ジークレストより7月にリリースされたアプリ『王子様に急接近AR』。女性向けスマホパズルRPG『夢王国と眠れる100人の王子様』のフロスト王子が目の前に登場してくれるARアプリだ。今回は開発にあたった「イケメンテックラボ」のメンバーに詳細を取材した。
※本記事は月刊「CGWORLD + digital video」vol. 254(2019年10月号)からの転載となります。
TEXT_小野憲史 / Kenji Ono
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)、山田桃子 / Momoko Yamada
© GCREST, Inc.
『王子様に急接近AR』
配信:GCREST 価格:無料
Platform:iOS/Android
イケメンテックラボの技術で王子様にスマホで会える!
サイバーエージェントグループの中で「女子ゲーNo.1」を目指しているジークレスト。その社内で女性向けゲームにおけるキャラクター表現の研究開発を行なっているのが「イケメンテックラボ」だ。「個々のタイトル開発では技術的なチャレンジが難しいこともあるため、小規模な研究開発部署を起ち上げることになりました」と説明するのは、本作でエンジニアを務めるラボメンバーの寺林一旭氏。エンジニア主体のチームで、これまでに様々な研究開発をくり返してきている(※)。
※イケメンテックラボの活動は「イケメンテックラボブログ」で定期的に情報発信されている。本作に関係するところでは、ARアプリの技術情報なども詳細に記されている
blog.gcrest.com
左より、アートディレクター・浜村友梨氏/エンジニアリーダー・木原康剛氏/クリエイティブディレクター・三木ゆかり氏/UIデザイナー・田中千喜氏(以上、ジークレスト)/3Dディレクター・海老沼宏之氏(QualiArts3Dビジュアライズラボ)/メインエンジニア・寺林一旭氏(ジークレスト)
www.gcrest.com
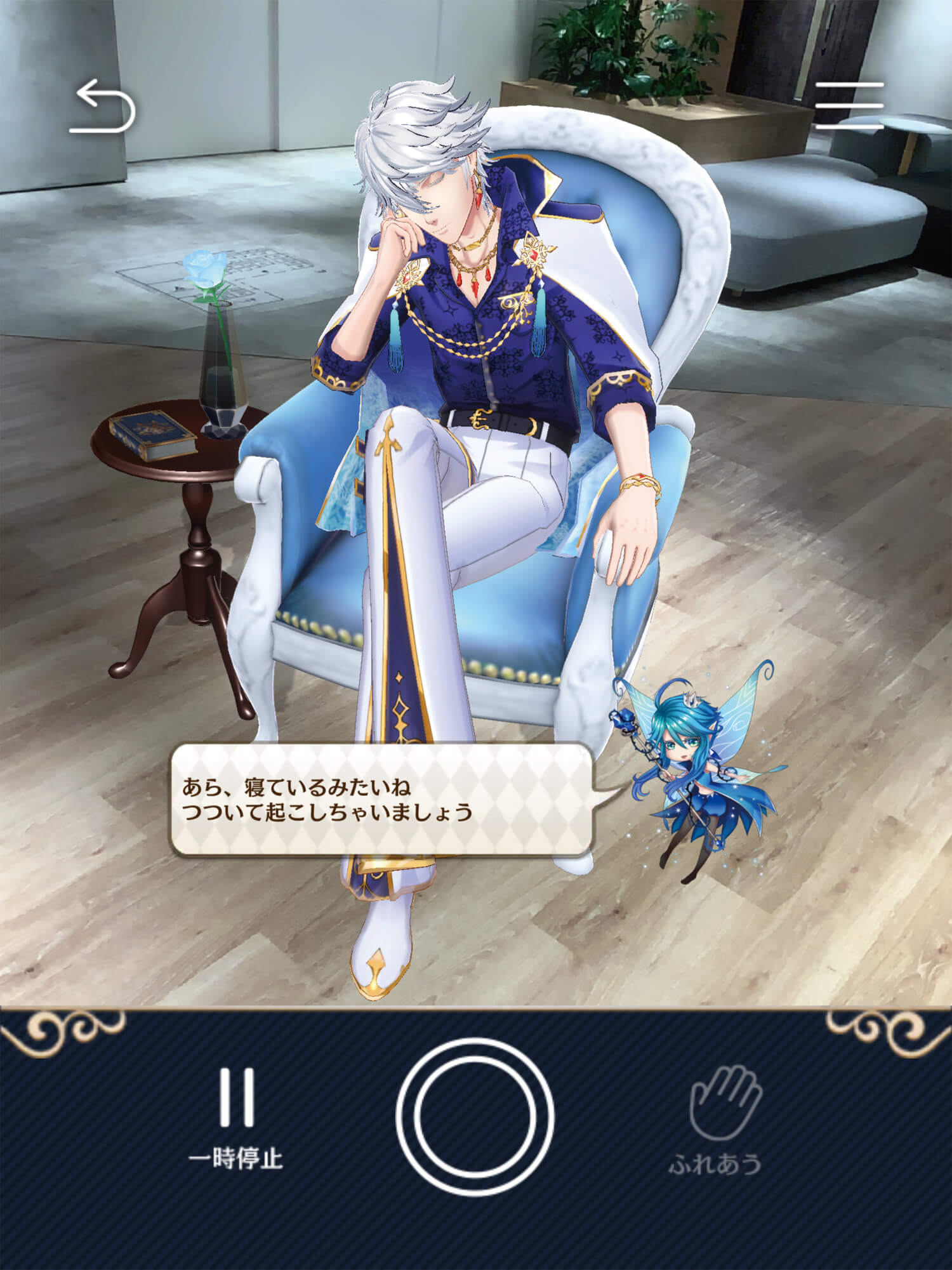
このイケメンテックラボが中心となって開発したタイトル第2弾が、今年7月にリリースされたスマホアプリ『王子様に急接近AR』だ。世界観は第1作の『王子様のささやき朗読VR』(2018)と同じく、同社提供のスマホアプリ『夢王国と眠れる100人の王子様』(以下、『夢100』)と共通で、『夢100』のフロスト王子を現実世界に呼び出して眺めたり、写真撮影が楽しめるARアプリとなっている。
寺林氏とタッグを組み、本作でクリエイティブディレクターを務めたのが三木ゆかり氏だ。三木氏は「前作は王子様に2人きりの空間で囁いてもらってドキドキしてもらいたいというコンセプトで開発しましたが、VRコンテンツだったので幅広く体験してもらうことが難しかったんです。そこで本作ではユーザーがスマホで体験できる内容にしました」と企画意図を語る。制作期間は約7ヶ月で、寺林氏と三木氏を中核として社内のスタッフを活用。パートナー企業にモデリングを発注するなど、ミニマムな構成で開発が進められた。ゲームエンジンにはUnity 2018.3xを使用し、ARアプリ開発用のフレームワーク「ARKit」(iOS用)と「ARCore」(Android用)を活用。今回はその工夫やこだわりについて両名に聞いた。
<1>ARで登場するフロスト王子
『夢100』のフロスト王子が目の前に現れるAR体験を提供
商業ゲームでは企画時に「想定ユーザー」と、ユーザーに対して「どのような感情を抱かせるか」という2点が決められる。いわゆる「コンセプト」と呼ばれるもので、個々で見れば優れたアイデアでも、コンセプトに即していなければ採用されることはない。本作も同様で、『夢100』のファンに「大好きな王子様と同じ空間を共有し、交流できる」体験を提供することに内容が絞り込まれた。フロスト王子が選ばれたのも、人気キャラクターという点もさるこ とながら、「あまり隙を見せないという設定を逆手にとり、うたた寝している姿を最初に見せて、ギャップ萌えをねらった」(三木氏)ためだ。より臨場感を高めるため、寝息を立体音響で表現するなどの試みも行われている。その後、王子が目を覚ますとユーザーと交流し、最後に元の世界に帰っていく......、というながれだ。このように王子の描写や存在感にこだわる一方で、駆け引きなどのゲーム的な要素はバッサリと削った点が特徴となっている。
実際のモデリングは協力会社のD・A・Gが担当し、三木氏がディレクションするかたちで進められた。「女性ユーザーが一番注目するのが頭部・手・全体のシルエットなので、モデリングでもこだわりました。ほかにもシャツと体の隙間や、シャツのシワのつきかた、靴のデザインなど、"王子"というキャラクター性を活かして、上品さを損なわないように配慮しました」(三木氏)。メッシュ数を4万5,000ポリゴンにしたのも、前作『王子様のささやき朗読VR』に登場したビッキー王子が6万ポリゴンだったため、それに見劣りしないものをと考えた結果だ。しかし、これによって背景のポリゴン数が犠牲になるなど、トレードオフも発生している。また作業を通してコミュニケーションロスが発生しないように、まず頭部モデルを完璧に仕上げてから、全身へと作業が進められた。このほか影まわりはテクスチャへの描き込みをベースに、トゥーンシェードも活用するなどして、表情に不必要な影が落ちないように工夫されている。
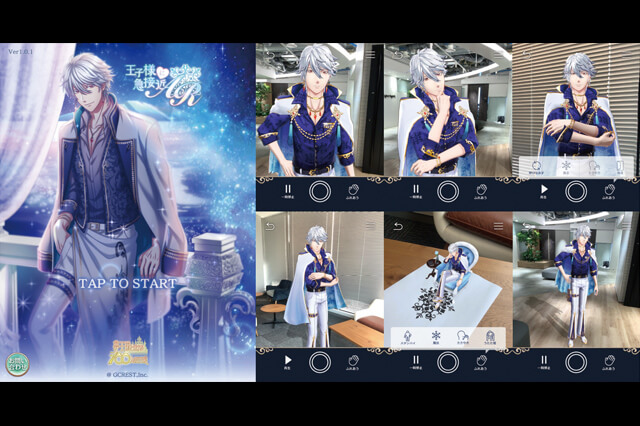
アプリでできる体験
-

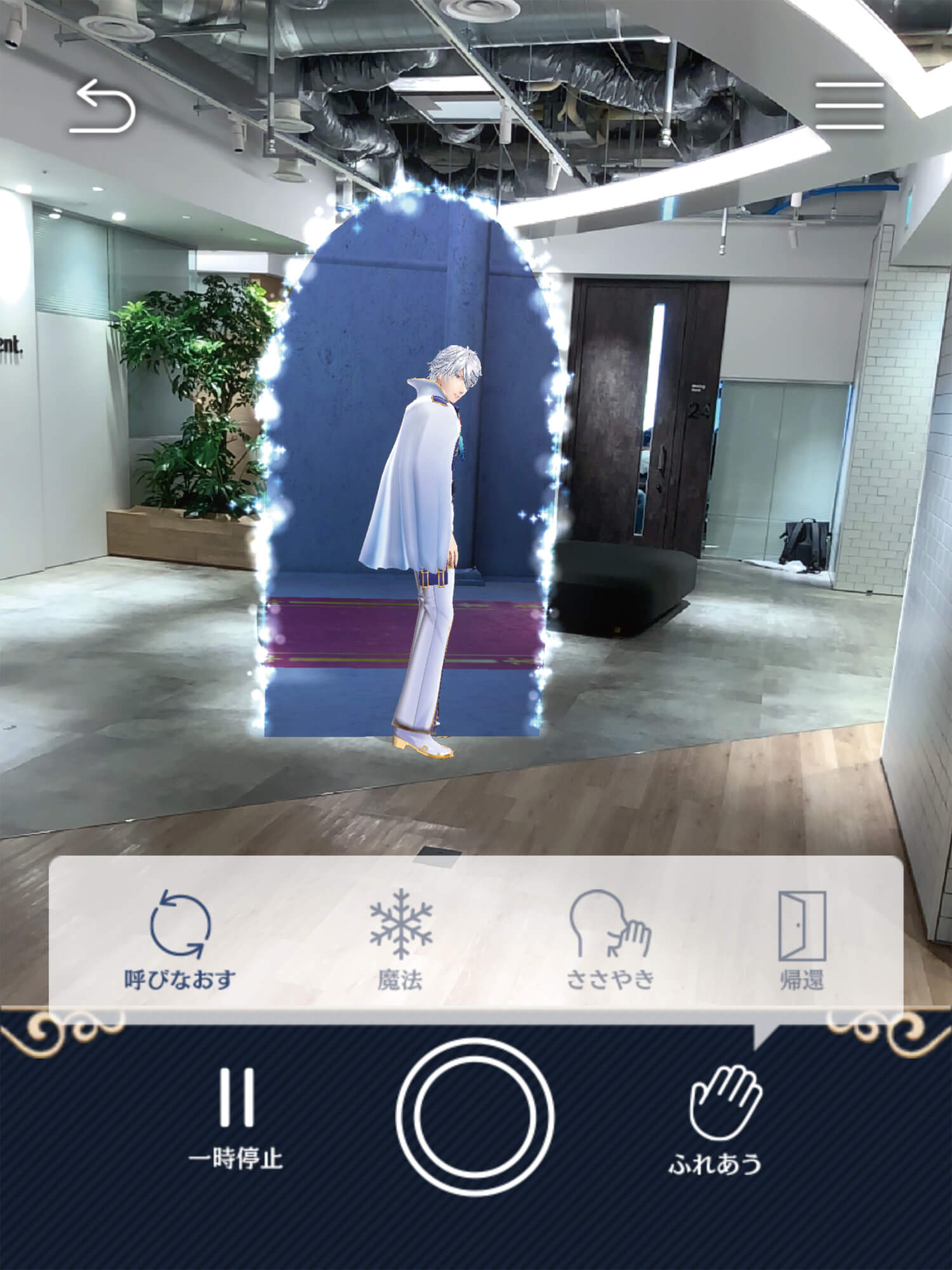
本アプリでは「王子様とドキドキする」体験を提供することが主眼に置かれているため、ゲームのメカニクスは極力シンプルに抑えられている。はじめにアプリを起動すると、画面に「いたずら妖精」が出現。妖精の指示に従って画面を床などの水平な面に向け、魔法陣を表示させると、椅子に腰掛け、うたた寝をするフロスト王子が現れる
-

妖精の「王子をつついて起こすように」という説明に合わせて画面をタッチすると、目を覚ました王子はボタンに応じたアクションをしてくれる
-

魔法を見せてくれたり、甘い声でささやいてくれたりするだけでなく、360度どの角度からでも楽しめるほか、ピンチ操作で拡大縮小も可能だ。王子の背景には現実の空間が広がるだけでなく、タブレットなど画面サイズによっては、ほぼ等身大の王子と触れあうこともできる。最後に王子が帰還する際、王子の後について実際に歩くことで、王子のいる世界の中に入ることも可能だ。このほか紙に印刷した魔方陣の上に、フロスト王子を呼び出す「おまけモード」も楽しめる
-

また、iOS版ではテーブルの上の花瓶に周囲の様子が映り込むなど【画像】、Android版に比べてより細かい表示も実現されている
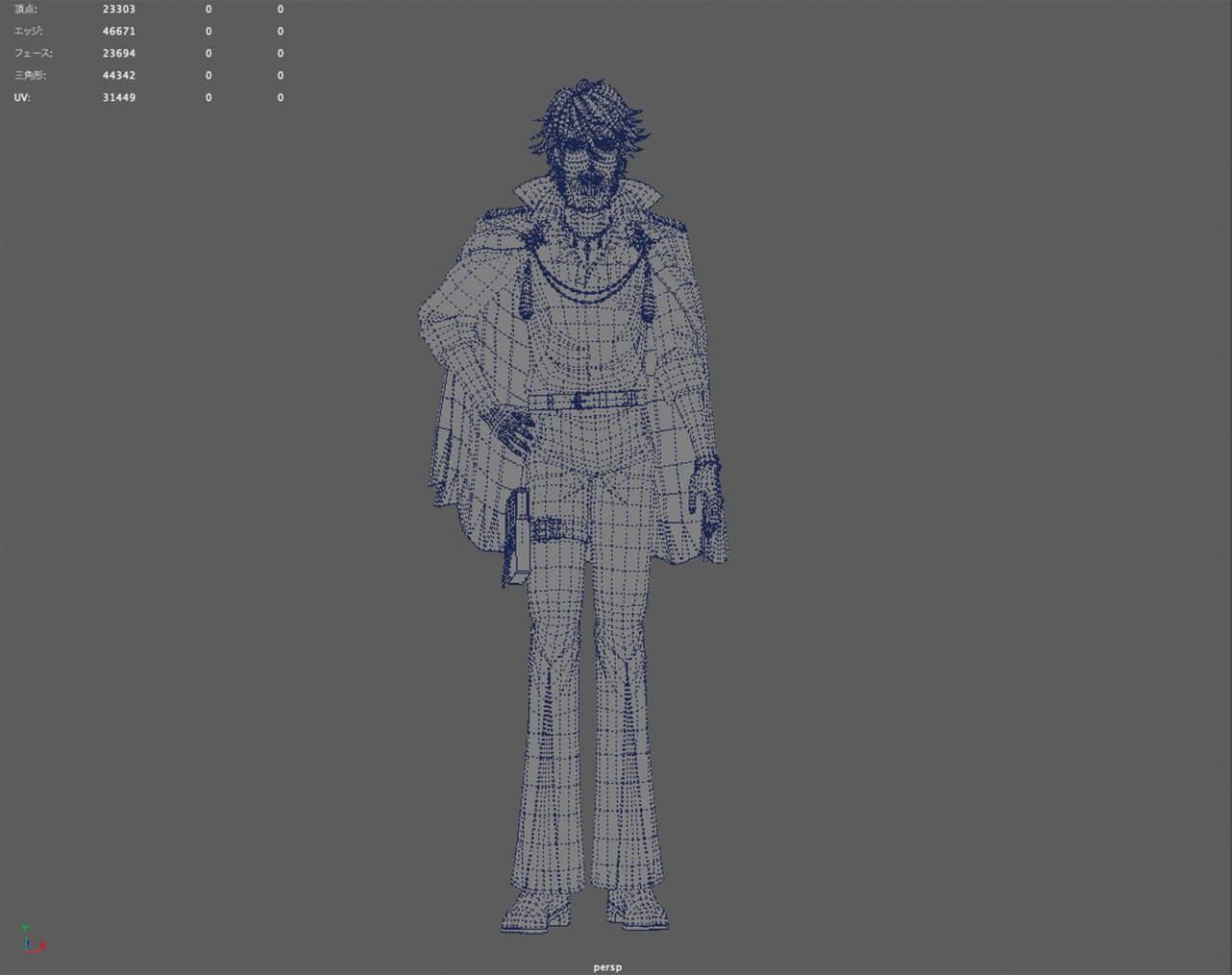
フロスト王子のモデル制作
フロスト王子のモデリングは、『夢100』のキャラクターイラスト【画像】をベースに、協力会社のD・A・Gが担当した
ベースとなる3DCG制作用の三面図【画像】では、立体化したとき華奢になりすぎないようにするため、全体的に肉感が追加された
ベルボトム風のパンツも裾を少し縮めるなど、3DCGで違和感が出ないように配慮されている。全身のメッシュ数は4万5,000ポリゴンで【上の2画像】 、そのうち頭部だけで2万ポリゴンが割かれている【下画像】
-

また、iOS版の制作で使用されたARKitの「環境光の映り込み」機能を活かすため、ネックレスやアクセサリなども別パーツで制作され、キラキラと光るように調整された
-

このほかイケメンに見せるために表情はもちろん、手の形状などに気が配られているG 。「男性特有の骨張った感じを出しつつ、一方でやりすぎないようにするため、調整をくり返しました」(三木氏)。テクスチャはカラーマップ、スペキュラマップ、シャドウマップ(2種類)、アウトライン制御用マップの5枚で、顔は512ピクセル四方、体は1,024ピクセル四方、ほか256ピクセル四方の3段階で用意された
次ページ:
<2>モーションキャプチャの収録とフェイシャルの設定
<2>モーションキャプチャの収録とフェイシャルの設定
アニメーションのための対応とリップシンクの内製ツール制作
本アプリのベースとなった『夢100』は2Dのスマホゲームのため、もともとキャラクターの3D化は念頭に置かれていなかった。そのためフロスト王子の3D化にあたっては随所に工夫が施されている。王子がマント代わりに羽織っている上着はその代表格だ。アニメーションにコストがかかり、腕の動きによってはメッシュの形状が破綻する恐れがあるため、当初は上着を羽織らないというアイデアもあったという。「フロスト王子のトレードマークでもあるため、最終的に上着は残すようにしました。その一方でメッシュの破綻を防ぐため、最初から両腕を肩より上にあげないように芝居を限定させています」(三木氏)。
リップシンクのための内製ツールも寺林氏によって自作された。「当初はOVRLipsyncを使用して、Unity上でリップシンクさせる予定でしたが、iOSだと上手く動かないこともあったので、Unity向けのプラグインを自作しました。あらかじめ唇の形状を3~4パターン用意しておき、音声の派系データに合わせて動かすしくみです。半日程度でつくりましたが、意外とそれっぽくできました」(寺林氏)。このように作業ごとにメリハリをつけつつ開発が進められた。
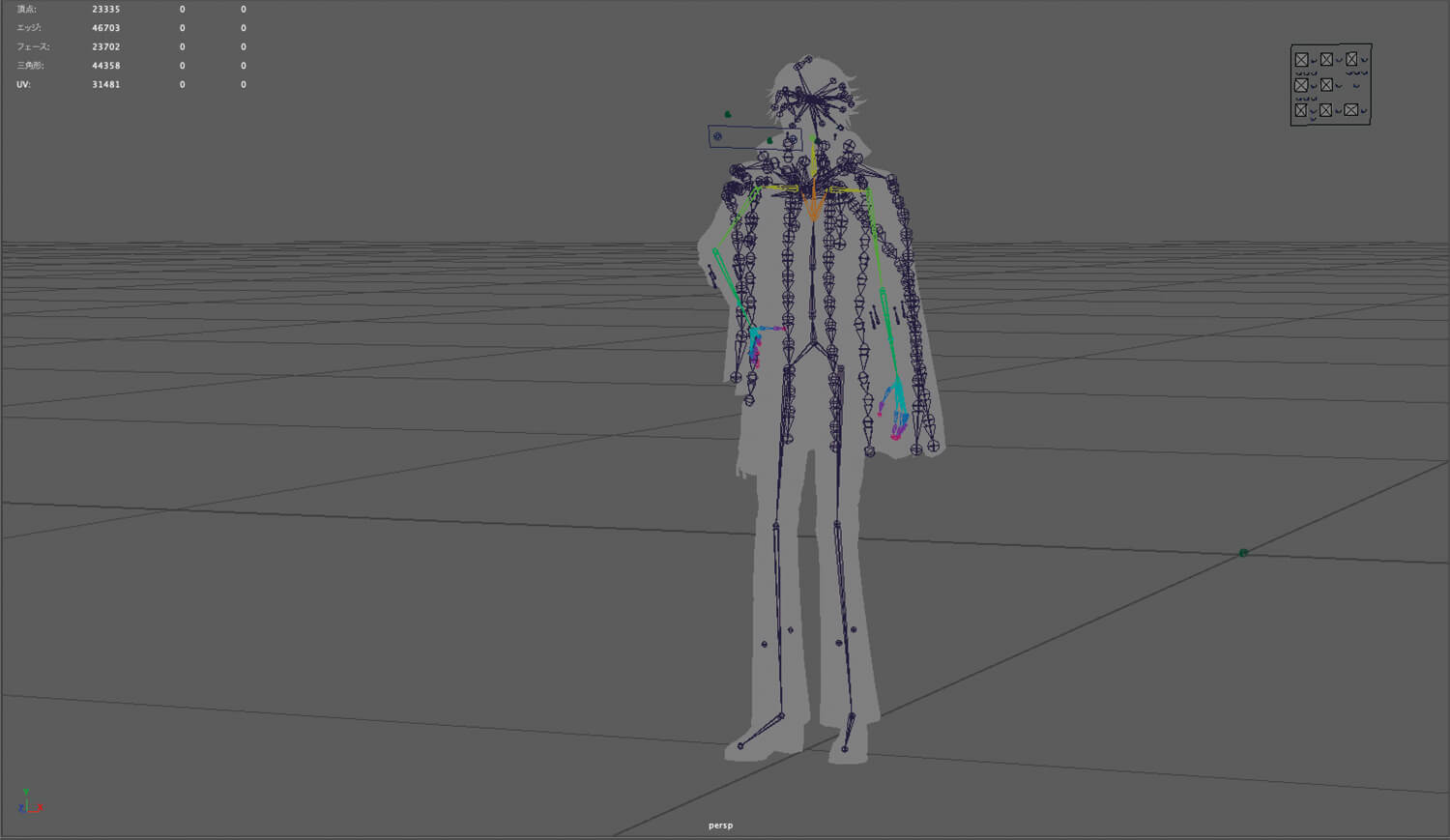
マントのセットアップ
リギングはMayaのHumanIKをベースに、上着風のマントだけ特別なリグが組まれている
マントのアニメーションは物理シミュレーションベースで動かしつつ、細部を手で調整して、自然な印象になるように配慮されている
この際、両腕が肩より上にあがるとマントのメッシュが破綻するため、モーションキャプチャの時点からそうした演技はしないように、事前に決められたという
イケメンキャラを得意とするアクターによるモーションキャプチャ
王子のアニメーションはモーションキャプチャスタジオにて、半日程度で収録された。動きを通して王子のキャラクター性が出るように、全体の姿勢や歩き方、腰に手を置く位置の調整などの指示が出された。イケメン系のキャラクターに慣れていて、兼業で声優も行なっているアクターだったため、収録はスムーズに進んだという
奥山敬人氏(協力:株式会社ソリッド・キューブ)
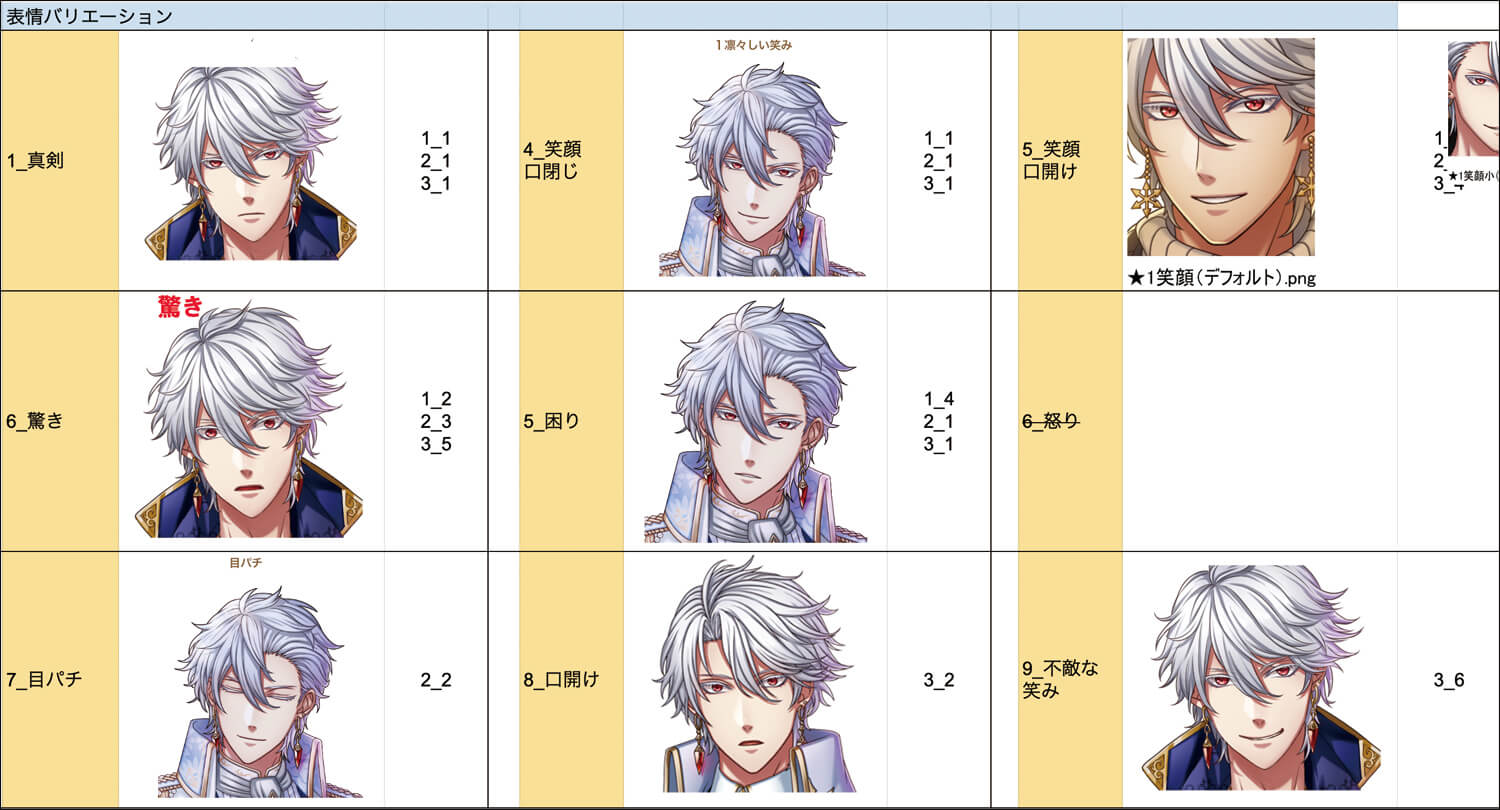
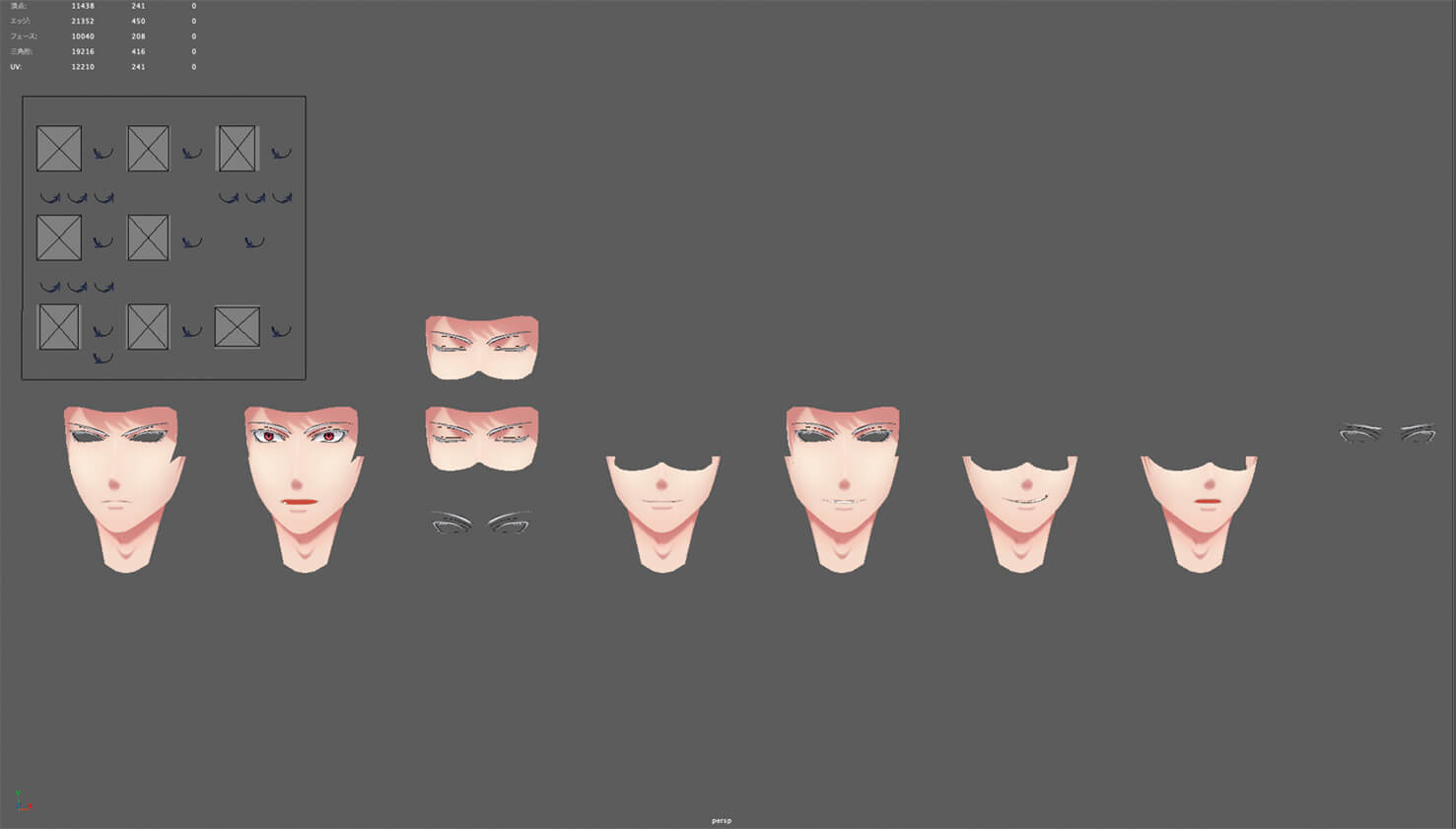
フェイシャルの設定
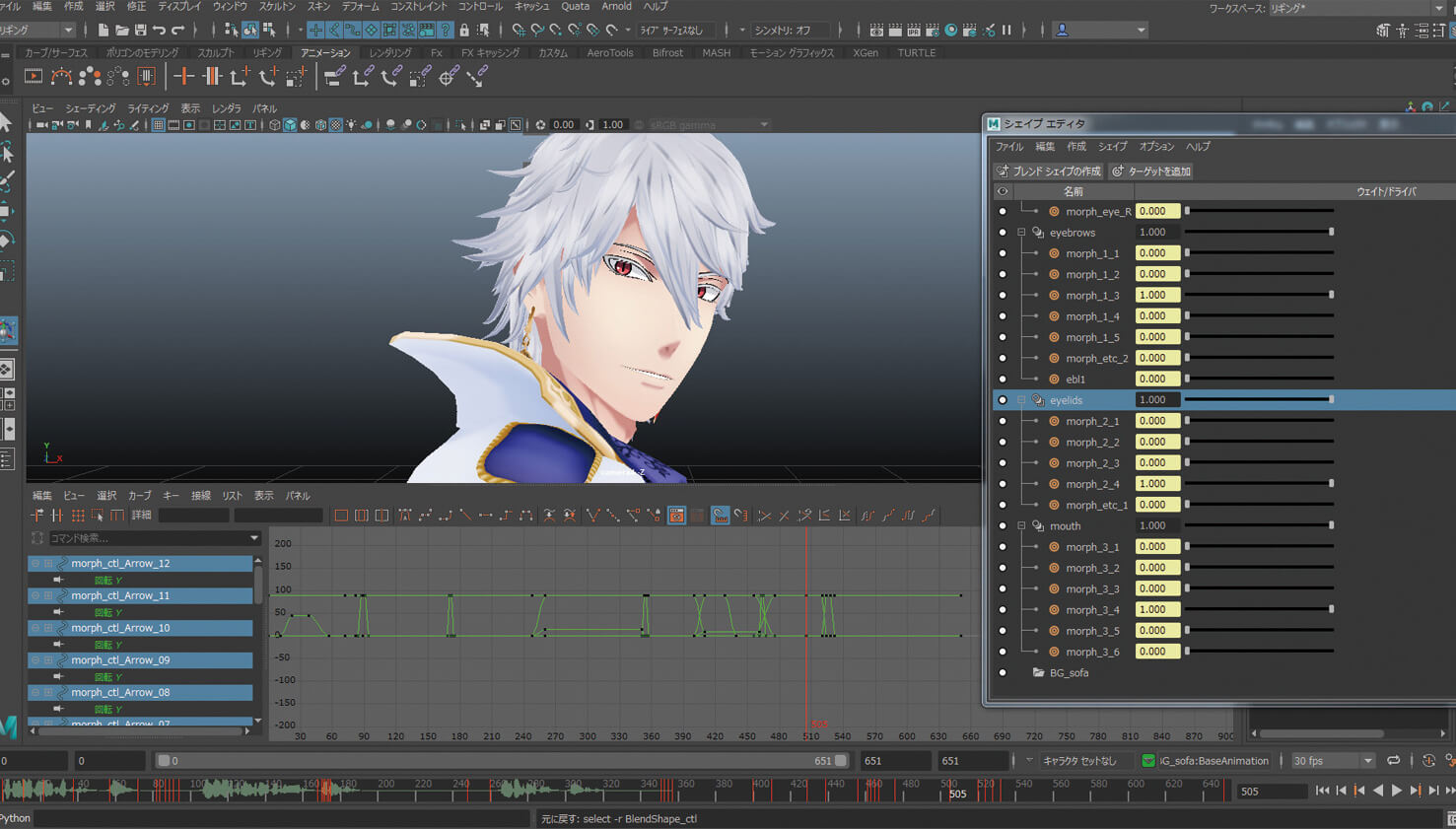
王子の表情はMayaのブレンドシェイプで表現されている。モデリング同様に実作業はD・A・G側が担当し、三木氏がディレクションするかたちで進められた。そのため、最初に8種類の表情集が作られ【上画像】、両者で共有された(なお、表情集のうち「不敵な笑み」は実際には使用されていない)。これを基に各々の表情がMayaのシェイプエディタ上で作成されていく【画像左下】。【画像右下】はブレンドシェイプのベースとなったデータ群。目パチ・口パチなど8種類が用意されている。これが内製ツールによってリップシンクなどに活用されるしくみだ
<3>世界観を補強する背景や音声への対応
ARアプリ開発用フレームワークARKitとARCoreの活用
『Pokemon GO』(2016)の大ヒットを皮切りに、急速に注目を集めているスマホARアプリ。本作もARならではの体験をユーザーに提供するために、イケメンテックラボで様々なリサーチが行われた。すでにアップルからはARKit、GoogleからはARCoreというARアプリ開発用フレームワークが提供されており、デモをつくるレベルであれば、それほど難しくはない。しかし「そこから細部を詰めていき、全体の完成度を上げるのが非常に大変でした」と実装を担当した寺林氏は明かした。中でも地味に開発効率の足を引っ張ったのが、両者の仕様のちがいだ。「ARCoreもARKitも一見するとよく似ているのですが、基本的なアルゴリズムやデータのもち方などがちがう点がネックです。そのため別々の実装をする必要があり、手間がかかりました」(寺林氏)。なおUnity 2019ではARKitとARCoreのマルチプラットフォームARアプリを手軽につくれるフレームワーク「ARFoundation」が提供されているが、開発当時はPreview版パッケージしか提供されていなかったため、採用が見送られた。「同じ実装ですむため、開発効率がグッと上がります。早く実務でもARFoundationを使ってみたいですね」(寺林氏)。
このほかにもキャラクターの存在感を増すために、フロスト王子の影をAR空間にも落とすようにしたり、立体音響を実現するためのサウンドミドルウェア「Resonance Audio」を活用して、ボイスの向きや大きさをリアルタイムで変更させたりと、様々な配慮がなされている。「今後は肌の質感をどこまで上げられるか挑戦してみたいですね。そのためにもシェーダやレンダリングの研究開発を進めていきたいです」と寺林氏。イケメンテックラボの今後の研究にも要注目だ。
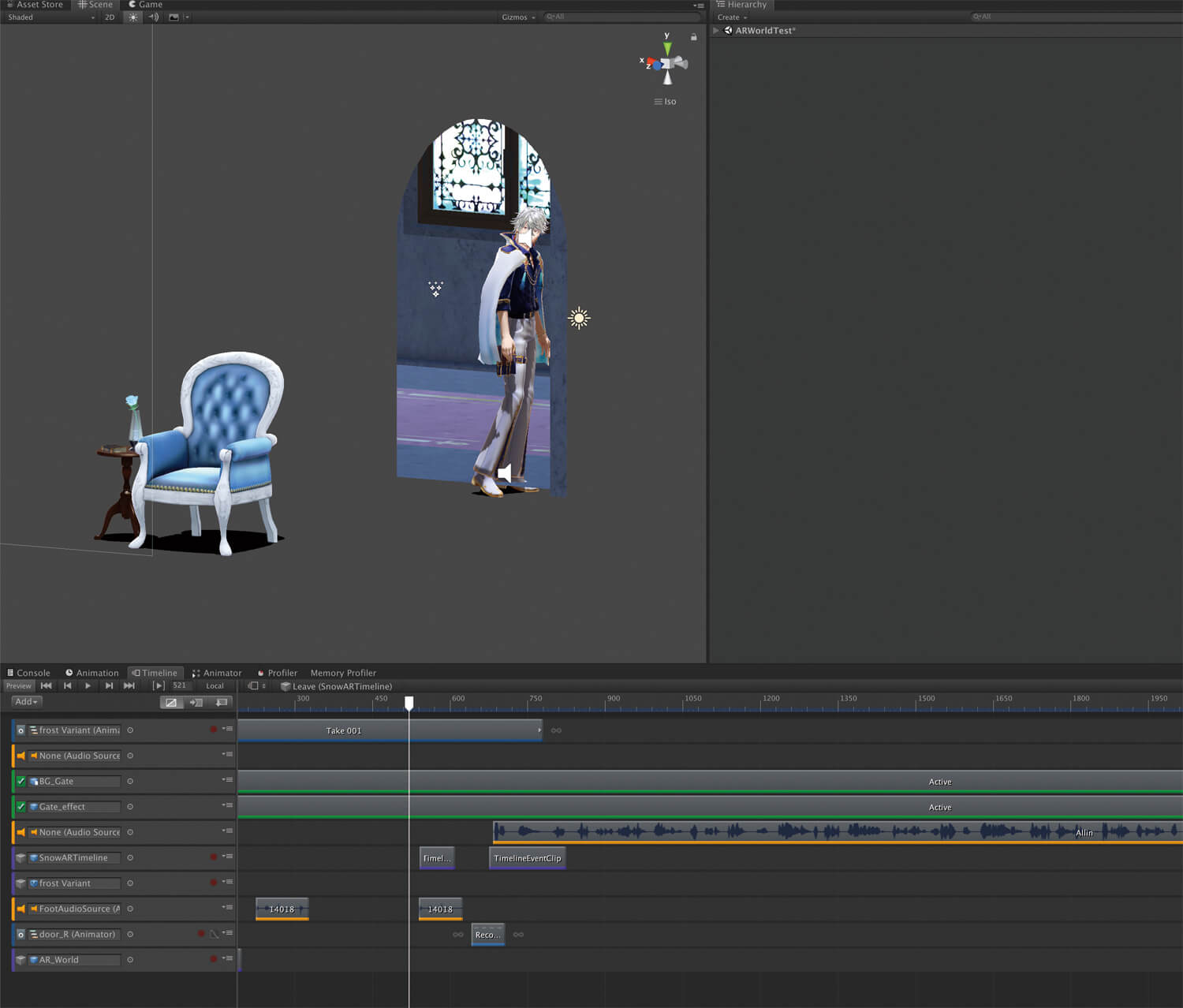
フロスト王子の世界を表現する背景モデル
帰還ボタンをタップするとフロスト王子は自分の故郷である雪の国・スノウフィリアに帰っていく
-

このとき画面上にゲートが出現し、プレイヤー自身もその中に(実際に歩いて)入ることができる
-

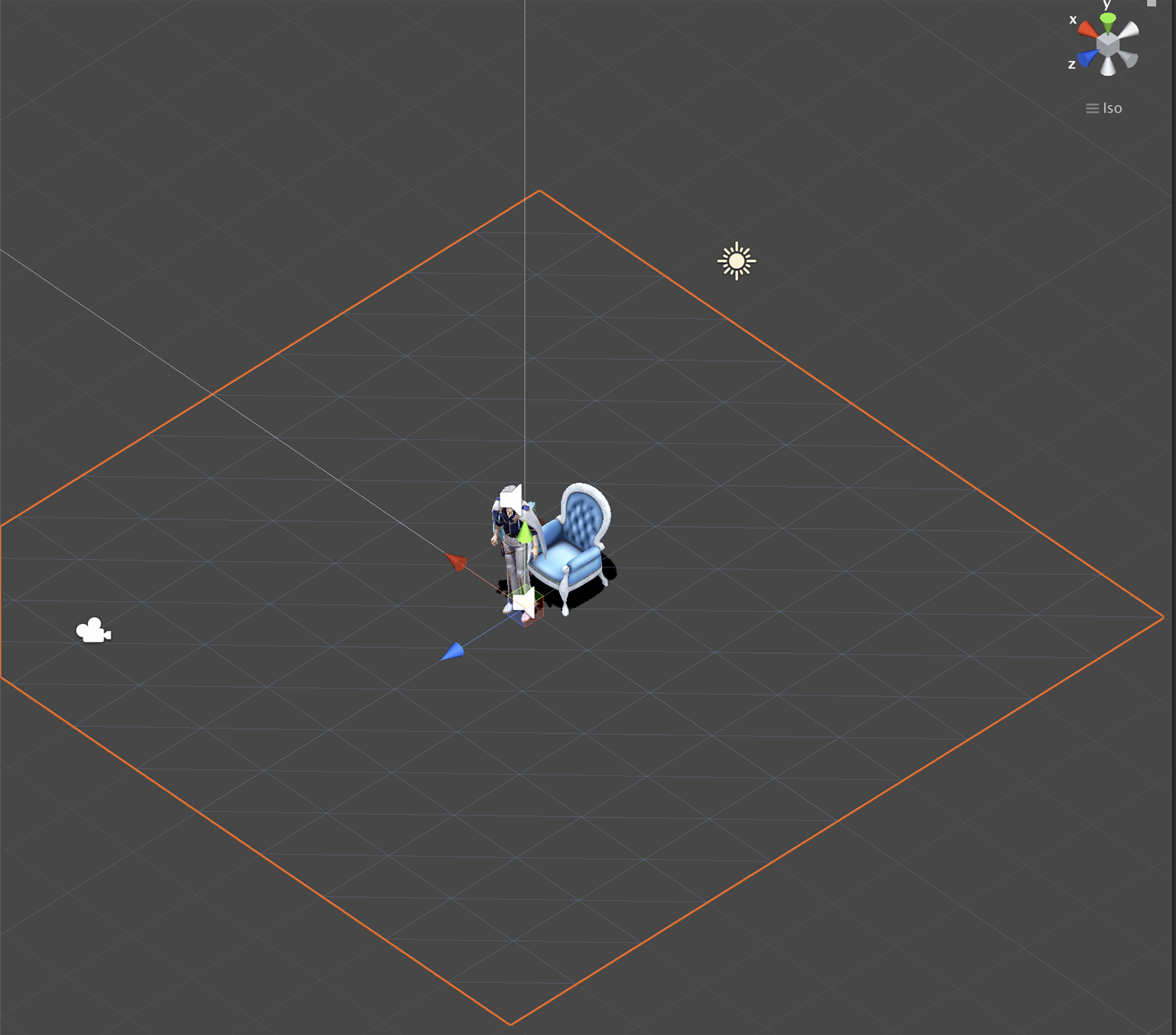
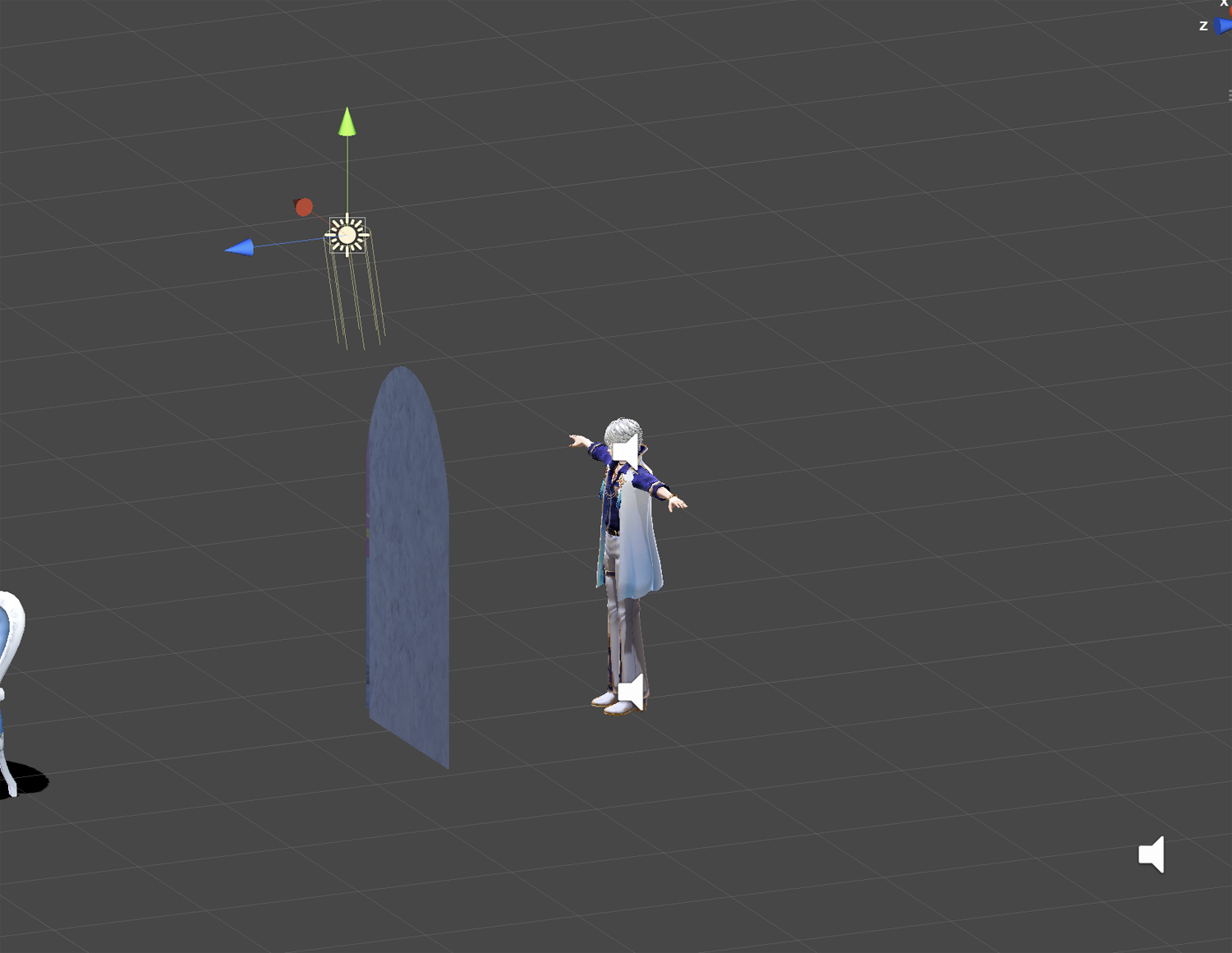
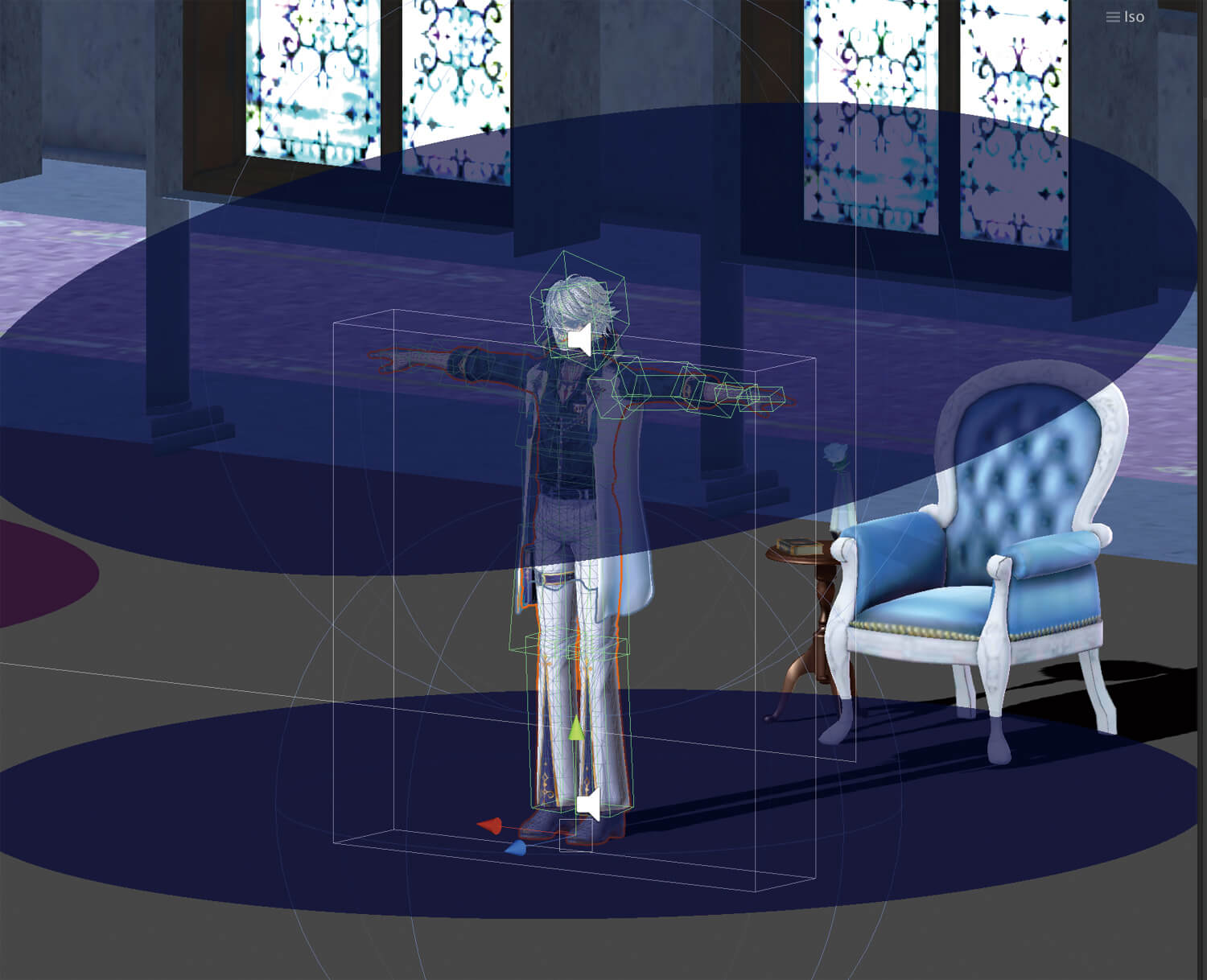
王子の側の世界という設定だが、実はこの背景は常時表示されており、通常はステンシルバッファでマスクされている。当初は様々なアイデアがあったが、対象端末をできるだけ広くとるため、ポリゴン数の限界(キャラ45,000+背景15,000ポリゴン)から現在の回廊スタイルに落ち着いた
UnityとARKit&ARCoreの採用
前作『王子様のささやき朗読VR』と同じく、本作はUnityベースで開発されており(バージョンはUnity 2018.3x)、演出もUnityタイムライン上で編集されている
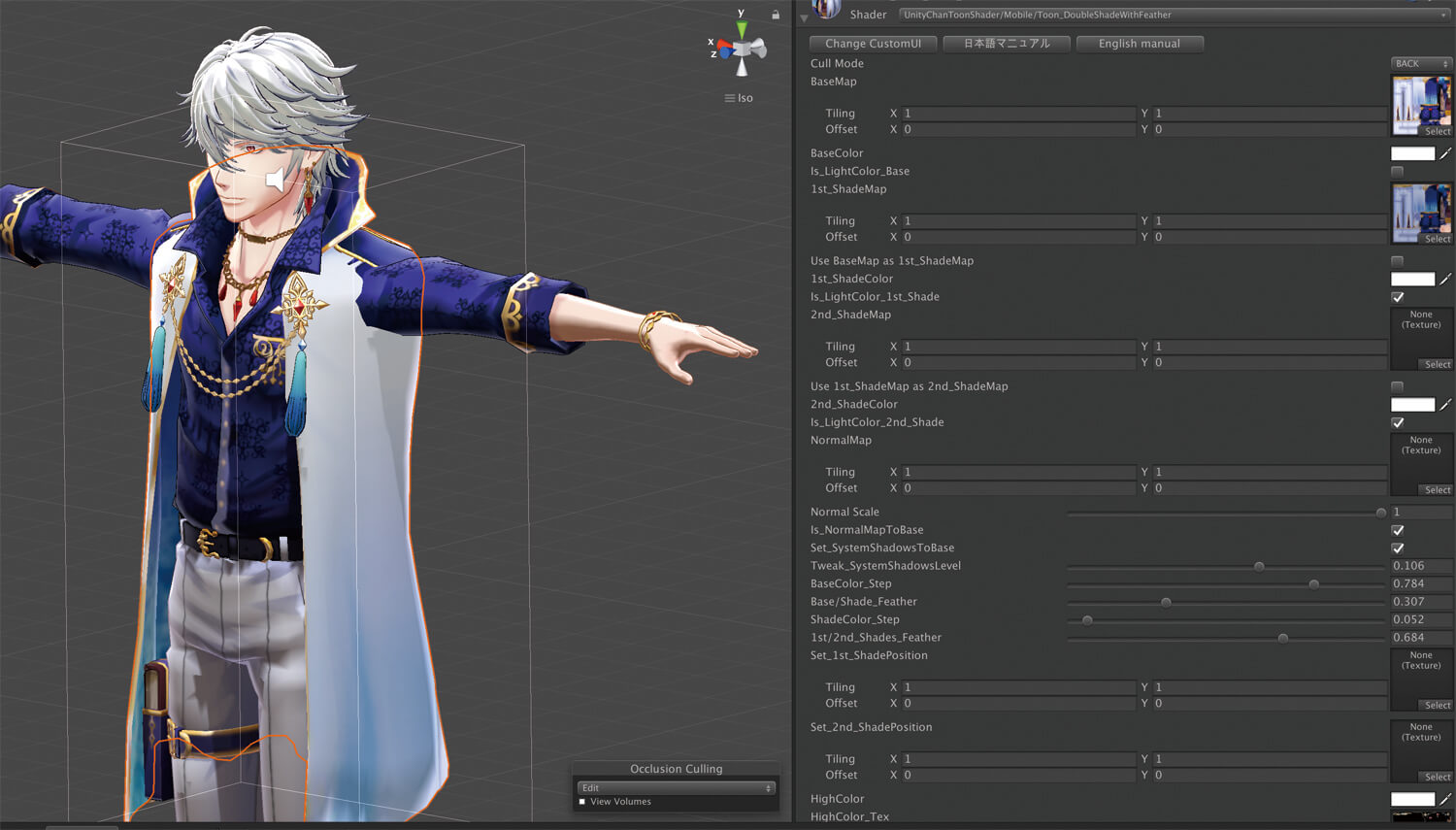
シェーダはユニティ・テクノロジーズ・ジャパンから提供されている「ユニティちゃんトゥーンシェーダー2.0.6」を採用することで、セルシェーディングの3DCGアニメーションを少ない工数で実現できた
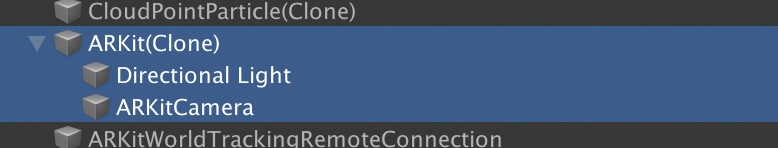
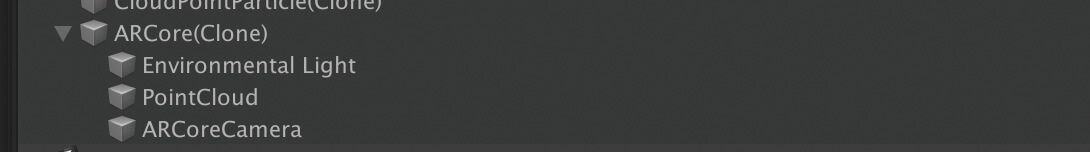
ARアプリ化ではiOSではARKit、AndroidではARCoreと、プラットフォームホルダーが提供するフレームワークが採用されている
また、AR空間でもキャラクターの影が自然に落ちるように、床に透明なポリゴンを配置してキャストシャドウのシェーダがアタッチされた
ライティングは通常のDirectionalLightを1灯のみ配置することで軽量化が図られている
臨場感を高める立体音響はResonance Audioで実現
XRコンテンツでは没入感や臨場感を高めるにはグラフィックスだけではなく、サウンドも重要だ。本作でも立体音響を実現するフレームワーク「Resonance Audio」が使用されている。前作『王子様のささやき朗読VR』でも採用された手法で、寺林氏も「今回ARアプリでも使ってみたのですが、想像以上に効果がありました。ARアプリは立体音響と相性がいいですね」と語る。画像はフロスト王子の声や足音の設定の様子。実際にヘッドフォンを装着して本作を体験すると、耳元でフロスト王子の寝息が聞こえたり、王子との位置関係で声の方向や大きさが変化したりと、より高い没入感が得られることがわかるだろう