画にプラス要素を。
画には法則があります。
それは長い年月をかけて、様々な先人たちにより研鑽されてきたものです。CGという分野においても非常に有効な法則で、きっとあなたの知恵と技術になってくれることでしょう。 永く、そして楽しくこの仕事をし続けるために。
そして願わくば貴方の人生に+画を。
今回もWeb連載の強みを活かし、動画チュートリアル『CGWORLD Online Tutorials』と連携してお届けします。
何を以て、薔薇は薔薇として認識されるのか
美術大学に通っていたのでデッサンなどをとてもよく描いていたのですが、
いつも疑問に思うことがありました。
「なぜ物は物に見えるのか?」
とくに哲学的なお話ではないのですが、例えばデッサンでジャガイモを描くとしましょう。スーパーで買ってきたジャガイモは、腐っていても割れていてもどのような形をしていても一目で「ジャガイモ」だとわかります。
しかしデッサンで描くジャガイモは、形がくずれたり表面の濃淡が違ったりするだけでジャガイモに見えなくなってしまいます。
この疑問はCGをはじめてからもつきまといました。
例えばCGで商品を作成しても、まったく同じ寸法のものを作っても、クライアントからは「同じに見えない」と言われることがありました。
花を作成しても花に見えない。
氷を作成しても氷に見えない。
何を以て「物は物に見える」のでしょうか?
同じ物でも「自分の物だ」とか「誰々が昔使っていたものだ」とか、
「どこどこの国にあるものだ」「誰が作ったものだ」等々……。
もちろん、私の腕が未熟だからという一言でも片づけられるのですが(笑)、「その物をその物らしく魅せるためには」どうすれば良いのか。人間には「五感(視覚、聴覚、触覚、味覚、嗅覚)」が備わっていますが、画もCGも「視覚」でしか情報を与えることができません。
こういった日々の疑問から「画創の法則」が生まれてきました。
今回のモチーフは薔薇ですが、なぜ薔薇に見えるのでしょう?
厳密に言うと、この作品は「0と1だけで構成されたデジタルデータの塊」であって「本物の薔薇」ではありません。この画を見て「薔薇だ」と認識してもらうための技術はどの芸術にも共通なものですね。
……といったところで、薔薇をモチーフにした記事はこれまでに3回ほど掲載していますが、ここには薔薇を認識させるための飽くなき挑戦があります。
20年も前の作品なので、これを作ったときにどのような感情だったかは覚えていませんが、技術的に未熟であることは見てとれます。この頃は花弁一枚の観察も甘く、ただ重ねて色を付ければ薔薇っぽいだろうといった認識ですね。
前回から数年が経ち、何度も植物を制作する機会に恵まれました。それら制作を通して「認識」に関する学習をして得たことは、まず「花弁の形」。そして「表面の質感」「数」「角度」。これらをつぶさに観察することで、リアリティのある表現に一歩近付けたように思います。
「ある程度は認識できる植物の生成」に成功した後、そこから派生するアレンジを試みました。「薔薇として認識できる/できないの境界線はどこなのか」「どこまで崩すと薔薇に見えなくなるのか」。この作品の場合、外側の花弁の1枚だけを部分的に見ても薔薇には見えないかもしれませんが、統合的にみるとちゃんと薔薇に見えます。ここに人間の「パターン認識」があるんですね。
……と少々前置きが長くなりましたが、今回はアニメーションのお話です。
アニメーションを格好良く魅せる手法としては王道中の王道。皆さんもきっと何かで見たことがあることでしょう。「ハイスピード効果」のお話です。
デザイン
画創の法則:「動きの法則」
アニメーションを付けると、なぜか最初はとても速い動きになりがちです。緩急のない速い動きはとても軽く、完成度が低く見えます。
例えば「速度」にはこういった認識と効果があります。
【高速】目にも止まらない 超人、人知を超えたもの、神、緊張感
【速い】コミカル、軽い、寒さ
【標準】リアルタイム、ありふれた、普通、見慣れた
【遅い】落ち着き、老齢、温かさ
【低速】重さ、高級感、宇宙
【静止】死、命のないもの、CG
この作品は、講演でよく使用するアニメーションのムービーなのですが、普通に付けた動きではとてもチープな印象になります。ところが、フレームレートを大幅に変更してハイスピードにしたムービーは、何かのフルーツのしずるCMのような魅力的な動きになります。

同じく、このような馬のモデルを普通に走らせたとしても「ただ走っているだけ」になってしまいます。しかし、途中でハイスピードを入れることで印象的なシーンにすることができます。

同様に、鳥のモデルでアニメーションの速さだけ変えて観察してみましょう。速い動きは大きさとしても小鳥のサイズ。弱そうでせわしない、急いでいるような感じに見えることでしょう。反対に遅い動きは大型の鳥類、強力で雄大、ゆったりとした印象を与えます。文章と画像だけではわかりにくいと思いますので、興味のある方はぜひ動画チュートリアルによる解説もご覧ください。
止まっていても動きを感じるレイアウト
ムービーにおいては、動いてしまえば「どのような動きをしているか」は一目瞭然です。一方、決めの画やポスターのように、静止画での表現でも躍動感を表現したい場合がありますよね。「花弁の連続の流れ」に影響されて認識される例をご紹介しましょう。

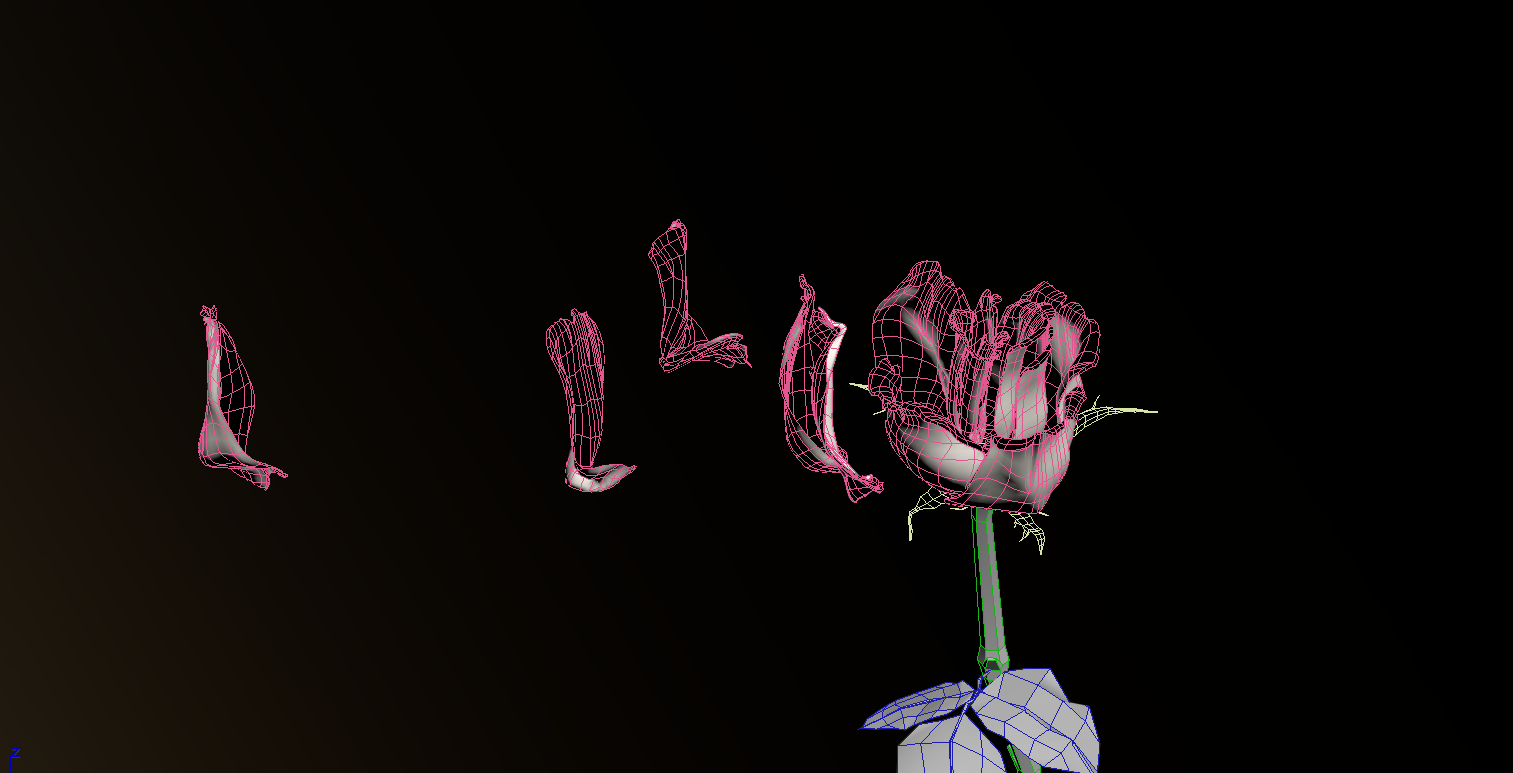
このように花弁を動かしたとしましょう。連続して等間隔に並べてしまうと、動いているというより標本を並べているような印象になります。

仮に間隔を調整したとしても、すべてが同じ方を向いているととても不自然です。風や重力などの影響から生まれる「ストーリー」を無視しています。


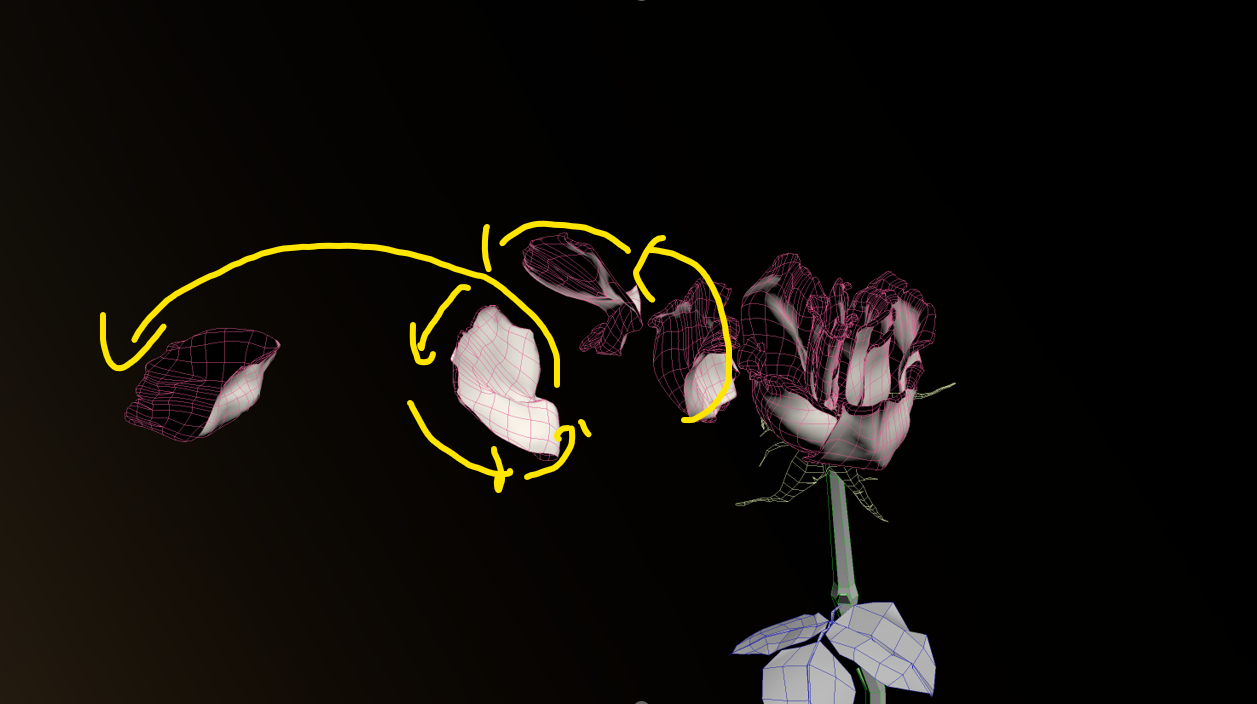
動きを表現するために、例えば「右から風が吹いてきている」と仮定して、風は薔薇の柔らかい外側の花弁から1枚ずつ飛ばしていきます。1枚1枚の距離を調整することで、崩れてほぐれて散るように飛んで行く……といった印象を与えることができます。回転させるにしても、ただ回転するだけでなく「連続の流れ」を意識すると良いですね。
この薔薇のアニメーションも、ただ普通に飛ばしただけではとても見れたものではありませんが、ハイスピードにすることで独特な重量感と高級感を印象付けることができます。「何だか動きがパッとしない……」と悩んだときは、ぜひちょっとだけハイスピードにしてみてください。
コンポジット
画創の法則:「S字」

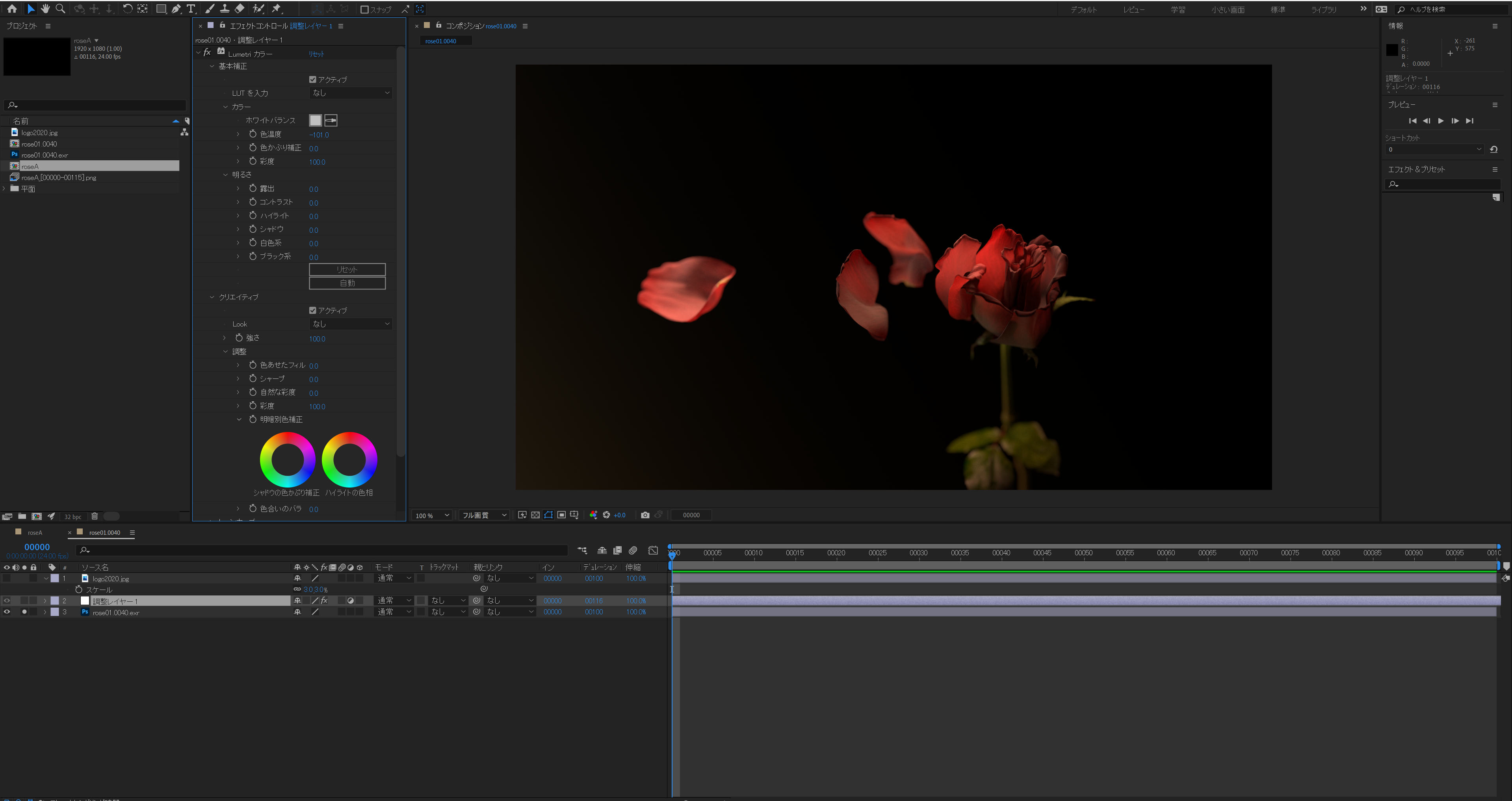
今回のコンポジットは比較的ローコストな感じですが、このようにそのままのレンダリング画像だと柔らかさは出ていますが少し古い感じがしますね。これは赤い薔薇を強調するためにライティングを調整していることが要因です。

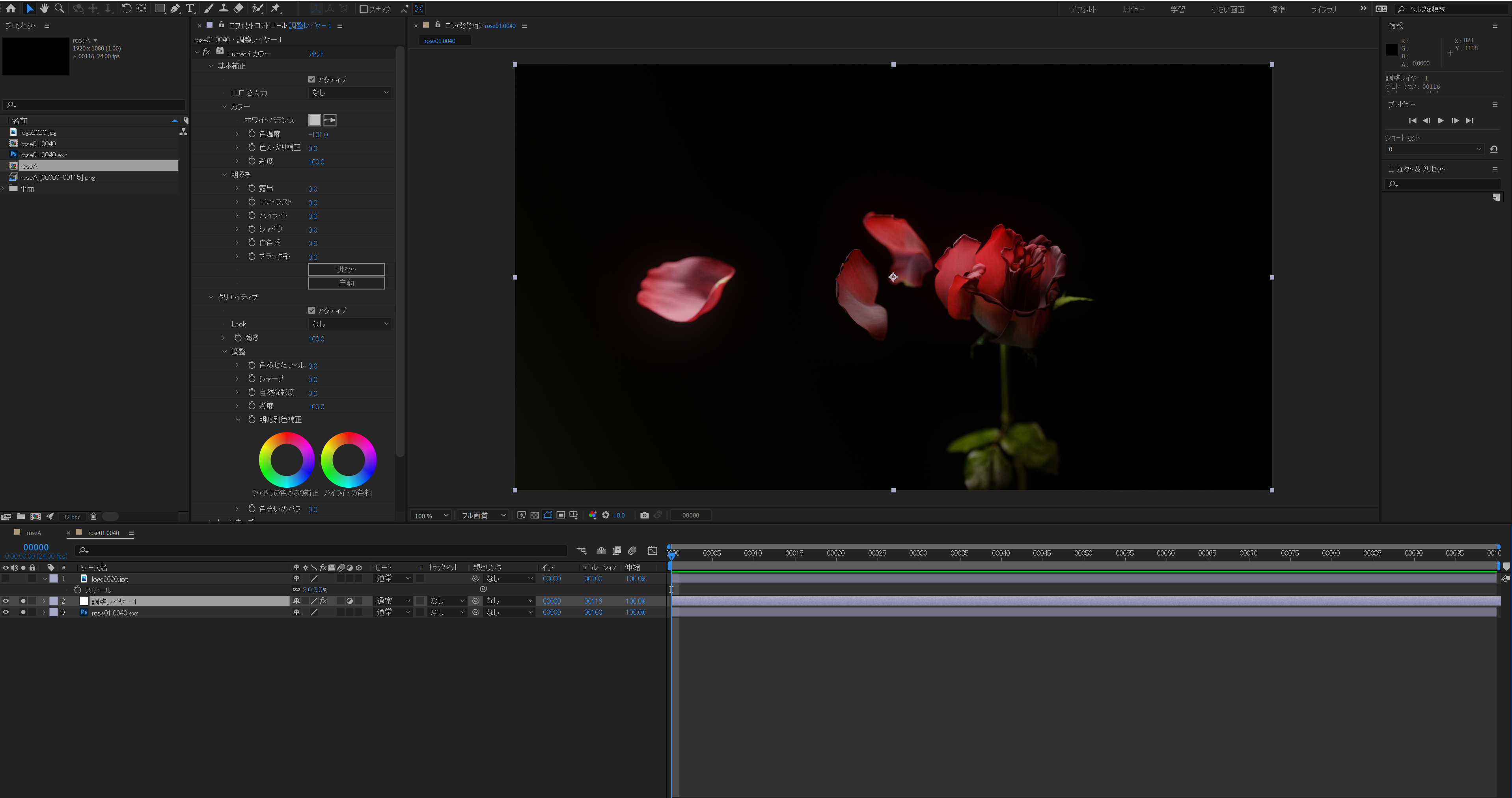
新鮮でぱりっとした印象にするために色温度を変更。青みを追加しています。
そしてしっかりS字。「画創の法則:S字」です。このように、ちょっとしたカラコレで印象が変わってきますね。
いかがでしたか? 今回の記事はアニメーションに関する内容だったので少しわかりにくかったかもしれませんね。動画チュートリアルと併せて「動きの法則」について学んでいただけたらと思います。その他にも、オープンに話せないこと(笑)など盛りだくさんの内容となっています。ぜひご覧ください。
CGにはいつも夢があります。
CG制作を望む全ての方が素敵なCGに触れられるよう、オンラインで活動の幅を広げております。オンラインセミナーやオンライン教材を用意しているほか、講演なども承っておりますのでお気軽にご連絡ください。
本来の画をつくる楽しさをいつまでも忘れずに。
チュートリアル収録内容
<画創の法則>
・動きの法則
・S字
<メイキング>
モデリングからコンポジットまで
使用ソフト:3ds Max、After Effects
長年、セミナーや授業でお話してきた生な感じをぜひ体感いただけたら嬉しいです。動画チュートリアルによる解説ではさらに詳しく内容をご説明しております。

3ds Max『3DCGクリエイター講座』講座(デジタルハリウッド)
CGに初めて触れる方や新人教育用の教材「CGオペレーション基礎講座」として、基礎固めに効果を発揮しています。3ds Maxの機能をひとつずつ詳細に解説。豊富な作例から楽しく機能を学んでいただけます。
online.dhw.co.jp/course/3dcg

3ds Max『画龍点睛オンライン』講座
文章だけでは語りつくせない詳細をオンライン形式でお届けします。実践で役に立つ「基本と応用」をCGWORLDの連載『画龍点睛』で制作した作品を通じて解説します。ゼネラリストとしての作品づくりに対する考え方で、さらなるステップアップを。
tutorials.cgworld.jp

早野海兵/Kaihei Hayano
画龍 / Garyu
ソニー・ミュージックエンタテインメント、ソニー・コンピュータエンタテインメントを経て創作活動の世界へ。現在、CGWORLD.jpにて「+画」連載中。アートディレクターを務めながら講師や執筆等、幅広くCG業界に貢献している。
#3dsMax, #adobe aftereffects, #zbrush, #substancepainter
<代表作>
ゲーム『鬼武者』シリーズ
『ヱヴァンゲリヲン新劇場版』シリーズ
『EXILE LIVE TOUR 2018-2019 "STAR OF WISH"』
著書『テクスチャイリュージョン』シリーズ
連載「+画」、「画龍点睛」
早野海兵公式サイト:kaihei.net
画龍公式サイト:garyu.mystrikingly.com
Twitter:@Kai_ryu_Kai
TEXT_早野海兵 / Kaihei Hayano(@Kai_ryu_Kai)
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)



























