2018年2月26日、グリー株式会社のアプリ開発スタジオWright Flyer Studiosが主催する業界交流イベント「Flyers' Lab #4」が開催された。「Flyers(飛行士)たちが、ものづくりにおいて、大空高く離陸するのを夢見て、議論、いじりあい、試行錯誤するLab(実験室)のような場所であってほしい」という想いから命名された同イベントは、これまでもゲーム業界の著名人が登壇し、業界の垣根を越えた交流を図っている。イベント前半ではNHN PlayArt 藤田大介氏、Wright Flyer Studios ルイス・パオリーノ氏が登壇し、各社の制作手法について解説が行われた。その後はWright Flyer Studios 下田翔大氏がモデレーターとして加わり、事前に用意された質問に答える座談会となった。
TEXT & PHOTO_神山大輝 / Daiki Kamiyama(NINE GATES STUDIO)
EDIT_山田桃子 / Momoko Yamada
<1>データではなく"ヒーロー"をつくる、『#コンパス』におけるキャラクターメイキング術
『#コンパス 戦闘摂理解析システム』アートディレクター
藤田大介氏(NHN PlayArt)
最初に登壇したのは、NHN PlayArtでアートディレクターを努める藤田大介氏。『#コンパス 戦闘摂理解析システム(以下、#コンパス)』は3対3で行われるリアルタイム陣取りバトルで、NHN PlayArtと「ニコニコ動画」を有する株式会社ドワンゴの共同開発となった作品だ。実況やe-Sportsを意識しており、リリース当初から配信機能やリプレイが実装されていたのが特徴だ。現実を拡張するという意味合いで、絵師やボカロPが登場キャラクターをプロデュースしたり、オフラインイベントも行われるなど、ニコニコ動画を中心として独自の文化を築いたゲームと言える。
『#コンパス 戦闘摂理解析システム』
ジャンル:リアルタイムオンライン対戦ゲーム
料金:基本無料(有料アイテム販売あり)
app.nhn-playart.com/compass
©NHN PlayArt Corp. ©DWANGO Co., Ltd.
講演では「スマートフォン(以下、スマホ)向けゲームで新規性を獲得するための3DCGアートの初期設定」と、「3DCGを活用して個性を生み出すキャラクターメイキング」の2点が語られた。『#コンパス』は2015年秋にプロジェクトが立ち上がったが、当時すでにスマホ向けゲーム市場では3DCGを用いた作品が飽和状態であり、「高品質な3DCG」だけを売りにできない状態だった。そのため、差別化ができなければ埋没してしまうと考えた藤田氏は、ユーザーにひと目で『#コンパス』とわかってもらえるビジュアルをつくるために、まずはブレストで「やること」ではなく「やらないこと」を決めていったという。
ブレストの結果、同作では「1.市場に溢れた題材・世界観・意匠など」、「2.三頭身にキャラクターをデフォルメして統一すること」、「3.テクスチャの書き込みによるクォリティアップ」を避けることが決まった。当時のスマートフォンのスペックを考慮すると2、3辺りは合理性の高い選択とも言えるが、それゆえに他メーカーの作品でも採用されやすく、差別化の観点からこれらの手法は採用できないという結論に至ったと藤田氏は説明する。
上記を踏まえた上で、モックアップを何度もつくった結果「1.ファンタジー、現代などの世界観は統一しない」、「2.キャラクターはセルルック+3~8等身の間で統一はしない(キャラクターデザインを反映した等身にする)」、「3.キャラも背景も描き込みで勝負せず、シンプルなデザインで空気感と光を演出する」という3つの方向性で、本作の制作方針が固まった。空気感と光をグラフィックの中心にするのは当時のスマホのスペックを考えると難しかったが、これに対しては「開発に1年間、その後の運営期間も考えるとハードのスペック向上が見込まれるため、開発スタート時点では多少、背伸びしながらもやっていくことに決めた」と藤田氏は振り返る。
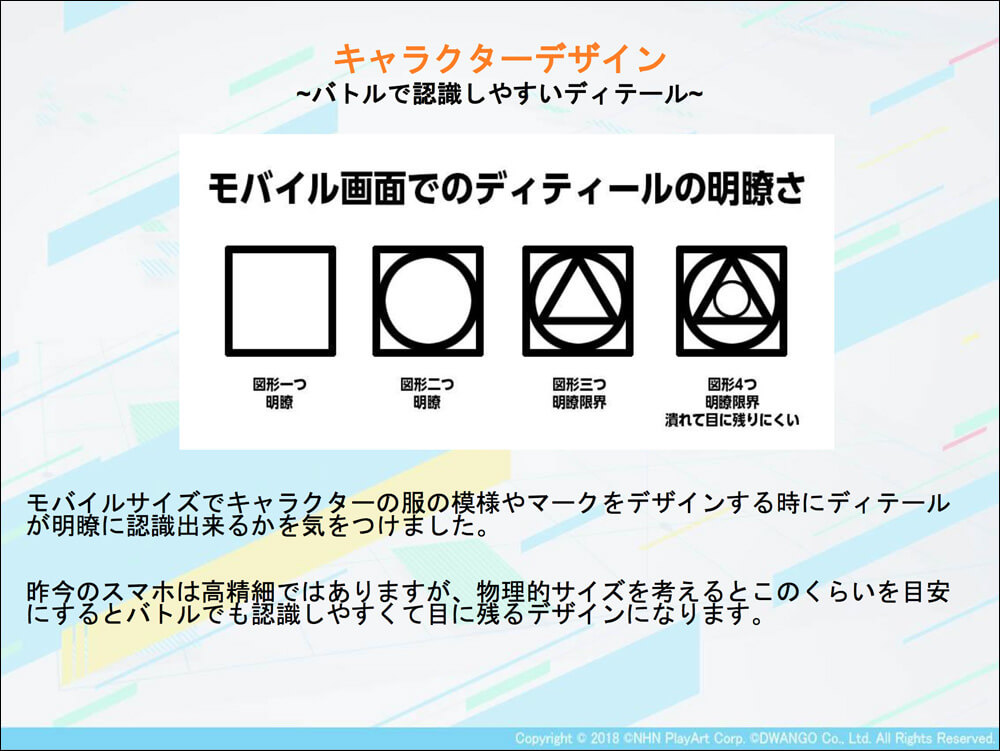
続いて、実際のキャラクターづくりについての説明が行われた。ユーザーが動かすメインキャラクター1体にかける制作時間は、2Dアートを除いた3DCGの部分で2ヶ月程度。ニコニコ動画特有のコミュニティ文化をアートワークに落とし込みたいと考え、開発側でデザインの方向性をガチガチに決めるのではなく「ユーザーが自発的に二次創作に参加できるような間口の広いSNS時代のアートワーク」を目指して設計が行われた。発注の際のレギュレーションは下の画像の通り。ゲームデザインに反することを避けるために「シルエットが明確」、「テーマカラーが明確」、「ワンフレーズで分かるテーマがデザインに反映されている」点を条件とした。
作家性を重視しつつ、レギュレーションもきっちりと決められている
服や鎧の模様などは、スマホの画面サイズを考え認識しやすいようになっている
続いて、「キャラクターデザインする際に考慮した方が良い点」として、3等身モデルについての補足説明が行われた。3等身の3DCGモデルはモバイルで扱いやすく日本では好まれて採用される表現だが、キャラクターの演技が精妙であればあるほど「キャラクターデザインと3等身の3DCGモデル、それぞれのイメージにギャップが生まれてしまう」という懸念もある。そこで『#コンパス』ではキャラクターデザインの等身をデフォルメせず、そのまま再現した3DCGモデルを用いることで、ゲームへの一体感と共に親近感が沸くキャラクターになっていると藤田氏は説明する。
なお、実際の発注資料は下の画像の通り。シルエットやテーマカラー、デザインのキーワード、技術的な注意点などを踏まえて発注が行なわれている。
発注資料と桜華忠臣氏からのラフ案
キャラクターデザインが固まった後は、キャラクターごとの特徴や性格をつくっていく。モーションやエフェクトは各キャラクター毎につくっているため、自社のセミナールームにプロデューサー、ディレクター、モーションデザイナーを集め、玩具やバットなどを振り回しながらモーション案の練り上げが行われたそうだ。また、ニコニコ動画のダンサーなどにも参加してもらい、彼らの動きや文化などもキャラクターに反映しているという。
このように各キャラクターごとにモーションやエフェクトを制作するというワークフローでは、3DCGによるコストカットの旨味を捨ててしまっているとも言える。しかしユーザーは世界で一体だけのキャラクターを愛しており、複製やモーションのコピーを望んでいないと考えると、短期的なコスト増は飲み込んで、長期的に愛されるキャラクターづくりを重視したワークフローとも言える。
相反する設定を持つキャラクターも。それぞれが互いの魅力を引き立たせる
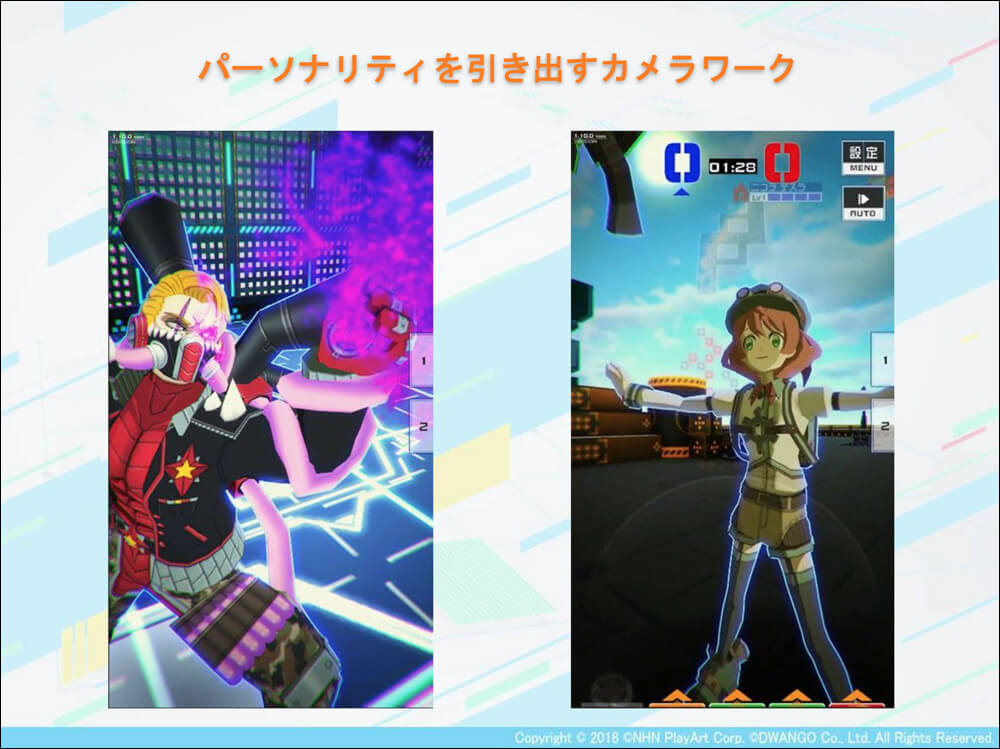
同作には「対」となる相手が存在するキャラクターも登場する。相反するキャラクターをつくることで、各々の魅力を引き立てているわけだ。実例として「グスタフ」、「テスラ」のビジュアルが紹介された。グスタフ(画像左)は「大人でコンプレックスを持ち、人に愛されず育った」という設定であるのに対し、テスラ(画像右)は「子供で自信があり、人に愛されて育った」というそれぞれ真逆の設定を持つ。こうしたキャラクターごとの設定を表現するためにはカメラワークも有用で、これも3DCGならではの表現だと藤田氏は説明する。
グスタフの登場シーンでは下手から上手に、テスラの場合は上手から下手にカメラが動く。プレイ中もこうした演出を目にすることでキャラクターの個性を認識しやすい
また、画角についてもシーンごとに変動しており、戦闘時はUnity上の数値で80、ダッシュ時は100、演出時はそれぞれ25~100で可変する仕組みとなっている。また、アニメ風のキャラクターは望遠にしたり、現実的で立体感のあるキャラクターは肉眼に近くなるよう制限したりと画角の調整でもキャラクターの個性を表現している。
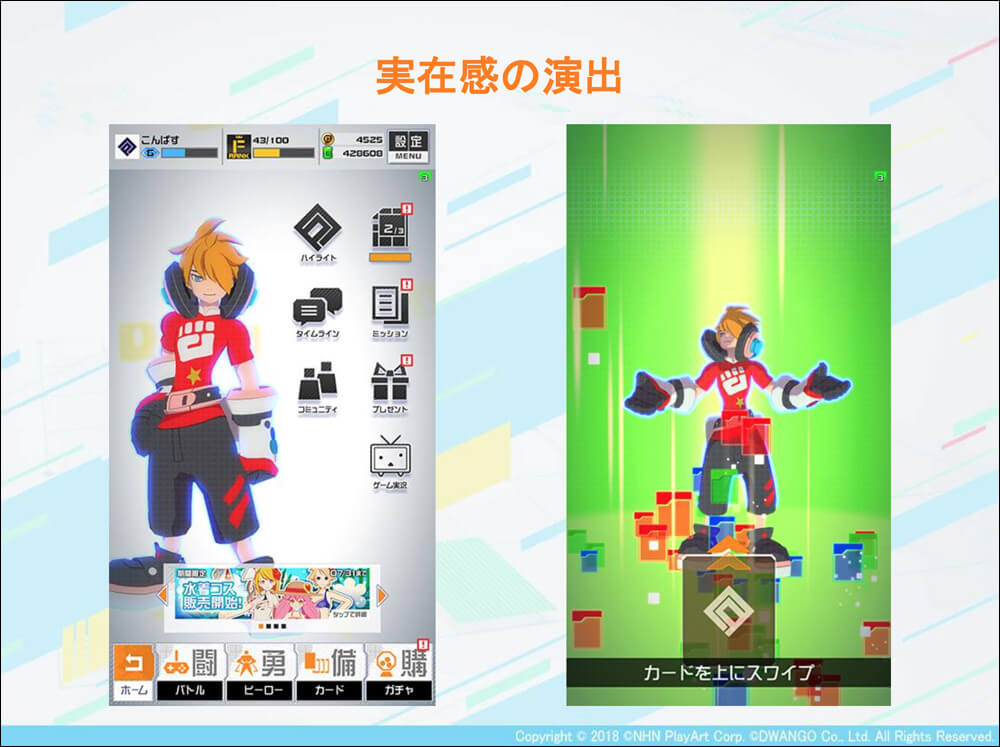
このほかにも空間を移動する演出やガチャ演出など小さな工夫を重ねていくことで、キャラクターに対する親近感を抱いてもらうよう表現している
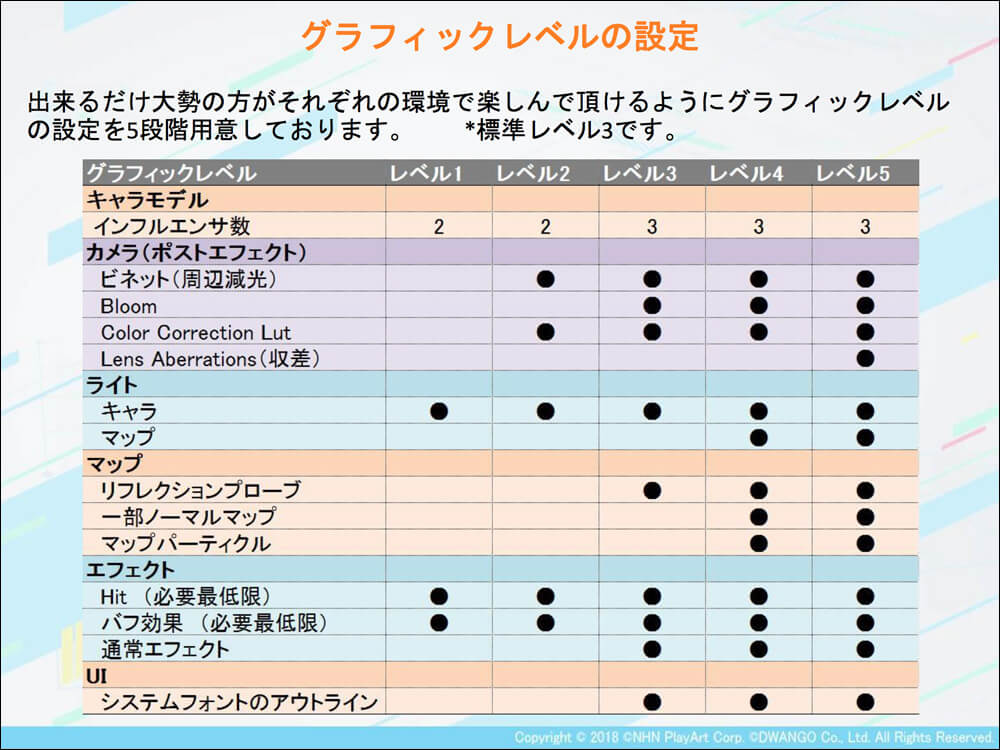
Android端末などは端末のスペック差が大きいため、1~5段階の細かいグラフィックレベルが用意されている
UIや演出には目新しいものを採用しているが、ガチャなどの機能自体はオーソドックスなものにとどめられている。これはユーザーの学習疲れに配慮したもので、新たなものを提案する時は「新しいもの」と「オーソドックスなもの」の配分を意識しするべきと藤田氏は指摘する。
「スマホ向けゲームに3DCGが採用されるようになって数年経った今だからこそ、3DCG特有の新しい表現をつくっていく必要がある。3DCGを単なるアセットとして捉えるのではなく表現の柱として利用した時、新たに見えてくるものがあると思います」とコメントし、藤田氏は講演を締め括った。
次ページ:
<2>旧端末への対応も考慮された『武器よさらば』開発事例
<2>旧端末への対応も考慮された『武器よさらば』開発事例
続いてはWright Flyer Studiosのルイス・パオリーノ氏より、同社が開発する『武器よさらば』と『釣りスタ★VR』の開発事例が紹介された。ルイス氏は10年ほどコンシューマーゲームやVRタイトルなどの3Dゲーム開発に携わってきた経歴を持ち、現在はテクニカルな部分や、ワークフロー、パイプライン、アートの管理などを行なっている。
『武器よさらば』リード3Dアーティスト
ルイス・パオリーノ氏(Wright Flyer Studios)
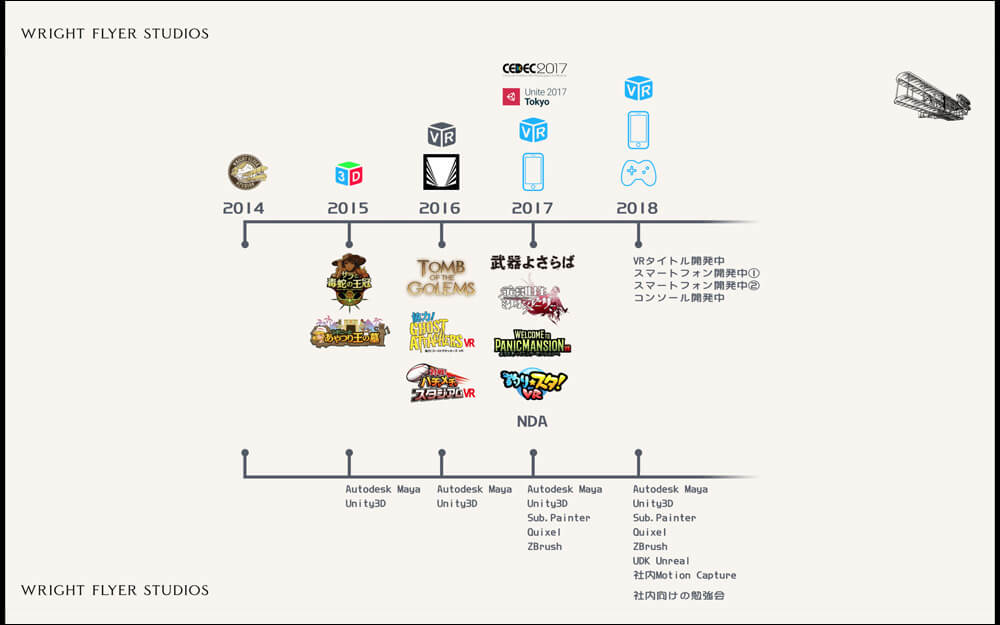
Wright Flyer Studiosの変遷。同社では社内勉強会なども活発に行われている
『武器よさらば』
ジャンル:「大人の漢専用」アクションRPG
料金:基本プレイ無料(アプリ内購入あり)
fta.wrightflyer.net
©Wright Flyer Studios
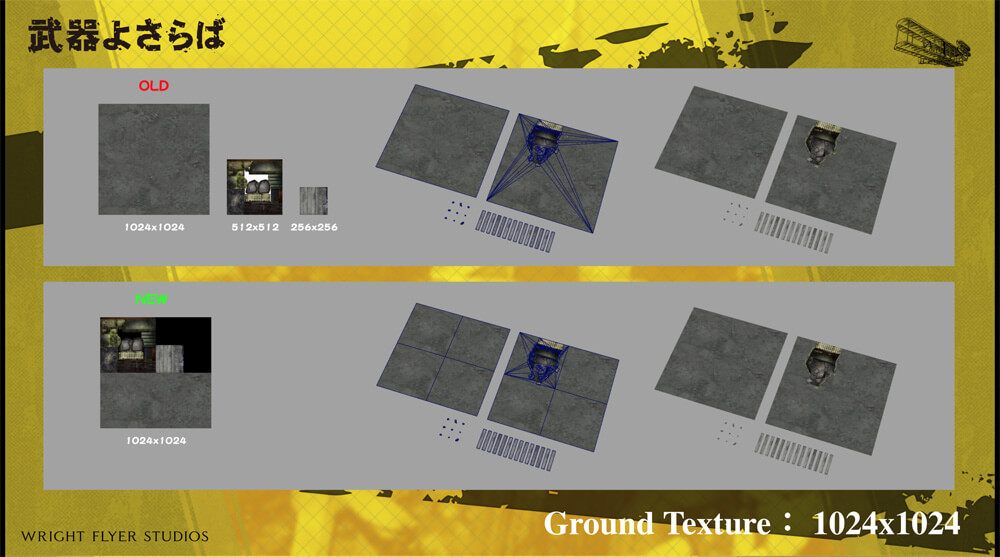
『武器よさらば』は昨年3月にリリースされたアクションRPGで、3Dフィールド上に100体以上存在する敵を薙ぎ倒していくといった内容のスマホ向けゲームだ。同作では背景とメインキャラクターが3DCGで描かれている。古い端末にもできる限り対応しており、iPhone 4sでも30fpsでプレイできる点が特徴と言える。開発に使用されたツールは以下の通り。
モデリング:Maya 2016
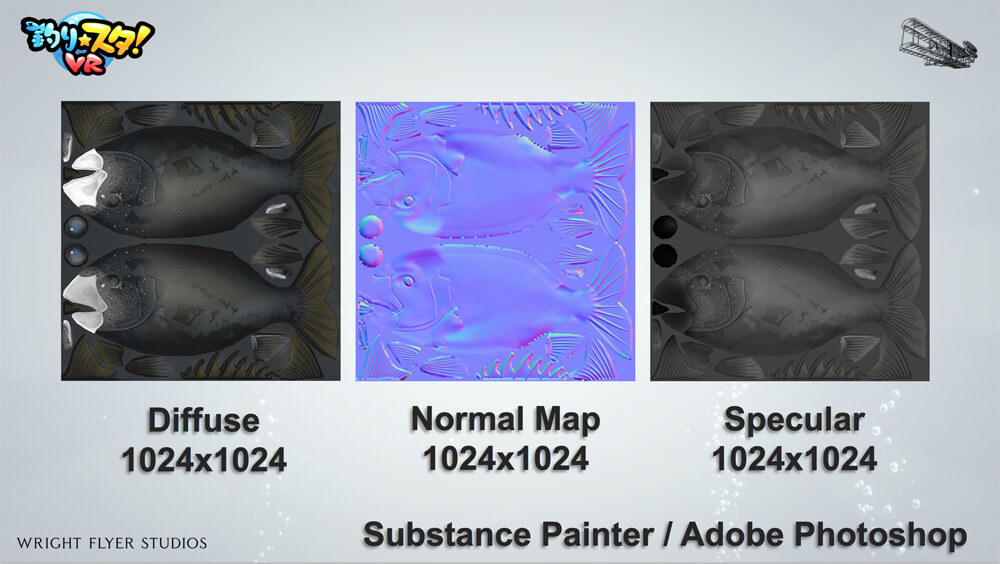
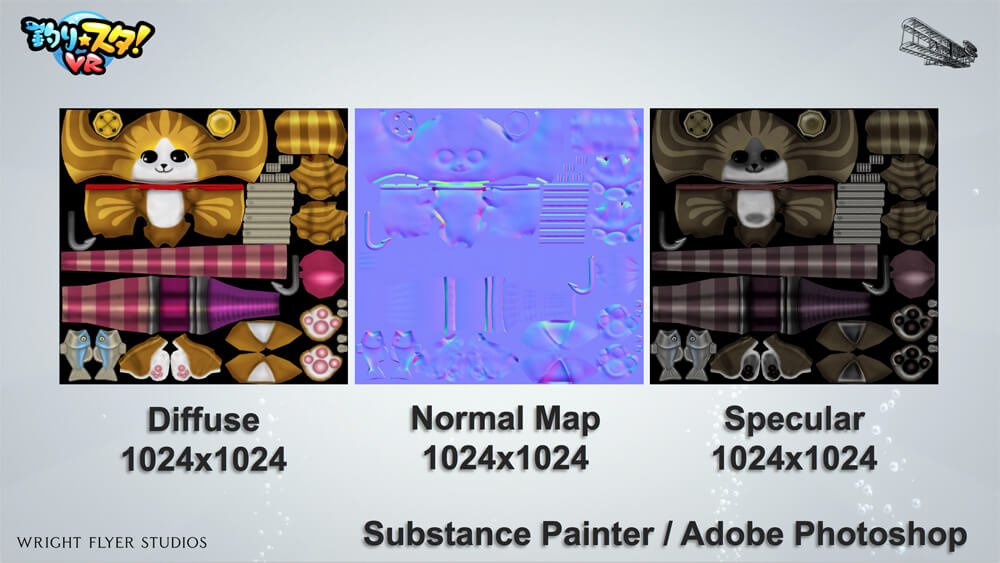
テクスチャー:Substance Painter 2 / Photoshop CS6
エンジン:Unity 5.3.x
データ管理:Github / BOX
キャラクターメイキングについては、名前や身長、バックグラウンドストーリー、デザインのポイントなどを企画側が用意し、これらの特徴をコンセプトアートに落とした後に3面図化、その後、3DCGモデルを作成するというワークフローとなっている。
コンセプトアート
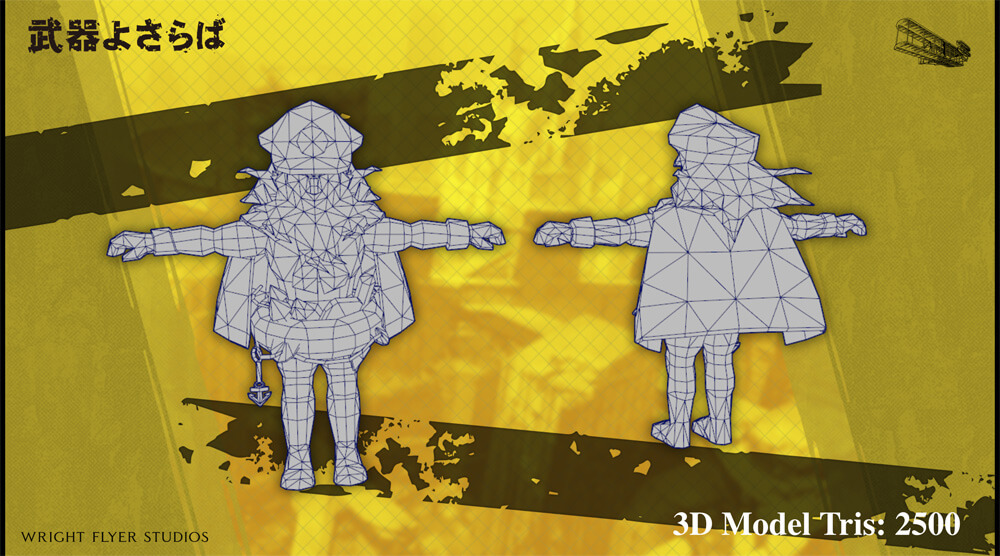
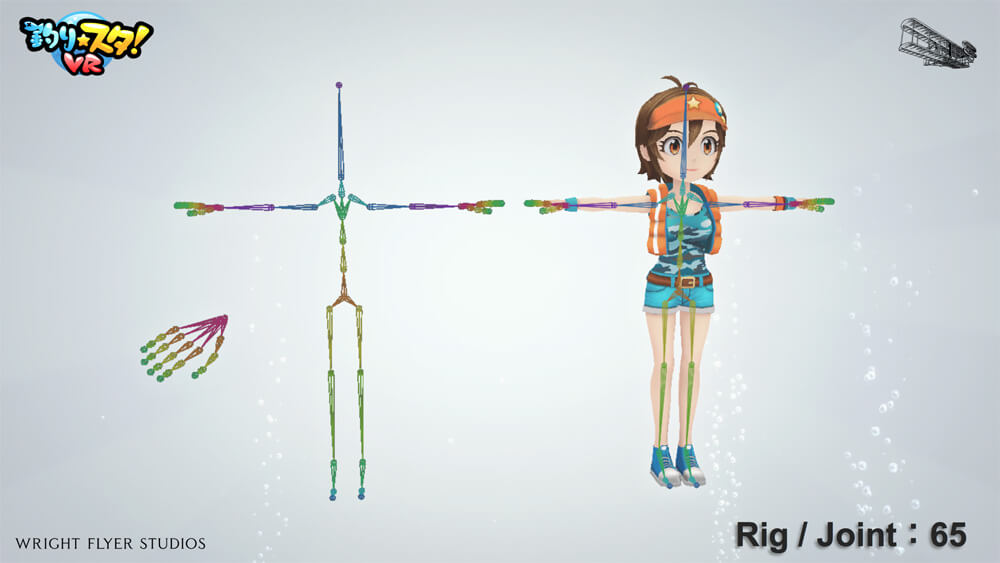
リグ周りは古い端末でも対応できるように指や脚部をかなりカットしており、一箇所だけを回転すれば足が動くような設定になっているほか、武器を配置する箇所にロケーターを配置し、武器の切り替えはプログラムで制御する仕組みとなっている。なお、男性と女性は別リグで、ジョイント周りは2種類作成し、それぞれUnity上でアニメーションを使い回せるような形となっている。
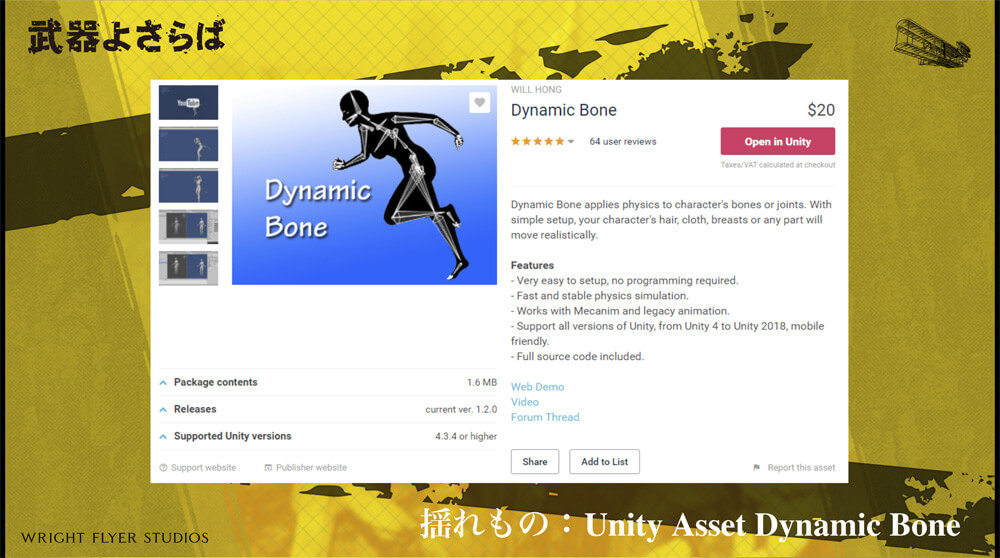
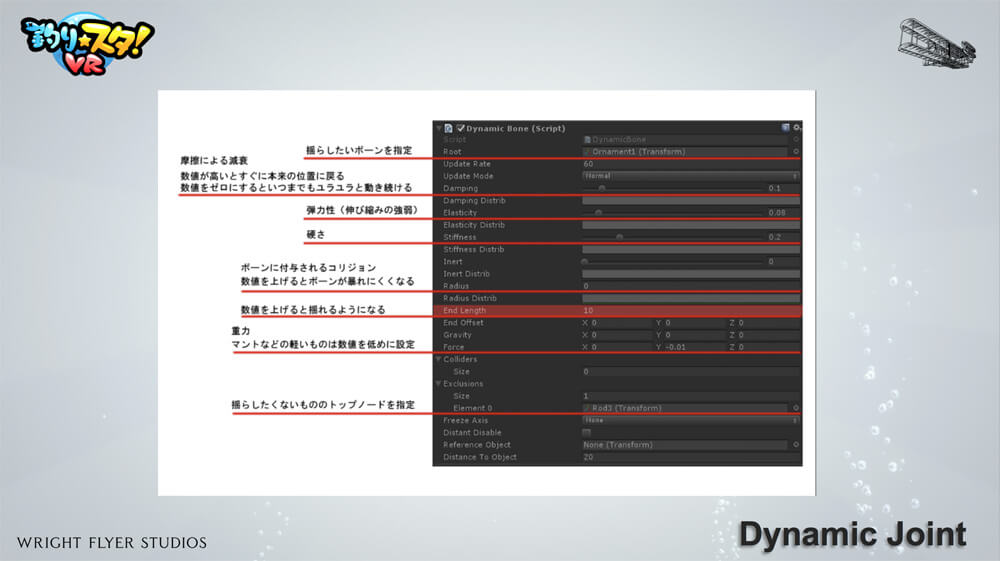
また、揺れものについては各キャラクター4ヶ所程度にとどめ、UnityのDynamic Boneを用いて動的に見せている。Dynamic Boneはモバイルでのパフォーマンスも良く、細かな装飾品やマントなどに適用することで、キャラクター固有のモーションを付けることなくリアルタイムな揺れが表現可能だ。
揺れものの表現にUnityのアセットDynamic Boneを用いることでアニメーションコストを削減
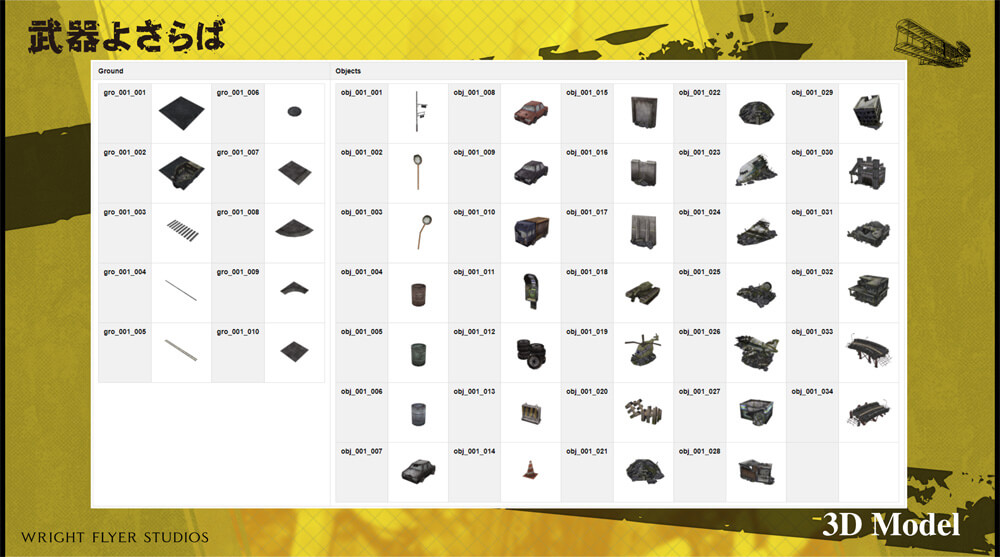
一方、背景は非常に細かくつくられており、こちらは3Dアーティストがコンセプトアートを確認した後、どのような形でアセットを切り分けていくのかを考えながら制作していったとのこと。
雨や雪などの環境エフェクトについても用意したポリゴン板をカメラ内に表示させ、移動させることでそれらしく見える仕組みを採用し、なるべく負荷を減らす形で数多くの表現を実現している。また、コンセプトアートとゲームのグラフィックスがかけ離れているとユーザーが違和感を覚えるため、「誇大広告を避けるためにApp Storeなどに掲載するスクリーンショットは全て3DCGモデルのものを使っている」と説明した。
[[SplitPage]]<4>VR作品『釣りスタ★VR』の開発事例
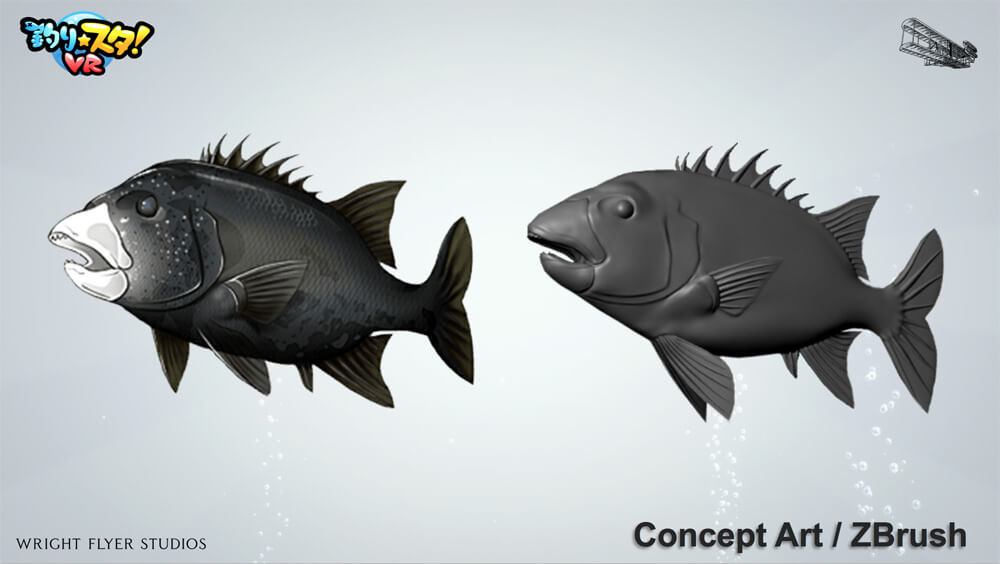
続いてはグリーよりDaydream向けに配信されている『釣りスタ★VR』のメイキングが紹介された。『釣りスタ』自体はガラケー時代からあるシリーズだが、10周年に向けてVR版として新規開発されたのが『釣り★スタVR』だ。昨年12月にリリースされZBurshやキャラクターの表情にblend shapeが用いられるなど、『武器よさらば』の時と比べるとワークフローが変化している。作品のメインとも言える魚も、全てコンセプトアートからZBrushでつくっていったとのこと。
『釣り★スタ VR』
ジャンル:アクション
料金:基本無料(アプリ内購入あり)
vr.gree.net/ja/products/fishingstar-vr
© GREE, Inc.
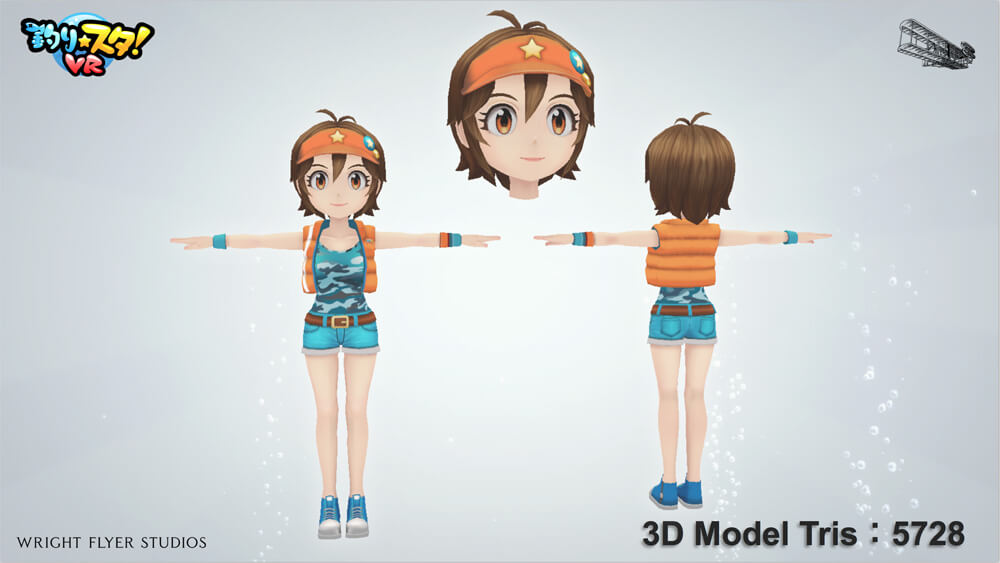
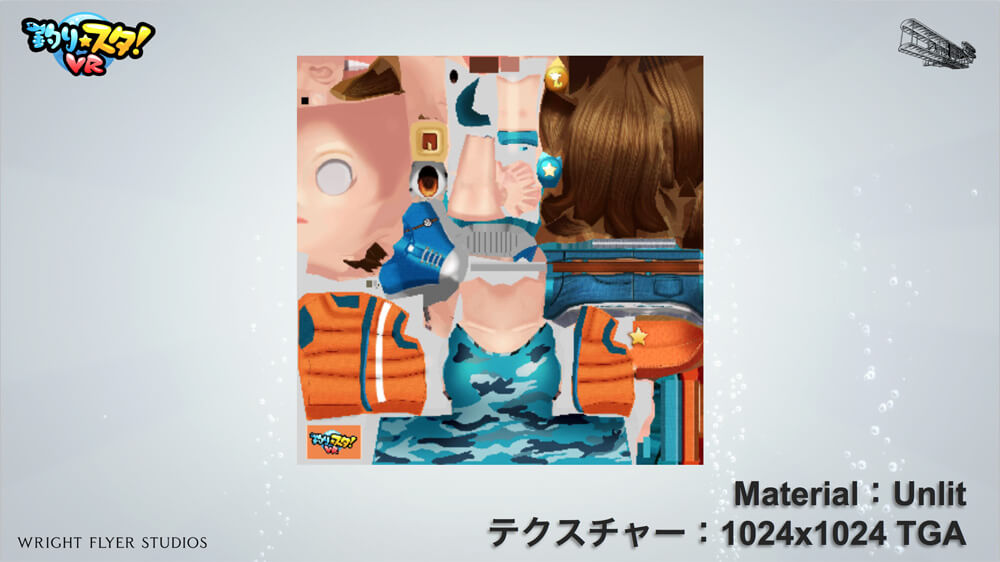
キャラクターのメイキング
3DCGモデル
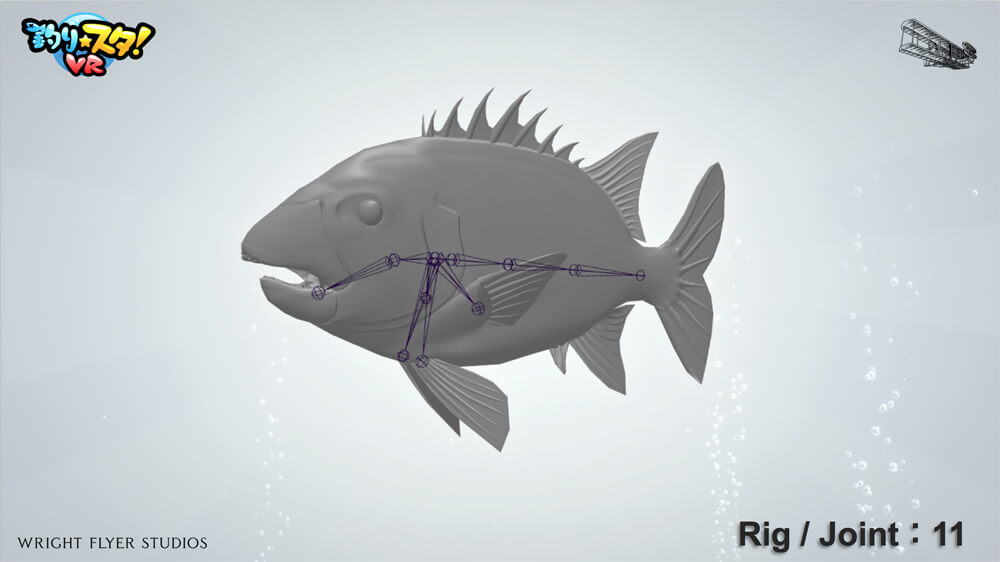
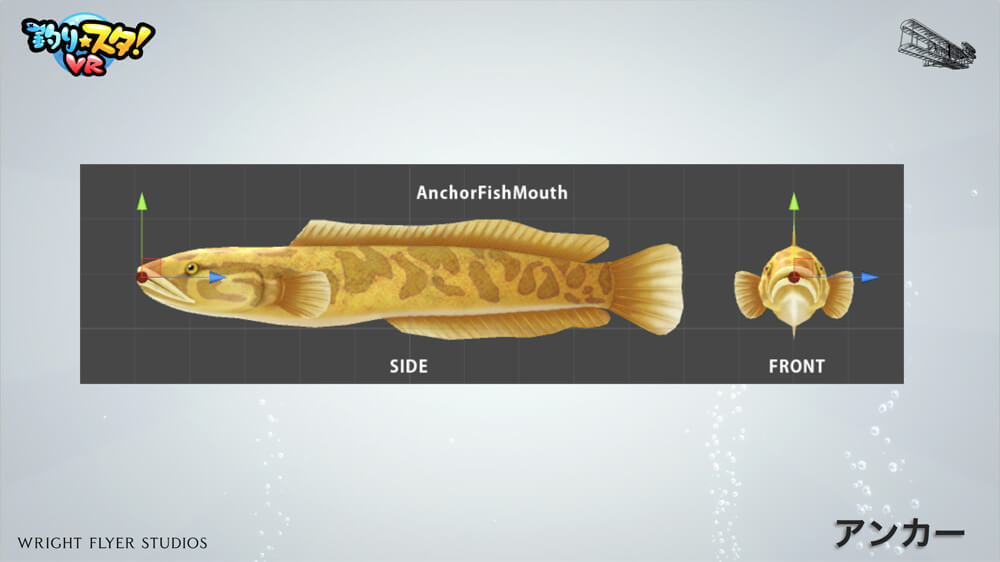
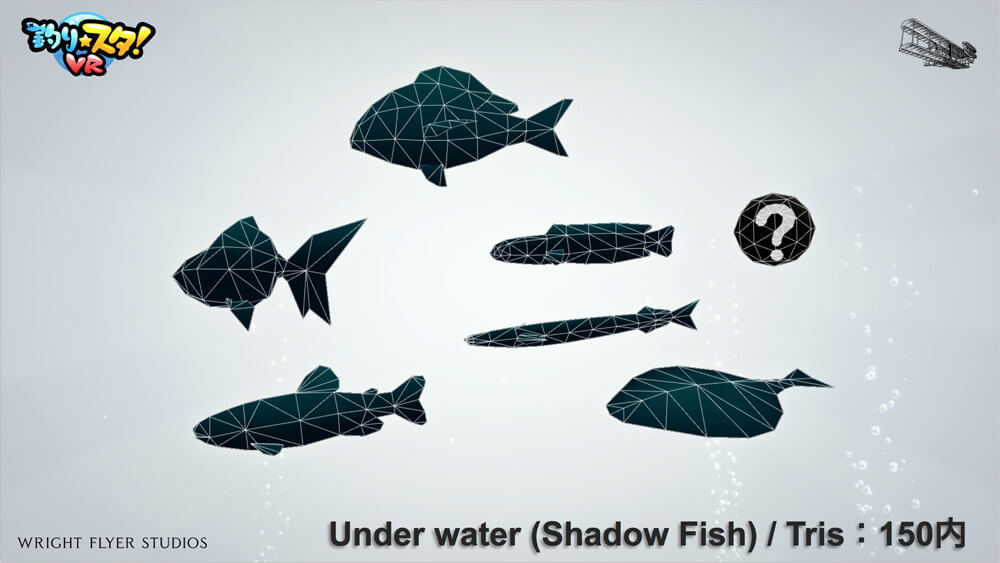
魚のメイキング
『釣り★スタ!』といえば「魚」。多種多様な形状のものが多いが、リグはシンプルにつくられている
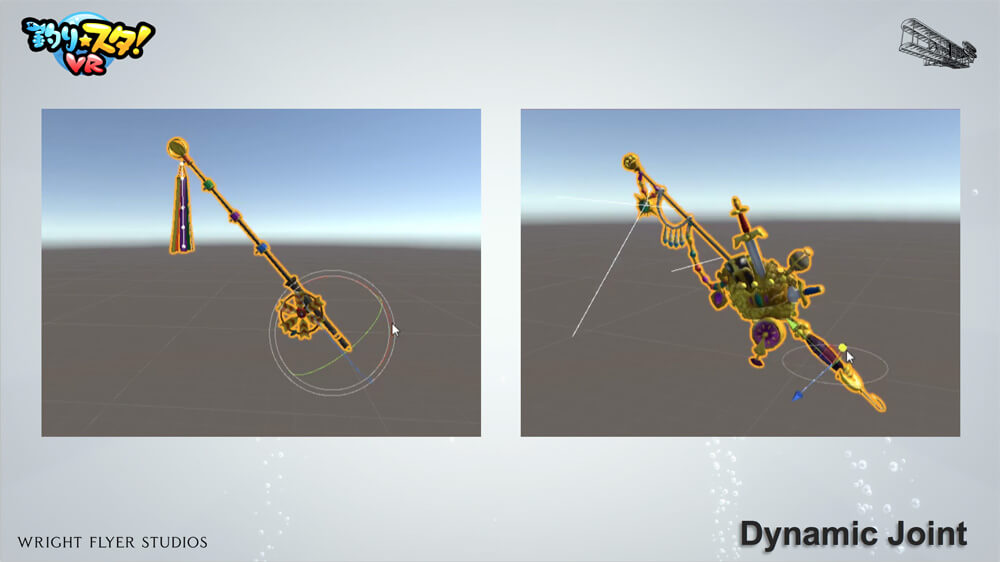
釣り具のメイキング
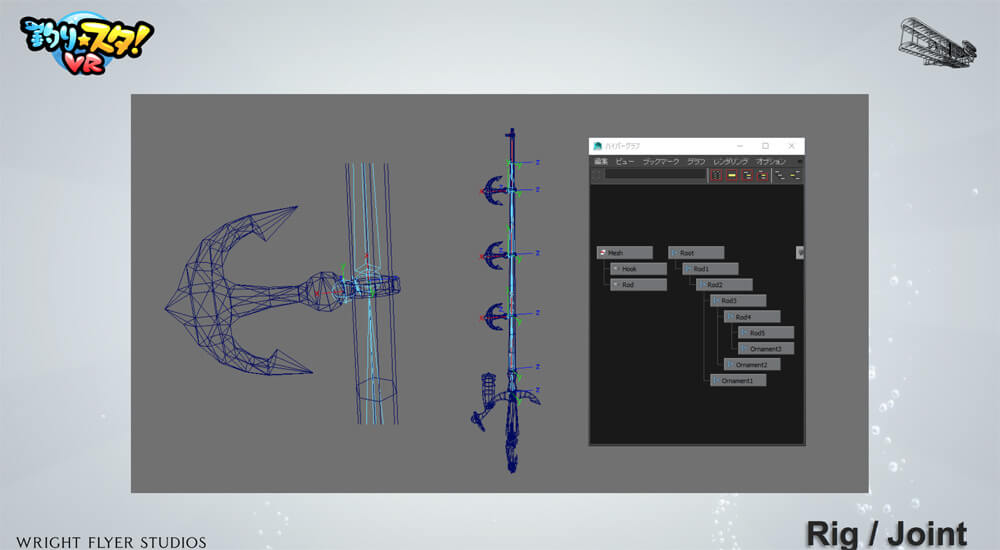
ユニークな形状の釣り竿が数多く用意されている
3DCGモデル
釣り竿の「揺れ」の表現にはDynamic Boneが使用された
釣り竿の種類は数多くあり、特性上揺れものが多かったため、チャレンジングな試みだったそう
アセット数が多い同作品では揺れものを簡易に表現するためにDynamic Boneが用いられているほか、Unity側で空のゲームオブジェクトを用意し、プログラム側でエサなどを指定箇所に配置できるような設定も取り入れている。「毎年、新しい開発手法を取り入れるようにしているが、スマホゲームの3DCGはどんどんコンシューマー機に近付いて来ている」と語るルイス氏。実際に『釣り★スタ』はNintendo Switch版も開発中とのことで、新しいプラットフォームのプロセッサーやパワーを活かせるよう、新たなツールも活用していく姿勢だ。
次ページ:
<5>スマホゲーム業界の第一線で活躍する3名が語る座談会
<5>スマホゲーム業界の第一線で活躍する3名が語る座談会
講演の終わりにはWright Flyer Studios 下田翔大氏がモデレーターとして登場し、事前に用意された3つの質問に答えていく座談会が行われた。最初の質問は「スマホだからこそ、VRだからこその3DCG表現について教えてほしい」というもの。藤田氏は「コンソールゲームとの違いは画面の狭さ。『#コンパス』であれば戦闘シーンのように、全体的にリッチにするというよりは一点にフォーカスした方が良い」と回答した。『#コンパス』は6~7000ポリゴンと100程度のボーンというキャラクターのスペックに比べて背景は比較的シンプルな設計だが、これはキャラクターにフォーカスを当てた結果とも言える。これに対し下田氏は「リリース時のハードのスペックを予測するなど、未来観をチームで共有する必要がある。開発時にはオーバースペックと思われるようなポリゴン数でも、リリース時には適正なことがある」と補足コメントした。ちなみに『#コンパス』開発時のチームメンバーはデザイナーが3、4名、藤田氏がディレクターと兼業しマップを作成、モデラー、モーション、2Dが各1名と少人数編成だったため、楽しみながら意見交換する中で感覚の共有ができたとのこと。
画像左端/モデレーター 下田翔大氏(Wright Flyer Studios)
ルイス氏はより現実的な目線で、「スマホの中にはあり得ない(ほど低い)スペックのものも多く、機種対応が大変。ハイエンド向けとローエンド向けで2つモデルをつくるとコストも2倍かかる上、VR対応の場合は60fpsを2画面描画するためTAに対する負荷が大きい」とコメントした。その一方で「とは言え、コレを実装したいアレを出したいという話し合いよりも、先に手を動かしてつくった方が良い。やりながらどうする? という話をすべき」とも語り、他2名も「まずはつくる、議論する前に手を動かす」という姿勢に賛同した。
続いての題材は「費用やスケジュールの制限がある中でクオリティの上限をどう設定しているか?」というもの。藤田氏は「ゲームデザインのコアになる部分にピントを合わせ、そこを手厚くした上で、開発期間と制作物の総量を見て逆算しています」と回答。とは言え最初の一体とマップの制作にはかなり時間がかかったそうで、総制作期間1年のうち1/4は試行錯誤にあてたと言う。ルイス氏は「どのくらいの広さの背景が必要かが分からないので、最初につくり込まず、簡易的なオブジェクトでレベルデザインを行うのも良い」とコメントした。
最後の質問は「ゲームグラフィックの今後とは? やはり3DCGゲームが主力になるのか?」というもの。藤田氏は「3DCGが主力表現のひとつになる」と述べつつも、現在は2Dグラフィックを動的に表現する手法も増えているため、「各社得意な表現を取捨選択していくだろう」とコメントした。ルイス氏は自身がレトロゲーム好きである事を明かしつつ「2Dグラフィックを綺麗に動かすなら、ドット絵でない限り、3DCGでつくったほうが良い」と述べた。これを受け、下田氏から藤田氏に「『#コンパス』では魅力的なキャラクターをつくるために3DCGが必須だったか?」という質問が投げかけられたが、これに対し藤田氏は「『#コンパス』で表現したいものをつくるためには、3DCGが必要だった」と回答。自身の講演でも語られたように、カメラでの演出やキャラクターとのシンクロ感などを考えると、2D表現で『#コンパス』のようなゲームをつくっても反応が薄かったのではないかと分析した。
座談会の終わりには、ルイス氏から「VR開発の場合は自分が歩き回るため3Dで表現するしかないが、どういうルックにしたいのかは2Dのコンセプトアートで伝えるのが最も分かりやすい」と2Dグラフィックの持つ力についての言及もあった。下田氏からは「2Dと3Dを議論するよりも"つくりたいゲームを実現するために3DCGを選択する"という思いが必要」というコメントもあり、今後は2D・3Dを問わず、変化、発展していくだろうという見方を示した上で講演を締め括った。
-

-
「Flyer's Lab #4」
日時:2018年2月26日(月)19:00~
場所:六本木ヒルズ森タワー 9F
主催:Wright Flyer Studios
flyerslab4.peatix.com/view