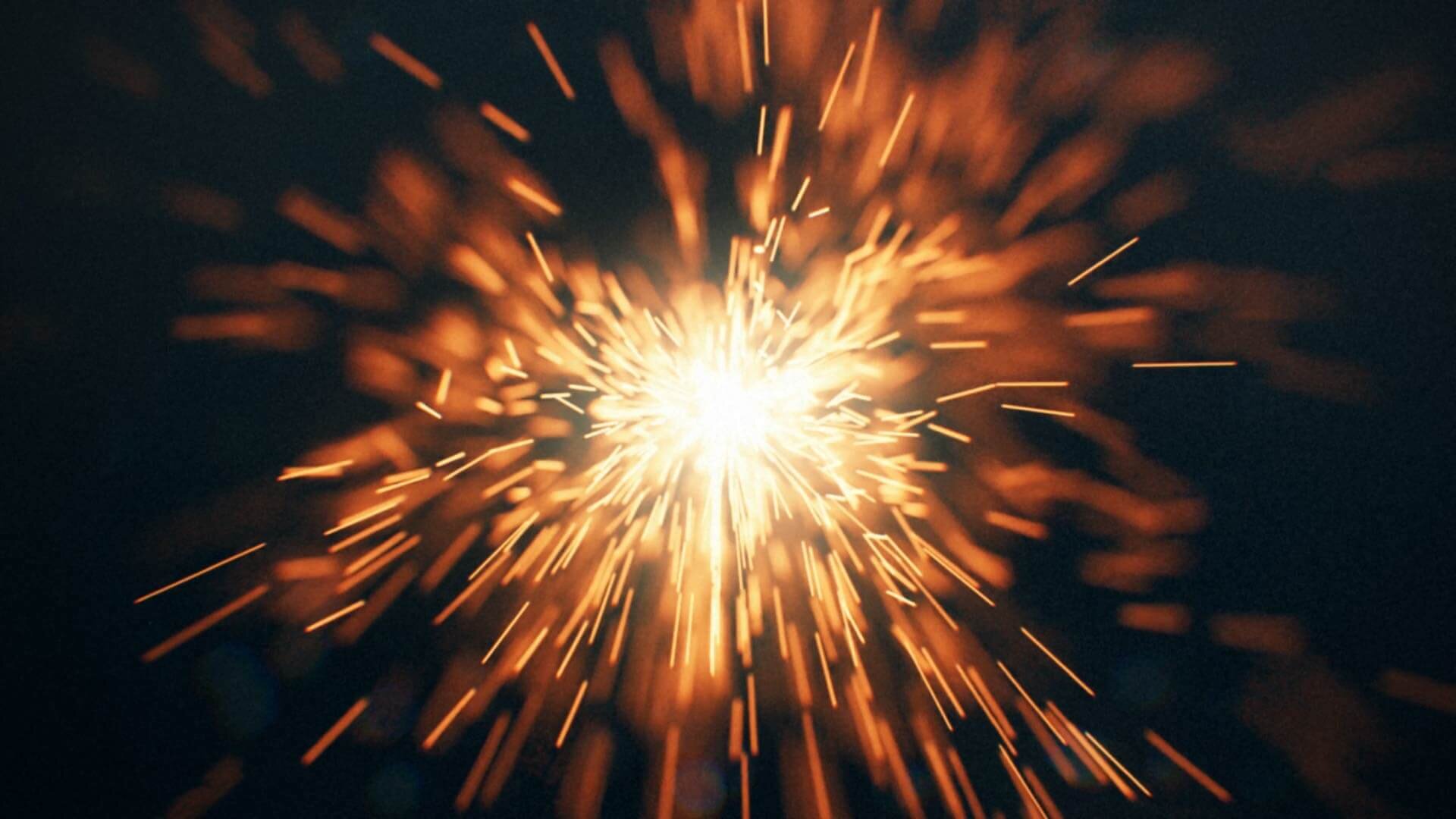
楽曲に合わせて火花と炎が様相を変えるコーネリアス『火花』MV。Houdiniにて全編フルCGで制作された本作における表現の追求と技術の選択を追っていこう。
※本記事は月刊「CGWORLD + digital video」vol. 301(2023年9月号)からの転載となります。

全編物理シミュレーションによる動きで魅せるミュージックビデオ
音楽とシンクロして様々な形状をつくり上げ、表情を変える火花が描かれたコーネリアス『火花』MV。辻川幸一郎氏が監督を務めた本作は、全編フルCGで制作されている。CG制作を担当したのはこれまで辻川監督と幾度となくタッグを組んできた犬童宗恒氏が率いるMARKだ。
監督:辻川幸一郎、CGディレクター:犬童宗恒(MARK)、CGプロデューサー:貞原能文(MARK)、CGプロダクションマネージャー:吉川祥平(MARK)、オンラインエディター:木村 仁、プロデューサー:矢野健一(SPOON)
「本作で随所に入れ込んでいる炎にはパッと見でのインパクトがありますが、火花はそれ単体だと画的な派手さに欠けてしまいます。そのため、動きをしっかりとつくり込んで見映えのする表現を模索する必要がありました」と犬童氏。
動きをつくるという点においては、MVとして音楽とのリンクが重要な要素となるが、「映像はモーショングラフィックス的な構成であるため、音と連動するのは当然ですが、何がカッコよくて何がダサいのか、改めてその線引きを考えました。その結果、本作で意識したのは合わせすぎない感覚です。揺らぎや余韻によってつながってシンクロしていくようなイメージを大切にしました」とのこと。

左から、デジタルアーティスト・羽沼久貴氏(フリーランス)、CGディレクター・犬童宗恒氏、デジタルアーティスト・大野吉恵氏(以上、MARK)
また、大きな見どころとして挙げられるのが、人型を形成する火花の表現だ。辻川監督の作品ではたびたび人型モチーフの演出が用いられてきたが、辻川監督作品に限らず、映画やCMなど様々な作品で人型の炎や流体などはよく描かれ、ある意味で使い尽くされた演出・表現である。そうした中、これまでとはひと味ちがった表現を追求するという大きな挑戦があったようだ。
とは言え、CG技術の進化が後押ししてくれたと犬童氏は続ける。「以前は複雑な計算を用いる表現をしようとするとレンダリングもままならないといった状況もありましたが、現在はツールもPCのスペックも大きく進歩し、技術的にも挑戦しやすい環境にあります。本作は全カットで物理シミュレーションが必要だったのでHoudiniで完結するワークフローを採っていますが、表現的にも技術的にも大きな挑戦ができた作品だと自負しています」。
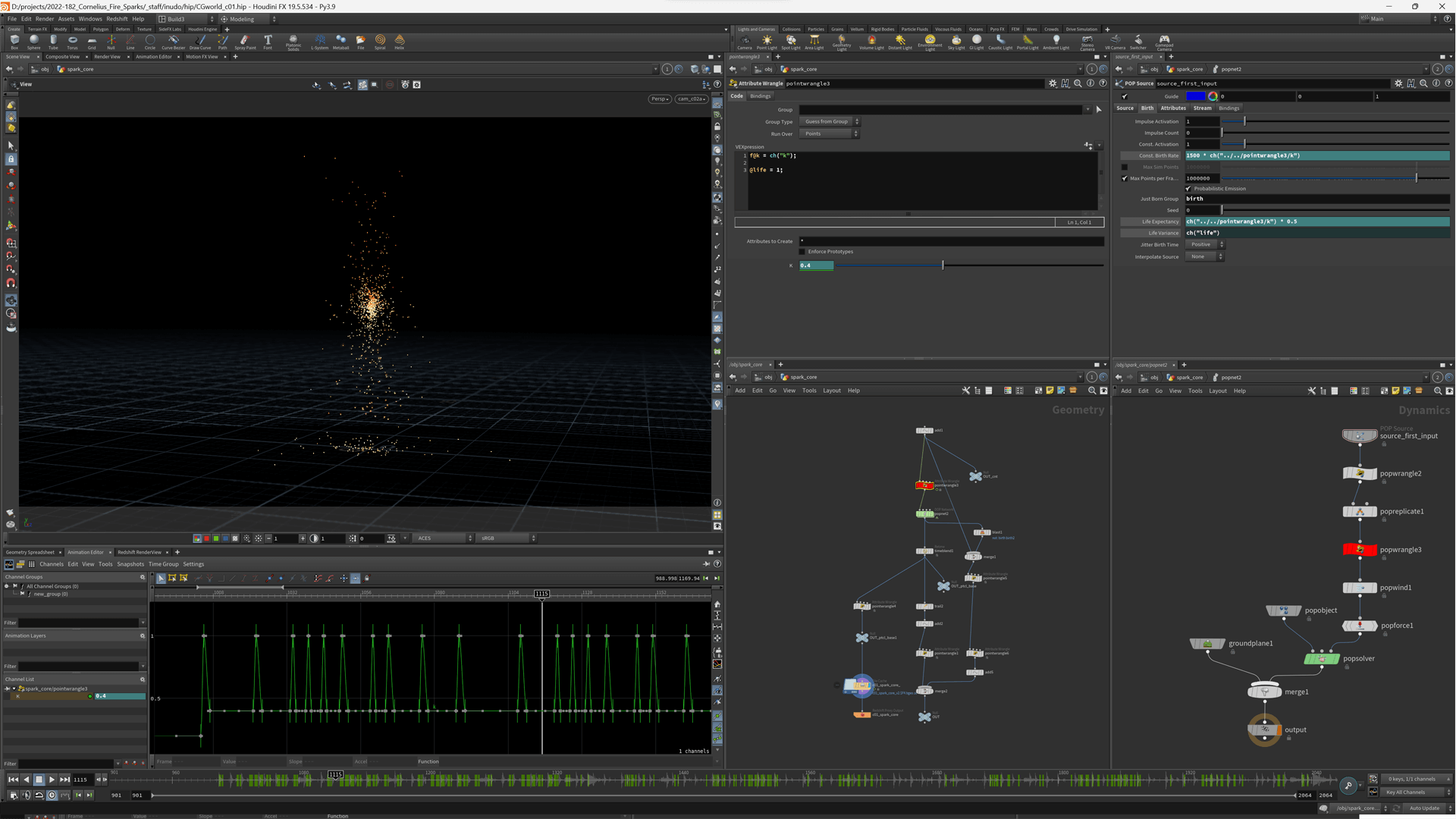
徹底的に火花の動きにこだわった本作。Houdiniによる各カットのメイキングを中心に制作の裏側を紹介する。
<1>火花表現におけるアイデアの変遷
勝ち目のある演出へ重ねられた推敲
炎・火花を使ったビジュアルエフェクトで全編を構成することが決められ、辻川監督が描いた絵コンテにも様々な演出が詳細に描かれていた。そこから実際のCG作業を進めながら表現を詰めていくこととなったが、試行錯誤の連続であったという。
「人型や心臓など火花で表現するモチーフが早い段階から決められていましたが、何度もつくり直して完成までやっとたどり着いたという感じです。辻川監督がよく“勝ち目のある演出”という言葉を口にするのですが、その言葉通り、単純に音楽に合わせて火花が動いているだけでは意味がない。見ている人が面白いと思える演出、思わず見入ってしまうような表現を目指しましたが、本作においては試してみなければわからないというのが本音で、思いつくアイデアを全て試していくしかありませんでした」(犬童氏)。
プリビズをつくりながら最終的な画がイメージができないものなどは、白紙に戻し絵コンテから見直されることも多々あったという。

また、作品として悩まされたのが、火花と炎のバランスであった。「当初は炎を多く用いた演出が考えられていましたが、見た目は派手なものの炎の動き主体だとぼやけてしまい、音とのリンク感が弱く感じられてしまったんです。また曲名が『火花』であるので、火花の表現にこだわりたい気持ちもありました」と犬童氏。
その時点で最終的な仕上がりは思い描けていなかったというが、火花の密な動きで掻き乱しながら探っていったという。「火花で抽象立体の動きをつくってみたり、青みがかった稲妻エフェクトを追加してみたり。中には別のかたちで残った要素もありますが、上手くいかなったものは大胆に切り捨てました」(犬童氏)。
そうした紆余曲折を経てたどり着いた答えのひとつが、人型などのモチーフが形成されていく様を有機的に見せることであった。Houdiniのプロシージャルな手法とも相性が良く、火花の面白い挙動を見せることにつながった。なお、本MVはコーネリアスのライブ映像としても使用されることが想定されていたため、辻川監督にはライブ会場でバンド、観客と一体となって完成する作品にしたいという思いがあり、火花主体で描きつつ炎をアクセントとして活かすことでライブ会場でも映える作品に仕上がった。また、CGのチェック段階でコーネリアス側から曲中の特定のギターやドラムの音に合わせた大きな爆発の演出が提案され、それがさらに楽曲との密接なリンク感を後押しすることとなった。
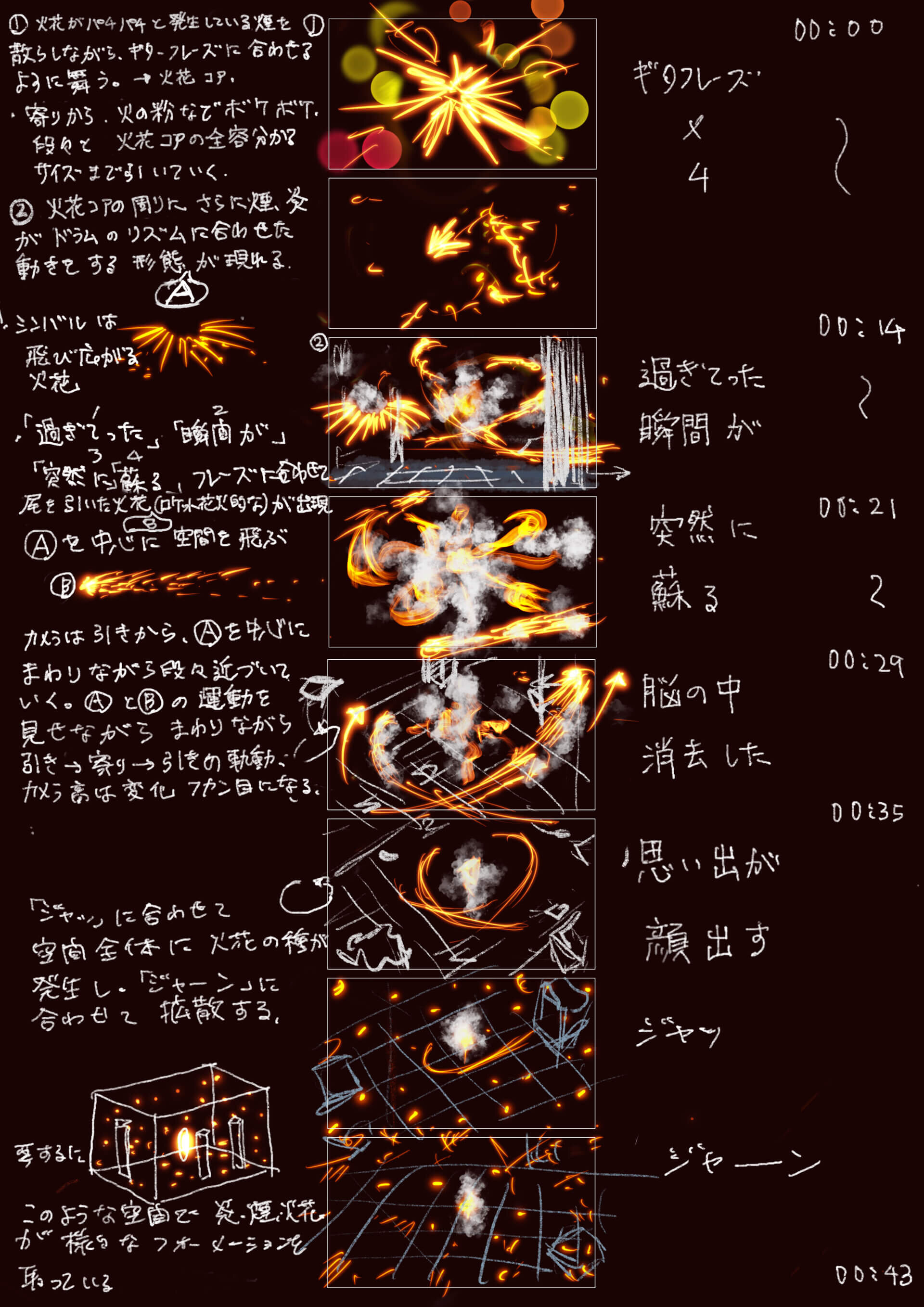
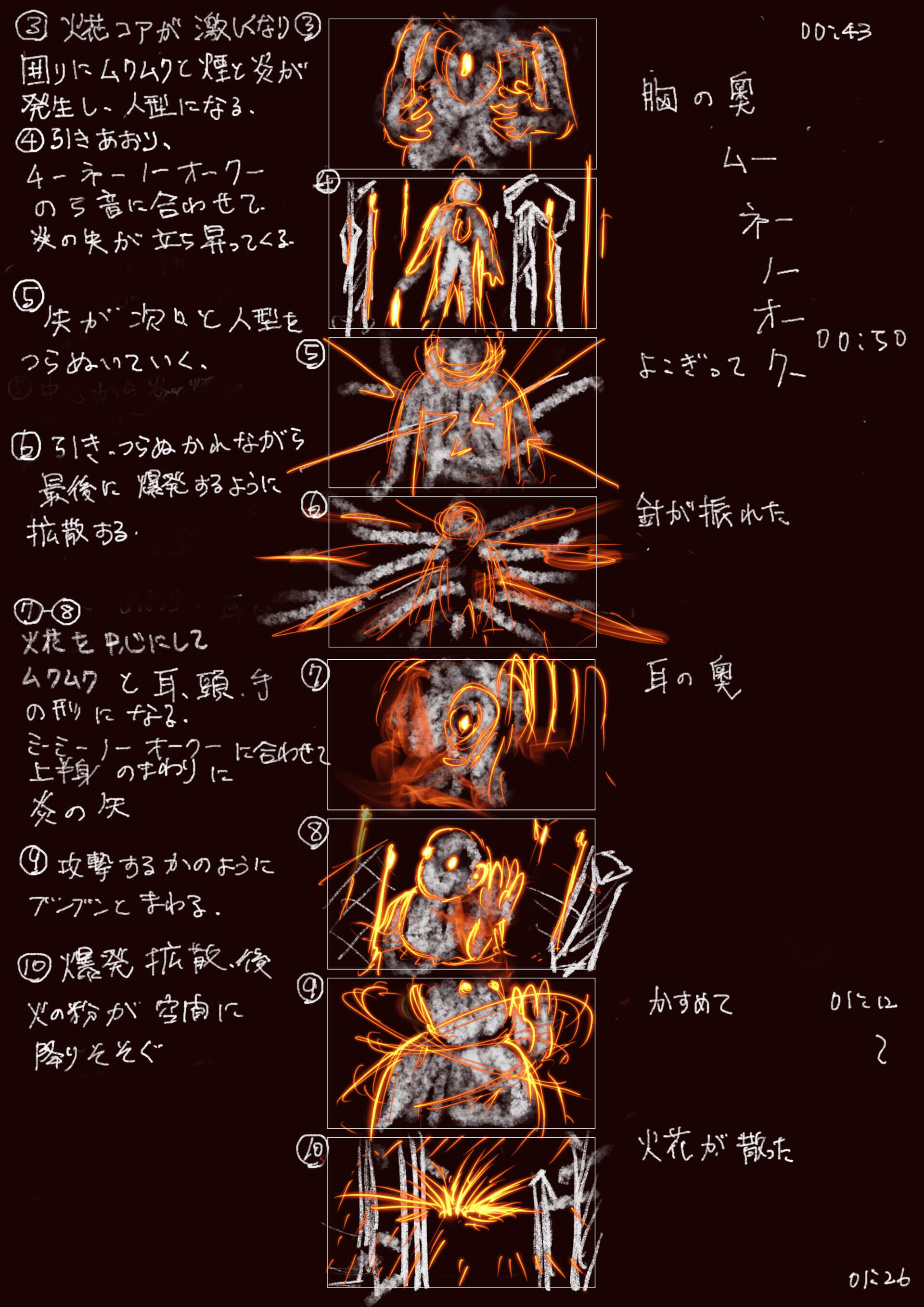
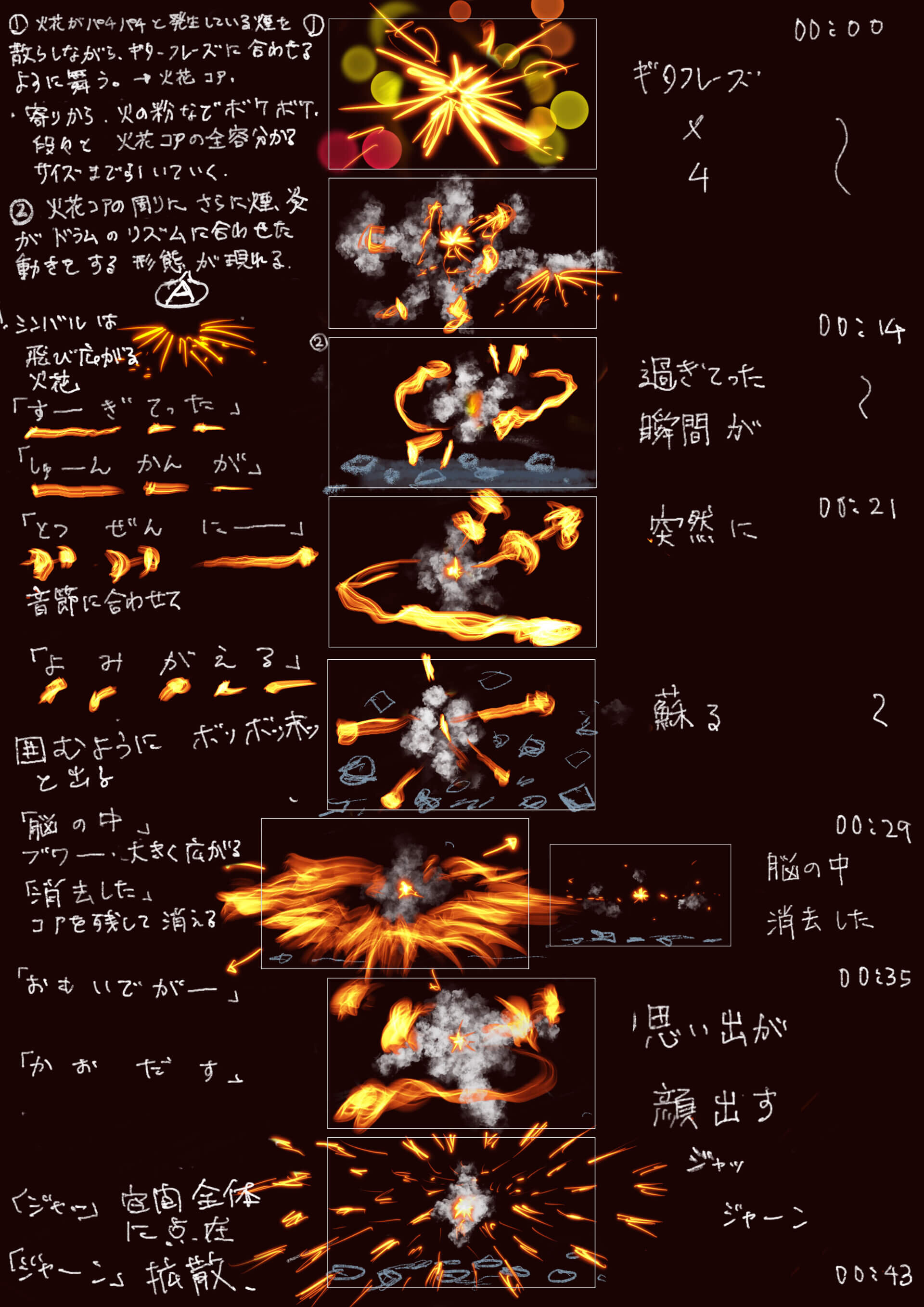
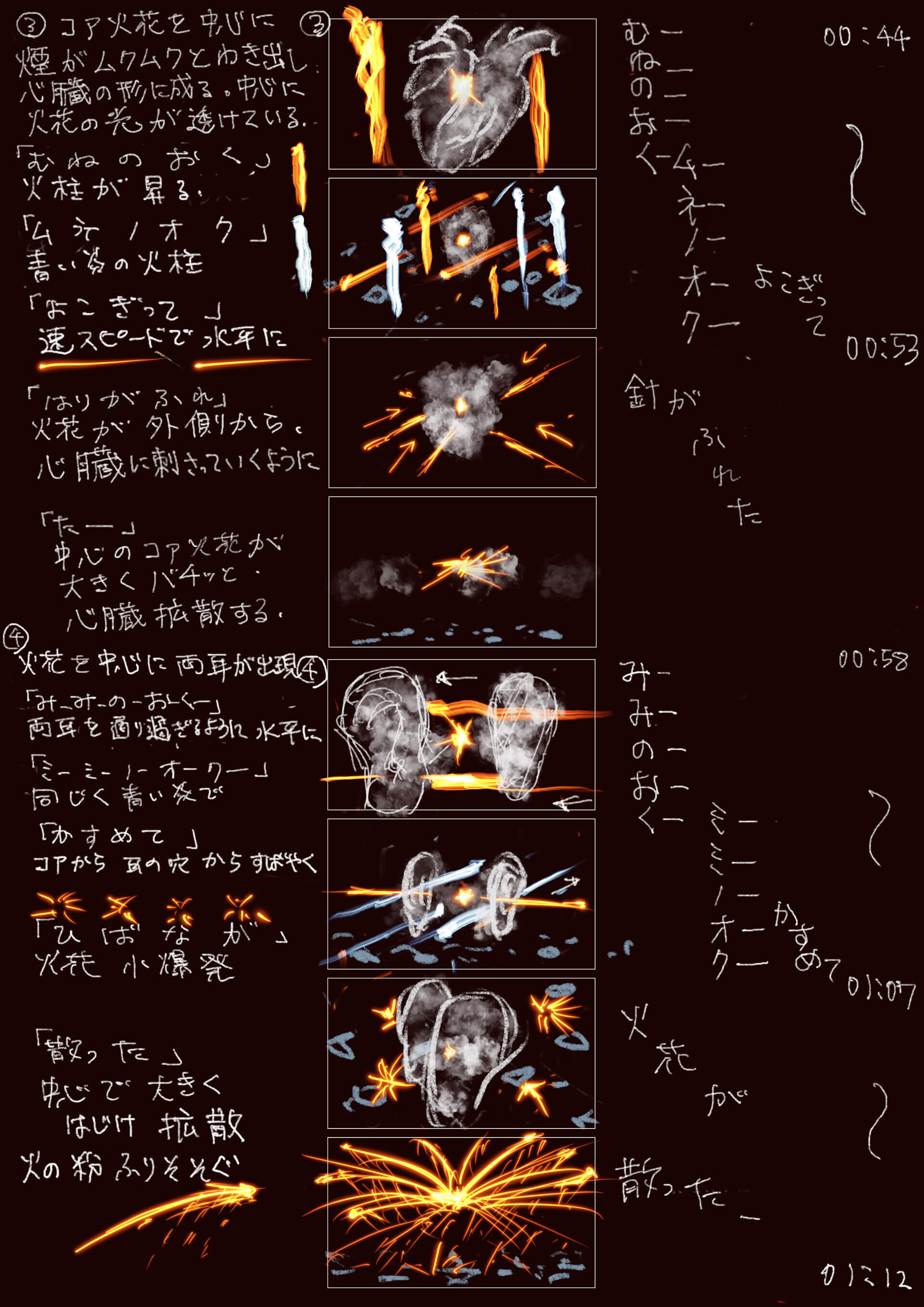
辻川監督によって描かれた絵コンテ
当初、炎や煙を使った演出が多く含まれているが、CGによるテスト映像、プリビズ結果から何度も描き直された。
炎の方を目立たせていた最初期のテスト
流体的な表現のため音とのリンク感が弱かった。曲名的にももっと火花で描くようにしていこうという方針に変更。

火花の挙動
当初人型の火花が歩いたり見上げたりするなど演技過多であったため、もっと人型が出来上がるまでの火花(あるいは炎)の挙動の面白さを詰め、それを見せるという方針に舵が切られた。

<2>火花および背景のアセット制作
火花表現の模索とプラグインや機能の選定
本制作では全カット、パーティクル制御で見映えのある表現をつくっていくこととなり、Houdiniで完結されるワークフローを採ることが決められ、その上でプラグインや機能の選定が行われた。当初は炎も多く作成する可能性があったため、制作当時β版であったがリアルタイムシミュレーションが行えるEmberGenの使用も検討されたという。
合成素材の受け渡しの行き来などで慣れていないツールを使用することによる混乱の可能性と、シミュレーション計算にかかる時間の試算から、既存ツールで対応することとし、Pyro、Axiomのいずれかに絞られた。両ツールにて火花アセットやいくつかのカットでのテスト結果から、最終的にAxiomを採用することになったという。「スパース機能も充実していたので、本制作との相性が良いと感じられましたね」(犬童氏)。

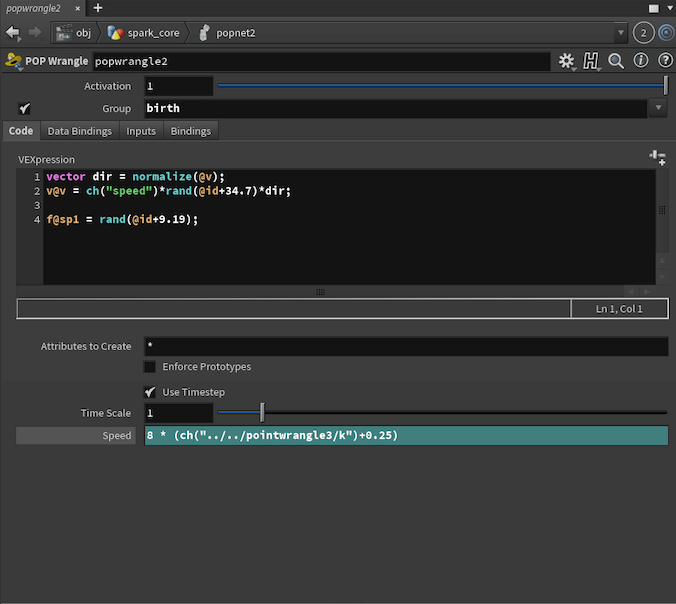
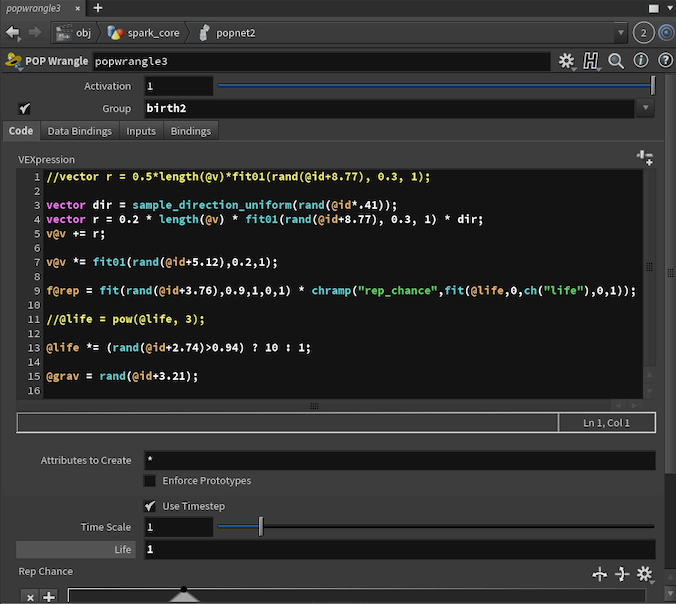
火花の作成において特に重要視されたのがランダム性である。火花から発生する細かい火の粉の数、寿命、初速、方向などを決定し、重力や風の影響をパーティクルごとにランダムに変え、一様でない火の粉の動きが付けられた。また、初期テストで作成されたのが竜巻のカットであったが、犬童氏が記載した計算式に対して、Axiomは素直な挙動を実現してくれたという。
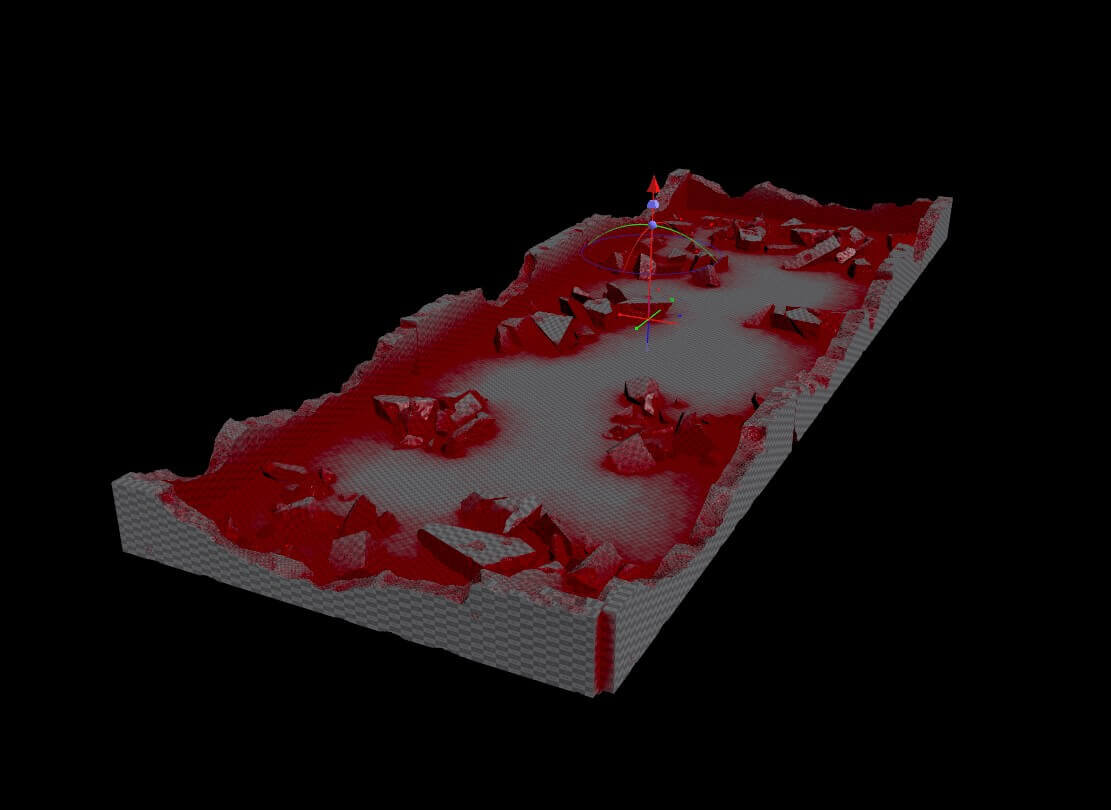
シミュレーションの要素のほか、背景制作もHoudiniにて行われている。「背景のテイストとしては、風化した遺跡のようなイメージです。倒壊した柱や壁の破片はそれっぽいものを配置するのではなく、柱と壁を破壊シミュレーションをかけて散らばらせてリアリティをもたせています」(デジタルアーティスト・大野吉恵氏)。なお、この背景を所狭しとネズミのように駆け巡る火花はパスで軌跡をコントロールされているが、火花の位置、向きを基準にカメラの基本の位置・注視点が決められるよう自動化されている。
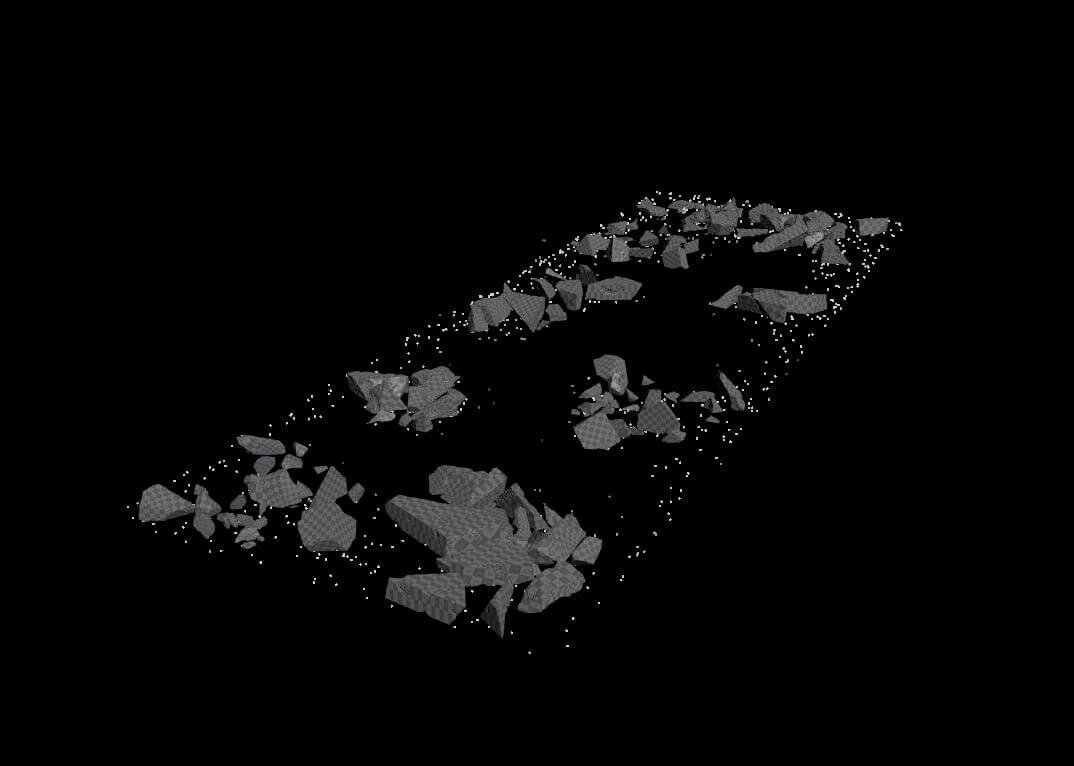
火花の作成



破片の追加

飛び回る火花

-

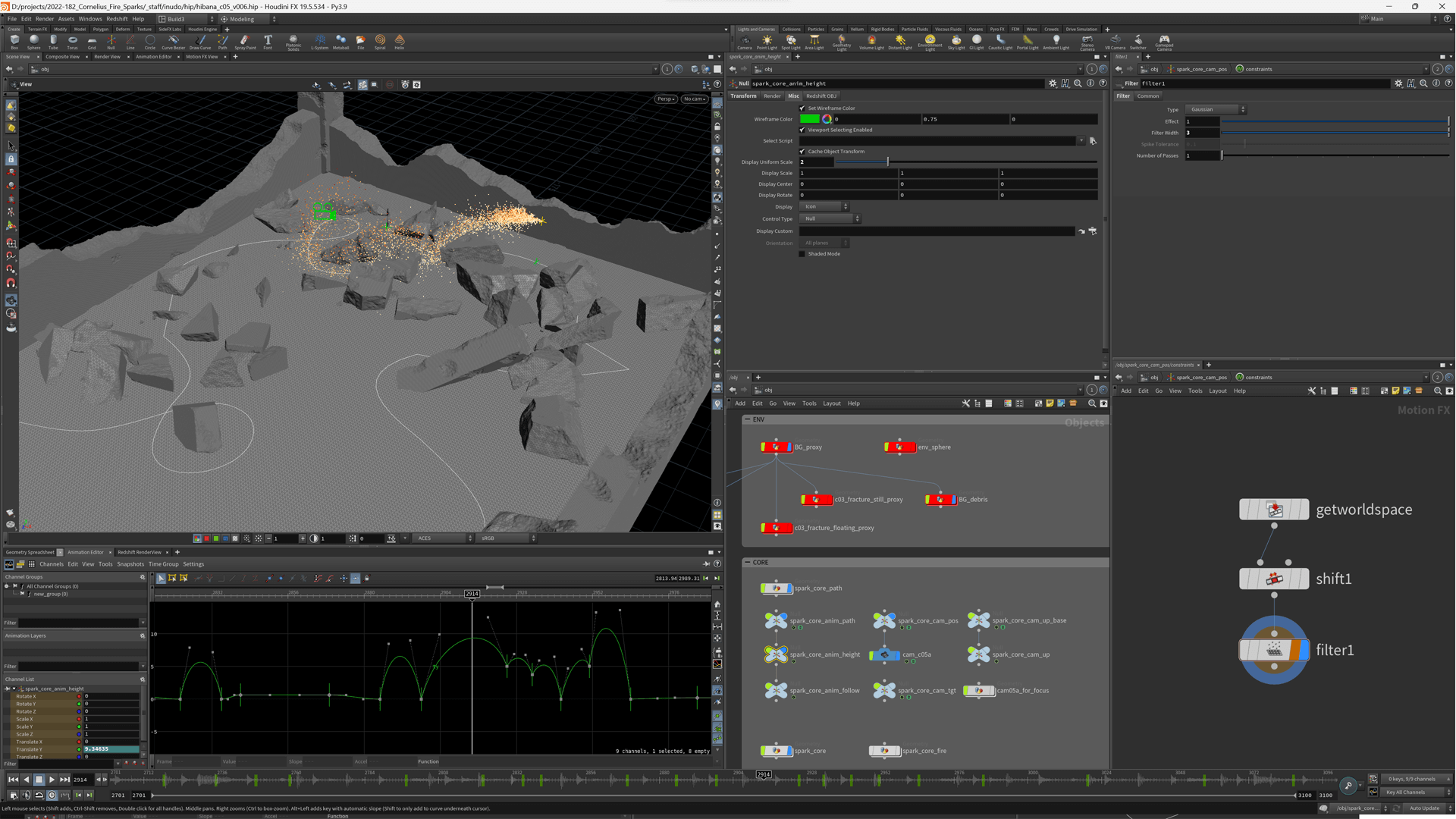
背景に描かれた火花の軌跡。火花の位置、向きを基準に親子付けやコンストレインでカメラの基本の位置・注視点が決められる -

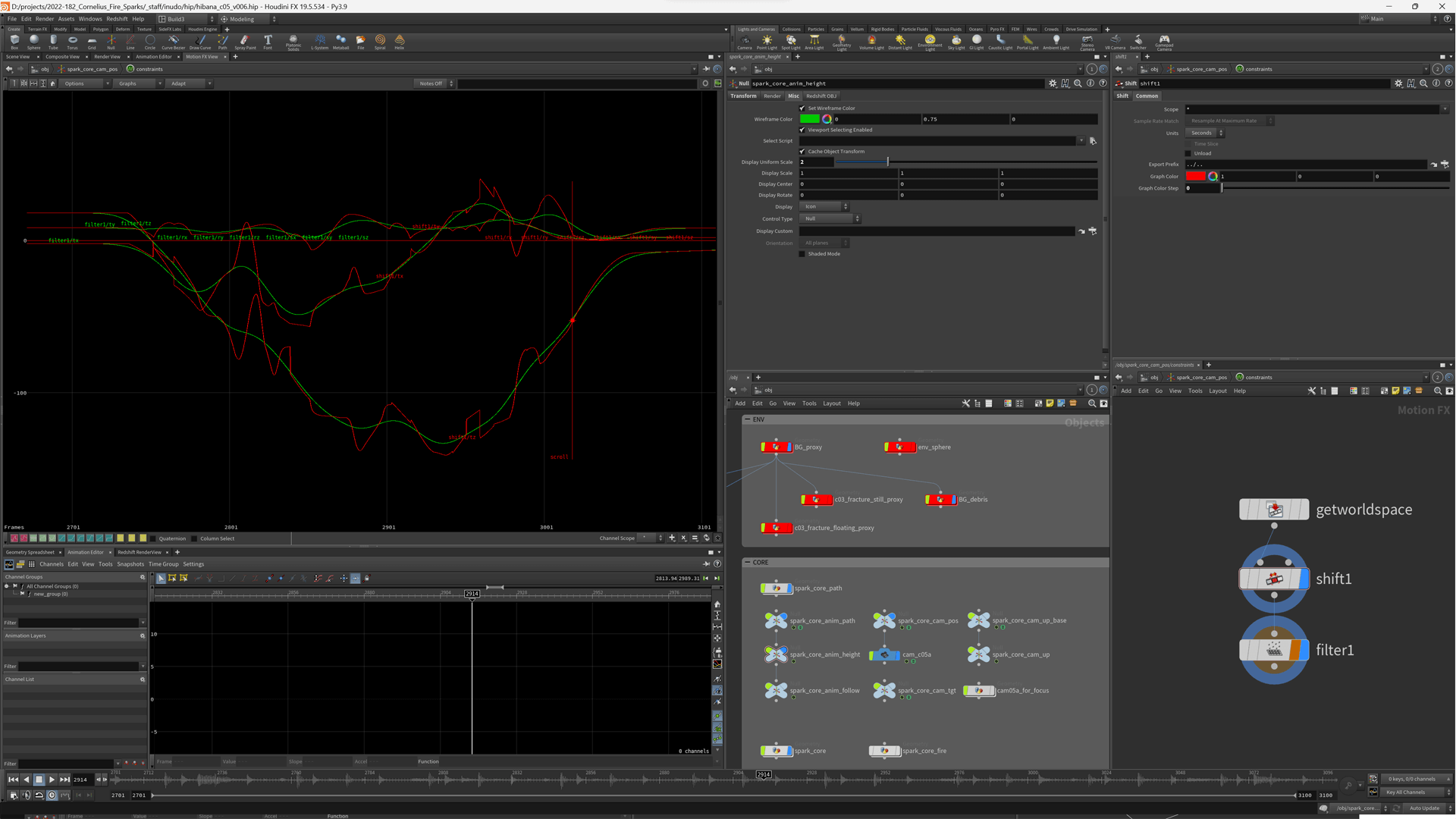
CHOPを使ってなだらかにしつつ(赤が元、緑がフィルタ後)、全体のアニメーションを若干遅らせ、カメラが火花の位置を先読みしないように調整
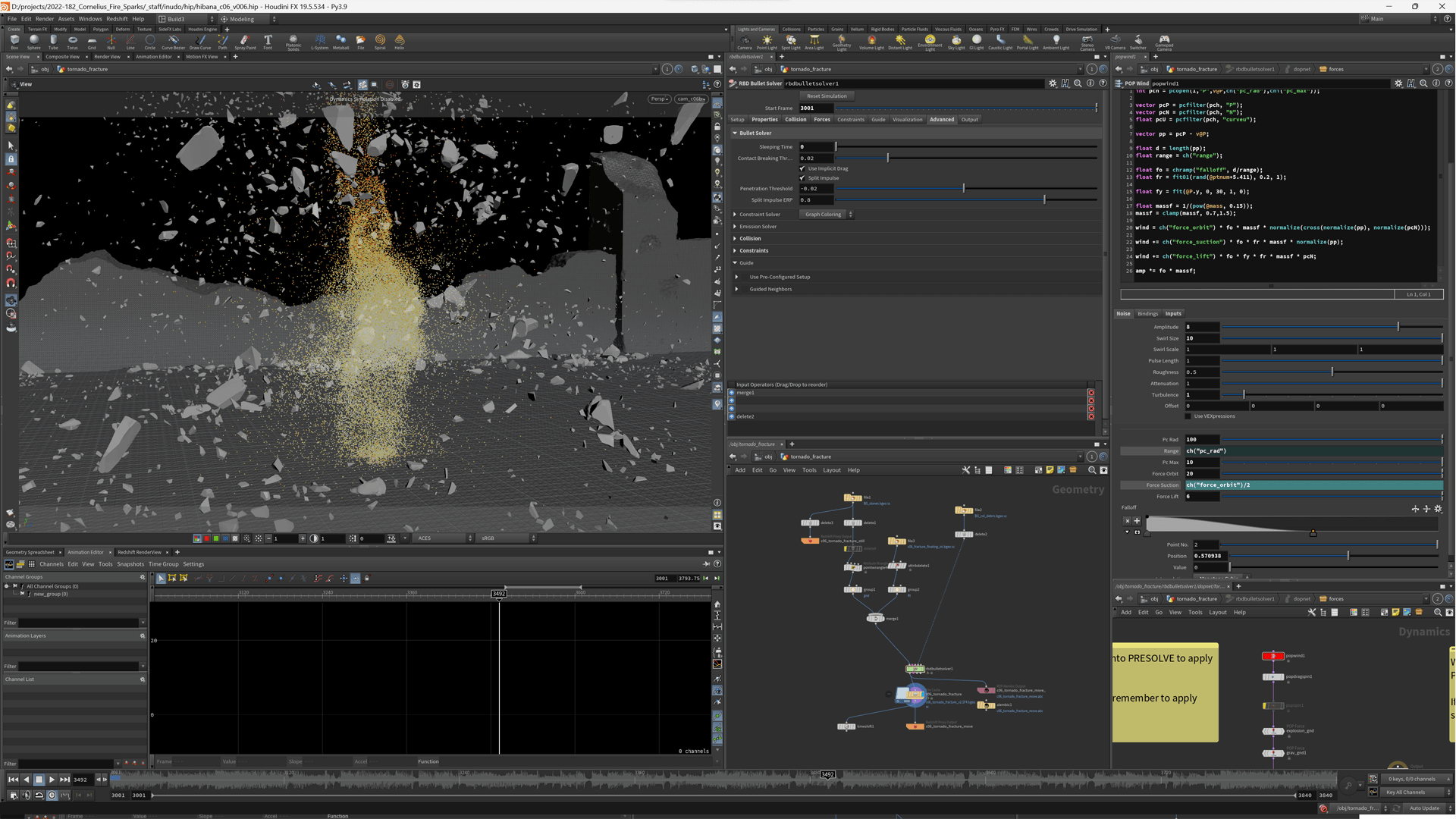
竜巻状の火花



<3>火花を血管に見立てた形状演出
プロシージャルなパーティクル制御
本作の中でも特に見どころとなるのが、耳・心臓・人型を形づくる火花の演出である。歌詞に沿って選ばれたモチーフだが、どのようなビジュアルで、どのように見せるか、制作が完了するまで多くの議論を重ね、ギリギリまで表現が追求された。
「心臓や耳の質感の面白さだけを見せても、逆に音とシンクロしてることを前面に出しただけでは勝ち目がないんじゃないかと、制作初期の頃からずっと議論を続けて何度もつくり直して完成にたどり着きました」と犬童氏。火花を血管に見立てて動かすことで、火花らしさを損なうことなく、しっかりと形状を認識させることに成功したが、プロシージャルに動きを制御するHoudiniならではのビジュアルエフェクトとなっている。
「基本的にはHoudiniでよく使用される機能を使って作成しています。Find Shortest Pathでパスを生成し、POP Curve Forceでパスに沿って火花が移動して形状を生成するフローです。人型が形成される過程を例に挙げると、心臓の表面のポイントと人型の表面にあるポイントをパスでつなぎ、そのパスに沿って火花を動かしています」(犬童氏)。

またビジュアル面ではパーティクルの粗密が非常に重要な要素と考え、ランダム性に頼るのではなく、偏りをあえてつくるなどの工夫も施しているという。「代表的なところだと耳ですが、曲率が高い部分に密度が出るように設定しています。平面な部分はパーティクルが少なくなり、その粗密によって形状を浮かび上がらせています」(犬童氏)。
形成されたモチーフがどのような動きを見せる(演技させる)かも悩みどころであったというが、あまり生っぽくならないよう、自然現象的な塩梅で演技をさせすぎないよう抑えられた。「演技的な要素は抑えましたが、印象に残るようにカメラワーク、カット割りで印象を操作しました。形状が出来上がるまでの過程、出来上がった演技を見せすぎては面白みに欠けますし、寄り引きを活かして静と動のバランスをとっています」(デジタルアーティスト・羽沼久貴氏)。
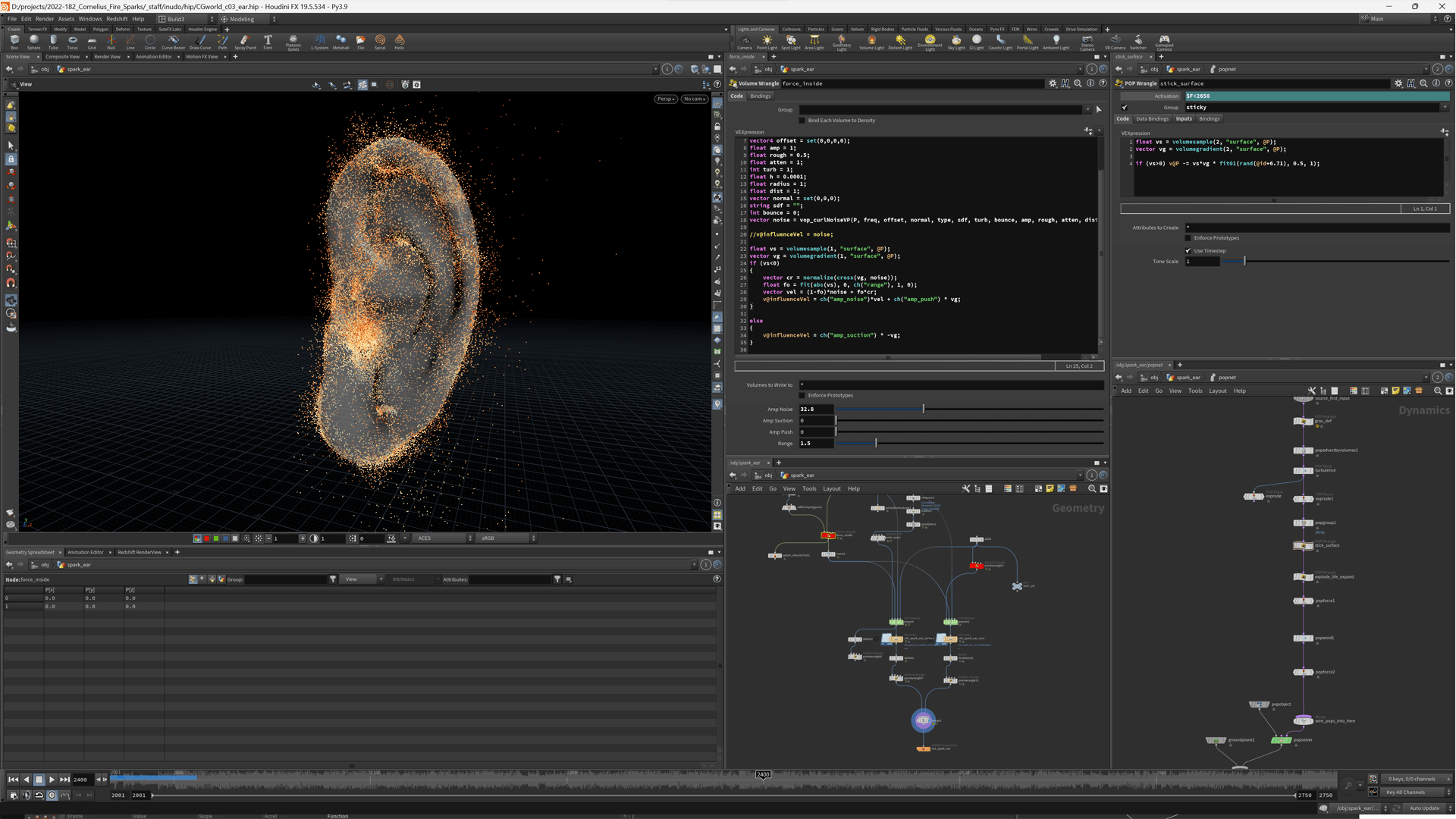
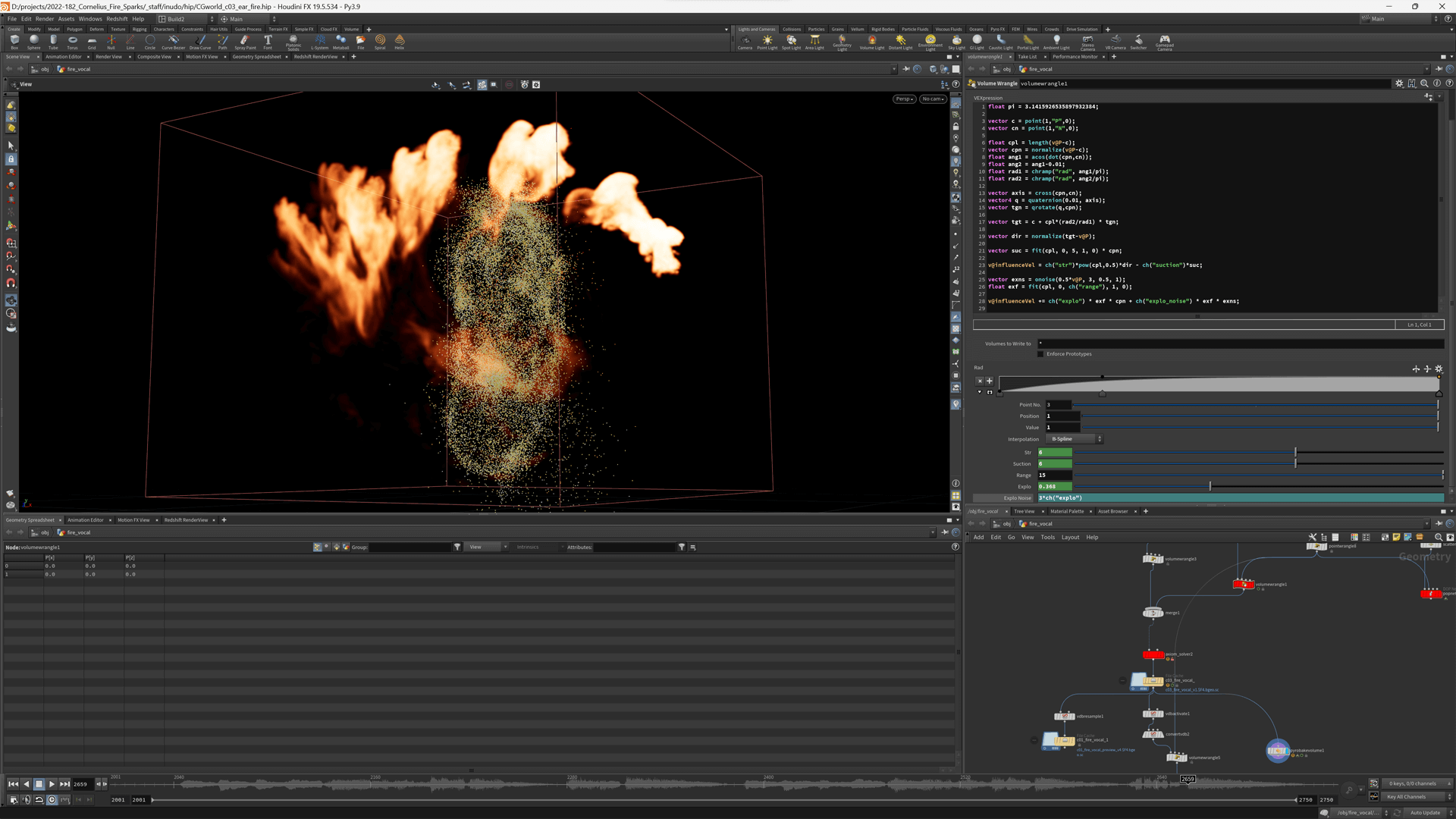
火花の耳と炎


-

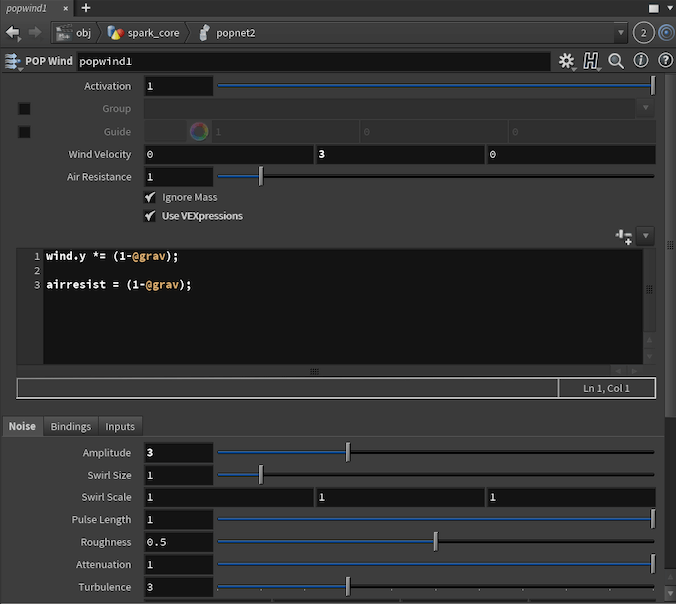
炎の作成は最初からボリュームシミュレーションだと重いため、パーティクルで耳の穴に吸い込まれる挙動をテスト作成 -

作成したVEXに手を加えAxiomでのシミュレーションに使えるVelocity Fieldを作成し、ボリュームシミュレーションを実行
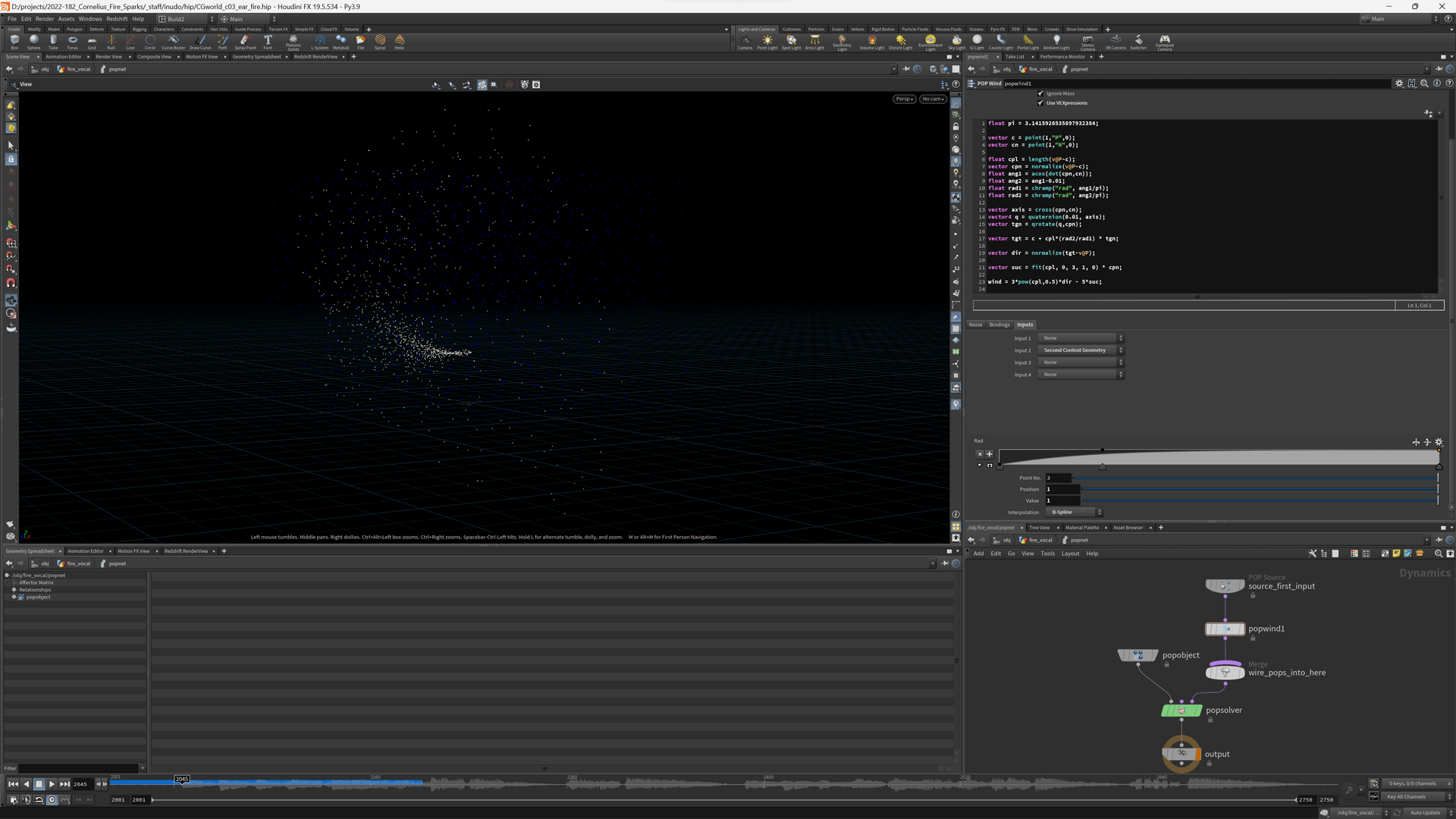
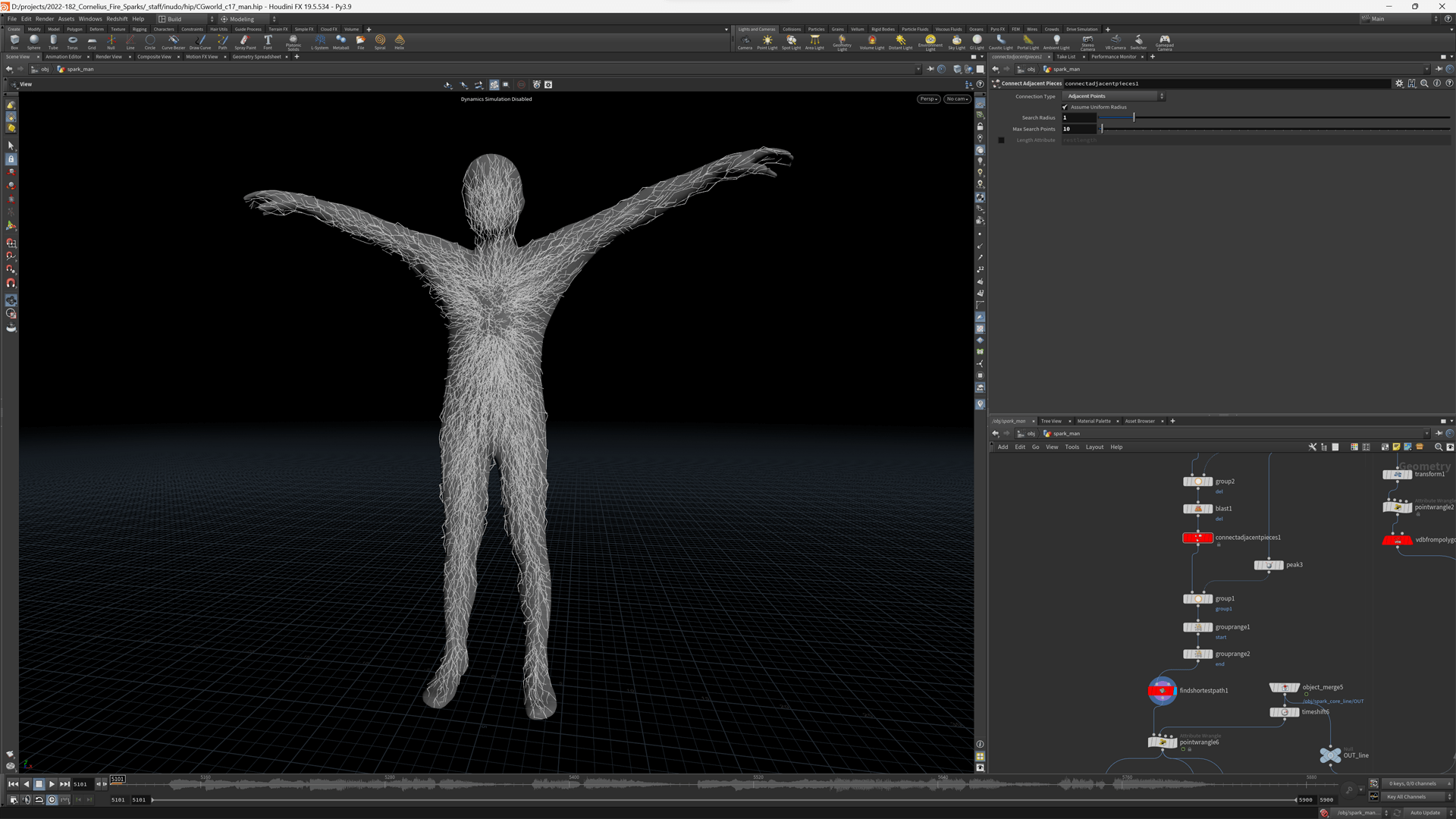
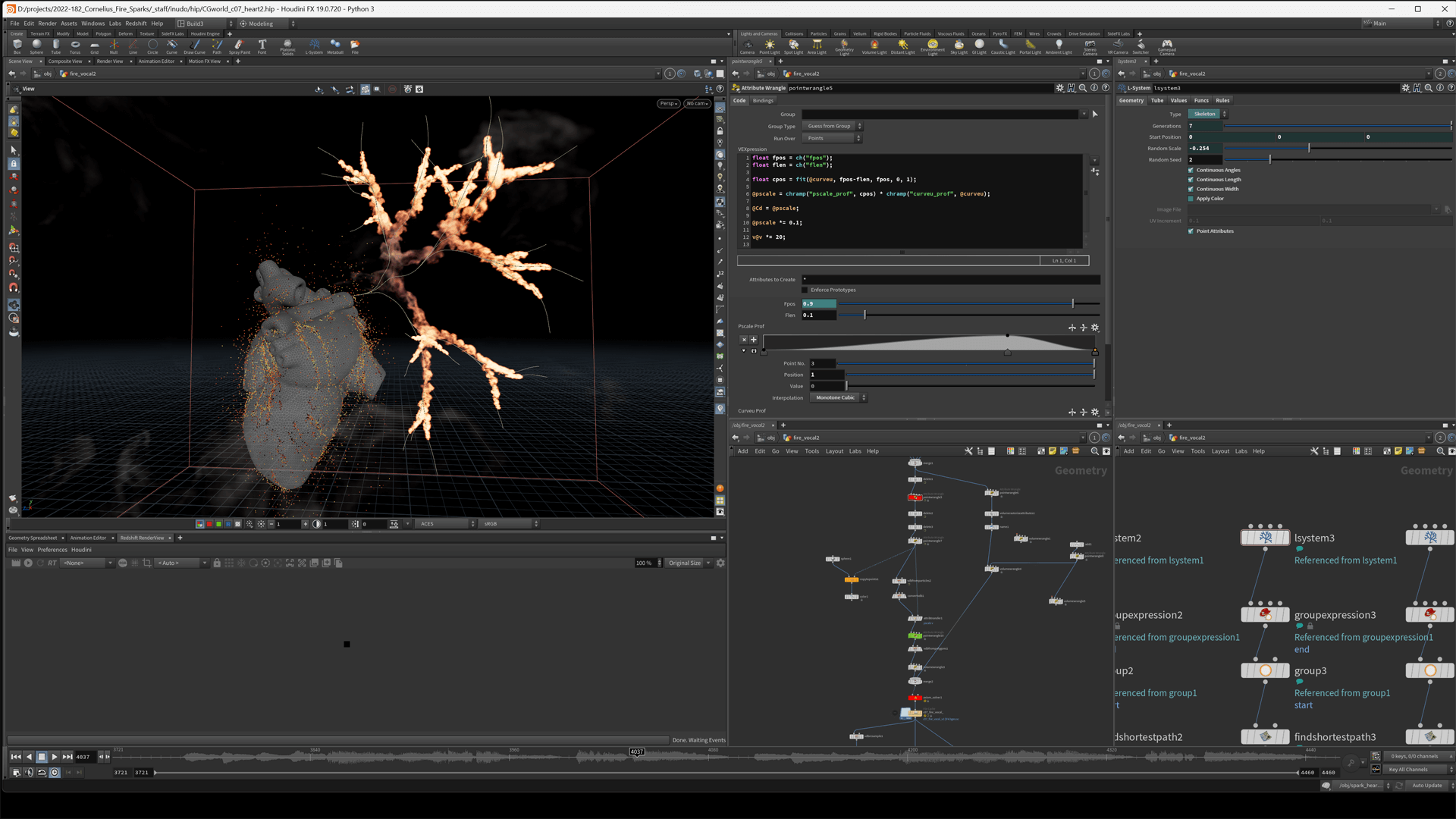
血管状のカーブ
-

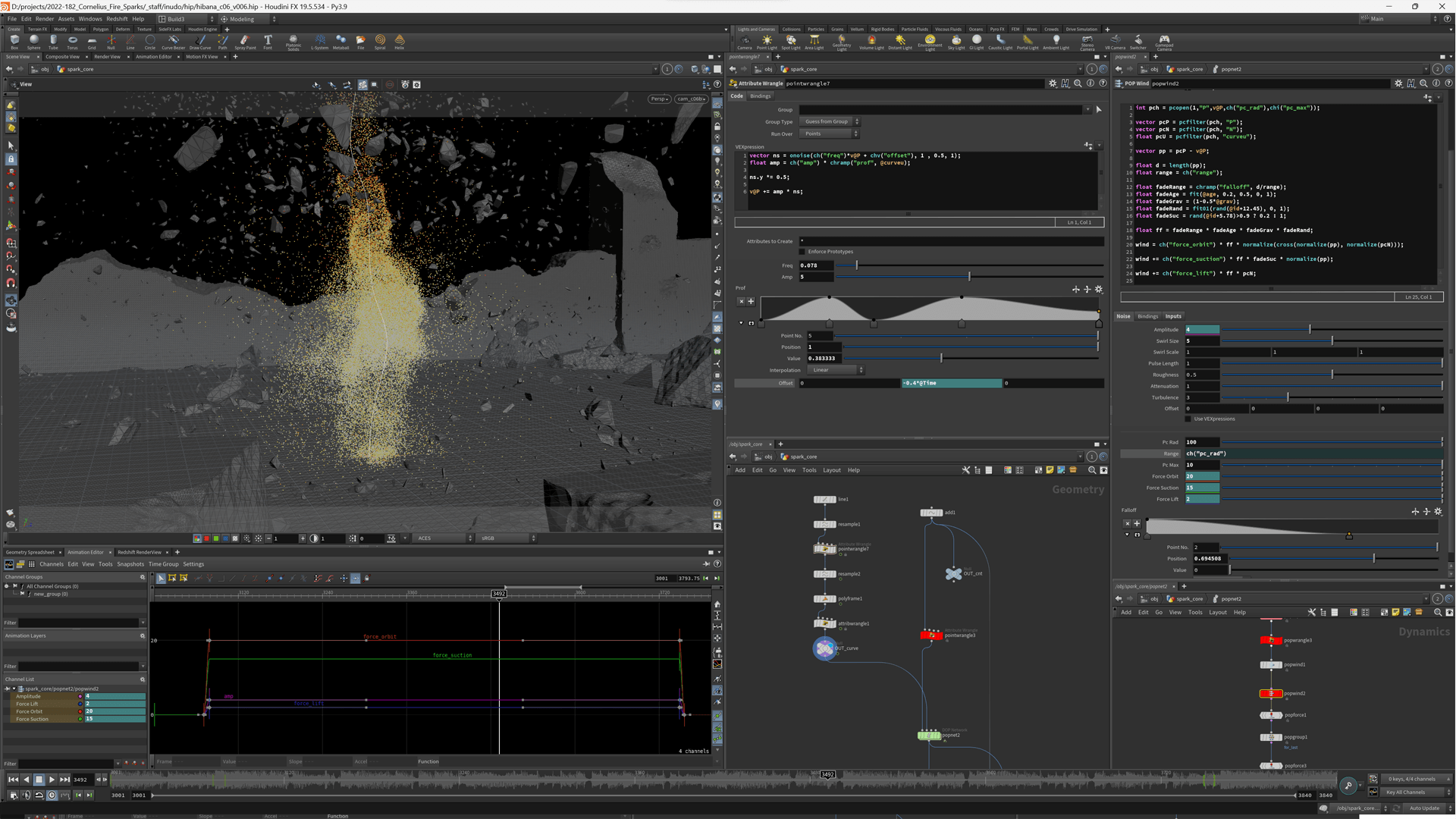
人型の内部にFind Shortest Pathで血管状のカーブを作成。内部を満たす立体構造にするため、事前準備としてConnect Adjacent Piecesを使用 -

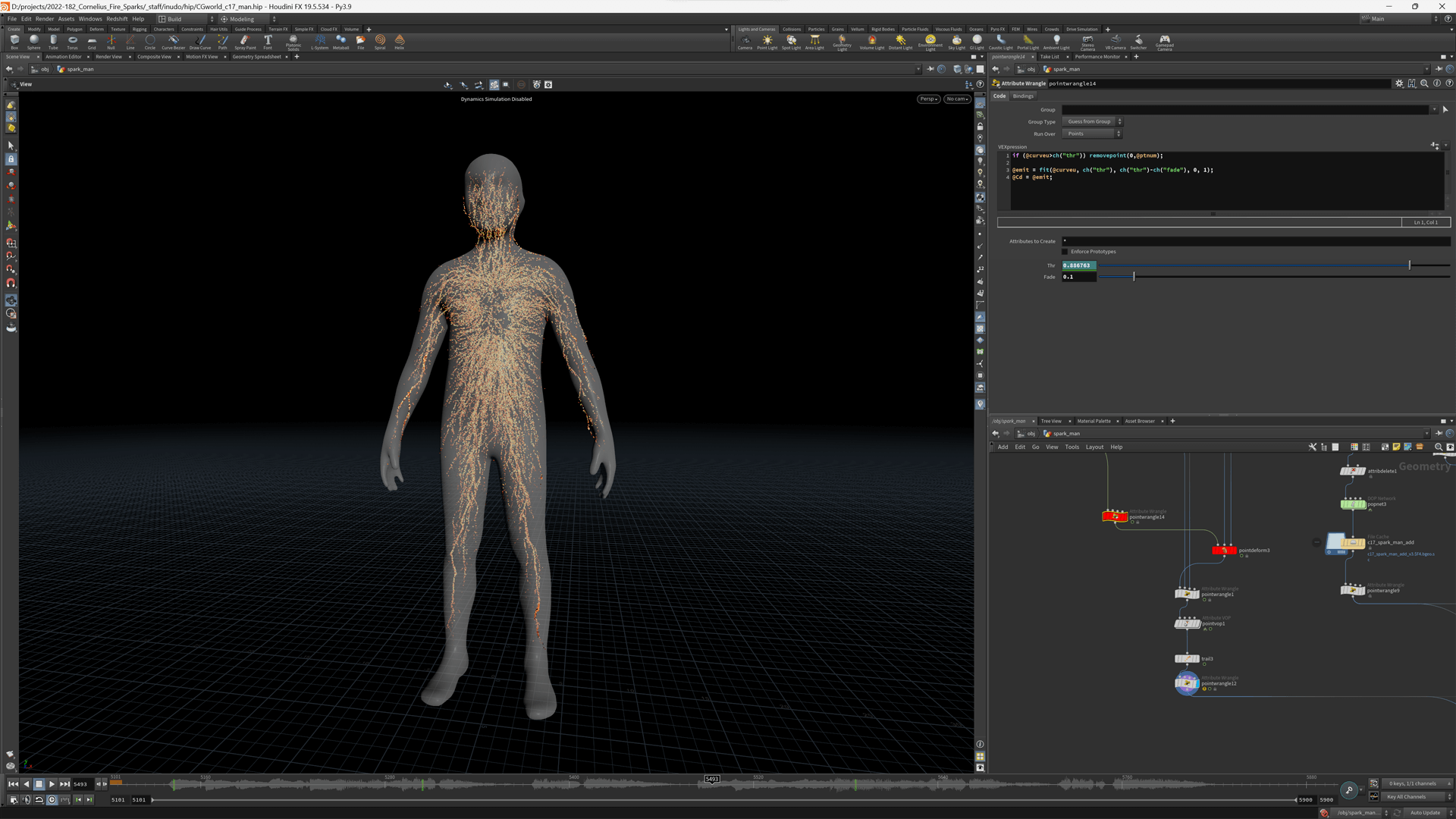
それらに沿う層に火花を発生させつつ、心臓に近いところから伸びていく感じに見えるよう、カーブ上での位置情報を参照してパーティクル表示をコントロール

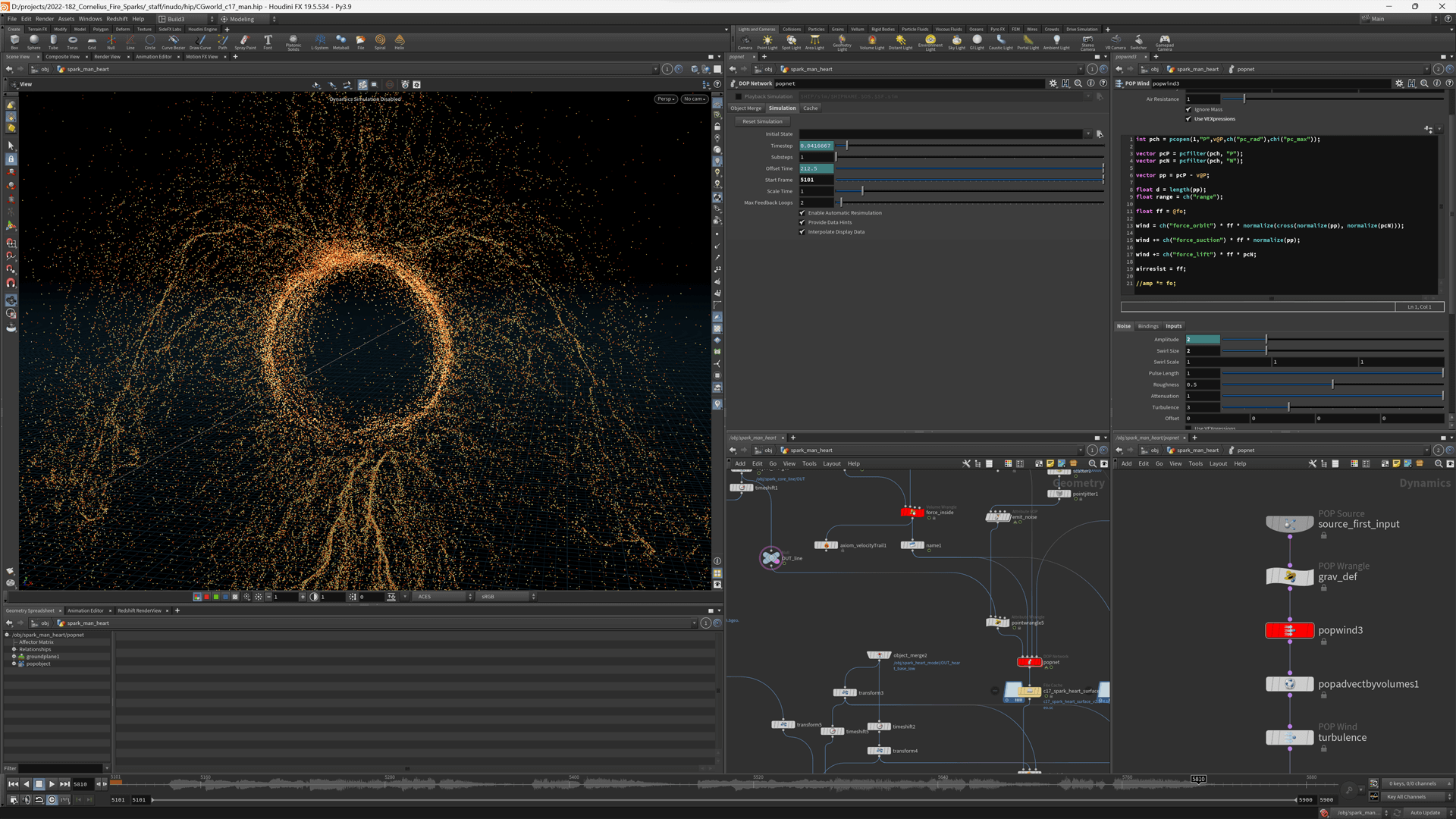
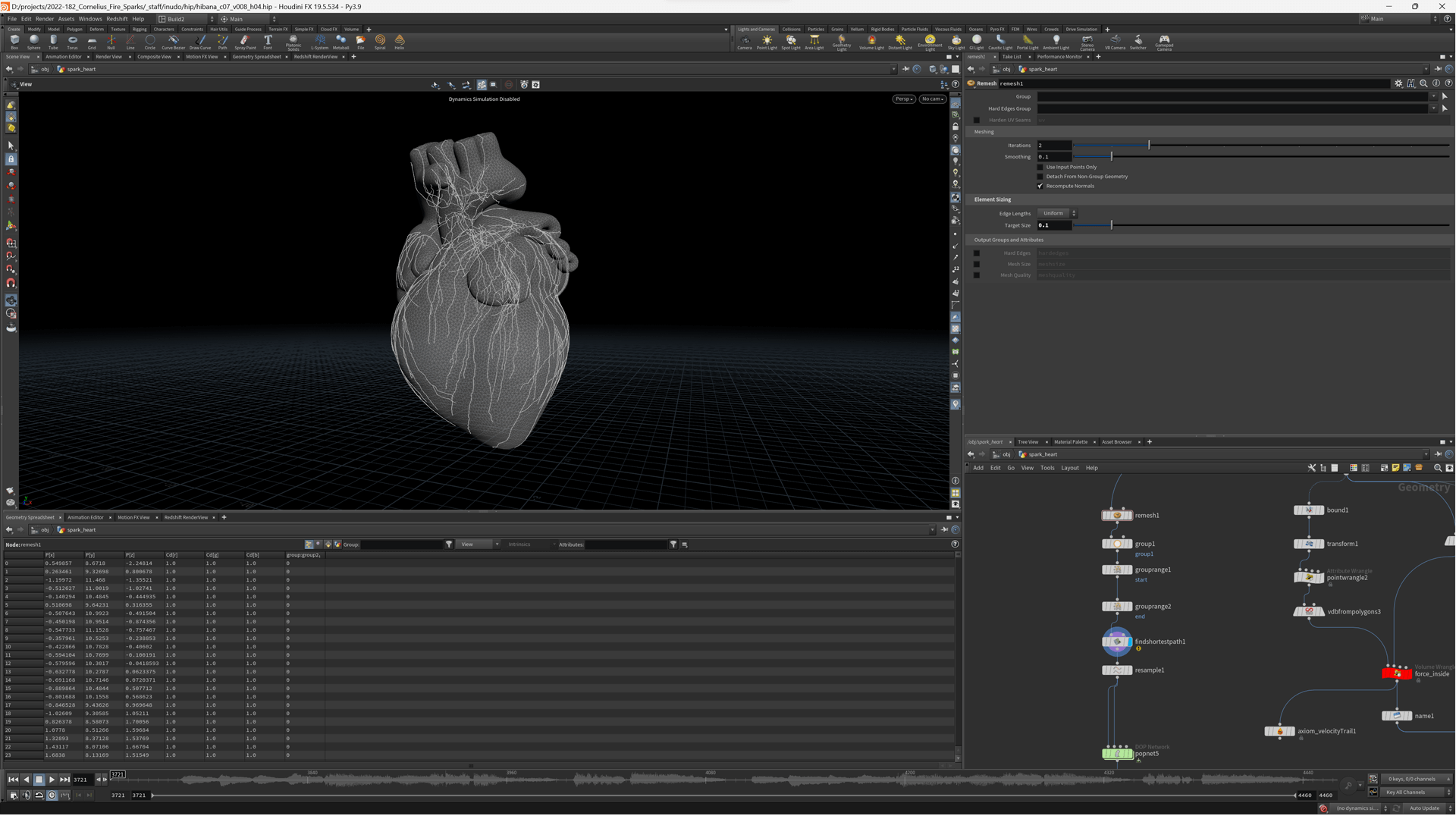
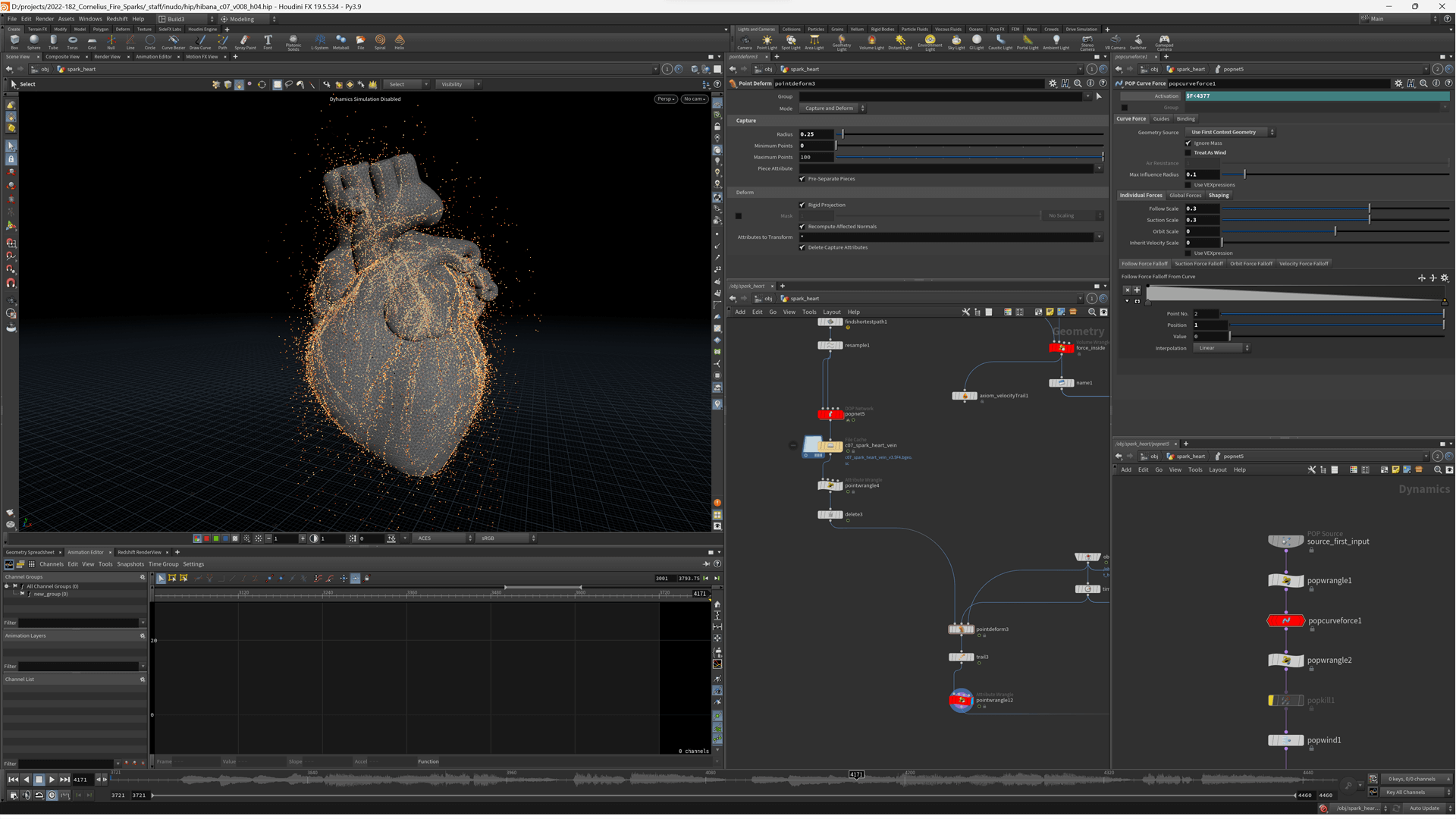
心臓

-

Find Shortest Pathで血管状のカーブを作成。表面に沿うようなカーブが描かれている -

POP Curve Forceでパーティクルがカーブに沿って動くようにした後、Point Deformで心臓の脈 動の動きを付加。その他、表面の火花や内部でうごめく火花なども追加


CGWORLD 2023年9月号 vol.301
特集:『2023 夏のゲームグラフィックス』
判型:A4ワイド
総ページ数:112
発売日:2023年8月10日
価格:1,540 円(税込)
TEXT_渡邊英樹
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada