こんにちは、株式会社Leon Gameworksの遠藤です。
UE5で開発をしている方であれば、アウトライナーを頻繁に使っていると思います。そこで今回は、Editor Utilityを用いてカスタマイズされたアウトライナーを作成していきます。
0:動作環境
本記事はUE5.4.4を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは、以下からダウンロードできます。
1:アウトライナーの作成
まずはEditor Utility Widget(以下、EUW)を基に、独自のアウトライナーを作成していきます。
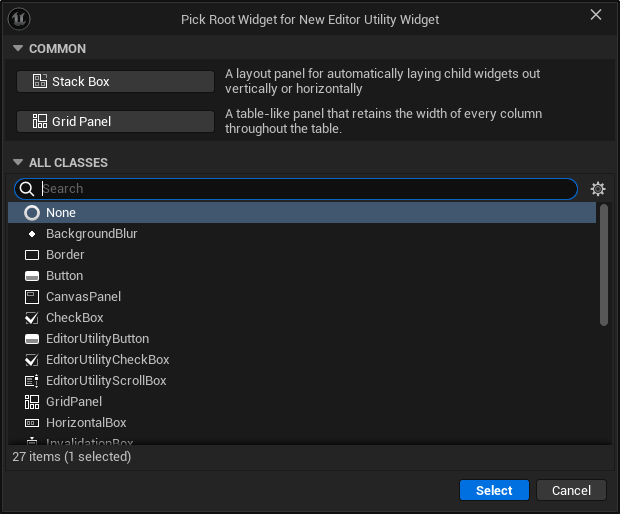
EUWを作成し、ルートウィジェットは「None」を指定します。

アセット名は「EUW_Outliner」とします。

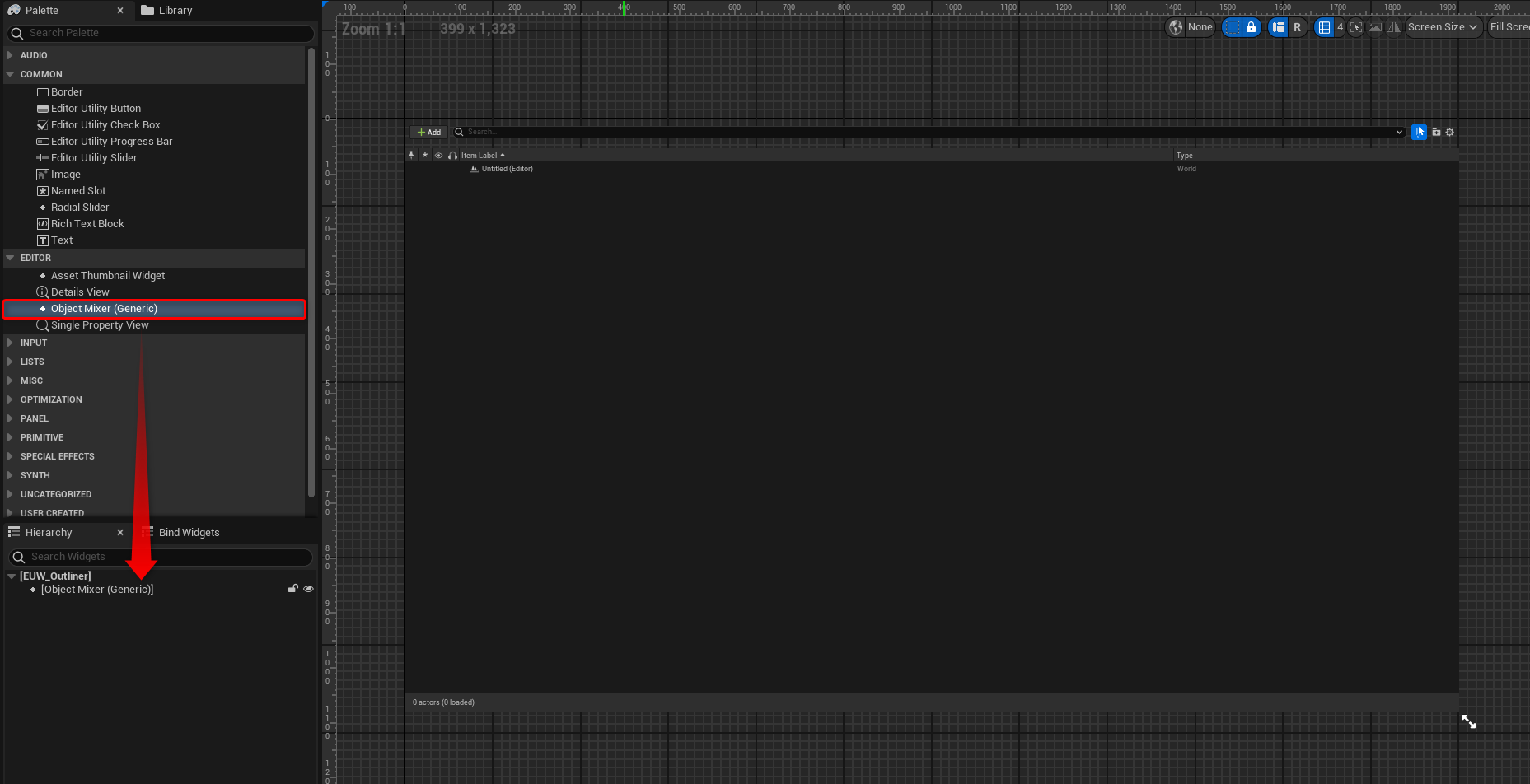
アセットを開き、「EDITOR」カテゴリから「Object Mixer」を配置します。

Object Mixer単体では機能しないため、Filterクラスを作成・適用する必要があります。
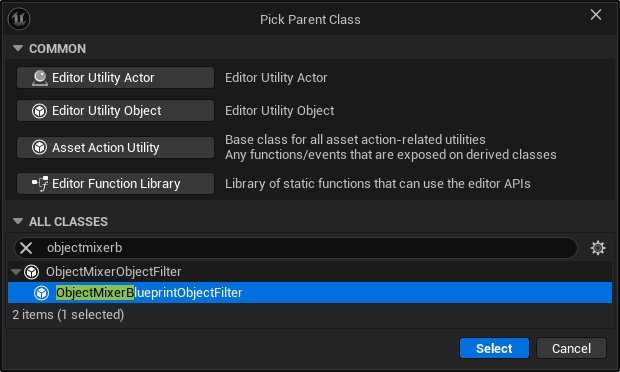
Editor Utility Blueprint(以下、EUB)を作成します。親クラスには「ObjectMixerBlueprintObjectFilter」を指定します。

アセット名は「EUB_OutlinerFilter」とします。

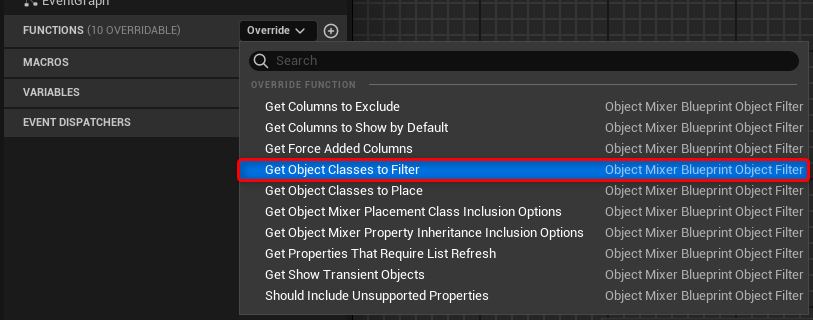
アセットを開き、「GetObjectClassesToFilter」という関数をオーバーライドします。

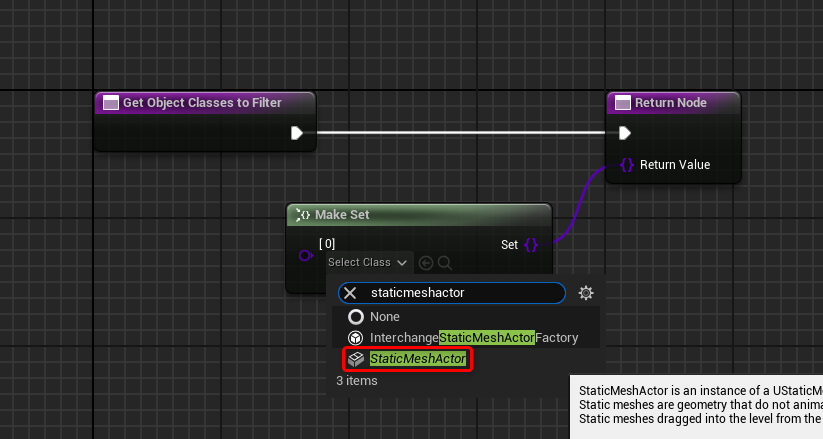
作成された関数の戻り値はObject型の Set になっています。
「Make Set」ノードを繋いで、「StaticMeshActor」を指定します。

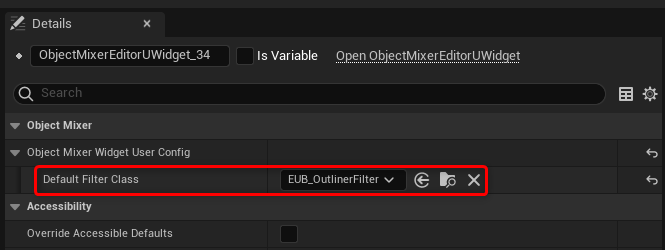
EUW_Outlinerに戻り、Object MixerのDetailsから[Default Filter Class]に作成した「EUB_OutlinerFilter」を設定します。

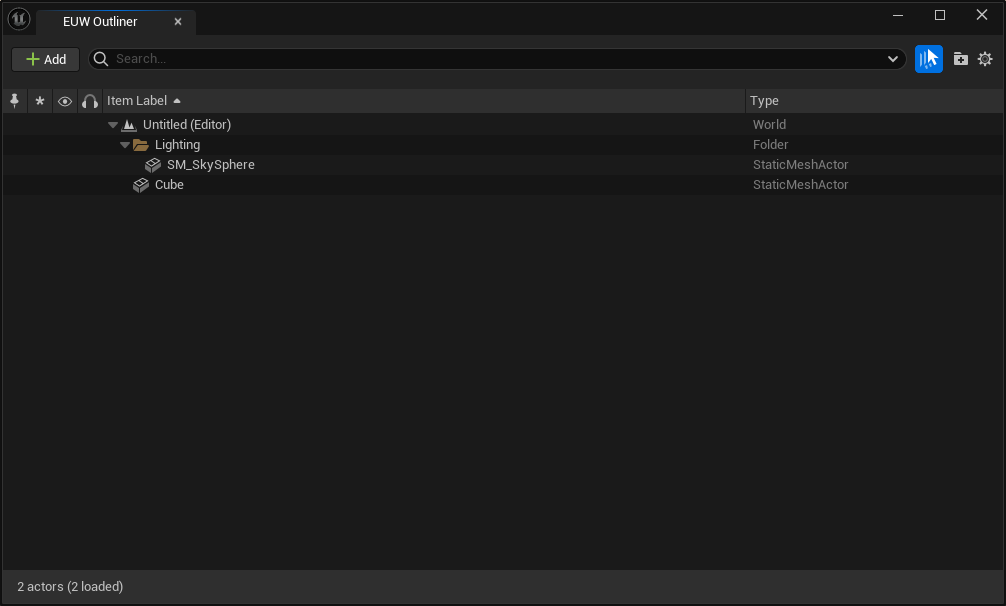
これでアウトライナーの完成です。
EUW_Outlinerを実行してみると、アウトライナーが表示され、「GetObjectClassesToFilter」関数で指定したスタティックメッシュアクターのみ表示されました。

2:アウトライナーのカスタマイズ
「GetObjectClassesToFilter」関数で指定したように、「ObjectMixerBlueprintObjectFilter」クラスの関数をオーバーライドすることでカスタマイズした独自のアウトライナーを作成することができます。
以下、関数別に機能の解説をしていきます。
GetColumnsToExclude
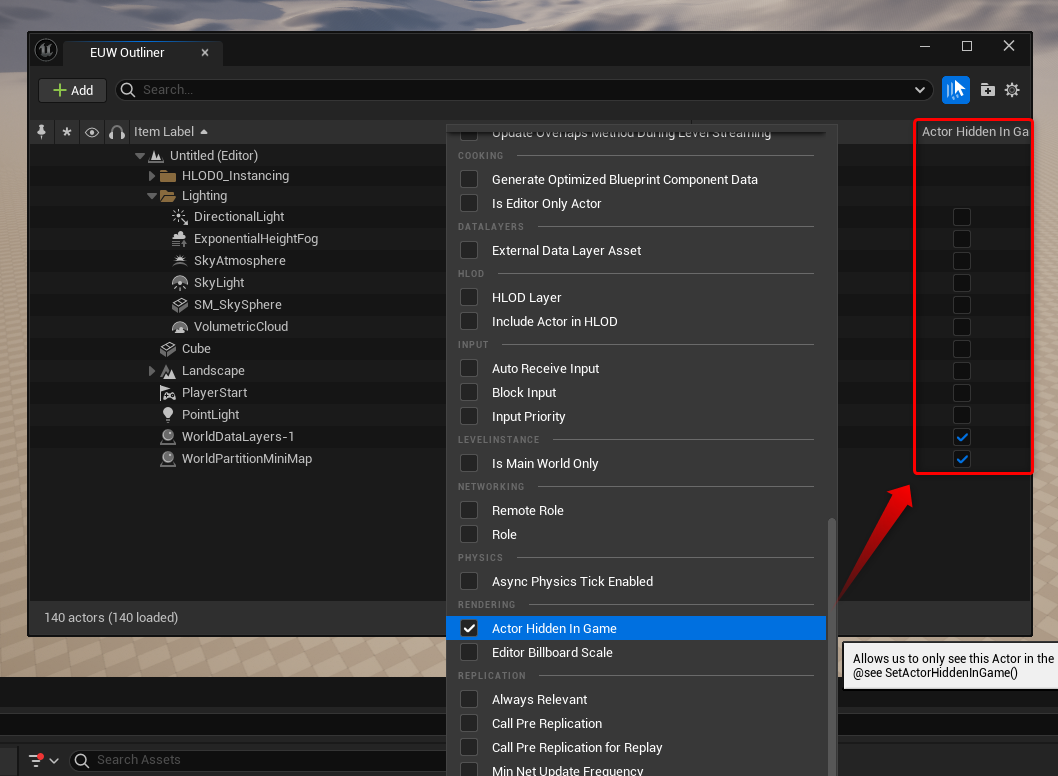
Object Mixerでは通常のアウトライナーと異なり、アウトライナーのカテゴリ部分で右クリックしチェックを入れることでアクターのプロパティを表示・編集することができます。
プロパティの数が多いとずらっと表示されてしまうので、「GetColumnsToExclude」で指定したプロパティを非表示にすることができます。

GetColumnsToShowByDefault
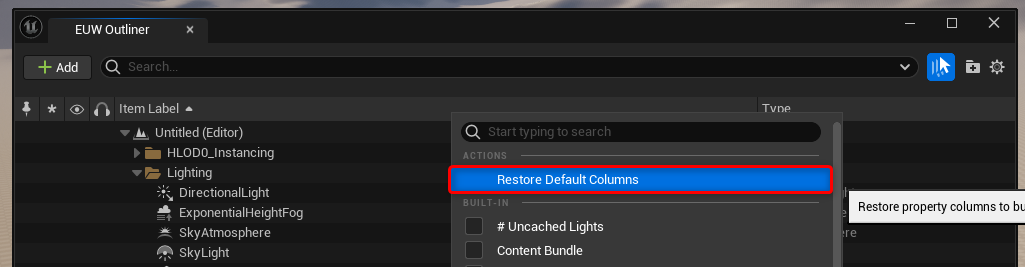
カテゴリ部分を右クリックして[Restore Default Columns]を実行すると表示するカテゴリがデフォルト状態に戻ります。
「GetColumnsToShowByDefault」では、デフォルト状態で何のカテゴリを表示するか指定できます。

GetForceAddedColumns
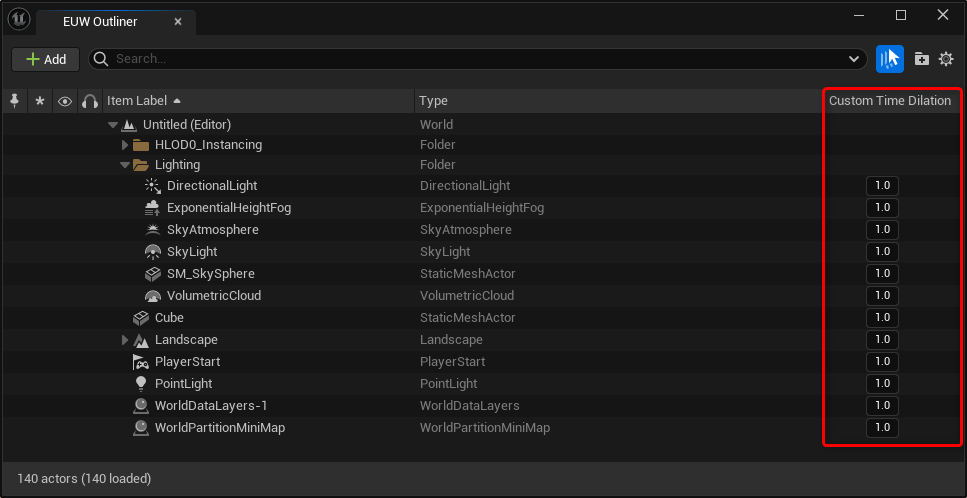
エディタ上では表示が許可されていないプロパティを強制的に表示することができます。
例えば、本来表示されていない「Custom Time Dilation」を指定すれば各アクターごとの値をアウトライナー上から調整することができます。編集までできてしまうのは若干ハック的な機能ですが、プロパティの値を確認するには便利かと思います。

GetObjectClassesToPlace
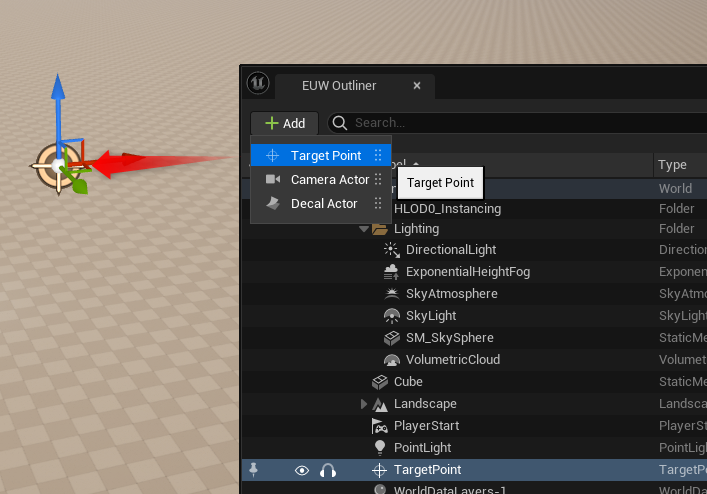
Object Mixerでは通常のアウトライナーと異なり、左上の[Add]ボタンからアクターを配置できます。「GetObjectClassesToPlace」では[Add]ボタンを押した際に配置可能なアクタークラスを指定できます。

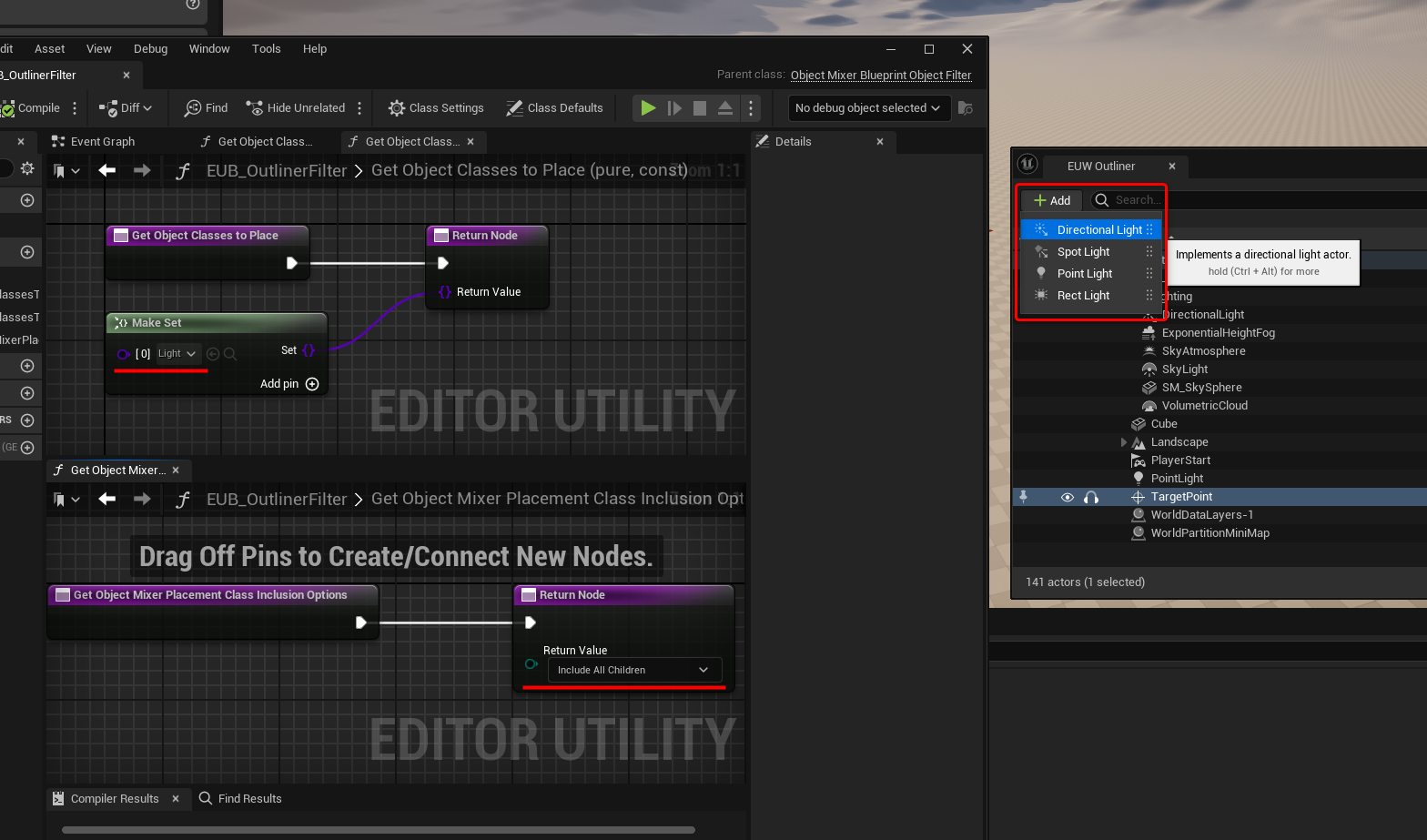
GetObjectMixerPlacementClassInclusionOptions
「GetObjectClassesToPlace」で指定するクラスの派生クラスを含めるか指定できます。
戻り値は以下のEnumで指定します。
- Enum値
説明
- None
指定したクラスのみ。
- IncludeOnlyImmediateParent
1つ上の親クラスを含めます。
- IncludeOnlyImmediateChildren
1つ下の子クラスを含めます。
- IncludeOnlyImmediateParentAndChildren
1つ上の親クラスと1つ下の子クラスを含めます。
- IncludeAllParents
全ての親クラスを含めます。
- IncludeAllChildren
全ての子クラスを含めます。
- IncludeAllParentsAndChildren
全ての親クラスと子クラスを含めます。
- IncludeAllParentsAndOnlyImmediateChildren
全ての親クラスと1つ下の子クラスを含めます。
- IncludeOnlyImmediateParentAndAllChildren
1つ上の親クラスと全ての子クラスを含めます。
例えば、「GetObjectClassesToPlace」で「Light」クラスのみ指定し、「GetObjectMixerPlacementClassInclusionOptions」で「IncludeAllChildren」を指定すると、ライト関連のアクターが全て[Add]ボタンから配置できるようになります。

GetObjectMixerPropertyInheritanceInclusionOptions
親子クラスのプロパティも表示するか指定できます。「GetObjectMixerPlacementClassInclusionOptions」と同じEnum値で指定します。
GetPropertiesThatRequireListRefresh
プロパティ名を指定すると、そのプロパティが更新された際にアウトライナーの情報も更新するようになります。
GetShowTransientObjects
一時的なアクターも表示するか指定できます。
ShouldIncludeUnsupportedProperties
配列など表示が許可されていないプロパティの型も表示できるように指定できます。
3:Object MixerのTips
いくつか通常のアウトライナーにはない機能があるので、紹介します。
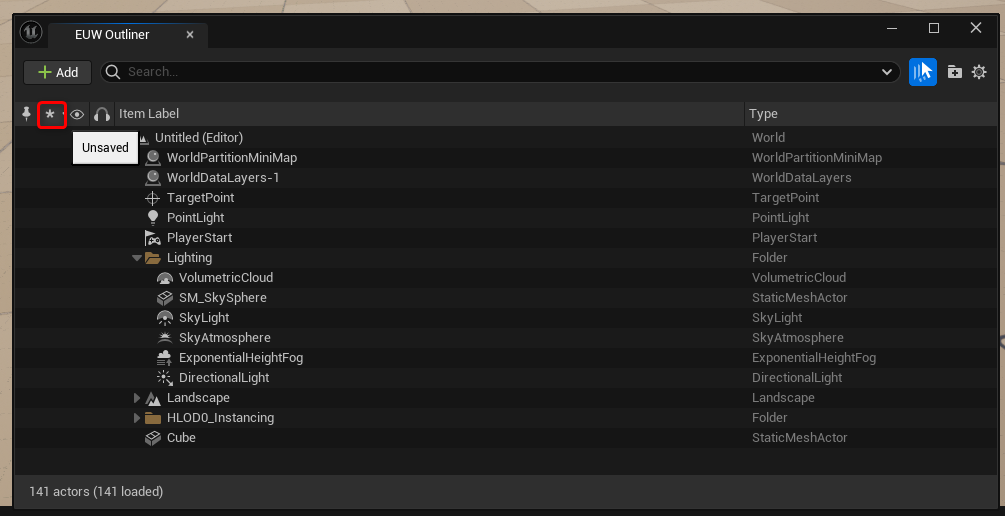
未保存アクターのソート
左上のアスタリスクマークから、セーブされていないアクターでソートできます。

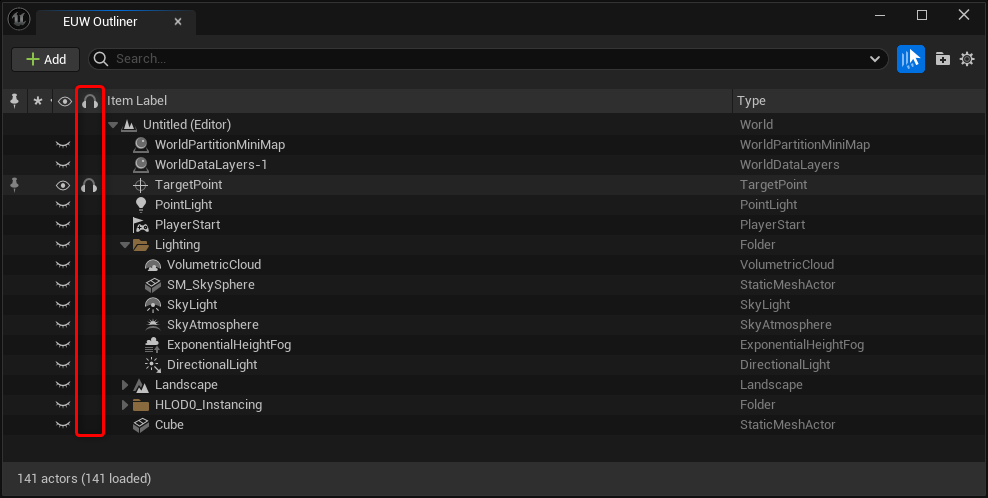
単体表示
ヘッドホンのようなアイコンをクリックすることで、アイコンがついているアクターのみを表示できます。機能としては目玉アイコンと同じですが、限られた数アクターのみ表示したいときはこちらの機能が便利です。

フィルタの変更
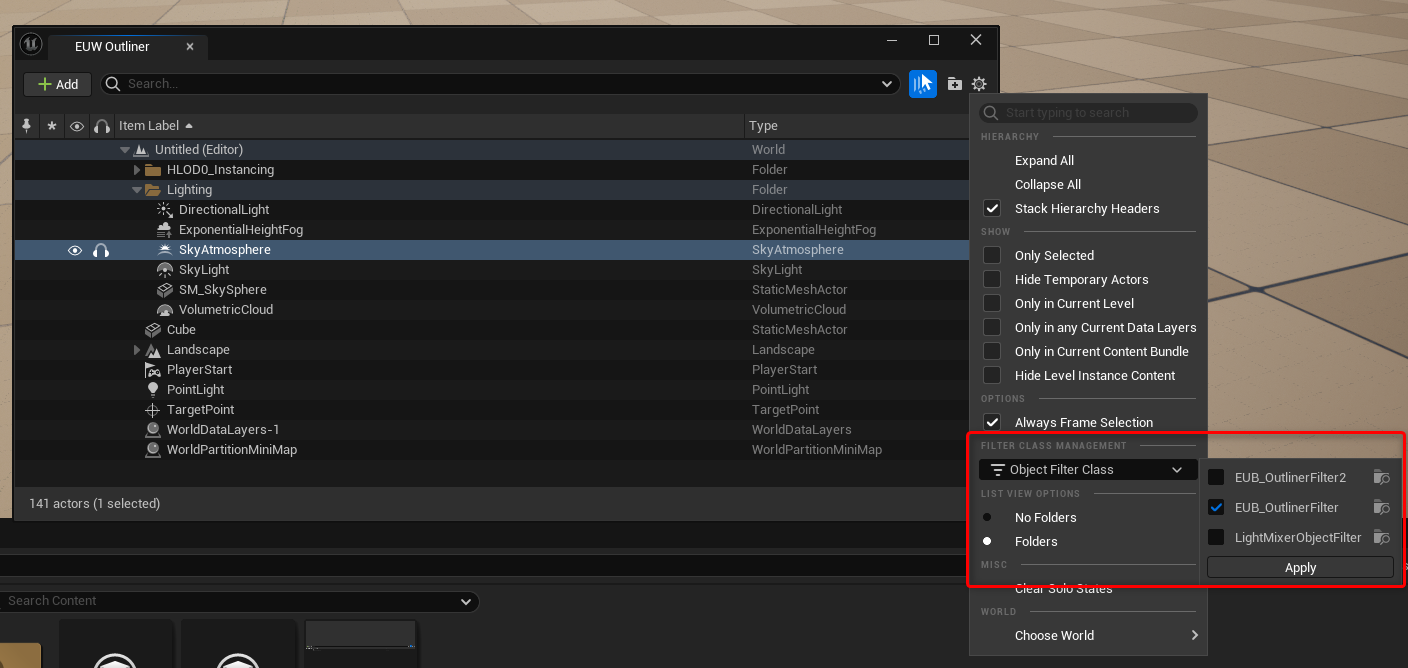
右上の歯車アイコンからフィルタの切り替え、複数フィルタの適用ができます。
※ UE5.4時点では[Apply]ボタンは機能していないため、EUWを再起動しましょう。

4:まとめ
今回はアウトライナーの作成方法について解説しました。通常のアウトライナーでは機能が足りない場合やアクター数が多い場合にぜひご活用ください。
本記事で作成したツールのプロジェクト一式のデータは、以下からダウンロードできます。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆






















