2月に発売された『ソードアート・オンライン』シリーズ最新作の『ソードアート・オンライン フェイタル・バレット』。今回は3DCGによるモーショングラフィックスを多用したオープニングムービーに注目。ゲームの世界観を表現するその巧みなテクニックについて取材した。
※本記事は月刊「CGWORLD + digital video」vol. 236(2018年4月号)からの転載となります
TEXT_大河原浩一(ビットプランクス)
EDIT_海老原朱里/ Akari Ebihara、山田桃子 / Momoko Yamada
information
『ソードアート・オンライン フェイタル・バレット』
発売:バンダイナムコエンターテインメント
リリース:発売中
価格:8,856円(パッケージ版・ダウンロード版)、ほか
Platform:PS4、Xbox One、PC
ジャンル:TPSRPG
fb.sao-game.jp
©2016 川原礫/KADOKAWA アスキー・メディアワークス刊/SAO MOVIE Project
©KEIICHI SIGSAWA/REKI KAWAHARA
©BANDAI NAMCO Entertainment Inc.
モーショングラフィックスでゲームの重厚な世界を表現
ここでは2月にバンダイナムコエンターテインメントから発売された『ソードアート・オンライン フェイタル・バレット』のオープニングムービーのメイキングを紹介したい。本作で舞台になっているのは銃と鋼鉄のVRゲーム『ガンゲイル・オンライン』で、シリーズ初のシューティングRPGになっている。このオープニングの演出、および制作を担当したのは『ソードアート・オンライン -ホロウ・リアリゼーション-』(2016)などでもオープニングを手がけてきたマウンテンスタジオだ。今回はバンダイナムコエンターテインメントの南 敬洙氏とマウンテンスタジオの統括マネージャー、佐藤太郎氏、クリエイティブディレクターの鈴木俊彦氏に話を聞くことができた。
-

- 右より、統括マネージャー・佐藤太郎氏(株式会社マウンテンスタジオ)、プロデューサー・南 敬洙氏(株式会社バンダイナムコエンターテインメント)、クリエイティブディレクター・鈴木俊彦氏(株式会社マウンテンスタジオ)写真なし、デジタルアーティスト・小原辰也氏(株式会社グロム)
「今回は銃がモチーフということもあり、銃や弾丸をメインイメージにしつつ、ゲーム画面を散りばめた疾走感のあるオープニングにしたいと考えていました。これまでの作品でもマウンテンスタジオさんにはクオリティの高い映像を制作していただいているので、今回もひき続きお願いしています」と南氏。
マウンテンスタジオでは本作で初めて本格的にCinema 4Dを採用したという。「これまでは3ds Maxをメインに使っていたのですが、Cinema 4Dのモーショングラフィックスの表現力は気になっていて、この作品を機会に導入してみました」と、佐藤氏は導入の経緯を語る。映像制作を担当した鈴木氏も「本作は重厚感のあるストーリーなので、ちょうど雰囲気を変えるのにもCinema 4Dの利用はとても良かったです。初めて使うツールでしたが、達成感のある仕事ができました」と話すように、Cinema 4Dを活用した映像表現によって、本ムービーはこれまでの作品とはひと味ちがったケレン味のある映像に仕上げられている。「本作のゲームシリーズは今年で5周年になります。原作やアニメをゲームで盛り上げたいという思いでやってきたので、ぜひご期待ください」と語る南氏。本作をプレイする際はぜひオープニングにも注目してみてほしい。
Topic 1
素材の組み合わせを検討
ビデオコンテをつくり素材の使いどころを探る
マウンテンスタジオでは鈴木氏を中心に3人のスタッフで制作を進めている。まずはバンダイナムコエンターテインメントから提供された楽曲やゲームのカットシーンなどの素材の内容に合わせ、鈴木氏が映像の演出を錬っていった。「最初に素材を使ってビデオコンテを作成しています。提供された素材の内容をなるべく活かせるように、楽曲に合わせていきながら方向性を探りました。使用する映像も序盤は展開に勢いがあるアクションシーンを入れてからタイトルになったり、中盤は比較的静かな演出にして緩急を付けるなど、楽曲に合わせてどこにどんな素材を置いたらいいのか、ビデオコンテを作成しながら検討しています。素材を配置する場合も、ゲームシーンの内容をはっきり見せた方がいい部分と、加工して内容をぼかした方がいい部分などのバランスを考えながら構成しました」と、鈴木氏は本作の演出のポイントを話す。演出内容を考える際はモニタに向かって考えるだけではなく、スケッチブックにアイデアを描いたり、ときには散歩をしながらアイデアを練っていくこともあるという。Cinema 4Dはアイデアを思い付いたらすぐに手を動かしながらバリエーションなどを検証していくことができるので、使い勝手も良いそうだ。
ビデオコンテによって内容のアイデアが固まったところで、実際に必要な素材を作成していく。ディスプレイデザインやハニカム構造などがオリジナルで制作されているが、これらの素材は主にAfter Effects(以下、AE)やCinema 4Dで作成された。今回、デジタル的なデザインが主なので動く幾何学模様が多く、そのような素材はAfter Effectsのパスを使って作成したものが多い。これらの素材とゲーム映像とが絶妙に組み合わされ、重厚、かつ疾走感のあるオープニングムービーに仕上げられている。
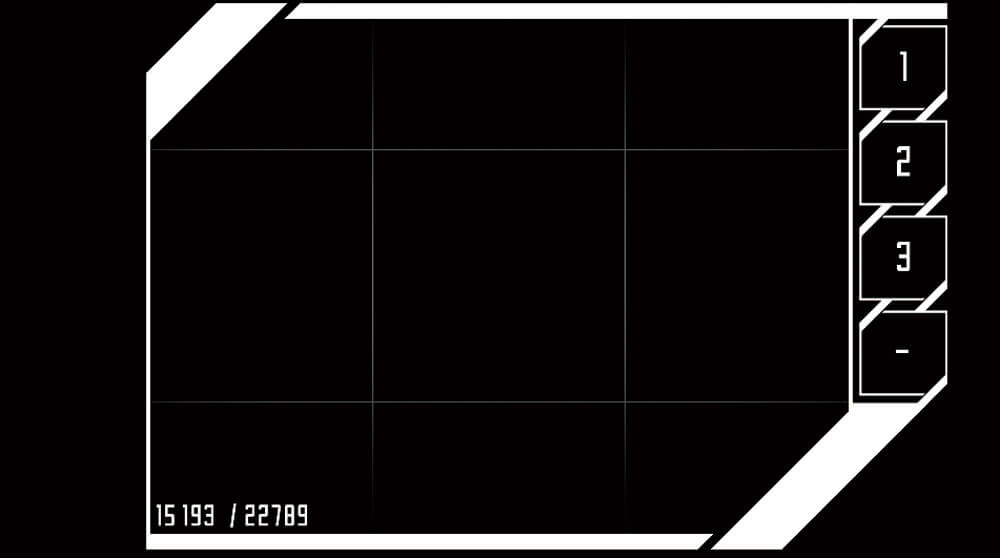
3Dや2Dによる素材の作成
2Dや3Dによって作成された素材の一例
-

Illustratorで作成されたディスプレイデザイン。グレイスケールで作成してAEでマスクとして利用し、自由に加工することができる
-

AEで加工合成されたディスプレイデザイン
-

Cinema 4Dで制作された通路の例。通路は一区画分のモデルをつくり、円形状のパスに沿って複製することによって、カメラが無限に移動していけるセットに仕上げられている
-

配置された六角形の隙間に光るラインが走るというアニメーション。これらもCinema 4Dのクローナーを使って六角形を配置し、隙間にパスを生成してそのパスに沿ってライトが移動するように設定されている
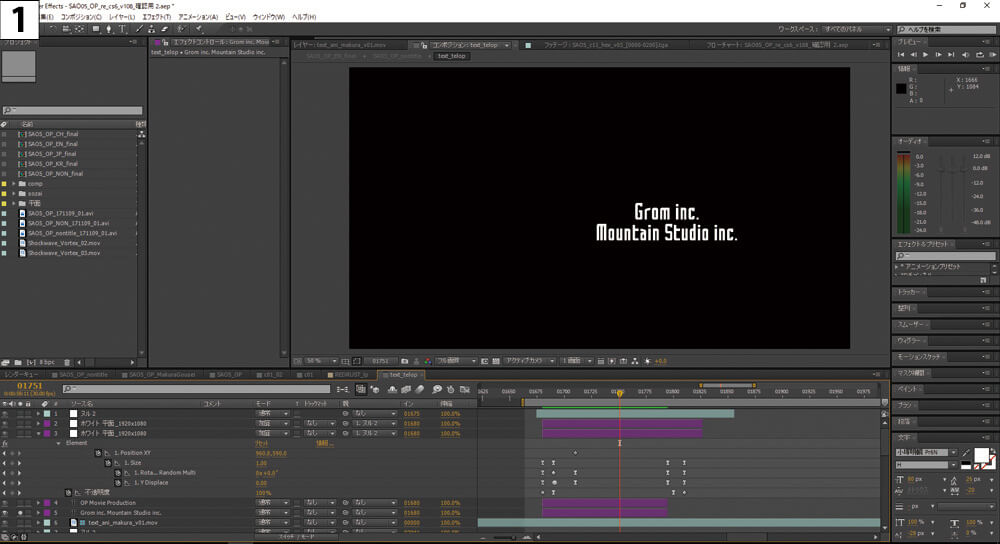
Element 3Dを活用した「SAO Font」のアニメーション
文字がアニメーションするモーションタイポにはAEのプラグインElement 3Dを活用。上記はゲーム内でも使用されているオリジナルフォント「SAO Font」を使ったモーションタイポの例だ
-

まず、「SAO Font」を使ってアニメーションさせたい文字をテキストレイヤーに入力していく
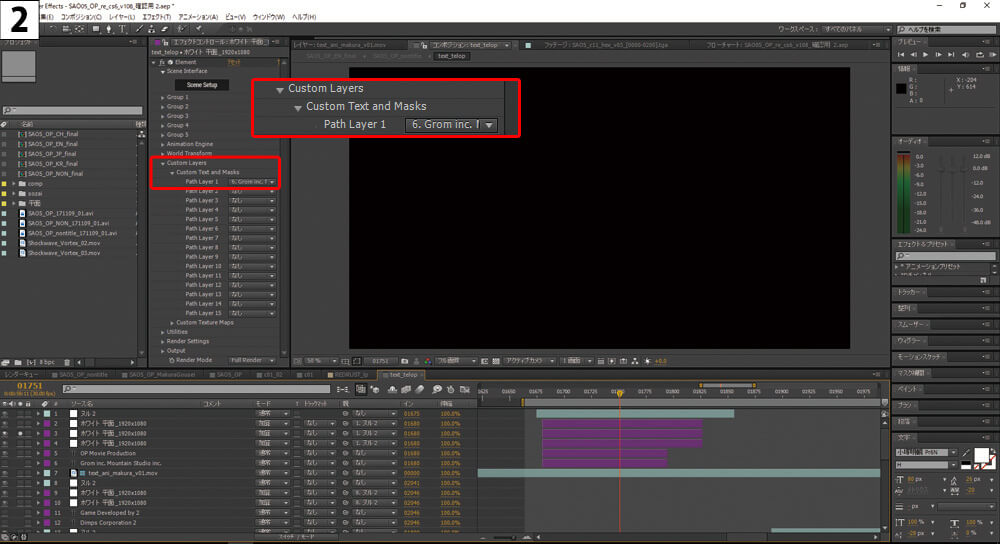
-

次に、新規レイヤーを作成してElement 3Dを適用し、[Custom Layers→Custom Text and Masks]に、先に作成したテキストレイヤーを選択
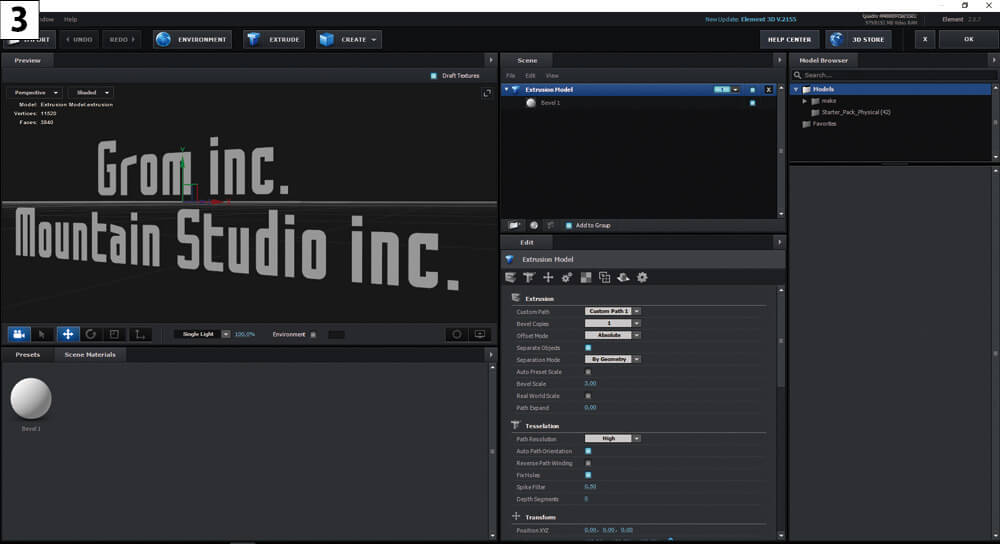
-

エフェクトコントロールのElementエフェクトの[Scene Setup]をクリックすると、Element 3Dの設定画面が表示されるので、文字の厚みを設定していく。本作ではフラットな文字にするため、薄 くシンプルな状態に設定している
-

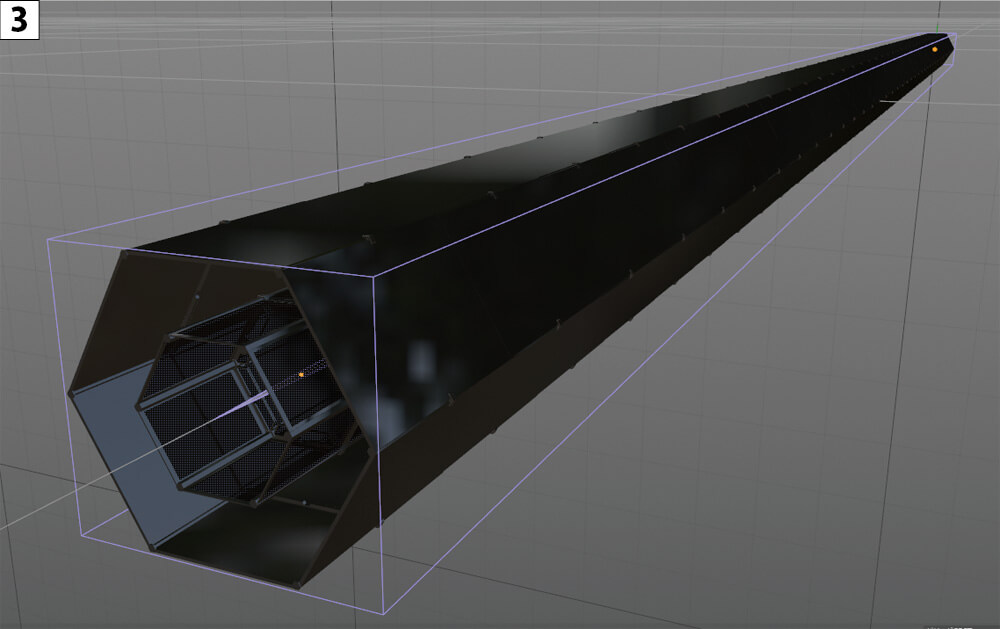
文字単位でバラバラに、三次元的に動かすにはElement 3Dの[Multi Object]を[Enable]にする。分割された文字は位置や回転などを一括で操作することができ、3D的なライティングも施せる
三次元的なアニメーションが設定できたら位置を調整し、加工を乗せて完成
次ページ:
Topic 2 Cinema 4Dを活用したモーショングラフィックス
Topic 2
Cinema 4Dを活用したモーショングラフィックス
MoGraphやXPressoを活用して素材の動きを制御
モーショングラフィックスはCinema 4DとAEで作成されている。モーショングラフィックスの作業にCinema 4Dを導入することで、これまでのテイストとは異なる映像にトライすることができたと鈴木氏は言う。「映像中に登場する六角形や通路のようなパーツはCinema 4Dでモデリングしています。こうした同じようなパーツを並べて構成するにはCinema 4DのMoGraphやXPressoがとても便利です。これらの機能のおかげで条件によるアニメーションの調整をとても簡単に行うことができ、短時間で多くのトライ&エラーができてクオリティを追求することができました。また、Cinema 4Dはマテリアルのライブラリも充実していて、標準のレンダリングだけで素材の屈折や反射を表現することができるため、映像の最終形に近いかたちで作業できる点にも非常に助けられました」と鈴木氏。Cinema 4Dで設定したカメラワークもAEに読み込むことができるため、三次元的な動きのあるモーショングラフィックスのコンポジットも簡単にできるという。本作の制作期間は昨年の9~10月。制作期間は約2ヶ月だったというが、Cinema 4Dによるワークフローのおかげで制作はスムーズ に進んだという。
マウンテンスタジオでは本格的にCinema 4Dを採用したのは本作が初で、鈴木氏もこの案件のオファーを機にCinema 4Dを触り始めたそうだ。「実際の作業に入る1ヶ月ぐらい前から習得のために使い始めましたが、チュートリアルなども充実していて、1週間ぐらいで扱えるようになりました。これまでに3ds MaxとAEを使用していたこともあってか、かなり使いやすいように感じます」と、鈴木氏はCinema 4Dの感触を話す。モーショングラフィックスに活用できる機能を多数搭載しているといわれるCinema 4Dだが、以下では特に見どころとなるカットを例に制作手順を紹介したい。
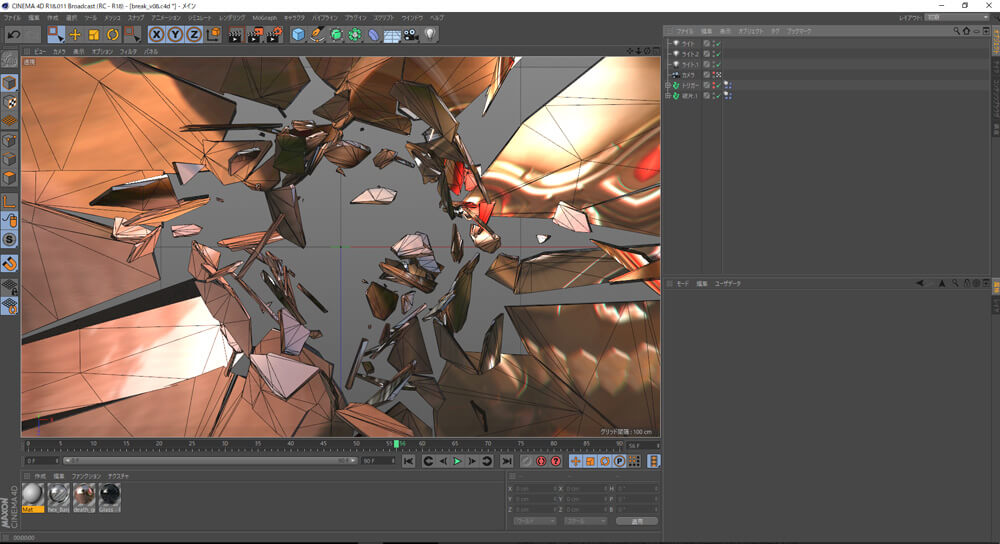
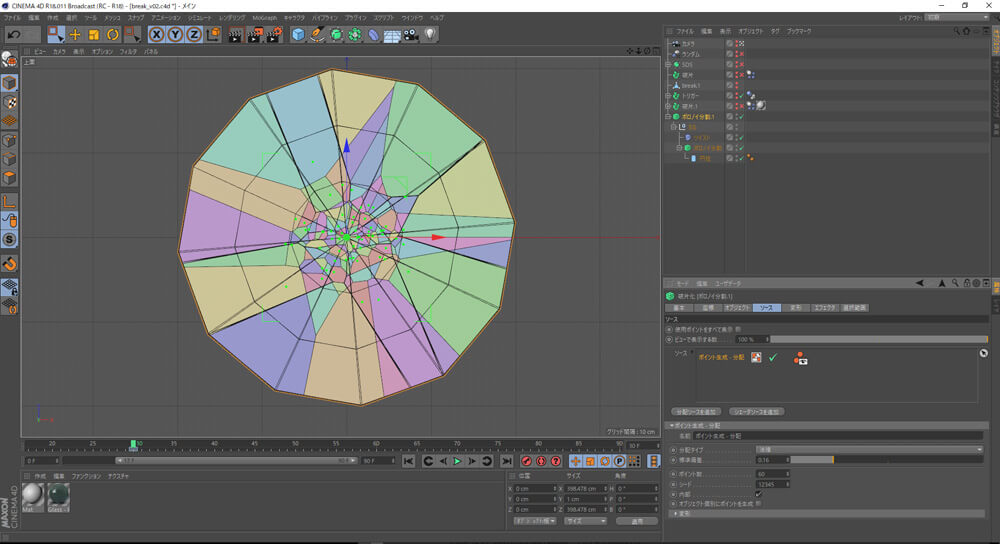
パーツ分けされたロゴのコントロール
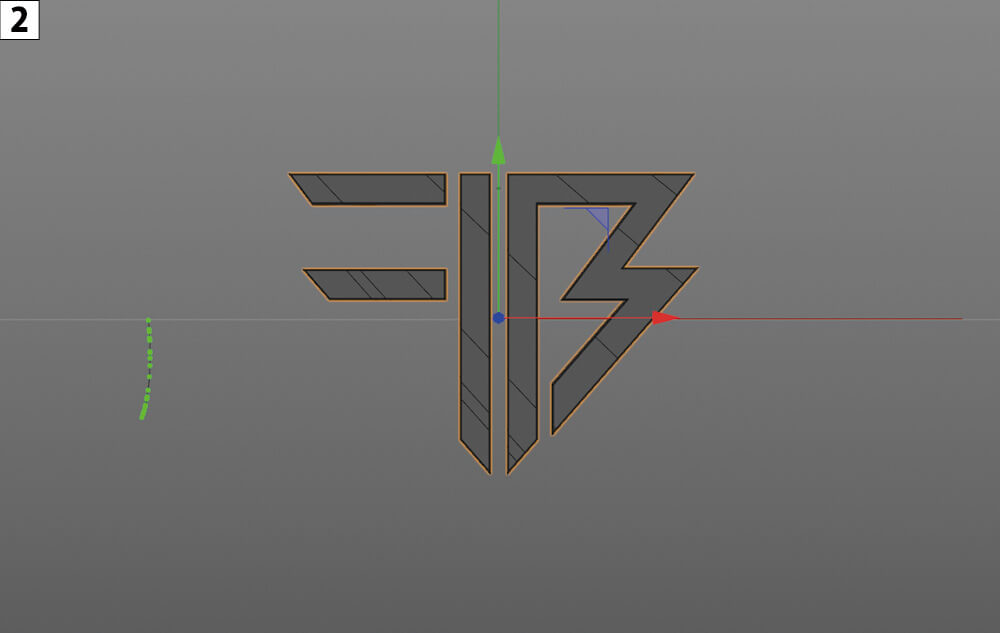
分割されたロゴが基の状態に形成されていくアニメーション。分割の境目がわからない、綺麗に繋がるアニメーションになっている
[簡易][ランダム][交差回避]エフェクタを使用して、破片が集まりロゴが形成される動きを作成。オブジェクト自体は移動やツイストを利用して、渦巻くような動きが付くように設定されている。ボロノイ分割で分割されたパーツの断面は選択範囲にすることができるので、別々のマテリアルを適用
ワイヤーフレームで見ると分割されているのがわかる。この状態で特別な設定をしなくても、レンダリング後の映像では元の位置に戻ったパーツに境目はなく、ひとつのオブジェクトとして綺麗に表示される
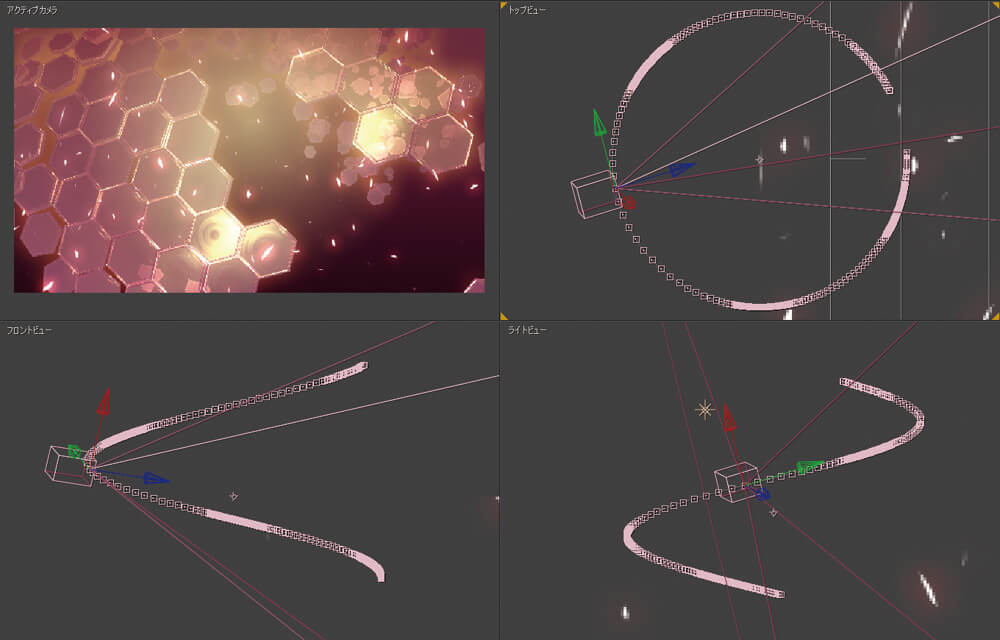
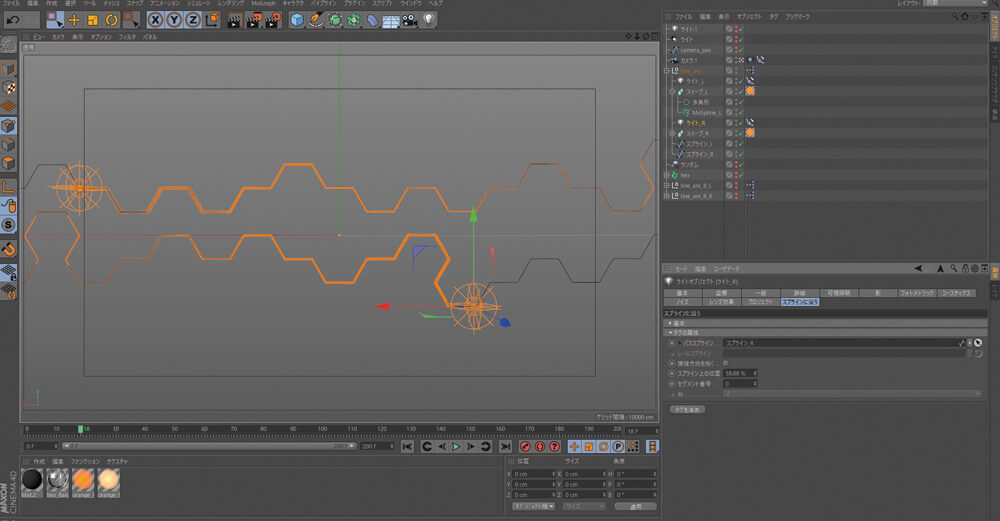
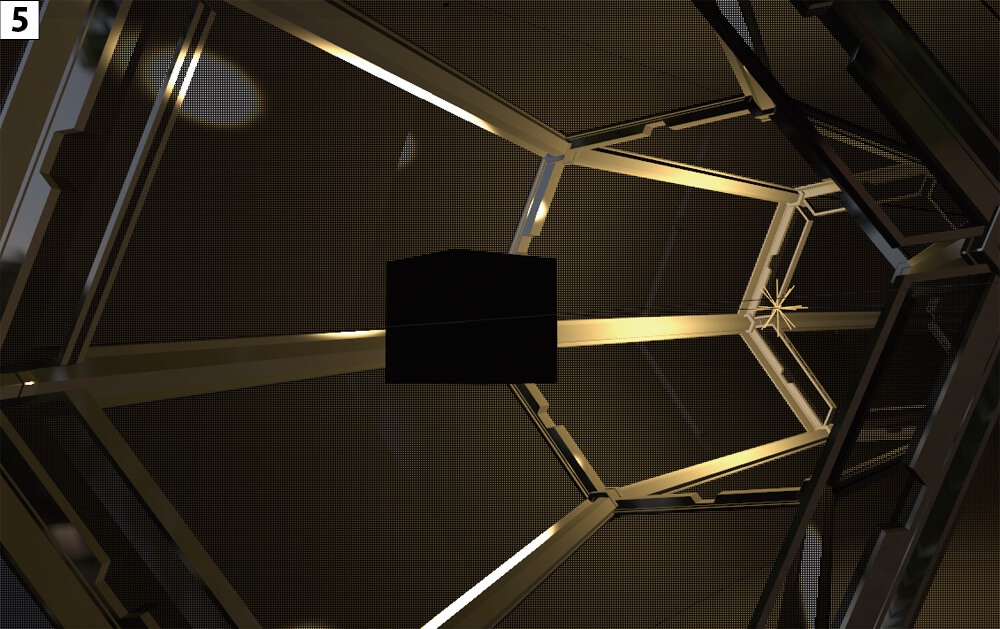
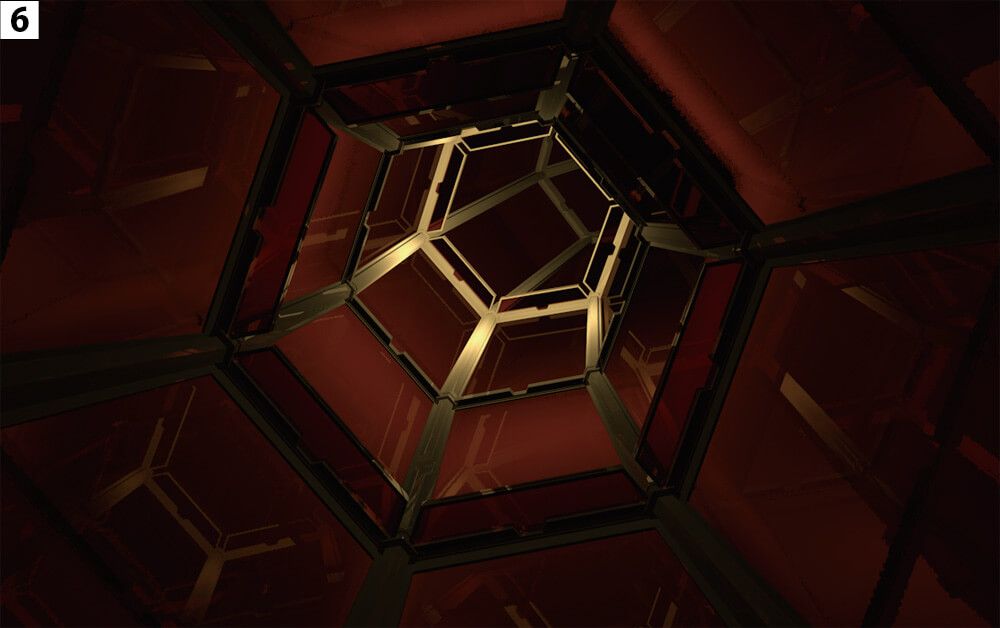
トンネルのフライスルー
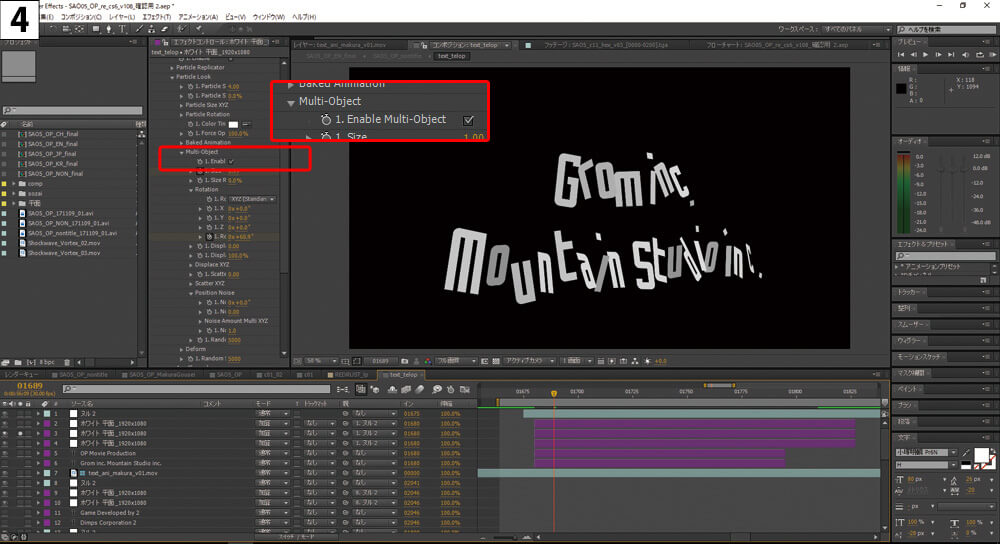
ロゴの背景などに合成されているトンネルのフライスルー映像。Cinema 4Dのクローナーを使って効率良く作成されている
-

最初に基になるトンネルの構造のモデルを作成。ハニカム構造をベースとしたシンプルな形状だが、複雑さが出るように二重構造になっている
-

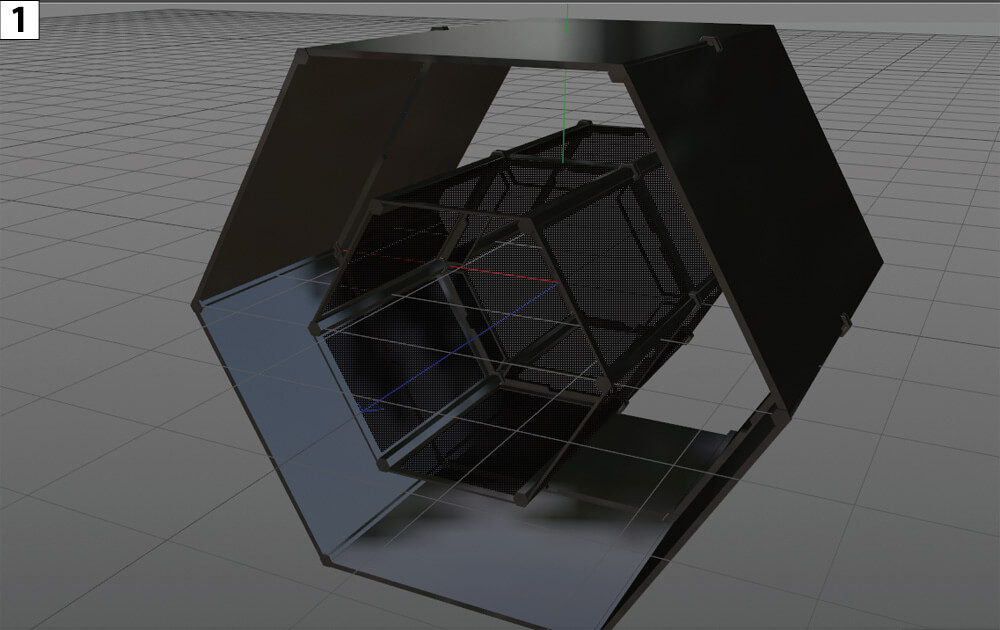
内側のひと回り小さいトンネルは半透明のマテリアルが設定され、外側のトンネルが見えるような構造になっている
-

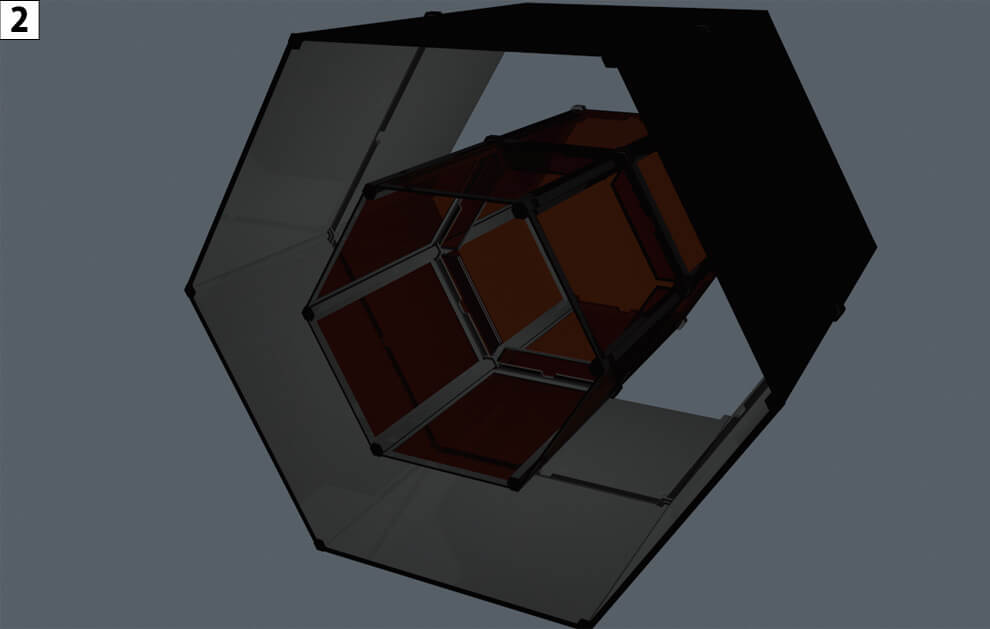
作成したトンネルのモデルをクローナーを使って複製。長い通路を作成する
-

直線のままでは変化に乏しいので、作成した通路にスプラインラップを適用して、曲がりくねった形に変形。円形にすることでタイミングや尺を自由にコントロールすることができるようにした
-

フライスルーのカメラワークは、[スプラインに沿う]タグでライト、カメラ、ターゲットオブジェクトが同じパス上を動くように設定。カメラは[スプラインに沿う]タグの「接線方向を向く」にチェックを入れるだけでもパス上を動くことができるが、カメラの動きが激しくなってしまうため、少し先を動くオブジェクトをターゲットにしている。これによりカーブに対して少し早くカメラの向く方向が変化するため、急な視線の動きを緩和させることができる
-

レンダリングされた通路の状態。一見、単純な形の組み合わせだが、二重構造で、かつカーブしているため程よい複雑感が醸し出されている
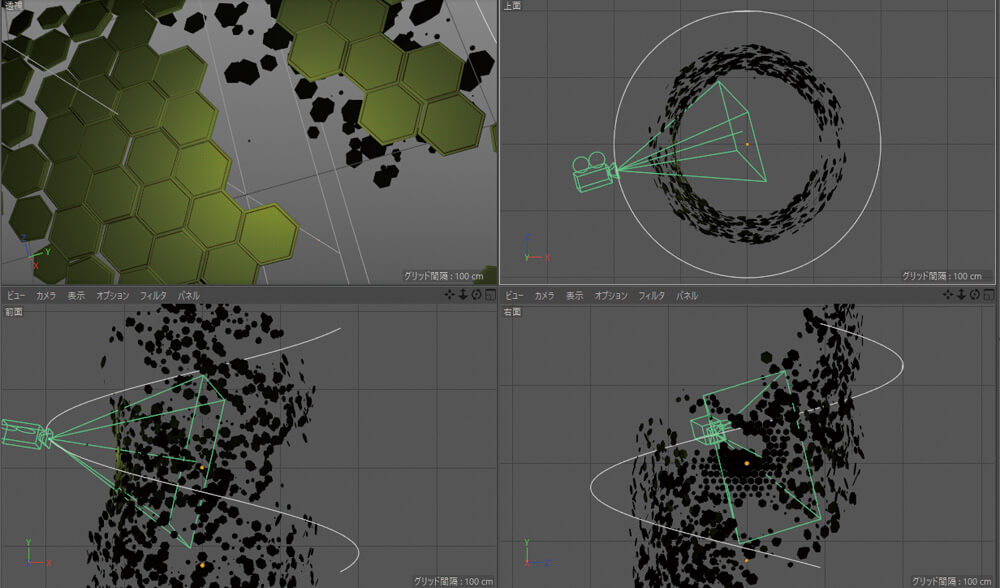
ハニカム構造の制作とアニメーション
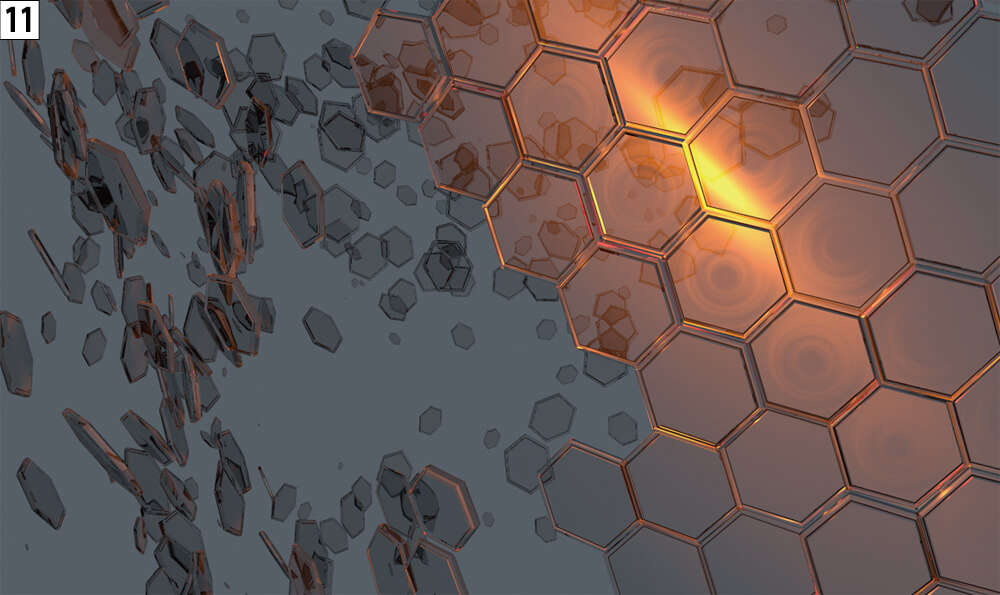
ムービー各所に登場するハニカム構造
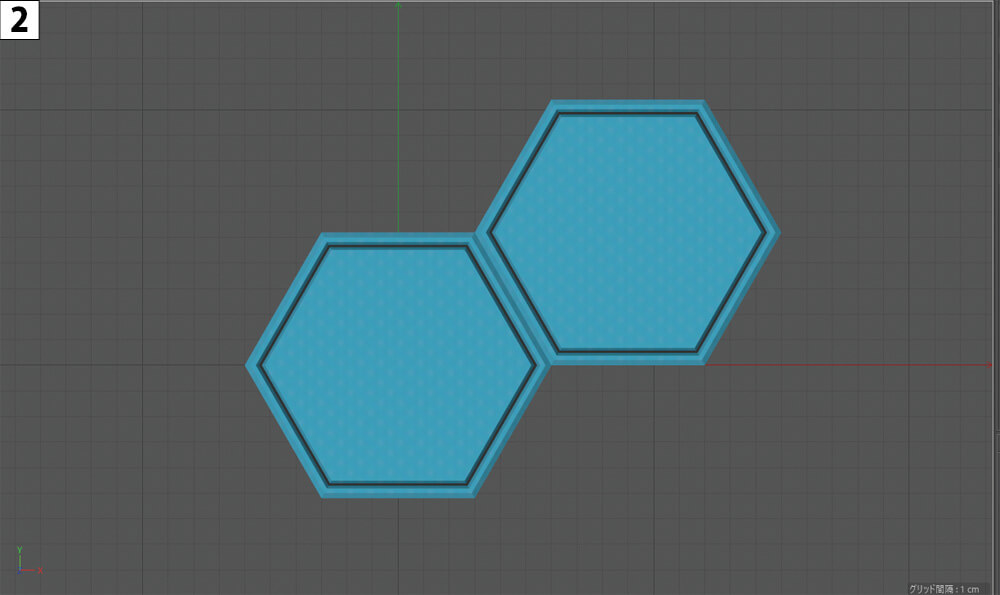
-

まず、Cinema 4Dで基になる六角形のオブジェクトを作成。エッジに加工が入っているが、大量に複製するためあまり複雑にならないようにしている
-

ハニカム構造のタイリングはひとつだけでは難しいので、斜め方向にもうひとつ複製。この状態であれば、後はXY方向へ複製することで隙間なくタイリングできる
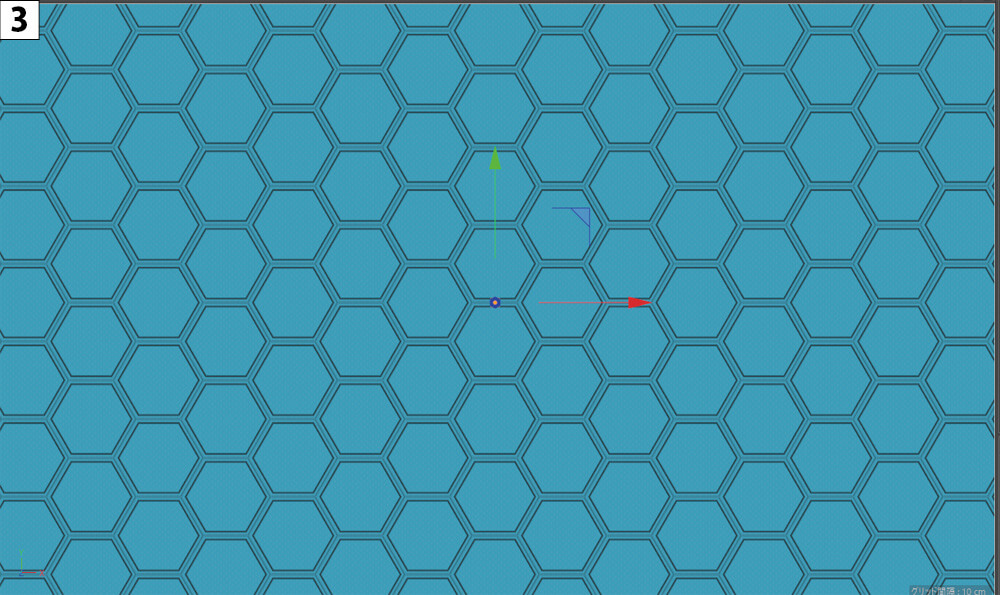
-

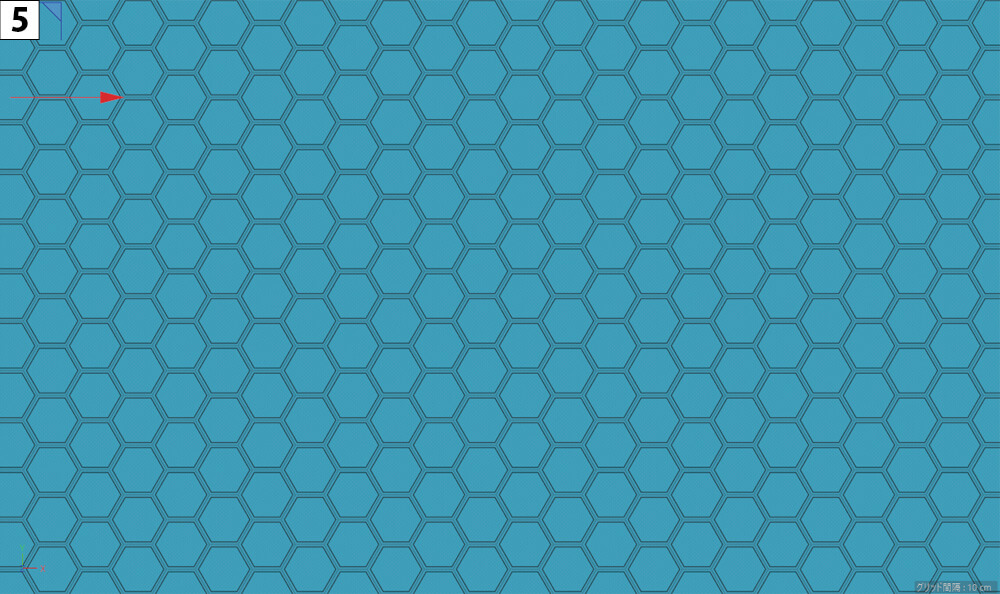
クローナーを使ってタイリングさせ、ハニカム構造を作成
-

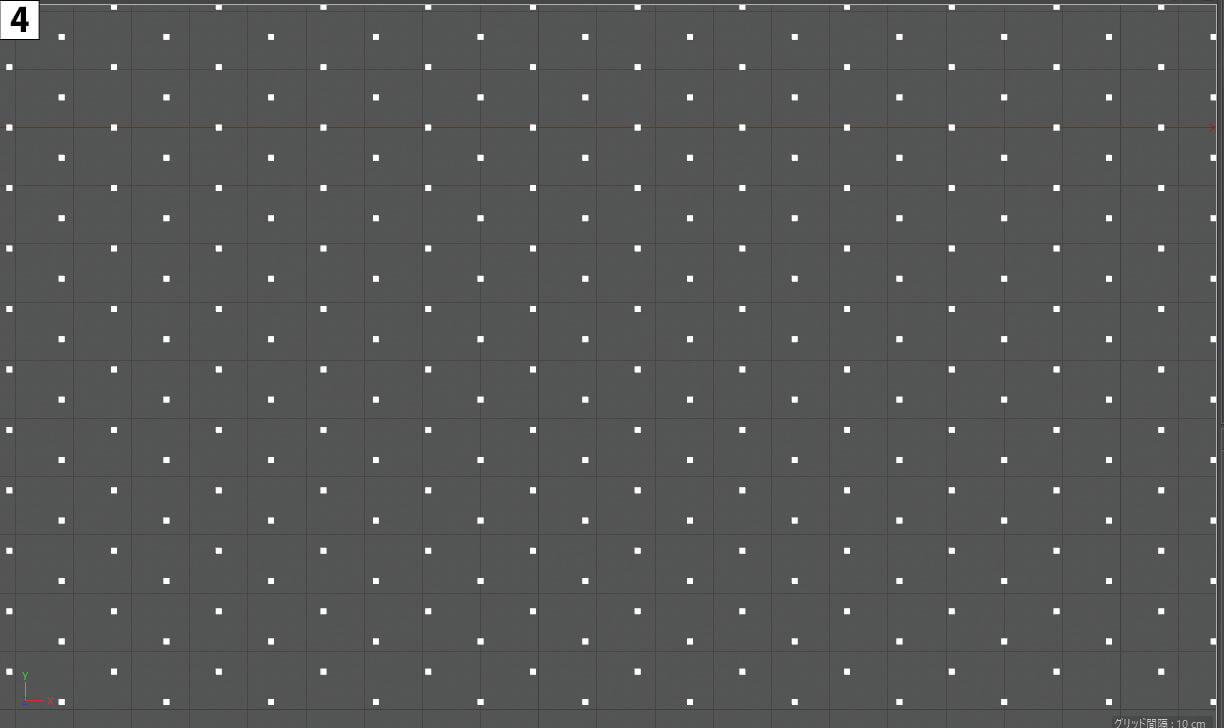
今回はハニカムがところどころ虫食いのように欠けている状態にしたかったため、最初に作成したタイルを1枚のシンプルなポリゴンに置き換え、タイルの構造を一度単純化する。さらに、このポリゴンを発生点にするため、ポリゴンをタイリングしているクローナーを選択して、これに対して[現在の状態をオブジェクト化]を実行。するとNullが生成されて、その中でクローナーで増やしたポリゴンが個別に並んでいく。全てのポリゴンを選択して[オブジェクトを一体化]させる
-

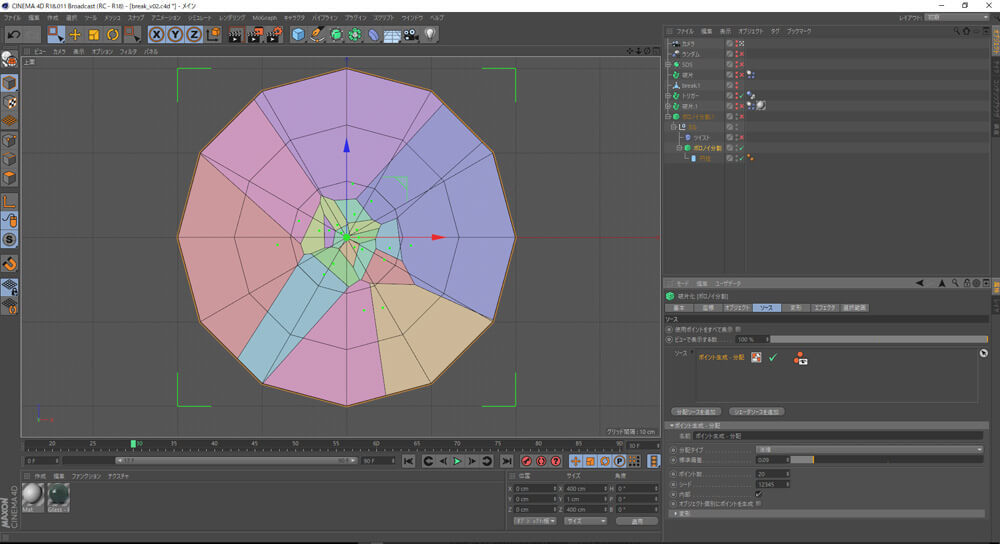
最初に作成した単体のハニカムにクローナーを使用して、モードをオブジェクトに切り替え。この状態から【4】で作成した発生点を指定して、[分配]を[ポリゴンの中心]に設定する。これで【3】と同じルックのハニカム構造が完成
-

これにより、発生点のポリゴンを動かしたり削除したりすることでハニカムの位置を個別に動かしたり、虫食い状態にすることができるようになる
-

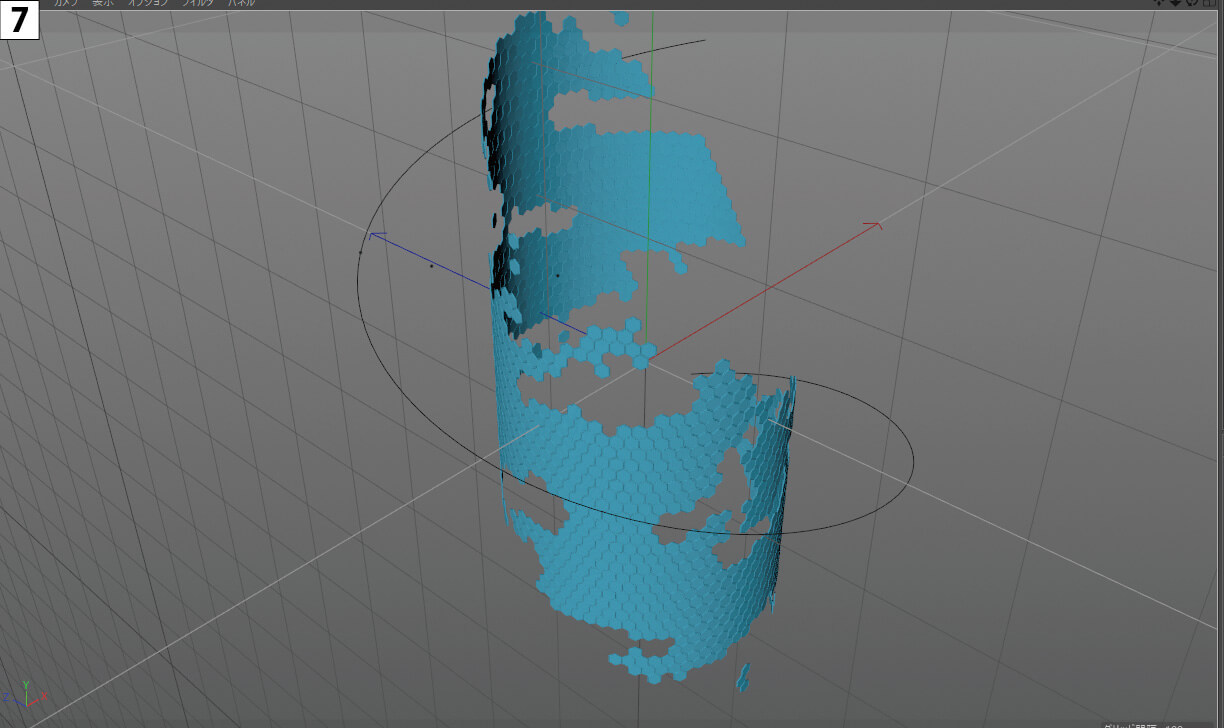
ハニカム構造ができたらクローナーをNullに入れて、円形のパスに[スプラインラップ]してハニカム構造を円筒状に変形させる。この外周をカメラが動くように設定していく
-

[簡易][ランダム]エフェクタを使用してバラバラになったハニカムが再び元の位置に戻るように設定。オブジェクトが交差しないように[交差回避]エフェクタも使用している
ライティングを施して完成だ
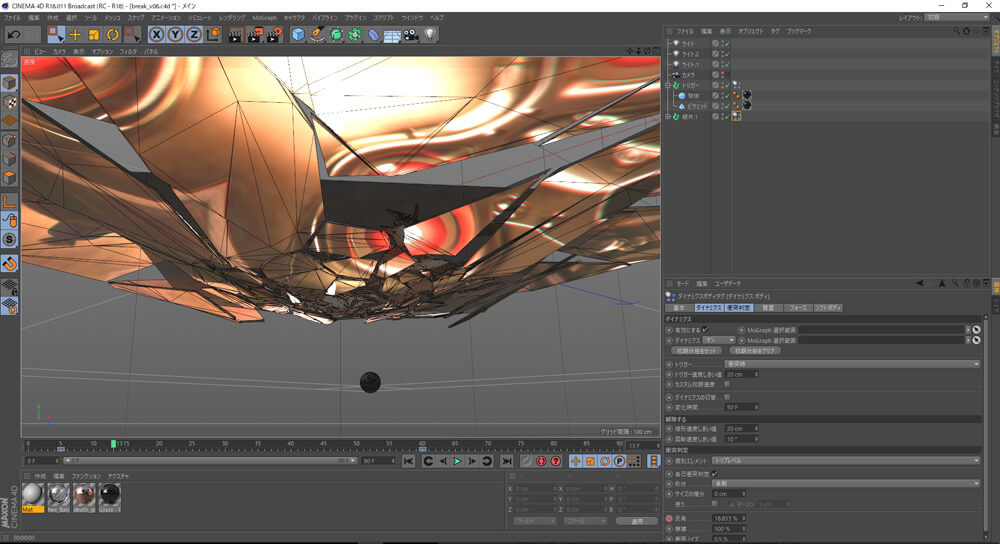
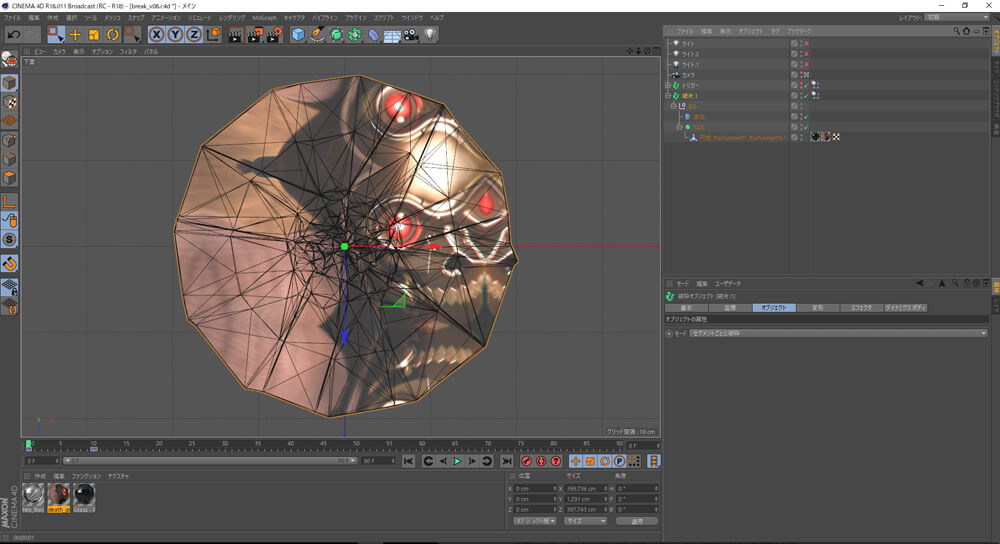
ガラスの破壊表現
ガラスの破壊表現はボロノイ分割と[破砕]を使って作成している
-

まずはガラスのモデルを作成。[ボロノイ分割]を適用して[ソース]を[分配]にする。中心から割れていく様子を表現するため、中心が細かく割れるように調整している
-

そのオブジェクトにさらに細かく分割するために再度[ボロノイ分割]を追加。断面が整い過ぎないようにツイストをかけて少し斜めに歪める
-

[破砕]を使用してオブジェクトをバラバラに扱えるように設定。加えてテクスチャをマッピングする
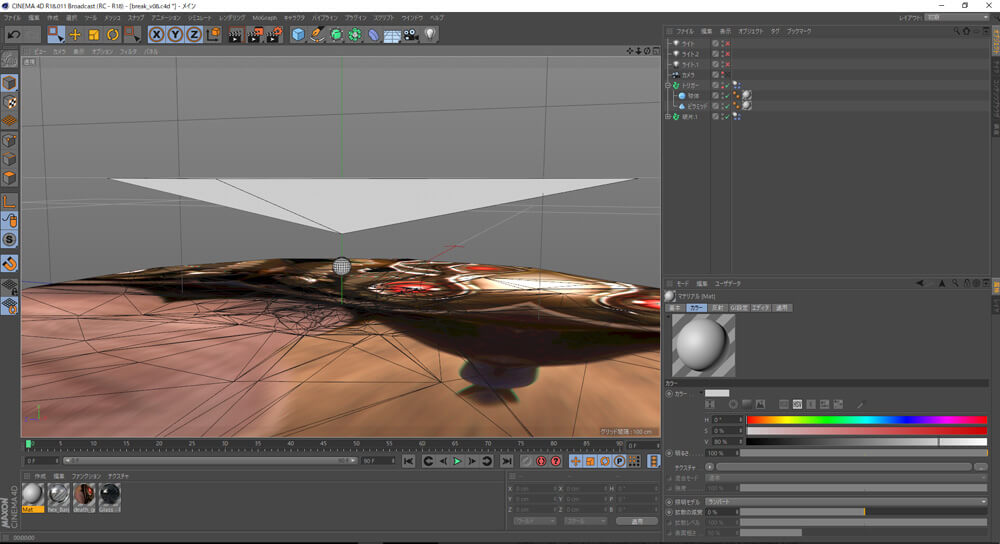
-

続いて、シミュレーションを使用して制作したオブジェクトを割っていく。まずはレンダリングされないトリガーとなるオブジェクト(画面上のオブジェクト)を作成。ここでは割れる起点となる小さな球と、割れた破片を外側に追い出すためのピラミッド状のオブジェクトを作成して配置した
ガラスとトリガーとなるオブジェクトそれぞれに[リジットボディ]タグを追加。[ダイナミクス]タブの[トリガー]をガラスは[衝突時]に設定し、トリガーについては[即座に]を設定する。この状態でアニメーションを再生すると、ガラスは静止した状態で、トリガーは重力方向へ落下。トリガーがガラスに接触するとシミュレーションが開始されて割れ始める
ガラスの直下にカメラを上向きに設置することで、奥から手前に向かってガラスが割れる表現が完成
カメラデータのインポート
Cinema 4Dでモーショングラフィックスを作成する利点に、カメラデータをAEに取り込むことができる点がある
Cinema 4Dでのカメラワーク
AEのカメラレイヤーとして読み込まれたカメラワーク。カメラデータをAEに読み込むには様々な方法があるが、今回は3ds Maxを使ったワークフローで慣れているRPFを経由して読み込んでいる。Cinema 4Dは慣れたツールへのデータ移行が効率良くできるので、制作途中での手詰まりがなく制作を進めていくことができるという
After Effectsによるエフェクト作業
最終的なコンポジットや画づくりはAEで行われている
-

Cinema 4Dで作成された素材。AE上で加工がしやすいように、Cinema 4Dではブラーなどはあえて設定せず、なるべく細かな要素が残るようにレンダリングされている。上記のようにグローするような表現では、AEで素材のレイヤーを複製し、[CC Image Wipe]を使用して明るい部分だけを抽出。グローを適用して加算で重ね、オレンジのラインが発光しているようなイメージに仕上げている。全体の色味をコントロールする際には、調整レイヤーを作成し、[色相/彩度]や[レベル]などを適用して調整している
-

前方に進んでいくカットなので[CC Radial Blur]を適用してスピード感を出している。また、Cinema 4Dのカメラデータを読み込んで3D的なカメラワークを可能にし、Particularを使って空間を漂う粒子を作成することでシーンに奥行き感と空気感を強調している
-

カットの基本的な構造ができたところで、新たに作成したコンポジションに読み込み、コンポジションを3つに複製して[チャンネルコンバイナー]でRGBに分離。一度加算で重ねた後にレンズ補正を使用し、色ごとに色ズレが発生するように調整して擬似的な色収差を表現した。また、グラデーションを重ねたりしながら明暗を調整。プラグインのShineを使用し、部分的に強発光するような要素を加えて画面全体のメリハリを調整した
-

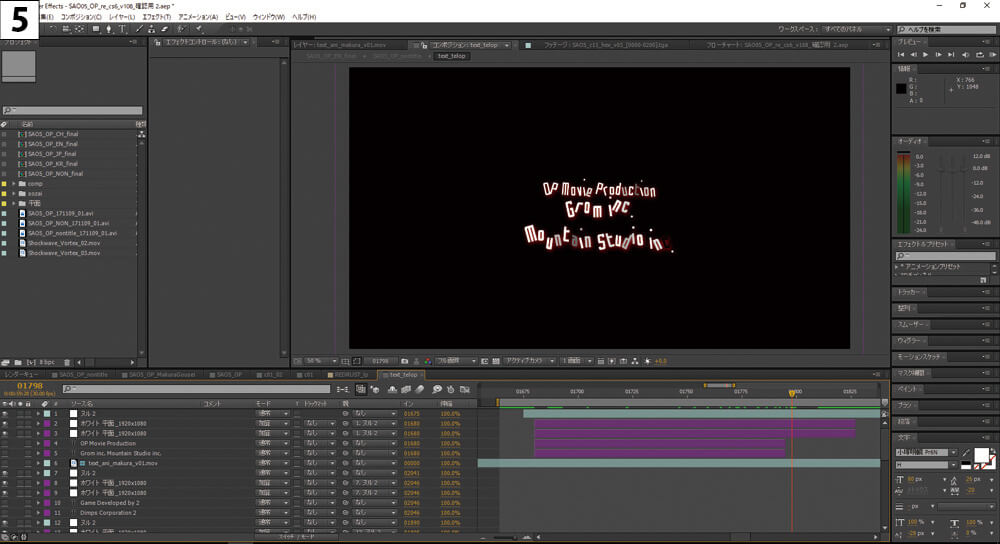
最後にテロップの文字や飾りを合成して完成