こんにちは、デジタルスケープの伊藤和博です。今回は前回に引き続き、After Effectsのプラグイン、「Red Giant Trapcode」(トラップコード)をご紹介していきます。
2回目となる今回はRed Giant Trapcodeの「Starglow」をご紹介いたします。前回のブログでは、Maxonがアカウントの作成、MaxonがAppのインストール、Trapcodeのインストールまでご説明しましたが、今回はTrapcodeに含まれるStarglowというエフェクトの使い方を解説します。
Starglowはレイヤーの明度、輝度、カラーなどに反応し、光線(ストリーク)をつくり出すエフェクトです。光線そのものをアニメーションさせるか、もしくはレイヤー側の明度、輝度、カラーをアニメーションさせていきますが、今回はStarglowの各プロパティと、光線自体のアニメーションをご紹介していきます。
●さっそくやってみよう!
まずは、コンポジション作成後、任意にテキストを入力し、塗りのカラーを「白」にしておきます。
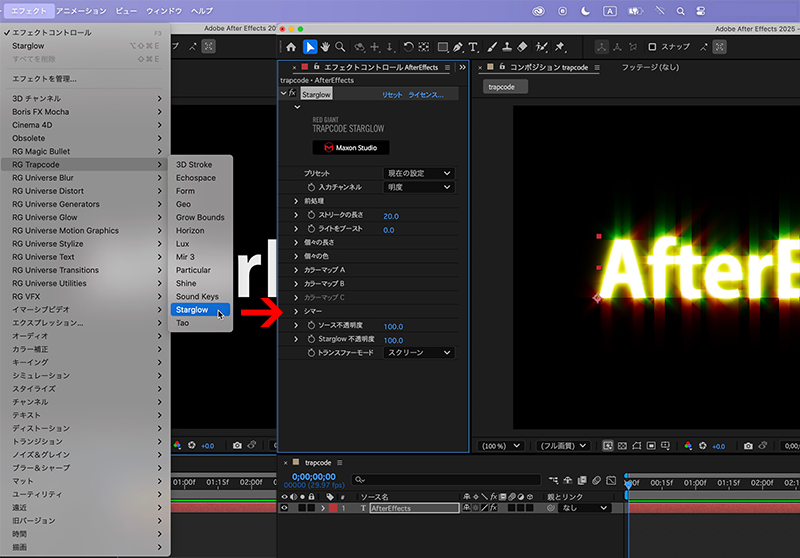
次に、テキストレイヤーを選択し、[エフェクトメニュー >RG Trapcode >Starglow]を選択します。すると、エフェクトコントロールパネルが表示され、Starglowの各設定項目が「日本語」で確認できます。これまでTrapcodeは各プロパティが英語表記だったため、日本語になってからだいぶ理解しやすくなりました。

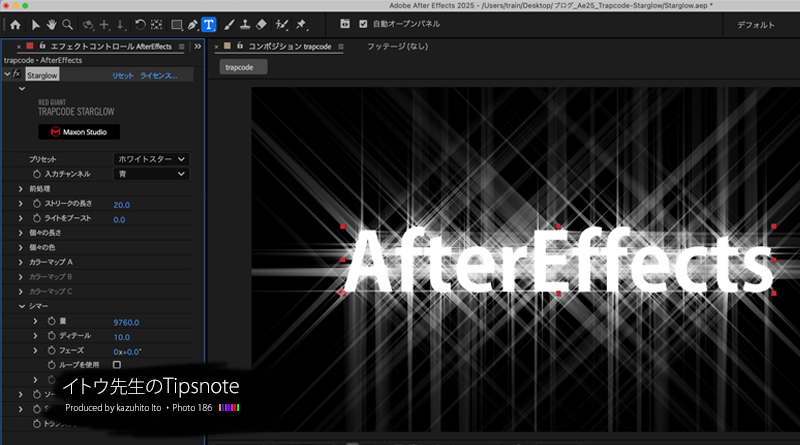
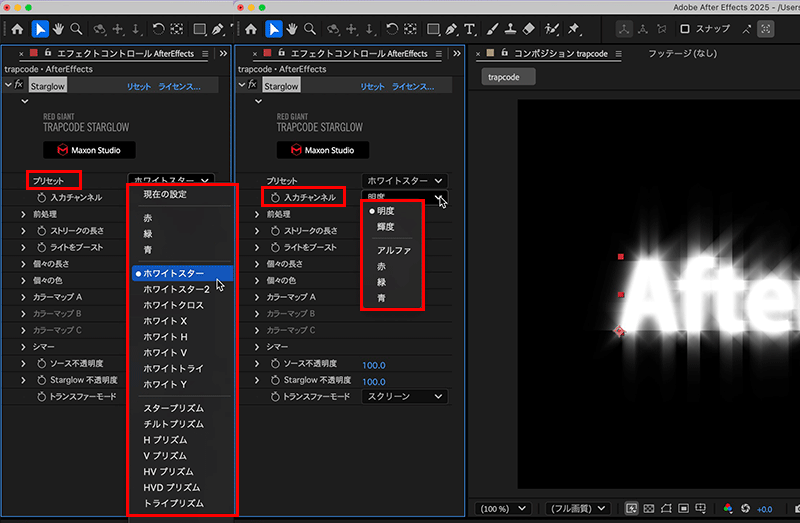
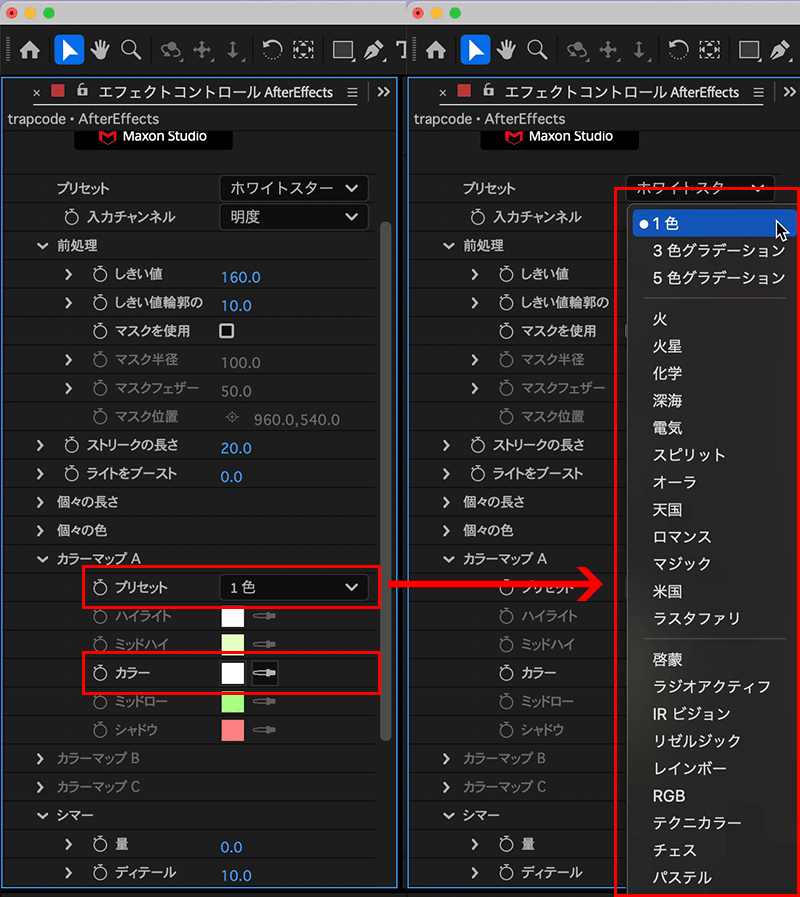
プリセットには、あらかじめ用意されたものが多数ありますが、今回は[ホワイトスター]を選択します。光線のカラーが白になります。
プリセットの下にある[入力チャンネル]は、この[ホワイトスター]が適用されるレイヤーの箇所になります。今回[入力チャンネル]は、[明度]のままにしておきます。
レイヤーの[明度]とは具体的にどの部分なのかといいますと、明度は、「RGB3色のうち2色以上が混合している箇所」になります。白はRGB3色で作成するため光線を出しますが、シアン、マゼンタ、イエローもRGB2色の混色で作成されるため光線を出します。なお、RGBそれぞれ単色の場合は、[入力チャンネル]をそれぞれ赤・緑・青にすることで光線を出すことができます。

ちなみにレイヤーの黒い箇所(今回の例では、文字カラーが「黒」)には、明度、輝度、赤、緑、青のいずれも含まないため、入力チャンネルを[アルファ](透明)にしないと、どのプリセットを選択しても[ホワイトスター]の効果は確認できません。
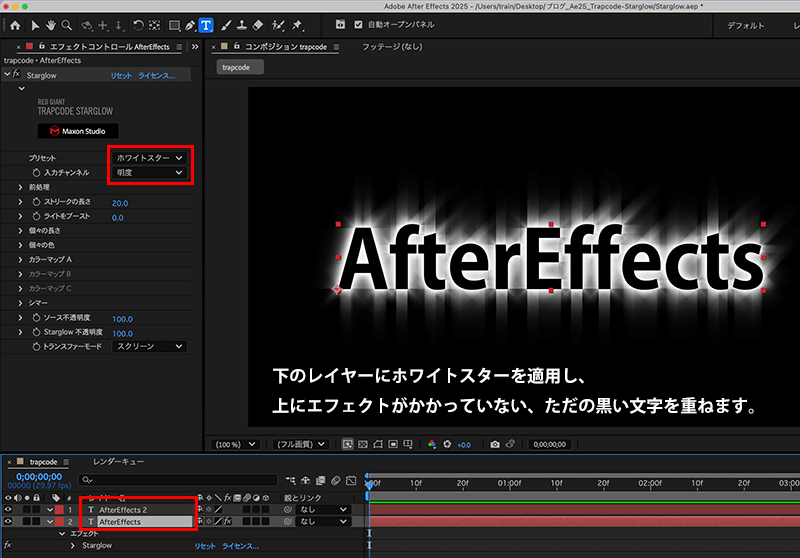
黒い文字に[ホワイトスター]などのプリセットがかかったように見せる場合、文字の塗りの箇所には効果が適用されたようには見えませんが、レイヤーを複製し、下のレイヤーの文字を黒以外にして[ホワイトスター]を設定し、上のレイヤーの文字を黒にしてStarglowを適用せず、ただ文字を上から重ねます。すると、黒い文字の周りに[ホワイトスター]が適用されたように見えます。

光線の[カラー]と色数を変更する場合は、プリセットに応じて反応する[カラーマップ]を展開します。今回の[ホワイトスター]は[カラーマップA]が反応しているため[カラーマップA]を展開します。[カラーマップA]のカラーを変更することで、異なるカラーの光線にすることができます。このことから[ホワイトスター]は「プリセット・1色」で「カラー・白」のプリセット、ということになります。

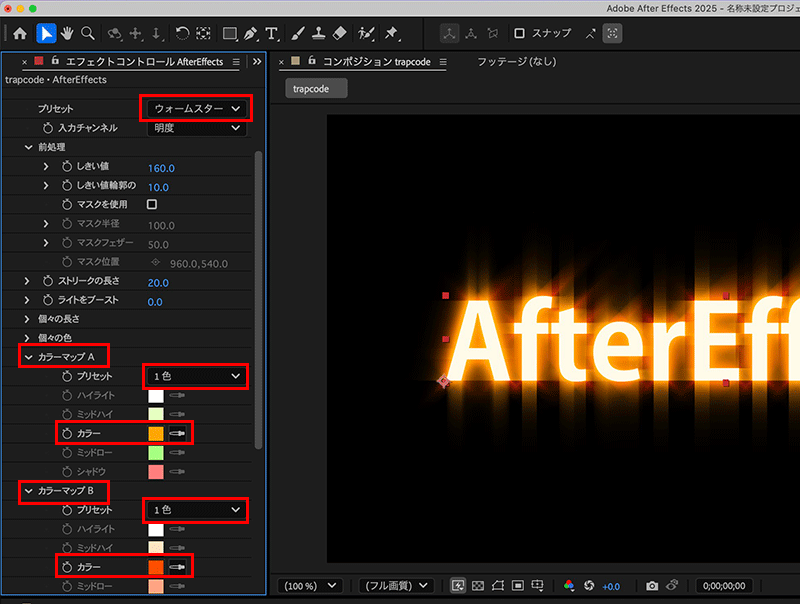
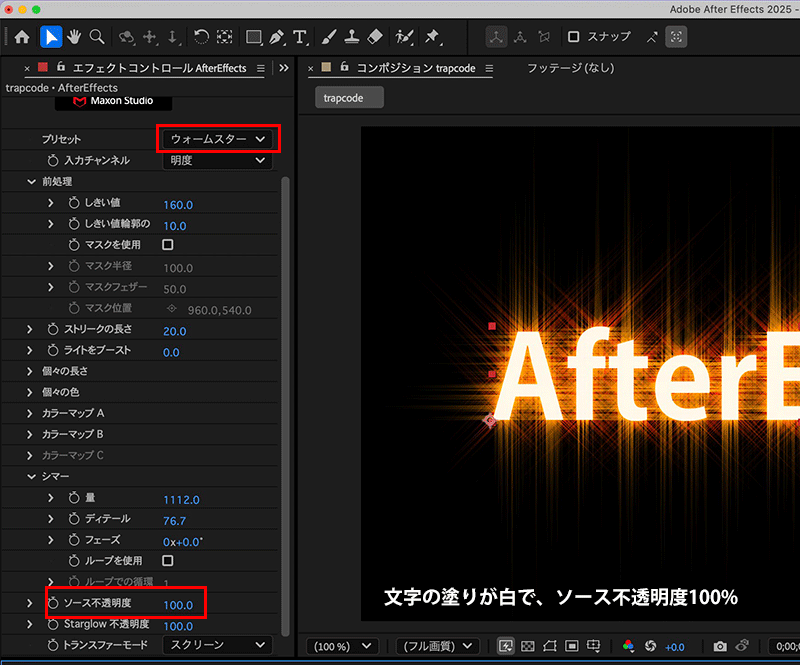
カラーマップはAからCまで用意されており、選択したプリセットに応じて使用しているカラーマップの数が異なります。例えば[ウォームスター]というプリセットはカラーマップAとBを使用し、それぞれ「プリセット・1色」「カラー・オレンジ」と、「プリセット・1色」「カラー・レッド」のプリセット、ということになります。

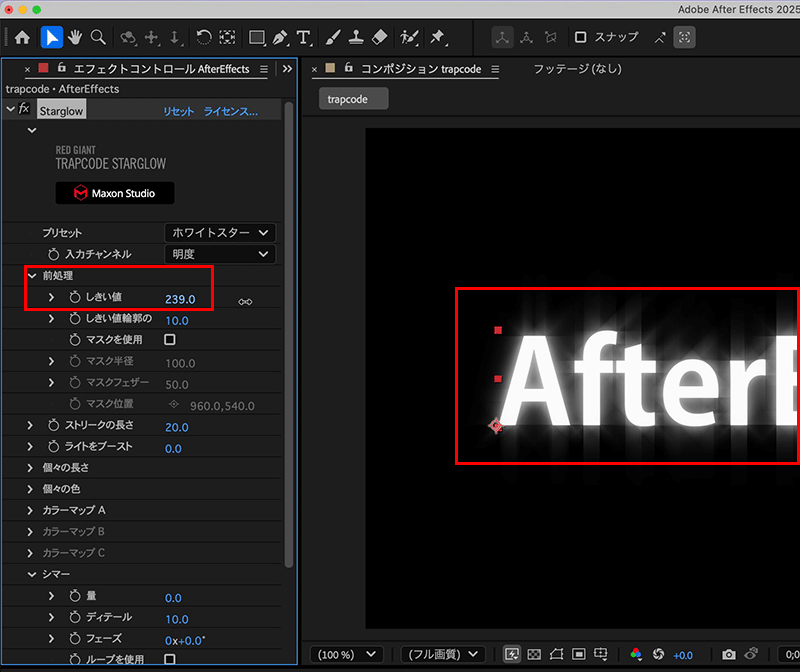
また、輝き具合を調整する場合は、[前処理 >しきい値]、を調整します。デフォルトでは160になっていますが、数値を上げていくと弱くなります。

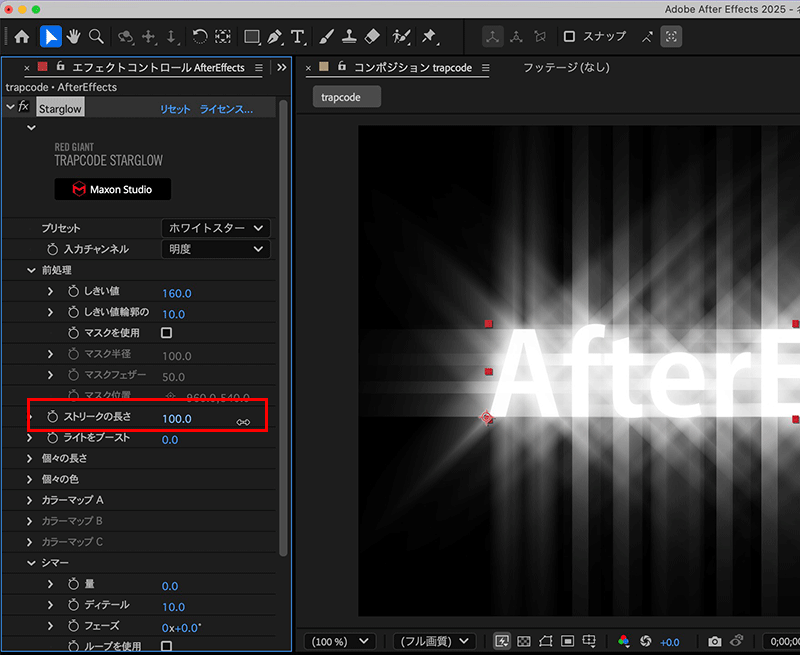
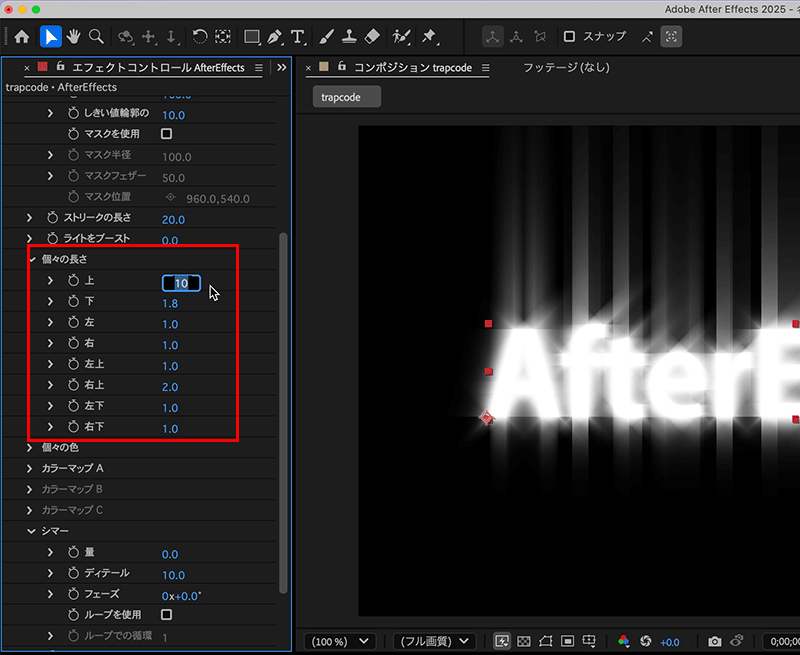
光線全体の長さを調整する場合は[ストリークの長さ]を、個別の長さを調整する場合は[個々の長さ]を調整します。ストリークの長さはデフォルト20で、最大値は100、個々の長さはそれぞれにデフォルトが異なりますが、最小0、最大10の幅で調整可能です。


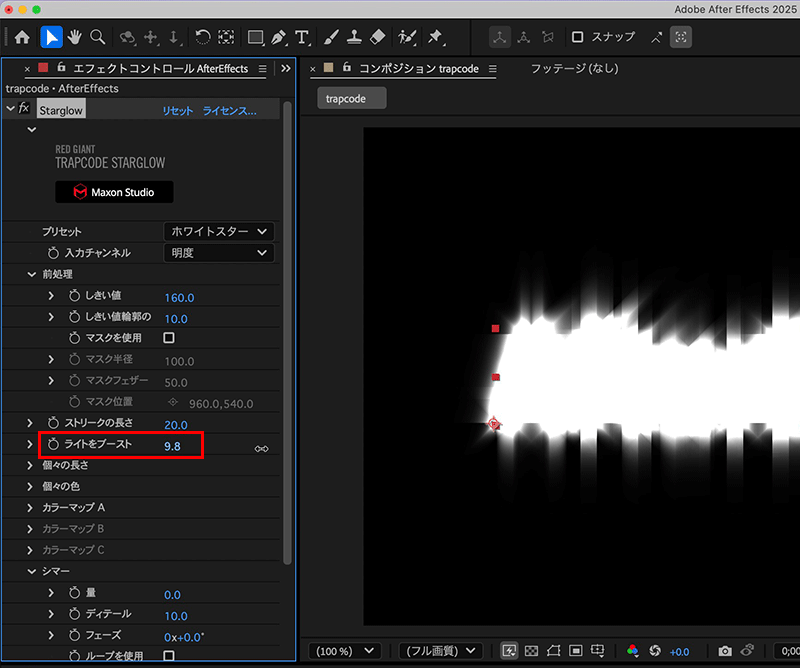
また、光線を強くするには、[ライトをブースト]を調整します。デフォルトでは0になっており、最大値は1,000になります。

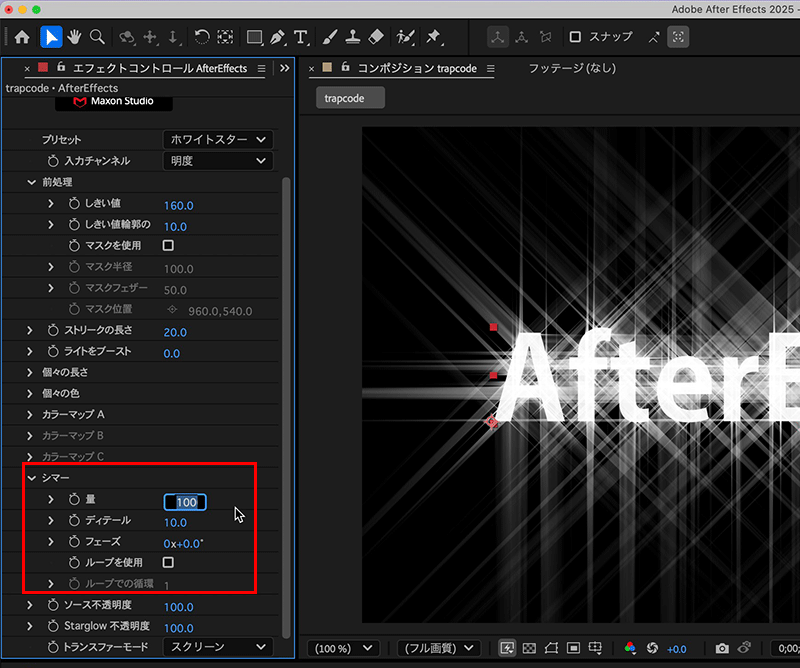
[シマー](shimmer)は「ちらちら、キラキラ(光る)」の意味で、Starglowのアニメーションで動いているように見せる場合はこの[シマー]にキーを設定します。さらに、[ループを使用]にチェックを入れると、デュレーションに関係なく、アニメーションの最初と最後がつながりループします。

デュレーション5秒、[シマー]の量を10,000、[ディテール]を76.7、[フェーズ]に3回転でキーフレームを設定し、[ループを使用]にチェックを入れて書き出したのが以下のビデオになります。「ちらちら、キラキラ」が、どんな感じなのかが確認できるかと思います(約5秒。音は鳴りません)。
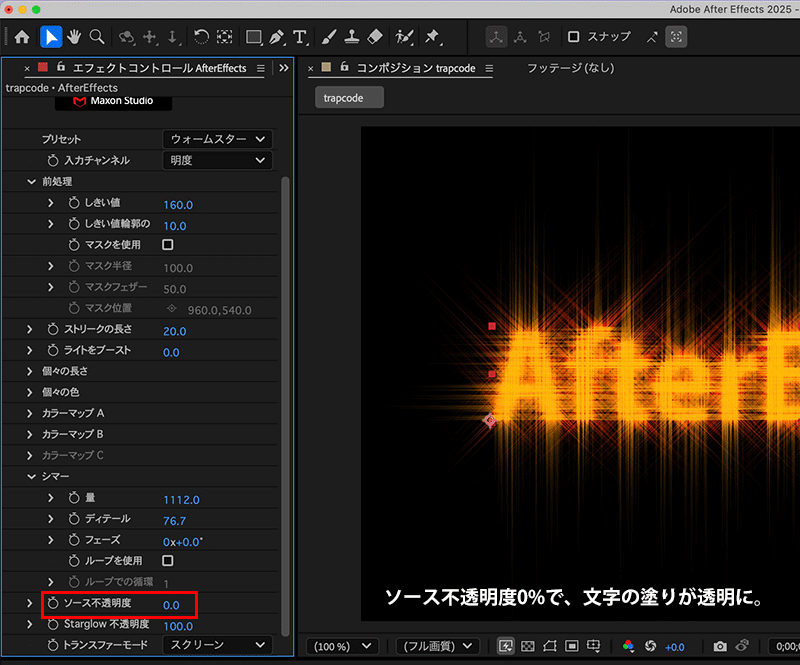
続いて、[ソース透明度]は文字通りソース(この場合はテキストそのもの)の透明度、Starglow透明度はエフェクト自体の透明度になります。[ホワイトスター]は文字の塗りの上にも[プリセットA]のカラー(この例では白)がかかるため、ソース透明度を変更しても透明になったのかどうかがよくわかりませんが、例えば白い文字に、[ウォームスター]を適用し、ソース透明度をゼロにすると、[ウォームスター]はプリセットAとBのカラーがそれぞれオレンジとレッドのため、以下のように文字の透明度が設定されたのが確認できます。


今回は、Starglowの[シマー]にキーを設定して光線の方を動かしましたが、Starglowはレイヤーの明度、輝度、赤、緑、青などに反応して光線を出すため、レイヤーの明度や輝度を動かせば光線も、その明度や輝度のアニメーションに追随して動かせることになります。
さて、次回は[シマー]にキーを設定するのではなく、いくつかの既存エフェクトを組み合わせ、レイヤーの明るい箇所をキーで動かすことで光線がアニメーションしている様子をご紹介したいと思います。
●関連講座

●「Red Giant Trapcode」に関するお問い合わせ

プラグイン専門店「Toolfarm Japan」
https://www.toolfarm.co.jp/
TEXT_伊藤和博 / Kazuhiro Ito(デジタルスケープ)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)
協力_Toolfarm Japan