[PR]
2016年11月3日(木・祝)に横浜・DMM VR THEATERにて開催された「HOLOGRAPHIC VR CONTEST 2016」で、本誌でもお馴染みのトランジスタ・スタジオがグランプリを獲得したのは既報の通り。本稿では、「桃太郎」をモチーフにしたグランプリ獲得作品『KIBIDANCE』の制作の裏側を紹介しよう。
TEXT_遊佐怜子(FLAME)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada
『KIBIDANCE』
©TRANSISTOR STUDIO
上演形態や企画意図を汲んで生まれた「桃太郎」のダンスバトル
トランジスタ・スタジオは、ストーリー性の高いCMやMVなどの制作に定評あるスタジオだ。今回グランプリを獲得した作品『KIBIDANCE』にも、同社のもつ高い作家性が遺憾なく発揮されている。本コンテスト応募の経緯としては、同社のディレクター・秋元純一氏がCGWORLD.jpでの取材協力のためDMM VR THEATERに赴き実際のホログラム投影設備を見学したことに端を発する。「社内体制が変わって、新しいワークフローを試してみたいと考えていた時期に重なっていたことも大きいですね」と秋元氏は語る。取材の帰路にはすでに昔話「桃太郎」をベースとする構想が固まっていたそうだ。
ホログラムの映像は、実在しないものをあたかも実在するかのように、立体を感じさせるような像を舞台上に結ぶことができるが、その特性上スクリーンほどの解像度を出すことは難しく、また暗い色は沈んで見えなくなってしまう。実際にシアターで上演されていた映像は、最初に作成した映像よりも輝度を大幅に上げている。色味以外の部分では、カメラを完全に固定し、エフェクトもレンズブラーやフォーカスなどは、いっさい加えなかったという。視線誘導の要素も重要視し、それを乱す可能性のある演出は思い切って省いた。コンポジットについては若干グレーディングを調整した程度で済ませているとのこと。
今回最も意識したのは、内容が実際の企画にはまるどうかということだ。上演するシアターの特色を活かすためには何ができるのか、どういった方向性の作品であれば興味をもってくれそうか。どのような内容であれば観客の理解が早く、かつ記憶に残るか。そういったことを、ひとつひとつ丁寧に詰めていった。具体例として、放送作家の鈴木おさむ氏が審査委員に名を連ねていたため、内容をエンタメ系に振ったら評価してもらえるのではないかと考え、抽象的な内容のものを避け、バラエティ感とストーリーのある映像をつくることを決め、そこから日本人なら誰もが知っている「桃太郎」の採用に行き着いたという。「普段の制作業務にも通ずるもので、クライアントが何を欲しているのか、何が必要とされているのか、それを要素として作り手側が理解できているか、というところが問われているわけです。その上で、必要な要素に、自分がやりたいものをいかに絡めることができるかというところが重要になってくると考えています」と秋元氏は語る。
Topic 1 ホログラム映像の特性を活かすキャラクター制作
劇場での見え方や工数を踏まえ魅力が最大限伝わる設計を
DMM VR THEATERでは、ペッパーズ・ゴースト法を用いたホログラム投影装置を使用している。ペッパーズ・ゴースト法とは、隠された舞台からの光をガラスの屈折を使用して舞台上に結像させ、あたかも舞台の上に立体的に像が映っているように見せるというものである(EYELINERシステムを導入)。本シアターでは、床に埋め込まれた1.9mmピッチの高解像度LEDディスプレイパネルに映される映像を投影用として使用している。反射材として非常に透過度の高いハーフミラー性能のスクリーンを使用することで、映像が中空に浮かんでいるような錯覚を作り出すことを可能にしている。
本作は、前面と後面を合成した最終出力サイズがフルHDとなるように制作。劇場の特性から、明るい色しか使うことができなかったため、キャラクターデザインの時点でわかりやすくキャッチーになるよう、形状も含めて気を遣ったという。実際に予選時に劇場で上映してみたところ、赤や暖色系の色は透けやすかったため、最終的には色が飛ぶまで明度、輝度を上げざるを得なかった。また、今回は劇場での上映ということもあり、舞台装置を意識して背景、プロップなどの作成、配置を行なっている。
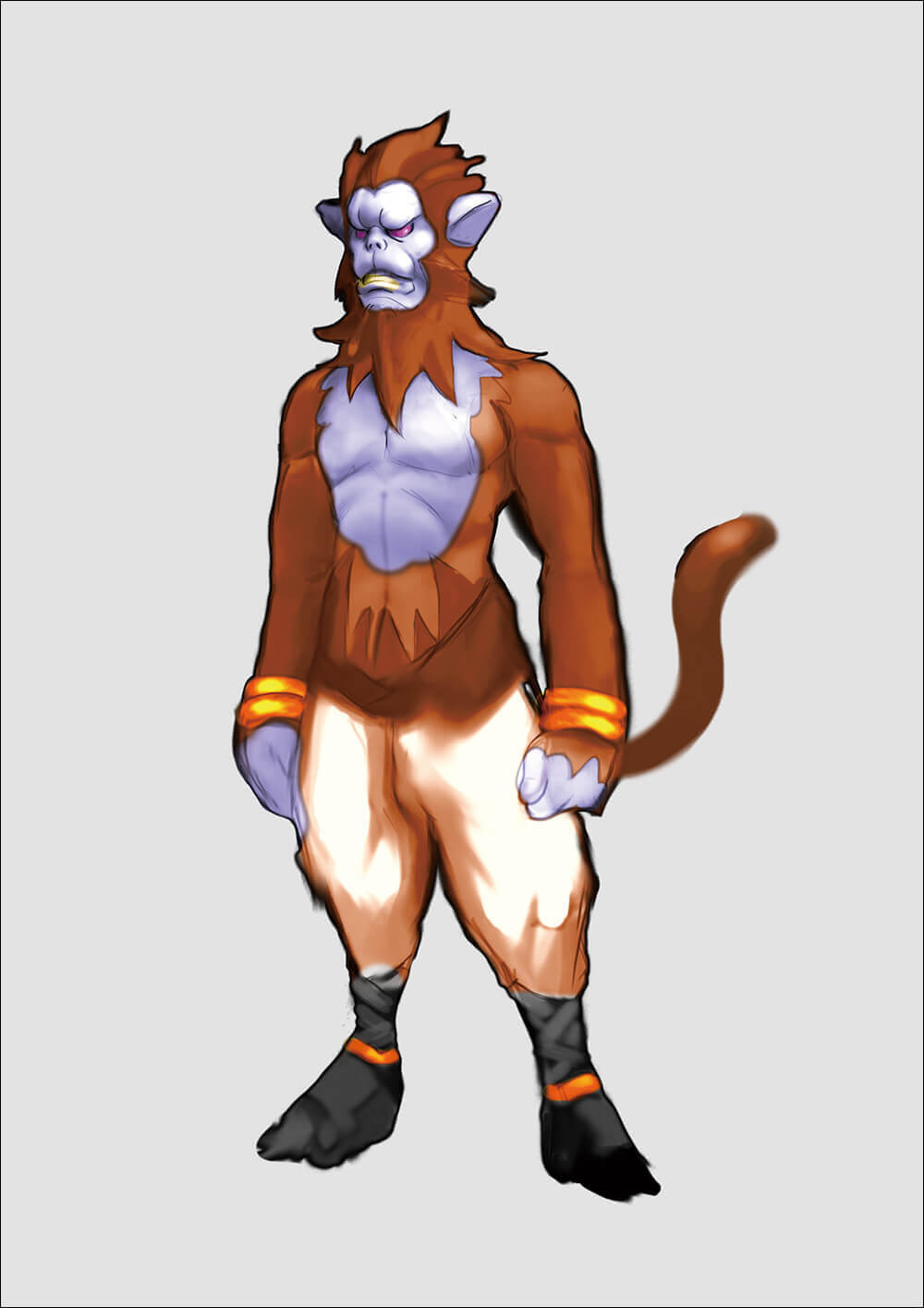
キャラクターのデザインは社内のモデラーが担当した。格好良さを追求するのではなく、コミカルな感じにしたかったため、キャラクターをわざと太らせるなどバランス調整に気を遣ったという。また、既存のキャラクターにイメージが被らないよう調整も重ねている。本作に登場するキャラクターは全員、目が存在しないか、もしくは仮面をかぶったような造形になっている。これは「目線を感じさせず、客観的に見られるキャラクターにしたいという意図を込めてこういったデザインにしました」と秋元氏。目を見せないことで、結果的にフェイシャルの工数削減にもつながったとのこと。また、桃太郎サイドと鬼ではデザインのニュアンスを変えてあり、生き物だけど生き物ではないといったSF調の雰囲気が出るように工夫してある。
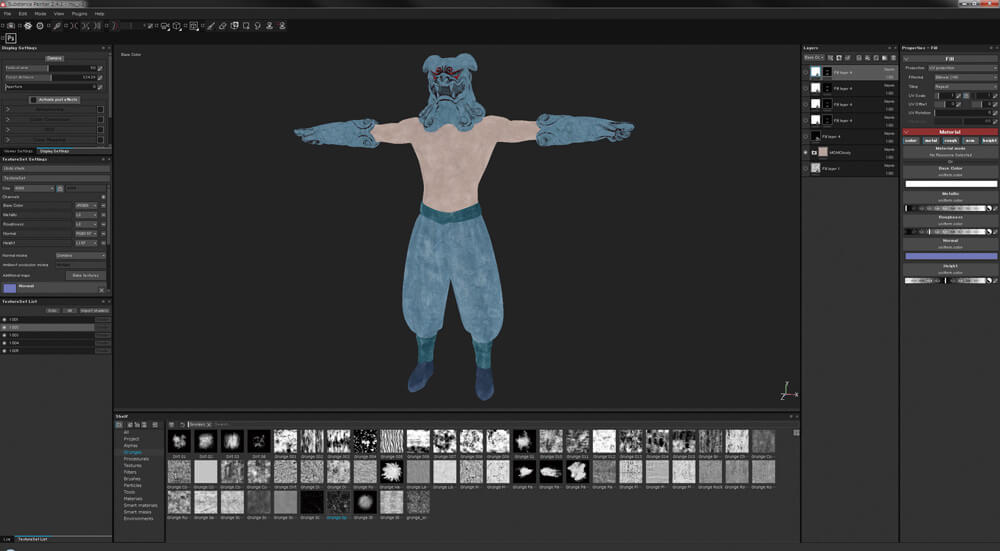
キャラクターモデリングは、スタッフによってMayaやMODOなど各々のツールを使って作成し、最終データをMaya 2015で出力している。制作規模がさほど大きくないこともあり、各工程でツールを固定せず、工程間のデータのやり取りをobj形式で行い最終フローで全データをまとめるという方向で制作を進めた。モデルに関しては、全体的に素材の無機質な感じを出していきたかったこと、特に顔周りに関しては石や金属の質感をしっかり付けていきたいと考え、Substance Painterを導入。当初Quixelも試したが、質感として良いものはできたが非常に動作が重かったため、Quixelで作成したデータをガイドとしてSubstance Painterで詰めていく方向に切り替えたとのこと。
ホログラム映像の特性
透過スクリーンを通して結像させた光を見せるため、暗い色を表示するのには向かない。また、色によって透けにくさが異なっている
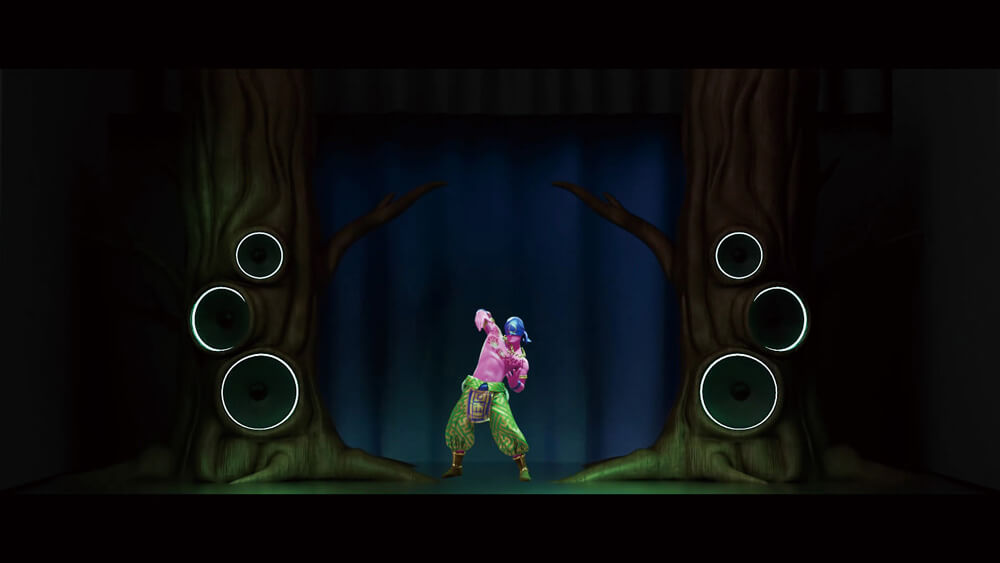
実際に制作した映像
スクリーンに投影したところ。折角のディテールが飛んでしまっているのがわかる
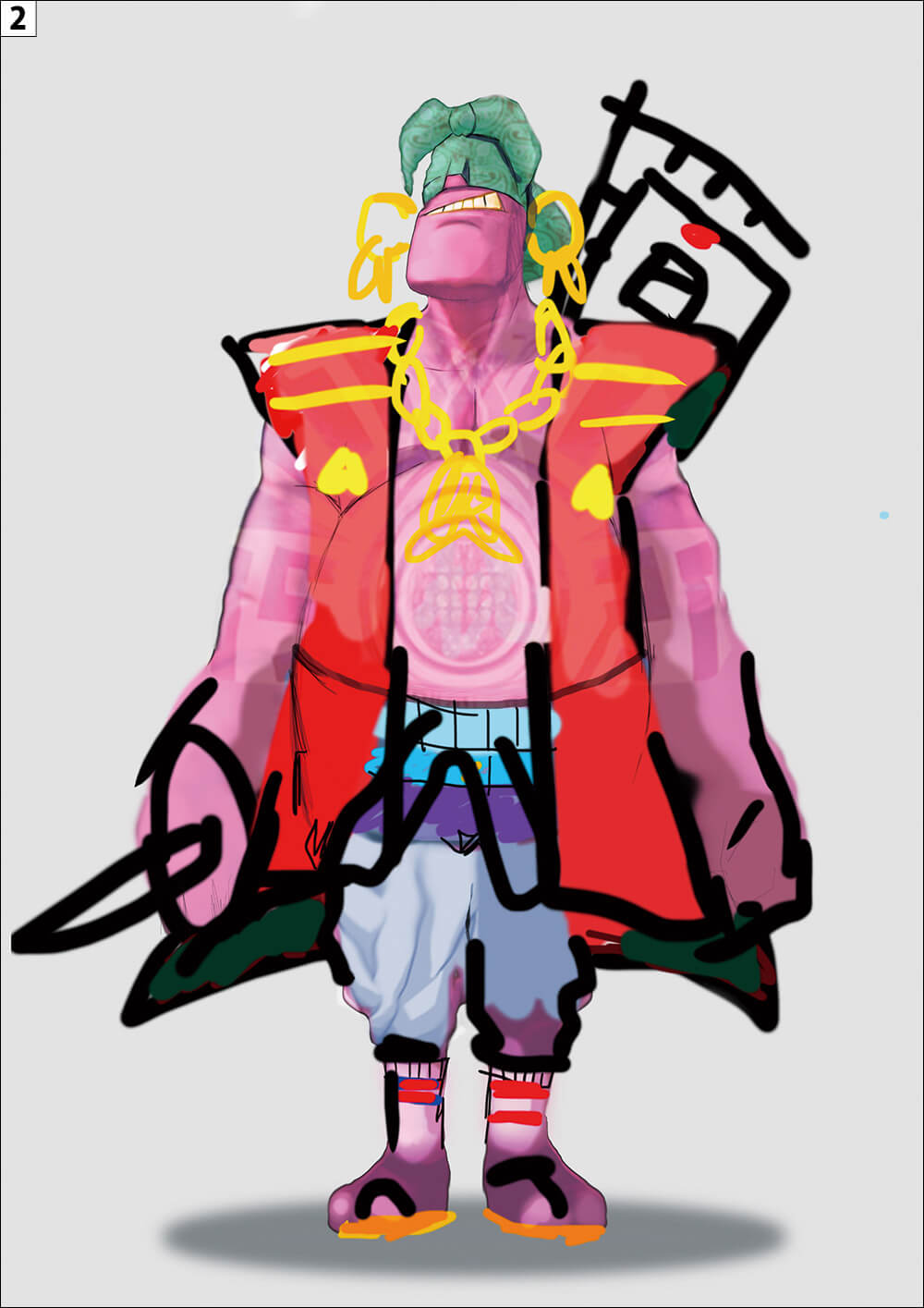
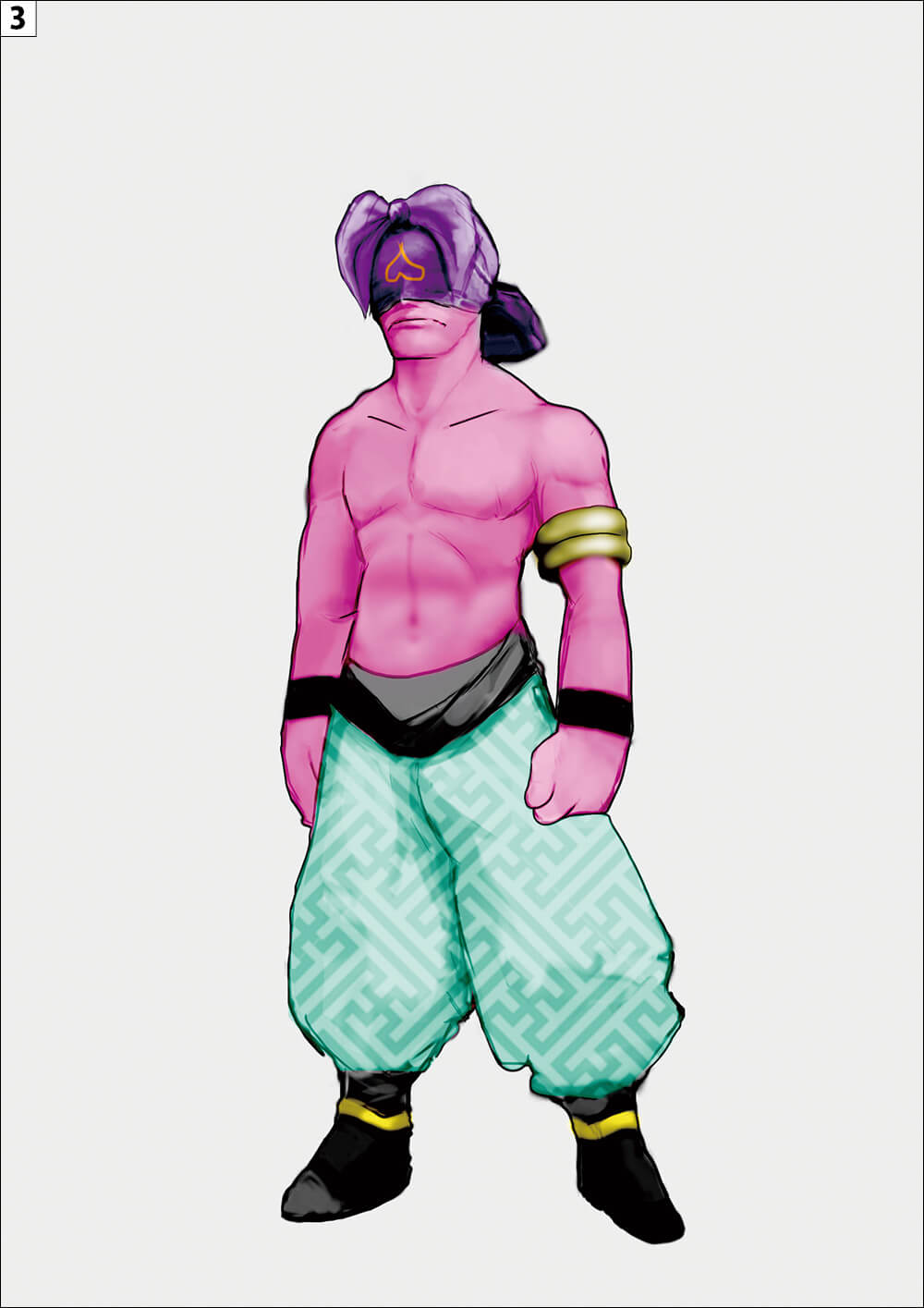
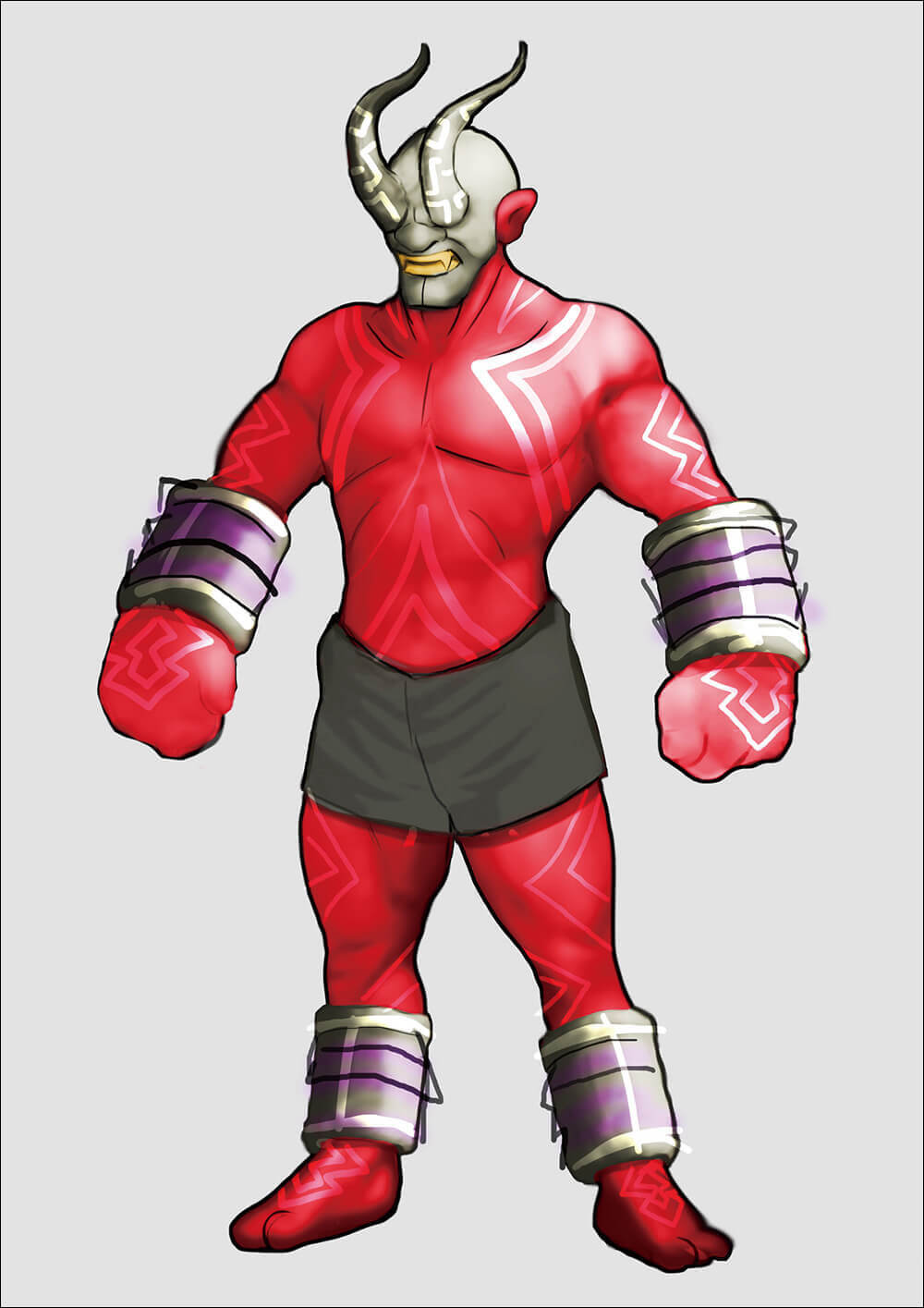
キャラクターデザイン
主役の桃太郎のデザイン。桃太郎なので、わかりやすく桃色のキャラクターにした。予選での映像投影時にはじめて暖色が透けやすい色だとわかり、主人公なのにインパクトに欠けてしまうかもしれないと悩んだという。ひょうきんさを感じるような造形を目指したが、一方で特定のキャラクターを想起させることがないよう、シルエットには非常に気を遣ったそうだ
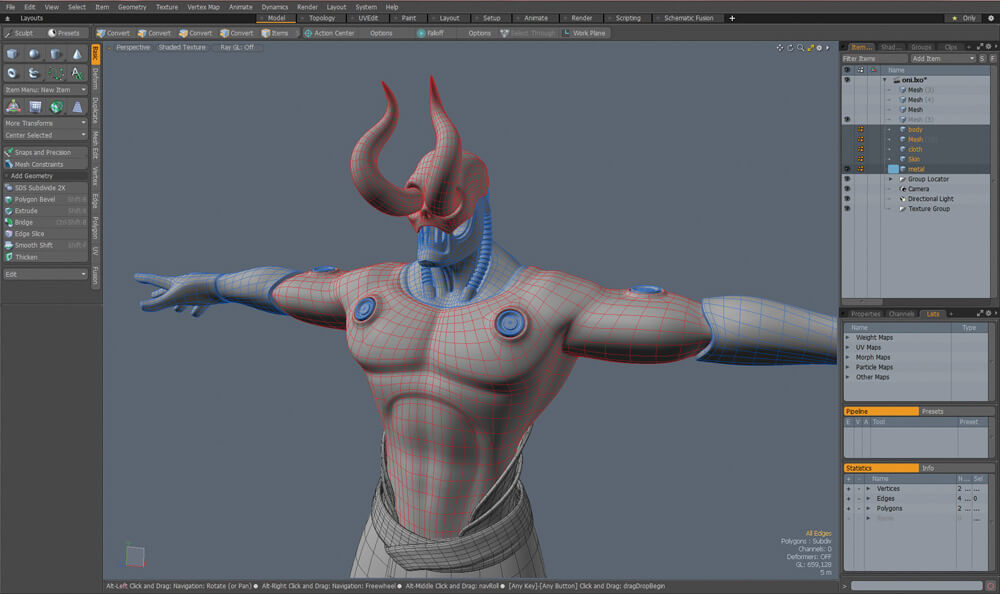
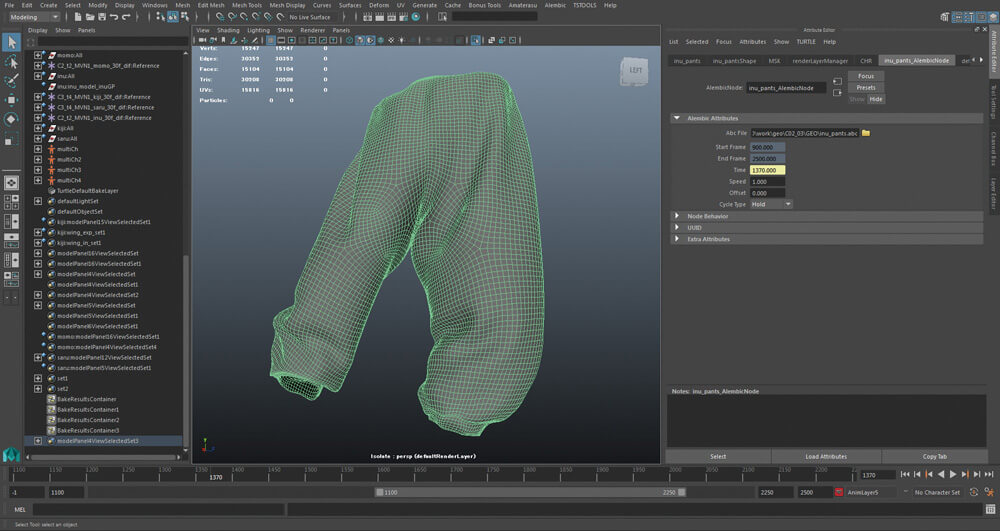
キャラクターモデリング
最終的なレンダリングモデル。最終データはMaya 2015で調整した
次ページ:
Topic 2 キャラクターを特徴づける動きの演出
Topic 2 キャラクターを特徴づける動きの演出
動きをリッチに作ることでホログラム上での見映えを
本作は桃太郎たちと鬼のダンスバトルなど、ダンスが重要な役割を果たしている。そのモーションはMVNを使用して収録を行なった(MOCAP収録はCrankが担当)。2名のダンサーにアクターとして協力してもらい、おおまかにヒップホップ系とロック系の2種類のダンスを中心に収録した。キャラクターによってダンスのテイストを変えることで、よりキャラクター性が強調されるようにしている。また、ダンサーが非常に美しい動きをしてくれていたので、わざわざ素人風に演技をつけ直し、動くタイミングをずらしてもらうなどしてコミカルな演出が際立つようにしたとのこと。
Clothシミュレーションは、Marvelous DesignerやHoudiniを使用してリッチに作成している。元となるシルエットは粗くモデリングを行なって確認してあり、そのUVを型紙として使えるようなフローを組んだ。Mayaでつくった衣服のデータを直接Marvelous Designerにもっていくのは難しいため、間にHoudiniを挟みその問題を解消。Houdiniで処理を行なったデータをMarvelous Designer用の型紙として使用すると、ジオメトリをトレースしたときにぴったりと合うようになる。Marvelous Designerで付けたClothシミュレーションの動きを、Houdini内で、元のモデルデータにラップしてMayaに読み込むことにより、調整の手間が大幅に削減できたという。
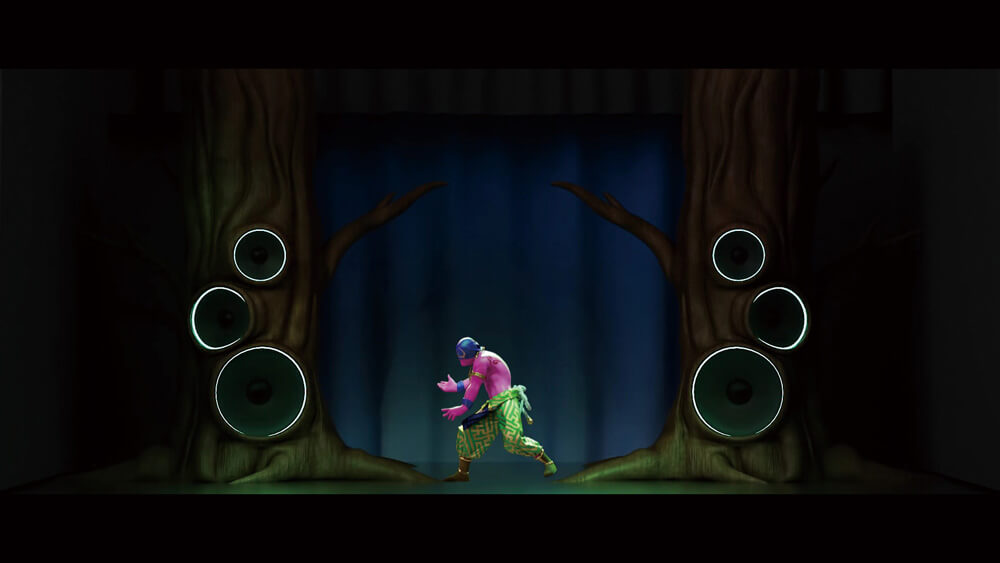
テイストが異なるダンスの動き
MVNを用いたモーションキャプチャの撮影風景
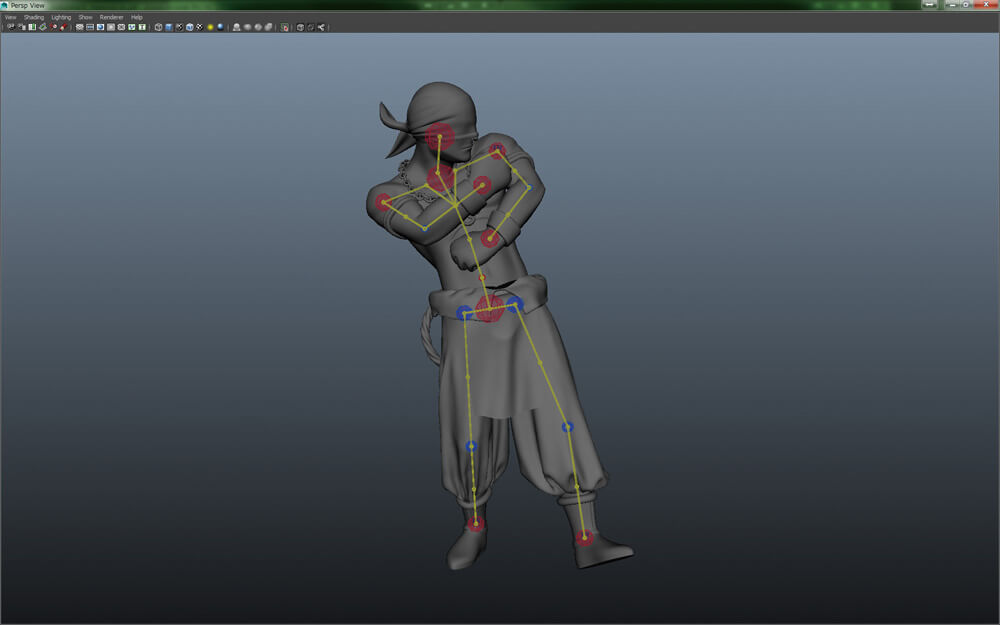
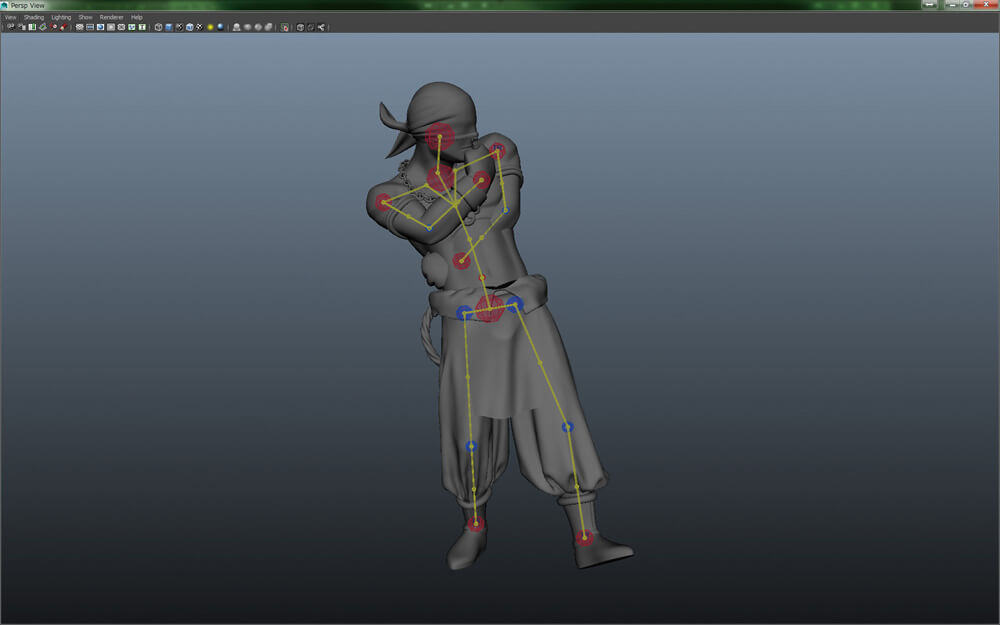
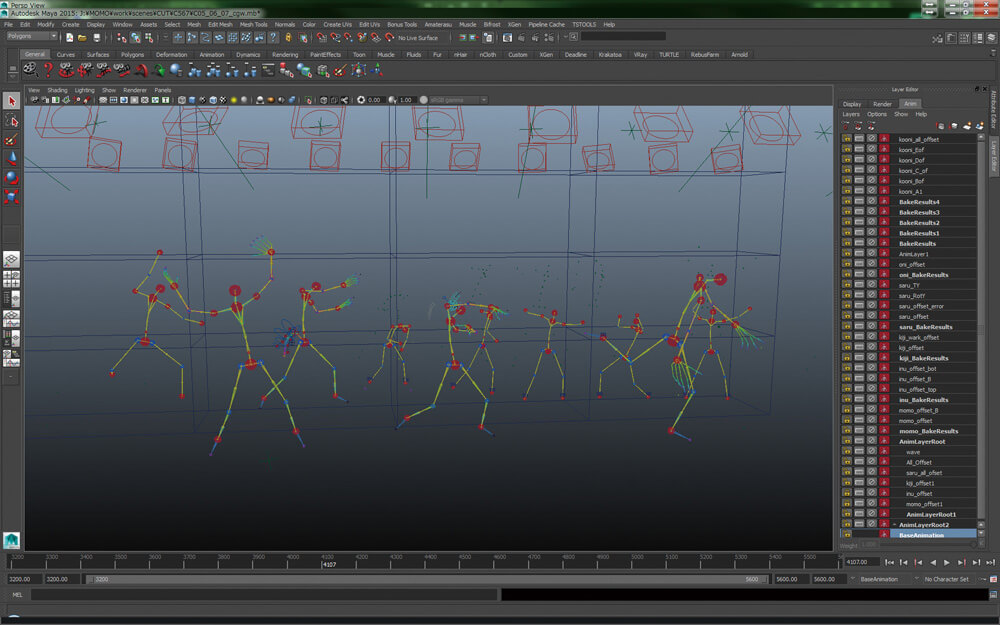
集団でダンスをさせているシーン。同じ踊りを複数のキャラクターが行う場合は、タイミングをずらすなどして気を遣っている。モーションキャプチャのリグにはHumanIK、アニメーションの調整にはアニメーションレイヤーを使用している
実際に使われた映像のシーン
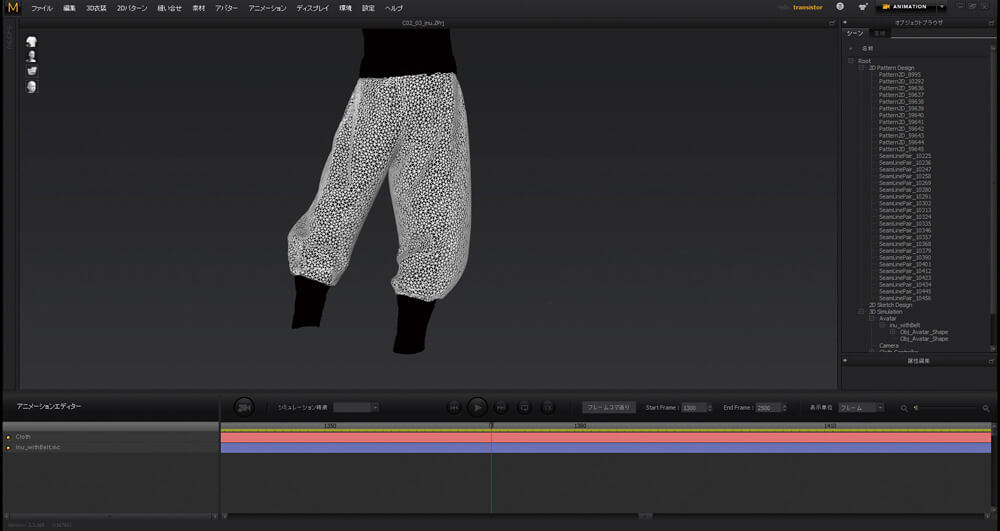
Marvelous Designer+Houdini によるClothシミュレーション
-

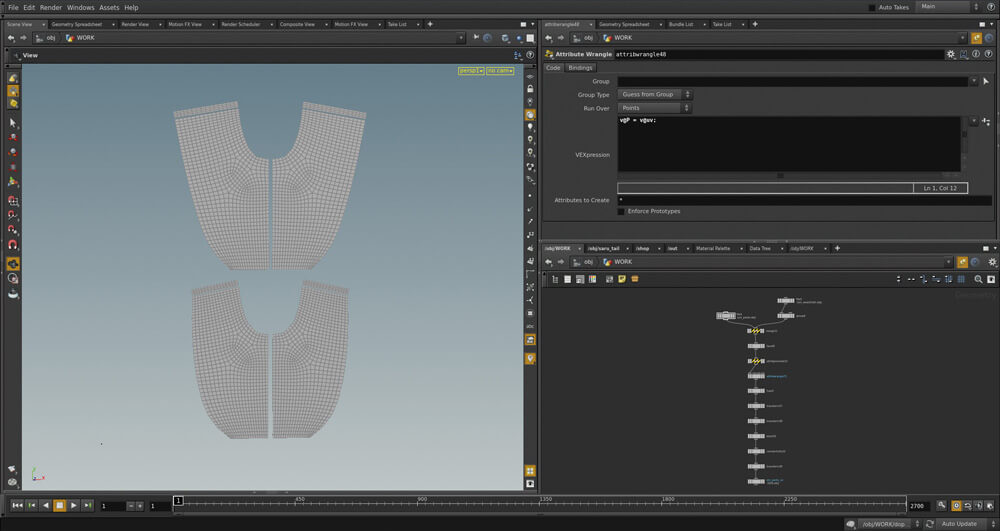
Houdiniで出力したジオメトリを基にして型紙を作成し、Marvelous Designerを使用してClothシミュレーションを施す
-

Houdini上でRay SOPを使用してシミュレーションの結果を元のモデルにながし込み、デフォームさせる。元のUVと型紙の形状が一致しているため、完璧な座標にデフォームさせることができる
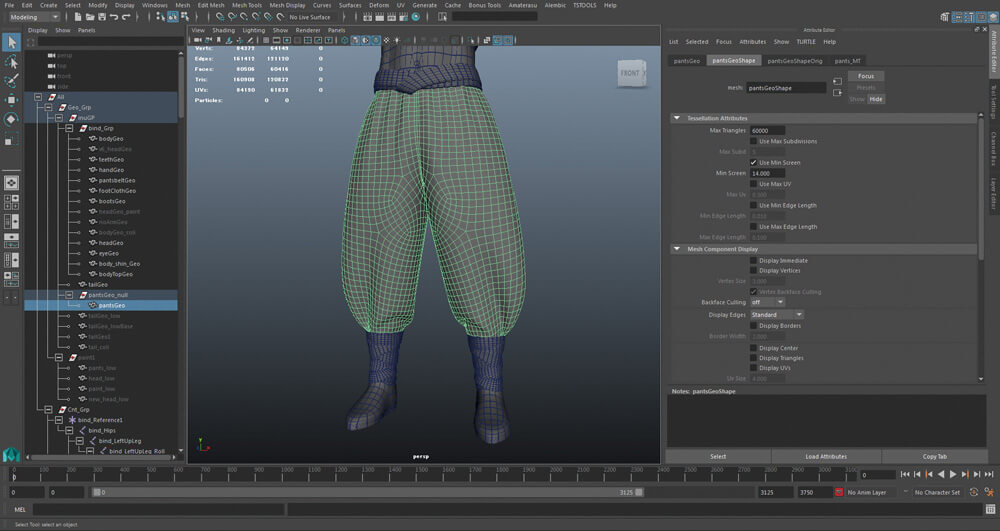
データをMayaで読み込む。元のモデルをデフォームしているだけなので当然トポロジーもUVも元のままのため、テクスチャもそのまま使用することができる
次ページ:
Topic 3 舞台装置を意識した背景&ライティング
Topic 3 舞台装置を意識した背景&ライティング
音楽の周波数に合わせた明滅をHoudiniで制御
背景として作成したもののうち、前面に配置されるものはプロップとして扱った。作成する内容や演出、動かし方に関しては、実際の演劇の舞台装置をかなり意識し、それらしく見えるよう工夫してある。また、ホログラムではディテールが描けない分、それぞれの背景の色味や質感をわかりやすく変えることで、映像を見ている人にシーンのちがいが伝わりやすいように配慮されている。また、背景のアニメーションに関しては、キャラクターを目立たせるためにキャラクターより暗い色でつくる必要があり、どうしても目立たなくなってしまう。そこで、その条件下でどのようにリッチに表現がで きるかを模索した。舞台っぽさを保ちつつ、実際の舞台ではできないことを表現するため、曲によって演出が自動生成されるシステムを考案した。曲の音域を分け、それに合わせてオブジェクトやエフェクトが有機的に動くよう、Houdiniでシミュレーションを行なった。木のスピーカーや太陽のフレアなどが音の影響を受けて変化している。
ライティングに関しても、舞台感を大きく出すため、実際のDMM VR THEATERのステージのライト配置 に寄せた。写真などからおおまかにスポットライトの位置を起こし、それに合わせてシーンにライトを置いているため、映像の中にリアル感をもち込むことが可能になった。また、背景アニメーションと同様に、Houdiniの機能を使用して音楽に合わせてライトに変化が生まれるように設定している。「実際の照明と連動させることができたら、より面白いものになったかもしれませんね」と秋元氏は語る。
また、シーン構成で気を遣ったのは、キャラクターの「出ハケ」(舞台への入退場)だ。舞台らしさの表現としてももちろんだが、Marvelous DesignerでClothシミュレーションを行う場合、使用カットの尺の長さに応じてシミュレーションデータを作成しなければならないため、キャラクターがシーン上に長くいればそれだけ処理が重くなる。その分エラーが発生する危険性も増すため、そこを避けるために舞台の切り替えのような出ハケ演出をはさむことで、カットの切り替えを行なったとのこと。
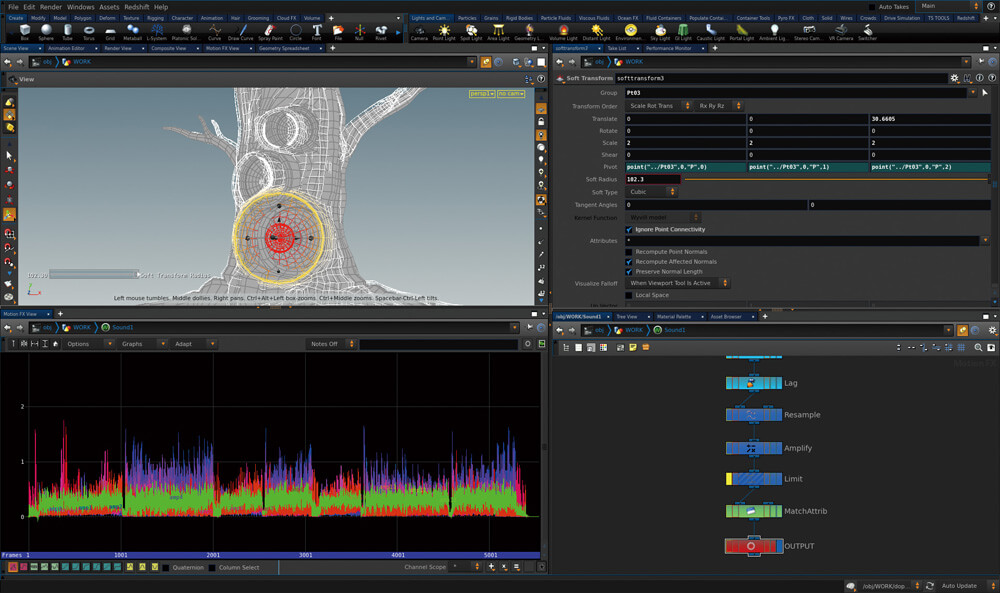
背景プロップとアニメーション
配置も含め、舞台背景を意識したプロップ群
背景に使われた木の形のスピーカーのモデル。映像中では、幹部に並ぶ円形のスピーカーが、ビートに合わせて明滅する。背景のプロップ類は静止状態がなるべくないように、HoudiniのCHOPを使用し、音源から動きを自動的に作り出している
実際の映像。木のスピーカーが明滅しているのがわかる
実際の照明の位置を再現したライティング
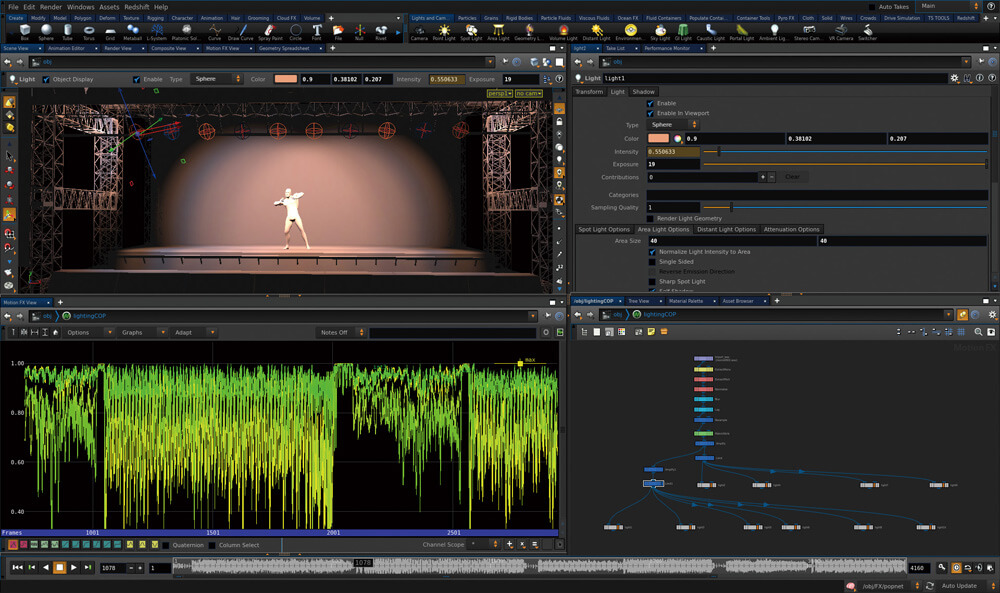
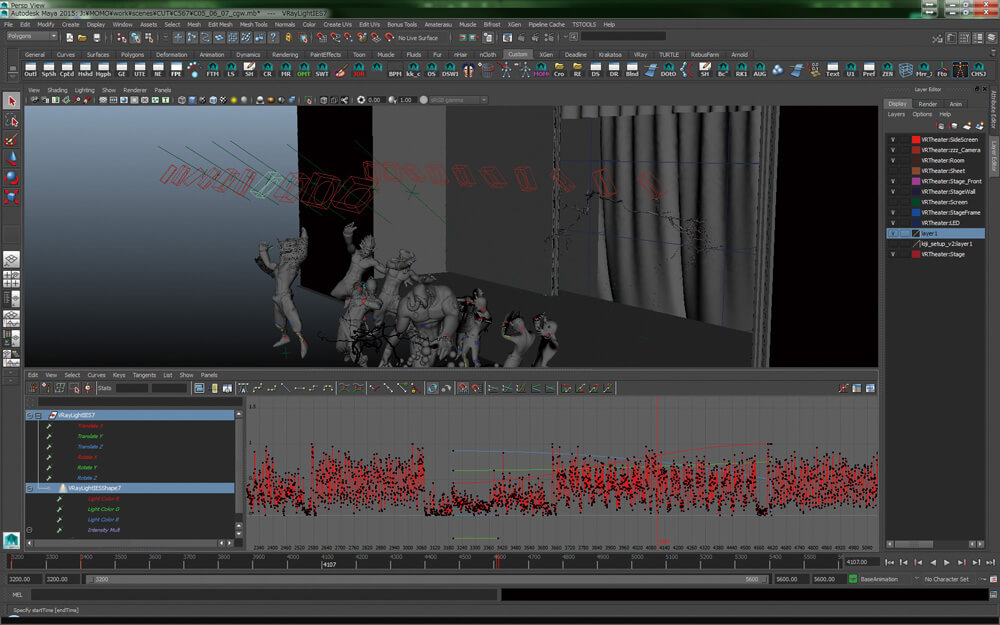
Houdini内で、CHOPを使用して音源からライティングの強弱や色味を生成し、その情報をFBX形式でMayaへ出力している
MayaでHoudiniから出力されたライティング情報を整理してレンダリングする
実際の映像
-

-
Information
HOLOGRAPHIC VR CONTEST 2016 Final
日程:2016年11月3日(木・祝)
場所:DMM VR THEATER(横浜)
入場料:2,000円(一般)、1,000円(学生)
主催:DMM.futureworks/共催:CGWORLD
hvc2016.com