こんにちは、株式会社Leon Gameworksの遠藤です。
今回はEditor Utilityの少し特殊な使用例として、Editor Utilityを用いた自動テストを作成したいと思います。
0:動作環境
本記事はUE5.5.3を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは、以下からダウンロードできます。
1:自動テストについて
まずはUE5の自動テストについて少し解説します。
UE5では自動テストのツールとして、Automation SpecやGauntlet Automation Frameworkなどの機能が用意されていますが、今回はその中でも一番ベーシックな機能であるAutomation Testingを用いてテストを作成します。
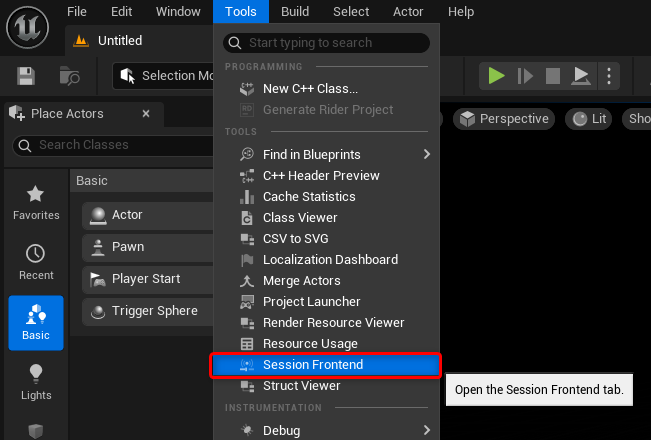
メインメニューの[Tools]から[Session Frontend]を立ち上げます。

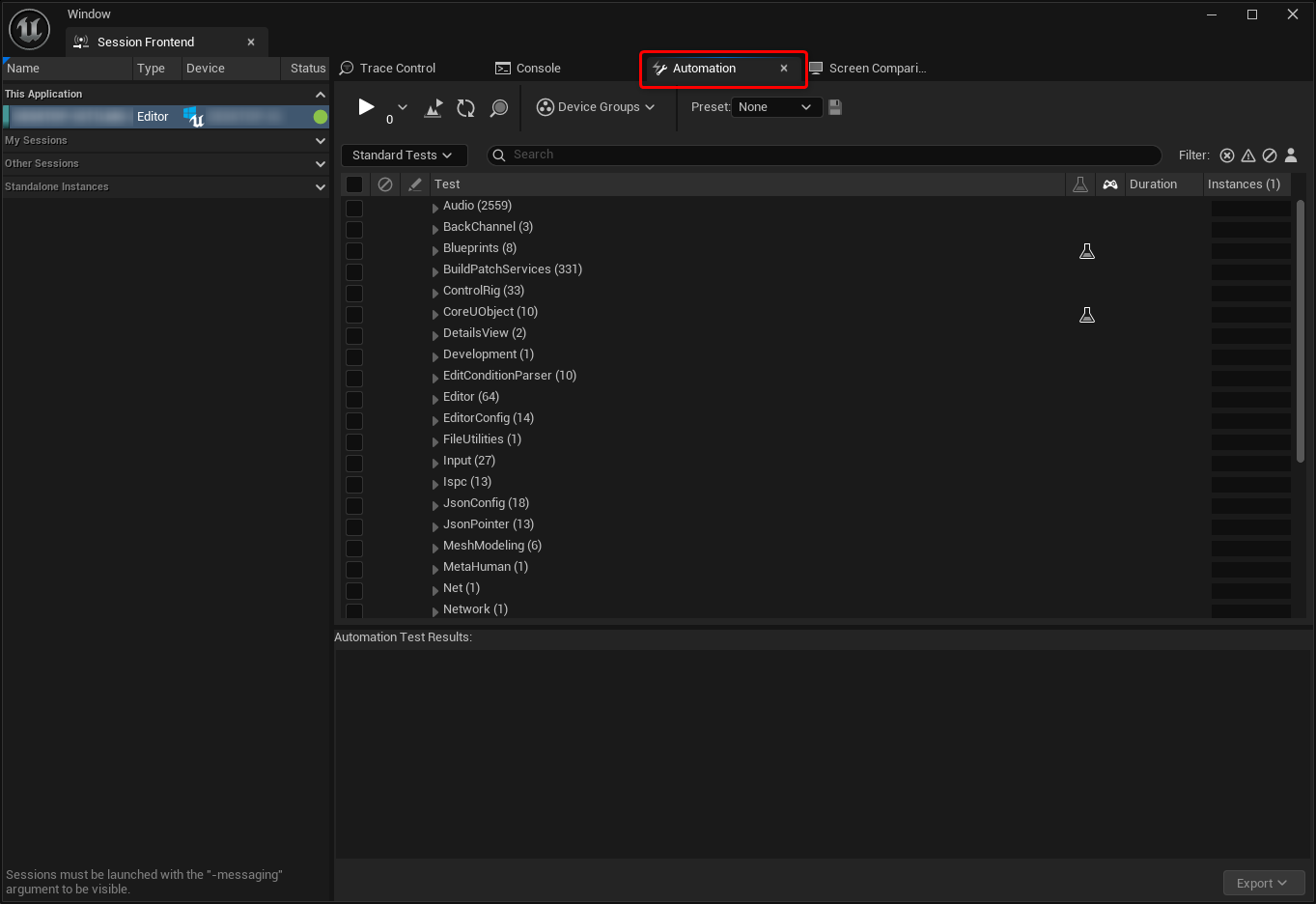
立ち上げたら[Automation]タブを開きます。

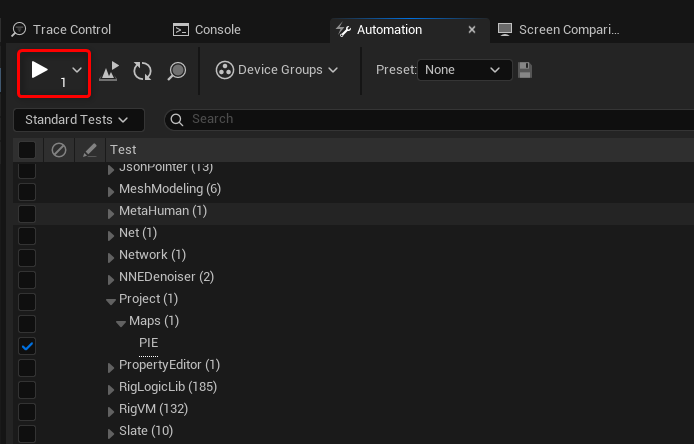
ここにはエンジンやプロジェクトで定義されたテストが並んでおり、テストしたい項目にチェックを入れて再生ボタンを押すと順番に実行されます。

テストはブループリントやC++で独自のものを作成して登録することが可能です。今回は、ここに登録するテストをEditor Utilityを用いて作成していきたいと思います。
2:Editor Utilityを用いてテストを作成
まずは「Editor Tests」プラグインを有効化します。

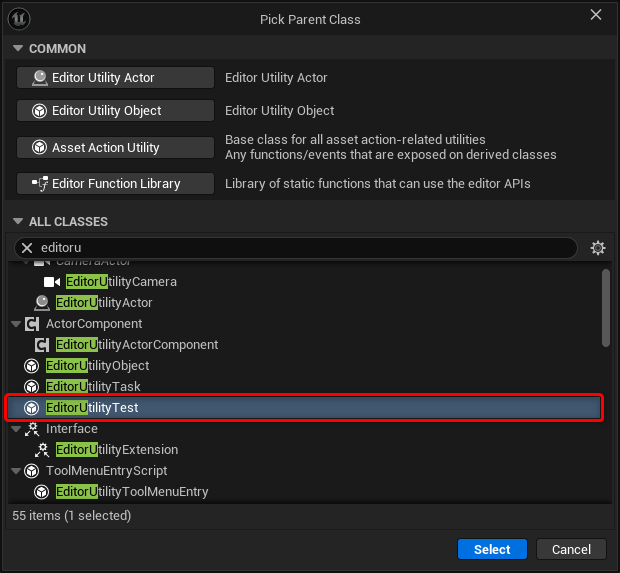
エディタを再起動し、コンテンツブラウザにてEditor Utility Blueprint(EUB)を作成します。親クラスには「EditorUtilityTest」を選択します。

アセット名は「EUB_MyTest」とします。

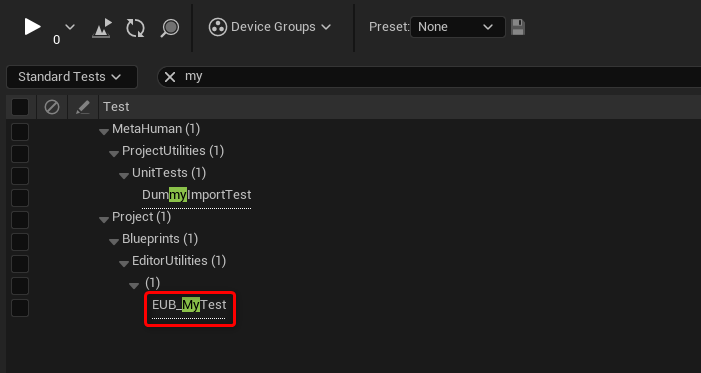
「EditorUtilityTest」を継承して作成したEditor Utility Blueprintは、自動的にAutomation Testingに登録されます。

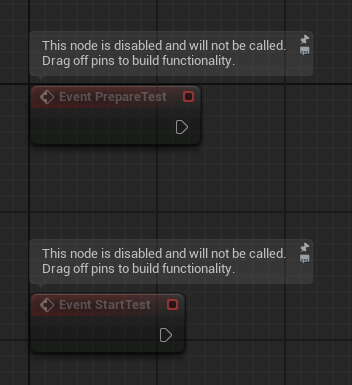
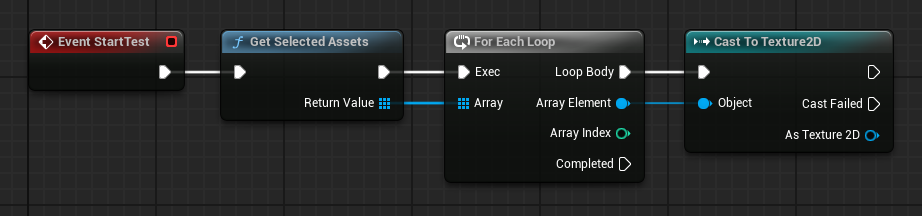
アセットを開くと「Event PrepareTest」と「Event StartTest」が配置されています。これらのイベントに処理を繋いでテストを作成します。

今回は、選択中のテクスチャアセットの解像度が一定サイズを超えていたら警告を出すようなテストを作成していきます。
まずは選択中のアセットを取得し、「Texture2D」でキャストします。

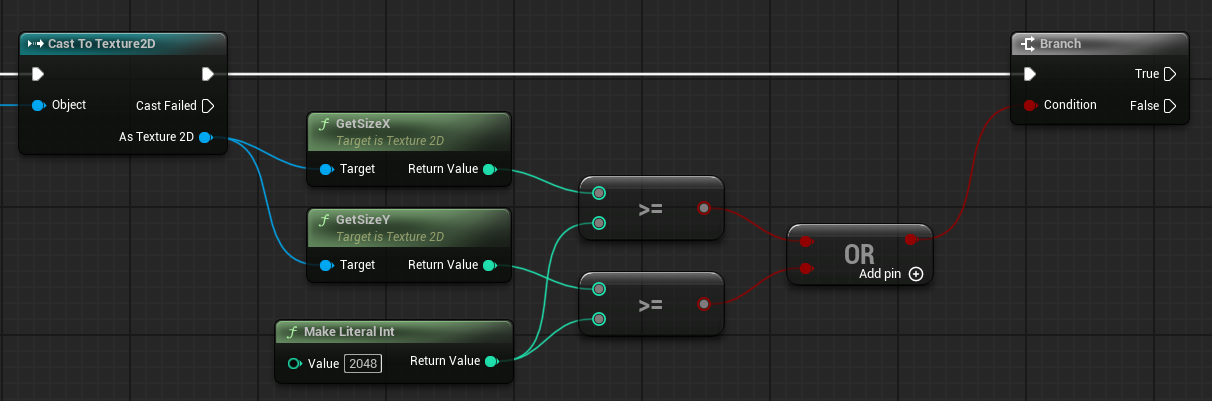
テクスチャのサイズを取得し「2,048」以上であるかチェックします。

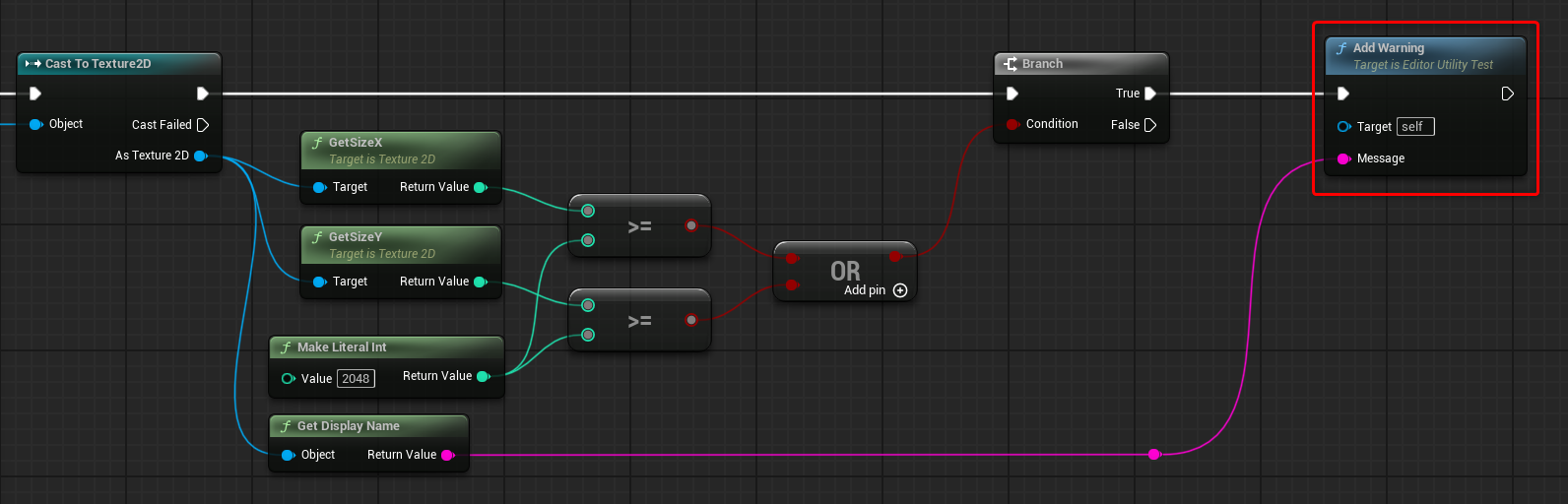
チェック後に、2,048を超えているものは「Add Warning」に繋ぎ、テクスチャのアセット名を渡します。

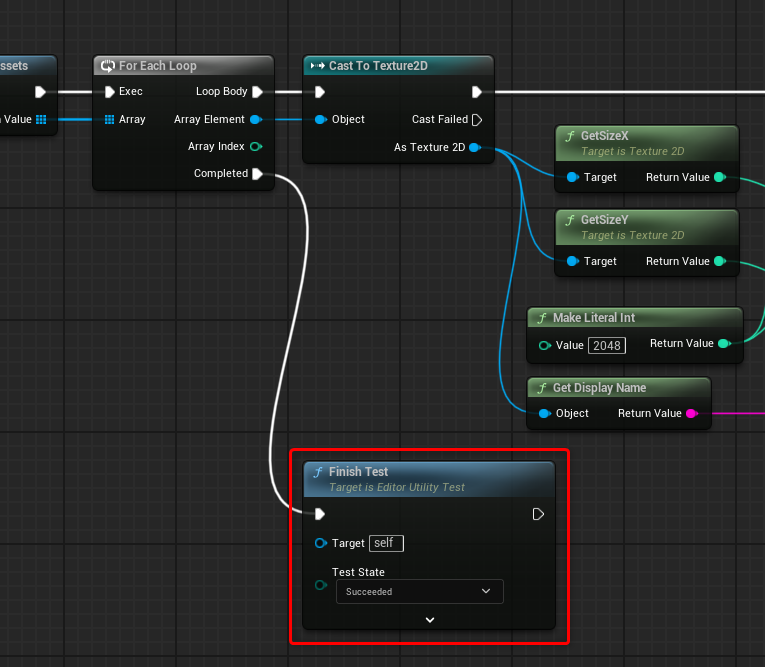
For文の実行後に「Finish Test」関数を繋ぎます。テスト終了時には必ず「Finish Test」を実行する必要があります。

これでテストの完成です。テクスチャアセットを選択した状態で実行してみましょう。
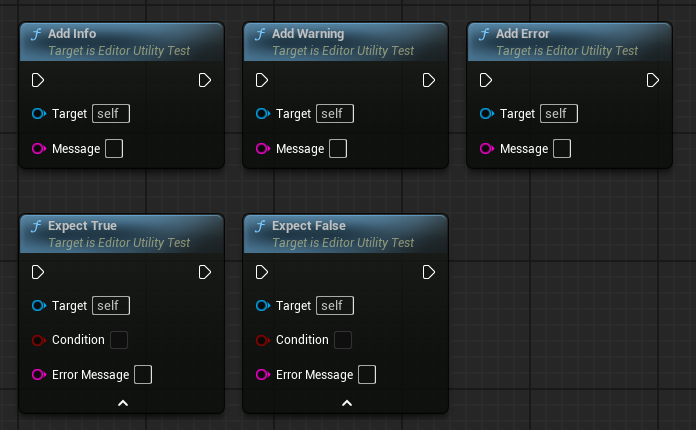
解像度が「2,048」を超えているテクスチャがログに表示されました。今回は「Add Warning」を使用しましたが、「EditorUtilityTest」ではいくつかメッセージログ用の関数が用意されており、実行するとログを出すと同時にテストの結果にも反映させてくれます。

3:まとめ
いかがでしたでしょうか?
今回作成したテストに関しては、単体ではEditor Utility Blueprintをそのまま使用するのと変わりなく、テストである必要性は薄いですが、何か別のテストと連続してEditor Utilityを実行したいなどのケースでは活用できると思います。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆




















