こんにちは、デジタルスケープの伊藤和博です。今回も前回、前々回に引き続き、AfterEffectsのプラグイン「Red Giant Trapcode」(トラップコード)をご紹介していきます。
今回は「Starglow篇:パート2」となります。前回のブログでは、Starglowの各プロパティのご説明と、シマーにキーを設定して光線(ストリーク)のアニメートをご紹介しました。そして、今回はStarglowにはキーを設定せず、ほかのエフェクトをアニメートさせ、そのアニメーションにStarglowを適用させることで、ちらちら、キラキラ見えるアニメーションをご紹介していきます。
前回までの記事:
【特別篇】After Effectsのプラグイン「Red Giant Trapcode」を使ってみよう 〜その1(インストール篇)
【特別篇】After Effectsのプラグイン「Red Giant Trapcode」を使ってみよう 〜その2(Starglow篇:パート1)
●さっそくやってみよう!
前回のブログで、「Starglowはレイヤーの明度、輝度、赤、緑、青などに反応して光線を出すため、レイヤーの明度や輝度を動かせば、光線も、その明度や輝度のアニメーションに追随して動かせる」と説明しましたが、今回は、レイヤーのランダムな箇所に明るい部分を作成し、その部分をキーで動かすようにしていきます。
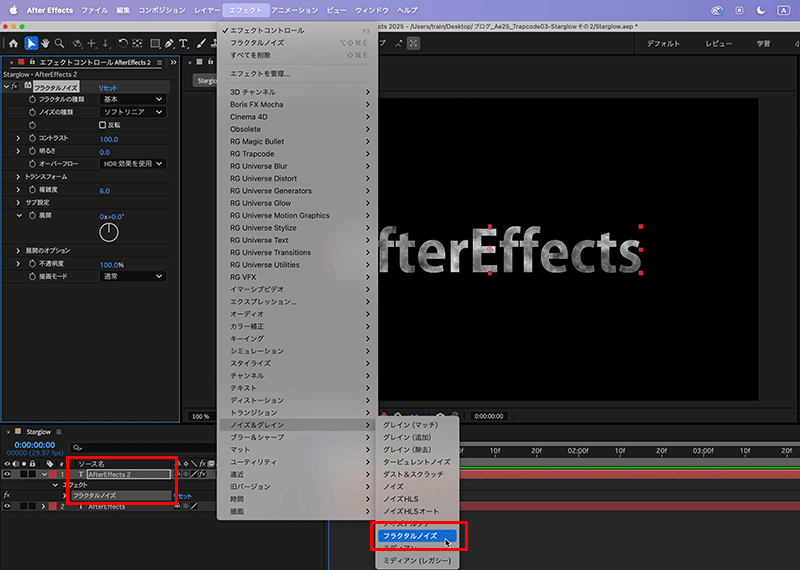
まずは、任意に文字を入力して文字レイヤーを作成し、塗りを白、線をなしにした後、この文字レイヤーを複製しておきます(複製元は後で使います)。複製した文字レイヤーを選択し、[エフェクトメニュー > ノイズ&グレイン > フラクタルノイズ]を設定します。

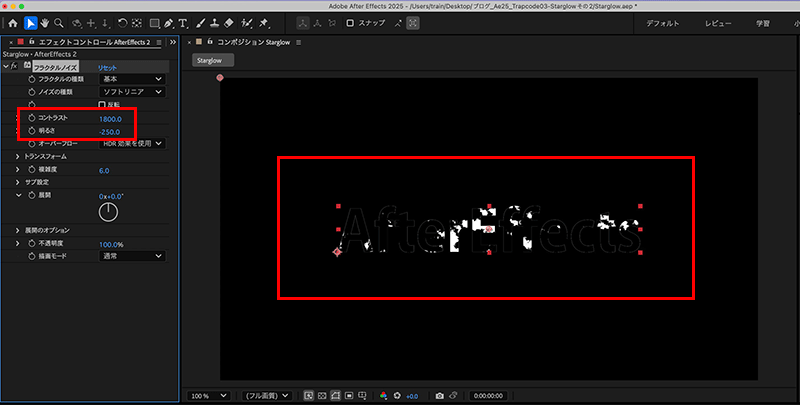
フラクタルノイズというエフェクトは、わりと大柄なノイズを適用するエフェクトで、Photoshopでの[フィルターメニュー > 描画 > 雲模様]のようなノイズが入ります。今回はこのノイズのコントラスト1800、明るさを-250に設定します。コントラストの数値は上げれば上げるほど、ノイズを白と黒が明確に分かれ、明るさは下げれば下げるほど、白い部分が少なくなります。結果的にダルメシアンのような柄になります。

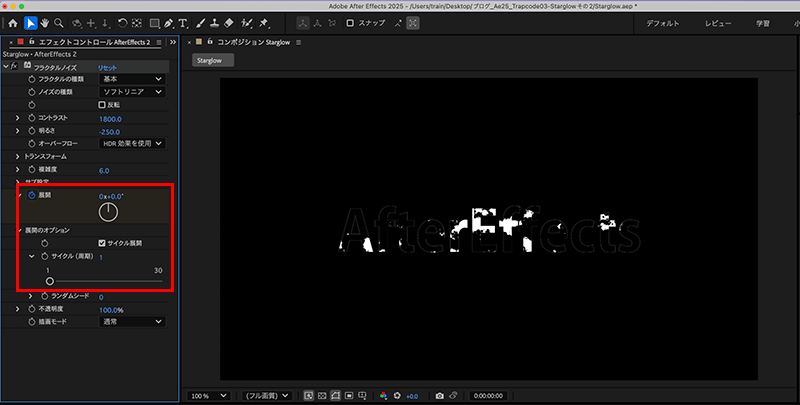
このフラクタルノイズをアニメーションさせる際にキーを設定する箇所は[展開]になります。今回はコンポジションのデュレーションを5秒で設定していますが、展開のキーを5秒で3回転でキーを設定します。なお、展開のオプションを開けて、[サイクル展開]にチェックを入れておくと、展開のアニメーションがループアニメーションになります。

実際に上記の設定で書き出したものが以下の動画になります。これだけ見ると少々気持ち悪いですが、Starglowを設定すると別物になります。なお、文字の輪郭が若干見えていると思いますが、これは文字の塗り、白が見えているためです。この塗りは後に透明にします(約5秒。音は鳴りません)。
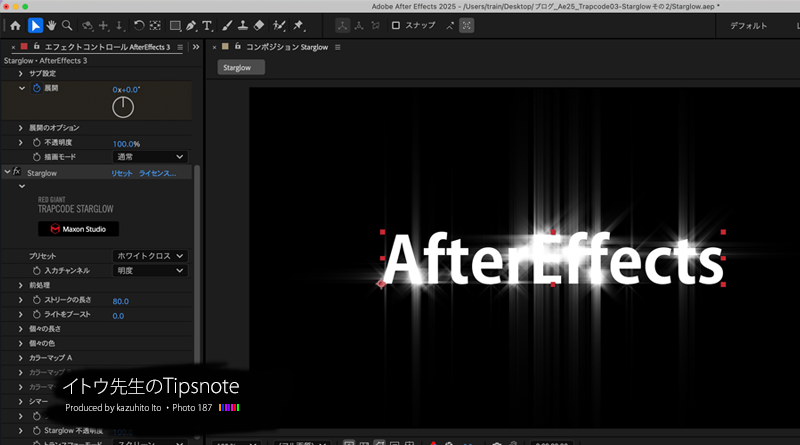
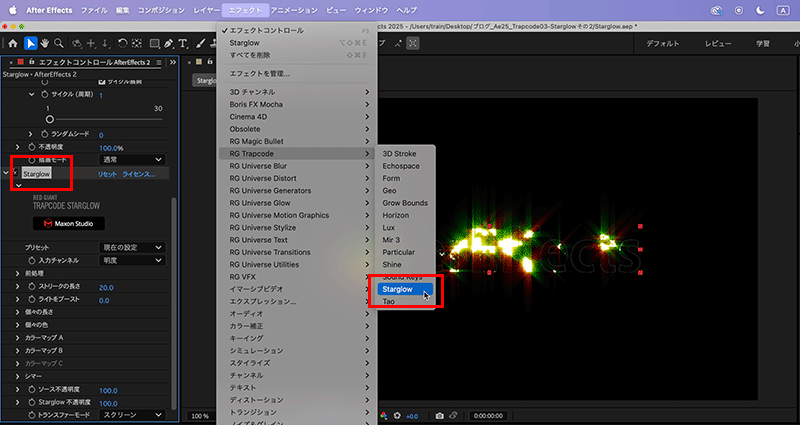
フラクタルノイズを適用した文字レイヤーに、[エフェクトメニュー > RG Trapcode > Starglow]を設定します。なお、いったん複製元のレイヤーは非表示にしておきます。

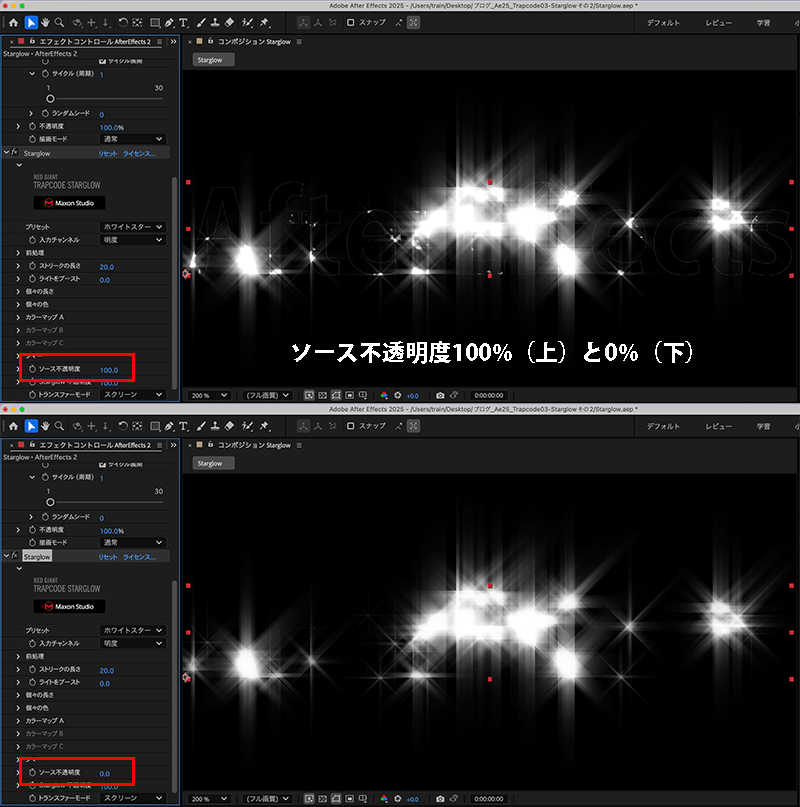
エフェクトコントロールパネルで、Starglowの[プリセット]を[ホワイトスター]にします。文字の塗りは[ソース不透明度]をゼロに設定すると抜くことができます。画像だとわかりづらいかもしれませんが、上の画像は不透明度100%のため、文字の境界線が若干わかります。

この状態でレンダリングすると、以下の動画ようになります。ただし、これだけですと何なのかよくわからないことになってしまいます。
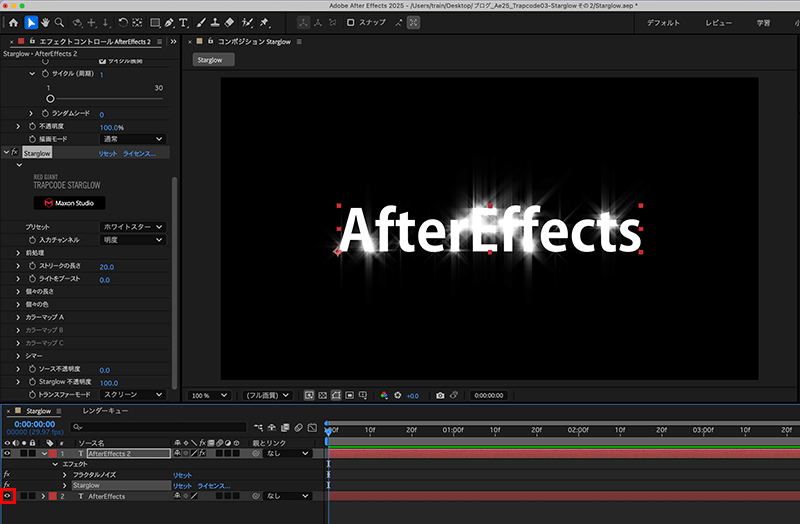
下のレイヤーを表示すると、基のテキストの上にStarglowのレイヤーが重なった状態になり、エフェクトの効いた箇所がキラキラ動いているのがわかります。

レンダリングすると以下のようになります。
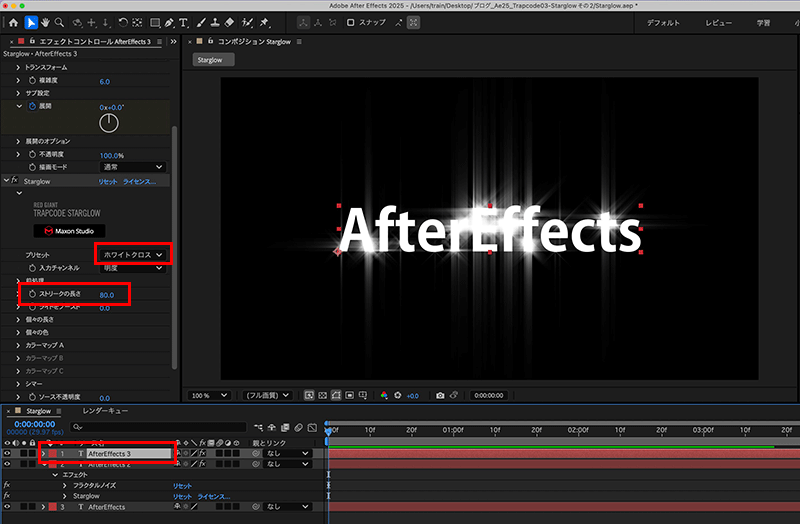
光線の種類を追加する場合はStarglowを適用したレイヤーを複製し、プリセットやストリークの長さを任意に変更します。例えば、レイヤーを複製し[プリセット]を[ホワイトクロス]に、[ストリークの長さ]を「80」に設定します。こうすると、異なるStarglowが重複して適用され、よりキラキラ感を演出できます。

レンダリングすると以下の動画ようになります。
このほかにも、
・よりキラキラさせる場合はストリークの長さにもキーを設定する
・特定の文字だけに設定する場合はプリコンポーズしてマスクする
など、アイデア次第で様々な応用ができると思います。
Trapcodeに限らず、エフェクトを使ったアニメーション制作は、
・エフェクトそのものにキーを設定する場合
・エフェクトが適用されている方にキーを設定する場合
・これらを組み合わせた場合
という合計3通りの考え方があり、それぞれに異なった効果が得られることが多いため、ほかのエフェクトを適用する場合もこれらを意識してつくってみると良いと思います。
それでは、3回にわたってご紹介してきました「Red Giant Trapcode」(トラップコード)ですが、今回のブログで一区切りとなります。デフォルトのエフェクトではなかなか難しい部分をカバーしており、ビジュアル効果の高いエフェクト群となります。実際に導入する前に14日間のお試し期間がありますので、その間にぜひ使い込んでみて、よろしければ導入を検討してみてください。
●関連講座

●「Red Giant Trapcode」に関するお問い合わせ

プラグイン専門店「Toolfarm Japan」
https://www.toolfarm.co.jp/
TEXT_伊藤和博 / Kazuhiro Ito(デジタルスケープ)
EDIT_海老原朱里 / Akari Ebihara(CGWORLD)
協力_Toolfarm Japan