VRヘッドマウントディスプレイ(HMD)とゲームエンジンの組み合わせで個人でもお手軽にCGキャラクターアバターを身にまとうことができます。UE4とOculusを使って、あなたもGrayちゃんになりましょう! (今回のプロジェクトはGitHubにて公開中!)。
※本記事は月刊「CGWORLD + digital video」vol. 237(2018年5月号)からの転載となります
TEXT_てんちょー / tencho
EDIT_ ks(Circle Qt)、藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
-

-
てんちょー
Twitter @shop_0761
フリーランスのエンジニア。xR系のコンテンツ開発をしています。技術書典4(4/22)では【く-20】でUE4+HoloLens、Windows MRの本を出す予定です。またUdemyにてUE4+VRの入門講座を公開しています。興味のある方は下記URLへ。
Udemy(1,200円になるクーポン付き)
www.udemy.com/unrealengine-4-archviz-vr/?couponCode=TENCHO_CGW1561
クーポンコード(今年の6月末まで使用可)
TENCHO_CGW1561
もちろんGrayちゃん以外でもできます!
UnityにはFinal IKなどの優秀な有料アセットが多数提供されており、それらを利用すれば比較的容易にHMDを使ったバーチャルYouTuber(以下、VTuber)の環境が整います。それらを用いた解説も多く、初心者が始める際のハードルが低いこともあり、初めてゲームエンジンを使う場合はUnityを選択することも多いようです。しかし、機材さえ揃っていればUnreal Engine 4(以下、UE4)でも実現可能です。
ここでは、アセットを購入せずに無料で始められる方法をご紹介します。使用するのはUE4とOculus Rift&Touchのみ。画面に表示されるものを録画、字幕等の編集を加えて投稿というながれを想定しつつ、UE4上で録画用の映像を出力するまでについて解説します(その後の編集・投稿の仕方については別途ご確認ください)。今回は手軽に動かしてみることを優先し技術的な詳細や改良については省略しますが、応用としてUE4内で動画のキャプチャ・シーケンサーによる味付け・書き出しまで完結することもできます。またRiftを選択していますがHTC Viveでも作業にほぼ差はなく、ボタンの位置やタッチパッドの有無などコントローラの特性のちがいだけ押さえれば大きな問題はありません。
実装には、らりほま式Grayちゃんモデルを使用しました(らりほまさん、ありがとうございます)。また神吉李花さんがGrayちゃんのセットアップ済みLive2Dモデルを公開されているので、FaceRigで試してみるのも楽しいでしょう。手元に動かしてみたいキャラクターモデルがあれば、そちらに置き換えて進めていただければと思います。Grayちゃんに限らず、配布データを使う場合は利用規約をよく確認しましょう。ここでは3Dモデルの制作方法等については触れませんので、別の資料を参照していただければと思います。
システム構成
- モデル制作
- -
- 入力(ヘッド・ボディ)
- Oculus Rift
- 入力(ハンド)
- Oculus Touch
- 入力(フェイシャル)
- ターゲットベース
- リップシンク
- OVRLipSync
- 出力
- UE4.18
らりほま式Grayちゃんモデル
rarihoma.xvs.jp/products/graychan
Live2Dモデル(神吉李花氏)
http://galvas.tumblr.com/post/140194662717/grayちゃん
STEP1 プロジェクト設定と読み込み
Grayちゃんではなくお手元のデータを使う場合、表情を変えられるようMorphを仕込んでおきましょう。最低限リップシンクに使う口のMorphは必要です。またリアルタイムに動くよう軽量なモデルにします。ともあれ、まず一度UE4にインポートしてみてから作戦を立てるのがよさそうです
-

さっそくプロジェクトを作成しインポートしてみます。Virtual Reality Templateを選択します
-

忘れやすいですが、デフォルトではMorph Targetの読み込みはOFFになっているので、チェックを入れてインポートしましょう
STEP2 フレームレートの確認
fpsは、実行中に「@stat fps」と入力すれば表示されます。90fps未満になるようならボトルネックを解消しておきましょう。モデルやテクスチャを軽量化したり、時間がない場合は高性能なGPUの導入も検討してください
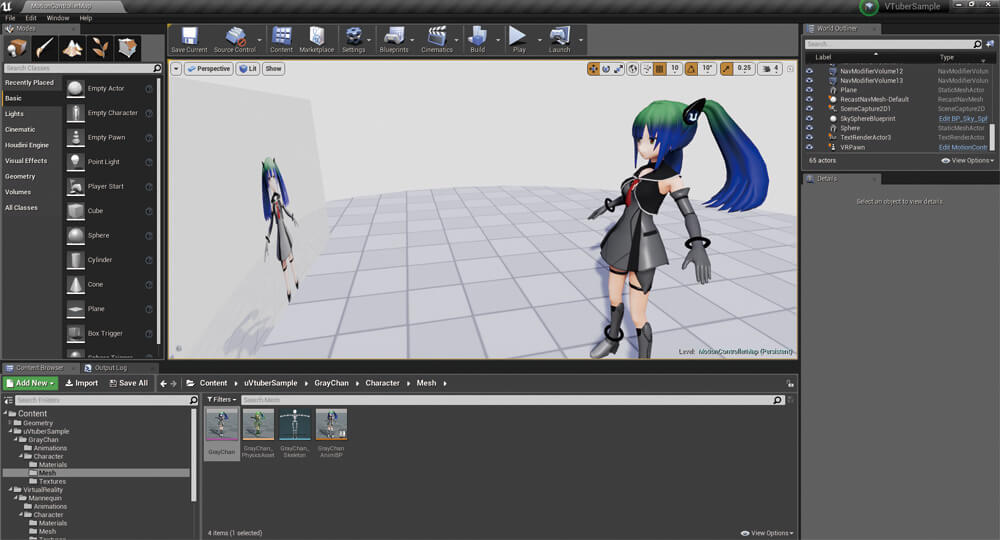
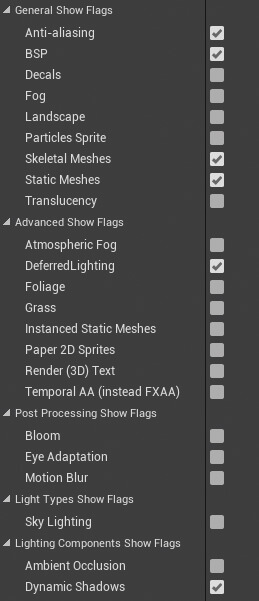
UE4での最適化の手法は、Epic公式のスライドが大変参考になります。この手順を手元にあったハイモデル【画像左】(自分を3Dスキャンしたデータしかありませんでした......)で試してみたところ、90fpsを達成できました。また、STEP 6で使用するScene Capture 2DのShow Flagsを必要なものに絞ることで負荷を軽減できます【画像右】。fpsは作業の進みに合わせて定期的にチェックしましょう
※Epic Games Japan(SlideShare)
www.slideshare.net/EpicGamesJapan
STEP3 作業のながれの確認
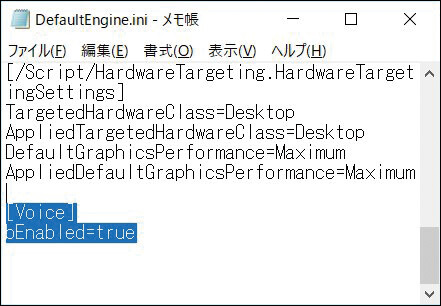
VTuber化するためには「リップシンク」「頭と手足を動かす(トラッキング)」「表情の切り替え」あたりを揃えればよさそうです。この中では、音声の入力や音声から口の形を推定する方法を考えねばならない「リップシンク」が一番手間がかかりそうなので、最初に着手したいと思います。今回使うUE4.18ではBlueprintからマイクの入力を取れません。図のようにUE4.19からは正式に対応しましたが、本稿では触れません。2つめの「トラッキング」はキャラクターモデルに依存する部分があり、すんなりセットアップできるとは限りませんが地道に調整します。3つめの「表情の切り替え」では目のMorph切り替えを実装しますが、ほかにも仕込んであるMorphがあれば対応可能ですので各自いろいろ試してみると面白いと思います
STEP4 リップシンク
リップシンクにはOculus社のOVRLipSyncを用います。もともとUnity用なのですが、有志によるUE4用プラグインがあるのでそれを利用します。C++プロジェクトでなくても使えるようUE4.18でビルド済みのプラグインをGitHubに上げてあります。OVRLipSyncについては凹みさんの下記の記事が参考になりますが、ここではすぐ使うための手順のみ説明します。まずプロジェクトを閉じた状態で、
※ovrlipsync-ue4
github.com/ChairGraveyard/ovrlipsync-ue4
※ovrlipsync-ue4(rebuild for UE4.18)
github.com/shop-0761/ovrlipsync-ue4
※Unity でリップシンクができる OVRLipSync を試してみた
tips.hecomi.com/entry/2016/02/16/202634
次ページ:
STEP5 MotionControllerPawnの設定
STEP5 MotionControllerPawnの設定
-

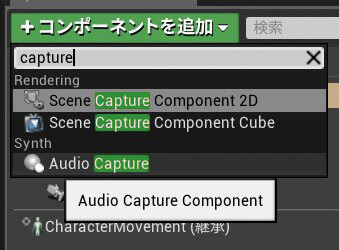
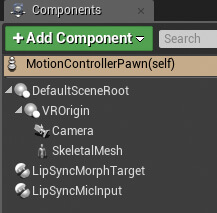
まず、SkeletalMeshコンポーネントをVROriginの下に追加し、さらにプラグイン追加で使えるようになった「LipSyncMorphTarget」「LipSyncMicInput」コンポーネントも追加します
-

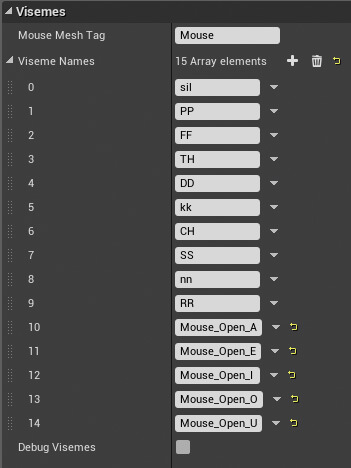
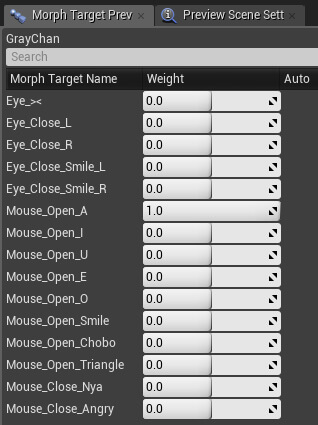
LipSyncMorphTargetコンポーネントのVisemesを変更します。この配列の10~14番を「あ」「え」「い」「お」「う」のMorphの名称にします
-

画像はGrayちゃんの場合のものです。この値はSkeletal Meshをダブルクリックすることで開くEditorで確認できます
-

カメラをモデルの頭の位置に調整します。Grayちゃんの場合、カメラの位置を(0,0,140)、SkeletalMeshの回転を(0,0,-90)にしました。Levelに配置するときは、MotionControllerPawnのZの値は床の高さと一致させ、Rotationは(0,0,0)にします。でないとHMDを着けたときに違和感が生じます
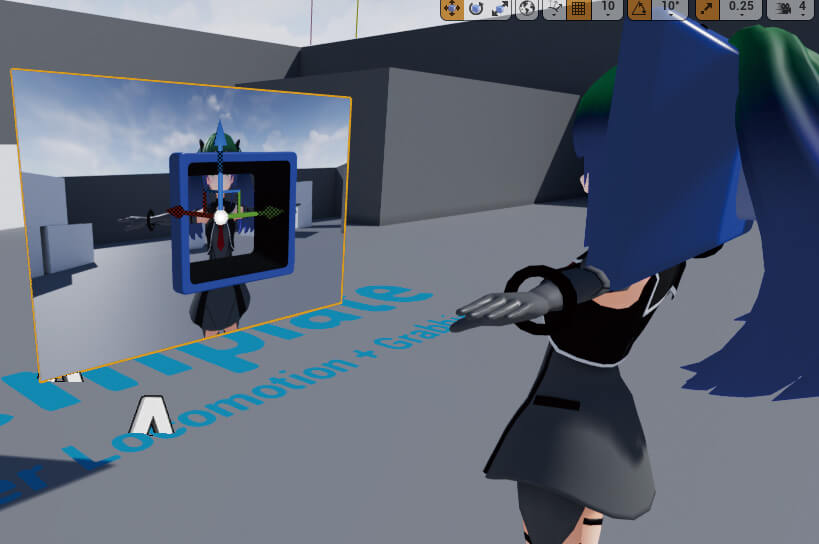
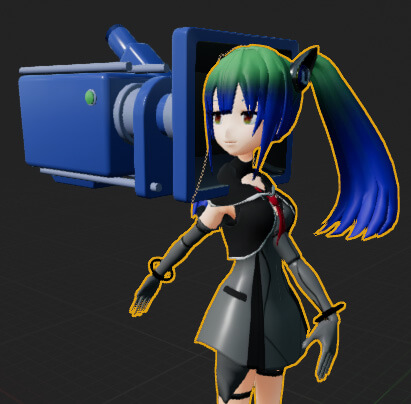
STEP6 VR内に鏡を設置
ちゃんとリップシンクのしくみができているかテストをしたいのですが、このままだと自分の姿を見ることができません。そこで、鏡のようなものを用意します
Scene Capture 2D とRender Targetを用意し、PlaneにRender Targetを貼り付けてGrayちゃんの正面に配置します。こうすることで実行時に自分の姿を確認できます。実行して喋ってみると口元が動いてるのが確認できると思います
Render Targetの設定から解像度を変更できます。ただし、欲張って解像度を上げすぎるとEditorごとクラッシュしてしまうので気をつけましょう
STEP7 頭と手足を動かす
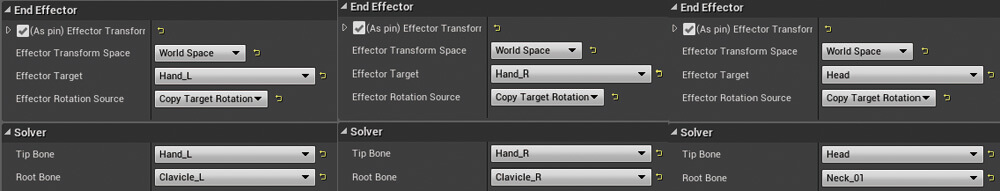
Grayちゃん用AnimBPを作成し、右手・左手・頭の3点をFABRIKで調整します。これでMotionControllerPawnからコントローラの位置をAnimBPに送れば手と頭を操作できます
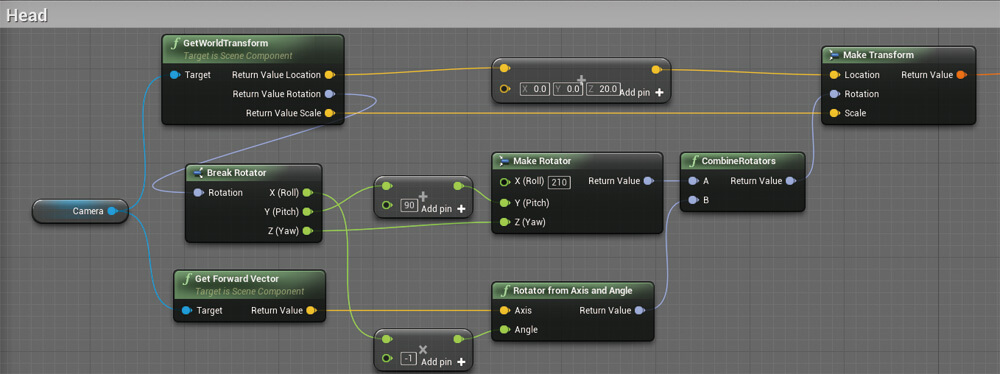
MotionControllerPawn側で位置を計算します(RHandはLHandとほぼ同内容、ひとつめのRotator from Axis and AngleのAngleの値を90にするだけなので図は省略)。モデルによっては値の調整が必要な場合もあります。計算結果をEventTickで毎フレーム更新してあげれば動くようになります(下記記事参考)
※UE4でVR用のIKを実装してみる話
qiita.com/HImaJin_Tw/items/2883aace0e10bb77065a
手・頭が捻れてしまいますが、実行時には問題なく動きます
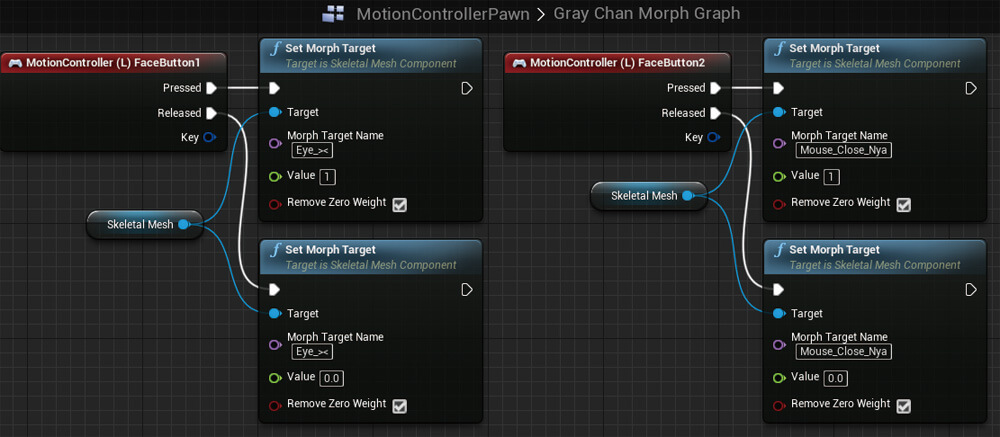
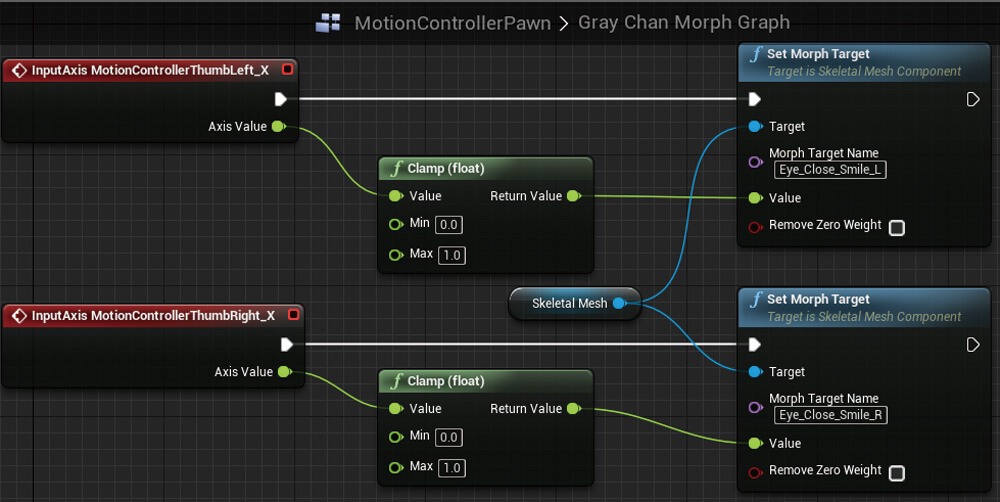
STEP8 表情を変える
今回はHMDを着用する関係で、カメラで表情を取得するのではなくボタンやスティックでフェイシャルを操作します。いくつかの表情をプリセットを用意しておき、切り替える仕様にしましょう
Grayちゃんにはすでに表情が用意されているため、パラメータを入力してピンを繋ぐだけです。これまでの工程で一番簡単でした
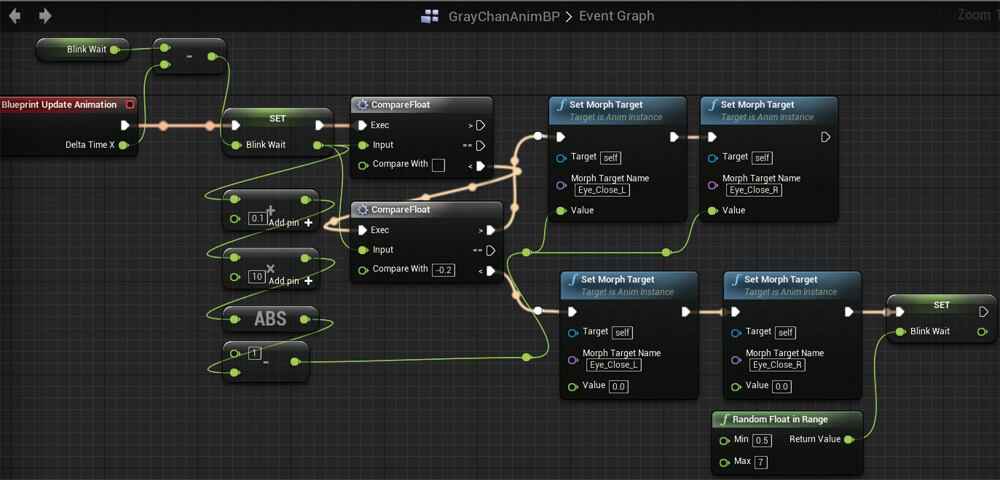
自動まばたきも組んでみます。入力を伴わないので、AnimBPのEventGraphに入れてあります。下記の記事が参考になりますのでぜひご一読ください
※UE4とOculusで~いつもと違うコトをしよう
qiita.com/junyash/items/bcda9128e3e7853fb46c
STEP9 録画用画面の表示
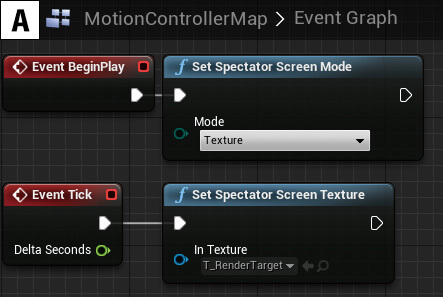
キャラクターまわりの作業は済みましたが、このまま録画してもHMDで見える映像がそのまま収録されてしまい、非常に見づらい動画になってしまいます。Spectator Screen機能を用いて疑似鏡に描画されたものを出力するようにします。ここではお手軽にLevel BPへ追加します【A】
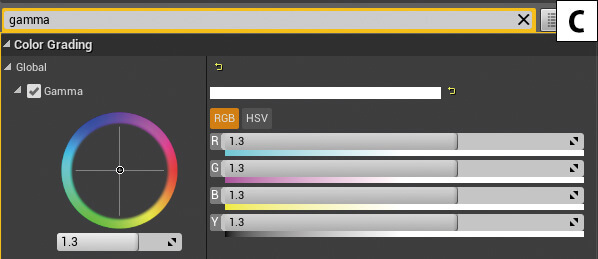
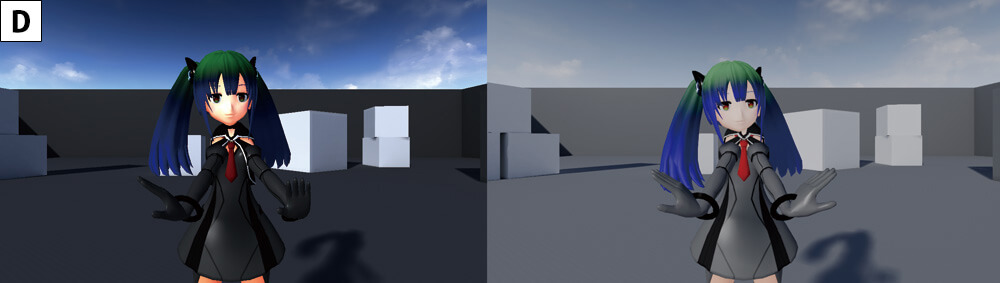
これでUE4の録画機能や外部のツールを用いてキャプチャできるようになりました。ただこのままでは色味が異なってしまいます。下記のURLを参考に、Capture Source【B】とGamma【C】の2箇所を調整することでEditorでの色味に近づくはずです【D】(左が調整前、右が調整後。このあたりは、Capture Source【B】に「Final Color(HDR)」のような設定項目が用意されると嬉しいですね)。VR空間内の疑似鏡は白っぽくなってしまいますが、動きの確認ができればいいので問題ないでしょう。これでプレイ画面を録画すれば動画素材として使えますので、編集・公開して楽しみましょう。お疲れさまでした
※UE4 ANSWERHUB - Spectator Screen draws texture darker
answers.unrealengine.com/questions/739097/spectator-screendraws-texture-darker.html
まとめ
こうした内容であれば比較的簡単にVTuber体験ができることがおわかりいただけたと思います。もちろん機能的には最低限なので、IKやスケール調整、リップシンクの遅延軽減と精度向上や、表情や感情の付け方、別のカメラへの切り替え......などなど、手を加える余地はたくさんあります。もちろん、IKinema Orionのようなミドルウェア等を使えばより高い精度のトラッキングが可能になったりします。プロジェクトの予算や規模に応じて導入を検討すると良いですね。
今やゆうに1,000人を超えるVTuberたち。先駆者がたくさんいるということは参考にできる技術がたくさんあるという意味でもあります。東雲めぐちゃんの表情の豊かさや画づくり、アズマリムちゃんの安定した足まわりのトラッキングなどなど技術者目線で楽しめる部分も多く、ついつい見入ってしまいます。UE4を使っていると公言しているVTuberさんはまだ見当たらないので、今なら先駆者になれるかも? 今回のプロジェクトはGitHubにて公開しています。ご活用いただければと思います。
github.com/shop-0761/VTuberSample