10月11日(金)、ボーンデジタル主催によるHoudiniセミナー「Houdini Master Class 2024」が東京・秋葉原UDXで開催された。会場には多くの参加者が集い、Houdiniの最新技術への関心の高さが窺えた。
セミナーでは、SideFX のテクニカルアーティスト クリストス・スタヴリディス/Christos Stavridis氏が「Project Dryad」を中心にHoudiniの開発中の機能を紹介。また、Insomniac Gamesのテクニカルアーティスト、エックスレイ・ハルペリン/Xray Halperin氏が『Marvel’s Spider-Man』シリーズにおけるデータ管理やテックアートの進化について詳細に語った。
そして最後のセッションでは、両氏に国内のテクニカルアーティストたちが加わっての座談会が開かれ、グローバルな技術共有とクリエイティブ表現への取り組みについて意見を交わした。本稿では、この充実したセミナーの内容を前後編に分けてレポートする。
イベント概要

Houdini Master Class 2024
日時:2024年10月11日(金)13:00〜18:30
参加対象:
・ボーンデジタルと有効なHoudiniの契約がある方(法人・個人)
・これからHoudiniを導入予定の方、セミナーに興味のある方 ※抽選
定員:300名
主催:株式会社ボーンデジタル
協賛:SideFX
www.borndigital.co.jp/seminar/houdini-master-class-2024/
<1>SideFX Labsで開発中の新機能群
植生描画ツールキット「Project Dryad」
まず、クリストス氏がSideFX Labsで開発中の「Project Dryad(以下、Dryad)」の最新情報について紹介。これはHoudini内で植生領域(バイオーム)を描画するためのツールで、現実世界の特性に基づいて植物を地形へ自動散布できるというものだ。全てプロシージャルベースで構築されており、Houdiniを活用して効率的に植生表現が可能だという。

「Dryadを開発するにあたって、気候やバイオームに影響を与える温度、降水量、土壌の質といった属性に焦点を当てました。また、植物の種類ごとの気候への適応や生存能力にも注目して研究しています。開発の難点は、これら全ての属性データを集めてシミュレーションすることでした」(クリストス氏)。

さらに、ツールのデザインにおいても、ユーザーがパイプラインの設計や技術的なコーディングに時間を割くことなくリアルなシミュレーション結果を得られるよう配慮されている。自動化とアーティスティックなカスタマイズ性のバランスを重視し、アーティストが素早く芸術的な世界を創造できる設計がなされているという。
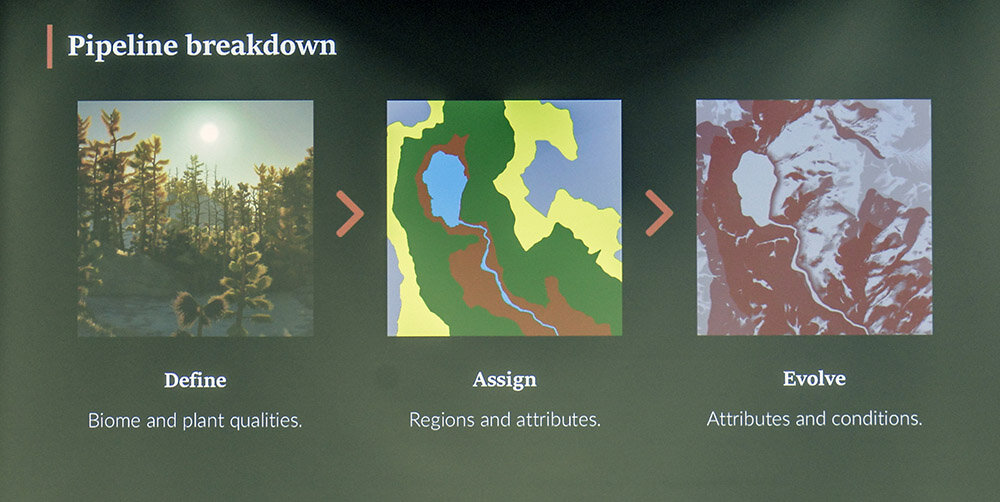
Dryadでは複数のツールを活用して植生を生成する。最初にバイオームや植物の種類を定義するとそれらのデータがテンプレートとして保存され、作成した地形に対してテンプレートを使ってペイントしていくことで、植生を地形に割り当てることができる。

配置された植生は、それぞれの植物の特性に基づきながら場所による成長度のシミュレーションが行われるため、ランダムかつ自然な景観をつくり出すことができるという。
このように、少ないステップでリアルな植生をデザインできる点がこの機能の大きな魅力と言える。Houdini内で作成した植生データは、ポイントクラウドインスタンスとしてUnreal Engine(以下、UE)のPCG(プロシージャルコンテンツ生成フレームワーク)にエクスポートし、シーンに配置していく。
ポイントクラウドインスタンスを活用したUEへの読み込み
Houdiniで制作したデータをゲーム内に持ち込むには、Houdini Engineを用いるか、UEに限ってはポイントクラウドインスタンスを利用してPCG内にエクスポートする方法がある。SideFX LabsではPCGへのエクスポートをサポートするツールもリリースしている。
このポイントクラウドインスタンスを活用したワークフローは、テクニカルアーティストやエンバイロメントアーティストが大規模なワールドの作成をプロシージャルに、かつ共同作業で行うのに最適だとクリストス氏は言う。

HoudiniからUE PCGへのポイントクラウドのエクスポートには、Labsのツール「PCG Export」を使用してCSVファイルを出力する方法と、Alembic ROPを使用してAlembicファイルを出力する方法がある。前者はUE5.2以降に対応しており、セットアップが容易で、インスタンスは数千まで作成可能だが、エクスポートできるアトリビュートの数に制限がある。また、多くのものを配置した場合、パフォーマンスに影響する可能性があるという。
「さらに多くのインスタンスを扱いたい場合は後者のAlembicを利用した方がいいでしょうね」(クリストス氏)。Alembicへの出力は数百万のインスタンスに対応しておりアトリビュートの制限もないが、セットアップがCSVの場合と比較してやや煩雑であること、UE5.4以降にしか対応していないことに注意が必要だ。
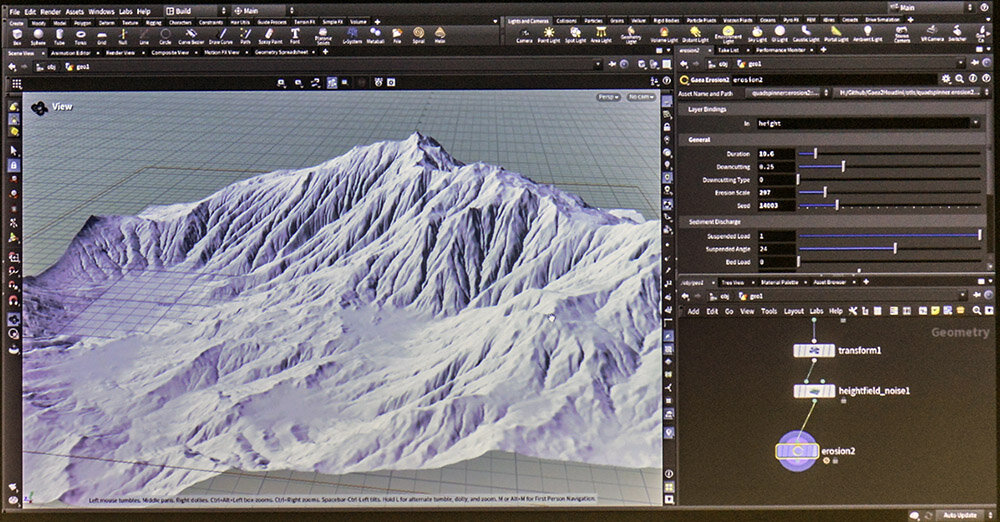
シームレスな地形制作を実現するGaea 2.0 to Houdini
さらに、新たにリリースされたGaea 2.0 to Houdiniプラグインについて紹介。GaeaはQuadSpinner開発の地形設計ツールで、VFXやゲーム、バーチャルプロダクション向けの地形アセット制作に利用されている。Houdiniと同様にノードベースで非破壊的かつプロシージャルなワークフローを特徴としているため、Houdiniユーザーにも馴染みやすいツールといえる。
このプラグインを使えば、Gaeaで作成したノードをHoudini上で読み込み、プレビューや編集が可能になるという。GaeaとHoudiniはメモリ上でデータを共有するため、データの入出力が不要で、Houdini上でシームレスにGaeaの地形データを扱うことができる。

プラグインには、地形生成用の多様なジェネレータも含まれており、制作フローがさらに充実する。なお、このGaea 2.0 to HoudiniプラグインはHoudini 20.5から利用可能で、Gaea 2.0 ProfessionalまたはEnterpriseライセンスが必要とのこと。
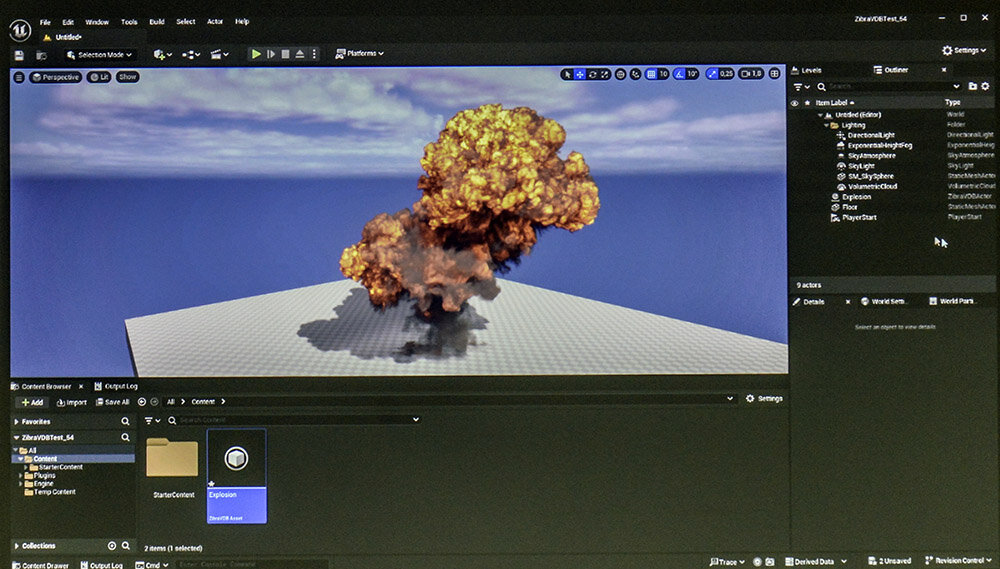
大規模ボリュームVFX用ZibraVDBプラグイン
続いて、近日リリース予定のZibraVDBプラグインについての解説も行われた。ZibraVDBは、Zibea.AIが開発したOpenVDBフォーマットを1/20に圧縮できるソリューションで、これを使用することで、大規模なボリュメトリックエフェクトをHoudiniから出力し、UEでリアルタイム再生することが可能になる。
従来、UEなどのゲームエンジンで流体や煙といった高解像度のボリュメトリックエフェクトを使用する際には、処理コストの問題から、2DカードメッシュにLabs Flipbook Texturesを使用する方法が一般的だった。しかしこの方法ではカメラの特定の角度からしか利用できず、背景的な要素にしか活用できないといった制約があった。ZibraVDBプラグインを使えば、高品質なボリュメトリックデータをHoudiniとUE間で連携することができるという。
「従来のファイルキャッシュワークフローでは、ファイルの入出力にボトルネックが生じやすいですが、ZibraVDBではシーケンスを1つのファイルとして保存し、そのファイルをGPUに直接ロードするしくみをとっています。これにより、特に重いシミュレーションを扱う際に入出力に関連するボトルネックが発生しません」とクリストス氏は説明した。

さらに、Houdiniで作成されたボリュメトリックデータを、ZibraVDBを用いてUEでリアルタイム再生するデモも行われた。
バージョン管理を簡略化するP4Houdini
最後に紹介されたのが、Perforce for Houdini(P4Houdini)だ。Perforceは、GitHubのようにファイルのバージョン管理を行うソフトウェアで、P4HoudiniはこれをHoudiniと統合し、バージョン管理を簡便化してスムーズなコラボレーションを促進するプラグインである。

「GitHubとのちがいは、誰かが特定のファイルを作業中であることが明示される点です。これにより、同じファイルに対して複数人が作業してしまうような衝突を防げます。以前はHoudiniからPerforceを利用する場合、ファイル権限の失効やチェックイン・チェックアウトの煩雑さ、Houdiniとのやり取りが面倒でしたが、P4HoudiniによりHoudini内から全てのバージョン管理操作を行えるようになりました。このプラグインはオープンソースで利用できるので、全てのHoudiniユーザーの役に立つことを願っています」とクリストス氏は述べた。
セッションの最後には質疑応答が行われ、SideFX Labsのスタッフ構成、ZibraVDBプラグインの開発期間や機能の詳細など、多くの質問が寄せられた。
<2>『Marvel’s Spider-Man』シリーズのオープンワールド構築
オープンワールド制作のためのプロシージャルソリューション
続いてエックスレイ氏が登壇。Insomniac Gamesが開発を手がけるゲーム『Marvel's Spider-Man』シリーズでHoudiniがどのように活用されているかを2つのセッションに分けて解説した。
『Marvel's Spider-Man』シリーズは、マーベルコミックスのスーパーヒーロー「スパイダーマン」を題材にしたアクションアドベンチャーゲームだ。プレイヤーはスパイダーマンとなって広大なオープンワールドのマンハッタンをスパイダーマンならではのウェブ・アクションを駆使して縦横無尽に飛び回り、悪と戦いながら物語を進めていく。
2018年の第1作発売後、現在までに『Marvel’s Spider-Man: Miles Morales』(2021)、『Marvel’s Spider-Man 2』(2023)と3タイトルがリリースされている。
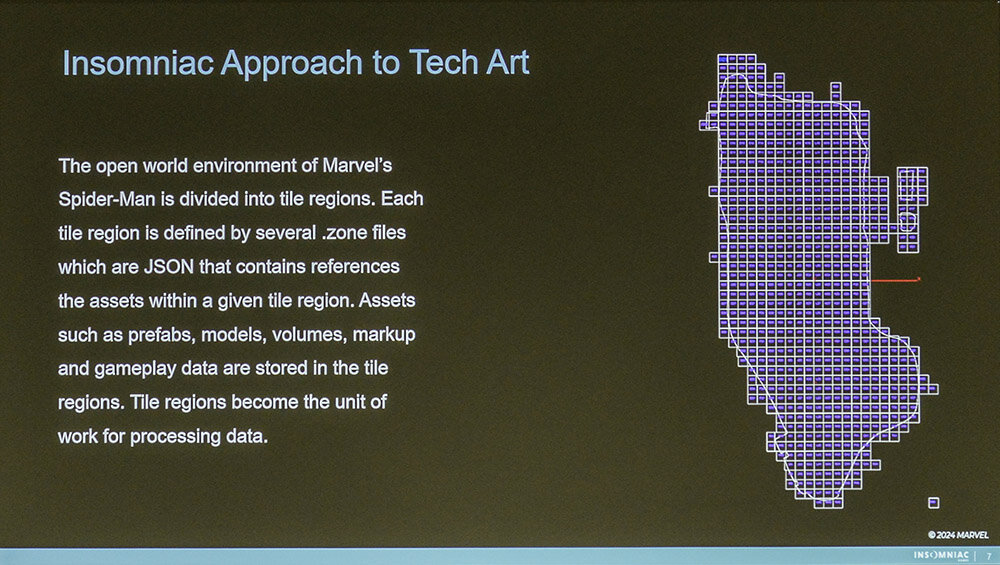
前半のセッションでは、オープンワールドのレベル構築におけるJSONデータの活用法に焦点を当て、実演デモを交えながら説明が行われた。『Marvel's Spider-Man』シリーズでは、Insomniac Gamesのテクニカルアーティストがコアエンジニアと協力しつつ、オープンワールドを効率的に作成するためのプロシージャルなソリューションを提供する役割を担っているという。
「オープンワールドは、アセットの作成にプロシージャルシステムを使用し、ベイクした状態でディスクに保存されています。『Marvel's Spider-Man』シリーズでは、過去作の一部のシステムは再利用されますが、新作を開発するたびに新しいシステムを生み出しています。PythonとHoudiniは、当社のプロシージャル生成コンテンツの主要なフレームワークとなっています」(エックスレイ氏)。

Insomniac Gamesのプロシージャル・テクニカルアートチームは、2016年にリリースされた最初の『Marvel's Spider-Man』以来大きく成長しており、Houdiniの使用率は年々上がっているという。
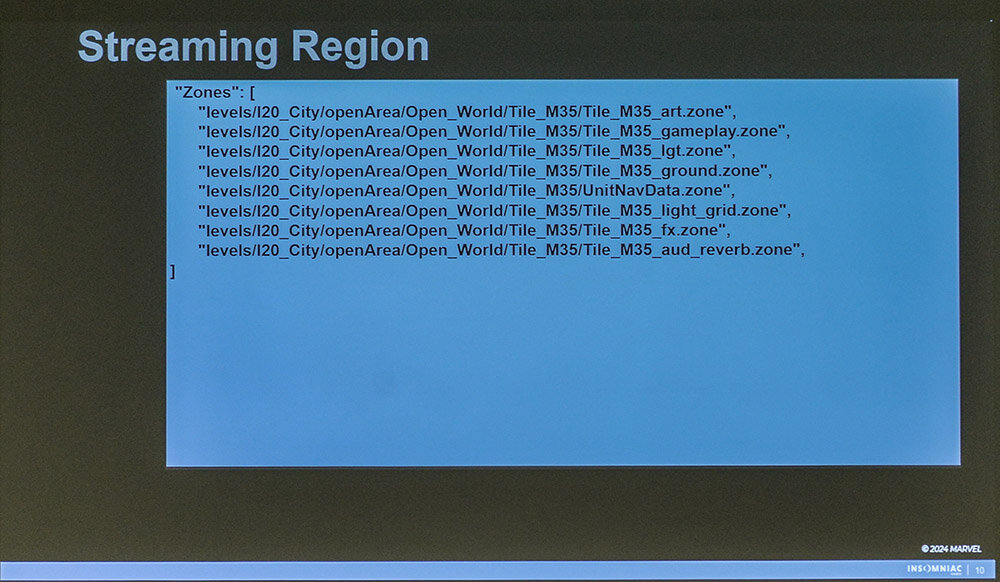
第1作『Marvel's Spider-Man』のオープンワールドは726個のタイル状の領域に分割されており、それぞれの領域はアセットを参照するためにJSONで記述された複数のzone形式のファイルで定義されている。

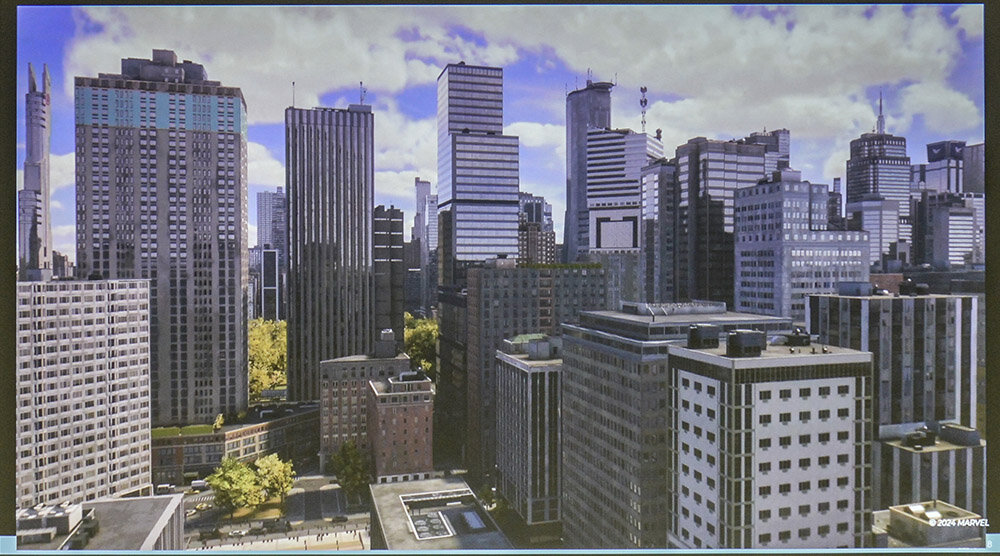
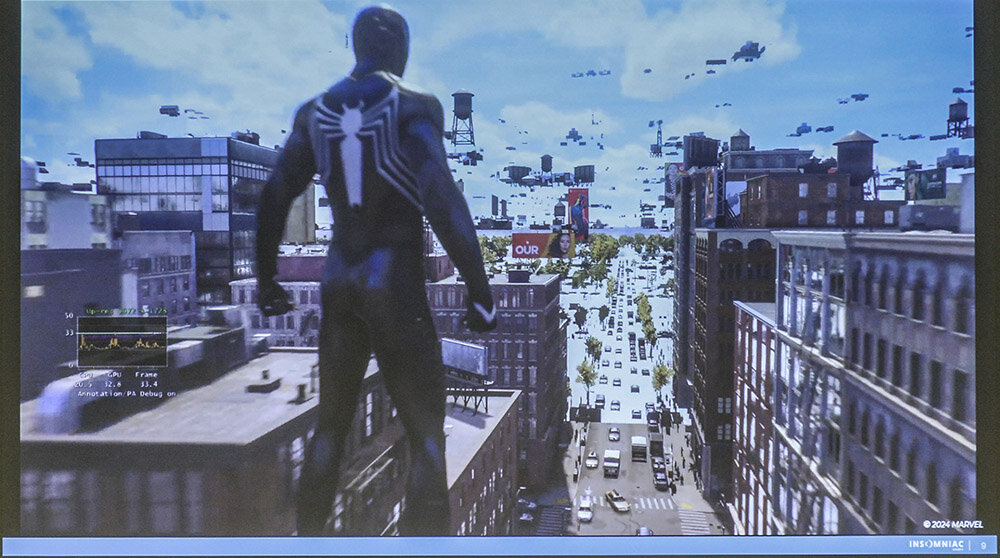
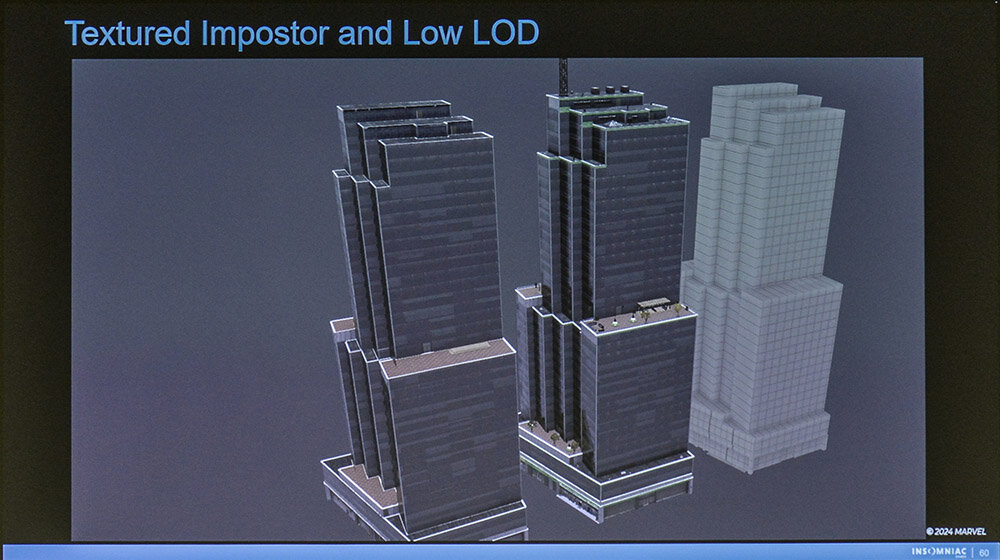
セッションでは、データストリーミングで表示されるオープンワールドのムービーを再生しながら、カメラの近くでは高解像度のアセットが、遠くではインポスター処理された低解像度のアセットに切り替わる様子が紹介された(インポスターのしくみについては後述)。
高解像度のアセットはカメラとの位置関係に応じてメモリに読み込まれるようになっており、インポスターを使った低解像度アセットは常に常駐メモリ上に格納されている。『Marvel's Spider-Man 2』では、カメラから265m離れると低解像度のアセットに切り替わるようになっている。
JSONデータからアセットを構築
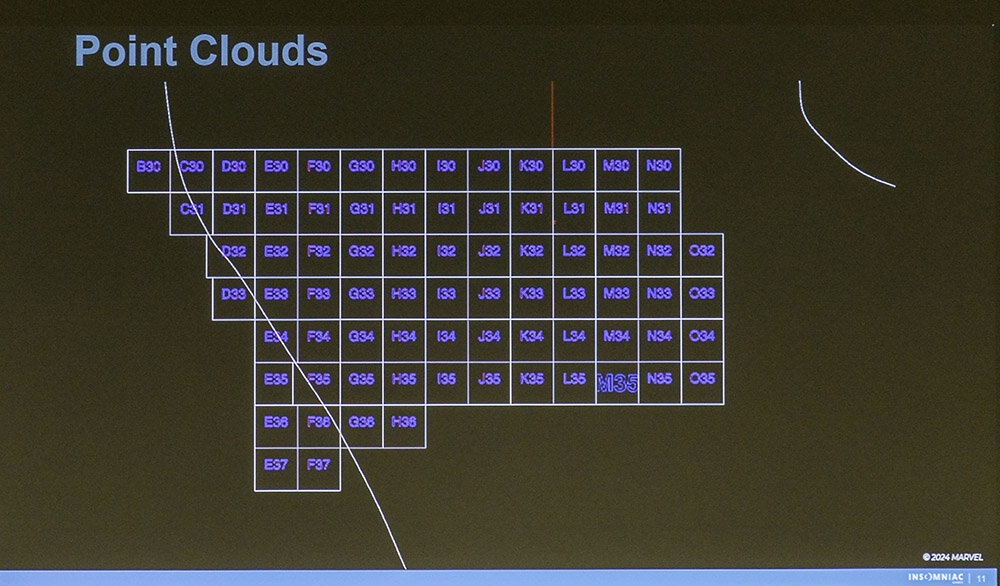
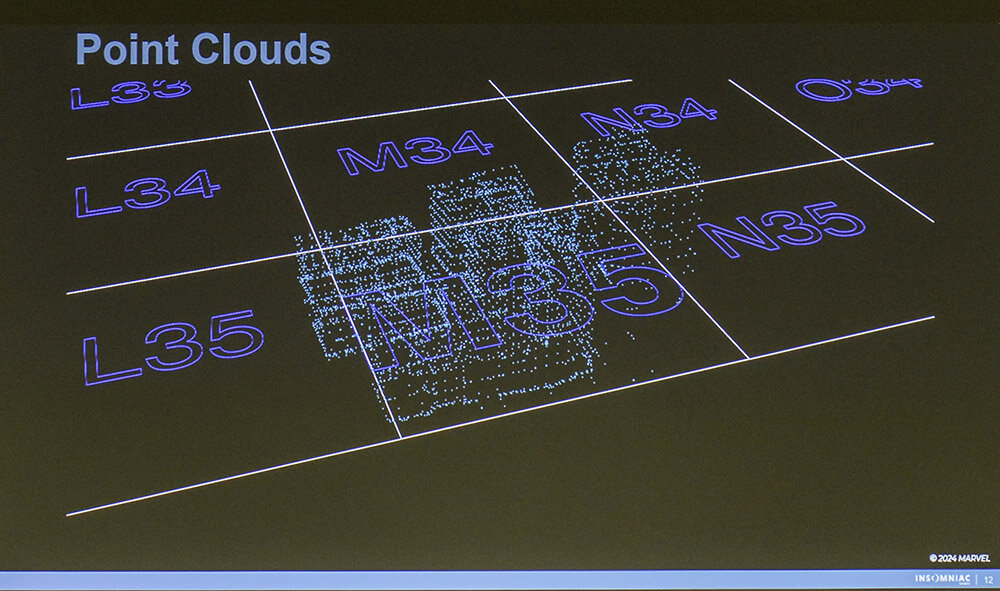
『Marvel's Spider-Man』シリーズでは、オープンワールドの分析や編集を行うために、ゲームデータをHoudiniにインポートするためのパイプラインが開発されている。Insomniac Gamesのプロシージャルワークフローの最初のステップは、このパイプラインを使ってゲームデータをHoudiniに読み込み、JSONのzoneデータからポイントクラウドを構築することだという。
「Pythonスクリプトがワールドに設定されたzoneファイルからJSONデータを解析し、埋め込まれている全ての参照データを再帰的に処理して、Houdini内のデジタルアセットを使用します。JSONコンテナをロードした後、ポイントクラウドを構築していきます。このポイントクラウドの設定は、オープンワールドを構築するための様々なツールに利用されます」(エックスレイ氏)。
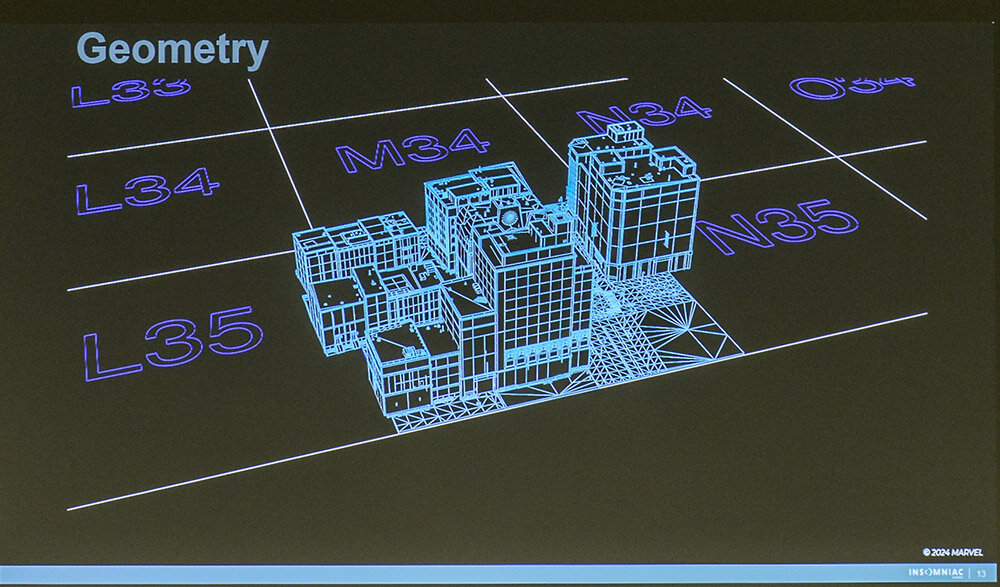
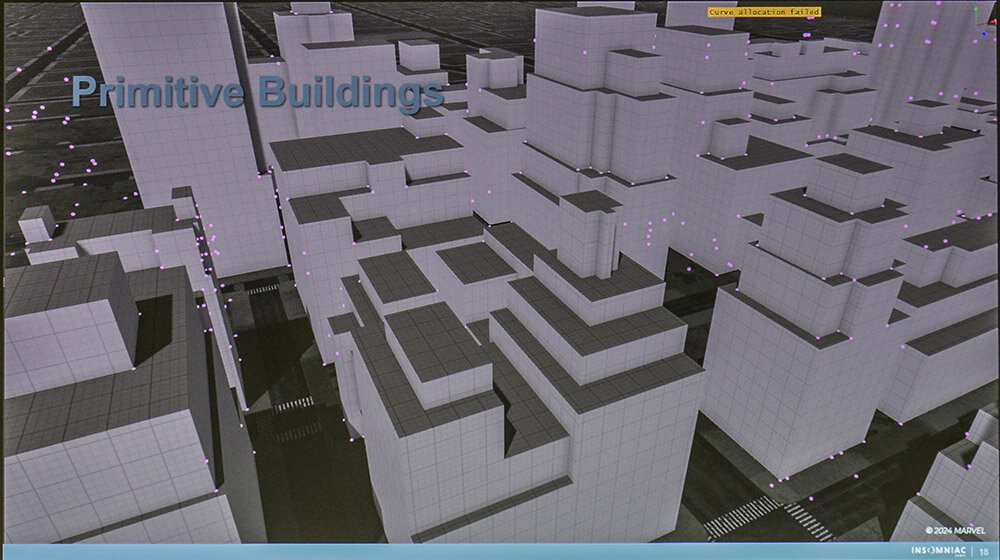
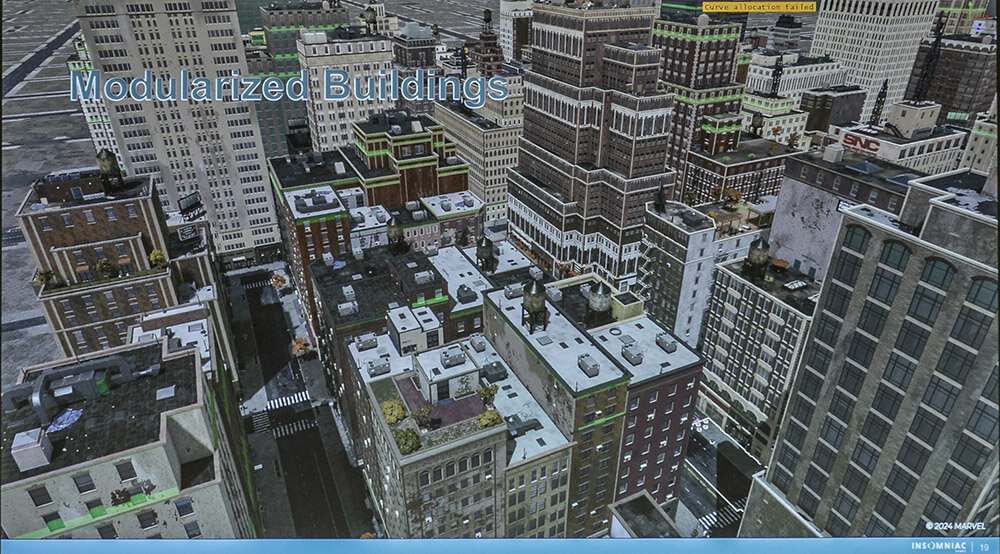
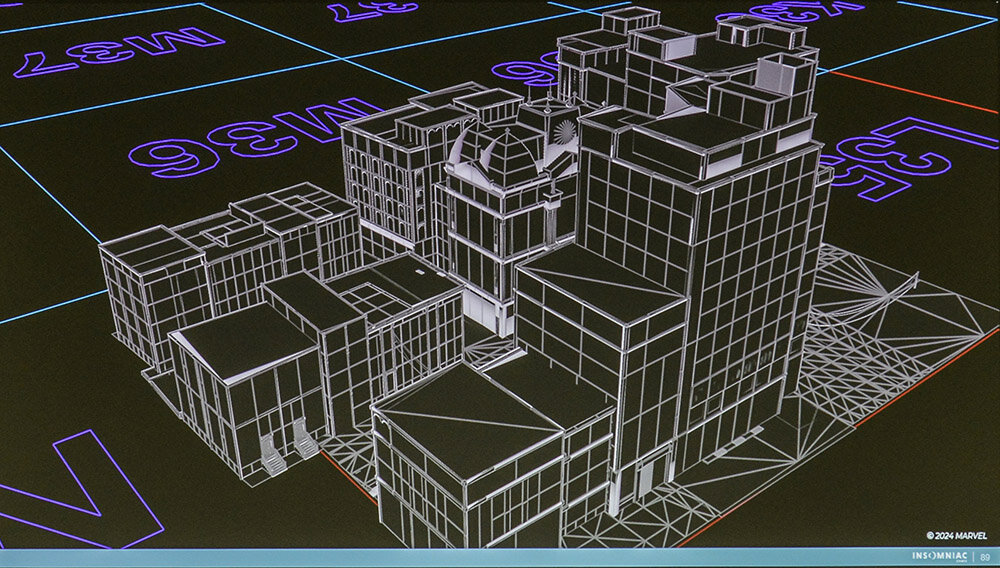
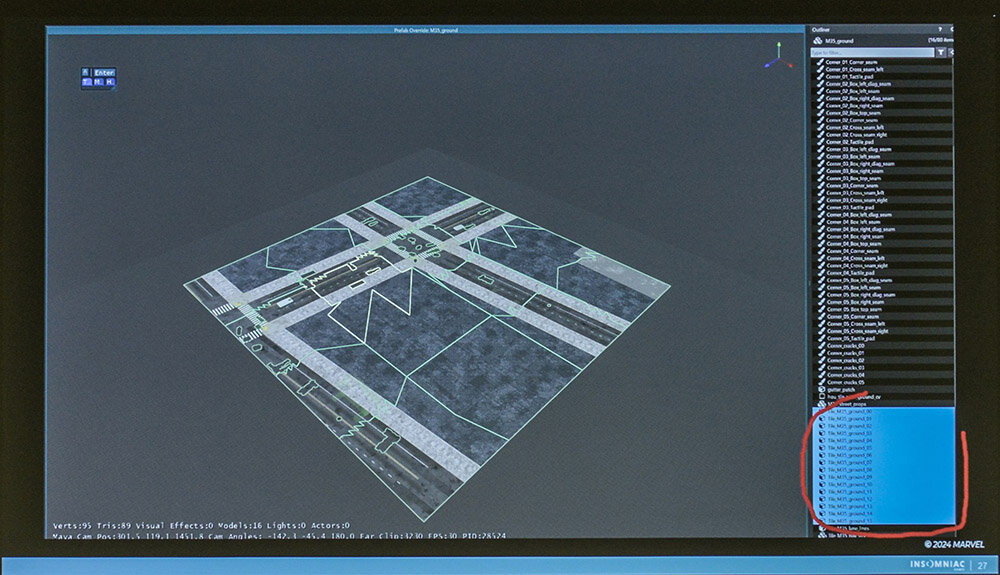
実際に、JSONファイルを使ってポイントクラウドからアセットを構築する手順が実演された。まず、JSONファイルを生成するところからスタート。建物のアセットはSideFXのBuilding Generatorを使ってパーツを作成する。最初はボックスのような簡単な形状から始まり、細かいパーツを増やしていき、ビルのパーツをパックジオメトリとして出力していく。ひとつひとつのパーツはフレームごとに作成・出力される。
出力されたパーツには、対応するポイントクラウドも含まれている。ポイントクラウドが作成されたところで、モデルのインスタンスとそれらの位置などの情報が格納されたJSONファイルを作成していく。ポイントクラウドの出力はPython SOPを使って実行できるようになっている。
このオープンワールドを構築するためのパイプラインでは、出力されたJSONファイルを読み込むことで、建築の知識やBuilding Generatorに関する知識がなくても、JSONファイルから基の建物をHoudini内で再構築することが可能だ。
<3>『Marvel’s Spider-Man』シリーズにおけるテックアート10年の進化
オープンワールドのオーサリング
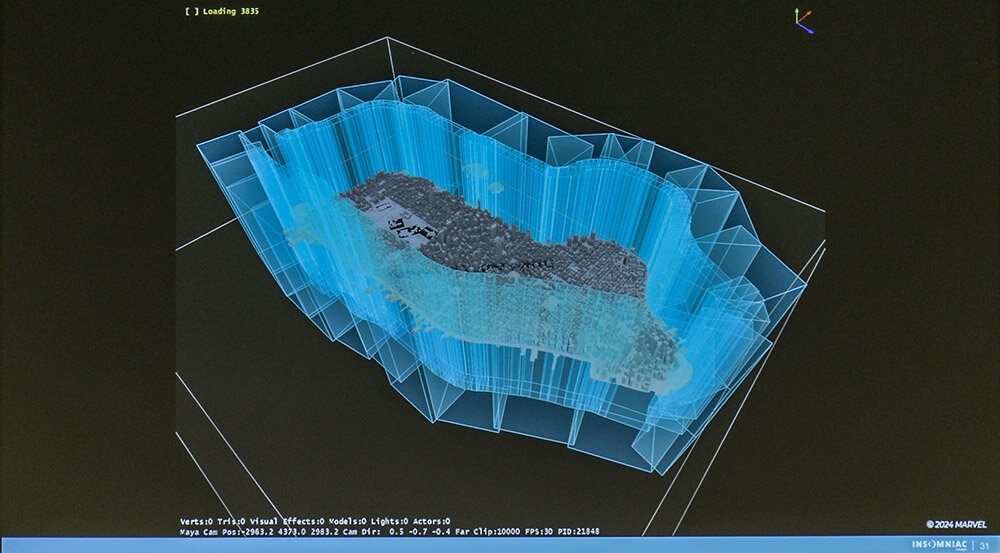
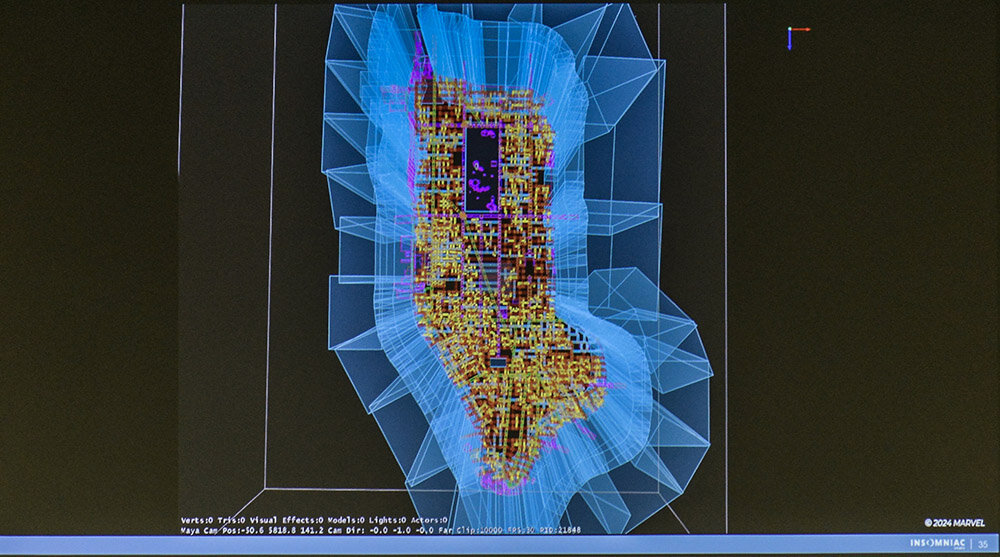
エックスレイ氏の後半のセッションでは、『Marvel’s Spider-Man』シリーズ3作品におけるプロシージャルパイプラインの進化について紹介された。最初に、ゲームの舞台となるMarvel’s Manhattanを例に、オープンワールドのオーサリングについて全体的な解説が行われた。
第1作『Marvel’s Spider-Man』では、先述のタイル分割は行わず、マンハッタン島を1つのマップとして制作している。まずグレーボックスを使ったレイアウトから始まり、アーティストがボックスの形状を編集し、よりリアルな建物を作成していく。
そこから独自のパイプラインツールを使用して、建物のモデルを基本形状にインスタンス化し、マークアップやボリュームなどを追加しながら、プレイヤーの動線を定義するための3Dマークアップを建物に設定する。

第1作『Marvel's Spider-Man』のマンハッタンは、8,300の建物で構成。マンハッタンの地形は、島のアウトラインを作成するところから始まり、カーブネットワークを使って道路や路地が定義されている。
それぞれのカーブには通りの名前や種類などのアトリビュートが設定されており、これらを入力としてHoudiniにもち込むことでマンハッタンの地形が生成されるというわけだ。そこから128m四方のタイルに一度分割し、さらにそこから16分割する。

『Marvel's Spider-Man 2』では、マンハッタンに加えてブルックリンとクイーンズも追加されている。
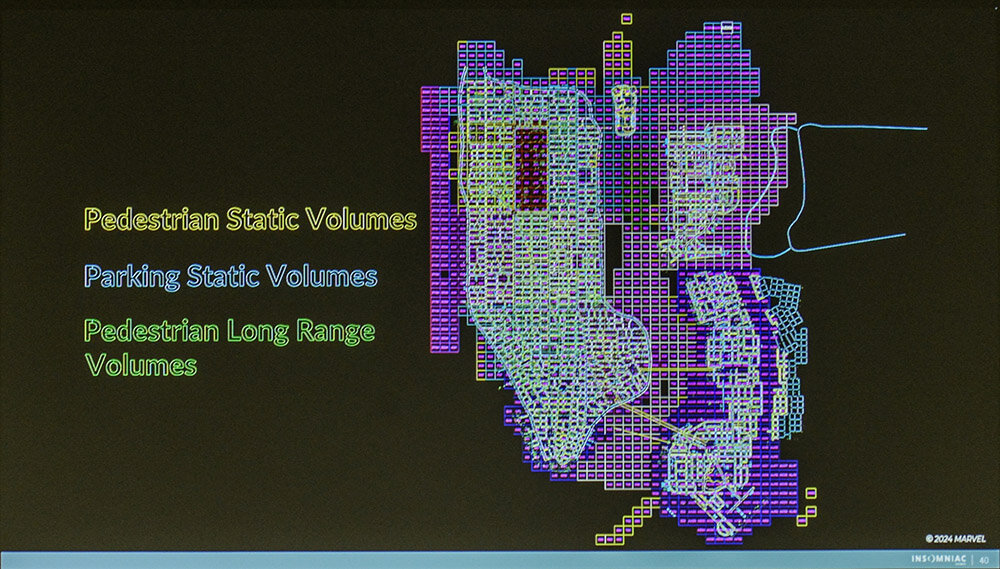
カーブネットワークを利用した音響と交通の制御
ゲーム内では、マンハッタン島の内側と外側で音響効果を分ける必要があるため、島のアウトラインのカーブが3D Audio Emitterとしてオーディオボリュームの境界に利用されている。

このカーブを利用した3D Audio Emitterは、市内の環境音の反響(リバーブ)設定にも活用されており、アーティストが手作業で配置したオーディオボリュームをベースに、プロシージャルな配置システムが開発された。
これにより、手作業では2〜3日要していたところをボタン1つでビルとビルの間の距離などを基に自動的にオーディオボリュームを配置し、常に最新の状態に保つことが可能になった。

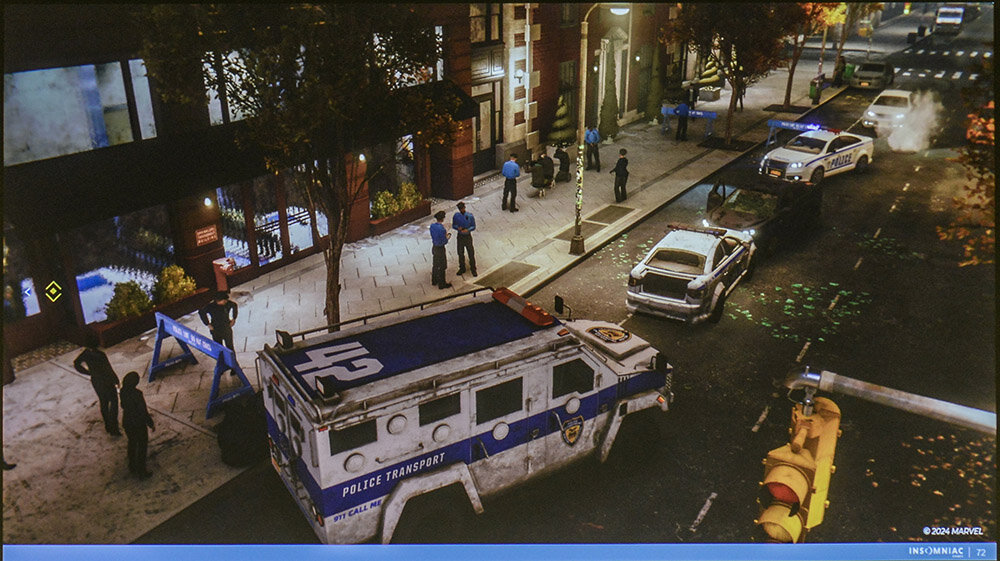
さらにこの考え方を応用し、『Marvel’s Spider-Man 2』では前述のカーブネットワークをベースにゲーム内の信号機の挙動やクルマの走行状態といった交通システムの制御も行なっている。要素ごとに定義したカーブをHoudiniに読み込み、信号や横断歩道の状態を制御するノードをJSONファイルで出力している。

道路に設置されている標識の表記は、交差点ごとにカーブネットワークから読み取った実際の道路名が自動的に表示されるしくみだ。このシステムによって、何千もの道路標識を自動で生成することが可能になった。

インポスターシステム
前半のセッションでも話題に出たインポスターについて、ここで詳しい解説が行われた。インポスターの概念はPaulo W.C. MacielとPeter Shirleyによる論文「Visual Navigation of Large Environments Using Texture Clusters」(1995)によるもので、視点依存型と視点非依存型がある。
視点依存型テクスチャは、高解像度アセットを囲む半球の周囲に配置された複数のカメラからの視点をキャプチャすることで生成される。このキャプチャされたテクスチャは、カメラの視野角に応じて最適なものが選択され、低解像度アセットに投影される。しかし、この単純なテクスチャ投影方法では1つのインポスターに対して多数のテクスチャが必要となり、反射や発光の問題に対処できないという課題がある。

そこでInsomniac Gamesでは、建物を構成する全てのモデルインスタンスを1つにまとめてリダクションし、テクスチャもアトラス化することで、遠景のインポスターを1回のドローコールでレンダリングできるようにしている。

このインポスターシステムもタイトルを重ねるにつれて改良され、『Marvel’s Spider-Man: Miles Morales』ではPS4またはPS5のプラットフォームに応じて異なるテクセル密度をサポートする必要があった。
『Marvel’s Spider-Man 2』ではインポスターシステムをHoudiniから分離し、自社エンジンのレベルビルダー上で直接対応できるワークフローを構築している。インポスターシステム自体も遠方にある建物のLODの自動化、ジオメトリ生成の完全自動化、遠方の建物のLODをビルドサーバで更新可能にする機能、中解像度のジオメトリ品質の向上、そしてメモリ管理の向上が実現されている。

プロシージャル配置の様々な活用例
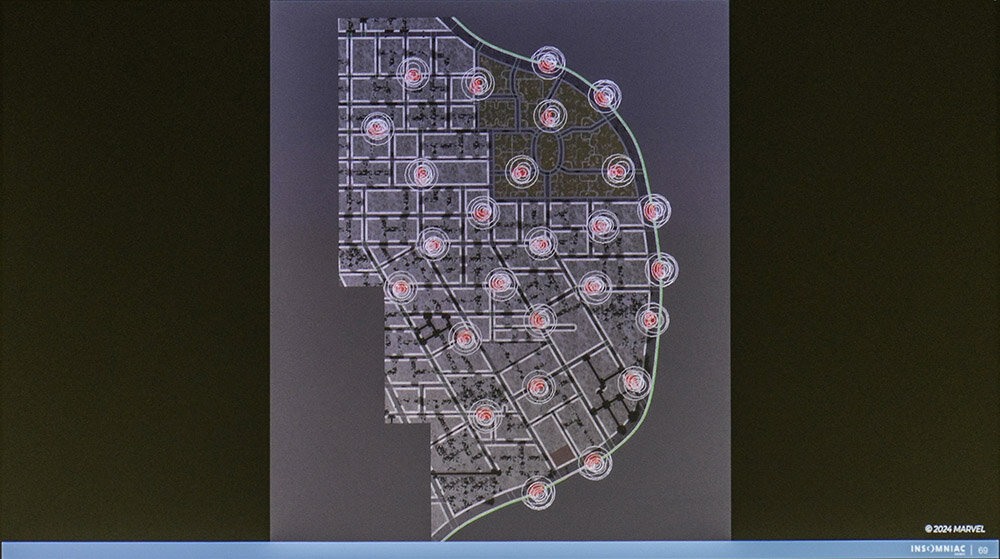
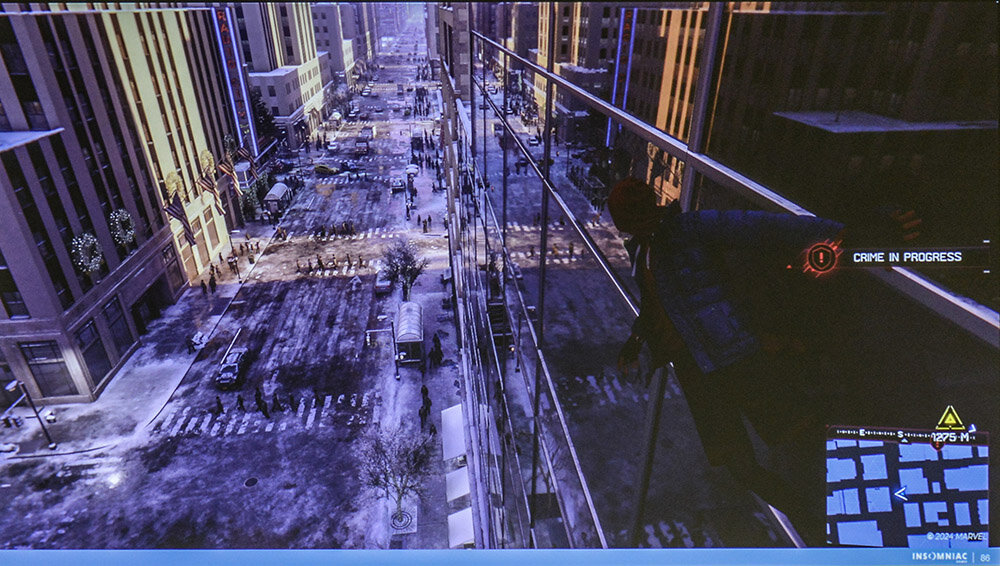
『Marvel’s Spider-Man』シリーズではゲーム中に街中で発生する犯罪を解決したり、事故から市民を救ったりといったミッションが発生するが、これらのミッションに関連するアセットなどのデータもHoudiniを用いてマップ上にプロシージャルに配置している。

▲犯罪ミッション配置の様子。各アセットのメッシュがめり込んだりしないよう自動的に調整される
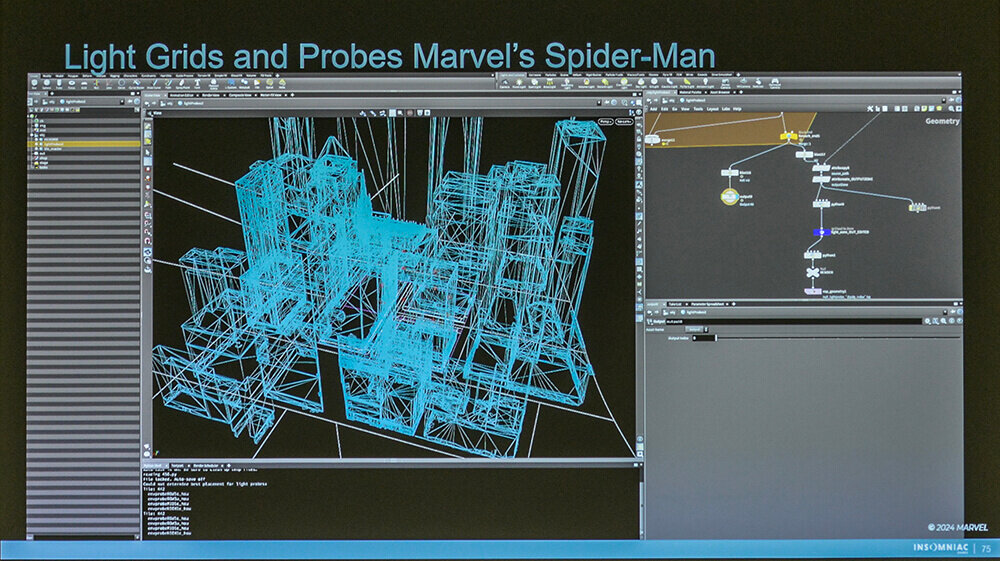
また、ライティングについては、過去3作にわたりグリッドに沿ってライトプローブを配置する手法を採用してきた。第1作ではワールドの各タイルに4つのライトプローブを配置していたが、『Marvel’s Spider-Man 2』では3✕3のグリッドになるよう、1タイルあたり9つのライトプローブを追加している。

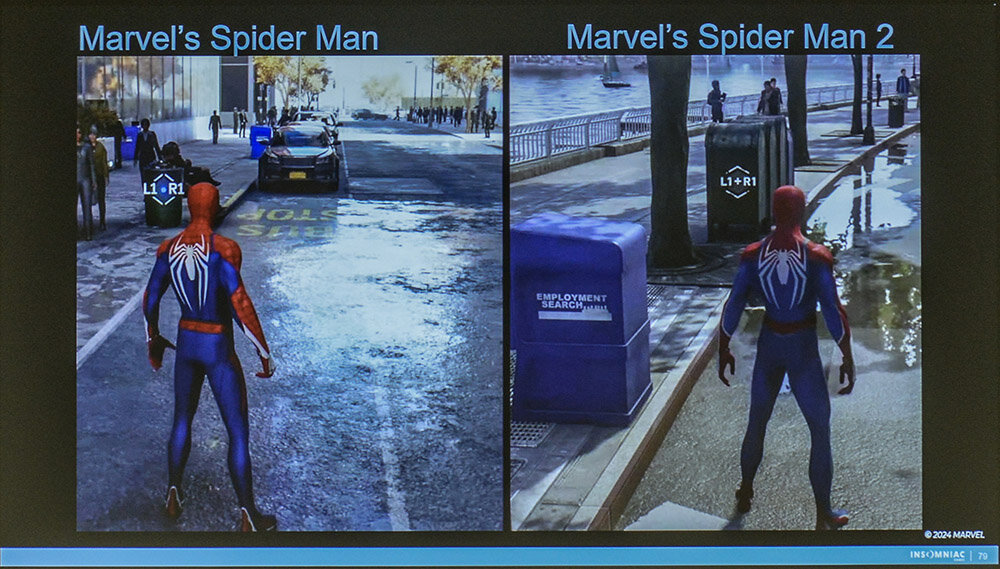
『Marvel’s Spider-Man』のゲームにおいて欠かせないのが水たまりの表現だ。第1作では地面の頂点カラーに基づいて水溜まりアセットと水しぶきをプロシージャルに配置していたが、『Marvel’s Spider-Man 2』では水溜まりの設定が地面のマテリアルグラフに統合されたため、過去の配置アセットは全て削除したとのこと。
『Marvel’s Spider-Man: Miles Morales』のプロシージャルシステム
次に、第2作『Marvel’s Spider-Man: Miles Morales』における特徴的なプロシージャルシステムが紹介された。『Marvel’s Spider-Man: Miles Morales』はPS4とPS5のマルチプラットフォームタイトルであり、プレイアブルエリアは第1作の720タイルから735タイルとわずかに広くなっている。物語の舞台も第1作が秋であったのに対し本作は冬であるため、落ち葉などの秋らしいアセットを、雪や氷などといった冬らしいものに置き換える必要があった。
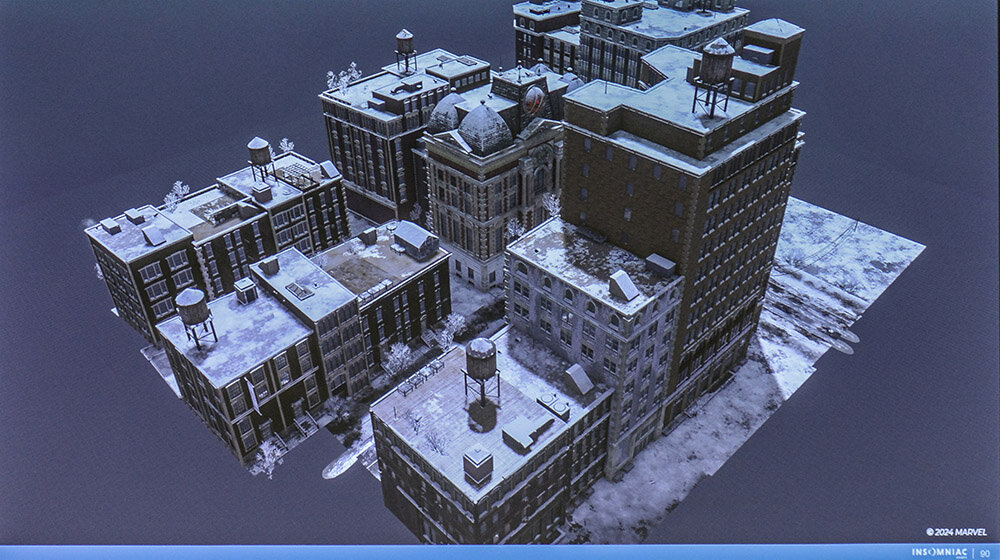
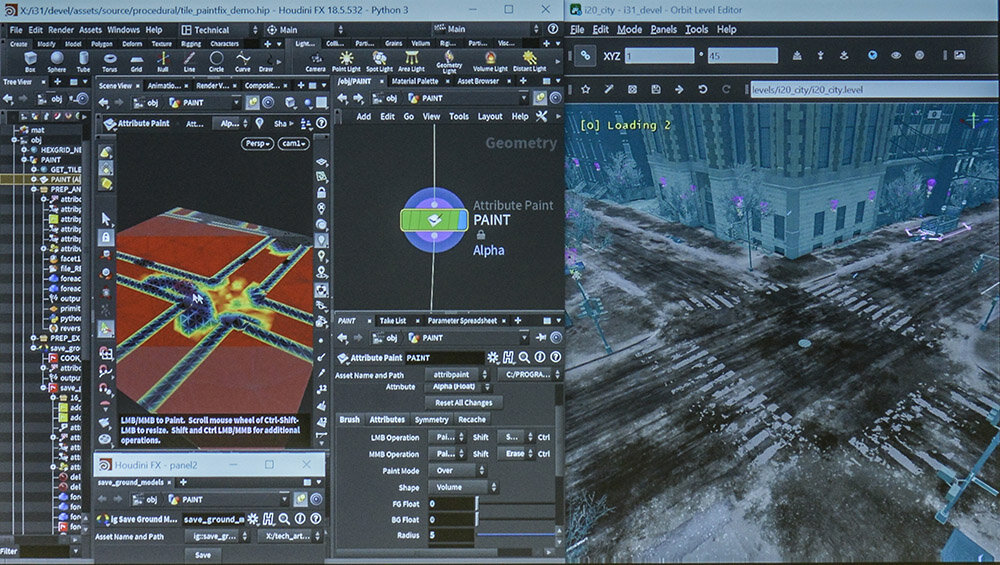
最も大きな変更となったのは、雪の追加だ。積雪の配置は、頂点カラーによるシェーダで制御している。
アスファルトや歩道の雪は、頂点カラーのペイントアトリビュートノードの設定によって量や方向を決定できるようになっている。雪のアセットは様々な状態のものが用意されており、サイズの基準も複数存在する。


この頂点ペイントを利用したプロシージャルシステムは、『Marvel’s Spider-Man 2』でサンドマンが襲撃した後に残される建物周囲の砂の配置にも活用されている。
また、アンダーグラウンドと呼ばれる敵キャラクターが、スパイダーマンを追ってビルからビルへと移動する際の手がかりとなるナビゲーション・クルー・マークアップや、犯罪発生箇所の設定など、多くの定義に活用されている。

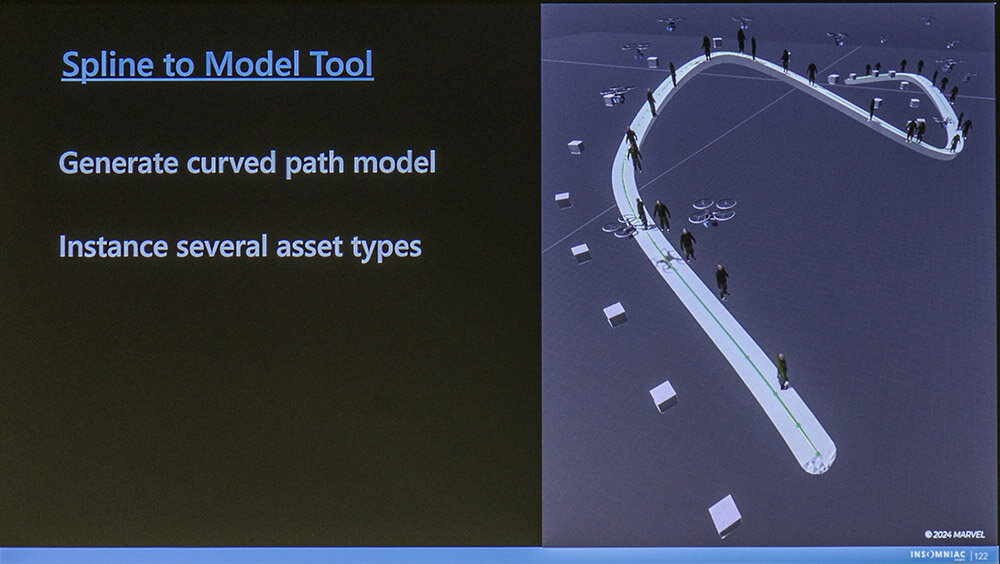
さらに、『Marvel’s Spider-Man: Miles Morales』では、Houdiniと自社のレベルエディタとの統合を進めるために様々な取り組みが行われており、中でもよく使われたのがSpline to Model Toolと呼ばれるツールだった。これはスプラインに沿ってアセットを配置・生成するもので、公園の樹木を配置したり、高速道路の形状を生成するなど、様々な用途で活用されたという。

『Marvel’s Spider-Man 2』で追加されたロードヒントシステム
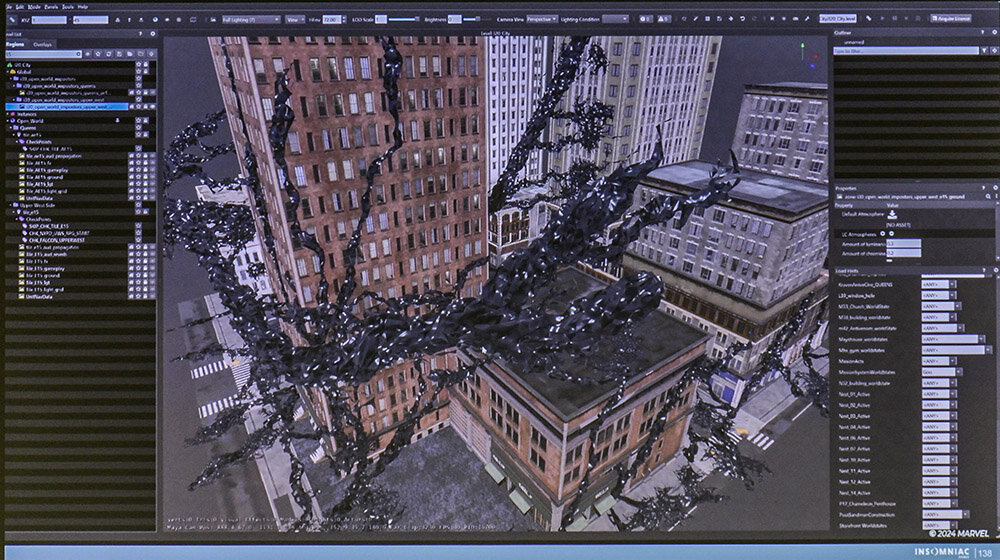
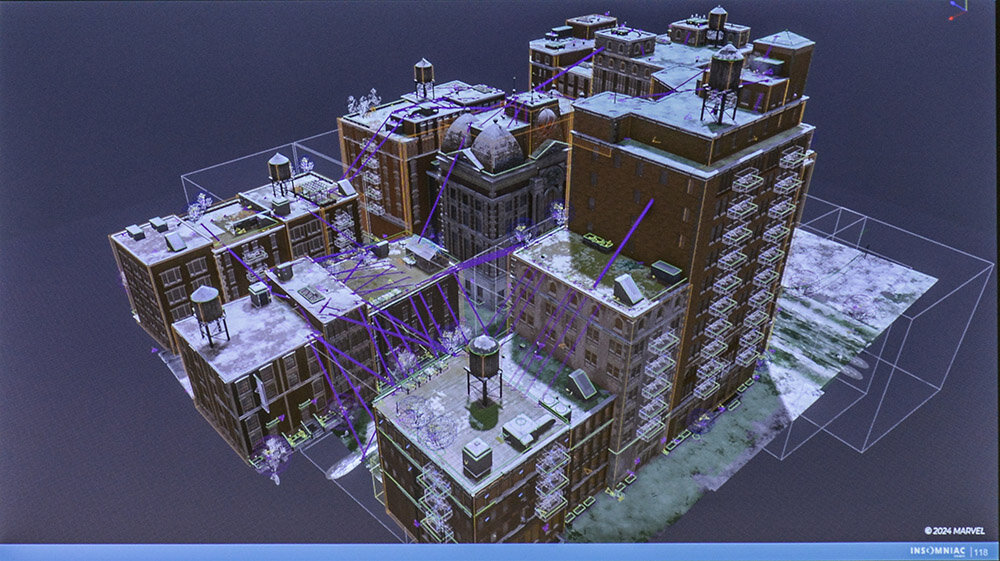
『Marvel’s Spider-Man 2』では、ビルの破壊など環境効果の管理に「ロードヒントシステム」という新しいシステムが導入された。このシステムは従来の「オーバーレイシステム」に代わるもので、以前の命名規則に基づいたアセット入れ替え方式がやや脆弱だった点を改善している。
ロードヒントシステムでは、ゲーム内ワールドの状態を動的にリスト化し、プレハブやアクタのロードタイミングや表示を制御する。これにより『Marvel’s Spider-Man 2』では、動的かつ一貫性のあるワールドの状態を永続的に維持し、プレイヤーにより没入感のある体験を提供できるようになっている。
▲サンドマンによって破壊されたビルの状態やシンビオートの侵食状態などをプレイエリアから外れても維持できる
カラーボリュームを使用した環境マテリアルの設定
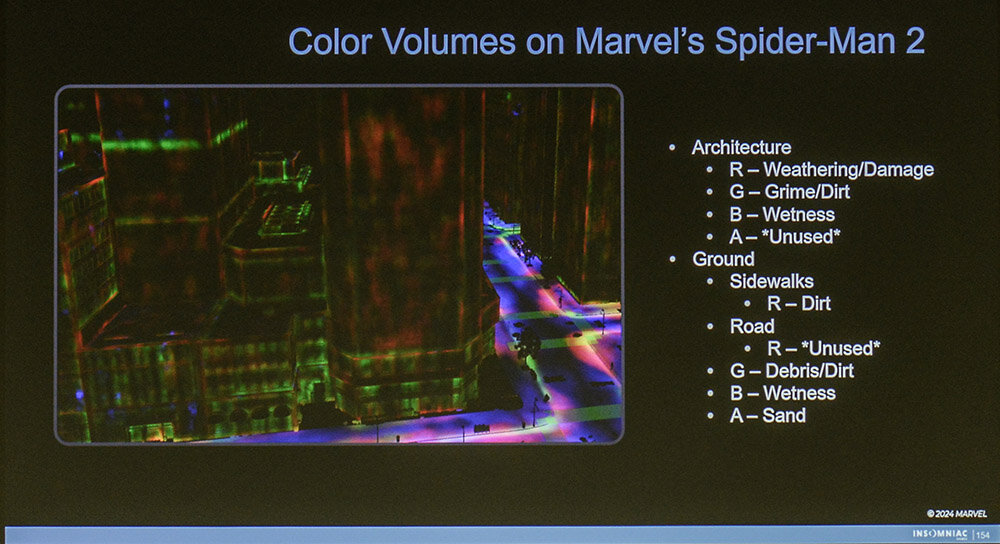
『Marvel’s Spider-Man 2』では、カラーボリュームという新機能が追加された。カラーボリュームは、大規模でユニークなマスキング情報を環境マテリアルに適用するための方法で、頂点カラーの使用を極力避けたいというニーズから開発された機能だ。
このカラーボリュームは、投影されたデカールのように機能し、シーンのジオメトリから独立した独自のデータレイヤーをもつため、影響を受けるジオメトリが変更されても情報を失うことがないという利点がある。この特性により、カラーボリュームはHoudiniでの物理シミュレーションのワークフローを簡易化することが可能になるとエックスレイ氏は説明した。
カラーボリュームはプロシージャルに生成でき、プレハブなどにも配置可能で、各カラーチャンネルに風化や損傷・汚れ・土埃・湿気といったマテリアルのプロパティをもたせることができる。これにより、環境表現の多様性がさらに向上している。

スパイダーウェブの進化
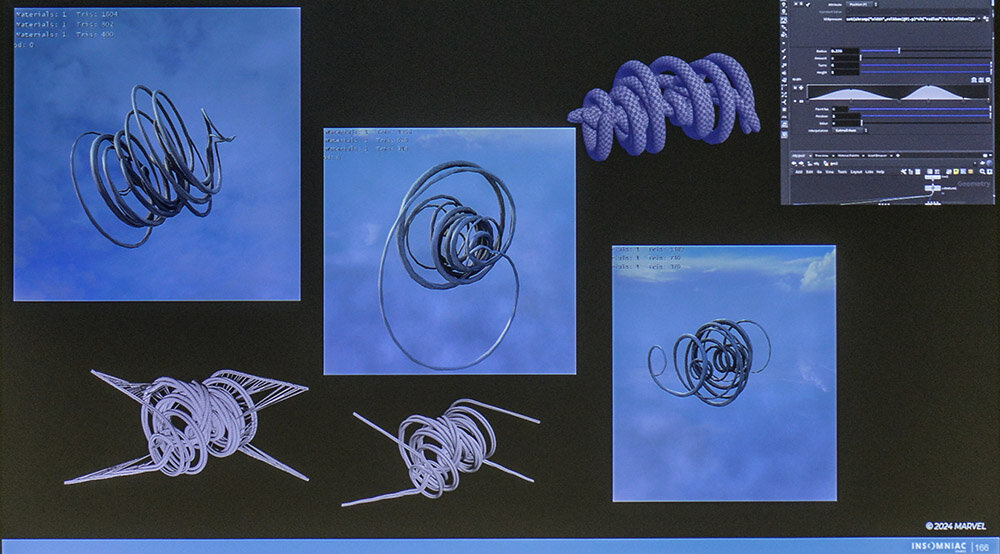
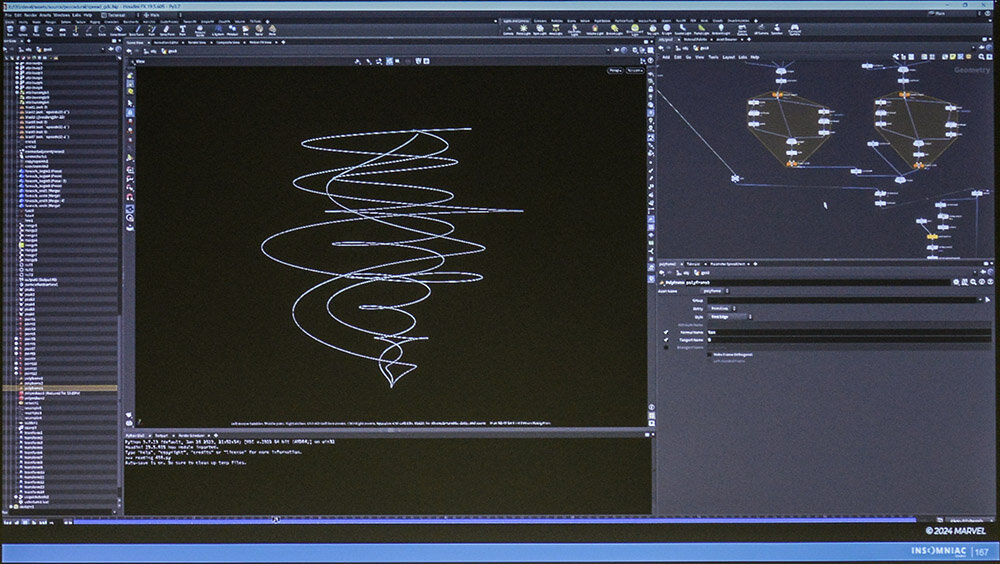
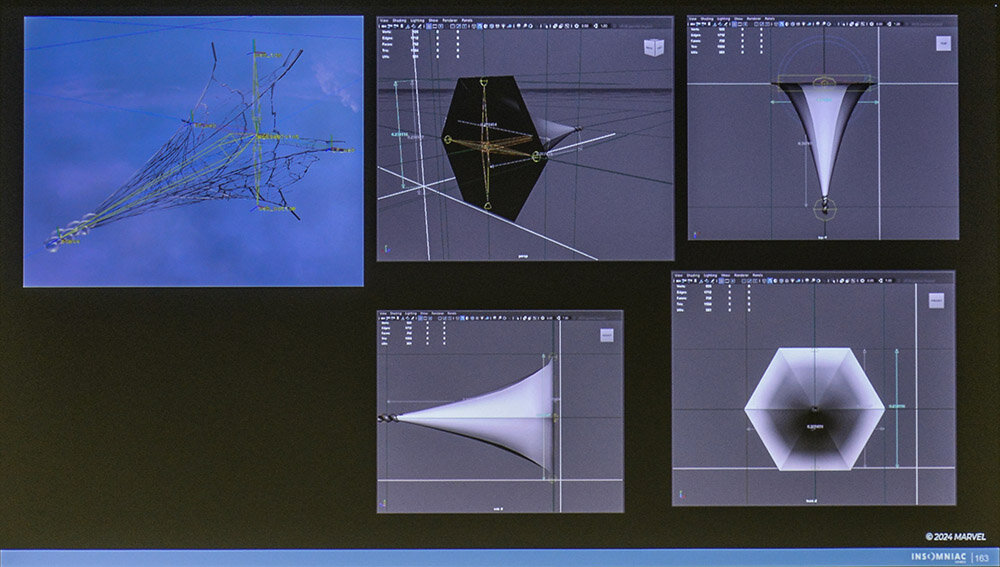
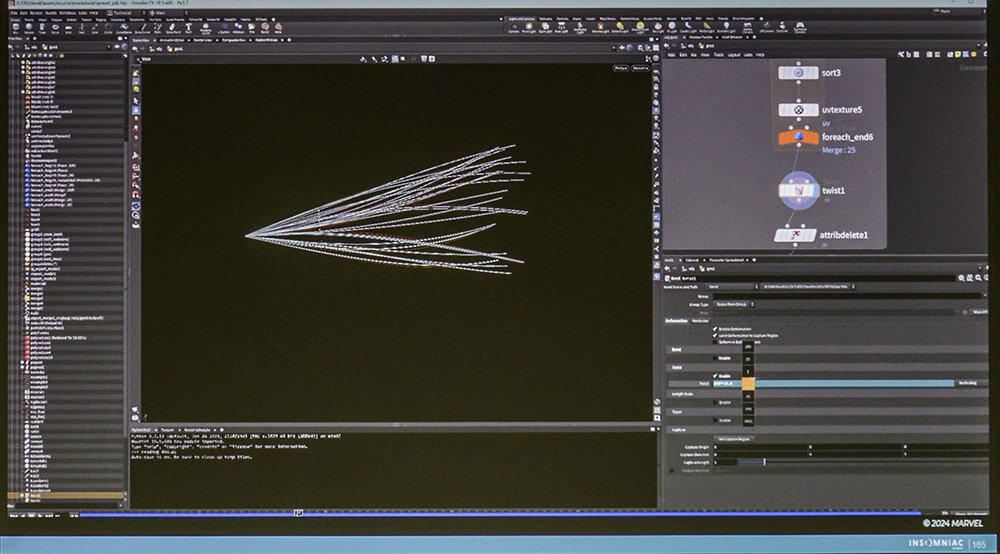
セッションの最後には、『Marvel’s Spider-Man 2』におけるスパイダーウェブの表現の進化が紹介された。『Marvel’s Spider-Man』と『Marvel’s Spider-Man: Miles Morales』では、スパイダーマンが放出するウェブは、円錐状のシンプルなジオメトリを使用し、シェーダでウェブの外観を表現していた。『Marvel’s Spider-Man 2』では、よりリアルで詳細な表現を実現するために、既存のウェブに新しいジオメトリを取り付けられるようにした。

この新しいウェブは、パーティクルシステムにトレイルを追加し、それらにツイストやノイズを加えることで形状を作成している。また、スパイダーウェブの2番目のアタッチポイントに関しては、最初のアタッチポイントとエンドポイントから別のパーティクルシステムを作成し形状を調整した後、スキニングしてマージする方法が採られている。

さらに、ウェブには結び目のような形状も追加されており、これには編集可能なスプラインマップとエクスプレッションが使用されている。この技術により、アーティストはラインセグメントのスケールや振幅などを自由に調整できるようになり、より多様で魅力的なウェブの表現が可能になった。
セッションは質疑応答で締めくくられ、特にJSONデータを使用した背景アセットの構築に関する質問が多く寄せられた。後篇では、国内のテクニカルアーティストたちを交えての座談会の模様をお届けする。
TEXT_大河原浩一 / Hirokazu Okawara(ビットプランクス)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
PHOTO_大沼洋平 / Yohei Onuma