こんにちは、デジタルスケープの伊藤和博です。
今週は、Photoshop 2024からの新機能で、「ポイントしてレイヤーの境界を表示」をご紹介します。
●今回の内容
この機能は、移動ツールで画像の上にマウスカーソルを沿えたとき(ポイントしたとき=ホバーしたとき)、レイヤーの境界線を表示する機能、またはレイヤパネル上のレイヤーの上にマウスカーソルを沿えたときに、そのレイヤーがどこにあり、どの範囲に影響しているのかを目視で確認しやすくする機能です。
レイヤーの境界線を表示する機能そのものは、これまでのPhotoshopにもありましたが、今回の新機能のポイントは「ポイントしただけで所在がわかる」という点になります。
複数のレイヤーで込み入った画像を編集している場合に便利な機能になるかと思いますので、今回はこの新機能をご紹介していきます。
●さっそくやってみよう!
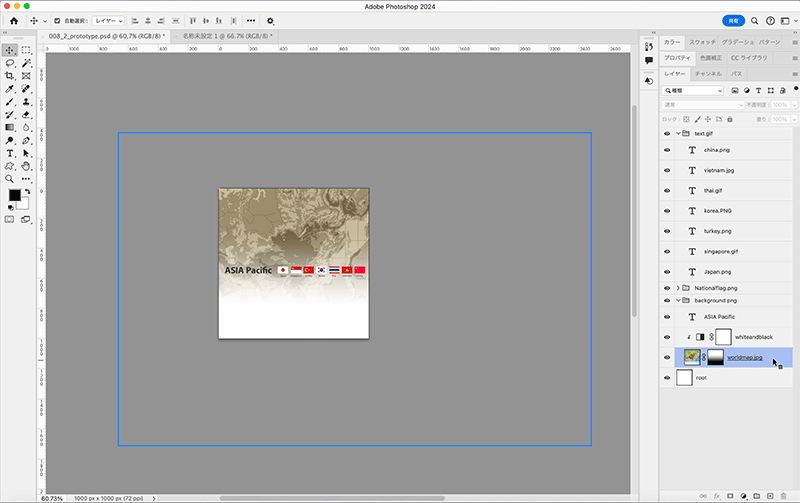
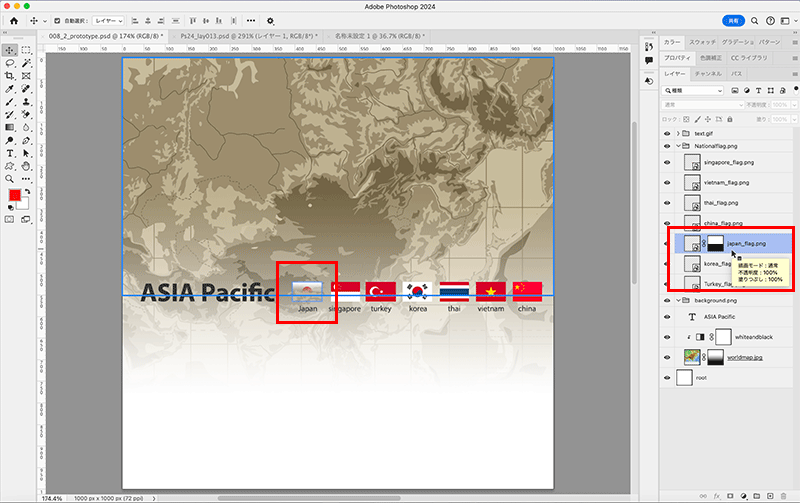
複数のレイヤー構造になった画像を用意しておきます。レイヤーグループもあるといいでしょう。

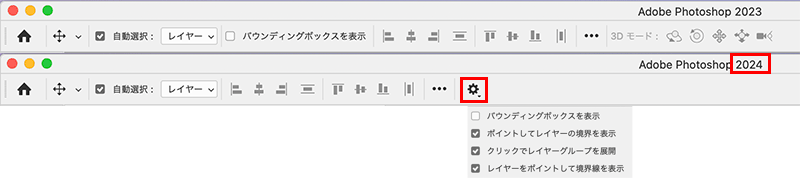
移動ツールにもち替え、オプションバーを確認すると、ギアのアイコンがあるのが確認できます。
2023では「バウンディングボックスを表示」のチェックボックスがオプションバーにそのまま置いてありましたが、2024の4月アップデートでは、ギアのアイコンの中に格納され、さらに、
「ポイントしてレイヤーの境界を表示」
「クリックでレイヤーグループを展開」
「レイヤーをポイントして境界線を表示」
が追加されており、デフォルトではこの新たに追加された3つがONの状態になっています。

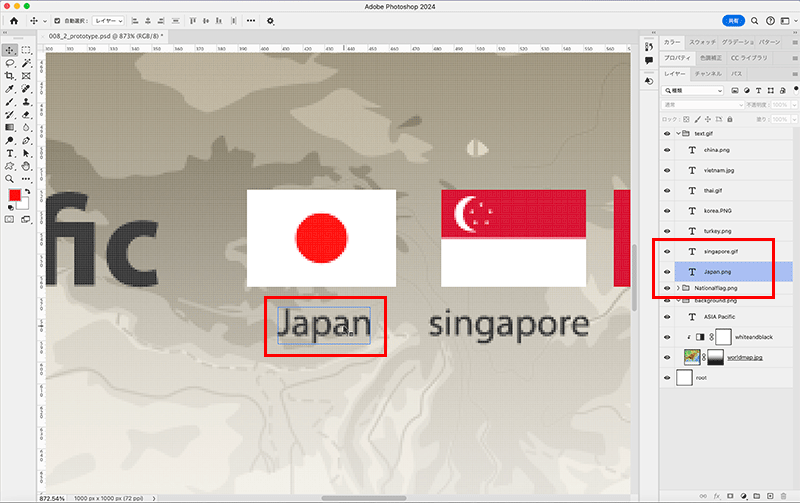
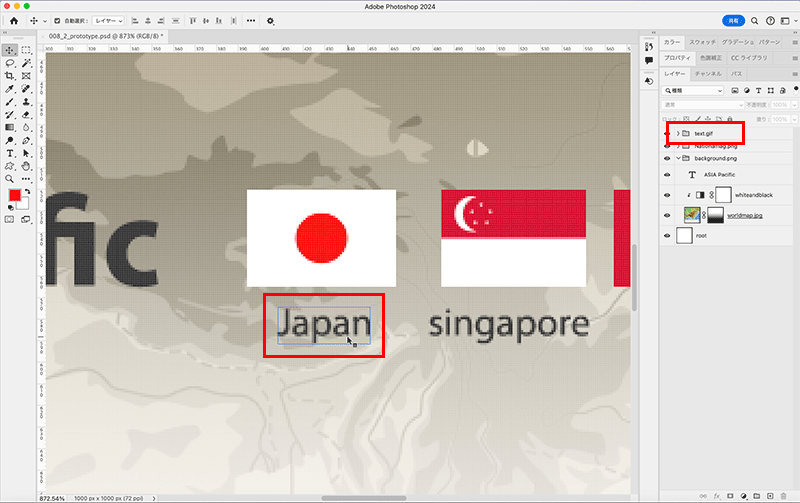
「ポイントしてレイヤーの境界を表示」は、移動ツールで画像の上の任意のレイヤーの上にマウスカーソルを沿えると、画像の上にレイヤーの境界線を表示し、かつ、レイヤーパネルの該当するレイヤーにもフォーカスをあてる、という機能です。ただ沿えただけ(ポイントしただけ=ホバーしただけ)です。

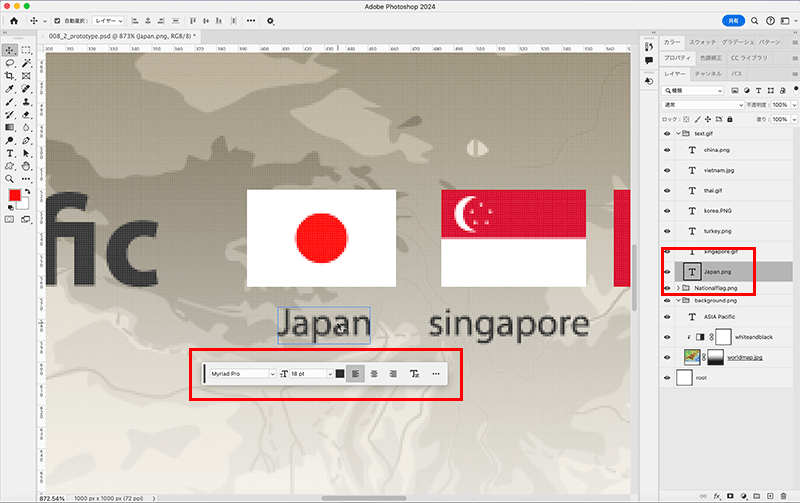
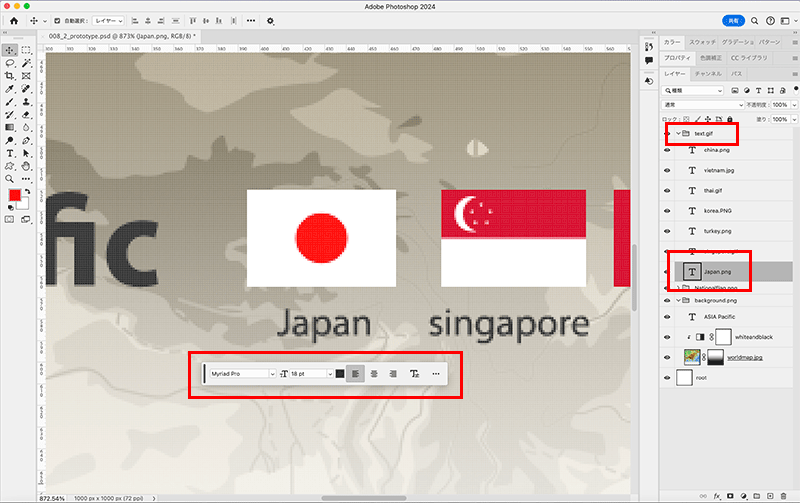
実際にクリックし、選択すると、コンテキストタスクバーを表示し、レイヤーのフォーカスカラーもグレーに変わります。

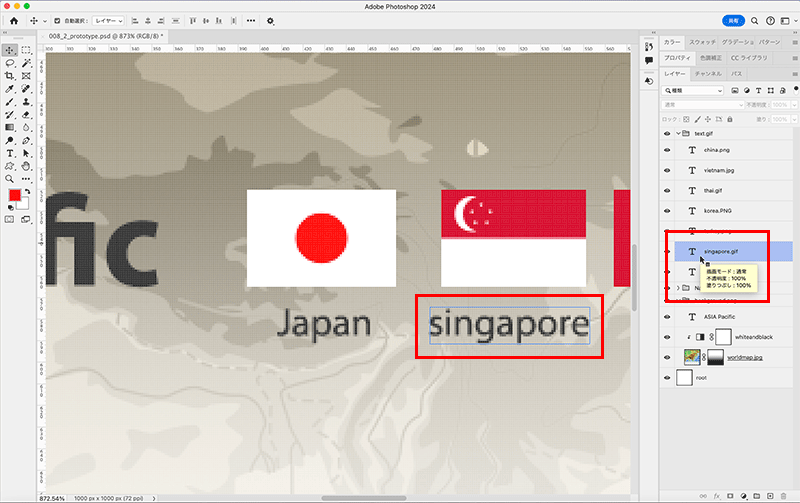
続いて、「クリックでレイヤーグループを展開」は、レイヤーグループの中に入っているレイヤーを、画像の上でクリックしたときに、レイヤーパネルのレイヤーグループを展開して選択した状態にする、というものです。沿えただけではレイヤーグループは展開しませんが……。

画像の上でクリックすると、自動でレイヤーグループが展開し、レイヤーパネル上でクリックしたレイヤーが選択された状態になります。

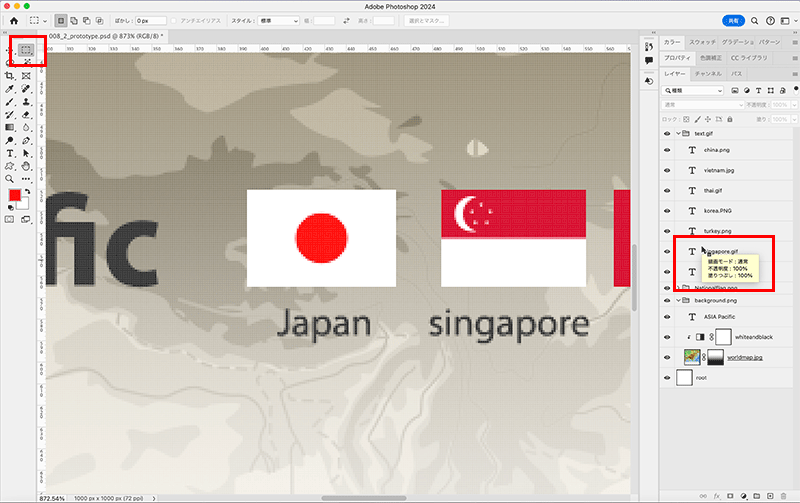
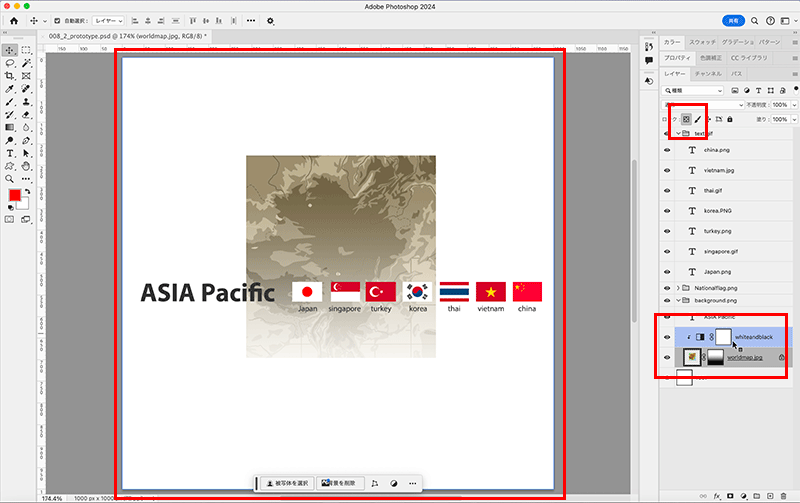
最後に、「レイヤーをポイントして境界線を表示」は、画像の上ではなく、レイヤーパネルのレイヤーの上にマウスのカーソルを沿えると、画像の上にレイヤーの境界を表示する、というもので、レイヤーパネル上で「このレイヤーって画像の中のどれ?」というときに、探すのに便利です。

なお、これらの機能はあくまでも移動ツールで行うもので、移動ツール以外のツールをもっている場合は反応しません。

●レイヤーのサイズがカンバスより大きい場合
レイヤーサイズがカンバスより大きい場合、100%表示やフィット表示では境界線が見えない場合がありますので、俯瞰的に見るようにします。

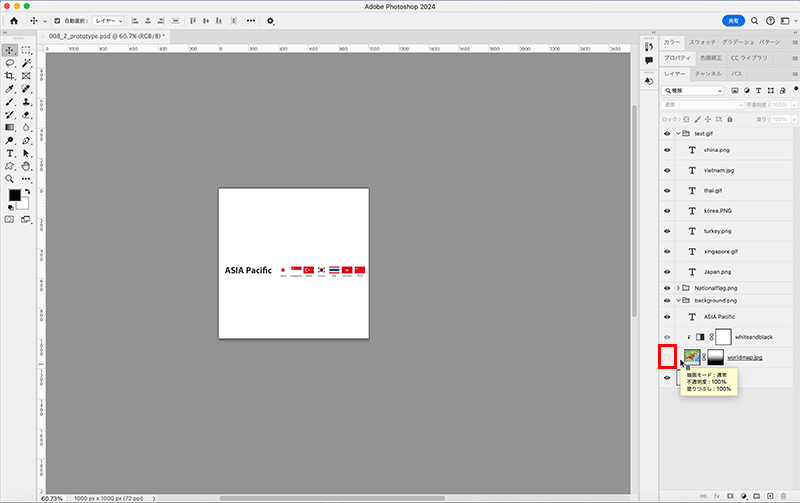
またレイヤーパネルで非表示にしている場合は、フォーカスはあたりません。

●調整レイヤーの場合
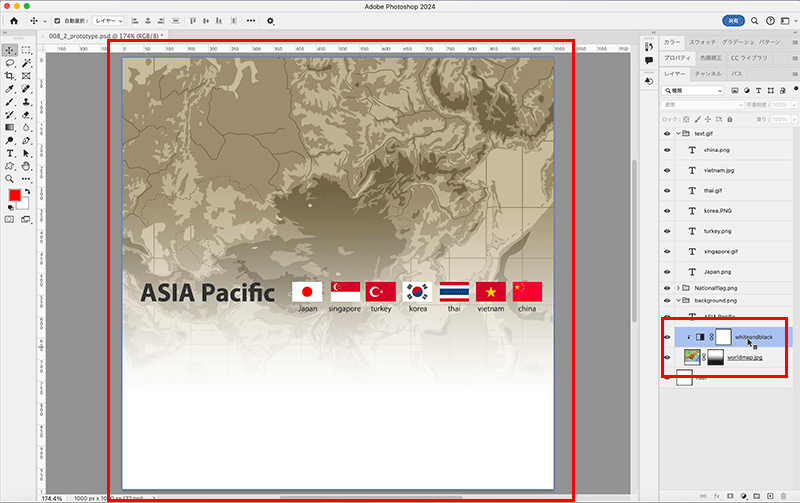
調整レイヤーに移動ツールを沿えた時は、画像全体がフォーカスされます。この画像は、レイヤーマスクをかけたレイヤーの上に、調整レイヤーを配置し、かつ、クリッピングマスクしていますが、マスクが影響している範囲にフォーカスをあてるのではなく、レイヤー全体にフォーカスがあたります。

レイヤーの一部を切り取り、透明部分の保護を行なっていた場合でも同様です。

●レイヤーマスクがあるレイヤーの場合
レイヤーマスクが適用されたレイヤーの場合、レイヤーの境界線とマスクが効いた場合でも画像として表示される部分にフォーカスがあたります。

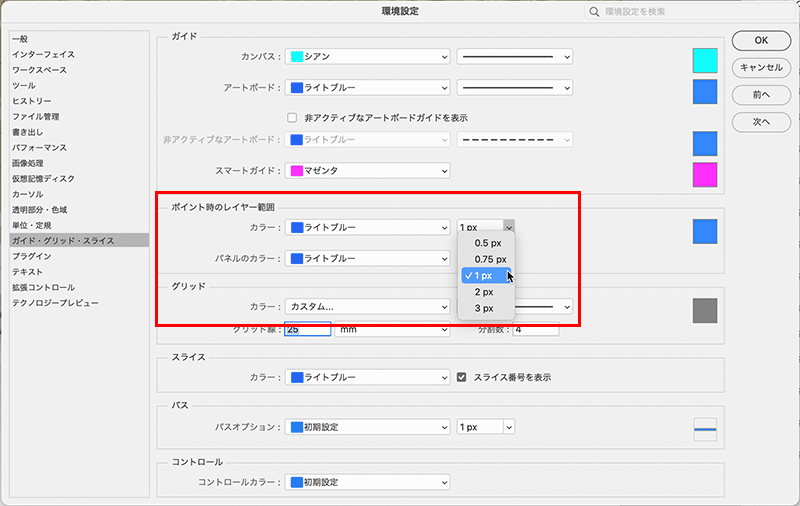
●境界線の太さなどを調整する場合
Photoshopメニュー[編集メニュー > 設定 > ガイド・グリッド・スライス]、にある、「ポイント時のレイヤー範囲」から編集可能です。

今回の新機能は、ポイントしたときに境界線を表示するかどうか? の機能になりますので、[表示メニュー > 表示・非表示 > レイヤーの境界線]、という従来からの機能はそのまま使用できます。この表示メニューの機能は、レイヤーを選択した後も、画像の周りにレイヤーの境界線を表示し続けたい場合に使用します。
いずれにしても、画像編集中に、そのレイヤーが影響する範囲などを境界線で確認できるようになったのは、非常に便利になったと思います。「レイヤーが込み入って境界線だらけになるのが嫌」、という場合は、非表示にしておけば良いため、必要に応じて使い分けると良いかと思いますが、便利な機能ですので、アップデートがまだの方はぜひアップデートして使ってみてください。
●関連講座
Photoshop の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))





















