・ジョブ詳細情報の取得
続いて、ジョブの詳細情報を取得できるようにします。詳細情報はlogstash経由でElasticsearchに格納して使用します。情報を取得する際にHTCondor Python bindingsを使用するので、インストールします。インストールの際は、稼働しているHTCondorとバージョンを揃えます。
[chiyama@docker probes]$ cd /opt/probes
[chiyama@docker probes]$ source venv/bin/activate
(venv) [chiyama@docker probes]$ pip install htcondor==8.7.10
etc/logstash-fifemon.confを/root/pipelineにコピーし、logstashから認識されるようにします。logstash-fifemon.confの内容も適宜書き換えます。
[root@docker pipeline]# cat logstash-fifemon.conf
input {
pipe {
command => "/opt/probes/venv/bin/python /opt/probes/bin/jobstate.py --pool XXX.XXX.XXX.XXX 2>>/opt/probes/log/jobstate.log"
codec => "json"
type => "job"
}
pipe {
command => "/opt/probes/venv/bin/python /opt/probes/bin/slotstate.py --pool XXX.XXX.XXX.XXX 2>>/opt/probes/log/slotstate.log"
codec => "json"
type => "slot"
}
}
filter {
mutate {
remove_field => ["command"]
}
}
output {
# stdout {
# codec => "rubydebug"
# }
if [type] == "job" {
elasticsearch {
hosts => ['172.17.0.2:9200']
index => "fifemon-jobs"
doc_as_upsert => true
document_id => "%{jobid}"
}
}
if [type] == "slot" {
elasticsearch {
hosts => ['172.17.0.2:9200']
index => "fifemon-slots"
doc_as_upsert => true
document_id => "%{Name}"
}
}
}
[root@docker pipeline]#
logstashを再起動します。
[root@docker pipeline]# docker restart logstash
/opt/probes/log以下にログファイルができるので、ここを確認してエラーが出ていなければ成功です。
・Graphiteでジョブ情報を可視化
GraphiteでData SourceとしてElasticsearchを追加し、設定します。logstash-fifemon.confで取得したメトリクスはfifemon-jobsとfifemon-slotsというindexに格納されます。
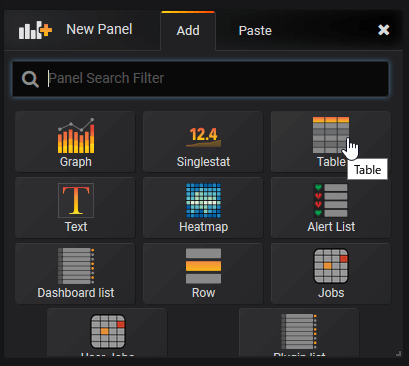
新規にfifemon-jobsというDashboardを作成し、New PanelでTableを追加します。
追加したパネルにElasticsearchに格納されたジョブ情報を表示してみます。
ざっくりですがジョブ情報の表示もできました。実際に運用する場合は、ここから自分なりにカスタマイズしていくことになります。ここまでくれば後はGrafanaの使い方のお話になるので、豊富にあるドキュメントを参考にしながら満足のいくまで設定をしていきます。
以上でFifemon環境構築ができました。ドキュメントがあまりないのでソースコードを読んだり勘を働かせたりと四苦八苦する部分もあったのですが、基礎になっているlogstash、graphite、Elasticsearch、Grafanaといった技術を把握した上でリポジトリの中をジーーーッと眺めれば何とかなるものです。
・ユーザー向けインターフェイスについて考える
システム管理者が使用する部分をFifemonで構築するのはとても便利で、必要な情報を可視化することができます。
それに対して、ユーザーがジョブの作成・監視を行うためのモニターとして使用するには不十分です。例えば、ジョブの停止や再起動といった操作をFifemonから行うことはできません。このような、ユーザー向けのモニタリングツールは別に用意する必要があります。この場合、完全に別のアプリケーションとして用意することも可能ですし、Graphiteのプラグインとして作成してしまうことも考えられます。Fifemonにもuserjoba-panelがあるので、これを基に開発を進めることは十分現実的かと思います。
ちなみに以前にもご紹介したDreamWorks Animationの事例では、システム管理はGrafana、ユーザーの使用するツールは別途Webアプリケーションとして用意しているようです。
次回予告
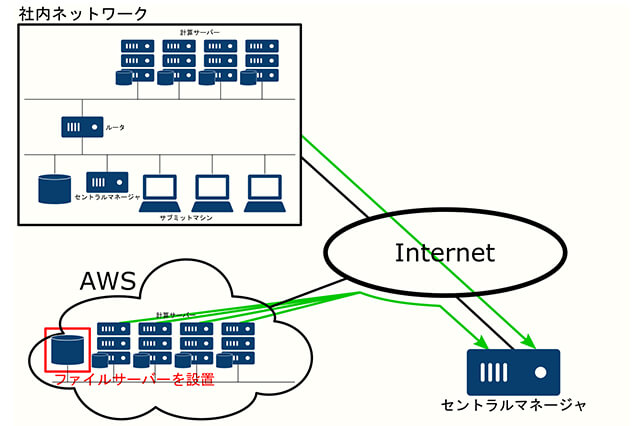
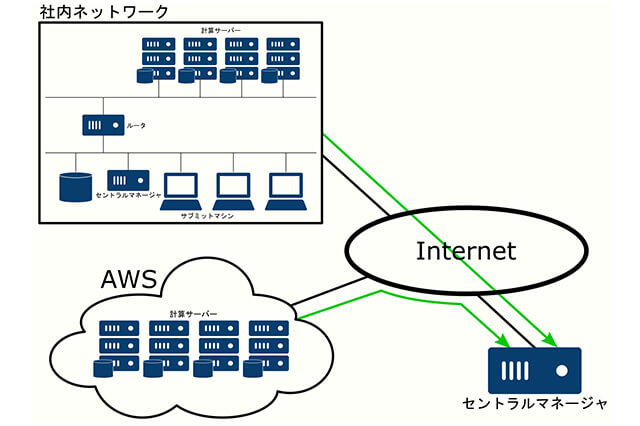
今回までで、HTCondorを使用してローカルネットワークにある計算機を管理するための仕組みをつくることができました。クライアントPC、社内サーバと進んできた社内環境構築はここで一旦一区切りとし、次回からは新章・クラウド環境を用いるための環境構築に進んでいきます。
第13回の公開は、2019年6月を予定しております。
プロフィール



![第12回:HTCondorのモニタリング環境の構築[3]](https://cgworld.jp/regular/chiyama_12_main1.jpg)