こんにちは。CGWORLD編集長でCGアニメーターの若杉 遼です!
オレンジにはかつて一時帰国した際に見学に伺ったことがあり、モーションキャプチャを活かした独自のワークフローと、それが生み出す独創的なアニメCGに感銘を受けました。本記事では『TRIGUN STAMPEDE』とオレンジの物語を全3回に分けてお届けします。

若杉 遼/Ryo Wakasugi
CGWORLD編集長/CGアニメーター
※本記事は月刊『CGWORLD + digital video』vol.295(2023年3月号)掲載の「編集長が聞く〜作り手たちの物語〜 第6話 オレンジ流フェイシャルの最前線『TRIGUN STAMPEDE』の物語」を再編集したものです。
関連記事
・オレンジ流フェイシャルの最前線『TRIGUN STAMPEDE』(2)リップシンク・モーションキャプチャ編
・オレンジ流フェイシャルの最前線『TRIGUN STAMPEDE』(3)ワークフロー編

TVアニメ『TRIGUN STAMPEDE』

全12話各配信サイトにて配信中&シリーズ完結編製作決定!
TVアニメ『TRIGUN』(1998)、劇場版アニメ『TRIGUN Badlands Rumble』(2010)から制作スタッフやキャストを一新し、超巨弾SF大作アニメとして始動した。『宝石の国』(2017)、IDOLiSH7『Mr.AFFECTiON』MV(2019)、『BEASTARS ビースターズ』(第1期:2019、第2期:2021)、『ゴジラS.P〈シンギュラポイント〉』(2021、ボンズとの共同制作)などのアニメCGを手がけたオレンジが制作を担っており、同社が培ってきたノウハウが惜しみなく投入されている。
4月19日(水)Blu-ray Vol.1 発売
5月17日(水)Blu-ray Vol.2 発売
6月21日(水)Blu-ray Vol.3 発売
価格:9,900 円(税抜価格 9,000円)
発売・販売元:東宝
[STAFF]原作:内藤泰弘/監督:武藤健司/コンセプトアート・キャラクター原案:田島光二/プロデューサー:武井克弘/制作統括・制作プロデューサー:和氣澄賢/CGチーフディレクター:井野元英二
trigun-anime.com
フェイシャルキャプチャの活用は、長年考えてきた理想だった
若杉 遼(以下、若杉):まずはオレンジが『TRIGUN STAMPEDE』を制作することになった経緯から教えていただけますか?
井野元英二さん(以下、井野元):随分と昔のことのような気がするので、どういう感じだったかな……(笑)
和氣澄賢さん(以下、和氣):2017年6月に、東宝の武井克弘プロデューサーと私の2人で、原作者の内藤泰弘先生に「オレンジで『TRIGUN』のアニメをつくりたいです!」とご相談したのがきっかけですね。そこから本作の企画がスタートしました。

井野元英二さん
オレンジ代表/CGチーフディレクター

和氣澄賢さん
制作統括・制作プロデューサー
若杉:武井さんと和氣さんは『宝石の国』のプロデュースにも関わっていましたね。
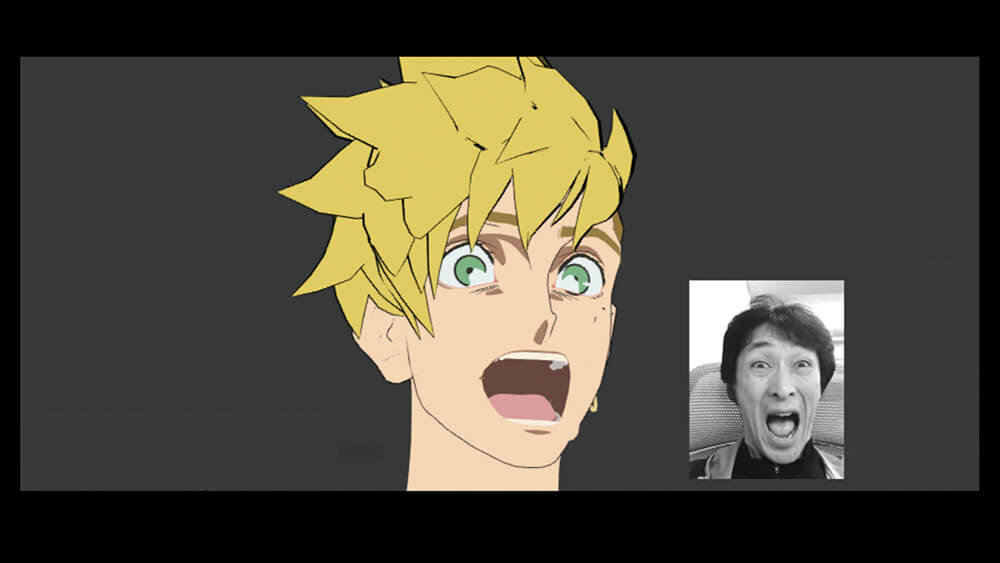
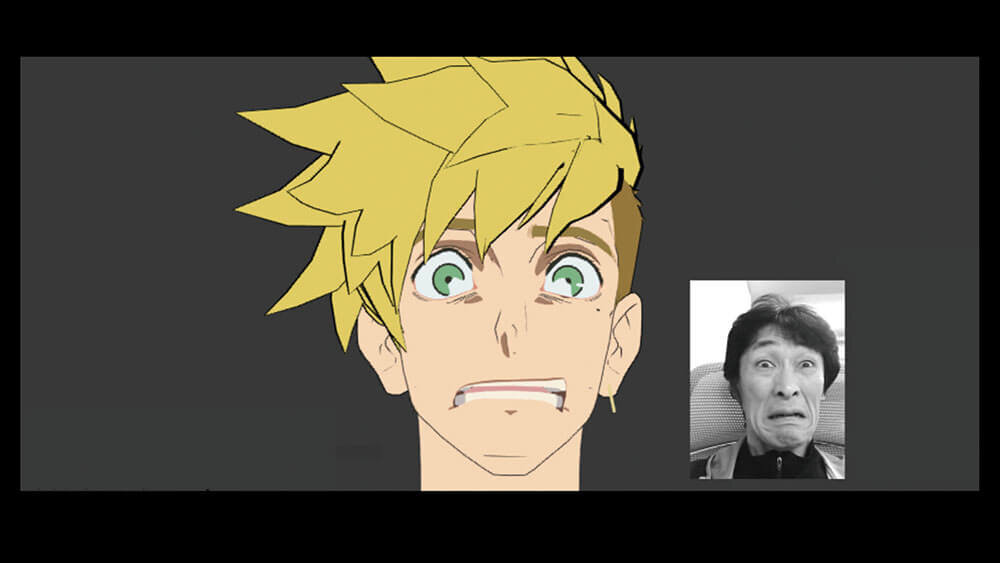
都田崇之さん(以下、都田):現場に話が下りてきたのは、『BEASTARS ビースターズ』(以下、『BEASTARS』)の第1期をつくっていた頃だったと思います。『BEASTARS』から導入したフェイシャルキャプチャを『TRIGUN STAMPEDE』でも使おうという方針の下で、R&Dを重ねました。

都田崇之さん
CGディレクター



織笠晃彦さん(以下、織笠):『宝石の国』ではAfter Effects(以下、AE)上でキャラクターの口まわりを表現しており、レンダリングしたキャラクター素材の上に、あらかじめ用意しておいた作画の口パク素材を合成していたんです。その後に制作した『モンスターストライク THE MOVIE ソラノカナタ』(2018)で部分的に3ds Max上での口パク表現をやり始め、『BEASTARS』では全ての口パクを3ds Max上でつくるようになり、合わせてフェイシャルキャプチャも導入したというながれでした。
長川 準さん(以下、長川):『BEASTARS』のキャラクターは全て動物で、口まわりの凹凸が大きく、作画素材による口パクでは表現しきれなかったという事情もありましたね。『TRIGUN STAMPEDE』で初めて人間のキャラクターの全ての口パクを3ds Max上で表現することに挑戦した結果、思いのほか苦戦して、モデリングとリギングのトライ&エラーをくり返すことになりました。主人公であるヴァッシュの制作から始めたのですが、リギングだけでも30回くらいやり直した記憶があります。

織笠晃彦さん
CGディレクター

長川 準さん
リードモデラー
井野元:アニメCGの制作にフェイシャルキャプチャを活用したいというのは長年考えてきた私の理想で、ノウハウの構築にかなりの時間をかけたように思います。オレンジでは『宝石の国』の時代からカメラアングルに合わせて顔を自動変形させるしくみを導入しており、 これを使うと口の形状が壊れてしまうという課題があったのです。自動変形の機能を残しつつ、3ds Max上での口パクを実現するやり方を見出すために、2019年の年末くらいから、顔のポリゴンをどこまで引っ張れるか、どこまで崩せるかのテストを始めました。顔の輪郭や各パーツの自動変形の順番も見直していきましたね。
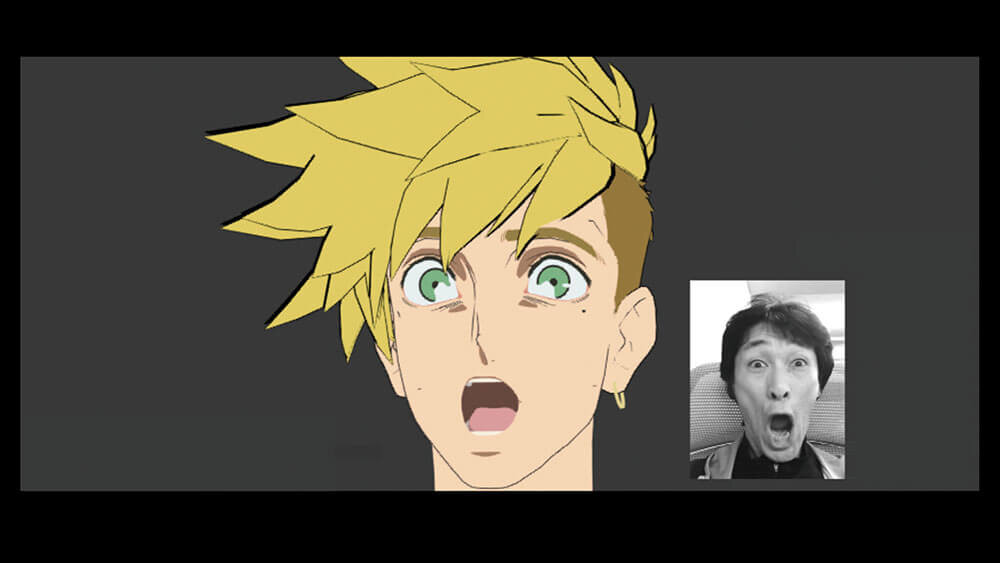
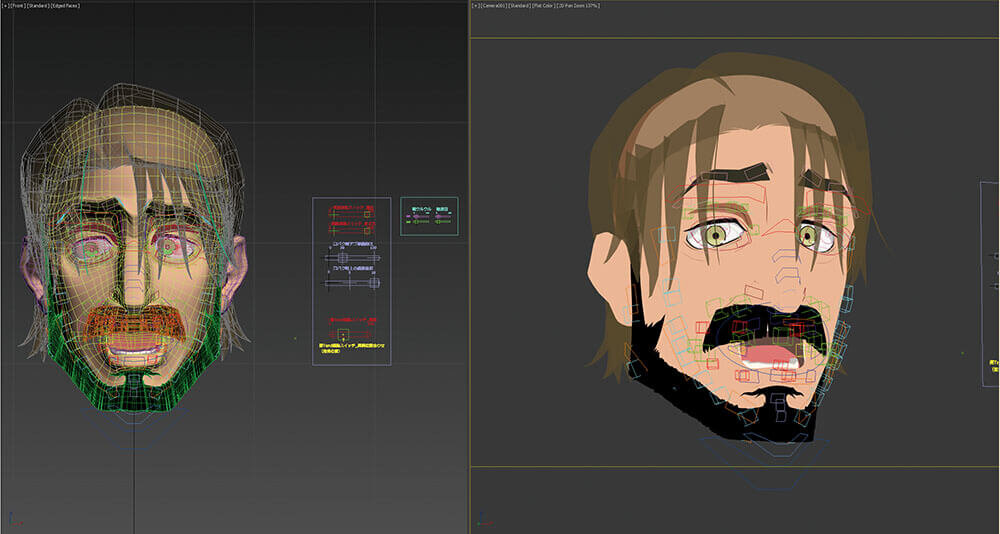
ヴァッシュのフェイシャルのテスト



カメラアングルに合わせて、約50パターンの変形を用意
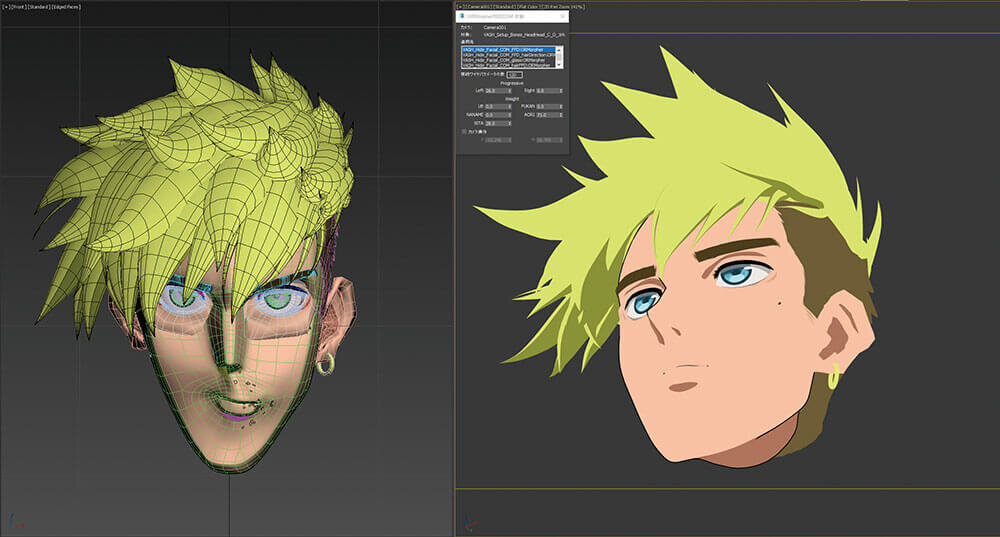
織笠:口まわりだけでなく、髪の表現のテストもけっこうやりました。ヴァッシュの髪型は、右側から見た場合と左側から見た場合とで形状にかなり差があるのです。それを3Dでどう再現するか試作を重ね、初期にはカメラに合わせた大胆な変形もやってみました。派手なアクション芝居では気にならなかったのですが、地味な日常芝居のときに過剰な変形をさせると悪目立ちしたので、最終的には必要最小限の変形に留めました。
長川 :どのアングルから見てもそれほど違和感のない形状になるよう、モデリング段階で工夫しています。その上で、正面を向いたときに前髪を自然な感じに右側にながす変形を追加したりしました。そういった落としどころを、1個ずつ検証しながら探っていく必要がありました。
ヴァッシュの髪の表現のテスト



若杉:オレンジには変形用のオリジナルツールがありましたね。
織笠:はい。Camera-O-Maticという名称で、長年にわたり改良を重ねてきました。最新のバージョン6.5では、カメラアングルに合わせて髪型・顔の輪郭・目鼻口などの各パーツを自動変形することで、日本のアニメやマンガの文脈に則った見た目を実現しています。
若杉:カメラのレンズによっても、形状が変わったりするのでしょうか?
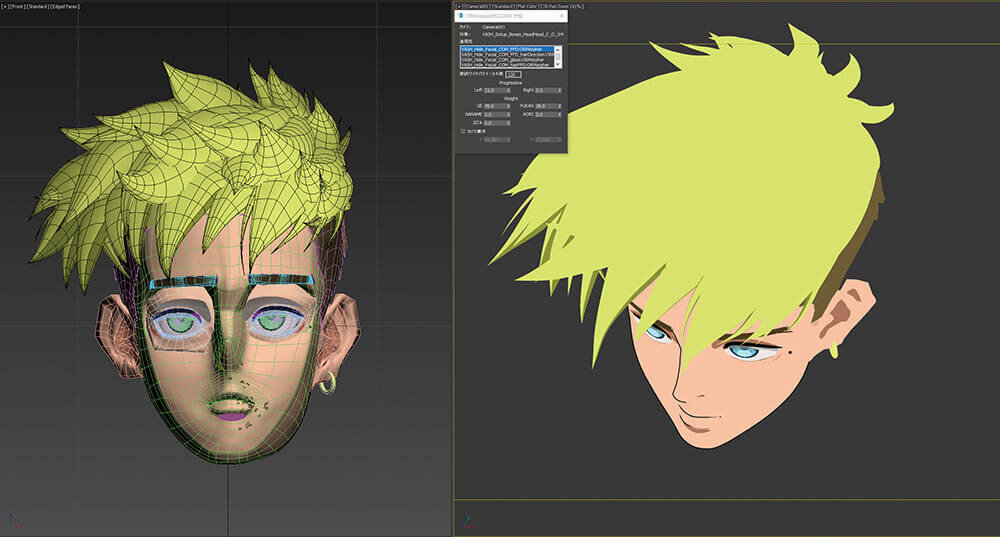
長川 :レンズを変更しても形状は変わりません。変形と連動しているのはアングルのみです。水平方向は正面から左右の真横90度を経て、斜め後ろ100度まで。垂直方向は真上90度の俯瞰から真下90度のアオリまで。全部で50パターンくらいの変形を用意しました。
和氣:紆余曲折を経て、最後は立体的な福笑いのようなしくみを編み出しました。
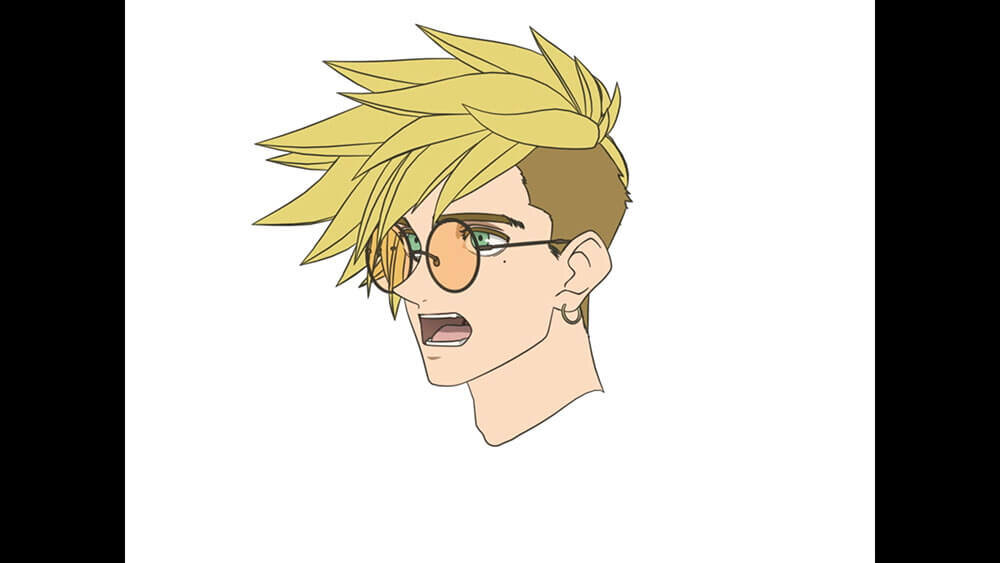
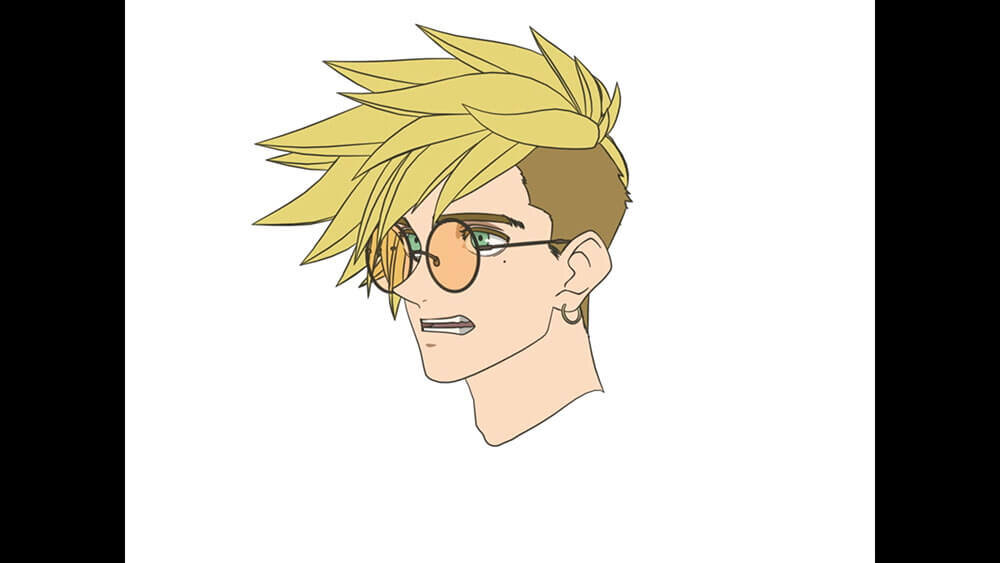
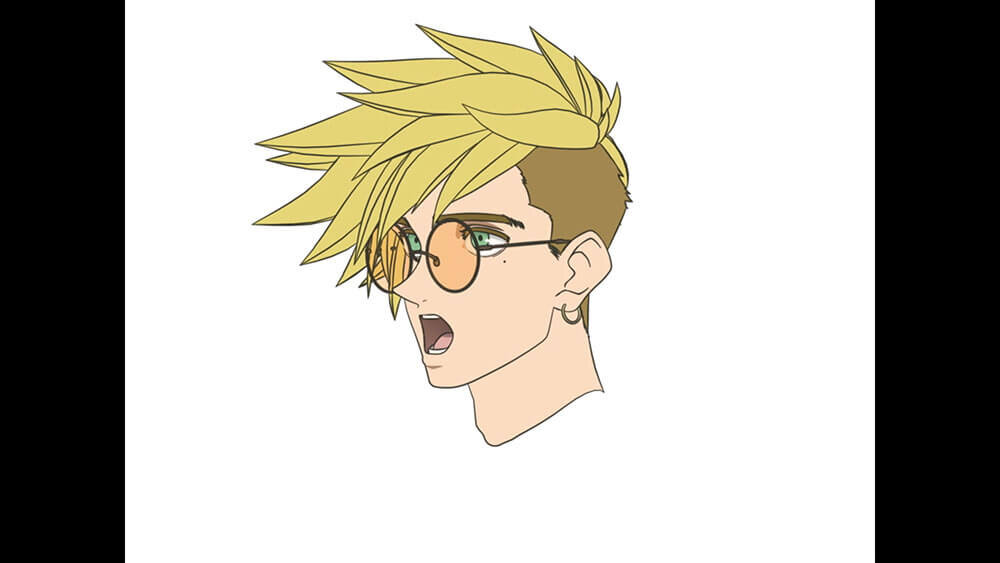
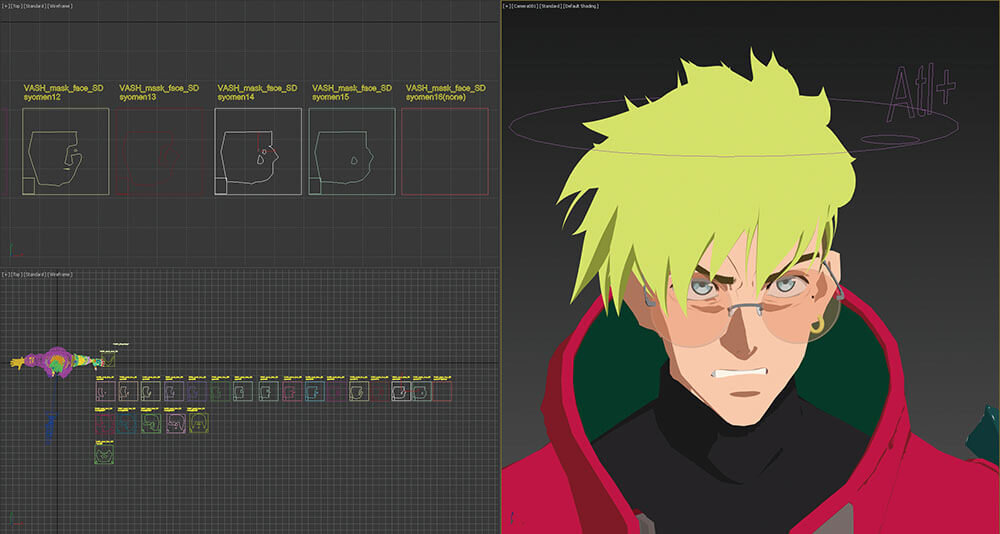
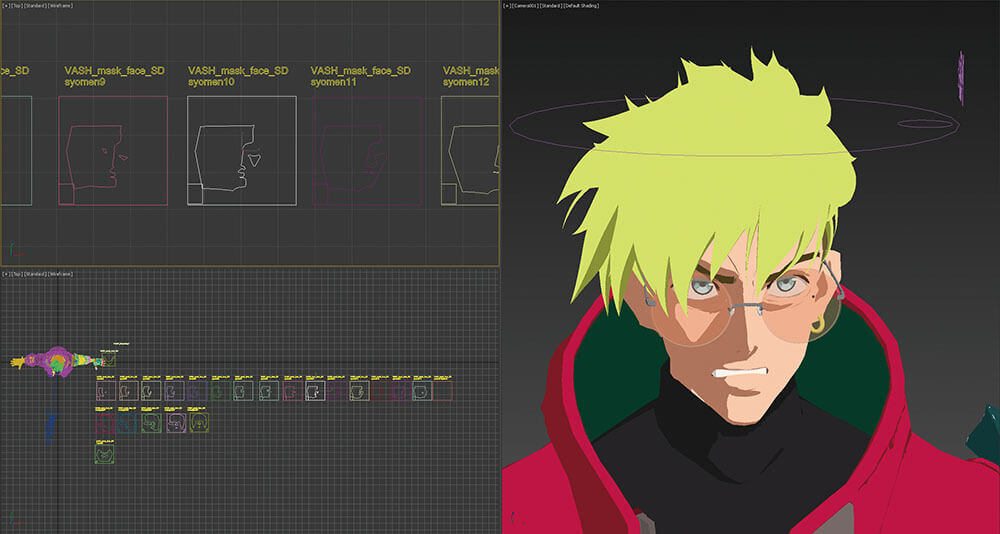
Camera-O-Maticによる顔や髪の自動変形


井野元:目の部分はほかと分離したパーツになっています。デフォルトのシェーディング設定だとちょっとギョッとする見た目ですが、トゥーンシェーダでレンダリングすると違和感のない画になるのです。
長川 :Camera-O-Maticによる自動変形で目の位置を動かしたときに、意図しない影響が顔の輪郭にまでおよんでしまう場合があったんです。それを回避するために、目のパーツを完全分離することにしました。ただ、先ほど言及した髪と同様に、過剰な変形をさせるとフェイシャルアニメーションの難易度が上がってしまうので、トポロジーのながれからリギングまで何回も調整を重ねました。
井野元:『TRIGUN STAMPEDE』にはかなりの数のキャラクターが登場するので、各モデルをイチからつくっていたのでは間に合いませんでした。だからある程度の汎用性をもたせて、カスタマイズによって量産できるしくみを構築する必要もありましたね。
長川 :ヴァッシュのモデルとリグが完成した後、メリル、ロベルトなどのメインキャラクターをつくっていきました。リグの基本構造やシステムはヴァッシュのそれを踏襲していますが、まるごと流用しているわけではなく、キャラクターごとにカスタマイズしています。
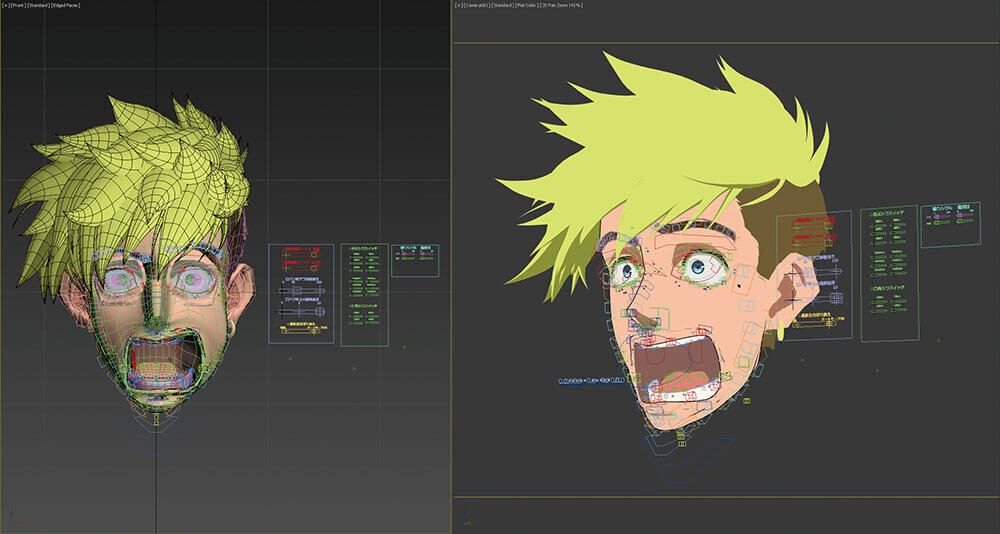
フェイシャルリグのカスタマイズ


若杉:最終的には、何体くらいのキャラクターをつくったのでしょうか?
長川 :ベースとなるキャラクターが15体くらいで、それをカスタマイズして80体ほどまで増やしました。リグの複雑さはキャラクターの重要度に比例していて、ヴァッシュのリグが一番複雑です。重要度の低いキャラクターほど簡易的なリグになっています。
若杉:ツールによる自動変形だけだと、本来のキャラクターデザインを表現しきれないと思います。自動変形だけで、何%くらいまで表現できるのでしょうか?
織笠:60〜80%くらいです。そこから先はカット単位で担当アニメーターが調整し、CGディレクターがチェックします。顔の輪郭は手を入れることが多いですね。
井野元:若干怪しいところが残ってしまうというのは多々あるので、手作業でちまちま直すことになりますね(笑)。カナダのCGスタジオだと、そんなことはやらないですか?
若杉:僕らの方はカメラに合わせた自動変形ツールなんてないので、例えば『スパイダーマン:スパイダーバース』(2018)のフェイシャルアニメーションは全部手動でちまちまやりました(笑)
織笠:そうなんですね!(笑)。現在オレンジには140名ほどのスタッフがいて、その中には業界経験1〜2年の新人アニメーターもいます。日本のアニメやマンガの文脈に則った表情づくりを全員に掴んでもらうのは難しいので、Camera-O-Maticによって平均値の底上げを図っているのです。そうすることで、CGディレクターの負担を軽減できるという効果があります。
シェイプマップを使い、カット単位で顔の影を調整
若杉:顔の影に関するデザインのルールはありますか?
井野元:3ds Max上での通常のライティングだけだと、アニメ的なデザインされた影を表現できず、違和感が出やすいです。この点については各CGスタジオが様々な工夫をしています。オレンジの場合は3ds Maxの[シェイプマップ]という機能を使って、少し神経質に手作業でコントロールしてクオリティを上げています。将来的にはシーン内のキーライトの位置に合わせて、顔の影が自動的に切り替わるようにしたいんですけどね。
長川 :顔の影はシェイプマップのスプラインオブジェクトで調整しており、身体の影は通常のライティングです。
織笠:顔の影用のスプラインはあらかじめ20パターン以上つくってあり、身体の影との整合性を意識しながら、カット単位で担当アニメーターが選択して割り当てます。スプラインは3ds Maxの同じシーン内に置いてあるので、頂点を編集することでリアルタイムに顔の影の微調整もできるしくみです。
3ds Maxのシェイプマップを使った顔の影の調整


若杉:どのカットでも顔の影が綺麗にデザインされていたので、どうやっているんだろうと思っていました。やっぱりカット単位で調整していたんですね。
織笠:Camera-O-Maticで顔を自動変形させると、カメラから見た顔の輪郭は整っていても、表面にはけっこう凹凸があって影のエッジにガタツキが出るのです。だからスプラインの頂点を編集したり増やしたりすることで整えるようにしています。
若杉:膨大な作業量になりそうですね……。
© 2023 内藤泰弘・少年画報社/「TRIGAN STAMPEDE」製作委員会
information

月刊『CGWORLD +digitalvideo』vol.295(2023年3月号)
特集:アニメCGの現場 SPECIAL
定価:1,540円(税込)
判型:A4ワイド
総ページ数:112
発売日:2023年2月10日発売
INTERVIEWER_若杉 遼/Ryo Wakasugi(CGWORLD)
TEXT_尾形美幸/Miyuki Ogata(CGWORLD)
EDIT_李 承眞/Seungjin Lee(CGWORLD)
文字起こし_奥村ひとみ/Hitomi Okumura
PHOTO_弘田 充/Mitsuru Hirota





















