著名アーティストの作品制作を通して、画面の設計から完成にいたる考え方やテクニックを紹介する短期集中連載企画「画づくりの達人」。第3回はコンセプトアーティストの高原さと氏に、0からイメージを積み上げ、制作手法を検討しながら完成まで進めていくその試行錯誤の過程を包み隠さず解説してもらった。
なお、本作品の制作にあたっては、パソコン工房のクリエイター向けPC「iiyama SENSE ∞(センス インフィニティ)」の「デジタルアーティスト『朝倉 涼』コラボクリエイターPC」が用いられた。
■関連記事
アーティストの作品制作から画づくりの秘訣を知る〜画づくりの達人 by iiyama SENSE ∞ vol.1 涌井 嶺
「画のシルエットでクオリティの6割は決まる」〜画づくりの達人 by iiyama SENSE ∞ vol.2 吉武 薫

デジタルアーティスト朝倉 涼氏とSENSE∞によるコラボレーションモデル。朝倉氏の作品づくりにおけるソフトウェア・ハードウェアの知見と、SENSE∞のPC開発力を融合。CGゼネラリストに求められる快適性とコストパフォーマンスに優れたクリエイターパソコンの製品化を実現。
CPUにCore i9-10900Xプロセッサー(10コア)、GPUにNVIDIA GeForce RTX 3080(10GB)を搭載した、効率を重視したいゼネラリスト向けのマシンだ。
https://www.pc-koubou.jp/products/detail.php?product_id=891716
今回の達人

高原さと/Sato Takahara
1993年7月23日生まれ。早稲田大学 創造理工学部 建築学科を卒業後、マーザ・アニメーションプラネット株式会社にてコンセプトアーティストとして働き、その後フリーランスになる。
『ルパン三世 THE FIRST』(2019)、『チームソニックレーシング』(2019)などでコンセプトアート や背景デザインを提供する。『バブル』(2022)、『地球外少年少女』(2021)にアニメーターとして参加。著書に「基礎から実戦まで全網羅 背景の描き方」(SBクリエイティブ)。
takaharasatoshi.com
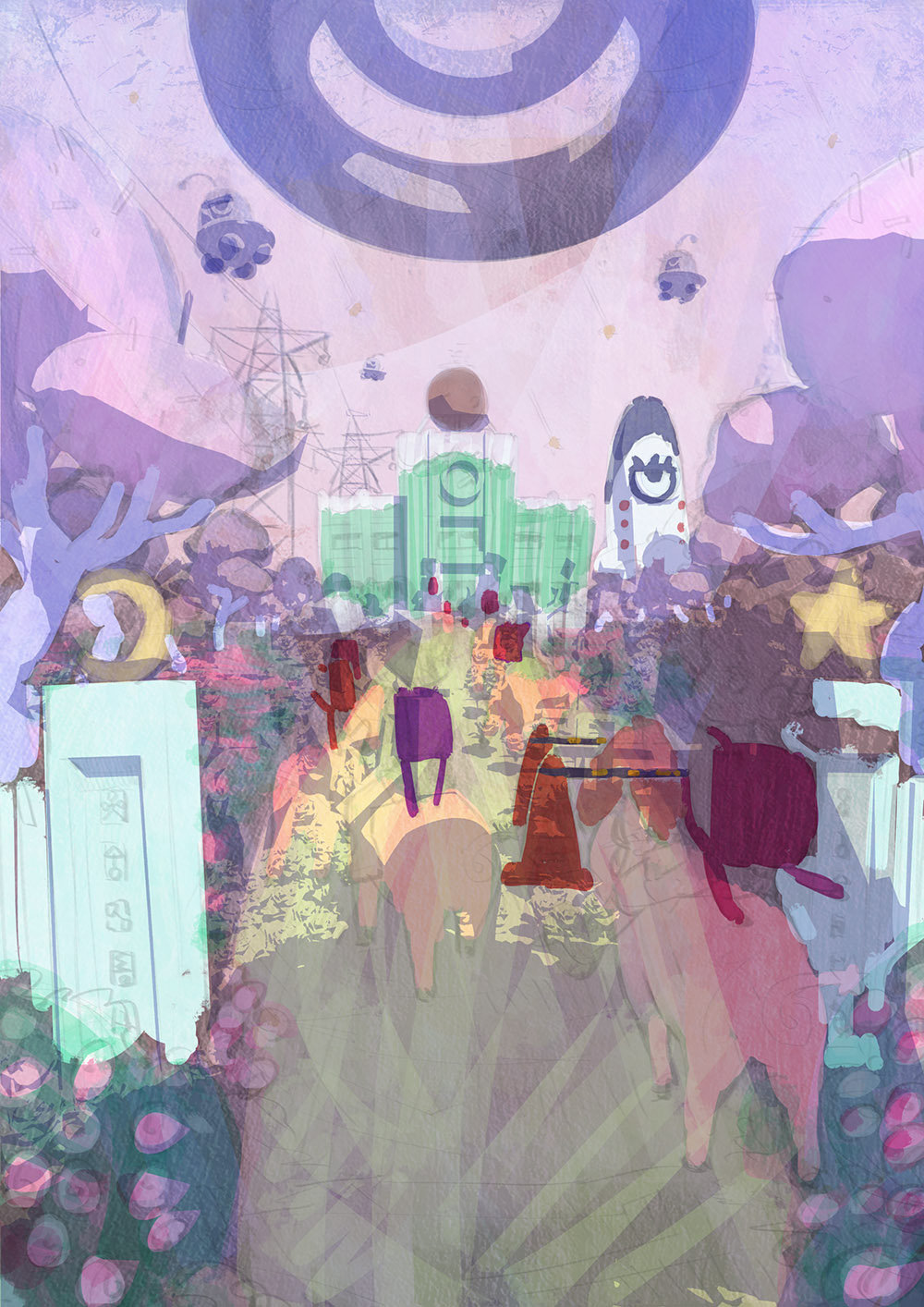
「ある星の下」

設計
1.アイデア出し
はじめに制作する絵のアイデアを考えていきます。今回は「∞(インフィニティ)」マークをどこかに入れる、という以外は特にお題がなかったので、0からイメージを考えることにしました。
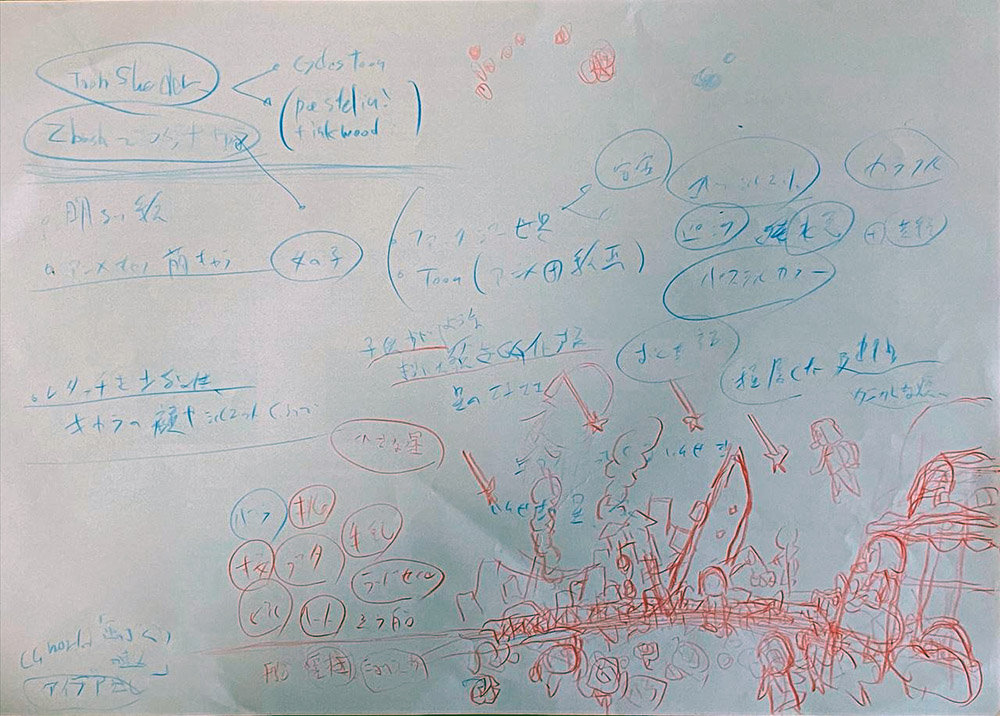
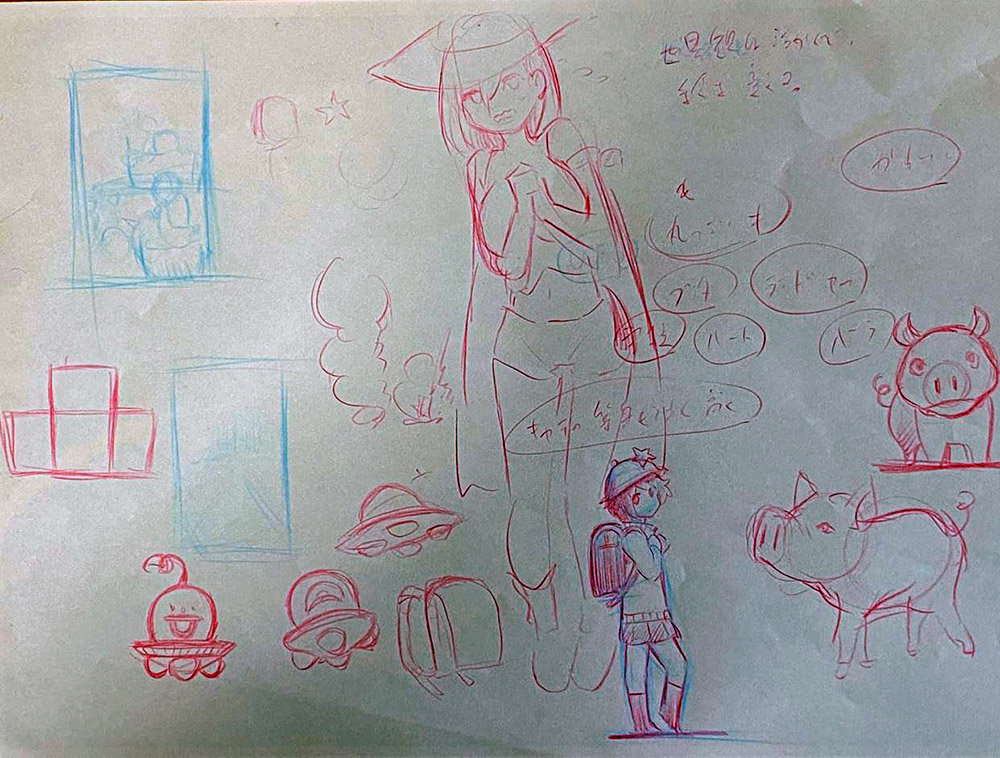
思い浮かんだキーワードや映像を色鉛筆で紙に描き出していきます。アイデア出しの段階で綺麗な絵を描こうとするとイメージが出なくなるので、利き手とは逆の左手で描くことにしています。
最近はアイデア出しや資料収集の時間を多めに取るようになりました。以前は何のイメージもなくても絵が作れたのですが、最近は作る絵のイメージがないと手を動かせなくなったからです。

・明るい絵
・情報が少ない絵
・手描き風の絵
・おとぎ話
上記のように、箇条書きで思いついたことを書いていきます。最近読んだ『星の王子さま』が面白かったので、あんな感じのどこか遠い星のイメージを、絵本風に表現できないかと考えました。
また、赤~紫色の絵にしたいと思っていたので、
・桜
・豚
・ランドセル
・バラ
など、描きたいモチーフのイメージをまとめられるような設定を考え、遠い星の宇宙人の学校のイメージで進めることにしました。UFOや学校などは記号的な表現を採り入れて、立体感と記号化のバランスが取れた絵になるといいなと考えました。「∞(インフィニティ)」マークは主題にはせず、こっそり画面のどこかに入れることにします。
当初はCGをメインのツールにし、レタッチはあまり使わないようにしたいと考えていました。気になっていた手描き風のトゥーンシェーダを使うつもりでした。今回はCG制作部分に関してはBlenderとZBrush、ペイントに関してはPhotoshopを使用しました。
今にして思えば、アイデア出しの時点でつくりたい絵のイメージは割とはっきりしていたので、最初から手描きで進めてもよかったかもしれません。
2.制作手法の検討
つくる絵のアイデアはある程度決まったので、どうやって制作しようか考えます。はじめは購入したBlenderのアドオンなどをいじりながらルックを検討していました。今回は前半のCGでの表現手法の検討に時間をかけすぎてしまって、結果的に制作時間が短くなってしまったのが反省点です。
絵本のような手描き表現をしたいと考えていたので、それを何とかBlenderで表現しようと思って苦戦してしまいました。デフォルメ調の絵なので既存のモデルも使えず、一からモデルの制作やマテリアルの設定をしなければいけないため、今回は現実的ではないと断念。
動画の制作ならともかく、1枚の絵を手描き風につくるなら、手描きするのが一番速いのは当たり前ですね。もう少し柔軟に制作手法を考えればよかったなと思います。
手法優先で特殊な手描き風のシェーダを使いたい場合は、もう少しモチーフを少なくしてシンプルな構図で絵を考えれば実現できた気がします。
使用ツールを前提とした手法優先の作り方で考えるのか、描く絵のイメージを優先して考えるのかがはっきりしていなかったのが失敗の原因だったかなと思います。この段階で、心理的に途中までの作業やアイデアを完全に捨てることができなかったので、CGはアタリのモデルとして使用することにしました。

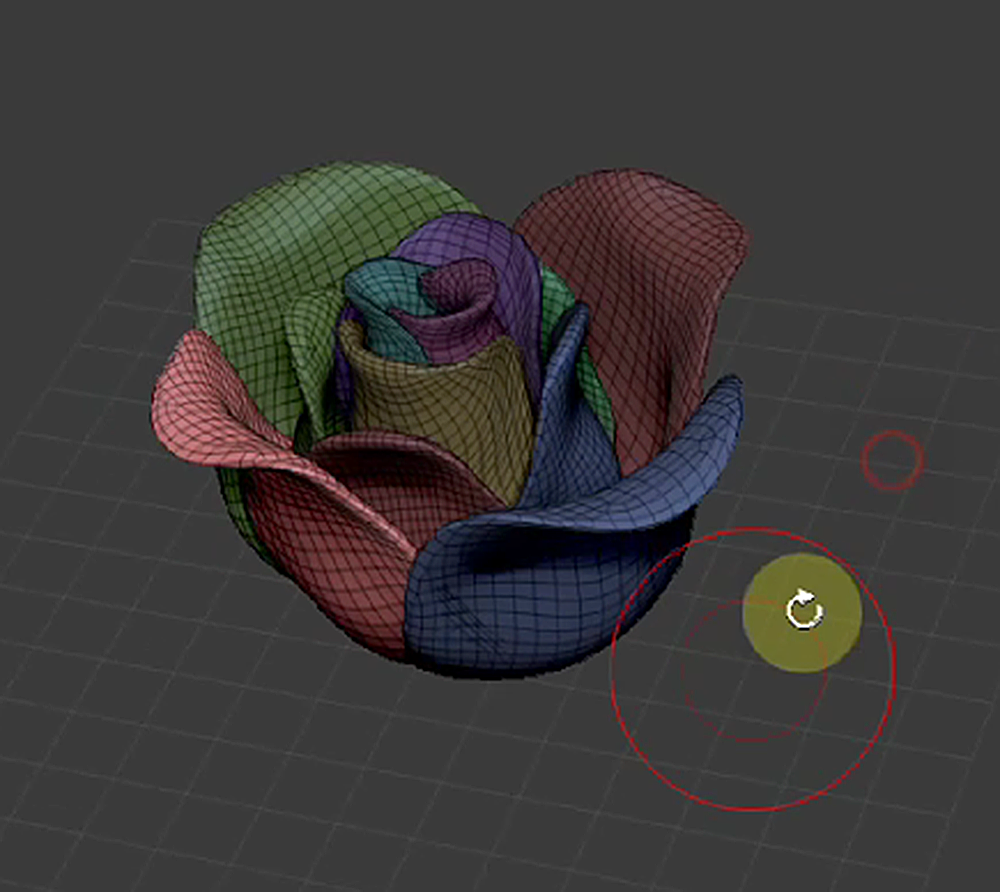
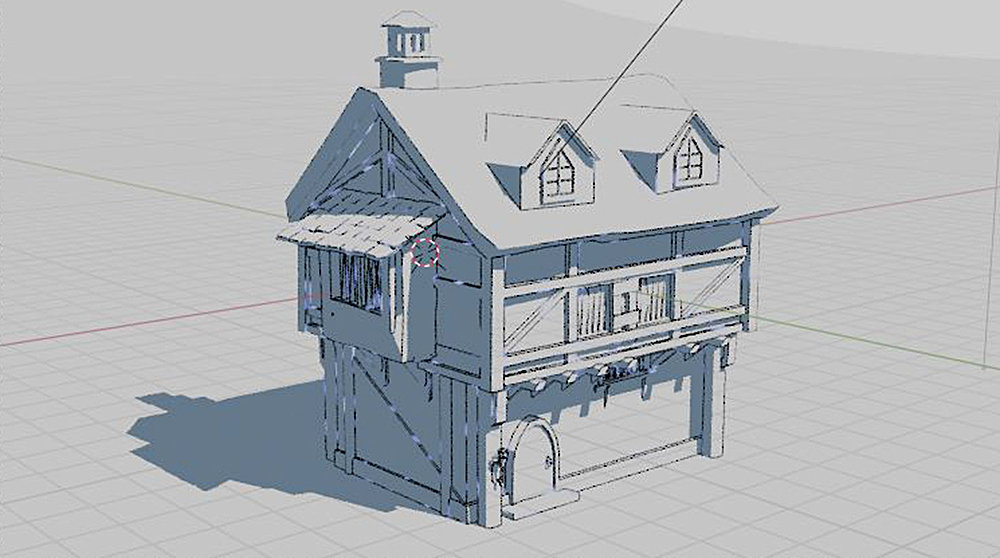
3.ラフモデルの作成
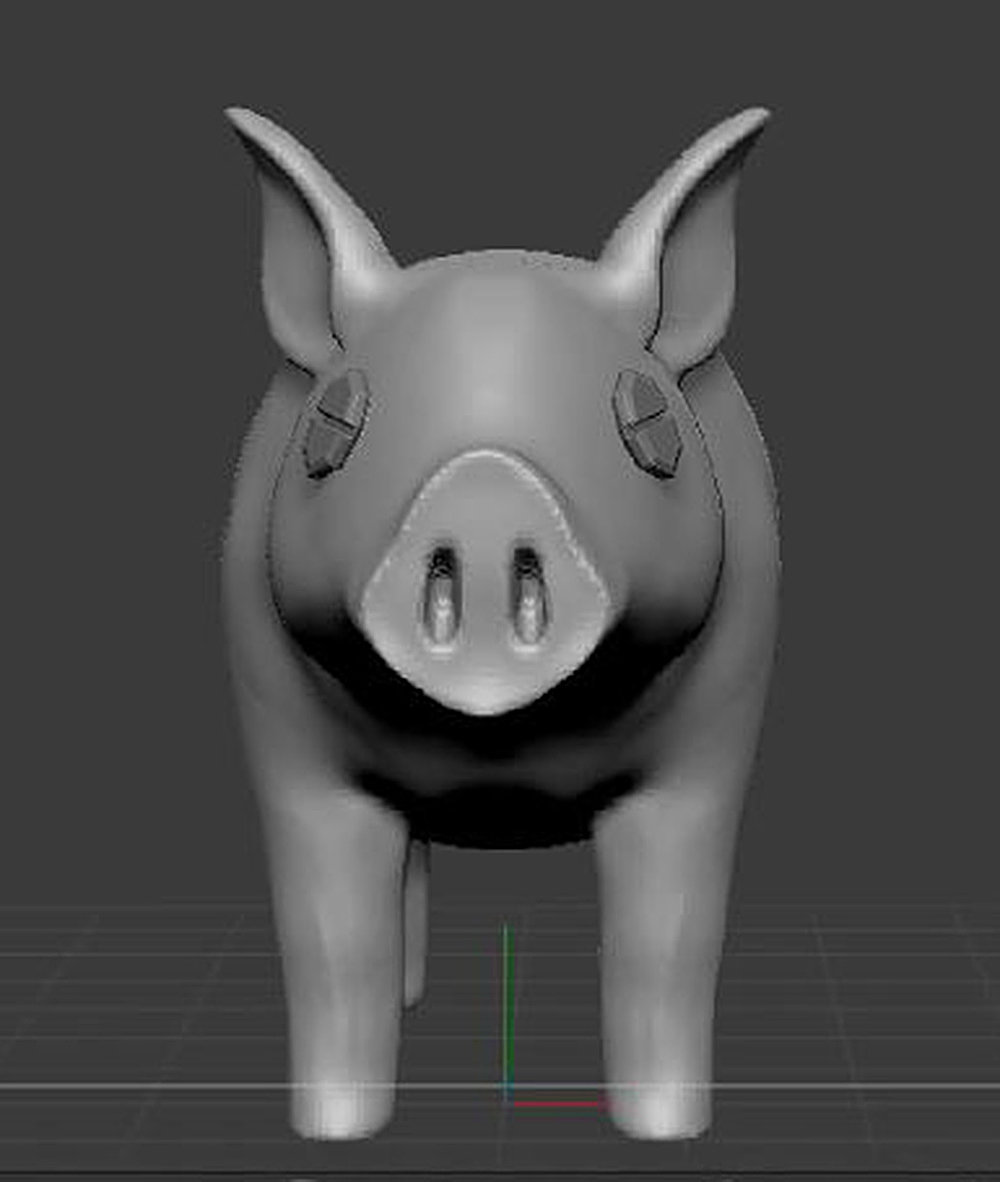
ZBrushやBlenderでアタリとなるラフモデルを制作します。このあたりで既に制作時間が残りわずかになってしまったので、サクサク作っていきました。
あくまで2Dのアタリに使用するだけなので余り時間をかけすぎず、基本的な機能でざっくりつくっていきます。UFO、学校等も含め、制作にかけた時間は1個あたり20〜30分程度です。
つくりたいもののシルエットを想像しながらつくると、スムーズに作成できると思います。もしつくりたいものが明確ではないときは、先にスケッチや資料収集など、2Dの作業でアイデアを検討する段階に戻った方がいいでしょう。
4.レイアウト作成&素材のレンダリング
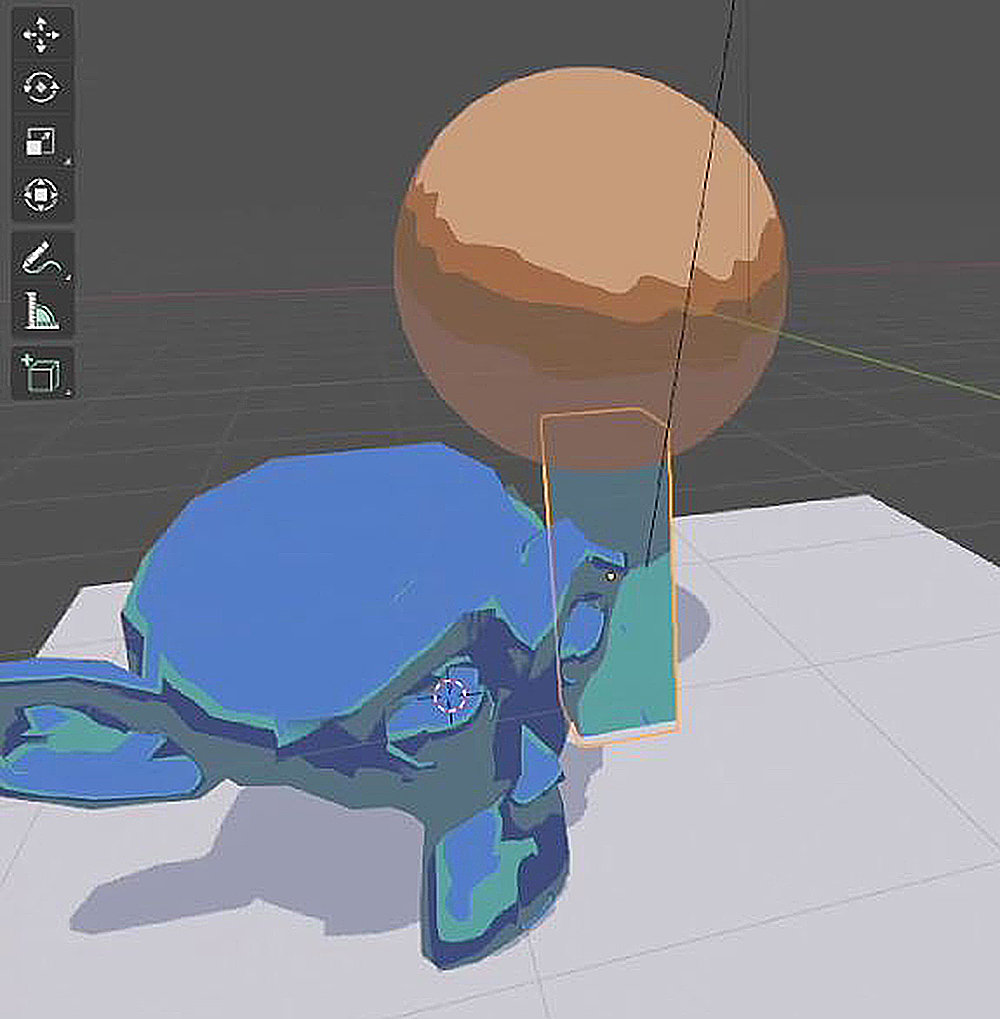
ラフモデルの制作と合わせてBlender上で、構図の検討も行います。はじめは横長の構図でつくろうと思っていたのですが、雑誌の誌面とスマホ画面は縦長なので、縦長で制作することにしました。
立方体や円柱などのプリミティブを配置して構図を考えていきます。狭い星の感じやデフォルメ感を表現したかったので地面は湾曲させます。手前に大きめの木を配置して、視線が中央に集まるような構図にしました。

CGの正確すぎる印象を減らしたかったので、広角レンズにして画面端の歪みや物体の大小の差が大きめに出るようにします。また、木や校門の台座などは少し傾けて疑似的に魚眼っぽくしてみました。手前と奥の遠近感を強調するため、手前のものは少し大きくします。レンズによる手前と奥の圧縮具合も強調したいので、キャラクターや木は、手前のもの同士は間隔を広く、奥は間隔を狭くします。
バラはせっかくつくったのでHairパーティクルで生やしました。結果的にはほぼ手描きしましたが、雰囲気を掴むのには役に立ったかもしれません。
ラフモデルができたら、レイアウトで使用していたオブジェクトをそれぞれのラフモデルに置き換えます。以前に購入したトゥーンシェーダを割り当てて、簡単にライトを当て、素材を書き出します。
使用したトゥーンシェーダは「ToonKit for Cycles」というものです。その名の通り、Cyclesで動くトゥーンシェーダです。これがないと僕は仕事ができないくらい使っています。
IDマップなども書き出しましたが、モデルの精度が低いためまったくもって使いどころがありませんでした。
制作
1.レイアウトを基にラフを描く
ここからはひたすら絵を描いていきます。
まずは、制作したラフモデルのレイアウトの上からラフを描いていきます。ラフモデルの段階で細かいディテールもつくっていればこの工程は不要なのですが、ざっくりとしかつくっていなかったので、線画でディテールを描いていきます。キャラクターや学校のデザインなどは、資料を調べながらイメージを詰めていきました。

CGを下地にして描くときは、下地に引っ張られすぎないように気を付けるのが大事です。そのためには下地のモデル(もしくは写真)をあまり見すぎず、自分の中のイメージをしっかりもつのがポイントです。あるいは、CGを作る時点である程度細かく作りこんでおくのも、迷わないためのひとつの手です。絵が得意な人は手描きの割合を多くし、CGが得意な人はCGの割合を多くするなど、得意な手法をメインに据えると力が出しやすいと思います。

2.全体の配色を決める
ラフができたら、色を塗ってカラーラフをつくっていきます。
ピンク系の明るめな色を中心にバランスを見ながら色を置いてみます。色もデフォルメしたかったので、普通の色より少し外した色になるように、木や学校の色なども少し色相をずらしてみました。配色が決まったら、先にレンダリングしたCGの陰影素材を乗算で重ねて明暗のバランスも見てみます。

このように、今回はまず全体の配色を先に描いてイメージを掴もうとしました。
今にして思えばこれも良くなかったです。今回はデフォルメ調でシルエット重視の絵なので、もう少しアニメの絵のつくり方のような、明暗を先につくって後から色を付ける方法にすれば良かったです。色を先にいじりすぎて、少し全体のまとまりがなくなってしまったかなと思います。
3.ラフを整えていく
全体の配色が固まったら、カラーラフを整えていきます。
今回は描き込みの時間管理のために、描きこむ領域を赤で囲んで、囲まれた領域ごとに時間を決めて描き込む、という方法を試してみました。描き込み段階では一部分に時間をかけすぎてしまうことがあるので、枠ごとに15分など時間を決めて描きこむことで、全体にバランスよく手を付けていこうという考えです。


この方法は割と上手くいったような気がするので、またやってみようと思います。今回は単純に専有面積で時間を配分しましたが、優先度やメインのものなどで配分を変えた方がより効果的ではないかと思いました。

ラフを整えていく作業はあまり速くはできないのですが、時間との兼ね合いでバランスを見つつ作業を進めました。今回は絵本のようなタッチを目指していたので、多少ラフな部分が残っていても良しとします。
4.描き込みと調整
全体的に描き込みを加えて、色味などを調整をして完成になります。最終的には2D的な線で全体をまとめました。

「∞(インフィニティ)」のマークは校門の台座の、文字の中に忍び込ませました。

ラフな部分がイイ感じに馴染むように、描き込みの途中にPhotoshopのフィルタ「ストローク(斜め)」などを加えています。
最後の描き込みをどこまで行うかは、持ち時間との兼ね合いなどで判断するのがよいかと思います。いくら描きこんでも上手くいかないときは、少し全体の雰囲気や構図のバランスを見直してみると、既に行なった描き込みでも成立することもあるので、色々試してみると良いでしょう。
今回はいつも以上に試行錯誤しながら制作を行いました。結果的には普通のイラストのメイキングのようになりましたが、新しい手法を試すことができ、色々と発見がありました。
機材検証:iiyama SENSE ∞(インフィニティ) の実力
作品制作に用いたPC
SENSE-F02B-LCi9SX-VAX-CMG [CG MOVIE GARAGE]
- 価格
411,980 円~(税込)
- OS
Windows 10 Pro
- CPU
Intel Core i9-10900X プロセッサー(10コア/20スレッド/3.7GHz/ターボブースト利用時4.5GHz/キャッシュ19.25MB/TDP 165W)
- チップセット
Intel X299
- メインメモリ
DDR4-2933 DIMM(PC4-23400)64GB(16GB×4)
- ストレージ
500GB NVMe対応 M.2 SSD
- 光学ドライブ
DVDスーパーマルチ
- GPU
NVIDIA GeForce RTX 3080 10GB GDDR6X
- ケース
ミドルタワーATXケース MasterCase MC500
- 電源
850W 80PLUS GOLD認証 ATX電源
- URL
https://ac.ebis.ne.jp/tr_set.php?argument=pwJrqXaw&ai=unitcom_05
※紹介機材の構成は最新モデルの構成です。
検証当時の構成とは異なります。
高原氏が普段制作に使用しているPC
- OS
Windows 10 Home 64bit
- CPU
Intel Core i7-7700 プロセッサー @ 3.60GHz
- メモリ
16GB
- GPU
NVIDIA GeForce GTX 1060 3GB
- ストレージ
2.5TB
1.PCの使用感
今回の制作では結果的に2D的なワークがメインになったので、主に前半のCG作業での検証に使用させていただきました。

やはりPCのスペックが高いと作業時のストレスがないのが大きな利点だと感じました。僕が普段使用しているPCは4年ほど前に購入したもので、Hairパーティクル等を使用するとソリッドビューでもカクカクになってしまいます。
今回はあまり重いデータを扱いませんでしたが、ZBrushなどではデータ的な綺麗さを気にせずポリゴン数の多いデータを扱うことも多いので、そういった用途にも使用してみたいと思いました。容量を気にせず、見た目優先でCG制作を行えるのもハイスペックなPCを使うメリットですね。
個人的にアニメーションの仕事をする機会も増えてきたので、レンダリングやプレビューがサクサクできると試行錯誤のスピードをもっと上げられそうだと感じました。速度が遅い場合は解像度を落として書き出して途中のチェックをしていましたが、そういった工夫も不要になるかと思います。オンライン会議でCGソフトの画面を共有した状態でライティングなどを調整することもあるので、打ち合わせ時のイメージの確認もスムーズに進むのではないかなと。
また複数のソフトを立ち上げたまま作業を進めることも多いので、メモリをもう少し積んでおいた方がいいなと思いました。今回の制作でPCの買い換えを検討したくなりました。
最後に
今回は、つくるもののイメージと、制作手法を上手く組み合わせられなかったのが反省点ですね。制約が少なかったので、どこをポイントに制作を進めればよいかを見極められずに、色々なことをやろうとしすぎてしまいました。
「何をつくるか」を考える力と「どうやってつくるか」を考える力はまったく違う能力だなと改めて思いました。仕事では意外と使用ツールや手法、などの制作手法からつくるものを逆算することもあるので、必ずしもつくりたいイメージ優先で手法を選択しないこともあります。
ただ今後はつくるものを僕自身が決める機会も増えてくると思うので、今回のような自由にイメージをつくる鍛錬もしないと自分で決める力は身についていかないなと感じました。
一方で、手法は手法で磨かなければつくる力が上がっていかないので、そちらもがんばりたいと思います! 最後まで読んでいただきありがとうございました。
TEXT_高原さと / Sato Takahara
EDIT_小村仁美 / Hitomi Komura(CGWORLD)