[PR]
『ガンダムネットワーク大戦』、『アイドリッシュセブン』などの人気ゲームを運営し、2022年には新作ガンダムFPS『GUNDAM EVOLUTION』のサービス開始を予定しているバンダイナムコオンライン。ほかにも複数の新規プロジェクトを推進中で、開発・運営スタッフを募集している。本記事ではUI・UXデザイナーにスポットを当て、実際の仕事から、センスと技術の磨き方、応募時の注意点まで幅広く紹介しよう。
TEXT_尾形美幸 / Miyuki Ogata(CGWORLD)
PHOTO_弘田 充 / Mitsuru Hirota
記事の目次
▼既存シリーズの世界観とは一線を画す『GUNDAM EVOLUTION』のロゴ
▼FPSらしさを重視した『GUNDAM EVOLUTION』のUI・UXデザイン
▼新規プロジェクトでは、毎日1時間、開発メンバー全員でテストプレイ
▼UI・UXデザインの経験があれば、ゲーム開発経験は不問
既存シリーズの世界観とは一線を画す『GUNDAM EVOLUTION』のロゴ
『GUNDAM EVOLUTION』は、ガンダム、ペイルライダー、ザクⅡ、ガンダム・バルバトス、サザビーなどの『ガンダム』シリーズに登場するモビルスーツを操縦し、チームで協力して勝利を目指す、ガンダムチームシューターだ。本作には「FPSファンと、『ガンダム』ファンをつなぐタイトルにしたい」という開発チームの思いが込められており、ロゴやUI・UXデザインにもそれが反映されている。
▲【上】『GUNDAM EVOLUTION』のロゴマークとタイトルロゴ。ロゴマークは『GUNDAM』の「G」の文字と、モビルスーツのガンダムの額部分のパーツを組み合わせたデザインになっている/【下】タイトルロゴの2段組みバージョン。掲載領域の横幅が狭い場合に使用する。これら以外にも、グランジと呼ばれるカスレ表現のないものなど、複数バージョンが制作されており、用途に応じて使い分ける。メインの制作ツールはIllustratorで、グランジ表現のためにPhotoshopも併用。最終的には、グランジも含め、Illustratorで扱えるベクタ形式のパスに置き換えられており、大きなサイズの印刷物にも対応できるようになっている
©創通・サンライズ ©創通・サンライズ・MBS
本作のロゴは、既存の『ガンダム』シリーズの世界観である、SF、メカ、ミリタリーを連想させる直線的でソリッドな要素を継承しつつ、FPSファンと親和性の高いeスポーツを連想させる曲線的でフラットな要素もミックスしたデザインになっている。タイトルロゴの各文字のカドをよく見ると、角張っている箇所と丸まっている箇所が混ざっており、硬すぎず、かといって柔らかすぎないバランスに仕上げられている。「GU」の部分には下から上へ、「AM」の部分には上から下へ、「VO」の部分には下から上へ、「ION」の部分には上から下へと切れ目が入っており、全体でジグザグの線を描くことで、リズムをつくり、スピード感も表現。結果として、既存の『ガンダム』シリーズの世界観とは一線を画す、新鮮なデザインのロゴになっている。
このロゴをデザインしたのはリードUI・UXデザイナーのJun氏で、本作への本格的な参加は2019年頃、ロゴの制作開始もほぼ同時期だった。「開発途中でタイトルが変わったりしたので、ロゴの完成までに2年ほどかかりました。どこのエッジを立てて、どこを丸くするか、自分なりの法則性を固めるのに時間を要しましたね」(Jun氏)。
-

-
Jun氏(『GUNDAM EVOLUTION』リードUI・UXデザイナー)
コンソールゲームとソーシャルゲームのUI・UXデザイン、ロゴデザイン、キャラクターデザインを経験した後、2016年にバンダイナムコオンラインへ入社。PC向けゲームのUI・UXデザインを担当した後、2019年頃から『GUNDAM EVOLUTION』に参加。UI・UXデザイン(バトル画面以外)、ロゴデザイン、アイコンデザイン、販売アイテム全般のクオリティ管理などを担当。
▲Jun氏が制作した『GUNDAM EVOLUTION』のロゴマークとタイトルロゴのボツ案の一部。少しずつデザインを変えながら数十パターンの案を試作し、開発チーム内で意見を聞き、完成形を模索したとのこと
FPSらしさを重視した『GUNDAM EVOLUTION』のUI・UXデザイン
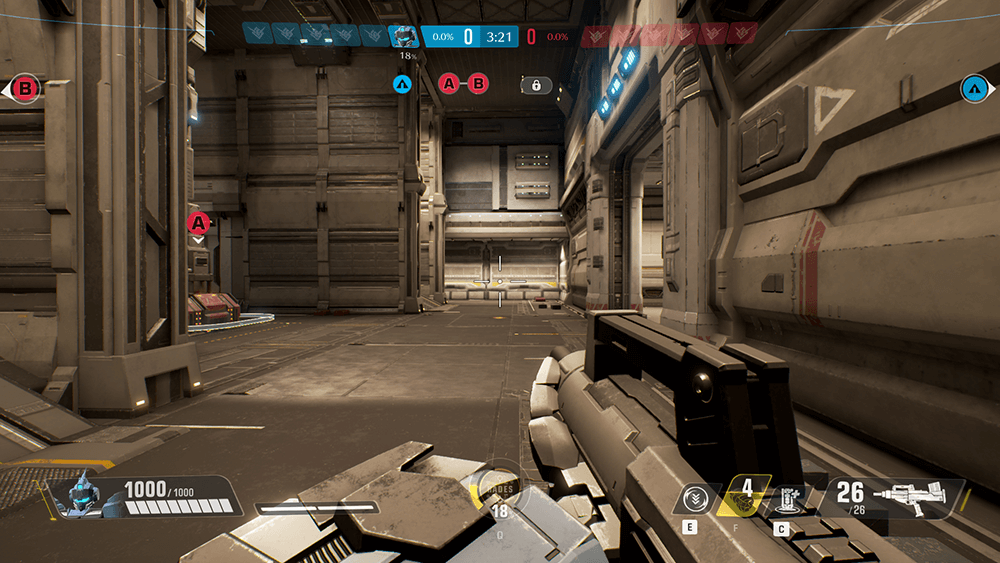
前述のロゴと同様、UI・UXデザインにおいても、本作では既存の『ガンダム』シリーズからの脱却が図られた。特にFPSファンがストレスなく楽しめることを重視しており、FPSらしいUI・UXデザインとなっている。例えば、モビルスーツのガンダムのコックピットは、比較的揺れが少なくパイロットへの負担が少ないという理由から、腰の部分に設置されている。この設定を重視するなら、本作のプレイヤーの視点(カメラ)も腰の位置に設定することになる。しかし、FPSでは視点を人間の目の位置に設定し、手に持った武器を映すことが慣習となっているため、本作ではあえてこれに倣っている。
▲『GUNDAM EVOLUTION』のガンダム
©創通・サンライズ ©創通・サンライズ・MBS
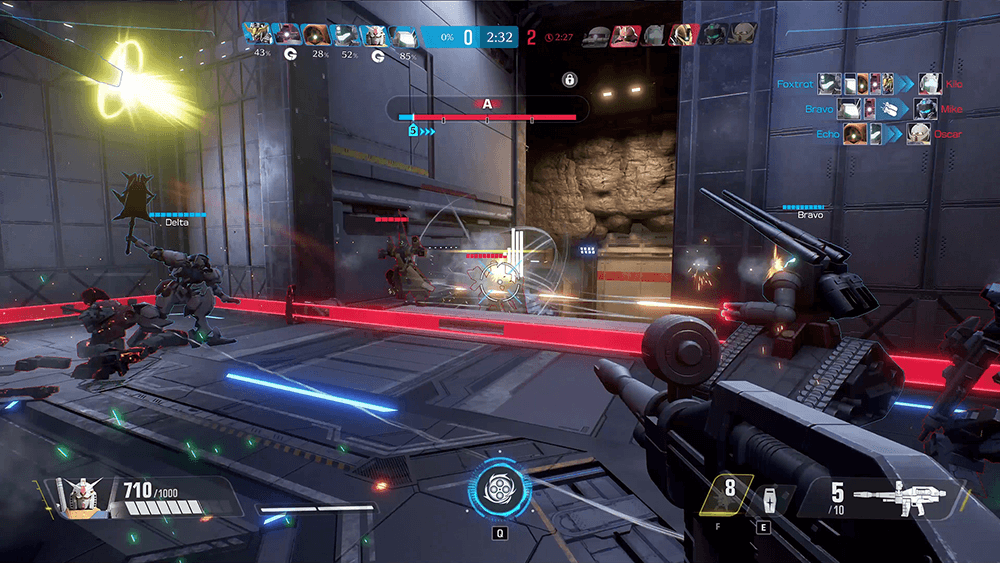
▲ガンダムのバトル画面のUI。ガンダムのコックピットは腰の位置だが、FPSの慣習に倣い、プレイヤーの視点(カメラ)は人間の目の位置に設定。手に持った武器を映すことで、遊びやすいUI・UXを提供している。UIパーツの配置場所、サイズ感、使用可能かどうかの表現なども、FPSファンには既視感のあるデザインになっている
©創通・サンライズ ©創通・サンライズ・MBS
「コックピットの位置にカメラを設定していた時期もありましたが、遊びにくいという結論になりました。遊ぶのに最適化しつつ、FPSファンが楽しめることも念頭に入れた結果、今のUIに落ち着きました」と、リードUI・UXデザイナー/アシスタントマネジャーのHayashi氏は語った。
-

-
Hayashi氏(『GUNDAM EVOLUTION』リードUI・UXデザイナー/アシスタントマネジャー)
4年半ほど、ゲームのキャラクターモデリング、背景モデリング、モーション、UI・UXデザインを経験した後、2012年にバンダイナムコオンラインへ入社。『機動戦士ガンダム オンライン』(2012年サービス開始)のUI・UXデザイン、『ガンダムジオラマフロント』(2015年サービス開始)の背景モデリングを担当した後、2017年頃から『GUNDAM EVOLUTION』に参加。UI・UXデザイン(バトル画面)、Unreal Engine(以下、UE)へのメニューの組み込み、仕様の精査、タスクの進捗管理などを担当。
本作のUI・UXデザインでは、あえて明確なトンマナやルールを設けず、Hayashi氏とJun氏がUIを試作し、開発チーム内で意見を聞き、段階的に固めていくというやり方が採用された。「開発の初期と後期とでは、ゲームの遊びや仕様がけっこう変わりました。それに応じてUI・UXの最適化も求められたので、ゲームのブラッシュアップと併行してUI・UXデザインを変えていきました」(Hayashi氏)。
2021年8月に実施したクローズドベータテストのアンケートでは、画面UIに対して「とても良かった」19%、「良かった」33%、「普通」35%、「悪かった」11%、「とても悪かった」3%という感想が寄せられた。「いただいた感想をふまえ、表示サイズの調整や、システムの見直しを行なっています。個人的には、プレイヤーから何も意見が上がってこないUIが、良いUIだと思っています。当社の太田垣沙也子はCGWORLDのインタビュー内で、UI・UXデザインのことを空気のような "恋人" と表現していましたね。特に本作のUIは、主張しすぎない、尖りすぎないデザインを心がけています」(Hayashi氏)。SF色を強くしすぎると「難しいゲームなのでは......」という印象をもたれてしまうため、装飾を減らし、わかりやすさを優先したという。
また、サービス開始後は長期間にわたって運営していく前提で、改修や要素の追加に対応できる構造にしているとのことだ。「初めて挑戦するジャンルなので、学ぶことが多いです。ファンの期待も大きく、やりがいしかない環境ですね。本作のUI・UXデザインに参加したい方のご応募をお待ちしています」(Hayashi氏)。
▲『GUNDAM EVOLUTION』のペイルライダー
©創通・サンライズ ©創通・サンライズ・MBS
▲ペイルライダーのバトル画面のUI。スタンダードな武器とスキルを備えており、最初に触るモビルスーツとしてオススメとのこと。チュートリアルでもこの機体を使用する
©創通・サンライズ ©創通・サンライズ・MBS
▲ペイルライダーのHADES起動時のUI。カメラが機体後方に移動し、ダクトが排熱によって赤熱化している様子を映す。ペイルライダーが初登場した『機動戦士ガンダム外伝 ミッシングリンク』の演出を彷彿とさせる表現になっている
©創通・サンライズ ©創通・サンライズ・MBS
新規プロジェクトでは、毎日1時間、開発メンバー全員でテストプレイ
バンダイナムコオンラインでは『GUNDAM EVOLUTION』以外にも、複数の新規プロジェクトを推進中で、リードUI・UXデザイナーのRin氏は、対戦シューター系のマルチプラットフォーム(コンソール・スマホ向け)タイトルに参加している。
-

-
Rin氏(コンソール・スマホ向け新規プロジェクト リードUI・UXデザイナー)
スマホゲームのUI・UXデザイン、Unityへの実装、運営開始後のイベント企画、バナー画像作成などを経験した後、2021年にバンダイナムコオンラインへ入社。対戦シューター系のコンソール・スマホ向け新規プロジェクトにて、UI・UXデザイン、UIレギュレーション策定、UMG作成、UIセクションの進行管理を担当。
ひとくちにUI・UXデザインと言っても、スマホとコンソールでは扱えるデータ量がちがうのに加え、画面サイズや操作方法も異なる。「スマホの場合は、できるだけデータ量を減らし、UIの表示負荷を減らす必要があります。加えて、指で操作するスマホと、コントローラで操作するコンソールとでは、ボタンやメニューのサイズ感もちがってきます。同じスマホでも機種がちがえば条件が変わるので、世の中のスマホを1種類にしてほしいと常に思っています(苦笑)」(Rin氏)。
当然ながら、PCで遊ぶオンラインゲームの場合は、スマホともコンソールとも異なる最適化が求められる。UI・UXデザインの仕事は、常に勉強と模索の繰り返しだと、Jun氏、Hayashi氏、Rin氏は口を揃えた。「最近はマルチプラットフォームのゲームが増えているので、参考になるタイトルは無数にあります。片っ端からプレイして、何を共通化し、何を変えるのか、模索しています。今は対戦シューター系のゲームを開発しているので、対戦シューターならではのヘッドアップディスプレイ(HUD)表現に注目しています」(Rin氏)。
加えて、開発チームのメンバーからUI・UXに対する意見をもらったときには、怖がらずに向き合うことが大切だとRin氏は続けた。「私が参加しているプロジェクトでは、毎日1時間、開発中のゲームをメンバー全員で一緒にテストプレイする時間を設けています。プレイ後には、UI・UXを含めたいろんな意見がSlackに書き込まれます。その場ですぐに作業内容をタスク化することもあれば、内容を突き詰めて議論することもあります。今はリモートワークが中心ですが、このテストプレイのおかげでメンバー間で活発な意見交換ができ、プロジェクトが前進している手応えも感じられます」(Rin氏)。突き詰めて議論していくと、改良が必要なのはUIデザインに限らず、ほかの要素や根本的な改良も必要だという結論にいたることもあるそうだ。
「メンバーからもらった意見や要望をそのまま受け取るのではなく、相手が求めていることの本質をとらえ、再構築することが肝要だと思います。例えば、もらった仕様に従うとデータがあふれてしまい、UIの枠組みに入りきらないといった事態は多々あります。そういう場合の提案力を培うため、例えばWebサイト、グラフィックデザイン、CMの演出、Pinterestなどまで視野に入れて、インプットの量を増やすようにしています」(Jun氏)。
バンダイナムコオンラインでは、所属するUI・UXデザイナーのセンスや技術を磨くため、2週間に1度、プロジェクトを横断したミーティングの機会を設けているという。「今は全プロジェクトでUEを使っているため、UEの知見は積極的にシェアするようにしています。参考になった書籍の話などもします。少し前に読んだ本ですが、『誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論』(新曜社/2015)は参考になりました。ゲームに限定せず、UI・UXデザイン全般について論じている書籍も読むようにしています」(Hayashi氏)。Rin氏の場合は、『UXデザインの法則 ―最高のプロダクトとサービスを支える心理学』(オライリージャパン/2021)、『UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方』(翔泳社/2021)が参考になったと教えてくれた。
体系化されたUI・UXデザインの知識を書籍から学び、最新のゲームやWebサイトなどのデザインを見て応用力を培うことで、実践的なセンスと技術を身に付けられるというわけだ。
UI・UXデザインの経験があれば、ゲーム開発経験は不問
バンダイナムコオンラインでは現在、『GUNDAM EVOLUTION』と新規プロジェクトの両方でUI・UXデザイナーを募集している。「新規プロジェクトは、対戦シューター系とアクションシューター系の2種類があり、どちらにも対応できる方を募集しています。ゲーム開発経験者の場合は、携わってきたタイトルのUI・UXデザインを見せていただきたいです。デザインの方向性が限られている場合は、オリジナルのデザインやイラストなども使って、表現力の多様性を見せていただけると嬉しいです」(Hayashi氏)。例えば『GUNDAM EVOLUTION』のプロジェクトに参加した後、ほかのプロジェクトに参加してもらう可能性もあるため、多様な世界観のUIデザインを披露してほしいとのことだ。
一方で、UI・UXデザインの経験があれば、ゲーム開発経験は問わないという。「例えば、Webデザインやグラフィックデザインを2~3年経験しており、ゲーム業界に転身したいという方の応募も歓迎します。私の場合は、ポートフォリオを通して、見る人にどんなUXを提供したいのかという点にも注目しています。作品だけでなく、ポートフォリオ自体のデザインにも注力してほしいです」(Jun氏)。例えば、見出しひとつとっても、UXを意識するのとしないのとでは、書き方が変わってくる。バナーを掲載するなら、どういうワークフローの中で、どういうことに配慮したのかを端的に解説するキャプションも掲載すると、アピール力が強くなるとのことだ。
今回インタビューに応えてくれた3氏は、全員がリードクラスのUI・UXデザイナーだ。今にいたるまでに、どのようなことを心がけてきたのか、インタビューの最後に語ってもらった。
「新人の頃、尊敬する先輩から "チャンスを逃がさないために、もらった仕事には120%のアウトプットで応え続けなさい" というアドバイスをいただきました。納期より少し早く仕上げるとか、すごくデータを綺麗にしておくとか、指摘されたところ以外も確認するとか、ちょっとしたことの積み重ねで良いと思います。私の場合は、それを続けたことで、少しずつ周囲から評価されるようになりました。その先輩以外にも、設計だったらこの人、グラフィックだったらあの人というように、節目節目で、自分に足りないものをもっている先輩に出会えたように思います。そういうご縁を大事にして、しっかり吸収していく姿勢が大事なんじゃないでしょうか」(Rin氏)。
「繰り返しになりますが、相手が求めていることの本質をとらえる力が肝要だと思います。求めているものを提案することで、相手の信頼を得られます。大学時代の先生で、ひとつのテーマに対し、1週間で300案のデザインを考えるという課題を出してくる方がいました。その先生には、かなり鍛えてもらいましたね。ひとつの依頼に対し、ひとつの答えを返すのではなく、様々な答えを出せる力を培っておくと、仕事に余裕が生まれます。加えて、良いなと感じるデザインがあったら、デッサンをするように、それを模倣してみることも勉強になります。寸分たがわず1ドット単位で真似ていくと、デザインを見る目が変わります」(Jun氏)。
「難しいことを相談されても、無下に断るのではなく、どこまでなら実現できるか、相談にのったり、提案したりする姿勢が大切だと思います。わからないことがあればエンジニアに相談するなど、周囲に助力を求めることも重要ですね。私は、自分の仕事に100%満足することは皆無で、常に何かが足りないという意識でやってきました。これまでに出会ってきた先輩たちは、すごく優秀な方が多く、彼らのデザインと比べれば自分はまだまだだと思ってしまうんです。そういう気持ちでいると、相談に対して真摯に向き合えますし、ほかの人の助力も得やすいんじゃないでしょうか」(Hayashi氏)。
バンダイナムコオンラインでは、UI・UXデザイナー以外にも、複数の職種で開発者を募集している。同社の仕事が気になった人は、ぜひ応募してほしい。
▲バンダイナムコオンラインのオフィスエリア
▲バンダイナムコオンラインの休憩エリア
■求人情報
-

-
バンダイナムコオンライン
■募集職種
①UI/UXデザイナー
GUNDAM EVOLUTION、または新規プロジェクト
②コンセプトアーティスト
【背景】
コンソール・PC向けの対戦シューター系新規プロジェクト
【メカニック/プロップ/SF】
コンソール・スマホ向けの対戦シューター系新規プロジェクト
③キャラクターデザイン
コンソール・スマホ向けの対戦シューター系新規プロジェクト
▼求人情報はこちら
www.bandainamco-ol.co.jp
cgworld.jp/jobs/30656.html