制作:Digital-Tutors
Web:http://www.digitaltutors.com/11/index.php
Digital Tutorsによるこのチュートリアルで、テクスチャマップについて理解を深めましょう
Digital-Tutors(Pluralsight company)は、CG、アニメーション、VFX、ゲーム開発、デジタル・アート、CAD、Webデザインの分野で、初球から上級コースまで幅広く提供する世界最大のトレーニングライブラリです。業界のプロから直接学び、クリエイティブスキルを次のレベルまで引き上げてください。

よく使われる言い回しを借りれば、世界には2種類のテクスチャアーティストがいます。「テクスチャリングに専念している人」と「モデラーでありながらテクスチャリングも手掛ける人」です。テクスチャマップは、さまざまなマテリアルを作り出すために使われます。あなたがどのようなテクスチャアーティストであろうと、その背後にあるキーコンセプトの理解が極めて重要になります。
テクスチャリングは、3Dモデルの単なるカラーリングより、はるかに手間のかかる作業です。味気ないモノクロのジオメトリを、プラスチック、錆びた金属、ガラスといったさまざまなマテリアル(物質)から成るリアルなプロップに変貌させます。このように、生命を吹き込むプロセスを目の当たりにするのは、とても気分のいいものです。この記事では、テクスチャマップを作るにあたり、気に留めておくべき重要なコンセプトについて、取り上げていきます。
モデルの準備はできましたか?
モデリング終えたら、すぐにテクスチャリングに移りたくなるかもしれません。しかし、すぐに始めるべきではありません。多くの3Dモデルは準備不足です。あらかじめ、モデルを適切に準備する時間を割いておけば、テクスチャリングのプロセスで後々に頭の痛くなる事態を避けることができます。たとえば、反転した法線の問題をチェックしたり、UVレイアウトが適切であるかを確認すると良いでしょう。
UV調整は地味な作業ですが、テクスチャリングの重要なプロセスです。UVは、作成した2Dテクスチャマップを3Dモデルに適用する方法を指示します(ガイドになります)。制作するデータの仕様によりますが、シングルタイル(単一タイル)でも、複数タイルに分けてもよいでしょう(モデルの特定エリアにより多くのピクセルを割く必要がある場合)。

テクスチャリングのワークフロー
UV調整後はそれぞれのサーフェスの品質を大まかに見積もるために別マテリアルやシェーダをブロックアウトしてシンプルに始めましょう。そうすれば、マテリアルのディテールにはまり込むことなく、違いを出したい部分をすぐに変更できます。
たとえば、単純なゴムのマテリアルを作成して、モデルのすべてのゴムの領域に適用してみましょう。特定のピースをプラスチックにしたいですか? そんなときは、ゴムのマテリアルに代えて、シンプルなプラスチックのマテリアルを適用、大まかなルックを出しましょう。必要なマテリアルをすべて定義したら、テクスチャマップのペイントを開始できます。
テクスチャマップのペイントにはさまざまな方法があります。その1つは、3DソフトからUVのガイドを出力、Photoshop に移行してペイントを始める方法です。Photoshopにも3D機能はありますが、モデルによって、テクスチャのプレビューが必要になるため、なるべく3Dソフトに戻って作業した方が良いでしょう。より直接的な方法が好みであれば、ZBrush や Mudbox のようなスカルプトソフトで、3Dジオメトリに直接テクスチャをペイントする方法もあります。
プロジェクション ペインティング
すべてを1から作成するのも悪くないですが、手早くすませたいこともあるでしょう。写真を使って、テクスチャに現実味のあるディテールを加える方が速い場合があります。テクスチャ用に自分で写真を撮るときは、なるべく、画像がフラットになるように気をつけてください。
ほとんどの3Dシーンでは、ライティングは後から追加するものです。したがって、テクスチャにライトがベイク(焼き付け)されている場合は、現実味がなくなってしまう可能性もあります。たとえば、テクスチャではオブジェクトの右に影があり、3Dシーンでは右にライトがあるような場合(影と光源が同じ側にある)、見る人は違和感を覚えます。影は光源と同じ側に落ちてはいけません。このようなときは、Photoshopでテクスチャ画像のライトやシャドウを削除すると良いでしょう。
また、多くのゲームでは、ライティングをごまかすテクニックとして(ライティングの)ベイク処理をしていることを覚えておきましょう。これは意図的ですが、テクスチャリングの初期段階ではなく、後の段階で処理されることが普通です。一般的に、処理前の画像ではライティングをできるかぎり排除する方が良いでしょう。

カラーマップ(ディフューズマップ / 拡散反射マップ)
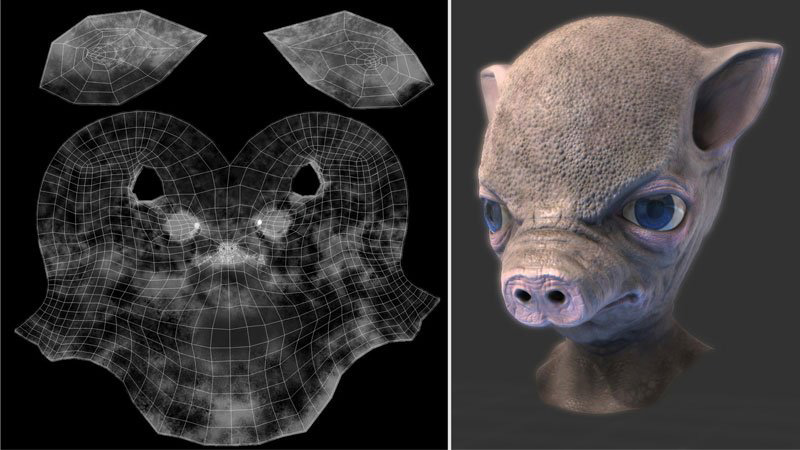
テクスチャマップと言えば、まず、カラーマップ(ディフューズマップ)を思い浮かべるのではないでしょうか。その名のとおり、このマップがマテリアルのサーフェスカラーを基本的に決定づけます(ライティングやシェーディングからの情報は除く)。拡散反射マップとも呼ばれ、現実世界のさまざまなマテリアルから成るサーフェスを定義します。
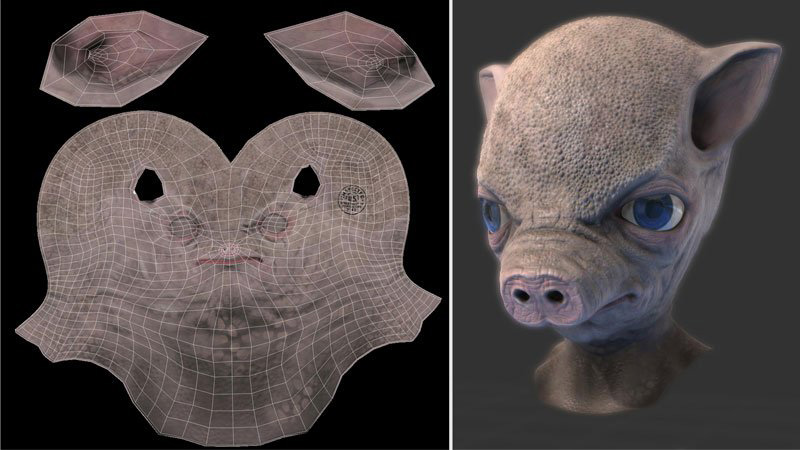
また、カラーマップはバンプやスペキュラ(鏡面反射)といった他の多くのテクスチャタイプへの足掛かりとしても使用できます。マテリアルを変更するように、同じ領域の色の変更をすることがよくあります。たとえば、図の画像では、キャラクターの額のバンプ部分周辺で、色が変更されています。カラーマップを作成すれば、こうした色の変更だけでなく、バンプマップの良い開始点にもなるでしょう(凹凸をあらためて作成する必要はありません)。

バンプマップ
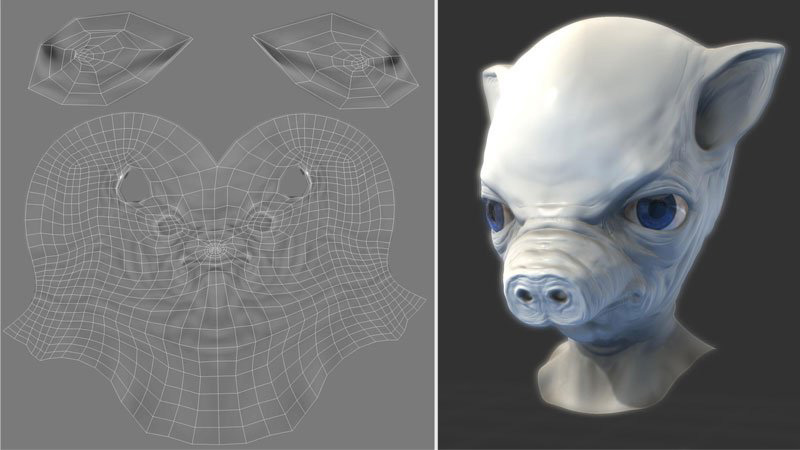
テクスチャはカラーマップだけではありません。マテリアルにテクスチャを設定すると、ほぼどんなチャネルでも操作できます。バンプマップは疑似的な高さマップとしての機能を果たすグレースケール画像です。ジオメトリを追加することなく、モデルのサーフェスを凸凹に見せるディテールを追加します。通常、バンプマップが50%グレーよりも暗い要素であれば、サーフェスよりも引っ込んでいるように見え、それよりも明るい場合は、出っ張って見えます。
バンプマップを使う際は、「オブジェクトのシルエットは変化しない」と覚えておきましょう。前述のとおり、実際にジオメトリを追加するわけではありません。バンプマップはシルエットを変えることなく、より細かいディテールを手早く追加できるすばらしい機能です。

ディスプレイスメントマップ
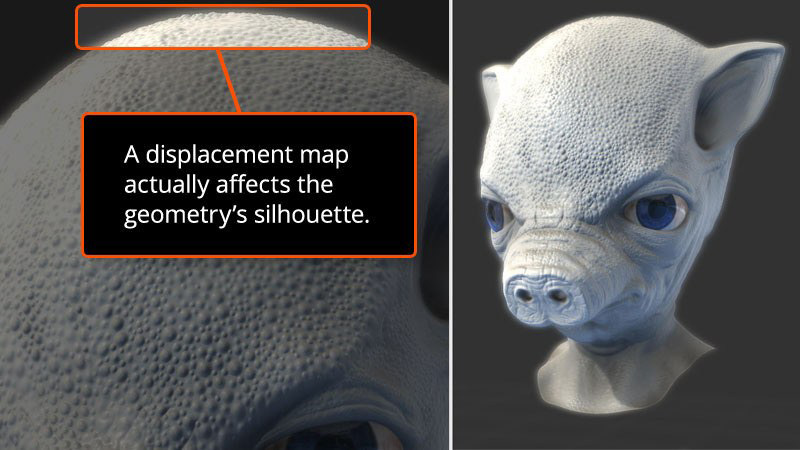
ディテールをシルエットに反映させたい場合は、ディスプレイスメントマップを使用します。これは、直接ジオメトリに影響するとても強力なオプションです。基本的にはバンプマップと同じ高さマップですが、最大の違いは実際にジオメトリに反映することです。
ディスプレイスメントマップを作成する一般的なワークフローは、MudboxやZBrushといったスカルプトソフトを使って、高解像度メッシュからベイクアウト、低解像度メッシュのモデルへディスプレイスメントマップを適用します。これにより、リギングやアニメーションのような後々の工程でも扱えるメッシュ解像度を保ちつつ、高品質のディテールを得ることができます。

法線マップ (ノーマルマップ)
ディスプレイスメントマップとバンプマップには、それぞれ良し悪しがありますが、もう1つの疑似的な高さマップが法線マップです。バンプマップのようなグレースケール画像と違って、法線マップは基本的にジオメトリの法線が指す方向を示すマップです。この情報を使って、高さからモデルがどのようにライティング、反映されるかを模倣できます。
法線マップは、リアルタイムレンダリングが威力を発揮するゲームでよく使用されます。ライティングの角度を変えると、モデルのジオメトリにさまざまな影響があります。バンプマップ、ディスプレイスメントマップ、法線マップには多くの類似性があると感じるのは、あなただけではないでしょう。
スペキュラマップ(鏡面反射マップ)
図の画像では、キャラクターの目の周りの肌が、顎の下の部分よりも明るく見えます。これはスペキュラマップで表現されています。このマップは、3Dソフト上のモデルの各部分で光沢の量を決定します。
たとえば、濡れたプラスチックと乾いたプラスチックでは、光を反射する様子が異なります。スペキュラマップを使えば、色や凹凸は同じままで、ツヤの量をコントロールできます。基本的なスペキュラマップは、暗いトーンで光沢を減らし、明るいトーンで強いハイライトを作成できます。
Mudboxや MARI のようなソフトを使えば、手動で作成したスペキュラマップをインタラクティブにペイントできます。あるいは、まず、カラーマップを作成して、レベルやトーンカーブを調整しながらスペキュラマップを作成することもできます。

マスクマップ
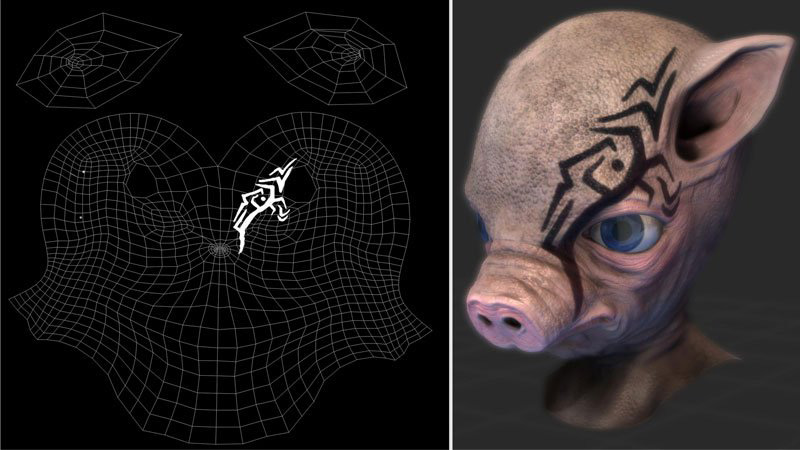
複数のマテリアルやテクスチャを1つにまとめて統合すると良い場合もあるでしょう。マスクマップを使えば、白と黒の明度によって、テクスチャレイヤをオブジェクトの特定部分に表示させることができます。使用プログラムによりますが、多くの場合、白は、そのテクスチャを表示、黒は、そのテクスチャを非表示(別レイヤーを表示)します。
マスクマップは、テクスチャマップそのものに直接触ることなく、その表示を変更できるため、フレキシブルで非破壊的な方法と言えます。テクスチャをブレンドすることも、デカールやタトゥーの切り抜きも可能です。

テクスチャのタイリング
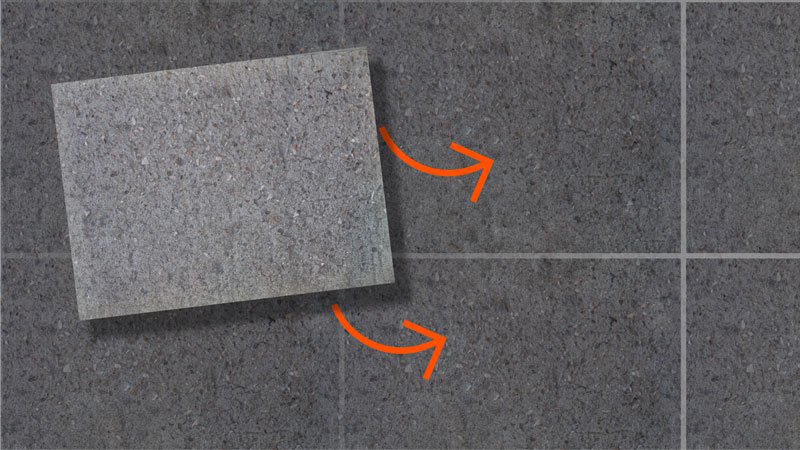
大きなサーフェスをテクスチャリングする場合、小さなテクスチャでマップを作成することがよくあります。たとえば、駐車場全体をテクスチャリングする際にアスファルトの一部分の写真しかないこともあるでしょう。しかし、その小さなテクスチャを大きなサーフェスに適用すると歪んだように見えてしまいます。
その場合は、その小さなテクスチャをタイリング(タイルのように繰り返し)すると良いでしょう。ただし、注意しないと、その繰り返しのシーム(継ぎ目)が見えてしまう可能性があります。これを避けるため、多くのテクスチャリング用プログラムには、その回避ツールが備わっています。これにより、サーフェス全体にわたってシームレスにタイリングを行い、継ぎ目の問題を避けながら作成できます。

まとめ
業界標準のテクスチャマップについての説明をしました。これで、テクスチャリングの準備が整ったことでしょう。ここで取り上げた多くのマップは、様々なソフトで作成できます。Photoshopなどの画像編集ソフトで描くことも、Mudbox、ZBrush、MARIなどのソフトでインタラクティブに作成することもできます。
オリジナルURL(英語):
http://www.3dtotal.com/tutorial/2003
翻訳:STUDIO LIZZ(Nao) 編集:3DTotal.jp

- 3DTotal日本語オフィシャルサイト
3DTotal.com や LayerPaint.com の最新情報、ギャラリー、チュートリアルへの作品応募方法などを日本語でお知らせします。また、3DTotal 日本語版書籍の概要、新刊 / 近刊の情報などもお伝えします。より広い、CG・デジタルアートの世界へ!
URL:http://3dtotal.jp/




















