はじめまして。HERMIT WORKSの柴田章成です。3度の飯よりリグが好きで、Spineを愛用しています。Spineはゲーム用2Dアニメーション制作に特化したツールで、魅力的なアニメーション表現はもちろん、ワークフローの効率化においても力を発揮します。比較的安価なのに加え、操作方法がシンプルなので「イイ感じにキャラクターイラストを動かしてみたい!」と思っているアマチュアの方々にもオススメです。
本連載では、そんなSpineの効果的な使い方を、順を追って解説していきます。第1回では、Spineの導入メリットと、キャラクターデータのセットアップから走りアニメーション制作までのながれをお伝えします。
※本記事は月刊『CGWORLD + digital video』vol. 252(2019年8月号)掲載の「Spine導入で、ゲーム用2Dアニメーション制作を効率化」に加筆したものです。
TEXT_柴田章成 / Akinari Shibata(Twitter:@AkinariShibata)
EDIT_尾形美幸 / Miyuki Ogata(CGWORLD)
コンストレイント、スキン機能などの活用で、制作コストを大幅に削減
ゲーム開発において2Dアニメーションを制作しようとする際、複数のツールが候補に挙がるものの、当然のようにどのツールにも一長一短があり、プロジェクト次第で向き不向きが明確に分かれます。以降では、そんな数あるツールの中でも習得コストと利便性のバランスが良いSpineに焦点を当て、その導入メリットや使い方をデザイナー目線で紹介します。SpineはKickstarter発の海外産ツールですが、日本国内でもすでにかなりの数のゲーム開発で使用された実績があります。Spineを使った開発に対応できる国内の会社は50社以上あり、今後はさらに普及していくと思われます。
Spineでアニメーションを制作する際には、1枚のイラストを複数のパーツに分け、ボーンをバインドし、動きを付けます。直感的なアニメーション制作が可能なため、触っているだけでも楽しいツールです。加えて便利な機能が充実しており、例えばメッシュ変形機能を用いれば、3DCGのような奥行きや、やわらかな物体の変形を表現できます。キャラクターの表情のシームレスな変化も表現可能で、2Dアニメーションの枠を越えた演出を探求できる、とても奥深いツールです。
女の子ちょっと動かしたやつ #madewithspine #spine2d pic.twitter.com/Z9k5kyKWUu
— Akinari Shibata (@AkinariShibata) April 4, 2019
▲本記事のメインビジュアルの女の子を、ちょっと動かしてみました
また、3種類のコンストレイント機能を組み合わせれば汎用性の高いリグを構築できますし、スキン機能を使えば同じリグとアニメーションデータを複数のキャラクター間で再利用できるので、アニメーションの制作コストを大幅に削減することが可能です。加えて、エクスポート形式やランタイムの種類が豊富という長所もあり、かなりゲーム制作に特化したツールでもあります。
以上のように、Spineは魅力的なゲーム用2Dアニメーションを低コストで実現するための様々な機能を搭載していながら、操作方法はシンプルで、技術習得はとても簡単です。また比較的安価なため、プロジェクトへの導入は容易ですし、アマチュアにとっても敷居が低いツールだと言えます。
各ツールの向き不向きを理解し、適切な選択をする
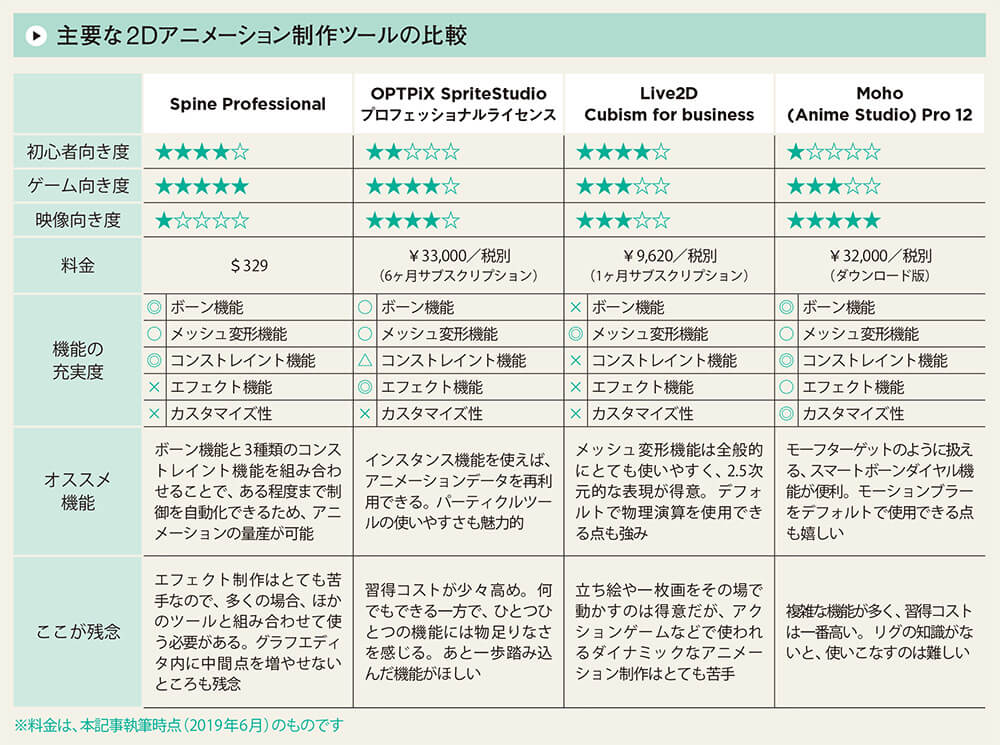
以降では、数ある2Dアニメーション制作ツールの中で、私が特に有効だと思う4つのツールの特徴をご紹介します。前述したように本連載ではSpineに焦点を当てていきますが、どのツールも万能ではないので、プロジェクトの要件と各ツールの向き不向きを理解し、適切な選択をすることが大切です。
※年間収益が50万米ドルを超える企業の場合は、Spine Enterpriseライセンス($2200 基本価格)が必要になります。詳しくはこちらをご覧ください。
・Spine
Spineはゲーム開発に特化したツールで、後述するSpriteStudioとLive2Dの良いとこ取りをしたような利便性があります。ボーン機能の自由度が高く、特に体を大きく動かすようなダイナミックなアニメーションの制作を得意としています。そのため国内外を問わず、2Dアクションゲーム開発で広く使用されています。
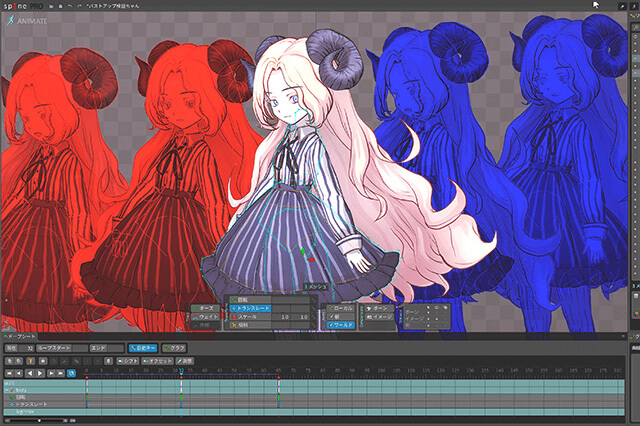
▲メッシュ変形機能を用いた、2.5次元的な横方向(【左】から【右】方向)の振り向き表現の実例。メッシュ割りをしたパーツにコントロール用のボーンをバインドし、メッシュの各頂点にウェイトを割り当てることで、擬似的な立体表現が可能となります
・SpriteStudio
SpriteStudioと後述するLive2Dは日本の会社が開発しているため、日本語の情報が充実しており、国内では知名度が高いです。SpriteStudioは特定の用途に特化したツールではなく、ゲーム用のキャラクターアニメーションやエフェクト、映像制作など、様々な用途に対応しています。そのためゲーム開発においては、キャラクターだけに留まらず、総合的な演出に用いることも可能です。
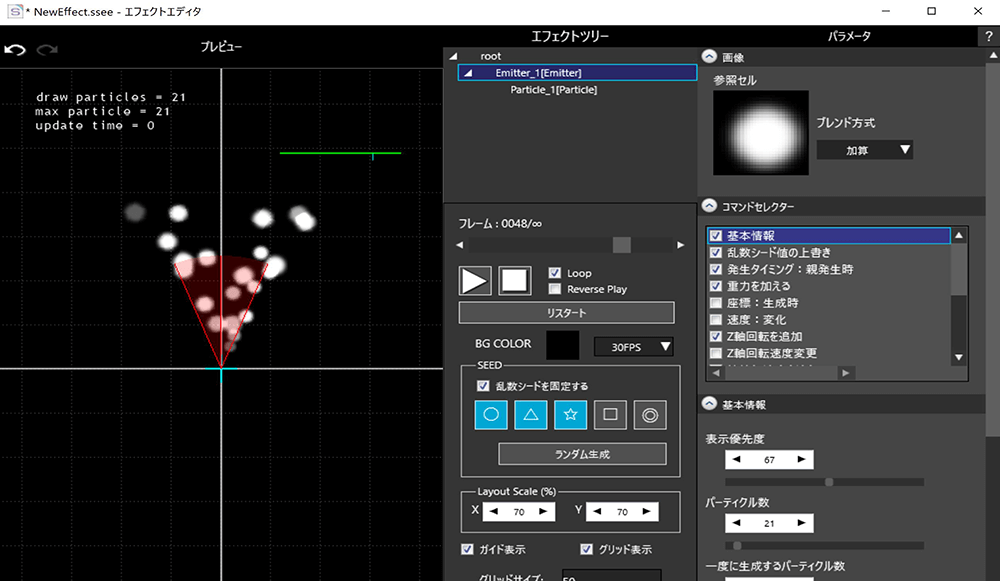
▲パーティクルエフェクト制作時の作業画面。シンプルな見た目とパラメータ群で、全体的に使いやすい印象です。ものすごくこだわったエフェクトをつくるのは難しいですが、一般的な2Dゲーム用エフェクトの制作に必要な機能は十分に備えています
・Live2D
Live2Dは、1枚のイラストをその画風や雰囲気を保ったまま立体的に動かすことに特化しており、様々なゲームのアドベンチャーパートでよく用いられています。前述のSpriteStudioと同様、国内では知名度が高く、人気のあるツールです。
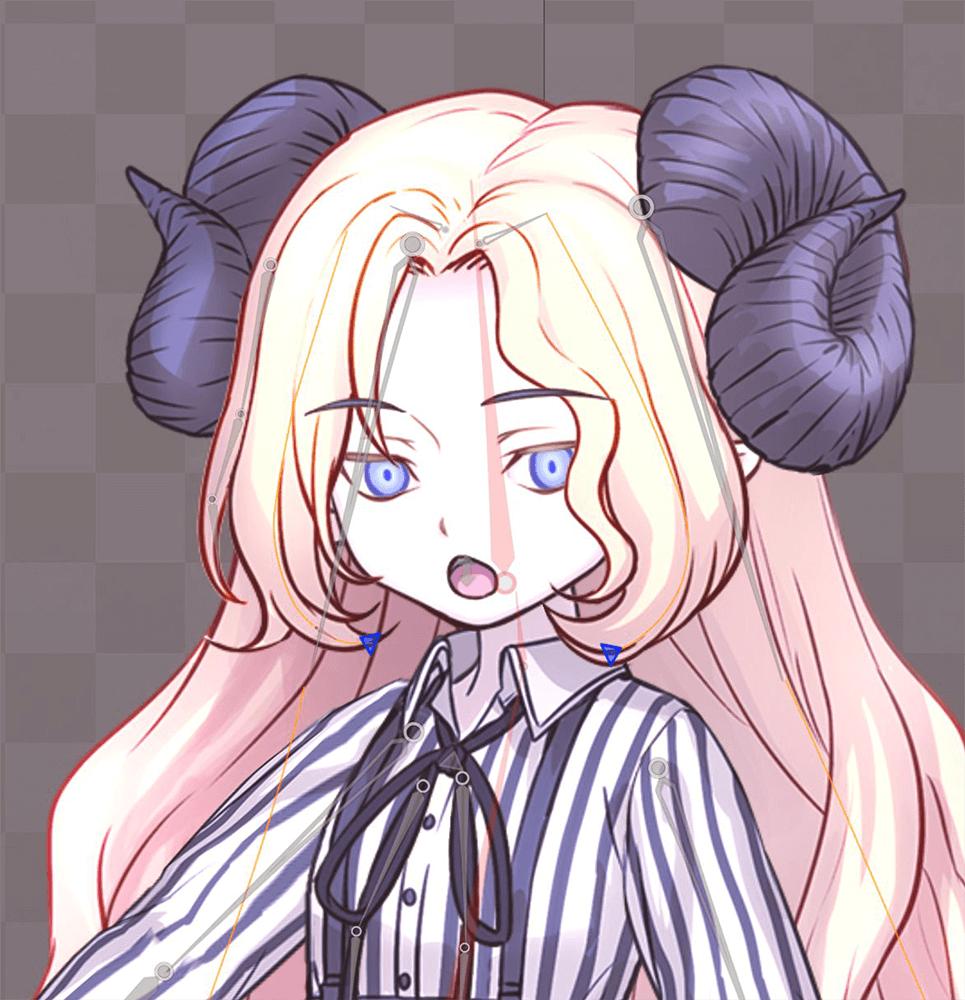
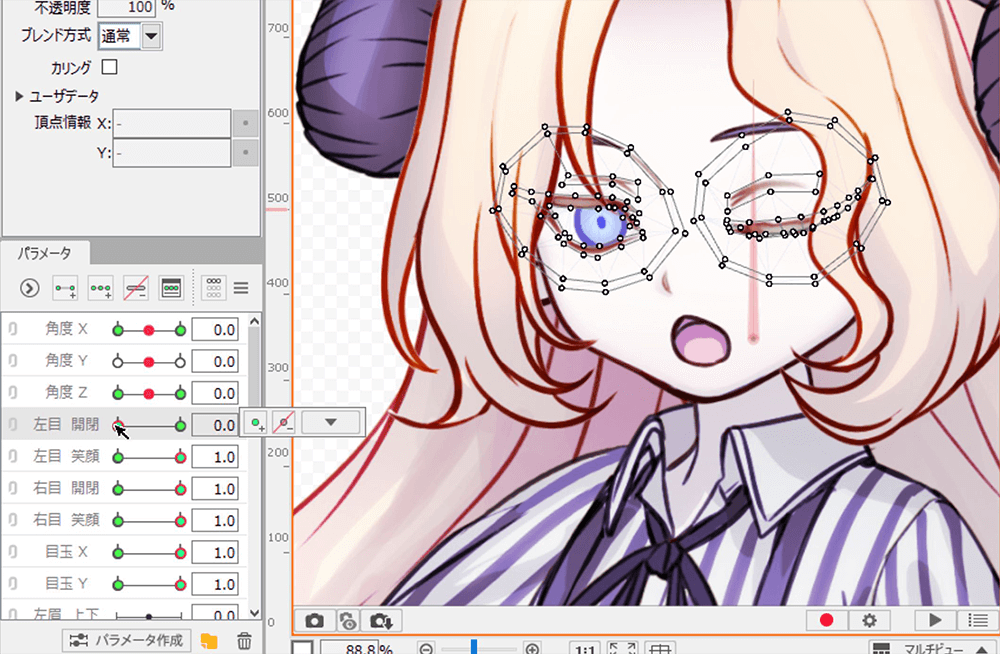
▲まぶたのメッシュを編集中の作業画面。一度メッシュを制作した後でも、アニメーション用のパラメータを動かしながら、容易にメッシュの再調整やつくり直しができます。ほかのツールを使った場合、メッシュの再調整は面倒なことが多いので、嬉しい機能です
・Moho(Anime Studio)
Mohoは主にカートゥーンスタイルのアニメーション制作で使用されており、映像制作向きの機能を多く搭載しています。国内での使用も映像制作が中心で、ゲーム開発での使用事例はほとんど聞くことがありません。ただしUnityなどのゲームエンジン用のランタイムが用意されており、ゲーム開発に使用することも可能なので、今後の展開に期待したいです。
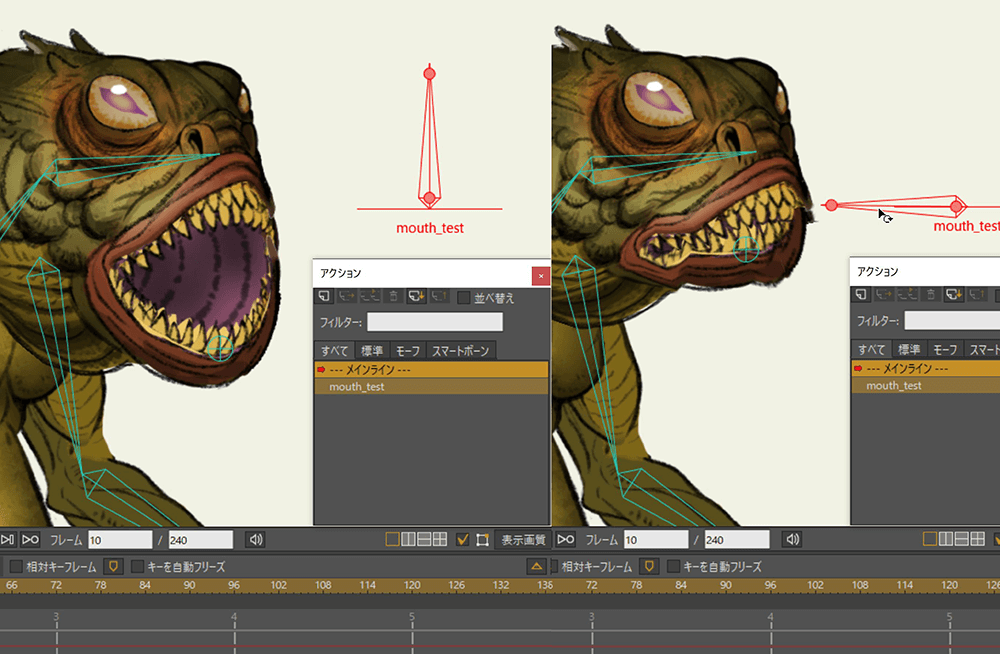
▲スマートボーンダイヤル機能を使用中の作業画面。ボーンの傾きとアニメーションの時間軸を関連付けられるので、制作したアニメーションをアクションとして一度登録すれば、そのアニメーションを何度でも再利用できます。多数のスマートボーンダイヤルを用意することで、モーフターゲットのようにアニメーションをブレンドすることも可能です。上では、[mouth_test]ボーンの回転が、モンスターの口の開閉アニメーションに関連付けられています
[[SplitPage]]
Spineでも、オーソドックスなボーンアニメーションを使用
Spine(背骨)の名が表す通り、Spineでは基本的にオーソドックスなボーンアニメーションを用います。3DCGのボーンアニメーションに触れたことがある方は、すぐに馴染めると思います。逆にボーンの階層構造に馴染みのない方は、最初は少し混乱するかもしれません。けれど一度しくみを理解すれば、とてもスピーディにアニメーションを制作できます。
以降では、Photoshopで制作したキャラクターデータをSpineへエクスポートして、セットアップをし、走りのループアニメーションを制作するまでのながれを解説します。本記事で使用したPhotoshopのキャラクターデータはこちらからダウンロードできますので、ぜひSpine習得にご活用ください。
Photoshopでのキャラクターデータ制作と、Spineへのエクスポート
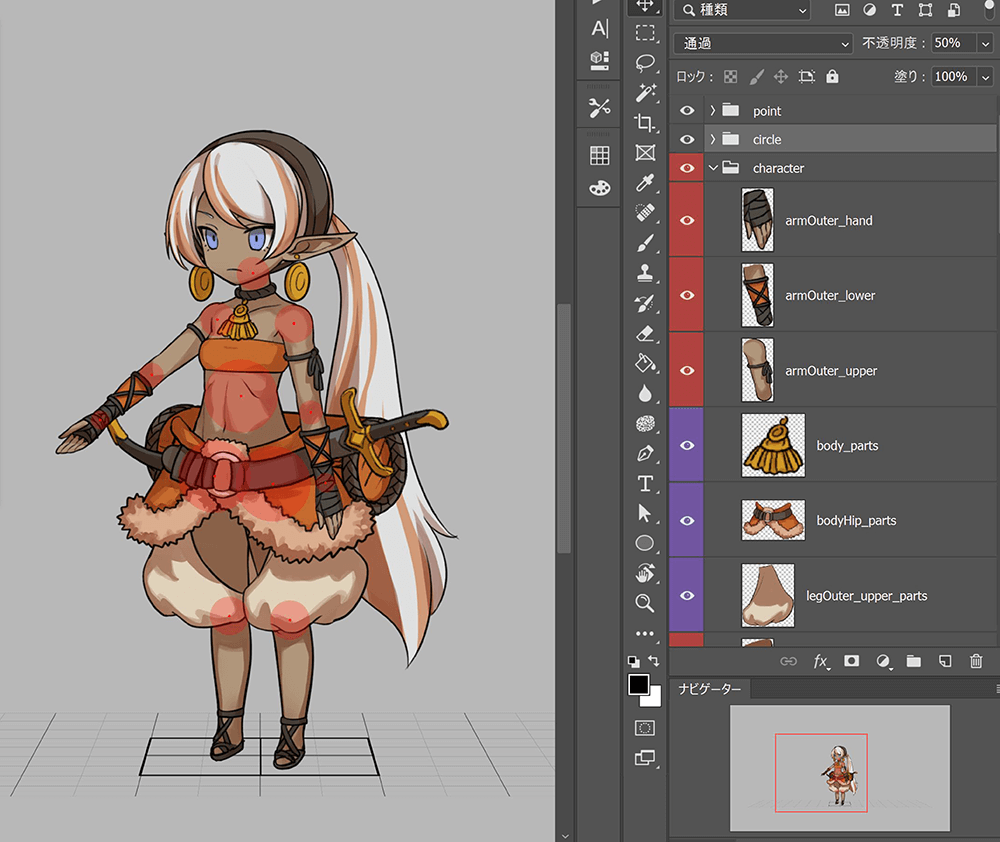
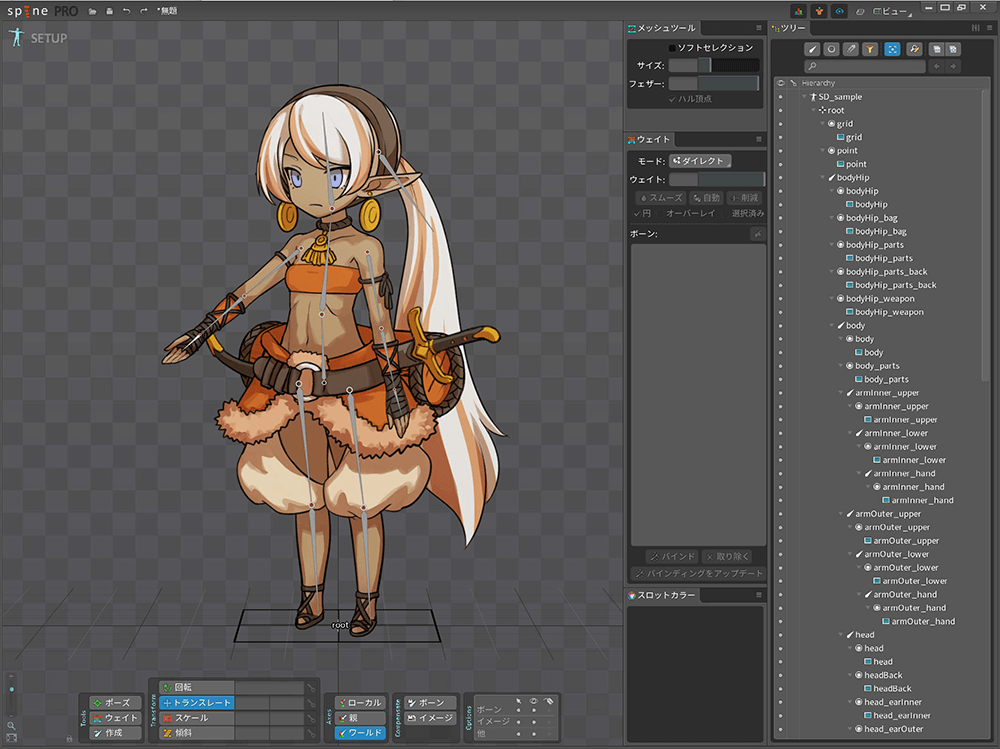
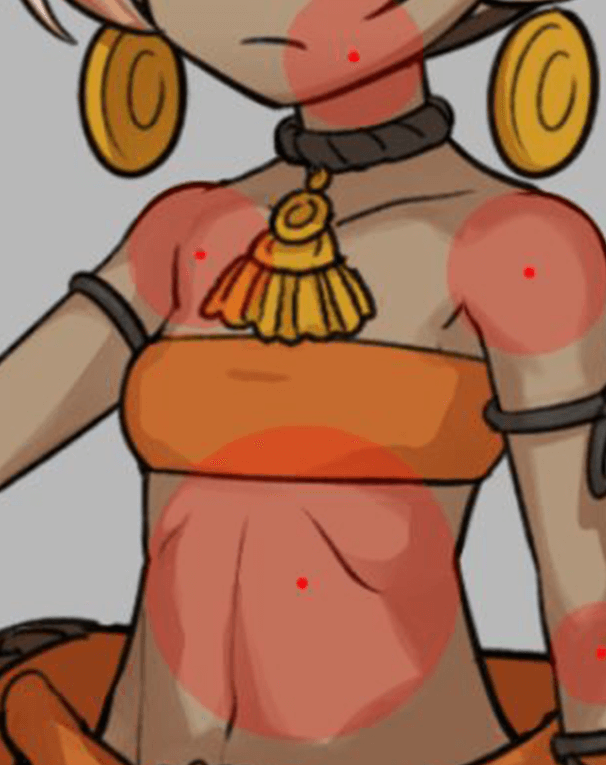
上は、Photoshopで制作したキャラクターデータです。レイヤーはいくつかのグループに分かれており、[character]グループ内には、キャラクターを構成する34のパーツレイヤーを格納しています。レイヤー名は、そのままSpine上でのパーツ名になります。[circle]グループ内には、赤色の円で全身の関節を示した12のレイヤーを格納しています。[point]グループ内には、赤色の点で各関節が回転する際の中心点を示した12のレイヤーを格納しています。
-

- Spineでボーンアニメーションを適用するキャラクターの関節部分は、円を基準に構成しておきます。中心点を基点に各関節を回転させたとき、各パーツのシルエットが飛び出さないように調整しておくと、データの汎用性が高くなります。
PhotoshopからSpineへデータをエクスポートするためのスクリプト[PhotoshopToSpine.jsx]は、Spineのスクリプトフォルダ[C:¥Program Files (x86)¥Spine¥scripts¥photoshop]に格納されています。これをPhotoshopのスクリプトフォルダ[C:¥Program Files¥Adobe¥(使用するPhotoshopのバージョン名)¥Presets¥Scripts]に複製した後、Photoshopを起動し直します。
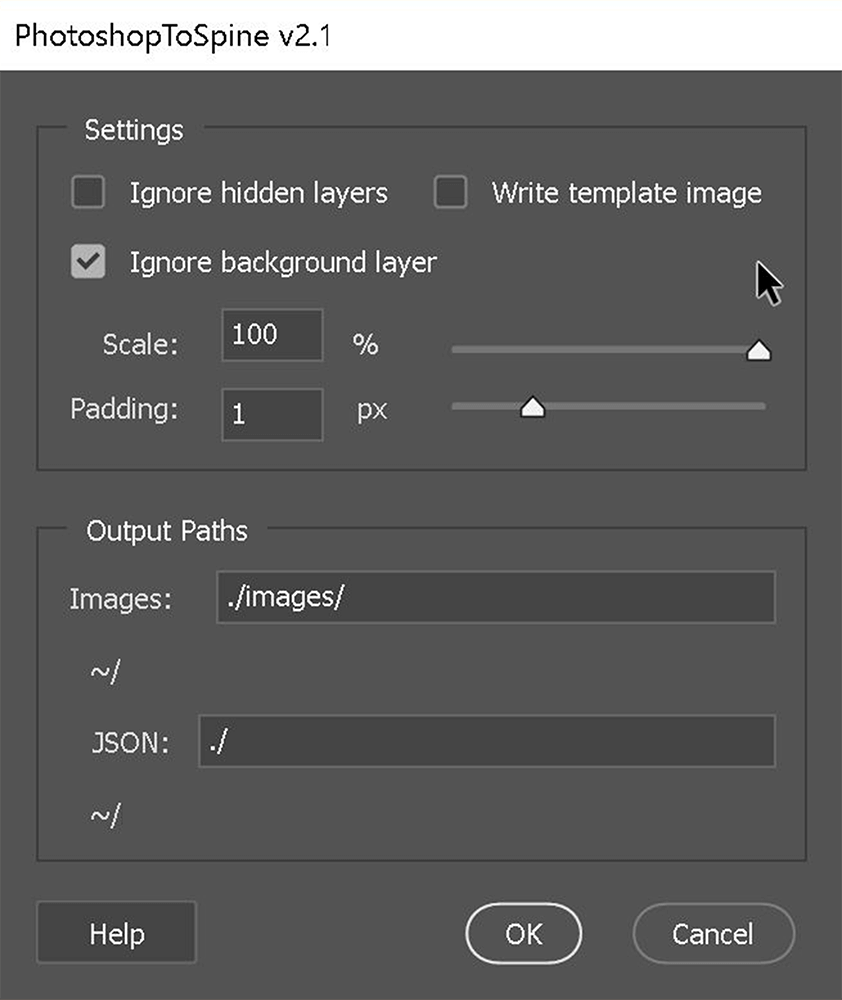
前述のキャラクターデータを開き、メニューバーの[ファイル]→[スクリプト]から新たに登録された[PhotoshopToSpine]を実行すると、上のダイアログが表示されます。基本的には初期設定のまま使用するので問題ありませんが、必要に応じて設定を変更できます。
例えば、非表示レイヤーを除外したいときには[Ignore hidden layers]のチェックボックスを選択します。全レイヤーの結合画像を追加で書き出したいときには[Write template image]のチェックボックスを選択します。書き出された結合画像は、Spine上でキャラクターデータの位置合わせをする際などに使用できます。最後に[OK]ボタンを押すと、指定した出力場所に[Images]フォルダと[JSON]ファイルが生成されます。
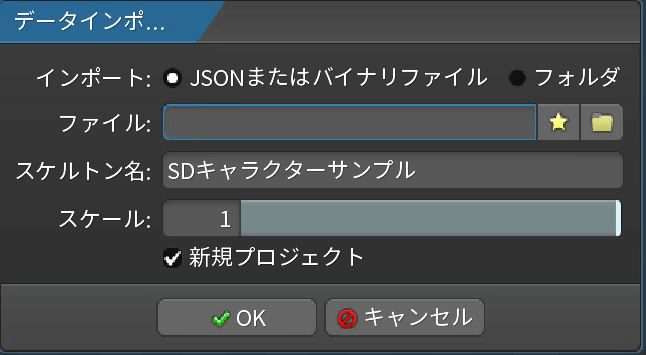
Spineを起動後、メニューから[データのインポート]を選択すると、上のダイアログが表示されるので、前述の[JSON]ファイルを選択し、キャラクターデータを読み込みます。
Spineでのキャラクターのセットアップ
セットアップは、[SETUPモード]で行います。まずはVキーを押し、[トランスレート]ツールに切り替えます。作業領域の何もない部分をクリック&ドラッグして選択ボックスを表示し、キャラクター全体を囲むように全パーツを選択します。その状態でドラッグし、[root]の位置を地面の高さに移動させます。今回は原点(0,0)に移動させました。なお、[root]はデータをインポートした時点で自動的に設定されます。
続いて、Nキーを押して[作成]ツールに切り替え、[root]の下位にキャラクターの全身ボーンの階層構造を構築します。[root]を選択した状態で、Ctrlキーを押しながらボーンの階層の最上位パーツを選択します(今回は人型のキャラクターなので、腰にあたる[bodyHip]パーツを選択します)。その状態で下位パーツの中心点([body]パーツ上の赤色の点)までドラッグ&ドロップをして、[bodyHip]ボーンを設定します。
このように、【1】上位のボーンを選択、【2】Ctrlキーを押しながらパーツを選択、【3】ドラッグ&ドロップをしてボーンを設定、という手順を経ることで、自動的にパーツと同名の新規ボーンが生成されます。なお、新規ボーンを設定した直後は、そのボーンが選択状態なので、手順【1】を省くことができます。[bodyHip]ボーンの設定後は、Ctrlキーを押しながら[body]パーツを選択し、[head]パーツ上の赤色の点までドラッグ&ドロップをして、[body]ボーンを設定します。さらに同様の手順をくり返し、[head]ボーンを設定します。右上腕にあたる[armInner_upper]ボーンの場合は[body]ボーンが上位になるため、手順【1】を経る必要があります。これらの手順を経て、全身のボーンを構築していきます。
-

- 新規ボーンを設定すると、その直下に自動的に[スロット]が生成され、その直下にパーツやボーンアニメーション、メッシュなどの[アタッチメント]が関連付けられます。[アタッチメント]は[スロット]を経由してボーンの動きに追従します。
次ページ:
Spineでの、走りのループアニメーションの制作
SpineのANIMATEモードの代表的な機能
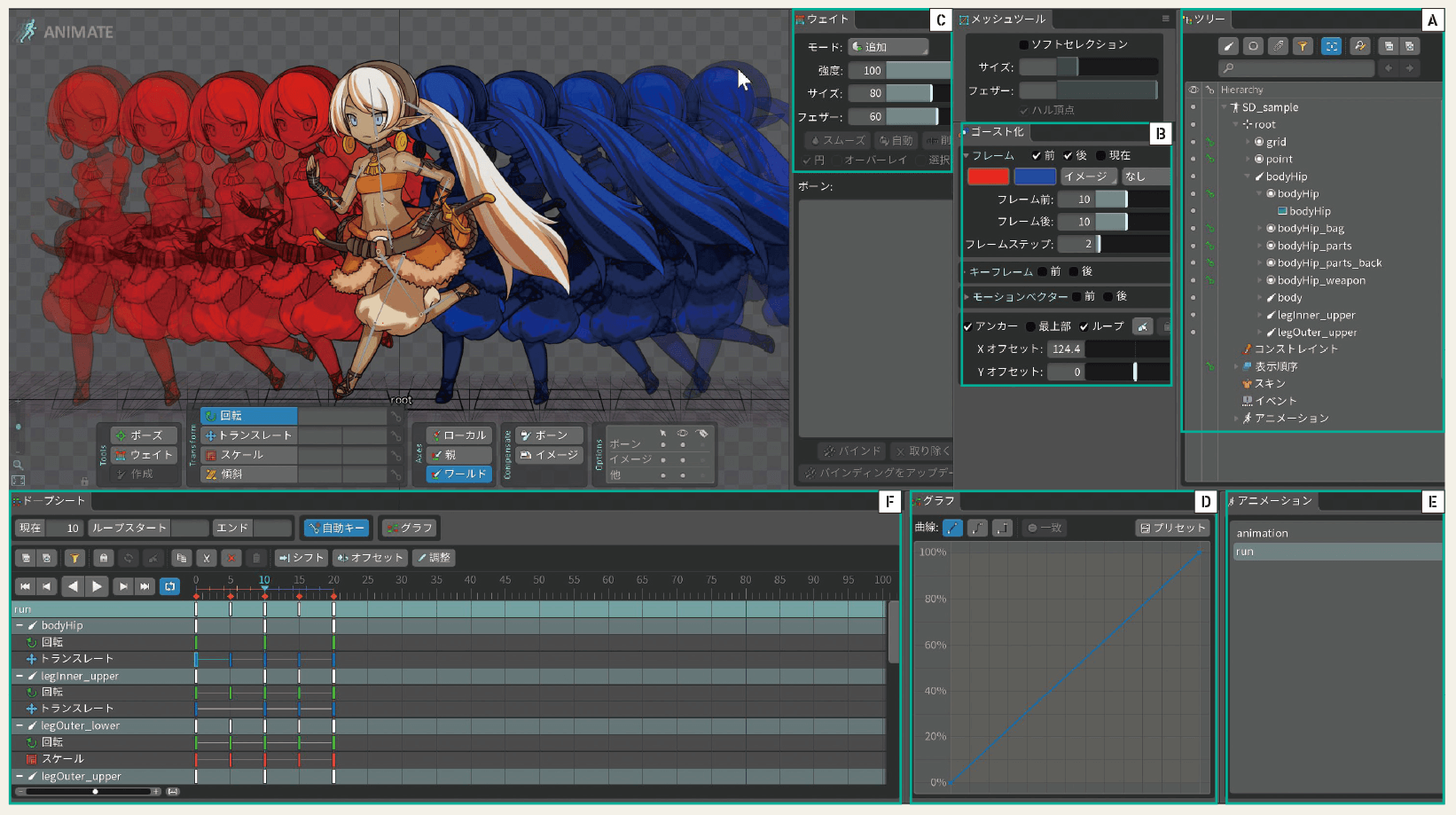
アニメーション制作は、[ANIMATEモード]で行います。画面左上の[SETUP]ボタンを押すと、[ANIMATEモード]に切り替わります。このモードでキーフレームを打つことで、アニメーションを制作できます。前述の[SETUPモード]でパーツを動かすと、その変更が全てのアニメーションデータに反映されてしまうので注意してください。デフォルト状態では様々なウインドウが非表示になっているので、画面右上にある[ビュー]ボタンを押してウインドウの一覧を表示し、各ウインドウの表示・非表示を切り替えて作業を進めます。
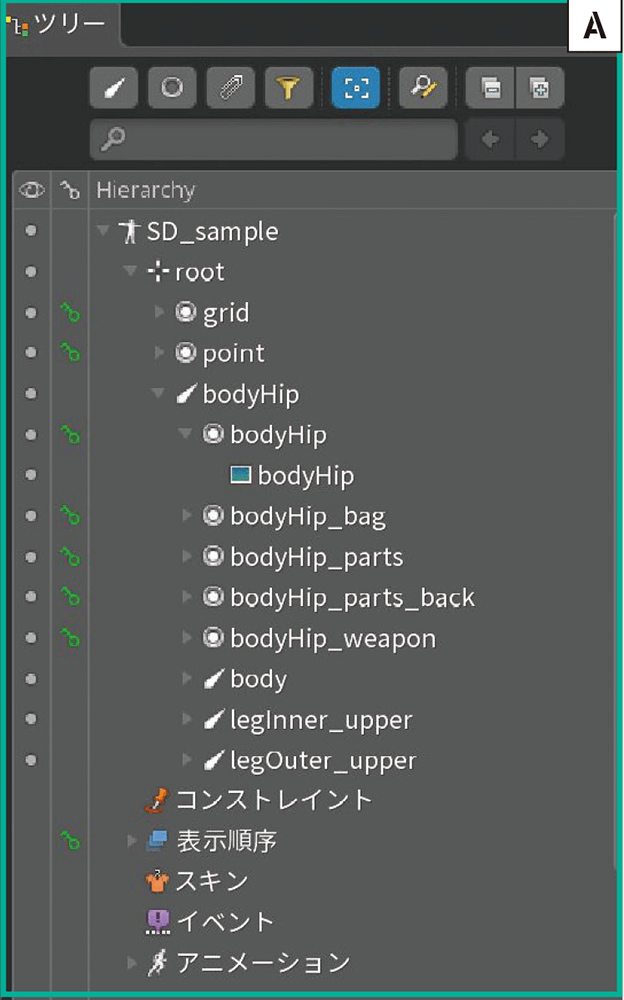
以降では、上で示した【A】〜【F】のウインドウの役割を解説します。
-

- [ツリー]ウインドウは、ボーンやパーツをはじめ、様々なデータを管理する際に使います。同じ階層にあるアイテムは名前順に自動的にソートされ、入れ替えができません。適切な順番でソートされるよう、パーツなどの命名規則に留意しましょう。
-

- [ゴースト化]ウインドウは、後述する[ドープシート]ウインドウ上のアニメーションのながれを可視化する際に使います。XY方向にずらして表示することも可能なので、前後の動きを確認したり、大きく移動するアニメーションを制作したりするときに重宝します。
-

- [ウェイト]ウインドウは、メッシュ割りをしたパーツに対するボーンからの影響値を調整する際に使います。メッシュの各頂点が、バインドされたボーンの動きにどの程度追従するのかを、0〜100%の値で指定します。
-

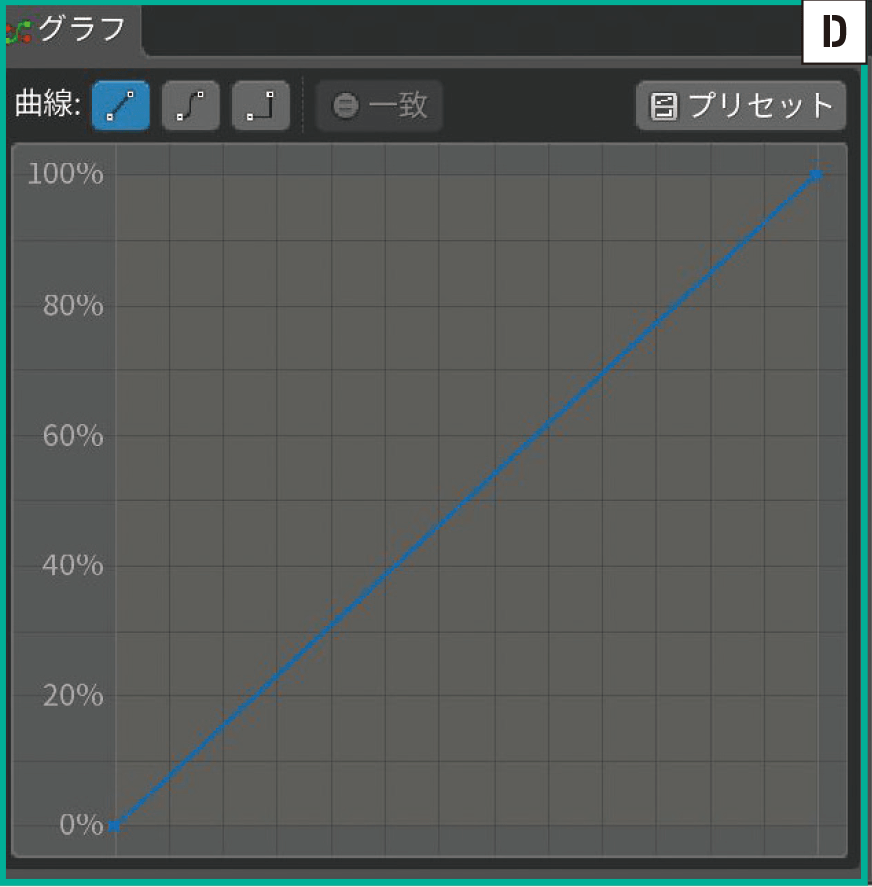
- [グラフ]ウインドウは、キーフレーム間の再生速度をアニメーションカーブによって制御する際に使います。キーフレーム間の補間方法は、等速直線で補間する[リニア]、曲線で補間する[ベジェカーブ]、途中補間をなくす[ステップ]の3種類があります。
-

- [アニメーション]ウインドウは、制作したアニメーションの選択と管理をする際に使います。ここで選択したアニメーションのキーフレームが[ドープシート]ウインドウに表示されます。右上のボタンを押すと、新規アニメーションを制作できます。
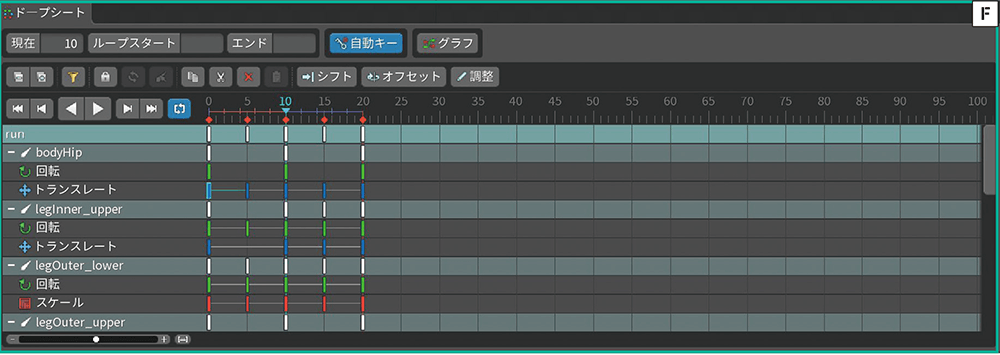
[ドープシート]ウインドウは、各ボーンにキーフレームを打つ際に使います。基本的には、[自動キー]を有効にして、ボーンを動かしたら自動的にキーが打たれる状態にして作業します。[シフト]を有効にした状態でキーを移動させると、それ以降のキーも全て移動します。[オフセット]を有効にした状態で、最初と最後に同じ値のキーが打たれたループアニメーションの全てのキーを同時に移動させると、アニメーションの見た目を維持したまま、タイミングをずらすことができます。[調整]を有効にした状態で複数のキーを選択し、関連するボーンなどを移動させると、選択した全てのキーに変更結果が適用されます。
Spineでの走りのループアニメーションの制作
-

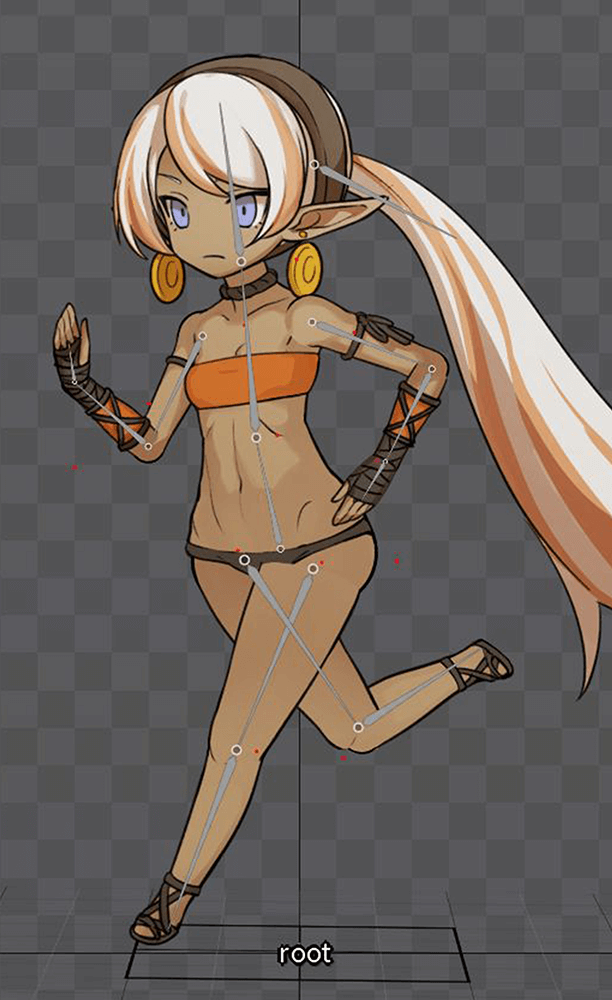
- 0フレーム目。左脚を前に出し、体が宙に浮いている状態。腰のパーツを少し上げ、さらに少し左回転させて前傾姿勢にしています。左脚は大腿のパーツから少し前に移動させ、さらに右回転させて足を前に出します。右脚は大腿のパーツから少し後に移動させ、さらに左回転させ、膝関節を曲げます。右腕は各関節を曲げることで前に振り上げ、左腕も各関節を曲げることで後に下げます。
-

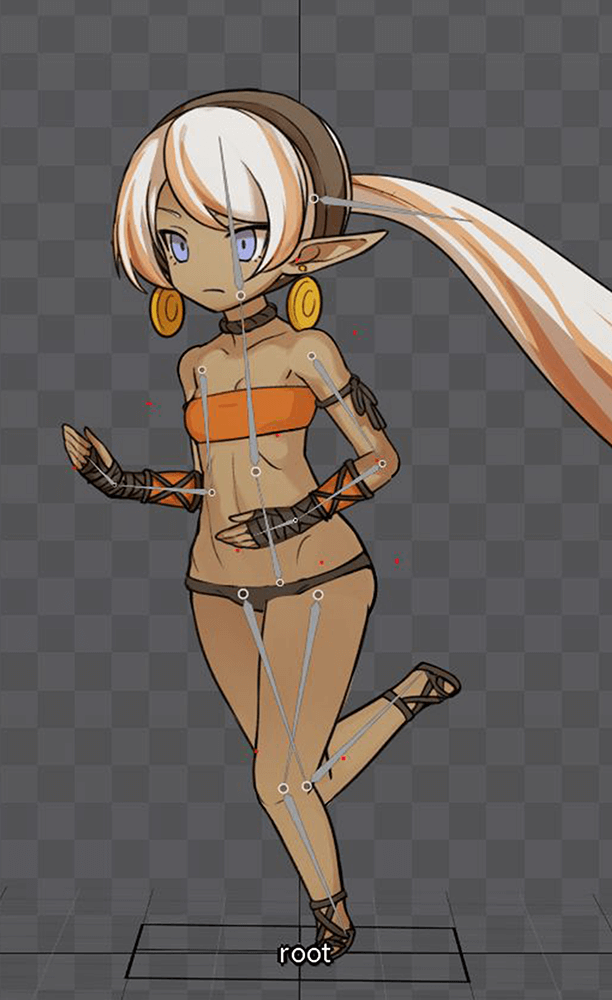
- 5フレーム目。腰が下がりきり、左脚に全体重が乗っている状態。腰のパーツを下げ、左脚の大腿はやや回転した状態で少し上げ、膝関節を曲げて足が地面を踏んでいる姿勢にします。右脚は0フレーム目より膝を前に移動させます。左腕は前に振り上げる途中の状態で、肘はまだ体の後にあります。右腕は後に下げる途中の状態なので、肘は体の少し前か、真横くらいにあります。
-

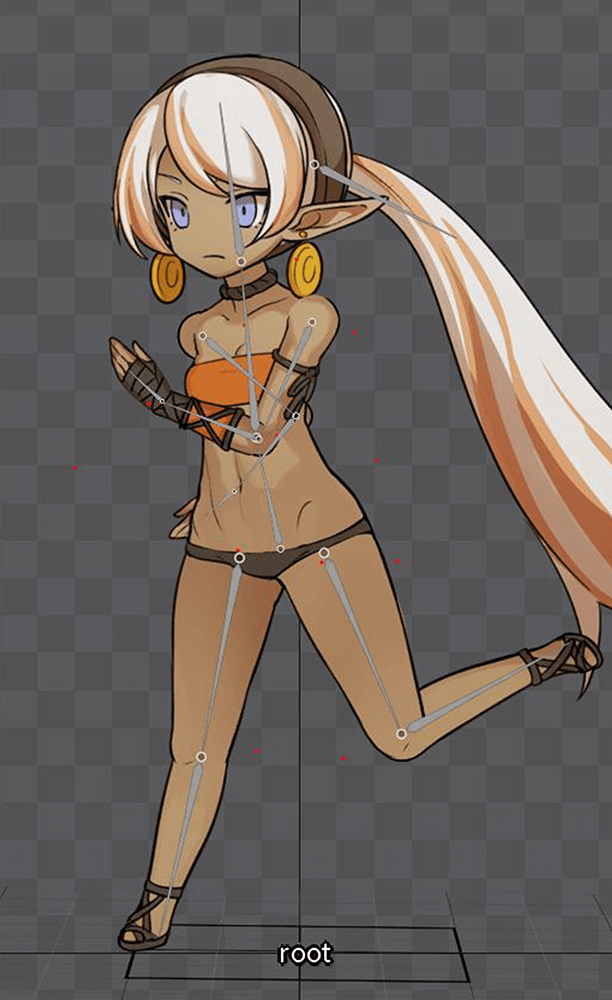
- 10フレーム目。右脚を前に出し、体が宙に浮いている状態。基本的には0フレーム目の真逆のポーズなので、0フレーム目からキーフレームをコピーして流用します。腰のパーツの高さや回転の角度はそのままで、脚と肩の左右の各関節を逆方向に回転させ、0フレーム目とは逆の位置になるように調整します。
-

- 15フレーム目。腰が下がりきり、右脚に全体重が乗っている状態。5フレーム目の真逆のポーズなので、5フレーム目からキーフレームをコピーして流用します。重心は右脚にかかっているため、腰のパーツの高さはそのままで、右脚の大腿をやや回転した状態で少し上げます。アニメーションをループさせるため、最後に0フレーム目のキーフレームを20フレーム目にコピーしたら完成です。
▲走りのループアニメーションの完成映像
次回予告
駆け足でしたが、キャラクターデータのセットアップから走りアニメーション制作までのながれをお伝えしました。Spineを使うと、何ができるのか、大枠だけでも伝わっていれば幸いです。次回からは、3種類のコンストレイント機能の詳細と、その組み合わせ方をお伝えします。Spineのコンストレイント機能を理解すれば、より汎用性の高いリグを構築できるようになります。
第2回の公開は、2019年9月を予定しております。
プロフィール
-

-
柴田章成
HERMIT WORKS所属のデザイナー・アニメーター・テクニカルディレクター。3度の飯よりリグが好き。
Twitter:@AkinariShibata
-

-
HERMIT WORKS
主にアートディレクターで構成されたデザイナー集団。ハイクオリティなデータ制作でゲーム開発をサポートしています。本記事やSpine、そのほかのツールに関するお問い合わせは、下記メールアドレスまでお送りください。
shibata.hermitworks@gmail.com
hermitworks.jp
info.