画にプラス要素を。
画には法則があります。
それは長い年月をかけて、様々な先人たちにより研鑽されてきたものです。CGという分野においても非常に有効な法則で、きっとあなたの知恵と技術になってくれることでしょう。 永く、そして楽しくこの仕事をし続けるために。
そして願わくば貴方の人生に+画を。
今回もWeb連載の強みを活かし、動画チュートリアル『CGWORLD Online Tutorials』と連携してお届けします。
「デジタル表現といえばワイヤーフレーム」の時代があった
皆さんにとって「初めてのCG」はどのようなものでしたか?
私の時代は、そもそもCGなんてものはほとんど存在していなかったようなものだったので、「コンピュータ画面に映る線や点の集合体」......これが初めてのCGだったのではないかと思っています。
それでも(そんなものでも)今まで見たことがなかった画像だったので、「デジタル」という言葉と共に大変興奮したことを覚えています。後に、当時の映画に出てくるワイヤーフレームは「実は手描きだった」ということが判明したんですけどね(笑)。
例えば、映画なら『TRON』(1982)だったり、NHKのとある番組でCGを駆使したウィルスの表現だったり。今となってはあたりまえの表現ですが、当時はとても新鮮で目を奪われる演出でした。その頃は、まだ自分がCGの世界に身を置くとは思ってもいませんでしたけど。
最近では見なくなった(見てはいるけれど素通りされている感のある)ワイヤーフレームですが、昔々は「デジタル表現といえばワイヤーフレーム」というほど頻繁に使われていました。ちなみに、モデリングのポートフォリオにレンダリングとワイヤーフレームを重ねて見せると情報量が多くなって上手そうに見える、というテクニックも流行りましたね。
<画創の法則>色彩の法則、線と点
ということで、今回は<画創の法則>「色彩の法則」と「線と点」です。
線や点に関する色の使い方を解説させていきます。
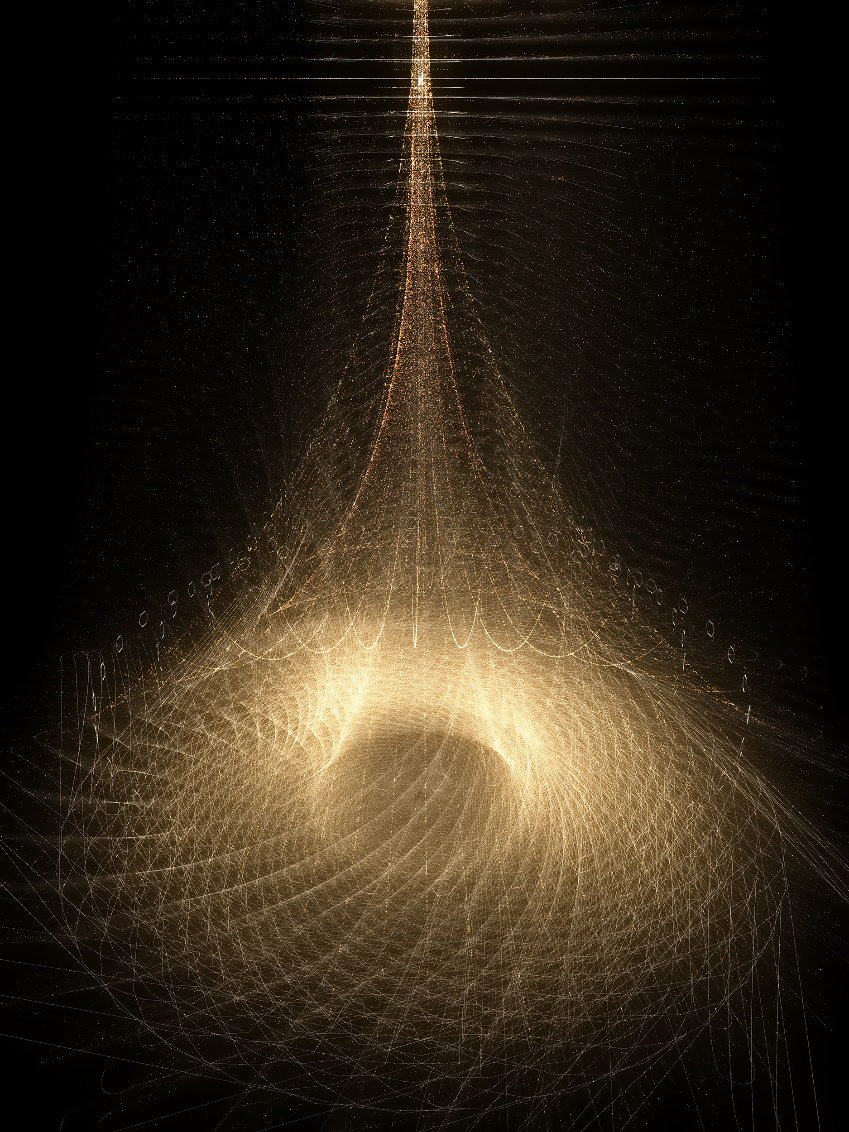
2011年の作品。約10年前ですね。光と線をモチーフに、ワイヤーフレームのクリスマスツリーを作りました。色の幅や線の幅を工夫しながら作成したのを覚えています。

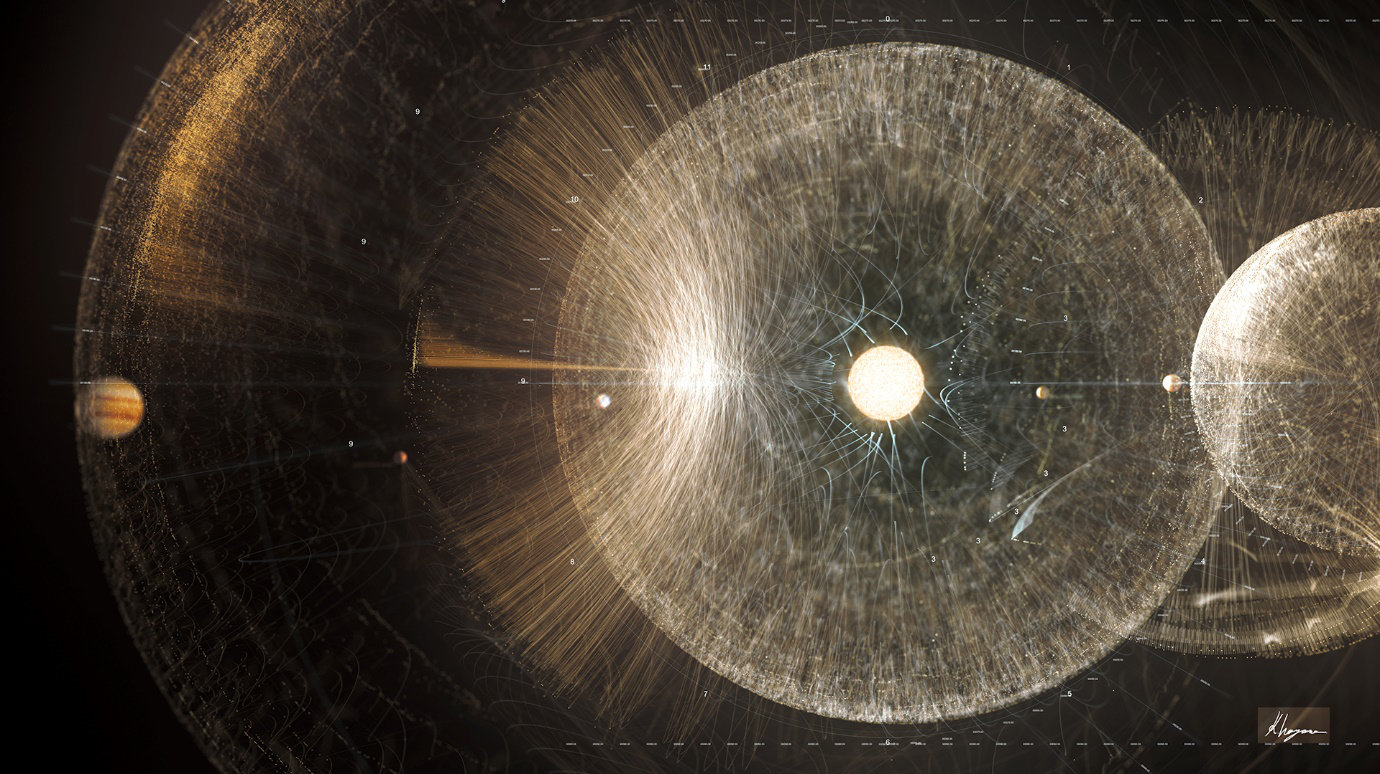
2016年の作品です。これも線を使った作品ですが、ワイヤーフレームというより「軌道」をビジュアル化したものですね。「惑星などの軌道を線で繋いでいくと壮大な螺旋構造になる」と何かのビデオで観たのでそれを試したものですね。シュミレーションをかけたものを線にしているので、ほとんど自動化です。
こんな感じで「ライン(線)を用いた表現」が結構好きなのですが、仕事でもかなり用途があったりします。
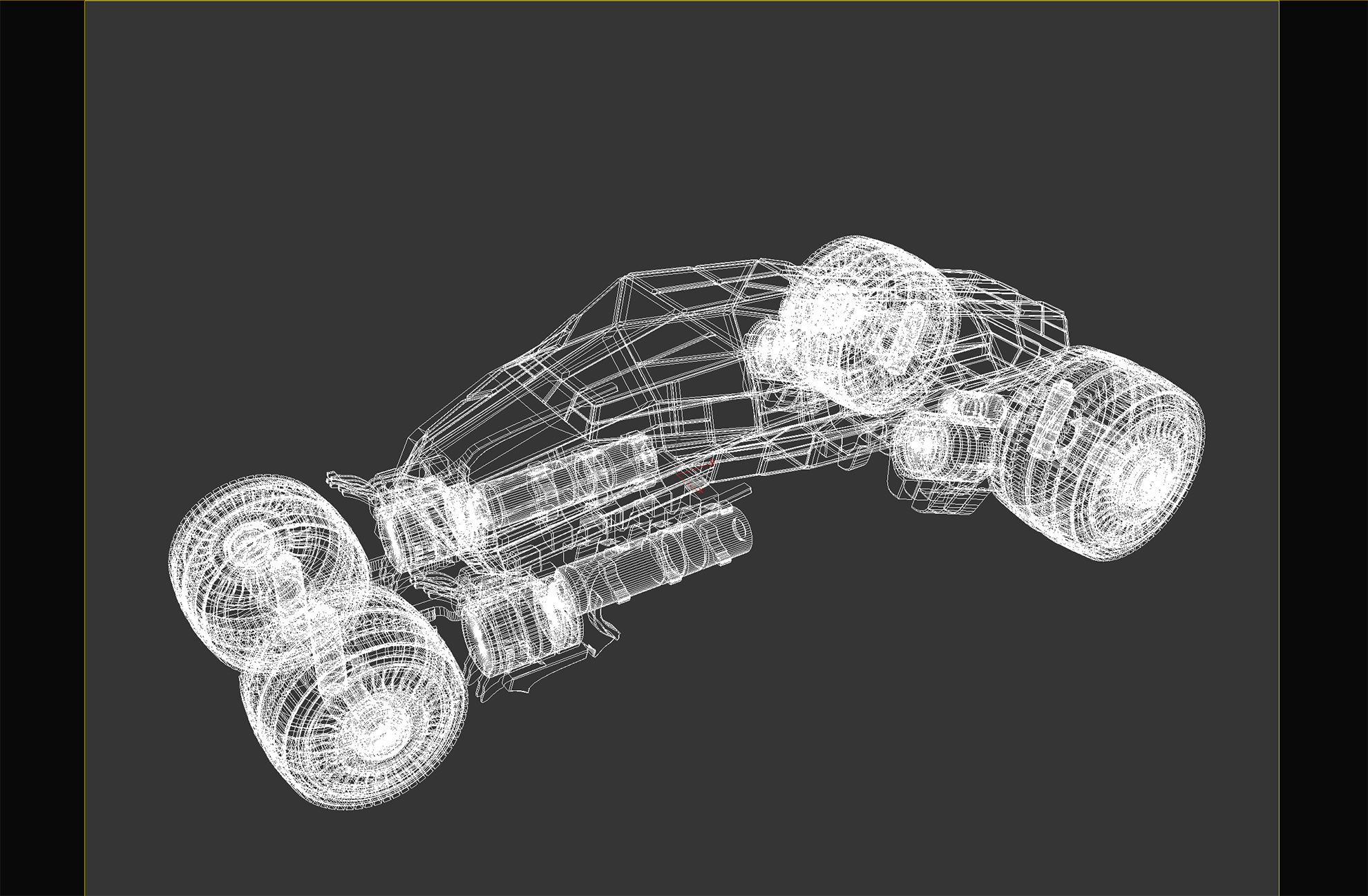
例えば、宇宙船や未来の世界などを表現するときに、モニターのグラフィックやUIなどは必ずこういった表現が見られますし、ファンタジー的なエフェクトにもラインは使用できます。王道表現として、自動車のプロモーション映像などの説明シーンでラインが多用されていますよね。

単に格好良いからワイヤーフレームで表現するのではなく、特に説明や解説をする際の「ビジュアル的なわかりやすさ」もあると思います。まだ見ぬものであっても現物よりは立体的に見え、「3次元的に表裏が見えていること」で構造が理解しやすくなりますからね。
また、線としての表現は「数」や「太さ」などで印象がずいぶんと変わるものです。
Design

<1>線が太く数も少ない
かろうじて球形には見えますが、カクカクしたポリゴンが見えてレトロ感が漂っています。情報量も少なく「CG黎明期のワイヤーフレーム」な感じ。

<2>線を3分の1にして数を倍に
<1>よりも繊細な表現になり、PCの処理速度が上がった「未来に来た」感じがしますね。線や点などの情報量はそのまま、「PCの性能」の表現にもなりえますよね。

<3>そのまま数を増やす
<2>よりも処理が多量な感じはしますが、一定の間隔であることが逆に球体感を損なっています。線の扱いが難しいところは、やたらと線が多くても見えづらくなってしまう点です。

<4>情報量を上げるために数を増やす
「情報量を上げるために数を増やしたい」という場合は、線に強弱を付けるのも効果的です。ここでは6ずつの間合いで線の太さと細さを作ってみました。こうすることで、線に単位的な意味合いをもたせることもできます。

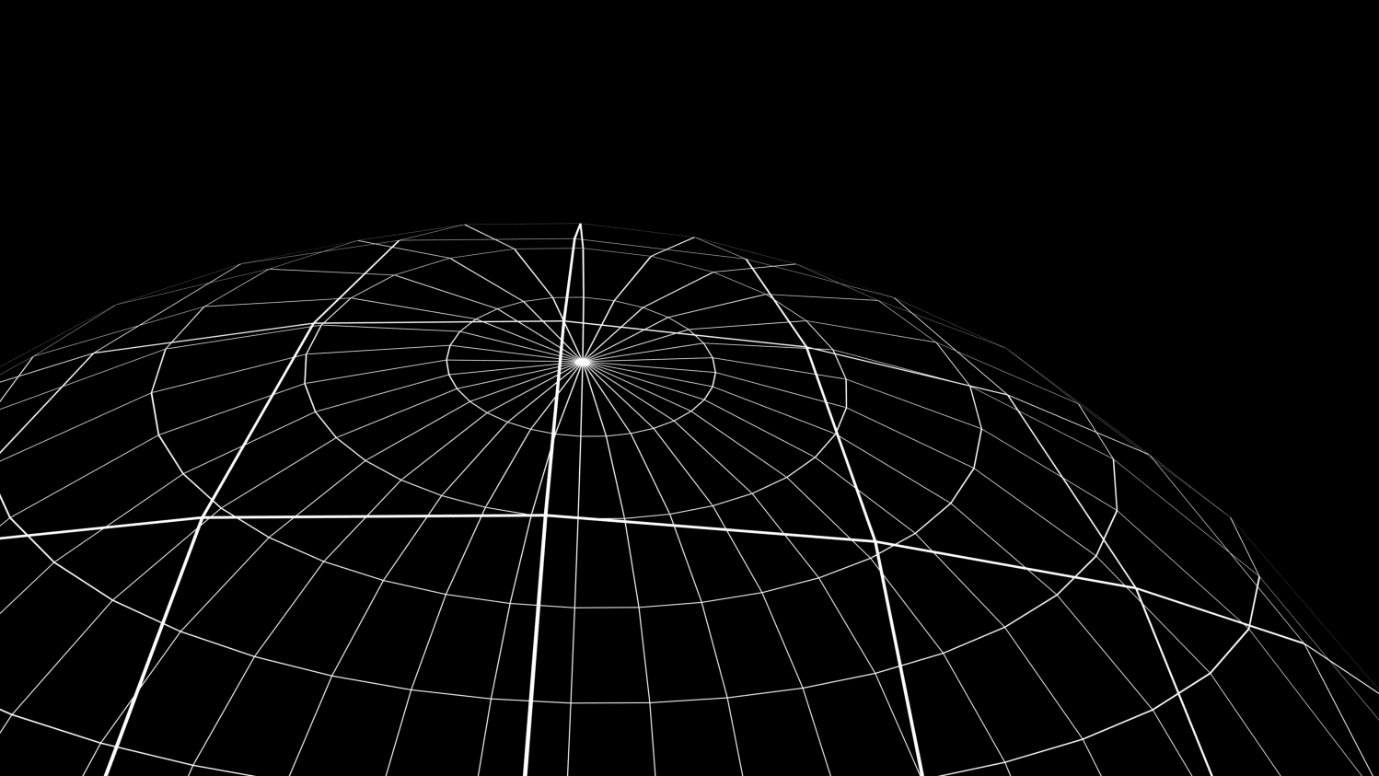
さて、今度は「面」から情報量を変換していきましょう。こういった地球儀の面表現はよく見かける表現ですね。非常にわかりやすくシンプルですが、これでは一般的すぎるかもしれません。

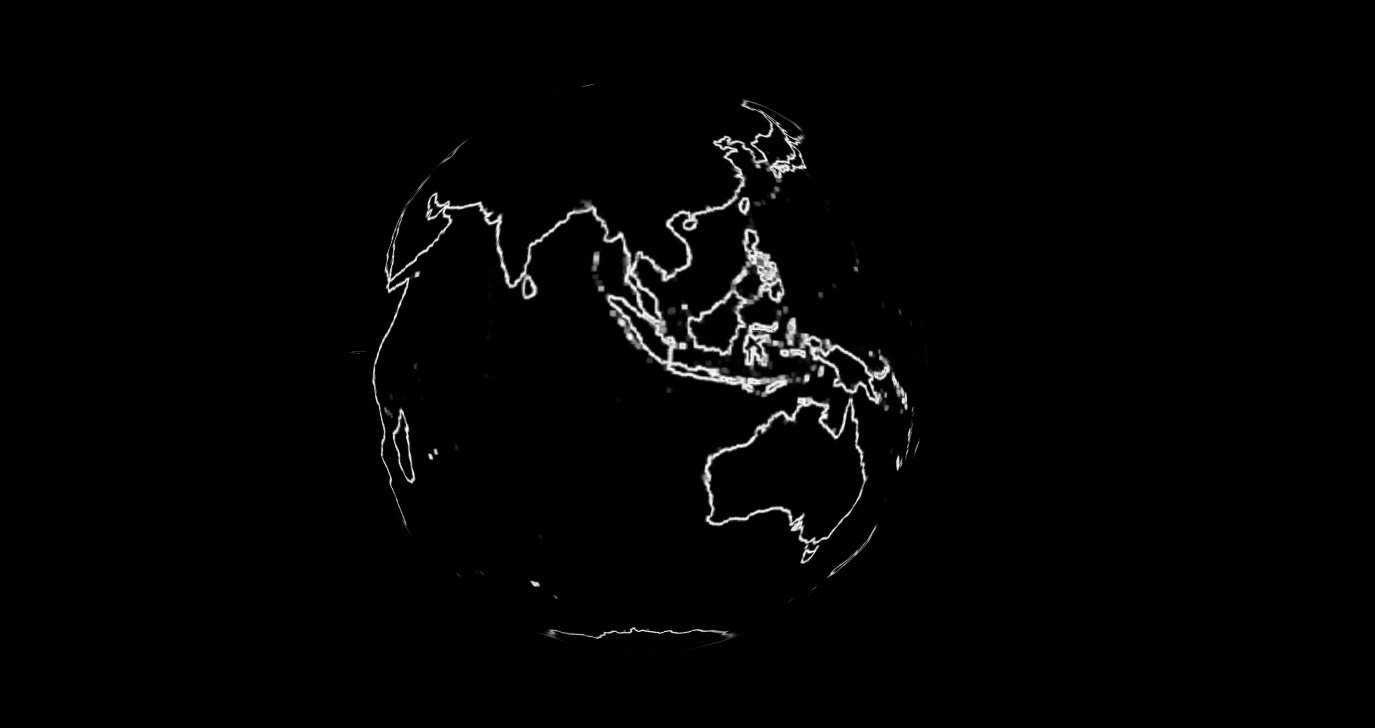
先ほど解説したように、情報量を増やすためにラインを使った表現を用いることがあります。特に、こういったマップ系の表現ではライン化するとわかりやすくなるのですが、逆に情報量は減ってしまいますよね。

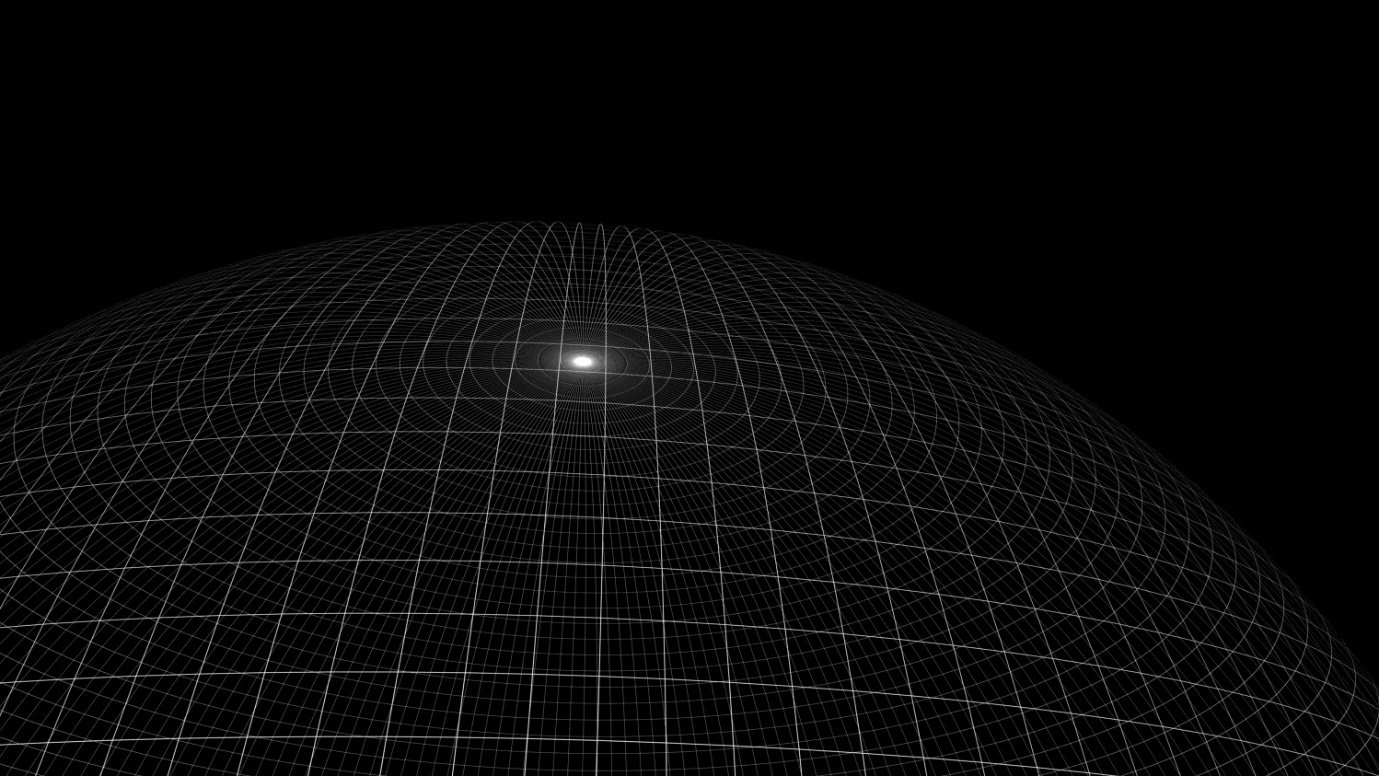
そこで「点」で表現してみます。点による表現は、それだけで情報量が格段に上がります。線とはちょっとちがった表現ができますね。

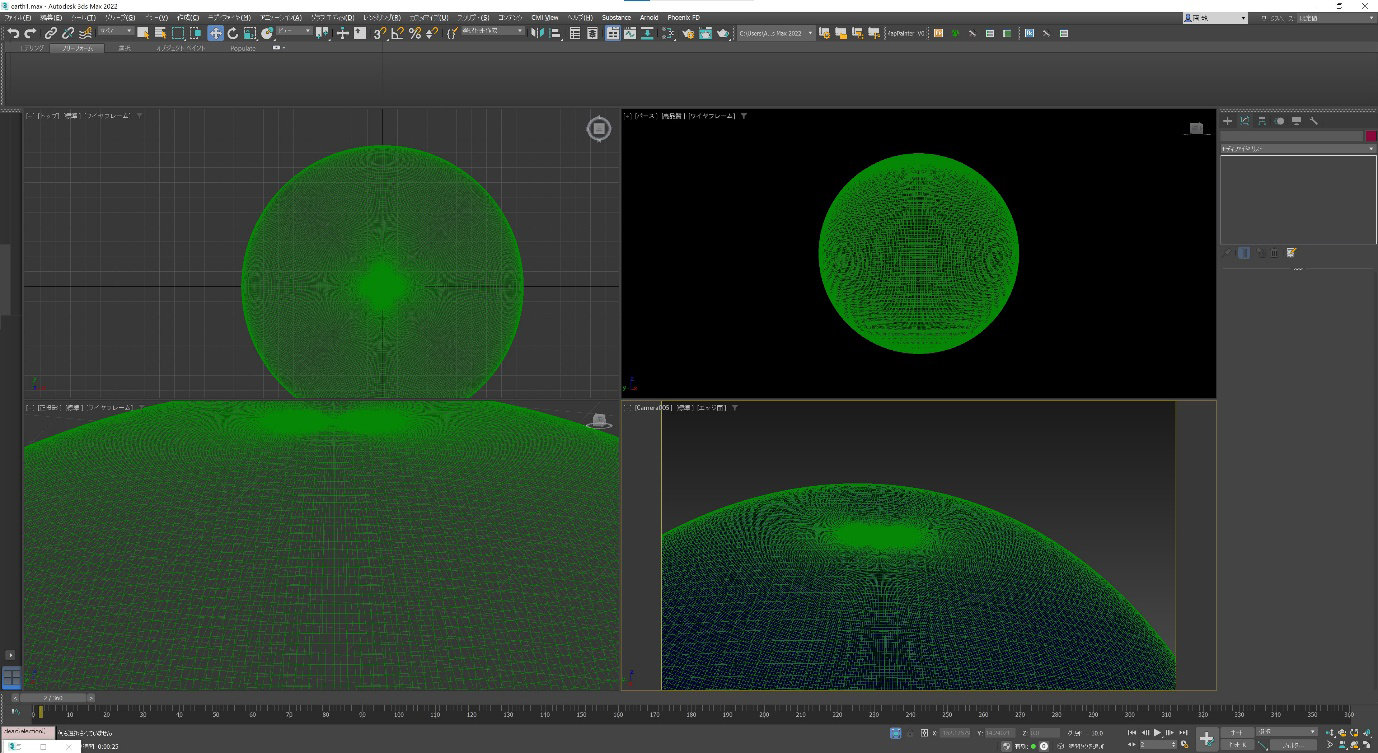
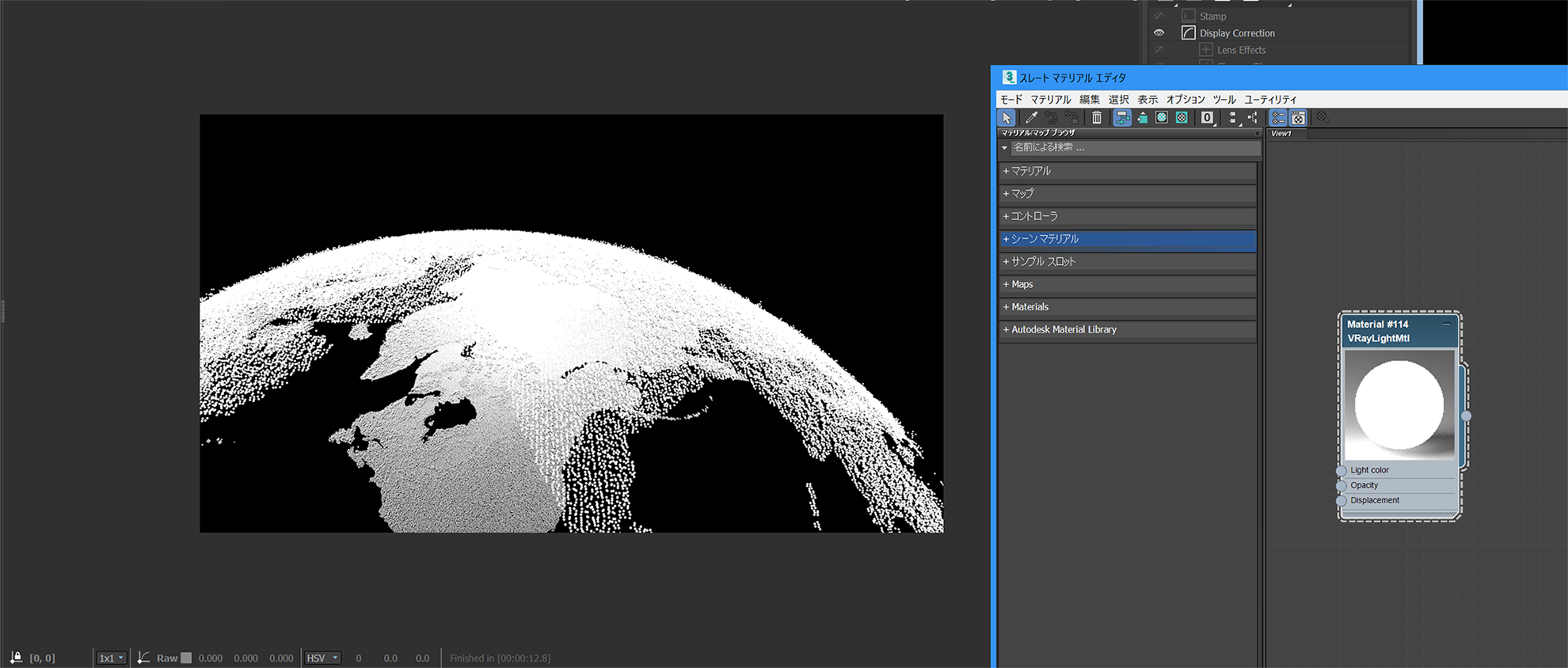
地球自体は単純な球なので、作業画面もシンプルですが......、

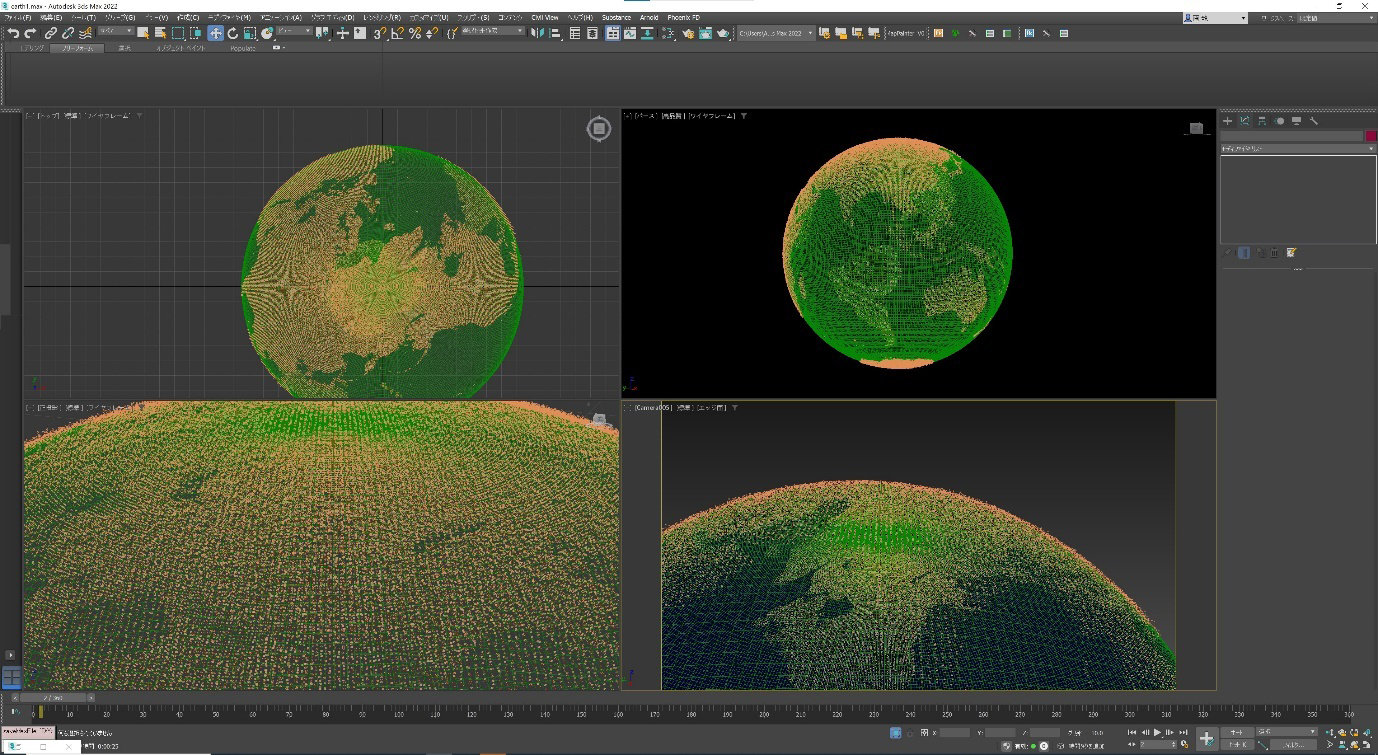
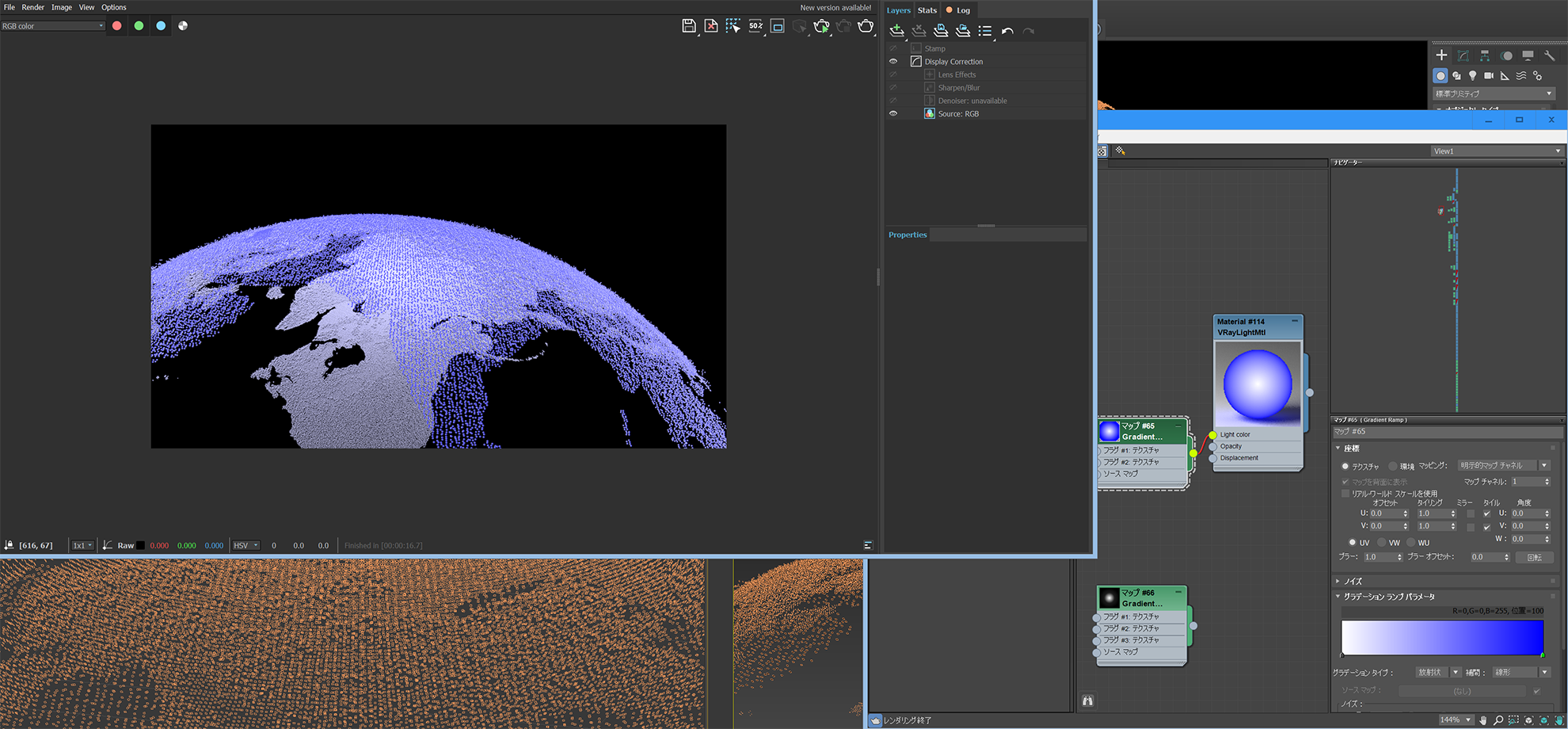
点群を加えることで複雑になっていきます。

ここで色の話です。デジタルだからといって、単色(昔のような8bit色)にしてしまうととても単調になってしまいます。また表現としての古さも出てしまいますよね。せっかく密度を上げても台無しです。

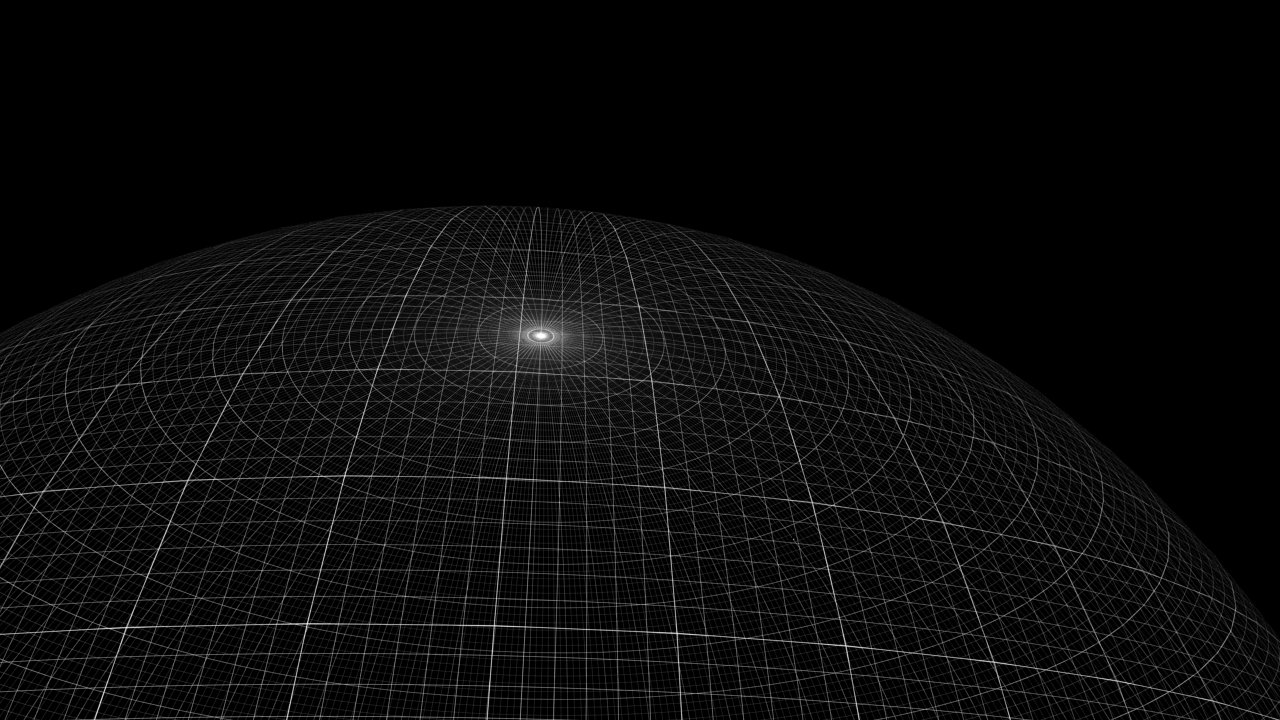
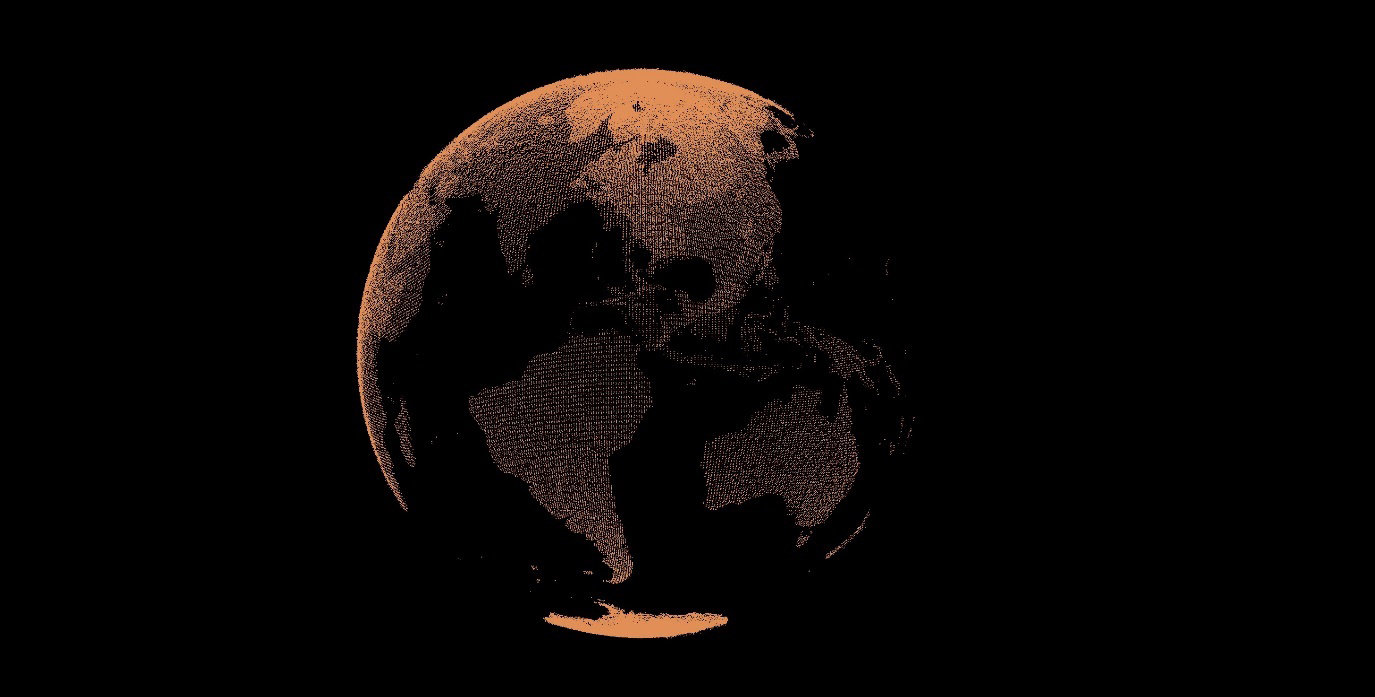
グラデーションを付けてみましょう。少しディテールが上がって知的な印象になりました。

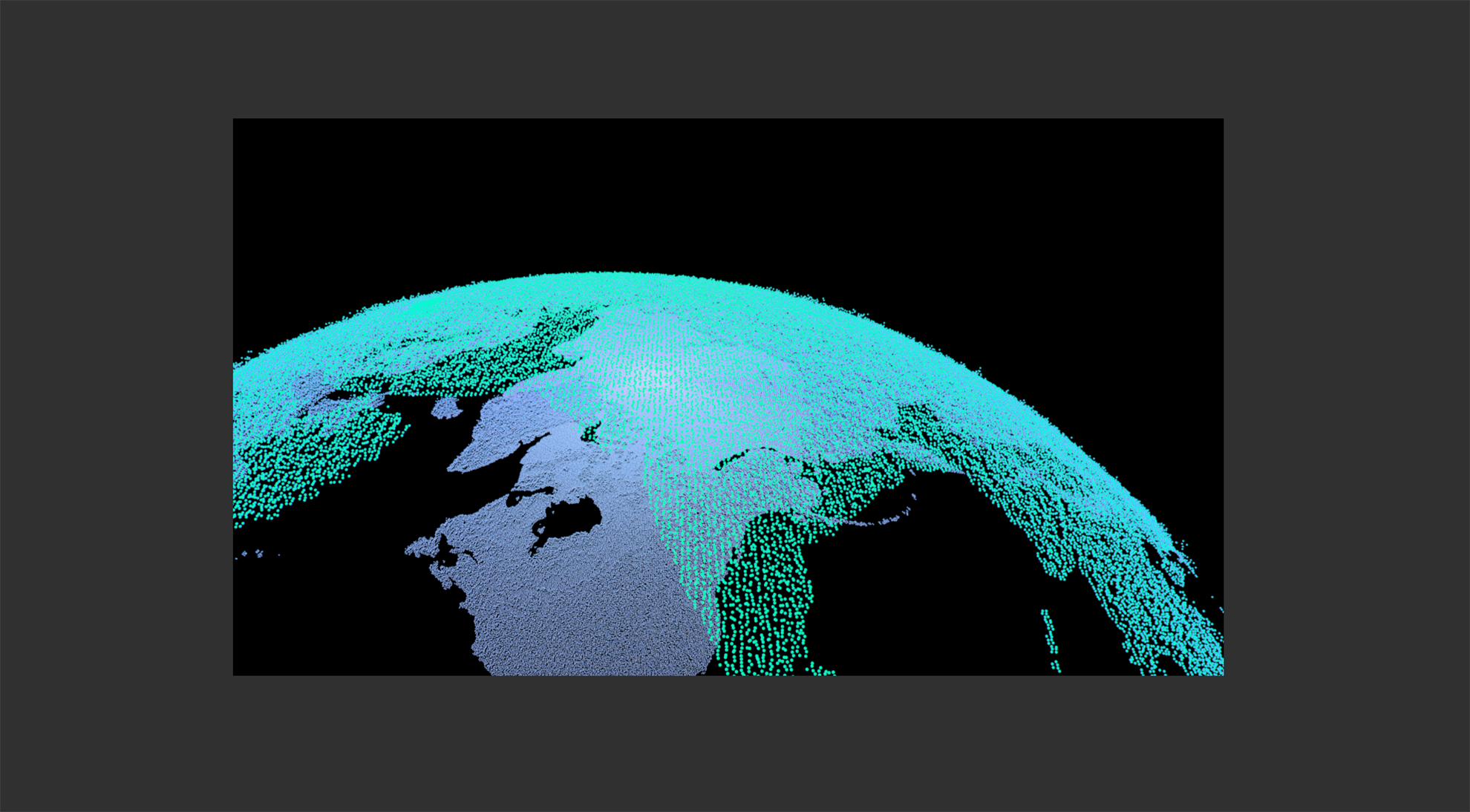
グラデーションにしてみると少し電子っぽくなりましたね。色を付けるのは良いことです。

単調な電子の感じをさらに複雑にするには少し隠し味が必要ですね。

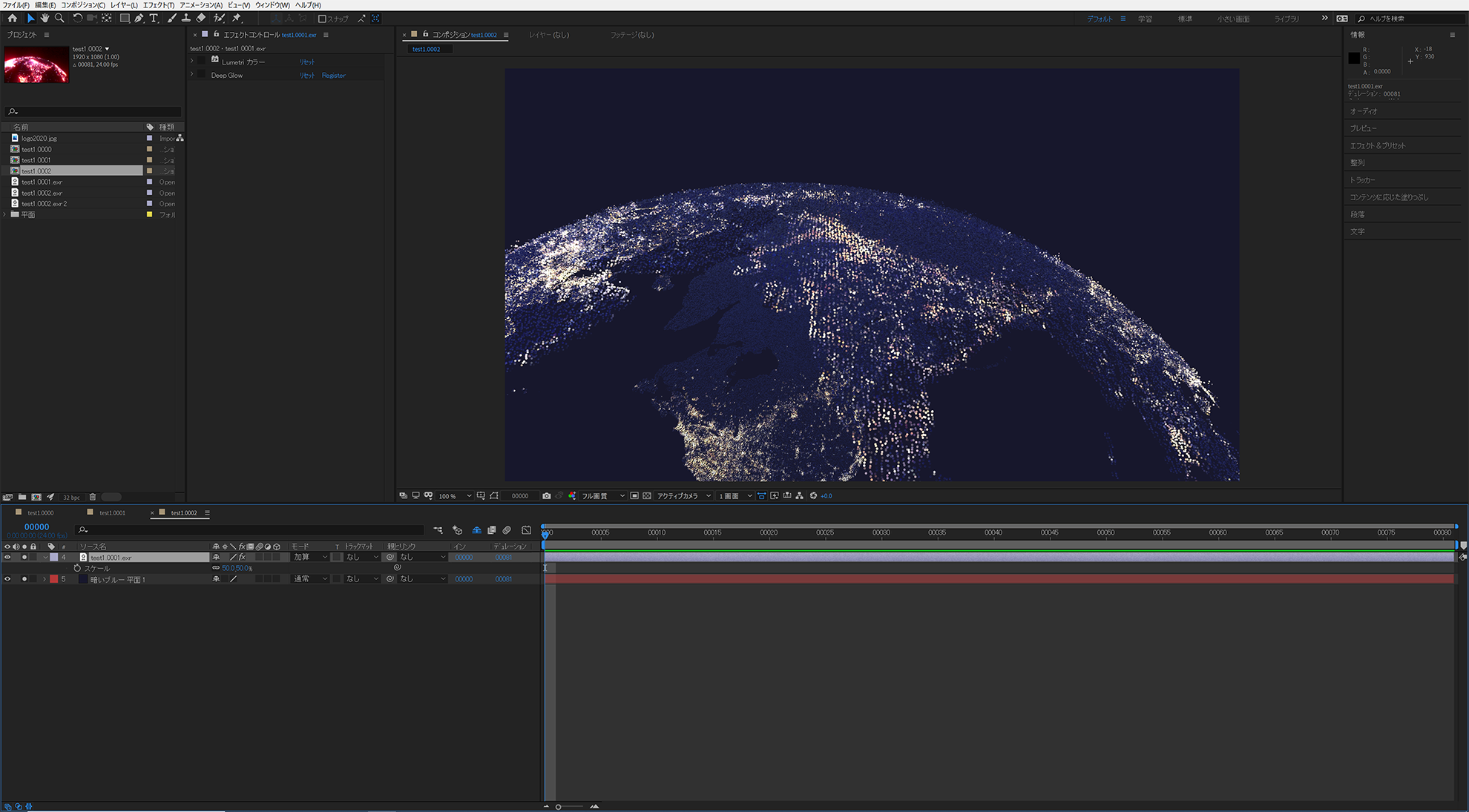
コンポジットではこちらのレンダリング画像を……、

こんな感じで発光している画像に変えていきましょう。
Composite

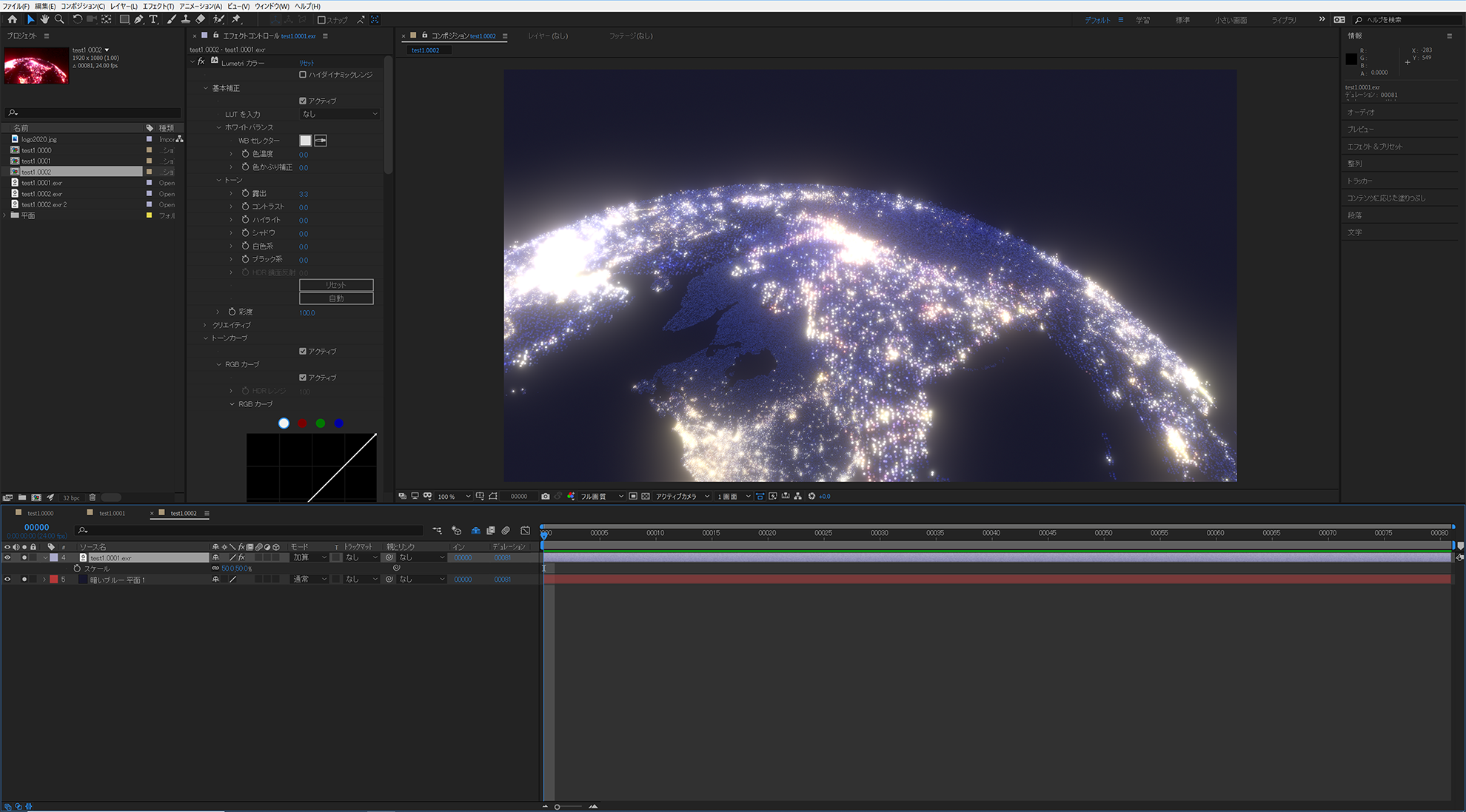
まずは何も処理していないレンダリングしただけの画です。

初めに、単純にフレアを足して発光感を出しておきます。

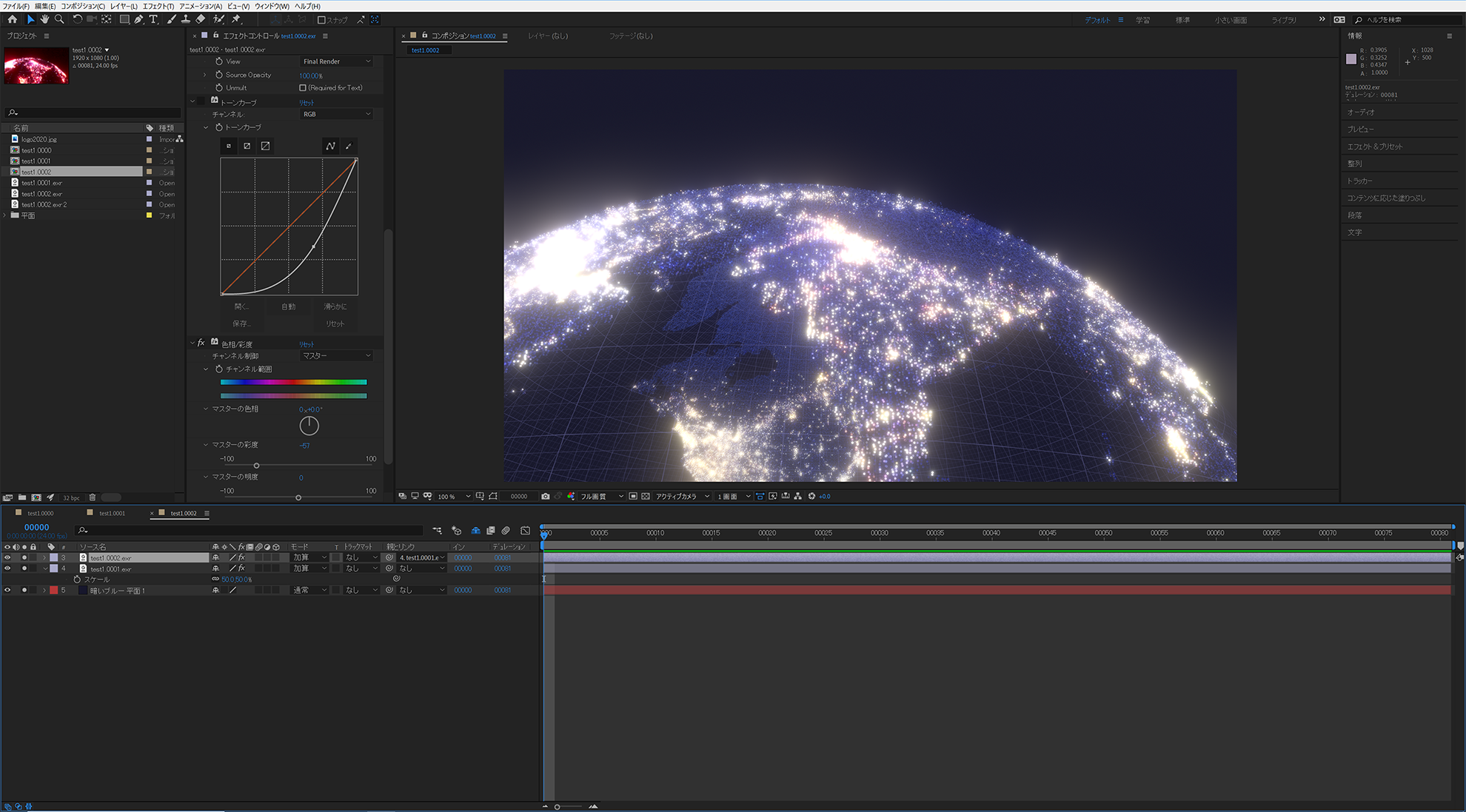
次に、ワイヤーフレームの画像を足して地球儀を強調。

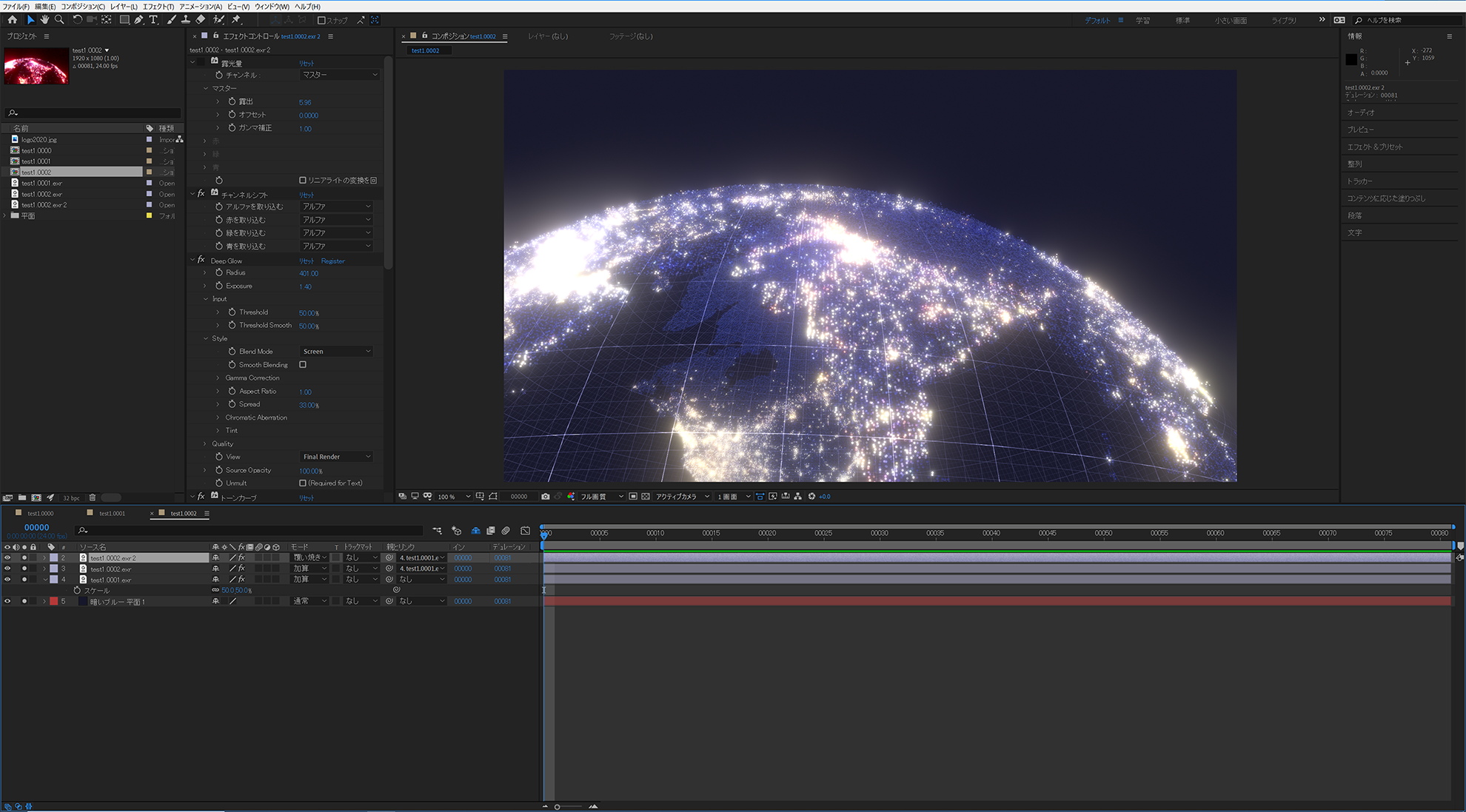
線が薄くて少々見えにくいので強調していきます。

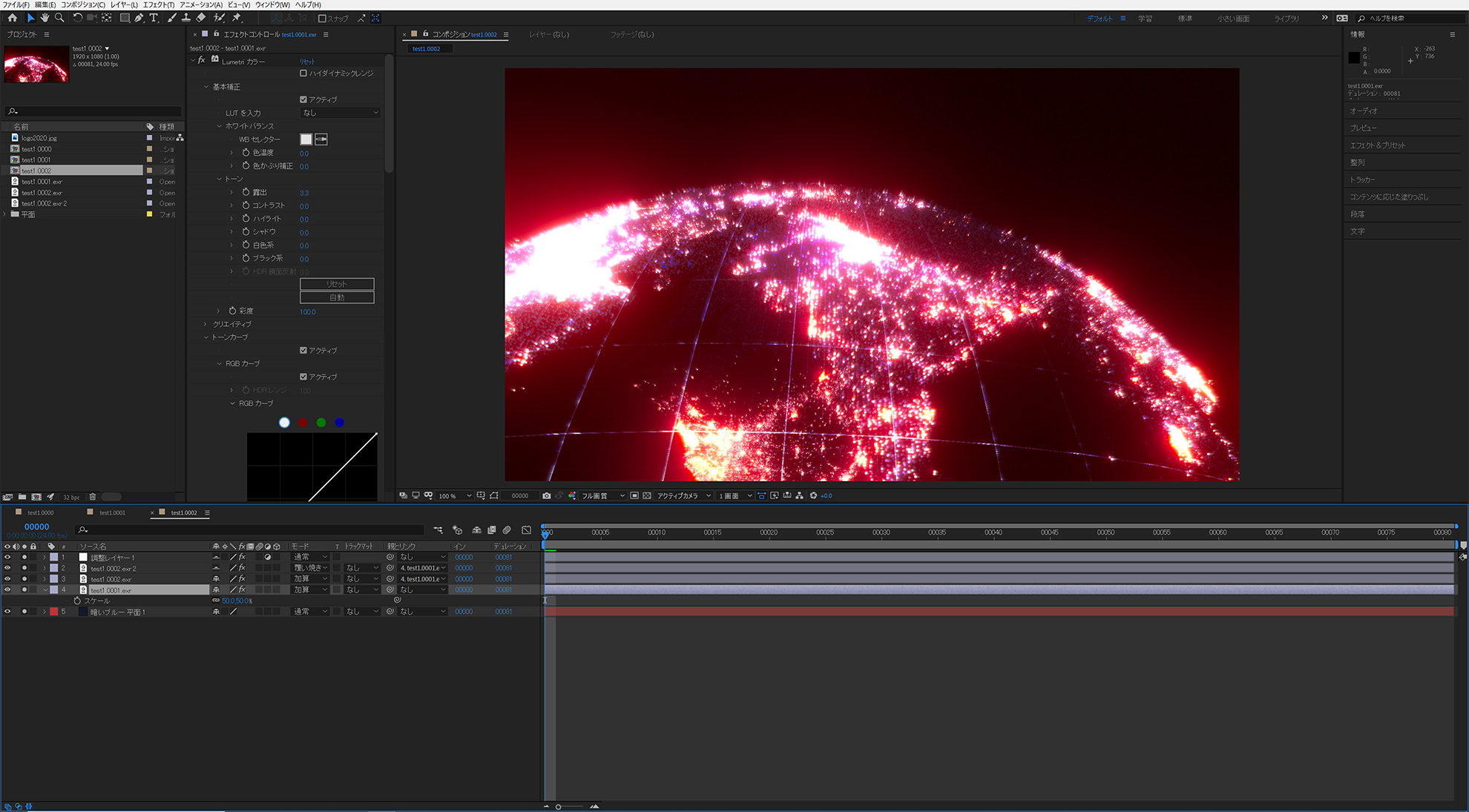
最後に色を変えていきます。ただの線や点でも、組み合わせや色の付け方によっていかようにも印象を変えることができますね。
コンポジットやカラコレなどのフィニッシュワークはとても楽しいので、これまでに制作した作品など作った後も楽しくCGをしていきましょう!
CGにはいつも夢があります。
全ての望む方が素敵なCGに触れられるよう、オンラインで活動の幅を広げております。オンラインセミナーやオンライン教材を用意しているほか、講演なども承っておりますのでお気軽にご連絡ください。
本来の画をつくる楽しさをいつまでも忘れずに。
チュートリアル収録内容
<画創の法則>
・色彩の法則
・線と点
<実際の制作過程メイキング>
モデリングからコンポジットまで
使用ソフト:3ds Max、After Effects
長年、セミナーや授業でお話してきた生な感じをぜひ体感いただけたら嬉しいです。ムービーの解説ではさらに詳しく内容をご説明しております。

3ds Max『3DCGクリエイター講座』講座(デジタルハリウッド)
CGに初めて触れる方や新人教育用の教材「CGオペレーション基礎講座」として、基礎固めに効果を発揮しています。3ds Maxの機能をひとつずつ詳細に解説。豊富な作例から楽しく機能を学んでいただけます。
online.dhw.co.jp/course/3dcg

3ds Max『画龍点睛オンライン』講座
文章だけでは語りつくせない詳細をオンライン形式でお届けします。実践で役に立つ「基本と応用」をCGWORLDの連載『画龍点睛』で制作した作品を通じて解説します。ゼネラリストとしての作品づくりに対する考え方で、さらなるステップアップを。
tutorials.cgworld.jp

早野海兵/Kaihei Hayano
画龍 / Garyu
ソニー・ミュージックエンタテインメント、ソニー・コンピュータエンタテインメントを経て創作活動の世界へ。現在、CGWORLD.jpにて「+画」連載中。アートディレクターを務めながら講師や執筆等、幅広くCG業界に貢献している。
#3dsMax, #adobe aftereffects, #zbrush, #substancepainter
<代表作>
ゲーム『鬼武者』シリーズ
『ヱヴァンゲリヲン新劇場版』シリーズ
『EXILE LIVE TOUR 2018-2019 "STAR OF WISH"』
著書『テクスチャイリュージョン』シリーズ
連載「+画」、「画龍点睛」
早野海兵公式サイト:kaihei.net
画龍公式サイト:garyu.mystrikingly.com
Twitter:@Kai_ryu_Kai
TEXT_早野海兵 / Kaihei Hayano(@Kai_ryu_Kai)
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)