Polygonに方向をもたせてラインを生成します。
TEXT_秋元純一 / Junichi Akimoto(トランジスタ・スタジオ/ディレクター)
日本でも指折りのHoudini アーティスト。
手がけてきた作品は数々の賞を受賞している。
代表作に、HIDETAKETAKAYAMA『Express feat. Silla(mum)』など。
www.transistorstudio.co.jp
blog.junichiakimoto.com
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
Houdiniが得意とするラインエフェクト生成
何かとライン系のエフェクト作成に利用されることが多いHoudiniですが、その理由はやはり「得意だから」という、そのひと言に尽きると思います。Point同士を繋ぐことにかけては天下一品のHoudiniでは、本当に様々なラインエフェクトを作成する機会があります。それゆえ、Houdiniを使っているとラインエフェクトの引き出しがどんどん増えていきます。
今回紹介するモチーフも、新しい方法を加え、より簡単に複雑なラインエフェクトを生成できるしくみです。これまでは少しWrangleなどでコーディングしなくては作成が難しかったものを、より簡単なアプローチに切り替えています。それも、HoudiniのSOPがより進化しているからです。
今回のアプローチも、これまでの連載で紹介してきたものと同様、本来の目的とは若干異なるイレギュラーな使用方法です。筆者はHoudiniの少しひねくれた使い方が好みで、そういった手法を発見することに喜びを得ています。本来なら、最終の画さえ良ければそれで良いという非常にわかりやすい業界ではありますが、Houdiniだけはそこから離れてプロセスを楽しむことができる希有なソフトウェアです。ぜひ、Houdiniを使い始めた皆さんも、プロセスを大いに楽しんでいただきたいと思います。それが、Houdini習得の一番の近道だと信じています。
今回のHoudiniプロジェクトデータはこちら01 All Flow
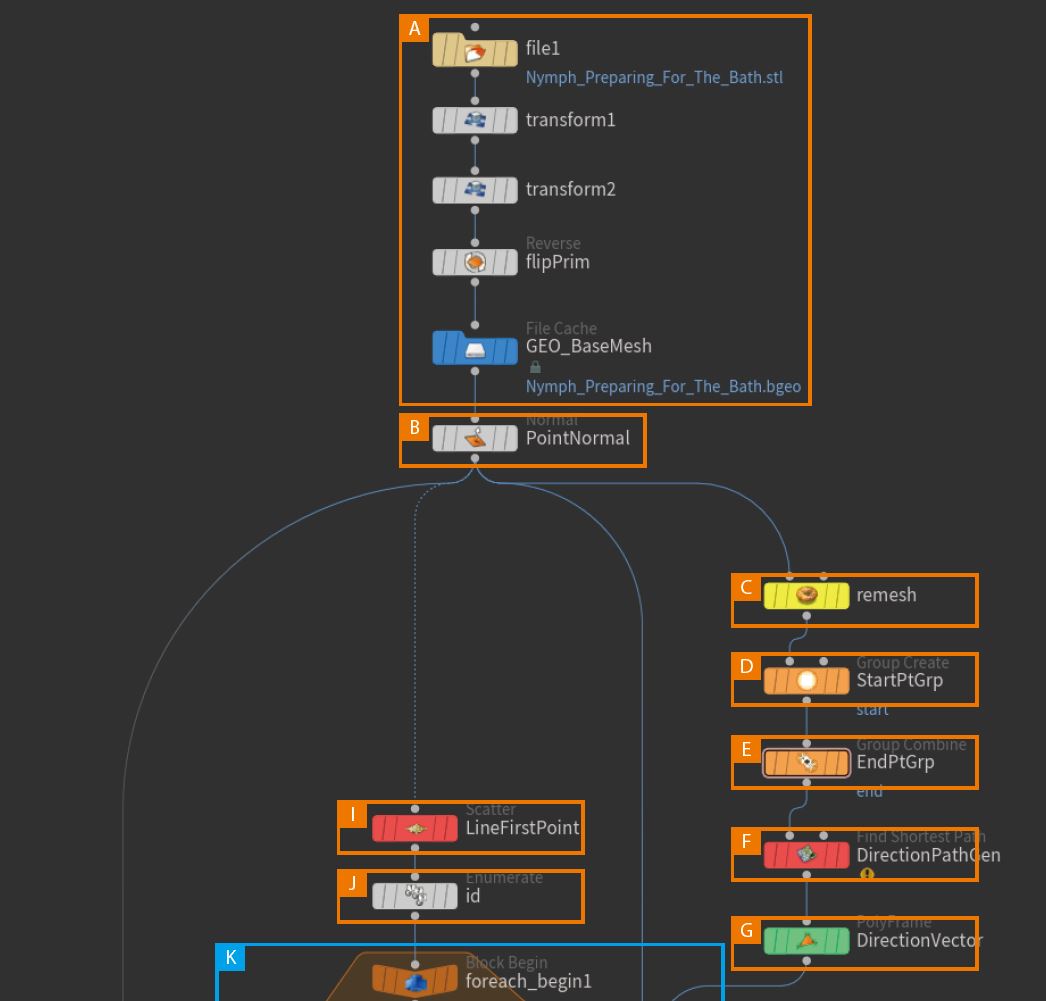
ラインを特定のながれで生成します。全体のワークフローは下記のようになります。
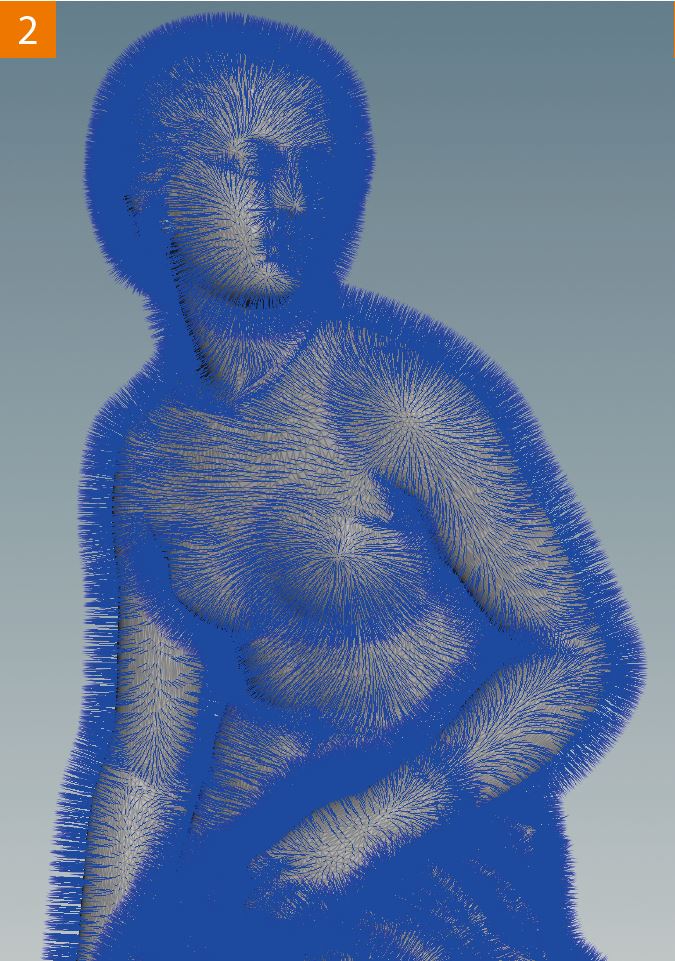
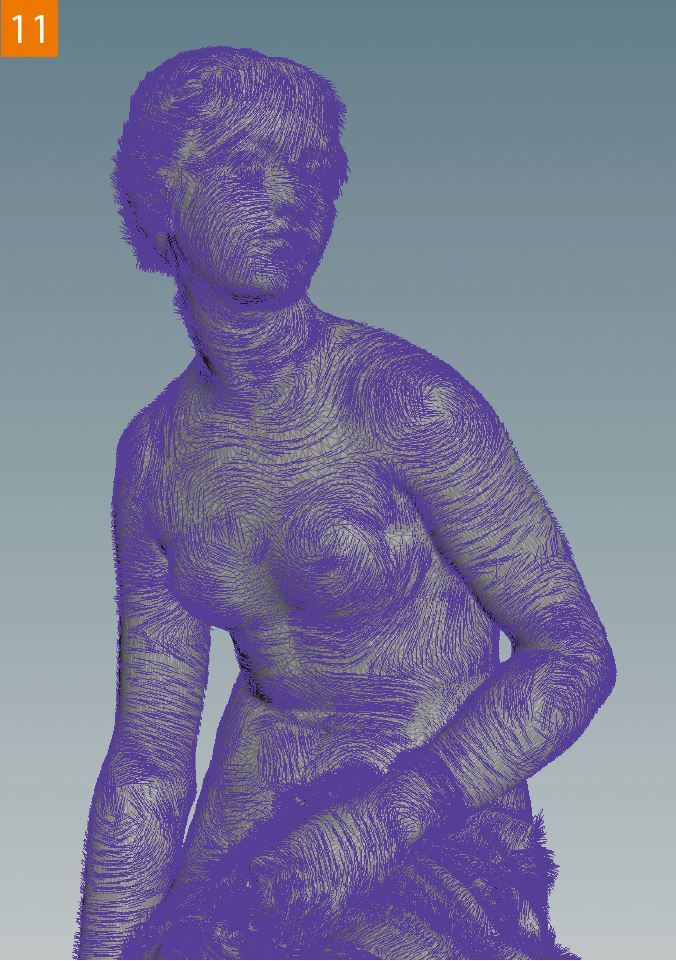
まずはじめに、ベースとなるジオメトリを準備します。これは、作業がしやすいように、サイズや位置などを整理しておきます。また、法線などが反転していないか確認してキャッシュします【A】【1】。 ジオメトリは基本的に法線をもっていますが、Pointの法線ではなくVertexの法線だったりします。またもっていても、法線のエラーなどがないように注意します。法線をもっていない場合はNormal SOP【B】でPointの法線を作成します【2】。
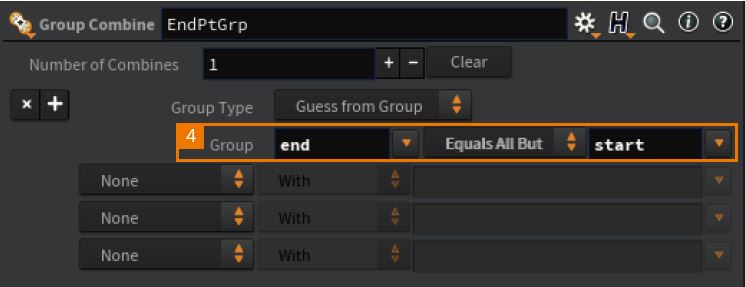
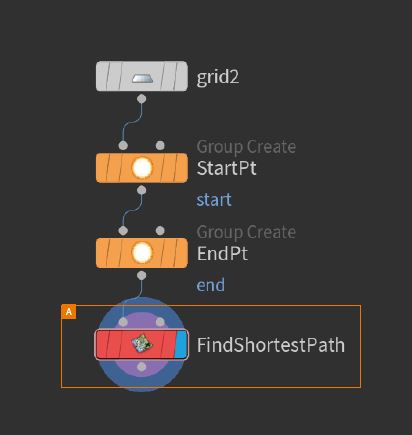
次に、今回準備したジオメトリはスキャンデータなので、Polygonが必要以上に多いです。それをRemesh SOP【C】を使って、ある程度の量感になるまで削減します。これにはPolyReduce SOPを使っても問題ありません【3】。ジオメトリの準備が整ったら、Group Create SOPでPointを選択します【D】。これが後々、ラインのツムジとなる箇所ですので、お好みの場所を選択してください。複数でも構いません。Group Combine SOP【E】でスタート地点のPoint以外を終点のPointとしてグループ化します【4】。
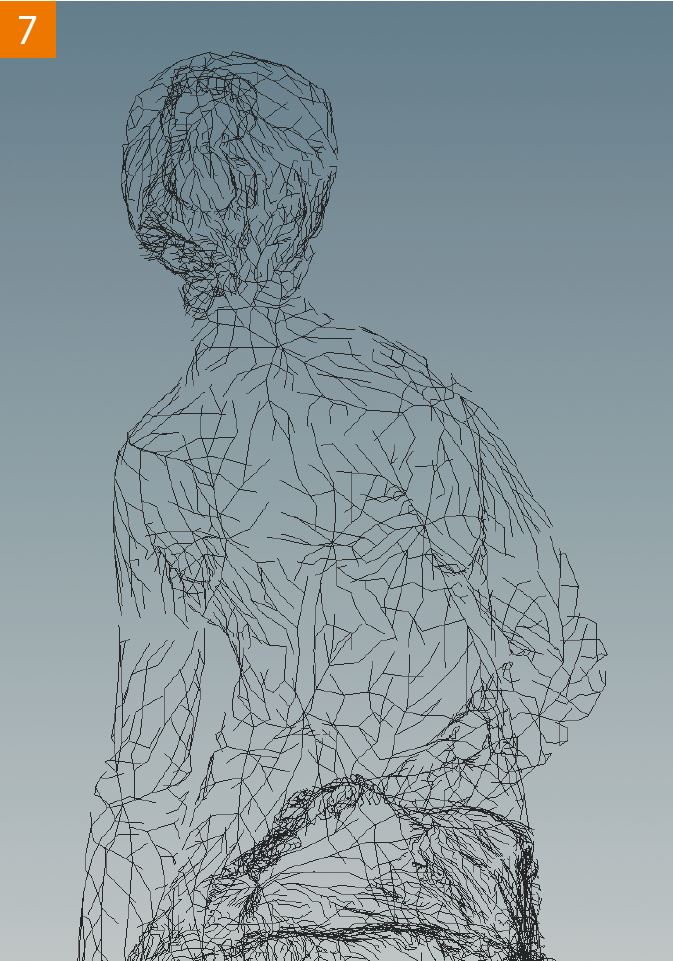
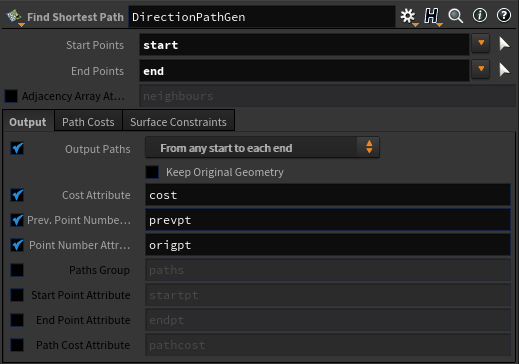
Find Shortest Path SOP【F】を使って、作成したスタート地点のPointおよび、終点のPointのグループを指定します【5】。ここで、Output PathをFrom any start to each endに設定します【6】。全てのスタート地点から、それぞれのゴール地点へのパスが作成されます【7】。
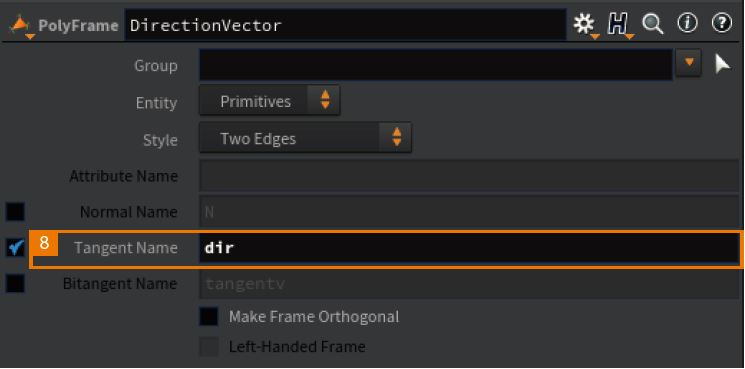
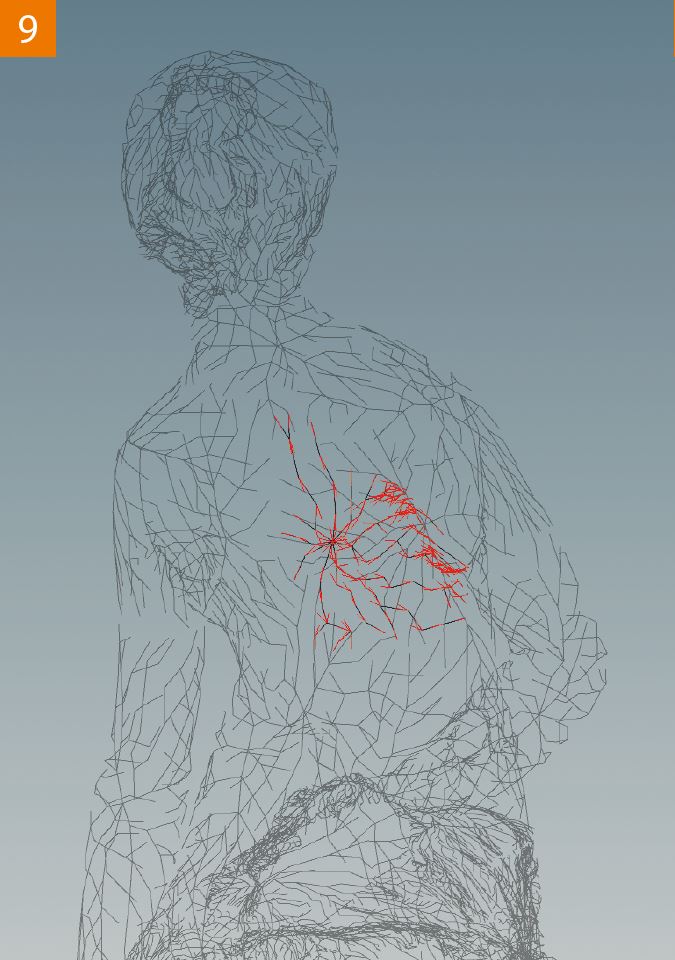
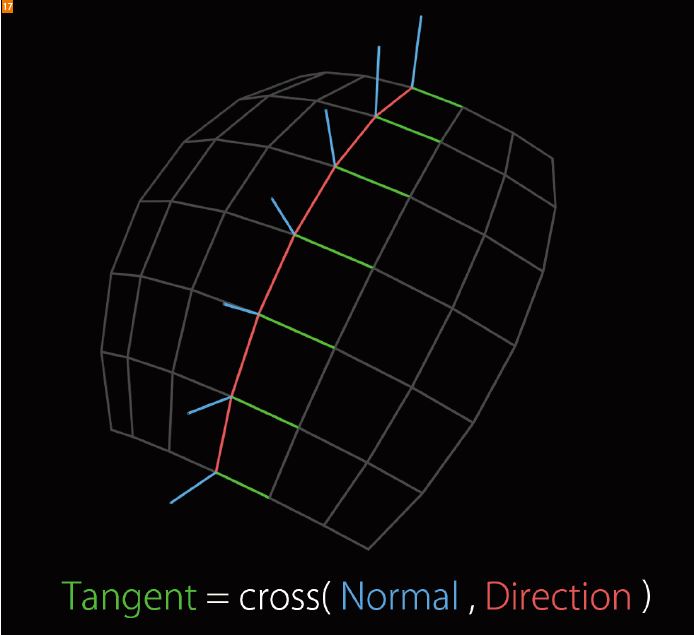
このパスに対して、ベクトルを作成します。パスの接線を通るベクトルが必要なので、Poly Frame SOP【G】を使って、Tangent NameにAttribute名を指定します【8】。これで、パスの接線をベクトルとしてAttribute化することができます【9】。
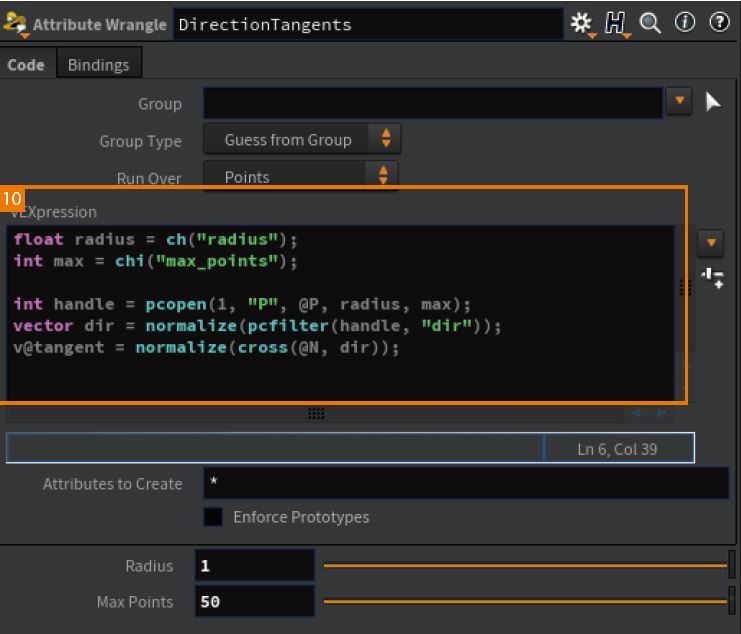
その後、ここまでに作成したパスのAttributeを使って、元のジオメトリに新たにベクトルを作成します。ここではWrangle【H】を使ってコーディングしていますが【10】、VOPでも構いません。pcopen()とpcfilter()を使い、パスのAttributeである"dir"を取得します。このベクトルと、もともともっている法線を外積を使って演算し、新たにジオメトリを沿う接線を生成します【11】。
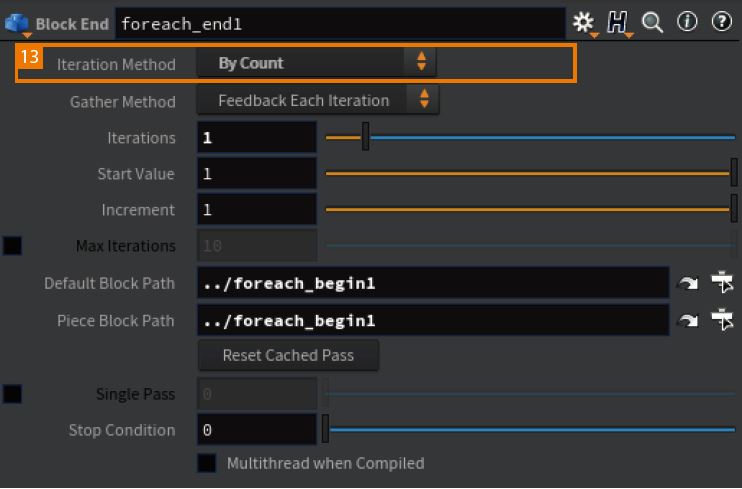
このアプローチが今回のラインエフェクトの要となります。次に、ジオメトリからScatter SOP【I】を使い、ラインエフェクトの初期位置を作成します【12】。このPointに対して、Enumerate SOP【J】で"id"を作成します。これは、Attribute Create SOPでも代用できます。これらのPointをFor LoopのBy Countでループします【K】。このとき、Iterationが任意の数で決められるところがポイントです【13】。
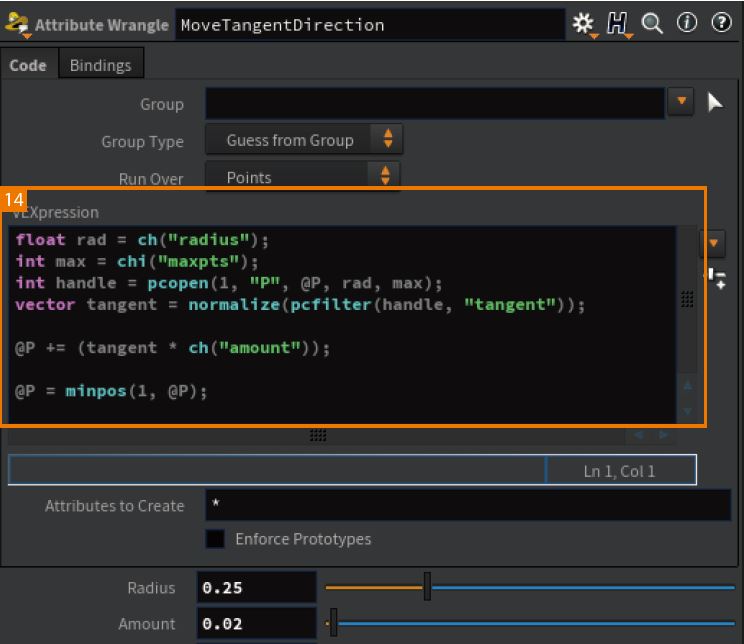
For内部ではまず、Group Create SOP【L】で、全てのPointに対してグループをつくります。続いて、それ以外のPoint【M】に対して移動を加えます。その際に、作成した接線のベクトルを用いて、Wrangle【N】でベクトル方向へ任意の数値で移動させます【14】。移動したPointと初期PointをMergeしてForの外に出力します。それをAdd SOP【O】のBy GroupのBy Attributeで"id"が合うもの同士を接続してラインにします【15】。
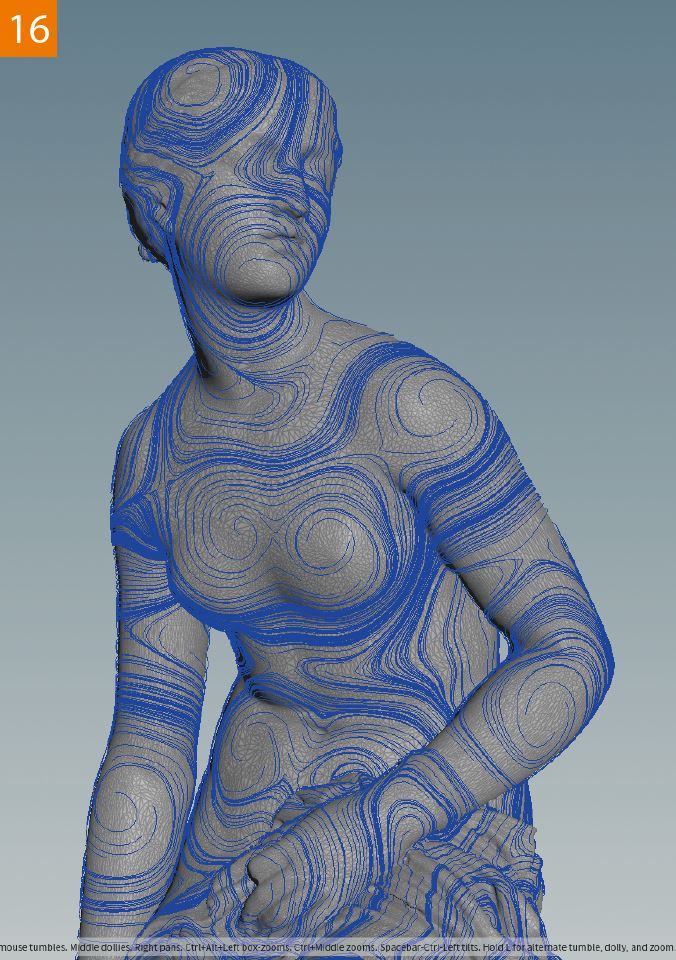
ここまでできたら、Resample SOP【P】で分割したラインを、VOP【Q】によって元のジオメトリにフィットさせます。このとき、XYZ Distance VOP【R】とPrimitive Attribute VOP【S】を用いると、簡単にジオメトリにフィットさせることができます。さらに、Resample SOP【T】で分割を整理してidごとにランダムな"pscale"を設定し【U】、アニメーションさせたい場合はCarve SOP【V】などを適用すれば完成です【16】。今回は、ベクトルの外積を使った計算が重要なポイントになっているので、しっかり確認しましょう【17】。
[[SplitPage]]
02 Operators
主要ノードを解説します。
Find Shortest Path SOP
Find Shortest Path SOP【A】は指定した開始点から指定した終点までの間で、入力したサーフェスのEdgeに沿った最短のパスを探し出し、Polygonのカーブを作成するオペレータです。
Output Pathsの設定により、複数箇所の始点・終点に対するパスの生成方法を決定できます。Cost Attributeを生成すれば、そのパスににおける各Pointまでの累積のコストをAttribute化することも可能です。それ以外にも細かい設定ができるようになっており、さらに非常に軽い動作が可能なので、様々なシチュエーションに対応できます。地形の生成や、群衆などへの応用も可能です。
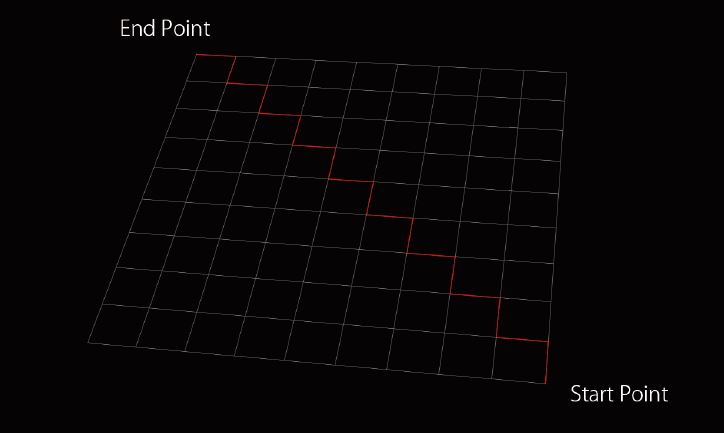
下図は、指定したStart PointからEnd Pointまで、Gridに沿ったパスを生成した例です。この例では、単純にパスを生成するためではなく、サーフェスのながれを自動的につくり出すために応用しています。