日本のゲーム開発現場でも定着しつつあるテクニカルアーティスト(TA)職。中には新卒でTAを採用する企業もある。そこで必要になるのがTA向けの新人トレーニングだ。セガゲームスのモバイルゲーム向けTAセクションのカリキュラムを紹介する。
TEXT&PHOTO_小野憲史 / Kenji Ono
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada
モバイルゲームのTAセクションで新卒TAを採用
筆者が所属するNPO法人IGDA日本では毎年、業界イベントのCEDECと東京ゲームショウ向けに、学生スカラーシップを実施している。2011年にスタートし、これまで150名以上の学生を送り出してきた。そこで感じられるのが、ゲーム業界を志望する学生の希望職種の変化だ。特にここ数年で、プログラマーとアーティストの橋渡しをしつつ、グラフィック技術やツール関連の研究開発もこなすテクニカルアーティスト(TA)職に対して、関心を示す学生が増えてきたのだ。
これに呼応するかのように、大手を中心に新卒でTA職を採用する例がみられはじめた。セガゲームスはそのひとつで、2019年度もモバイルゲームのTAセクション(※)で会津大学出身の吉田将司氏を採用したのだ。大学院でコンピュータ・情報システム学を専攻するかたわら、IGDA東北が主催する6時間GameJam「FUSE」などに参加。趣味でCGムービーの制作も行なってきた。学生4名で制作した短編ムービー『Recolorful』がASIAGRAPH 2018で入選するなど、学生のうちから頭角を現していた逸材だ。
※エンタテイメントコンテンツ事業本部 第4事業部 第4開発1部 TAセクション(取材時)
『Recolorful』
ASIAGRAPH 2018年度 CGアートギャラリー公募展示 第三部門 学生(25歳以下)アニメーション作品公募部門入選作品
「新卒のTAとして採用してくれる可能性があったことと、会社の雰囲気。そして子どもの頃に『ソニック』シリーズのゲームにハマっていたのが、主な志望動機でした」(吉田氏)。
しかし、同社でモバイルゲーム向けのTAとして活躍する樋口雄一氏と宮下昌樹氏は、選考を行うにあたり、すぐにはその言葉が信じられなかった。俗に「縁の下の力もち」といわれるように、TAはタイトル開発に主体的にかかわるのではなく、開発チームを支援するポジションだからだ。樋口氏も宮下氏も、業界で20年以上の開発経験をもち、タイトル開発の隅々まで知り抜いた上で、TAとなった。だからこそ、最初からTAを志望するという学生の心境に、驚かされたのだ。
写真左から 佐々木 拓、村上宏樹、齋藤裕司、宮下昌樹、樋口雄一、吉田将司、亀川祐作、村岡伸一、バレエブ・イルダル(敬称略)(齋藤氏のみエンタテインメント事業本部第4事業部第4開発1部アート&デザイン統括マネージャー、他は同TAセクション)
「自分自身で作品をつくりたいという思いよりも、人をサポートすることで役に立ちたいという考え方に、とても老成したものを感じると共に、新しい時代のながれを感じました。自分の若い頃と比べると、とてもそんな心境を理解できなかったので、本当にそう思っているか、何度も確認したくらいです。作品を見て能力的に問題がないことは良くわかりました」(樋口氏)。両名が推したこともあり、部署としてははじめてとなる新卒TAとして、吉田氏は採用されることになった。
誰も体験したことがないTA向けの新人研修
さて、新人を社員として迎え入れるにあたり、求められるのが新卒研修だ。セガゲームスでは4月に全社一斉の社会人研修が行われる。その後、ゴールデンウィーク明けから各配属先に分かれて、分野別の技術研修が実施されるしくみだ。このうち技術研修については、内容が多岐にわたることもあり、現場の判断にまかされている。しかしTA向けの新卒研修を過去に担当した者が部署にいなかったため、手探りでTA研修を進めていく必要があったという。
もっとも、研修内容を考案する上で、プラスの要素もあった。樋口氏、宮下氏両名が所属するTAセクションは、過去数年間の組織改編を経て誕生した、セガゲームスの中でも「モバイルゲーム開発の支援に特化した専門セクション」だ。メンバーもツール開発・UI・シェーダ作成など、多彩な経歴をもつ7名のベテランアーティスト&プログラマーで構成されており、ゲームエンジンがUnityで統一されていた。これにより開発ノウハウの集約が進み、様々な案件に対してチームで対応することが可能になっていた。
その一方で吉田氏の学生時代の研究内容を鑑みると、プログラム面に比べて、デザイン面の経験に劣ると想定された。そこで考えられたのが「モデリング・モーション・エフェクト・UI・背景と、ゲームのアーティストに求められるスキルを広く浅く経験することで、アーティストとしての感性や、モノの見方を学ぶ」ための研修だ。「現場のデザイン業務がどういうもので、どんな仕事をしているのか、理解するための助けにしてもらうことが目的でした」(樋口氏)。
これにより、図らずも吉田氏は「トッピング山盛りのアーティスト向け新人研修」を1人で体験することになったのだった。
学部時代はドローンの落下経路の復元について研究すると共に、宇宙関係で分析する際に利用される、ツールのプログラム開発について、お手伝いさせていただきました。修士論文のテーマは機械学習を使ったソフトシャドウの生成でした。
大学の講義ではC++とJavaを学び、C++は自作のレンダラ開発やMayaのプラグイン開発に、JavaはAndroidのアプリ開発に使用しました。他にPythonとC#を独学で学びました。Pythonは研究、Mayaのスクリプト開発、ハッカソンと幅広く使えるため、勉強して損はないと思いました。C#は学部時の研究で使用しました。
他にCGツールではMaya、Photoshop、After Effectsを使用しました。Mayaでモデリング・アニメーション・レンダリングを行い、Photoshopでテクスチャ作成。After Effectsでコンポジットと、ひと通りのことを経験しました。
CEDECとTGSでゲームを展示させていただく機会をいただいたこともあり、短期間ですが、Unityを使ったゲーム開発の経験もあります。
同社のTAセクションでは、各自が担当するプロジェクトの開発チームに混じって、実際の業務を遂行する。それぞれのチームで異なる課題があり、その分野に精通しているメンバーがアサインされるかたちだ(ときには、1人で複数のチームを担当することもある)。その上で週に1回、定例ミーティングがあり、各自が抱えている課題や、進捗状況などが共有される。「この課題なら〇〇さんが詳しい」など、チーム内で相互協力が行われることもある。
新人研修のカリキュラムについても、1月ごろから定例ミーティングで話題に上がりはじめた。もっとも、通常業務に追われて、カリキュラムを本格的に考えはじめたのは4月に入ってから。そのため教材の準備はギリギリまでかかった。「モデリングやモーションなど、パートごとにまとめて、ひとつずつ実施するスタイルを採りました。そのため次に予定されているパートの担当は、自分の講習が始まるまでに、教材を整えるような感じで準備をしていました」(樋口氏)。
研修は講師役のメンバーが担当するゲーム開発プロジェクトの一角で、現場の雰囲気を体感しながら行われた。始業時にその日の研修内容を確認して、与えられた課題をこなしていき、夕方にチェックを受けるのが1日のながれだ。作業を進めるうえで、不明点は自分で情報を収集して解決する姿勢も奨励された。実務を進める上で必要なスキルとなるからだ。講師側にとっても、自分の作業を進めながら、逐次進捗を確認できるため、このスタイルは都合が良かった。
もっとも、各パートの冒頭で座学が加わったり、ときにはつきっきりで教えるなど、課題の内容や進め方は講師によってまちまちだった。研修で作成された課題や進捗ぶりなどは、TAセクションの定例ミーティングで共有され、次のパート担当者に引き継がれた。研修は1日8時間、1分野につき2週間をめやすに、2ヶ月強にわたって実施された。同社の新人研修でも長期間にわたるものとなり、7月に本配属された後も、業務と並行して残りの研修が続けられるほどだった。
©SEGA
[[SplitPage]]①モデリング演習/講師:村岡伸一氏
カリキュラム概要
①Mayaプロジェクトセッティング
資料収集・モデリング開始
②ローポリモデリング
UV展開・テクスチャ
③ジョイント作成
ポージング・スキニング調整・仮テクスチャ作成
④テクスチャ・マテリアルを作成
トゥーンシェードから法線マップまでの理解
Unity上で確認
⑤PBRベースのテクスチャ・マテリアル作成
ZBrush、法線マップ、Substance Painterを用いたワークフローの理解
Unity上で確認
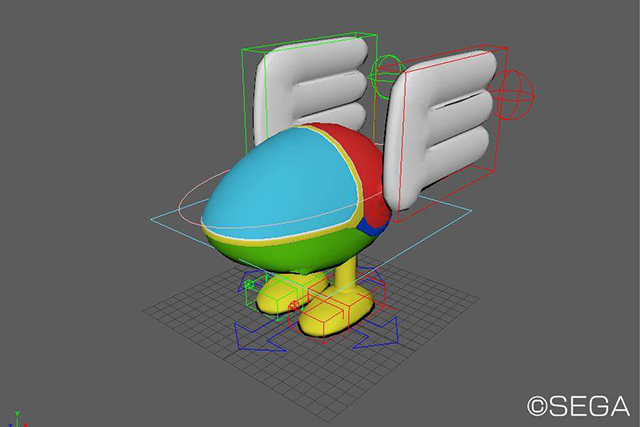
研修はモデリングからスタートした。セガのイメージキャラクターのひとつで、シューティングゲーム『ファンタジーゾーン』に登場する「オパオパ」をつくるというものだ。もっとも、学生時代からCGムービーを制作していた吉田氏にとって、モデリング自体はそこまで難しいものではなかった。そのため、当初はローポリでのモデリングに留める予定だったが、途中からハイメッシュの作成も追加。最終的にZBrushやSubstance Painterなどを使用した、現世代機でのワークフローに関する内容理解にまで進んだ。
キャラクターモデリングは、オパオパを3,000トライアングル程度に収めることが目指された
「その日の課題は共有フォルダなどではなく、Gitで共有するスタイルを採りました。それもSourceTreeをはじめとした、GUIベースのツールではなく、コマンドラインで共有したいという希望が出たことに、驚かされました」(村岡氏)。
モデリング研修は社会人研修とも重なりつつ、12日間でつつがなく終了した。むしろ隠れた問題になったのが、吉田氏自身が『ファンタジーゾーン』や「オパオパ」について、予備知識がほとんどなかったことだった。そのため「オパオパらしさ」の理解や表現に時間がかかった。これは次のモーション作成で、より大きな課題となった。
②モーション演習/講師:亀川祐作氏
カリキュラム概要
①作業概要確認
ゲームアニメーションとは? アニメーション12の原則
Maya環境説明
②リギング
リギングと、ゲーム用リグに求められる構造について解説
モーションリストの作成
ジョイント確認・リギング開始・親空間の理解
③待機モーション作成
④走行モーション作成
⑤ダメージモーション作成
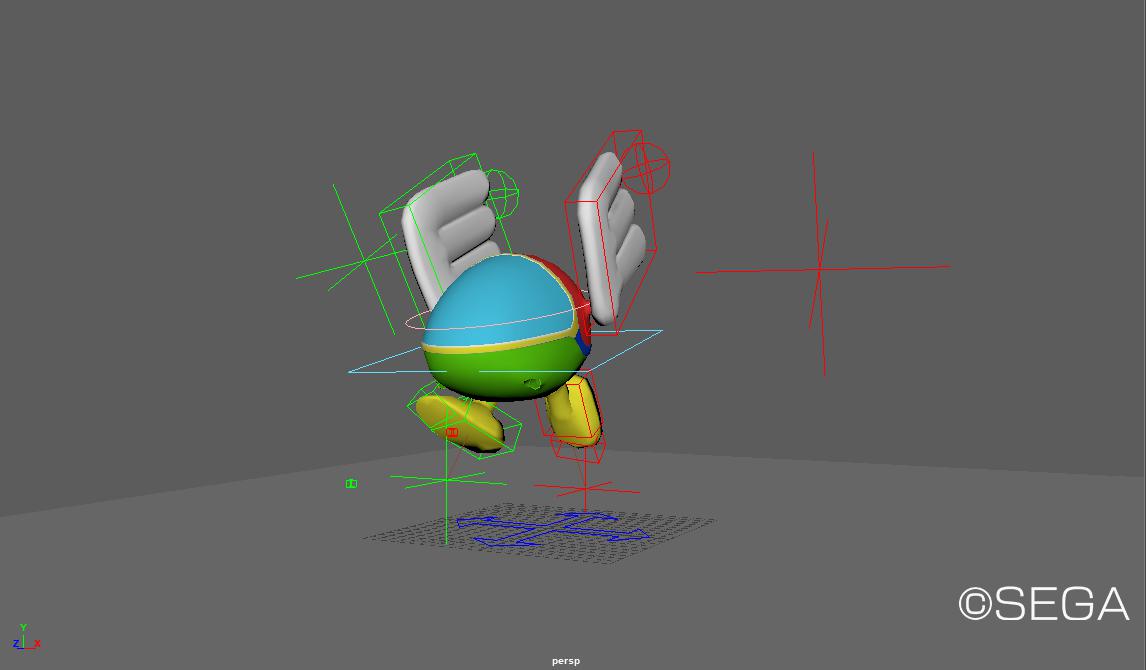
⑥空中移動モーション作成
⑦勝利モーション作成
⑧Unityで実装し、各モーションの遷移を表現
⑨Unityで破壊アニメーションとミニゲームジャムを実施
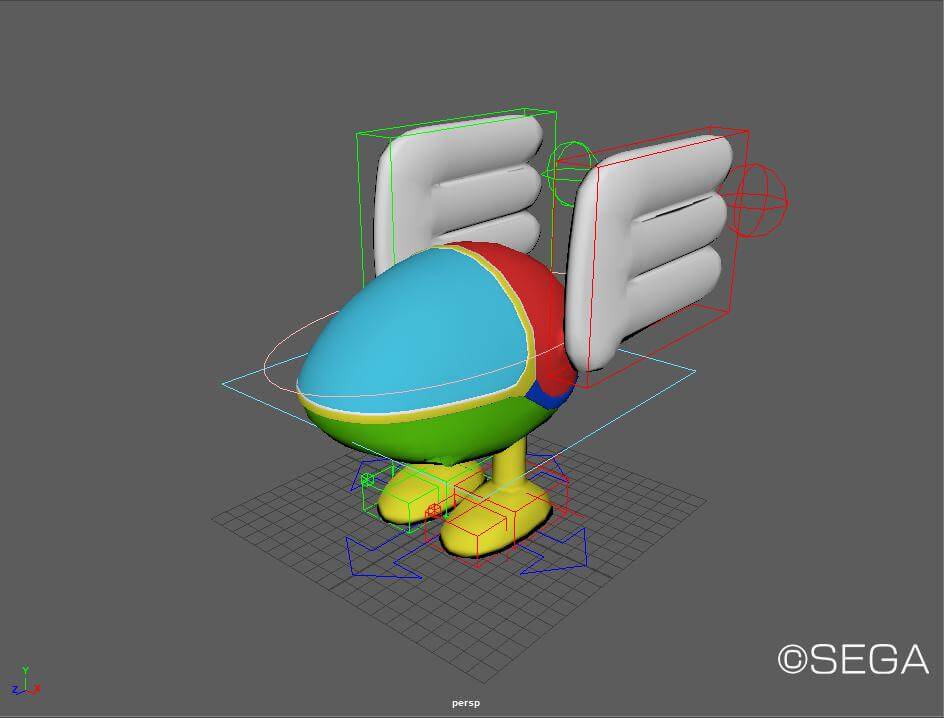
モーション演習では、モデリング演習で作成した「オパオパ」の3DCGモデルがベースとなった。このモデルに対してリギングを行い、架空の3Dシューティングゲームを制作するという想定で、待機・移動・攻撃・ダメージなどの、一連のモーションを作成していくというものだ。
演習はまず、ゲームアニメーションに関する座学からスタートした。教材として活用されたのが、ディズニーのトップアニメーターとして活躍したFrank ThomasとOllie Johnstonがまとめた「アニメーション12の原則」だ。そのうえでモーションのループ構造や、待機モーションを軸とした各モーションへの遷移など、ゲームアニメーションならではの要素が説明されていった。
ひと通りの説明が終了したら、実際のモーション制作だ。思わぬ落とし穴となったのが、オパオパが走るときの羽の動きだ。左右に細かく羽を揺らす必要があったが、そうした動きに対応する形状にメッシュが分割されていなかった。「最悪、つくり直す必要が出てきましたが、ウエイトの調節で何とかなりました」(吉田氏)。
作成したモデルとモーションを使用して、Unity上で簡単なミニゲームの開発も行われた。オパオパをマウス操作でパチンコのように飛ばし、ピラミッド状に積み上げたオブジェクトを物理シミュレーションで四方八方に弾き飛ばすというものだ。「物理アニメーションを体験させるねらいがありました。その上で、せっかくゲーム会社の研修なので、ゲームをつくってもらおうかなと」(亀川氏)。
もっとも、ゲーム自体の実装は半日で終了した。ゲームジャムに参加するなど、学生時代の経験が活きたからだ。ただし、細かいシーンの遷移やUIの調整、ハイスコアの登録など、ゲームの完成度を高めるための調整が続いた。これにより研修期間は当初の予定を2日オーバーし、14日間となった。
③UI/担当講師:佐々木 拓氏
カリキュラム概要
①UIの概念説明
他プロジェクトでのUI制作事例観察とプレイ
昨年度のインターンでの制作事例を体験
②モバイル版『ファンタジーゾーン』を想定したUI企画書の作成
仮画像でレイアウト作成
メイン画面・ショップ画面・画面遷移・ランキング・ボタン&レイアウト
③世界観を考慮したデザイン素材の作成
PhotoshopとIllustratorでレイアウトを作成し、パーツを分割
④実機チェック
Unity上での実装
コライダーや文字などの細部における確認 各端末で破綻がないか確認
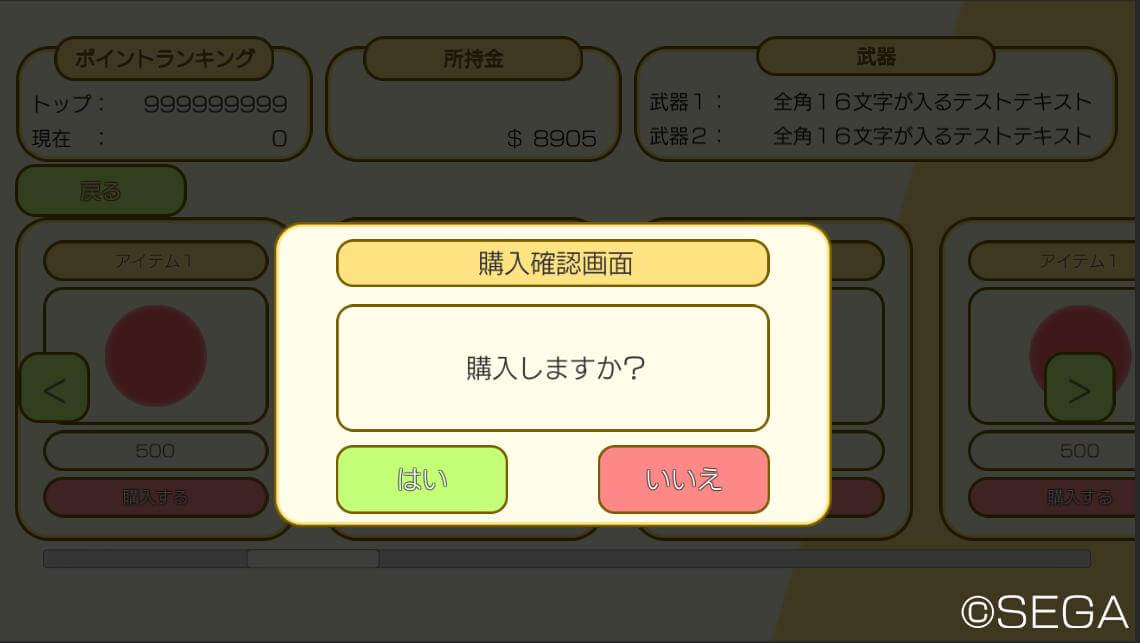
続いての研修はUI/UXに関するものだ。ゲームはUI/UXの集合体だといえるが、ここでのUI/UXとはHUDをはじめとした画面上の情報提示(スコア・体力など)と、画面遷移の設計が中心となる。演習は「オパオパ」を操作するシューティングゲームをモバイル向けに実装する想定で進められた。良くも悪くも吉田氏が『ファンタジーゾーン』をプレイしたことがなかったことが活かされた。
カリキュラムは実際のUIデザインと同じく、提示されたゲームの仕様にあわせて必要な画面をリストアップし、仮画像でレイアウトを作成して、デザイン素材を作成。これをUnity上で実装し、端末上に転送して、チェックを行うという手順で進められた。ポイントとなったのは、必要な機能に即した素材作成・画面レイアウト・画面遷移ができるかと、セガゲームスの社内基準に則した表示になっているか、という2点だ。文字があふれていないか、読みにくくないかなど、実際の商品レベルに準じてチェックが行われた。
もっとも、ゲームUIにはわかりやすさだけでなく、世界観の表現という意味合いもある。しかし、今回の研修では時間の関係もあり、そこまでは踏み込まなかった。あくまで「UIデザイナーの職務を体験し、感覚をつかむ」ことが主目的というわけだ。特に大きな問題もなく、研修も6日で終了した。
④背景/担当講師:村上宏樹氏
カリキュラム概要
①背景の概念説明
戸外での観察と素材撮影
②アセット制作(モデリング編)
ブロッキング・グレイボクシングの理解
③アセット制作(UV・テクスチャ編)
良いテクスチャについての理解
④シーン作成
良い背景についての理解
⑤背景モデリングの効率化
ScriptEditorによる作業効率化
HotkeyとMarking Menusのカスタマイズ
⑥シーン制作
⑦ライティング
ライティングの概念理解とUnity上での演習
⑧コンポジション
UnityでのレンダリングとPhotoshopでの合成・修正
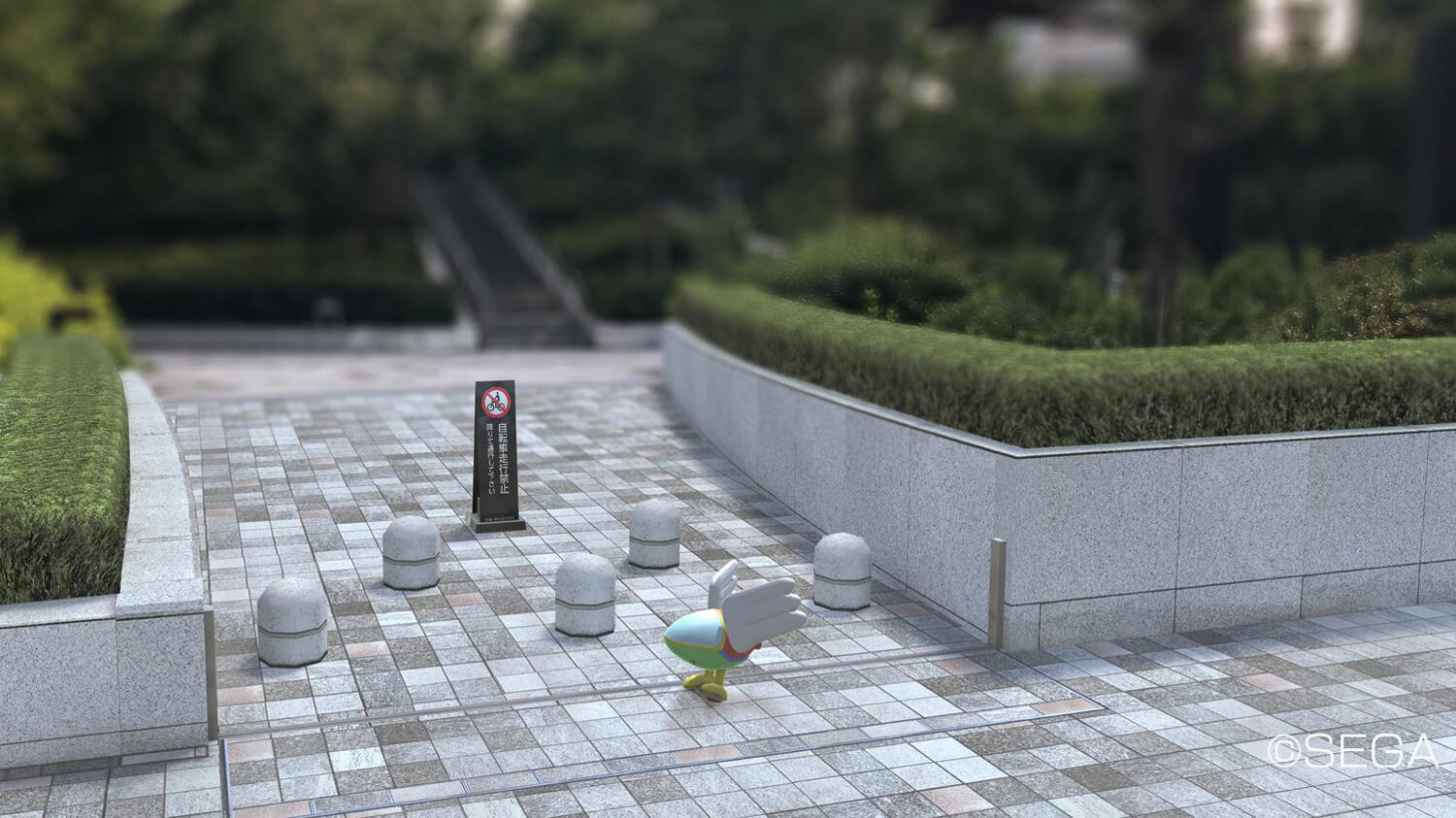
今回「アートの感性を養う」ことが最も重視されたパートが背景だ。研修にあたって講師の村上氏は、席を吉田氏の隣に移し、気軽に質問しやすい環境を整えたほど。初日はビルのまわりを一緒に歩き、タイルの細かい汚れや溝のゴミの溜まり具合などを、細かく観察した。その後、ビルの駐車場にある「自転車通行止め」の標識を実際に見て、手で触って、感触をつかんだうえでスマートフォンで撮影。背景制作で必須となるプロップ(小物)制作を行うという設定で、モデリングがはじまった。
標識が完成すると、背景全体の制作へと進んだ。ビルの玄関にあるタイルやブロックなどをモデリングし、これらを組み合わせて簡単な背景をつくるというものだ。演習の途中で実際のゲーム開発における背景制作の打ち合わせに同席し、最新モバイルゲームの開発手法についても学習。これと並行してMayaのMELスクリプトの使い方についても指導が行われた。新規ショートカットキーを作成することで、制作効率が上がることが体験できた。
研修の仕上げはタイルやブロックでつくられた背景に、モデリング演習で作成した「オパオパ」を配置。ライティングを施した上で、Unity上でレンダリングを行うすべについて学んだ。ライティングの基礎となる3点ライトのテクニックや、ライトブルームを用いた間接光の表現など、モバイルゲームにおけるライティングテクニックをひと通り習得。その過程を通して、PBR(物理ベースレンダリング)の基礎や、マテリアルやシェーダに関する解説なども行われた。
こうしてレンダリングされた後に、別途デジタルカメラで撮影された風景写真と組み合わせて、Photoshop上で修正をほどこし、ビジュアルが完成した。研修にかかった日程は10日間で、このように背景をガッツリとつくり込むのは、吉田氏にとってもはじめての経験だったとのこと。大きな学びになったようだった。
⑤エフェクト/担当講師:樋口雄一氏
カリキュラム概要
①エフェクトの概念説明
UnityのParticleEffectの説明
EffectのPrefab化について
②炎のエフェクト制作
炎を観察してディテール追加
③爆発のエフェクト制作
爆発の要素分解と素材制作・全体構成
④EffectUberの説明と、炎の弾の制作
⑤モデルを使ったエフェクト
大技発動をテーマに内容の検討
Mayaによるモデル・モーション制作
⑥パーティクルを制御するスクリプトの作成
Unity上でエフェクトを実装し、スクリプトでコントロールする
全研修中、吉田氏がもっとも苦しんだのがエフェクト演習だ。取材中「エフェクト制作については、まったくの初心者で、最初は何から手を着けていいか、想像すらできませんでした。自分に不足している点が改めてわかりました」と話したほどだ。
演習は炎→爆発→炎弾→大技のエフェクト作成と段階的に進んだ。使用ツールはUnityの標準パーティクルシステムであるShurikenだ(同社のモバイルゲームでは、実行速度との兼ね合いから、エフェクトをShurikenのみで制作することが多いという)。それぞれ、参考資料をインターネットで収集するところから始まり、実際のエフェクトがどのような要素の組み合わせで成立しているのか。そして、どのようにツールを操作すれば、イメージどおりのエフェクトが表現できるのか、少しずつステップアップしていった。
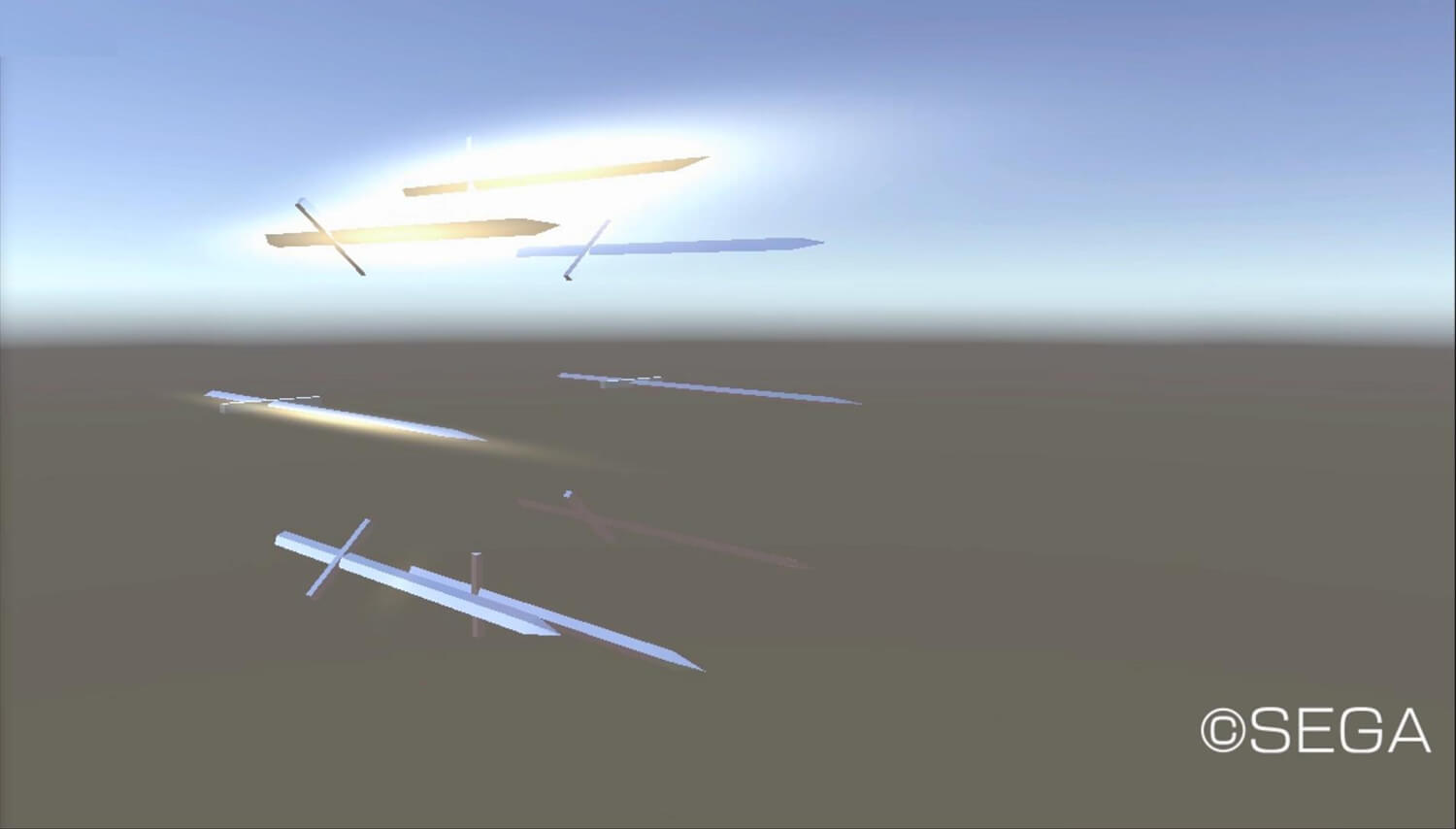
ただし、エフェクトの各構成要素を分解するには、普段とは異なる観察力が求められる。しかも、それをツール上で表現し、組み合わせるとなると、なおさらだ。大技エフェクトでは、モデルとパーティクルを組み合わせて必殺技的なエフェクトをつくることが課題となったが、イメージの選定に思わぬ時間がかかった。最終的に特定のアニメーションに対して、好きなタイミングでエフェクトを生成できるようなUnityコンポーネントを作成。これを使用して8本の剣が発光エフェクトをまとって飛んでいくアニメーションが完成したが、これも樋口氏のサポートを受けてのことだった。
エフェクト課題の総仕上げは、パーティクルを制御するスクリプトを作成し、より複雑な演出を表現することだ。ここで吉田氏が選択したのは惑星の動きのようなアニメーションだった。エミッタからパーティクルが放射されている空間上に、重力を発するオブジエクトを配置。これをマウスで動かすことでパーティクルの動きを捉え、くるくると周囲を回転させるというものだ。ただし、パーティクルの一部が勝手にスイングバイして飛んでいくなど、完璧とは言いがたい完成度に留まった。これらを含めて、10日間にわたる研修は、今ひとつ課題が残る結果となった。
求められる研修内容の一般化と体系化
このように、同部署としてははじめてとなったTA向けの新人研修は、チームの総合力が活かされた、過去にない事例となった。もっとも、はじめてだったがゆえに「エフェクトパートは少し、盛り込みすぎたかもしれない......」(樋口氏)など、バランスが多少崩れたところもみられた。しかし、こうした研修を現場のTAがみずから創り上げ、実施したところに今回の取り組みの意義がある。OJTで済ませがちな(そしてOJTでは回らなくなりつつある)企業が多い中で、希有な事例だといえるだろう。
こうした研修を受けて、吉田氏はどのように感じたのだろうか。前述の通り、もともと大学でコンピュータサイエンスを専攻しており、デザインとはまったくかけ離れた位置にいた吉田氏。学生時代にはじめた映像制作やゲーム制作から、徐々にTAについて関心が高まっていったものの、実際の業務についてはまったくの未知数で、不安も大きかったという。研修を受けるにあたり「映像制作やゲーム制作に関する知識も独学で身につけたものなので、実際の制作フローを学んでいきたい」と考えていた。
その後、研修を終えて痛感したこととして、吉田氏は「デザイナー(アーティスト)の考え方や、気をつけていること、業務に求められるハウツーやテクニックなどを、理解できていなかった」ことを挙げた。研修ではプログラム寄りの内容を行うと予測していたものの、まだ自分は「デザイナー向けのプログラムを開発する土台にすら立っていないと感じた」という。デザイナーとしての知識や技術などが身についてはじめて、人に喜ばれるツールや表現が制作できると気づけたと語った。
「デザイナーさんに、困ったら吉田に相談だなと思ってもらうようになるまで、まだまだ長い道のりになりそうだと感じています。これからも、たくさんの人とコミュニケーションをとり、『ありがとう』と言われるTAになれるように精進したいと思います」(吉田氏)。
一方で研修を実施した側はどうだったか。樋口氏は「はじめてだったこともあり、手探り状態で進めました。ぜひ他の会社の事例も知りたいと思います」とコメントを寄せた。今回の研修内容は吉田氏の学生時代の経歴に紐付いたもので、それゆえに痒いところまで手が届く詳細なカリキュラムとなった。そのため、研修内容を一般化するとなれば、また話は別だ。しかし、個々の事例を共有なくして、カリキュラムの体系化は図れない。ようやく今、その一歩を踏み出したところだろう。
モバイルゲームでも据置機なみのクオリティが求められつつある今、TAはどの企業でも引っ張りだこだ。これに対して転職市場に上がってくる人材は限定的で、各社ともに社内での育成が求められている。これにともない、新卒TAという存在は珍しいものではなくなりつつあるのが現状だ。そのためには企業と教育機関のさらなる連携が必要で、社会人を対象としたリカレント(学び直し)教育なども視野に入れる必要がある。業界のさらなる取り組みに期待したい。
©SEGA