前回までで、基本的なHDRIの作成方法を紹介しました。これまでの一連の流れを通して、実写合成のVFX映像を作成してみましょう。
基本的には今までのフローによってVFXの工程がどこまで単純になるかというのを紹介していく内容になりますので、細かなアプリケーションの操作手順などについては触れません。


CGSLAB LLC.
テクスチャスキャナの作成/スキャン。3Dスキャナ、フォトグラメトリー等を用いた3Dスキャニングなどのサービス、研究開発をしています
site.cgslab.info
関連記事:
CG映像業界のテクニカル系の仕事を探る 第3回 前編:CGSLABの仕事
CG映像業界のテクニカル系の仕事を探る 第3回 後編:3DスキャニングとCG映像制作の民主化
1:概要
今回は、第5回までの連載で解説してきたHDRIの作成方法を基に実写合成を行い、一連の流れをチュートリアル形式でおさらいしていきます。
また、今回はTHETA Z1と合わせてiPhone 15 Pro Maxを使用してApple LogによるLog撮影を行い、よりお手軽な実写合成を試してみたいと思います。
以下の映像ができるまでの工程を紹介していきます。
配布データについて
本連載向けのGitHubリポジトリのリリースページに、今回使用した、おまけデータのカラーチャートとバッチファイルを用意しました。
ダウンロードについてを確認してzipファイルをダウンロードの上、展開しておいてください。
※チュートリアル内の撮影素材は配布データに含まれません
使用機材・ソフトリスト
・HDRI撮影:RICOH THETA Z1
・撮影プラグイン:Burst-IBL-Shooter
・動画収録:Apple iPhone15 ProMax
・撮影ソフト:Blackmagic Camera
・現地スキャンアプリ:Scaniverse
・編集ソフト:Blackmagic Design DaVinci Resolve 18.6
Apple LogからのACEScgへのリニアライズと変換書き出しを行います。
・コンポジット、HDR合成と照度チェックなど:Nuke 14
・THETA Z1のDNGの現像:darktable
・HDRIのスティッチ化:PTGui Pro 12.24
・セットアップレンダリング:Blender 4.1
2:素材の撮影
Blackmagic Cameraでの撮影
今回はiPhone 15 Pro MaxのApple Logで撮影します。撮影アプリにはBlackmagic Cameraを利用します。
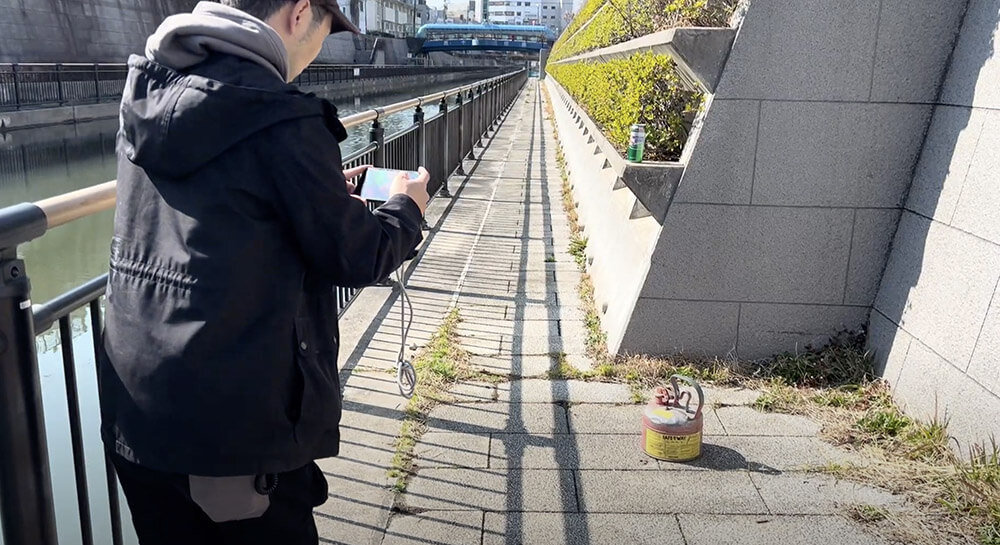
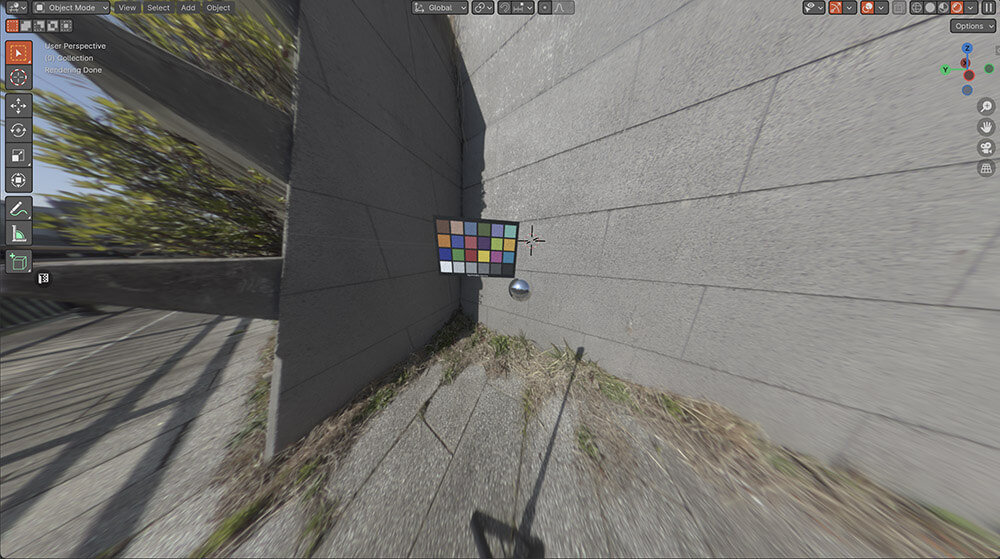
ロケーションはこのような場所になります。

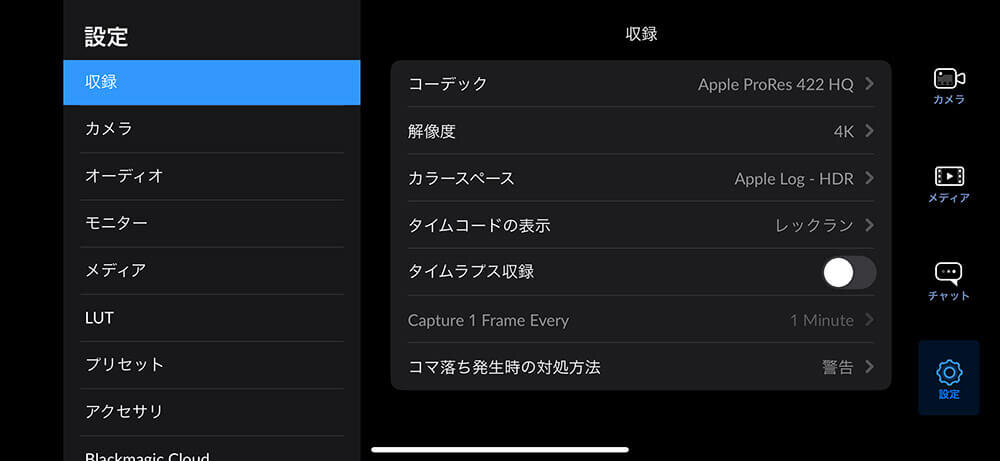
設定は以下のとおりです。カラースペースを[Apple Log - HDR]に設定して撮影します。

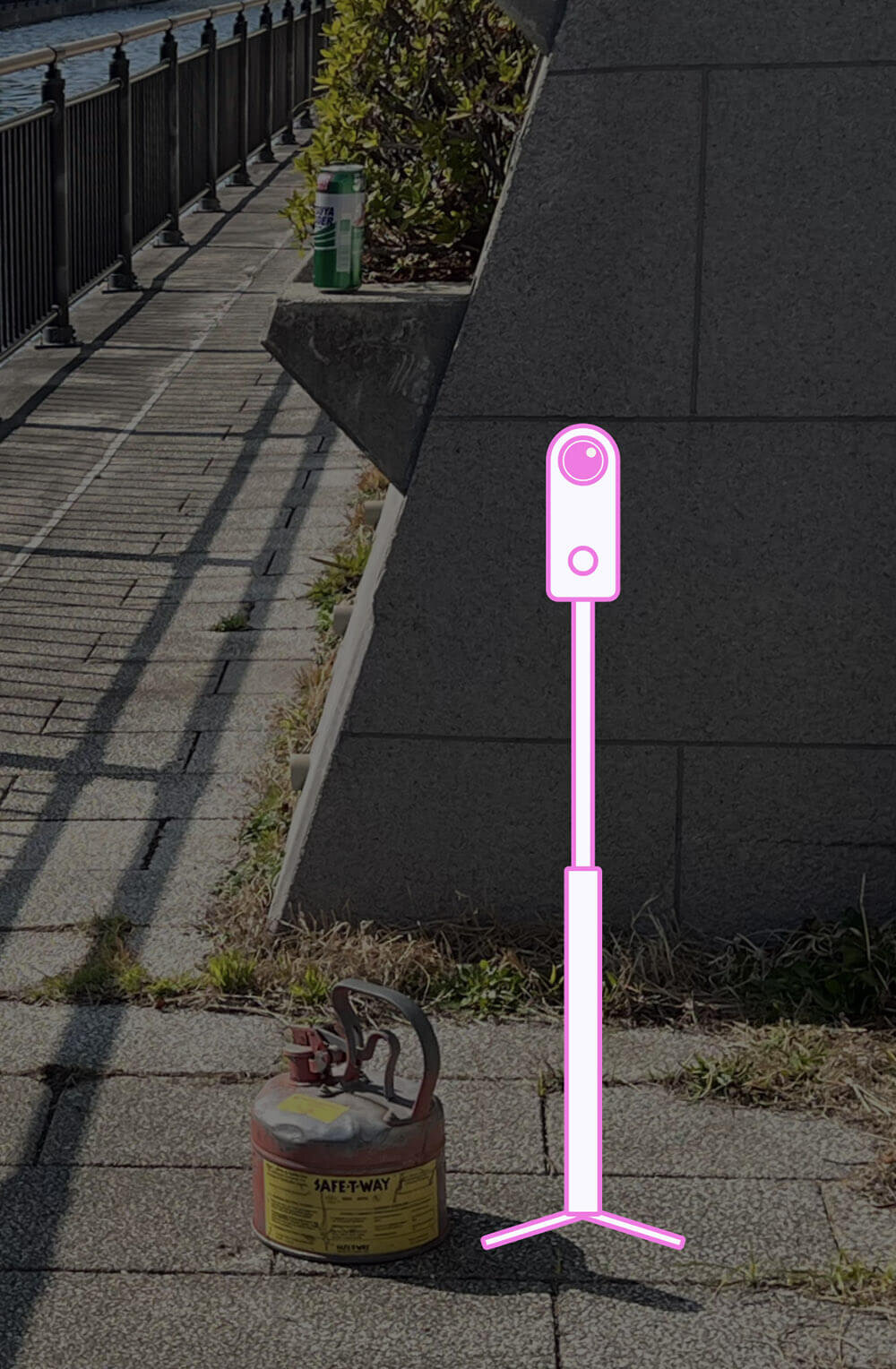
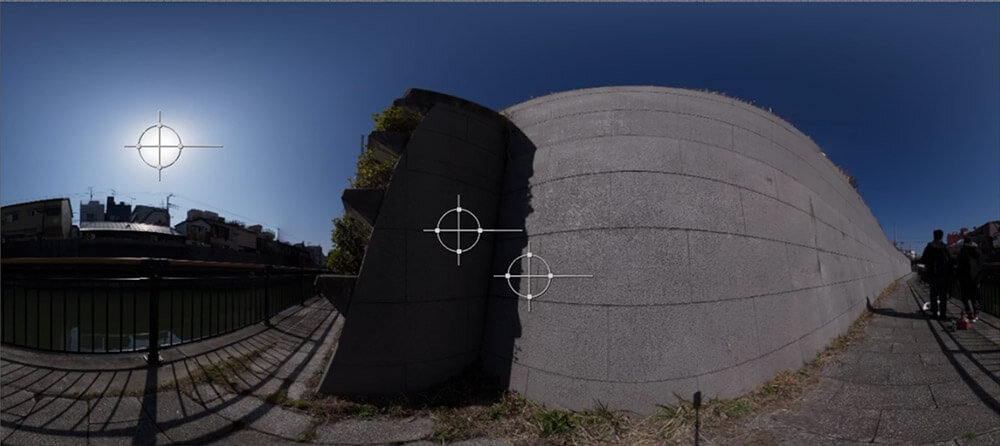
今回は地面と生け垣の壇の上に合成しようとしていますので、空の状態と、同位置に比較用として合成対象に近いリファレンスプロップを配置して撮影しています。
撮影時、オートホワイトバランスや自動露出は後の合成作業が大変になるためOFFにしておきます。撮影時等に画面タップで露出が変わってしまうのを防ぐため、シャッタースピード、ISOの値もロックしておきます。

合わせて、今回は評価するためのリファレンスとしてカラーチャートとグレー・ミラーボールも同様に撮影しました。
最終的に4回の撮影を行いました。
1:実際に合成に利用する空のカットの撮影
2:合成する対象に近いリファレンスが含まれた撮影
3:カラーチャートの撮影
4:グレーボール・ミラーボールの撮影
4については制作上で必要なものとして利用するというよりは、今回のチュートリアルの内容を評価・確認するために撮影しておきます。
スキャンデータの準備
iPhone ProシリーズにはLiDARセンサが搭載されていますので、そのまま3Dスキャンアプリで撮影箇所のメッシュデータを収録し、寸法や画面合わせなどのリファレンスとします。今回は無料かつデバイス上で処理が行われるScaniverseを使用します。
スキャンしたモデルは、この後のHDRIの向き確認のほか、最終的には影などを綺麗に出すことを目的として、リメッシュを多少行なってから利用します。

THETA Z1での撮影
今までの連載で紹介した手順で、撮影と処理を行なっていきます。撮影には、CGSLABで制作したBurst-IBL-Shooterプラグインを利用します。
【参考】第2回:RICOH THETA Z1での様々な撮影方法1:Burst-IBL-Shooterでの撮影
撮影設定を気にせず自動で撮影されますので、インストールした上でTHETA Z1でのプラグインリストから選択し、今回は3秒セルフタイマーで撮影しました。
以下の一脚の位置でHDRIの撮影と、同位置にカラーチャートを置いて2回撮影を行いました。また、小物を配置した場所もリファレンスとしてHDRIを撮影しておきました。

2:照度計での照度値確認
合わせて照度計での測定も行なっておきます。

3:DaVinciでのカラーマネジメントと書き出し
DaVinci Resolveを使い、iPhoneで撮影したApple LogのProRes動画ファイルを、ACEScgのEXRに変換します。
Tips:Apple Developerのサイト登録を行えば、Apple Logをリニアに変換するLUTのAppleLogToLin-v1.0.cube(IDT)をダウンロードできるため、Nukeで処理することも可能です。
プロジェクトを新規に作成した後は、この後のカラースペース変換の際にACEScgにするにあたってのプロジェクト設定を行います。
[ファイル→プロジェクト設定]で設定ウィンドウを呼び出し、[カラーマネージメント]カテゴリを開きます。
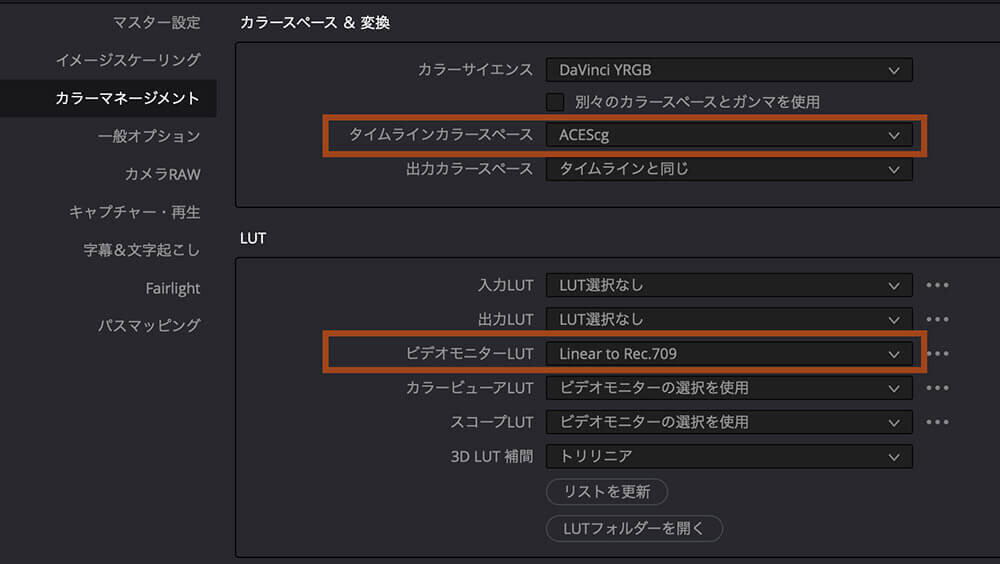
プロジェクト設定では、[カラースペース&変換]と[LUT]の項目を変更します。
1:[タイムラインカラースペース]を[ACEScg]に変更します。
2:[ビデオモニターLUT]を[Linear to Rec.709]とします。

この2つを変更したら、プロジェクト設定は完了です。
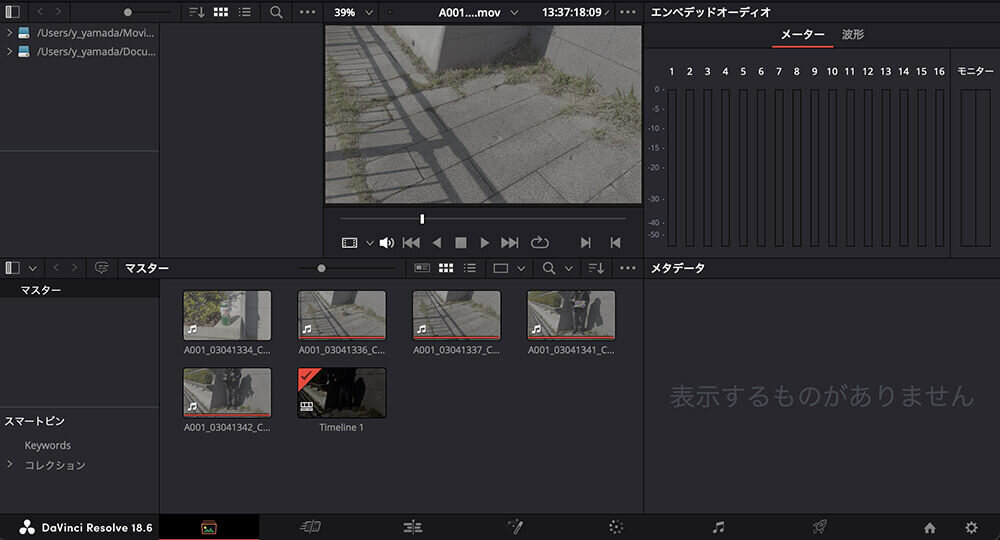
次に、メディアワークスペースから、iPhone15 Pro Maxから転送した撮影ファイルを読み込みます。

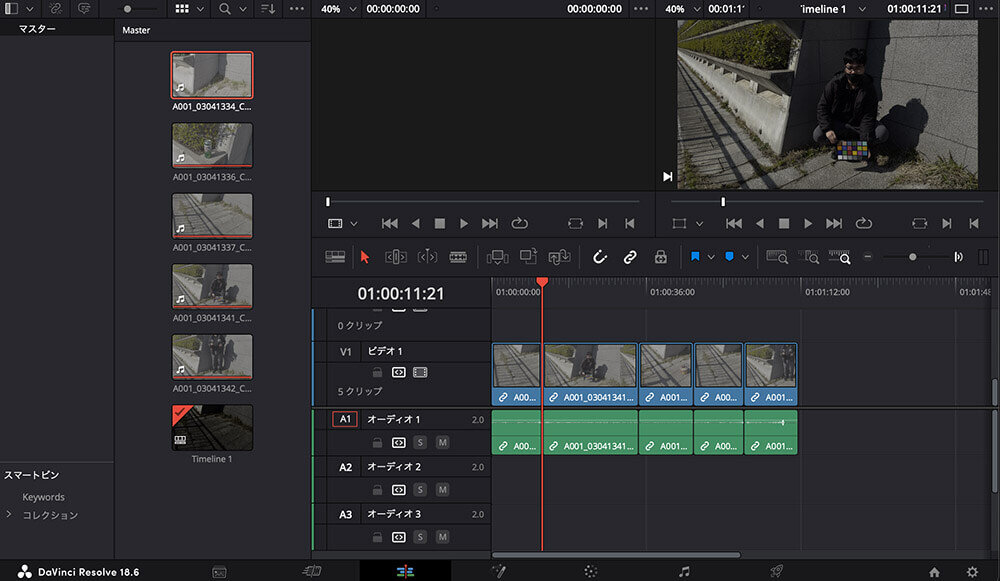
この後カラーレイアウトで扱う際に、タイムラインに配置されていないと表示されないので、とりあえずタイムラインに並べていきます。

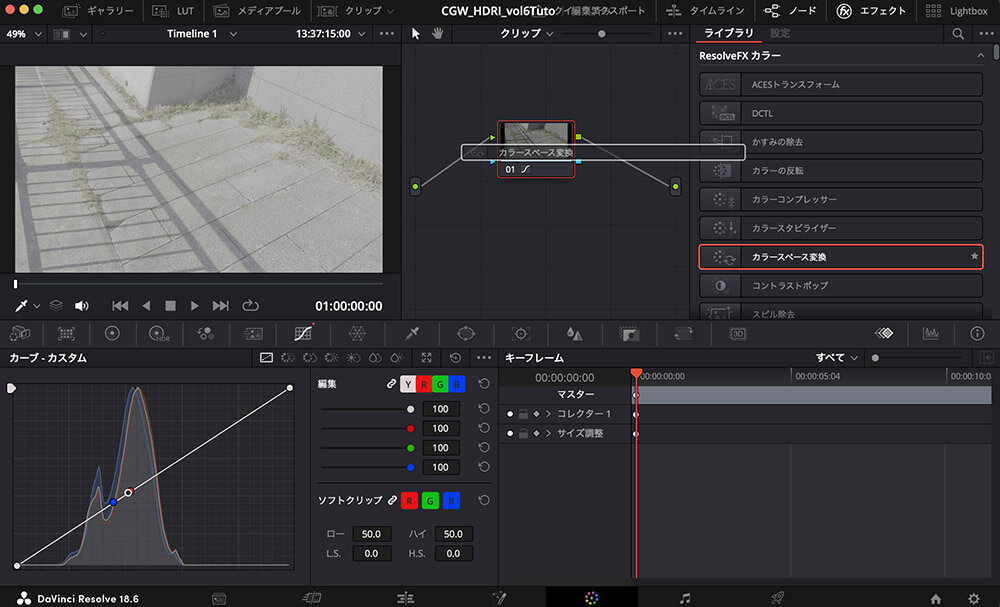
カラーワークスペースに移動して変換したいクリップを選択し、ライブラリから[ResolveFXカラー→カラースペース変換]をクリップのノードにドラッグ&ドロップします。

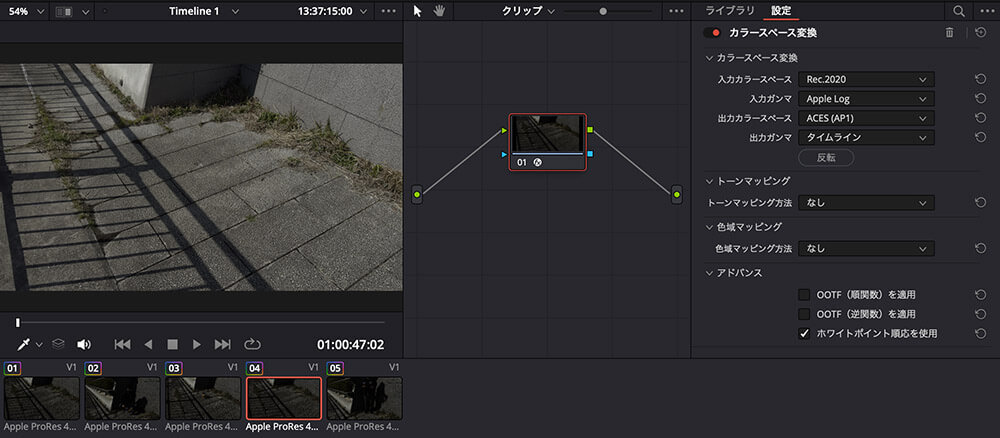
カラースペース変換の設定は、以下のようにします。
・カラースペース変換
入力カラースペース:Rec.2020
※Apple Logの色域はRec.2020準拠のため
入力ガンマ:Apple Log
出力カラースペース:ACES(AP1)
※AP1=ACEScc、ACEScct、ACEScgの共通色域
出力ガンマ:タイムライン
※タイムライン設定をACEScgにしているのでlinear
・トーンマッピング:なし
・色域マッピング:なし
・アドバンス:特に変更なし([ホワイトポイント順応を使用]にのみチェックを確認)
そうすると、クリップのプレビューがApple Logの浅い見た目から、コントラストが高い見た目になったと思います。

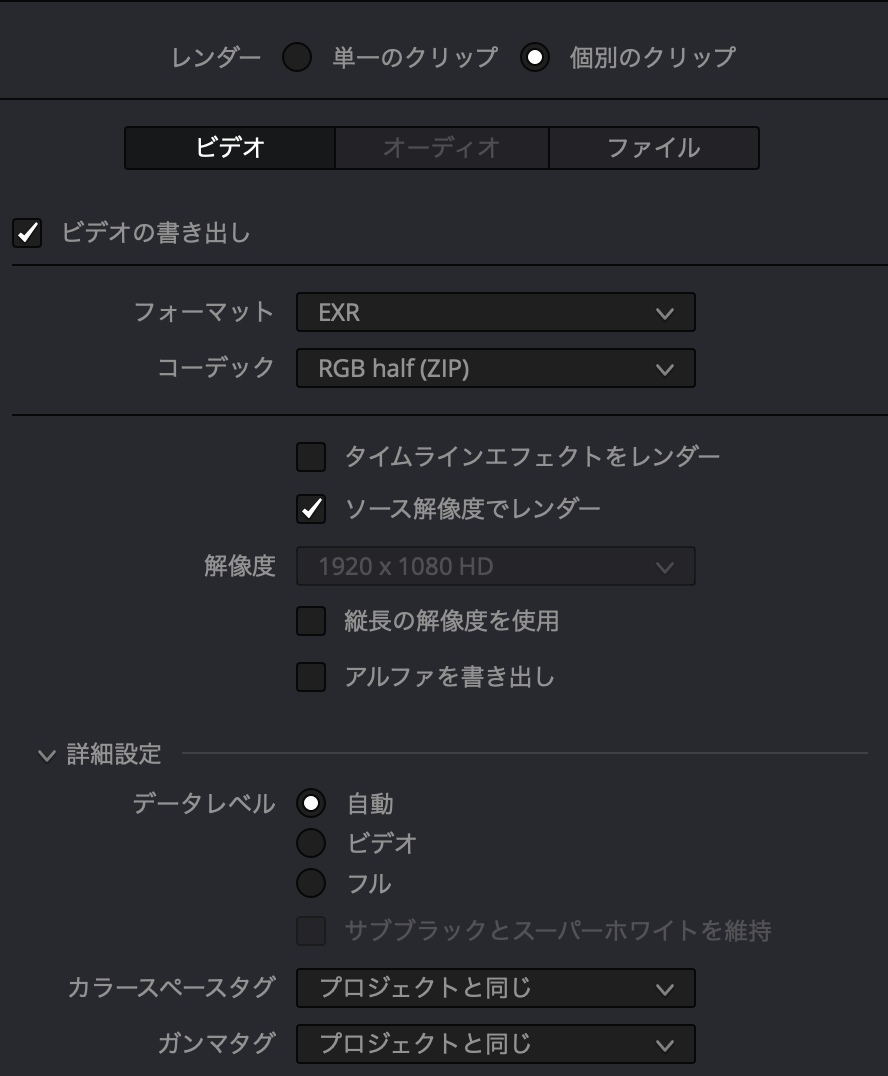
この状態で、OpenEXRで書き出しを行います。
デリバーワークスペースに移動して、単一か個別のクリップをレンダーします。フォーマットに[EXR]、コーデックに[RGB half (ZIP)]を選択して書き出しています。

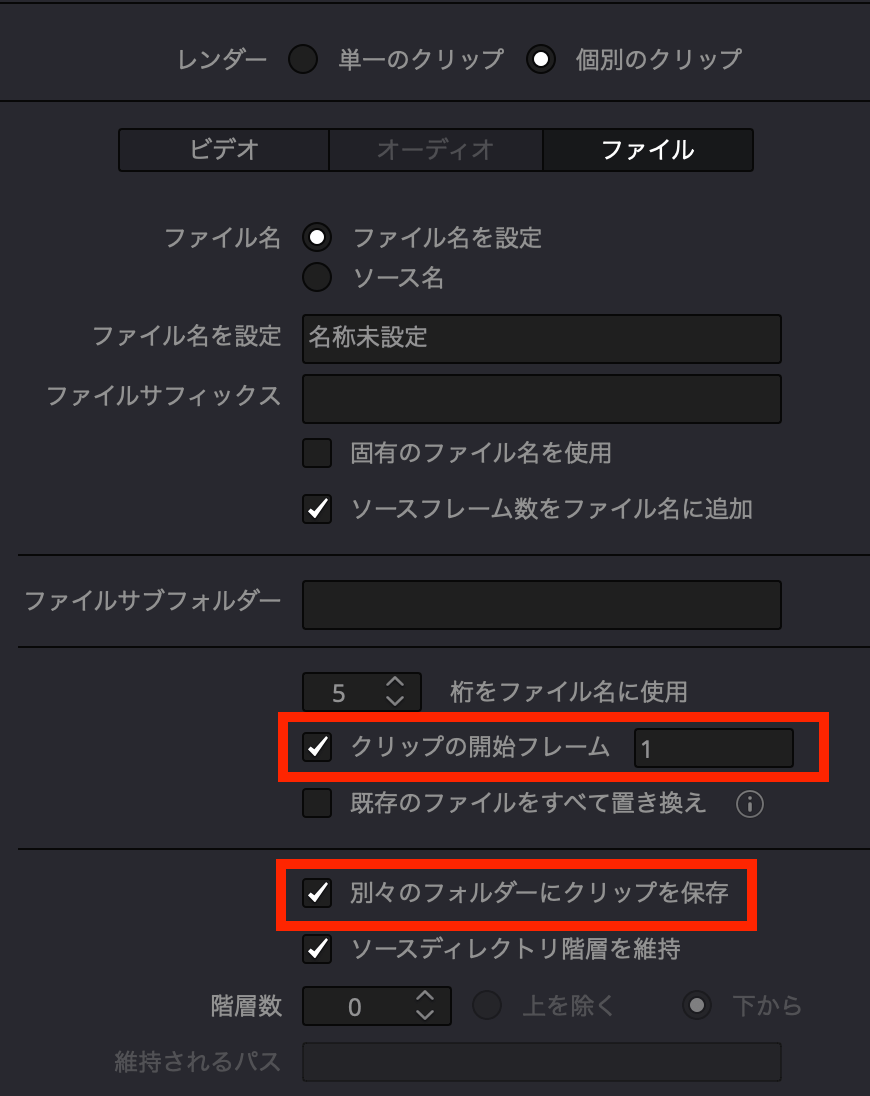
なおこのとき、書き出しキューを作成する際に[ファイル]タブの[クリップの開始フレーム]に[1]を入力し、[別々のフォルダーにクリップを保存]と合わせてチェックを有効にしておくことで、複数のクリップを並べてもそれぞれ1フレームの始まりでフォルダに分けて書き出されるので便利です。

これでApple LogをACEScgとして書き出すことができました。
4:HDRIの作成
撮影データからHDRIを作成していきます。流れとしては連載第4・5回で解説しています。
【参考】第4回:Nukeを用いた高品質フロー 【参考】第5回:Nukeを用いたHDRIの補正連載第4回にて配布したbatファイルはDNGファイルのフォルダと書き出し先フォルダを指定していたので、複数フォルダの一括現像がそのままできませんでした。
今回は、指定した階層下のサブフォルダを全て探索して現像処理を行うように改良したものを用意しました。

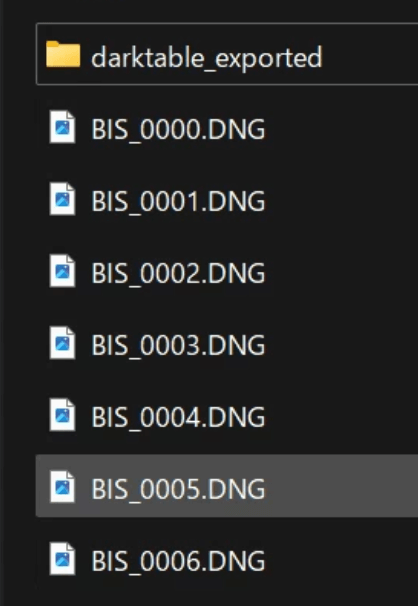
書き出し先はdarktableの現像のデフォルト設定に準拠して、DNGと同階層に「darktable_exported」フォルダを作成してその中に書き出されるようになっています。
こちらを使用することで、Burst-IBL-Shooterのようにロケーションごとに複数フォルダに分けて管理する場合も現像作業が楽になるはずです。batファイルは今回の配布データ内に含まれていますので、ぜひ活用してください。
@echo off
setlocal enabledelayedexpansion
:: Darktable CLIのパス
set "dt_cli=C:\Program Files\darktable\bin\darktable-cli.exe"
:: dtstyleのパス
set "Style=--hq 0 --style THETA_Z1_HDRI_IDT_REC2020_v2 --style-overwrite --out-ext tiff --icc-intent ABSOLUTE_COLORIMETRIC --icc-file"
:: ICCプロファイルのパス
set "Icc_file=C:\Users\<ユーザー名>\AppData\Local\darktable\color\out\REC2020(Rec709 Gamma).icc"
:: tiffオプション
set "tiff_option=--verbose --core --conf plugins/imageio/format/tiff/bpp=16 plugins/imageio/format/tiff/bcompress=2 plugins/imageio/format/tiff/compresslevel=5"
:: 入力ディレクトリと出力ディレクトリの入力
set /p "In_dir=Input Directory: "
:: パスの末尾のバックスラッシュを削除(もし存在する場合)
if "%In_dir:~-1%"=="\" set "In_dir=%In_dir:~0,-1%"
:: バックスラッシュをスラッシュに置換
set "In_dir=%In_dir:\=/%"
echo !In_dir!
:: 入力ディレクトリのファイルを処理
for /r "%In_dir%" %%f in (*.DNG) do (
set "input_path=%%f"
echo loading file=!input_path!
set "file_name=%%~nf"
rem Constructing the output path
set "output_path=!input_path!-1%/darktable_exported\!file_name!"
echo "%dt_cli%" "!input_path!" "$(FILE_FOLDER)/darktable_exported/$(FILE_NAME)" !Style! "!Icc_file!" !tiff_option! !Config_dir!
echo ----------------------
echo Processing: !input_path!
"%dt_cli%" "!input_path!" "$(FILE_FOLDER)/darktable_exported/$(FILE_NAME)" !Style! "!Icc_file!" !tiff_option! !Config_dir!
if errorlevel 1 (
echo Error occurred during processing !input_path!
)
echo ======================
)
echo Processing complete.
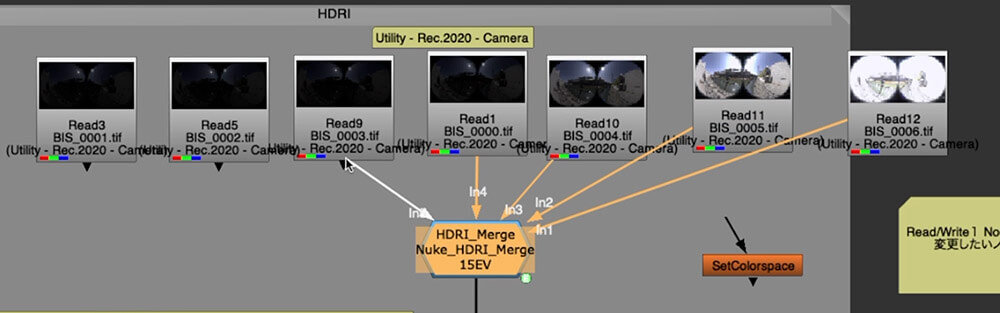
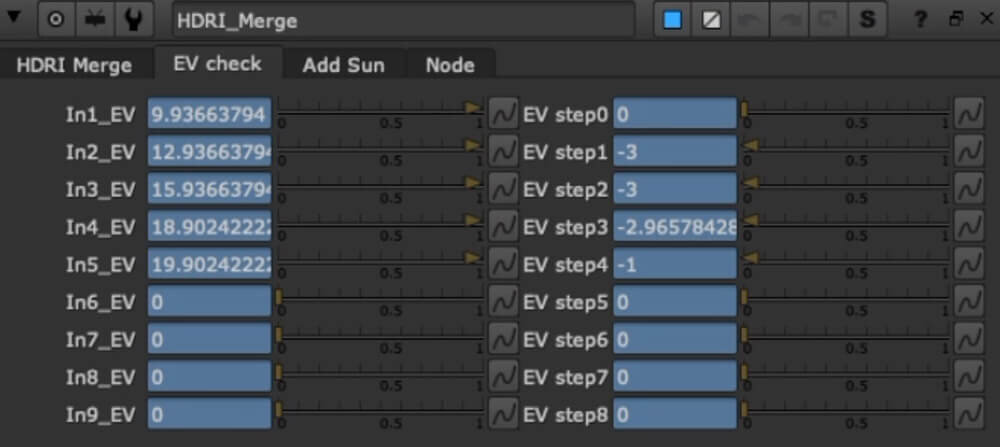
pauseDNGを現像したTIFFを、Nukeに読み込んで重複設定で撮影されたものを除き、[HDRI_Merge]ノードに接続します。

Burst-IBL-Shooterは3EVステップで撮影していますので、ここで接続した[HDRI_Merge]ノードの[EV check]タブを確認することで、入力された画像のメタデータから計算されたEV値、ステップから接続が間違っていないか確認できます。

撮影データからのEV値が適切であることが確認できましたので、Writeノードで書き出しを行います。他の撮影データも同様に処理します。

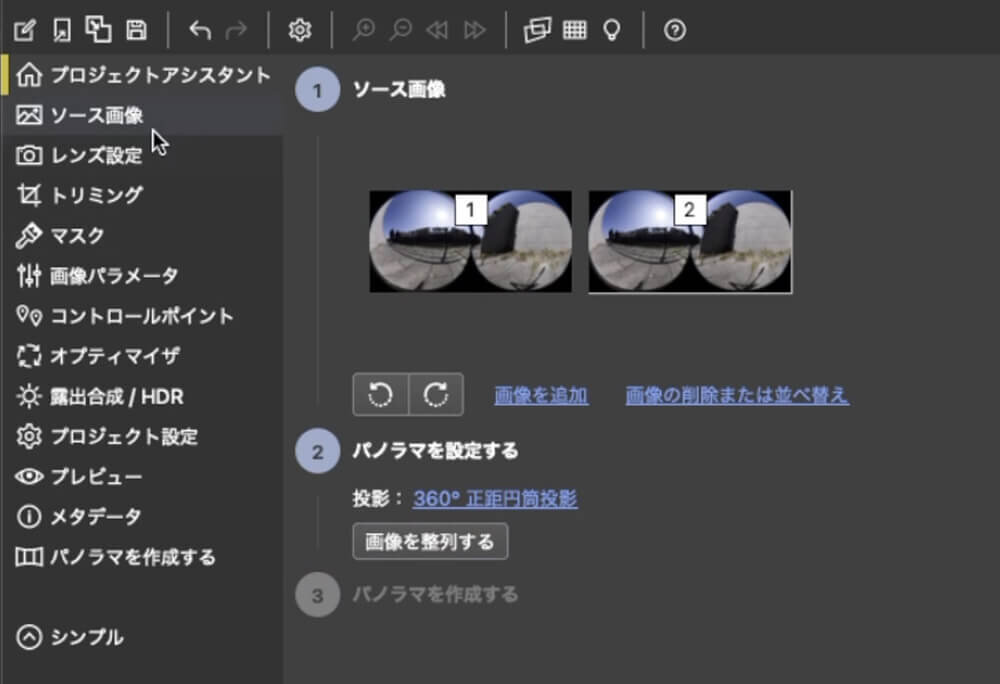
HDR合成がされたEXRをスティッチ処理してHDRI化します。連載第3回で紹介したPTGui Proを使用します。
【参考】第3回:シンプルな現像・HDRI化フロー
セットアップ済であれば、Nukeから書き出したHDR合成済のEXRを2回ドラッグ&ドロップしてテンプレートを適用し、スティッチされたHDRIを書き出します。
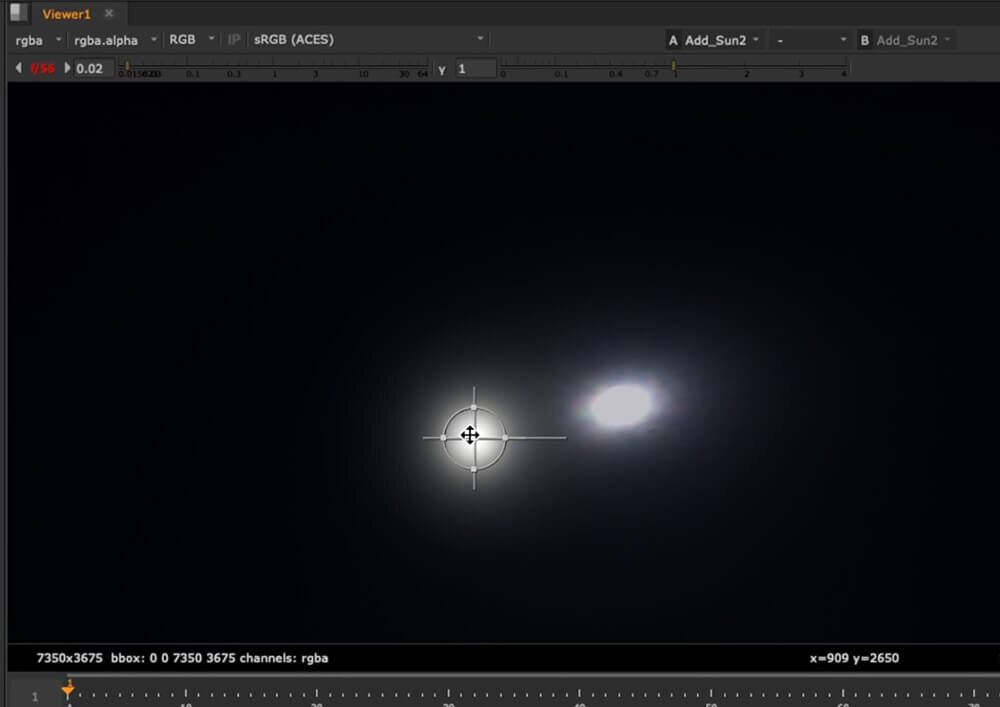
今回は晴天での撮影でしたので、書き出したHDRIの太陽部分がクランプされています。これを、連載第5回で紹介した方法で補正していきます。
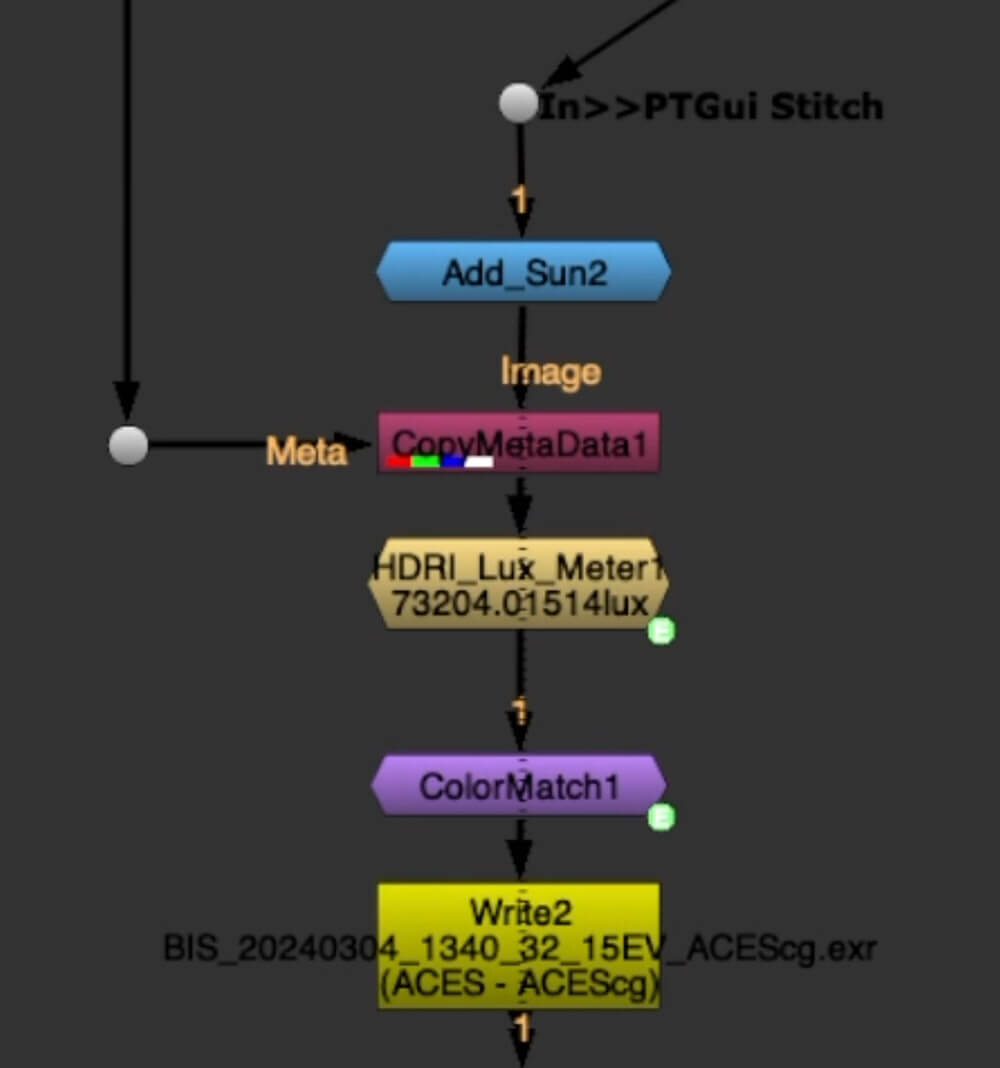
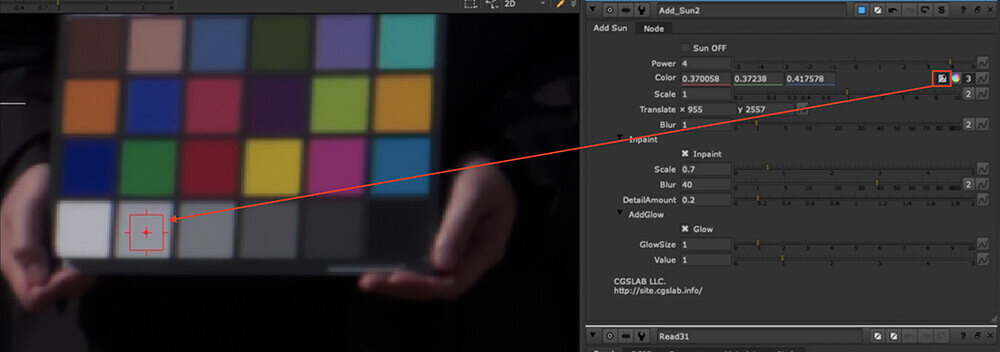
再度NukeにPTGui ProでスティッチしたHDRIを読み込み、[Add Sun]ノードを使って太陽光の補完を行なっていきます。
実際に使用するHDRIを[Add Sun]ノードに接続した後、別途事前にカラーチャートを含めて撮影しておいたHDRIをビューに表示します。
[Add Sun]ノードをダブルクリックしてプロパティを呼び出し、Colorパラメータのカラーピッカーから、HDRI内のカラーチャートのライトグレーを太陽の光源色としてピック(※)します。
※太陽に対して順光で照られたホワイトの反射色をピックすることで、光源の近似色とすることができる

その後、Nuke上の露出を下げて太陽の真の位置を確認しつつ、太陽光の位置調整を行います。


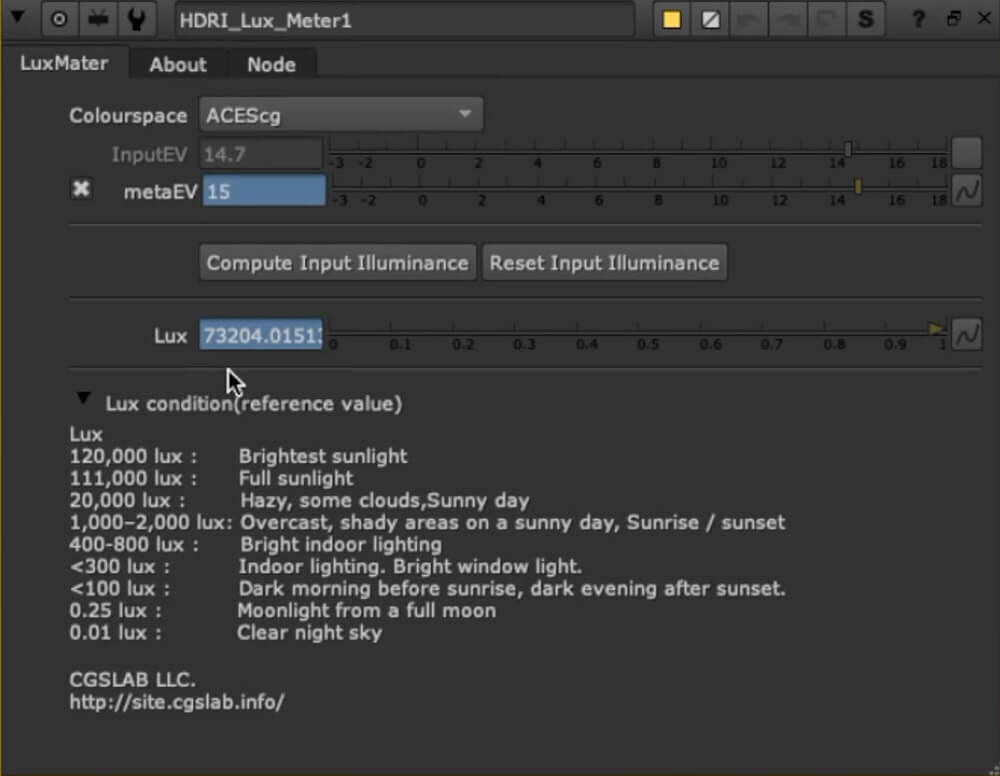
次に、事前に照度計で計測していた値と比較して光源の強度を調整します。
[HDRI_Lux_Meter]ノードの値を確認し、照度計で測定した74,100lxに近い値になるよう[Add Sun]ノードの[Power]の値を調整します。
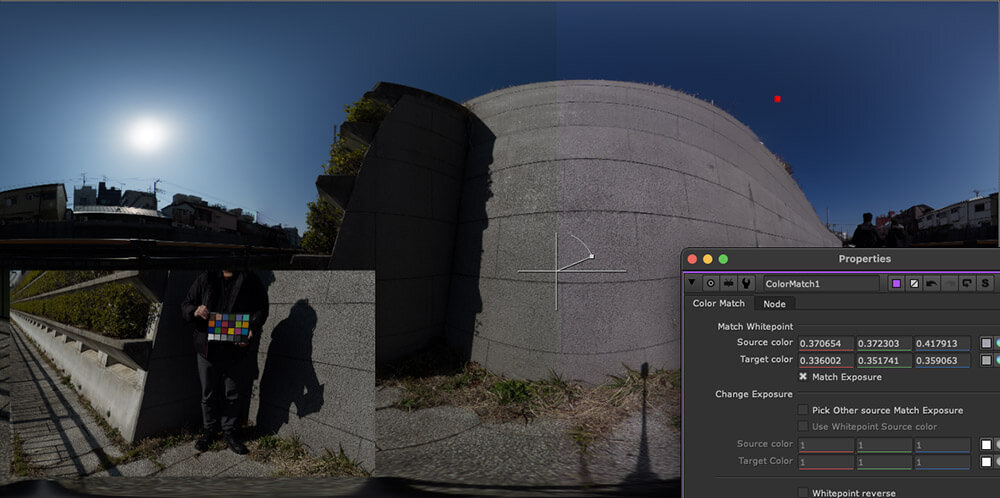
DaVinci Resolveから書き出したカラーチャートの映っている撮影プレートを読み込み、[ColorMatch]ノードを使ってHDRIの色味と露出をiPhoneの撮影プレートに合わせます。

5:Blenderでの確認とシーンセットアップ
5-1:バックプレートとの比較
先に用意したHDRIとプレートをBlenderに読み込んで、今回書き出したカラーチャートとの比較もしてみましょう。
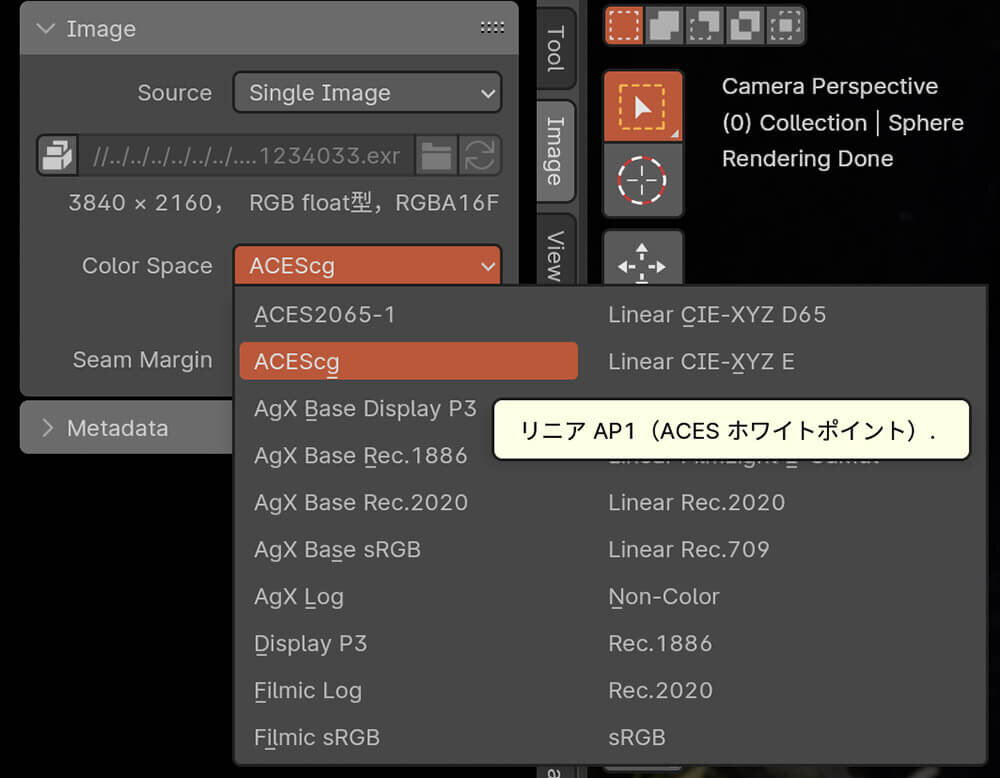
読み込んだ素材はそれぞれ、書き出し時の設定に合わせてBlender上でもカラースペースを[ACEScg]に変更しておきます。

また、この後HDRIの向き調整をするので、レンダリングビューでのHDRIプレビューをアタリとしてとりあえず方向を合わせ、カラーチャートのモデルを配置して比べてみます。

このときに使用するカラーチャートモデルですが、単純にカラーチャートのテクスチャが貼られたモデルで問題ないです。
基本的に、第5回のカラーチャートの章で紹介したcolour-science.orgのカラーチャートで問題ありませんが、そこで少し触れた、ACESの技術文書に記載のリファレンス値に合わせたカラーチャートも、今回配布データ内におまけとして用意しました。

3つのカラースペース(ACES、ACEScg、sRGB)で書き出しています。ファイル名とイメージ下部にカラースペース名が入っていますので、そちらで判断していただければと思います。
カラースペースの設定が合っていればどれでも良いのですが、現状は他の素材もACEScgで揃えているので、合わせて読み込んでみます。
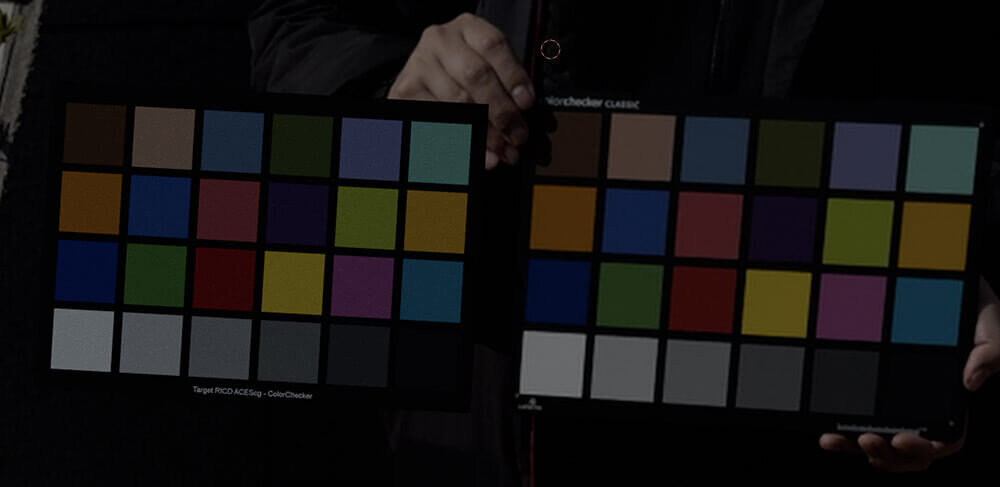
左側がHDRIでのみライティングされたカラーチャート、右側の手に持っているのがApple Logで撮影したリファレンスをDaVinciで処理したバックプレートのカラーチャートになります。

所感として、ほぼ一致していることがわかります。
また、レンダリング設定から露出を下げてみても、各カラーパッチが本物のバックプレートと一致しているのがわかると思います。

HDRIとバックプレートが適切に合っていることが、これで確認できました。
少し寒色寄りなので、さらに厳密に合わせるのであれば、Nukeに戻り太陽光の補完をしている[Add Sun]ノードの[Color]に、レンダリングしたカラーチャートとプレートのチャートとの色差分をかけ直すことでより一致させることができます。
今回は差もわずかなので、このまま進めたいと思います。
5-2:バックプレートとスキャンデータを利用したHDRIの向き合わせ
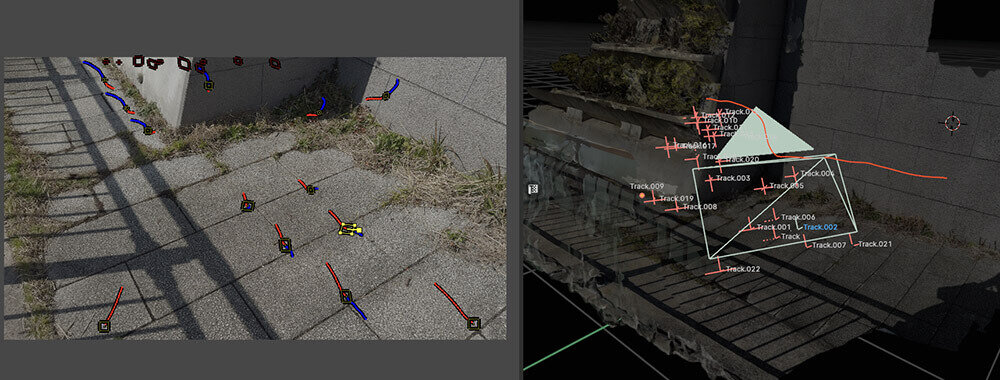
Blenderで撮影プレートを読み込み、工程はこちらでは割愛しますが、カメラトラッキングします。カメラトラッキングしたカメラをScaniverseから書き出したスキャンデータに合わせます。

次に、このシーンに対してHDRIの方向などを合わせていきます。
左は方向確認用として、スキャンしたそのままのモデルをグレーで表示し、別途撮影したプレートに重ねたプレビューです。
右はそのプレートを基に、スキャンしたモデルデータを重ねて影が一致するように角度を調節した結果です。若干影が薄いのは単純にグレーマテリアルの上に影が落ちているからです。

このように、3Dスキャンしたデータと合わせてHDRIが適切な輝度をもっていれば、影の程度を変えることなく同様の影を落とすことが可能になります。
それから方向確認することで、間違った角度で落ち影に対して違和感が発生することのないシーンセットアップが可能になります。
また、リファレンス用に撮影したミラーボールとも見比べてみましょう。

上記のセットアップしたシーンにそのまま全反射のミラーマテリアルをアサインした球を配置して、比較してみます。
このようにスキャンデータをベースにバックプレートの落ち影の位置から推察しましたが、事前に撮影したミラーボールと同位置の映り込みを確認すると、ほとんど一致していることが確認できます。

落ち影がない場合はミラーボールは有効ですが、今回のように落ち影が見える場合は、HDRIとスキャンデータがあれば位置合わせ可能なことがわかると思います。
5-3:シーンの作成とレンダリング
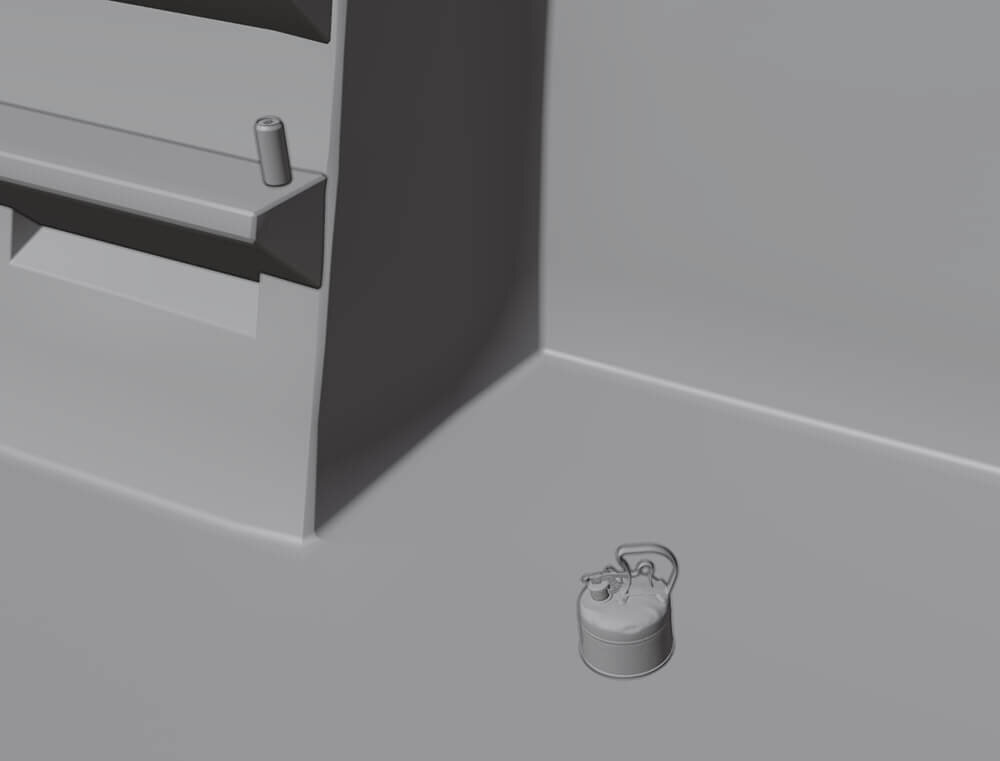
HDRIの位置合わせができたので、こちらに合成するモデルを配置していきます。落ち影を綺麗にするために、事前にスキャンモデルを簡単にリメッシュしています。

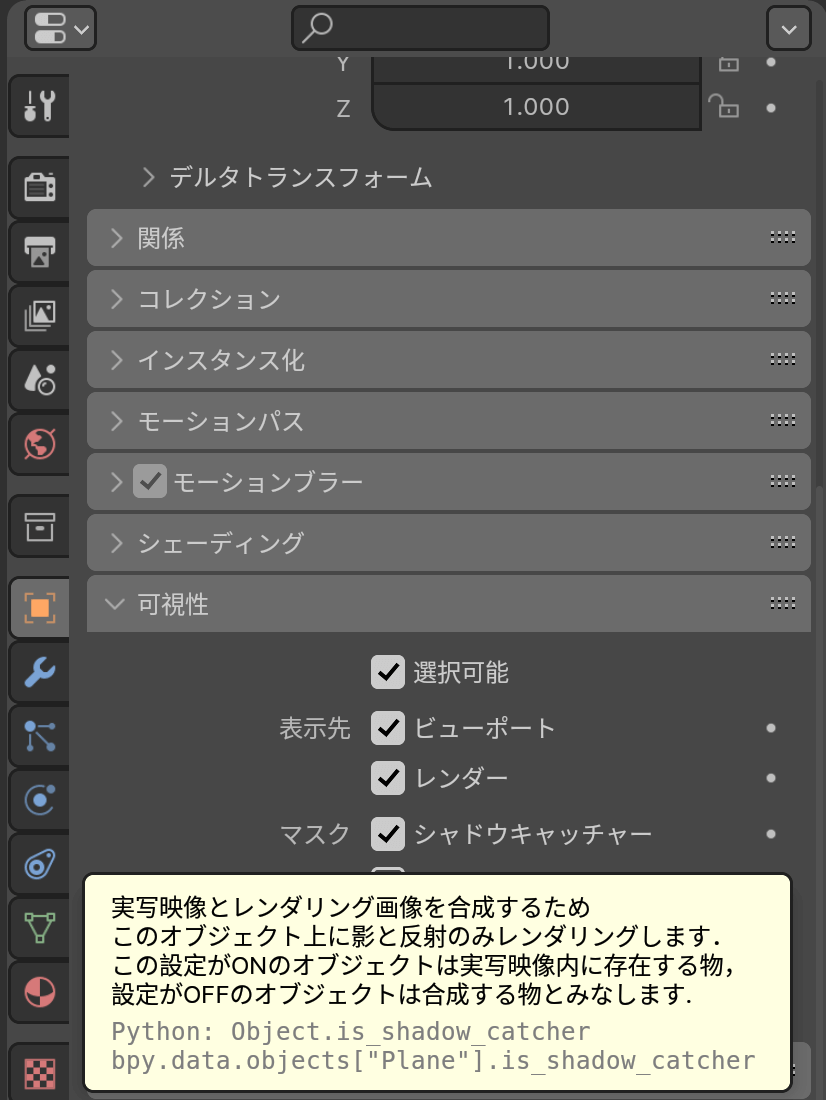
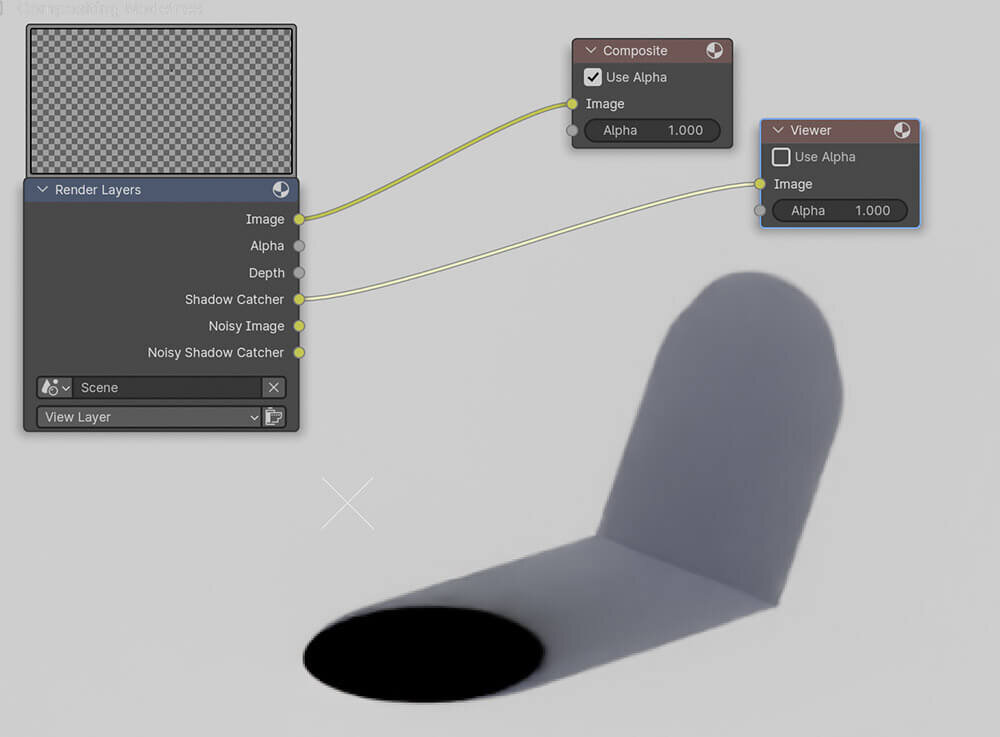
この影が落ちる背景モデルを、シャドウキャッチャーに設定してレンダリングします。Blenderではオブジェクトを選択して[プロパティエディタ→オブジェクト→可視性]の[マスク]の項目の中に[シャドウキャッチャー]があります。
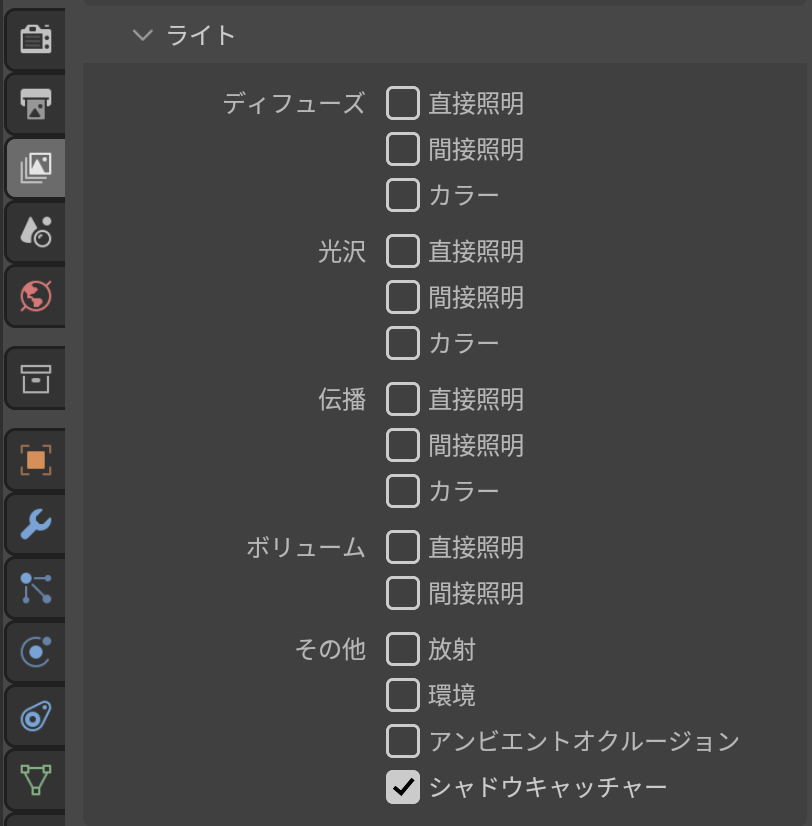
また、[ビューレイヤー]タブの[ライト]カテゴリにもシャドウキャッチャーのチェックがあるのでこちらを有効にします。
これらを有効にしてレンダリングすると、シャドウキャッチャーをレンダーエレメントとして確認することが可能になります。

これらの設定を確認しつつ、レンダリングを行いました。
Blender Cyclesのシャドウキャッチャーパスは、影色、バウンス光、コースティクス等を含んだ状態でレンダリングされるため実写合成向きです。乗算(Multiply)前提のため実写の影と重なる場合は別途工夫が必要となります。
6:合成
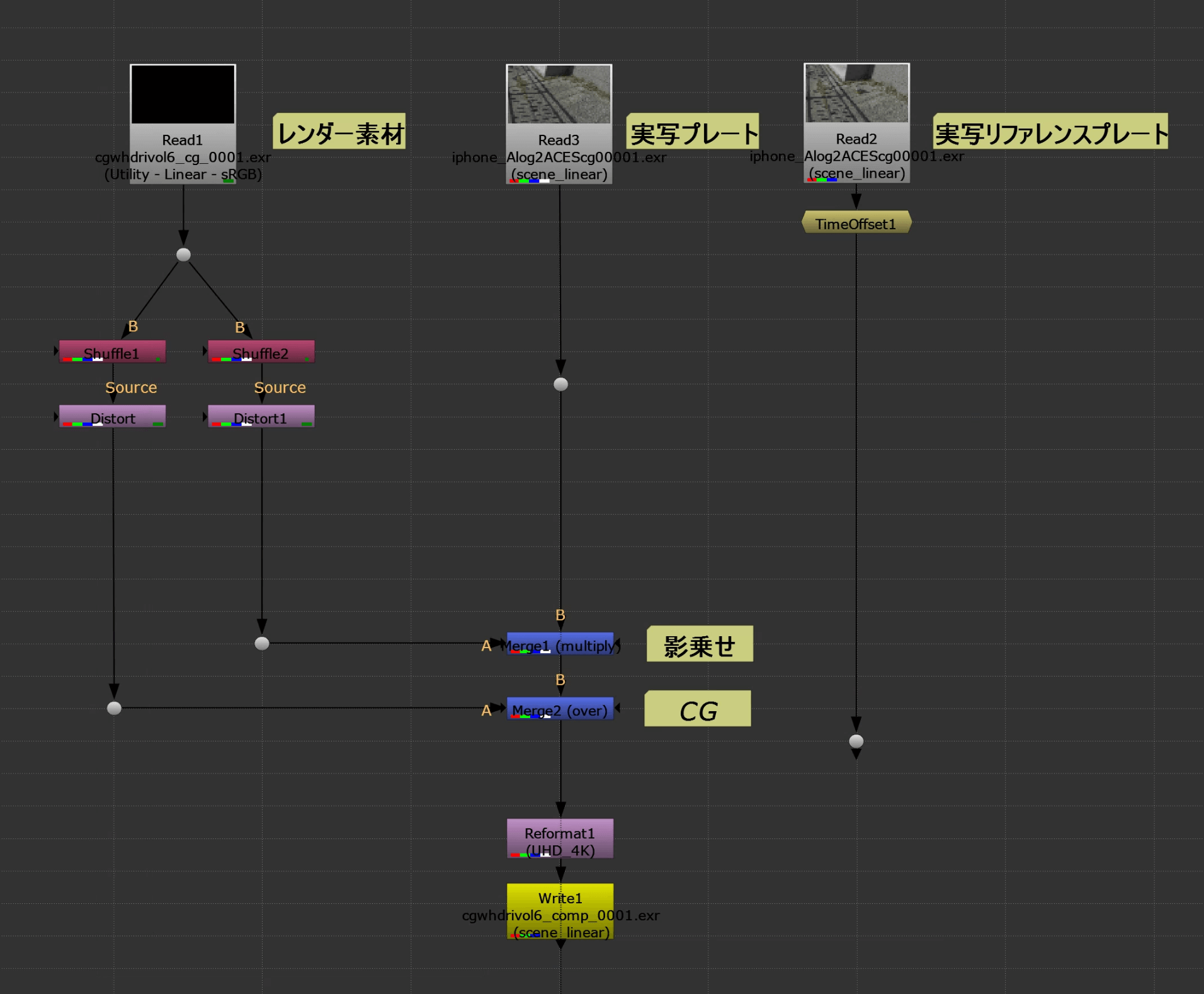
シャドウキャッチャーから書き出した影を乗算で合成します。今回は調整なしでも綺麗に合いましたが、調整が必要な場合もあります。
環境や材質によっては反射などで実写プレートの地面が発光しているような状態になり、影を乗せても薄くなってしまう場合などがあります。その場合シャドウキャッチャーパスを色調整しリファレンスの影と合うようにしましょう。
正しく作成されたHDRIを使用すると、このように影の色が調整なしで綺麗に一致します。

今回の合成は、ディストーション補正を行なった以外は、シンプルな3Dと実写プレートの合成だけとなります。
プレートがiPhoneということもあり、デフォーカスや色収差などの調整を行わなくても比較的綺麗に合成が行えます。最終的には画像のノード構成からブラックレベル等の細かい補正やグレインの追加などを行いましたが、パスを分けての補正やマスクを使ったような色補正は行わず完成させています。

最後に合成して書き出したEXRをDaVinci Revolveに読み込み、簡単なLUTと合わせたグレーディングを行なっています。CGの影色などが隣接している実写プレートの影と一致していることがわかります。
特に実写のバックプレートとの違和感なく、グレーディング作業が行えています。
実写プレートの比較動画も用意しましたので、見比べてみてください。
次回はHDRIにまつわるBlenderアドオンや、少し拡張的で簡単なチュートリアルを紹介したいと思います。
TEXT_CGSLAB
EDIT_小村仁美 / Hitomi Komura(CGWORLD)