2017年9月で開館から2年を迎えたDMM VR THEATERは、様々な公演を企画・開催してきた。今回は2017年9月9日(土)に初演を迎え、早々に再演が決定された2.5次元アイドル応援プロジェクト『ドリフェス!』の3DCGホログラフィックライブの舞台裏を紹介する。
※本記事は月刊「CGWORLD + digital video」vol. 231(2017年11月号)からの転載となります
TEXT_野中阿斗
EDIT_斉藤美絵 / Mie Saito(CGWORLD)、山田桃子 / Momoko Yamada
画面の中のキャラクターが実際のステージで歌うアツいライブ
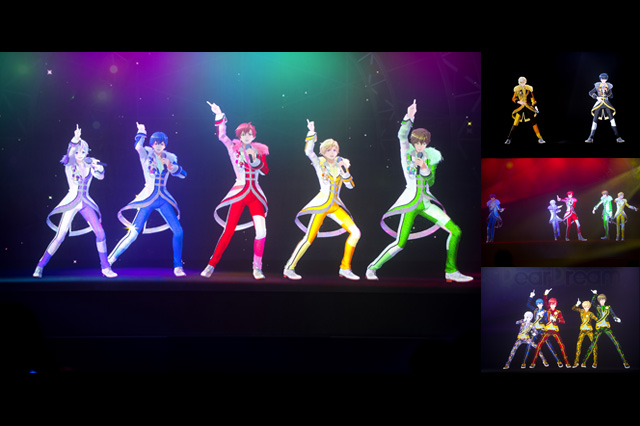
「ドリフェス!イリュージョンShow Time in DMM VR THEATER」は、2.5次元アイドル応援プロジェクト『ドリフェス!』に登場する人気ユニットDearDreamとKUROFUNEによる3DCGホログラフィックライブだ。会場のDMM VR THEATERは、世界最高峰のホログラフィックによるステージ演出ができる常設劇場である。今回は、去る2017年9月9日(土)から10月1日(日)まで行われた本ライブのメイキングについて、DMM.futureworksの酒居慎吾プロデューサー、巌崎洋輔CGディレクター、バンダイナムコピクチャーズの清水悠介CGデスクに詳しいお話を伺った。
-

-
左から、清水悠介CGデスク(バンダイナムコピクチャーズ)、酒居慎吾制作プロデューサー(DMM.futureworks)、巌崎洋輔CGディレクター(DMM.futureworks)
www.bn-pictures.co.jp
dmm-futureworks.com
「以前『アイカツスターズ!』の公演をやらせていただいたときに『ドリフェス!』はやらないのかという話があり、順番的にはそうなるだろうなと思っていました。僕自身『ドリフェス!』が好きで、TVアニメも観ていましたし、シアターでアイドルとして駆け上がっていくという物語は企画としてもすごくはまると考え、提案させていただきました」と酒居氏は企画誕生の経緯を語る。
ホログラフィックライブを制作するにあたっては、普段画面上で観ているアニメのキャラクターを、いかに実際に目の前にいるように感じさせるかがコンセプトであった。音の聞こえ方も観客を包み込むような幻想的なものではなく、ステージからキャラクターの声が本当に聞こえてくるようなリアル寄りの設定が施されている。また、ホログラフィックライブという最新のテクノロジーを基にした公演ではあるが、観客は『ドリフェス!』のファンとしてライブを観に来ているため、やりたいことはありつつも技術が先行しないように、『ドリフェス!』という作品の世界観を大切にしながら制作をしていったという。スタッフ数はCGだけだと外部スタッフも含めて15人ほど、照明スタッフ、音響スタッフ、劇場テクニカルスタッフなど全て含めるとおよそ40人。制作期間は企画から約半年間で開演を迎えたというから、そのスピード感に驚く。
それでは詳しく制作の秘訣について紐解いていこう。
Topic 1 ホログラフィックライブの制作ポイント
画面の中から現実のステージへアイドルを実在させる工夫
制作としては、まずライブ全体の脚本づくりからはじまる。完成した脚本に対して仮ボイスを収録し、そのボイスを基に間の早さや尺感など、全体的なライブのイメージを組み立てていく。その後映像制作に入るが、登場するキャラクターたちは、TVアニメの本編で使用された3Dモデルやモーションキャプチャデータを用い、本ライブ用に再構築するかたちで進められた。また、本公演ではライブパートのほかにキャラクター同士が会話をするMCパートもあり、新たにモーションキャプチャが収録されている。その際も可能な限りタレント本人に演じてもらい、収録時にタレントが演じたアドリブ部分も活かし、よりキャラクターの個性が出るように工夫したという。
メインツールは、TVアニメのCGカットを制作した旭プロダクションで使われていたMaya 2015を使用し、フレームレートは30fpsで作成された。フレームレートは高い方がキャラクターの実在感は増すが、アニメのキャラクターなので、あまりにもヌルヌルと動くと違和感が出てしまう。またフレームレートが高くなればその分レンダリング量も増え制作に重圧がかかるため、今回は標準的な30fpsに落ち着いた。
基本的な3D素材はカラー、ライン、ハイライトの3種類で、キャラクターや衣装によって+αするというシンプルなつくりになっている。解像度は4Kで制作し、ラインに関しては他の素材と同じ解像度だとちらつきが出てしまったことから、ラインのみ倍の8Kで出力し、かつアンチエイリアスを増やすなどして馴染ませていったとのこと。
アニメーション制作に関しては、ライブ会場のリアルな空間にキャラクターを立たせた場合を想像しながら制作するという。「作業をするのはモニタ上ですが、実際の劇場の広さや、どのくらい後ろまでお客さんが座っているのか、このくらいの目線だと客席から観たときに目が合うなとか、この位置で手を振ると全体に向かって振っているように見えるな、など頭の中でイメージしてつくりました」(巌崎氏)。モニタ上では違和感のない動きも、劇場で等身大のサイズで観ると縮尺が変わって動きが速く見えるなど、モニタと現実の差を考慮した微調整は難しかったそうだ。そして公演初日に向けて、レンダリングされた本番素材に徐々に切り替えていき、最後の1週間は現地で音響や照明、映像の最終的な調整を泊まり込みで行い、仕上げたとのこと。
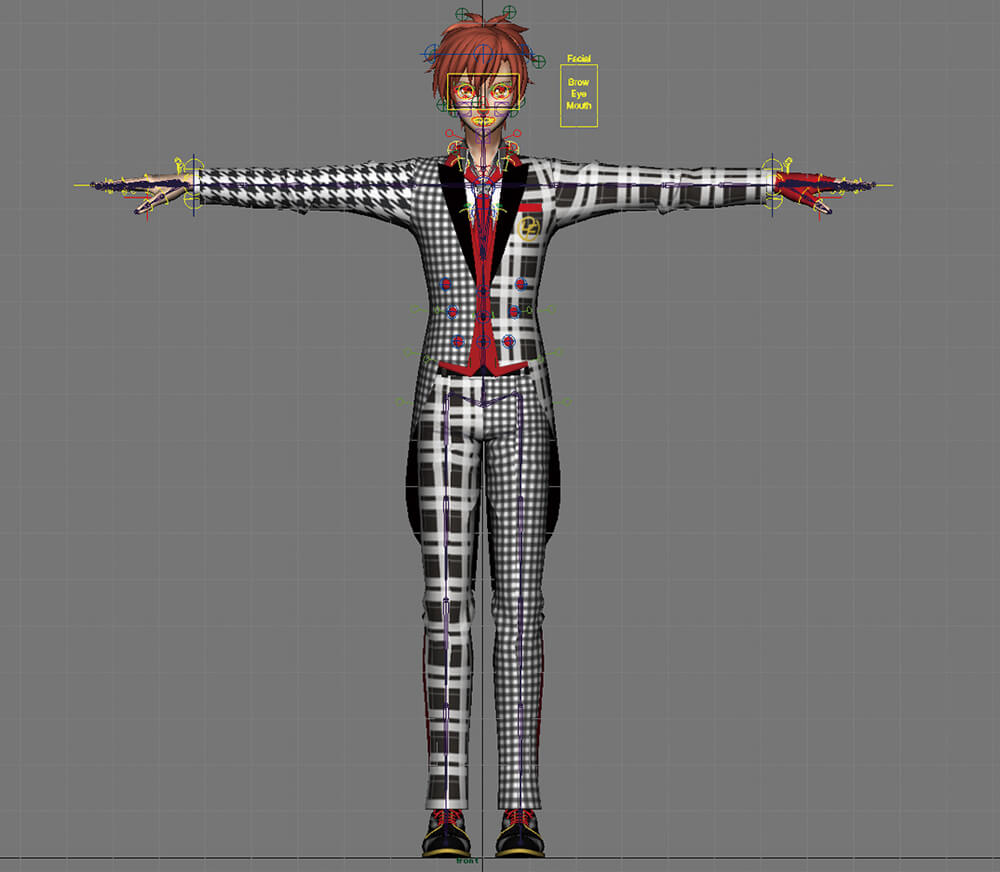
3Dモデル&リグ
ボディのモーションに関しては、モーションキャプチャデータをベースにキャラクターへながし込む作業からはじめられた。作業を効率化するため、レンダリング用の最終モデルのデータから、フェイシャルや衣装などの不要なコントローラを省いた軽量化モデルを作成し、それを用いてボディのモーション調整が行われている
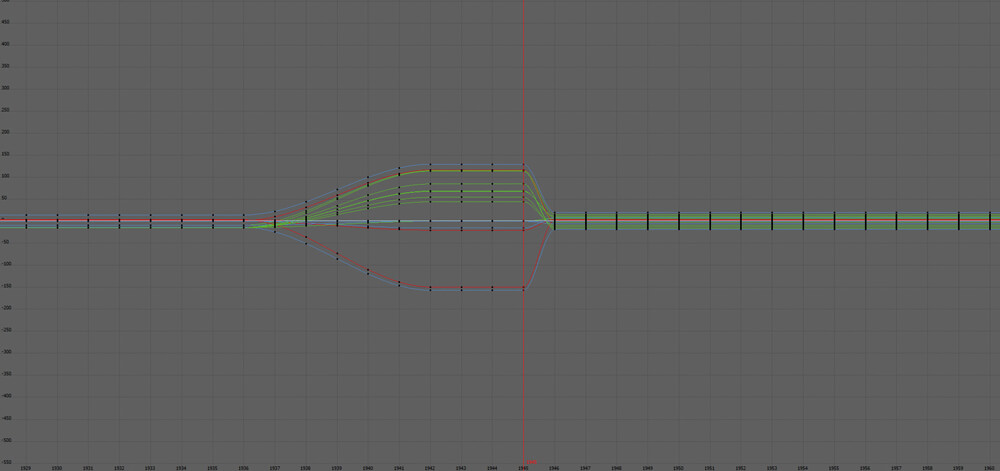
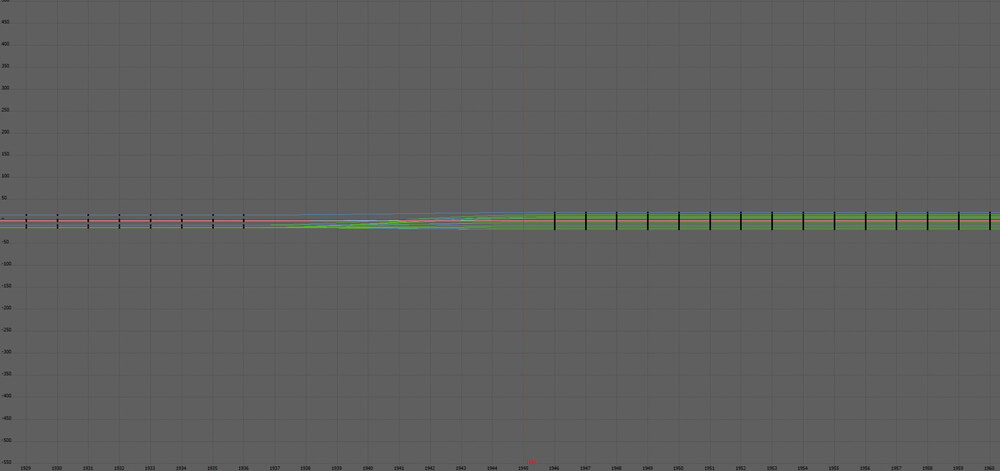
アニメーション修正
指とフェイシャルモーションに関しては、もともとTVアニメで使われていたカットデータが流用された。ながれとしては、スクリプトを使って指とフェイシャルモーションを一連化し、ボディモーションデータへ合体(移植)させる。ただし、カット尻(1フレーム単位)でモーションが飛んでいたり、カメラに映っていないキャラクターにはモーションが付けられていなかったりしたため、その部分のモーションを調整したり、新規に作成したり、手が加えられた
カメラに映っていないキャラクターの場合、フェイシャルが作成させていないこともあった
レンダーパス
キャラクターの基本的なレンダーパスは、カラー、ライン、髪の輪になっているハイライト、そして衣装などによって発生する+αという、3~4種類のシンプルな素材で構成されている
素材は基本的に3,840×1,152pixelで出力されているが、ラインに限ってはそのままだと線が途中で切れているように見えてしまったため、7,680×2,304pixelで出力されている
次ページ:
Topic 2 Realアイドルをステージ上に再現する演出論
Topic 2 Realアイドルをステージ上に再現する演出論
サイコーを超えるライブを観客に! 制作スタッフのアツい想い
先述の通り、演出面でもいかに架空のキャラクターがそこに実在しているように見せるかに重点が置かれている。中でも足の裏と床の接地感は重要な部分だ。足の裏と接地している床が見えないと、キャラクターが黒い空間に浮いているように見えるため、キャラクターが立っている部分の床のみをライトで微妙な明るさになるよう照らしているという。またステージ自体にも工夫がされており、よく見ると奥に行くほど高くなるように勾配がついている。これにより、CG上で後ろにいるキャラクターの足の位置を少し上に設定してレンダリングし、ステージ上へ投影したときにキャラクターの足と床の接地面を合わせることで、ステージ上に奥行き感を表現するという絶妙な演出も行われた。このような一見気づかないような細部をこだわってつくり込むことで、初めて実在感というものが出てくるのかもしれないと、筆者は改めて感じた。
演出において、キャラクターの目線も非常に重要なポイントである。ホログラフィックもあくまで映像のため、キャラクターが右を向いて手を振ると、そのキャラクターは観客の誰とも目が合わない。右端にいる観客が見ても、キャラクターはさらにその右を見ている画になるのだ。かといってずっと正面を向いたままだと、それはそれで不自然になってしまう。そこで、誰を見ているでもなく横に首を振りながらその後にパッと正面へ目線を向けると、観客は「目が合った!」という感覚を受けるという。このあたりはホログラフィックライブを何作もつくり上げてきた経験から編み出された演出方法と言える。
今後のVRの可能性については「人工知能の発達が進む中で、ホログラフィックのようなヴァーチャルキャラクターにAIが搭載される事例は増えていくでしょう。本来存在しないキャラクターがAIという頭脳をもってライブをしたり、お客さんと会話をしたりすることが可能になると思うので、自分たちもそこに向かって試行錯誤していきます」と酒居氏。VRは様々な可能性を秘めているようだ。
最後に「昨年から2.5次元プロジェクトとして『ドリフェス!』に取り組んでいますが、本公演はまさに2Dアニメとリアルなタレントをつなぐ2.5次元プロジェクトを体現する企画です。控えめに言ってサイコー超えてる!」と清水氏は締めくくってくれた。なお、本公演は12月に再演されるので、今回見逃したファンの方も、この記事を読んで興味がわいた読者の方も、ぜひDMM VR THEATERに足を運んで体感していただきたい。
奥行きと接地
Mayaの3D空間上でシアターのステージと同じ比率であらかじめ作成したグリッドテンプレートをカメラに敷き、実際のキャラクターの身長や奥行きを合わせてカメラを作成する。着席時、スタンディング時の接地範囲も規定されており、作業者はこれを目安につくり込んでいく
上演中のライブの様子。キャラクターの足元の床を薄っすらと照らすことで、そこに「立っている」実在感を強めている
目線や振りの範囲
基となるモーションキャプチャデータがシアターの客席の位置からズレた動作や振りをしている場合は、モーションデータの調整が行われた
このような修正により、実際のライブ中は客席に向けて手を振っているように見える
照明
公演ではステージに向けて現実の照明が当てられているため、ステージ上のキャラクターにもその影響がないと、瞬時にキャラクターは現実感を失ってしまう
まずは照明効果がない素の描画素材で作業を進め......
そこからシアターの照明と同期した照明素材をコンポジット上で乗せる
画像はまだ照明効果がついた途中の状態。実際のステージ上では照明効果と照明の動きが同期しているため、リアルに見える
[[SplitPage]]ドリアピ演出
ライブ中には、通常のステージダンスから、アニメで使われていたドリアピ空間へ移り、再びステージに戻るという演出が盛り込まれている。ドリアピ部分は2D映像のため、ともすれば違和感を感じてしまう演出にもなりうるが、ダンス部分からドリアピに入る直前にエフェクト等を入れ、ドリアピ映像を差し込み、ドリアピ後に再びエフェクトをかけてキャラクターをステージへ戻すことで、違和感を感じさせずに上手く異なる空間を繋いでいる。こちらはぜひ実際のライブで体感していただきたい
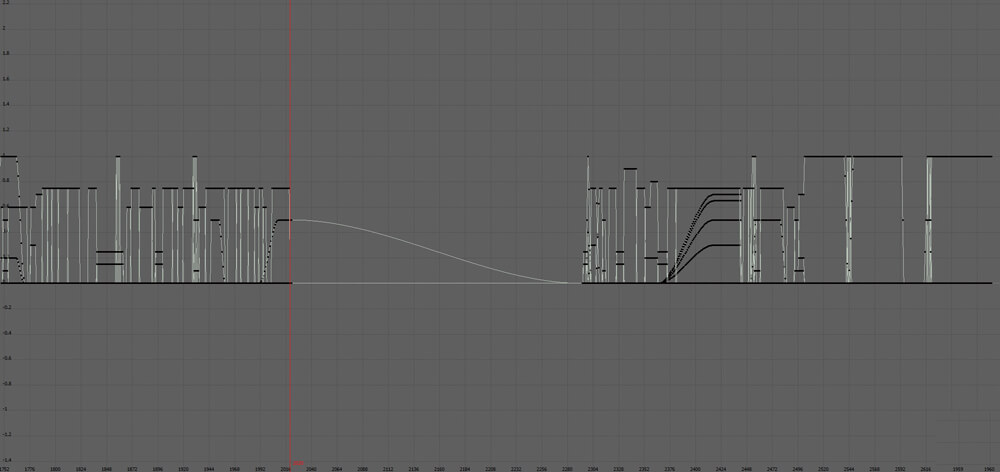
フェードアウト
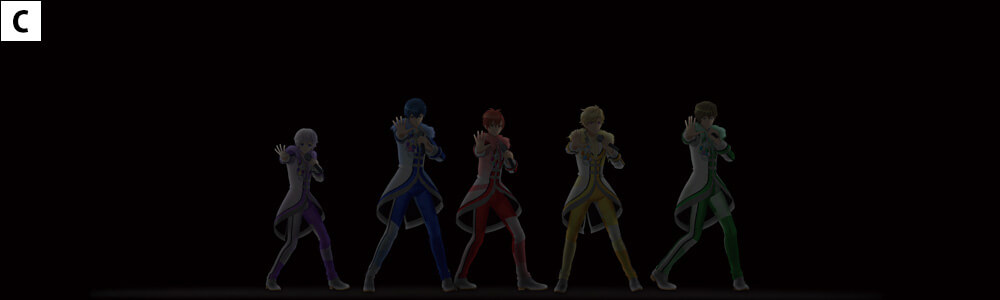
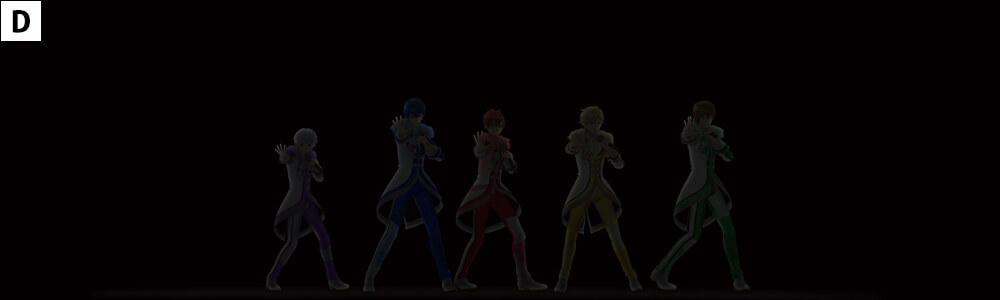
キャラクターがフェードアウトする演出は、魅せ方を間違えると一気に映像感が出てしまう。本公演では、キワのみに照明が当たっているように見せる素材【A】と下地となる基の素材【B】を重ね、素材【A】と【B】の消えるタイミングを10フレーム程度ずらし【C】、キワのみが最後に消えていくようにすることで【D】、輪郭だけを残してキャラクターが照明の中に消えたように上手く表現している
-

-
D-Fourプロダクションpresents DearDream & KUROFUNE
ドリフェス!イリュージョンShow Time in DMM VR THEATER
再公演決定!
公演日程:2017年12月2日(土)、3日(日)、9日(土)、10日(日)、16日(土)、17日(日)、23日(土)、24日(日)、25日(月)
詳しくはHPをチェック!
vr-theater.dmm.com/schedule/dfes_illusion ©BNP/BANDAI, DF PROJECT
© DMM.futureworks Co., Ltd.