2022年2月、「マジック:ザ・ギャザリング バーチャル・アート展」(以下、MTG VR)がオンライン上で開催された。「MTG VR」は、人気トレーディングカードゲーム「マジック:ザ・ギャザリング」(以下、MTG)の世界観をVR上で再現した展覧会である。同月に発売された新製品「神河:輝ける世界」の世界観を基に、大胆な日本らしさを押し出したサイバーパンクな空間と、バラエティ豊かなアーティストによるカードアートを鑑賞する体験を特徴としている。
このVRコンテンツを開発したのはambr。昨年10月に行われた、東京ゲームショウをバーチャル化した「TOKYO GAME SHOW VR 2021」(以下、TGS VR。メイキング記事はこちら)を手がけた開発会社だ。今回の「MTG VR」は「TGS VR」に続くかたちで開発が進められた。多くのファンを抱えるMTGの世界を、いかにVRとしてつくり上げたのだろうか? 第1回となる本稿ではどのように「MTG VR」が企画され、設計されたかを紹介しよう。
関連記事:「マジック:ザ・ギャザリング バーチャル・アート展」が見せたVR展覧会の最新表現(2)CG・サウンド篇

開催期間:2022年2月18日(金)~24日(木)
必須環境:
オールインワンVR/端末:Meta Quest 2(Oculus Quest 2)
PC VRモード/HMD:Oculus Link / Oculus Rift / Rift S / HTC Vive / Vive Pro 1&2、OS:Windows 10、CPU:Core i5-7500 の同等品以上、メモリ:8GB、GPU:NVIDIA GeForce GTX1060 の同等品以上、ストレージ:SSD 空き容量10GB以上
Windows PC/OS:Windows 10、CPU:Core i5-8250U の同等品以上、メモリ:8GB、GPU:Intel UHD Graphics 620 の同等品以上、ストレージ:空き容量10GB以上
トレーディングカードゲームの世界観を、いかにVRコンテンツに落とし込むか
「MTG VR」の企画は「TGS VR」の公開が終わるころに始まった。「マジック:ザ・ギャザリング」のパブリッシャーであるウィザーズ・オブ・ザ・コースト(以下、WotC)の日本支社から直接、連絡があったという。ambrの代表を務める西村拓也氏は次のようにふり返る。「話題になっていたこともあり、WotC日本はメタバースに関心があったようです。そこで当社のVRコンテンツを評価していただき、企画が始まりました」。

開発スタッフは「TGS VR」のメンバーがほぼそのまま続投。その内訳は、外注を除いてプロデューサー4名、ディレクターとプランナー各1名、エンジニア7名にCG5名、他PRやQAなど3名、そしてバーチャル建築家の番匠カンナ氏を加えた22名の体制だ。
だが開発スケジュールはタイトだった。制作期間はわずか3ヵ月。昨年11月のスタートから公開となる今年2月までしか時間がなかった。現場の苦労が想像されるが、ディレクターの金山和樹氏はプロジェクトを振り返り、最初の1ヵ月でこのスケジュールの中、円滑に開発を進める準備を作り上げることができたという。「番匠さんに企画案を進めていただき、かなり早めに “都和市”という舞台や “母聖樹”という設定を決めてもらいました。そこからCGプロデューサーの今村理人さんにモックをつくってもらっています」。金山氏はそう語る。
開発2ヵ月目に入ると、WotC本社に監修や協力を仰いだ。最初は日本支社を窓口に本社から監修をもらっていたが、開発が進む中、本社に直接プレゼンを行なったという。「こうすることで、MTGの設定資料集などを早めにいただいていました」と金山氏。
CGの開発スケジュールは「実質、1〜2ヵ月」と今村氏は言う。「MTG VR」が公開された2022年2月は直前までデバッグ作業に集中したため、開発に多くの時間は割けなかったのだという。「CGの制作が始まったのは昨年の12月1日くらいから。本格的に量産に入ったのは12月の1、2週目からです。そこから正月を含んだ2ヵ月が実制作期間です」と今村氏はふり返る。「かなりタイトでしたね。企画が詰まっていたので前回の『TGS VR』とは勝手がちがいました」。
CGについてWotCの監修は「結果的には、寛大だった」そうだ。「細かいチェックが入ることはほぼなかった」と、今村氏は比較的自由に制作できたとふり返る。
しかしWotC本社とのコミュニケーションには難しさもあった。「本社のクリエイティブの方にチェックしてもらうのですが、どこまで企画内容や開発の進捗を上手く伝えられるかがポイントになっていました」と西村氏。例えば開発の資料の提供をお願いするとき、WotCに「どういう意図で使いたいのか」を上手く説明できないこともあった。なのでambrでは「チーム内で開発状況が今どういう状況で、どこを監修してもらいたいのか、どういう協力をしてほしいかを共有し、要望をまとめた」そうだ。

“和とサイバーパンク”の世界を再現するVR空間づくり
「MTG VR」を見て印象深いのは、和風かつ煌びやかなサイバーパンクの空間だろう。
この大胆な世界観は、原作の新製品「神河:輝ける世界」から構築されたもの。番匠氏によれば、この原作をVR空間化する方針はこう決まっていったという。「WotC側に “都和市”のコンセプトアートが存在しました。そのアートを基に、早い段階で “都和市と、その中央にそびえる母聖樹”の2ヵ所をつくることが決まりました」。
「神河:輝ける世界」のアートをVRで再現するため、今村氏のCG班に原作の世界を読み解いてもらう必要があった。しかし、今村氏にとってはその読み解きこそが難しい点だったという。
「MTGは、設定があまり表に出ていないIPなんです。今回、公式から設定アートなどを見せてもらったのですが、その設定はユーザーが知っているものではないんです」。つまり、ユーザーはあくまでカードのビジュアルのみを知っていることが多く、VR空間として原作をつくり直すには、ユーザーが周知している情報に合わせる必要があった。
「我々が『公式の設定ではこうだよね』と押し付けてしまっても、ユーザーには何のことかわからない。なので、公式設定とユーザーの認知とのバランスを考えるのがいつものVR開発と違う点でした」と、今村氏は開発についてふり返る。
また、「神河:輝ける世界」の特徴でもある “外国人から見たような日本”をどう表現するかという課題もあった。

こうしたイメージをVR空間で再現するにあたり、都和市の世界をビジュアル1枚で表したWotCによるコンセプトアートがベースとなった。そこからイメージを膨らませ、巨大な樹の周りにある高層ビルやネオンといった要素がつくり込まれていった。
“カードアートを鑑賞する体験”を生むVR空間設計
「MTG VR」におけるユーザー体験の目玉は、「神河:輝ける世界」に参加したアーティストが描くカードアートを鑑賞することだ。ユーザーが鑑賞することでそのカードを入手できるなど、MTGらしい集める要素も体験に含まれている。このカードアートには『北斗の拳』の原 哲夫氏や、『メタルギアソリッド』シリーズのアートディレクター新川洋司氏をはじめ、著名なアーティストが参加しており、ユーザーはVR空間でバラエティに富んだアートを観ることができた。
番匠氏は「都和市でアート展を開催する、ということは早い段階から決まっていました」と言う。「MTG VR」は現実でアートの企画展を訪れるのと同等以上の体験をVRでつくる、というコンセプトが早くから決定しており、モック段階ですでに「ユーザーは都市の中で順路を辿ってカードアートを見る」という設計が進められていた。
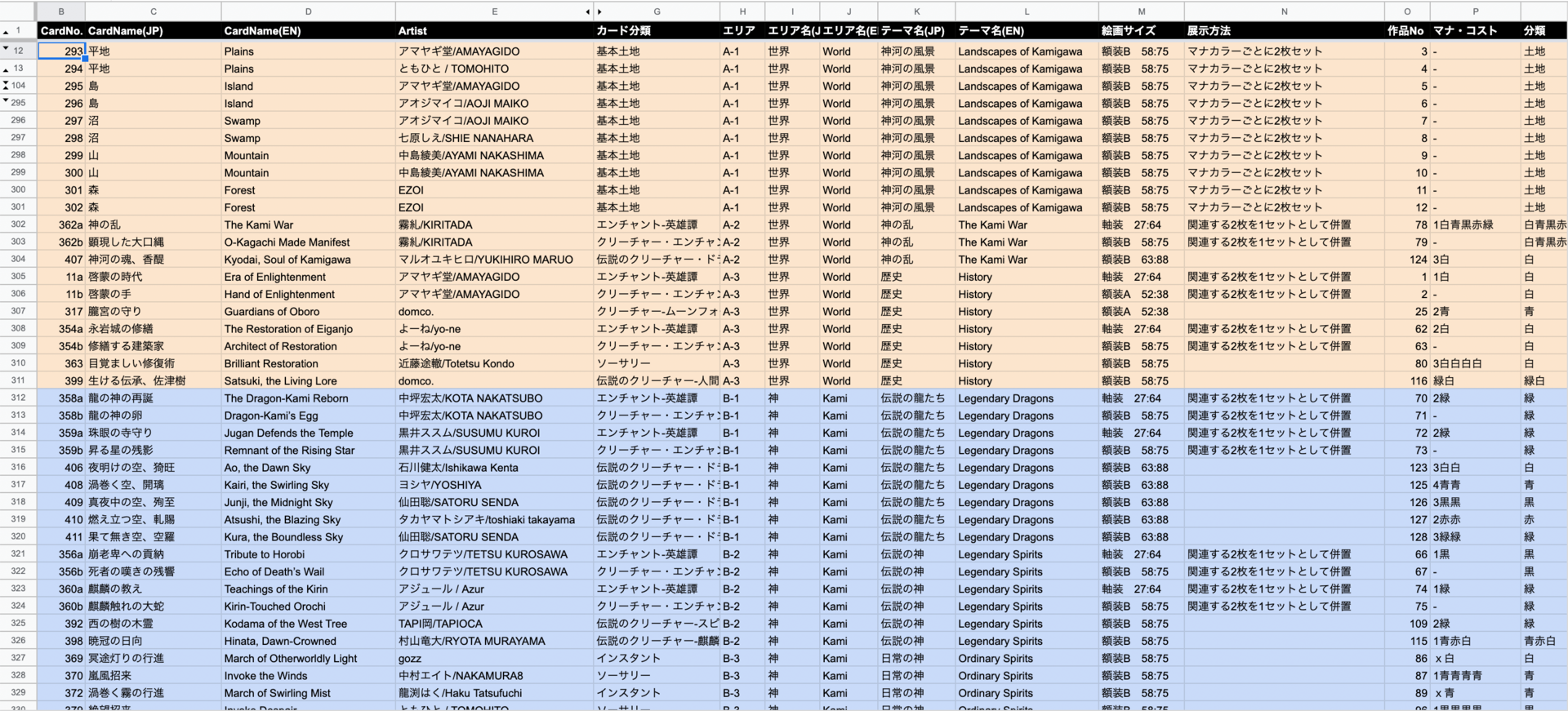
しかし「134枚もあるカードを、どういう配置で展示するかについて悩みました」と番匠氏。数が多い上に83名ものアーティストが参加し、様々な作風があるのだ。おまけに原作の世界観にどう合わせるかという課題もある。
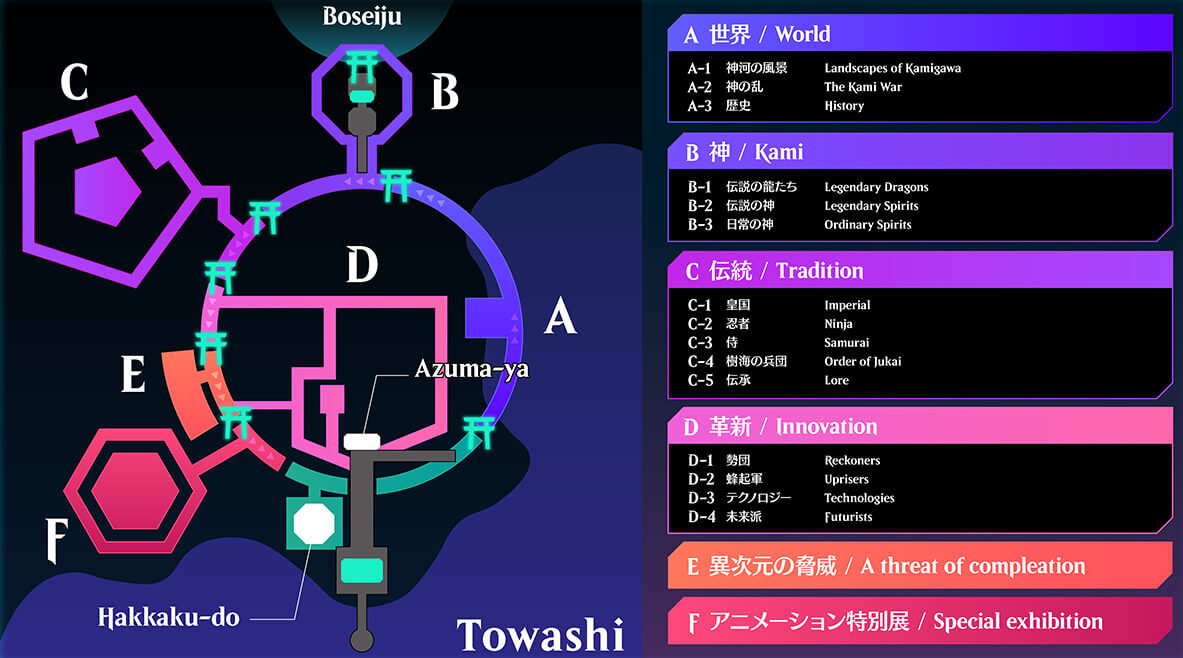
こうした問題の解決には、長年MTGの翻訳や解説を行なっている若月繭子氏に監修を依頼した。若月氏から意見をもらうことで、膨大なカードをテーマに分けてグループ分けし、VR空間にテーマごとに5種類のカード展示エリア(動画展示エリアも含めると6エリア)をつくっていった。
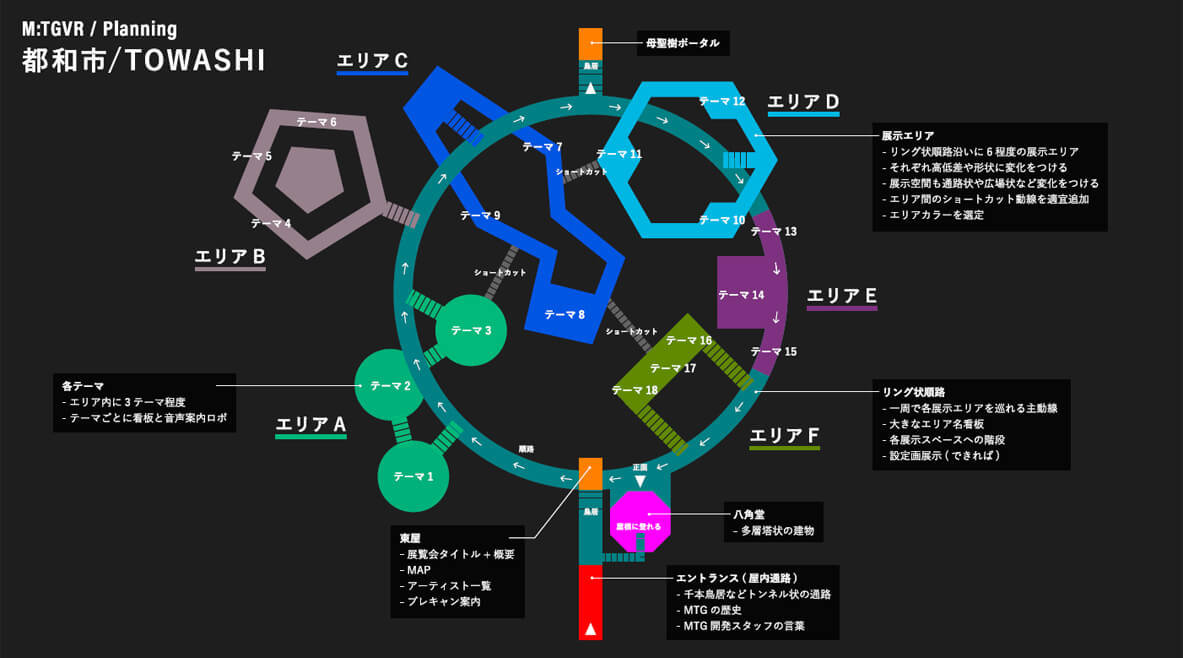
エリアが決まると、本格的に道順をつくってゆく。主に円形のユーザー動線をつくり、その上に各エリアが配置された。簡潔な構造にしているのは、VRはビデオゲームとは異なり、迷わず見て回れることが大切なためだ。またユーザーに負担をかけずに、軽く見て回る程度であれば30分ほどで最後まで体験させることを意図している。VRのプレイ時間があまりに長いと、ユーザーの首に負担がかかってしまったり、疲れさせてしまうからである。「今回の体験はゲームではなくあくまでアート展なので、動線の長さが重要だと思いました。ユーザーがどの程度歩けるのかを考えてエリアを配置しています」と今村氏は語る。
動線をある程度つくった後は、さらに空間を華やかに彩っていく。煌めくネオンや動くオブジェクトなどを配置し、VRならではのインタラクティブな体験として、ユーザーが立っているだけで発動するエフェクトなども実装。最後にVR空間を安定して体験できるように、最適化を施し完成形へもっていった。
展示エリアの設定
若月氏によるテーマ設定を基に134のカードを5つの展示エリアに振り分けた。

動線の設計
エリア分け作業と並行して動線の計画が進められた。




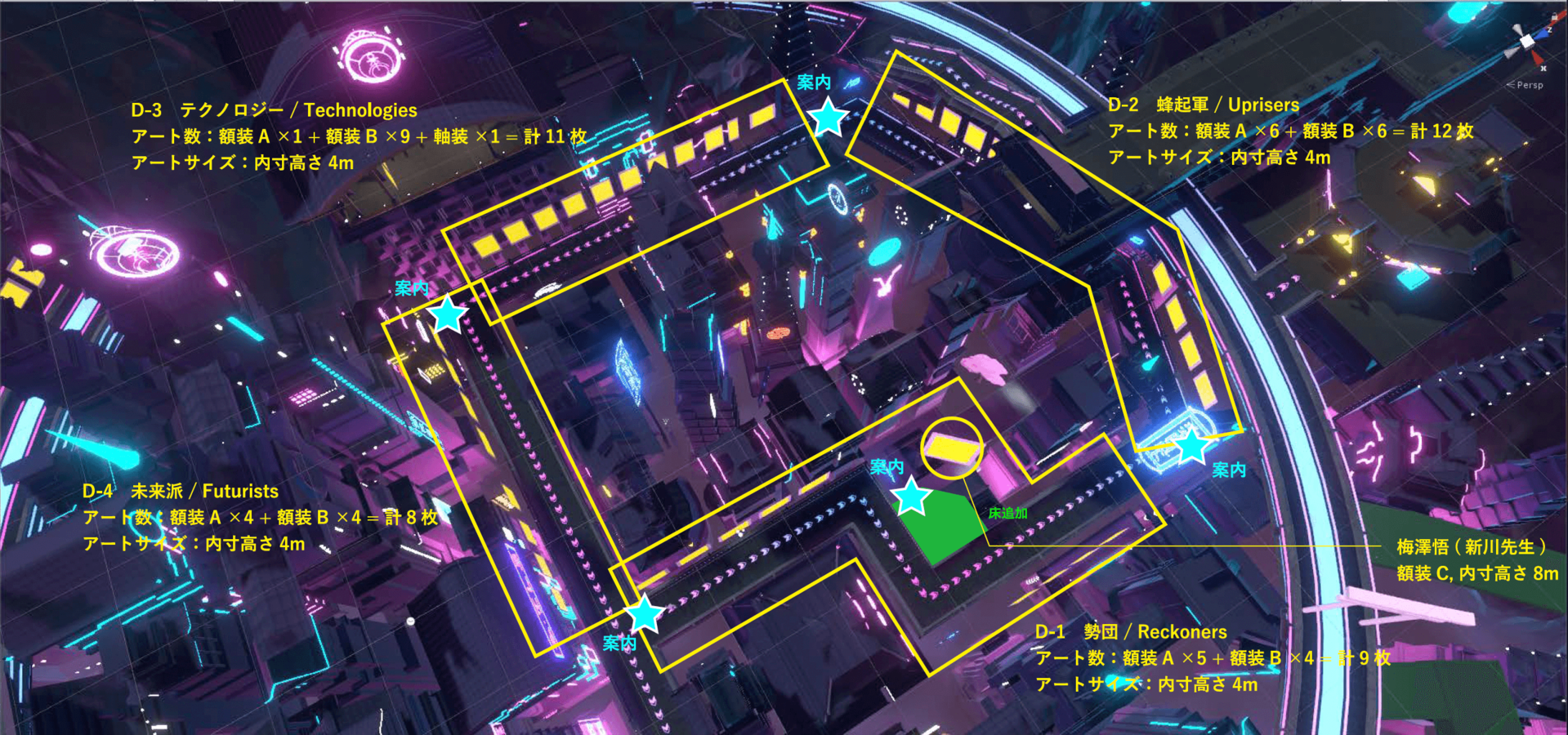
各エリアのテーマ設定
カードアートの展示エリアは全部で5つ(動画展示エリアも含むと6つ)。各エリアには「サイバーパンク」や「清水の舞台」といった具合に、テーマが設けられている。
ユーザーを驚かせるしかけ
エリアにはVRならではのインタラクティブな仕掛けも用意されている。

「TGS VR」からより進化した「Grab&Play」体験
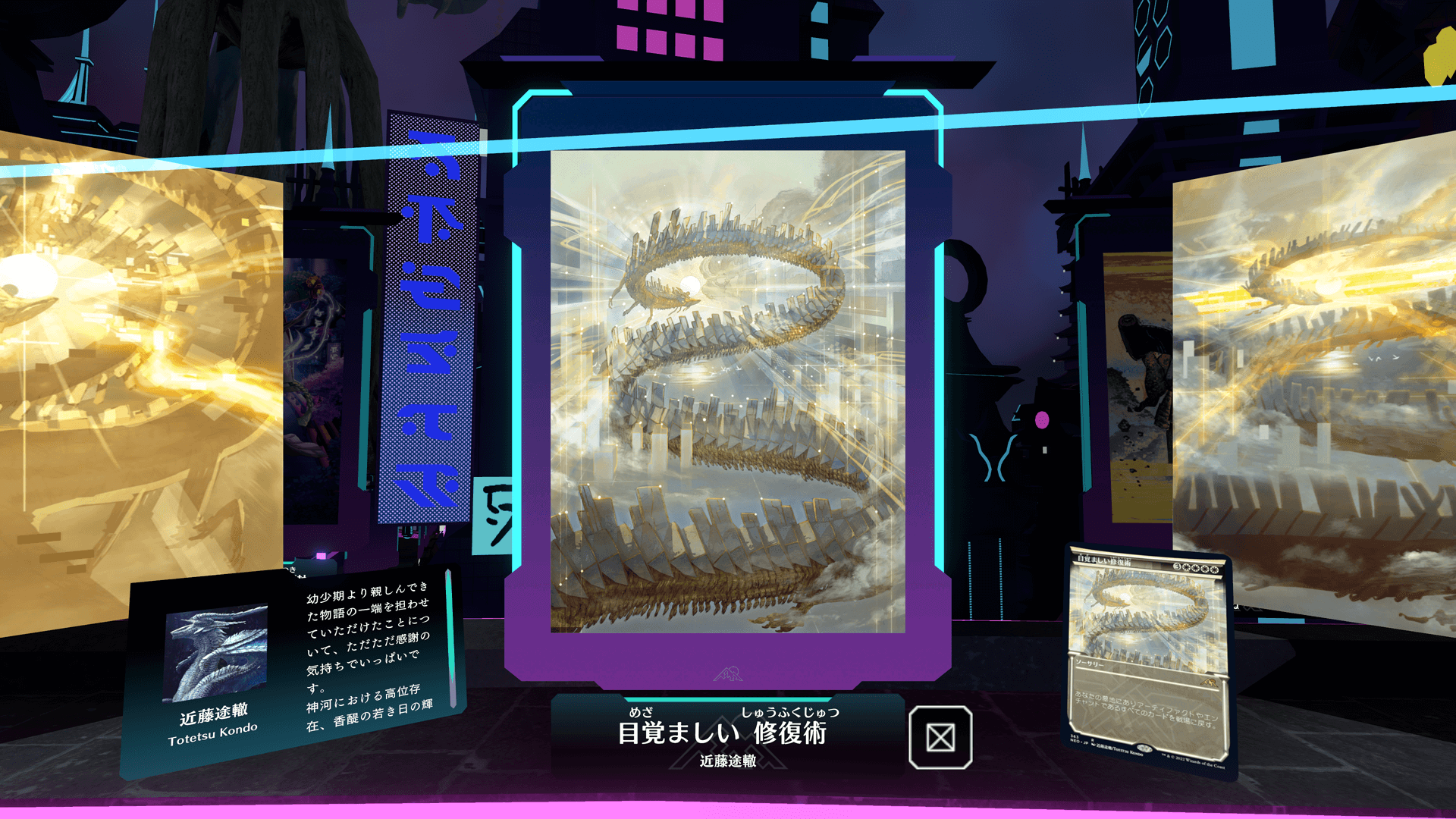
さてambrが提案したVRのインタラクションに “Grab&Play”がある。これは “ユーザーが遠隔から展示物を目の前に引き寄せ、展示の多面的な楽しみ方を周囲に展開するバーチャルならではの鑑賞体験をもたらすもの”と、公式には説明されている。
Grab&Playのメカニクスは “VRアート展のスタンダードとなる鑑賞体験”を目指し、まず「TGS VR」にて実装された。このインタラクションは今回の「MTG VR」にてさらに進化させたという。「今回の『MTG VR』だけを考えているというより、リアルの展覧会と比べても “こっちがいいね”と言われるような雛形を意識していたんです」と番匠氏はGrab&Playについての展望を語った。
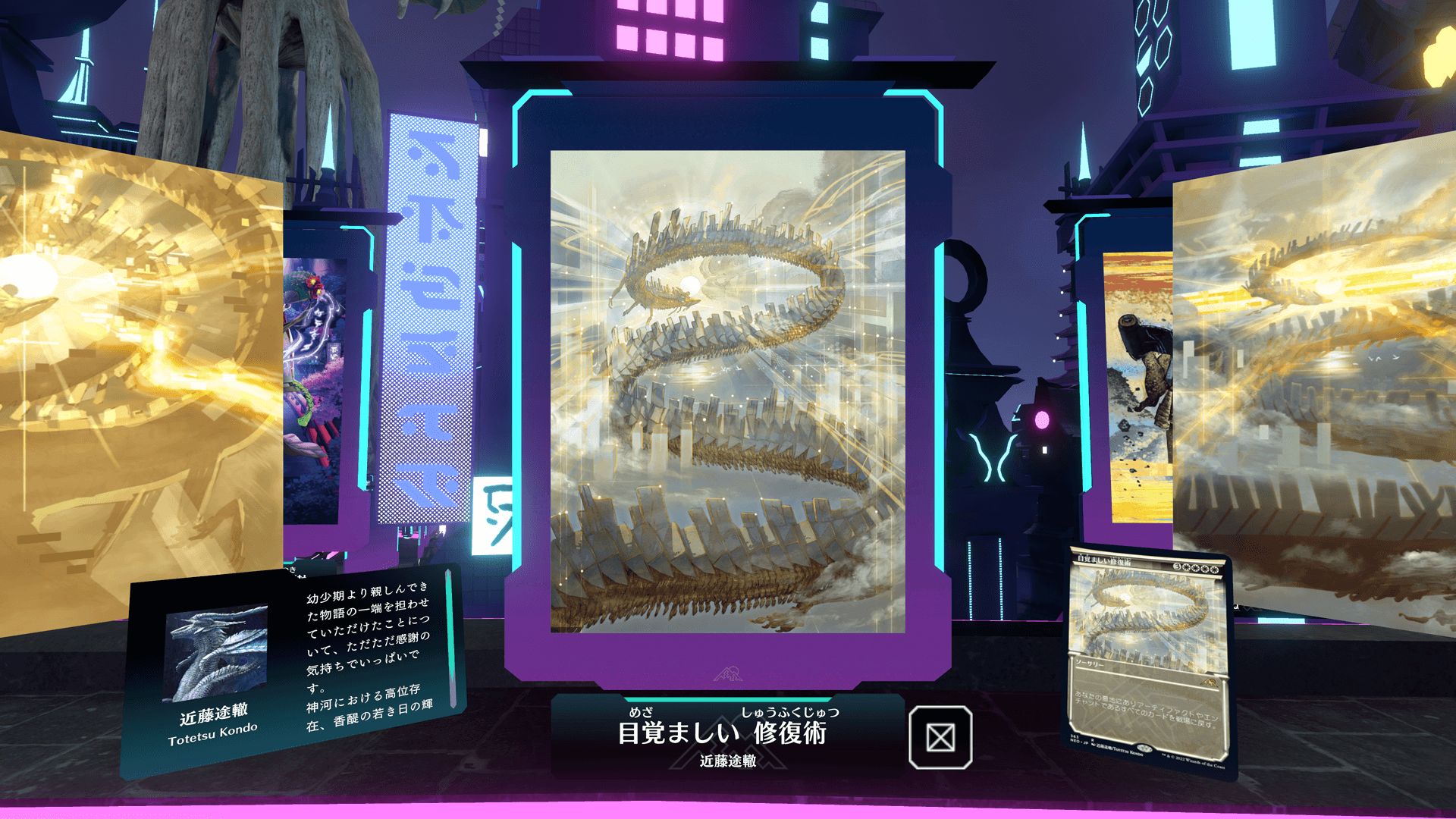
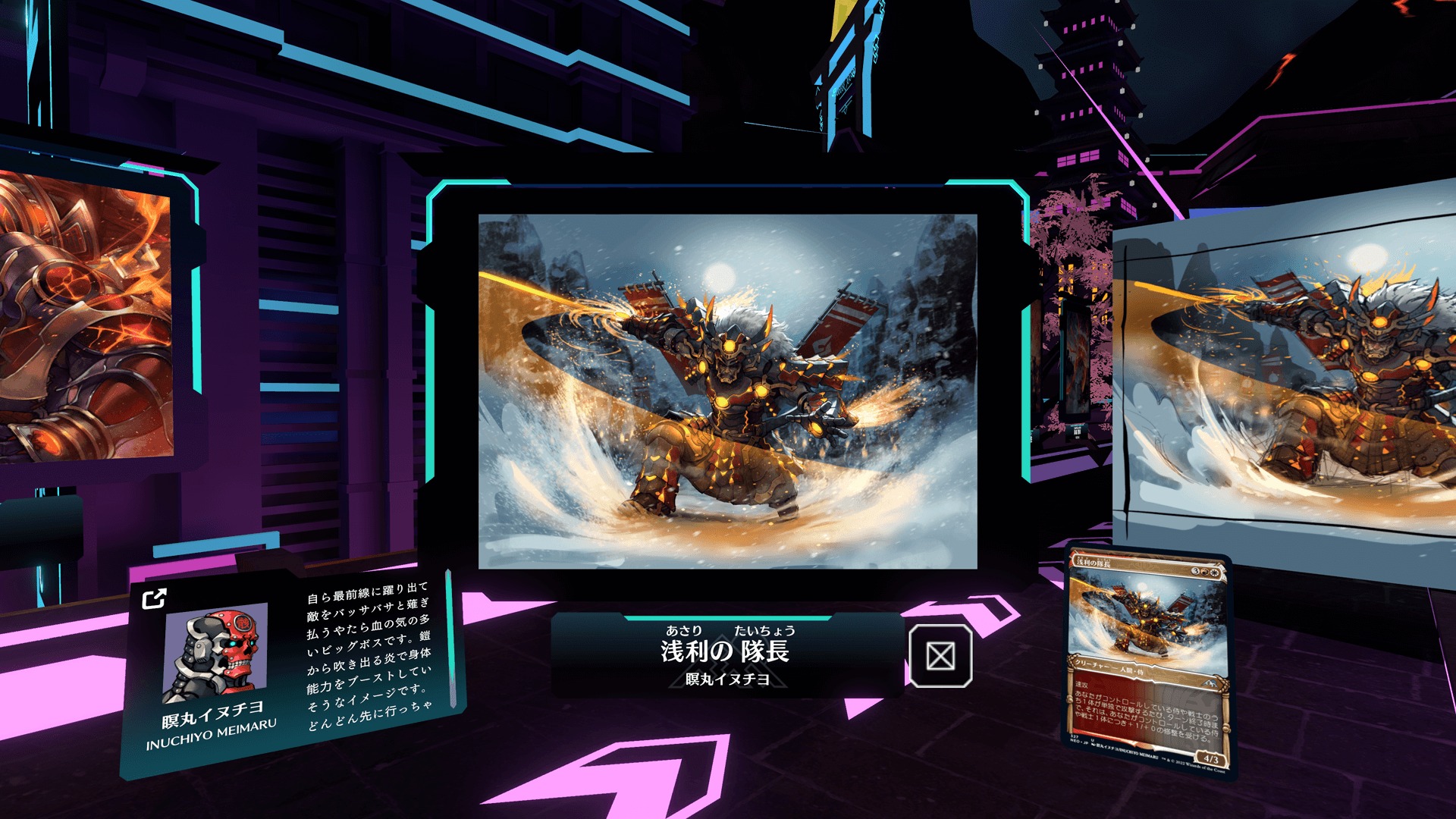
今回、進化したポイントは “観たいアートをもってきたときに、作者の情報などの付加情報も一緒にもってくることができる”という点だ。カードアートだけではなく、アーティスト情報やTwitterアカウントのほか、「どういう意図で描いたか」のコメント、下絵なども同時に見ることができる。
しかし情報が過密になってしまうと、そもそもの主軸である「アートを鑑賞する」体験が弱まってしまう。そのためユーザーが鑑賞に集中できるよう、細かな調整がいくつも行われた。
「情報のバランスには気を使いました」と藤田氏はふり返る。例えば鑑賞に集中してもらうために、アートを引き寄せたあとは背景を暗くする仕様を入れている。これは「美術館で絵に向き合うとき、周りの情報が遮断されている」という番匠氏の発想からだ。実際の展覧会では作品の周りが白い壁であることが多く、鑑賞に集中させるようになっているのだという。
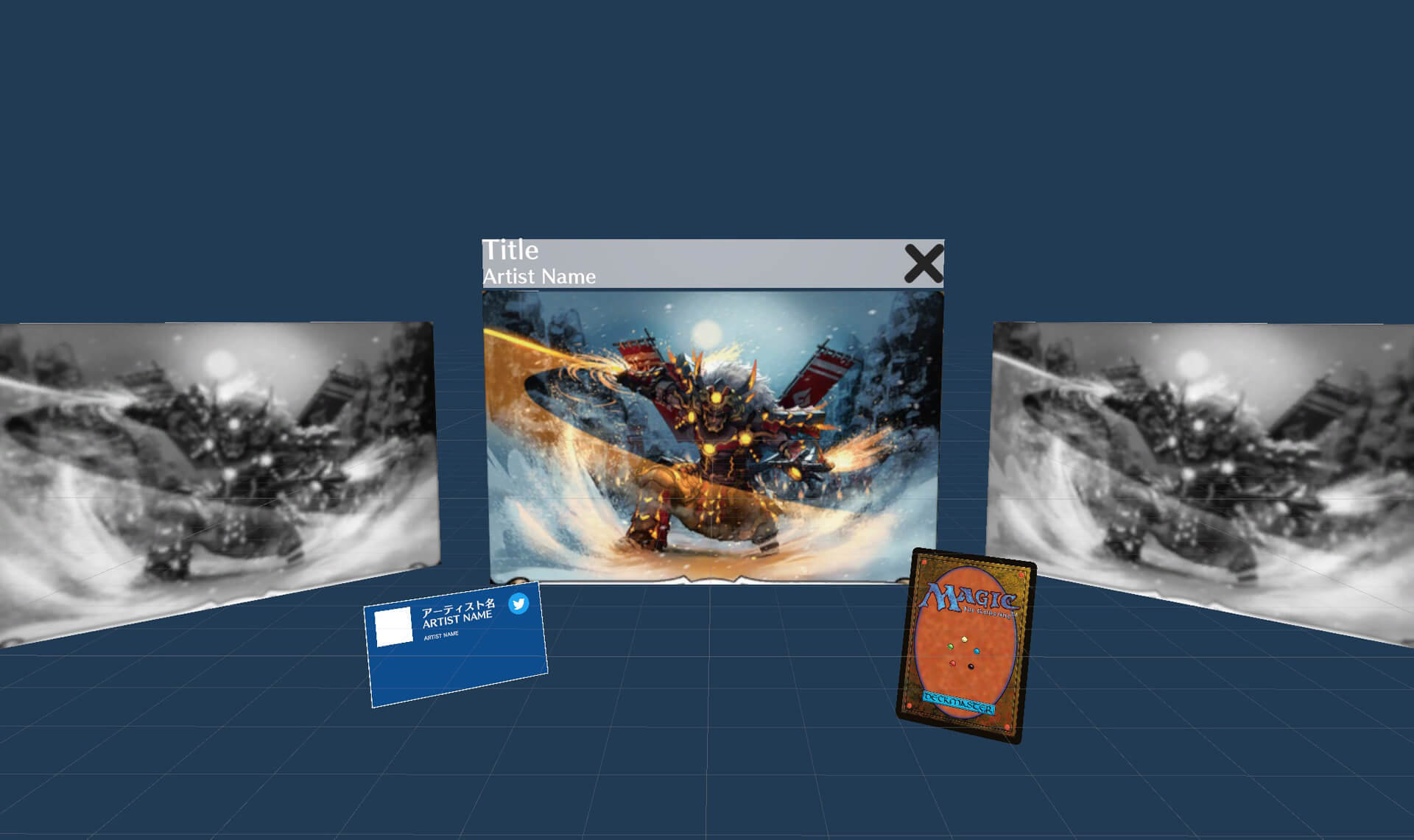
また特に調整が必要だったのは、アートを引き寄せたときの目線の高さだった。PCでの閲覧だけを想定すればアートを表示する高さもとくに問題ないのだが、VRでは視野角が異なるためPCでの見え方と印象が異なる。
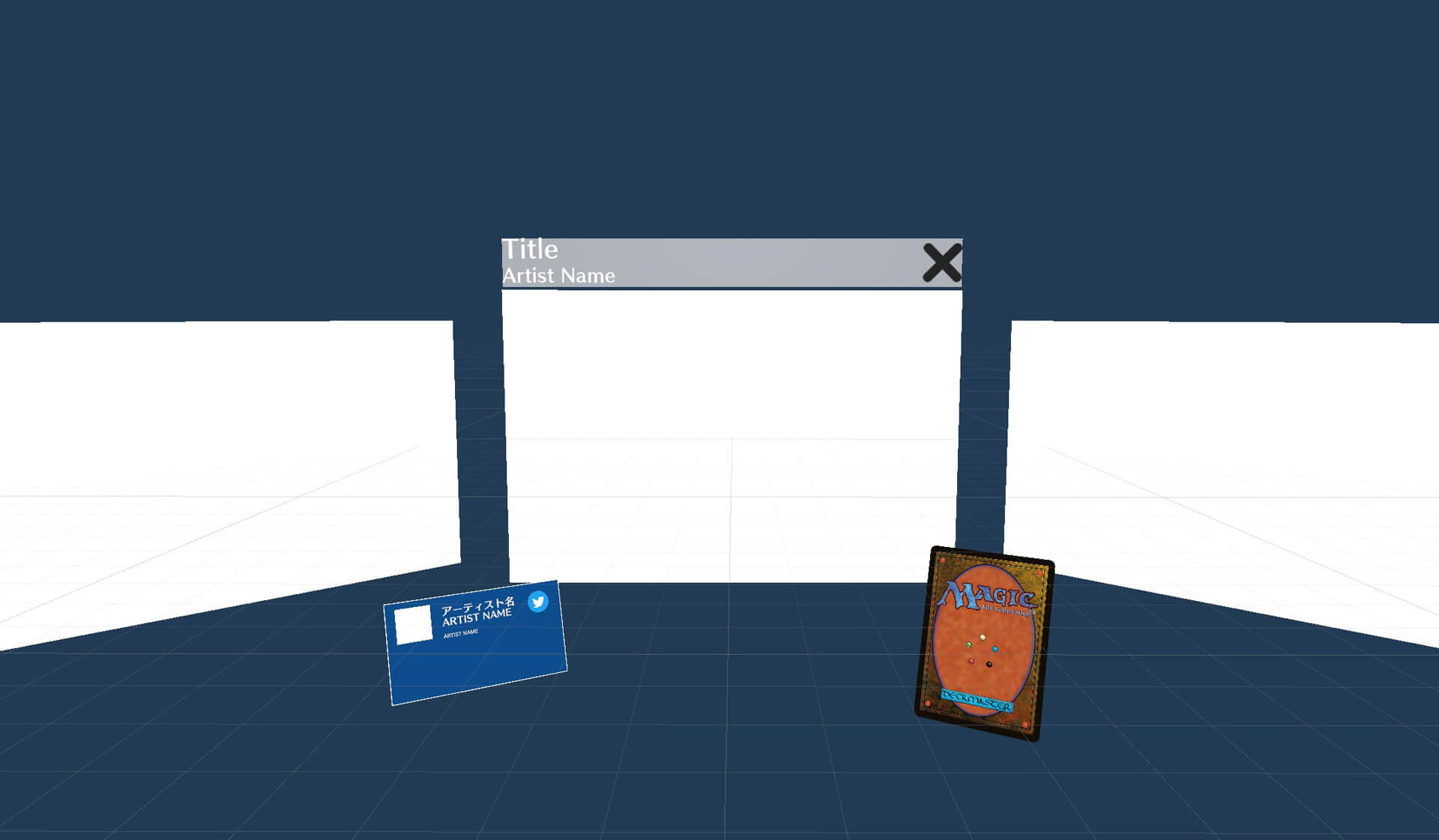
そのため、開発の初期には引き寄せたアートの情報が視界から消えてしまうことがあった。アートのタイトルやアーティストの情報が下のほうに位置しており、見えなくなってしまうことも多かったという。「VRで見ても、PCで見てもいい感じに見えるように何度もトライして調整していきました」と番匠氏。
また、引き寄せたアートを閉じる「×」ボタンも最初は上の方に配置していたが、閉じるたびに首を上げなくてはならないなどユーザーに負担がかかるため、タイトルの脇に配置し直すなど調整された。
「ひとつの行動でより多くの情報を得ることができる鑑賞体験を目指しているんです。現実ではできないことですから」番匠氏は、そう今回のGrab&Playの仕上がりを語った。
進化した「Grab&Play」
ユーザーが遠隔から展示物を目の前に引き寄せて鑑賞できる「Grab&Play」。

情報の配置バランスの調整
VRではユーザーごとに目線が異なるため、アートを引き寄せた際に端の情報が見えなくなってしまうといった問題があり、配置を調整する必要があった。

鑑賞に集中させる工夫
「Grab&Play」でアートを見ると背景が自動的に暗くなる。背景が鑑賞の妨げにならないよう施された工夫だ。
この他にも「MTG VR」では「TGS VR」より進化したアバターやCGの最適化方法、音楽や音声などへのこだわりも取材で語られた。その逸話については第2回で紹介しよう。
関連記事:「マジック:ザ・ギャザリング バーチャル・アート展」が見せたVR展覧会の最新表現(2)CG・サウンド篇
TEXT_葛西 祝(Hajime Kasai)
EDIT_山田桃子(Momoko Yamada)