トランジスタスタジオ・秋元純一氏によるHoudini連載「Houdini Cook Book」がリニューアル! Houdiniをより基礎の部分から解説し、最後にはふり返りとして課題も用意しています。第4回はOpenVDBを用いたプロシージャルモデリングについて解説します。


秋元純一 / Junichi Akimoto
株式会社トランジスタ・スタジオ/取締役副社長
2006年に株式会社トランジスタ・スタジオ入社。日本でも指折りのHoudiniアーティスト。手がけてきた作品は数々の賞を受賞している
VDBを使用して複雑な形状を簡単に作成
今回は、OpenVDBを用いたプロシージャルモデリングを紹介します。
前回も紹介したVDBですが、VDBの魅力は深く、今ではHoudiniにおけるプロシージャルモデリングの要になりつつある存在です。そんなVDBをトリッキーに使用して、複雑な形状を簡単に作成するアプローチを考えてみたいと思います。もちろんVDBだけでなく、独特なノードと簡単なオペレーションの組み合わせで高度な表現が可能になるHoudiniの基礎的な考え方も学んでいただきたいと思います。
Houdiniにおけるプロシージャルモデリングの考え方は、大きく分けて2つあると思います。1つはトポロジーなどを踏まえ、非破壊的に計算し、設計を構築することで成り立つ理論型です。
もう1つは形状を有機的にとらえ、PrameterやAttributeなどを元にセミオートマチックにつくり上げていく抽象型です。
今回はどちらかと言うと抽象型だと思いますが、それぞれの良い部分を混ぜたハイブリッド型と言うのも面白い結果になるはずです。
プロシージャルモデリングは非常に奥が深く、考え方次第で無限の可能性を秘めています。筆者がよく行うように、まずはベースの形状をインポートし、様々な表現方法を試して、引き出しをどんどん増やしていってください。
01 All Flow / 全体のながれ

STEP 01
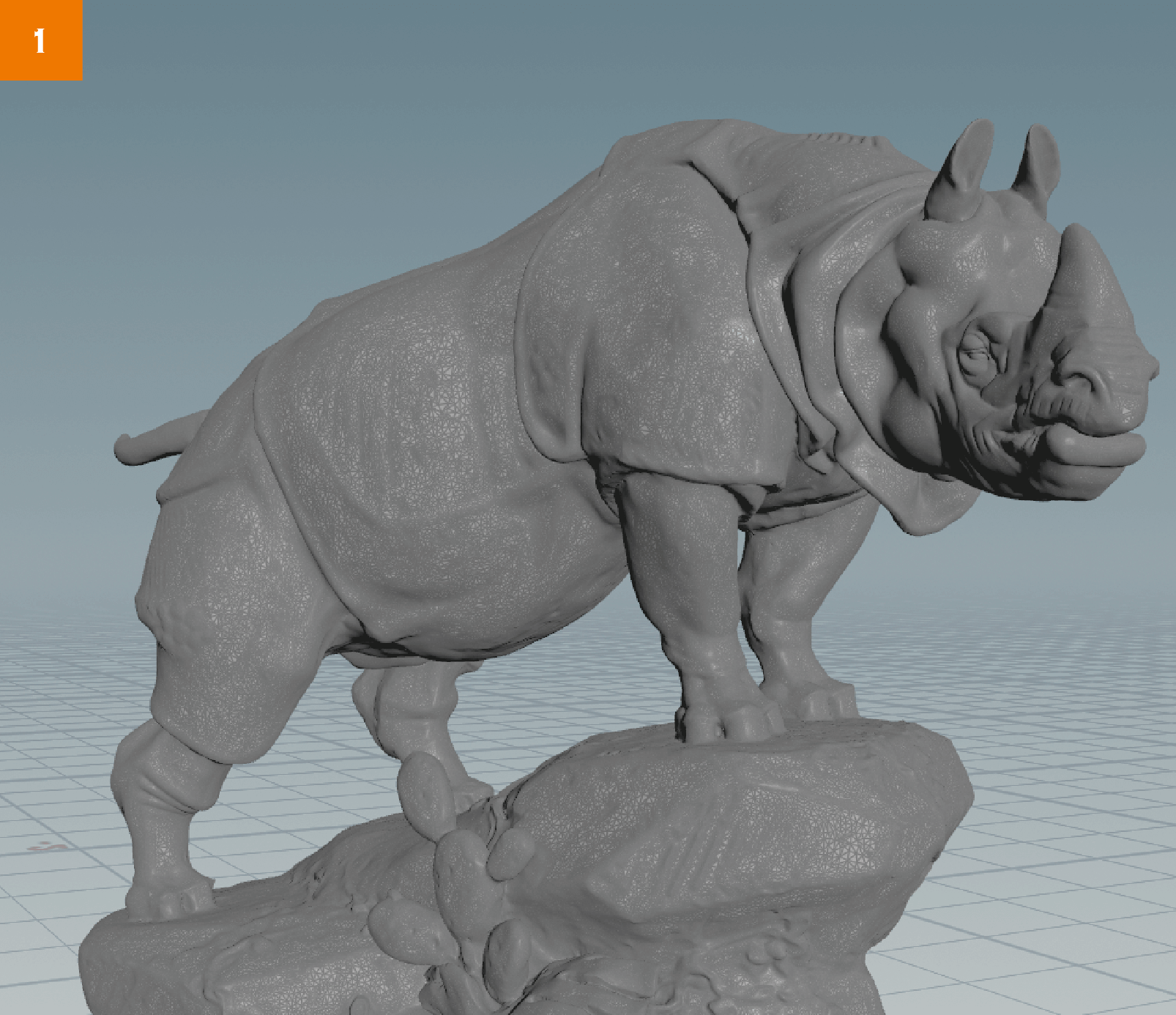
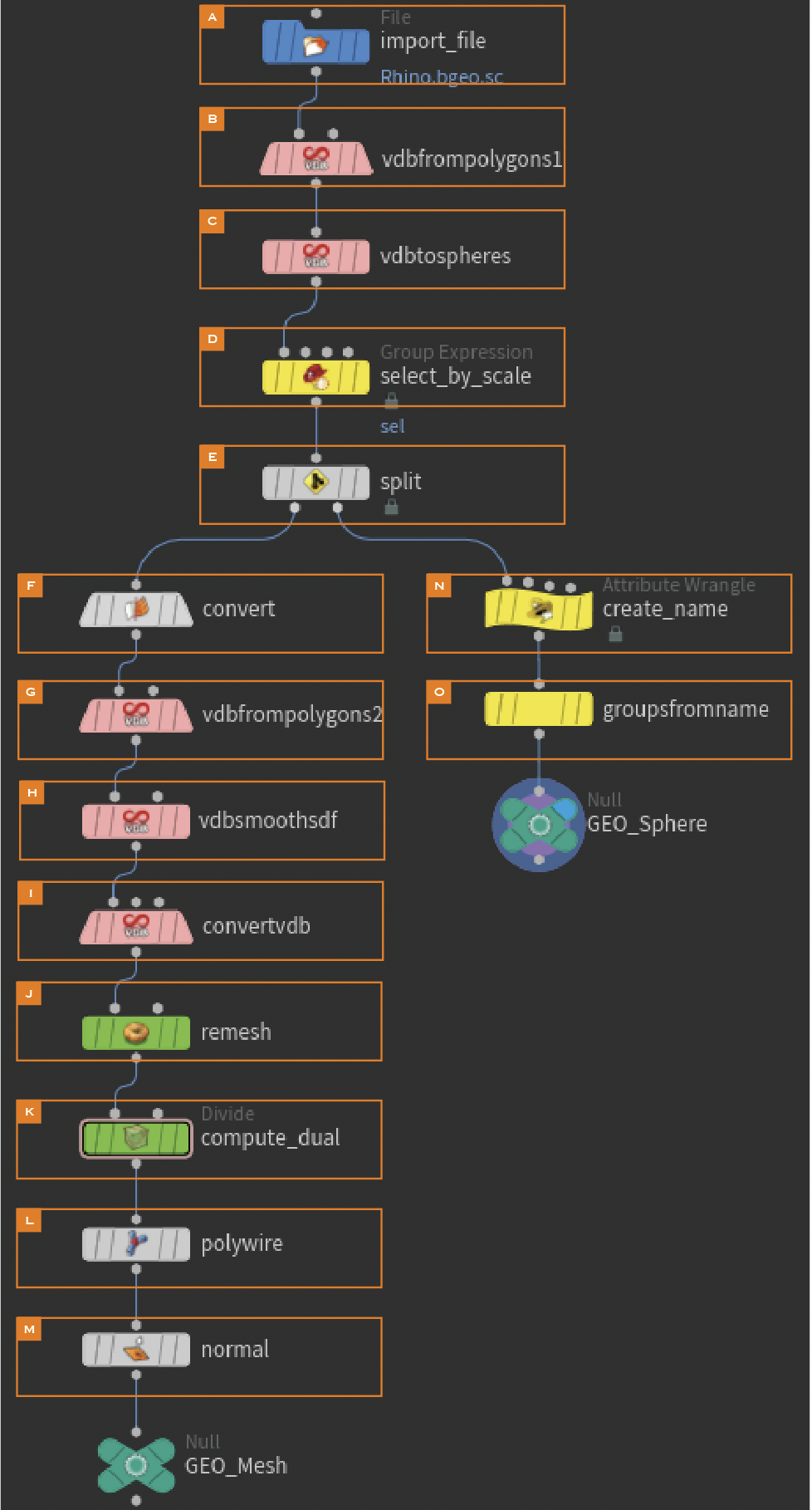
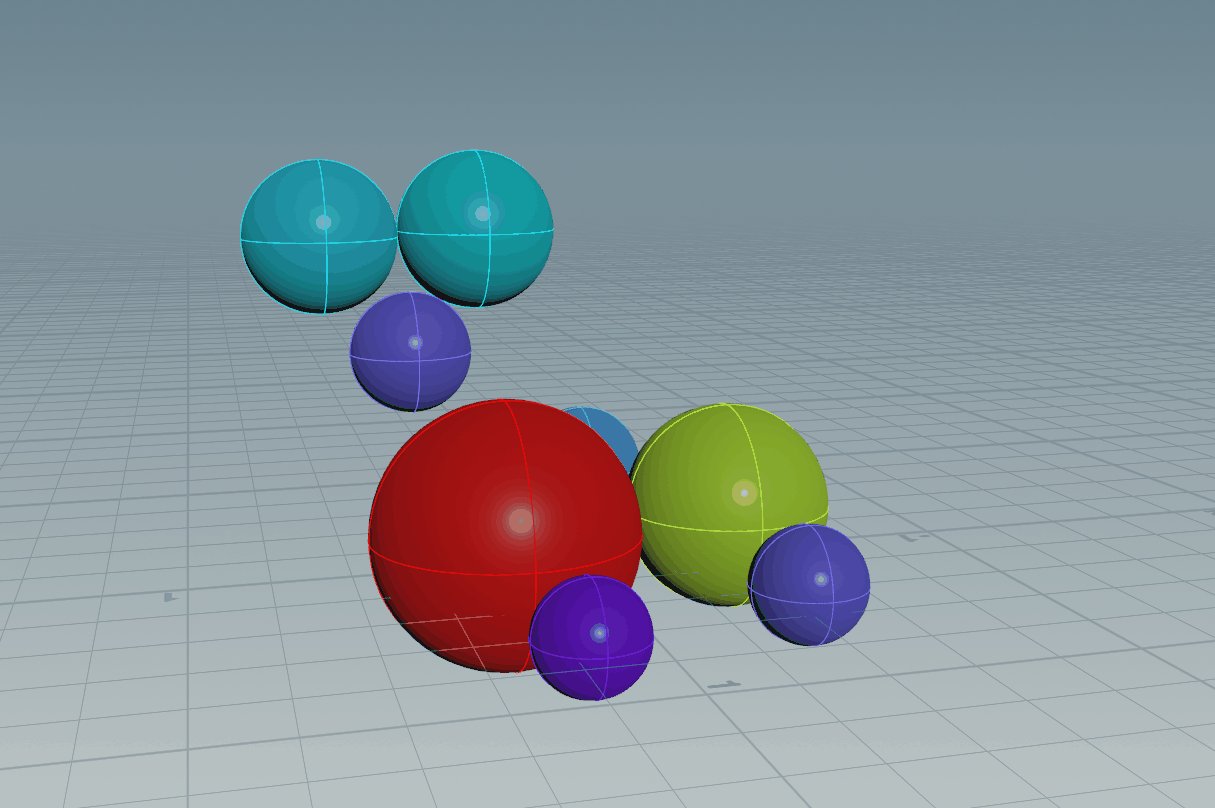
まず、ベースとなるジオメトリをインポートします【A】【1】。
STEP 02
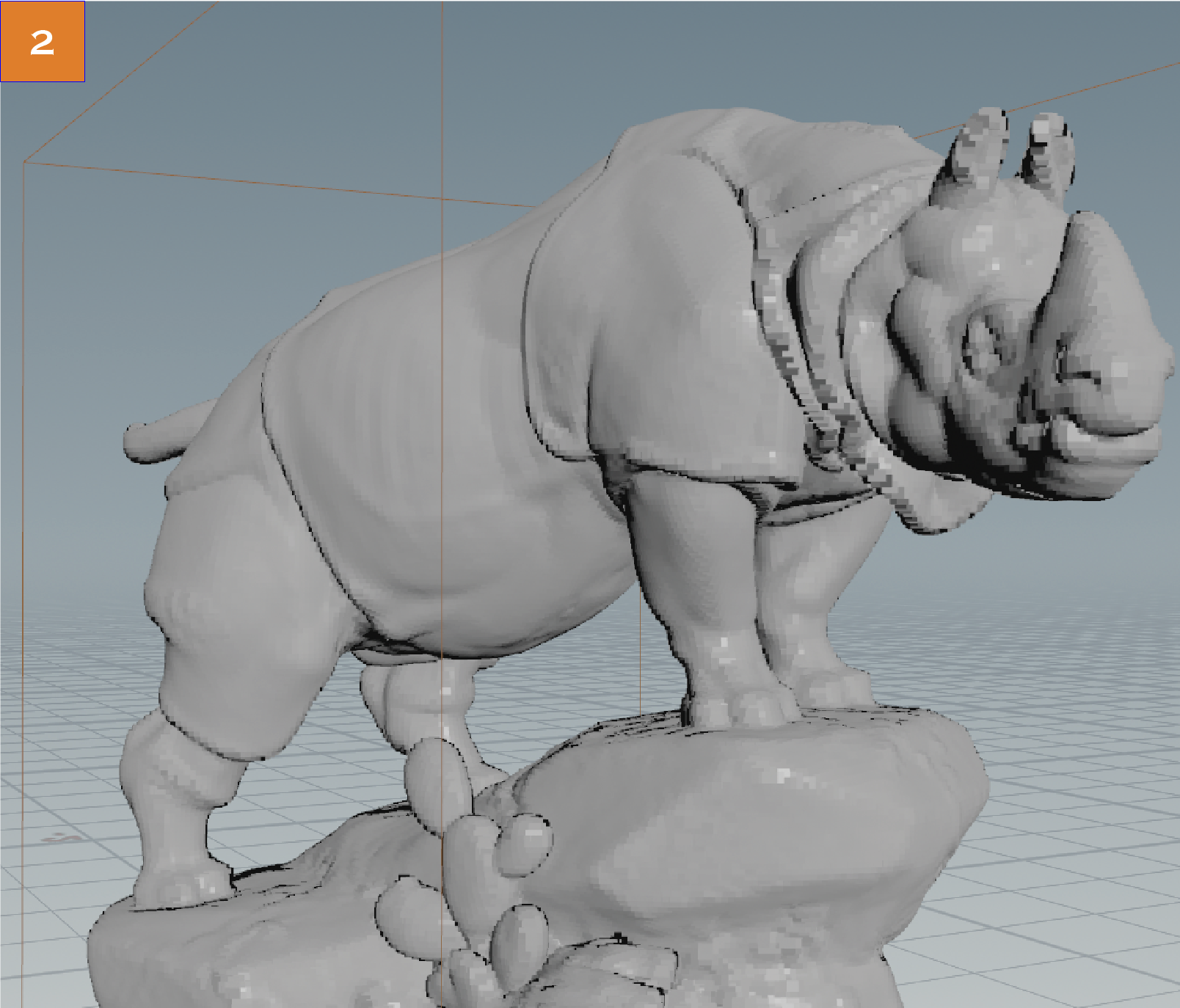
次に、そのジオメトリをVDB from Polygons SOPでVDBのSDFへ変換します【B】【2】。
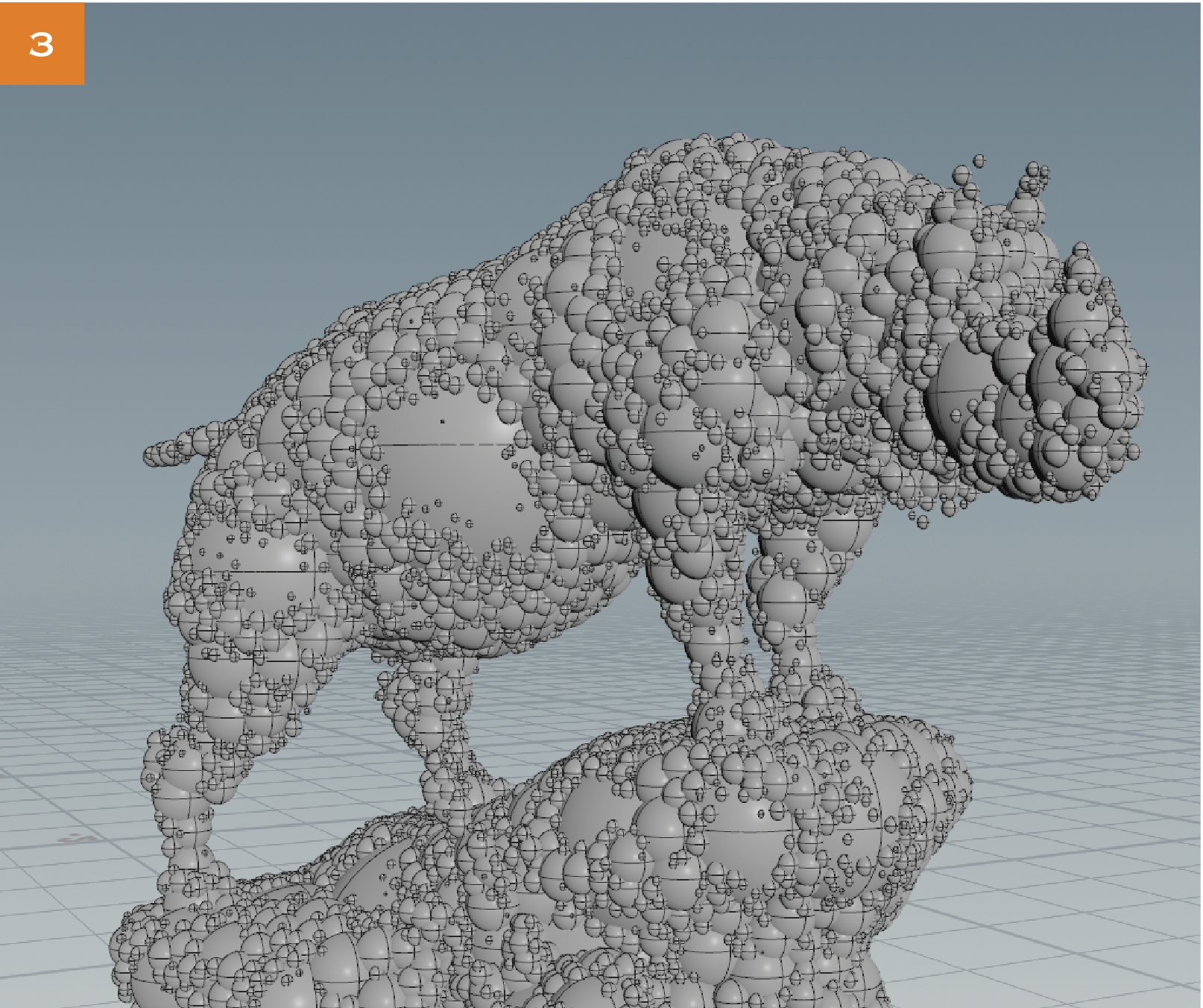
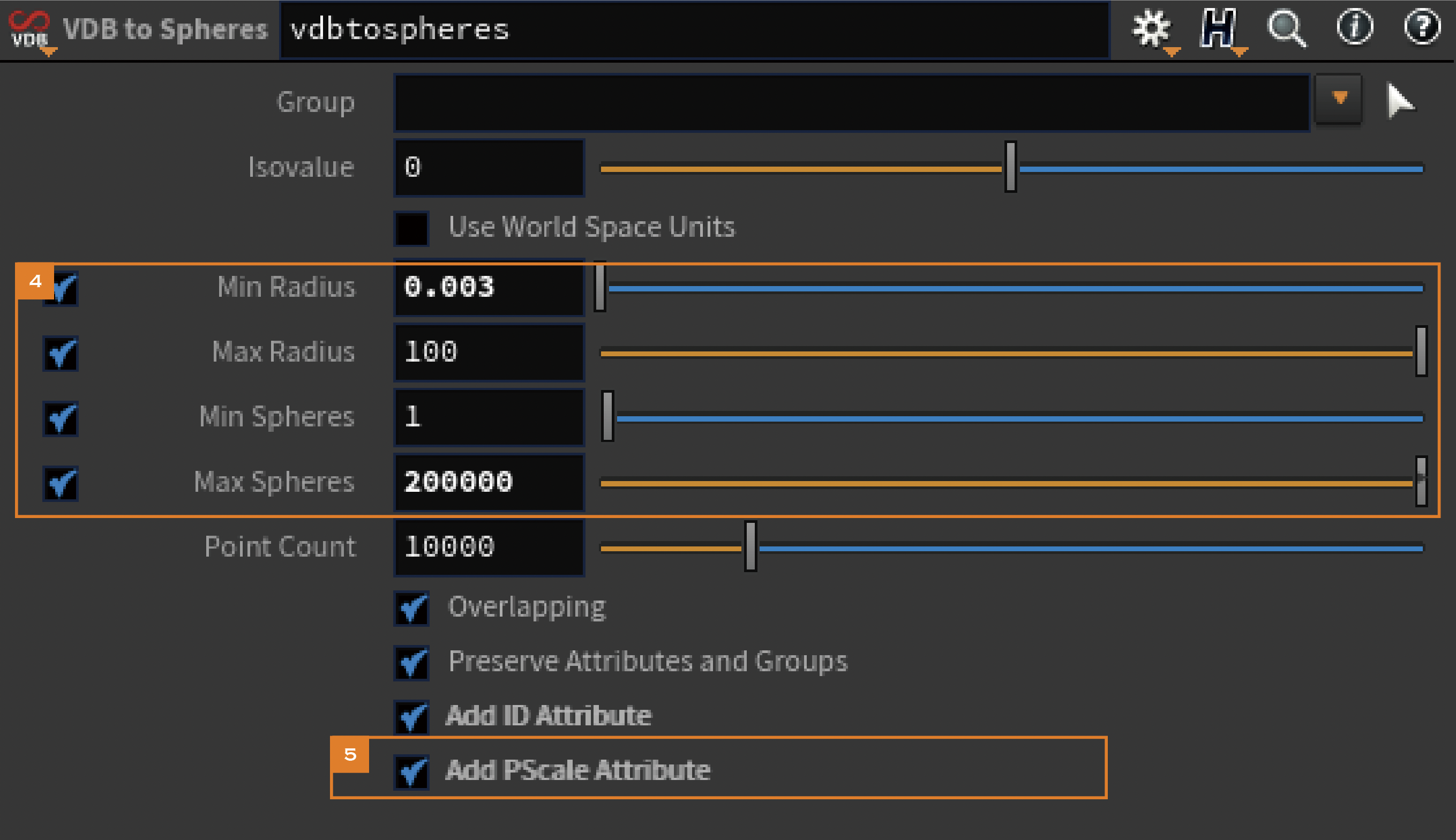
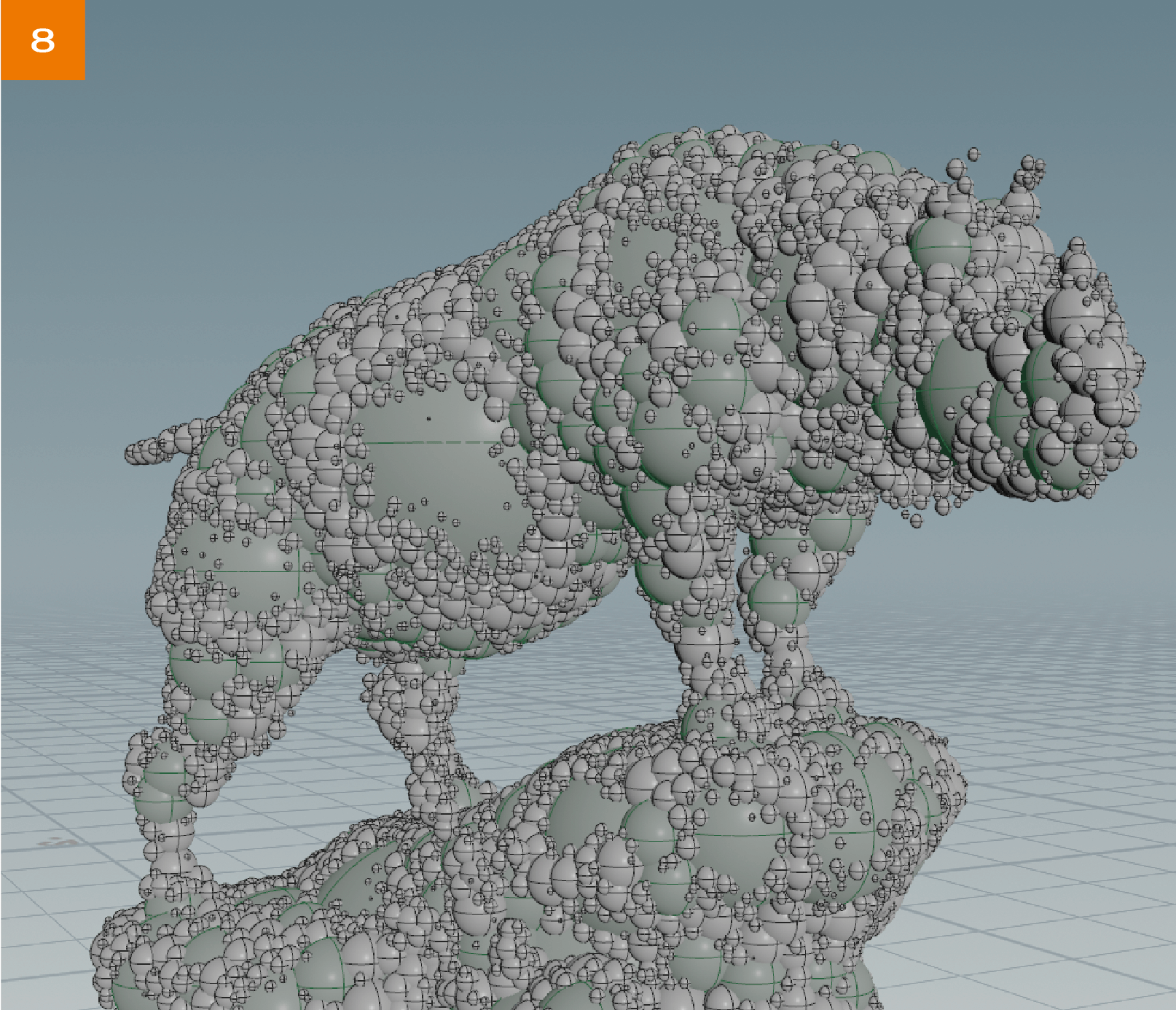
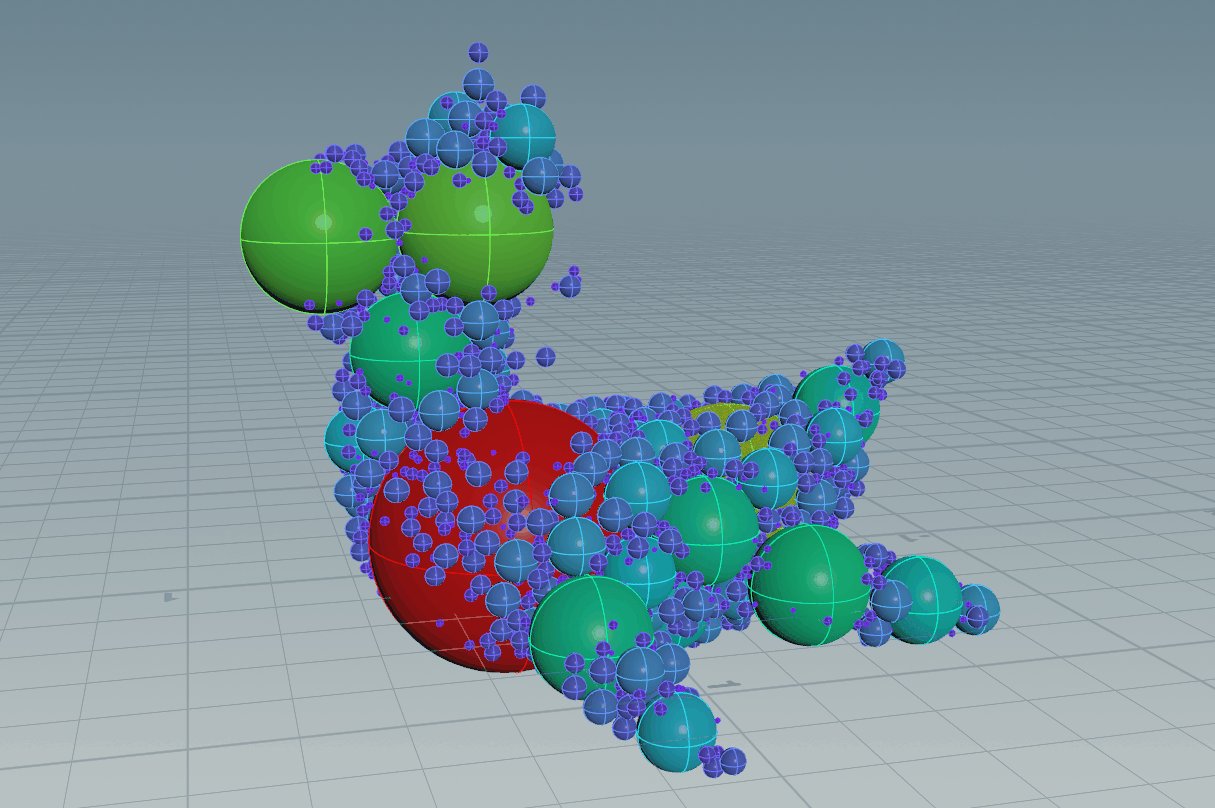
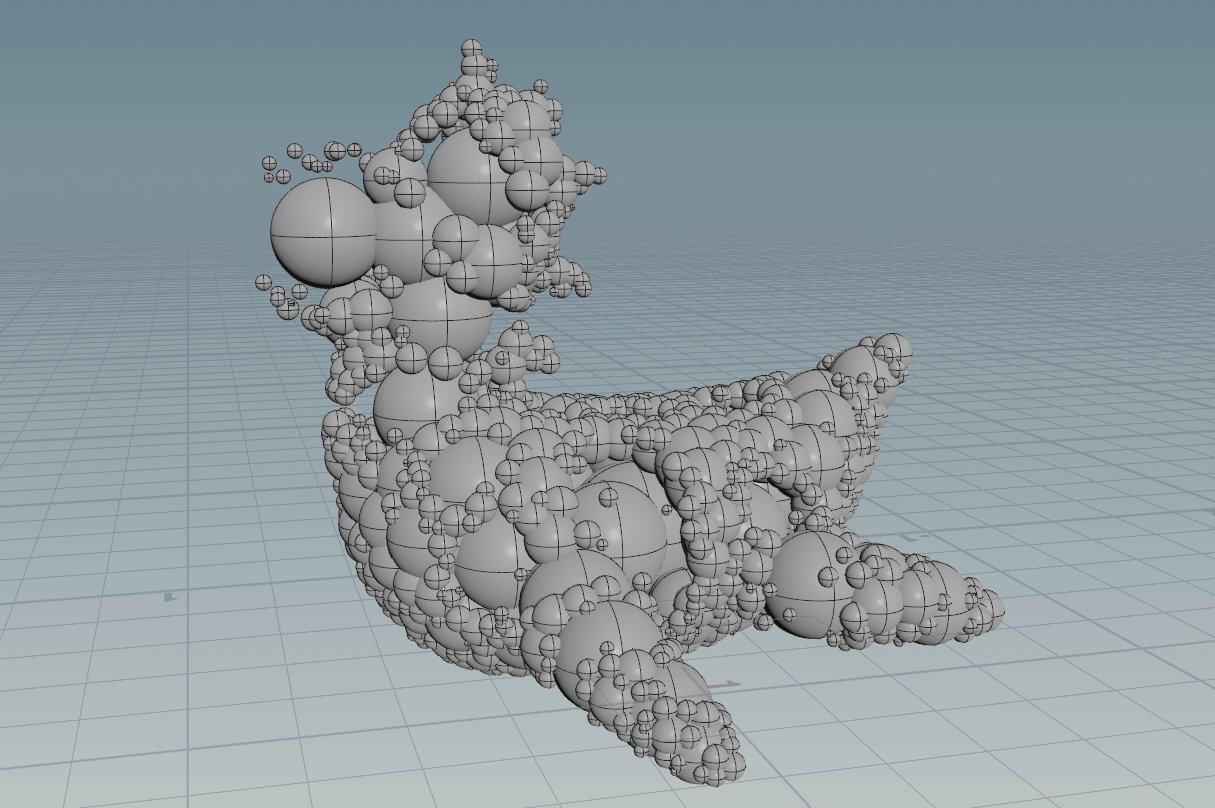
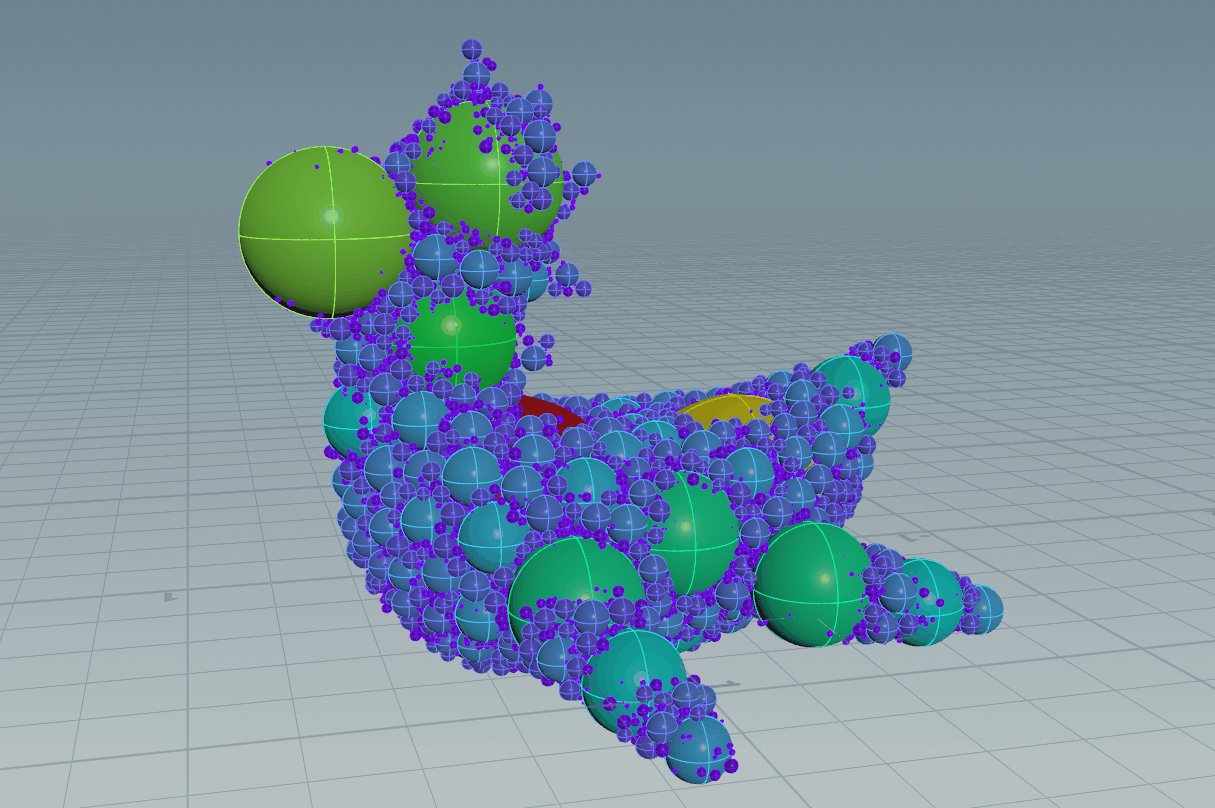
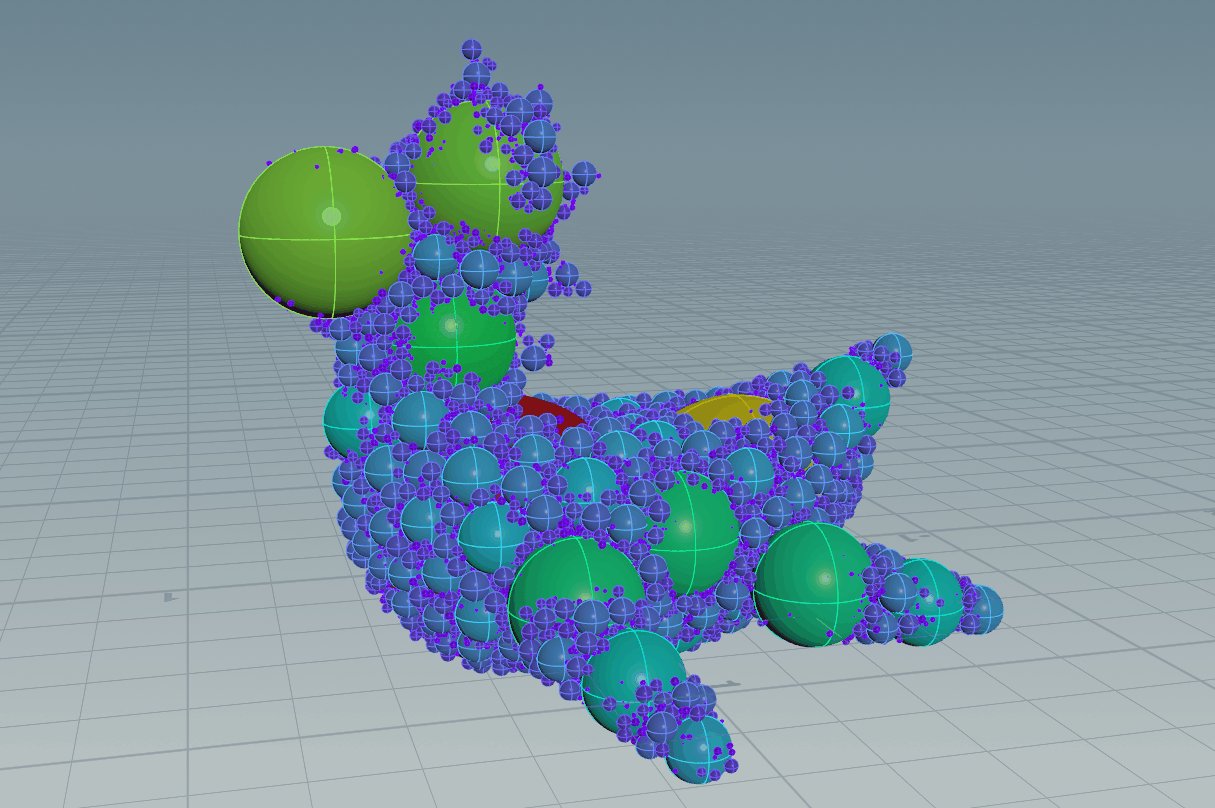
このVDBからVDB to Spheres SOP【C】で、SphereのPrimitiveへ変換します【3】。
このノードは、VDBを設定した数値のSphere【4】で満たしてくれるもので、主に、RBDのコリジョン用のProxyモデルとして使用することがあります。もしくは、雲を生成する際などにも使用します。
ただし今回は、ランダムなSphereの配置として、このノードを利用しています。また、Sphereの大きさも後に再利用します【5】。

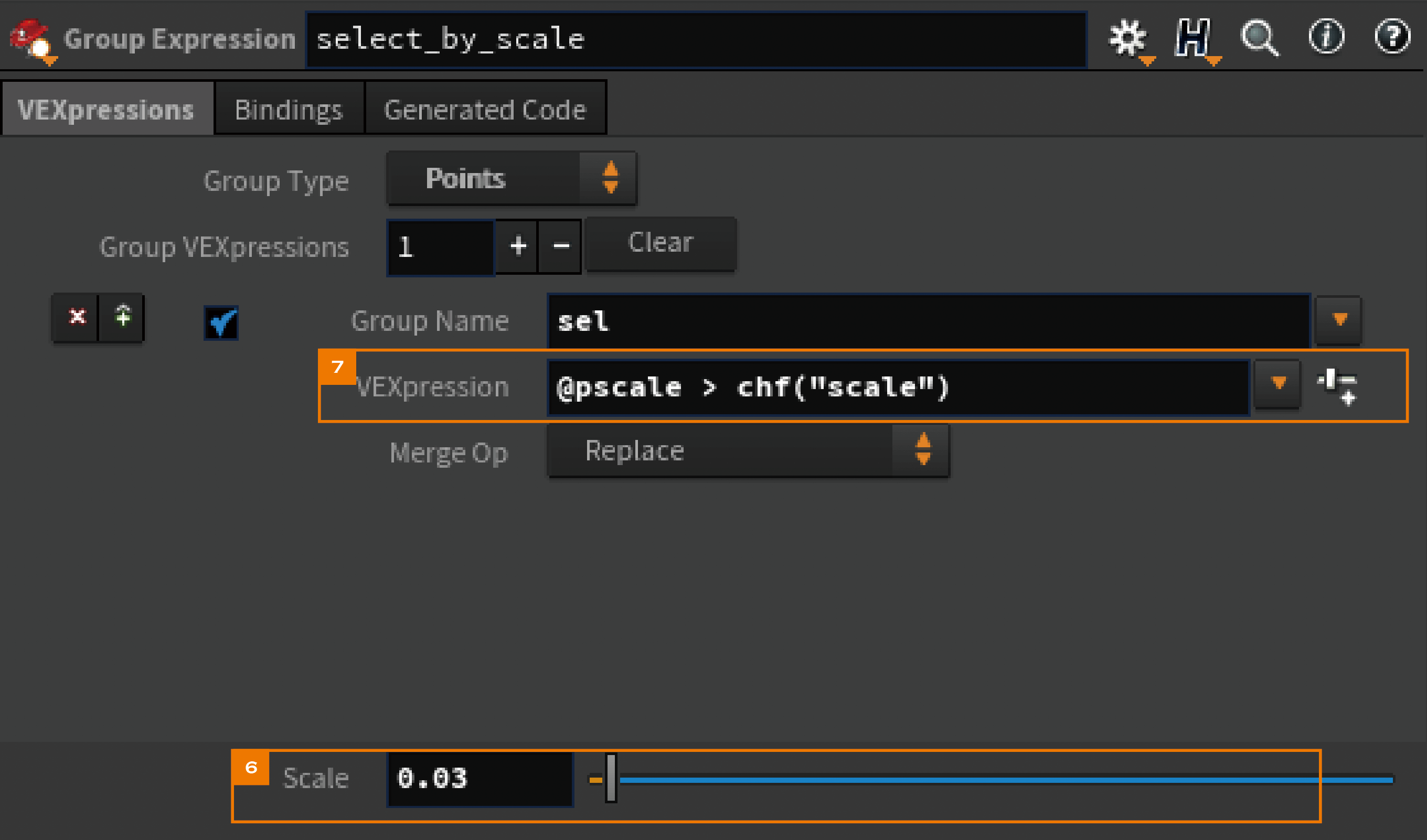
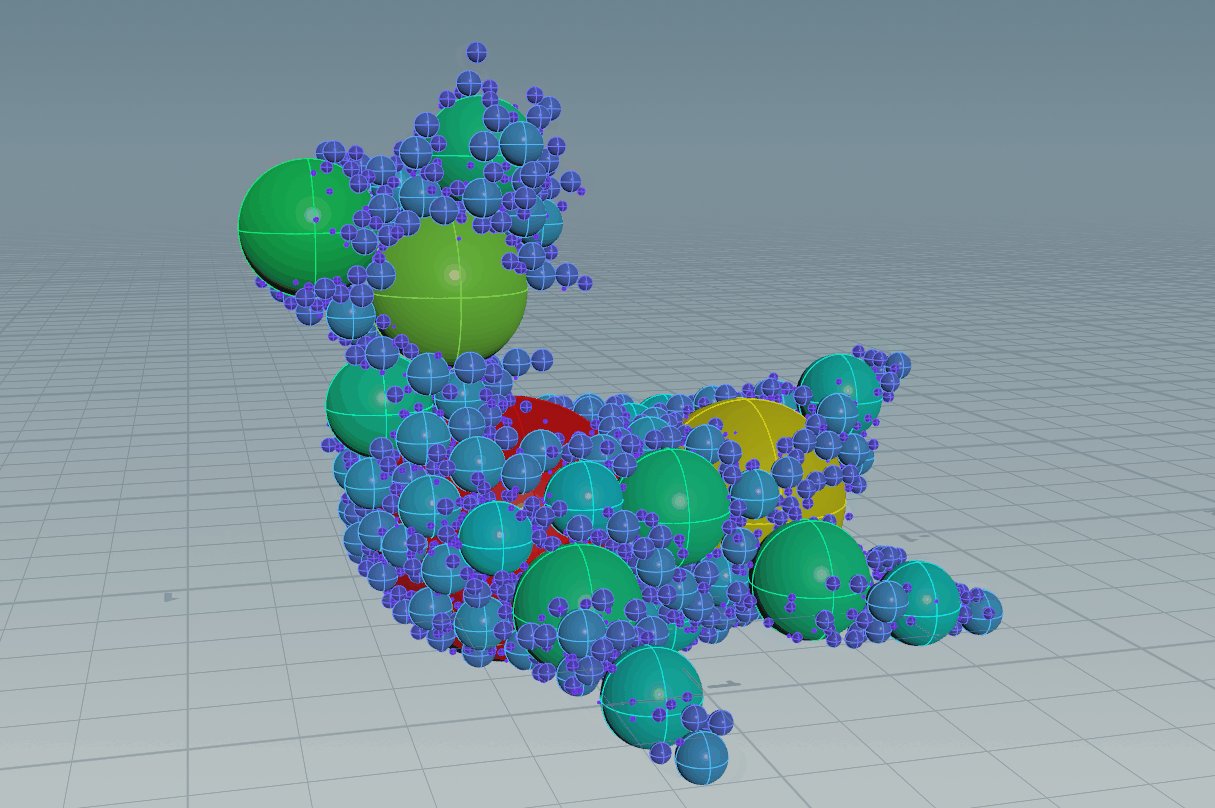
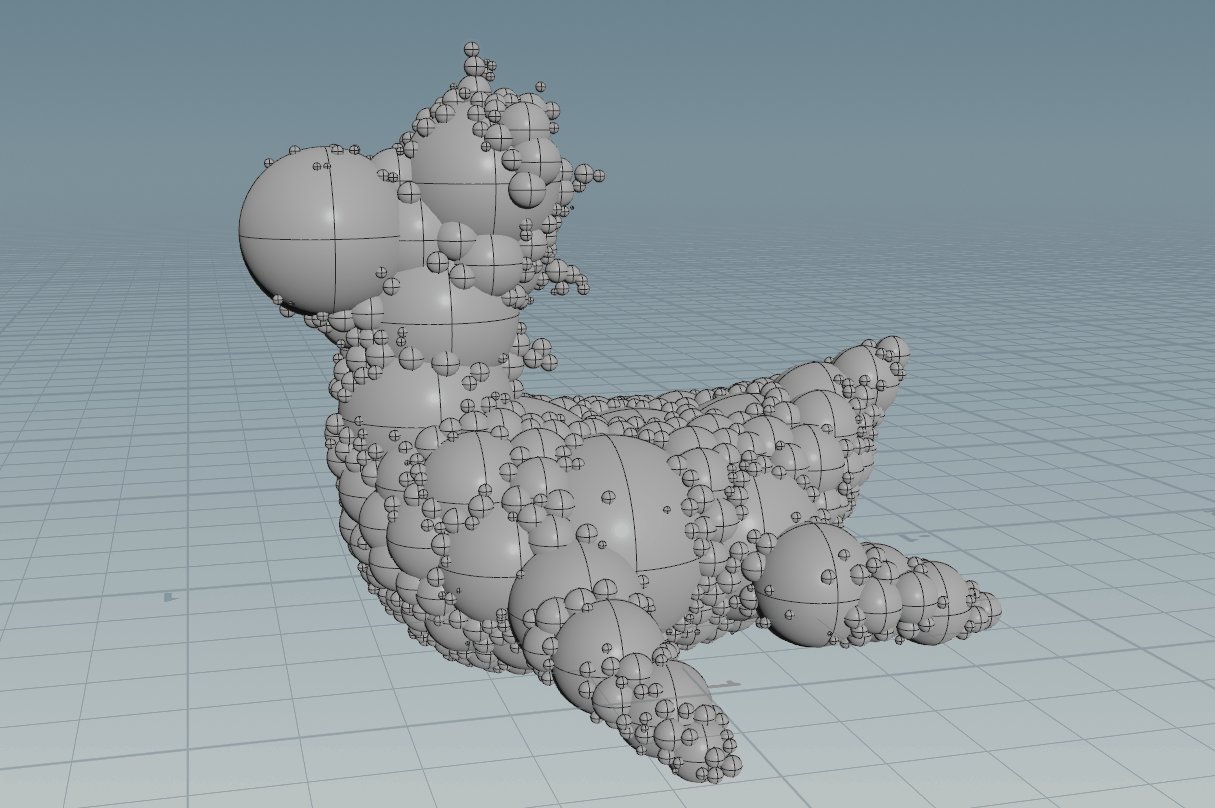
Group Expression SOP【D】を使って作成したSphereのサイズから、指定したサイズ【6】以上のもの【7】をGroup化【8】。

Split SOP【E】でGroupから切り分けます。

STEP 02
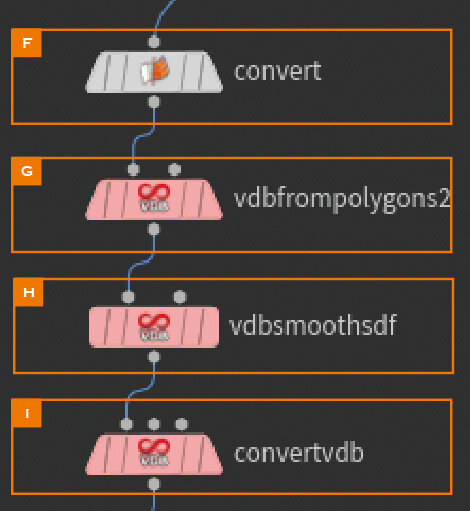
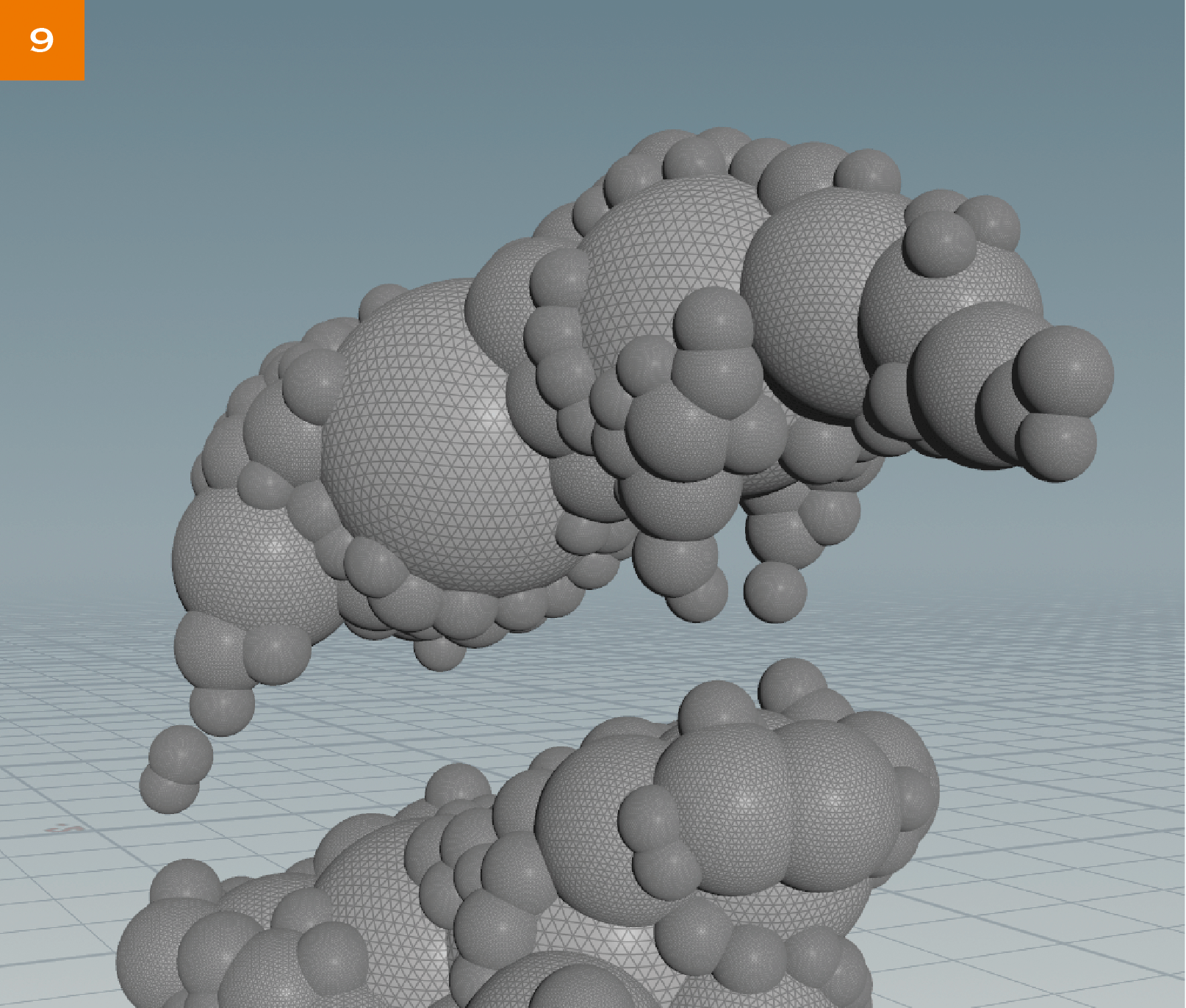
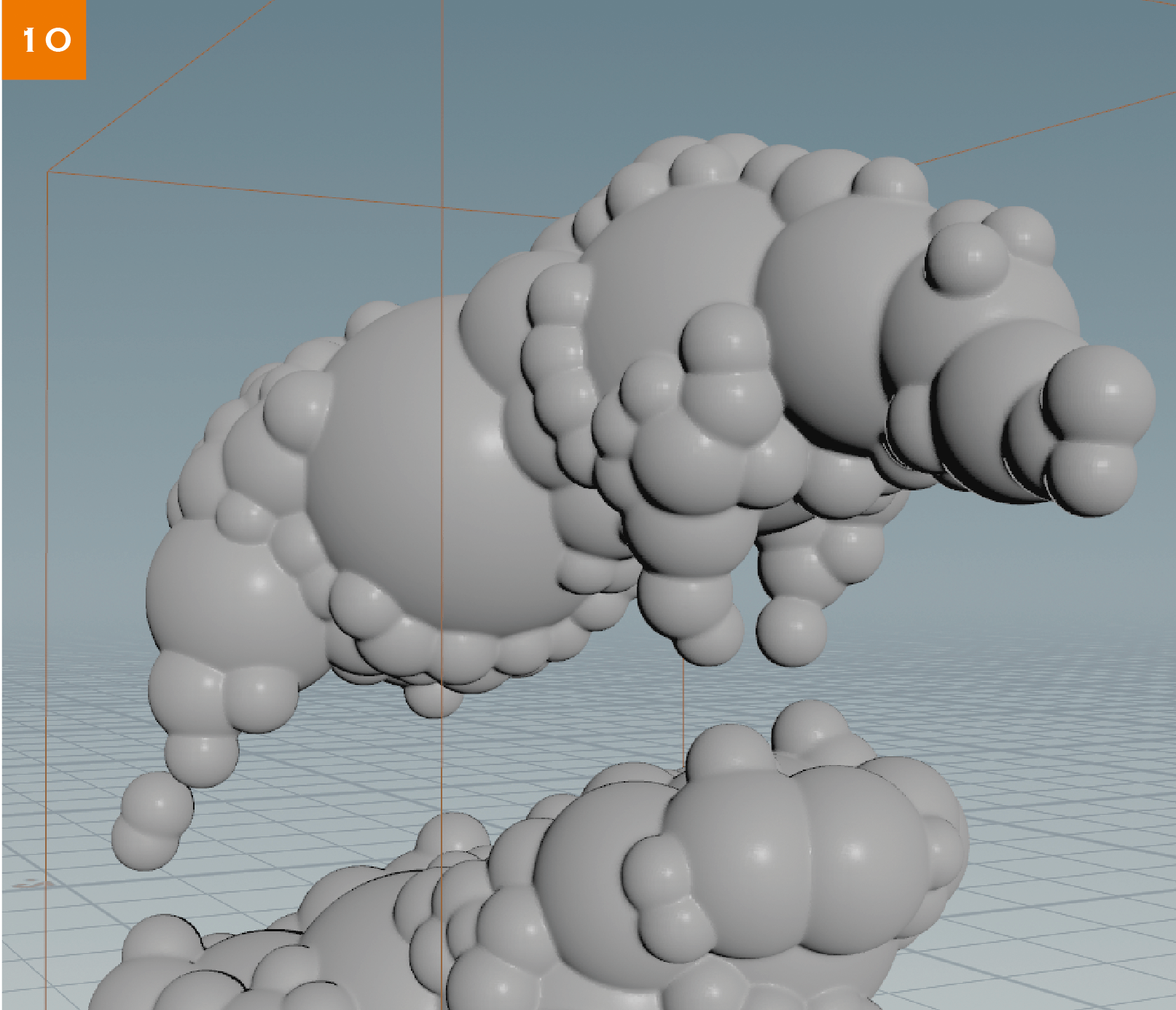
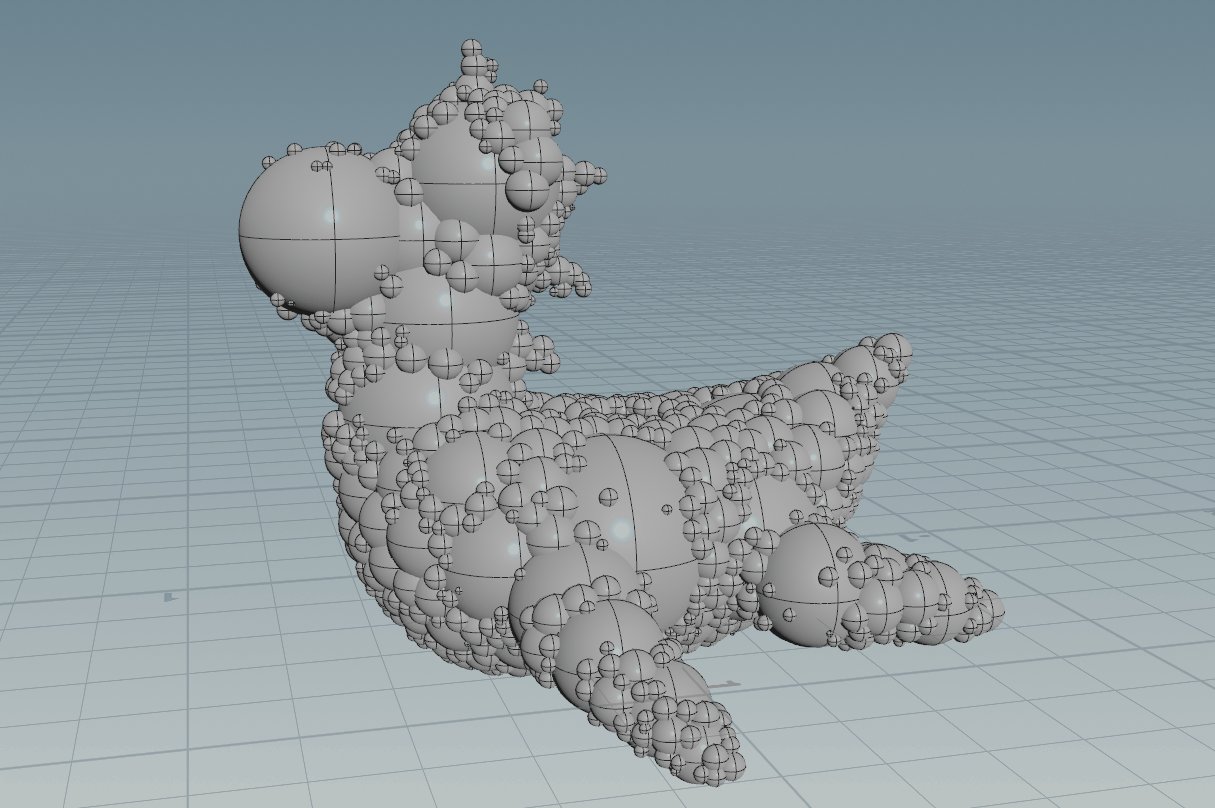
大きなSphere群はConvert SOP【F】でPolygonに変換します【9】。PolygonをVDB from Polygons SOP【G】でVDBへ変換し、VDB Smooth SDF SOP【H】で滑らかにします【10】。
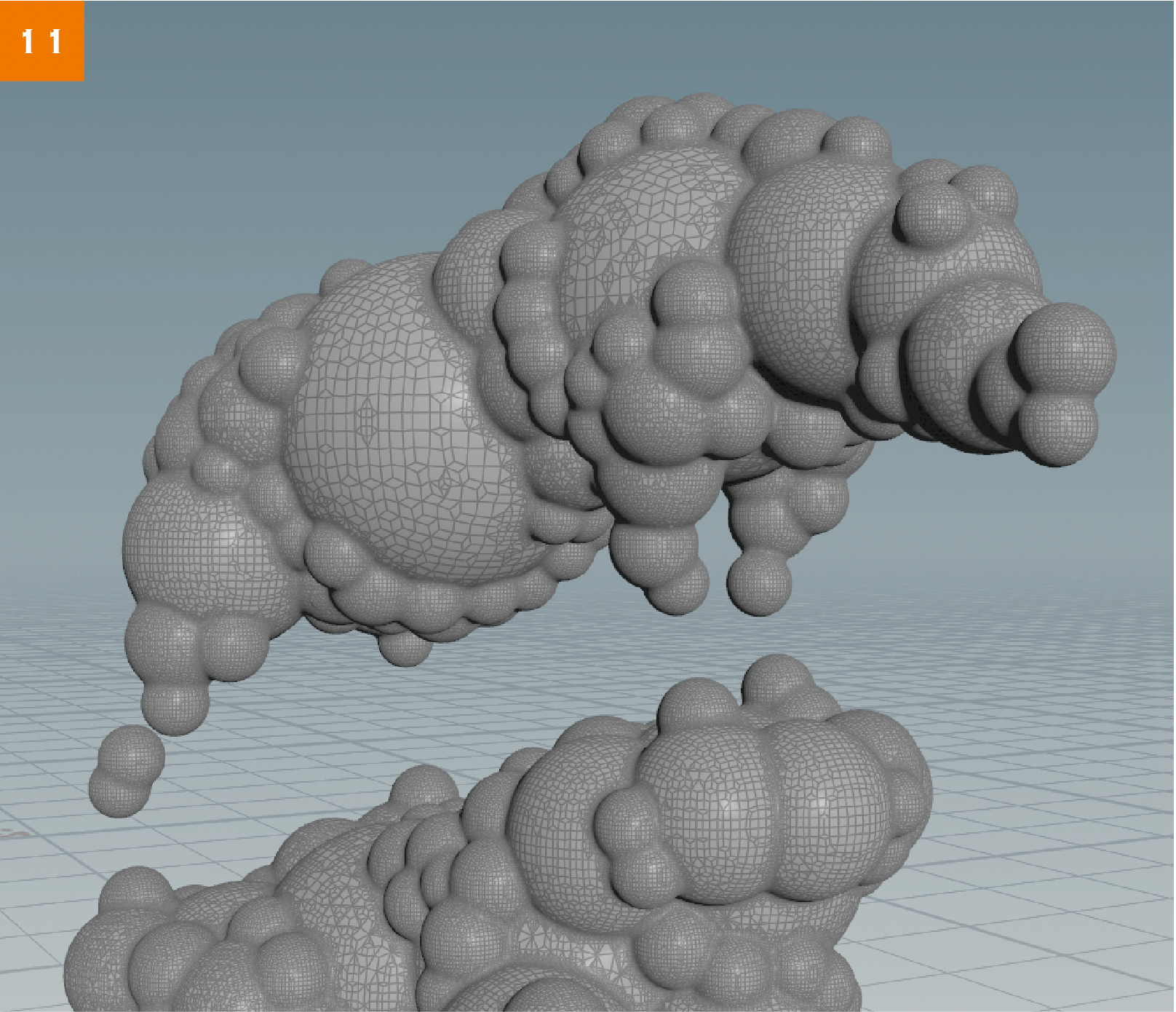
このVDBをConvert VDB【I】でPolygonに変換します【11】。
STEP 03
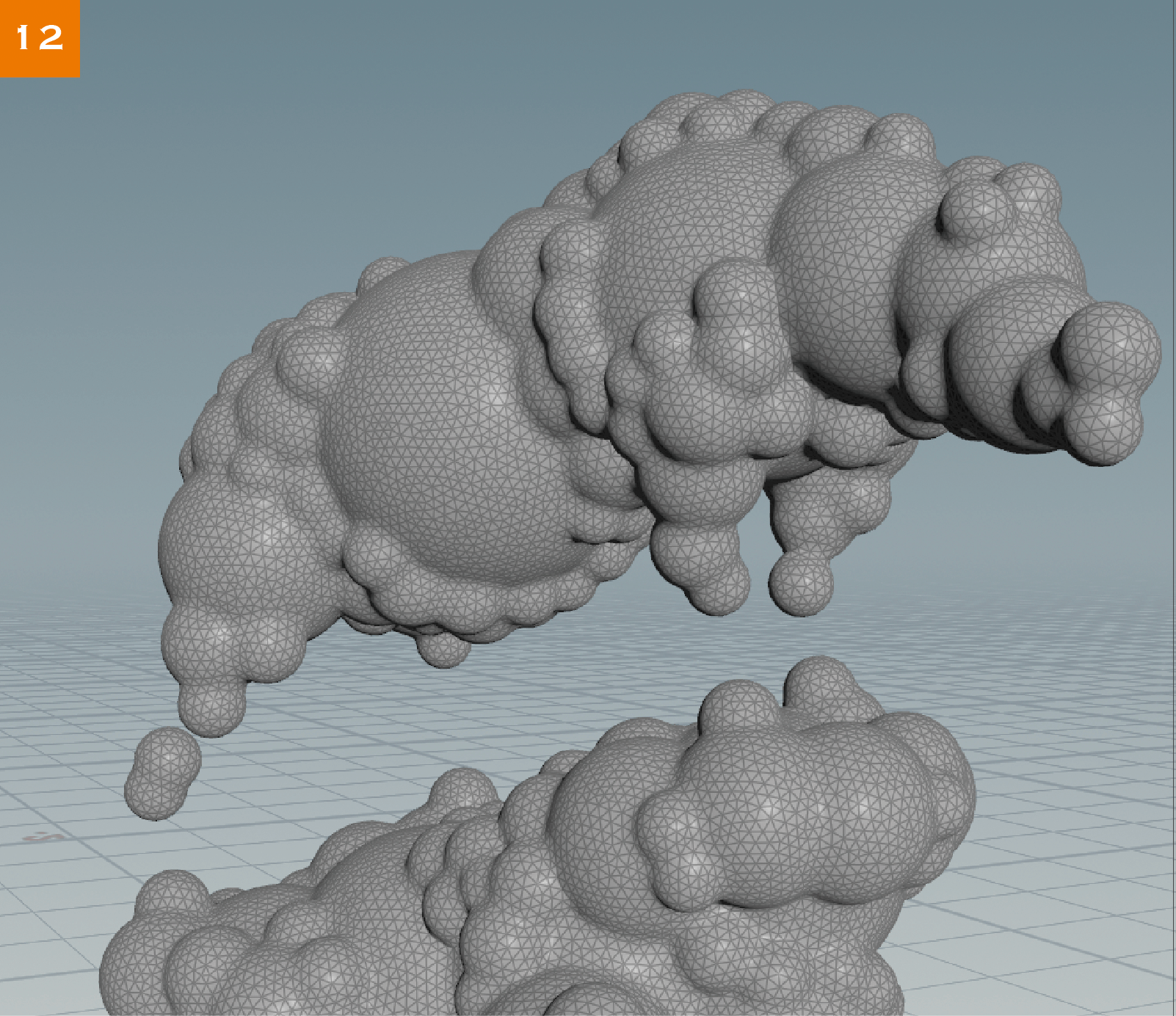
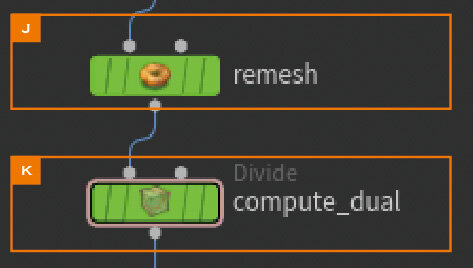
次に、このPolygonをRemesh SOP【J】で綺麗な三角形のトポロジーへ変換し【12】、Divide SOP【K】のCompute Dualを使って多角形へ変換します【13】。
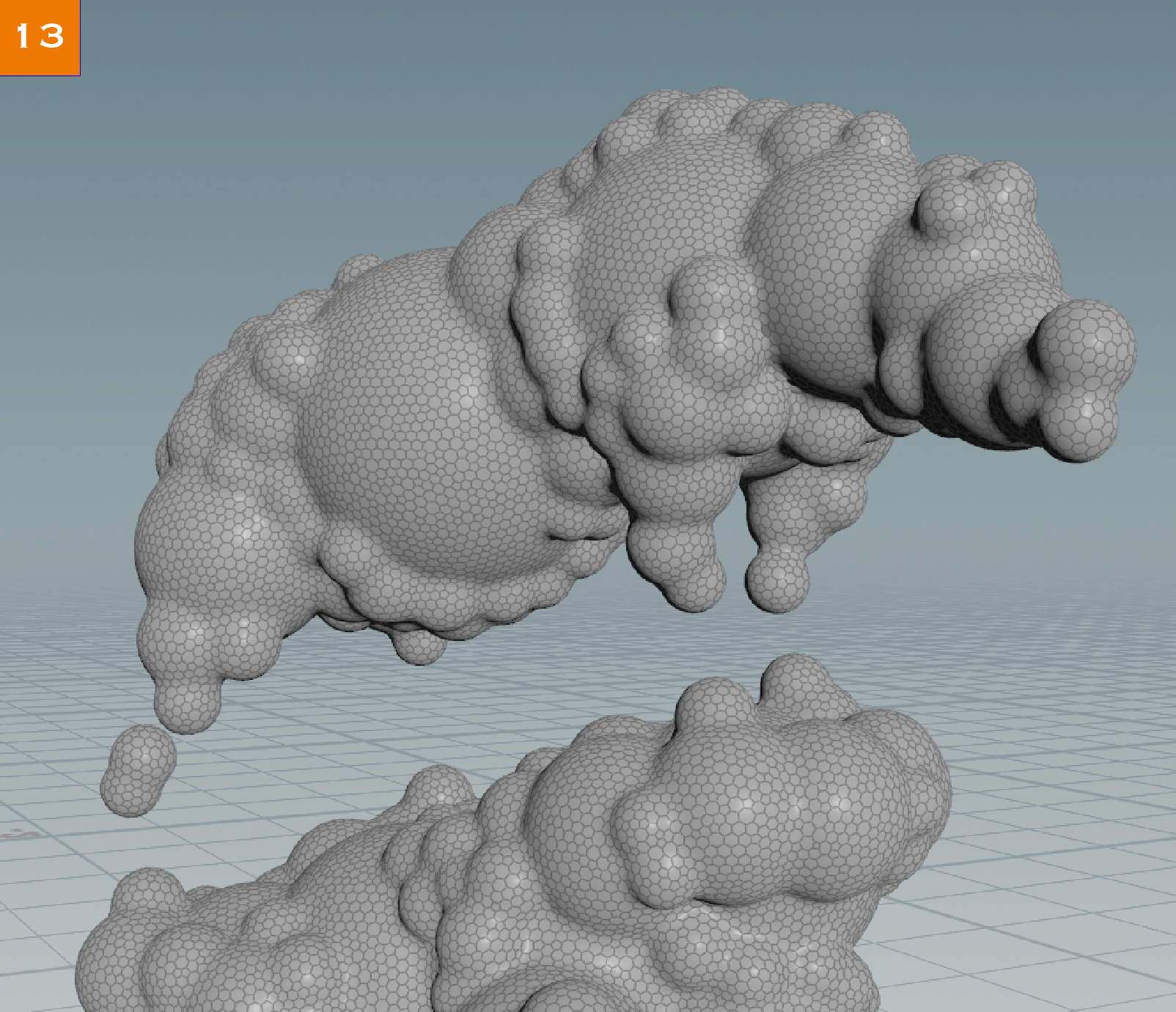
Compute Dualは、各Polygonの中心点へPointを統合する機能で、綺麗な三角形が並んでいれば六角形などへ変換することができます。

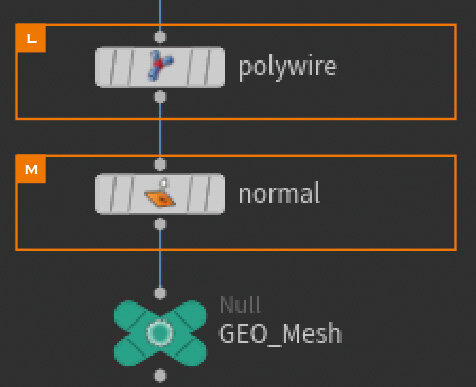
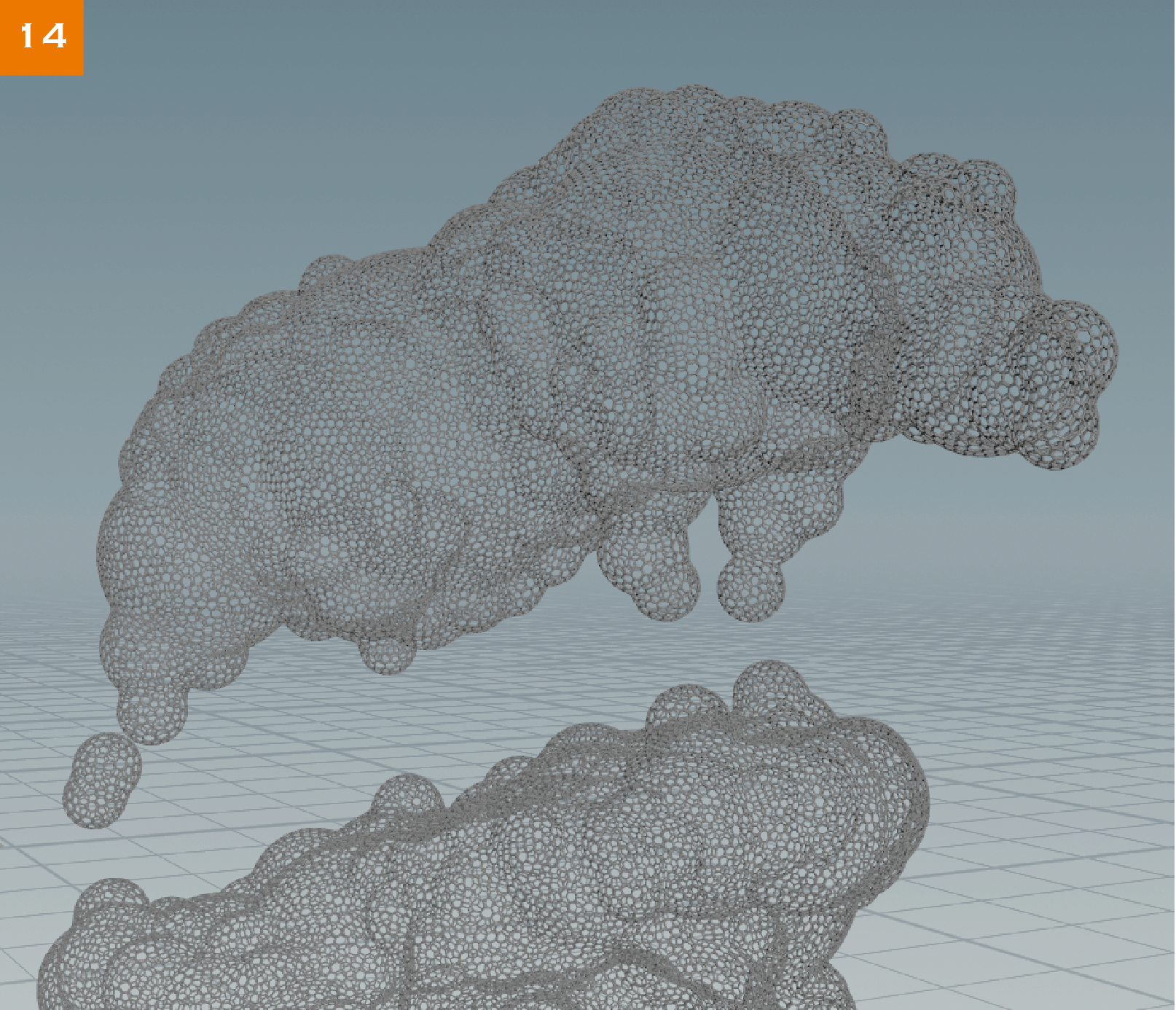
トポロジーを利用しPolyWire SOP【L】などを用いて、Edgeをメッシュ化します。最後にNormal SOP【M】でハードな法線に設定して完了です【14】。


STEP 04
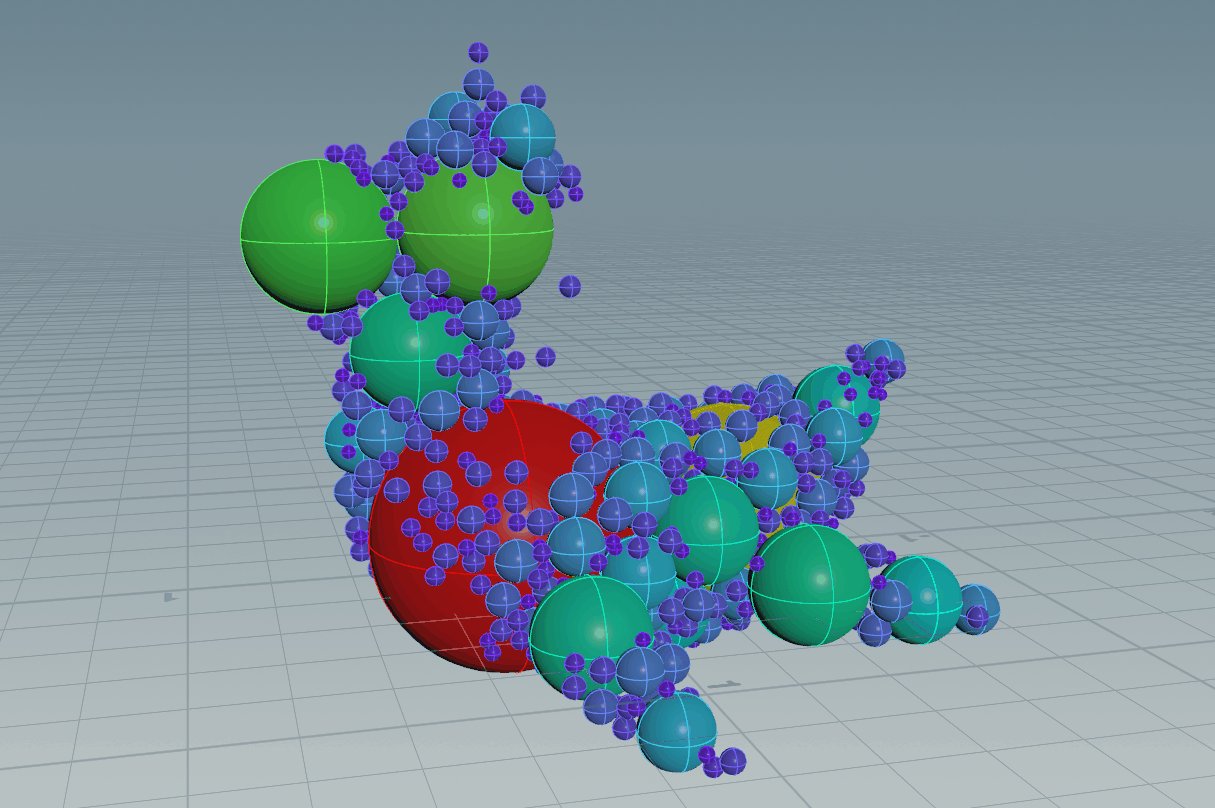
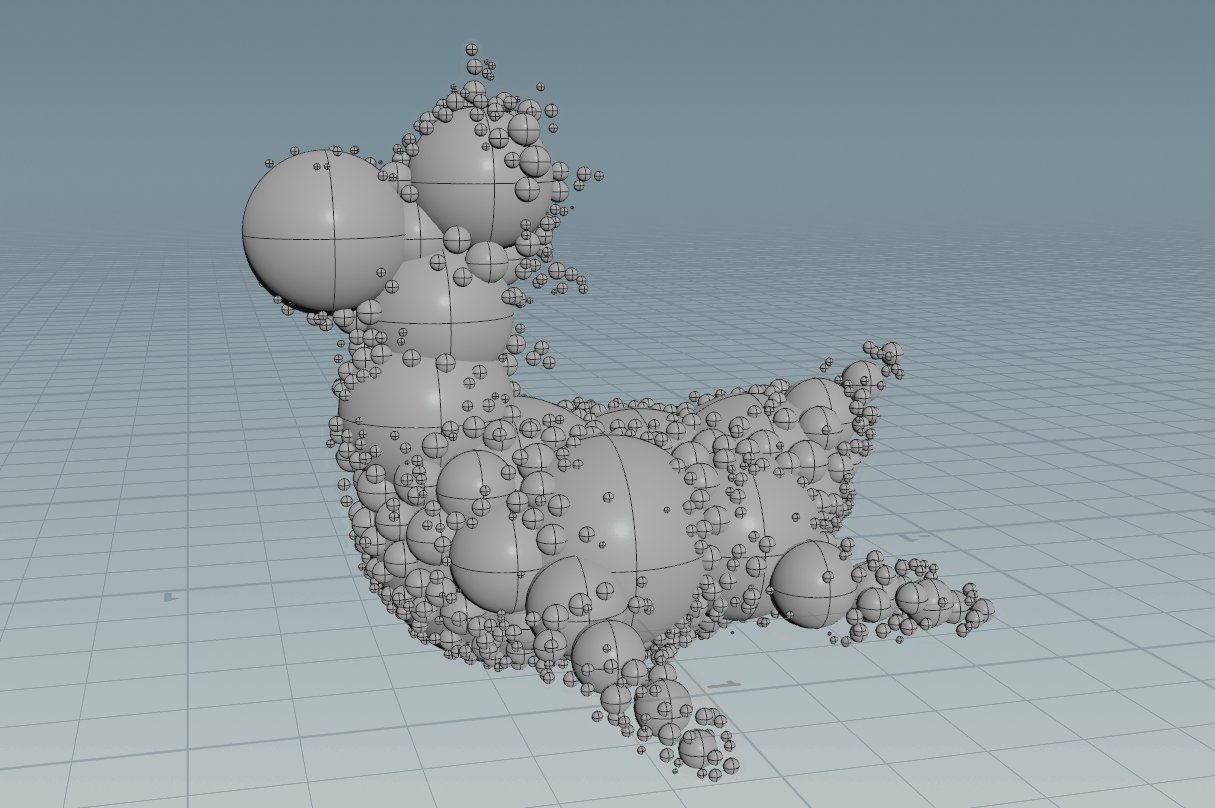
続いて小さなSphere群ですが、今回はこのPrimitiveのまま使用したいと思います。Materialをアサインする際などに利用しやすいようにGroupを設定していきます。方法は様々ですが、今回はランダムなGroupをつくりたいと思います。
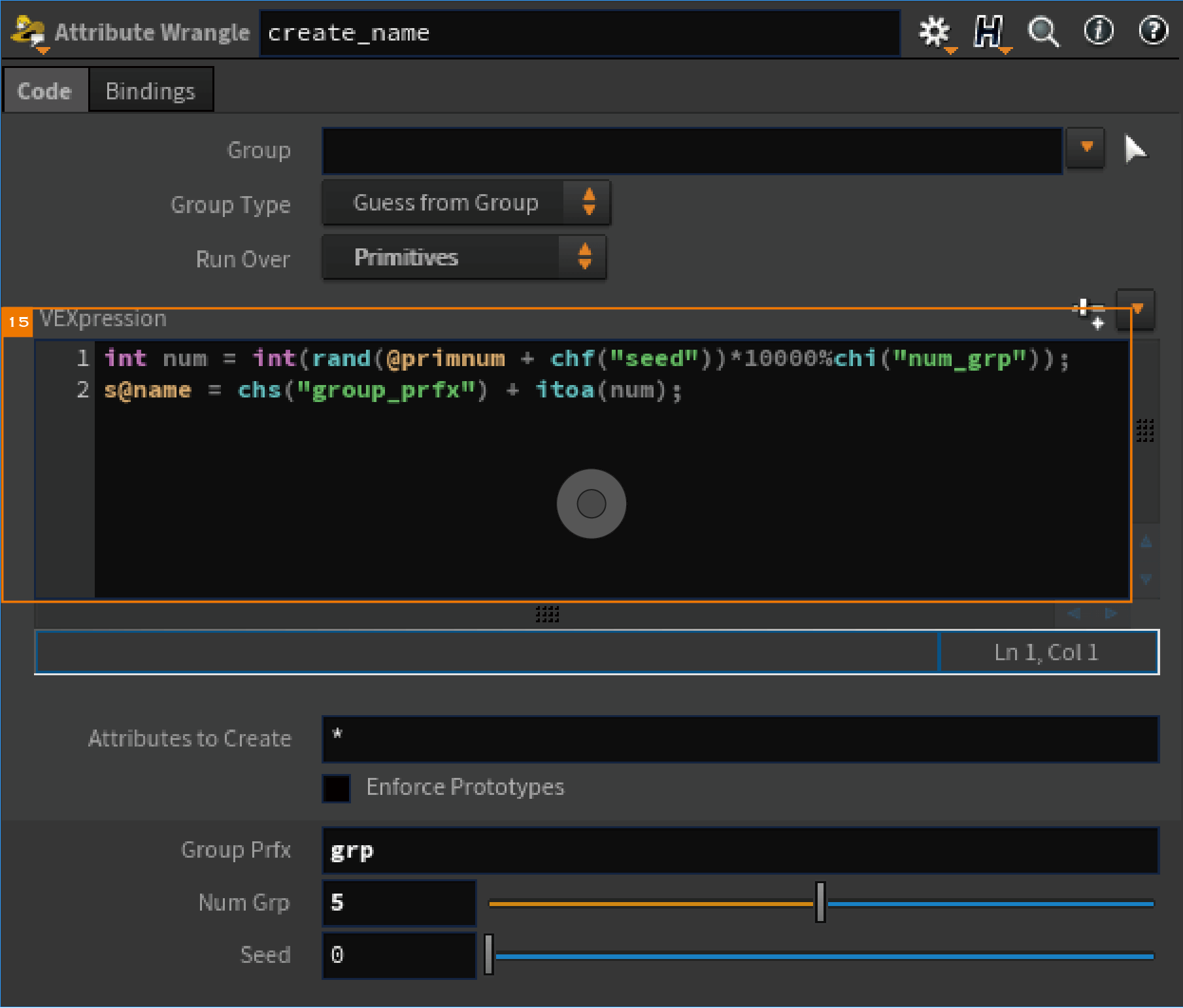
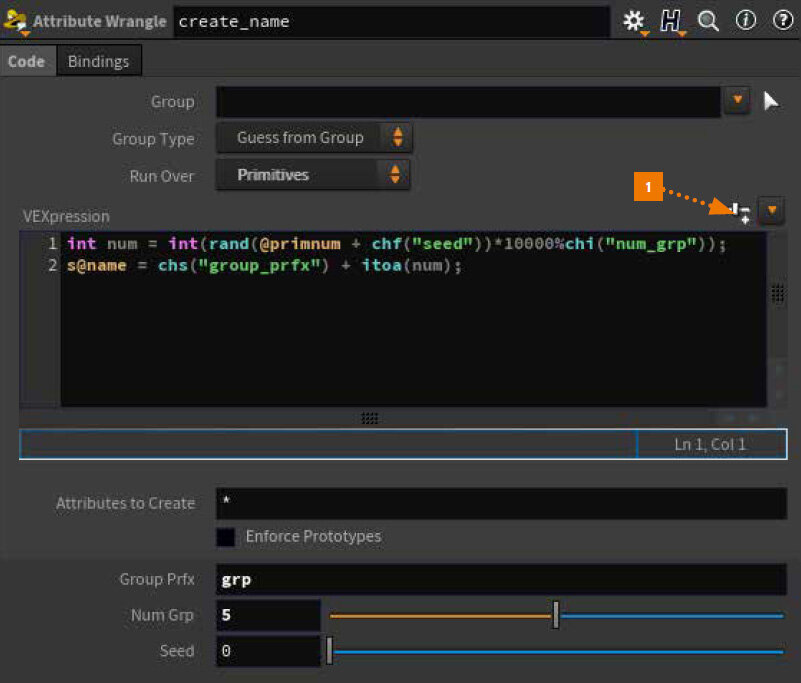
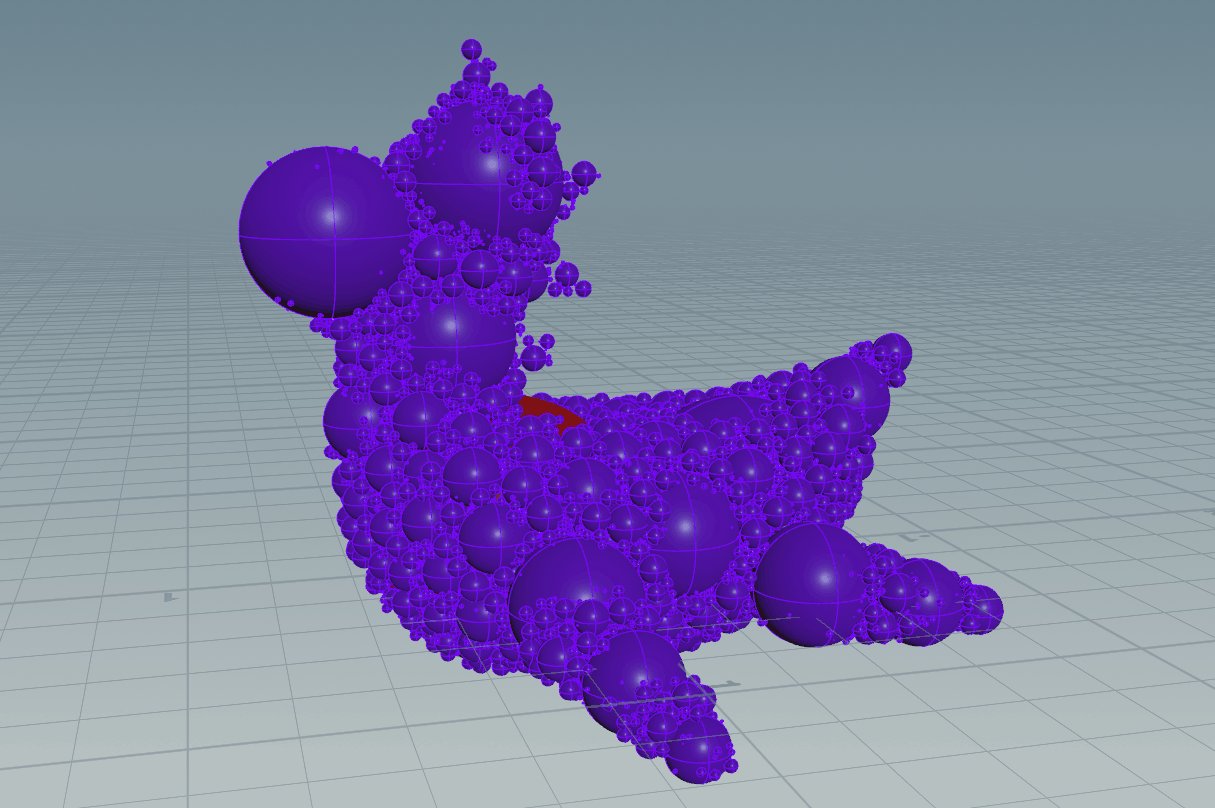
まずAttribute Wrangle【N】を使って、Primitiveの番号からランダムな値を作成し、それをモジュロ演算を用いて、指定した数分のグループをつくるアプローチを取りました【15】。


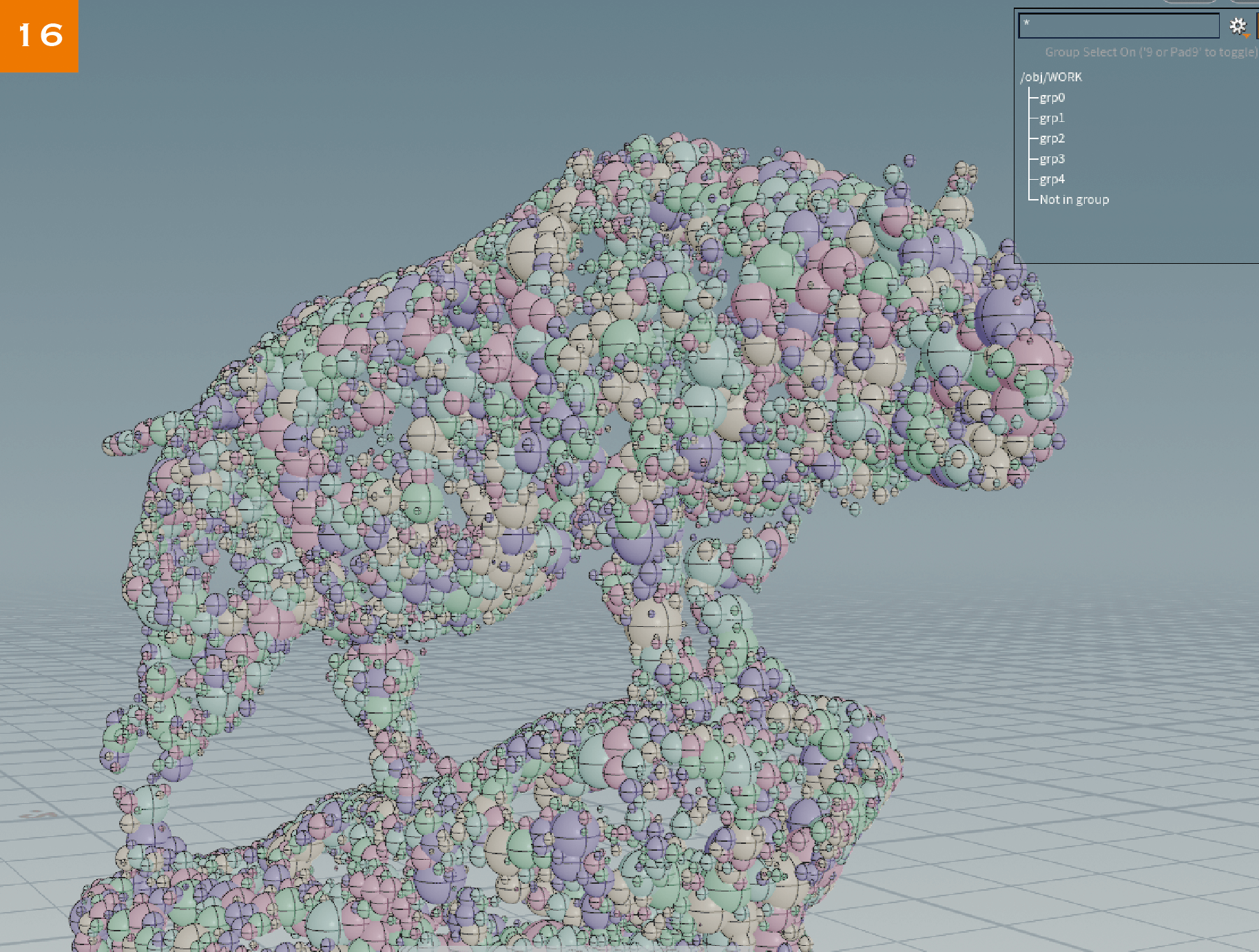
“name"のAttributeを利用して、それをGroups from name SOP【O】で“name"からGroup化して完成です【16】。


手順としては、VDBを中心としたコンバートの繰り返しで形状を作成していく、というアプローチです。
こういった変換を基にプロシージャルモデリングをしていく方法は、抽象的なものの作成に留まらず、コリジョン用のモデルやランダムな大量生産といった実用的な作業に、とても有効で活用できます。
ともあれ、まずは作例のように抽象的な作品から始める方が、単純な手順を覚えるより楽しく学べるはずなので、ぜひ参考にしてください。
02 Hints / 制作に役立つヒント
Select Geometry View

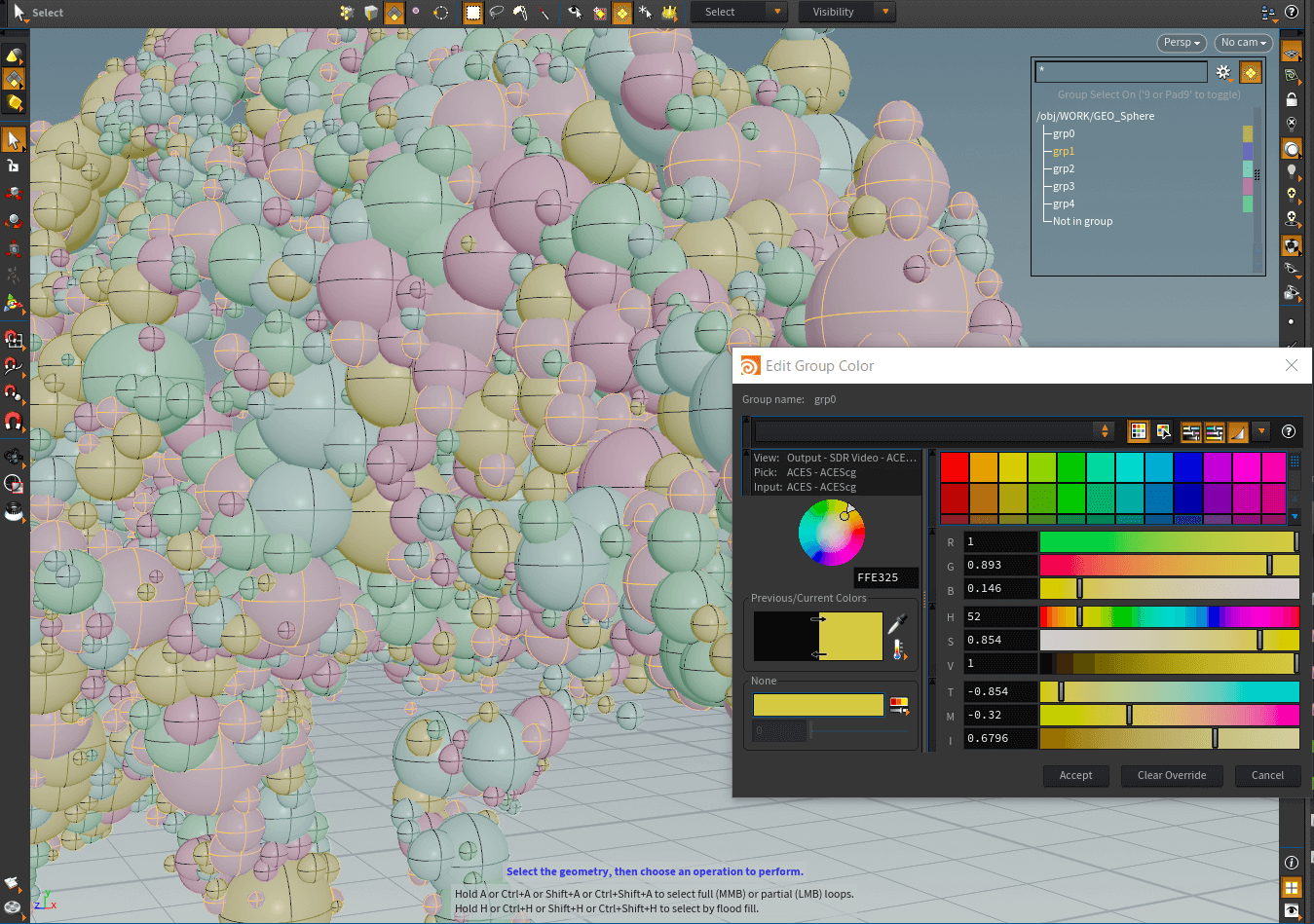
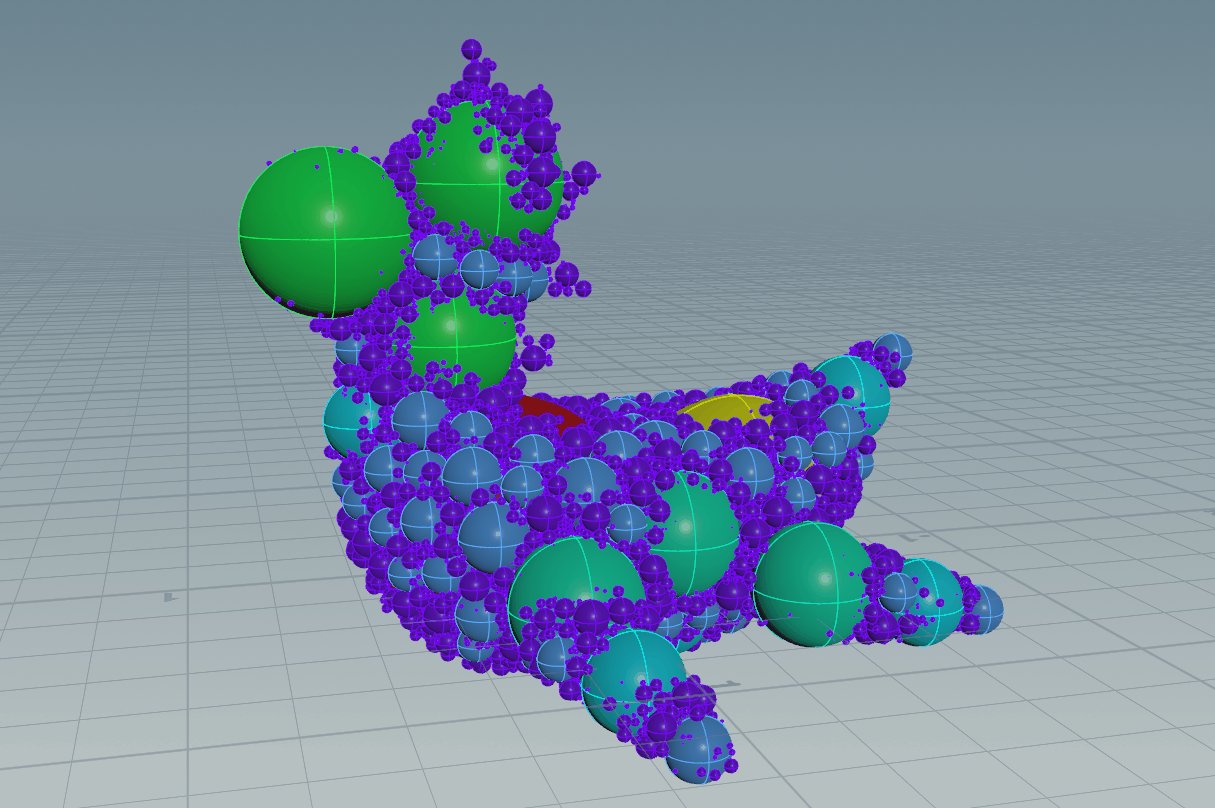
今回のようにSphereにランダムなGroupなどを作成した場合、その分布を確認することが重要です。確認方法は様々にあります。
Attributeのビジュアライズはそれなりに簡単にできますが、Groupの場合、Attributeに比べてビジュアライズが面倒です。そんなときはSelectモードのScene Viewで、Select Group or Connected GeometryからGeometry Groupで色分けして確認する方法が最も簡単かと思われます。
ノードとしてのビジュアライザーを作成する方法もありますが、余計なデータやCookingを行うことなく確認が可能です。
また、Groupごとに色を変更することもできます。
Create Spare Parameter

VEXなどを記述した際は、Parameterでコントロールする方が圧倒的にコントロールしやすいです。 そのため、chf(),chi()などの関数で、チャンネルから数値を代入してくる方法をとるのがベターです。そのとき、Edit Parameter InterfaceでParameterを作成するといった手順だと、とても面倒です。
そのような場合には【1】のボタンをクリックし、すでにVEX内に記述してあるchf(),chi()などの関数から自動的にParameterを作成することをオススメします。
記述し直す際には、Parameterを右クリックし、[More→Delete Spare Parameter]で削除、作成し直します。
03 Issues / 今回の課題
Issue 01:割合の算出 / Modeling ★★☆☆☆
“pscale"の割合を0~1の範囲で作成しましょう。最小値と最大値が必要です。

Issue 02:割合の利用 / Modeling ★★★☆☆
算出した割合から、エリアを指定してそれを利用してみましょう。算出した割合はRampなどを組み合わせてAttributeにすること。それを自由に再利用してみましょう。

Issue 03:コンスタントな比率 / Modeling ★★★★☆
割合をコンスタントな値に変換してみましょう。最小値と最大値を利用して、指定したステップでコンスタントな値を算出しましょう。

こちらの制作例は、今回のプロジェクトデータ内に用意しています。ひととおり制作できたら、ぜひ確認してみてください。
今回のプロジェクトデータはこちらから>>TEXT_秋元純一 / Junichi Akimoto
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamada