2022年2月に開催された「マジック:ザ・ギャザリング バーチャル・アート展」(以下、MTG VR)。人気トレーディングカードゲーム「マジック:ザ・ギャザリング」(以下、MTG)の世界観をVRにした同コンテンツは、ambrによっていかにして開発されたのだろうか。
第1回では企画からVR空間の設計、Grab&Playというアート鑑賞体験を深めるインタラクションの開発について紹介した。続く本稿ではアバターやCG制作、そして音楽のメイキングを紹介しよう。
関連記事:「マジック:ザ・ギャザリング バーチャル・アート展」が見せたVR展覧会の最新表現(1)企画・設計篇

「マナカラー」を選択でき、レベルアップするアバター
「MTG VR」にアクセスしたユーザーは、まず自分のアバターを作成してVR空間へ向かうことになる。アバターのシステムはambrが以前に手掛けた「TOKYO GAME SHOW VR 2021」(以下、TGS VR。メイキング記事はこちら)から引き継がれたものだ。このアバターのおおまかなイメージをバーチャル建築家 番匠カンナ氏が考案し、外部のデザイナーとともにデザインを進めていった。

アバターデザインの目標は “「神河」の世界に馴染むようにサイバーパンク感を出しつつ、和のテイストとして折り紙の要素を入れる”ことだった。あらかじめ、ウィザーズ・オブ・ザ・コースト(以下、WotC)側から忍者と、折り紙でできた相棒の動物というコンセプトアートが用意されており、それがデザインの方向性の決め手となった。
アバターは「デフォルメにするか? リアル寄りにするか?」という悩みもあった。WotCからは「頭身を高めにしてほしい」というオファーもあったため、最終的にはポップさを残しつつ頭身を高めに保つバランスに落ち着いた。さらにアバターの足元を折り紙風にすることで、当初のコンセプトを反映した完成形へ仕上げられている。
また今回の「MTG VR」ではアバターがレベルアップする機能も実装された。これはカードアートを鑑賞することでレベルが上がると、アバターの装備が変化するというアイデアだ。他のユーザーが見たときに「この人はレベルアップしたんだな」と思えるようにシルエットが変わるのが特徴である。
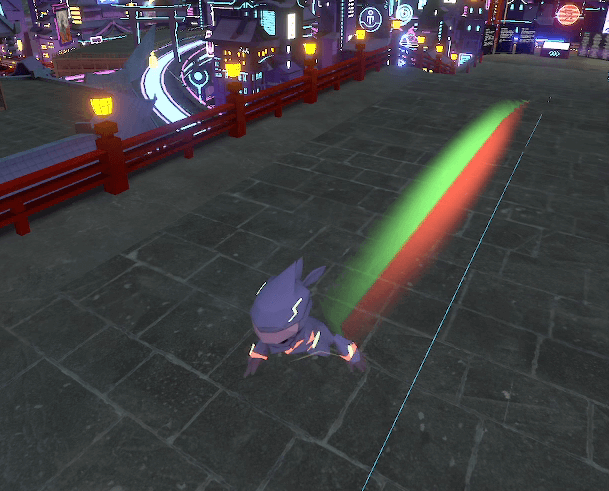
さらに原作のMTGで重要な要素である“マナ”を活かしたデザインも施した。ユーザーがアバターをつくる際、好きな “マナカラー”を2色選べるようになっている。その色がアバターのデザインに反映されるほか、歩くとマナカラーの軌跡(トレイル)が描かれるのだ。このように「TGS VR」から一歩進んだアバター表現に成功している。
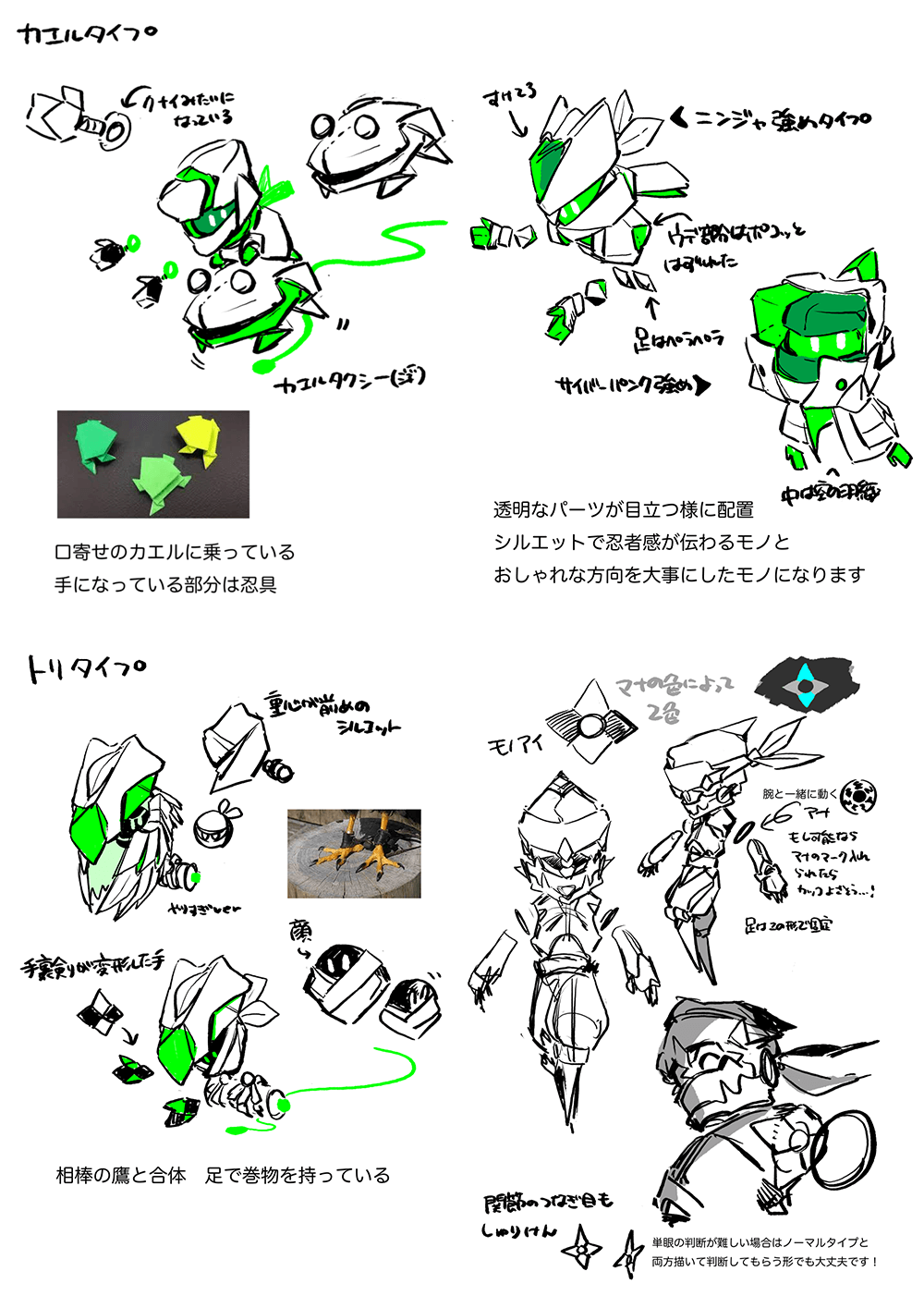
アバターのデザイン制作
アバターは「サイバーパンク感を出しつつ折り紙の要素を入れる」方向でデザインが詰められていった。


マナカラーの反映とレベルアップ
ユーザーが選択したマナカラーによって発光部分のカラーが変わる。また鑑賞を進めることでレベルアップし、アバターの形状も変化する。


CGの制作と、安定した表現にするための最適化作業
VRの空間設計からアバターの設計まで決まると、舞台を構築するため本格的なCG制作が始まった。主に使用されたツールはUnityと、DCCツールとしてMayaが使われている。Unity CollaborateやGitを使い、バージョン管理でデータをまとめながら、開発が進められた。
制作に関しては意外にも「意図的にCGをつくりこまないこと」をCGプロデューサー 今村理人氏は重視したという。というのも、今回の「MTG VR」の体験設計のメインはユーザーにカードアートを見て回ってもらうことであり、CGを見てもらうことではないためだ。全体のリソース配分も考えた結果、あえてCGのつくり込みにこだわらなかったのである。
そしてVR上で安定したfpsが出せるように、CGの最適化には注意を払った。「ポリゴン数は100万あるのですが、昨今のOculus Quest 2(以下、Quest 2)でも動くようになっています」と今村氏はふり返る。
最適化の作業は「TGS VR」と同様、短期間で行われた。今回は物量も多く、ビルを低ポリゴン数にするなど調整に気を配った。また企画段階で全ての設計が決まっているわけではなく、開発の途中までわからないことも多かったため、最適化の作業が難しい点もあったという。
「それでもカードを様々な場所で使うだろうと予想し、カードの描画に汎用性をもたせるように設計を進めました」そう藤田裕介氏はふり返る。「MTG VR」のメインとなる、カードアートはメインメニューの一覧や、Grab&Play時の表示などに使われており、それらのリソースをすべて一元化するようにしたそうだ。
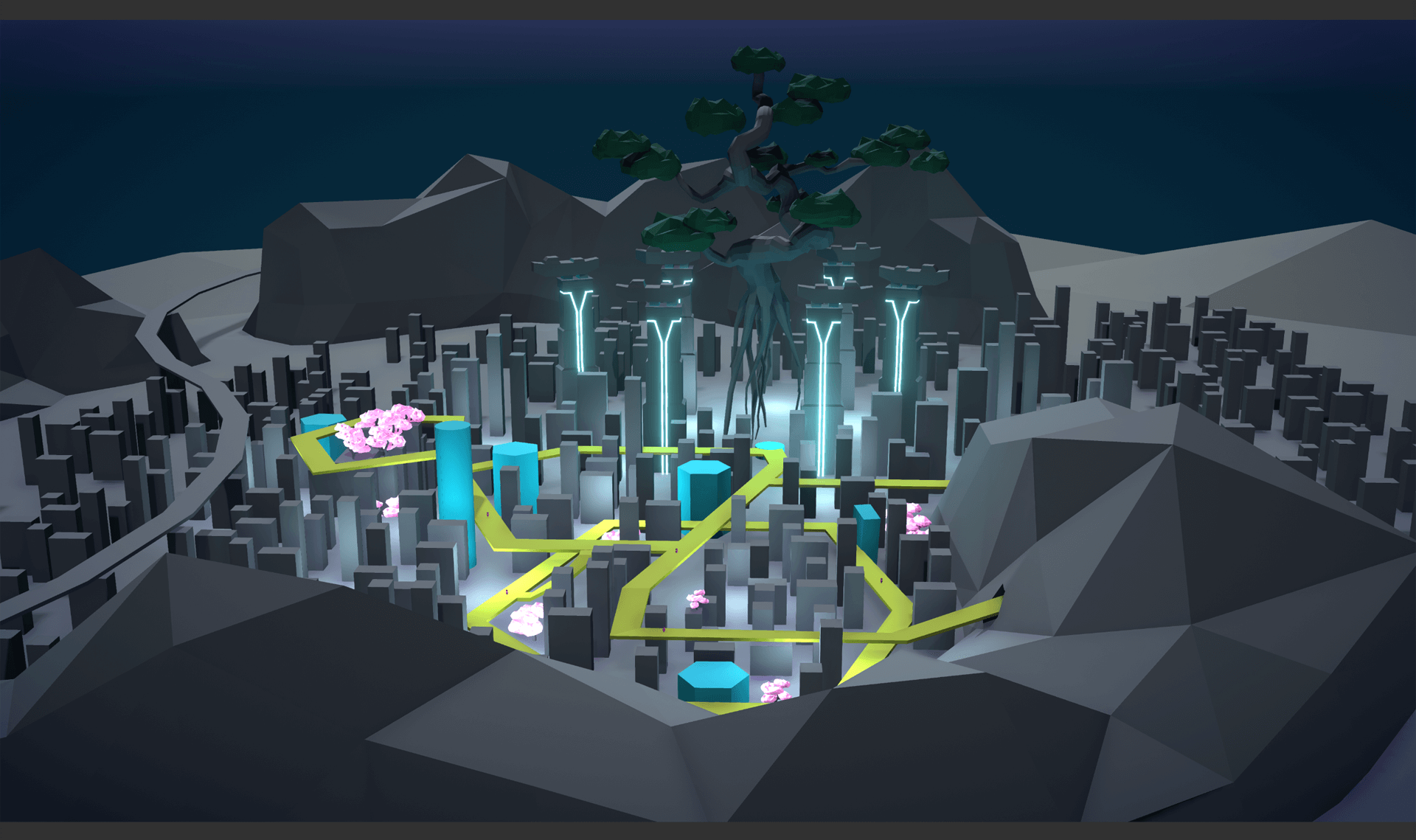
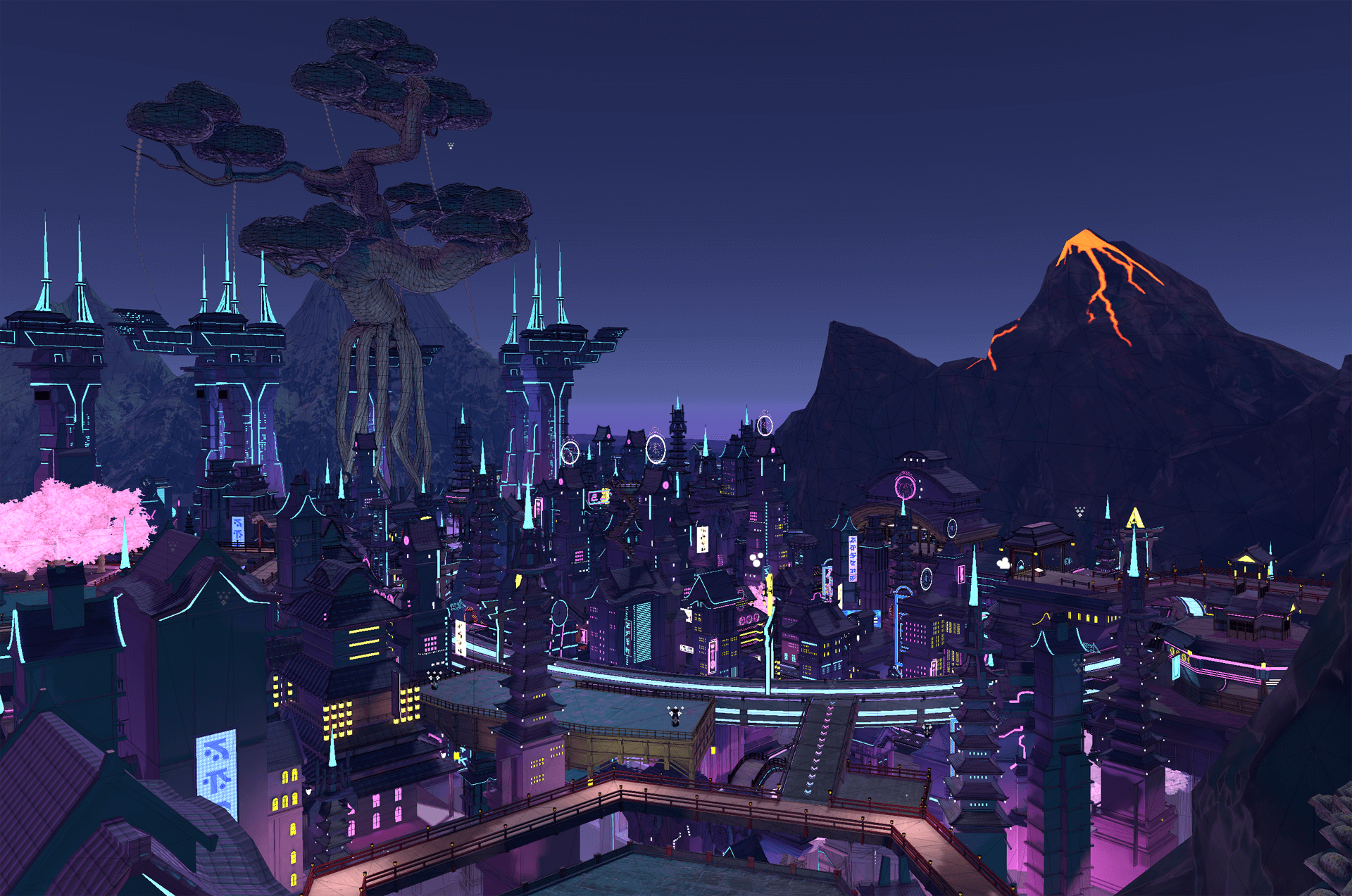
都和市のCG制作のながれ
展示会の舞台となる都和市の制作経過。

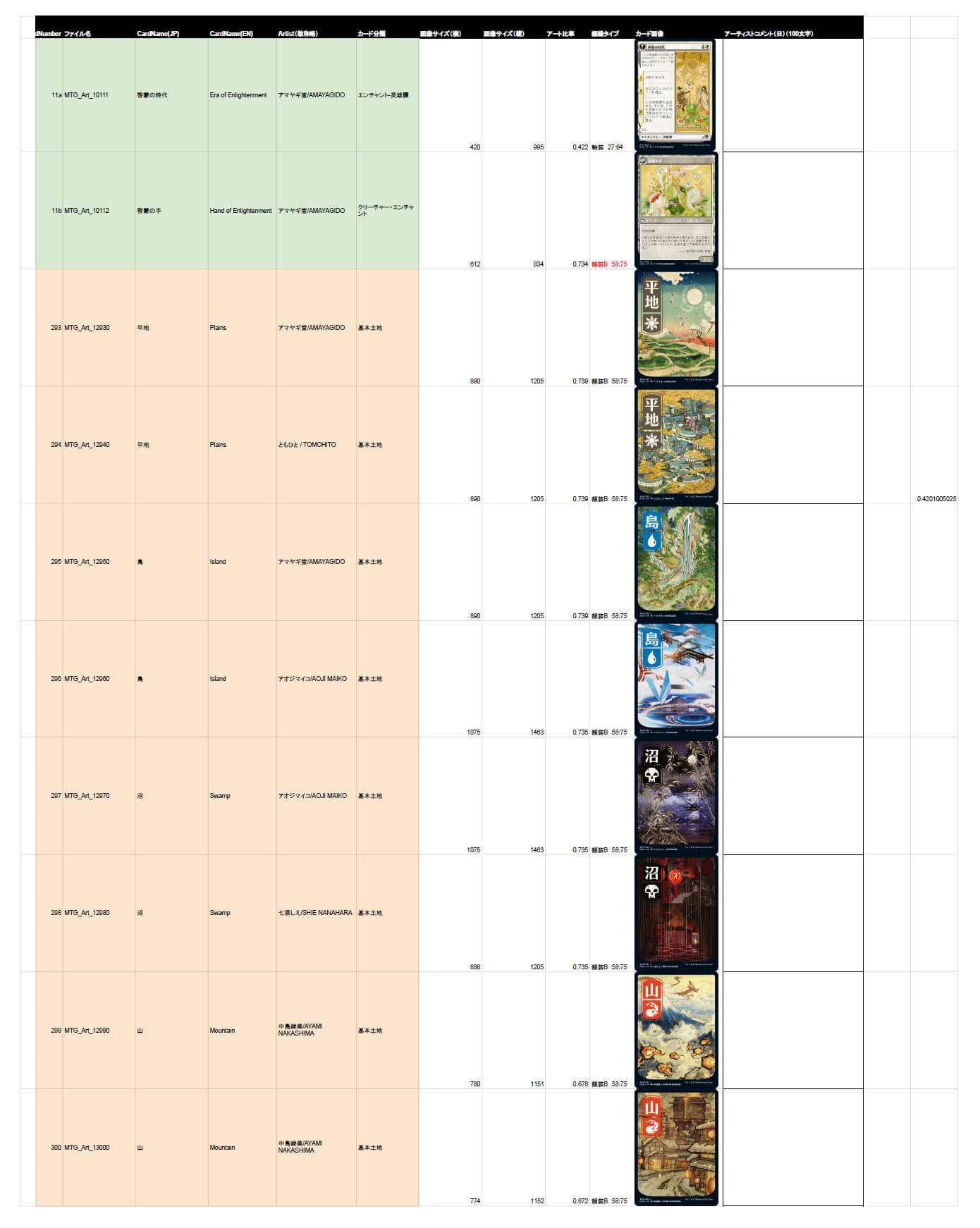
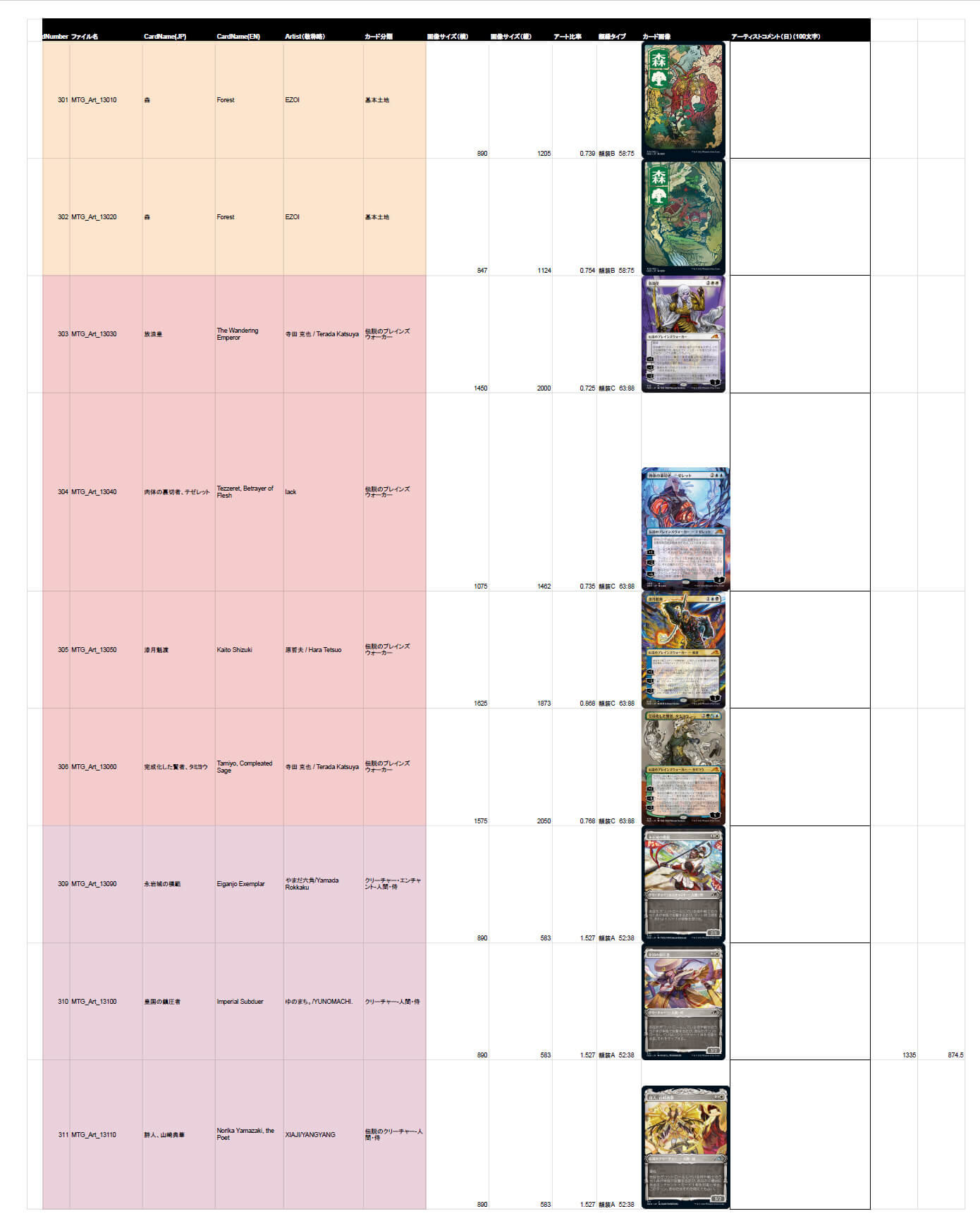
カードの最適化について
「MTG VR」に登場する134枚のカード情報を全てリスト化し、参照元を一元化することでデータ容量を圧縮した。
ビルの制作と最適化について
都和市に建ち並ぶビル群にも、データ容量を圧縮するため様々な最適化の工夫が施された。



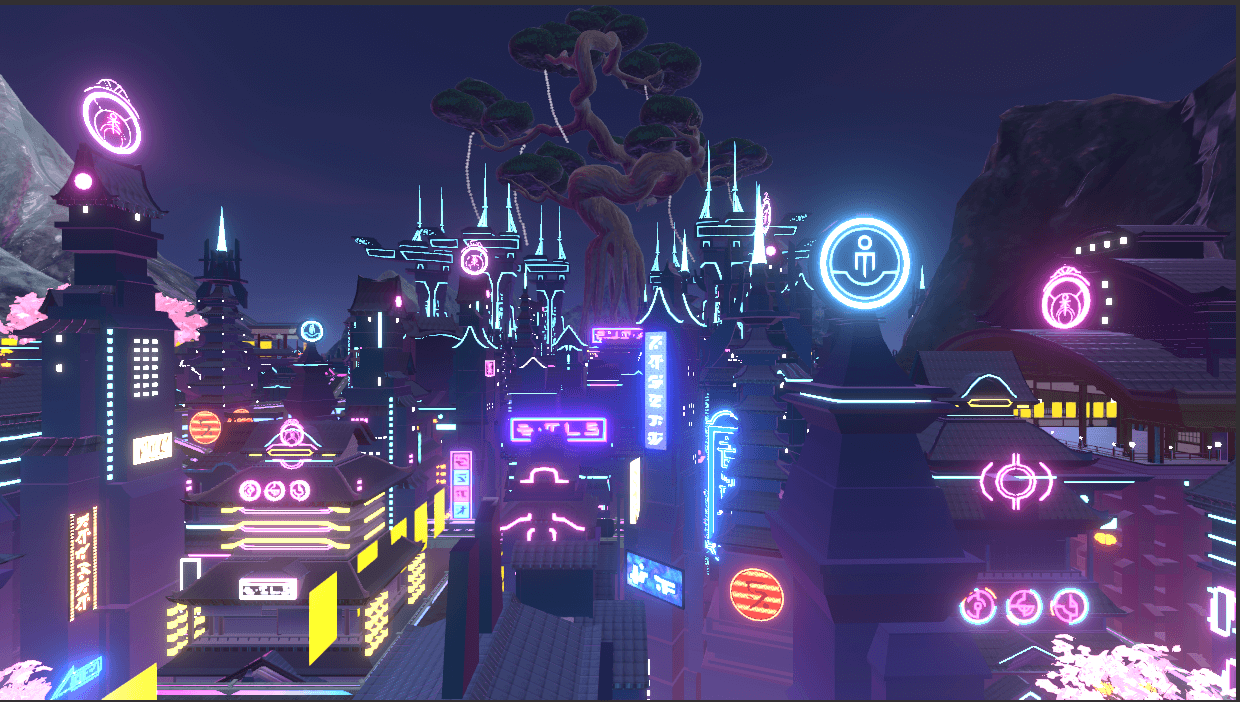
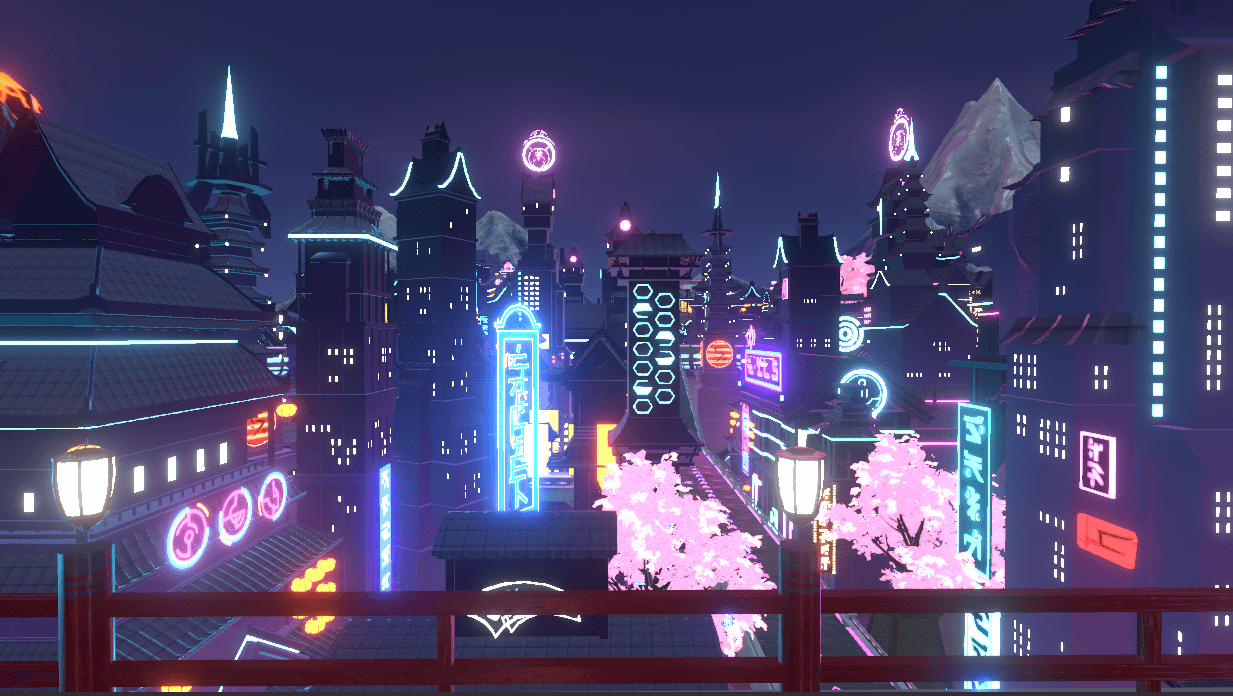
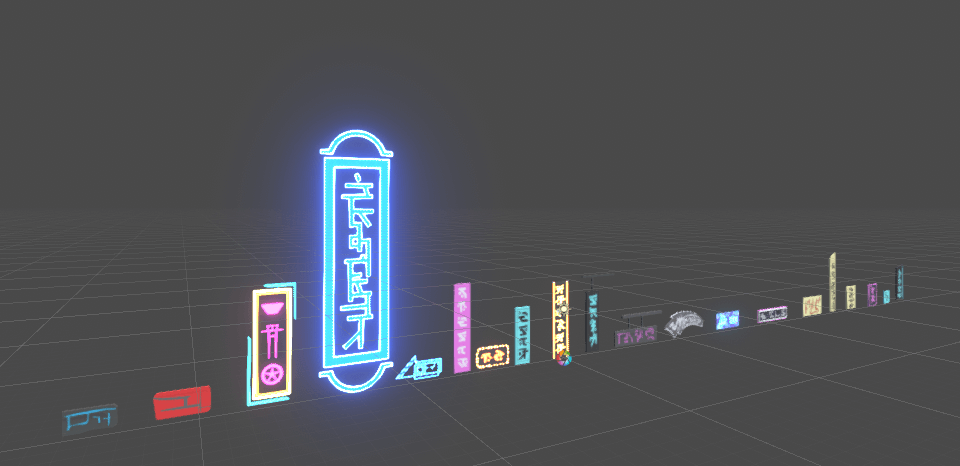
街の賑やかしのために配置されたネオン
最適化のため、ローポリゴンでビル群を制作しつつも見た目が地味にならないよう、賑やかしのために数多くの動くネオンが配置された。
Oculus Quest対応(フォグの出し分け)


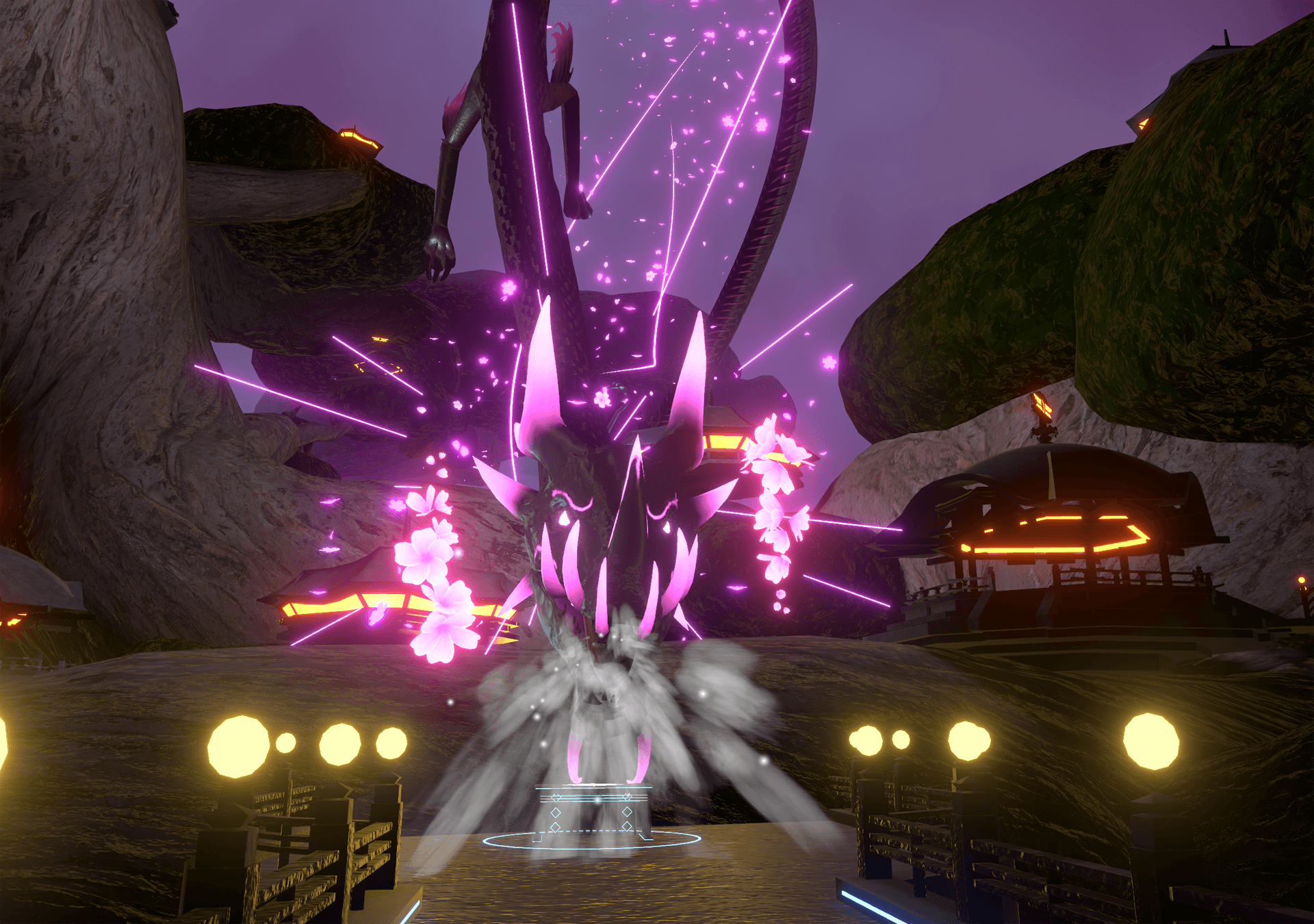
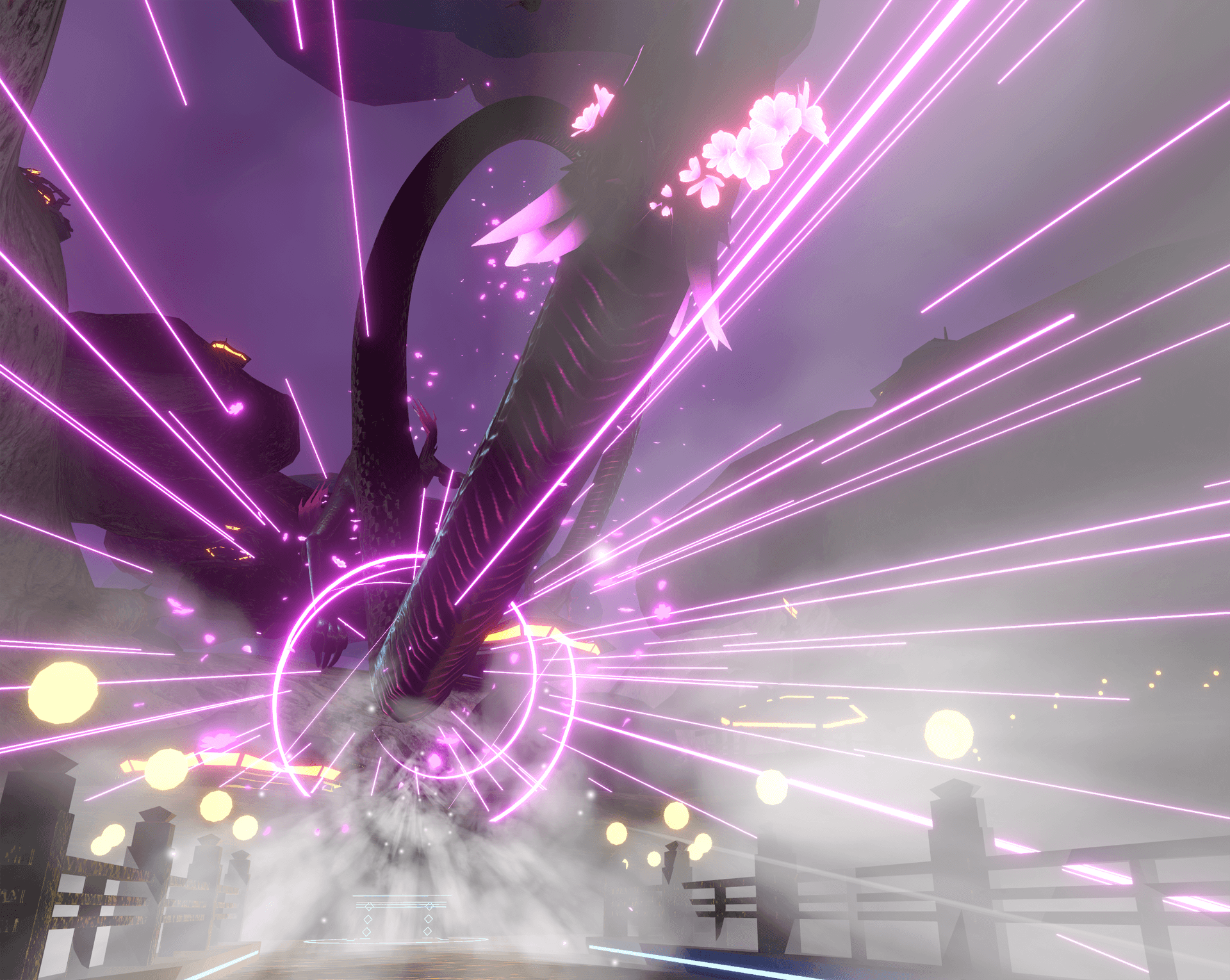
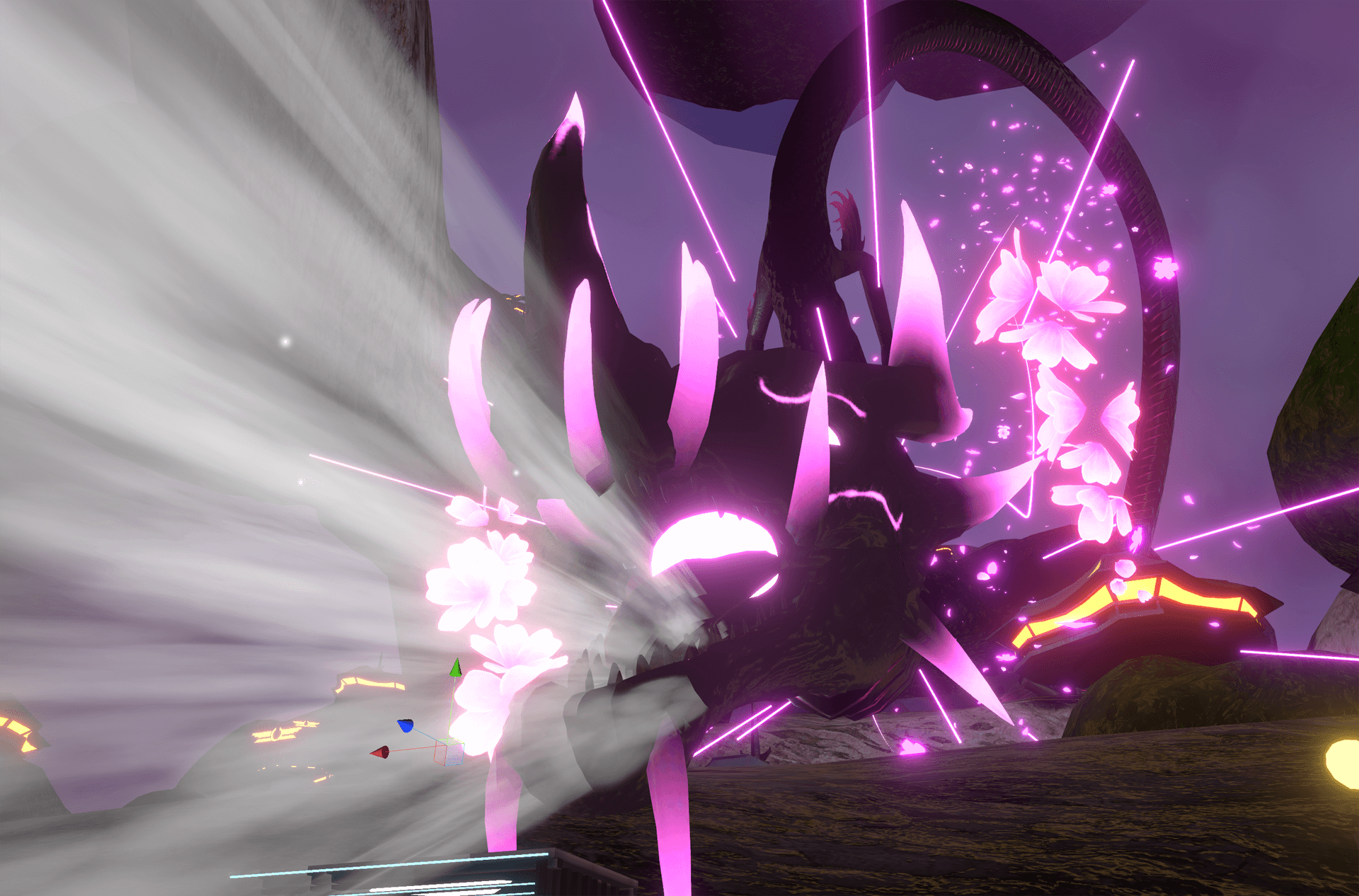
「MTG VR」のクライマックス、母聖樹のドラゴン召喚
「MTG VR」におけるCGの演出で、ユーザーに強い印象を与えたのが母聖樹の下で行われるドラゴン召喚である。
この母聖樹エリアに入ると空からカードが一斉に降り、音声がながれ、ユーザーが祭壇をクリックすることでドラゴンを召喚できるというものだ。「トレーディングカードゲームで実際にキャラクターを召喚できるという夢を、VRなら形にできると考えたんです」と、番匠氏はふり返る。
この山場の演出には細かな配慮が隠されている。ディレクター 金山和樹氏は「大量に降ってくるカードは、プレイヤーが所持しているカードのみ、表面にカードが描かれるようになっているんです。裏面しか写らないカードを見つけたユーザーさんに、何か理由があるのではないか、と考えてもらいたかったんです」と、そのさりげない演出を教えてくれた。
カードの演出は、ドラゴンを召喚する祭壇までユーザーの気を引くためでもある。「母聖樹にたどり着いたときにナレーションがながれる演出を入れたのですが、その尺が少し長いため、ユーザーの目の前に建築モデルだけがあると『ここには何もないのかな』と帰ってしまう危惧がありました。どうにかこの空間に居続けてもらうため、演出を施しています」と藤田氏は演出意図をまとめてくれた。
こうしてユーザーを祭壇まで誘導し、いよいよドラゴン召喚の演出が実行される。光り輝くドラゴンが空を舞い上がり、ユーザーにブレスを浴びせてゆくのだ。この演出でポイントにしたのは「Oculus Quest 2でも動作するよう、派手なエフェクトをどれだけ軽くつくるか?」という点である。
これはかなり難しい課題となった。ライティングしないと難しい表現なのに、ライトの演出に高負荷がかかるというジレンマがあったためだ。「一点物のエフェクトなので、トリッキーなところにだけエフェクトを付けた」ことをはじめ、ドラゴン専用のエフェクトを利用することで乗り切ってゆく。それでも「ギリギリまでfpsが上がらず、大変だった」そうだ。
ドラゴンの動きもVRで体験しやすいよう調整されている。「初見ではドラゴンの動きを追いきれないと想定して、かなりゆっくりアニメーションさせています。2回、3回と体験してもらうことを考えたつくりにました」と今村氏は解説する。
ドラゴンがアニメーションする位置は、直接VRヘッドセットを被って確認しながら調整された。ユーザーによって立つ位置が異なることを考え、調整を続けたという。体験をより深めるために、ドラゴンが最後に咆哮する際に吐く息の演出も加えられた。
ユーザー目線に沿ったドラゴン召喚の演出
「MTG VR」の見どころになるドラゴン召喚。演出面、技術面で様々な工夫が施されている。



音楽・環境音・ボイスなど、サウンドのVR演出
「MTG VR」では、体験をより深めるために豊富な音情報も組み込まれた。BGM、ボイスなどを駆使し、アート鑑賞体験の質を向上させた。
まずBGMは、エリアごとに音楽が用意されている。例えば神々のエリア用に、壮大で威圧感があるBGMをサウンドクリエイターが制作した。ユーザーがエリアを移動する際には前のエリアのBGMがフェードアウトするのではなく、空間に配置されたBGMが混ざりながら連続的に変化するようになっている。この演出によって次のエリアへの期待感を持続させるとともに、次にどの方向へ進むべきか耳からの情報で自然と判断できるようにした。
さらに空間のリアリティを感じさせるため、環境音のつくり込みも行われた。ユーザーのいる場所によってこの環境音を変化させ、例えば上の空間へ進むごとに風の音が目立つ……といった具合につくり込まれた。
先述した母聖樹のドラゴンの演出も「MTG VR」全体で大きな体験になることもあり、サウンドの演出が考え抜かれた。サウンドディレクターにドラゴンの演出を見てもらいながら、音を決めてもらったという。
またバーチャルサラウンドによって臨場感も向上させている。ユーザーの頭上でオブジェクトが動き回る場合は音が上から聞こえ、後ろに通りかかる音もしっかり背後から聞こえるよう調整されている。
シームレスに切り替わるBGM
場所に応じて変えている環境音
「MTG VR」を開発して、どんな経験を得たか
最後に、「MTG VR」が開発陣にとってどのような経験となったかを振り返ってもらった。

まず西村氏は次のように語る。「『TGS VR』のときに物足りなく感じていたところをレベルアップできてよかったです。例えばアバターのカスタマイズや、母聖樹のドラゴンの演出など。また、進化したインターフェイスにより、アーティストのコメントに触れることができるなど、ファンにとっても貴重な内容をよりよい形で届けることができたと思います」。
番匠カンナ氏はVRアート展としての設計をどう前進させたかをふり返る。「画像や動画をVRでいかに楽しく見せるかという点を追求し、UI・UXの進化によって、アーティストの下絵やコメントなど、ユーザーにとって価値のあるものを届けることができたと思います。中でも『TGS VR』と比べると音の部分はかなりパワーアップしていて、密度の高い体験がつくれたと思います」。
藤田氏は「VRアート展という新しい概念をつくり上げたという手応えがあります。今後は、VRだからこそできるもう少し踏み込んだインタラクションにチャレンジしたいですね」と言う。
渡邉氏はアバターシステムについての課題を語った。「アバターの個性をもう少し表現できるよう改善していきたいです。ユーザーならパーツ単位ですぐ自分とわかるほど個性を出したかったので、今後、さらにパワーアップさせたいと思っています」。
金山氏は「TGS VR」では複数のIPを扱った一方、「MTG VR」が単一IPだった点を挙げ「体験のグラデーションのつけ方をそれぞれ経験できてよかった」とふり返る。そして「せっかくのVRコンテンツなので、今後はもう少し身体性を使った体験をつくっていきたい」と、VRならではの表現を追求したいと語ってくれた。
今村氏は「VRはつくり始めの段階で悩むことが多いんです」とこれまでの経験から語る。しかし同社では様々なコンテンツを手掛けてきた結果、限られた期間でもクオリティの高いVRをつくるポイントを掴んだそうだ。「最近はユーザーが喜ぶポイントがダイレクトにわかるので、どういった点が『ウケる』かすぐに判断でき、少ない制作期間で仕上げることができました」。
「MTG VR」で見せた表現を雛形にVRアート展は今後どのように進化していくのだろうか。この先の同社の積み重ねによって、答えが出ることだろう。
TEXT_葛西 祝(Hajime Kasai)
EDIT_山田桃子(Momoko Yamada)