今回は、Blenderの原点と親子関係について説明していきます。今回からBlender 4.0を使って説明していきますが、2.9以降のバージョンならば操作はほとんど同じはずです。
この連載では、できるだけショートカットを使わずに作る方法で説明していきます。少しの間Blenderを使わないとショートカットはすぐ忘れてしまいます。メニューやボタンで覚えておけば、久しぶりに使う場合でも、確かこのあたりにあったよな、みたいな感じで比較的簡単に思い出せます。まずは覚えることを最小限にして、できることを増やしていきましょう!
STEP 01:オブジェクトの原点とは?
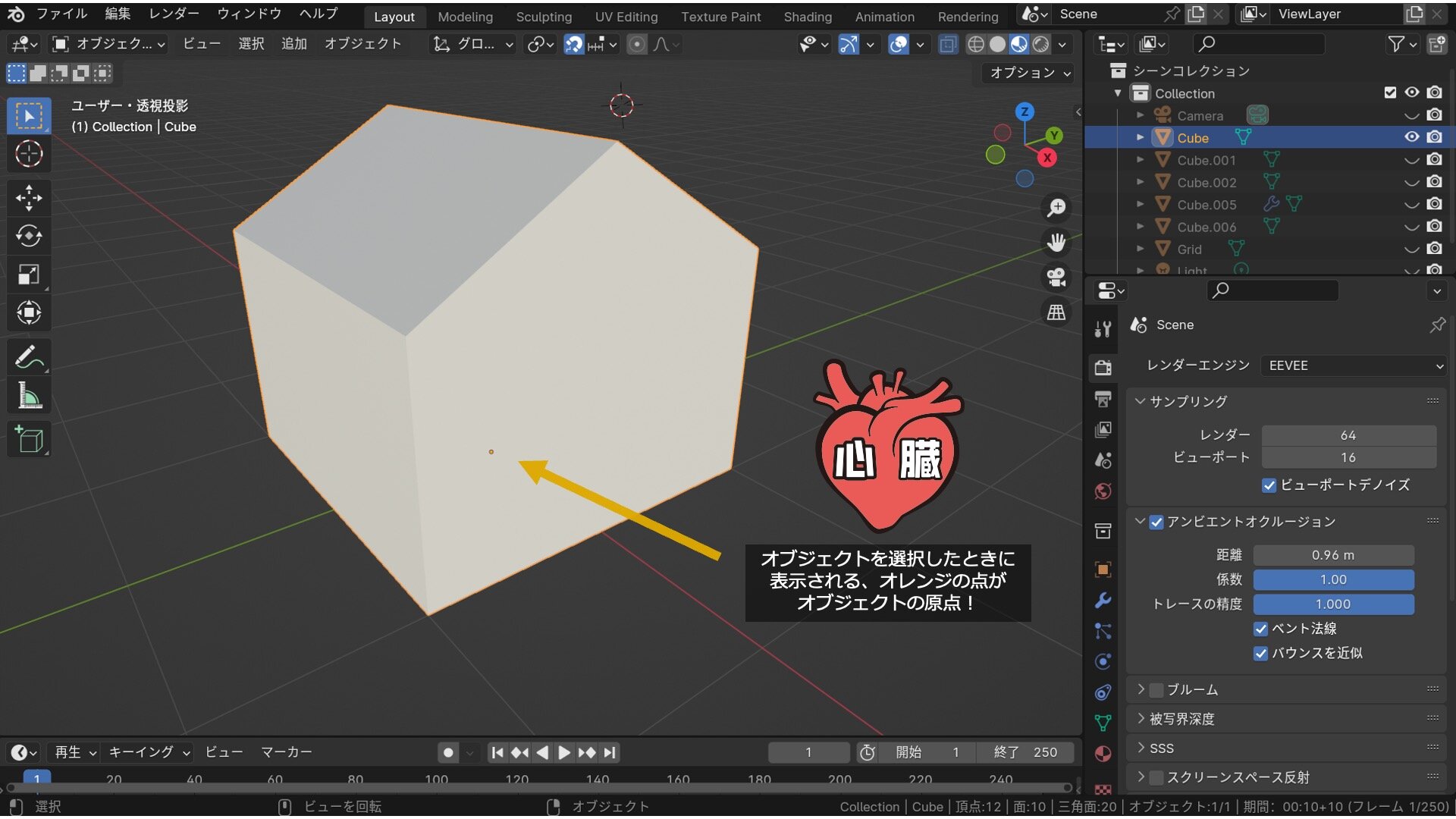
オブジェクトの「原点」は、オブジェクトの「心臓」みたいなものです。

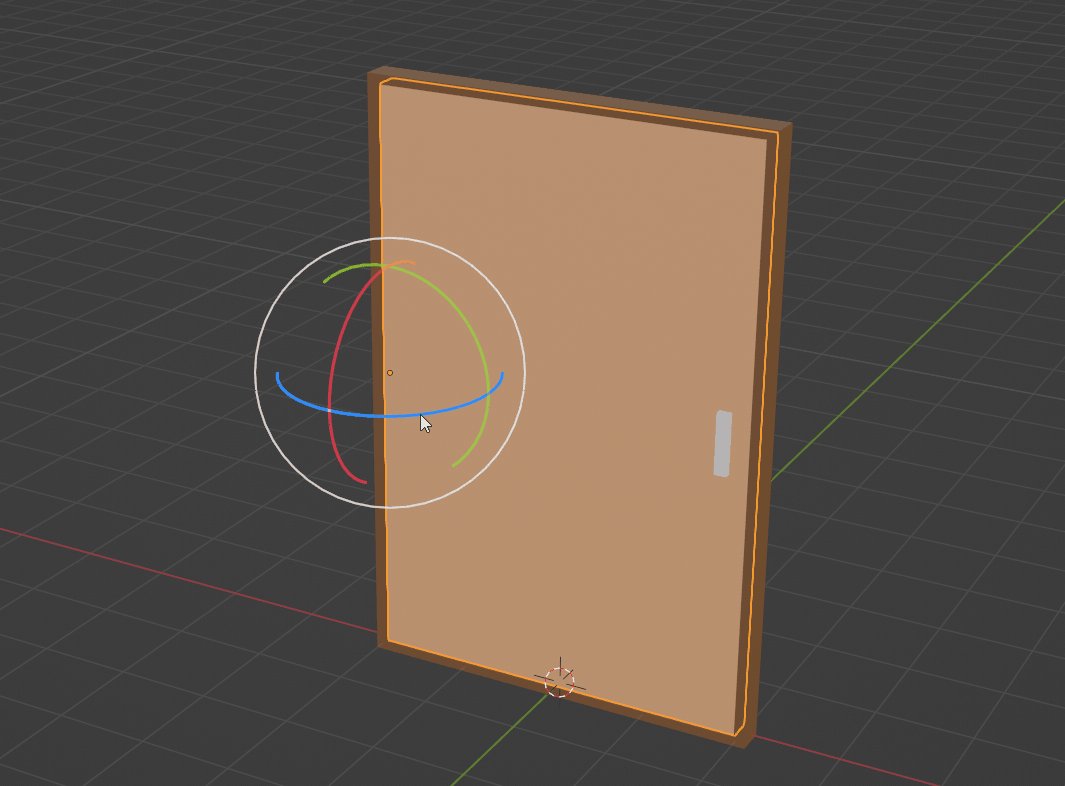
この心臓がどこにあるかで、オブジェクトの動きがガラリと変わります。中心にあれば、オブジェクトはきれいにまんべんなく回転します。
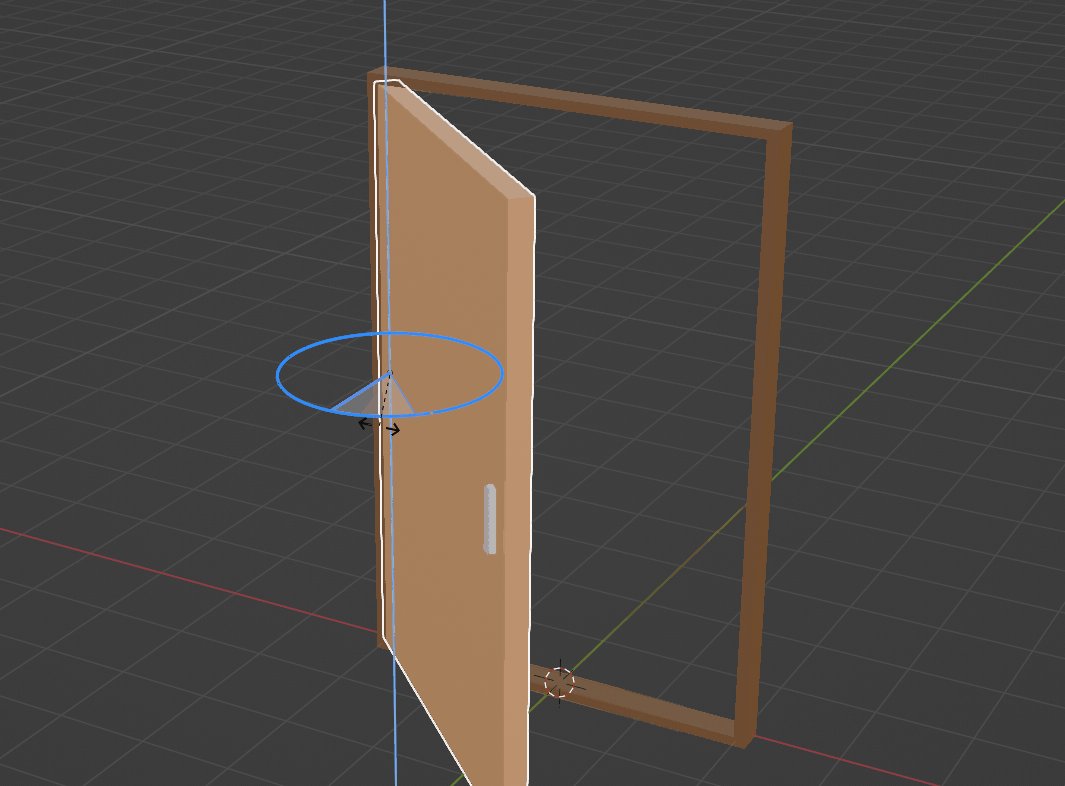
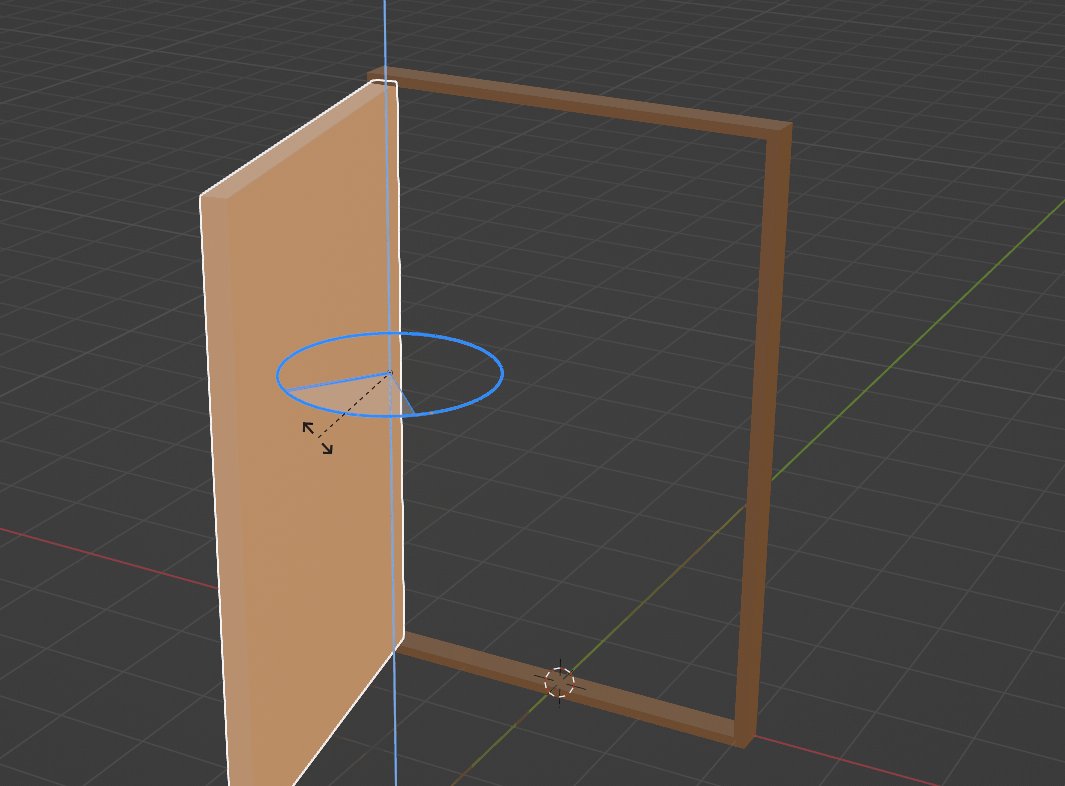
でも、もし端っこにあったら? そう、ちょうどドアが蝶番(ちょうつがい)を中心に回転するみたいに、オブジェクトも端っこを中心にグルグルと回転します。

STEP 02:オブジェクトの原点の操作方法
原点の座標を確認しよう
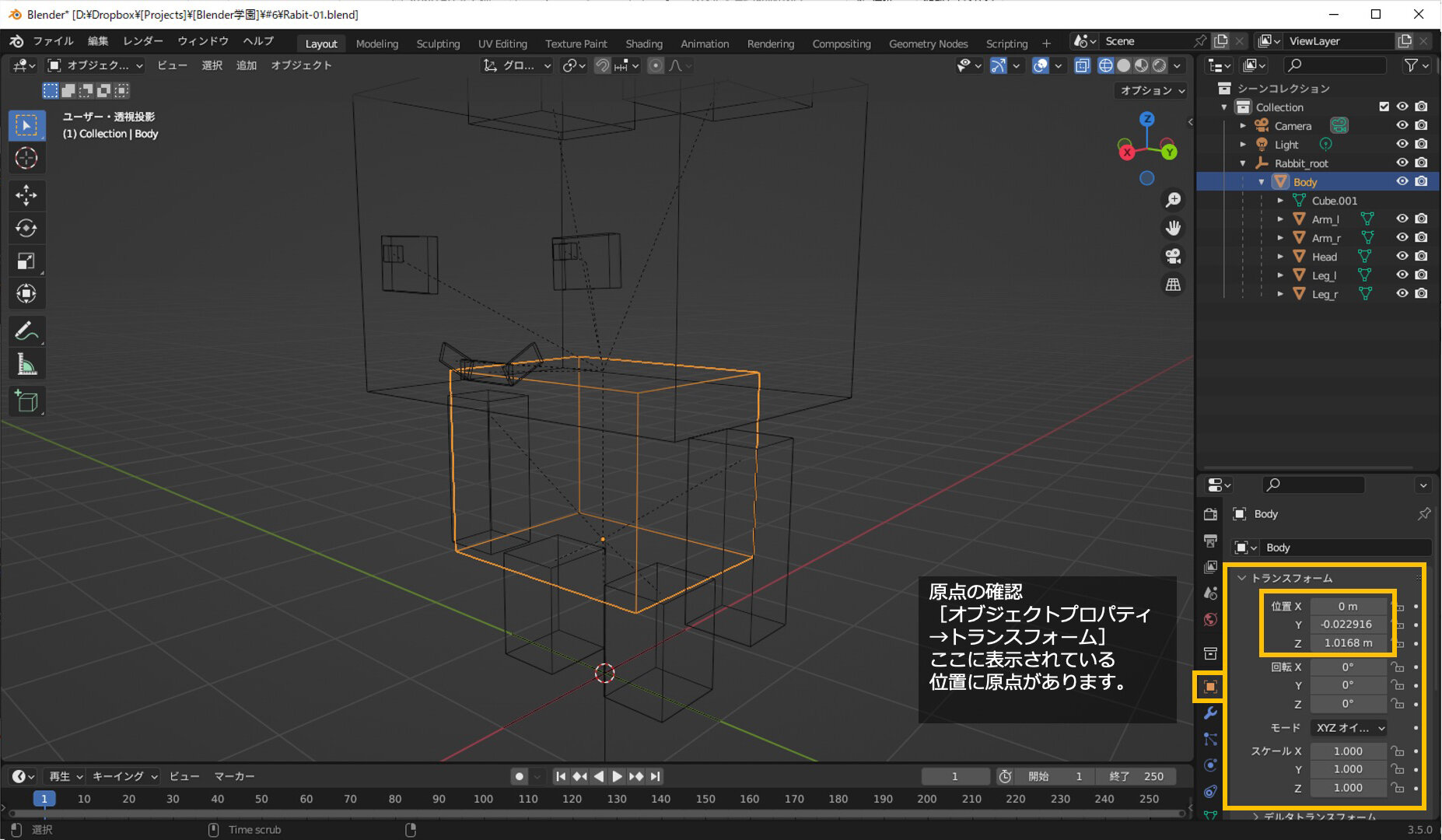
まずは、オブジェクトの原点がどこにあるかをチェックしましょう。
確認する方法は簡単! 右下のプロパティエリアをのぞいてみて。黄色いアイコンの[オブジェクトプロパティ]で、原点の座標(X, Y, Z)がチェックできますよ。

原点を動かす方法はいろいろありますが、その中からポピュラーな3つを紹介します。この3つはぜひ覚えて、使いこなせるようにすることをオススメします!
原点の操作方法 その1
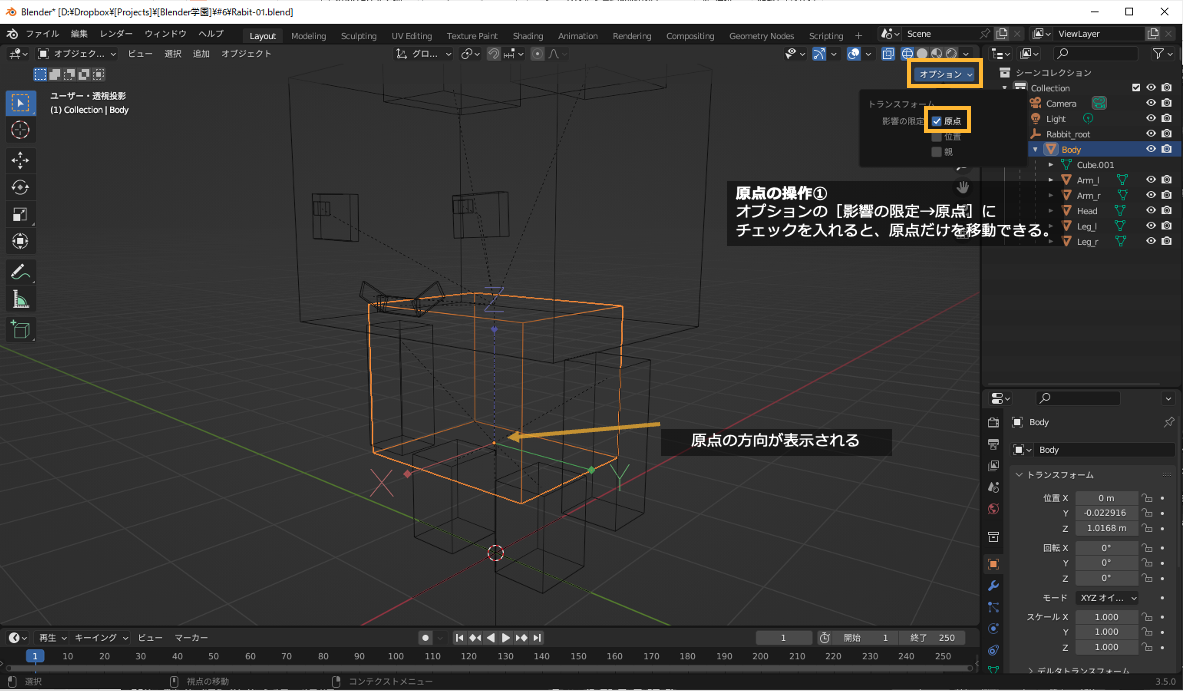
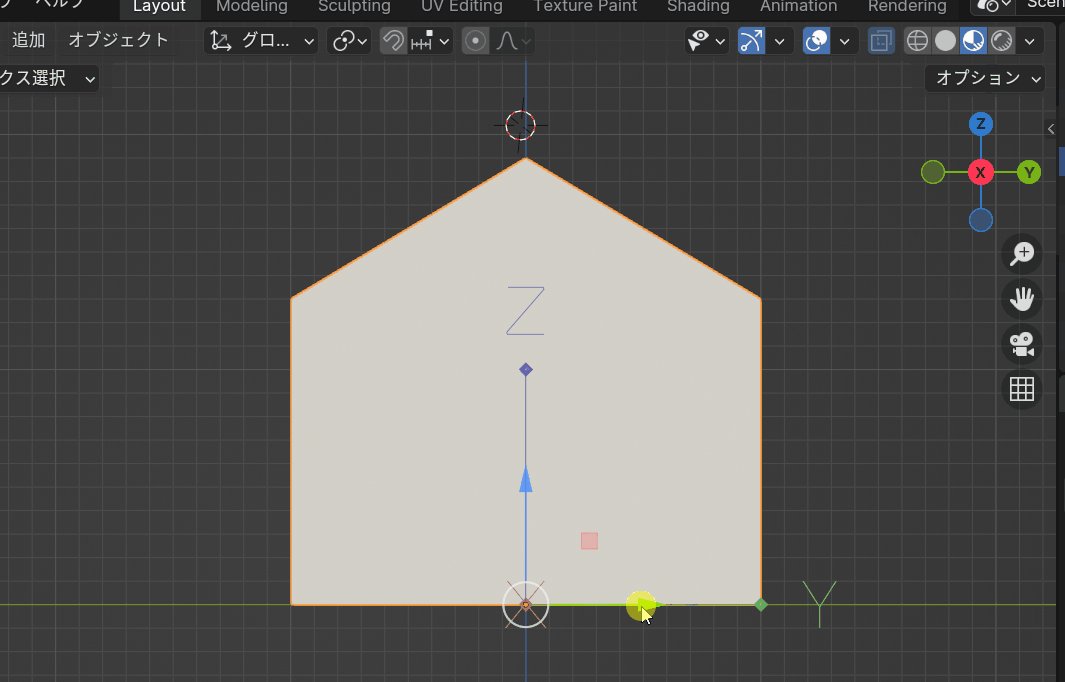
まず1つめの方法は、3Dビューの右上にある[オプション]をクリック! [トランスフォーム]の[影響の限定→原点]にチェックを入れてみましょう。

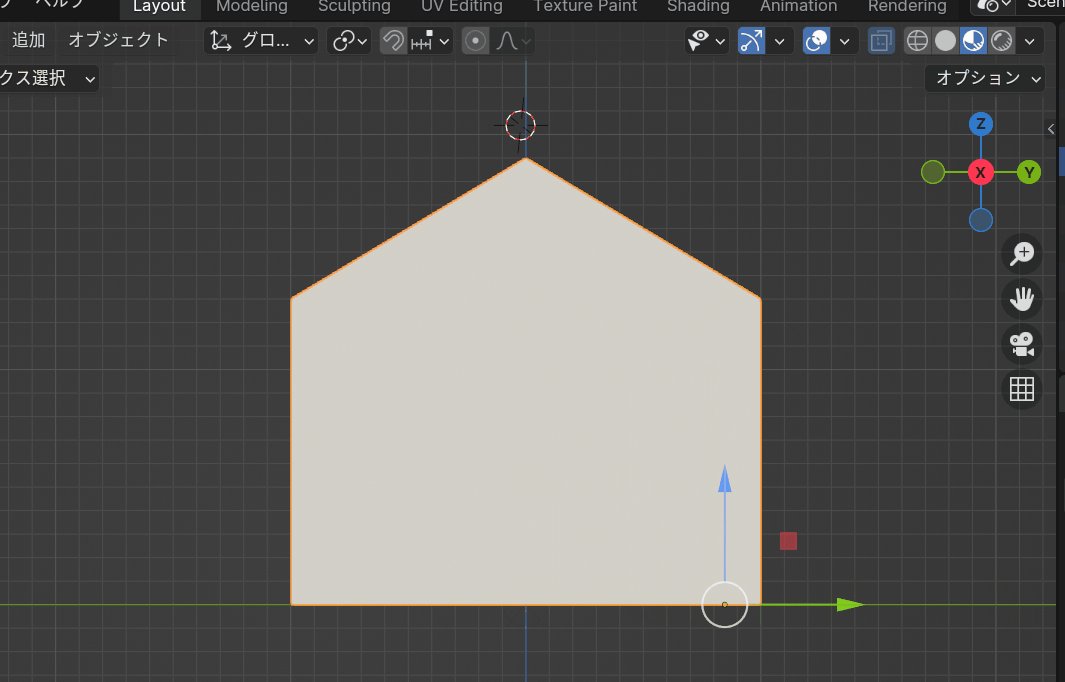
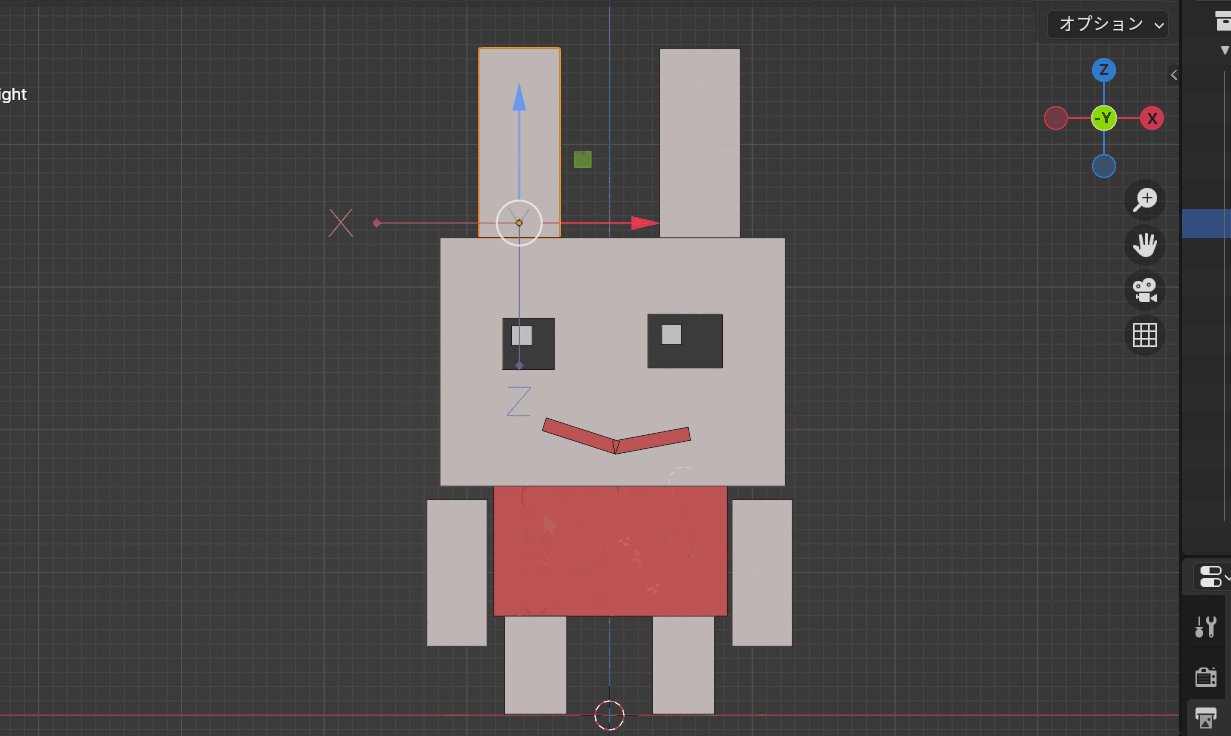
オブジェクト上に現れたXYZと書かれた座標を動かすと、オブジェクトの見た目はそのままに、原点だけを動かすことができます。
動かし終わったら、[原点]のチェックをOFFにするのを忘れないようにしましょう。
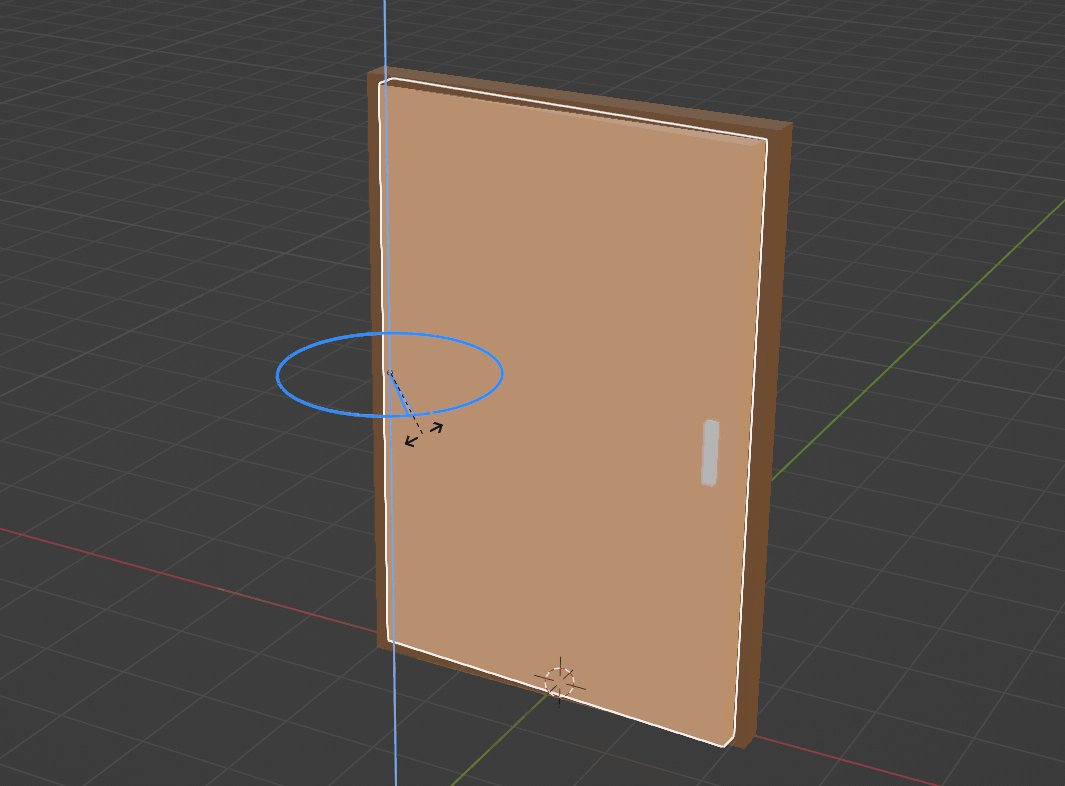
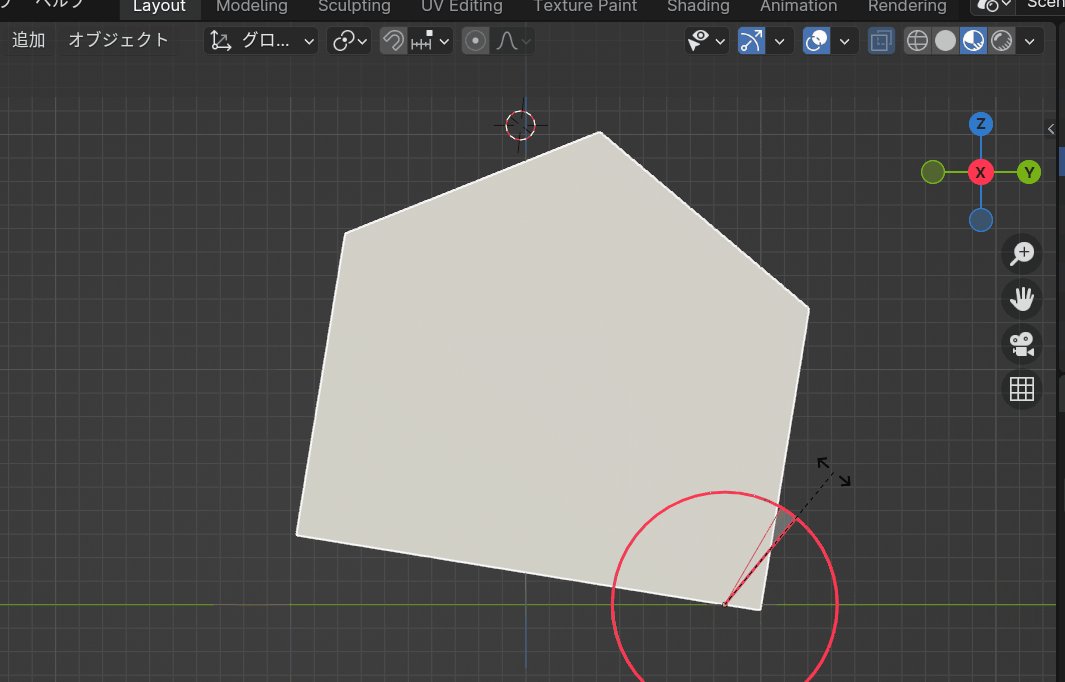
原点を端っこにずらして、回転させてみました。

原点の操作方法 その2
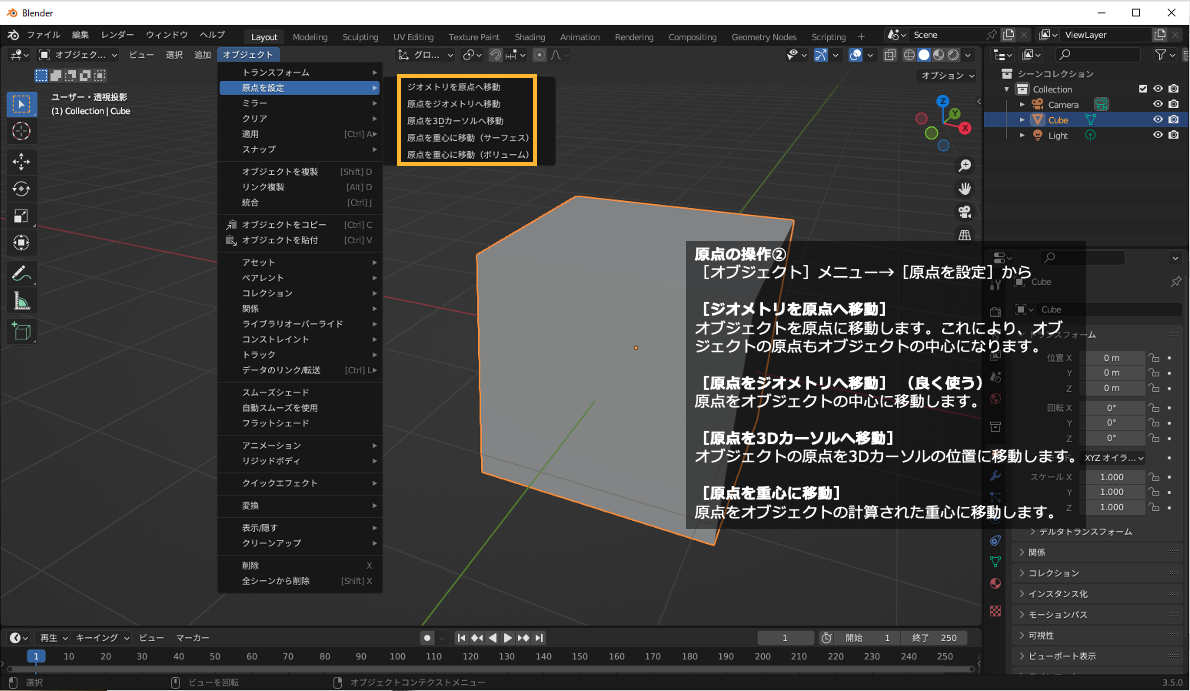
次は、オブジェクトメニューから[原点を設定]を選ぶ方法。

[ジオメトリを原点へ移動]は、オブジェクトを原点に移動できます。原点はオブジェクトの中心になります。
反対に[原点をジオメトリへ移動]は、原点をオブジェクトの中心に動かすのに使います。
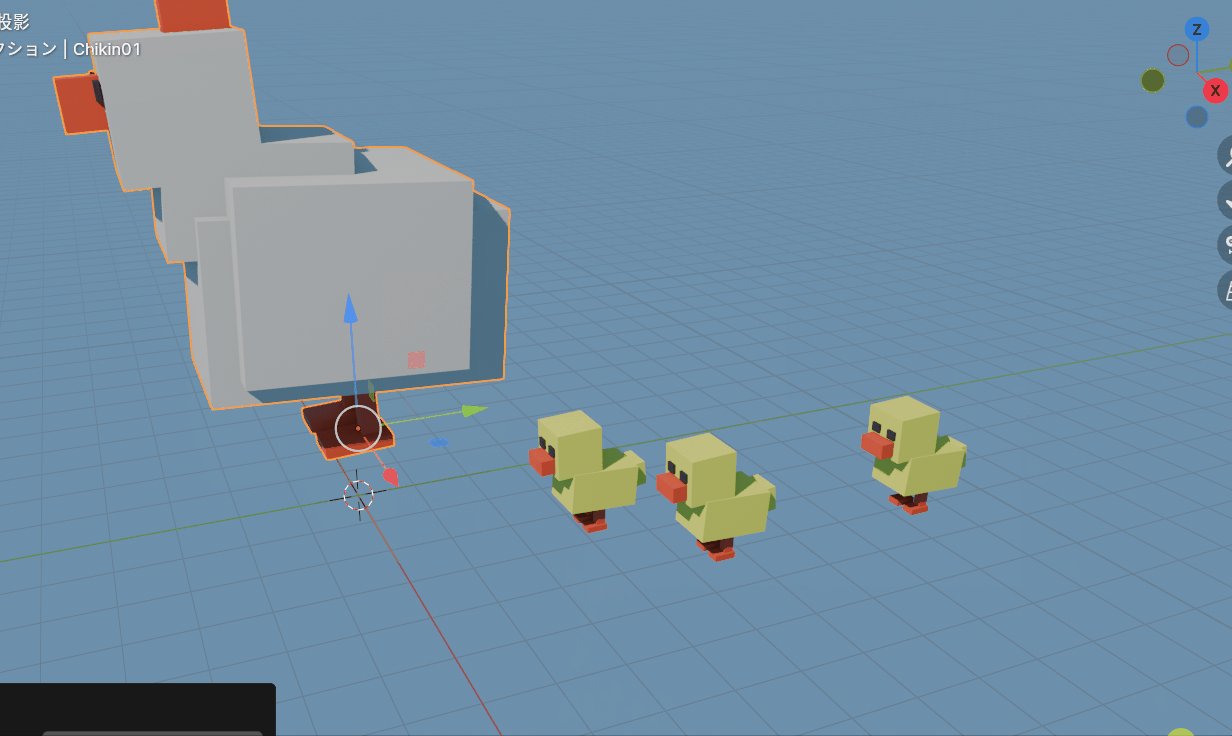
[原点を3Dカーソルへ移動]は、オブジェクトの原点を3Dカーソルの位置に移動します。
[原点を重心に移動]は、オブジェクトの重心を計算して、原点を移動します。
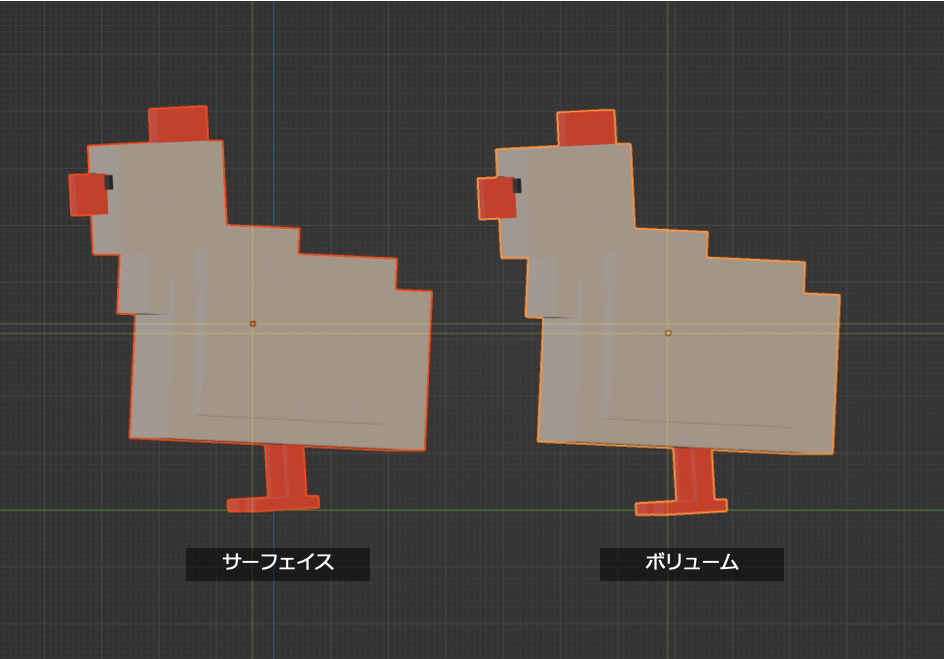
[原点を重心に移動]のサーフェイスとボリュームの違いは、簡単に言うと、サーフェイスはオブジェクトの「表面」に基づく重心を、ボリュームはオブジェクトの「中身」も含めた全体の重心を計算するというものです。
実際に適用してみると、ちょっと違うことがわかりますよ。見た目の重心が必要な場合はサーフェイス、 正確な重心が必要な場合はボリュームを使いましょう。

これらの方法は、原点が思わず変な場所に移動してしまったときに、オブジェクトの真ん中にさっと移動させたりするのに便利です。
原点の操作方法 その3
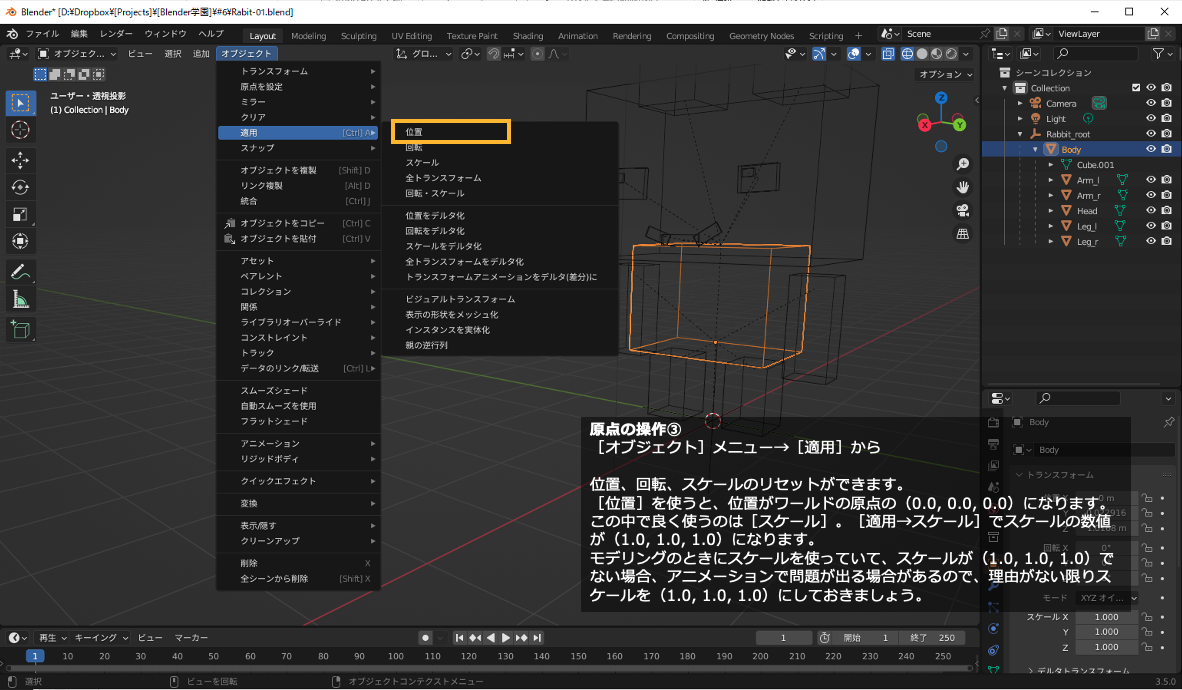
最後は、オブジェクトメニューの[適用]から。

[適用→位置]を使うと、位置がワールド原点の(0, 0, 0)にリセットされます。
このやり方は、原点をワールドの原点にさっと移動するのに便利なんです。
さて、オブジェクトの原点についてばっちりわかったかな? 次は、オブジェクトの原点を使った応用技、親子関係について説明します。
STEP 03:親子関係とは?
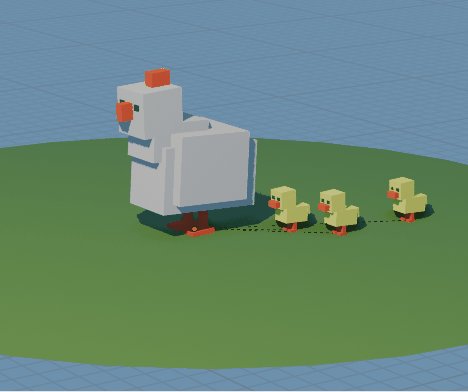
ある晴れた日、鶏(親)が農場を散歩しているとします。その後ろを、かわいいひよこ(子)たちがピヨピヨとついていきます。鶏が右に行けば、ひよこたちも右へ。鶏が左に行けば、ひよこたちも左へ。
このように、Blenderの世界では、親オブジェクト(鶏)がどこへ行っても、子オブジェクト(ひよこたち)が一緒についていきます。

でも、ひよこたちが自分で動いても、鶏はそのままです。ひよこがピョンピョン飛んでも、鶏は自分のペースでのんびりと歩いています。
Blenderでの親子関係も同じで、子オブジェクトが動いても、親オブジェクトには影響しないんです。


STEP 04:親子関係を設定してみよう
親子関係の設定は簡単
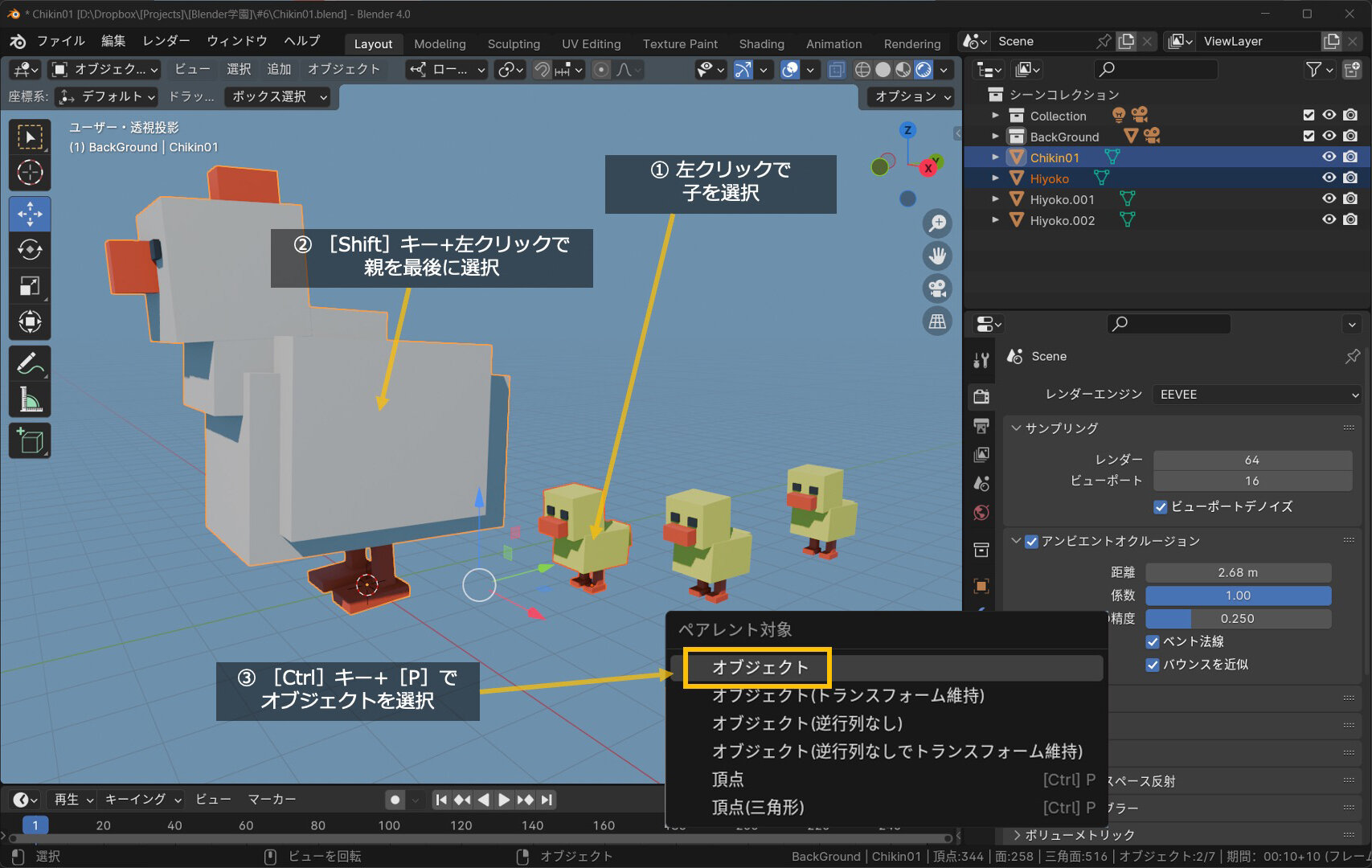
親子関係を設定するには、まずひよこ(子オブジェクト)を左クリックで選び、次に、[Shift]キー+左クリックで鶏(親オブジェクト)を選びます。そして、[Ctrl]+[P]を押して、現れたメニューから[オブジェクト]を選ぶだけ。これで、親子の絆ができあがります。
複数同時に親子関係を作る場合は、最後に選択したオブジェクトが親になります!
ショートカットは、[P]ペアレントを[Ctrl]コントロールと覚えましょう。

Blenderの親子関係を上手に使えば、アニメーションやモデリングがより楽しくなりますよ!
親子関係を確認するには?
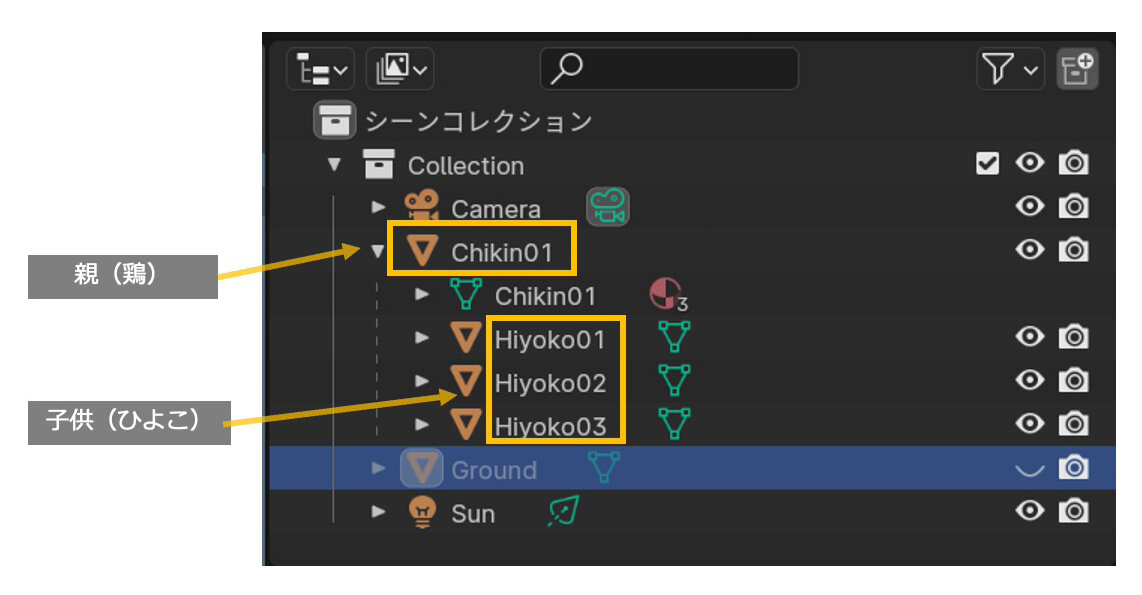
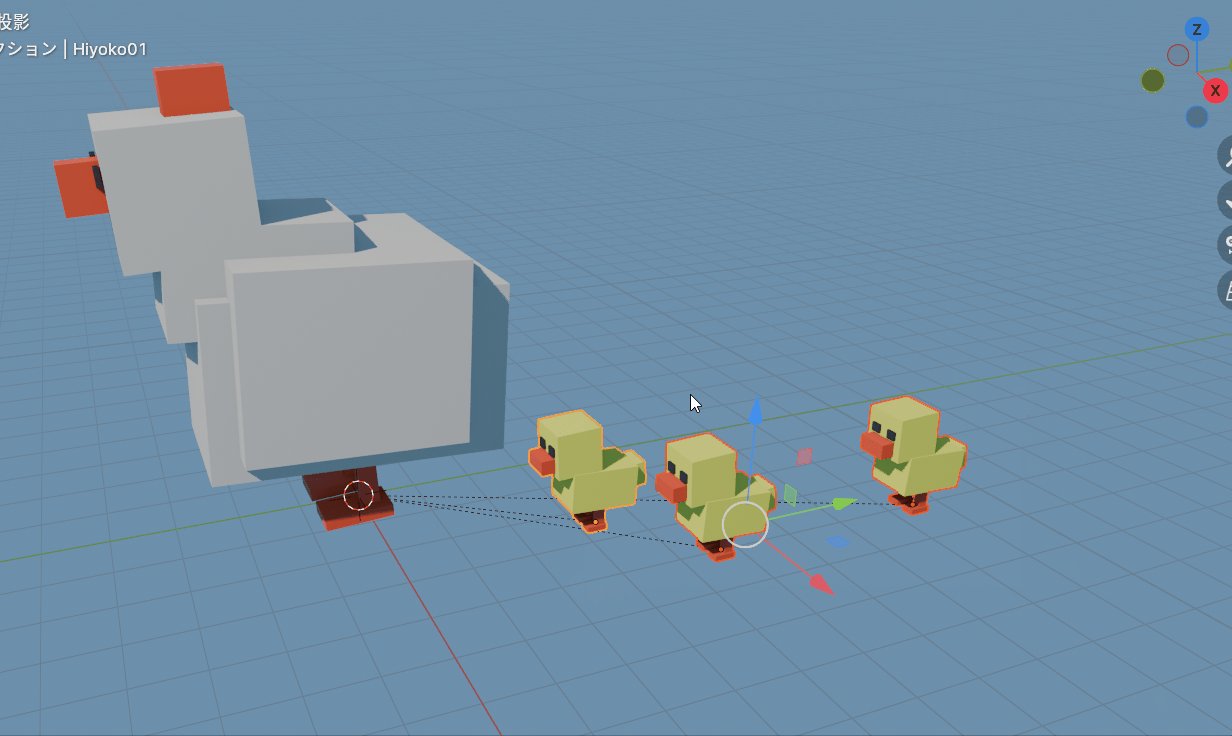
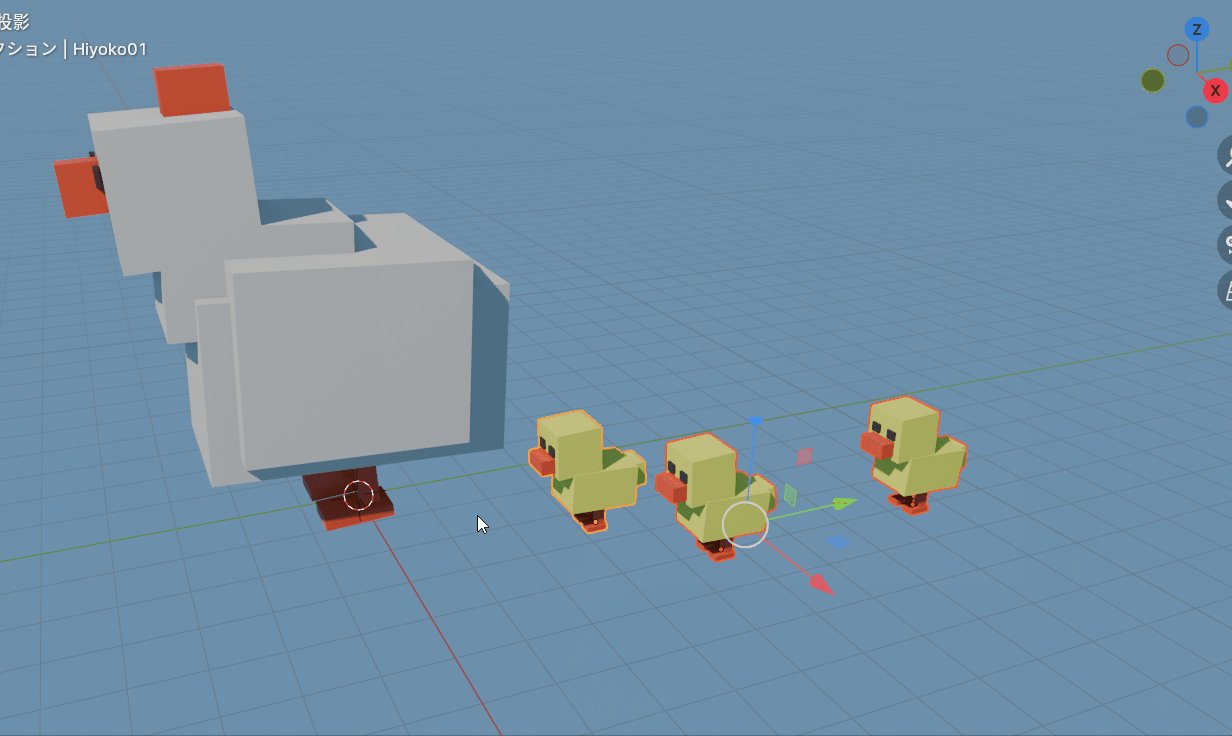
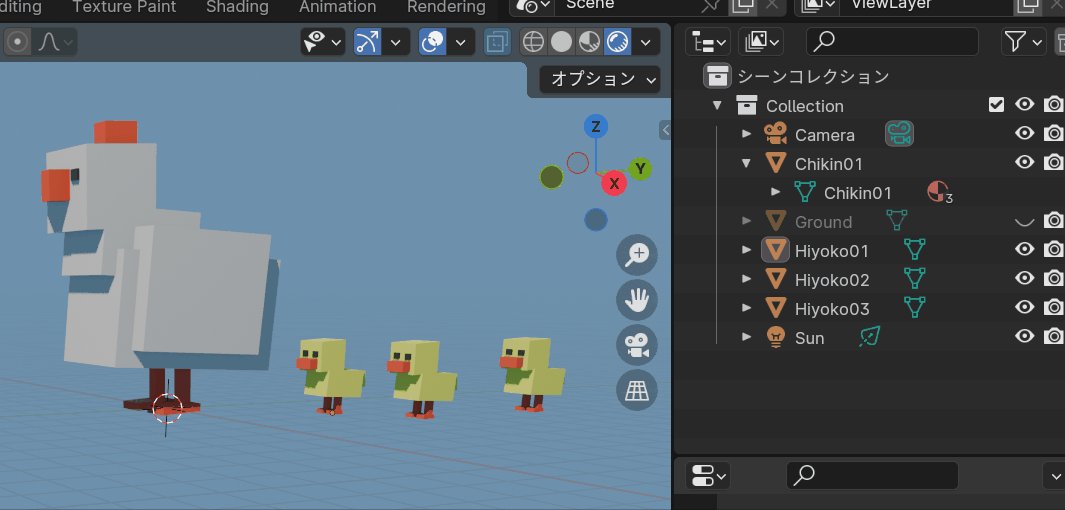
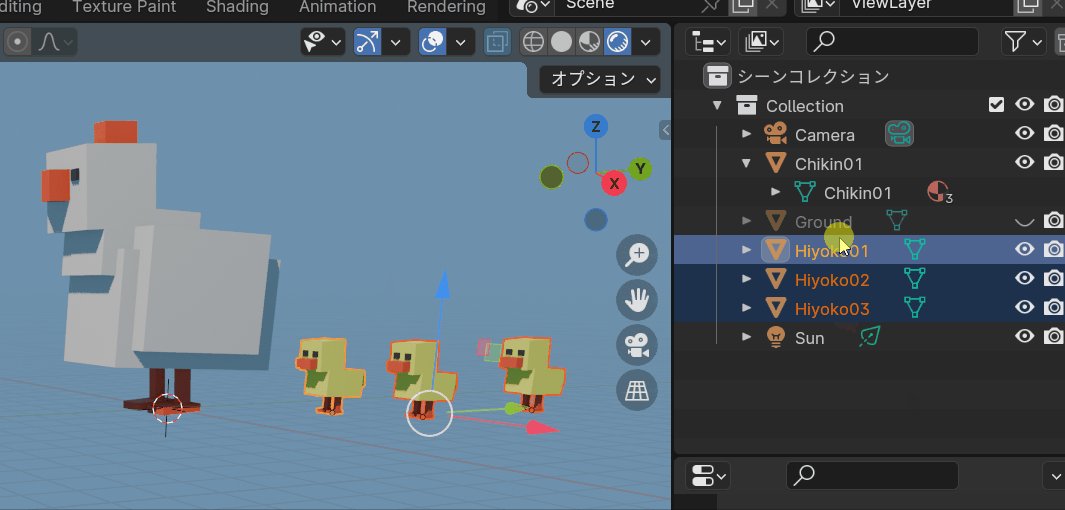
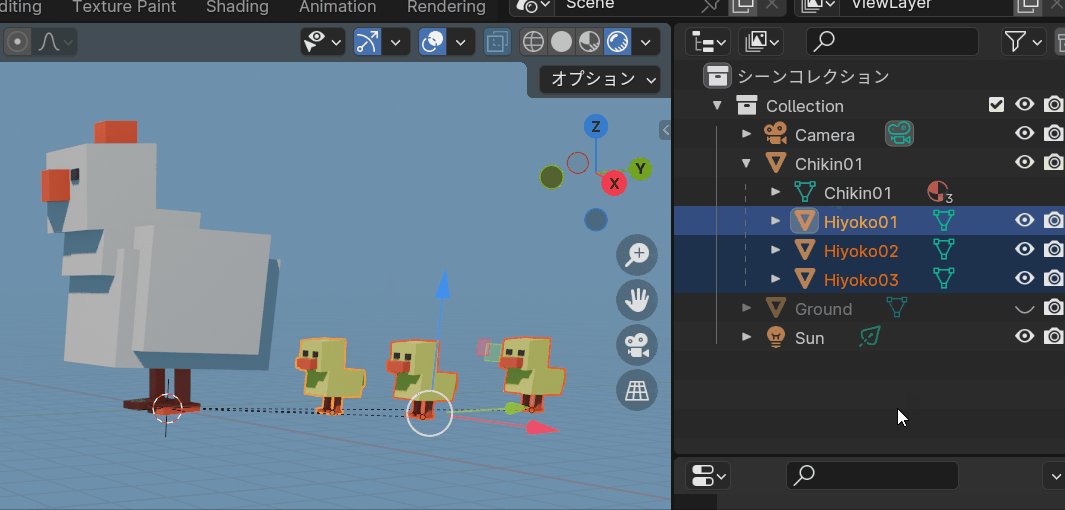
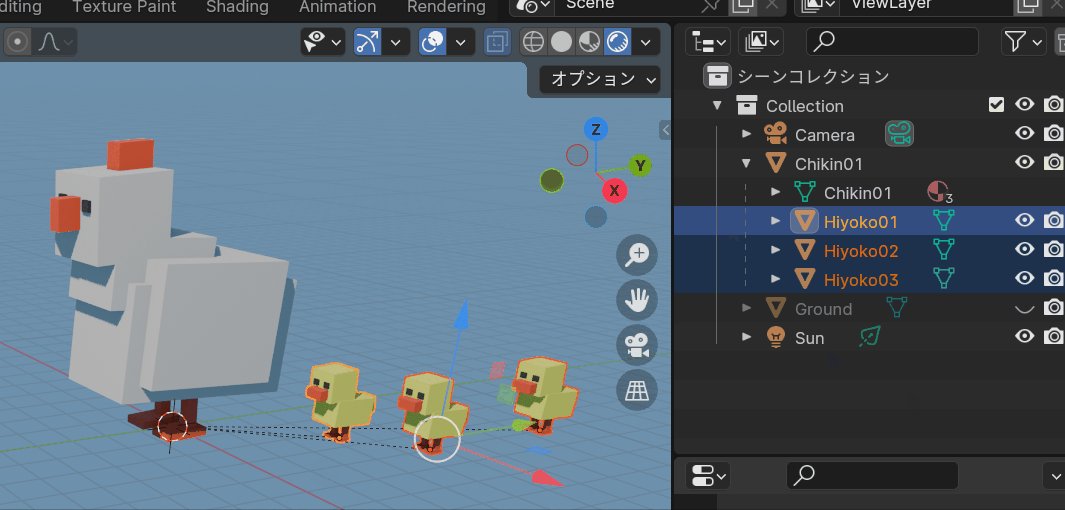
親子関係を確認するのは、家族写真を見るようなものです。Blenderのアウトライナーを見ると、親子関係が一目瞭然!
親オブジェクトの下に子オブジェクトが並んでいるのが見えます。ちょうど、家族の集合写真で親が中心にいて、子どもたちが周りにいるような感じです。

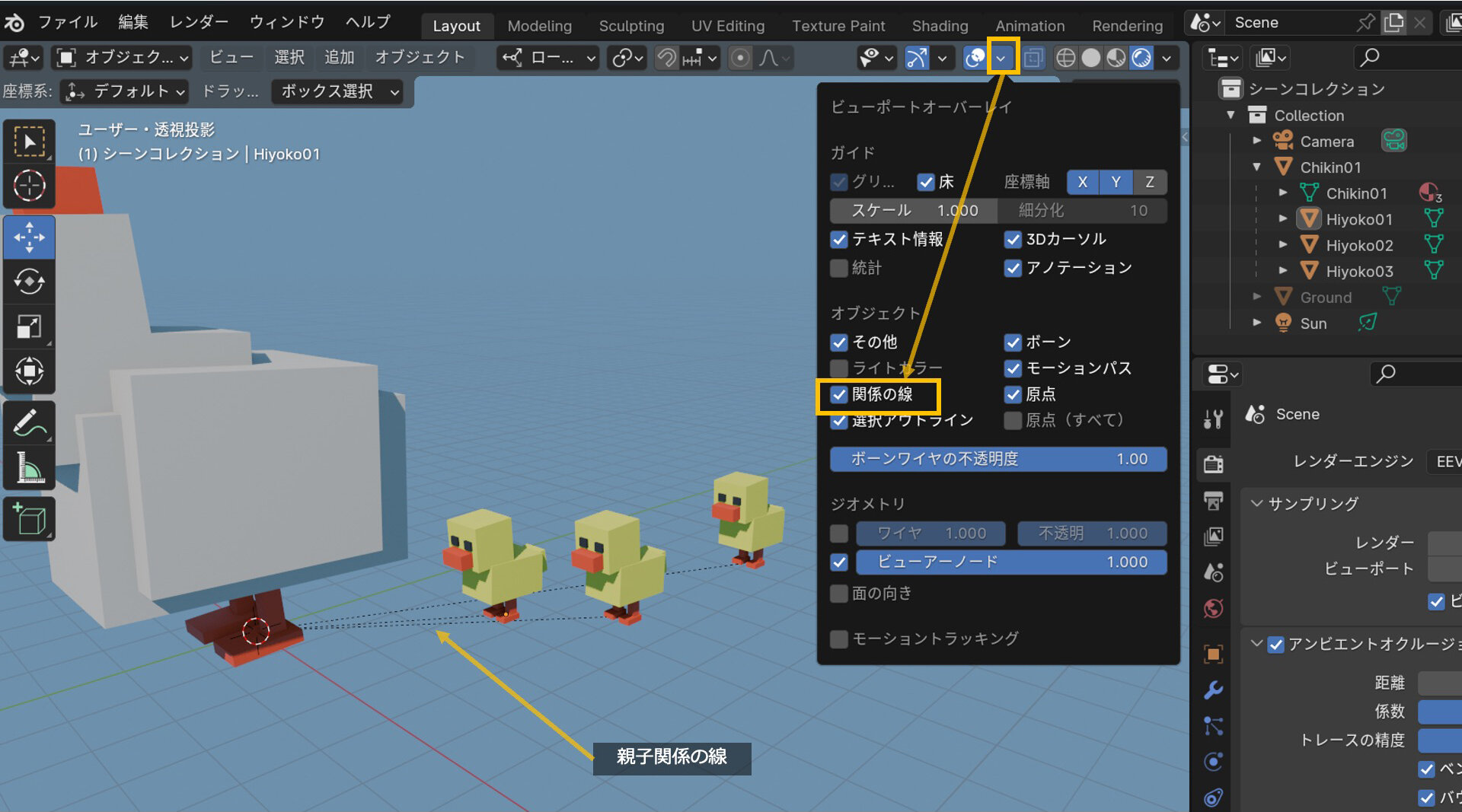
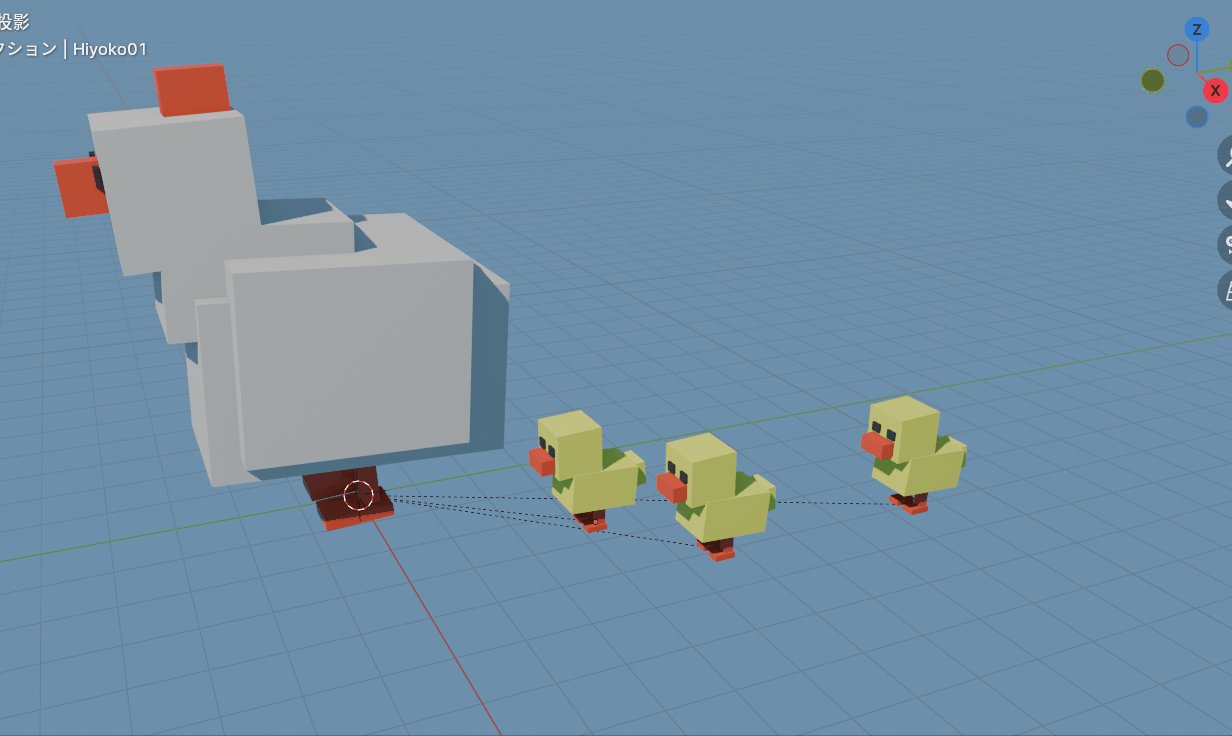
よくみると、子どもと親を結ぶ点線が見えますね。これは、[ビューポートオーバーレイ]の中の[関係の線]で表示されているんです。じゃまだったら、[関係の線]のチェックをOFFにしておきましょう。

親子関係の解除マジック
親子関係を解除するのは、魔法のように簡単!
子オブジェクトを選択して、[Alt (option)]キー+[P]を押すだけ。現れたメニューで[親子関係をクリア]を選べば、あっという間に自由の身になります。

ショートカットを使わずに親子関係を設定する方法
ショートカットなんて覚えられないよーという方も安心してください。ショートカットを使わずに親子関係を設定する方法を2つ伝授します。
1つめは、アウトライナーで[Shift]キーを押しながら子どもを親にドラッグ&ドロップです。これで親子関係ができました。簡単ですね。

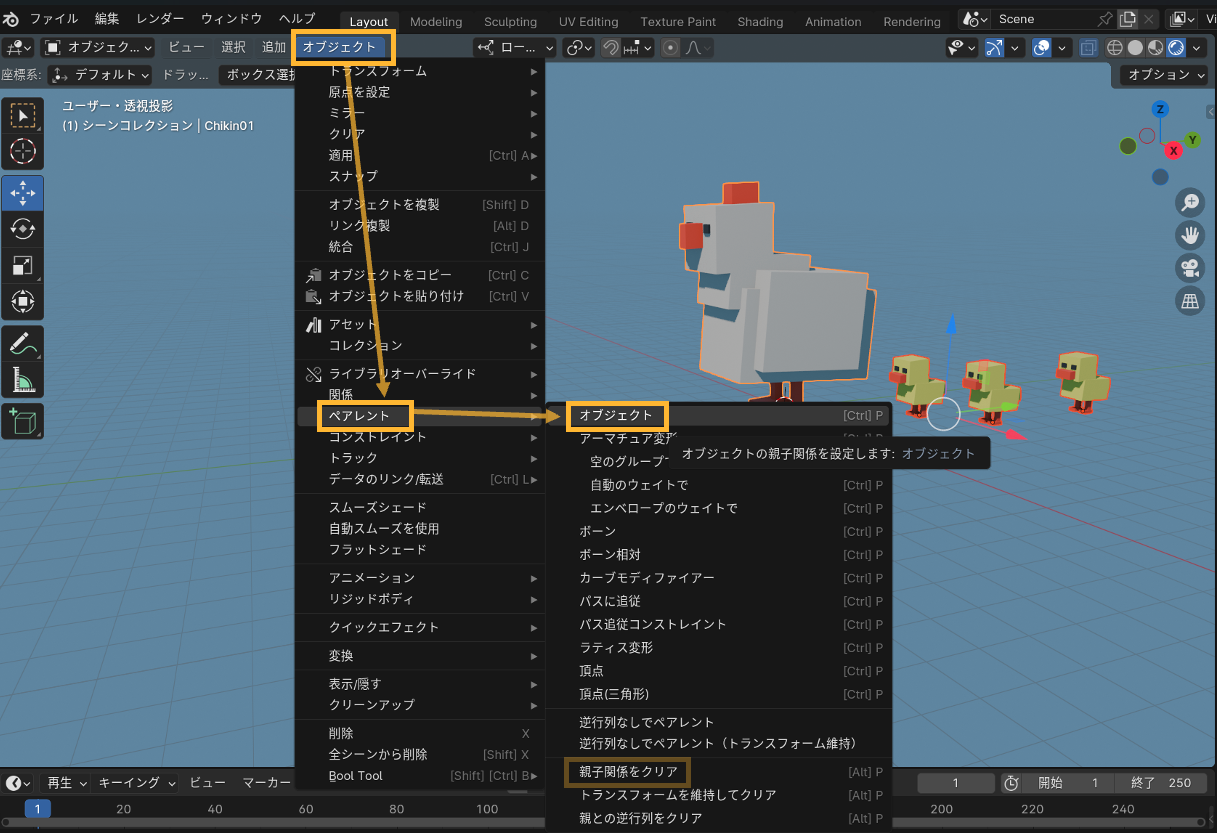
2つめは、メニューから親子関係を作る方法です。
3Dビューポートメニューの[オブジェクト]から、真ん中ぐらいにある[ペアレント]を探してください。その中にある[オブジェクト]が先ほど紹介したショートカットの代わりになるというか、本来はここにある機能です。
ちょっと下の方に親子関係を解消する機能の[親子関係をクリア]も見えますね。

STEP 05:やってみよう!
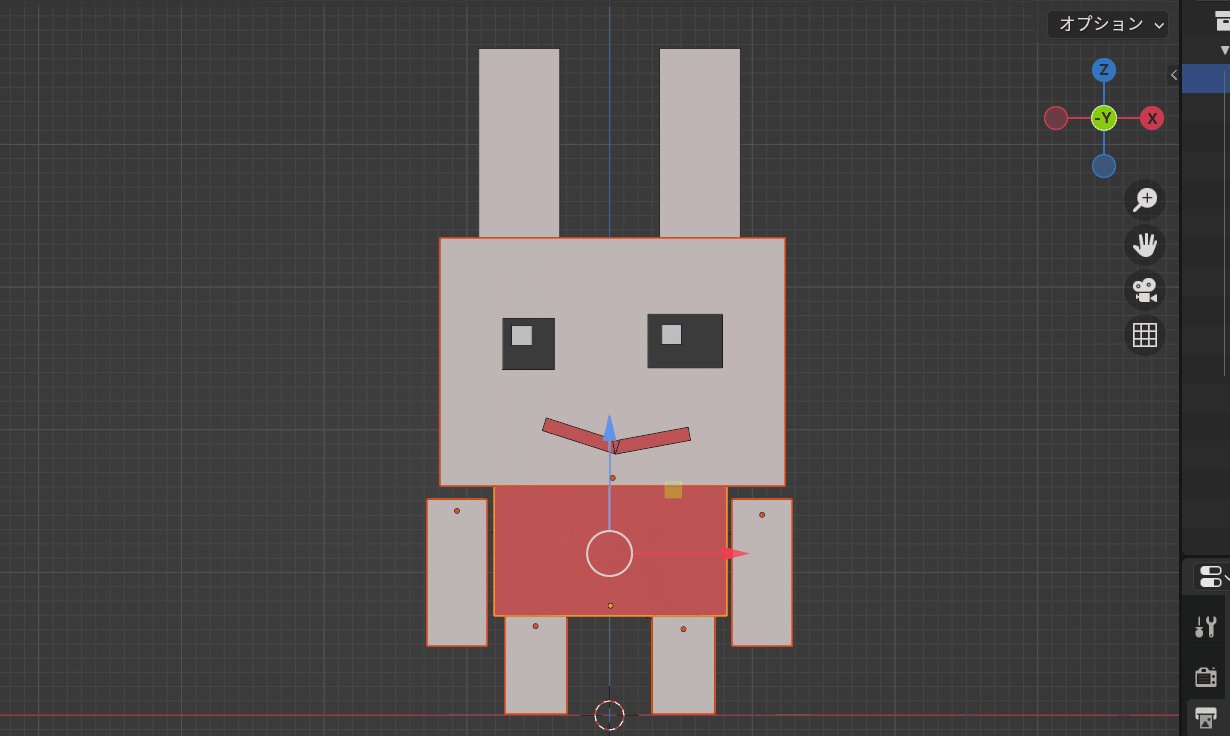
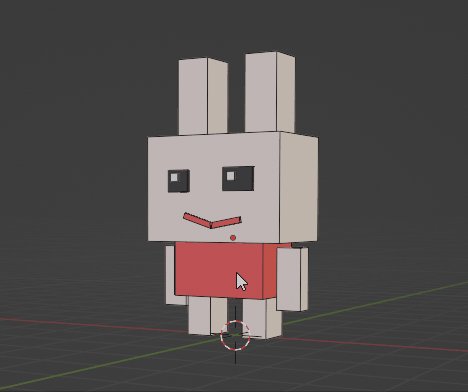
さあ、楽しいBlenderの時間だよ! 今回は、これまでの連載で学んだ機能を使って、かわいいうさぎのキャラクターを作りましょう!
1:うさぎを作る
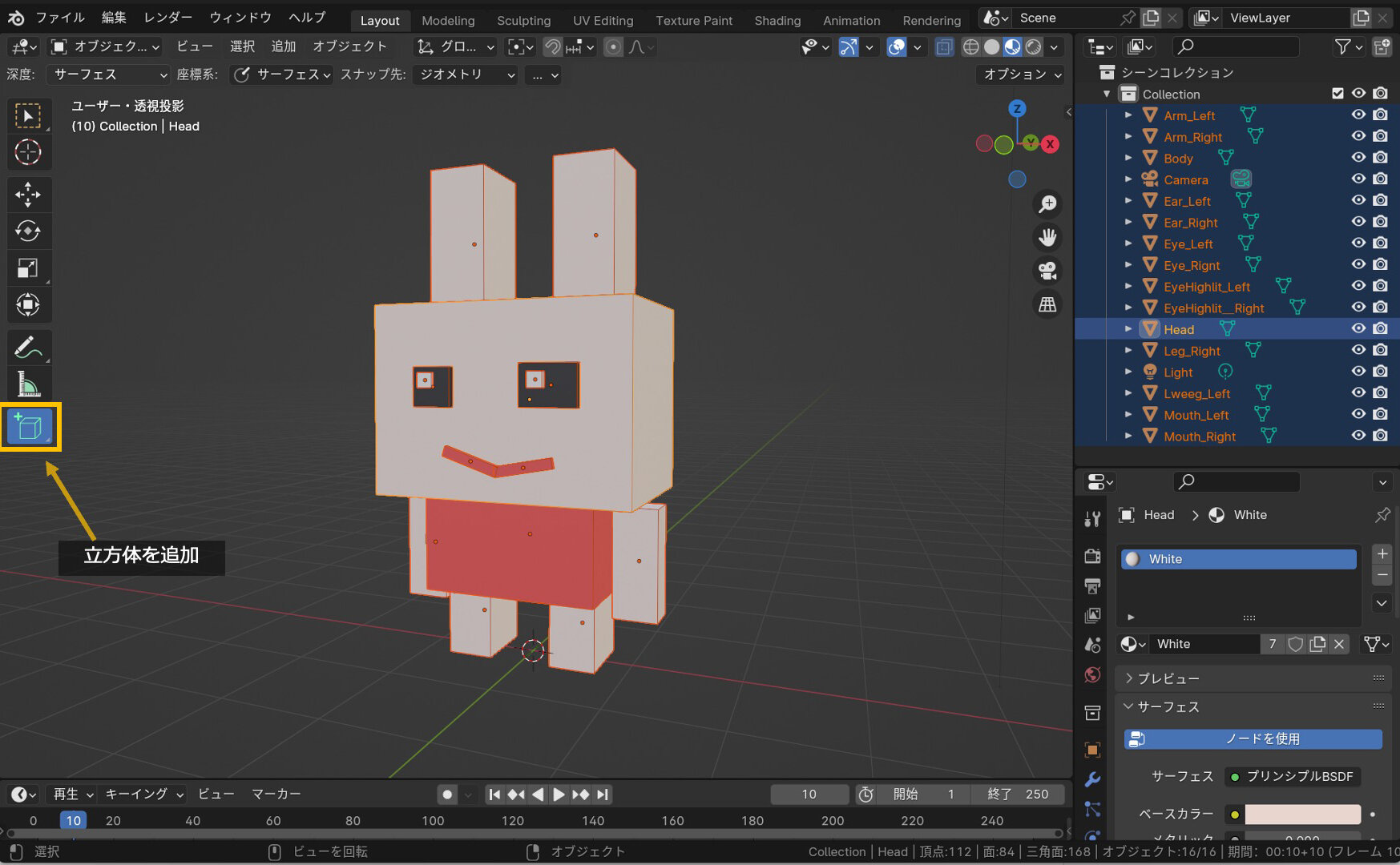
立方体を追加して、移動や回転を駆使してね。まるで、おもちゃのブロックで遊ぶように、パーツを組み合わせていきます。細かいことは気にしないで、さくさく作ってみましょう!
[立方体を追加]を使ったモデリングの方法は、連載第2回で紹介しています。

2:原点を設定する
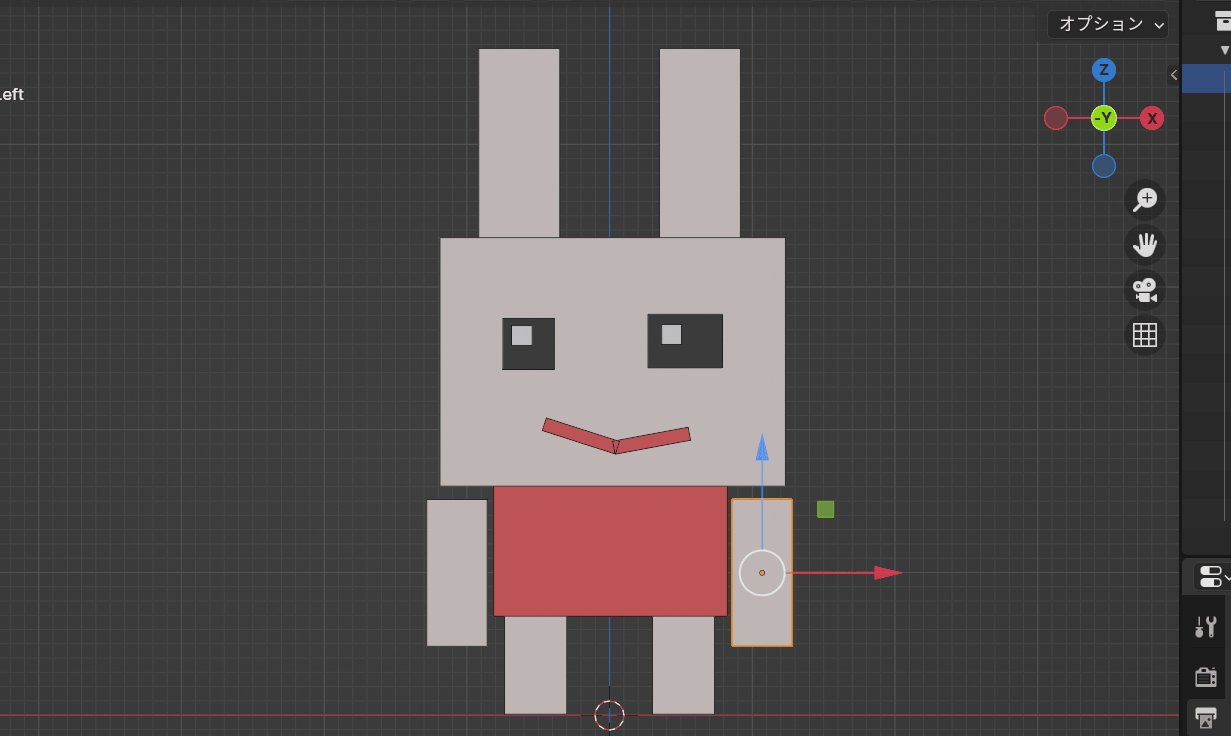
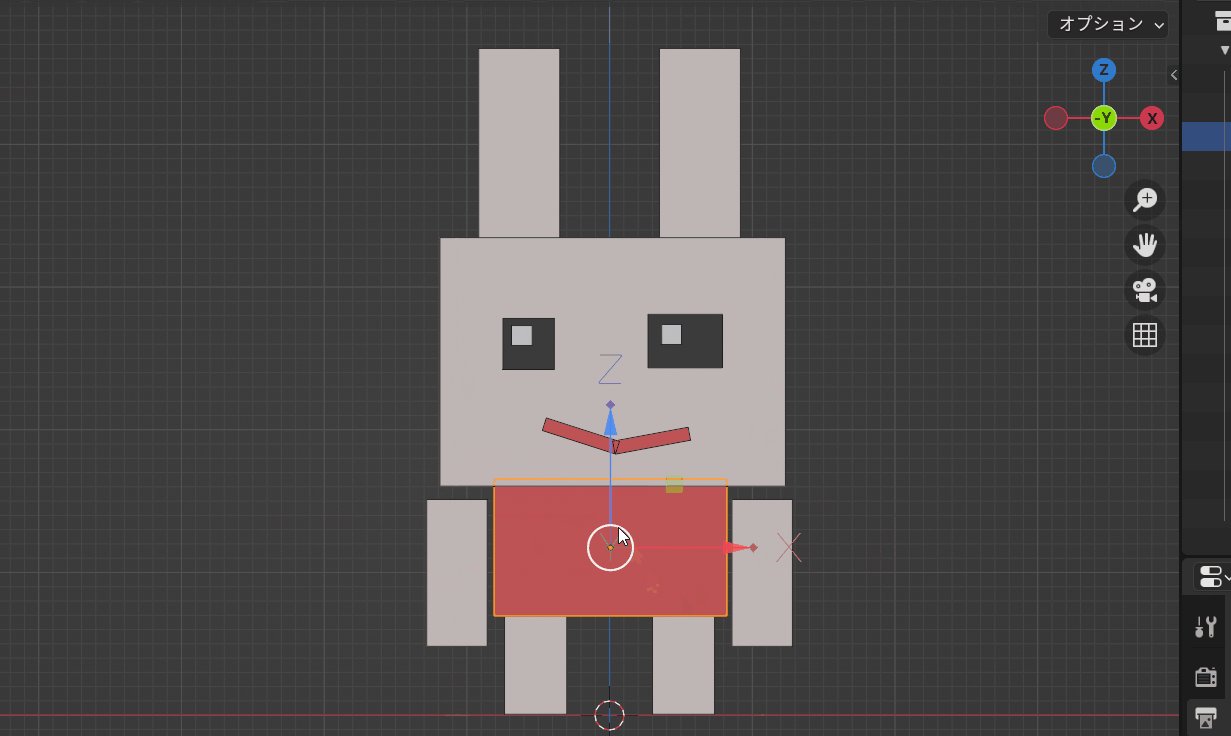
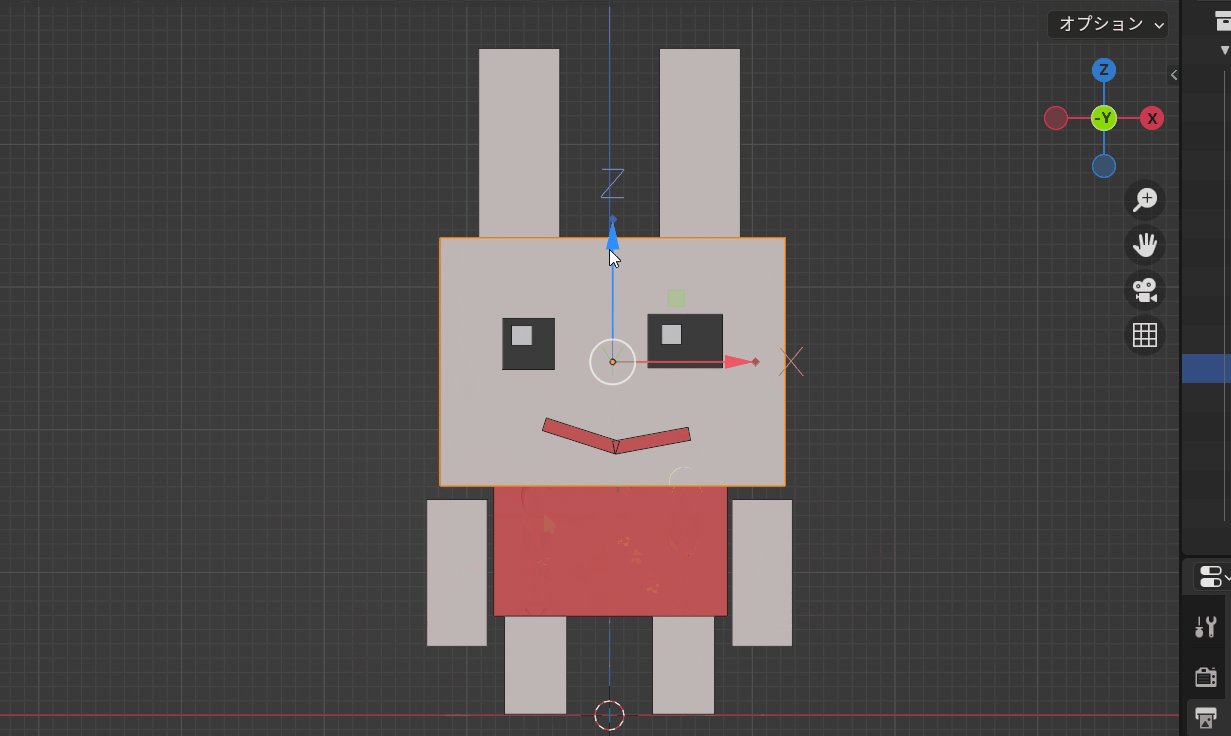
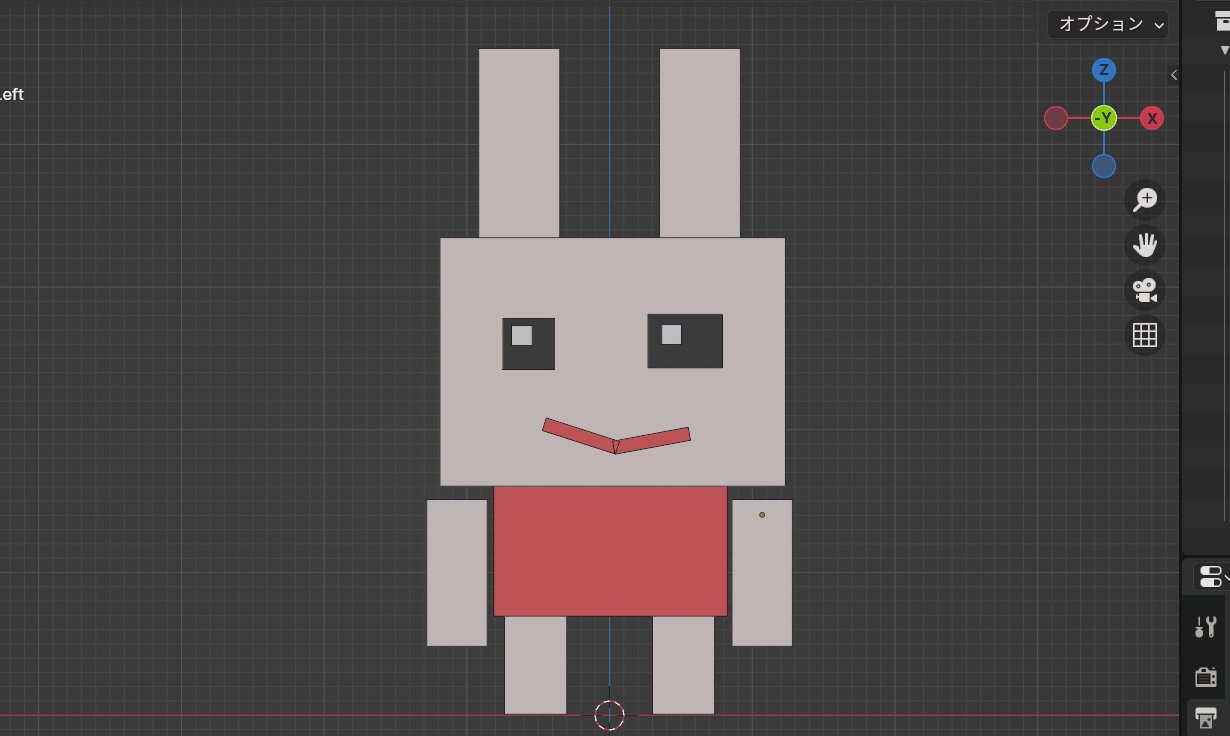
次に、新しく覚えたテクニックで、オブジェクトの原点を調整しましょう。画像を参考にしながら位置を決めてね。これでうさぎちゃんがもっと自然に動くようになりますよ。

3:親子関係を設定する
原点が設定できたら、親子関係の魔法をかけてみましょう!
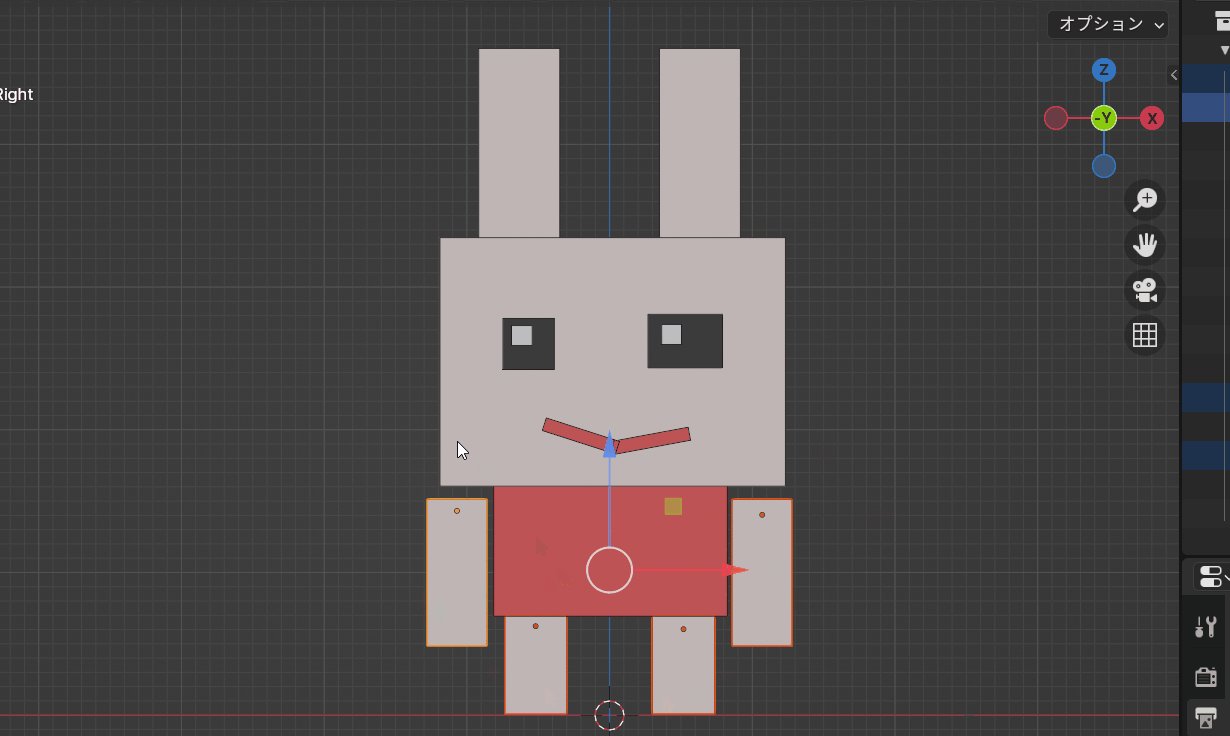
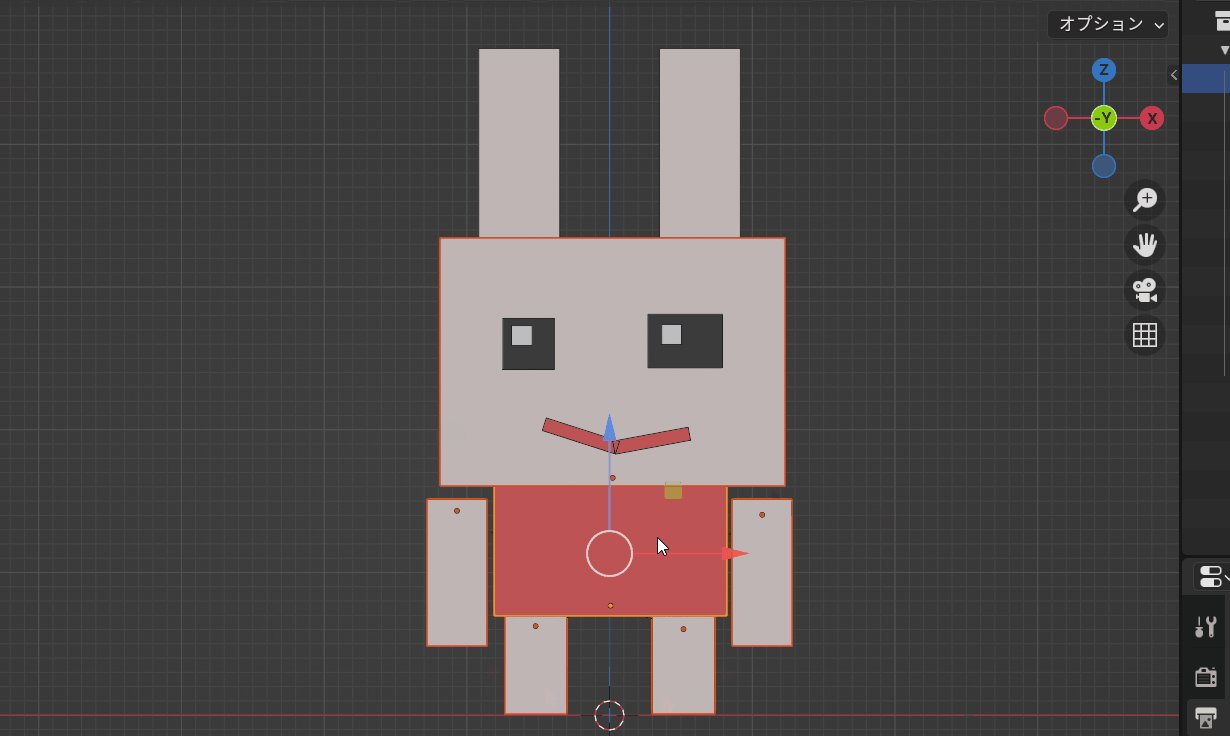
[Shift]キーを押しながら、うさぎちゃんの両腕、両足、頭を選択して、最後に体を選んで、[Ctrl]+[P]を押して[オブジェクト]を選びましょう! 体が親になって、手足と頭が子どもになるイメージですよ。
体の設定はこれでOK、あとは、耳や目・口を頭の子どもにしてみましょう。

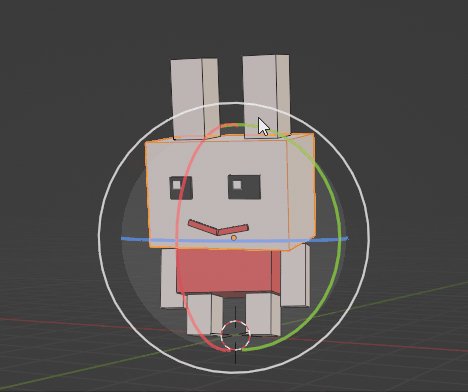
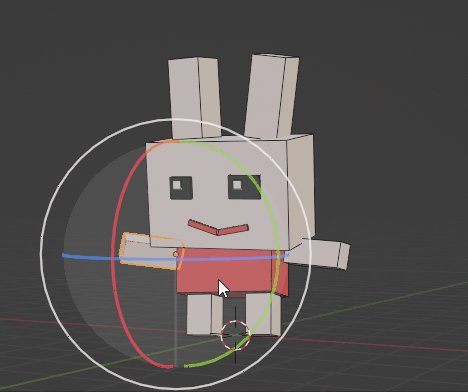
4:ポーズをつける
親子関係ができたら、ポーズ付けの時間!
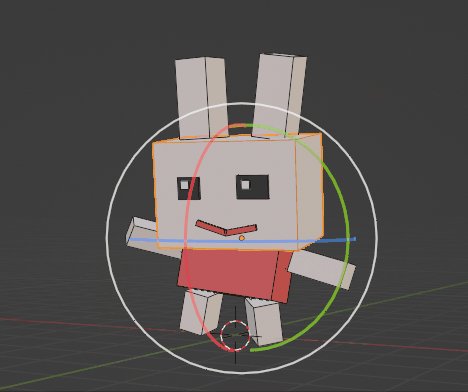
各パーツを選んで、回転させて、うさぎちゃんにかっこいいポーズをつけてみましょう。これで、あなたのうさぎちゃんがBlenderの世界で生き生きとしてきますよ!

前回のやってみよう!③の解説
前回のやってみよう!③
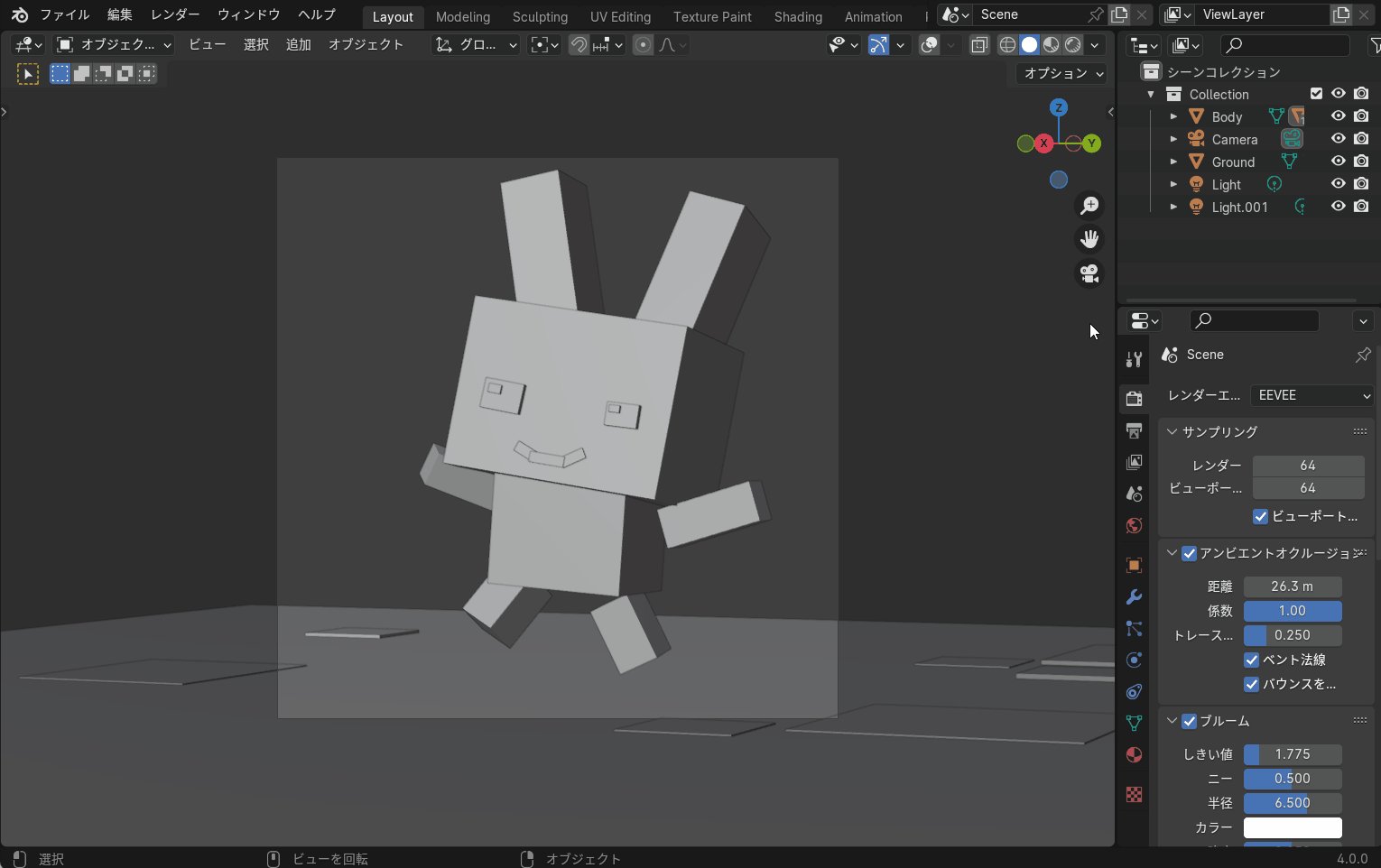
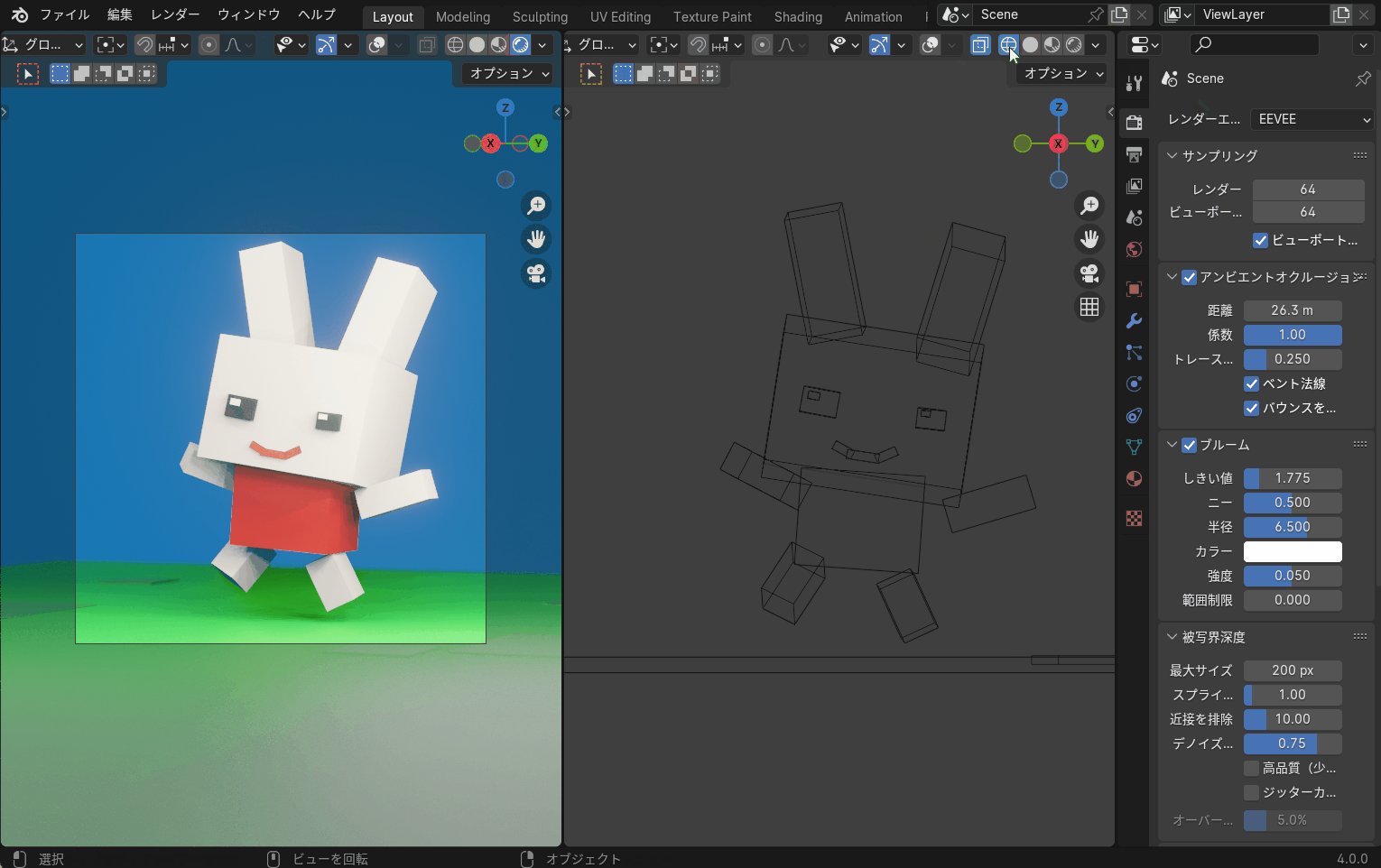
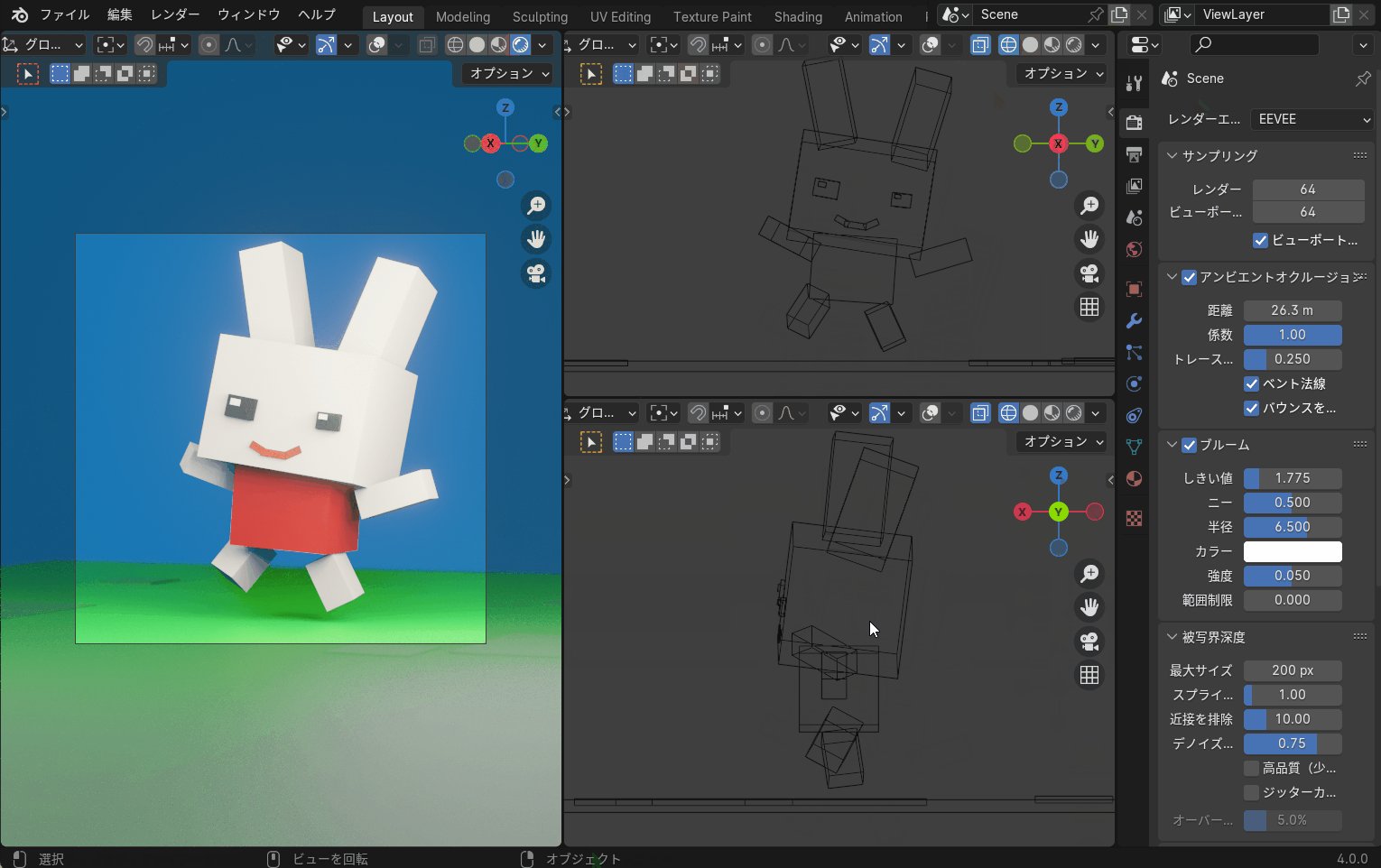
こんな画面とモデルを作ってみよう! これまで学んできた内容でできるはず。
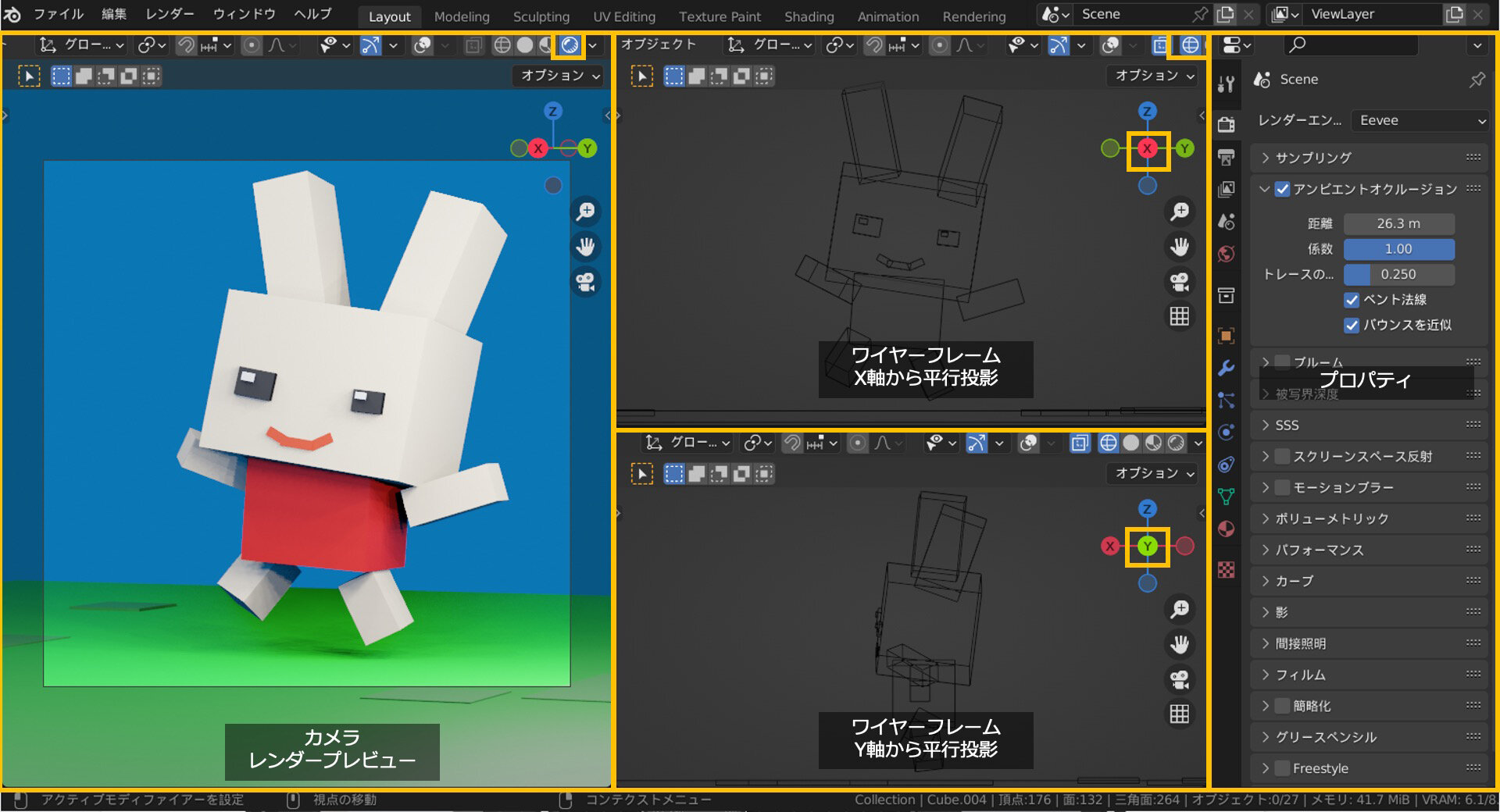
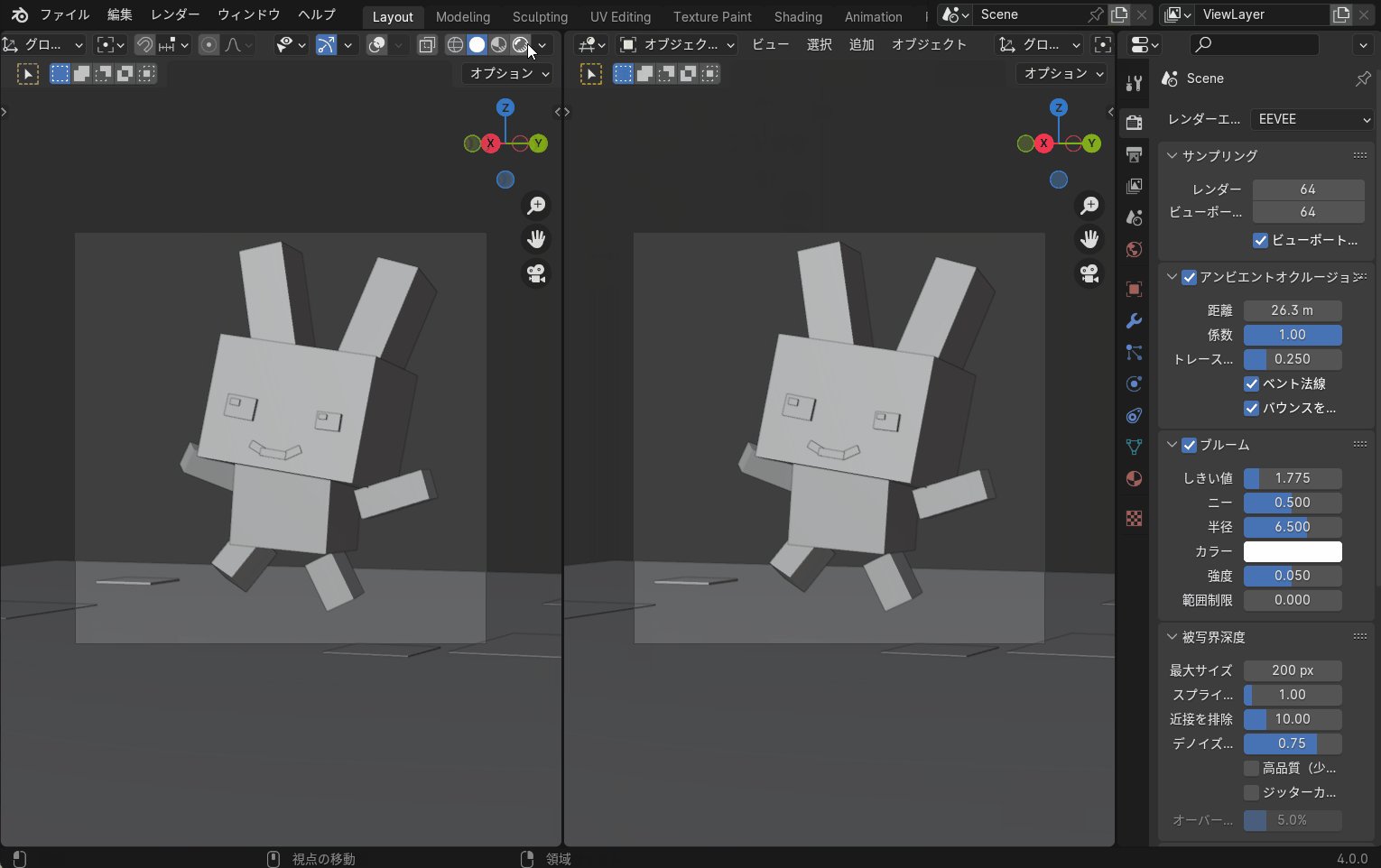
まず前回学んだ方法で、インターフェイスをカスタマイズします。3Dビューポートを分割して、正面と横の画面に設定してみましょう。あとは[立方体を追加]機能で立方体を描き、移動/回転するときに正面と横の画面を使ってみてください。そして、色を付けてカメラの設定をしてみましょう。

解説

こんなふうにインターフェイスをカスタマイズして、正面と横の図にしておくと、ポーズを取りやすくなります。
インターフェイスのカスタマイズは、作業スペースを自分好みに整えることができるのが大きなポイントです! パネルを移動したり、ウィンドウのサイズを変更したりして、あなたの使いやすい画面を設定してください。まるで自分だけの秘密基地を作るようなものです!
最後に
Blenderの魅力的な世界での冒険は、さらに深まりましたね。今回は、立方体を追加して移動や回転の基本を使い、かわいいうさぎのキャラクターを作成しました。
そして、オブジェクトの原点を調整することで、より自然な動きができるようにし、親子関係の魔法で体のパーツを一緒に動かす方法を学びました。最後には、ポーズ付けの楽しさも味わいましたね。
これで、Blenderの基本操作から、より複雑な機能まで、あなたも一歩進んだBlender使いになったはずですよ!

日下部 実/Minoru Kusakabe
武蔵野美術大学油絵科卒業。セガ、ソニー・インタラクティブエンタテインメントを経て、現在は時間株式会社の代表取締役、ディレクター。科学番組のアートディレクターや、ゲームムービーの演出を多く手がける。主な参加作品は『SIREN』シリーズや『GRAVITY DAZE』シリーズなど。
https://www.animenewsnetwork.com/encyclopedia/people.php?id=121979
TEXT_日下部 実 / Minoru Kusakabe
EDIT_小村仁美 / Hitomi Komura(CGWORLD)
COORDINATION_グリオグルーヴ / Griot Groove