キャドセンターが解説! Substance 3Dを活用した、アイレベルで魅せるフォトリアルシティ制作術〜CGWCC2024(2)

2024年11月18日(月)から22日(金)まで、日本最大級のCGカンファレンス「CGWORLD 2024 クリエイティブカンファレンス」がオンラインで開催された。21日(木)には、「建築×Substance 3D アイレベルで魅せるフォトリアルシティの作り方 Sponsored by Adobe」 が実施され、キャドセンター プロデュースグループ マーケティング・事業開発の清水宏優氏 と、映像/グラフィックグループCGチームの宇根川優美氏 の2名が登壇。Substance 3D を活用したアイレベルの都市データ制作の過程を紹介した。
<1>3DCGで都市と建築を支えるキャドセンター
清水氏はまず、所属するキャドセンターについて紹介した。キャドセンターは1987年に設立された歴史ある3DCG制作会社で、主に3DCG技術を活用した映像や静止画、インタラクティブコンテンツの制作を行なっている。また、全国の都市や港湾の3Dモデルを自社で整備・管理・開発している点も特徴だ。
同社の3DCGを活用した業務は、建築・不動産、自治体、展示、防災、イベントプロモーションの5つの分野にわたる。その中でも事業の半分以上を建築・不動産分野が占めているという。特に建築分野で培った経験と技術は、自治体が管理する歴史的建造物や防災関連コンテンツの制作にも活かされている。


都市・港湾の3Dモデル制作については、2002年にパスコ、インクリメント・ピー(現ジオテクノロジーズ)と業務提携し、共同開発した3次元デジタル地図MAPCUBEⓇ のリリースに始まり、その後都市関連の多くのコンテンツに関わってきた。2016年には、フォトリアリスティックな3次元データであるREAL 3DMAPシリーズの第1弾としてREAL 3DMAP TOKYOをリリース。
REAL 3DMAPシリーズは、高さ±50cmの精度で再現した精緻な建物データである。主に景観や眺望のシミュレーションのほか、防災対策にも利用されている。2024年11月現在、東京、大阪、横浜の昼景・夜景データが提供されている。これら大都市の上空はヘリコプターやドローンの飛行高度に制限があるため、必要なアングルで撮影できない場合が多いが、全てCGで再現したREAL 3DMAPシリーズならその不足を補うことができ、映像制作などで活用されている。
基本的に俯瞰・鳥瞰で使用されるREAL 3DMAPシリーズに対し、アイレベルの都市データとして、2020年からREAL 3DMAP+ Shibuyaをリリースしている。


<2>フォトリアルシティ制作の手順
続いて、清水氏からフォトリアルシティをつくるための手順について説明があった。手順は大きく分けて「基礎データ」「現実に近い3D空間づくり」「コンテンツ化」の3つである。
「基礎データ」はREAL 3DMAPや国土交通省のPLATEAUを活用するほか、航空測量のデータから高さのデータを作成することもあるという。「現実に近い3D空間づくり」としては、現地取材を行なった上で、オブジェクトの配置やテクスチャ、汚れなどを含めた質感を細かく制作していく。
ここで宇根川氏が登壇し、WORK VILLA YAESUというオフィスビルのプロモーション映像に使われたCGについて、Substance 3Dを活用したワークフローが紹介された。
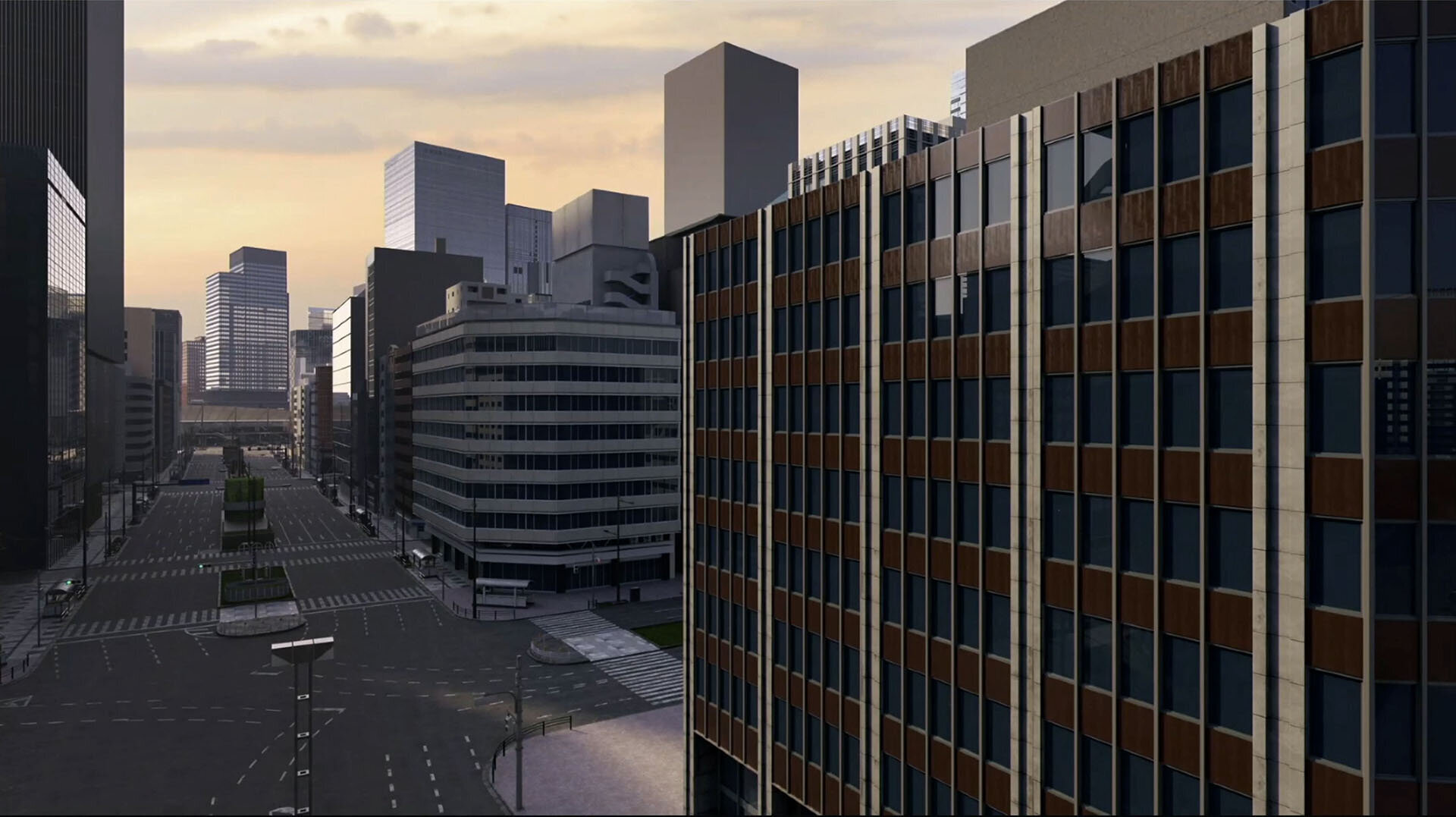
東京駅八重洲口にあるWORK VILLA YAESUは、2026年1月竣工予定の地上13階・地下2階建ての賃貸オフィスビルである。「実際にオフィスを契約するお客様の目線を意識したものにしたい」というクライアントの要望を重視し、不動産広告にありがちな鳥瞰視点を多用せず、東京駅から本物件までの道程をアイレベルのアニメーションで描くことで、通勤時の様子をリアルに再現している。



キャドセンターのCGチームは「モデル」「アセット」「仕上げ」の3つの担当に分かれている。
モデル担当は、図面や設計者とのやり取りを通じて物件の情報を収集し、3Dモデルに反映させる。使用ソフトは 3ds Max、Cinema 4D、Blender など。
アセット担当は、SpeedTreeを用いた植栽の制作や、Substance 3D Painter/Substance 3D Designerによるテクスチャ制作、Animaを使用した人物配置を行う。
仕上げ担当は、モデルとアセットのデータを基に演出やライティングを施し、アニメーションや静止画として完成させる。
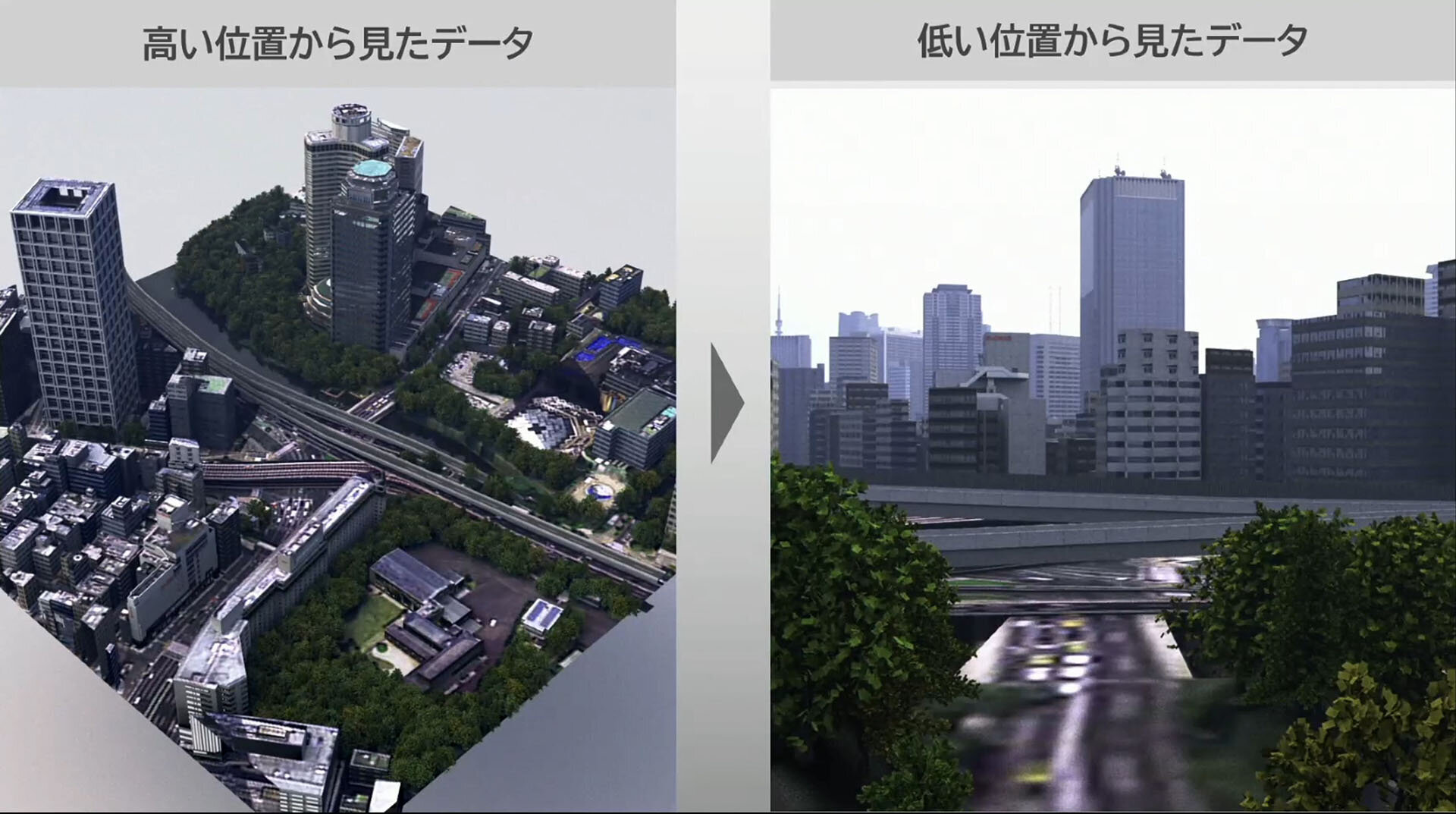
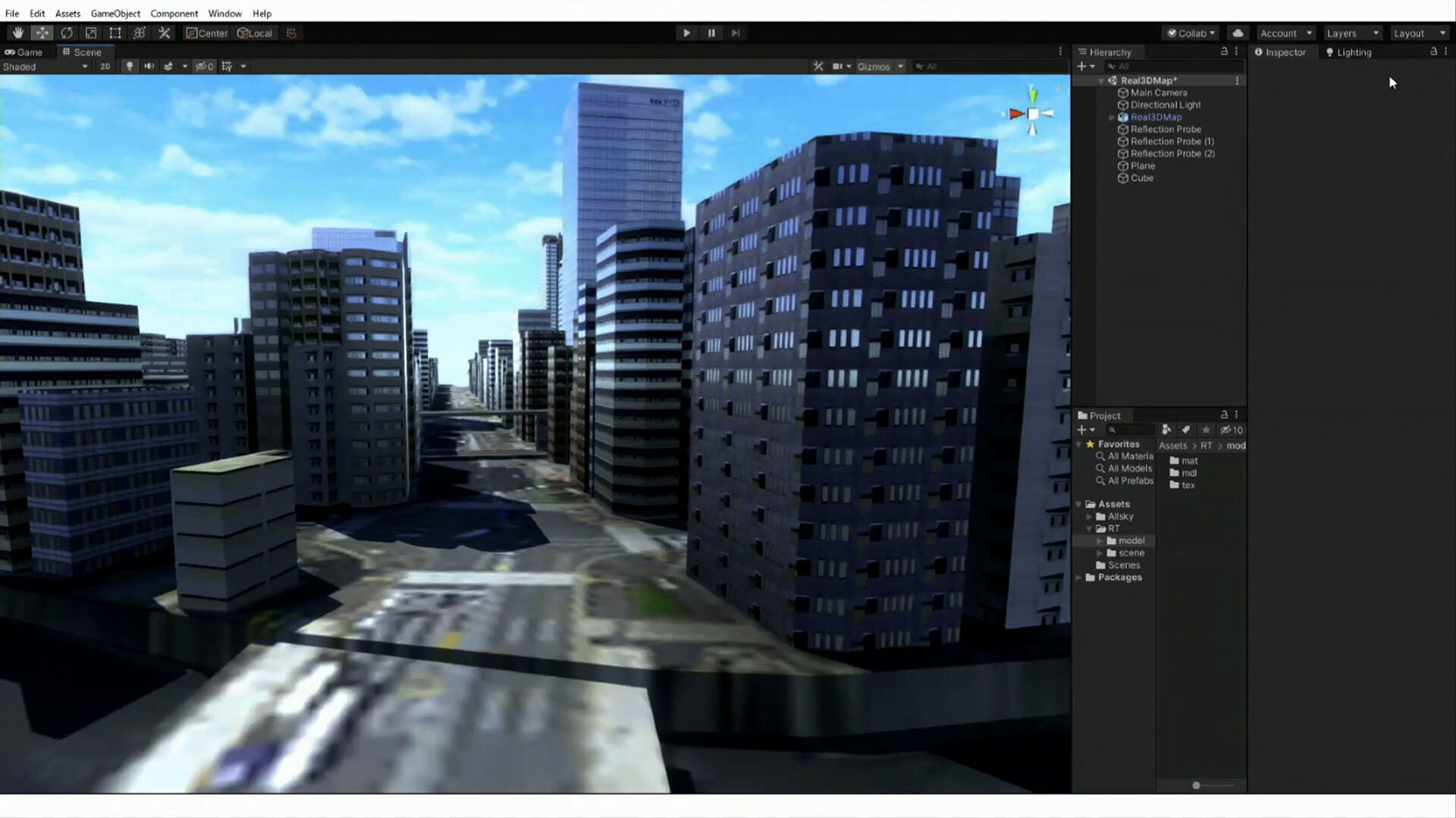
制作の第一段階として、REAL 3DMAP TOKYO のデータを基に八重洲の街並みをつくり込んでいく。ただし、REAL 3DMAPシリーズのデータは、遠景では非常にリアルに見えるもののアイレベルではテクスチャの解像度が低く、そのままでは十分なリアリティが得られない。そこで、建物の形状やテクスチャをアイレベルで細かく作成する必要があった。
なお、現在 アイレベル対応データとしてリリースされているのは「REAL 3DMAP + Shibuya」(渋谷駅周辺)のみ である。


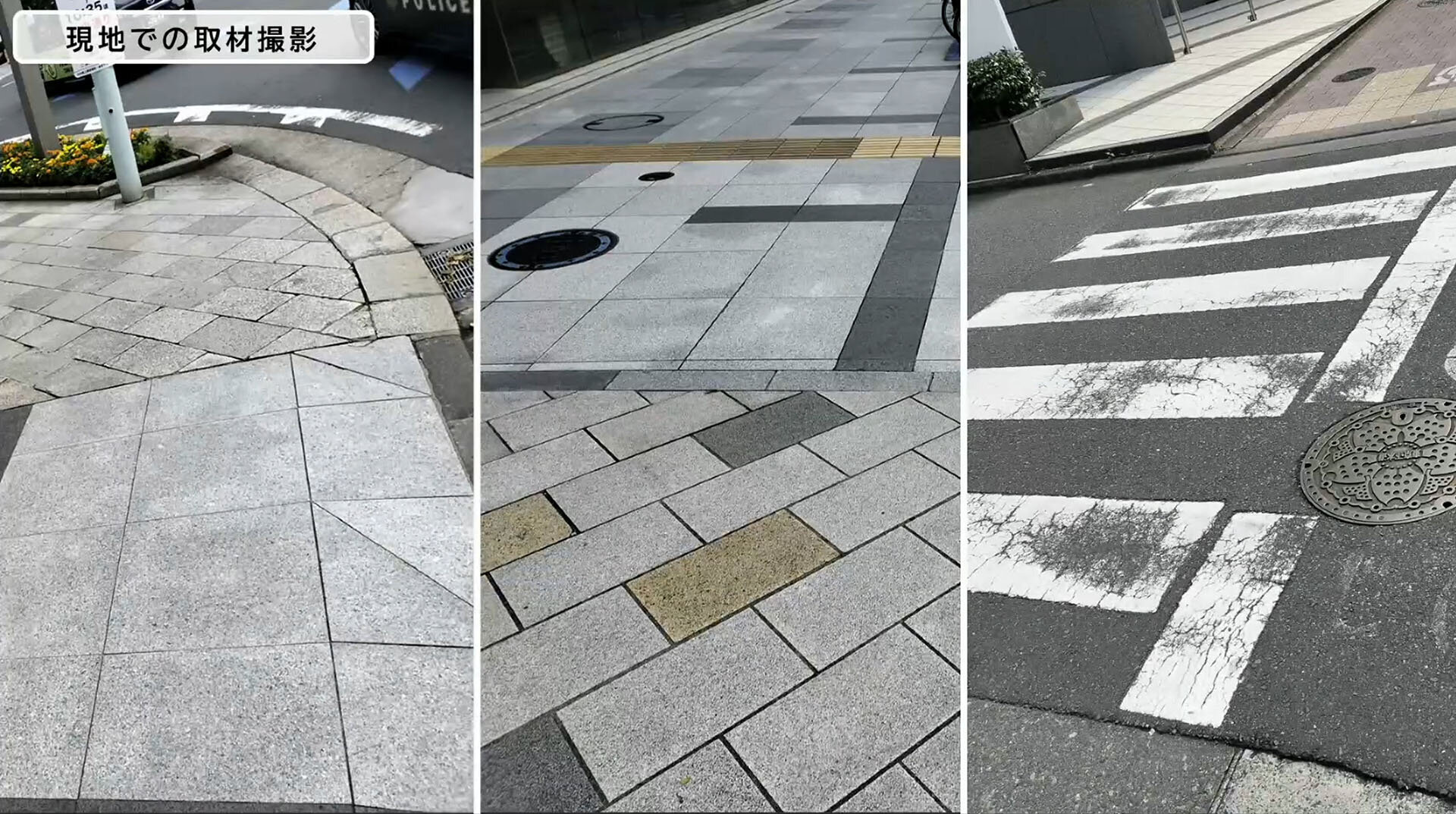
街並みをつくり込む際は、まず現地調査を行い、物件の敷地や周辺の様子を確認する。看板や街灯などのオブジェクト、道路の舗装状態や白線の配置に加え、傷や汚れといった特徴も記録し、後から見返せるように撮影した。こうした調査結果に加え、Google Mapなどの情報を参照しながら、周辺の建物の形状やテクスチャを精密につくり込んでいった。



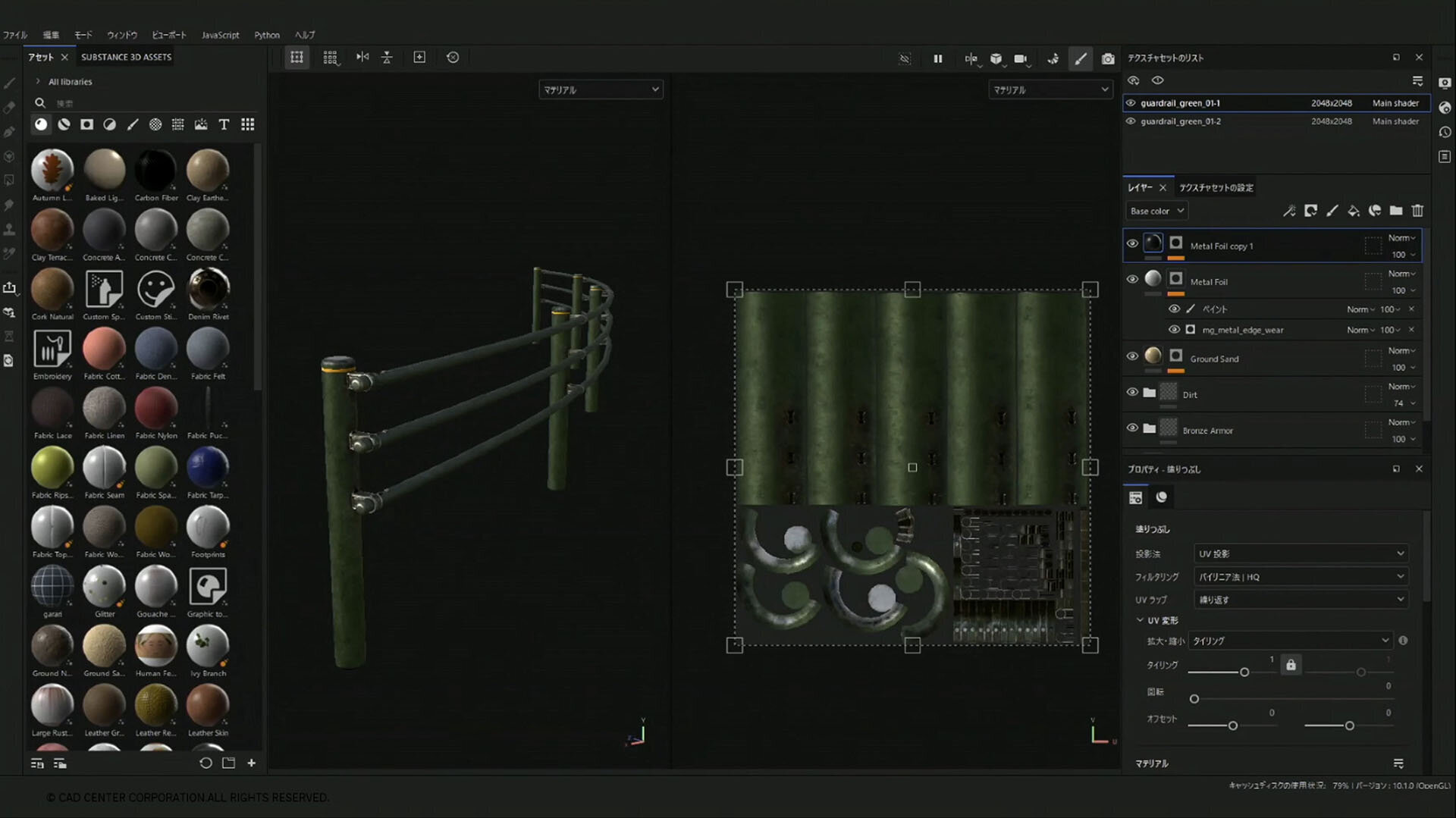
ほとんどのテクスチャは Substance 3D Painter と Substance 3D Designer で制作している。Substance 3D Painterは、地下鉄の入り口や街灯、ガードレールなど、主に道路周辺のオブジェクトに付着した汚れや傷の再現に使用。ベイク後にマテリアルの色を変更したり、ジェネレータで汚れの度合いを調整したりするだけで、デフォルトのマテリアル内で作業を完結できる。これにより、作業の効率が向上し、大幅な時間短縮が実現したという。


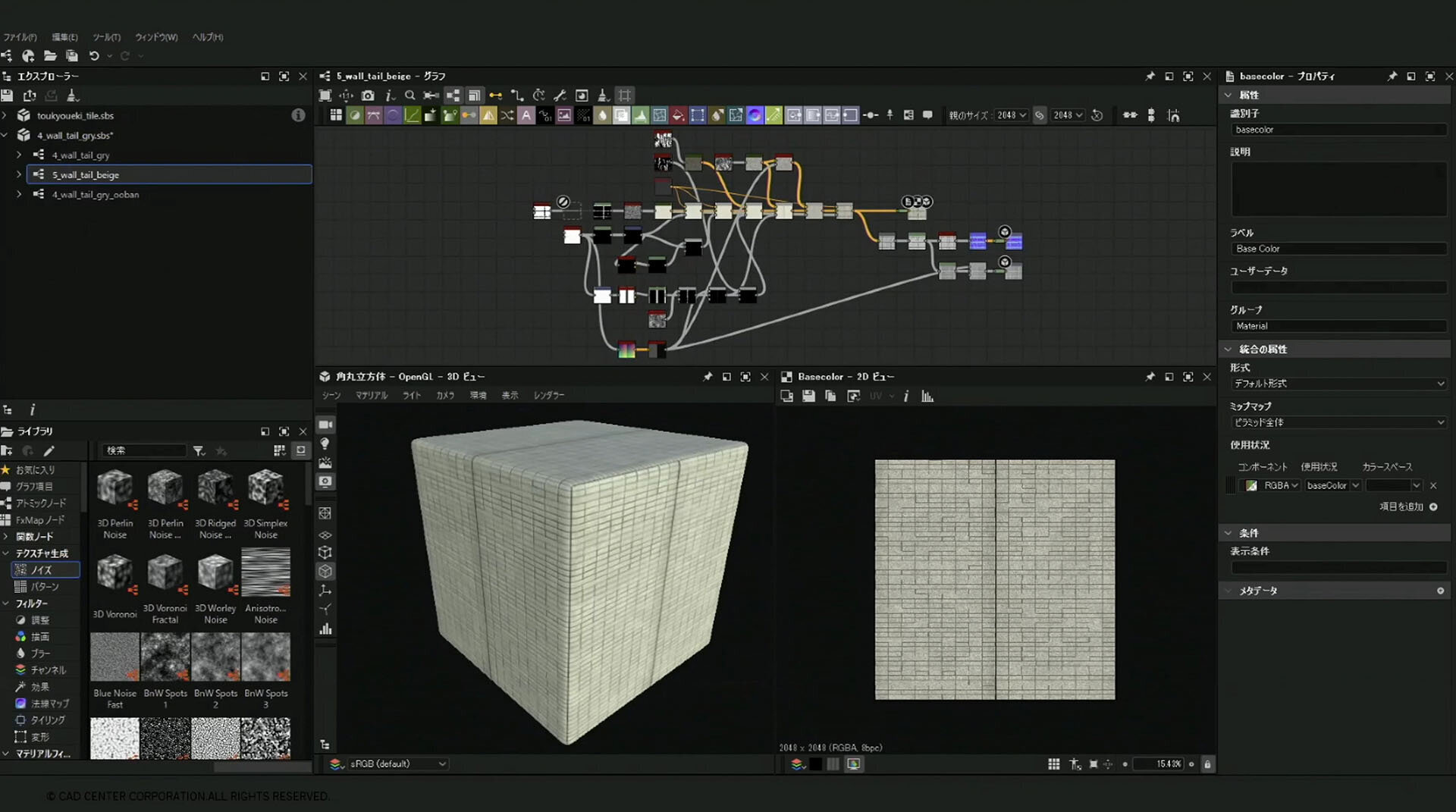
Substance 3D Designer は、ノードを組み合わせてシームレスなテクスチャを簡単に作成できるため、道路の舗装や建物の外壁など、広範囲に使用するテクスチャの制作に活用した。今回のプロジェクトに限らず、街並みの制作ではテクスチャの数が多くなりがちだが、調整が容易なSubstance 3D Designerは作業効率の向上に大いに貢献しているという。


SpeedTree による植栽の制作や Anima による人物の配置は、宇根川氏とは別のアーティストが担当。それぞれのデータを仕上げ担当に渡し、ライティングや雰囲気の演出を加え、映像として完成させた。
<3>Substance 3D Designerによるテクスチャ制作法
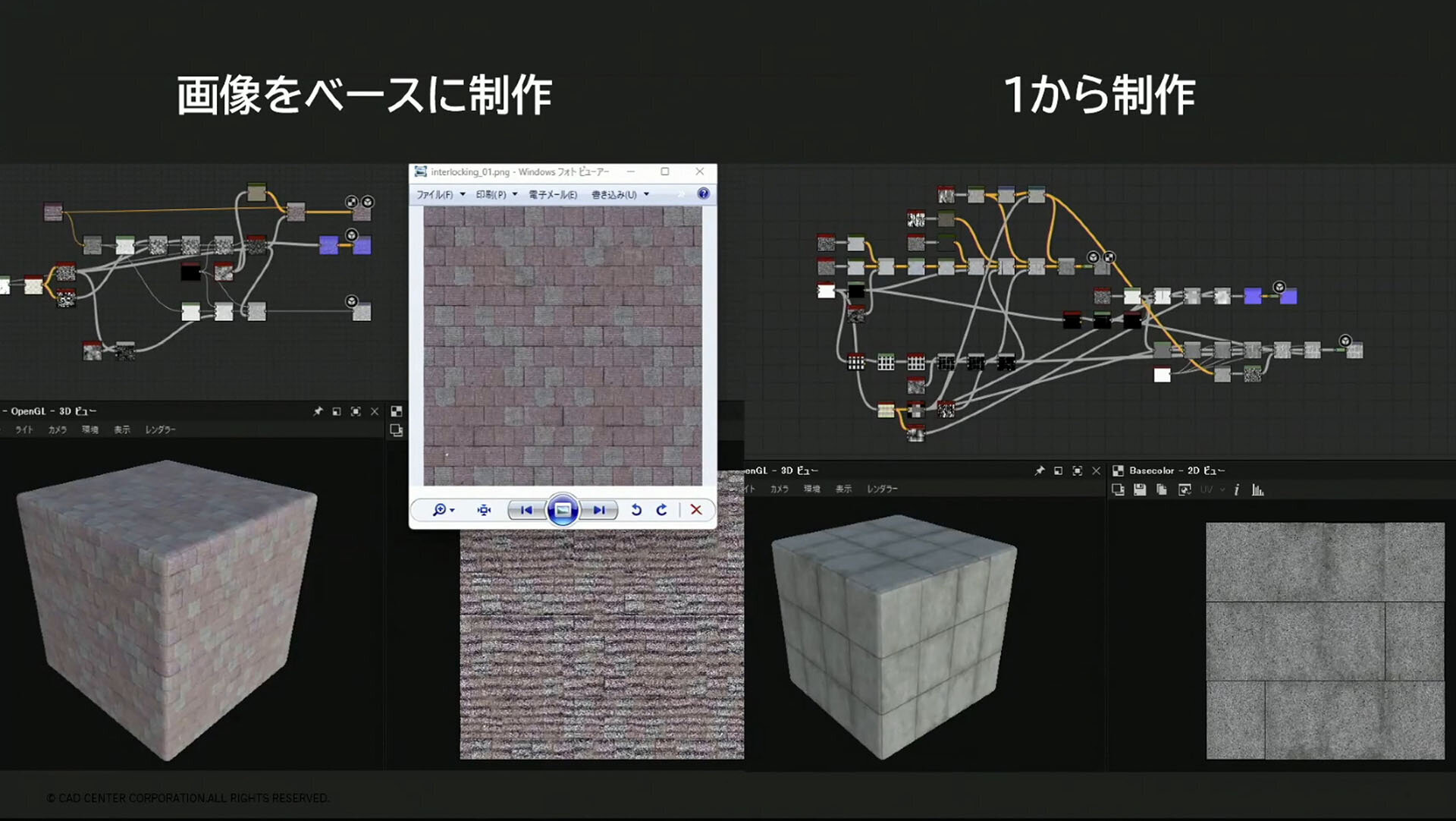
ここからは、Substance 3D Designer を使った実際の作業について、オペレーション画面を交えた解説が行われた。宇根川氏のチームでは、現地調査の写真をベースにノードを組み合わせてテクスチャをつくる方法と、写真と照らし合わせながらゼロからノードを組み合わせてつくる方法の2つを使い分けている。

画像をベースに制作する方法
最初に、画像をベースにテクスチャを制作する方法が紹介された。
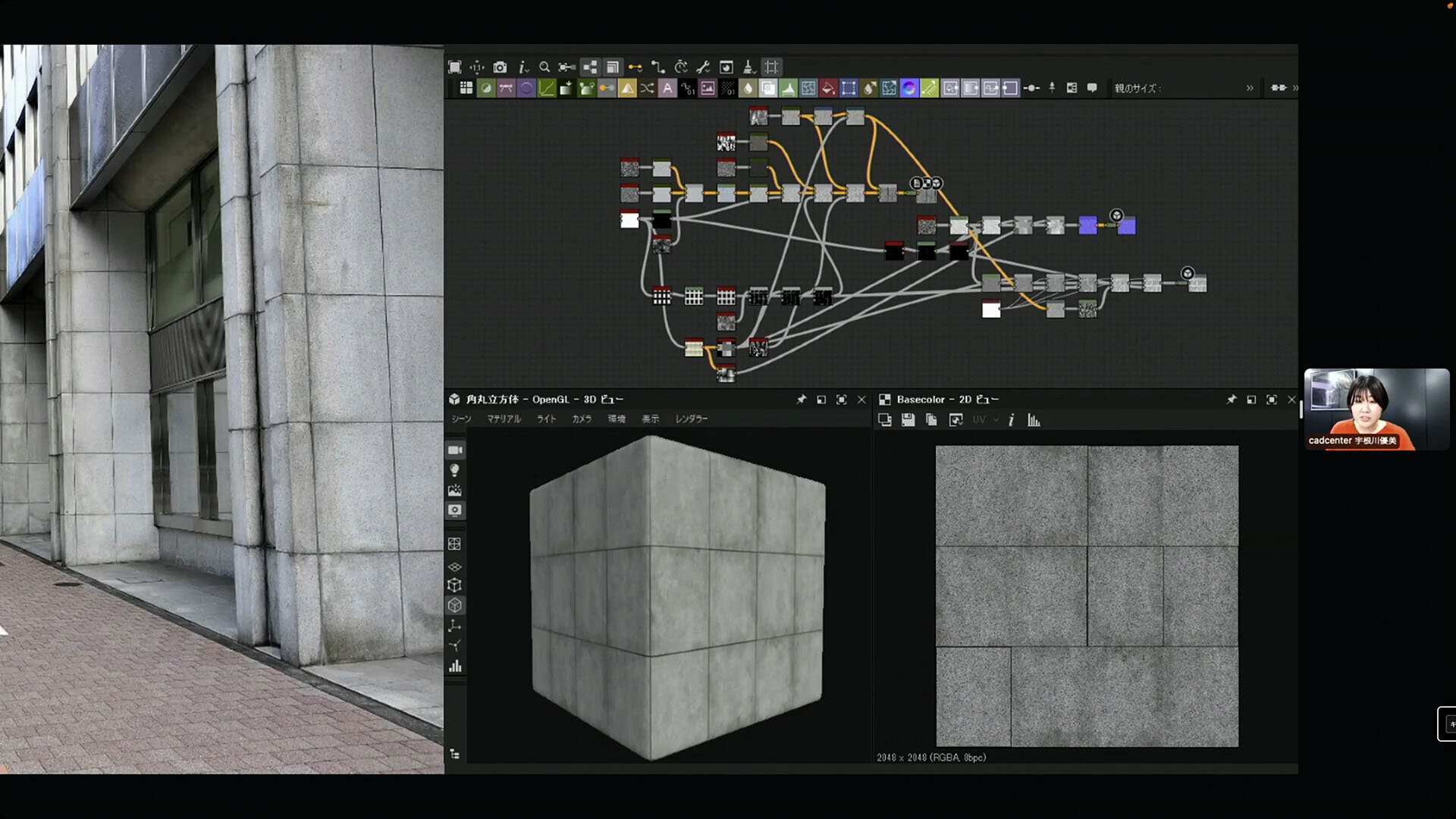
まず、撮影した画像をPhotoshopで開き、ベースカラーと目地のマスクを事前に用意する。次に、Substance 3D Designer に読み込み、画像をグレースケールに変換した後、ベースカラーとノーマルを調整する。

用意した目地の画像に[Flood Fill]ノードを接続し、[Flood Fill to Gradient]と[Flood Fill to Random Grayscale]を生成。それぞれをブレンドし、濃淡にムラが出るように調整する。目地は最も凹凸を深くしたい部分のため、ほとんど黒に近いトーンに設定。インターロッキングの質感を表現できるよう、ブレンドする石の配置や濃淡を調整しながら作業を進める。
さらに、[Height Blend]を使用し、砂の凹凸を表現するためにノイズを加え、インターロッキングと砂をブレンドする。これにより、高さを低く設定した部分に砂のノイズが馴染み、目地に砂が詰まっている様子をリアルに再現できる。

ここまでできたら、ラフネスを作成する。[Flood Fill to Gradient]とノイズをブレンドし、インターロッキングにムラを加える。さらに、[Height Mask]を使い、砂の質感をザラついた表現に仕上げる。最後にビューを回し、凹凸感や反射の具合を確認して完成となる。
この方法では、少ないノードで複雑な組み合わせを避けつつ、リアルなテクスチャを作成できる。「一度に複数のテクスチャを作成できることや、ビューを確認しながら凹凸感や反射を調整できる点が Substance 3D Designer の使いやすさだと思います」と宇根川氏は語った。

画像を使わずゼロからノードを組む方法
次に、画像を使用せず、ノードの組み合わせだけでテクスチャを作成する方法が紹介された。

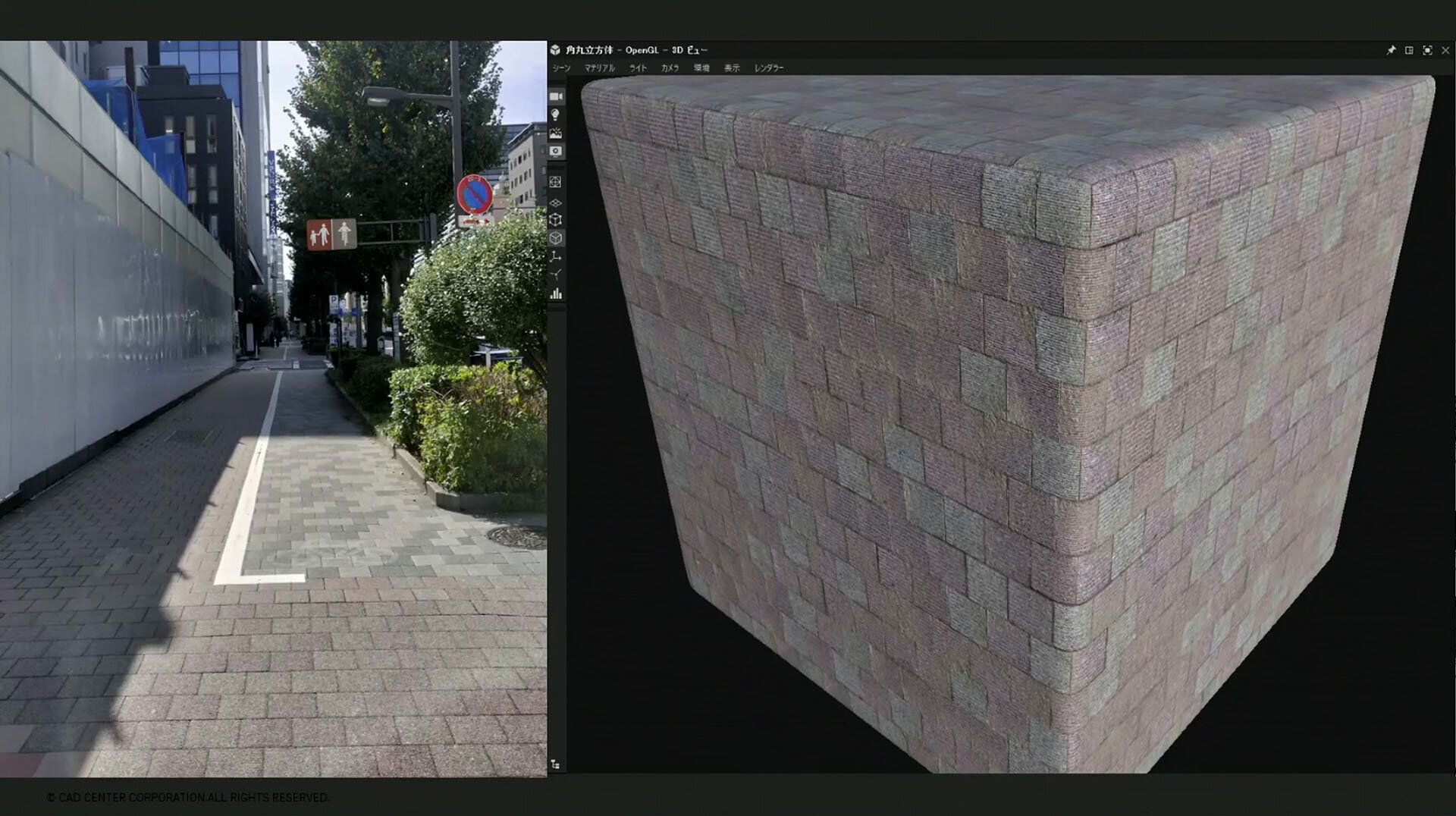
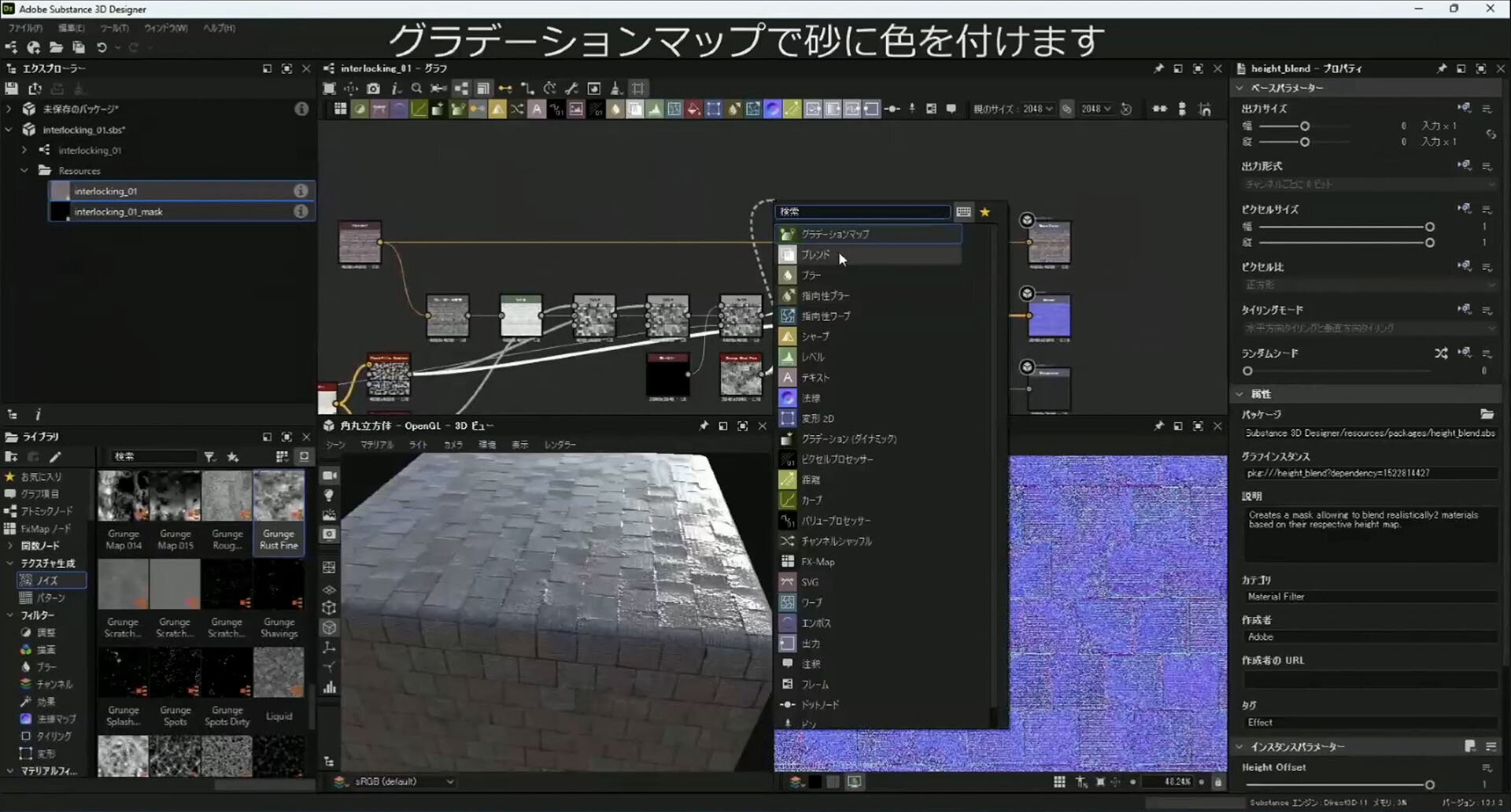
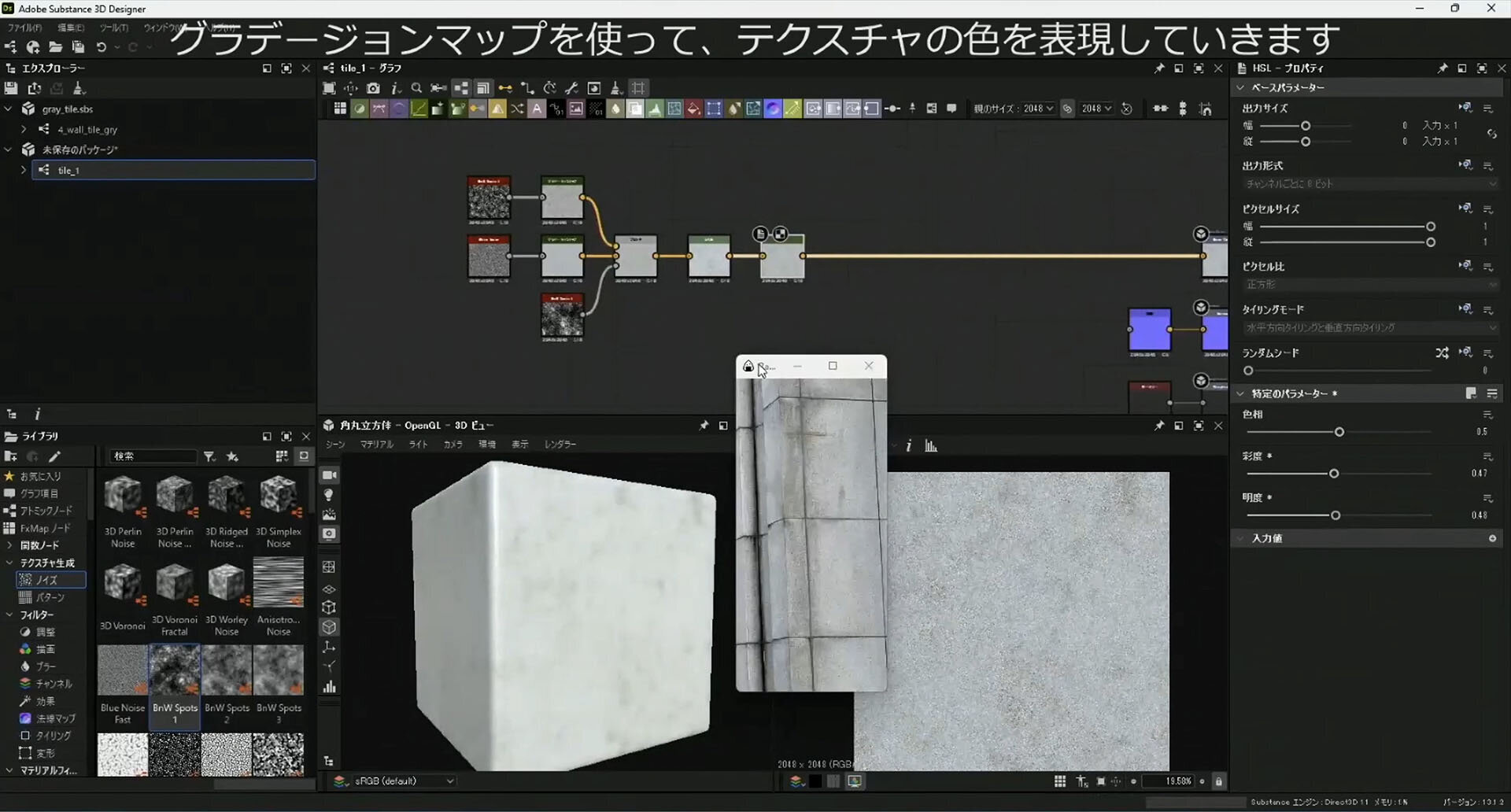
現地調査で撮影した画像は参考資料としてキャプチャツールで画面上に表示しながら作業を進める。まずはベースカラーの作成。グラデーションマップを使用し、キャプチャした画像と見比べながらテクスチャの色を調整していく。ベースに色ムラがあったため、他のノイズと組み合わせて補正し、さらに色を確認する。

色が決まったら、Tile Generatorを使ってタイルの大きさを不均一にし、[Warp]を適用して目地を自然に見せる。さらに、[Flood Fill to Random Grayscale]と[指向性ワープ]を組み合わせ、隣同士のタイルの模様が繋がらないように調整するのがポイントだ。最後に、目地をベースカラーにブレンドし、タイルらしい質感に仕上げる。
タイルの色と形が整ったら、汚れを加えていく。タイルの縁付近に汚れが見られたため、グラデーションマップ を使って汚れの色を作成し、マスクを適用してタイルとブレンドする。さらに、雨による水の汚れを再現するため、似た模様のノイズをブレンドしたり、ノードの順番を入れ替えたりして、よりリアルなベースカラーに仕上げる。
ベースカラーが完成したら、ノーマルを作成する。ノイズを目地にブレンドし、凹凸感を確認しながら調整。さらに、グラデーションを追加し、タイル1枚1枚の傾斜を表現することで、反射する光が自然に曲がるようにする。また、汚れが付着している箇所にも凹凸を加えて質感を強調する。
ノーマルが完成したら、ラフネスを作成する。ベースは適度にツルツルした状態にし、その上に汚れのザラつきを重ねることで、過度に反射しない自然な質感を目指す。目地にもザラつきを追加し、キャプチャした画像と比較しながら色や凹凸、反射の具合を調整。こうしてラフネスが完成する。
「Substance 3D Designer はタイルとの相性が良いと思っています。Tile Generator を使えば、様々なサイズのタイルを簡単に作成できるため、外壁素材の制作には非常に重宝しています」と宇根川氏は語った。

<4>テクスチャ制作における3つのポイント
テクスチャは、リアルなCG表現において雰囲気を高める重要な要素だ。 宇根川氏は、テクスチャ制作で特に注意している3つのポイントを紹介した。
1. 情報量を増やし、特徴を際立たせる
不動産広告の案件では、素材を正確に再現するために、素材サンプルを借りたり、現場で参考資料を撮影したりする。この際、素材の色や反射の質感などの特徴を細かく観察し、それらを写真に記録することを心がけているという。Substance 3D Designer で作業を進める際も、キャプチャした画像と照らし合わせながら、撮影時に捉えた特徴を忘れずに反映させるようにしているとのこと。

2. 情報量を上げすぎると視線の邪魔になるため調整する
情報量を増やすことで、意図しない部分に視線が引きつけられることがある。そのため、必要に応じて修正を加える。本来は人物に視線を誘導したい場面でも、ライティングの当たり具合や時間帯によっては、タイルの反射が想定以上に強調され、目を引いてしまうことがある。そのような場合は、不要な反射を抑え、悪目立ちしないよう調整する。

3. 「まっすぐ」「一様」にならないようにする
1枚1枚が完全に真っ直ぐに貼られたタイルは存在しない。そのため、自然に見えるように配置をわずかにずらしたり、大きさに変化をつけたりすることを意識しているという。さらに、ベースカラーに色ムラを加えることで、CG特有ののっぺりとした質感を避け、よりリアルな仕上がりを目指している。

<5>アイレベルデータを使用したその他の事例
これで宇根川氏によるワークフロー紹介は終了し、再び清水氏が登壇。アイレベルデータの活用事例として、3つのプロジェクトを紹介した。
玉名市3D避難シミュレーションVR(熊本県)
www.cadcenter.co.jp/article/column/interview_tamana
PLATEAU のLOD1データ(ボックス状のデータ)を基に、キャドセンターの技術で大雨による内水氾濫を想定した避難シミュレータを制作。定点から見える範囲を360度VRで再現し、内水氾濫が発生した際の浸水の様子をリアルに体験できるコンテンツとなっている。シミュレーションの浸水データは、玉名市が公表しているハザードマップを参考に作成されている。


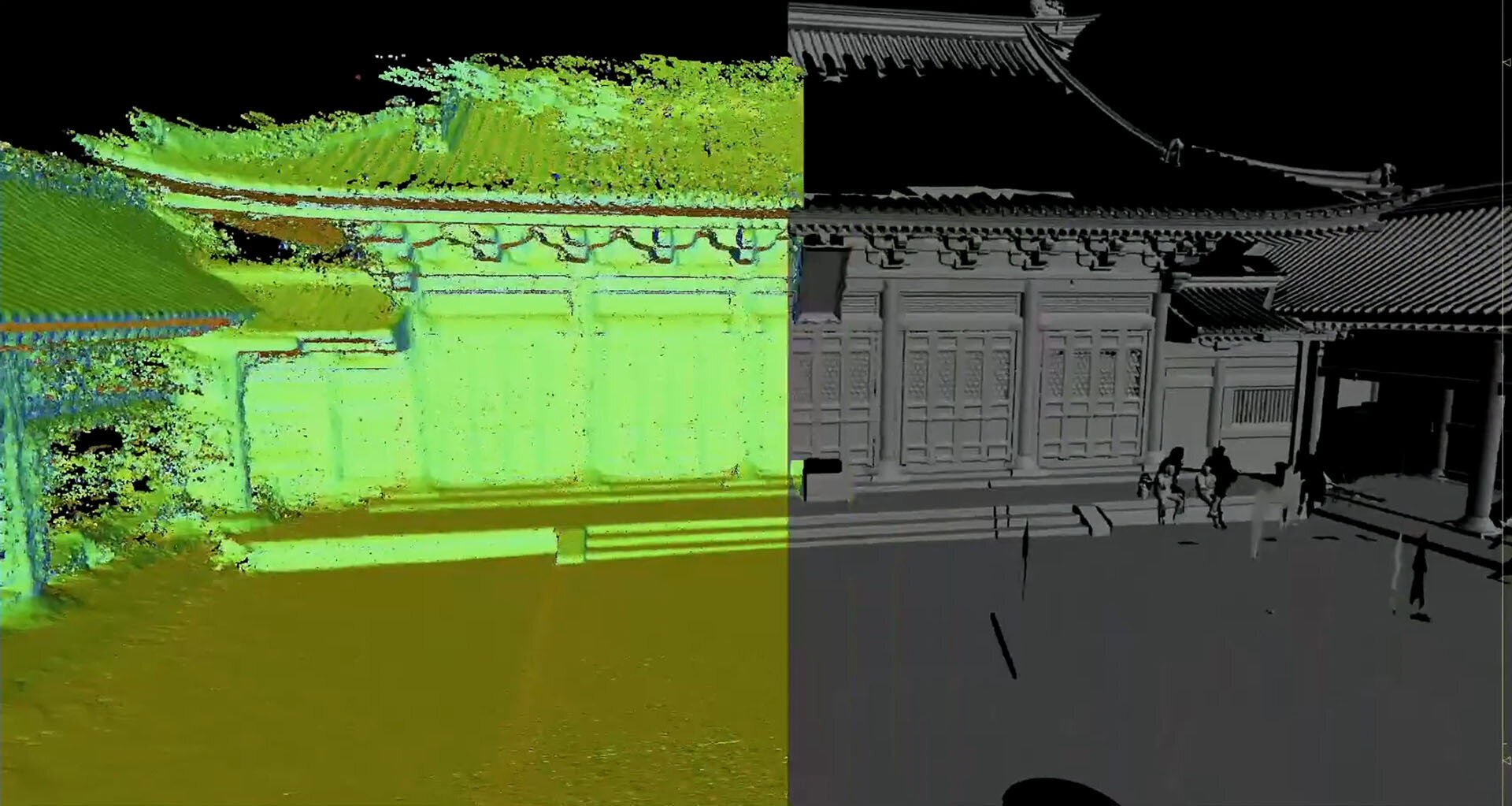
湯島聖堂の点群データ活用
https://www.cadcenter.co.jp/works/archives/2677/
2つ目は、点群データを活用した事例。近年、点群の再利用は注目を集めるトピックとなっており、アイレベルデータの制作においても重要な技術のひとつとされている。キャドセンターでも積極的に点群を活用しており、その一例として、東京都文京区にある湯島聖堂を測量した点群データを基に、最終的にVRのリアルタイムコンテンツを制作した。


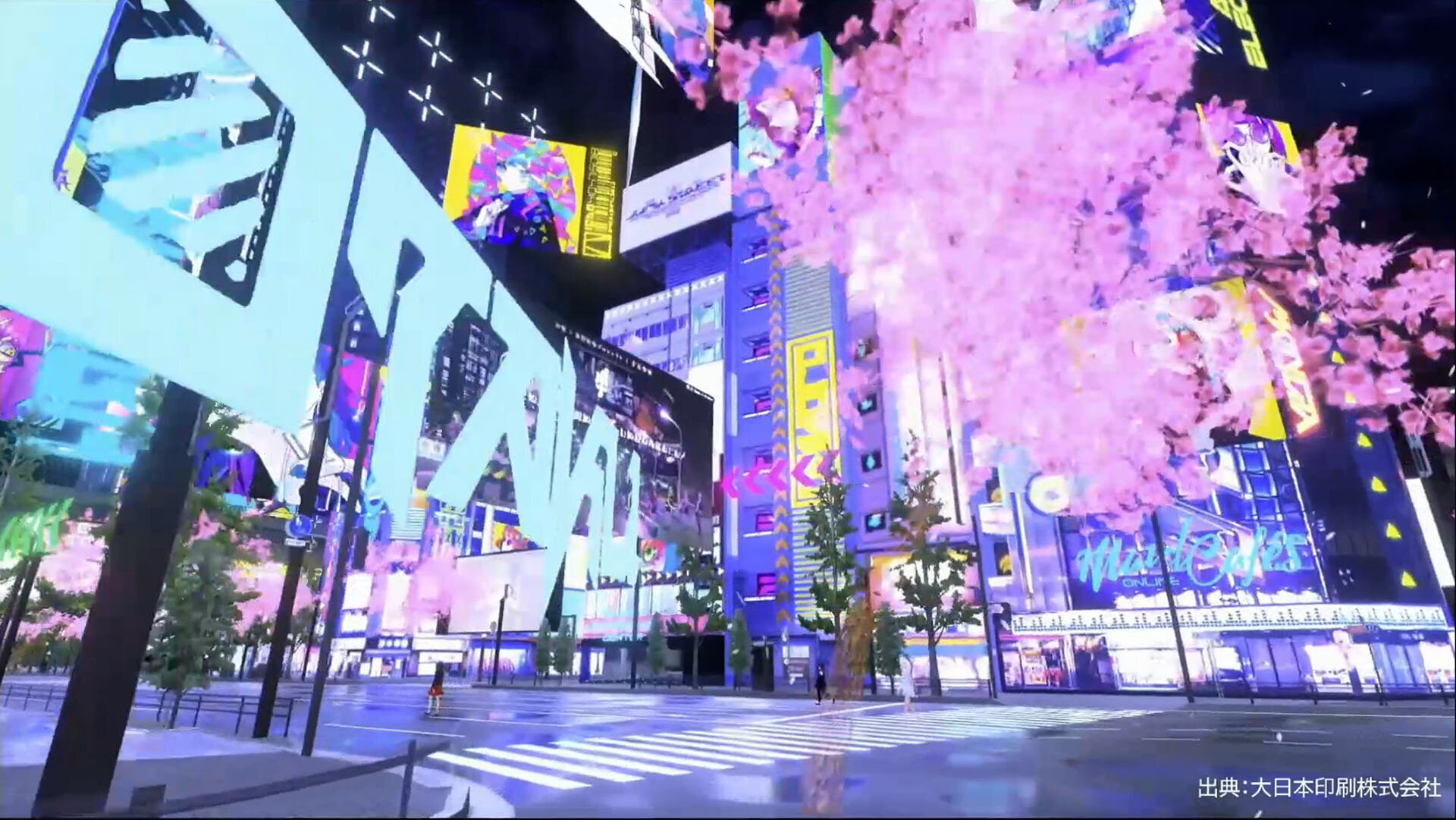
バーチャル秋葉原
www.cadcenter.co.jp/works/archives/2275
3つ目は、大日本印刷が2022年にリリースした「バーチャル秋葉原」 のメタバース空間制作をキャドセンターが手がけた事例。秋葉原の街並みをCGで再現しつつ、独自の装飾も追加している。REAL 3DMAP TOKYO をベースに制作し、アイレベルで見た際に不足している部分は、宇根川氏が紹介したワークフローを活用してテクスチャを加え、仕上げた。


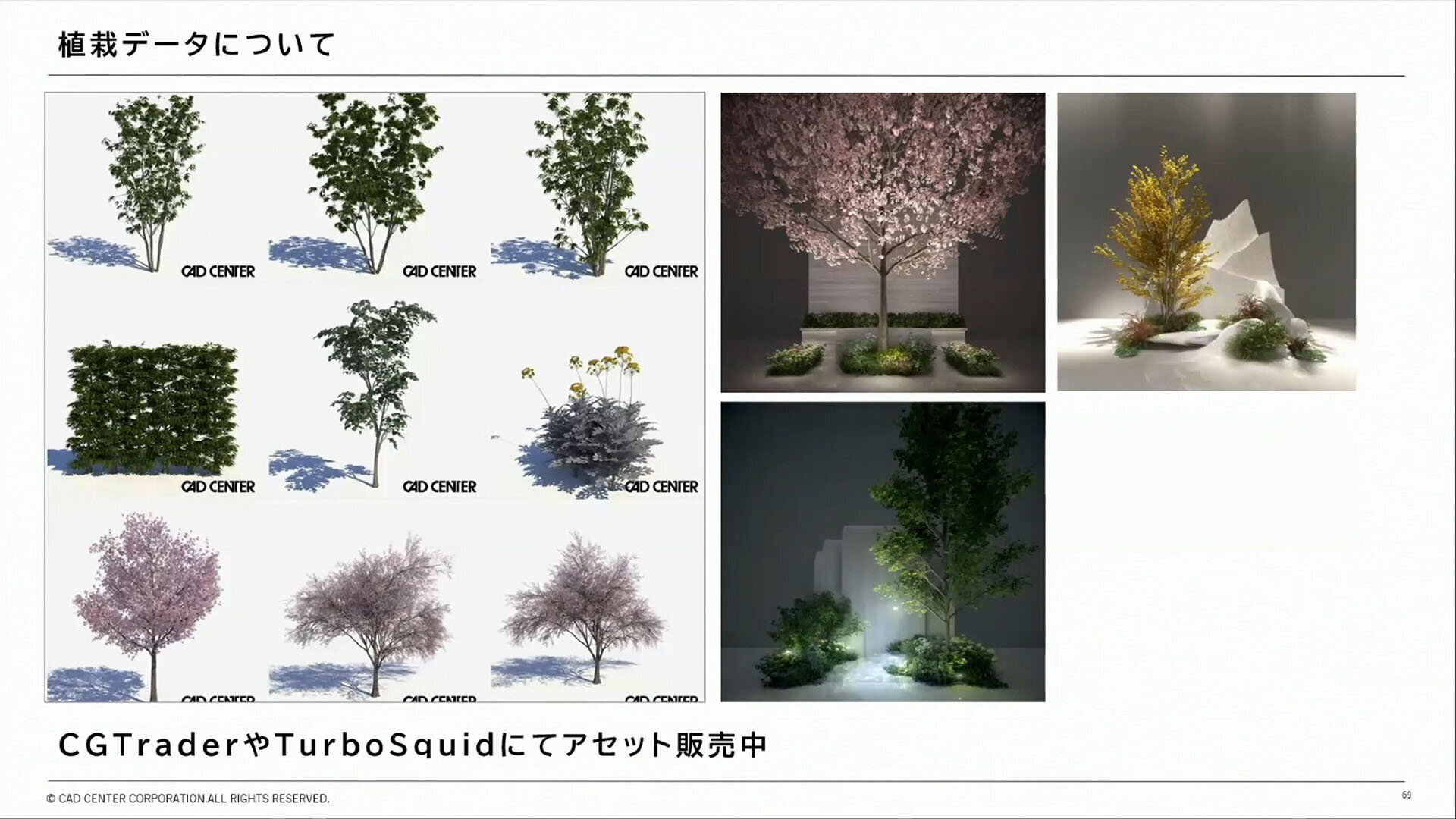
自社で植栽データをライブラリ化
3つの事例に加え、アイレベルデータの制作に欠かせない植栽データについても紹介があった。キャドセンターは不動産系プロジェクトを多く手がける中で、植栽データを自社でライブラリ化している。日本全国の植生を春夏秋冬の四季別、高さ別に網羅 し、幅広いシーンで活用できるよう整備している。
このライブラリは自社コンテンツで活用するだけでなく、CGTraderやTurbosquidでもアセットとして販売。特に海外では桜や銀杏のデータが入手しづらいため、売れ筋となっているという。


セッションの最後に、キャドセンター制作部のX(旧Twitter)公式アカウントが紹介された。制作メンバーが運用しており、R&D情報やSubstance 3Dの活用方法などを発信しているという。興味がある方は、ぜひチェックしてほしい。

なお、CGWORLD.jpの記事「建築ビジュアライゼーションにも欠かせない! キャドセンターによるSubstance 3D Designer活用術」では、宇根川氏のインタビューが掲載されている。こちらもあわせて読むことで、Substance 3D への理解がさらに深まるだろう。
TEXT_園田省吾 / Shogo Sonoda(AIRE Design)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)