『白猫』シリーズのコロプラと『モンスターストライク』のMIXI。日本のモバイルゲームを代表する2社がタッグを組んだパーティロイヤルゲームが『フェスバ+』だ。本作の開発を担ったコロプラに、異なる世界観を融合させるための様々な挑戦について聞いた。
※本記事は月刊「CGWORLD + digital video」vol. 320(2025年4月号)からの転載となります。
夢のタッグを実現するコロプラの技術的挑戦
「当初は『白猫プロジェクト』シリーズのひとつとして、頭身を上げたキャラクターによるマルチプレイゲームとして企画・開発されていたものでした。その後、MIXIさんとお話しする機会があり、協業の話が進んだことで最終的に現在の『フェスバ+』のかたちに固まりました」とアートディレクターの伊藤大輝氏は本作の開発の経緯を語る。開発はコロプラで2019年頃から開始し、MIXIは開発途中から監修面で協力するという体制で進められた。
発売・開発:コロプラ、運営協力:MIXI、リリース:配信中、価格:アイテム課金型(基本プレイ無料)、Plat form:iOS/Android/Steam(近日リリース予定)、ジャンル:大乱戦パーティロイヤル
festibattle.jp
©COLOPL, Inc. ©MIXI
画づくりにおいては、開発スタートの時期には中国などのハイクオリティなセル調のモバイルゲームが多く登場していたこともあり、その中でいかに存在感を示すかを模索し、手描きイラストのもつ魅力とリアルな質感を両立させたビジュアル表現を追求した。

ゲームエンジンはUnityで、レンダーパイプラインにはURPを採用。コロプラは2019年頃からBuilt-in Render PipelineからURPへの移行にあたっての技術検証を進めており、2021年には集大成となる短編アドベンチャーゲーム『PRINCIPLES』をリリースしている。
クライアントエンジニアの若山裕介氏は、「『PRINCIPLES』で検証した技術で、『フェスバ+』に直接活用できたものは多くはなかったものの、エフェクトのシェーダ周りなどに活用しています」と語る。
そのほか、Unityでオンラインのマルチバトルを円滑に開発するために、開発当時にはプレビュー版として公開されていたシステムを活用。「プレビュー版のため、Unity Japanとコンタクトをとり、不具合修正依頼を行いながら本格的なテストを試し、開発を進めた点は挑戦的だったと思います」と若山氏は語る。それでは、その開発プロセスを詳しく紐解いていこう。
『白猫』と『モンスト』が共存するデザインの模索
イラストと3Dの中間となるルックを目指す
『フェスバ+』の最初の課題は「『白猫』シリーズと『モンスターストライク』という、世界観が異なるものをどう共存させるか」だった。キャラクターごとに世界観や出身地がバラバラだったり、神話の設定をもつキャラクターがいたりと、簡単に混ぜるのは難しかった。
そこで『フェスバ+』ではそれぞれのキャラクターが共存するための下地として、「惑星エリジウムに様々な世界のキャラクターが集まり、バトルする」というSFの世界観で、スポーツイベント風に見せる設定を打ち立てた。さらに初期衣装として本作オリジナルのスポーツウェア風衣装を着用させることで、共通の世界観に存在していることをわかりやすく表現している。
ルックについても、原作ゲームは意識せず、先述したように手描きのイラストと3Dのリアル感の中間となる、本作独自のスタイルを目指した。

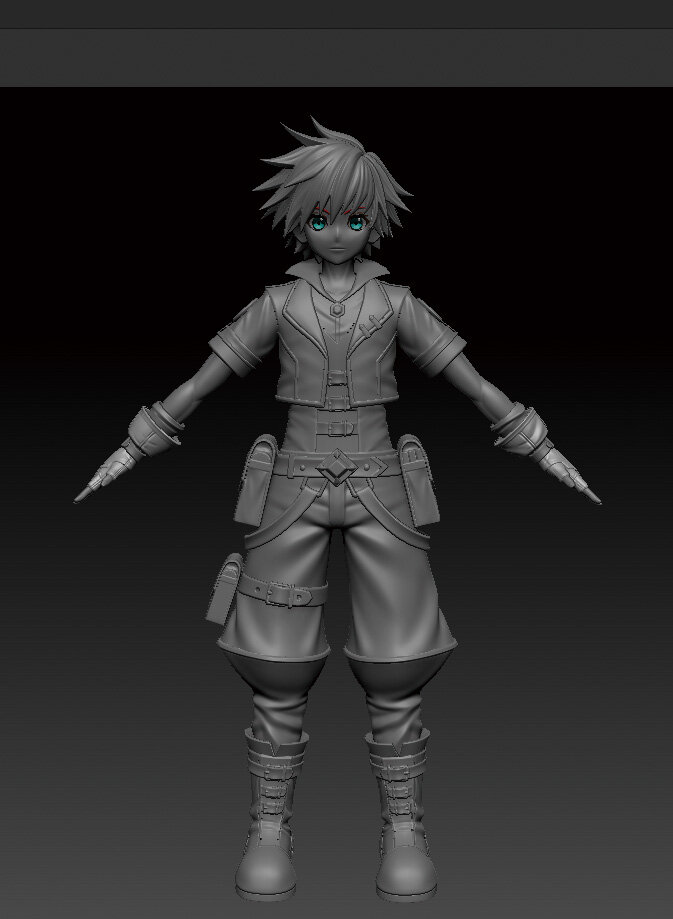
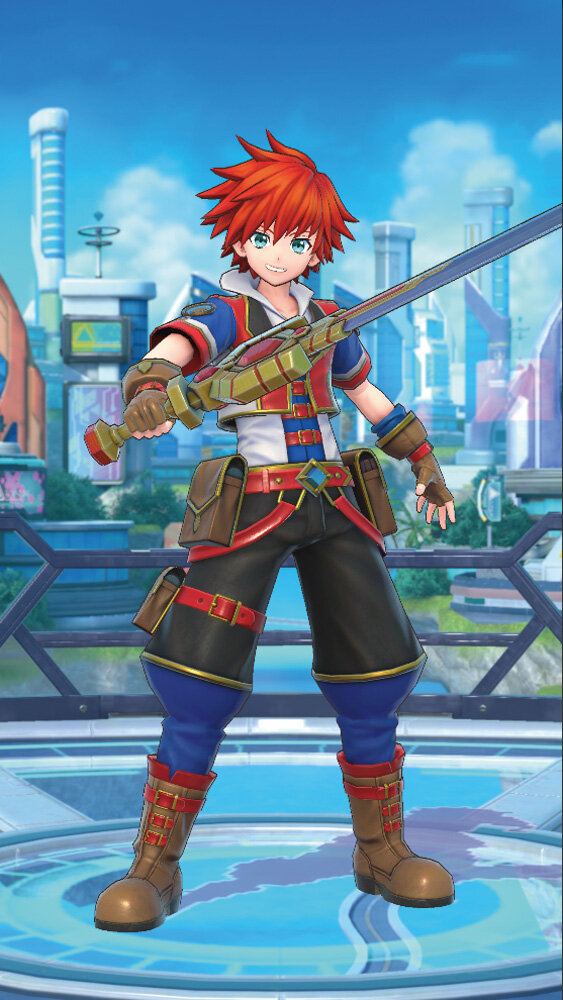
キャラクターモデルの制作は、まずバランスモデルを作成し、アクションゲームとして破綻なく動作するかを確認。その後、ZBrushとMayaを用いてハイモデルを作成し、テクスチャはSubstance 3D Painterで仕上げる。
次に、Unityへモデルを組み込み、最終的な見え方をチェック。最後にLOD用のモデルを作成、最適化を行なった上で完成となる。ベースの骨格としては男女の2タイプと、S・M・Lの3サイズが用意された。人型ではないキャラクターは個別に対応している。
ポリゴン数については、アウトゲーム用のモデルは2万ポリゴン以内に収め、インゲーム用モデルは1万ポリゴン以内で構成している。インゲームの遠景シーンにおけるLODモデルは2,000ポリゴン以内。これらの仕様は、既定のメモリ量に収めるため厳密に設定された。
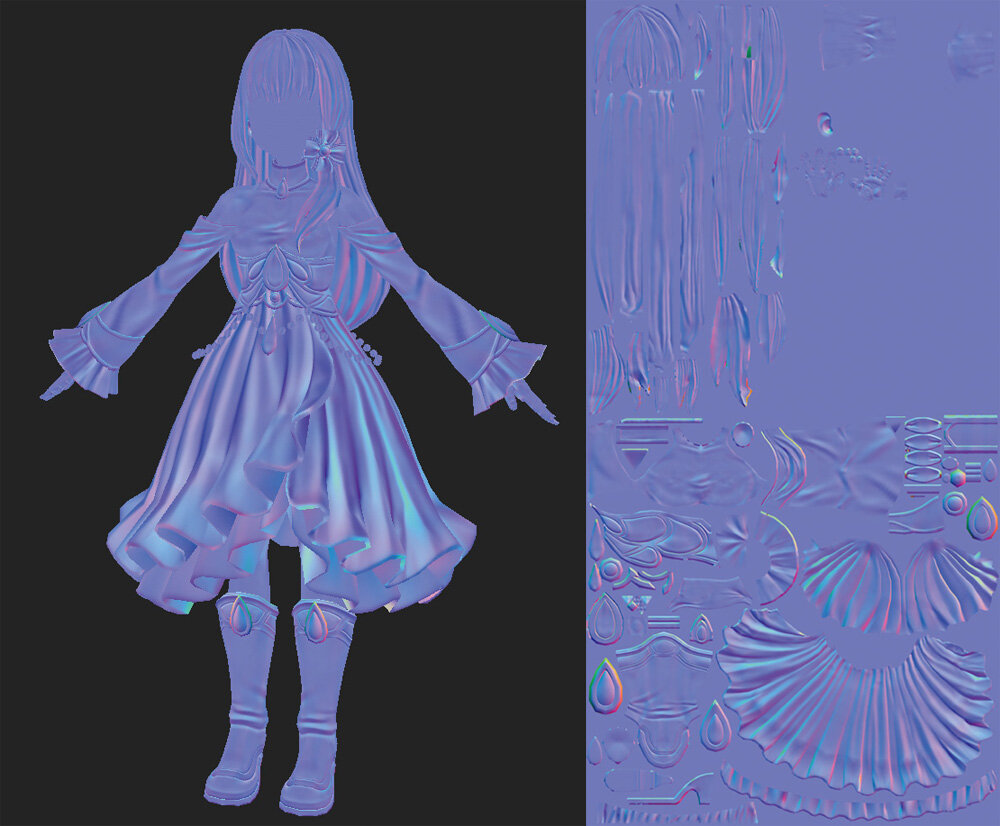
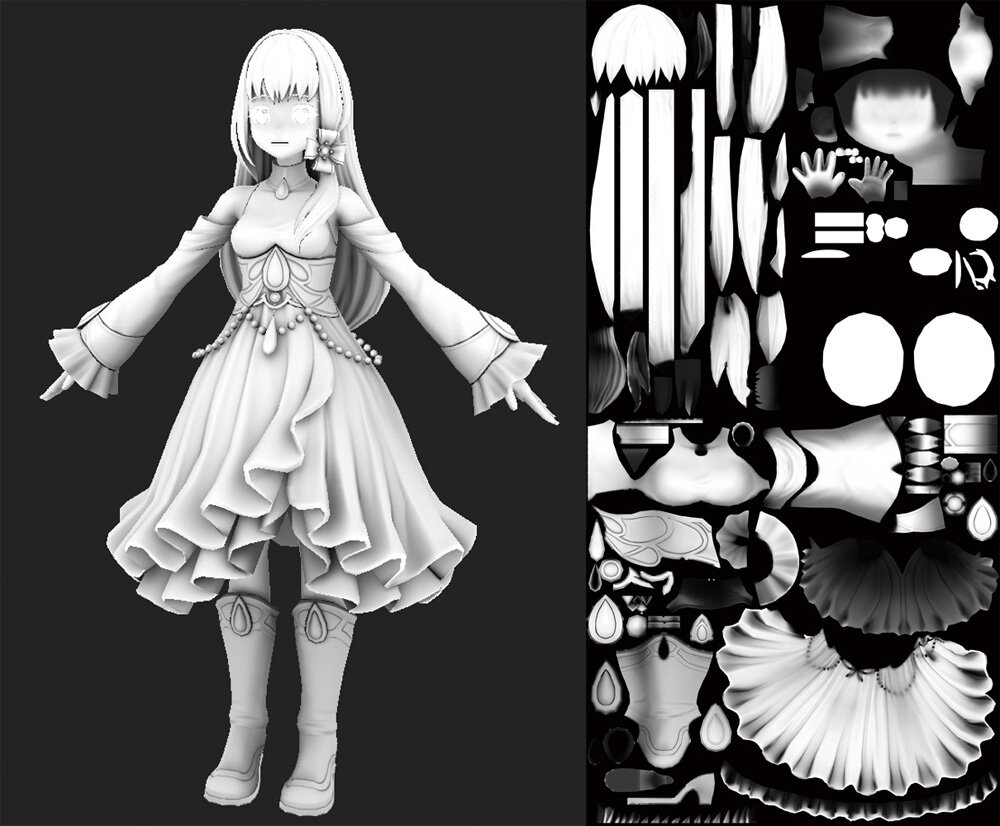
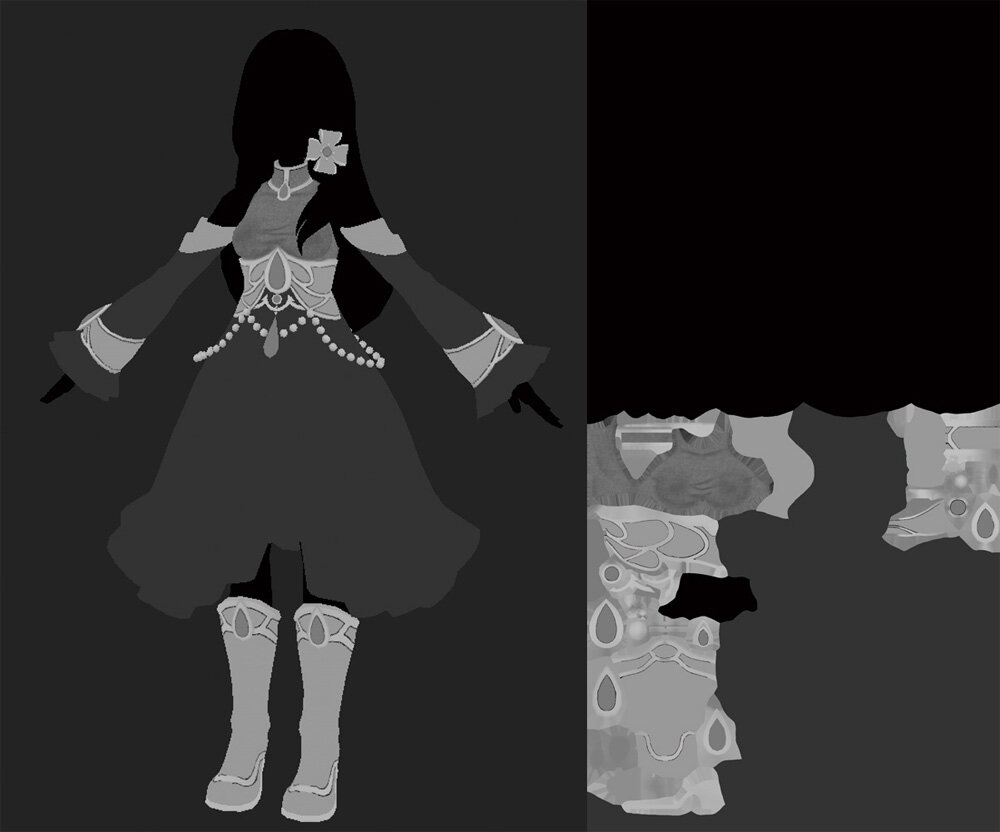
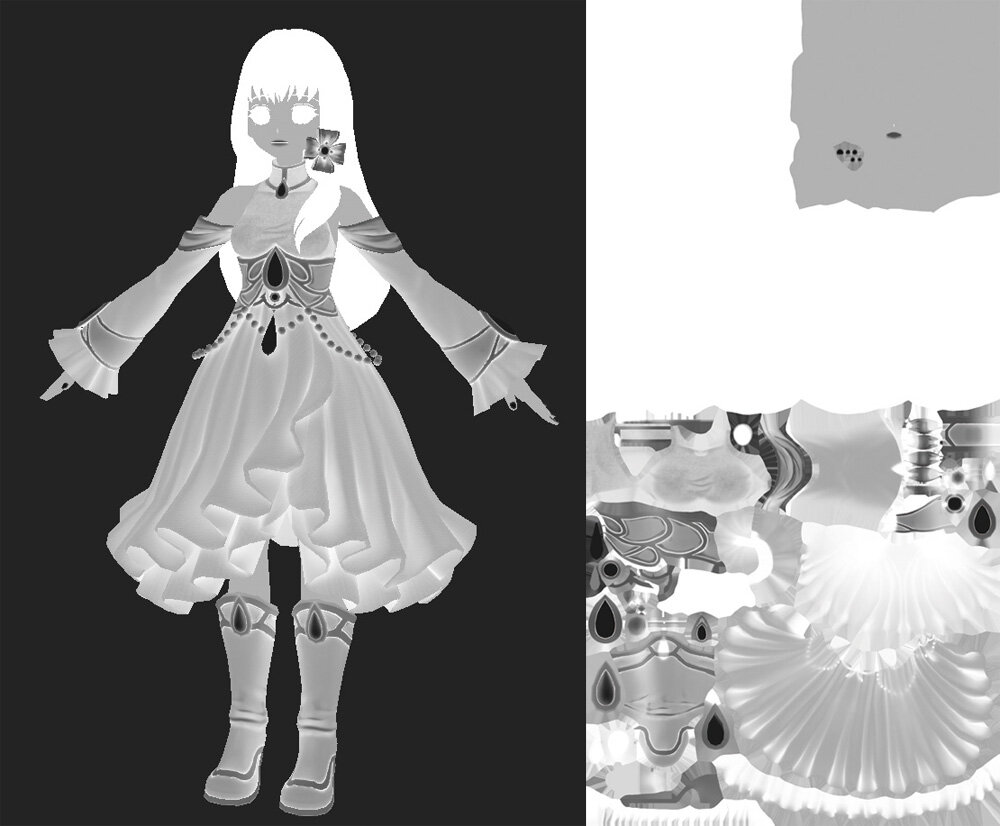
そのほかメモリ消費を抑える工夫として、テクスチャ枚数を抑えるためRGBAの各チャンネルを活用して7種類のマップを3枚のテクスチャに格納。アウトラインの太さや顔の法線、リムライトの影響範囲の制御は頂点カラーで行なっている。
MIXI側のモデルチェックでは、主にキャラクターの装飾や色など設定に関わる部分に関してフィードバックがあったという。キャラクターモデルリーダーのO.E氏は「人気キャラクターは特に細かく修正をいただきました」とふり返る。
キャラクターモデル制作のながれ
-

▲バランスモデル。この段階では簡単な色分けと装飾を施し、全体の構成を確認できるようにしている。早い段階でモーションを組み込み、動いてもモデルに破綻がないかもここで確認する。「モーション班に円滑に作業を渡す意図もあります」と語るのは、キャラクターモデラーの優一氏 -

▲ハイモデル。ベイク用のローモデルとハイモデルの形状が異なる場合、ベイク時にエラーが発生する可能性があるため、まずMayaでバランスモデルのメッシュを調整し、ZBrushでのスカルプト前にいったんベイクしてエッジのベイクが上手くいくかを確認。エラーが発生した場合、バランスモデルの形状を修正してからスカルプトに入る
-

▲テクスチャ制作には、Substance 3D Painterのジェネレータやフィルタを活用。主にハイモデルから取得したマップを使用するため、手描きの表現は避けている。ただ、原作のイラストテイストを再現するために、Substance 3D Painterの機能だけでは難しい場合、Photoshopを使ってビットマップマスクを追加し、表現を補完することもある -

▲Unity上にモデルを読み込み、最終ルックを確認しながらテクスチャを詰めていく。最終的にルックが決定した後、細かなウェイト調整やLODモデルの作成を行う
メモリ消費を抑えるテクスチャ構成
『フェスバ+』では7つの異なるマップを3枚のテクスチャに格納している。


キャラクター性を活かすモーション
制作効率とクオリティのバランスを考慮
本作のリグはmGearを使用している。モデル班でジョイント位置を決めた後、mGearのガイドを合わせてジョイントの再生成を行うことで、ジョイントやリグにエラーのない状態を保持できるようにしている。
「ある程度骨構造をテンプレート化することで、基本的に人に依存しないフローにしています。mGearで対応できないものはTAチームと連携し、新しいツールを用意してもらうこともありますが、その場合もキャラクター固有にならず汎用的に使えるよう対応しています」と、モーションリーダーの田中 孔一朗氏は語る。
これにより、基本的に同じ規格でモーションを制作できるため、他キャラクターのノウハウを活かすことができ、体型が異なるモデルでもモーションを汎用的に使用することが可能だ。
本作のモーションにおいて特に重視されたのは「キャラクター性を損なわないこと」だ。本作では1キャラクターあたり専用モーションが約50モーション以上と多いため、制作の効率とクオリティのバランスを考慮し、インゲームとアウトゲームでそれぞれ重点を置くポイントを絞り込んだ。
インゲームのバトルモーションでは、プレイヤーの手触り感とキャラクター性を重視。「一連のコンボのながれをしっかり詰め、初撃の発生速度やコンボごとの尺に問題がないかなど細心の注意を払いました」(田中氏)。担当アニメーターが演技プランを策定し、それに基づいて作成されている。

一方アウトゲームでは、カメラ視点での見映えを重視し、2Dイラストのような印象を与えるモーションを目指した。制作フローとしては、字コンテと絵コンテを用意し、それを基にモーションキャプチャを収録。その後、Mayaでモーションの仕上げを行う。
また、本作では内製の統合開発ツール「シーケンスエディタ」により、Unityに組み込む前にゲームとほぼ同じ見た目でモーションやエフェクトなどの確認をすることができる。本作はキャラクターのスキンが追加されていく仕様のため、スキンごとのモーションチェックに活躍したという。
バトル終了後に勝利チームが見せるダンスは、基本的に6種類の汎用モ-ションを各キャラクターに適用している。主にチームの男女構成や試合内容によって使われるモーションが変わるしくみだ。
揺れものにはDynamic Boneを使用。ただ、一部スカートなどでコライダの間をモデルがすり抜けてしまう場合があり、Dynamic BoneLimiterというコンポーネントを作成し、キャラクターの足の動きと揺れものを連動させることで対応した。
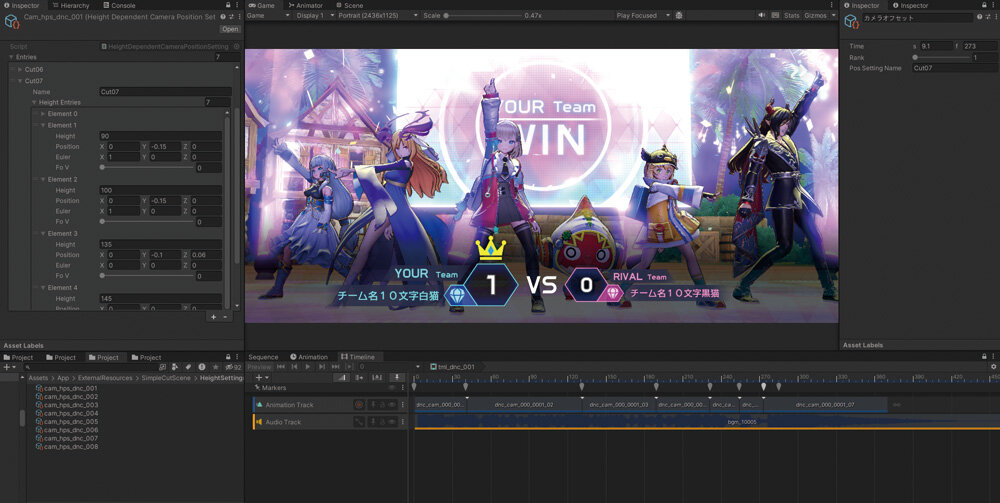
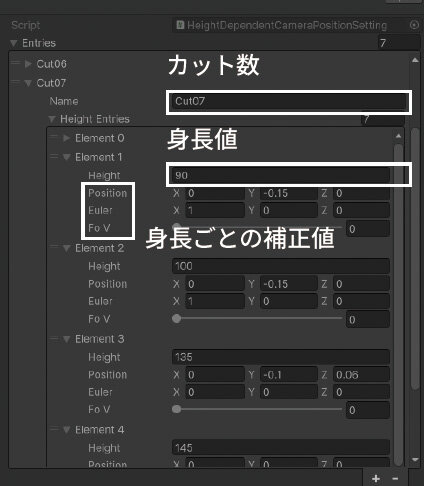
汎用モーションのカメラ補正


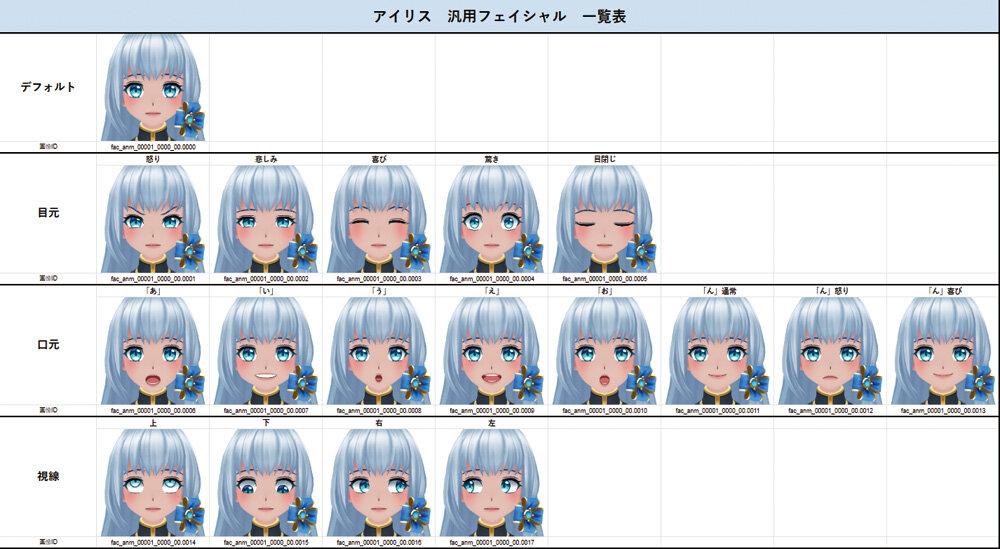
フェイシャルアニメーション
フェイシャルは基本的には手付けで制作。モバイルゲームであるため、スマートフォンやタブレットなどどんな画面比率の端末で見ても画が崩れないよう意識している。


6vs6のバトルをストレスなく楽しませるマップ制作
遊びの要素や情報量を細かく確認して調整
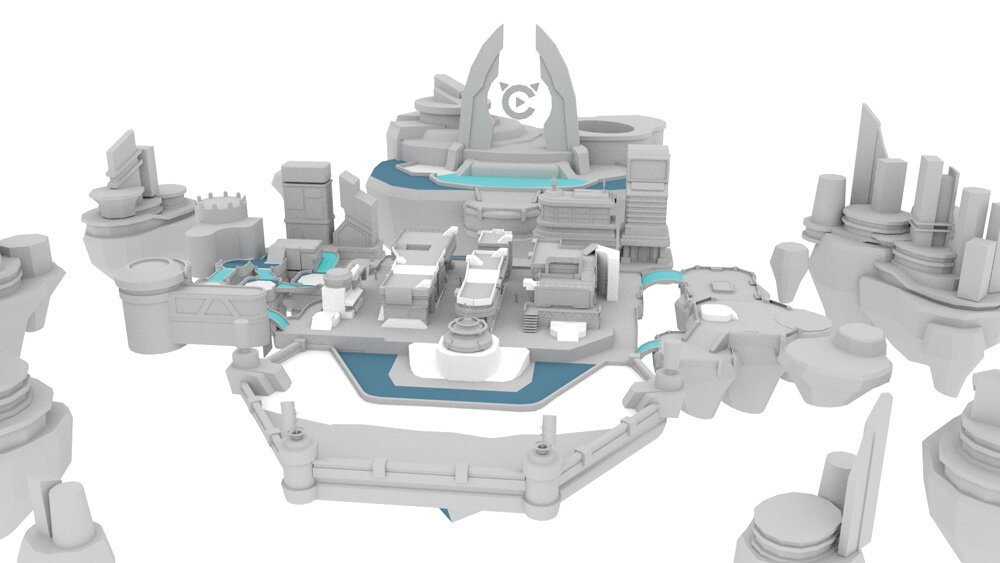
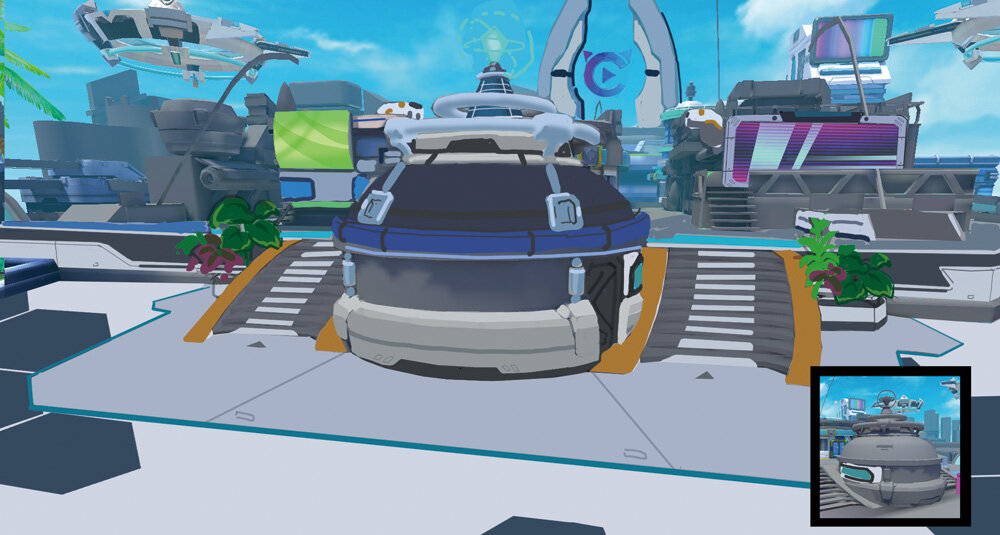
本作では、様々なステージで6対6のチームバトルがくり広げられる。まずマップの遊びとビジュアルコンセプトを決定し、それを基にイラストを制作する。プランナーはこのイラストの雰囲気を参考にしながら、UnityのProBuilderを活用してレベルデザインを作成する。このプロセスにおいては、先に作成されたレベルデザインに合わせてアートを調整するケースもある。
作成したマップは、コライダの状態でスタッフ間の確認会を実施。プランナーとデザイナーが意見を交換しながら、修正が必要な箇所を調整し、コライダを最適化していく。コライダが確定した段階で、モックアップを作成。ここでは、コライダの最終チェックに加え、マップの情報量や視認性、ゲームプレイのわかりやすさを検証し、さらにブラッシュアップを行う。
マップの構造が確定したら、各エリアのデザイン画や地形の構成デザインを作成。そのデザインを基に、マップに配置するプロップ、テレイン、マテリアルを制作し、モックから適宜差し替えていく。カメラがオブジェクトに潜ってしまう箇所やコライダの形状に調整が必要な部分を確認し、最終的な調整を施し完成となる。

1マップあたりの制作期間について、背景リーダーのN.M氏は「平均して10人月ほどになります。アセットは全て新規に制作するのと、負荷対策の最適化を入念に行うため、それだけの時間を要してしまいます」と説明。
ただし、同じコンセプトのマップを差分として活用する場合、レベルデザインのみを変更することで、制作期間を半分程度に短縮できるという。
背景のシェーダは基本的にはキャラクターと同じPBRを採用。カラー、マスク、ノーマルの3種類のテクスチャを使用して出力している。さらに、バトルの状況に応じてカラーを動的に変更できるobjシェーダや、水表現用、ワープギミック用のシェーダなども用意されている。
軽量化では、SRP Batcherを最大限に活用し、シェーダのキーワードの組み合わせごとにレンダーキューを変更することで最適化を図っている。さらに、マップ内の負荷をチェックするための負荷計測ツールも活用。このツールはカメラを上下左右に高速に動かし続けながらfpsやCPU、GPUの負荷を計測・記録する機能をもつ。これにより負荷の高い箇所を特定し、修正することでパフォーマンスを向上させている。
また、制作の効率化のために「ステージアートマネージャ」というツールも導入。デザイナーが直感的にマップを作成できるよう設計されており、ペイントボタンを使用することで草や花などを自由に配置できるなど、よりスムーズなステージ制作が可能となった。
マップ制作のながれ


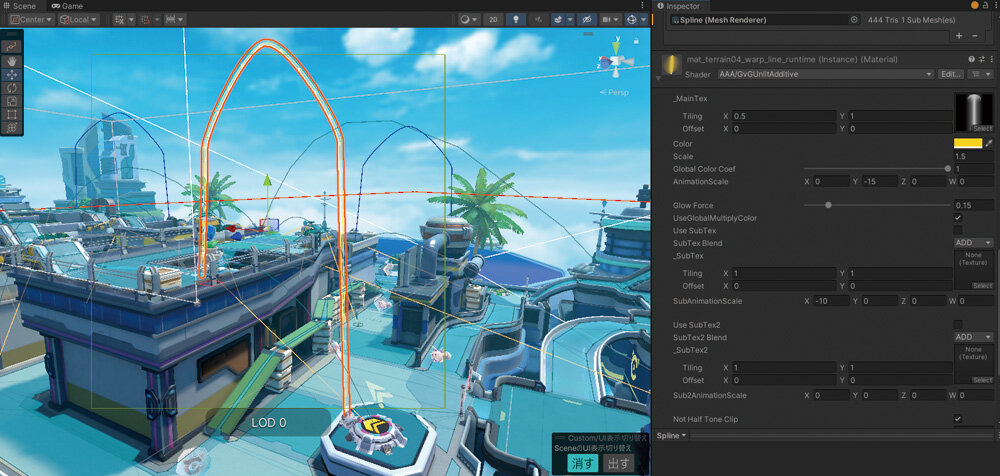
背景シェーダの工夫

-

▲ワープギミック -

▲ワープのラインはプランナーが調整を行うが、そのたびにモデラーがラインを作成することは非効率のため、ラインの生成を自動化。UnityのSplineを利用し、Spline Extrudeによってメッシュを生成している
原作再現にこだわったエフェクト
乱戦での視認性も意識して制作
本作では、バトルシーンを印象的にするため、キャラクターに関連するエフェクトは大きく分けて14種類が用意された。インゲームのバトルにおけるスキルや勝敗の演出に加え、ホーム画面などのアウトゲームでは画面タップ時のリアクションやガチャ演出にもエフェクトが使用されている。
エフェクト制作は主にUnityのShurikenを用いて行われ、シェーダにはコロプラ社内の統一シェーダ「Uber Shader」が採用された。このシェーダを活用して、『フェスバ+』では、各マテリアルごとにブルームの強度を細かく調整できるようにした。さらに、先述した統合開発ツール「シーケンスエディタ」も活躍した。シーケンスエディタはUnity Timelineに似た機能をもち、エフェクトのタイミングや位置をリアルタイムで確認しながら設定できるため、制作効率が向上したという。
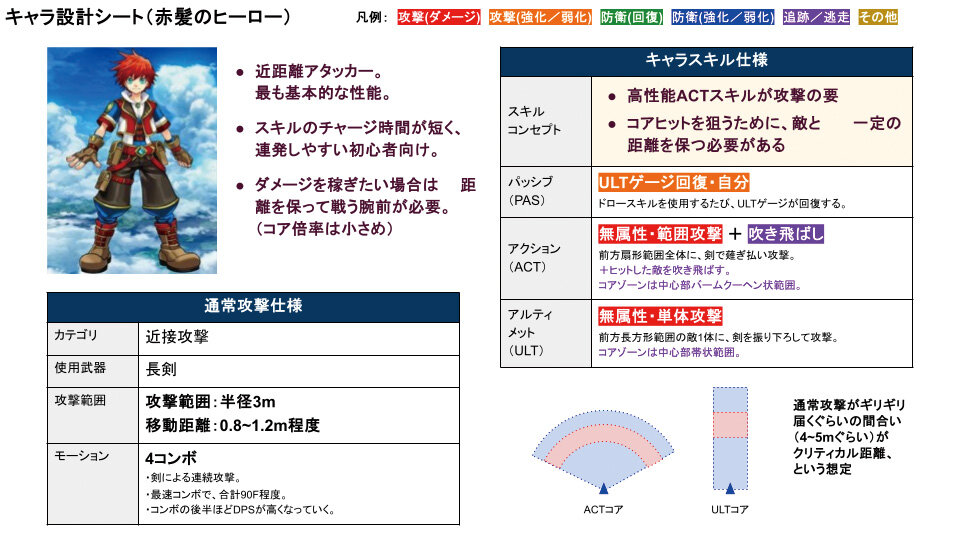
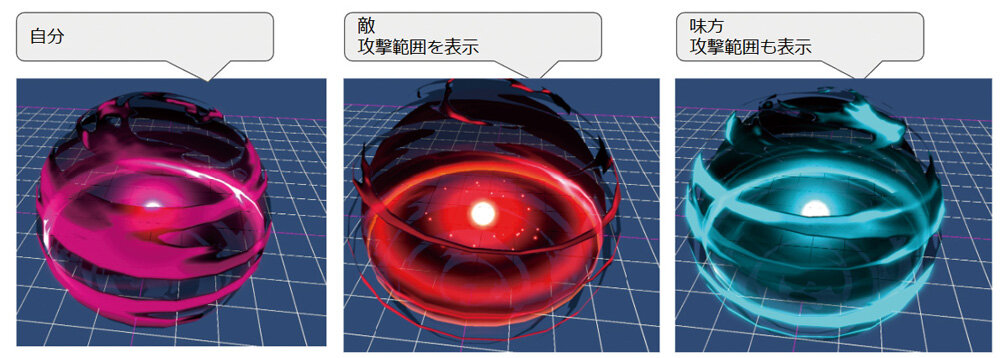
スキルエフェクトの制作フローは、まずプランナーがキャラクターのスキルを設計したシートを用意し、それを基にエフェクト班が制作を行う。各スキルには攻撃範囲や距離が設定されているため、それらを確認しながらつくり込んでいく。
エフェクトの実装では、他の班との連携が不可欠だ。例えば、ボタンを長押しすることでビームのサイズが変わるスキルでは、エフェクトのサイズも動的に変化させる必要があり、そのためエンジニア班と連携して実装を進めた。
演出エフェクトにおいては、勝利演出などエフェクトが大きく関わるものは事前にモーション班と相談し、絵コンテや字コンテで演出内容を共有した。エフェクト班はこれらの演出のながれを確認し、キャラクターの動きに合わせたエフェクトを制作していく。さらに細部にもこだわりが見られる。例えば、ウェポンチップのイラストには、モニタ画面のような走査線とノイズが加えられ、フェスロットの演出では、受け取りのダイアログを閉じた瞬間に宝箱にグリッチノイズが走る演出が施されている。
エフェクトで最も重視されたのは、「原作の再現」だ。エフェクトリーダーのC.Y氏は、「ユニークエモートにおいては、原作に登場した立ち絵を再現する演出を心がけた」と語る。また、1画面に最大12体のキャラクターが登場してバトルを行うため、視認性の保持と軽量化にも注力。エフェクトに使用するテクスチャサイズは最大でも256×256ピクセルとし、フォーマットはASTC 8×8 blockに固定された。
さらに、エフェクトの演出を必要に応じて非表示にするデコレーションカリング機能や、専用の縮小バッファで描画するなど、ゲームの負荷を抑えるための工夫も凝らされた。
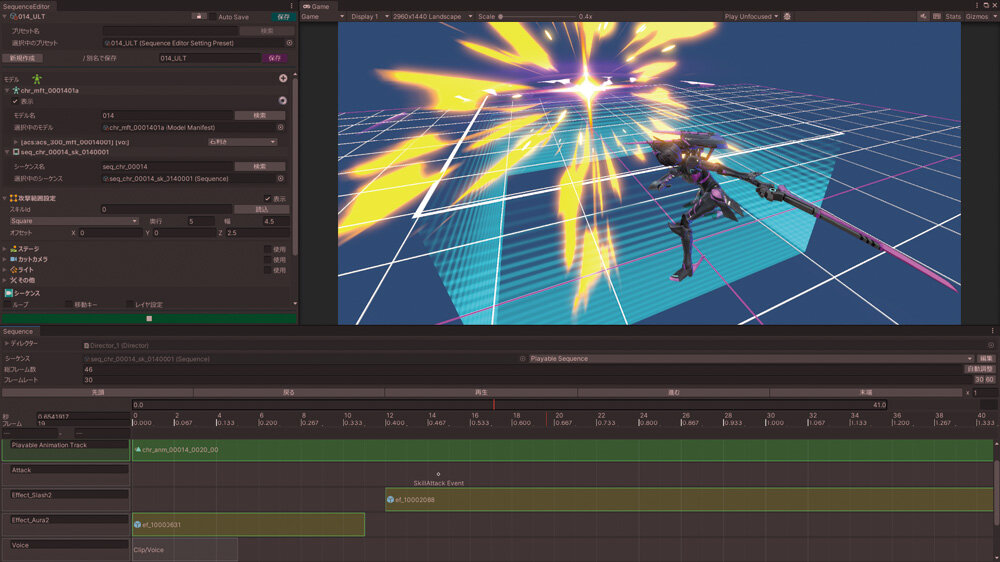
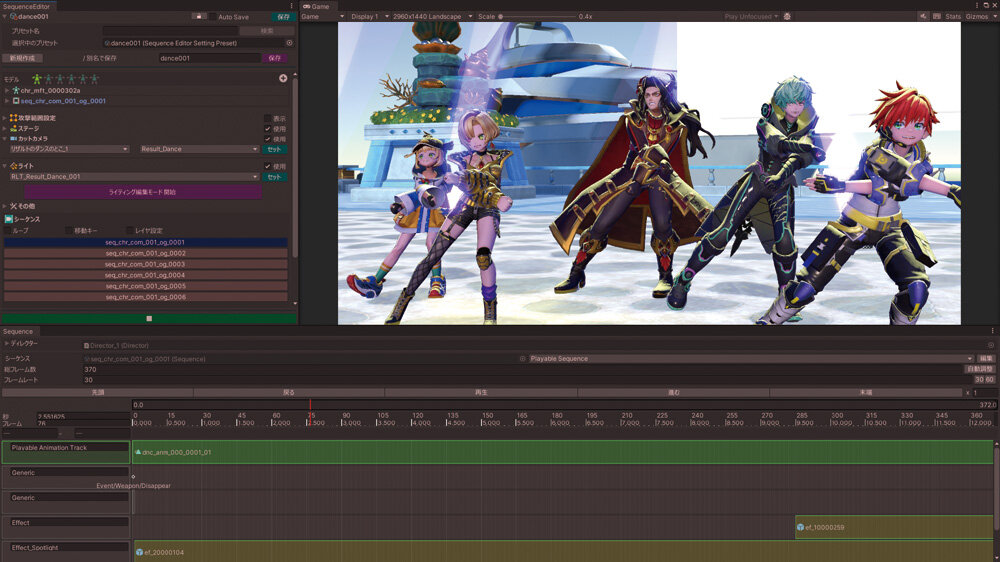
エフェクト制作のながれ



-

▲シーケンスエディタによるスキルエフェクト制作画面。アニメーションとヒット範囲に合わせ、シーケンスにエフェクトを入れ込んでいる。ボイスやSEのほかに、ヒットのタイミングもシーケンスにまとまっている -

▲シーケンスエディタは複数のモデルとシーケンスデータを読み込むことも可能。勝利後のダンスシーンの制作などでも活躍した
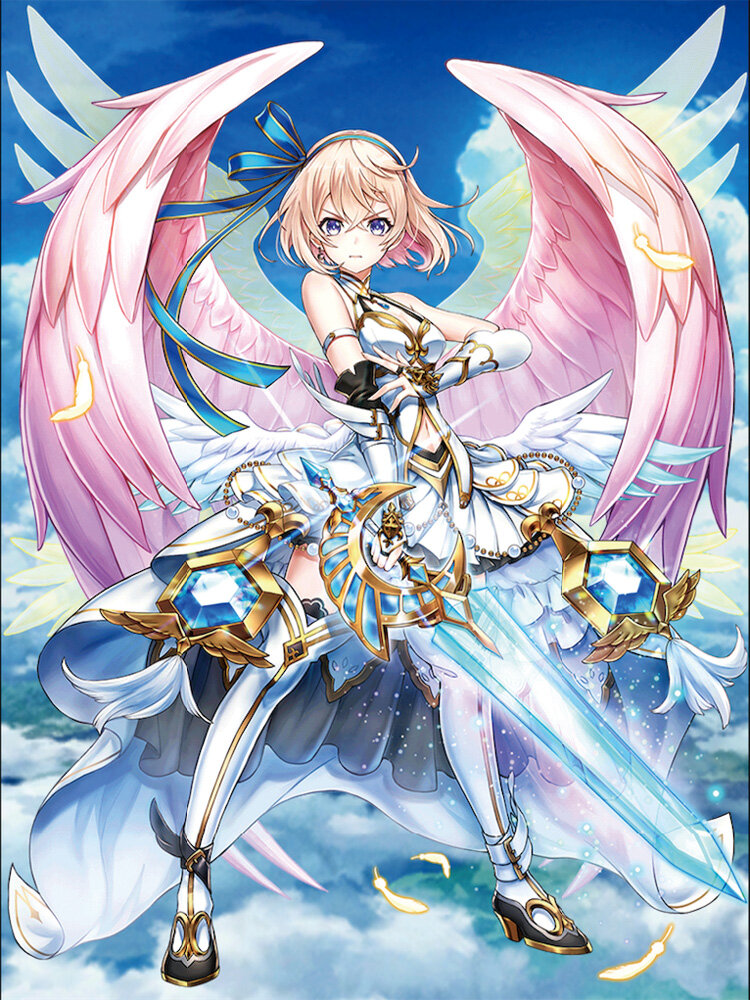
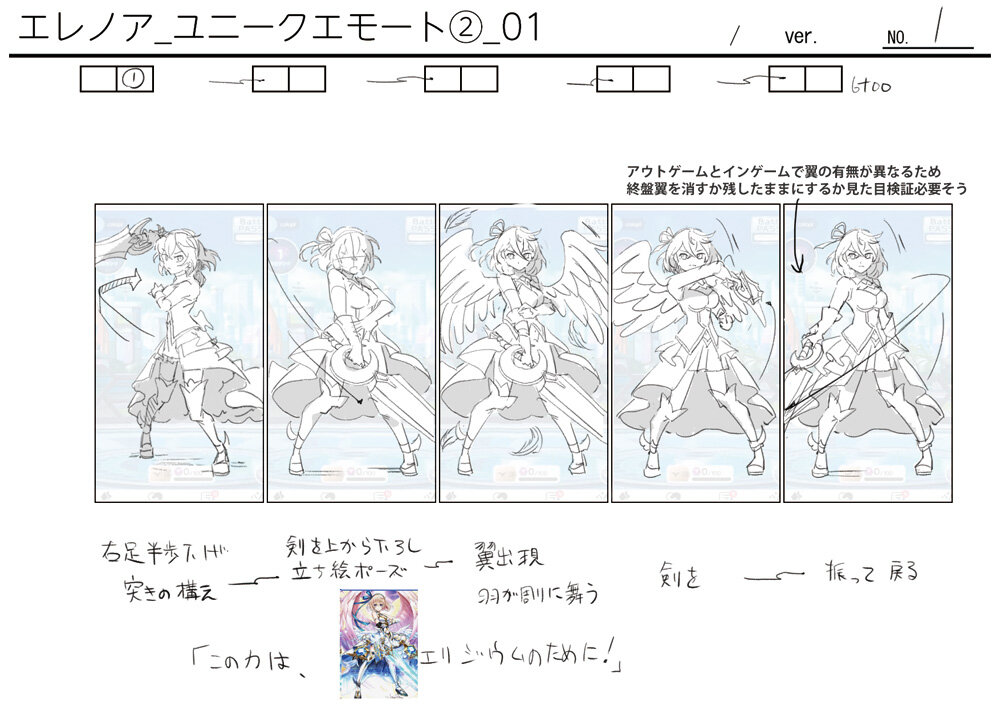
原作ゲームのイメージを保持したエモート
ホーム画面の待機時に再生されるユニークエモートでは、原作ゲームの要素をできるだけ再現することが目指された。

-

▲『モンスターストライク』に登場するジャック・ザ・リッパー。原作ではデフォルメが効いた2Dイラストで表現されている -

▲『フェスバ+』でのジャック・ザ・リッパー。頭身がやや上がるものの、ポージングの再現はもちろん、背景にある花やハートなどの要素もしっかりと押さえられている
柔らかい陰影を意識したライティング
キャラクターは共通のディレクショナルライトを使用
『フェスバ+』のキャラクターライティングは、基本的にディレクショナルライトのみを使用したリアルタイム描画となっている。バトルの開始時にアウトゲームからインゲームへカットインなしで遷移する仕様のため、ライトは1つに統一し、全シーンで共通のものを使用している。
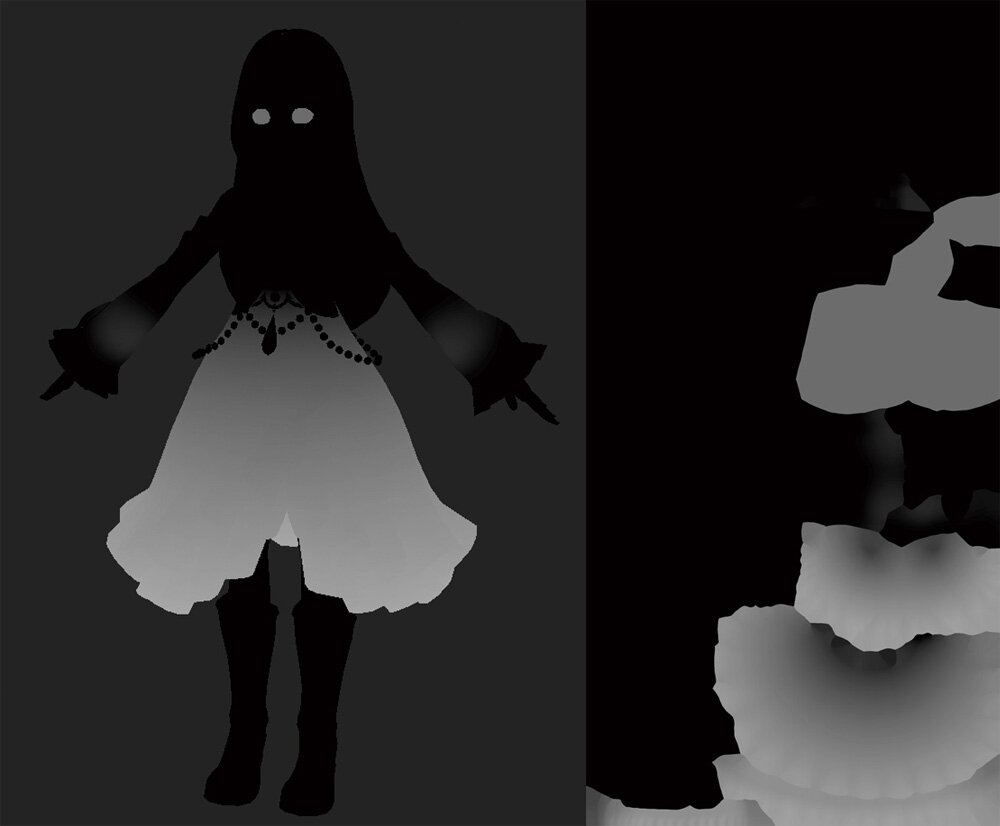
一方、背景はUnityのアセット「Bakery」を使用してベイクしている。特に役立った機能として「Bakery Volume」がある。これはTexture3Dを利用して、キャラクターがベイクされた影の中に立っているかどうかをマッピングする機能だ。Texture3Dの情報をキャラクターシェーダ側で参照し、ベイクされた影の中に入るとライトを暗くする処理を行う。この手法により、背景もリアルタイム描画のように見せることができたという。
ポストエフェクトでは、主にブルームを活用。さらに、ビネットや被写界深度(DoF)を調整し、映像の品質を向上させている。一部のキャラクターのULTでは、TVノイズのような表現が画面を覆う特殊なポストエフェクトも採り入れた。
キャラクターのシャドウ表現は、URP標準のPBRを独自に最適化し、リアルタイム描画として実装。負荷軽減のため、シャドウにはポリゴン数の少ないLOD2用モデルのメッシュを使用している。
これらのライティングを基調としつつ、特定の演出には特殊なライティングも施された。インゲームのリザルト後、アウトゲームでMVPが発表されるシーンでは、モニタにMVPを表示する演出を採用。そのため、モニタ内のカメラと通常のカメラで異なるライティング設定を行えるようにした。
また、キャラクターが全シーンで共通のライトを使用する中、シーケンスを活用することで、キャラクターやスキンごとにライティングを変更することも可能になった。「よく見ると、全キャラクターが異なるライトで描画されています。特にMVP演出ではリムライトを強調しているため、調整が大変でしたね」(C.Y氏)。
Bakeryを活用した柔らかい影


キャラクター別のライティング
本作では、全シーン同一のライトを使い回していることと、シーケンスを活用することにより、キャラクターやスキンごとにライトを変更することが可能だ。



CGWORLD 2025年4月号 vol.320
特集:外進出ガイド 2025
判型:A4ワイド
総ページ数:112
発売日:2025年3月10日
価格:1,540 円(税込)
TEXT_葛西 祝 / Hajime Kasai
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada
PHOTO_弘田 充 / Mitsuru Hirota