リアルなCG衣服制作において、すでに市民権を得た感のあるMarvelous Designer。ここではまだ二の足を踏んでいる人の敷居を下げるべく、一般的なワークフローに沿ったその基本的な使い方について、昨年専門書を上梓した藤堂++氏に解説してもらった。
※本記事は月刊「CGWORLD + digital video」vol. 248(2019年4月号)からの転載となります。
TEXT_藤堂++
EDIT_藤井紀明 / Noriaki Fujii(CGWORLD)、山田桃子 / Momoko Yamada
藤堂++
BOOTH、Kindle本で販売中の「Marvelous Designer CG 衣装制作講座」の著者。Blenderをメインツールに、Marvelous Designer、Substance、ZBrushなどを用いて制作活動中。その他の著書に「Blenderマスターブック」、「BlenderユーザーのためのSubstance Painter」などがある。ホームページにてBlenderの入門講座、Tips、アドオン情報を公開中。
@CGradToudou
www.cgradproject.com
衣装制作のベスト解
Marvelous Designerとは
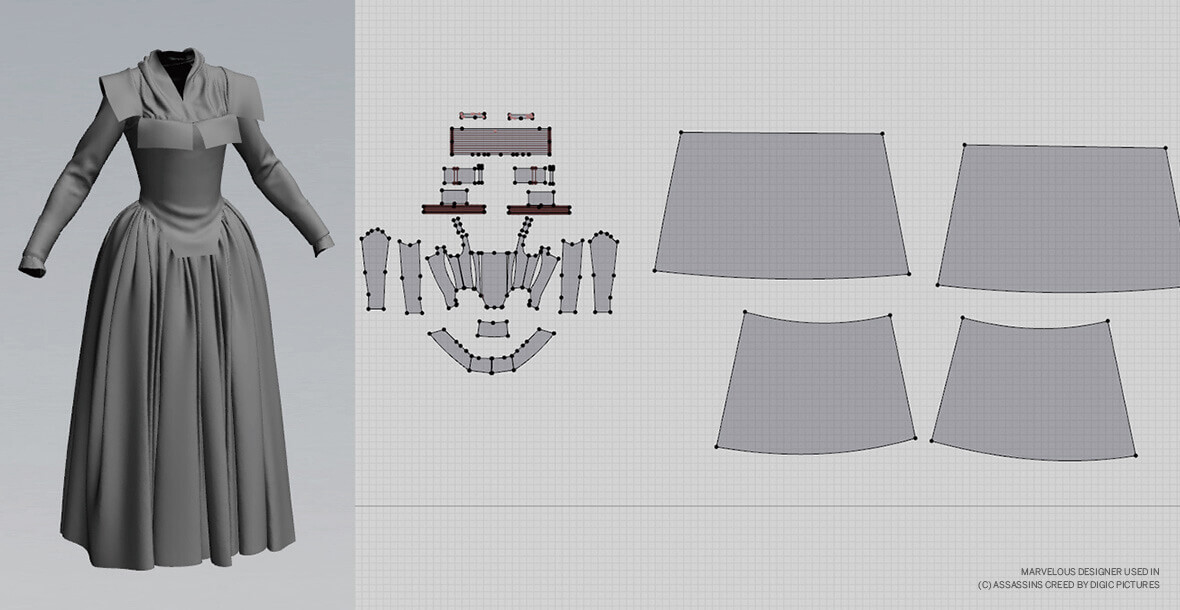
Marvelous Designerを使うと、キャラクターに着せる衣装や布を張った家具など布に関連したものを効率的に制作できます。実際に、世界的に有名な『アサシン クリード』【画像】や『METAL GEAR SOLID 4 GUNS OF THE PATRIOTS』、映画『ホビット』シリーズなどのメジャータイトルにも採用されており、Marvelous Designerの公式サイト(www.marvelousdesigner.com/cases)に活用事例とその制作者の声が掲載されていますが、そのどれをとってもMarvelous Designerの作業効率の良さ、ハイクオリティな衣装の制作が可能なことを挙げています。
©Assasin's Creed by Digic Pictures
Marvelous Designerを用いた衣装の制作は、いわゆる型紙(以下、パターン)を起こして衣装を制作していく手法を採っています。このように書くと、一般的な3DCGソフトにもクロスシミュレーション機能があり、Marvelous Designerで行なっているような、パターンとなる平面オブジェクトを作成して、それを糸となるエッジで繋げてからクロスシミュレーションすれば衣装ができるので高い出費をしてまで使う必要はないのでは? と思う方もいるかと思います。しかし、Marvelous Designerではこのような"単純な"機能だけではなく、衣装制作過程で効率良く作業できるツール群を使ってシミュレーションを実行しながら衣装を段階的に制作していけるので、より複雑でリアルに、そしてキャラクターの体型に合った衣装を制作することが可能なのです。また、クロスシミュレーションを用いてキャラクターの動きに合わせて衣装をリアルに動かすこともでき、その際のアバターと衣装、衣装と衣装の干渉し合った動きも再現できます。もちろん、制作した衣装と衣装の動きのデータをエクスポートして他のCGソフトで活用することも可能です。
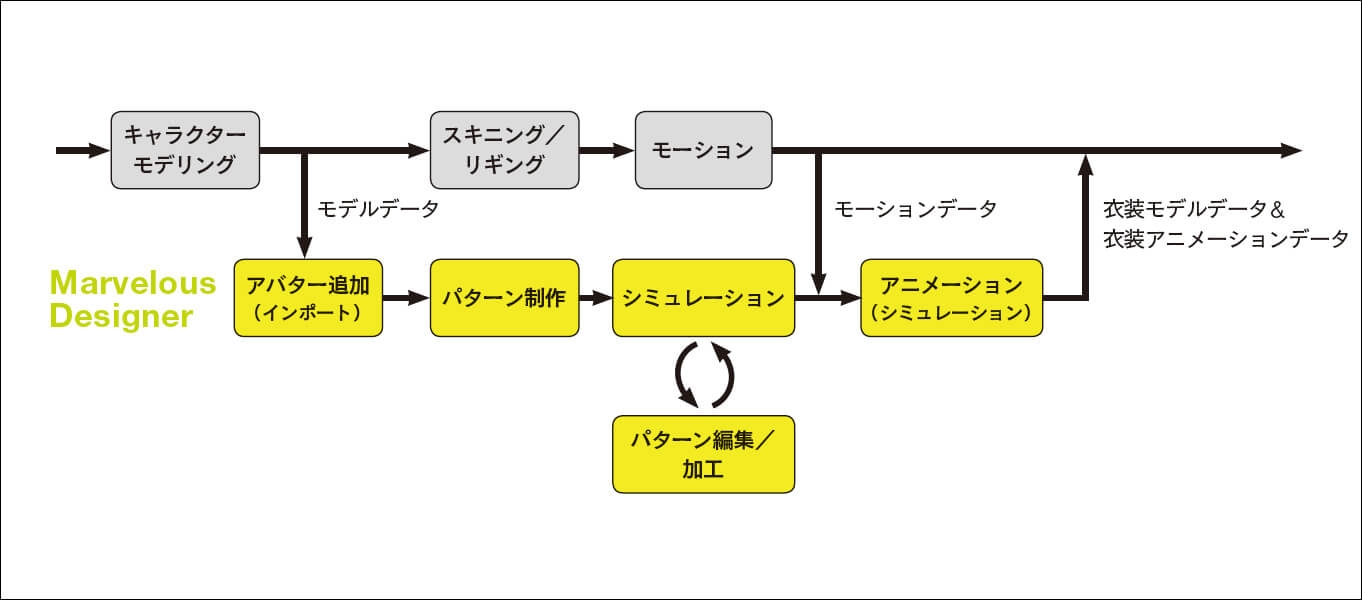
既存のワークフローの中でMarvelous Designerを導入する場合、【画像】のようなフローになるかと思います(アニメーション用途の場合)。次のページでは図の黄色のBoxの工程に沿って、Marvelous Designerでは衣装制作をどのように行なっていくのかの一例を紹介します。
WORKFLOW:衣装の制作フロー
Marvelous Designerを用いた実際の制作工程に沿ったかたちで紹介します。
上着の制作
STEP 01 アバターの準備
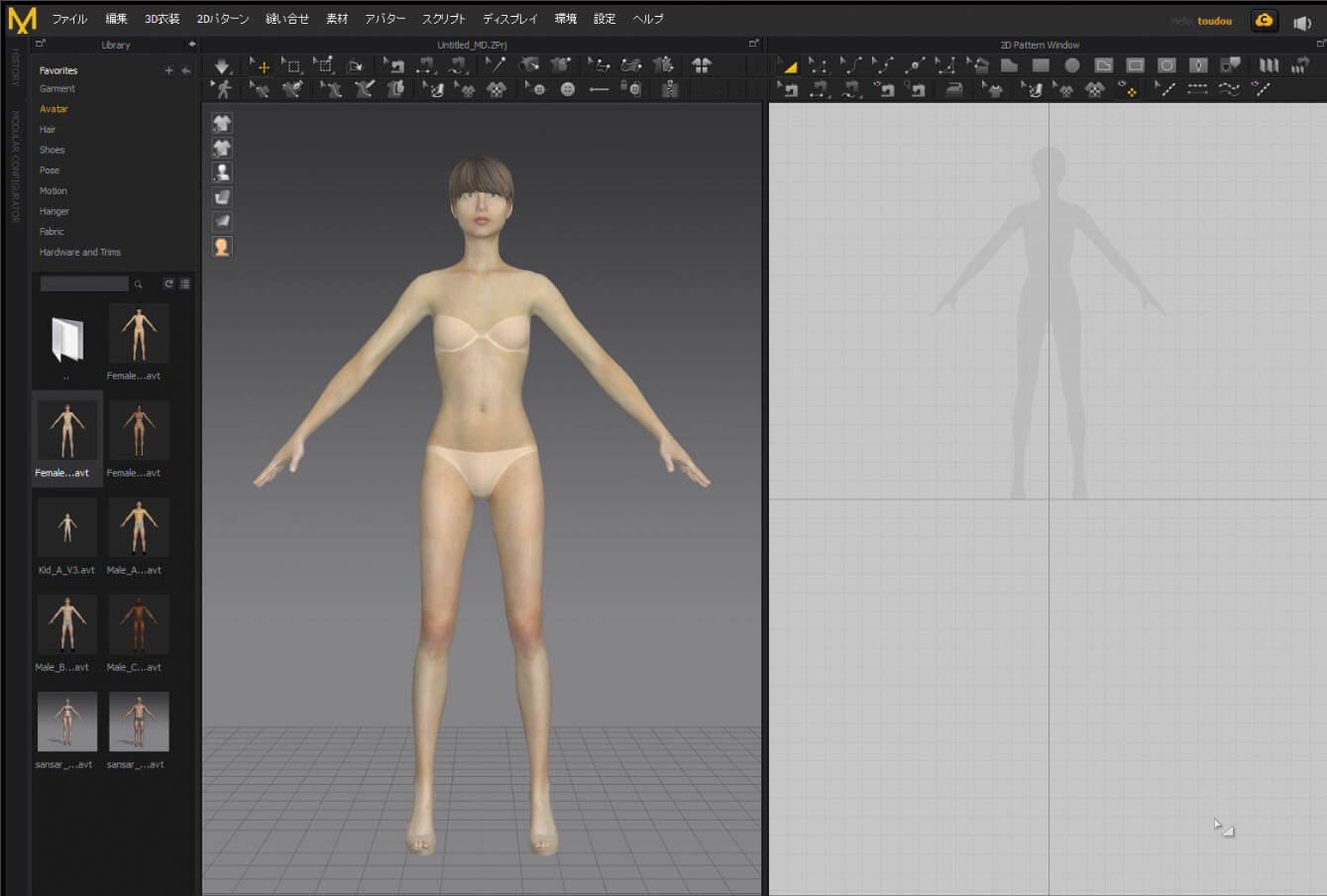
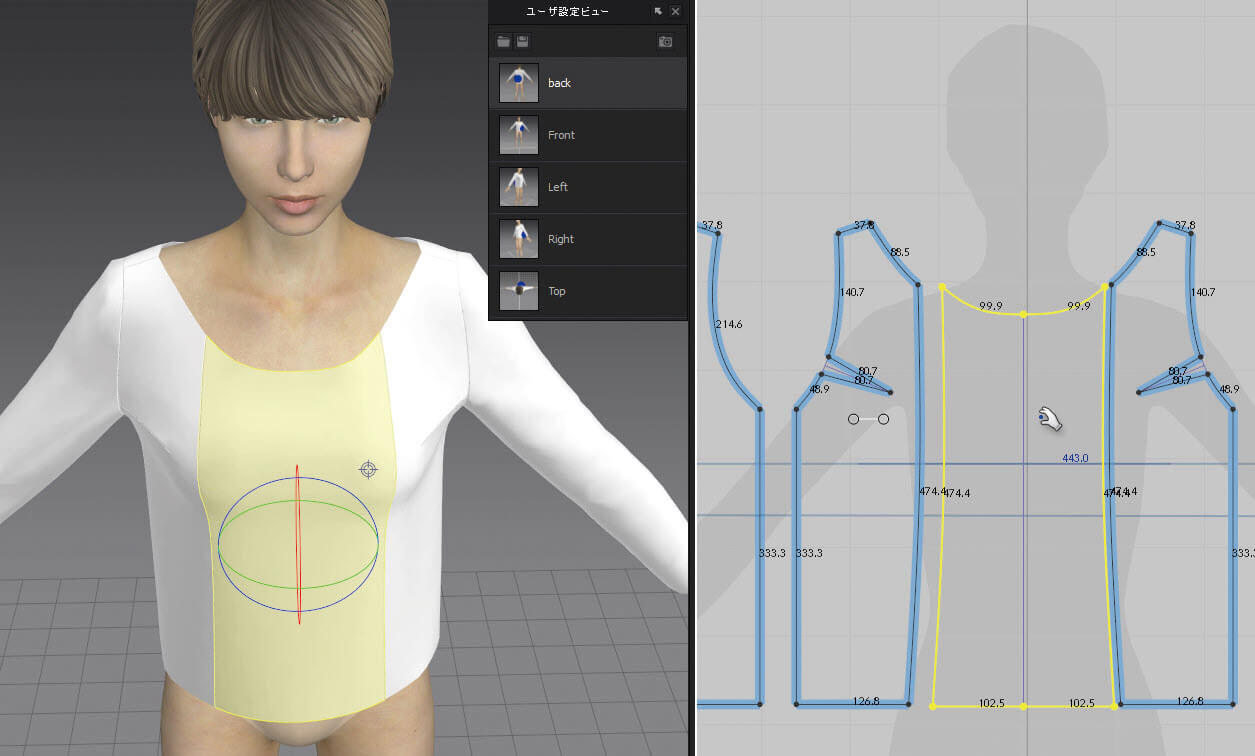
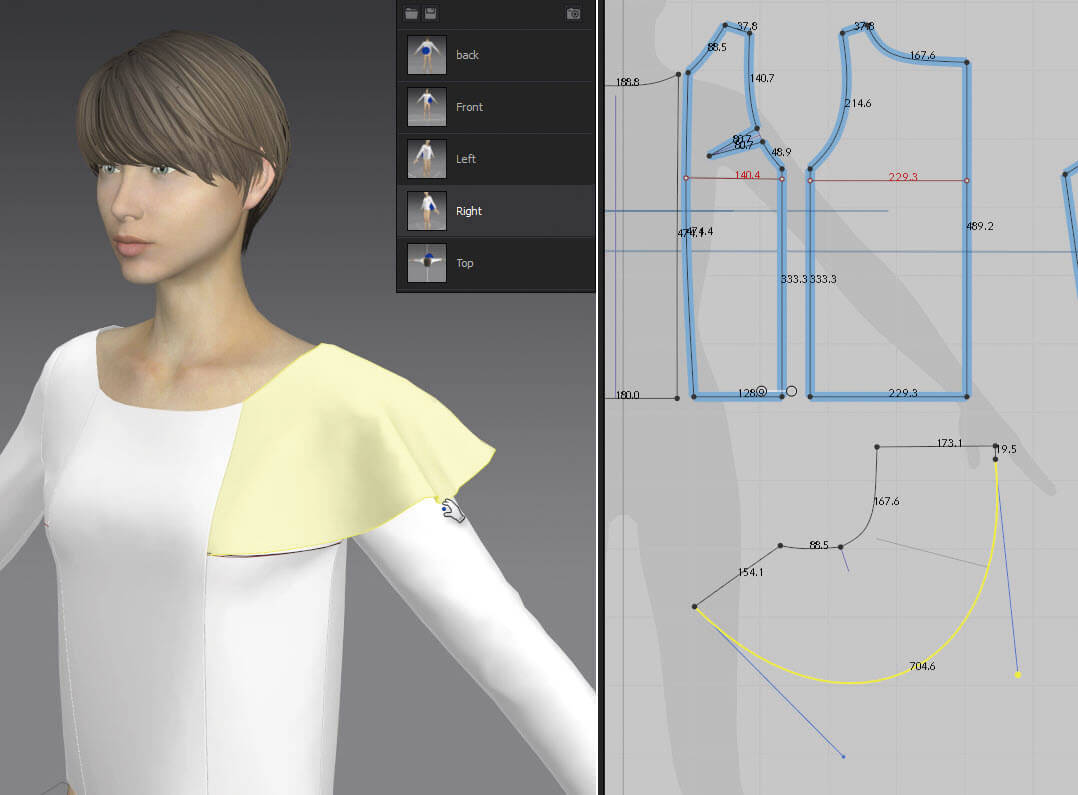
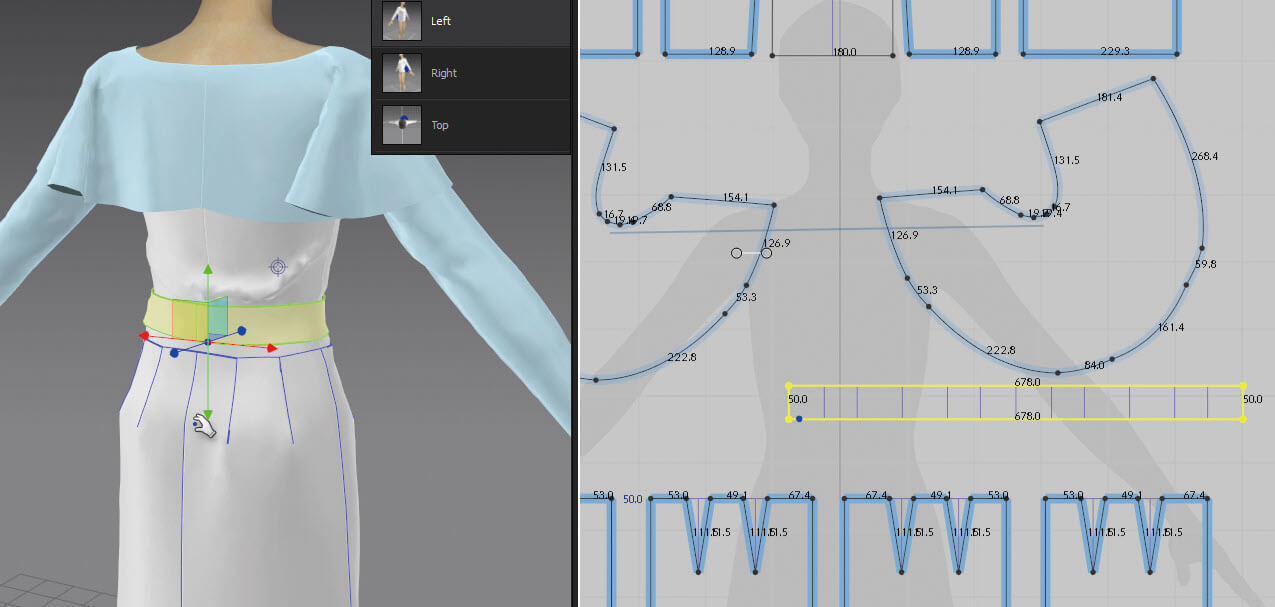
最初にしなければならないことは、衣装を着せるキャラクター(アバター)を用意することです。Marvelous Designerに付属のライブラリにはアバターが何体か用意されているので、それを使うことができます。他のソフトで制作したキャラクターをインポートして、その体型に合った衣装を制作することもできます。インポートできる形式は、OBJ、FBX、Alembic、Colladaです。インポートすると図のように表示されます。左側に3D衣装ウインドウがあり、ここではアバターにパターンを配置、シミュレーションを行うのに使います。右側には2Dパターンウインドウがあり、これはパターンの制作に使います。
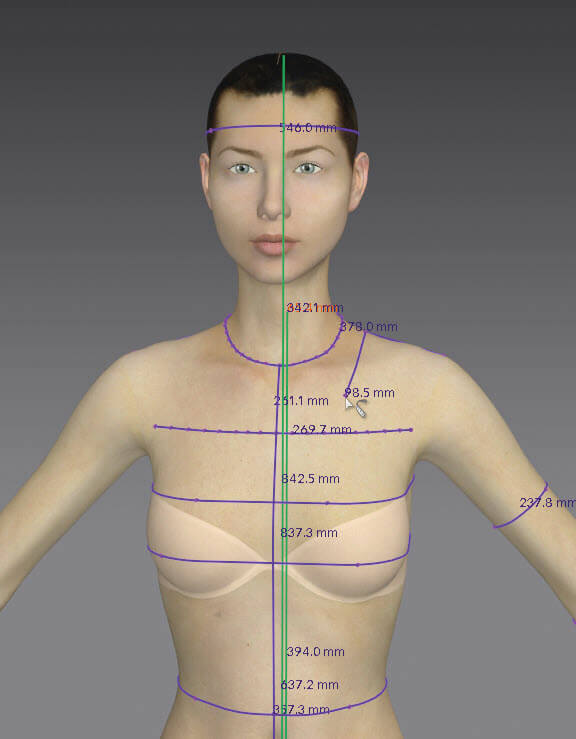
STEP 02 アバターの採寸
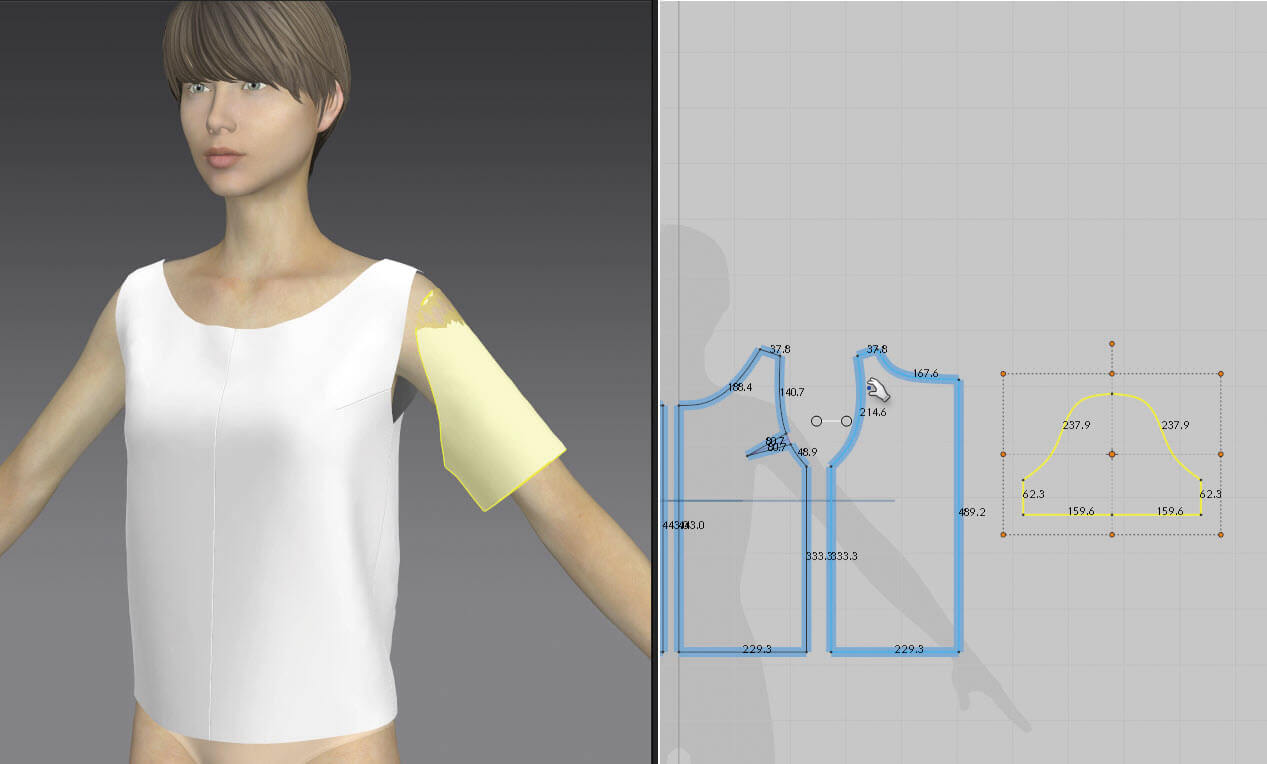
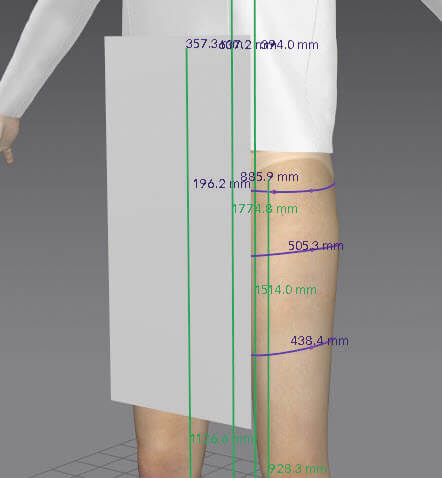
Marvelous Designerで衣装を制作する場合、現実の衣装のように着心地や着やすさを考える必要はないのですが、体に合った衣装を制作するには、ある程度アバターの体形の特徴を採寸しておいた方が制作を効率良く進めることができます。ライブラリにある標準装備のアバターにはすでに採寸結果が保持されています。自作のアバターの場合は、メジャーツール【左】を使って採寸を行います。採寸は標準アバターがもっている採寸データのように細かく計測しなくても、丈・バスト・ウェスト・ヒップなど代表的な特徴のある部分を測るだけでもかまいません【右】。
STEP 03 パターンの作成と縫い合わせ
Marvelous Designerではシミュレーションとパターン制作を交互にくり返して衣装を制作していきます。そのための機能が各種備わっており、重ね着の衣装を制作することもできます。重ね着の場合は、基本的にはインナーウェアからアウターウェアまでを内から外へと順を追って制作します。
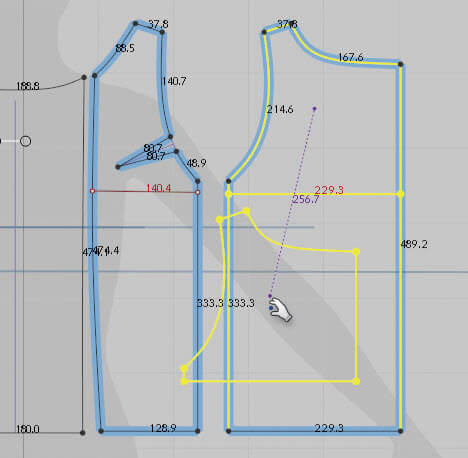
2Dパターンウインドウでパターンを制作するにはこれら【左】のツールを使い、パターンの基本形をつくります【右】
パターンは現実の洋裁の手法のように、最初は体の周りを4分割したパターンを用意します(前後かつ左右に半分の4分割)。そのため、今後の作業の基本的なながれは、アバターの前面の片側のパターンを作成したら、左右反転コピーで体の後ろ側のパターンを作成し、出来上がった体の片側の2枚のパターンを対称パターンとして反対側にコピー(クローンを作成)して全体をつくるというながれになります。
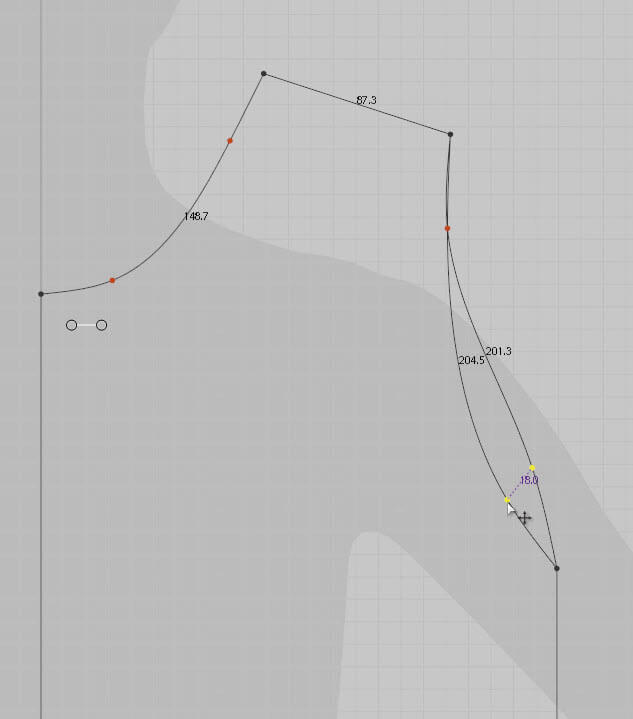
最初の前側の基本の形状を制作したら、これら【左】のツールを使ってパターンの形をつくっていきます【右】。
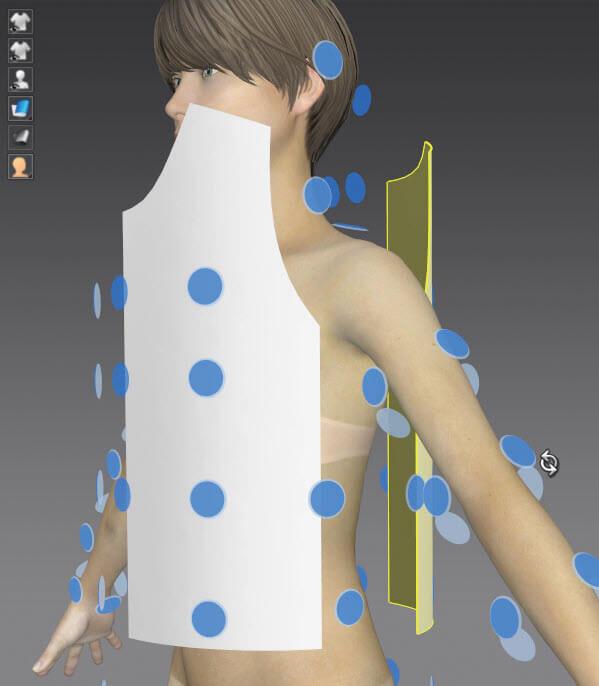
パターンを2Dパターンウインドウに追加すると、3D衣装ウインドウ上にも同じものが表示されます。これをアバターの体の適切な位置に配置する必要があります。ギズモを使って配置してもかまいませんが、配置点(【画像】の青丸の部分)を使うと、パターンを指定した配置点に簡単に配置することができます。なお、自作のアバターをインポートしたときは、インポート時の設定で自動的に配置点を追加するように指定しておきます。配置点は後からでも作成・編集が可能ですが、インポート時に自動生成させておくのが一番効率が良いです。
STEP 04 縫い合わせ
作成したパターン同士を縫い合わせます。これは2Dパターンウインドウ、3D衣装ウインドウの両方で行うことができるので、操作しやすい方で行います。3D衣装ウインドウだと衣装の重なりで見えづらい場合があったり、2Dパターンウインドウではパターンの縫い合わせ部分がわかりにくい場合があるためです。縫い付けるときに縫い始めの位置に注意しないと、反転して縫い付けられてしまいます。
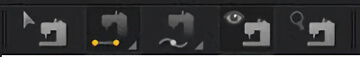
使用するツールです。
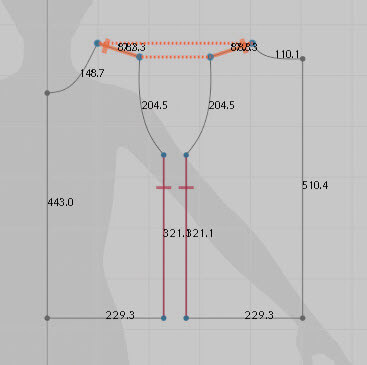
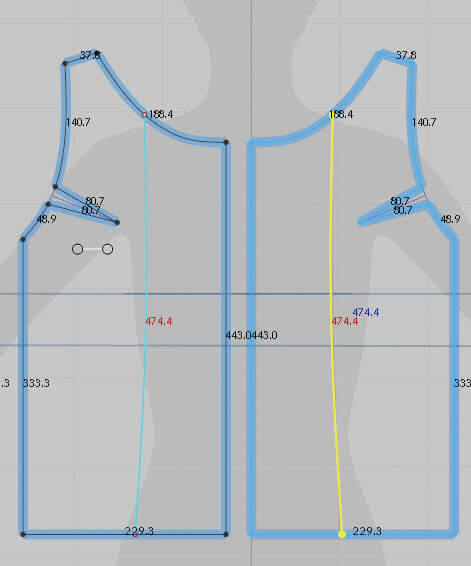
先述のように体の片側のパターンの対称パターンを作成して体全体を作成し【左】、それぞれを縫い合わせます【右】。
STEP 05 シミュレーションと補正
次にシミュレーションで縫い付けを閉じて衣装の形にします。3D衣装ウインドウの上にあるシミュレーション実行ボタンを押して実行します。シミュレーションはもう一度ボタンを押すまで終了しません。
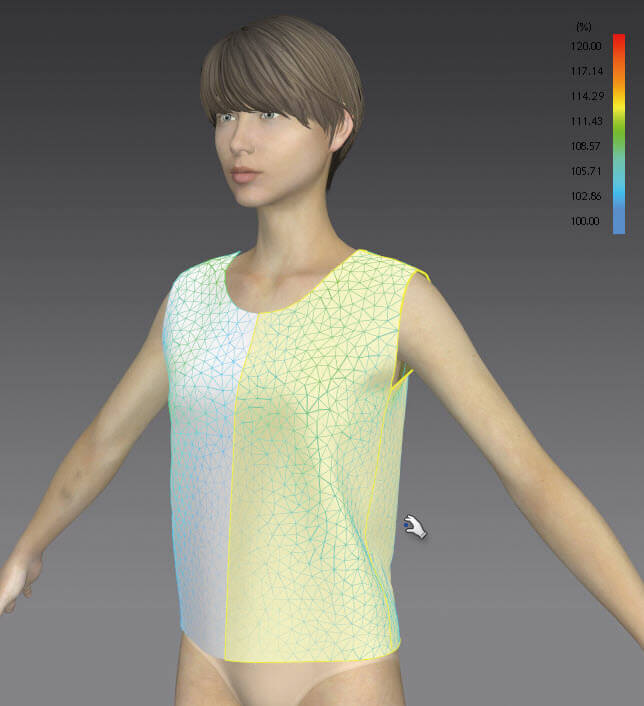
実行中は衣装をドラッグして引っ張ったり、シワを伸ばしたり、位置を調整できます【左】。また、衣装に問題ないか確認するために歪みマップという表示モードがあります。これで衣装のどの部分が異常に引っ張られているかが可視化してくれます【右】。
衣装の歪みは穴やポケットのような開口部に歪みを生じさせたり、アニメーションさせたときの衣装の挙動にも影響するので注意が必要です。衣装に歪みや異常な変形がある場合はシミュレーションを停止し、その部分のパターンの形状を修正します。この作業を補正と言います。
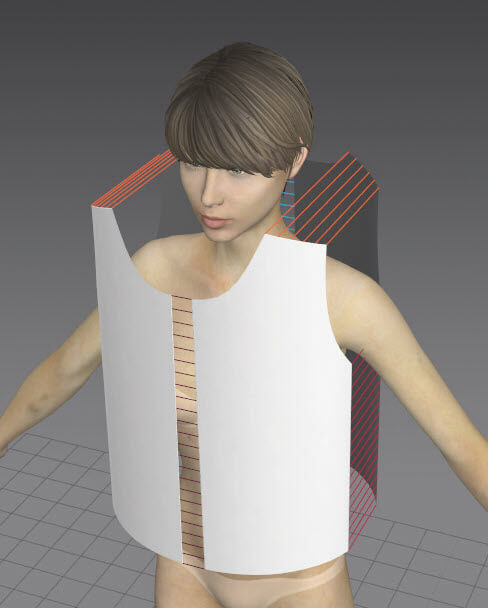
衣装の形状を整える際、ダーツという切れ目を入れる場合があります【左】(これは衣装のデザインにもよります)。次に袖の部分を追加します【右】
同じようにパターンの作成、縫い合わせ、補正を行います。このようにMarvelous Designerでは衣装のパーツを後から追加していくかたちで制作を進めていきます。
STEP 06 衣装デザインの追加
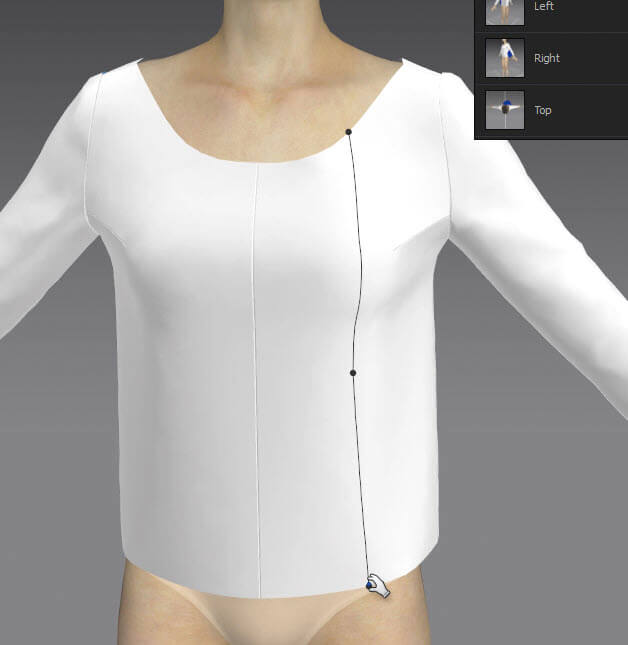
作成したパターンを加工してデザインを追加していきます。3D衣装ウインドウのツールに[線(3Dパターン)]という機能があります。これは洋裁道具のチョークと同じです。
【左】のように印を入れたい部分に線を引くと、2Dウインドウのパターン上に線が表示されるので、これをなぞるように内部線を追加します【右】。
内部線とはパターンを切ったり、パターン同士を繋ぎ合わせるための縫い付け位置に使用するなどに使うものです。内部線に関連した機能の[カット 縫い合せ]を行い、内部線でパターンを分割し、その分割位置で縫い合わせます。
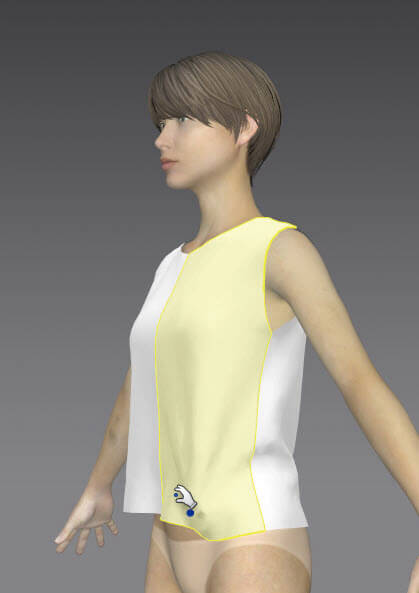
そして、パターン同士を中央で結合(Marvelous Designerでは「併合」)させた結果が上の画像です。
[トレース]という機能を使うと、すでにつくったパターンから一部をコピーし、同じ形状のパターンをつくることもできます。これにより、縫い合わせ部分の長さを一致させたパターンをつくることが可能です。縫い合わせの長さが一致しないと、その部分にシワが寄ることになります。フリルなど故意につくる場合は問題ないのですが、そうでない場合、汚いデザインの衣装になってしまいます。このように、後からどこか一致した長さをもつパターンを追加したいときに有効なツールです。
ここではトレースしたパターン【左】を基に、肩の部分に飾りを追加しました【右】。
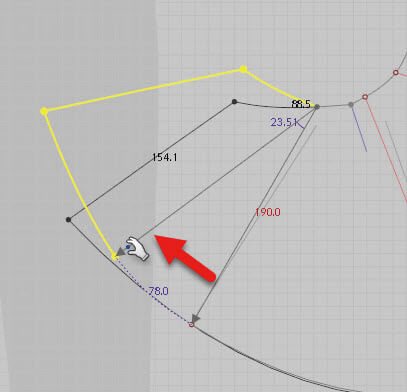
上図では追加した部分の表面がまだ平坦です。これにフリル感を出すには、パターンを大きくします。しかし、縫い合わせの長さは変更してはいけないので、ここは[パターンを広げる]というツールを使います。これは指定した点を基点にして扇状にパターンを広げることができます。
[[SplitPage]]スカートの制作
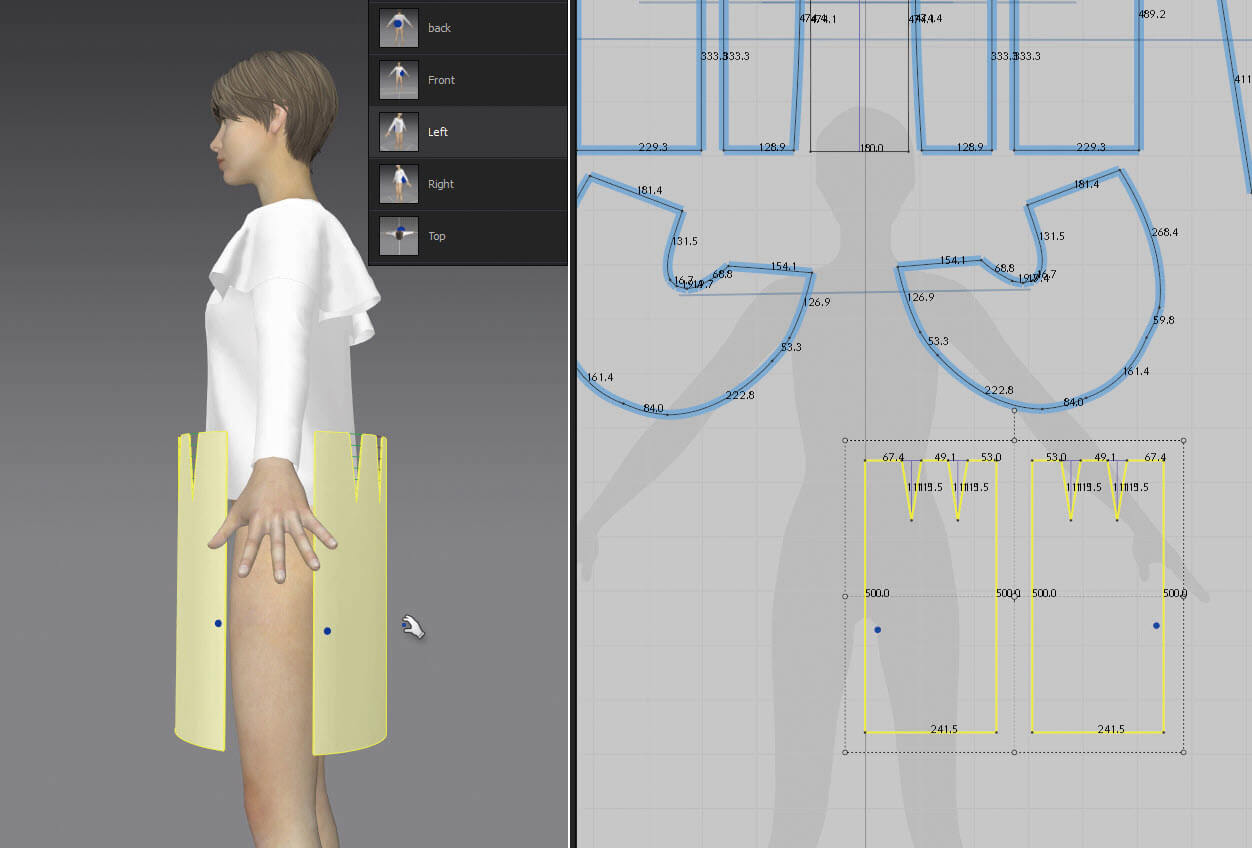
STEP 01 ダーツによるウェストの調整
スカートを制作していきます。上着のときと同じように採寸結果を確認します。ここで重要な部位はヒップとウェストの寸法です。最初につくる基礎となるパターンは一番寸法が大きくなる部分です。
変わった体形のモンスターでない限り、ヒップの寸法になるでしょう。このヒップの寸法から体の前部分の片側のパターンを作成します。
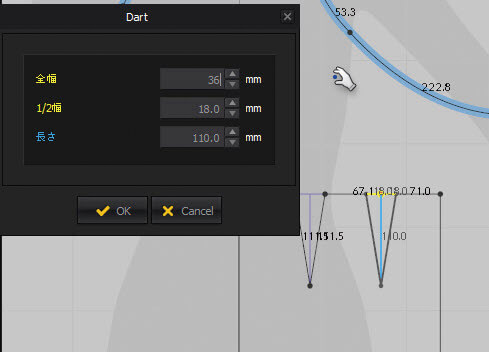
ウェストの部分の長さを採寸したウェストの長さに合わせる必要がありますが、スカートのデザインによって合わせる方法がちがってきます。例えば、タックなどの折れ目やダーツのような切れ目をパターンに入れて合わせる方法、パターンを円弧状にすることで平坦な仕上がりのスカートにする方法などです。ここではダーツを入れて合わせていく方法を紹介します。ダーツの数と幅、長さがどれくらいかによりスカートの仕上がりの形状も変わってきます。まず、ダーツを何箇所入れるか、ダーツの幅と長さをどれくらいにするかを決めます。ここからは計算が必要です。
(ヒップの寸法)-(ダーツの幅)×(ダーツの数)×4=(ウェストの寸法)より、
(ダーツの幅)=((ヒップの寸法)-(ウェストの寸法))÷((ダーツの数)×4)
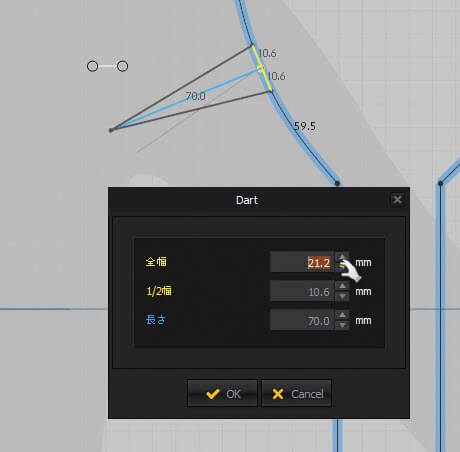
これでダーツの数を決めれば、ダーツの幅が求まります。なお、ウェスト周りに余裕をもたせたいときは、上式のウェストの寸法に余裕分を加算しておきます。この式から求めたダーツの幅を、[ダーツを追加]ツールを実行する際のパラメータ(全幅)に入力してダーツを作成します。
作成したスカートを反転コピーして、アバターの腰の周りに配置します。
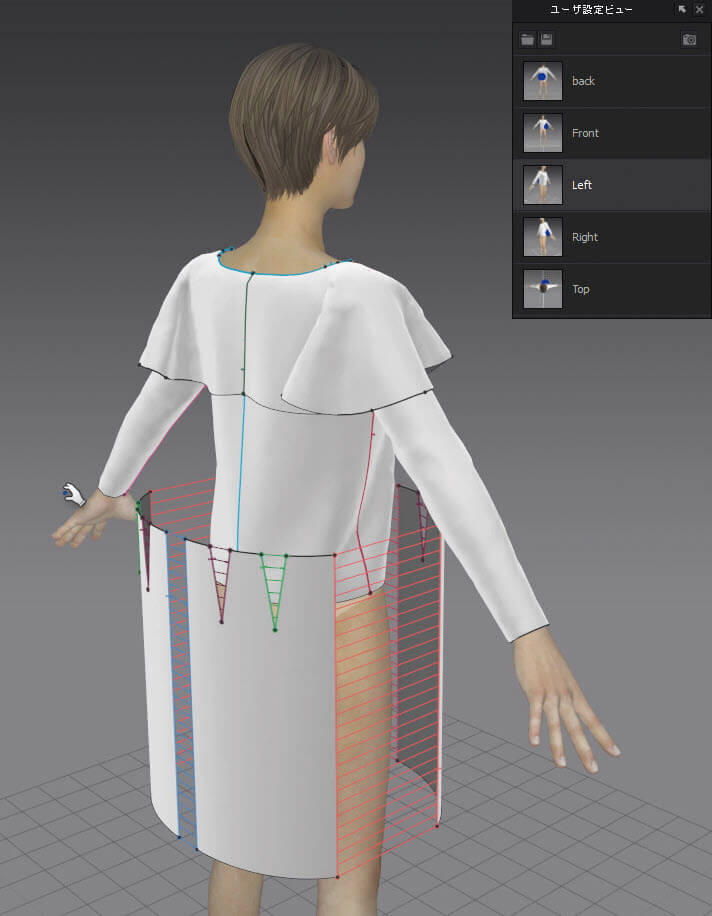
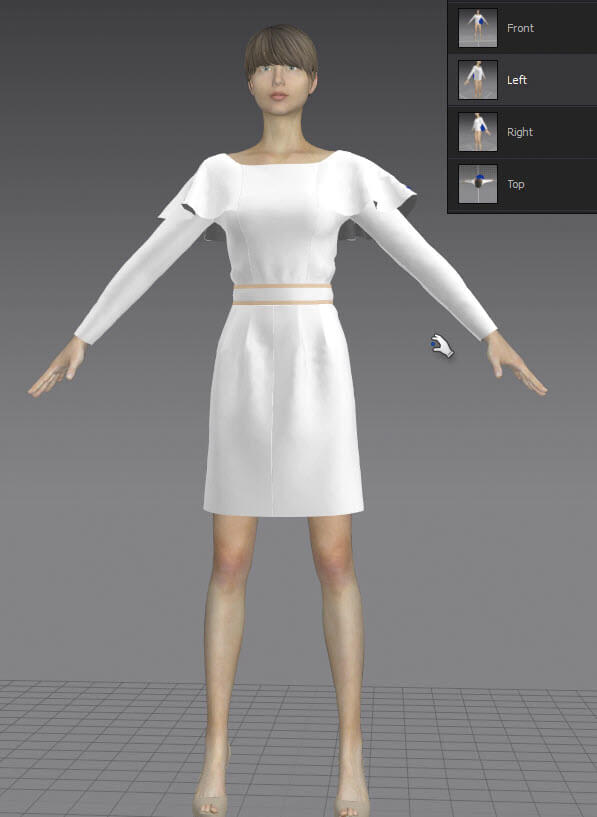
上着のときと同様に、対称パターンを作成して、スカート全体をつくり、それぞれのパターンを縫い合わせ、シミュレーションを実行してスカートを縫い合わせます【左】。このとき、この衣装は上着をスカートの中に入れるデザインを考えているため、シミュレーション時にスカートのパターンが上着に被さるようにし、シミュレーション実行中にドラッグして調整します。また、ずり落ちないようにスカートの縁の部分に[伸び止めテープ]を設定しておきます【右】。
STEP 02 スカートに装飾を追加
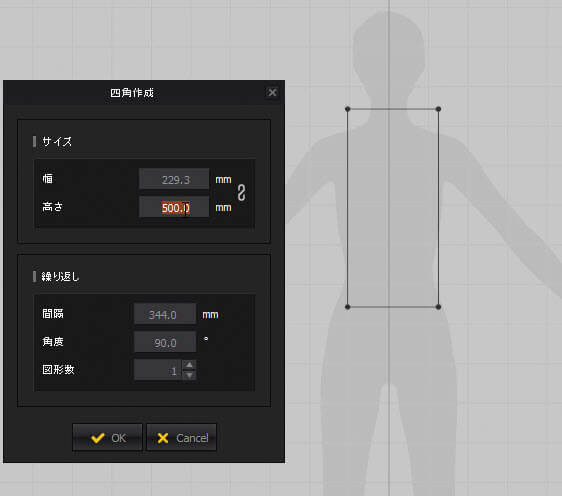
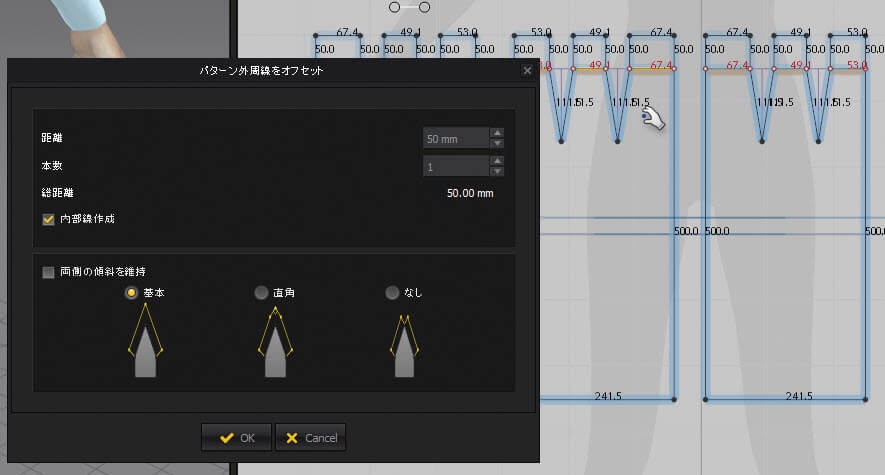
スカートの上部に腰周りの部位を追加します。最初から長方形で制作してもOKですが、ここでは機能紹介のため別の方法で作成します。
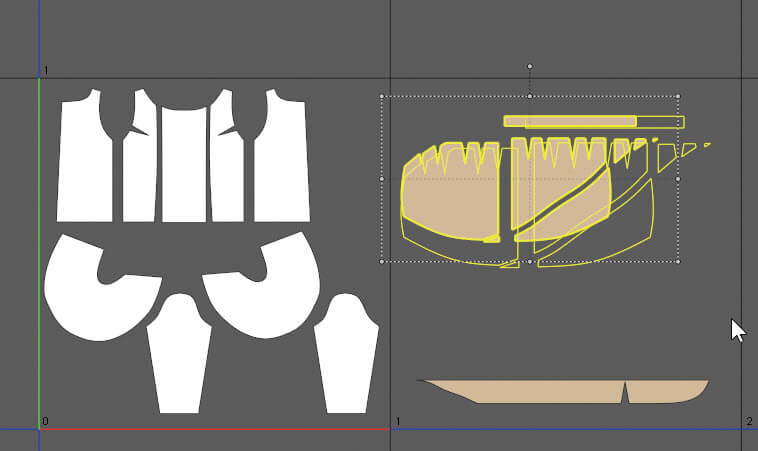
スカートの上部のウェストのラインを全て選択し、右クリックメニューの[パターン外周線をオフセット]を実行します。
次に[カット 縫い合せ]で切り離し、切り離されたパターンを[併合]でひとつの長方形のパターンにします。
画像の上着に水色の部分がありますが、これはパターンを[固定]しており、この機能を使うとシミュレーションの影響をなくし、その場に静止させておくことができます。これでパーツごとに衣装を制作していくことも容易になります。
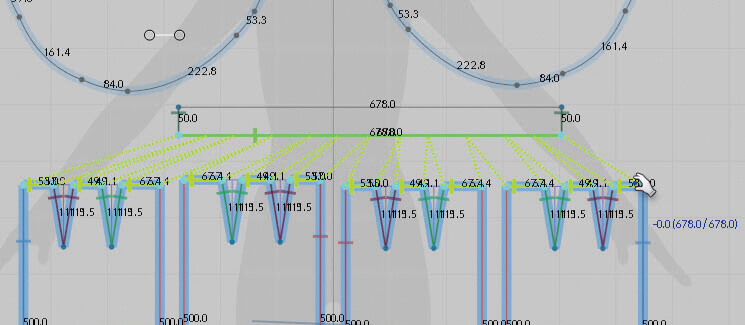
続いて、作成したパターンとスカートの上端を縫い付けます。このとき、スカートの上端はダーツのために分断されています。このような形状を縫い合わせるには[自由縫い合せ]を使います。
これにより1対多の縫い合わせができます。
ほかに多対多の縫い合わせツールもあります。縫い付けた結果が上の画像です。
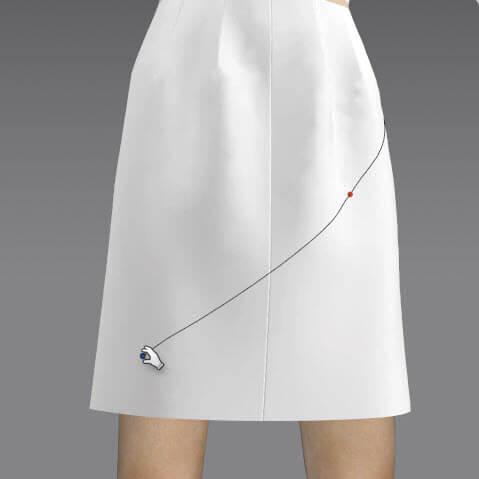
スカートのベースが出来上がったので、スカートに装飾を追加します。上着にフリル系の装飾をしたので、それに合わせてスカートにもフリルを追加します。3D衣装ウインドウ上で[線(3Dパターン)]を使い、スカートにフリルを取り付ける位置を描きます。
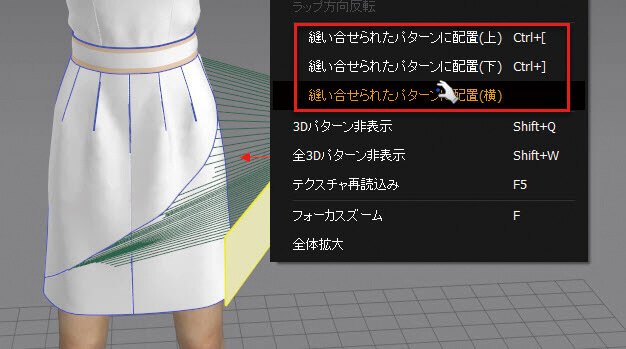
描いた線に沿って内部線を追加し、その位置で[カット 縫い合せ]をし、フリルになる長方形のパターンをここに縫い付けます。フリルのパターンを配置するときは、配置点は使えないですが、[縫い合せられたパターンに配置(上)]または[縫い合せられたパターンに配置(横)]という機能を使うと、簡単に配置することができます。
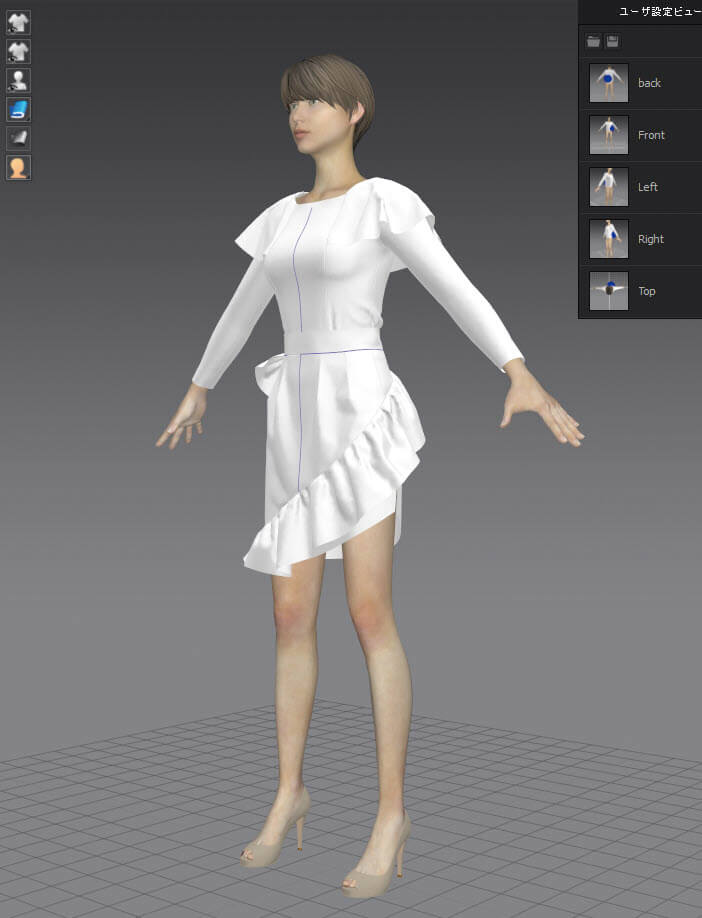
フリルらしい形状をつくるには、縫い付ける位置の長さに対してパターンの長さを長くします。シミュレーションとパターンの形状の修正をくり返してフリルを制作します【左】。最終的に形状を整えて完成したパターンは【右】の通りです。
[[SplitPage]]マテリアルとシミュレーションの設定
STEP 01 生地のマテリアル設定と物性設定
次に、生地の材質の設定をします。基本的には色、表面の粗さや透過度、それと生地の物性を設定します。Marvelous Designerで制作した衣装データを他のCGソフトで使う場合は、ここでのマテリアル設定は意味がないので適当でもかまいませんが、物性値だけはちがいます。後で説明するMarvelous Designerでアニメーションを実行する場合、この物性値がアニメーション中のシミュレーションによる衣装の動きや折れ具合に影響します。
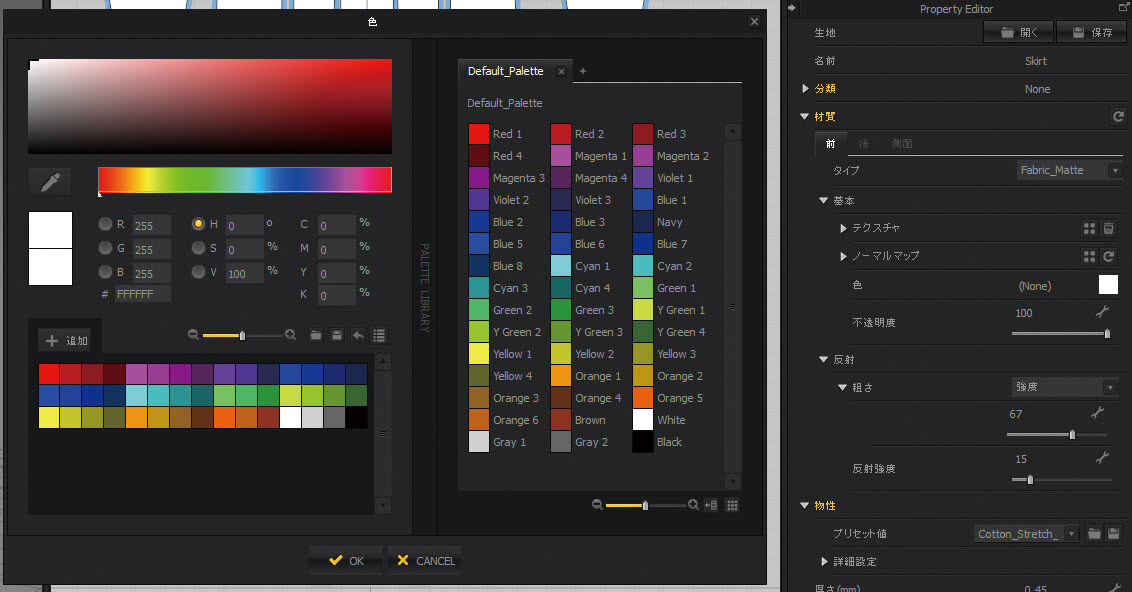
まず生地を設定したいパターンを選択してから、画像の画面右側にあるObject Browserの「生地」タブで「適用」ボタンを押し、新しい生地を割り当てます。
Object Browserの生地を選択したときに、その下のProperty Editorに生地のプロパティが表示されます。
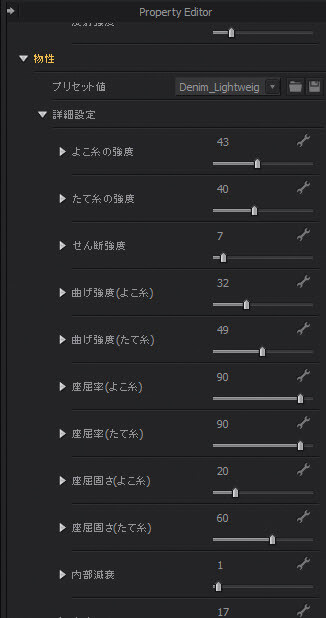
ここで各種マテリアル設定をします。ディフューズマップ、ノーマルマップ、ラフネスマップを使うこともできます。前述のように物性というプロパティは、シミュレーションの生地の動きや折れ具合に影響します。アニメーション実行時の衣装のシミュレーションだけでなく、パターン制作中にも一部の生地を硬くするなどして利用可能です。物性値はプリセットとして、約50種類もの生地の物性が用意されています。
生地の物性は、基本的にたて糸・よこ糸の強度、曲げ強度、座屈、減衰、密度、摩擦係数、厚さです。
STEP 02 シミュレーションに関する設定
パターン制作では特に書きませんでしたが、シミュレーションに関するプロパティもあります。
アニメーションを実行する前や最終的なシミュレーションを実行して衣装の形を決めるときには、シミュレーション属性の「粒子間隔」というプロパティ値を下げておく必要があります【画像】。これはシミュレーションのメッシュの粗さを意味します。つまり、値が小さいほどシミュレーションの精度が良くなります。この設定はパターン制作時のシミュレーションのときにも利用してもかまいません。「粒子間隔」が大きいと、隣り合うパターンが食い込んだりします。ただし、この値はシミュレーションの計算負荷に直結しているので、値が小さいと、PCの性能によってはソフトの応答が極端に遅くなります。
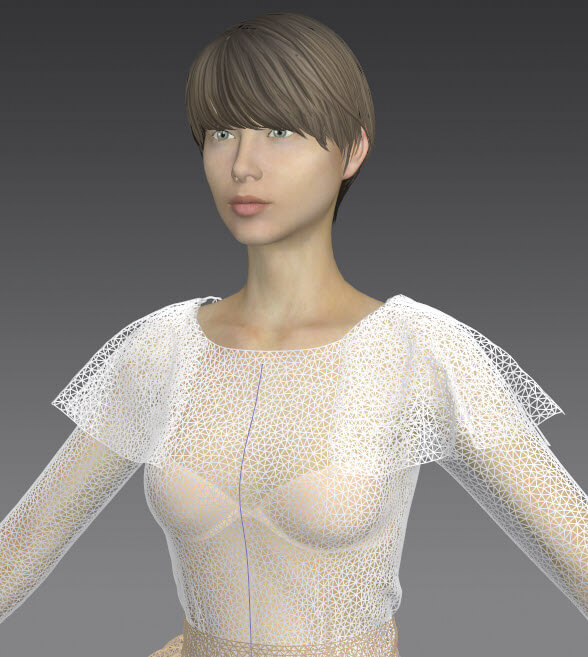
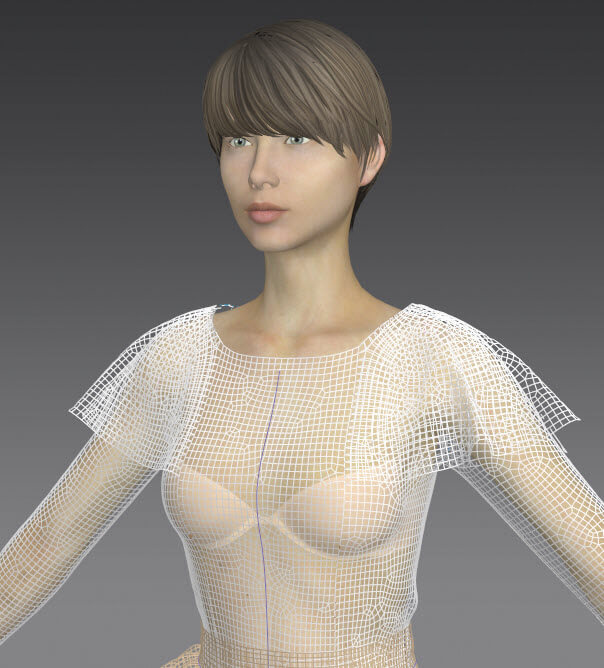
アニメーションを実行する前や、作成した衣装のデータを他のCGソフトにエクスポートする前にやるべきことがあります。
Marvelous Designerの衣装のポリゴンは三角ポリゴンがデフォルトです【左】。そのため、四角ポリゴンに変更しておきます【右】。この設定はアニメーションを実行した後に行うとアニメーションによる計算結果がクリアされてしまうので、アニメーション実行の前に実施する必要があります。
アニメーションとデータエクスポート
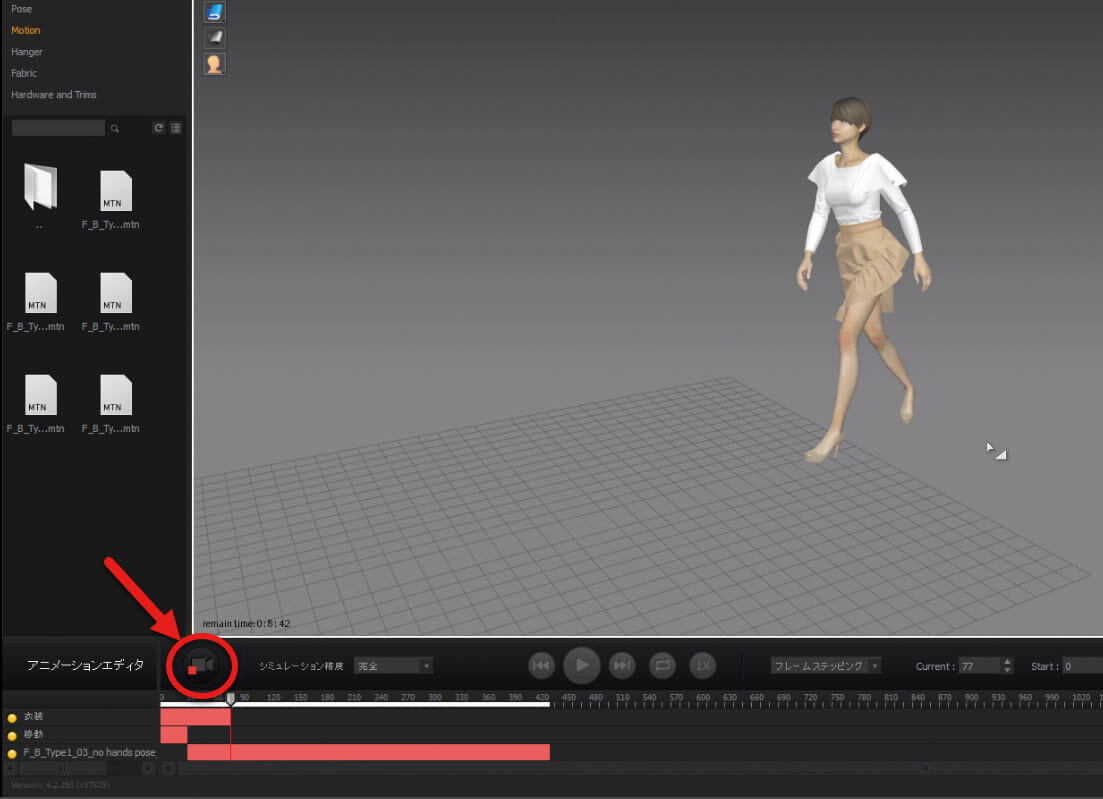
STEP 01 アニメーションの実行
Marvelous Designerにはアバターの体を動かして、それに合わせて衣装をシミュレーションさせる機能があります。これを行うための画面が「Animation」です。Marvelous Designer上でもリグを動かすことはできますが、おそらく他のCGソフトで制作したキャラクターのための衣装を制作する場合は、アニメーションデータもそちらからインポートすることになるかと思います。Marvelous DesignerではFBX、Alembic、点キャッシュなどの形式を扱うことが可能です。標準に付いているアバター用にもアニメーションのデータは用意されており、ライブラリの「Motion」から選択することができます。アニメーションのデータがあると、タイムラインに赤いストリップとしてデータが表示されます。この状態で再生ボタンを押してもアバターしかアニメーションされません。このアニメーションに合うように衣装をシミュレートする必要があります。そのためには、「記録」ボタンを押して実行します【画像】。これはシミュレーションをベイクするようなものです。
シミュレートが完了したら、次からは再生ボタンでリプレイできるようになります。このAnimationモードの画面でもパターンを選択すれば、パターンのプロパティが表示されますし、Object Browserで生地を選択すれば生地のプロパティが表示されるので、生地の物性値やシミュレーションに関するプロパティを変更してアニメーションさせることができます。これにより物性のちがいによる衣装の挙動や、衣装に生じるシワの感じを確認しながら、最終的な物性に仕上げていくことができます。
硬い物性値を設定したスカートの挙動。
柔らかい物性値を設定したスカートの挙動。
STEP 02 他のCGソフトでの利用のために
衣装のデータやアバターの体の動きに合わせて作成した衣装のアニメーションデータを他のCGソフトで利用するにはデータをエクスポートしますが、その前にUV EditorでUVを正しく配置しておく必要があります。衣装は2Dのパターンから作成されているので、これがそのままUV展開図になります。通常のCGソフトのようなUV Unwrap作業は行う必要はありません。画面をUV Editorモードにしたら、作業は簡単です。右クリックメニューの[2Dパターンウインドウの状態に再配置]、そして[UV(0-1)に配置]を実行するだけで作業は完了です。もし、エクスポート先のCGソフトがUDIMに対応しているならば、各スロットに手動で再配置します。
静止画の用途で衣装をつくる場合は、スカルプト機能で衣装にシワを追加することができます。よくMarvelous Designerのシワは思ったような感じにならないとか、ZBrushにもっていってシワを追加しているという話をよく聞きます。好みの、いわゆる見せるためのシワは感性的なものからきているので、クロスシミュレーションでつくり出すには手間になる場合が多いです。バージョン8からはスカルプト機能が追加されたので、Marvelous Designerの中でシワを追加できるようになりました。
また、リメッシュ機能も追加されたので、ますます使い勝手が良くなりつつあります。このリメッシュ機能はまだβ機能として利用できるだけなので足りない部分もあるのですが、スカルプト作業のために細かいメッシュにした衣装をリメッシュでローポリにすることができます。
さらなる一歩を踏み出そう
以上のように、Marvelous Designerでの衣装制作について説明してきました。Marvelous Designerが単にクロスシミュレーションでパターンを合わせて衣装をつくるだけではないこと、シミュレーションを行いながら段階的にパターンをつくっていくことができること、衣装制作に特化した各種機能が備わっていることを理解していただけたでしょうか? また、全体の作業のながれも理解していただけたかと思います。ここでは細かい部分まで説明できなかった箇所もありますが、説明できなかった部分は筆者の著書で説明しているので参照していただければ幸いです。
また、Marvelous Designerで衣装制作する上で、現実世界の衣装の型紙の形を知っておくのは作業を実施する上でとても近道になるので、参考図書を用意することをオススメします。