制作:Borislav Kechashki
Web: https://www.artstation.com/artist/b_kechashki
ZBrush を使用した四足クリーチャーの作成
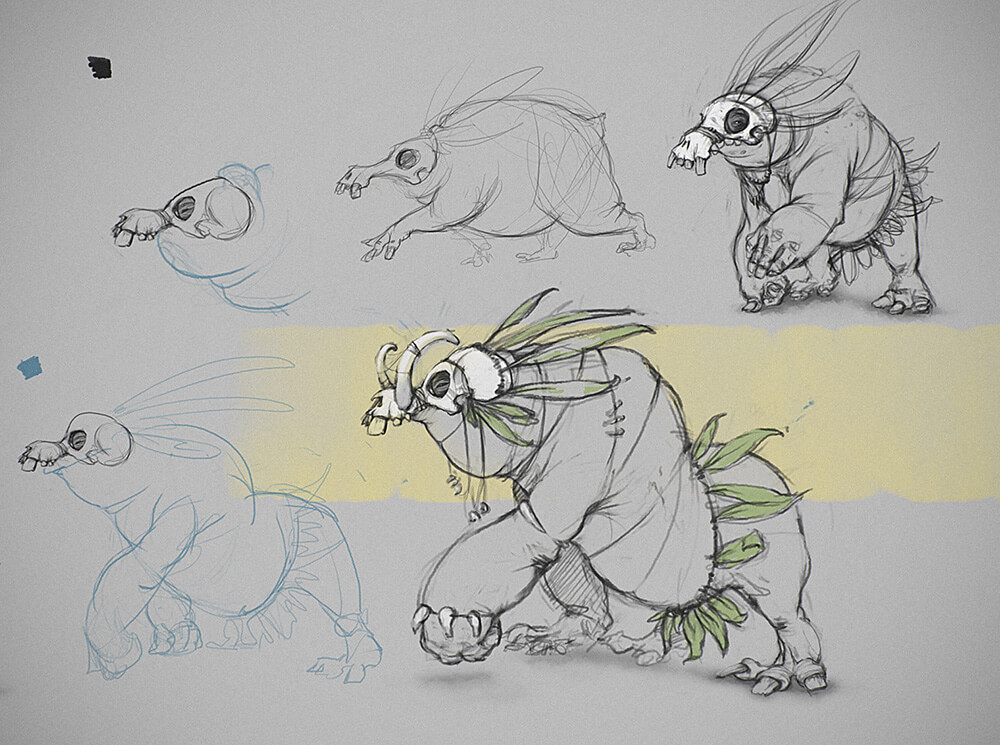
まず、頭の中にあった構想の簡単なスケッチから始めましょう。クリーチャーの特徴についてはいくつか実現したいアイデアがあったので、すべてスケッチに描きました。頭蓋骨の仮面、ビーズ、ロープ、葉、そして、全体的な魔術っぽい雰囲気など。この段階では、1枚のスケッチに時間をかけ過ぎるよりも、自由なスケッチやシルエットをたくさん描いて、いろいろな体型を模索していきます(図01)。

3D ではクリーチャーのフォームや体型を把握・視覚化しやすいので、描きたいものがはっきりしてきたら、3D で直接作業を開始します。
3Dへの移行
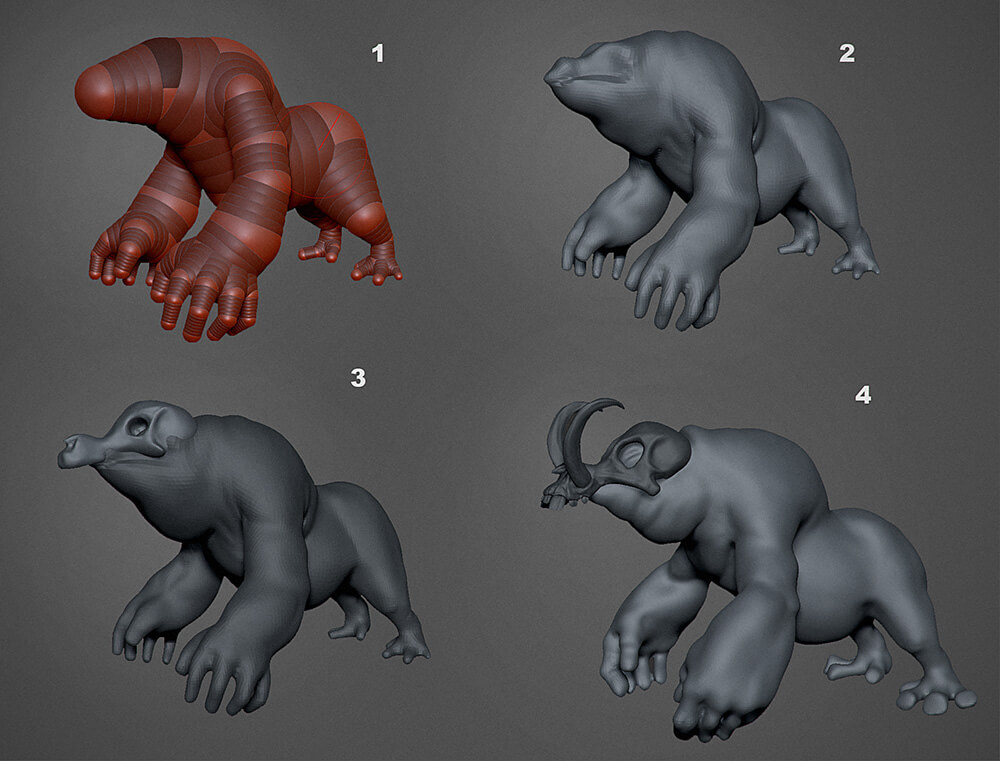
作業場を ZBrush に移しましょう。ZSphere でクリーチャーの胴体を作成して、ダイナメッシュを適用します。ZBrush のダイナメッシュ機能で最も素晴らしい点は、超高速でコンセプトを生み出したり、3D でアイデアを直接探ったりできることです。この段階では、あまり元のコンセプトにこだわり過ぎず、発展させていきます。大きめの[Draw Size]に設定した[Move]、[ClayBuildup]ブラシを主に使用して、大きなスケールで作業しましょう。モデルの一部分に時間をかけ過ぎるよりも、全体を均一に発展させてください(図02)。

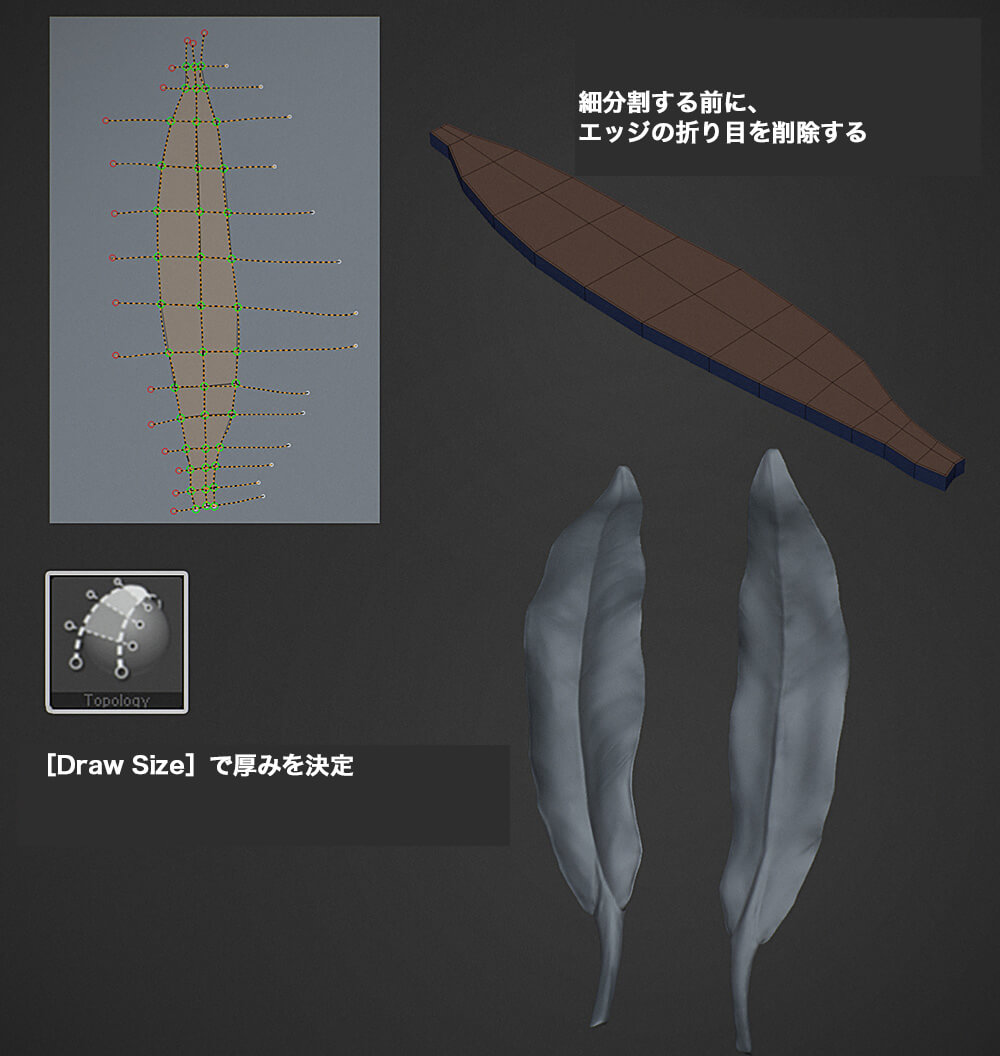
葉を作成する
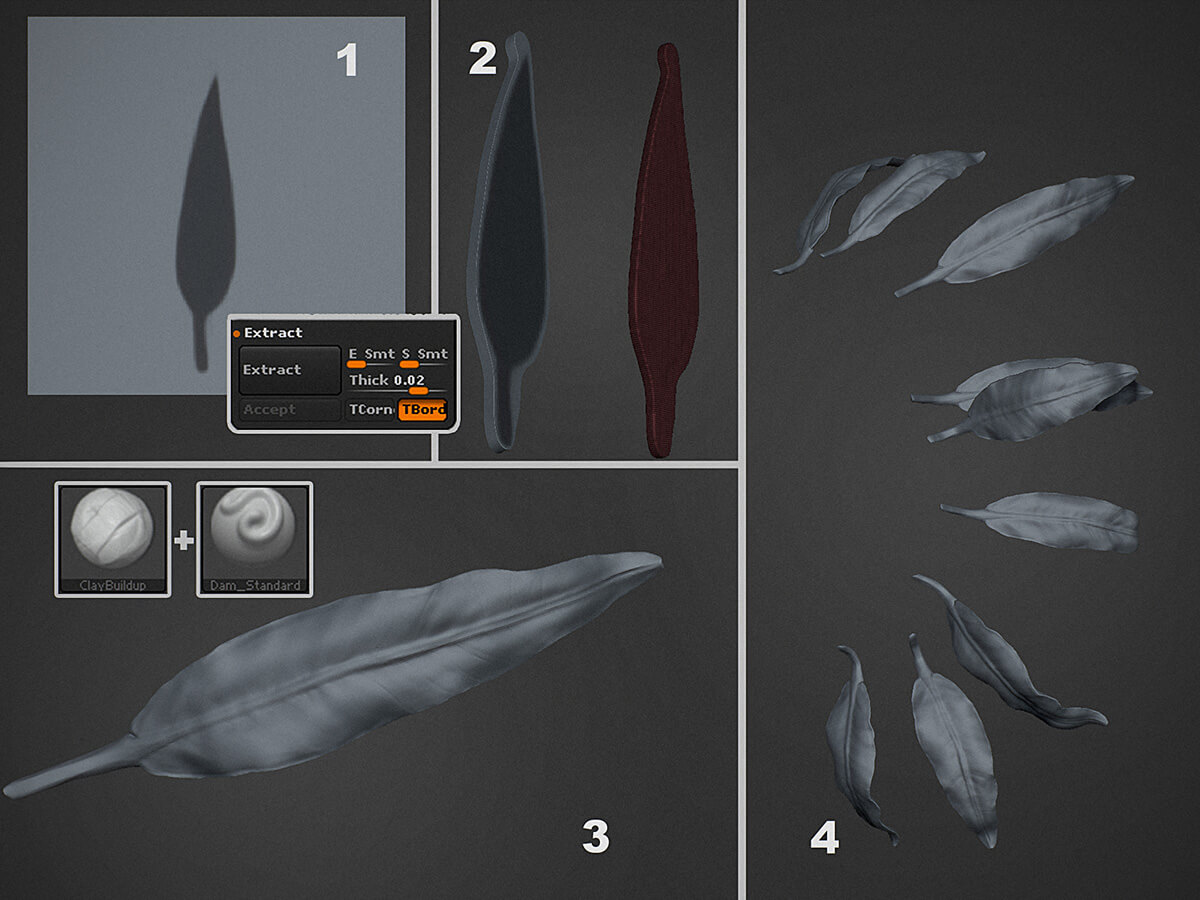
ここでもダイナメッシュを使って、葉、頭蓋骨、牙のために素早くシンプルなメッシュを作成しました。これらの要素は、クリーチャーのシルエットにおいて重要な役割を果たすので、胴体を作業中も念頭に置いておきましょう。葉はシンプルなテクニックで形成しています。まず、プレーンを作成して、葉の形に見える領域にマスクをかけます(図03-1)。次に、[Thick](厚み)を低く設定した[Extract]を適用して、マスクからメッシュを生成(2)。仕上げに、ダイナメッシュとスカルプトブラシでディテールを作成(3)、[Transpose]ラインツールで、葉を表示したい領域に[Ctrl]キー+ ドラッグして、コピーします(4)。

主なフォームを整形する
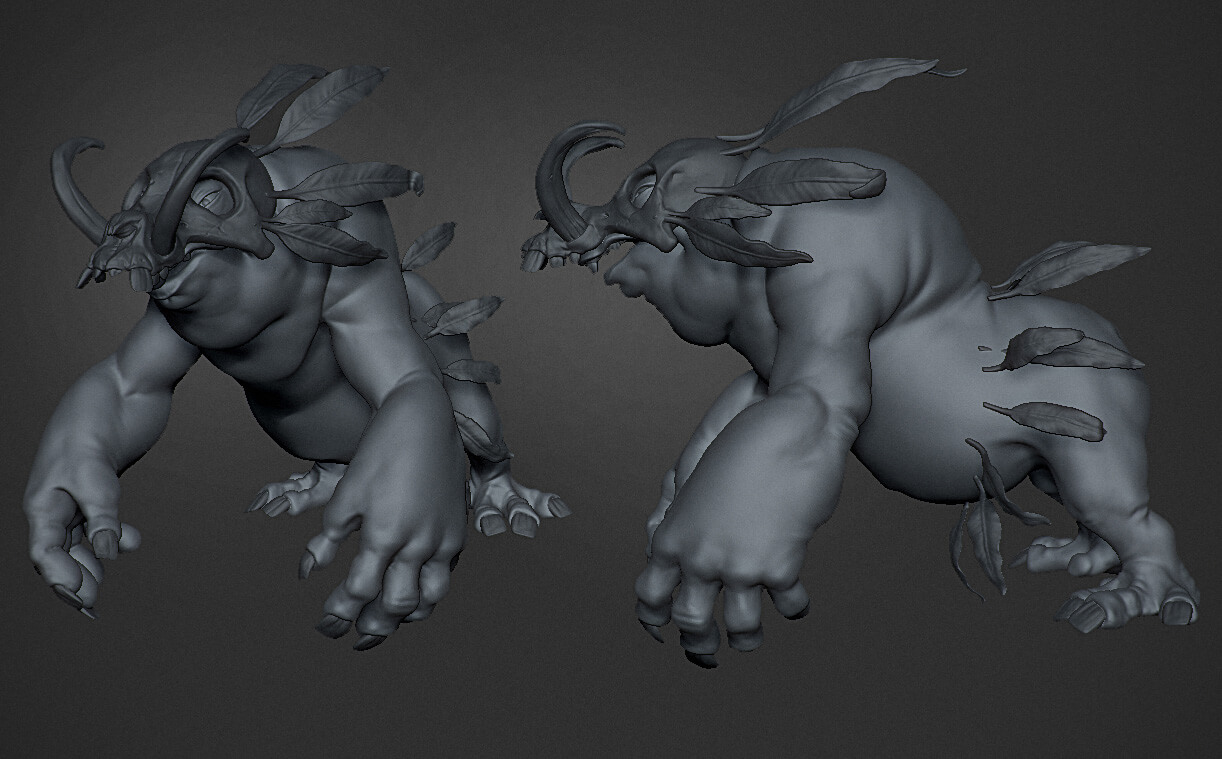
頭蓋骨はダイナメッシュを適用した球から作成。[CurveTube]ブラシで牙を加えたら、再びダイナメッシュを適用、ディテールをスカルプトします。クリーチャーに主なフォームを配置したら、胴体の作業を続けます。小さなメッシュはポージングを難しくするので、この段階ではビーズやロープなど小さめの要素を追加していません。
また、これらの要素はポリゴンの密度が異なるため、モデルに最終的なポーズをつけた段階で追加すると良いでしょう(図04)。

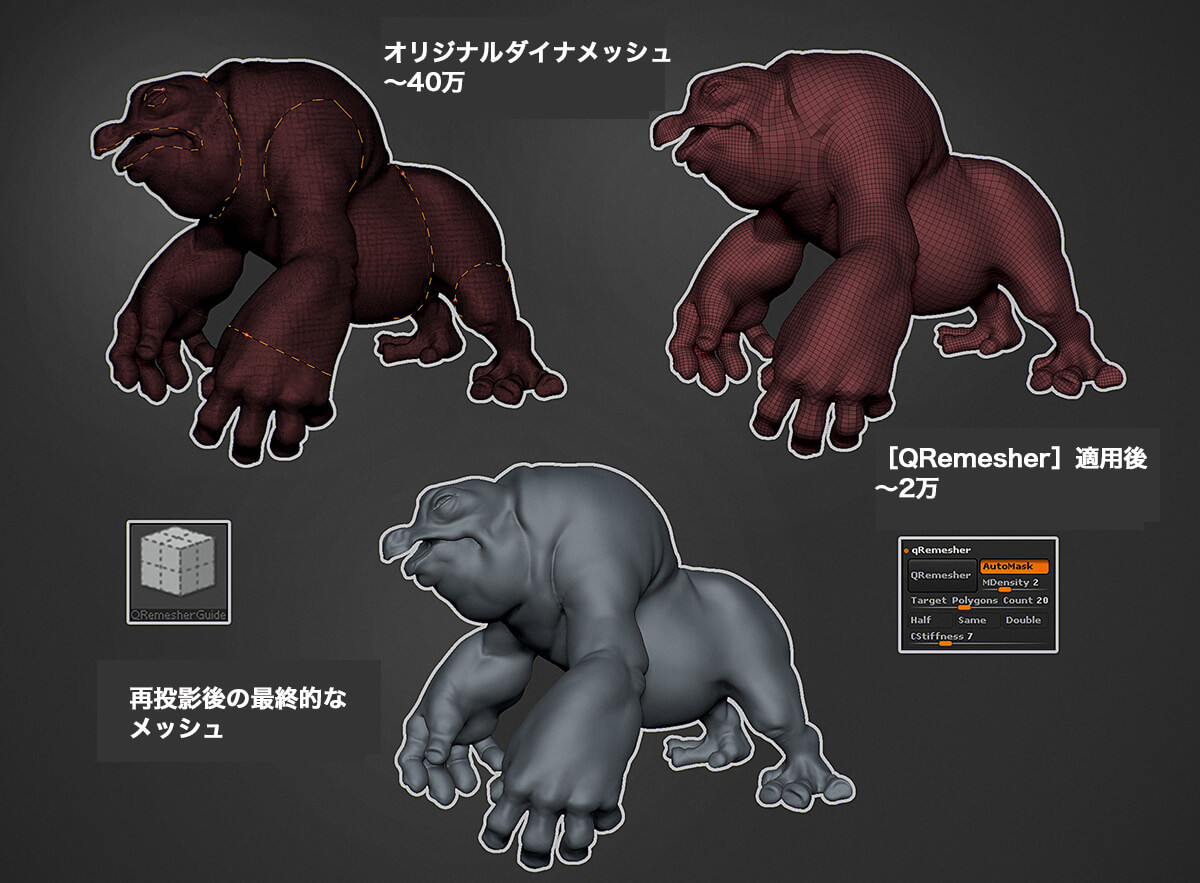
リトポロジ
小さいディテールに移行して、ダイナメッシュの[Resolution]スライダを上げると、グローバルな変更を加えにくなります。これでは、いよいよというときに、モデルのポージングが難しいでしょう。
そこで、今回はまず、胴体のメッシュを複製し、[QRemesher Guides]ブラシで新しいトポロジのガイドとなる線をいくつか描きました。好みの最終ポリゴン数を入力した後に、[QRemesher]を適用。ポージングや、場合によってはUV マッピングに適したトポロジを持つ、密度の低いメッシュを作成します。最後に、細分割して、以前に複製したメッシュからディテールを再投影しましょう(図05 /※4R6 より、QRemesher は ZRemesher に刷新されました)。

[QRemesher]で、メッシュをリトポロジします
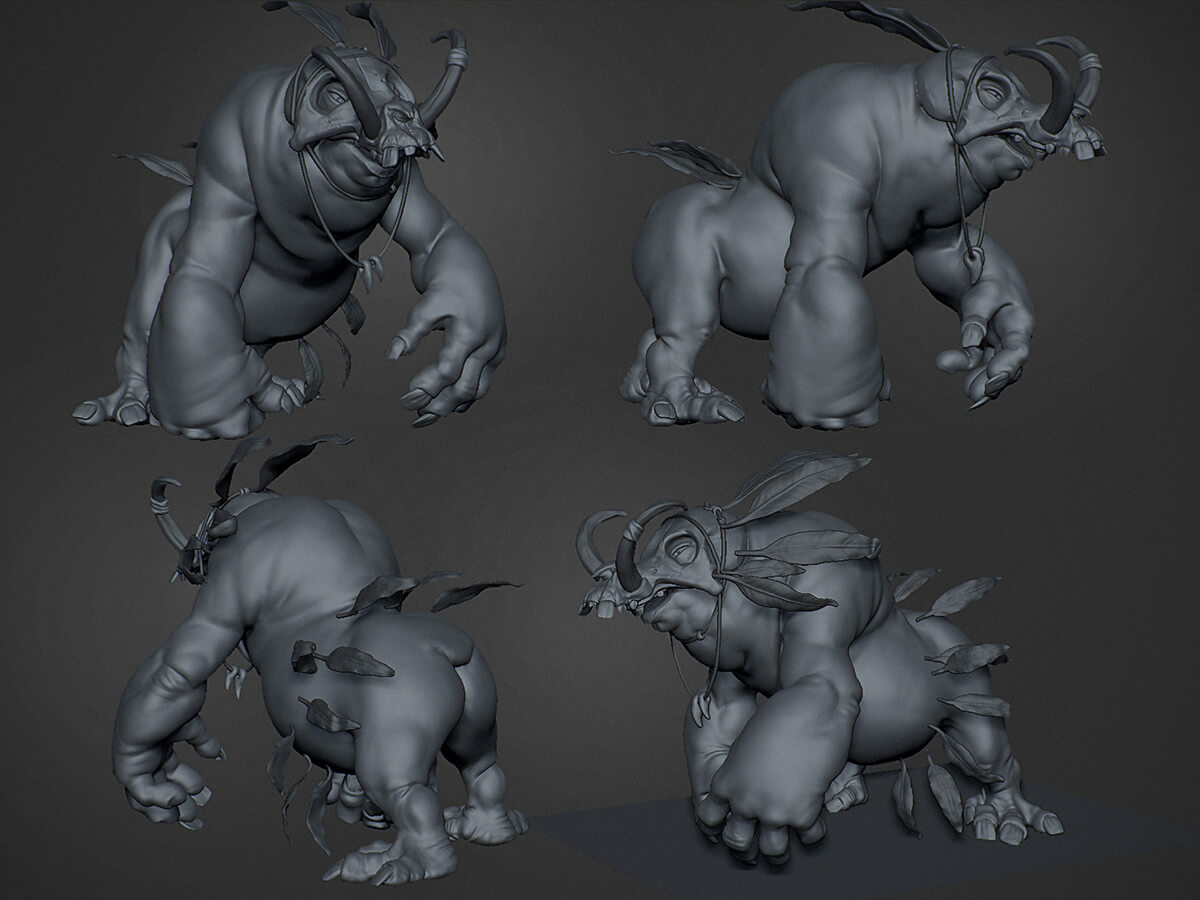
ポーズをつける
主なフォームやオブジェクトをすべて配置した状態で、トランスポーズマスター(Transpose Master)を適用します。モデルのポージングには、[Transpose]ラインツールを使用、メッシュの一部をマスク、移動の順で操作します。さらに、[Move]、[Move Topological]ブラシでの調整も必要となるでしょう。モデルのポージングを簡単に進めるコツは、すべてのサブツールでポリゴン密度を近くすることです。これを行わずに進めると、ポリゴン数の高い場所では、マスクが鮮明になり、低い場所ではぼやけてしまいます(図06)。

ディテールと非対称性
ポーズの作業中は、すべての大事なディテールができるだけ表示されるよう、最終的なビューを念頭に置くようにします。モデルのポージングが終了したら、対称性(シンメトリ)を崩していき、小さな要素を追加したり、既存のディテールに磨きをかけます。ここでは、[Topology]ブラシで最終的な葉に仕上げ、すべての歯と骨は、プレーンをマスクする方法で作成します(図07)。

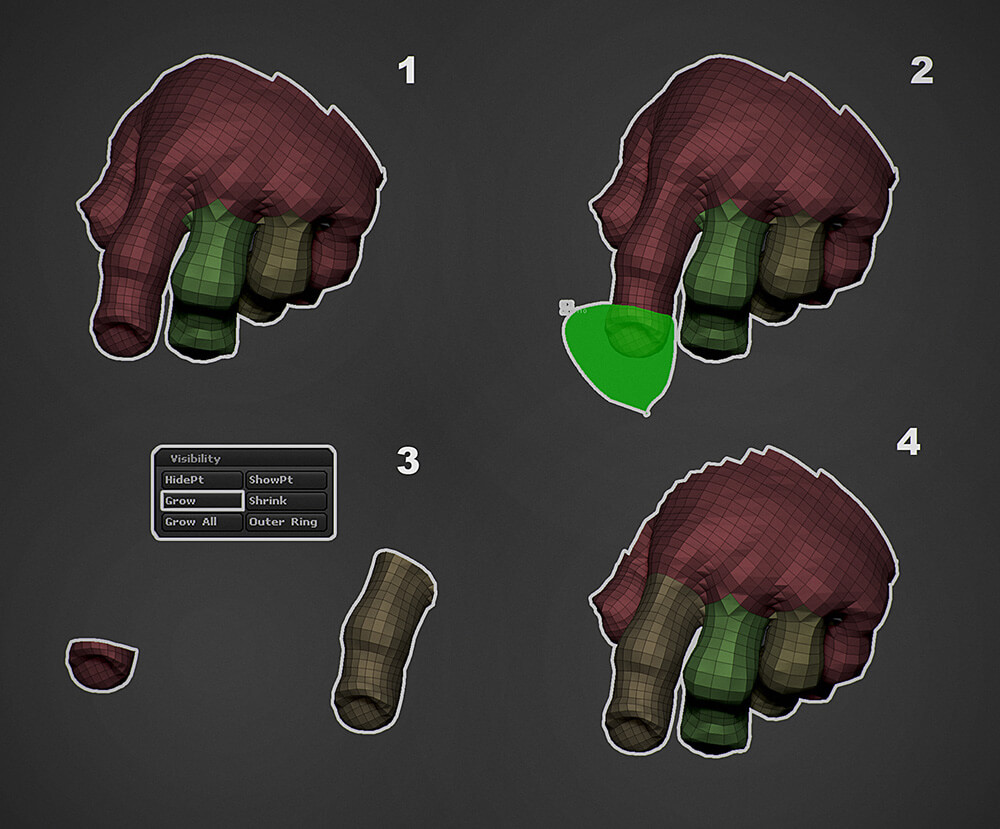
さらなるディテール
葉が付いているロープは[CurveTube]ブラシで作成しました。[Shift]キーを押したまま、サーフェスから空の領域にドラッグすると、チューブがメッシュにスナップして、包み込むロープのような構造を形成します。さらに、[Draw Size]を変更してカーブ上をクリックすると、チューブの厚みを調整できます。クリーチャーの指はそれぞれ近い位置にあるので、ディテールを描いていくのは大変です。そこで今回は、各指ごとに別のポリグループを作成しました。まず、[Ctrl]キーを押したまま、指を1つクリック、他の指から分離しましょう。これで作業しやすくなります(図08)。
最初に、選択しやすい指先を分離して、指全体が表示されるまで、[Visibility]タブの[Grow]を押します。次に[Group Visible]を適用、指メッシュの表示部分全体を1つのグループにまとめます。他の指でも同様の手順を繰り返しました(図08 の1~4を参照)。

背中にディテールを加える
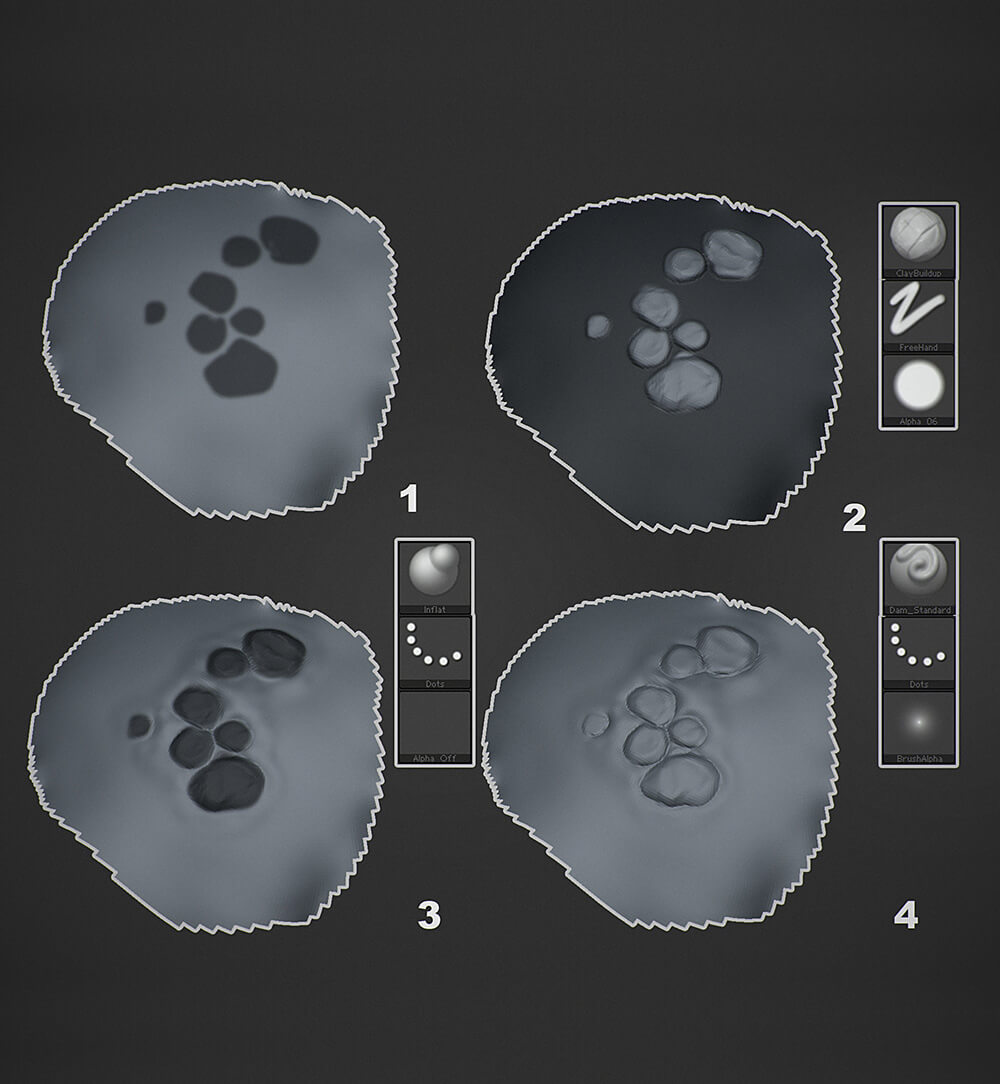
肩や背中の大部分がむき出しで、面白味がないように見えます。この部分にもっと変化をつけるため、[MaskLasso]ツールで斑点のスポットをマスクして、背中にハードなディテールを加えましょう。このプロセスの発展段階は、図09 の1〜4 に示されています。

ビーズのディテール
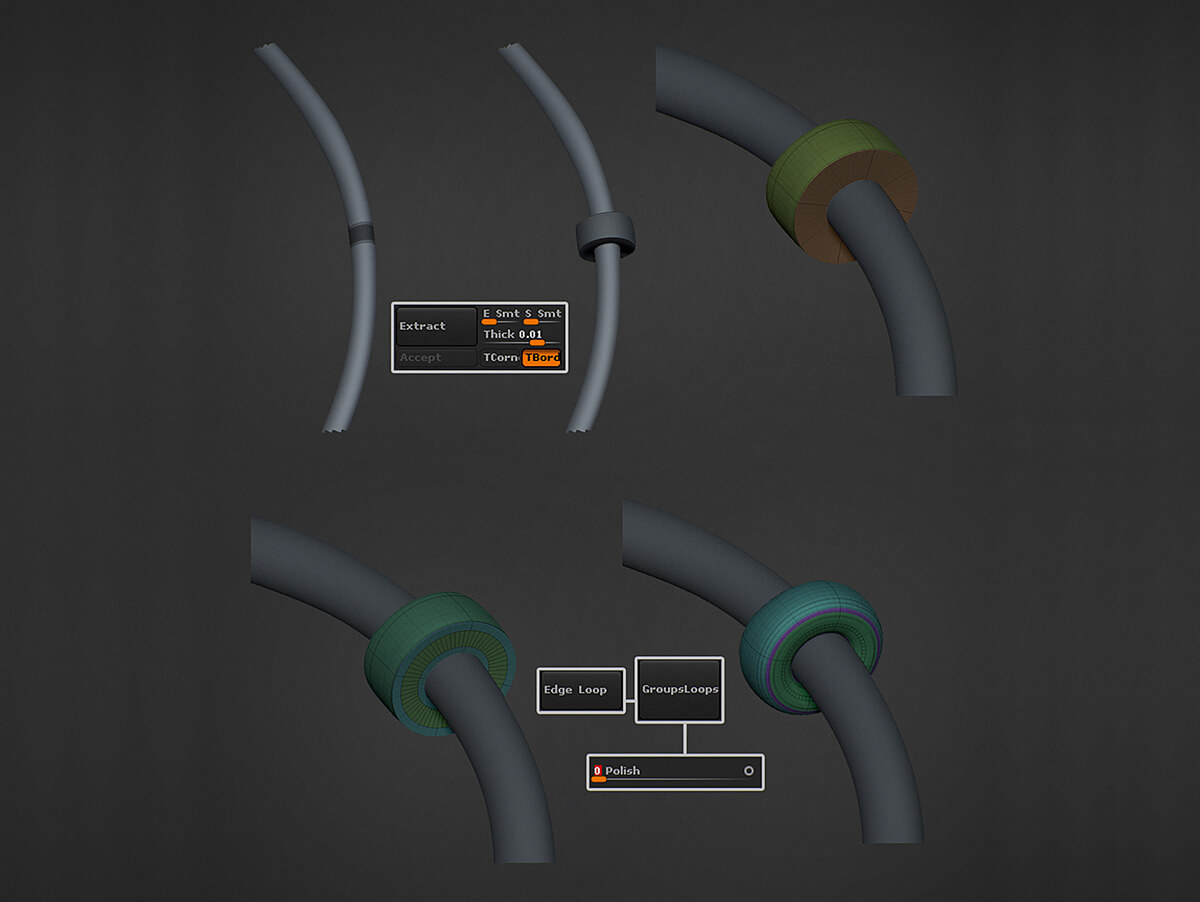
ロープ上にビーズの飾りを作成するため、ビーズを配置したい部分を細長くマスクします。次に[Extract]や[EdgeLoop]ツールと[GroupsLoops]を併用し、各ビーズを1個ずつ作成していきましょう(図10)。

ディテールとテクスチャリング
最小ディテールには、主に[Dam_Standard]、[ClayBuildup]、[Pinch]ブラシを併用しました([Brush Modifier]の数値を40、デフォルトアルファ[Alpha 37]、[Alpha 38]をセット)。この段階では、1つの領域に時間をかけて作業し過ぎるよりも、モデル全体に均一なディテールを加えるようにします。
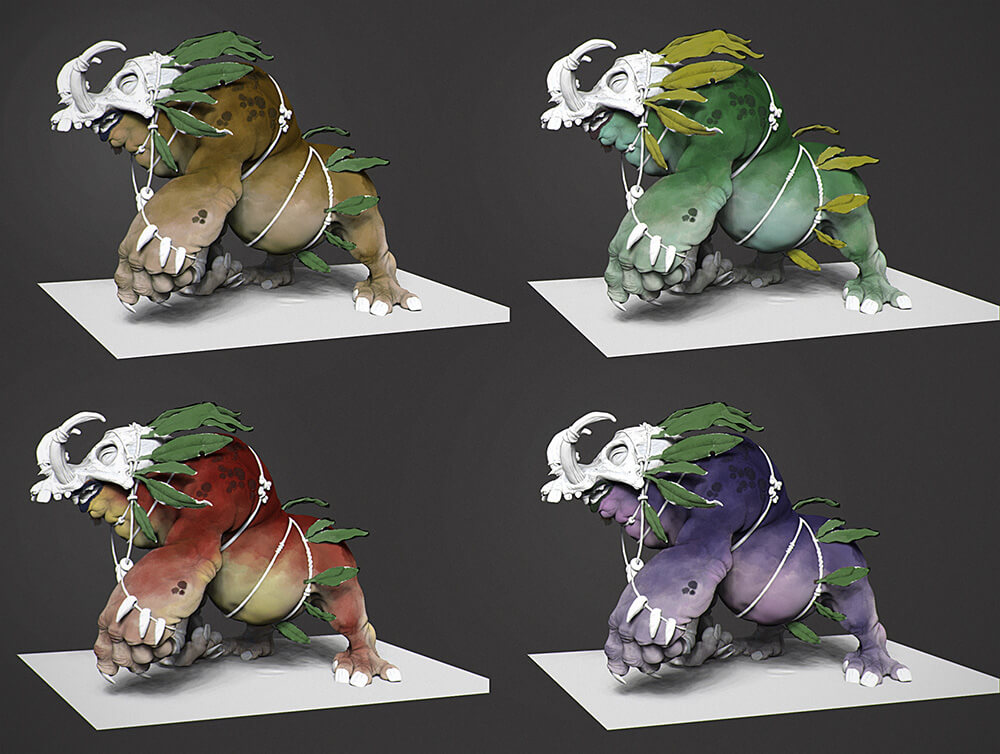
私のテクスチャリングアプローチは、モデリングアプローチと同じです。つまり、大きなディテールから始め、小さなディテールに移行していきます。まず、白いMatCapマテリアルで、モデル全体をレンダリングします。ここで1度、さまざまなカラースキームを素早く試すため、Photoshop に切り替えましょう(図11)。

満足できたら ZBrush に戻り、スケッチに従いながら、すべてのサブツールにベースカラーを割り当て、色のバリエーションやディテールを追加していきます。
テクスチャリング初期段階では、主に[DragRect]ストロークとスプレー型アルファ(Alpha 07〜08など)をセットしたブラシで、ベースカラーのバリエーションを作成。次に[Spray]ストロークに切り替え、再び2つのアルファをセット、小さめのディテールに取り掛かります。最も小さいディテールには、[FreeHand]ストロークを使用します。最後に、写真から作成したアルファを適用して、テクスチャに味わいを出します。ここでは、[Mask By Cavity]や[Mask PeaksAndValleys]も強力なツールになります。また、テクスチャに寒色と暖色の領域やグラデーションを施して、さらに面白味を出していきます。
パスのレンダリング
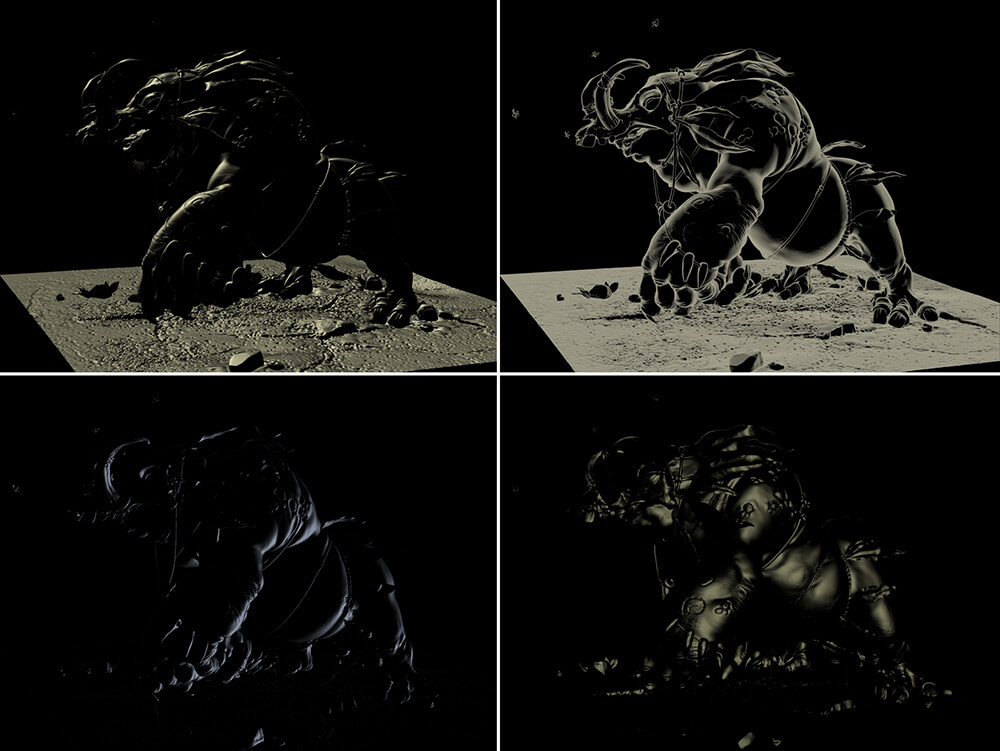
レンダリングでは、すべてのパスが同じビューから実行できるように、まず、[ZAppLink]でカスタムビューを保存しましょう。次に、テクスチャリングされたモデルで2つのBPRレンダリングを開始。両方とも[Cavity Detection]を少し低めに設定した[SketchShaded2]マテリアルを適用しています。1つは[Vibrant Shadows]と[AO]をオン、もう1つはオフです。これは、効果が強過ぎる領域が出てきたとき、必要な場所にマスクをかけるために実行しています。
今度は、[Basic Material]に切り替え、すべてのポリペイント情報をオフ、[Color]で黒を選択します。この設定を行なった上で、ライト、マテリアルの色、強度、配置、スペキュラとスペキュラカーブの調整を施し、追加のライティングパスをレンダリングします(図12)。

仕上げ
すべてのサブツールを[Flat Color]で塗りつぶし、[Inactive SubToolDimming](Preferences >Edit)を最小に変更して、マスクを作成しましょう。
最終レンダリングの合成は、Photoshop で行います。[カラーバランス]調整レイヤーを作成したら、マスクで各要素を選択、色補正を行い、一貫性を表現しましょう。最後に、前述の追加のライティングパスを付け足し、[覆い焼き(リニア)]描画モードに切り替えて、必要な場所で不透明度を下げます。仕上げに、BPR で作成した ZDepthパスを利用して、さりげないエフェクトを描いたり、[ぼかし(レンズ)]を少し加えてみても良いでしょう。


オリジナルURL(英語):
http://www.3dtotal.com/tutorial/1913
※このチュートリアルは、書籍『ZBrushキャラクター&クリーチャー』にも収録されています (※書籍化のため一部変更あり)。
翻訳:STUDIO LIZZ 編集:3DTotal.jp

- 3DTotal日本語オフィシャルサイト
3DTotal.com や LayerPaint.com の最新情報、ギャラリー、チュートリアルへの作品応募方法などを日本語でお知らせします。また、3DTotal 日本語版書籍の概要、新刊 / 近刊の情報などもお伝えします。より広い、CG・デジタルアートの世界へ!
URL:http://3dtotal.jp/






















