「世界最先端のテクノロジーとアートを融合させ、今まで誰も経験したことがないゲーム体験を作る」というビジョンを掲げるLuminous Productions。『ファイナルファンタジーXV』(以下、『FFXV』)開発チームのメンバーをベースに設立されたこのグローバルゲームスタジオは2018年に突如として現れ業界を驚かせた。数年間の沈黙を破り、ついに発売された『FORSPOKEN』。以降では、その開発の舞台裏を解き明かす。 なお、本記事は「エフェクト編」と「アニメーション編」に分けてお届けする。
※本記事は月刊『CGWORLD + digital video』vol.287(2022年7月号)掲載の『スクウェア・エニックスの創造力』を再編集したものです。

information


『FORSPOKEN』(フォースポークン)
発売日:2023年1月24日(火)
開発:Luminous Productions
ジャンル:アクションRPG
対応機種:PlayStation®5/Steam/Epic Games Store/Microsoft Store
希望小売価格:
通常版(パッケージ版/ダウンロード版) 9,680円(税込)
Digital Deluxe Edition 14,080円(税込)
Limited Edition 22,000円(税込)
www.jp.square-enix.com/forspoken
Luminous Engineによる魔法体験とリアルな表現のシンクロ
『FORSPOKEN』の企画は「魔法とファンタジーに彩られたオープンワールドを体験したい」というコンセプトから始動した。
「主人公であるフレイ・ホーランドは、現代のニューヨークに住むごく普通の女性です。そんな彼女が突然アーシアという美しく残酷な異世界に飛ばされ、魔法を使えるようになります。“現代人と魔法” “美と残酷”というように、本作では魔法とファンタジーの世界に、様々なコントラストを散りばめました」
とVisual Art Directorの山口由晃氏は語った。

山口由晃氏 (Visual Art Director)
前述のストーリーに加え、本作ではテクノロジーやアートにも多彩なコントラストが加味されており、その魅力を解き明かす手がかりになっている。
「コントラストという指針に、魔法パルクールという発明的なアイデアが加わったことで、広大なオープンワールドの“移動に時間がかかる”という課題が解決され、魔法とパルクールをかけ合わせた斬新な移動体験を提供できるようになりました」(山口氏)。
魔法体験とリアルな表現をシンクロさせ、プレイヤーに高い没入感を提供することはLuminous Engineの威力を発揮できる打ってつけの題材でもあった。過去作を通して蓄積された技術資産、本作の中でさらに磨きをかけたプロシージャル生成機能や描画機能などに加え、テクニカルアーティスト(以下、TA)が容易に扱えるノードベースの設計が、高度な創造と作業の効率化を後押しした。PBRをベースにLuminous Engineをさらに進化させ、クオリティラインを引き上げる挑戦も常に続けてきた。そうして実現したリアリティが、プレイ時の爽快感や、ストーリーのドラマチックな表現につながり、本作への没入感を高めている。
「ハイエンドのビジュアルと新しいゲーム体験を世界に届けるべく挑
幾何学をコンセプトにした実在感のある魔法エフェクト
上の動画は、Lead Visual Effects Artistの野副竜太氏が『FORSPOKEN』を美麗に彩る魔法エフェクトのつくり方や、こだわったポイントについて語る、Creator Interview CGWORLDコラボスペシャルシリーズの中の1本だ。同シリーズは、ほかに「アニメーション篇」「UI篇」がある。本記事と合わせてご覧いただきたい。
本作の魔法エフェクト制作では、魔法陣やオーラといったステレオタイプなファンタジー表現ではなく、世界の現象のひとつとして魔法が存在することを前提とした、実在感のある表現を目指した。
「“幾何学”という本作の特殊表現のコンセプトから、幾何学は、魔法を世界に顕現させるための媒介だと位置づけ、魔法エフェクトの中で両者の動きや色を補間しながら遷移させました。魔法はある程度派手に描き、自然現象は現実に即したものにすることで、魔法を際立たせることも心がけました」
とVisual Effects Technical Artistの相良裕之氏は語った。

相良裕之氏 (Visual Effects Technical Artist)
魔法エフェクトを試作した後、GPUパーティクルの点と点をつないで幾何学形状をつくる機能がプログラマーによってLuminous Engineに追加された。加えて、Luminous Engineにはノードネットワークの一部を再利用できるようにモジュール化し、ひとつの独立したノードとして扱えるようにするしくみがあり、様々な用途で活用された。
「ENVに力が加わった際に起こる現象をEnvReactionモジュールとしてまとめ、エフェクトのノードネットワークに組み込んで活用しました。力の方向・強さ・範囲のパラメータを設定するだけで、ENVの特性や威力の度合いに応じた高品質なエフェクトを容易に表現できるようになり、魔法とENVの実在感を高められました」(相良氏)。
本作のフィールドは起伏に富んでいるため、デカールマテリアルは基本的にTri-Planarで適用している。しかし一般的なTri-Planarではサンプリング数が増えてしまうので、Stochastic Tri-Planarというサンプリングが1回で済む手法が採用された。さらに視差オクルージョンマッピングも併用して、地面の凹凸などを表現している。このように様々な工夫を重ねてみたものの、魔法とリアリティの両立は容易ではなかった。
「魔法エフェクトをフィールドに組み込んでみると、視認性が悪く目立たない場合がけっこうあって、発光表現を追加したりしました。リアリティとゲームとしてのわかりやすさのバランスをとるのが難しかったです」(相良氏)。
幾何学というコンセプトから、新しい魔法エフェクトを考案


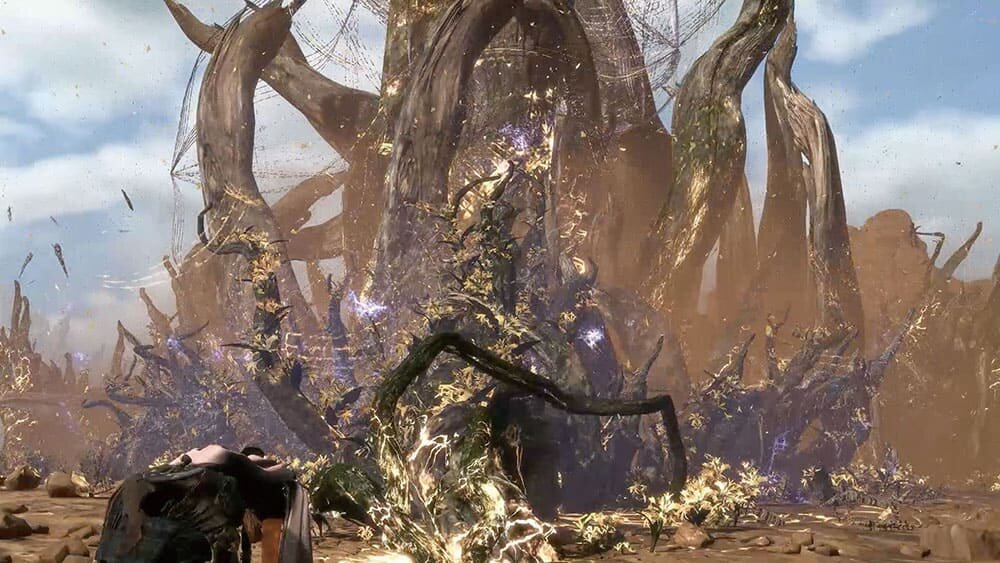
プロジェクト初期に試作された魔法エフェクトのプリレンダー映像。幾何学というコンセプトからイメージを膨らませており、①幾何学形状が発生、②魔法に変化(試作映像の場合は巨木による攻撃魔法)、③幾何学形状に戻って消失、というながれになっている。「最初からLuminous Engineを使うとエンジンの既存機能でつくれる範囲に収まってしまうので、制約の少ないプリレンダー映像をつくりました」(相良氏)

点と点をつないで幾何学形状をつくる機能(AEプラグインのPlexusのような機能)をプログラマーがLuminous Engineに追加し、新たな魔法エフェクトが試作された。左は基のモデル。中央は点と点をモデルでつないだもの。右は点と点を線でつないだもの。形状・色・質感のちがうモデルを適用することで、様々な属性の魔法エフェクトがつくられた


魔法エフェクトの試作。いずれも幾何学形状に戻ってから消失している



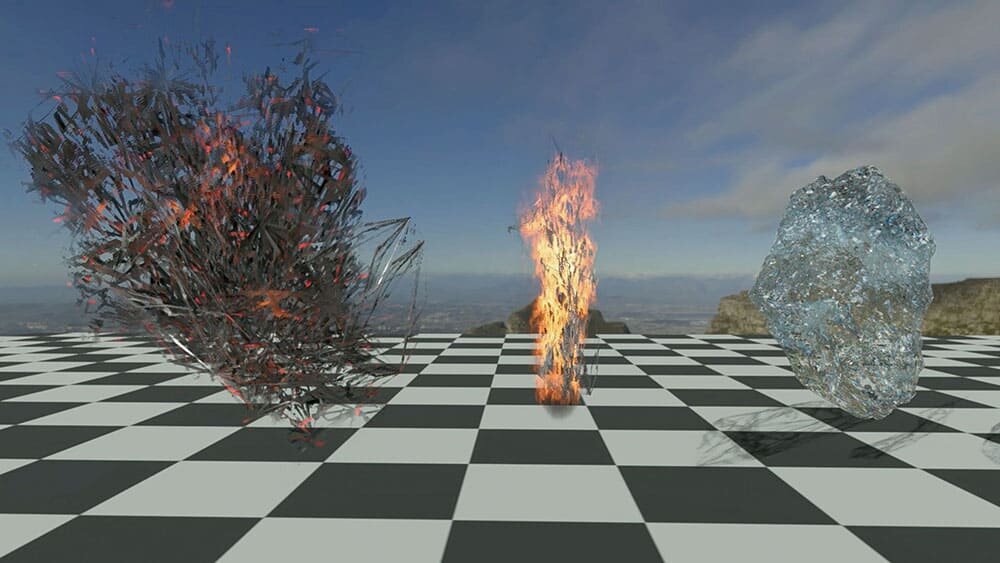
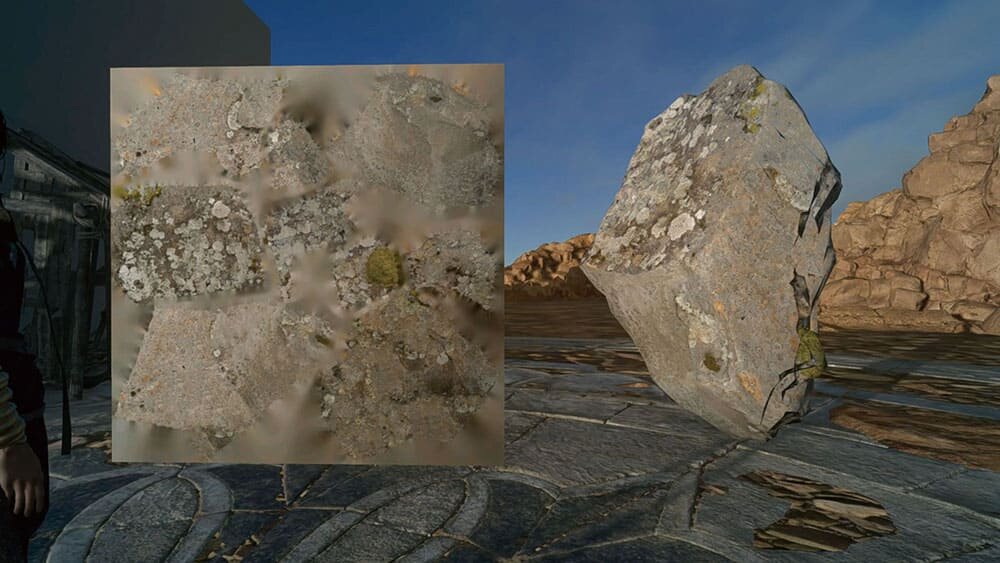
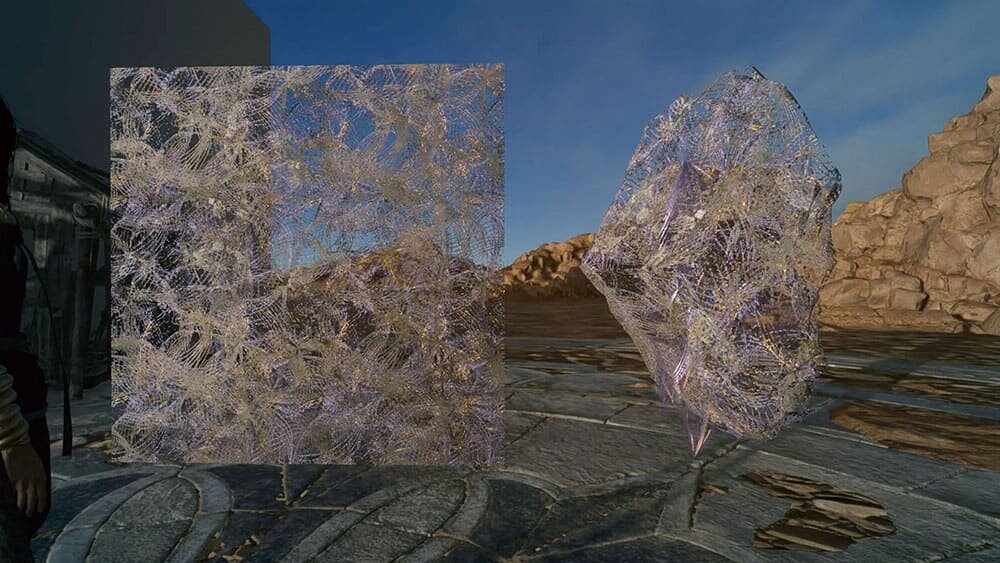
魔法エフェクトの試作。前述の点と点をつなぐ機能だけでは、魔法によっては無関係に幾何学形状が出現したような印象になってしまったため、石や樹木などの物質が幾何学形状になりながら消えていくシェーダも開発された

日没間際のライティングでの、魔法エフェクトの試作。全体を発光させると視認性は上がるがリアリティが損なわれるため、部分的に発光させている。エフェクトの明るさの値は昼夜で変えておらず、ライトの影響を受けて見た目が変わるようになっている

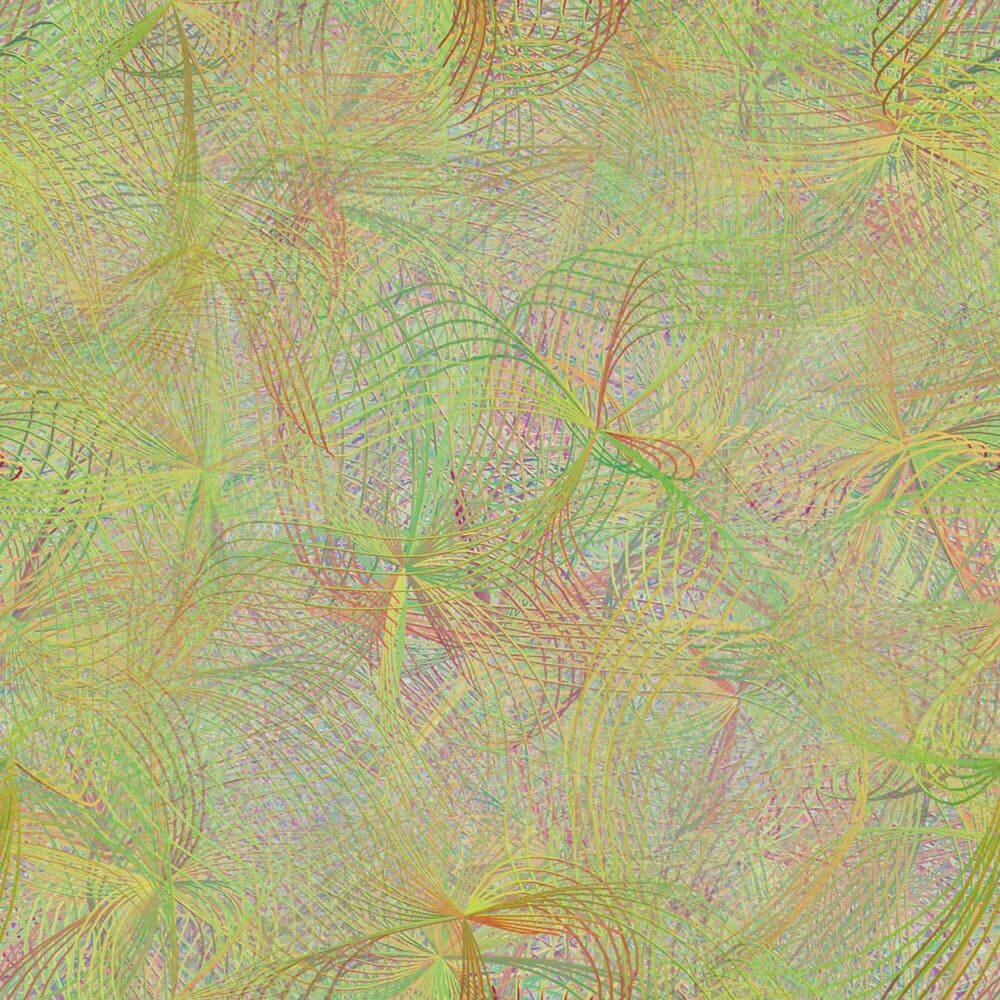
前述のシェーダ用のテクスチャ。点と点をつないで幾何学形状をつくる機能をHoudiniでも再現し、タイリングテクスチャを作成した。テクスチャのRチャンネルとGチャンネルに法線情報、Bチャンネルに深度情報、アルファチャンネルに基のモデルに設定されたグラデーション情報を格納している。なおテクスチャ作成では、Houdiniに加え、Substance 3D Designer、流体シミュレーションツールのEmberGenも使用している
リアルな自然現象を柔軟に表現するための取り組み

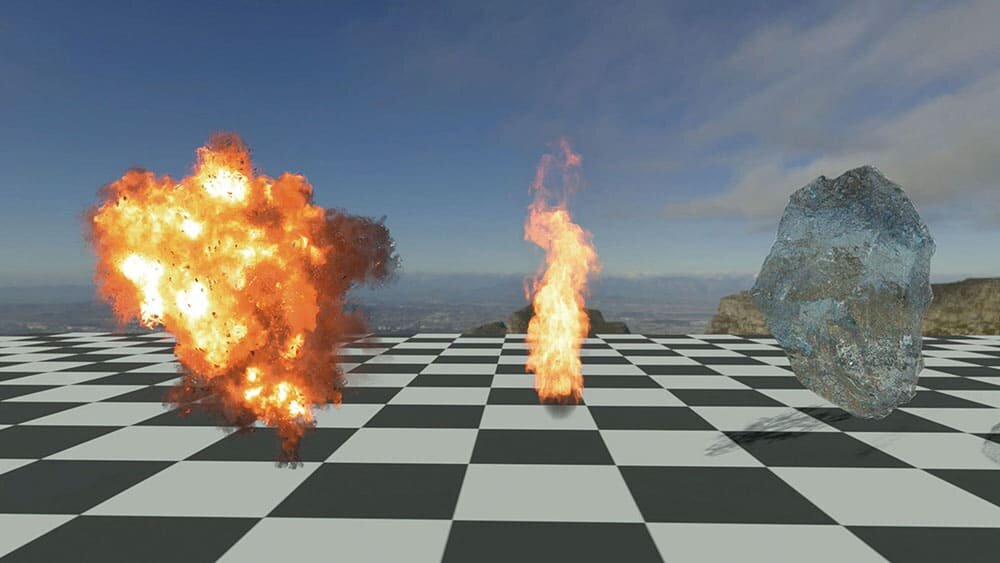
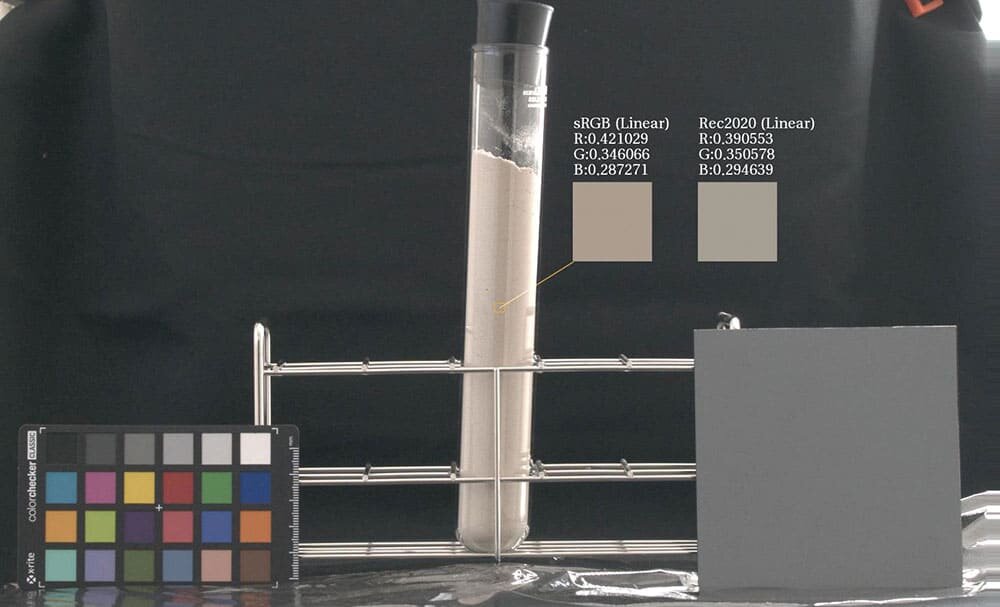
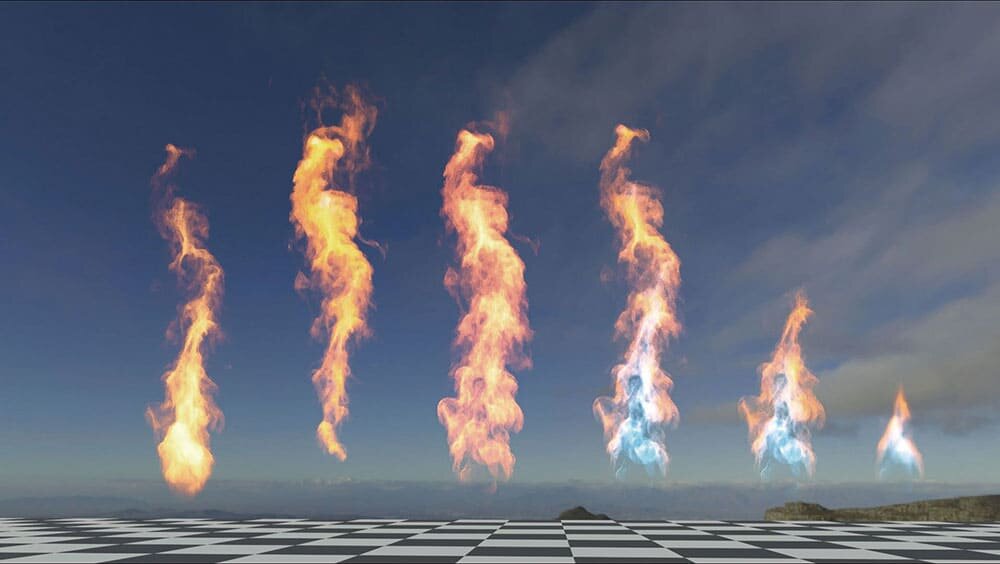
大きさや燃やす素材などのちがう実物の炎の、色(Rec. 2020とsRGB)・輝度変化の幅・明滅の頻度などを計測。通常速度と高速度の動画も撮影し、リファレンスにした

煙の色の参考にするため、灰や炭の色も計測した

計測結果を基につくった炎エフェクト。「1枚のループアニメーション用テクスチャにDensityや外炎マスクの情報を格納したことで、多彩なバリエーションの炎を、任意のタイミングと速度で出したり消したりできるようになりました」(相良氏)

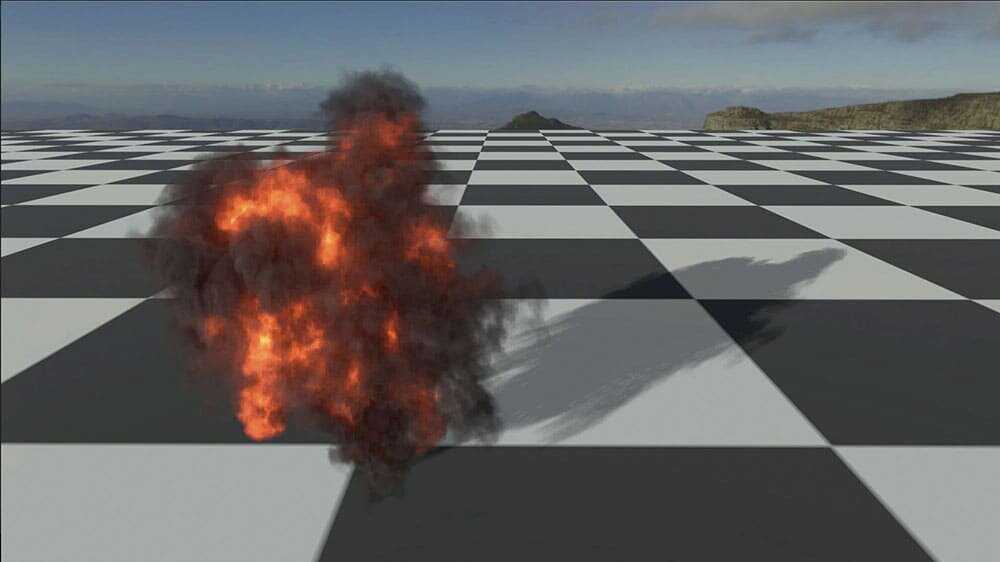
計測結果を基につくった黒煙エフェクト。同じくテクスチャにDensity情報を格納しており、煙の濃さを柔軟に変更できる。Densityの変化による遮へいに合わせ、炎の見え方やアンビエントオクルージョンが変化するシェーダも組まれている

煙などの半透明物質の影を落とせるしくみも実装し、実在感を向上させた。デプスシャドウによって半透明物質の影を落とす機能はサポートされていなかったので、シャドウパス用のシェーダを組み、ディザ抜きした不透明として描画することで、擬似的な影を落としている

EnvReactionモジュールによる砂エフェクト

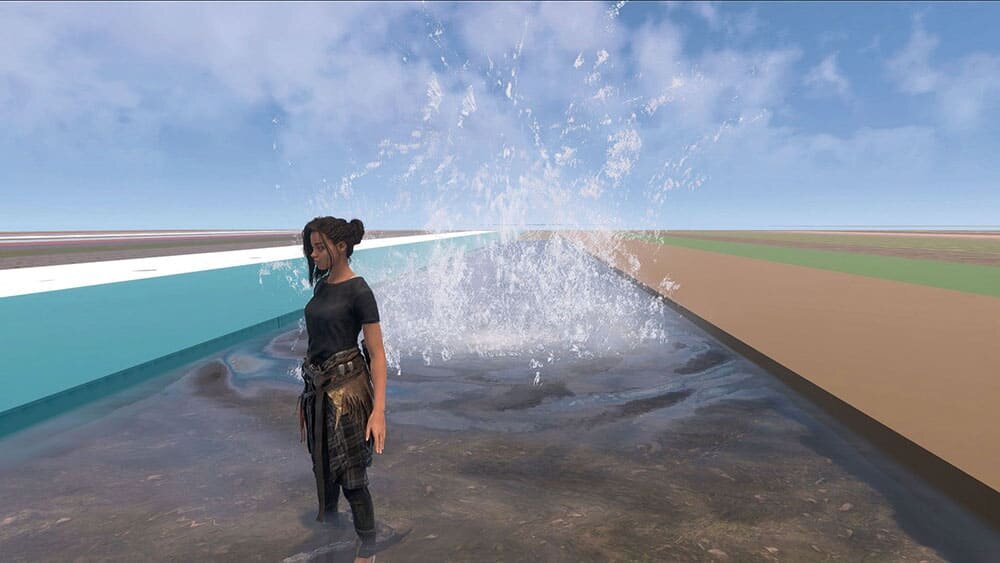
同じく水エフェクト

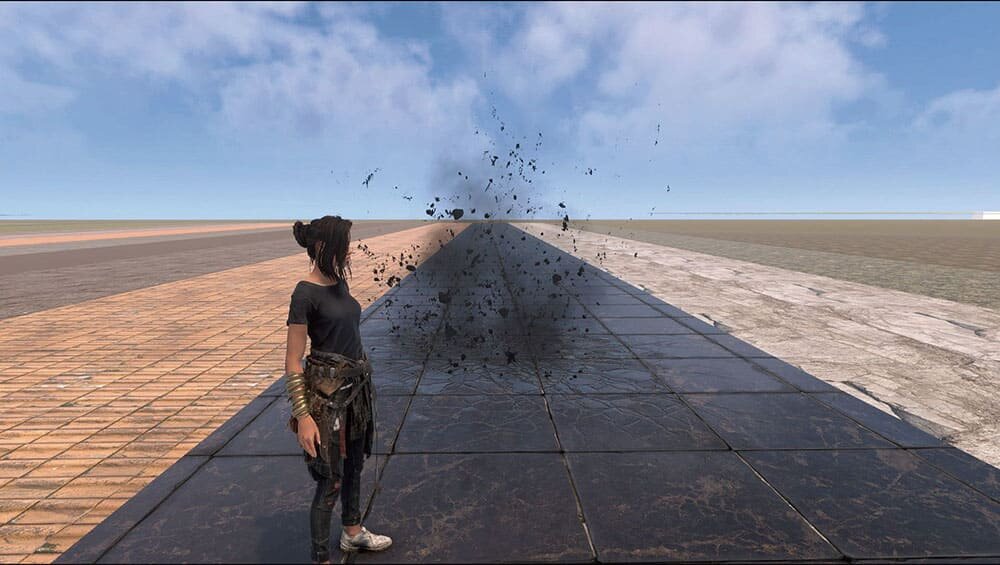
同じく石エフェクト。エフェクトのノードネットワークにEnvReactionモジュールを組み込むことで、ENVの特性や威力の度合いに応じた高品質なエフェクトを容易に表現できる
巨木を創る魔法エフェクト

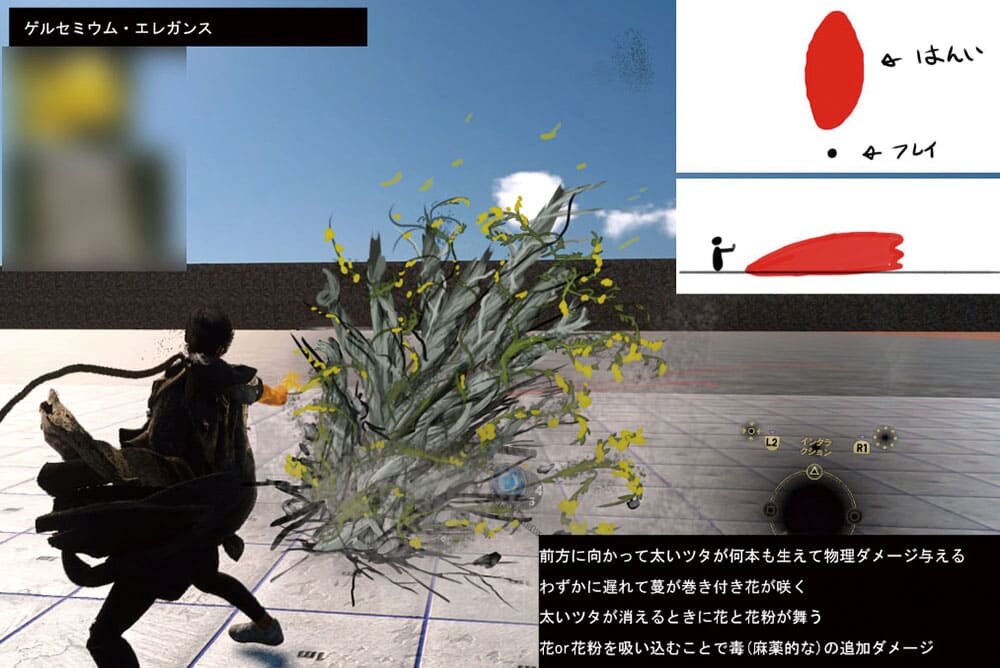
巨木を創る魔法エフェクトのイメージ。データをつくる前にアートを描くことで、認識の共有が図られた

試作段階の巨木エフェクト。この段階ではVertex Animation Textureを使用したが、多くのメモリ容量を必要としたため、ボーンアニメーションと頂点シェーダを組み合わせた表現に変更された






樹木が地面を突き破って伸び、巨木が創られる。様々な地形に対応するため、地面の盛り上がりは視差オクルージョンマッピングで表現している
取材協力:岸 明彦氏、上野功士氏
© 2023 Luminous Productions Co., Ltd. All Rights Reserved.
information

月刊『CGWORLD +digitalvideo』vol.287(2022年7月号)
INTERVIEWER_若杉 遼(CGWORLD)/Ryo Wakasugi、榊原 寛/Hiroshi Sakakibara
TEXT_最上真杜
文字起こし_遠藤大礎/Hiroki Endo
EDIT_尾形美幸(CGWORLD)/Miyuki Ogata、中川裕介(CGWORLD)/Yusuke Nakagawa





















