KLabGamesよりリリースされた『禍つヴァールハイト』。カスタマイズ自在なプレイヤーキャラクターにひらかれた3Dフィールド、同時にプレイ可能なプレイヤー数は最大100人。壮大なシナリオも用意された、本格的なモバイルオンラインRPGだ。高品質3Dビジュアルと描画負荷軽減の両立に向けた取り組みを聞いた。
※本記事は月刊「CGWORLD + digital video」vol. 250(2019年6月号)からの転載となります。
TEXT_髙木貞武 / Sadamu Takagi
PHOTO_弘田 充 / Mitsuru Hirota
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
『禍つヴァールハイト』
配信:KLabGames
価格:基本プレイ無料(アイテム課金制)
ジャンル:モバイルオンラインRPG
Platform:iOS/Android
www.magatsu-wahrheit.com
"モバイルで遊べるリッチなユーザー体験"を、より多くの人へ
「新規オリジナルIPを開発し、育てたい。それがKLabGamesの目標であり、悲願でした」と語るのはプロデューサーの坂尻一人氏。その悲願を達成すべく、「グラフィックス、シナリオ、ゲームシステム共に"モバイルで遊べるリッチなユーザー体験"を、"より多くのユーザー(端末)に"届けたい」(アートディレクター・大塚 純氏)という大きなテーマの下、滅びゆく世界で機動兵団の兵士として生き抜いていく本格的なモバイルオンラインRPG『禍つヴァールハイト』の開発が始まった。しかし、KLabGamesにおいては、過去に100人規模をリアルタイムで同時接続させるような環境の経験はなかったため、「非常に挑戦的な試みでした」と3年前のプロトタイプ開発から関わるプログラマーの田中康夫氏はふり返る。しかも、描画されるプレイヤーはそれぞれが、最適化がしづらいビジュアルエディット可能なキャラクターである。それを可能な限り広い範囲の端末で、5年前のiPhone 6世代まで網羅しながら、高品質な3Dビジュアルで世界を描き出す。こう聞くだけでも、その挑戦がいかに意欲的なものか伝わるだろう。
左より、エフェクトアーティスト(エフェクト/演出担当)・三宅喬志氏、3DCGアーティスト(背景担当)・宮﨑 洋氏、リアルタイム レンダリング リサーチ部門リード・Florian Andreas Gantzert/フロリアン アンディ ガンツァルト氏、3DCGアーティスト(キャラクター担当)・Y.H氏、3DCGアーティスト(リグ/モーション担当)下野敦士氏、プログラマー・田中康夫氏、アートディレクター・大塚 純氏、3DCGアーティスト(モーション担当)・神田 淳氏、クリエイティブディレクター・亀山孝治氏、3DCGアーティスト(装備/アバター担当)・尹 泰氏(以上、KLab)
www.klab.com/jp
開発環境はゲームエンジンとしてUnityを使用。開発を進める中、アップデートがあればそれによる新機能なども取り入れつつ、安定環境として利用する2017バージョンへのバックポートや、描画処理をモバイルへ最適化するなどの自社ツールを開発し、組み込んで拡張していくスタイルが採られた。また、グラフィックスの開発は社内で約30名+アセットのアウトソーシングという体制。加えてプロジェクト外からも、リアルタイム・レンダリング・リサーチ(RRR)部門からルックデヴというかたちでFlorian Andreas Gantzert/フロリアン・アンディ・ガンツァルト氏らが加わり、ビジュアルの方向性を技術的に固め、品質と描画効率を両立するための手段を確立していった。詳細をこれから紹介しよう。
Topic 1 厳しい制限の中で目指すリッチなキャラクター描画
プレイアブルだけでない+αのキャラクター制作
本作の世界観は18世紀後半~19世紀くらいをイメージしてつくられている。その中で、プレイヤーが所属する機動兵団においては、現代風ファッション+西洋甲冑風という、一見ちぐはぐな要素を上手くとりまとめる独特のデザインが起こされた。キャラクターデザインはThird Echoesが担当。イラストを描くだけではなく、キャラクタービジュアル全般をディレクションしてもらい、協力してつくり上げていったという。
キャラクターの仕様は、プレイヤーのプレイアブル(アバター)モデル、NPCなどのカットシーンモデル、そしてモンスターモデルで大きく異なっている。まずアバターは100人同時プレイが前提、かつキャラクターメイクでのカスタマイズが前提となっているため、ポリゴン数、テクスチャ共に制限があり、「その中でThird Echoesデザイン独特の細かな装飾やトーンを再現し、トゥーン調に合った3Dっぽくなりすぎないモデルに落とし込むことを心がけました」と装備・アバター担当の尹 泰氏は語る。武器、防具、頭、顔、髪の毛、上半身、下半身と細かに切り分けられたそのパーツの組み合わせは膨大で、どれを組み合わせても破綻しない、繊細な調整が必要とされた。その中でも特に戦闘の花形でもある武器にはこだわりがあり、歴史的な経緯やどんな用途で発展したのかなども踏まえ、動きまで想定したモデルづくりをしているという。
アバター以外では、ストーリーを盛り上げるカットシーンで登場するNPCキャラクターが存在する。NPCは劇中で台詞を語ることも、大映しになることもあるため、「メッシュとテクスチャ共によりリッチな仕様となり、フェイシャルリグも組まれているほか、骨数そのものも増加しています」とキャラクター担当のY.H氏。加えて、クロースアップにも堪えうる品質を出すため、ここでルックデヴが行われ、ローポリゴンとはいえ破綻が少なくなるよう部分的にノーマルマップを取り入れて、よりトゥーン調で映えるビジュアルへと改良していったという。
モンスタービジュアルは、雑魚、ボス、大ボスといったランクによってつくりが大きく異なる。通常は三面図デザインからモデルが起こされるフローとなるところ、"型持"と呼ばれる高位モンスターについては、コンセプトアートから描かれており、スカルプティングによってハイポリモデルが起こされて、固有の構造でつくられている。大型、かつカットシーンにも登場するなど、ストーリーに関わる重要キャラクターだ。
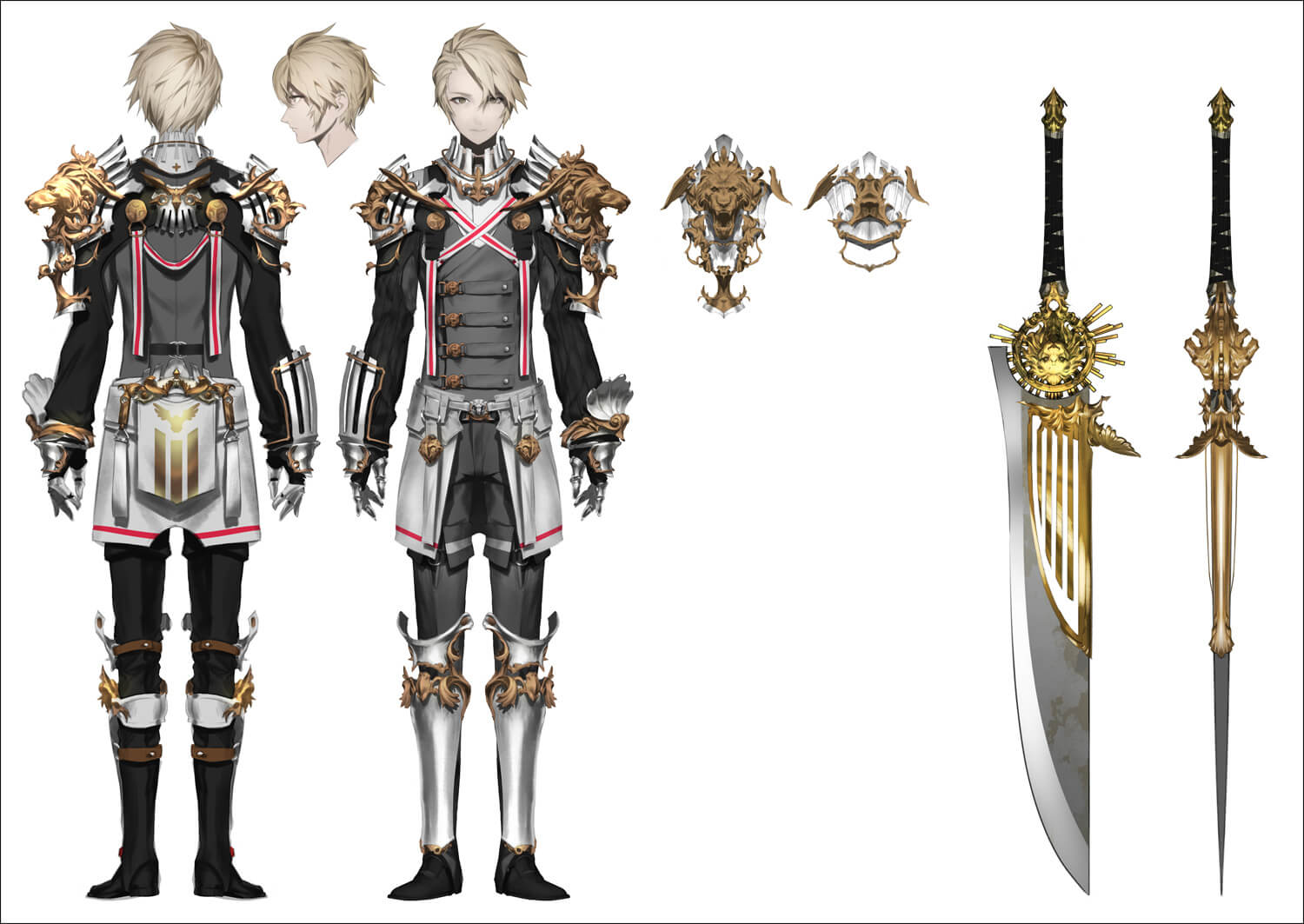
Third Echoesによるキャラクターコンセプトとそれを基にしたアバター制作
Third Echoesによるキャラクターコンセプトアート。これを基に、雰囲気を壊さずにどう3DCGに起こすかの考証を行い、破綻のないようアバター化する
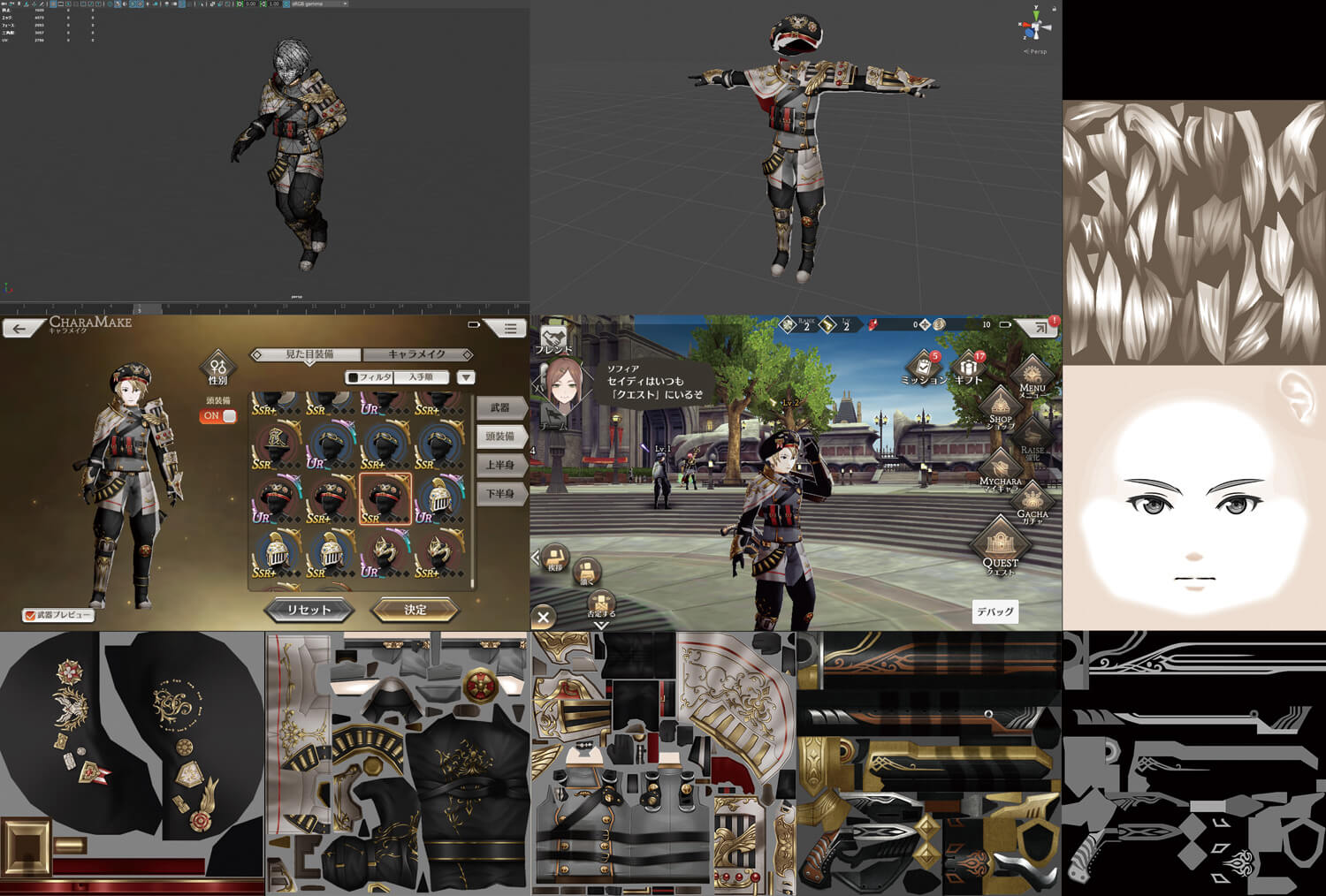
アバターのモデルやテクスチャ。中央左と中央中がゲーム時の実際の画面。モデル仕様はポリゴン数がそれぞれ武器800、防具(頭+上+下)が3,000、髪の毛が600、顔が300。テクスチャは部位それぞれにカラー512×1、さらに武器のみスペキュラ512×1を追加。それ以外はシェーダまわりの調整でルックが整えられている
リサーチ部門と協力してつくり上げられたカットシーン対応モデル
カットシーン対応のNPCの仕様はポリゴン数が約6,500~7,500。テクスチャはカラー、シャドウ、ノーマルマップ(顔のみ)で、それぞれ512~1,024が1枚となっている
上がMaya、下がUnityでの表示。通常ライトによる影落ちではなく、シャドウマップを用いることでメリハリの利いたトゥーン調の影をキャラクターに落としている
左からカラー、シャドウ、ノーマルマップ
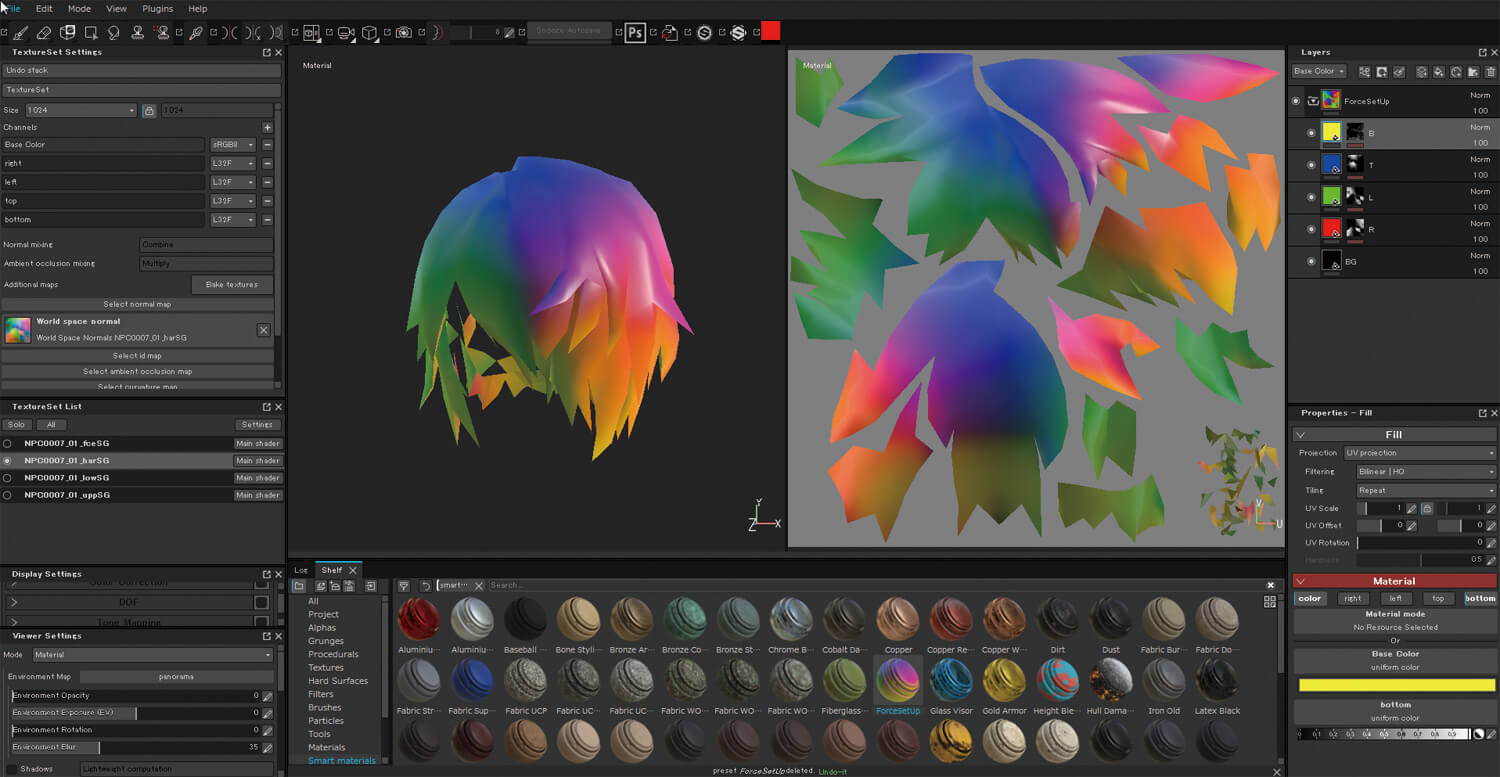
ノーマルマップをもっているものの、NPCにはハイポリゴンモデルが存在しているわけではないため、通常モデルをハイメッシュ化してSubstance Painterで上下左右からの光が当たる情報を4つのチャンネルに描き込んでオブジェクトスペースの法線マップをつくり、それを通常のノーマルマップに変換している。画像はプロトタイプのもの
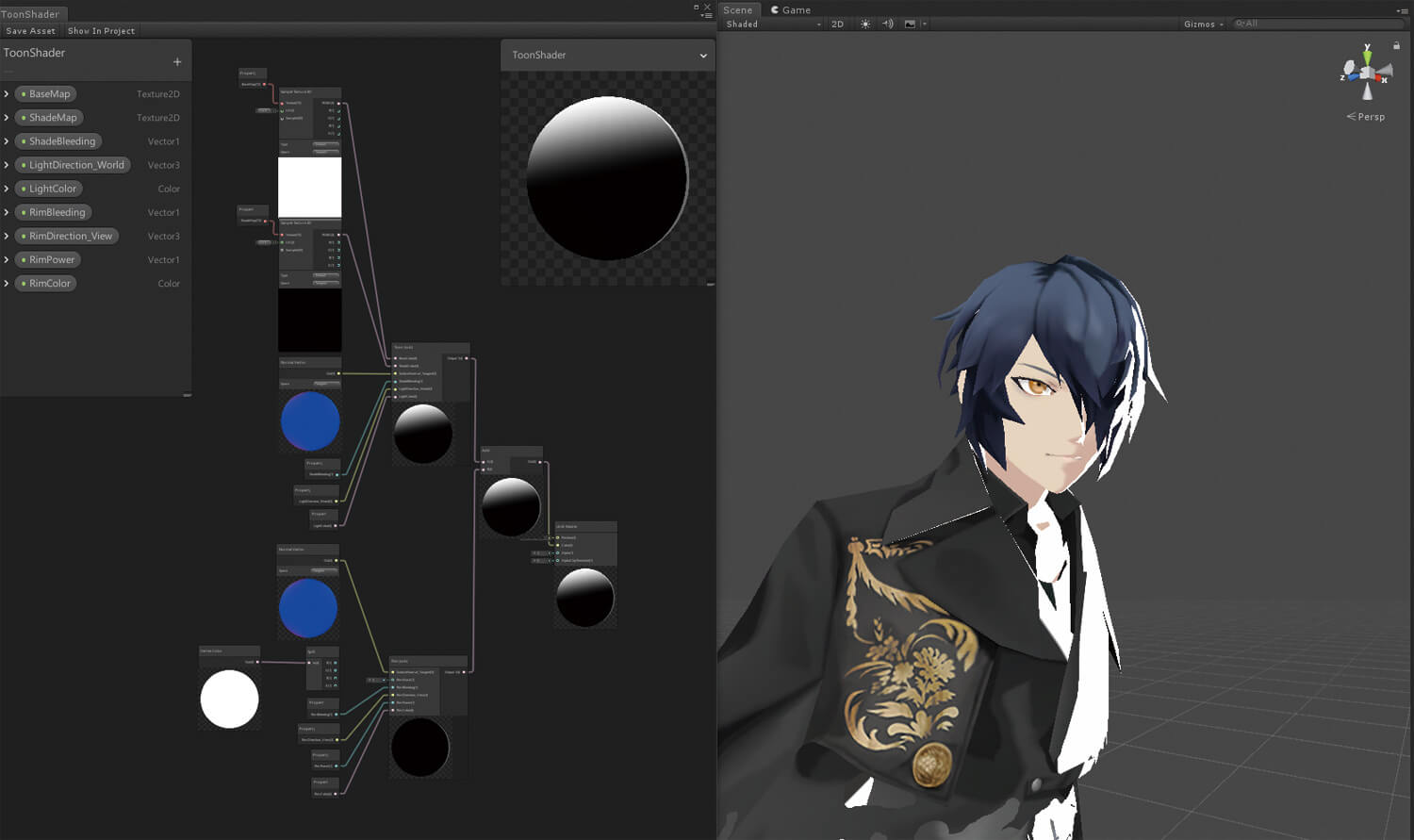
ノードで組まれたNPCのシェーダプロトタイプ。Unity2018のShader Graphでつくったものをベースに2017へとバックポート
想定を超えるモンスターコンセプトとその落とし込み
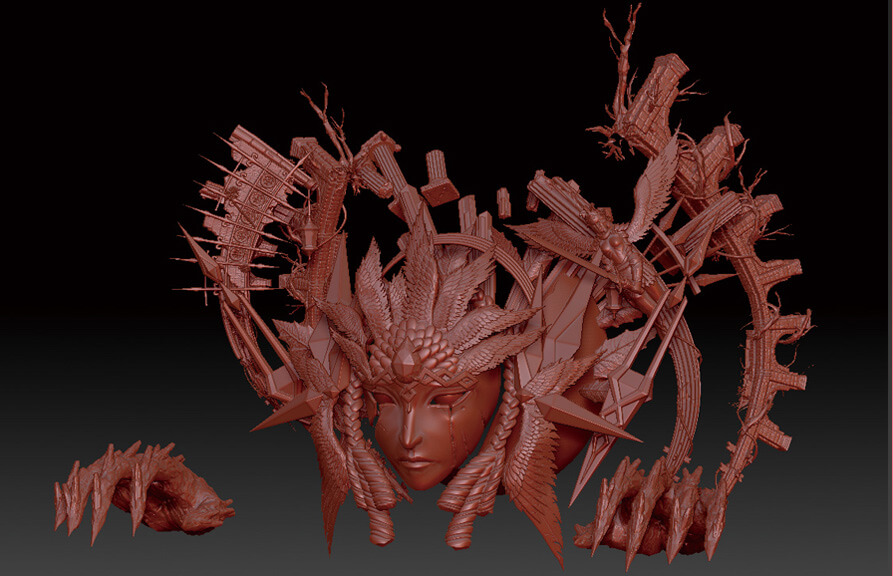
塚本陽子氏による"型持"と呼ばれる重要モンスターのコンセプトアート。イラストに加え、細かな設定資料も付けられており、ディテールや思い描かれる動き、エフェクトまで含め、まさに豪華仕様のビジュアルと言える
-

ZBrushでのスカルプティングモデル
-

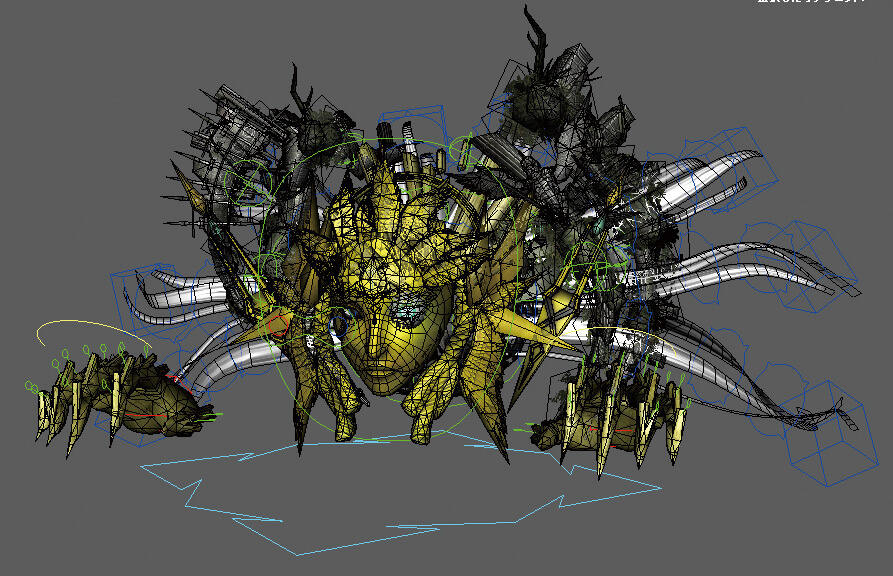
20,000ポリゴン程度まで落とされたゲームモデル。骨組みも独特のものとなる
こちらは雑魚に類するアルマジロのようなモンスターのカラーバリエーション。「戦闘アクションでは本物のアルマジロのように、きっちりモデルとして丸まれるようにつくっています(リグ/モーション担当・下野敦士氏)
次ページ:
Topic 2 "リッチな映像体験"を生む動きとストーリー演出
Topic 2 "リッチな映像体験"を生む動きとストーリー演出
キャラクターアニメーションとカットシーン演出
「超人的でありながらも人としての動きからは逸脱しない。まずはリアル寄りに、尺もゆっくりめに動きを付け、そこからモンスターと対面してのバランスや動きの爽快感、気持ち良さを意識しつつ詰めていく。そうしていく中で、徐々に世界観の中でのキャラクターの動きが決まってきました」。そう語るのはモーションを担当した神田 淳氏。動きは基本的に全て手付けによるものだ。人体は基本的に共通のボーン構造をもち、そこに合わせるかたちで全てのモデルパーツが作成されている。本作では職業に関わらずどんな装備でも身につけることができるという自由度をもっている。見た目が魔法使いのようなローブを着ていても、戦士のようなアクションができなければならないため、「モデル、モーション共にかなりタイトに仕様内に収める必要がありました」とリグ・モーション担当の下野氏。セットアップはMayaのHumanIK+追加リグで、武器については納刀・抜刀時の位置など、種類によって大きく性格が異なるため個別のリグになっている。また、揺れものに関しては、リアルタイム演算ではなくベイク。様々な手法を試す中、手付けによるコントロールとの親和性の高いBroDynamicsによる"手付けアニメーションの延長線上で使える物理演算"のアプローチが採られた。
カットシーンに登場するNPCについては、装備のカスタムを考慮する必要はないため、衣装や演出対応に応じた独自のボーン構造をもつ。特に大きなちがいは、NPCにはフェイシャルリグが用意されていること。カットシーンでの会話劇はジョイント制御によるフェイシャルアニメーションで行われている。「実はカットシーンによるシナリオ進行は途中から入ったもので、当初、イベントはキャラクターの立ち絵+ウインドウの会話で進んでいたんですよ」と、エフェクト・演出担当の三宅喬志氏。ストーリー演出のグレードアップという観点から、よりビジュアル的な盛り上がり、つまり"リッチな体験"が必要と判断し、アセットが量産体制に入ったタイミングでの、カットシーンの導入が決まったという。その後、総尺20~30分を超える物量がつくられ、リリース後もストーリー展開に合わせて追加されていく。「JRPGとして本格的なストーリーを描いていく」と語るアートディレクター大塚氏の言葉通り、そこにKLabGamesの意気込みが感じられる。
レギュレーションモデルをベースとしたセットアップとモーション制作
人体モデルの共通骨の仕様は決まっており、全職業共通して、ボーンは67本(+スキンに影響しないノードが4本)。リグも揺れもの位置を含めて共通のため1種類のみで、武器のみ職業ごとに6種類のリグをもっている
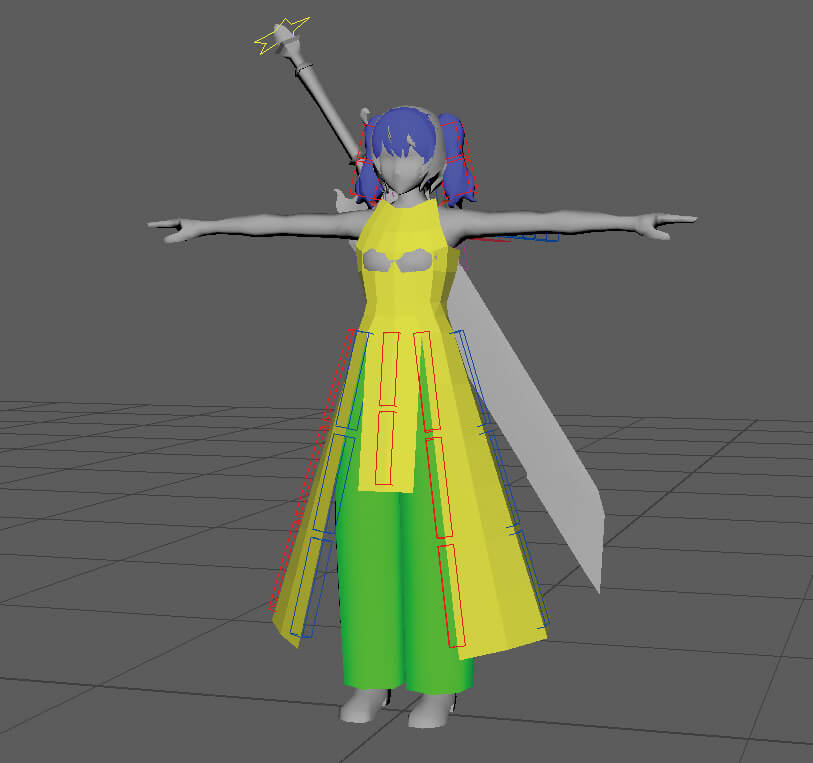
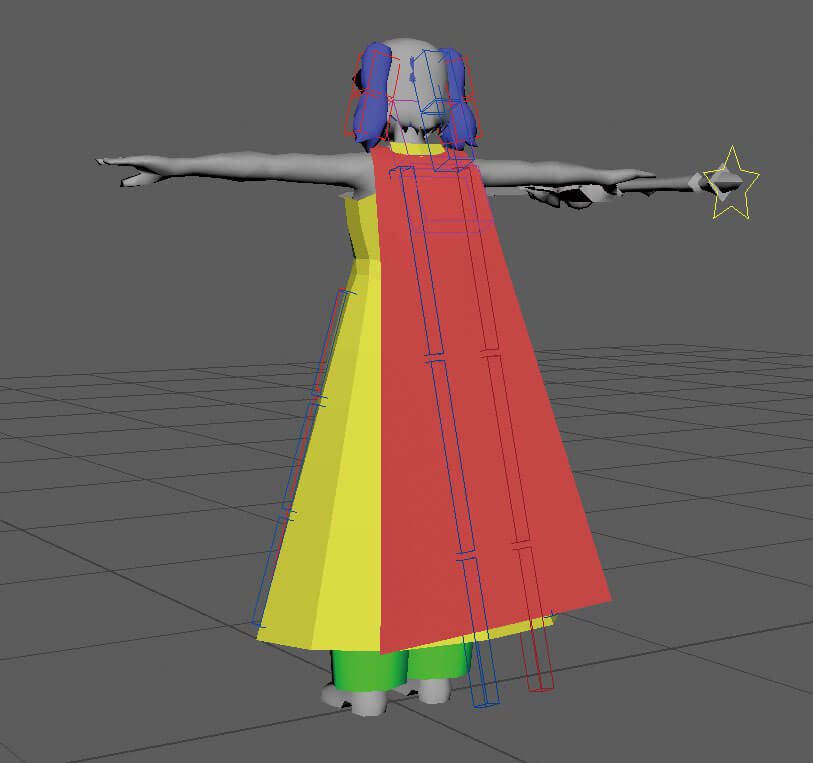
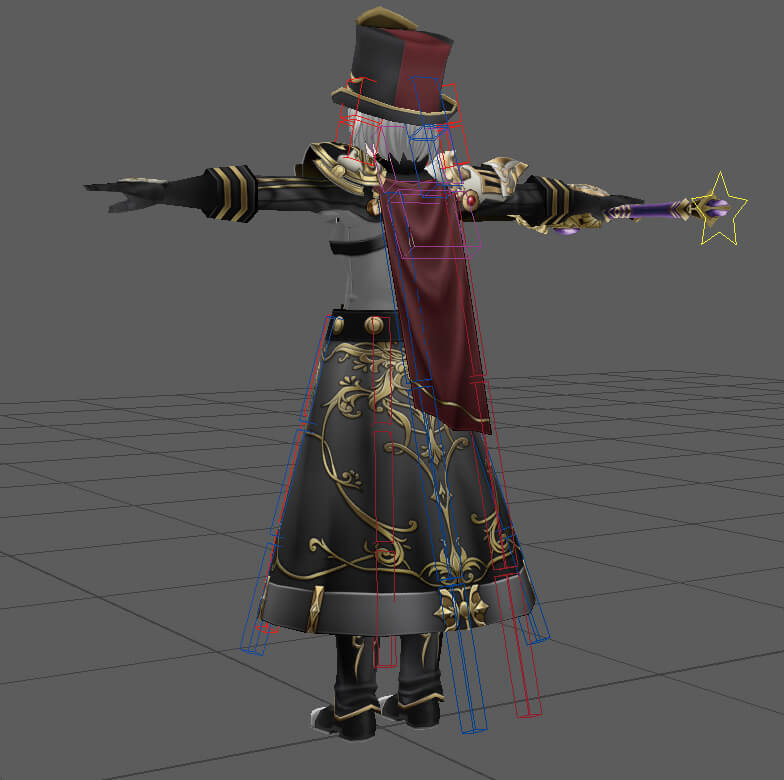
わかりやすく揺れものも含むカスタム状態のアバター。マントなどの有無に関わらずこの骨格を全ての状態でもっているということになる
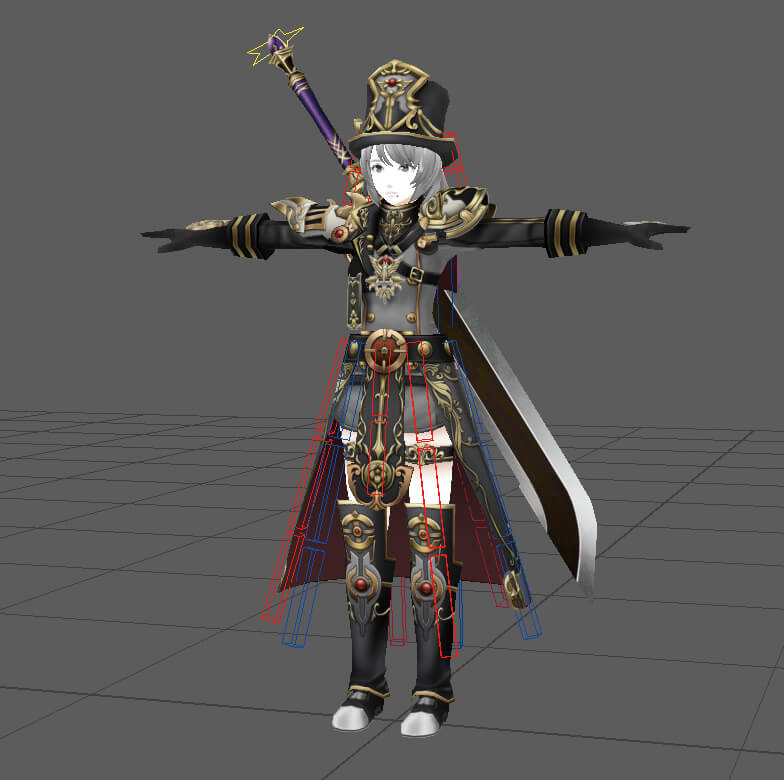
実際のキャラクター。アニメーションワークフローは、企画から降りてくるプランや字コンテをベースにMayaで手付け、揺れものなどのセカンダリモーションでBroDynamicsを活用しつつ、Unityと連動する内製のモーションビューアで実装確認、調整をくり返すといったながれで行われた。一階層ずつしかシミュレーションできないBroDynamicsだが、そこが逆にシンプルでコントロールしやすく、本作のフローとしては馴染んでいたという
武器持ち替えを実現する特殊リグ
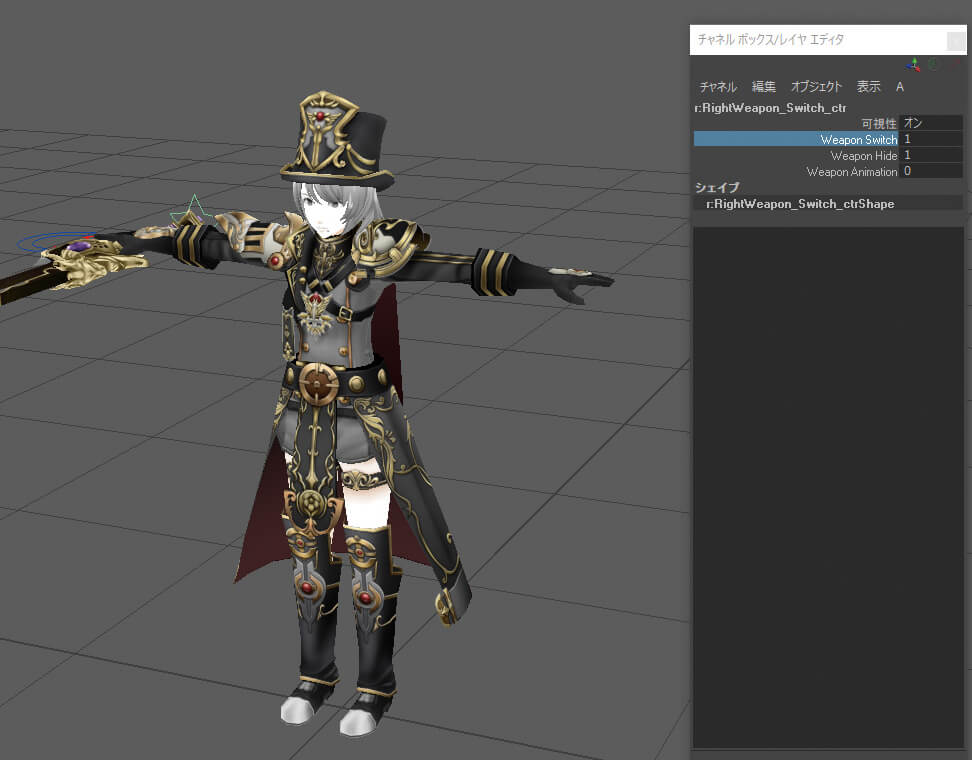
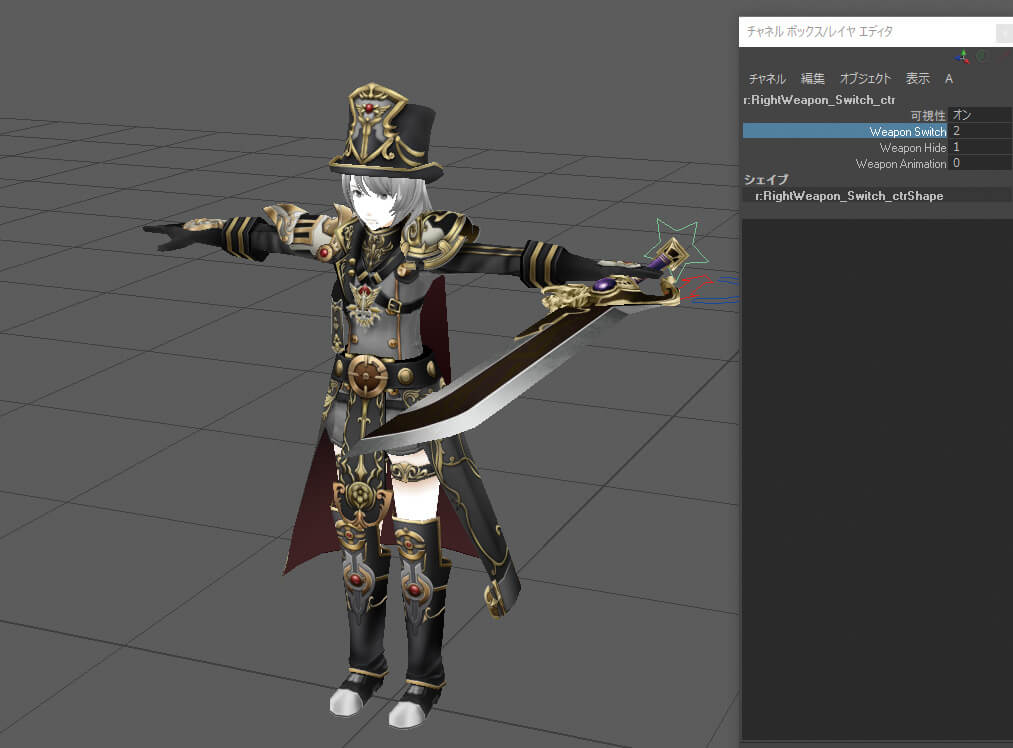
武器専用のリグは、アトリビュートの値を変更することによって武器位置の変更や表示状態を切り替えることができる。モーション過程ではシームレスに続く武器持ち替えモーションの制作を可能にし、ゲーム実装時にはアトリビュートの値をイベントキーとして使用することでMaya上の見た目と一致させている
-

左手に持った状態
-

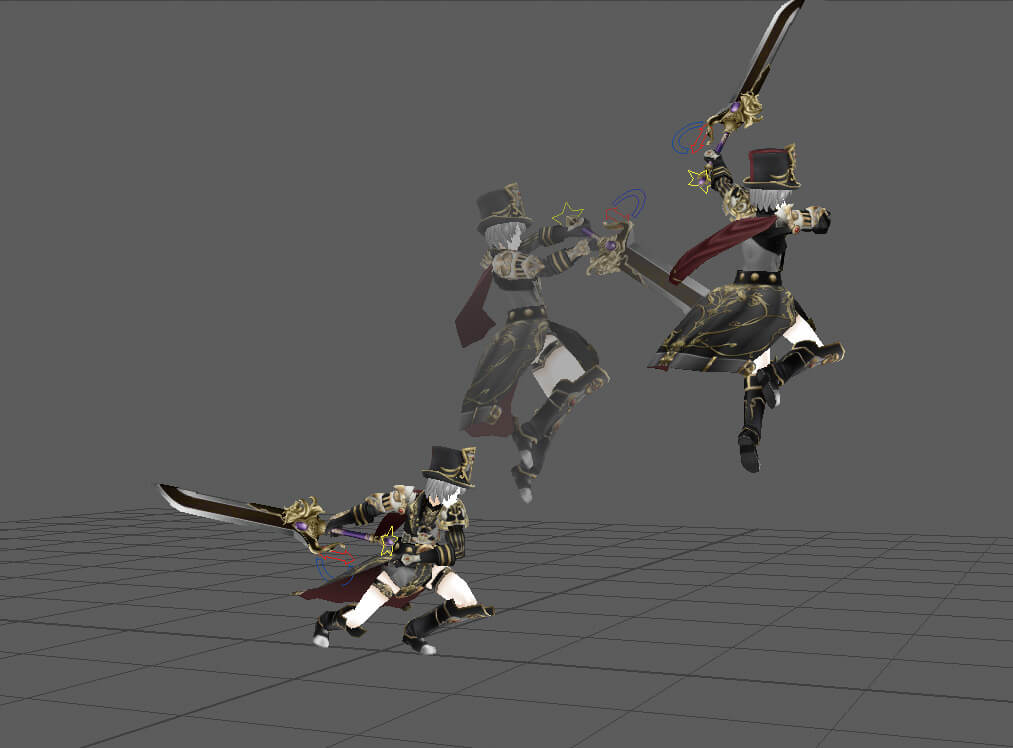
キャラクターへのモーション適用に合わせ、タイミングよく【画像右上】から【画像左下】へとウェポンスイッチを切り替えることで、武器自体の動きに対して調整を行うことなく、追従するアクションが行える
カットシーン制作のワークフロー
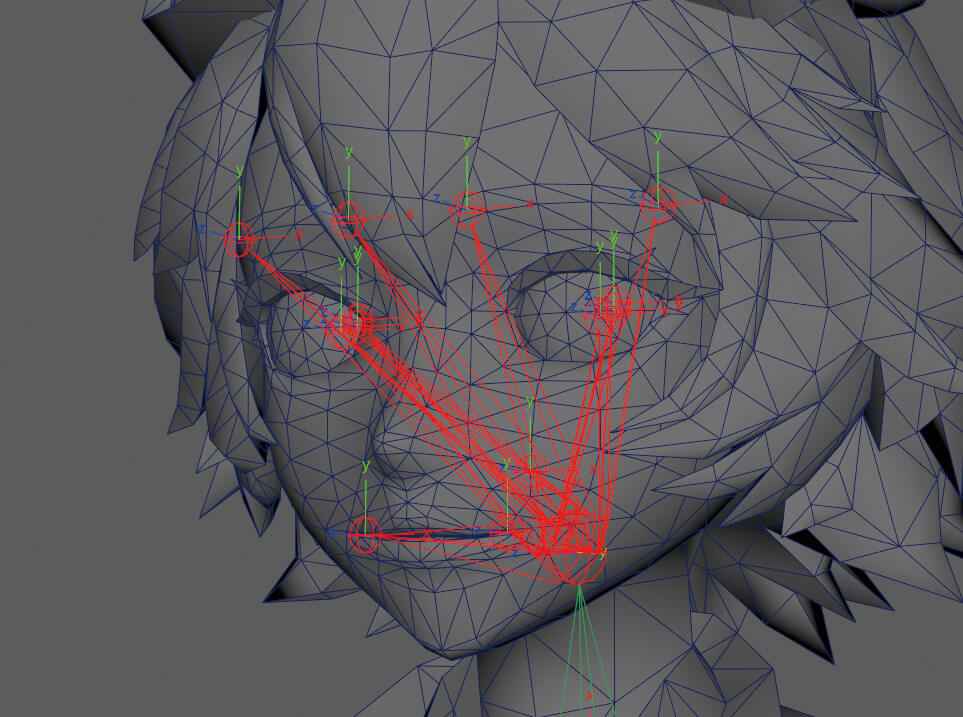
カットシーンのNPCモデルにのみ組み込まれたフェイシャルリグ。テンプレートを用意しての制御ではなく、表情集だけつくっておき、NPCのキャラクターや演出によって、それぞれにケースバイケースで、カットシーンごとにオーダーメイドの表情付けが行われている。カットシーンのワークフローは、シナリオ、絵コンテを用意した後にMayaでキャラクターと舞台を用意し、モーション作成を行うというながれだ
陰影のディテール調整をして完成。当初はプレハブをひとつひとつ読み込んで制御で苦労したとのことだが、開発途中でアップデートされたUnityのTimelineEditorへと移行したことで、開発効率は大きく向上した
次ページ:
Topic 3 画面を大きく彩る背景&エフェクト
Topic 3 画面を大きく彩る背景&エフェクト
コンセプトアートの"第一印象"を360度で再現する
画面の多くを占めることになる背景、プロップ制作は、描画の最適化を行う上で、最後の最後まで負荷軽減の調整をすることになる。しかしながら、世界観を語る上で、その世界を形づくる背景は最も大事なポイントでもある。「コンセプトアートを上野拡覚氏にきっちり起こしてもらい、そのビジュアルの第一印象が360度、オンラインRPGなのでどこを見回しても変わらないようにしようという意識でつくっています」と語るのは、背景担当の宮﨑 洋氏。「最終的にユーザーはモバイル端末の小さな画面で、そのビジュアルに向かい合う。そこで重要になるのは細かなディテールではなく、色彩的な再現、光の情報、ぱっと見の印象です」。そこがコンセプトアートと離れていないかに注意を払うようにしたという。
物量的にオブジェクトもテクスチャも多いプロップでは、ギリギリまでメッシュやマテリアル数、テクスチャの数やサイズも、頂点レベルで不要な情報を削る作業が最後に待ちかまえている。しかし、最もユーザーが目にするであろう場所、ホームタウンの"帝都"を最初にきっちりメッシュでつくりきっていたことによって、Substance Designer、およびSubstance Painterを用いたディテール単純化+テクスチャリングによるデータ削減を経てなお、コンセプトの雰囲気を十分に保つ街並みを完成させることができたという。なお、Substanceの導入には複数のねらいがあり、まずは小さな画面での、まずは小さな画面でのプレイに合わせた本作独自の"密度より質感を重視"するビジュアルづくりのため、加えて制作効率の向上、そしてもうひとつが、フローが安定して流用が容易になったり、修正対応のイメージがつきやすくなることによる、ビジュアル品質の担保である。「ビジュアルのしくみそのものは複雑ではなくベーシックな構造ですが、ツールが進化していることによってトライ&エラーも早くなり、修正も気負わずに行える。より品質が詰めやすくなってきました」と宮崎氏。
エフェクト制作も同様で、Mayaなどで制作したメッシュやテクスチャをUnityパーティクルのShurikenで編集して作成されており、スプライトベースのスタンダードなものと言える。しかし、そこにポスト処理を加えるとなると、Unityの標準処理はモバイル端末向けに最適化されているわけではないため重く、プログラマーの手によってつくられたブルームやフォグ、被写界深度などのポストフィルタの1パス処理化といったチューニングを経て初めてポスト処理が使えるようになるなど、本作のようなモバイル向けのハイエンド開発においては、R&D的な開発がまだ欠かせない状況ともいえる。
背景コンセプトアートからワークフローまで、品質の安定性と作業効率の向上を目指す
背景の仕様としては、ポリゴン数は1エリアあたり7~8万ポリゴン程度。テクスチャは512、または1,024(を実機描画時に1/4のサイズに変換)×60~70枚となっている。ワークフローとしては、まず上がったシナリオからプランナーがどういった遊びをさせるステージなのかを仕様に落とし、その後コンセプトアートが描かれて、そこからエリアデザイン、モックモデルをつくっていく。なお、フィールドはエリア切り分け制となっており、遊びの仕様やプロップの複雑さなどに合わせて区切ることができるため、ある程度はデータ量のコントロールはできる。モックが上がった段階で一度遊べる段階までもっていき、操作感覚や広さ、遊びに対しての適応性などをチェックし、プランナーからOKが出たらディテールを詰めていく
上野氏による帝都のコンセプトアート
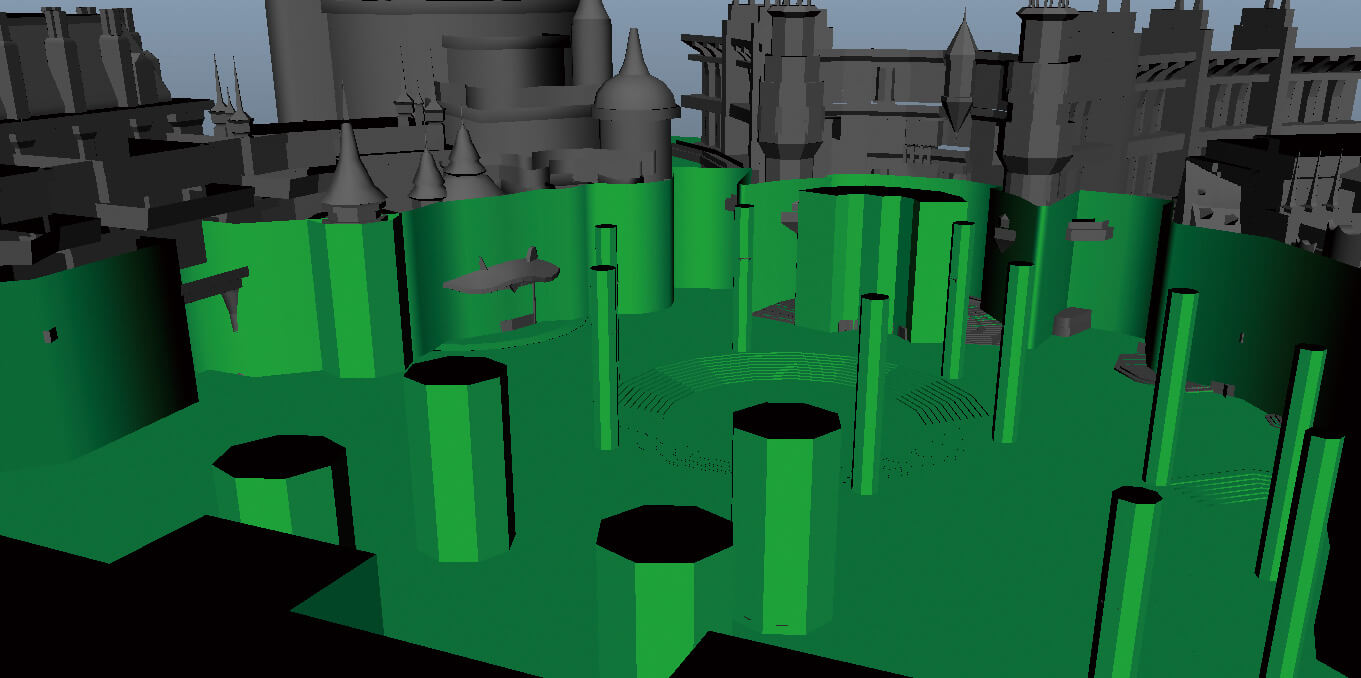
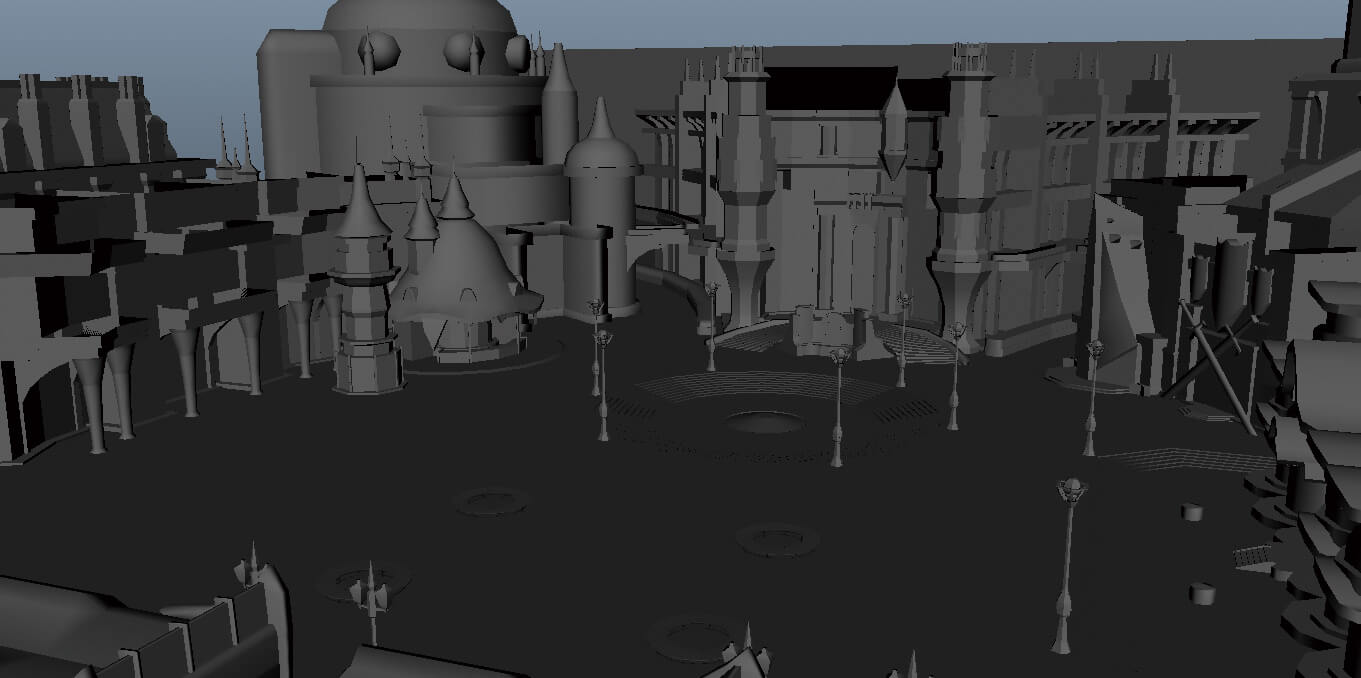
ステージ上の遊びや構造を踏まえた街のモックモデル
ある程度のディテールまで詰めた街のモデル
GIベースレンダラのTurtleを使って影をベイク
完成した帝都
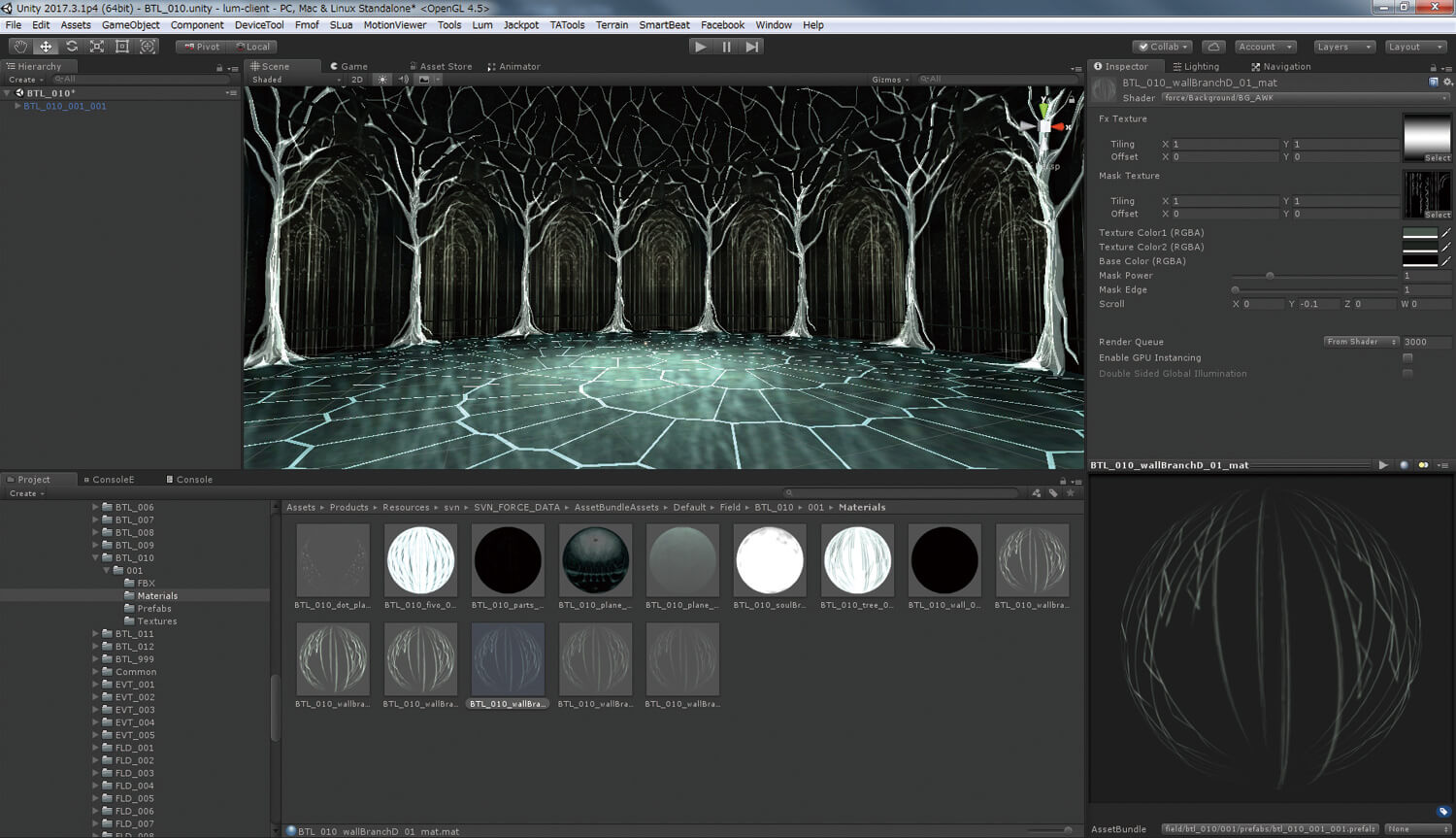
特殊なエリアのコンセプトアート
テクスチャをほぼ使わず、白黒のマスク画像のみ適用し、カラー、スペキュラ、アルファのマテリアルの数値のみ(UVスクロール)で通常フィールドとは雰囲気の異なる独特なステージを作成。発光もUnity側のシェーダでコントロールした
Unity上の数値を変えるだけで、色味や雰囲気の異なるステージをつくり出すことも可能となった
リサーチ部門と共同で、Substanceを用いて背景の制作フローも最適化を進めた。画像はルックデヴ初期の様相。Photoshopで実写真をラスタライズ加工してテクスチャ化するようなフローでは、テクスチャの元の情報量が多すぎて密になりすぎ、携帯端末の小さな画面のトゥーン的なビジュアルには合わない。フローも煩雑で、品質は個人依存になりがちだ。そこでSubstanceを用いた流用のしやすい、人を選ばず再現性の高いワークフローを構築することで、制作効率と成果物の品質の安定の両方を目指した
エフェクトの仕様と制作フロー
エフェクトに関しては概ねキャラクターの動きと連動しているため、モーション班とのすり合わせ、連動が欠かせない。仕様としてはテクスチャが512×1~2枚と、必要に応じてMayaでメッシュ素材を用意する
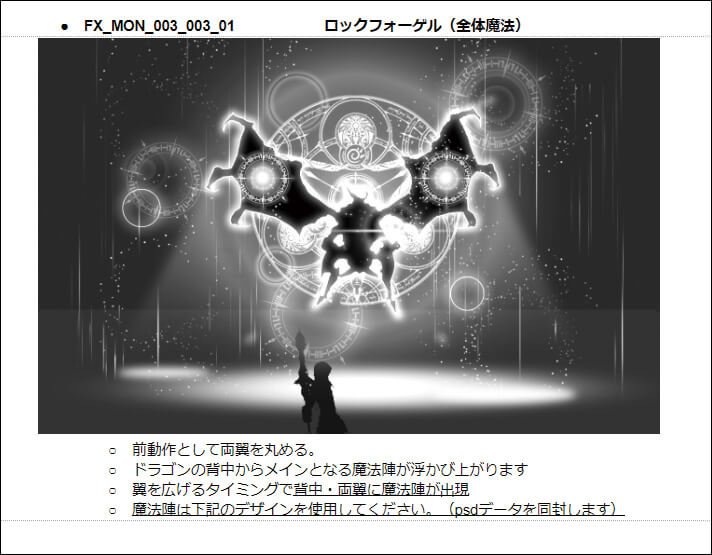
モンスターから発せられるエフェクト(モンスタースキル)の仕様書の例
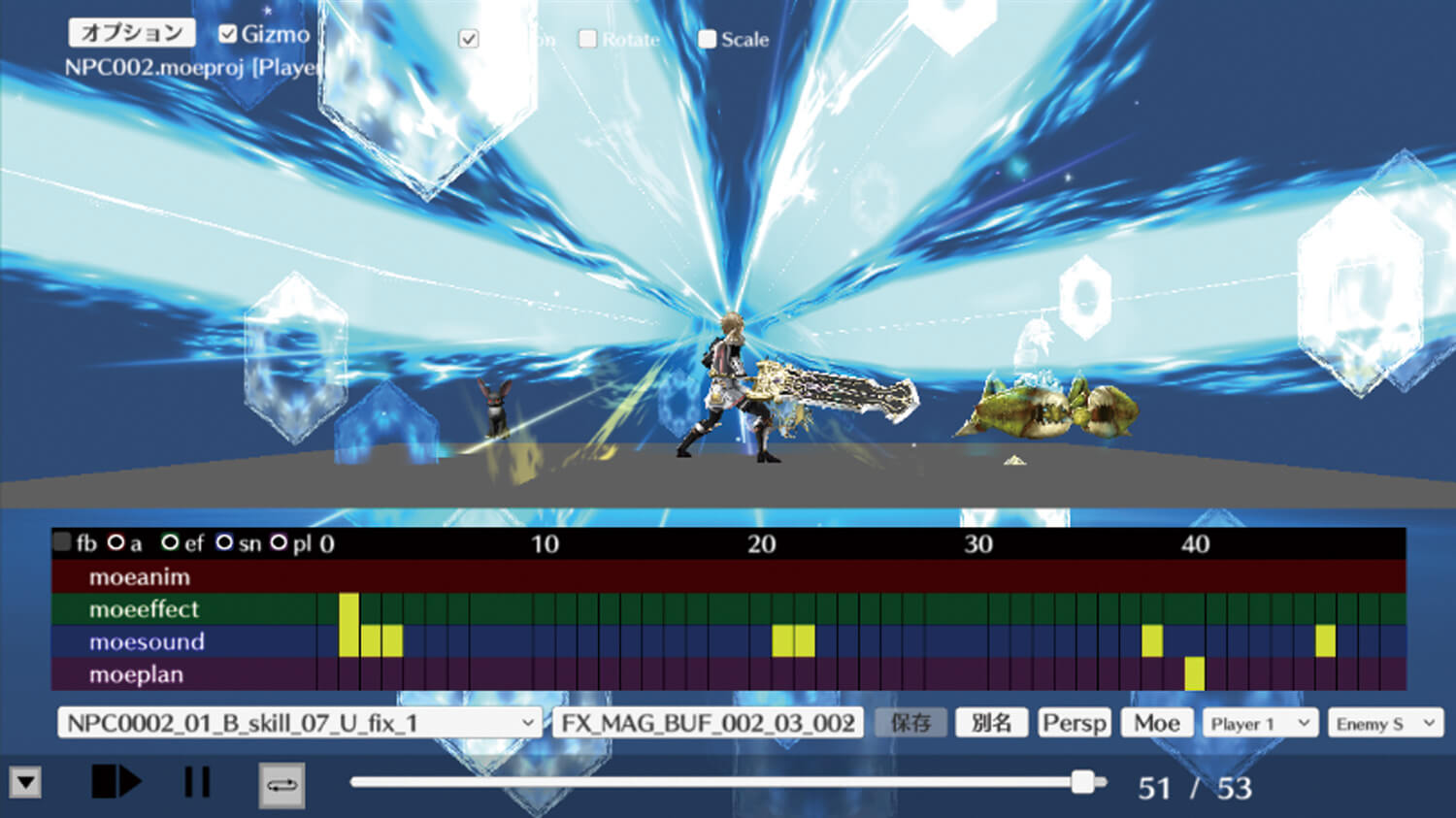
【上画像】(モンスターから発せられるエフェクト)をUnityのShurikenで制作した実例
Shurikenで作成したエフェクト
エフェクトを構成するテクスチャ
エフェクト実装用のオリジナルツールでタイミング調整する