こんにちは、パーチ の長尾です。前回(第6回) は Autodesk Maya を、そして 前々回(第5回) は Autodesk 3ds Max と、デジタル・コンテンツ制作の現場で広く使われている2つの 3DCG ソフトにおけるカラー設定方法を解説しました。そこで今回は、「レンダリングした画像を書き出し、別のソフトに読み込んだ際の色合わせ」 について解説しようと思います。静止画、動画など複数のソフトウェアがある中で、必ずどなたも使っている Adobe Photoshop を題材にして、色を一致させる技術を解説していきます。いつも通り 「一番大事なポイントを絞り込んで、難しいことをわかりやすく」 してありますので、最後までお付き合いください。今回は物語風にしてみましたので、より読みやすいと思います。
どうして 3DCG ソフトと Photoshop で色が合わなくなるのか?
それでは、デジタル・コンテンツ制作の必須ツール Adobe Photoshop を題材にして、色を一致させる技術を解説していきます。私も 「3DCG ソフトと Photoshop の色は一致しない」 というのが常識だと知った時には、衝撃を受けました。この2つのソフトを1つの画面上で開いてみても、色が合わないのです。いったい、どうしてなのでしょう?
その理由を探っていくうち、解決策を見つけることができました。既に本連載の内容を実践されている方は、何となく見当がついているかもしれませんね。しかし当時の私には全く見当がつかなかったので、今日はこの記事を読んでくださっている全ての方が、当時の私がしたのと同じ発見を体験できるようにしたいと思います。
「色が一致しないのは、何が問題か?」
当時の私とチームのメンバーが頭を悩ませたのは、業務効率と品質を上げるために 3DCG ソフトと Photoshop の色を一致させることに挑戦し始め、その現象を何度も確認した時でした。

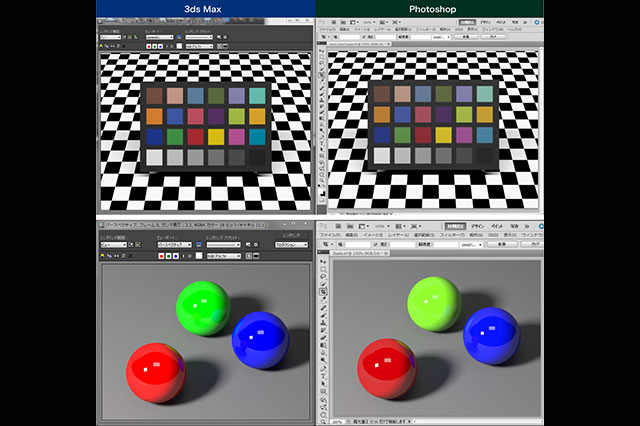
3DCG ソフト上でレンダリング結果を表示した時と、そのレンダリングした画像ファイルを Photoshop で開いた時とでは色が一致しない。上段はバランスよく様々な色を配置した画像の比較。下段は RGB の純色に絞って比較したもの。モニタの状態によって、一致しない色も度合いも変わるので、複数の作業環境でぜひ試してもらいたい
この問題は、3DCG 制作の現場において"半ば常識"(=一致しないのが当たり前)と考えられていましたが、これまでデータとプリンタ、印刷、Web などで色を一致させることに慣れていた私にとっては大きな疑問でした。しかし、実はまったく同じ現象を普段から体験していることに気づいたので、問題点を明確にすることができました。それは、PowerPoint や Word ワードなどのオフィスソフトに Photoshop で制作した画像を貼ると色が合わない、これと同じではないかと。
つまり問題点は、「3DCG ソフトにカラープロファイルをきちんと再現するカラーマネジメント機能が搭載されていない」 ということだったのです。

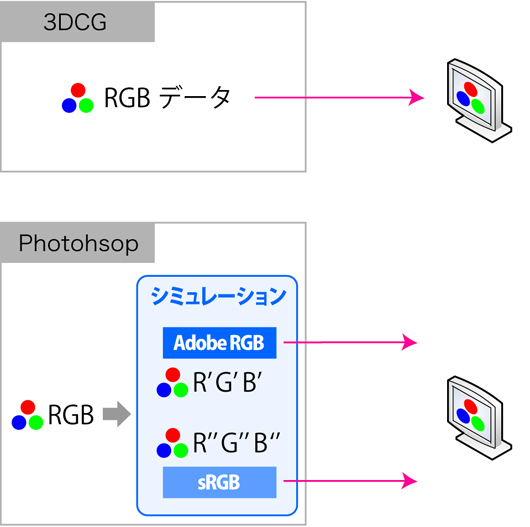
3DCGソフト では、RGB データをそのままモニタに送るが、Photoshop はソフト内でシミュレーション(色変換)を行なってからモニタにデータを送る
問題点が明確になれば解決方法を考えることができます。カラーマネジメント機能を持たない 3DCG ソフトは、RGB データをそのままモニタに送っているわけですから、「モニタの色に依存する」 というわけです。例えば sRGB に調整されているモニタで作業している場合は sRGB に見え、Adobe RGB に調整されているモニタで作業していれば Adobe RGB に見えるわけです。これで 3DCG ソフトの色の見え方については判りましたが、問題は Photoshop との色合わせです。これだけでは Photoshop と色が一致しない原因までは判らず、解決策を立てることができません。
![Photoshop の[カラー設定]ウィンドウ](/images/regular/cg-cms/1109w2_cms007_a03.jpg)
Photoshop の[カラー設定]で詳細オプションを開いたところ。[作業用スペース] で作業中の色がどのようなカラープロファイルでシミュレーションされるのかを決定。画像のように設定しておくと、勝手に色が変換される等のミスを防ぎやすくなるので広く利用されている
3DCG ソフトと Photoshop で色の見え方を合わせる方法
そこで、Photoshop で何が行われているのかを検証することにしました。Photoshop では [カラー管理] で色に関する設定を行なっています。[作業用スペース] の [RGB]欄に設定したカラープロファイルが、モニタに表示されるカラースペースということになるわけですが、これはつまり Photoshop で開いたRGB データはここで指定したカラープロファイルに落とし込まれて表示されるということです。カラーマネジメントの世界ではよく「RGBは相対値だ」と言われますが、それはカラープロファイルによって色が変わるということを意味しています。

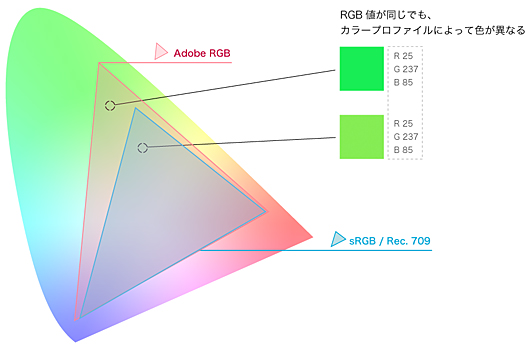
人の見える範囲を示したXY色度図で、シアンの三角形は「sRGB」を、赤い三角形は「Adobe RGB」の表示領域を示したもの。どちらも三角形の頂点は 255 という値を持つ。つまり、三角形の大きさにより私たちが見る色が変わることを意味している
このような結果から、どうやら Photoshop は、「ソフトウェア内部で色変換を行なっている」 と考えた方が解決策を導きやすいように感じました。これは、よく 「シミュレーション機能」 として紹介されている、カラーマネジメント機能の最大の特徴とも言えるものです。
さて 3DCG ソフトと Photoshop が、どのように色を取り扱っているのかまでは判りましたが、ストレートに解決策が出てこないのは、各ソフトで連携が自動で行える機能がないからです。そこでこの2つの現象を結びつける方法を自分たちで見つけ、パイプライン化(作業フローのルール決め)する必要が出てきました。
答えは意外に単純な思いつきから出てきました。それは「Photoshop は常にカラープロファイルをシミュレーションしてくれる。それならモニタの色をシミュレーションさせれば、3DCG ソフトと同じ色になるのではないか」というものです。3DCG ソフトはモニタの色に依存しているので、それに Photoshop が合わせてくれれば一致させられるはずです。
さっそく、以下の手順で試してみました;
STEP 1:作業用モニタを sRGB に調整
STEP 2:3DCG ソフトでレンダリングした画像を書き出す
STEP 3:Photoshop の [カラー設定/作業用スペース/RGB] を「sRGB」に設定
※カラー設定を変更しなくても [カラープロファイルの指定] で sRGB に設定すれば同じ結果が得られます。しかしこの場合は、その都度設定を行う必要があるのでミスが出やすく注意が必要です
STEP 4:Photoshop で開き、確認
すると予想通り、見事に色が一致しました。再確認のため、モニタを Adobe RGB に調整して、Photoshop を Adobe RGB に設定してみても、やはり一致します。
![Photoshop の[カラー設定]とモニタのカラースペースを揃える](/images/regular/cg-cms/1109w2_cms007_b02.jpg)
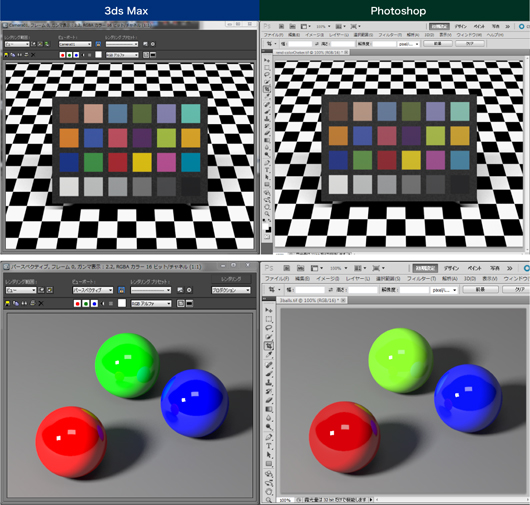
上述の手順で、前ページに載せたものと同じ画像を表示させてみたところ、3ds Maxのレンダリングウィンドウと Photoshop で開いたレンダリング画像の色が見事に一致した
これで色を一致させることができるようになりましたが、メンバーから疑問の声が上がりました。
「厳密には sRGB ではなく、モニタを測色した際に制作したカラープロファイルにしなくて良いのか?」
確かにその通りです。Photoshop にはモニタをシミュレーションさせるわけですから、その方が正しいし、色が一致する精度も高いはずです。しかし、この方法を採用すると大きな問題が発生します。モニタの調整、つまり 「キャリブレーション」 という、モニタを測色機で測定してプロファイルを作成し、モニタに調整結果を反映させる作業は、各モニタごとに行うため、プロファイルもモニタの数だけ作られることになります。例えば、長尾が作った 3DCG のレンダリング画像を別のスタッフに渡すと、その人は長尾のカラープロファイルを適応させます。一方、また別のスタッフが作ったものは、そのスタッフのカラープロファイルを適応させるわけです。
これではキリがありませんし、面倒でミスを誘発することになるかもしれません。そこで、全てのモニタをパイプラインで定めたカラースペース(sRGB や Adobe RGB など)に近づくように調整し、データの受け渡し時にはそのカラースペースのプロファイルを採用することで解決することにしました(皆さんがどのプロファイルを採用するかは、「第3回:カラーマネジメントに適した機材とは?」 の記事を見て決めてくださいね)。
ようやく運用ですが、その際にまた別の問題が発生しました。それは、「モニタ調整の精度」 です。ハードウェアキャリブレーションが可能なモニタは高い精度で調整できるために、基準にしたカラープロファイルを再現でき問題ありません。しかし、ソフトウェアキャリブレーションを行なったモニタは精度が低いために、色の一致度が低い結果になりました。
また、モニタによってはカラースペースが固定されているため、例えば広色域のモニターを sRGB のカラースペースに合わせられない、といったことも起こります。もし、あなたのモニタで色が一致しない場合は、「モニタの精度・調整の精度」 が低いことが原因ですので、カラースペースを変えることができるハードウェアキャリブレーション対応モニタを試してみるとすんなり解決するでしょう。
ちょっと長くなってしまったので、色合わせの方法を以下にまとめます;
STEP 1:作業基準となるカラープロファイルを決める
STEP 2:そのカラープロファイルになるようにモニタを調整する
STEP 3:3DCG ソフトのカラー設定を行う
※3ds Max Maya については 第5回、については 第6回 を参照
STEP 4:レンダリングして保存
STEP 5:Photoshop の[カラー設定]を作業基準のカラープロファイルに設定
STEP 6:Photoshop で開く
これで、3DCG ソフトと Photoshop の間で色が一致しないという、非効率で前時代的な状況から脱却することができます。今回は Photoshop を題材にしましたが、色が合わない原因と、その解決策について詳しく解説したので、きっと他のソフトの設定方法を探る際にもお役立て頂けると思います。
次回は、3DCG ソフトというバーチャルシミュレーション世界での、バーチャル色合わせについて解説していきますので、ご期待ください。
TEXT_長尾健作(パーチ)
▼Profile
長尾健作(ながおけんさく)
広告写真制作会社(株)アマナにて、3DCG制作などの事業立ち上げを行なった後、(株)パーチ を設立。広告業界・製造メーカーに向けて、3DCGによる新しい広告制作手法の導入/制作サポートを手がける。各種セミナーでは、制作業務の効率化・コスト削減を実現するためのノウハウを提供。
パーチのカラーマネージメントの導入をサポートするWebページ
perch-colormanagement.jp/
▼ Powered by EIZO
この連載は、EIZO株式会社の協賛でお送りしています。
・EIZOがお届けする「カラーマネージメントに関する基礎知識」
www.eizo.co.jp/eizolibrary/index4.html