こんにちは、株式会社Leon Gameworksの遠藤です。
前回までは Editor Utility Widget(以下、EUW)でスクリプトアクションなどの機能を用いて実用的なツールを作成してきましたが、今回は少し趣旨を変えてエディタのUIに独自のメニューを追加する方法を解説します。
0:動作環境
本記事はUE5.3.2を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは以下からダウンロードできます。
1:独自のメニューを追加
Editor Utility Blueprint(以下、EUB)関連のクラスには、簡単にメニューを追加できるクラスが用意されています。まずはエディタ上部のツールバーにボタンを追加していきます。

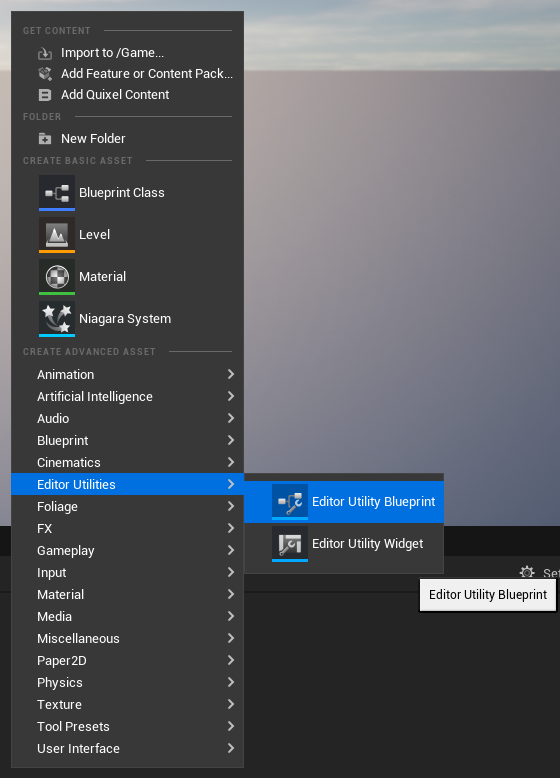
コンテンツブラウザ上で右クリックし、[Editor Utilities → Editor Utility Blueprint]を選択してアセットを作成します。

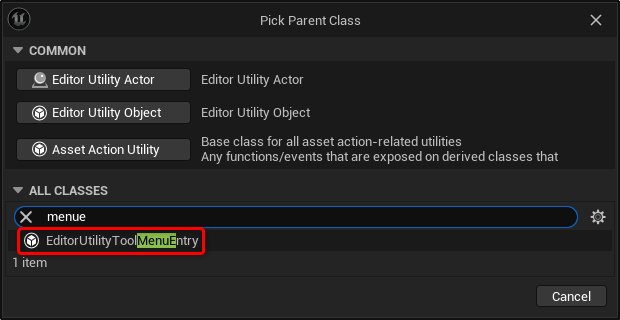
親クラスは「EditorUtilityToolMenuEntry」を指定します。

アセット名は「EUB_MyMenu」とします。

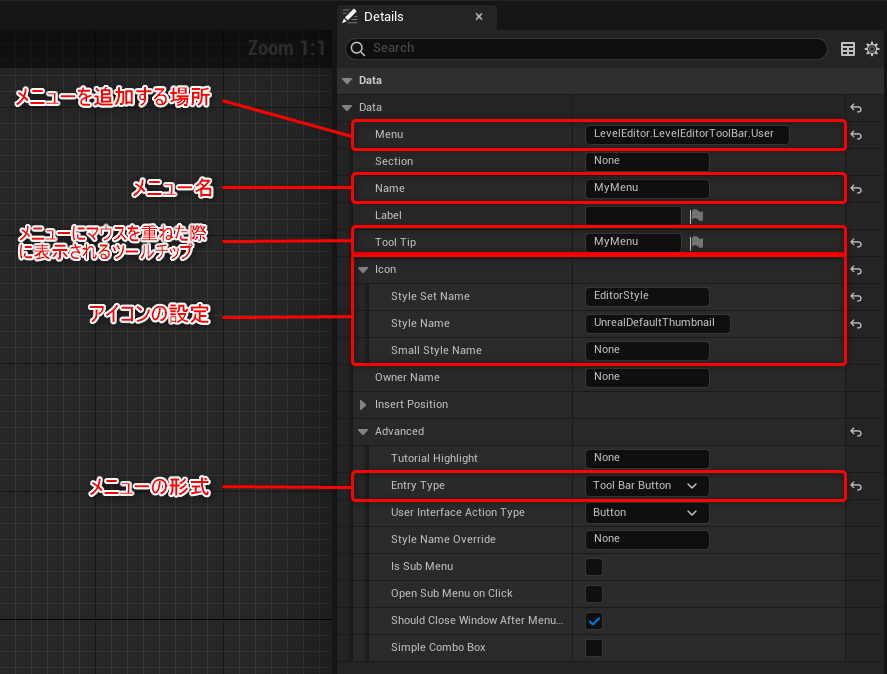
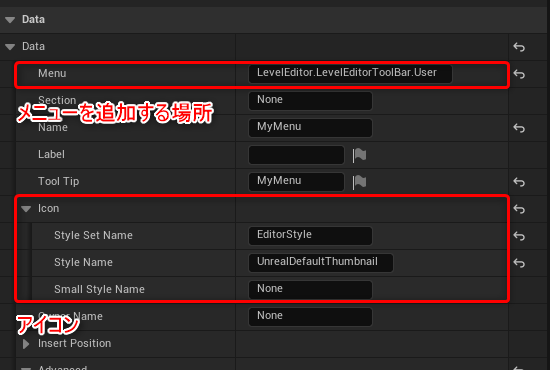
作成したアセットを開き、[Class Default]からメニューの設定を行います。
設定項目の詳細については後述していますのでいったん下記のように設定しておきます。
- 設定項目
値
- Menu
LevelEditor.LevelEditorToolBar.User
- Name
MyMenu
- Tool Tip
MyMenu
- Style Set Name
EditorStyle
- Style Name
UnrealDefaultThumbnail
- Entry Type
Tool Bar Button

これでメニューの側部分の設定が完了したので、次にメニューを登録するためのEUBを作成します。
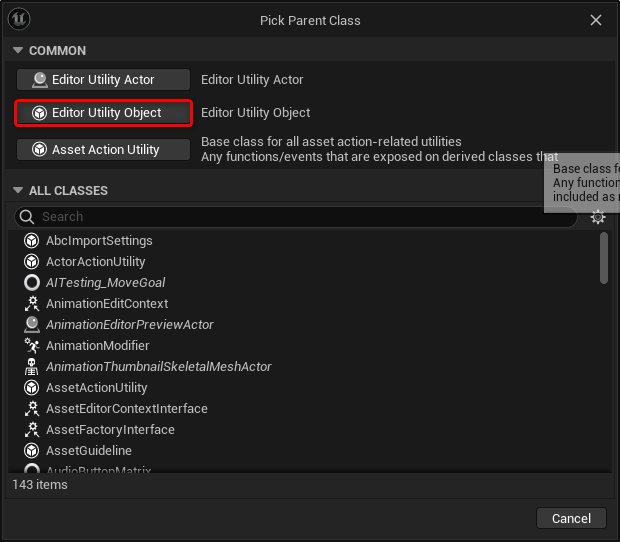
再度コンテンツブラウザで右クリックし、EUBアセットを作成します。親クラスには、[Editor Utility Object]を指定します。

アセット名は「EUB_ResisterMenus」とします。

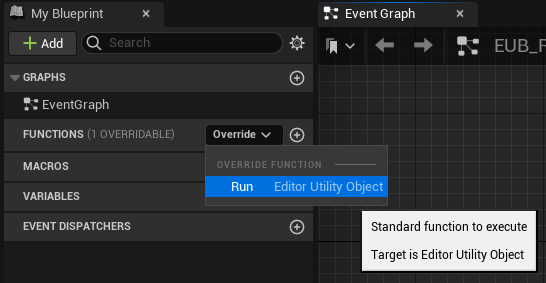
アセットを開き、[FUNCTIONS]から「Run」関数を上書きします。

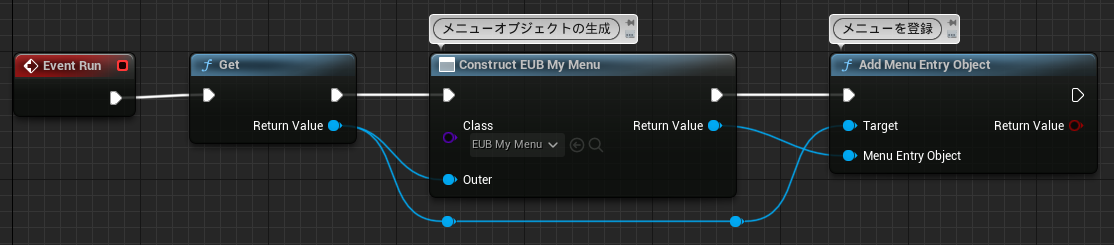
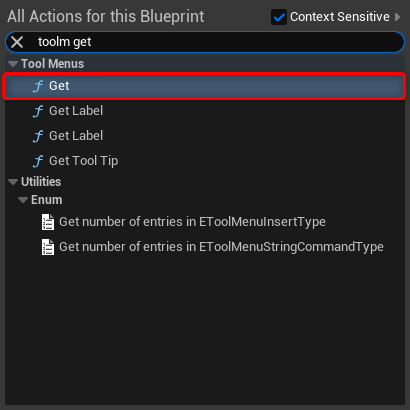
追加した「Run」から画像のように繋いでいき、メニューを登録する処理を書きます。

「Get」ノードは見つかりづらいため、「toolm get」などで検索すると検索結果が少なくて見つけやすいです。

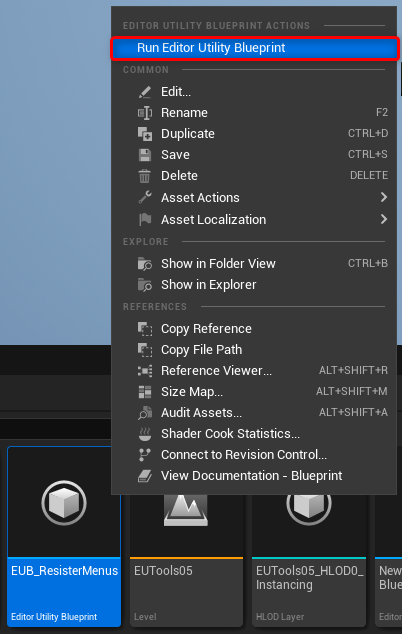
コンテンツブラウザに戻り、「EUB_ResisterMenus」を右クリックから[Run Editor Utility Blueprint]をクリックして実行します。

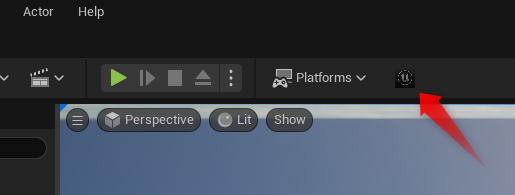
無事ツールバーに独自のボタンが追加されました! まだ処理は書いていないため、押しても何も実行はされません。

2:メニューの設定項目
メニューの設定の中で「メニューを追加する場所」と「アイコン」の設定方法について解説します。

メニューを追加する場所
エディタ内のメニューを追加できる箇所には名前が割り当てられており、その文字列を指定する必要があります。
どういった文字列が割り当てられているか確認するため、まずはエクスプローラから[プロジェクトのディレクトリ → Config]フォルダに「DefaultEditorPerProjectUserSettings.ini」というファイルを作成します。既にファイルがある場合はそれを開きます。

ファイルを開き下記の文字列を追加し、エディタを再起動します。
[/Script/UnrealEd.EditorExperimentalSettings]
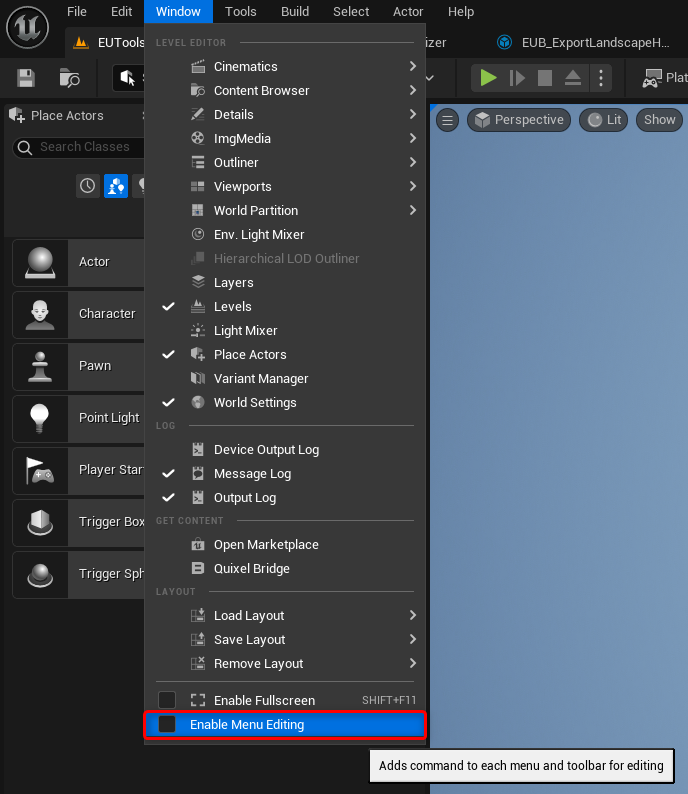
bEnableEditToolMenusUI=Trueすると、メインメニューの[Window]に[Enable Menu Editing]という項目が追加されました。

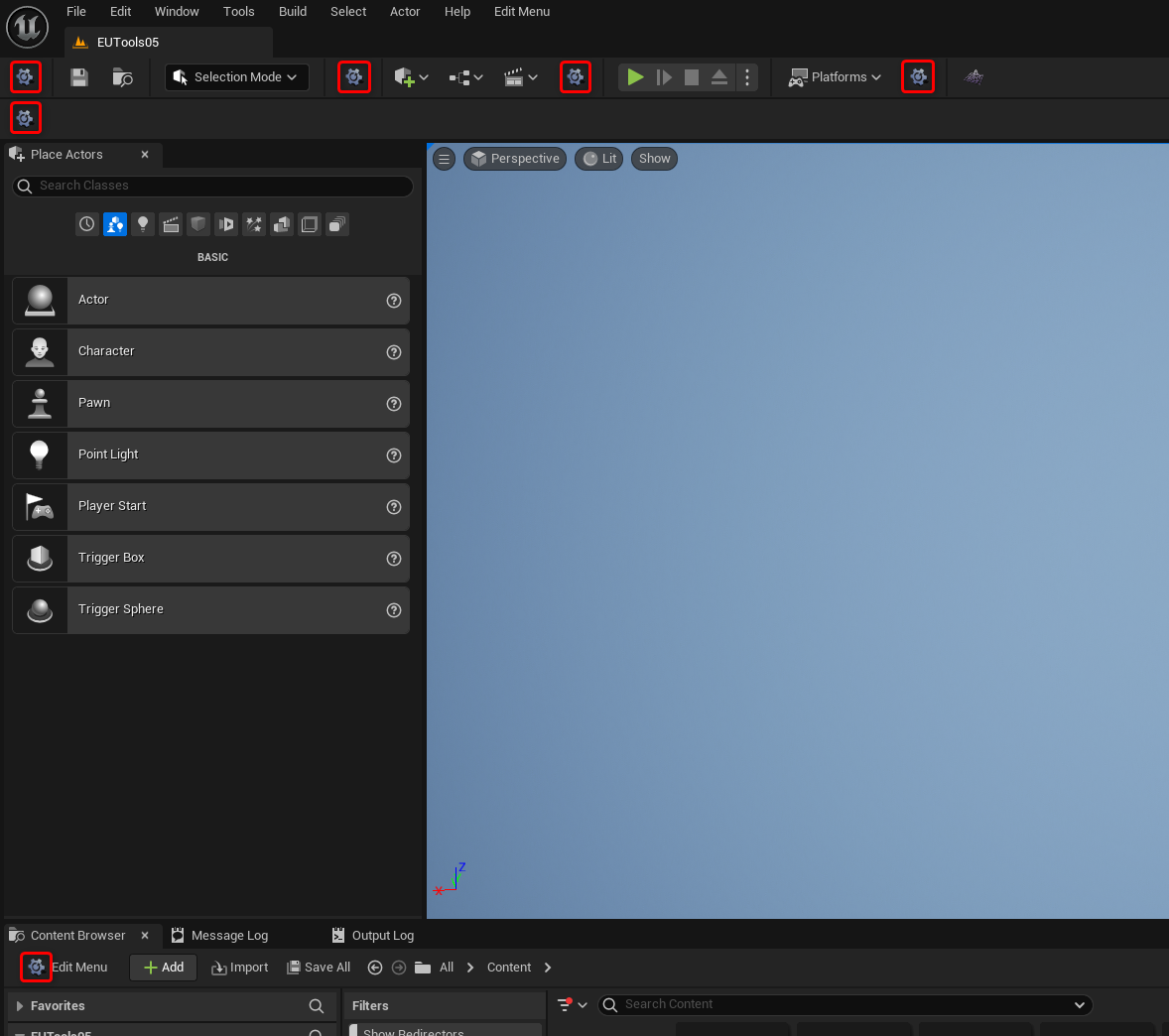
チェックを入れると、メニューを追加できる箇所に歯車アイコンが追加されます。

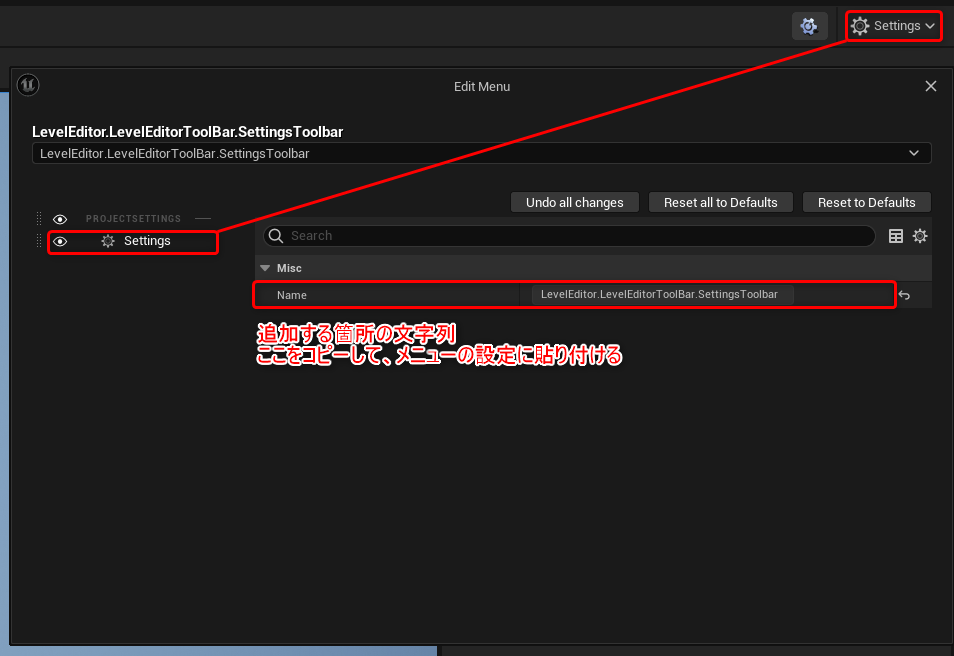
表示された歯車アイコンをクリックすると、メニューの詳細情報が確認できる[Edit Menu]ウィンドウが表示されます。
このウィンドウは本来メニューを動的に表示/非表示などの変更ができるものですが、各場所に割り当てられている文字列を確認できるので、メニュー追加箇所を確認する目的でも使えます。追加したい箇所の文字列をコピーしてメニューの設定に貼り付けましょう。

アイコン
次にアイコンについてです。
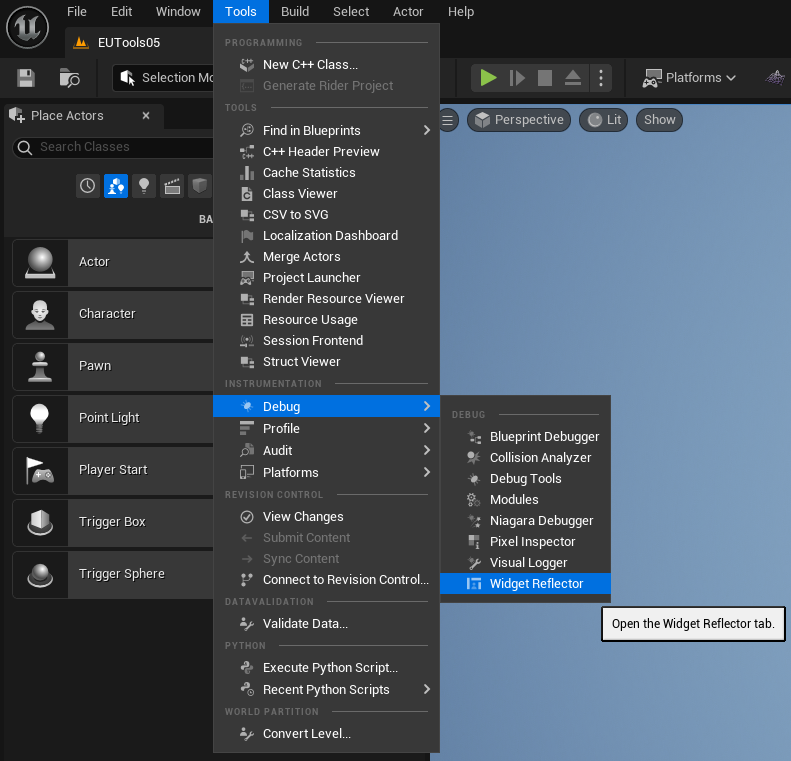
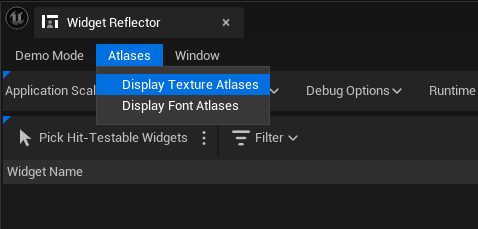
まずはメインメニューから[Tools → Debug → Widget Reflector]を開きます。Widget Reflectorは、エディタを構成しているWidgetの詳細情報を見ることができるツールです(公式ドキュメント)。

開いたらツール上部から[Atlases → Display Texture Atlases]をクリックします。

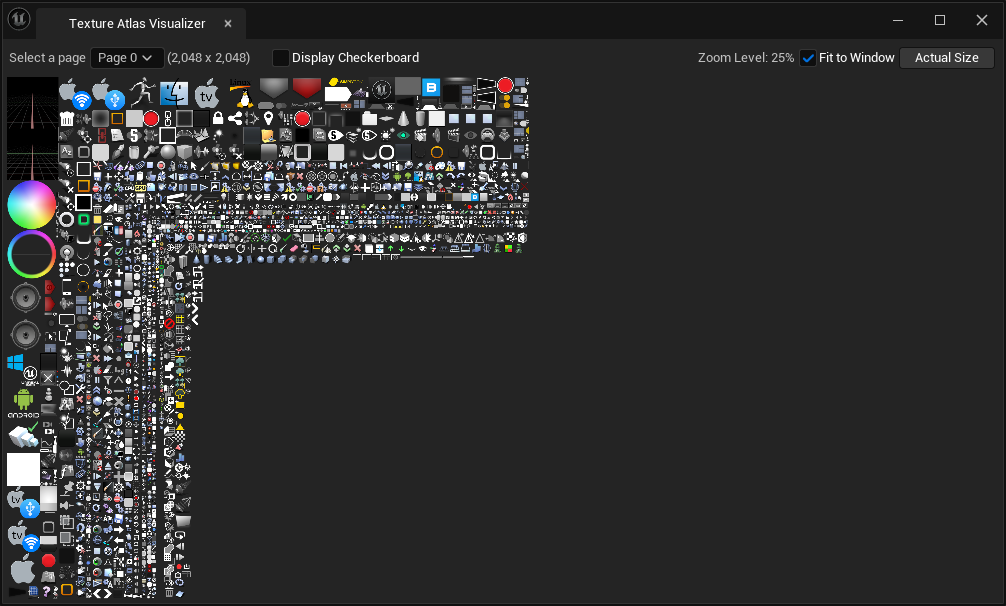
すると、Texture Atlas Visualizerが開きます。Texture Atlas Visualizerは読み込み済みのテクスチャを確認することができるツールです。

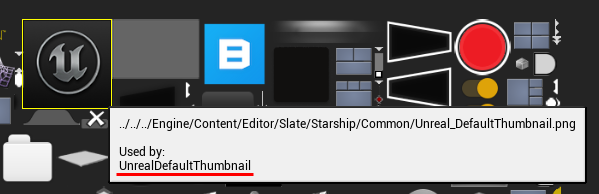
メニューに設定したいアイコンにカーソルを合わせるとアイコンの情報を確認できるので、「Used by」より下の文字列をアイコンの設定項目に指定します。

アイコンの文字列は SlateEditorStyle.cpp などで定義されており、画像ファイルは下記ディレクトリに配置されています。
C:\Program Files\Epic Games\[UE Version]\Engine\Content\Editor\Slate\Icons
3:メニュー実行時の処理
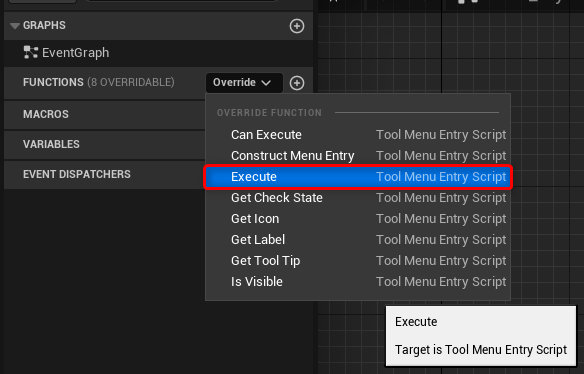
「EUB_MyMenu」を開き、[FUNCTIONS]から[Execute]を上書きします。メニューが実行されるとExecute関数が実行されます。ただし、「EditorUtilityToolMenuEntry」を継承したEUBでは、「Delay」や「GetAllActorofClass」など一部のノードが使えないため注意が必要です。

4:エディタ起動時に自動でメニューを登録
上記までの実装ですとエディタ起動時にメニューは登録されず、毎回手動で「EUB_ResisterMenus」を実行する必要があります。
エクスプローラのConfigフォルダから再び「DefaultEditorPerProjectUserSettings.ini」を開き、下記のテキストのように「EUB_ResisterMenus」アセットへの参照パスを「StartupObjects」に追加します。
[/Script/Blutility.EditorUtilitySubsystem]
+StartupObjects=/Game/EUB_ResisterMenus.EUB_ResisterMenusすると、エディタ起動時に自動でメニューが追加されるようになります。メニュー以外でもエディタ起動時に実行したいEditor Utilityがあれば同じようなかたちで追加しましょう。
5:まとめ
今回は独自のメニューの追加方法について解説しました。本記事で解説していない内容も多く、メニュー関連は自由度も高いのでぜひ触ってみてください。
次回以降、独自のメニューから実行するツールも作りたいと思います。お楽しみに。
本記事で作成したツールのプロジェクト一式のデータは以下からダウンロードできます。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆






















