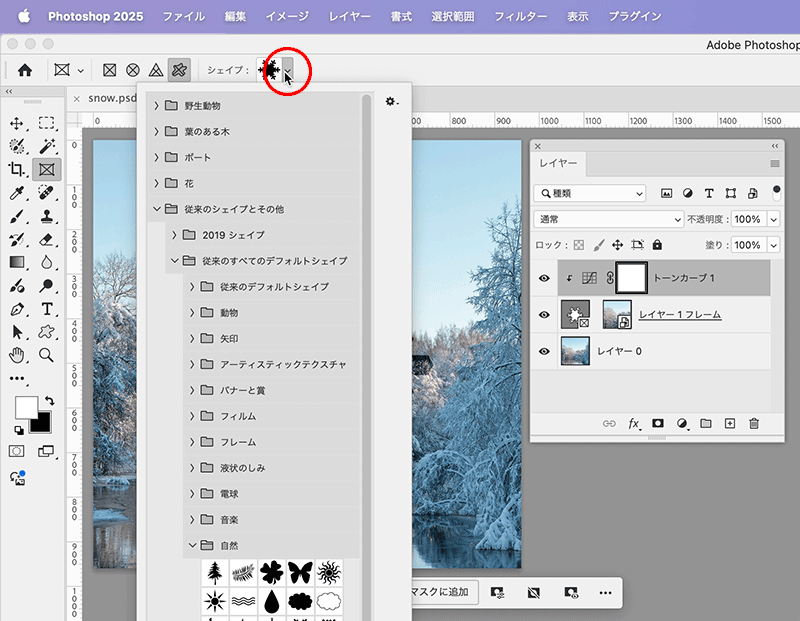
この時点ですでにお気づきかもしれませんが、2025ではこのフレームの形状に、三角形とカスタムフレームが追加され、様々な形状でフレームに入れることが可能になりました。シェイプ形状は、カスタムフレームアイコンの横にある三角から[シェイプを追加]で追加することが可能です。

●「画像を生成」との連動
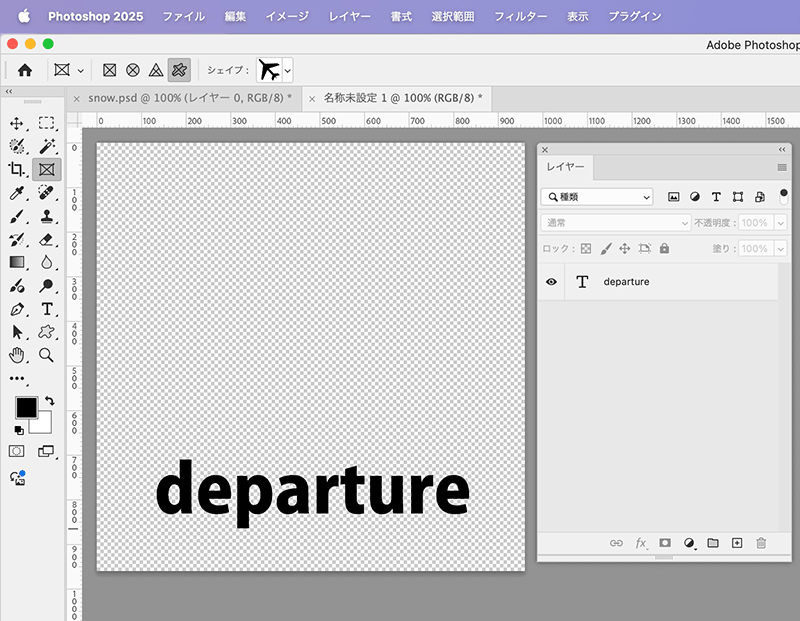
背景レイヤーやテキストレイヤーなど、クロップできないレイヤーのみで構成される画像の場合、フレームツールでフレームを描画すると空のフレームのみを作成することができます。


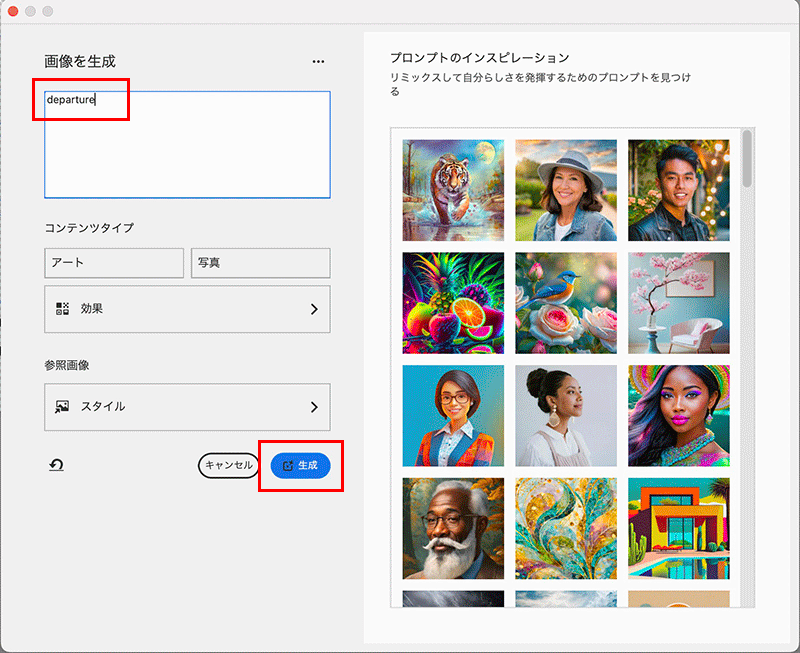
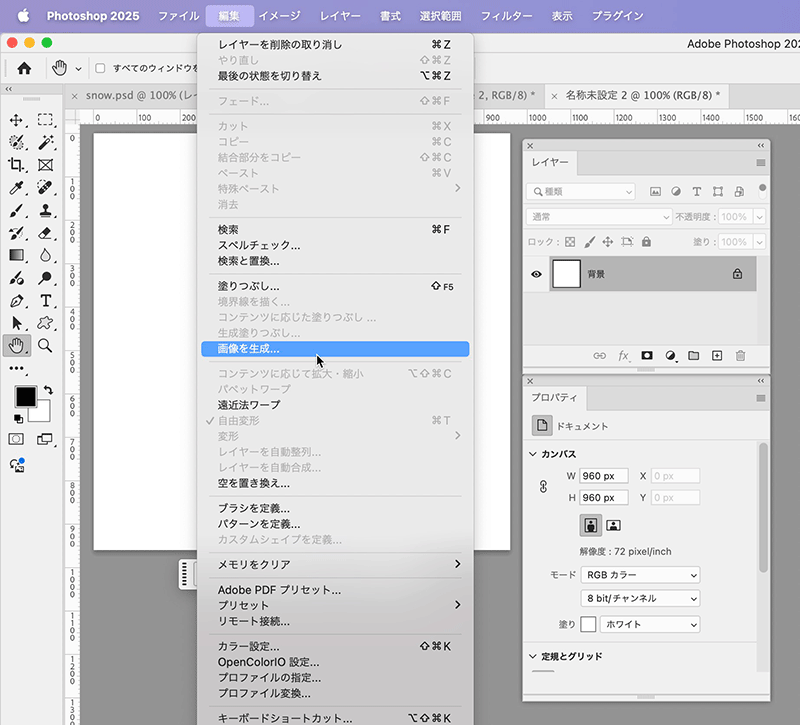
空のフレームレイヤーを作成すると、コンテキストタスクバーに[画像を生成]というボタンが表示されているのが確認できますが、このボタンをクリックすると、[編集メニュー > 画像を生成]、を選択したときと同様の効果があり、作成したフレームの中に、生成された画像を直接入れることが可能になりました。
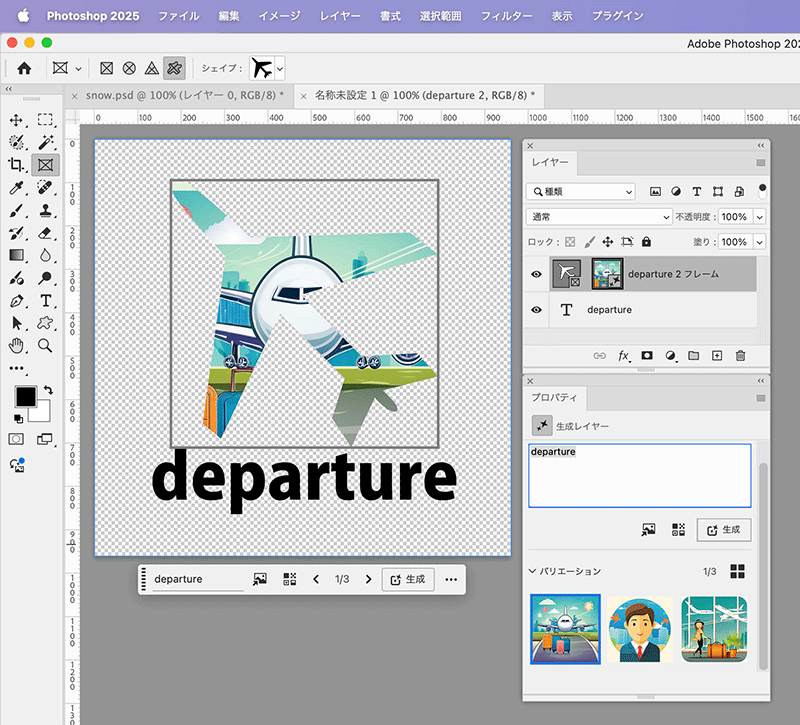
タイトルやバナーなどを作成する場合は、そのテキストそのものを入力して生成をクリックすると、生成AIが自動で画像を作成してくれます。入力できる言語は100以上あるため、日本語、英語などはもちろんそのまま入力して問題ありません。

プロパティパネルには入力したテキストから生成されたバリエーションも表示してくれます。

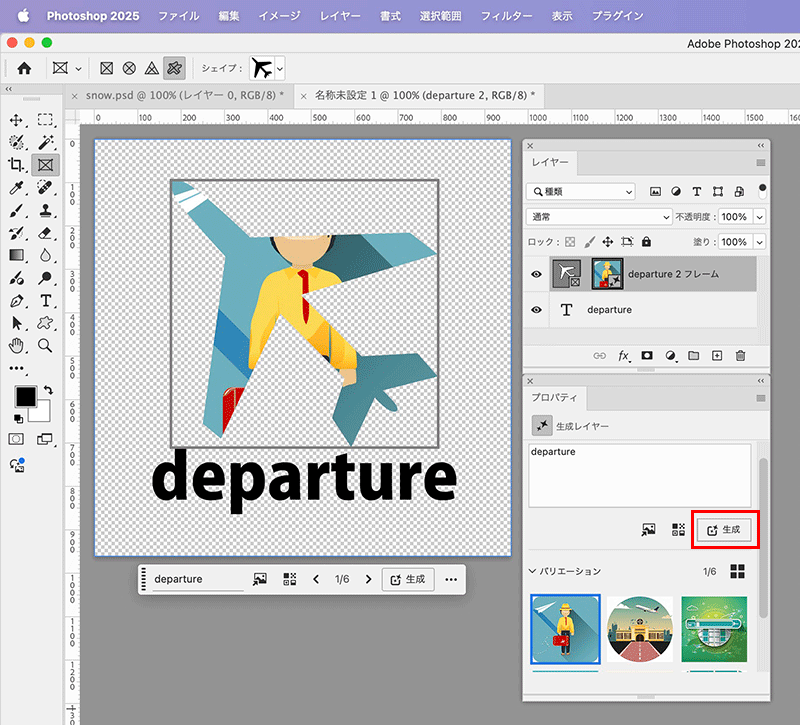
生成AIが作成した画像がイメージと違った場合は、プロパティパネルの[生成]ボタンをクリックすることで、別のデザインを再生成してくれます。

生成レイヤーを先に作成しておき、後から生成レイヤーをフレームに入れる場合は、[編集メニュー > 画像を生成]を先に行なっておき、生成レイヤーを選択した状態でフレームを作成するようにします。

「何らかの形状に画像を収める」、という意味では、フレームレイヤーはバナーやアイコン制作に使用すると便利な機能になりますが、フレームの形状が様々なものを選べるようになったこと、生成AIとの連動性が強化され、思いもよらないアイデアを提案してくれるようになったことがメリットといえます。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
●関連講座

TEXT_伊藤和博 / Kazuhiro Ito(デジタルスケープ)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)