こんにちは、株式会社Leon Gameworksの遠藤です。
UE5にはランドスケープという地形を作成できる機能があります。今回はランドスケープからハイトマップを生成するツールを作成していきます。
0:動作環境
本記事はUE5.3.2を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは以下からダウンロードできます。
1:準備
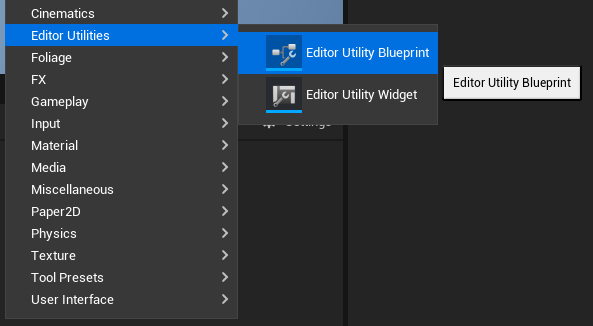
まずはEditor Utility Blueprint(以下、EUB)のアセットを作成します。

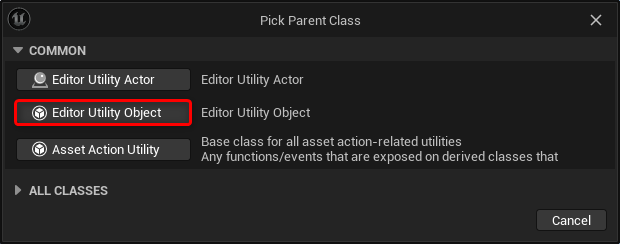
親クラスは「Editor Utility Object」を選択します。

アセット名は「EUB_CreateHeightmapFromLandscape」とします。

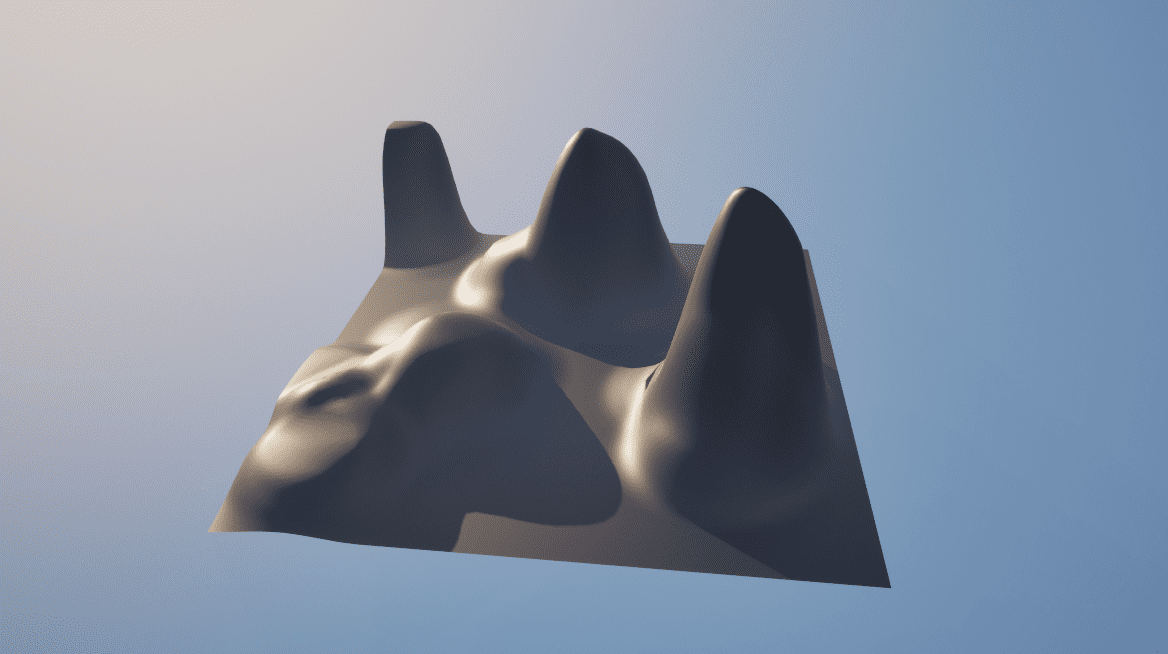
次にシンプルなレベルを作成し、ランドスケープ機能で地形を作ります。以下のようなランドスケープアクターが配置されているレベルを用意しました。

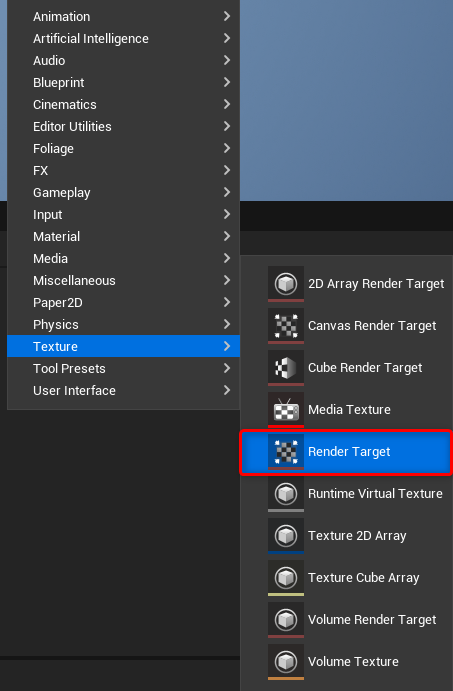
ハイトマップを生成するためのテクスチャアセットも用意しておきます。コンテンツブラウザで右クリックし、[Texture→Render Target]を選択します。

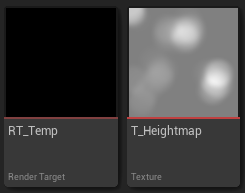
また、適当なテクスチャもインポートしておきます。それぞれのアセット名は「RT_Temp」と「T_Heightmap」としておきます。

2:ハイトマップ生成機能の作成
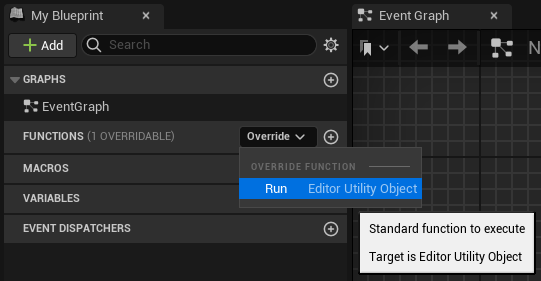
作成したEUBアセットを開き、[FUNCTIONS]のプルダウンから「Run」関数をオーバーライドします。

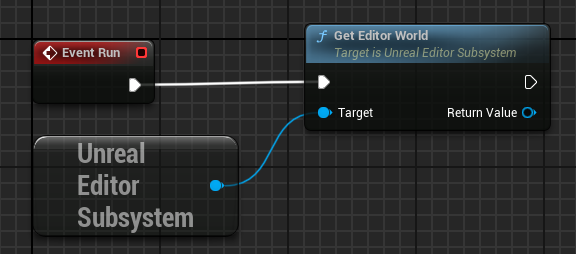
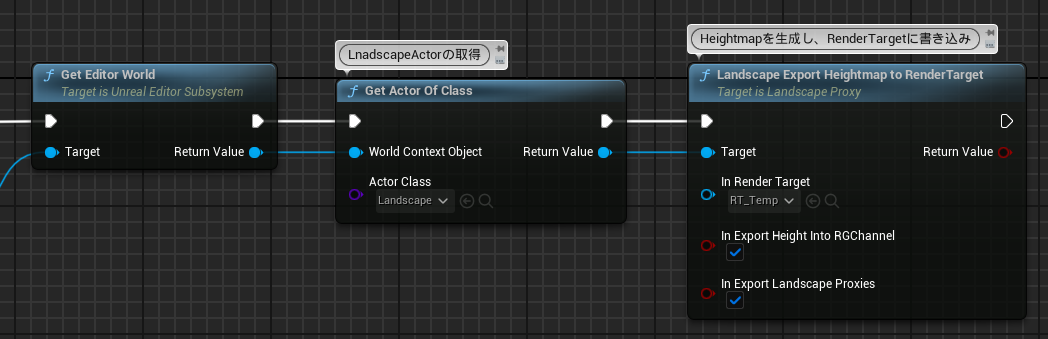
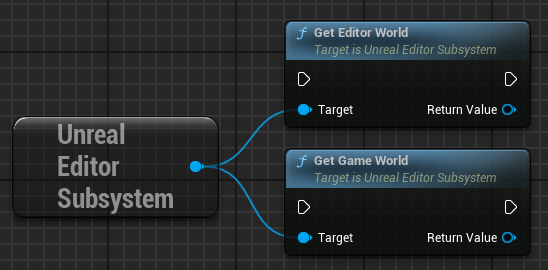
作成した「Run」イベントに「Unreal Editor Subsystem」の「Get Editor World」関数を繋げてワールドを取得します。ワールドを取得する必要性については後述します。

取得したワールドを基に「Get Actor Of Class」ノードでランドスケープアクターを取得し、「Landscape Export Heightmap to RenderTarget」ノードでレンダーターゲットにハイトマップを書き込みます。[In Render Target]には事前に用意した「RT_Temp」を指定します。

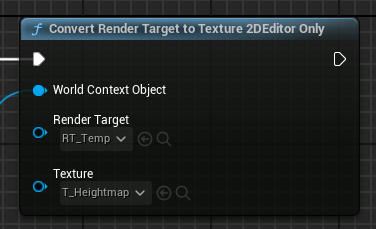
「Convert Render Target to Texture 2DEditor Only」でハイトマップを書き込んだレンダーターゲットをテクスチャアセットに変換します。[Render Target]には「RT_Temp」を指定し、[Texture]には「T_Heightmap」を指定します。

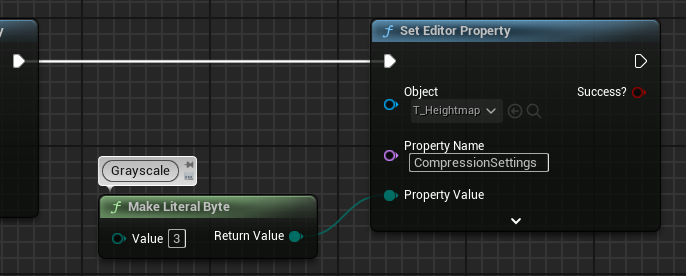
最後に「Set Editor Property」ノードでテクスチャをグレースケールに変換します。

「EUB_CreateHeightmapFromLandscape」を右クリックし、[Run Editor Utility Blueprint]から実行してみましょう。
3:World Context Object とは
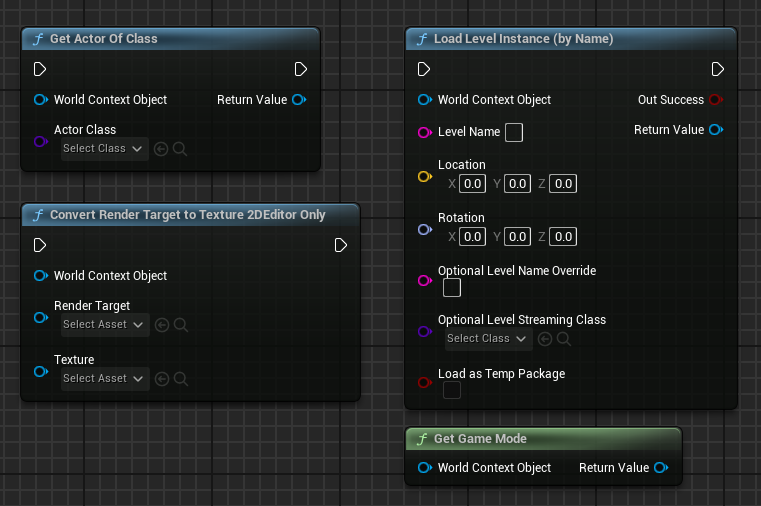
Editor Utilityに限らずですが、今回用いたノードのように「World Context Object」という情報が必要なノードがあります。

細かい説明は省きますが、UE5ではワールド(UWorld)というクラスに依存した処理が多く、そのようなノードの場合はワールド情報を入力ピンで受け取るかたちになっています。
特にEditor Utilityのようなワールドに依存していないクラスでは明示的にワールドを指定する必要があります。ワールドの種類は大きく分けて「エディタ用」と「ゲーム用」があり、どちらも「Unreal Editor Subsystem」から取得することができます。

今回はエディタ(非プレイ時)の処理だったため、「Get Editor World」で取得しましたが、プレイ中にツールを動作させる場合は、「Get Game World」で取得する必要があります。
4:まとめ
今回はランドスケープからハイトマップを生成するツールについて解説しました。今回使用したノードのようにUE5標準のノードでも非常に強力なノードも多いため、自作する前に目的の処理が標準ノードで用意されていないか確認してみるのもよいかもしれません。
本記事で作成したツールのプロジェクト一式のデータは以下からダウンロードできます。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆






















