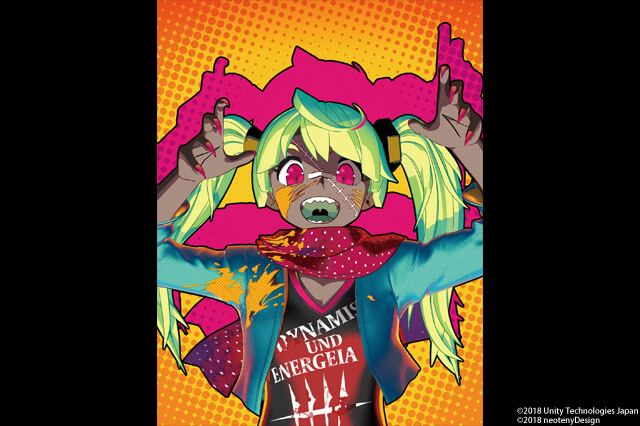
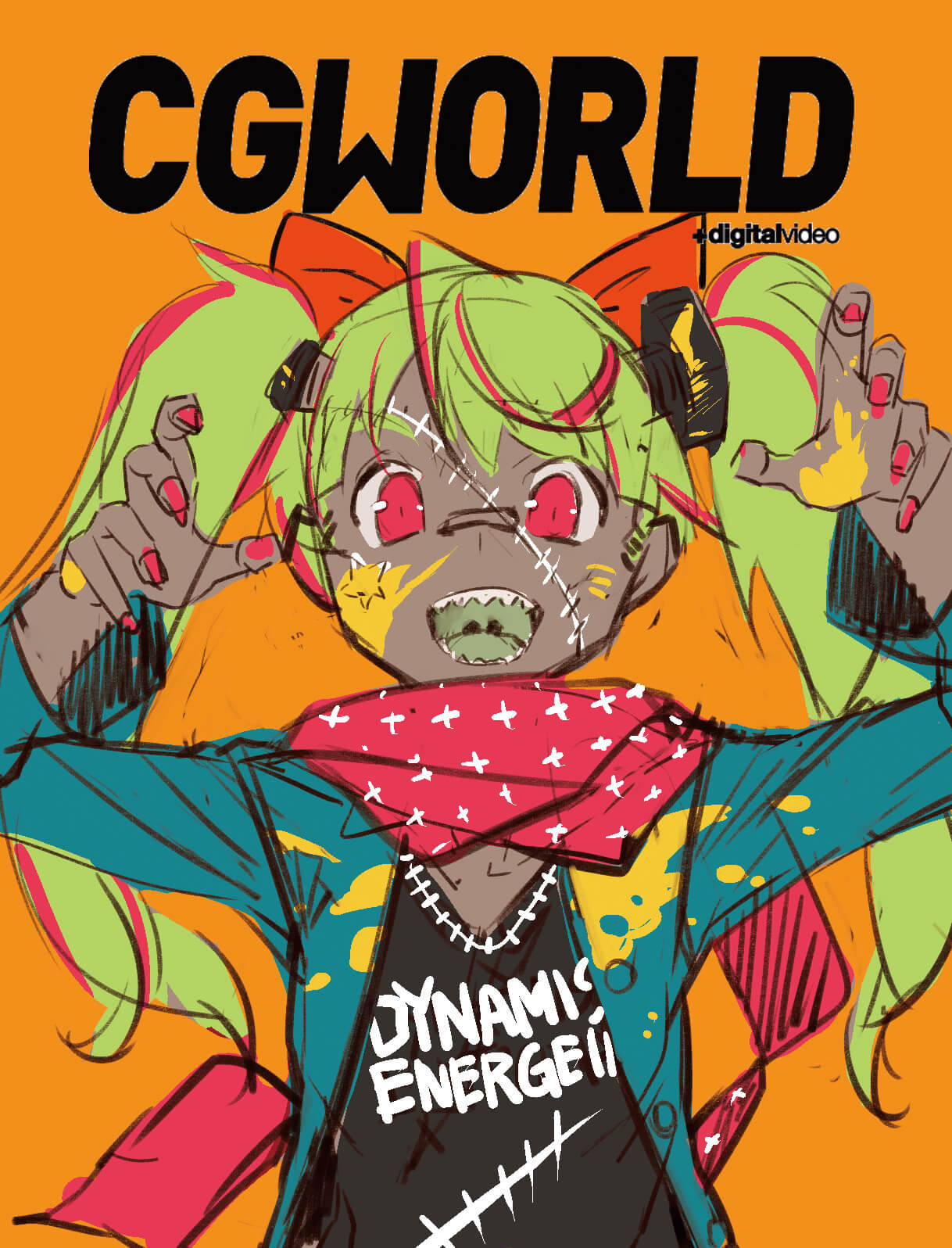
『CGWORLD vol.243』の表紙グラフィックスは、第1特集「スタイライズ表現探求」をテーマにntny氏が描き下ろした。Unityを中心に、フリースタイルで描かれた表紙画制作について、ntny氏本人が解説する。
※本記事は月刊「CGWORLD + digital video」vol. 243(2018年11月号)からの転載となります。
TEXT_ntny
EDIT_斉藤美絵 / Mie Saito(CGWORLD)、山田桃子 / Momoko Yamada
-

-
ntny
Twitter:@nd_ntny
1981生まれのO型らしいO型。FlightUNITにて数々のキャラクターモデリングを担当し、現在はユニティ・テクノロジーズ・ジャパンに所属するアーティスト。キャラクターのデザインからモデリング、アニメーションまで幅広く手がける。自著に『ローポリ スーパーテクニック』がある
フリースタイルUnity
2度目の表紙制作に挑戦
ども、最近VRChatにどっぷりなntnyです。動画工房さんの『BREETSCHLAG』以来(『vol.209』)、2度目の表紙制作! いやー、若い頃から読んでいる雑誌の表紙をやらせていただけるのは、何度経験してもエモみがありますね("エモみ"言いたいだけ)。
オファーがあったときは素直にユニティちゃんにしようかなと思ったのですが「それだとUnity特集っぽくなっちゃうので、オリジナルで!」と担当さんに言われ、急遽新造することに。ここぞとばかりに最近導入したツール群を全部使ってみるか! と、時間に余裕があるわけでもないのに見切り発車で始めました。イェイ! しかし、この「スタイライズ」というテーマ、簡単なようで実は非常に広義なため「この方向で行くぞ!」とフォーカスするまで少し手間取ったのです。それでは、どうやってつくっていったのか、ご紹介していきましょう。
使用ツール
下地:DesignDoll
ペイント:SAI
モデリング:Metasequoia、ZBrush
UV:RizomUV
テクスチャ:Substance Painter
レンダリング:Unity
仕上げ:Photoshop
Quest01
イメージスケッチ
最初期のイメージ
ラフイメージ集。最初にお話をいただいたときは、メカバレ(アンドロイドの肌やカバーが崩れ、メカ要素が露出している状態)をテーマに、メカ部分をブループリントにするかたちでやろうと思ったのですが、なかなか良い案が出てこなくて、あーでもない、こーでもない......とクシャルダオラ(『モンスターハンター:ワールド』に登場するモンスター)の頭を殴っていたら、突然ハロウィンが近いことを思い出し「仮装やペイントを使った仕上げで行くか!」と決まったのでした
下地づくりと最終イメージ
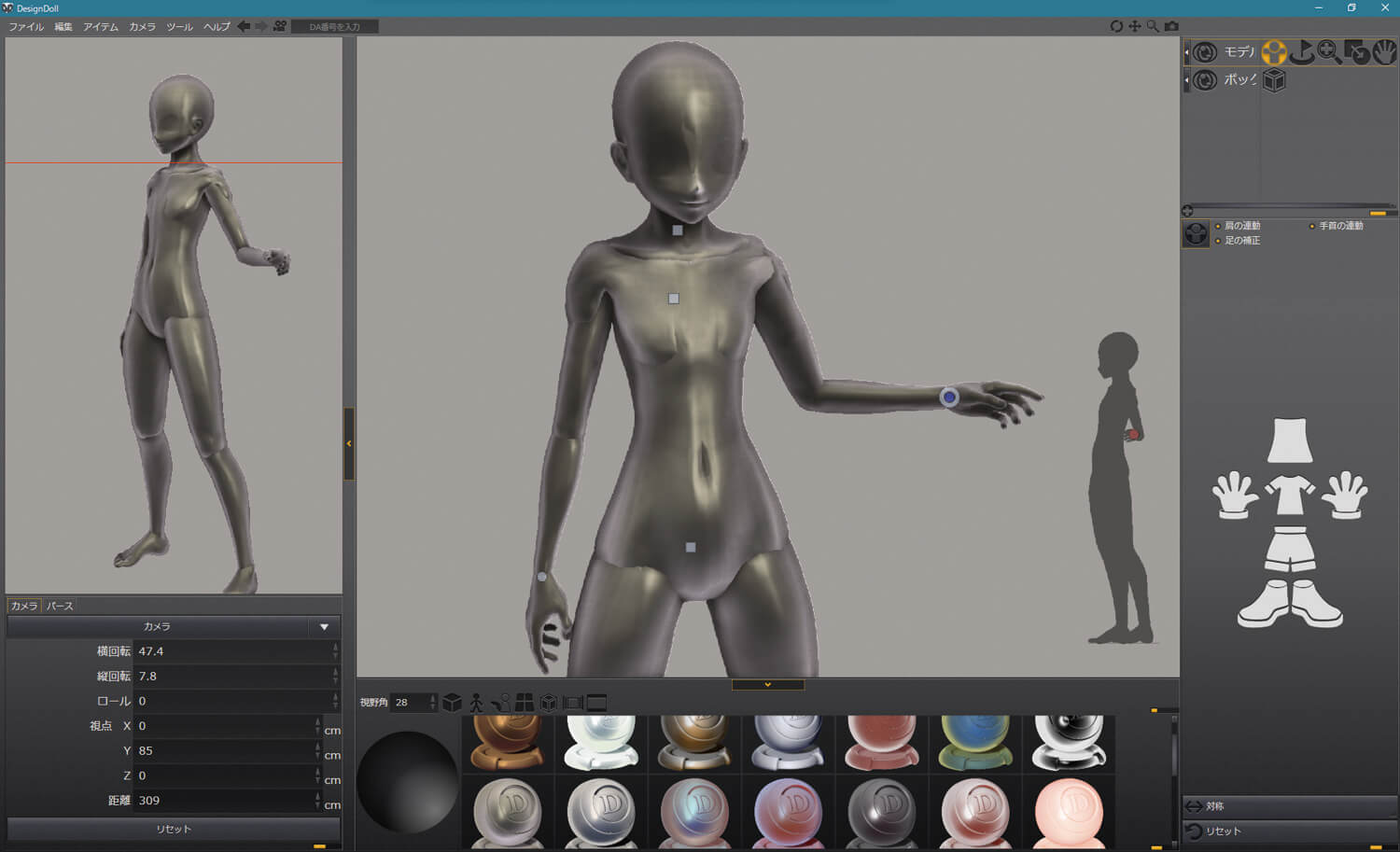
今までは3ds MaxのBipedを使っていたのですが、あまりにも無骨なので何かもっと良いものはないかな~と探したところ、見つけたのがこの「DesignDoll」です。メッシュなどは「イラストの下地用!」と割り切ったダイナミックなつくりになっているものの、Bipedより最終イメージに近付けられるので、今回新たに購入して使ってみました
DesignDollで付けたポーズのスクリーンショットを撮り、SAIで上から描き殴ったラフイメージです。この時点でレーティングに引っかかる要素は極力避けようと、露出や血といった表現は抑えめにしました。反面、肌の色やギザ歯などは趣味......おっと、仮装って設定だった
Quest02
フリースタイル・モデリング!
3つのツールでモデリング
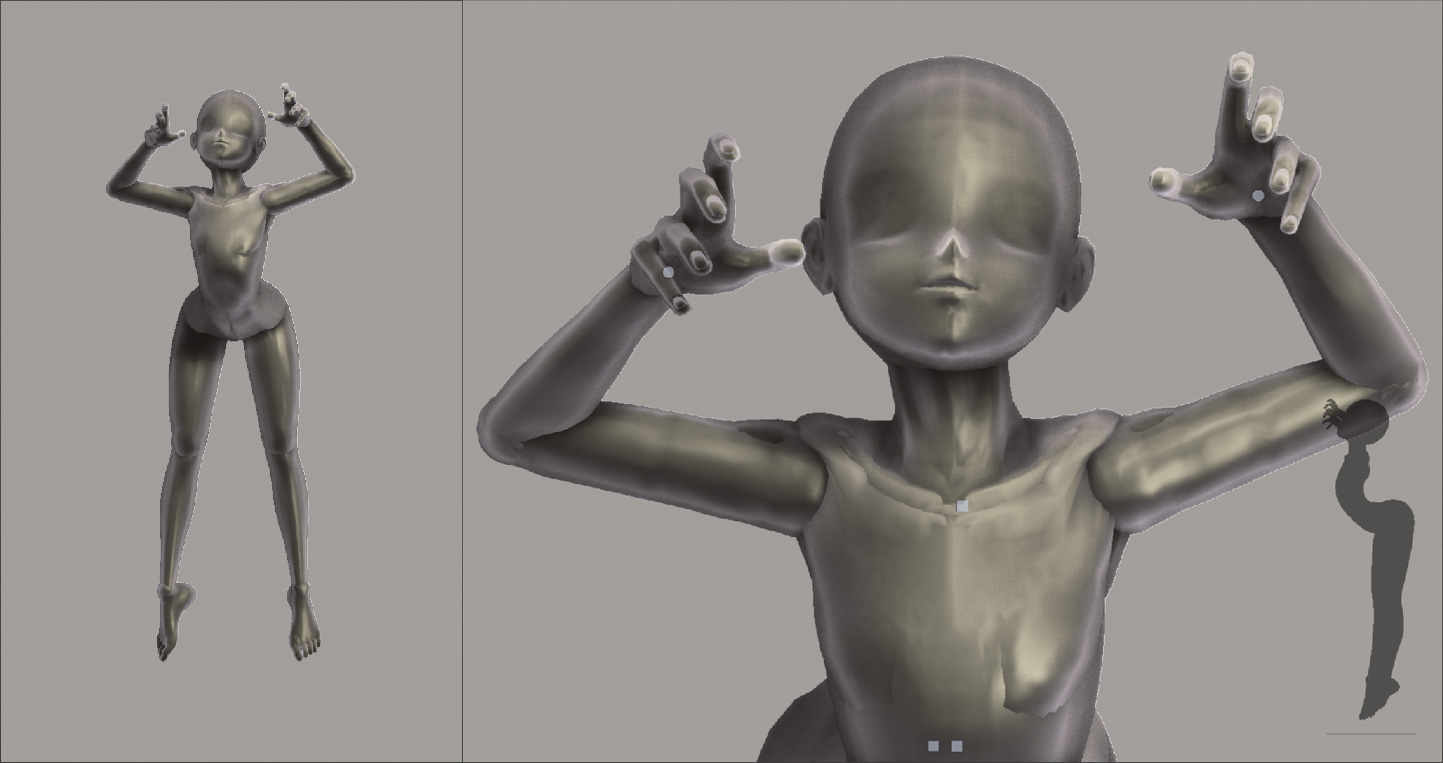
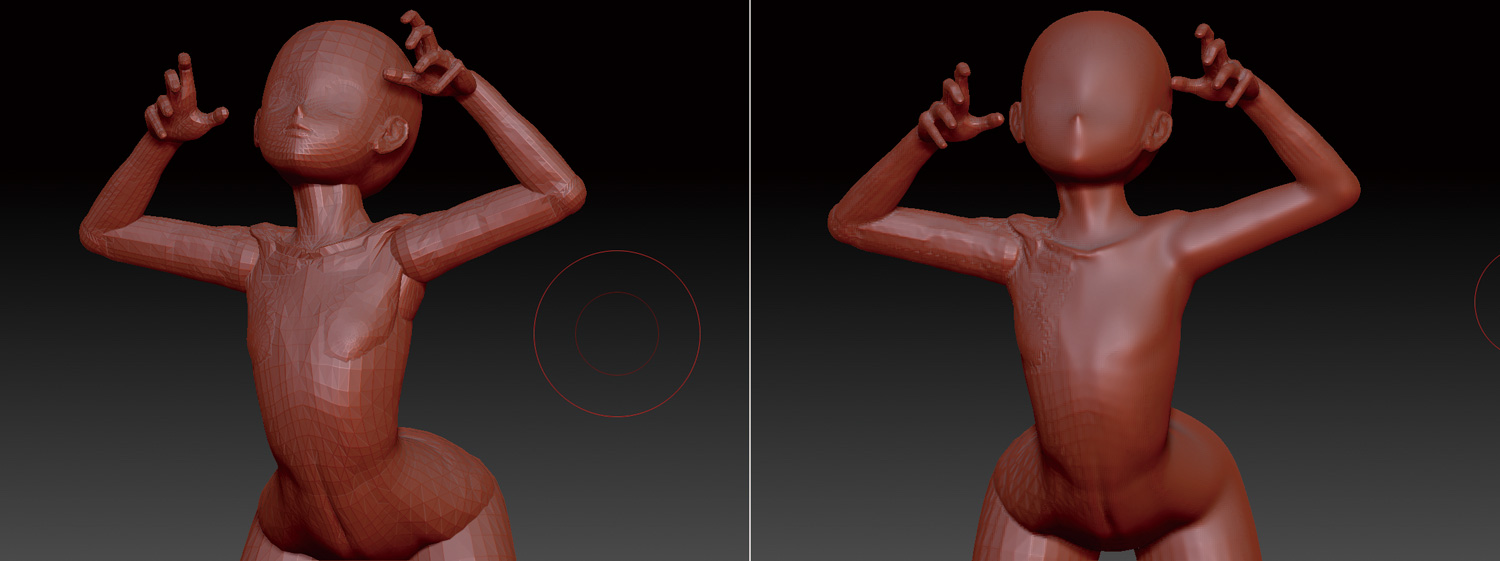
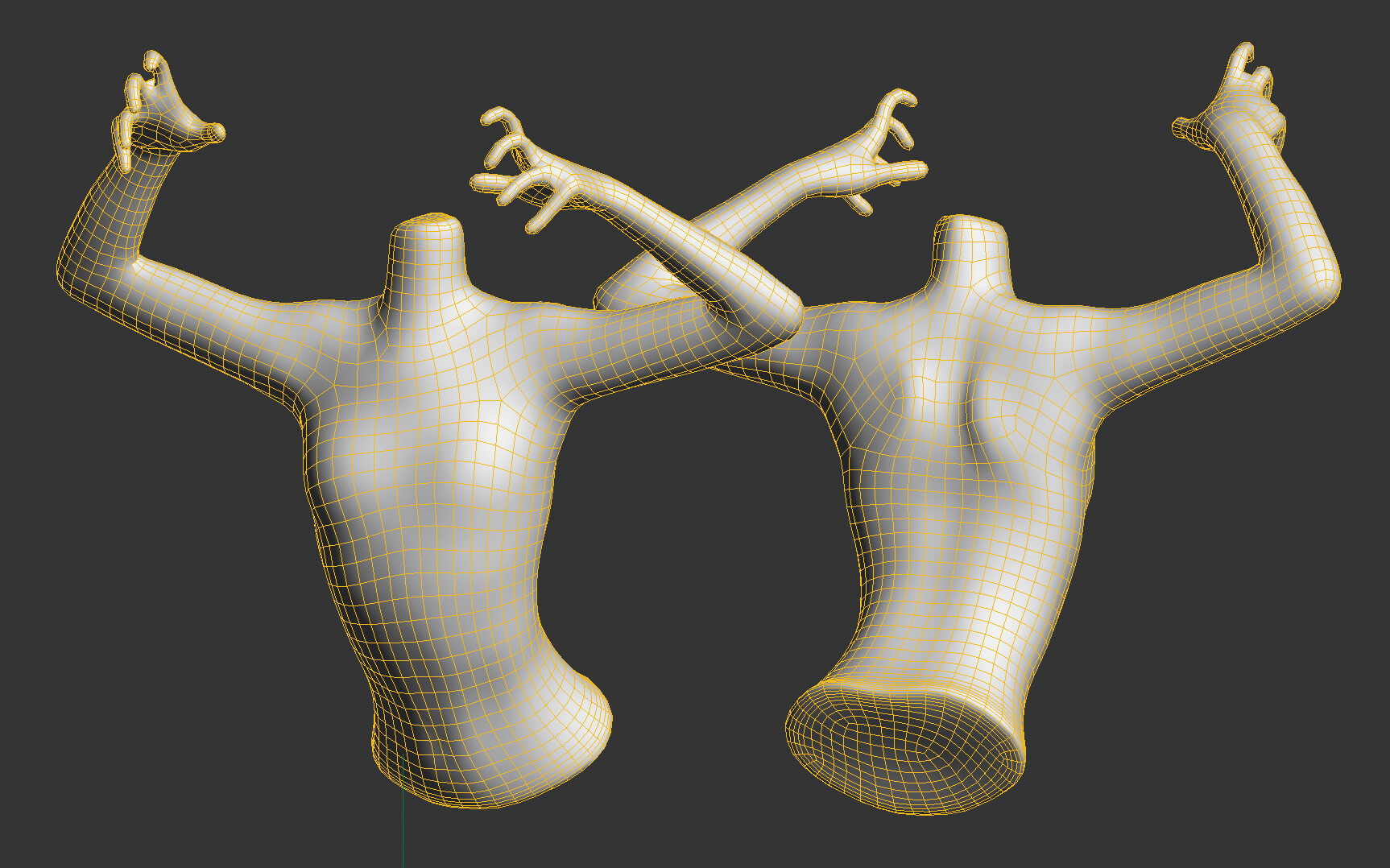
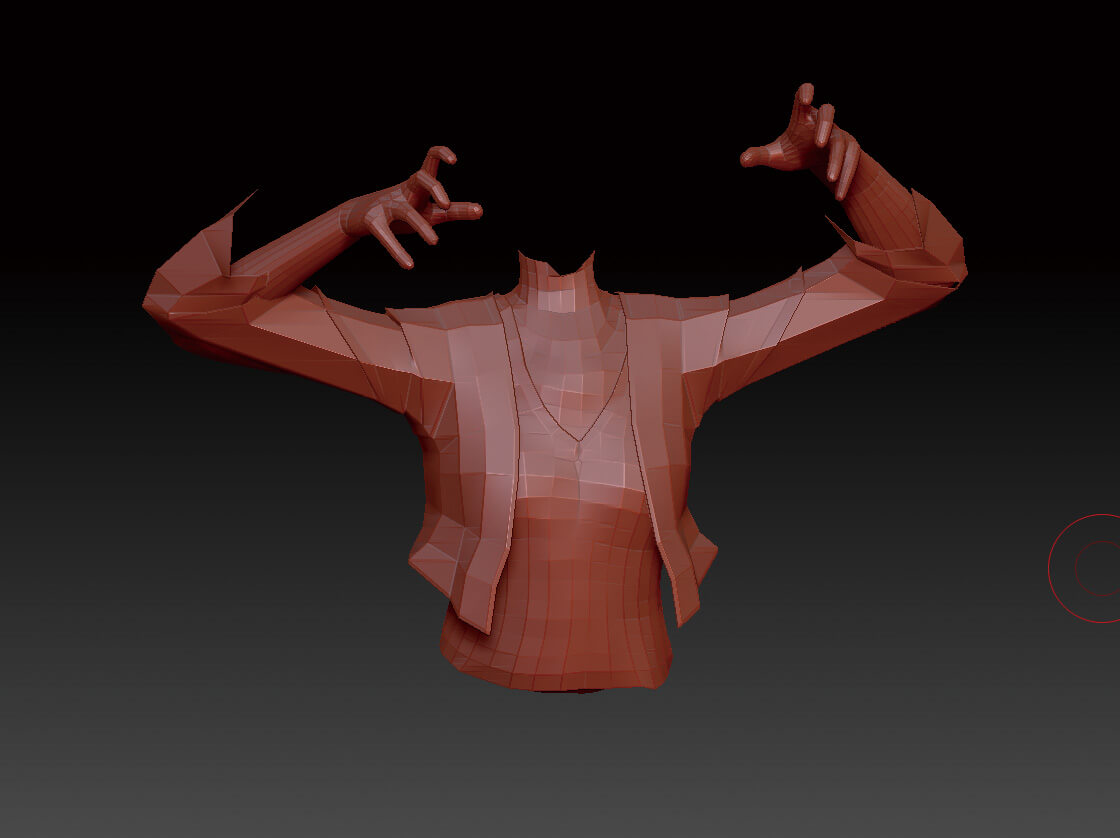
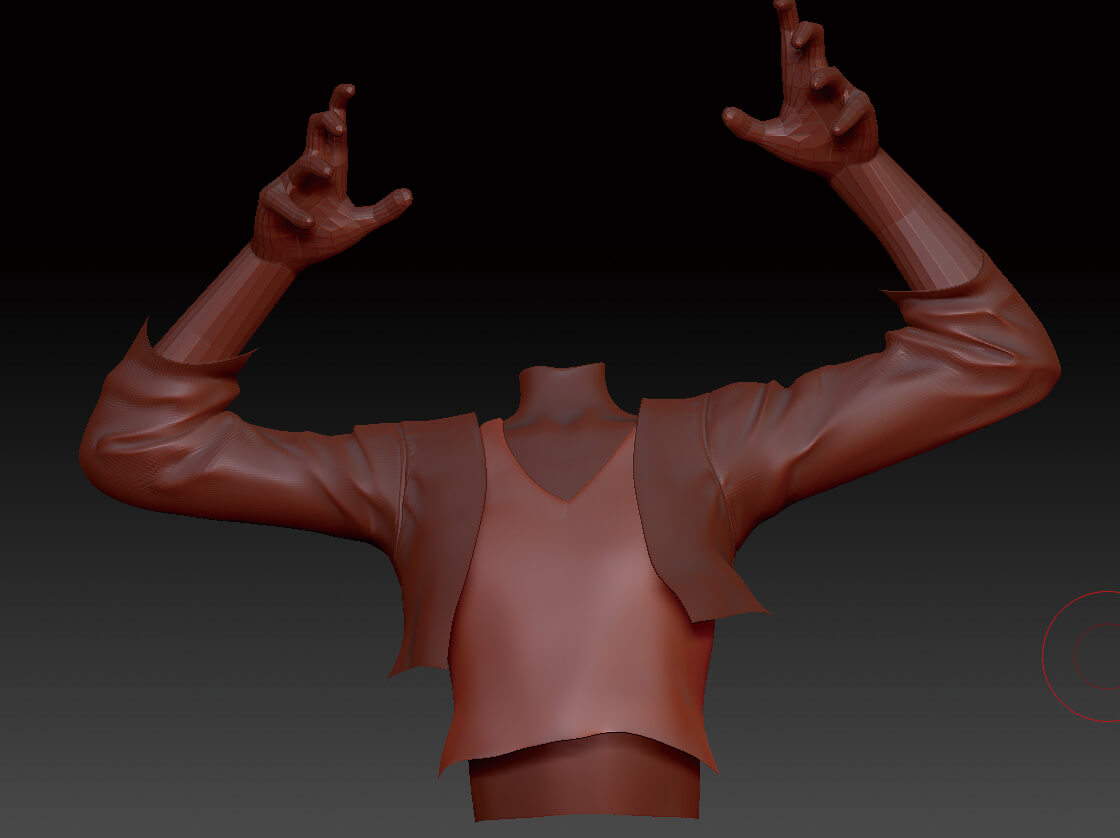
DesignDollは無償版だと下描きにできる程度ですが、ふと「イメージスケッチとしてこれを下地にするのなら、このまま3Dモデルに使えるんじゃないの?」と、OBJ出力するためにサクッとお支払い。実際に出力されたメッシュはプロポーション調整用に小間切れになっていて、とても使えたものではないのですが【画像上】、それならそれでZBrushを使う理由にもなるってもんで、インポートした3DモデルをDynaMeshで統合して調整開始です【画像下】
肌はそんなに見えないので、最終的にZRemesherで整えてエクスポートしました
頭部はユニティちゃんをベースにいじり始めたはずが、ほぼ新造に......
これらをMetasequoiaに読み込んでガッチャンコ! ヨシ!!
細かいことは気にしない!
Metasequoiaでジャケットや髪などをつくっていきます。最初に描いたラフを正面から投影しているので、3Dモデルをつくっているというより、2Dをポリゴンでトレースしているような感覚です。DesignDollでつけた左右非対称のポーズのままつくっているので、ジャケットなど左右対称のものはめり込み放題。でも、気にしない&気にしない
好きに、勝手に、シワづくり
ZBrushでシワをつくります。この段階で、ジャケットの袖の位置などもベースに合わせていきましょう。リトポなんかする気がないので丁寧に...... なんてことはしません。好き勝手にやっていきます
次ページ:
Quest3 フリースタイル・テクスチャリング!
Quest3
フリースタイル・テクスチャリング!
得意なことは、得意なツールで
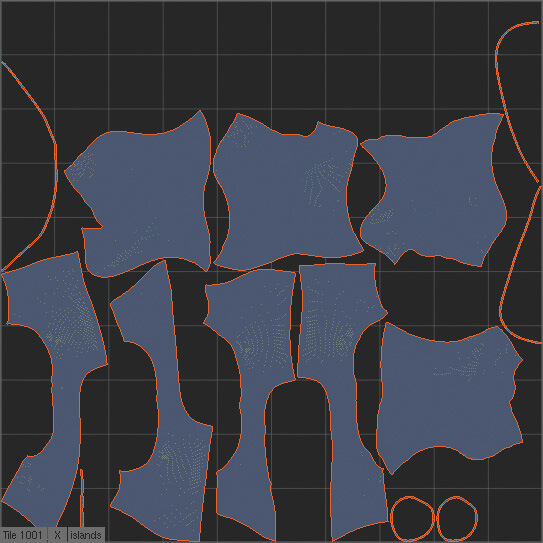
ntnyさんは、この段階になってUVを開いてなかったことを思い出し、過去の自分にこぼしたご飯粒を踏む呪いをかけた。リトポなんかしたくない......しかしMetasequoiaにしろ3ds Maxにしろ、このポリゴン数のUVを開くのはあまりにも手間すぎる。いや、待てよ? 専用のツールならこれくらいどうってことないのでは? というわけで、UV展開専用ツール「RizomUV」の出番です。このポリゴン数でも余裕のよっちゃんです。彼(彼女?)がいなかったらと思うと......背筋が凍りますね
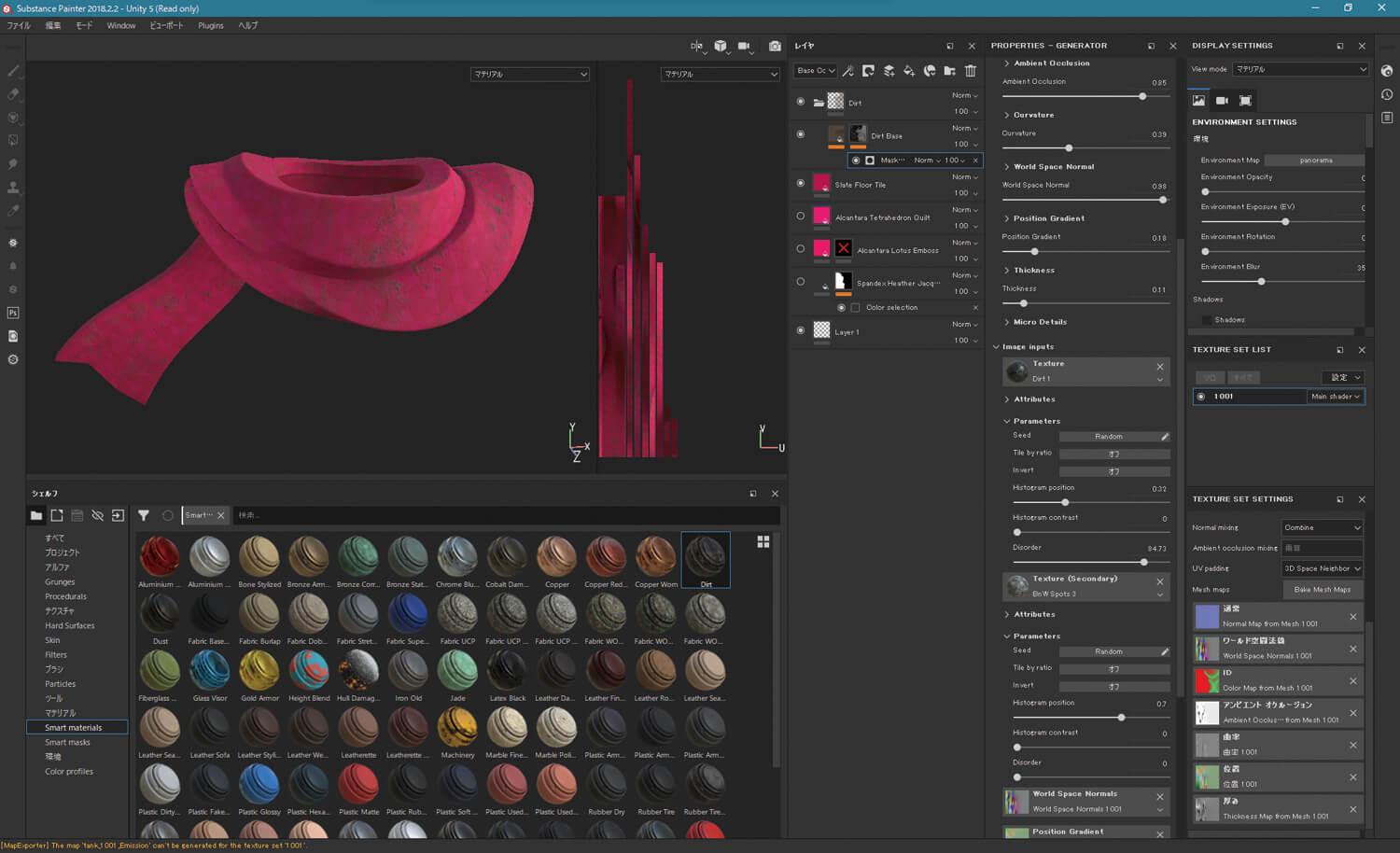
マフラーなどもサクサクっと展開! そのままSubstance Painterにもっていって、テクスチャの設定をしていきます
最終形が見えてきた?
この時点では、仮装部分を手描きタッチ、それ以外はPBR程度のつもりだったのですが、Substance Painterで生成される各要素のテクスチャ(左上から、AlbedoTransparency、MetallicSmoothness、Normal)が思いのほかNPRでも有効活用できてしまったため、最終的にはほぼ全域にわたってNPRになりました
この段階で一度3ds Maxへもっていき、Pencil+でレンダリング。何となく最終形が見えたような気分になりつつも、面白みのなさにはちゃんと気づいていました。「なんか小奇麗でつまらん!」
マテリアルのセッティング
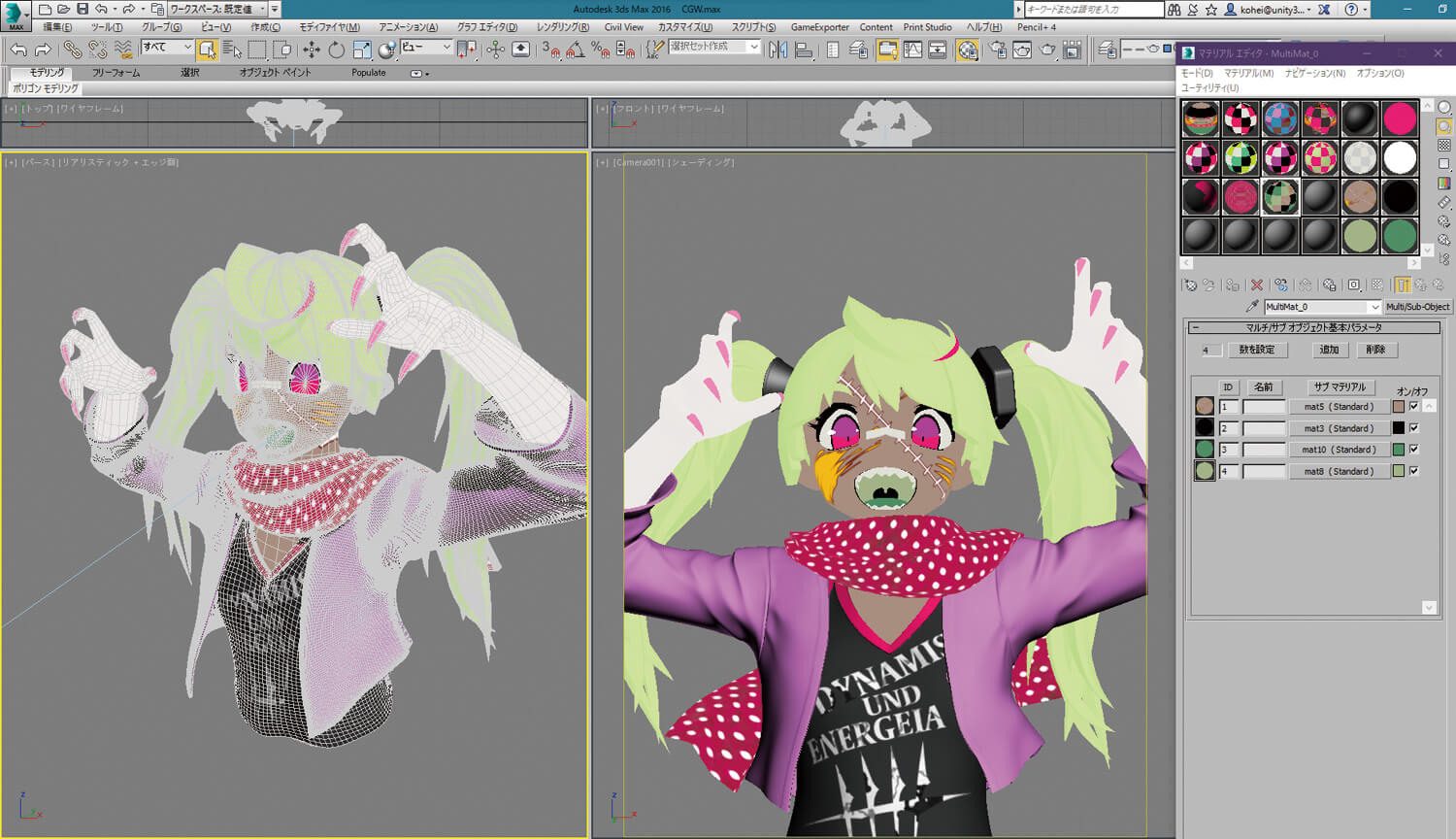
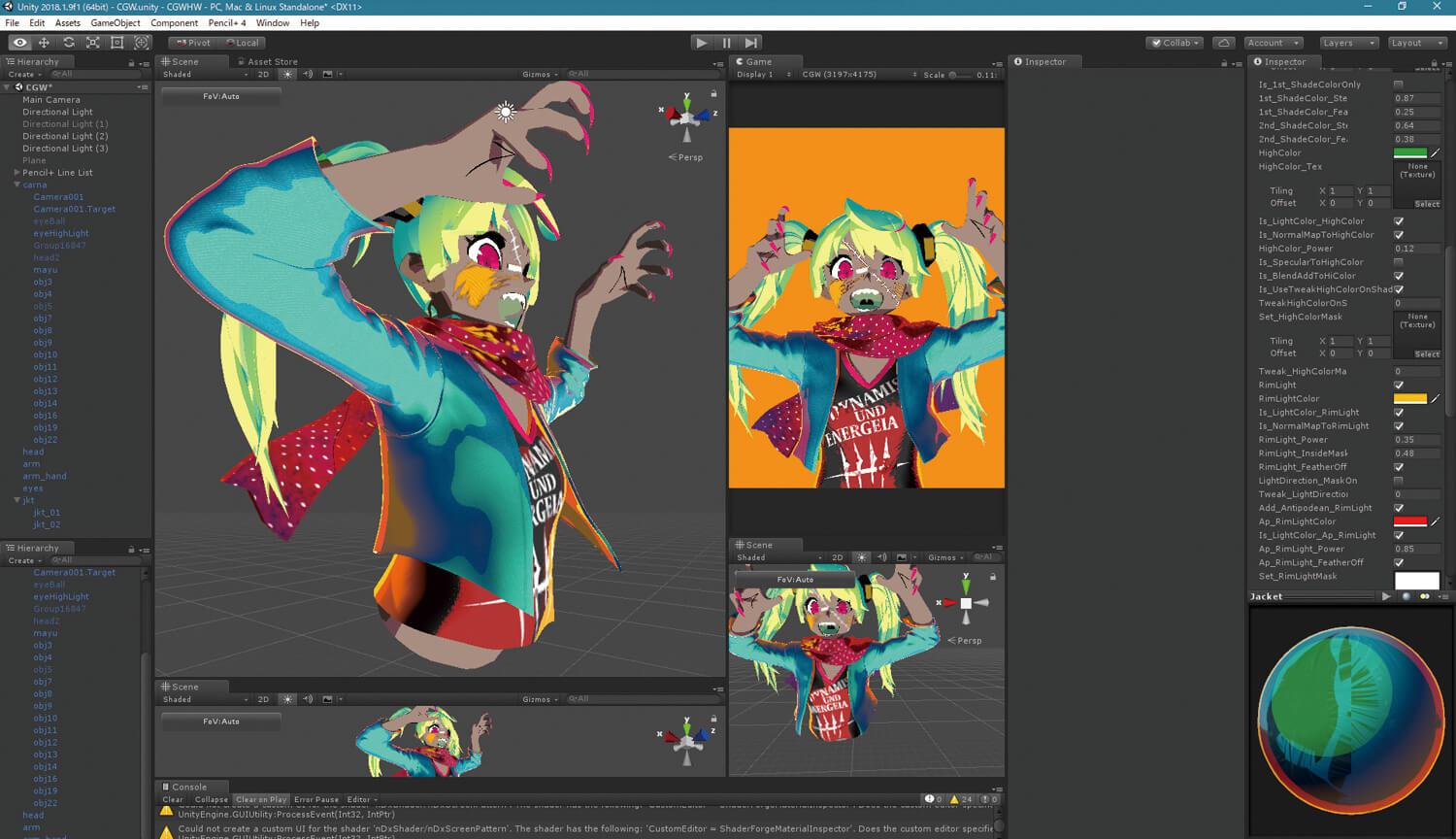
3ds MaxでのPencil+の設定は過去に何度もやっているので、今回も同じ工程を踏もうと思ったのですが【画像上】、ここまでフリーダムにやってきて"それはないな"と思い直し、Unityで仕上げることにしました【画像下】 。急遽個人用にPencil+ 4 Line for Unityを購入し、シェーダをUnityChanToonShader2.0(以下、UTS2.0)に置き換えていきます。いざやってみて確証を得たのは、Substance Painterでつくれるテクスチャ群は、必ずしもPBR専用ではないということでした
ときにCGで荒々しく、いざとなったらレタッチで
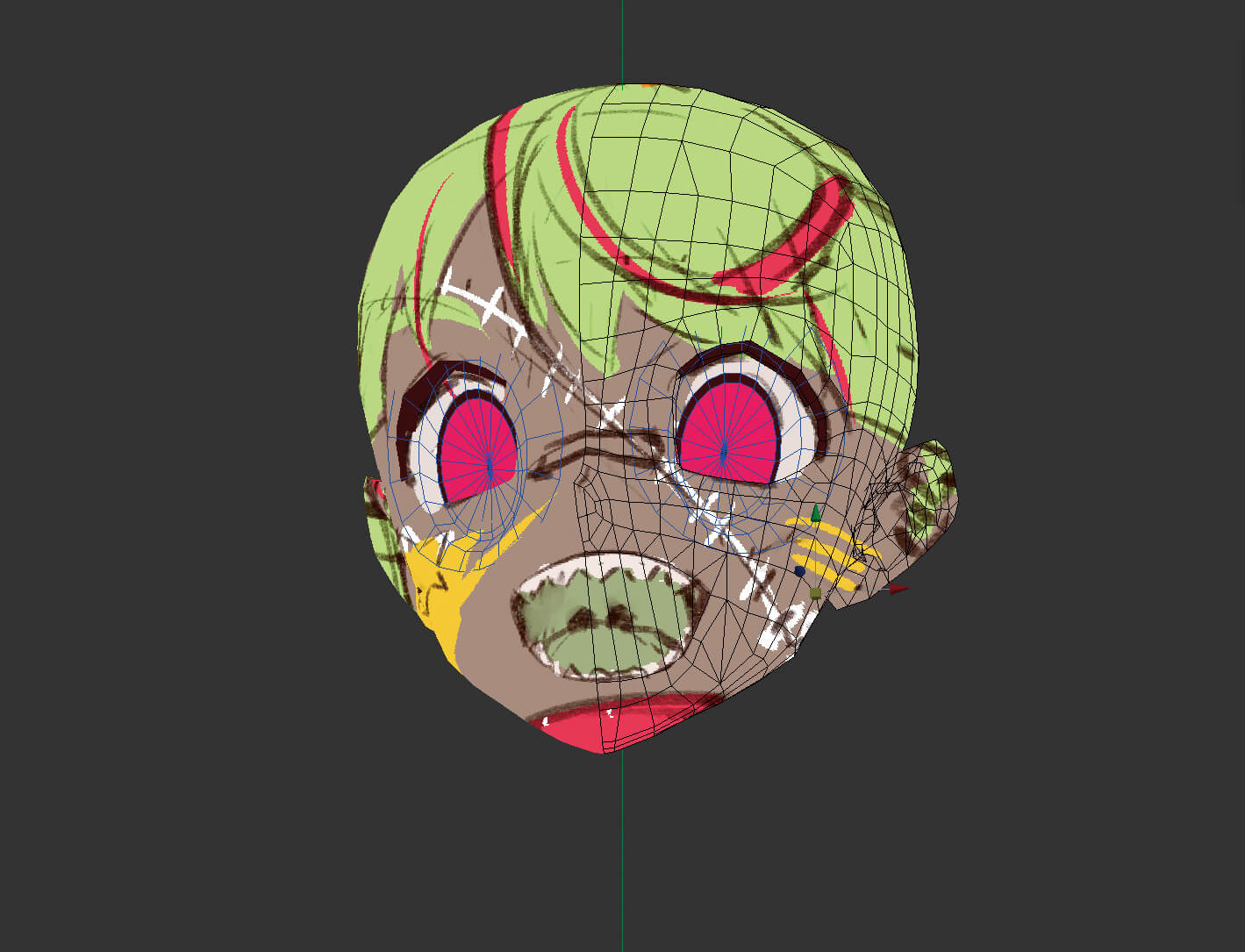
UTS2.0とSubstance Painter製のマップを使ったセットアップです。結局のところ、ノーマルマップが重要だなぁという仕上がりでした。この荒々しい感じ、そうそう、こういうのが面白い♪
顔や髪、手の影を制御するために光源レイヤーをつくり、意図した通りのところに意図した影が落ちるように調整します。頑張っても入らなかったら、レタッチでどうにかします。静止画なので!
[[SplitPage]]
Quest4
フリースタイル、めっちゃ楽しい!
自由につくってストレスフリー!
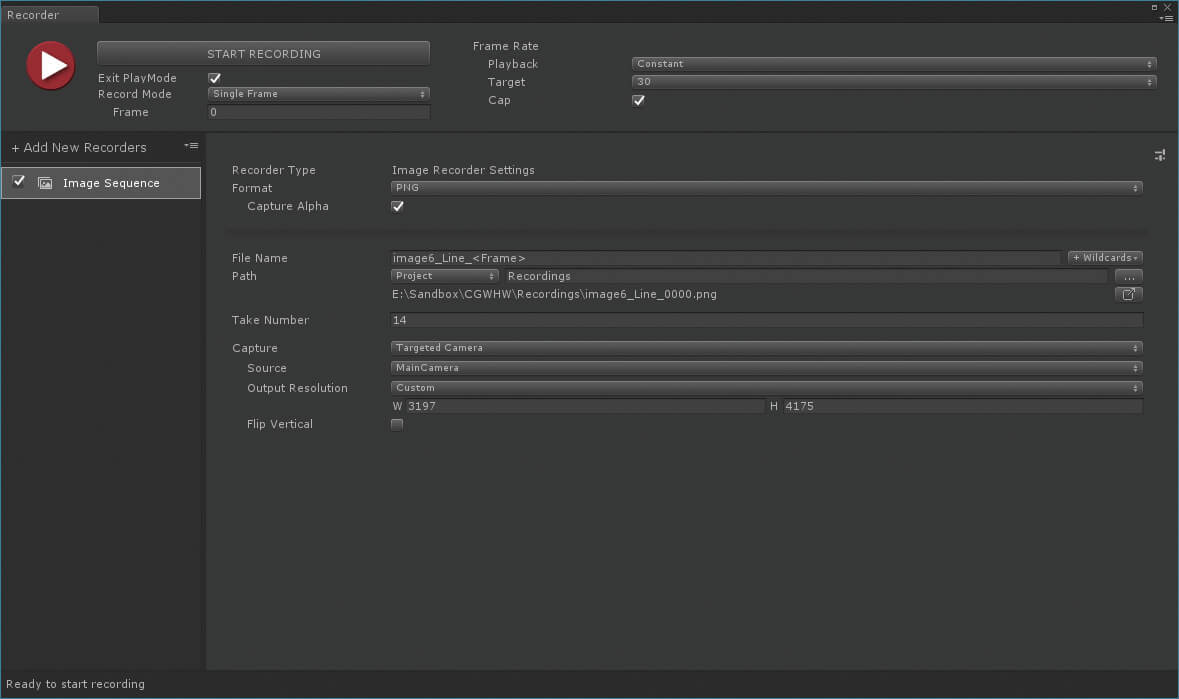
さて、実際のとこUnityで画づくりをしたとして、印刷解像度で出力できないんじゃ話になりません。使ったのはUnityRecorderです。解像度や出力パス等を決め、ボタンを押せば一瞬で出力してくれます。最高か!
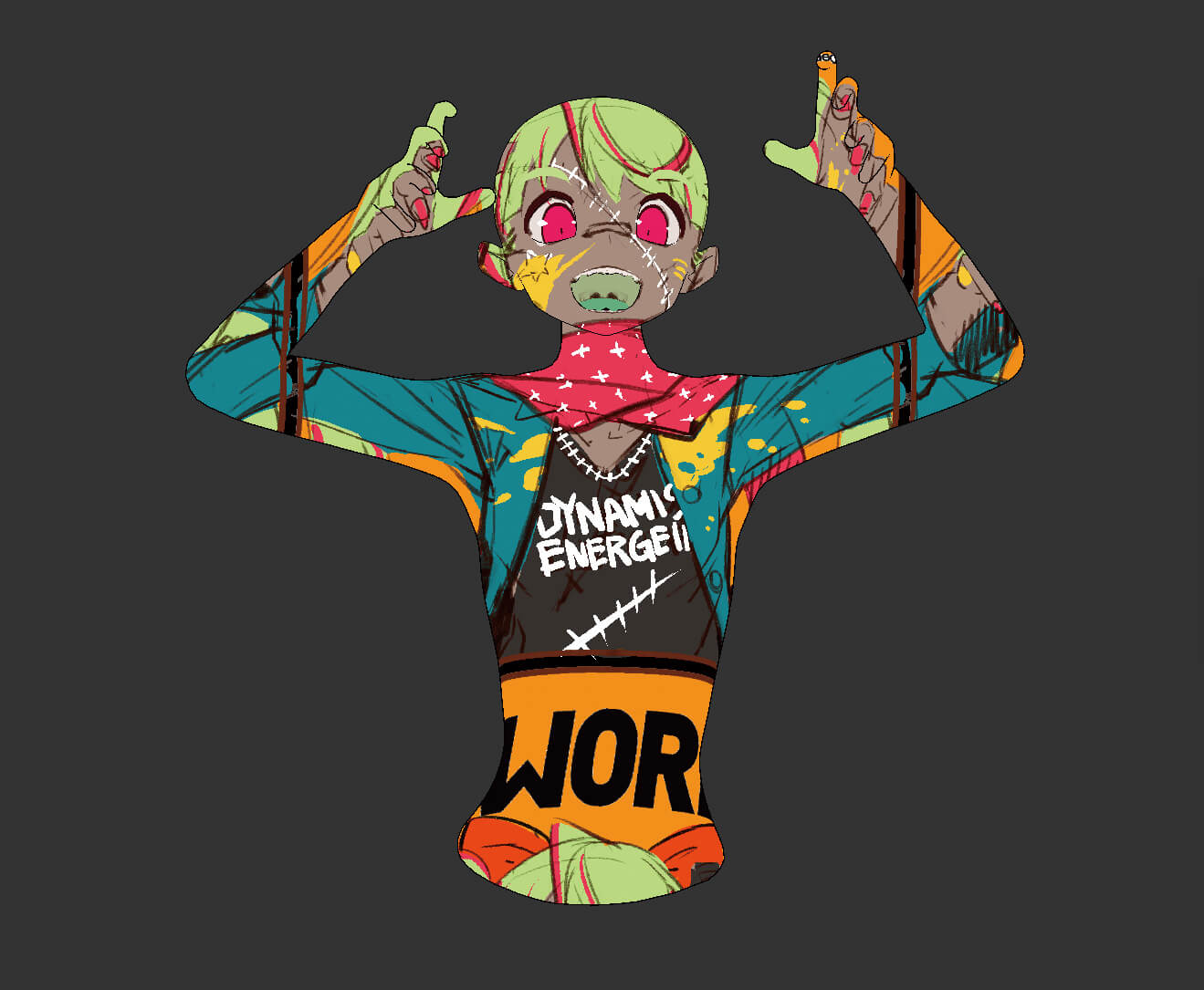
Photoshopにもっていき、背景にドットパターンを配置しました。ハロウィンなので、オレンジ主体のサイケな配色で、海外のメタルバンドのステッカーを意識してみました。うむ、かわいい
今回はスチルということもあり、オーソドックスなTスタンスでつくって骨を入れて、ポーズを付けて......という3DCGらしいつくり方ではなく、かといってZBrushを使ってデジタルフィギュアのように......というわけでもない、型に囚われないフリースタイルな方法で挑んでみました。なかなかどうして退屈せず、最後まで楽しんで作業できたのが印象的ですね。記事はある程度工程をまとめていますが、途中で何度もMetasequoiaやRizomUVに戻ったり、UnityのヒエラルキーでHide/Unhideを使って3Dモデルやテクスチャの更新をしたりしていました。データを更新して上書き保存すればUnity上で直ぐに反映される、なんてストレスフリー! 最終的につくりたいイメージが決まっているなら、何をどうやってつくっても良いじゃない? これを動かそうってなると話は別問題だけど、せっかくできたキャラクターなので、VRChat用に落とし込んでみようかな! なんて考えながらThat's All for Todayでございます。Happy Halloween!
コラム:Unityとマルチマテリアル
Unityのレガシーパイプラインでは、複数のマテリアルをテクスチャでブレンド制御することができない......と、ntnyさんは思っていました。5,000兆年くらい思っていたのです。しかし、この記事を書いている最中(すなわち表紙を入稿した後!!!)、実はそれができることが判明したのです! ただこれ、正直推奨して良いのか若干不安になる挙動だったので、エンジニアに聞いてみたところ「挙動としては合っています」と言われたので、ウルテクの1つ程度の気持ちで紹介します。
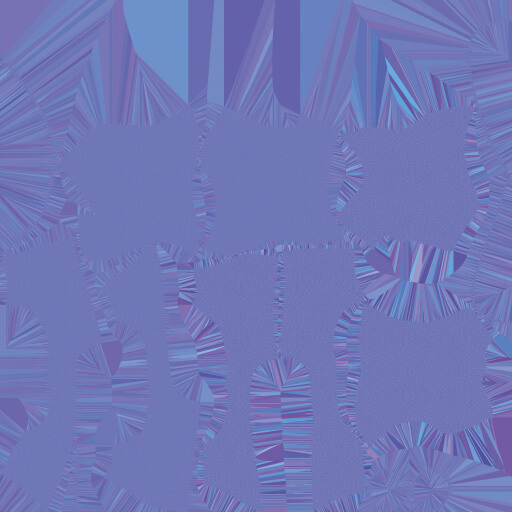
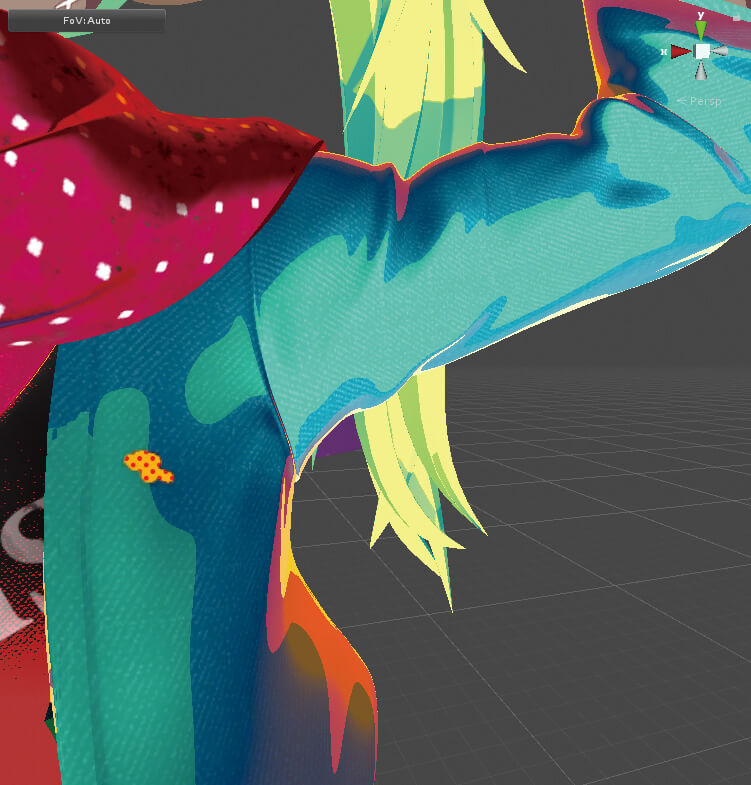
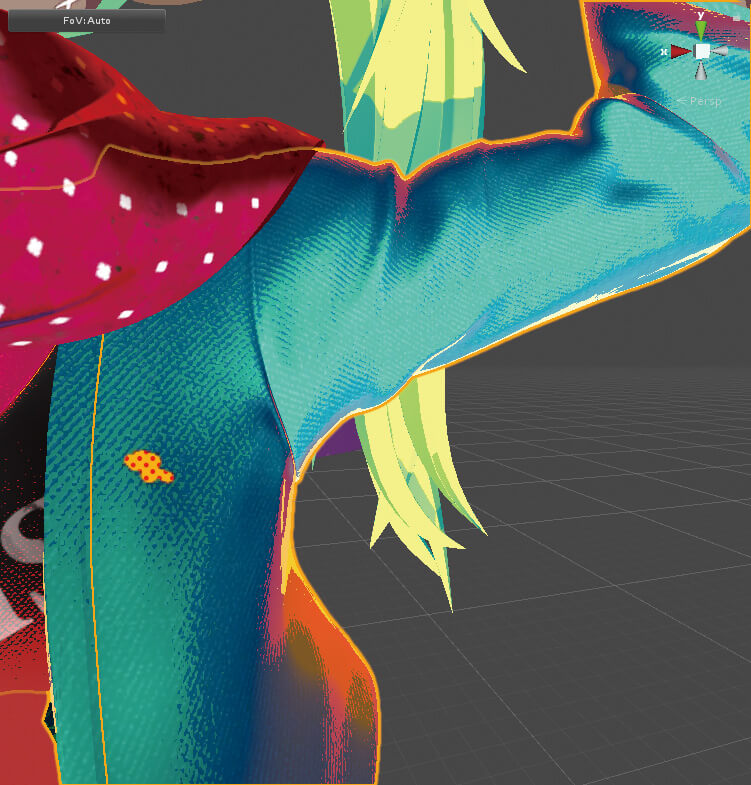
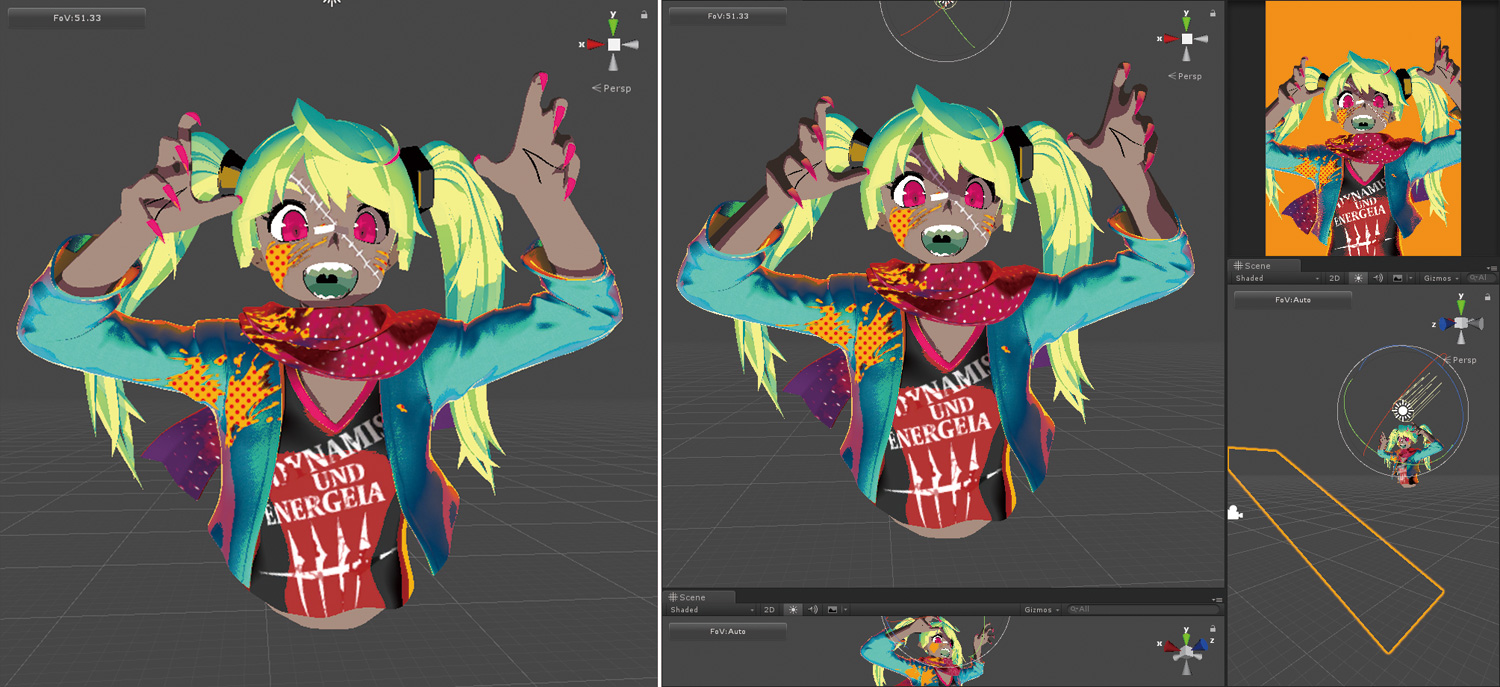
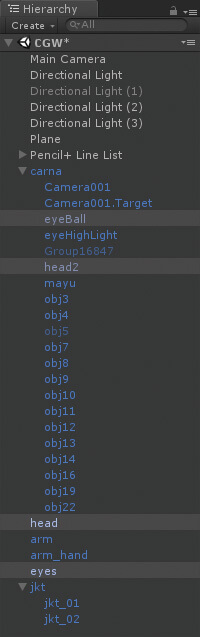
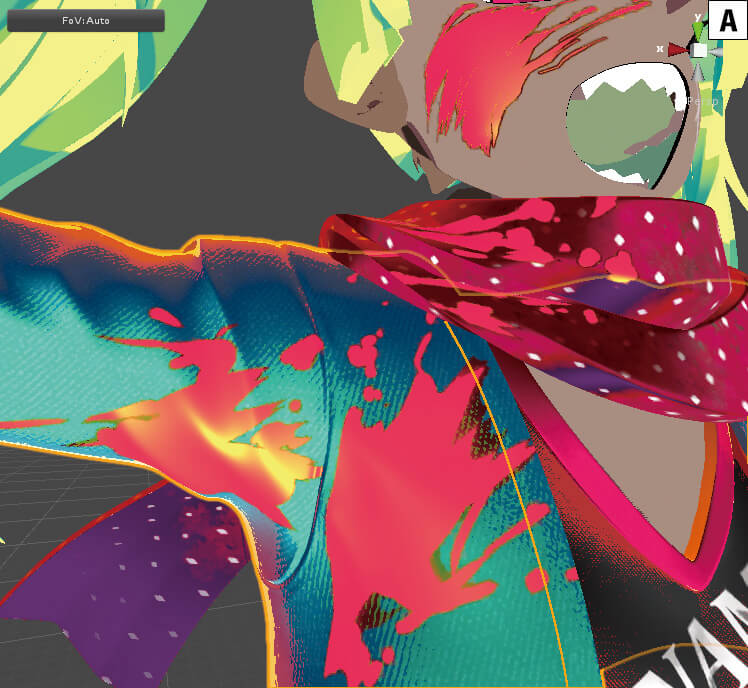
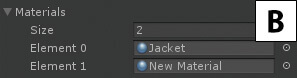
【画像A】のジャケットとジャケットに張り付いたペイント部分は、クリッピングマスクによって別々のマテリアルが割り当てられています。やり方はシンプルで、もともとはジャケット用のマテリアルが1つ割り当てられているだけ(サブメッシュがない状態)だったMeshRendererの中のMaterialsを開き、Sizeを2にし【画像B】、増えたElement1にペイント用のマテリアルを割り当てるのです。UTS2.0にはいくつかクリッピング機能をもったシェーダが入っているので、Jacketの方にそのどれかを割り当てクリッピングマップを使うと【画像C】、【画像A】のようになります。
「えぇ......(ドン引き)」。今回はペイント部分に自作のシェーダを割り当てたかったので、UTS2.0を使っているジャケットの方をマスクで切り抜きましたが、クリッピング機能があるシェーダなら同じことができるのです。その際、Element0から1の順に重なっていきますが、この順番よりシェーダのレンダーキューの方が優先度は高いので注意しましょう。また、Pencil+でマテリアル指定による線制御を行う場合、どうやらElement0を参照するようなので、ここも注意したいところです。で、なぜ推奨して良いのかわからないような機能を紹介するのかというと、5,000兆年待ったというくらいには欲しい機能だったから! これができるだけで、Unityでのビジュアル制作は"はかどる"なんてレベルではない、"劇的な変化"をもたらしてくれます。
重ねて言いますが、この機能は正直不安しかありません。この先も生き残る保証はないので、そのくらいの気持ちで使いましょう!