こんにちは、株式会社Leon Gameworksの遠藤です。
今回は選択中のブループリントアセットの中で未使用の変数を一覧化するツールを作りたいと思います。
0:動作環境
本記事はUE5.4.3を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは以下からダウンロードできます。
1:EUWの作成
まずは処理結果を表示する見た目部分を作成していきます。
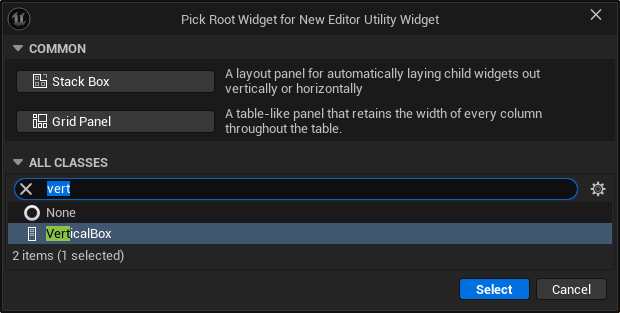
コンテンツブラウザで右クリックからEditor Utility Widgetを作成します。ルートウィジェットは、VerticalBoxを指定します。

アセット名は「EUW_UnusedVariables」とします。

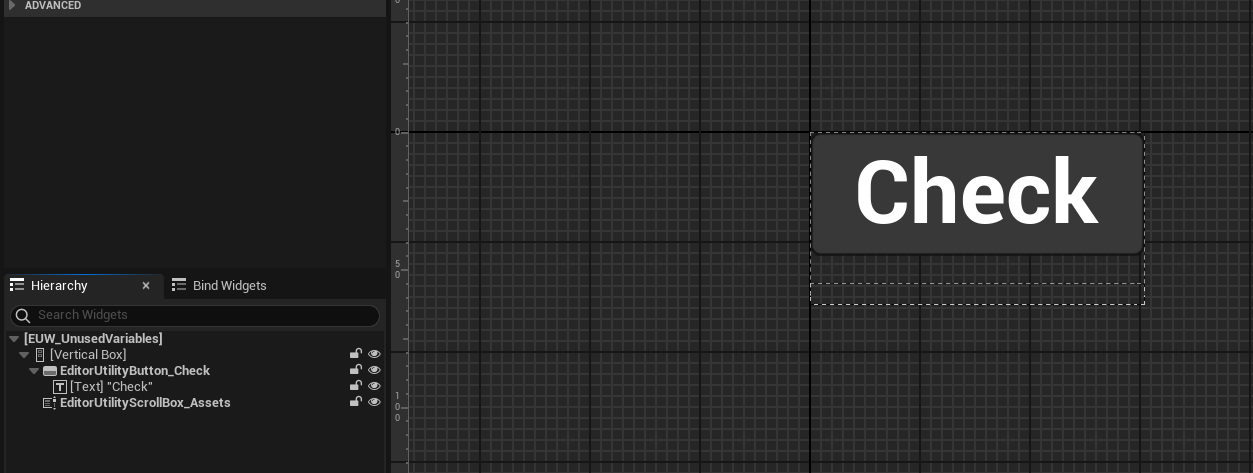
アセットを開き、ボタンとスクロールボックスを配置します。

次に、アセット情報を表示するEUWを作成します。
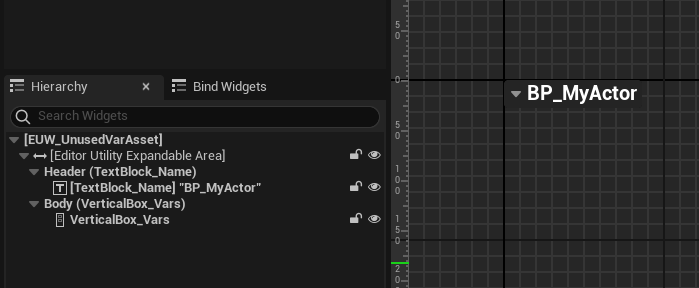
ルートウィジェットはNoneを指定し、アセット名は「EUW_UnusedVarAsset」とします。

Expandable Areaをルートとし、HeaderにTextBlock、BodyにVerticalBoxを追加します。

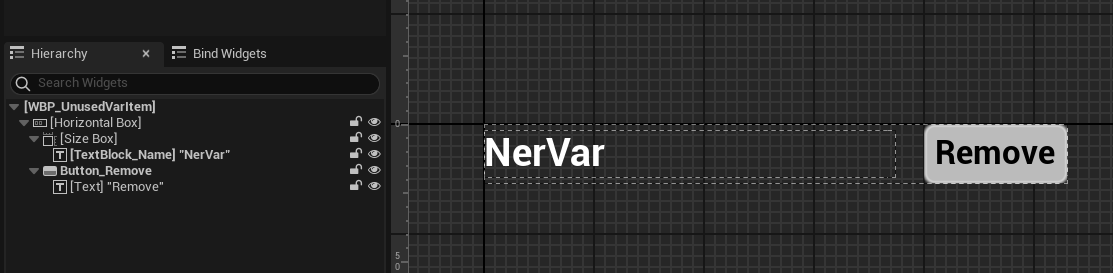
続いて、変数の情報を表示するウィジェットブループリントを作成します。UserWidgetを親クラスとし、アセット名は「WBP_UnusedVarItem」とします。

Horizontal Boxをルートとし、変数名を表示するTextBlockと、変数を削除するボタンを追加します。

2:未使用変数の一覧化処理の作成
ひと通りウィジェットの準備ができたので、まずはWBP_UnusedVarItemから処理を組んでいきます。
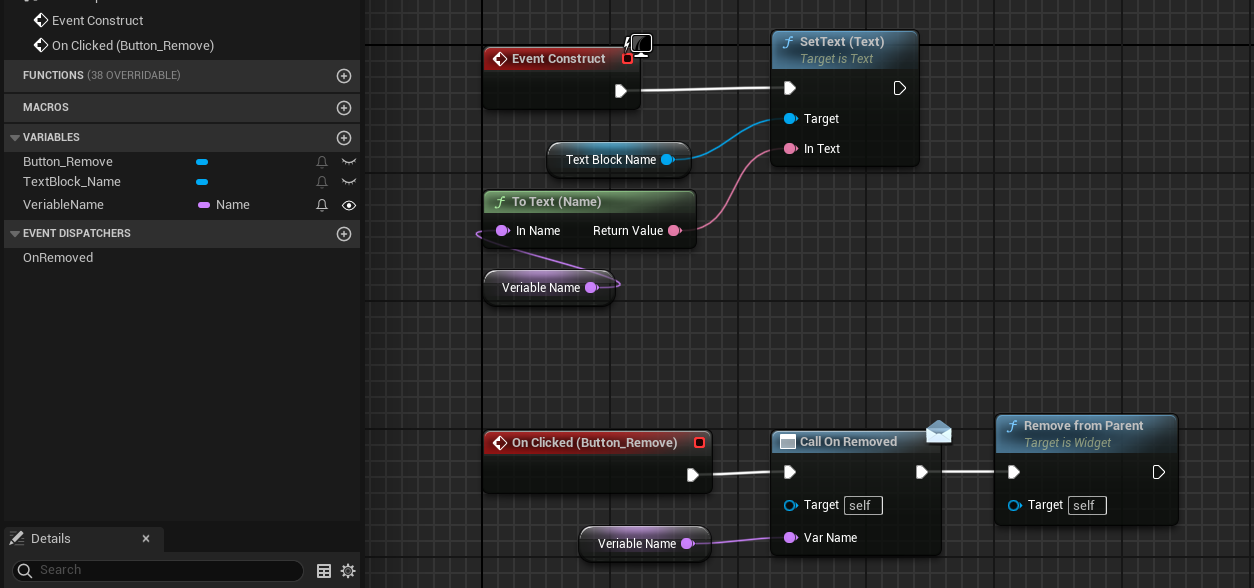
WBP_UnusedVarItemの[Graph]を開き、Constructイベントで変数名の表示、ボタンのクリックイベントで「OnRemoved」というイベントディスパッチャーを飛ばすように組みます。また、クリック時には[Remove from Parent]ノードで自身を親ウィジェットから外すようにしておきます。

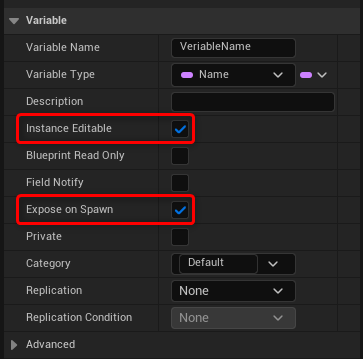
「VariableName」変数は生成時に指定できるように[Expose on Spawn]にチェックを入れておきます。

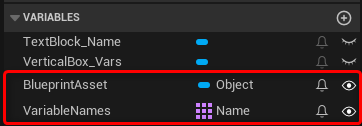
次に、EUW_UnusedVarAssetの[Graph]を開き、「Object」型の変数と「Name」型の配列を用意します。どちらも生成時に指定できるように[Expose on Spawn]にチェックを入れておきます。

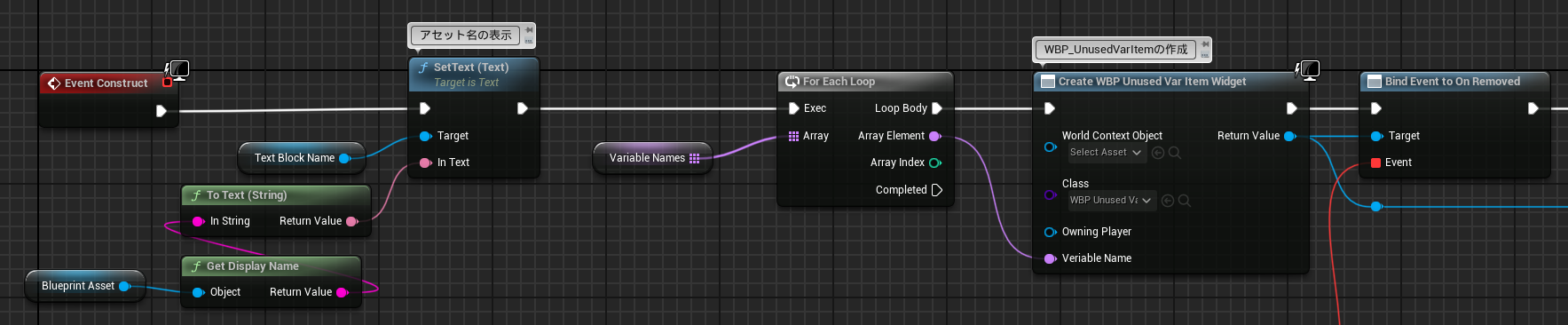
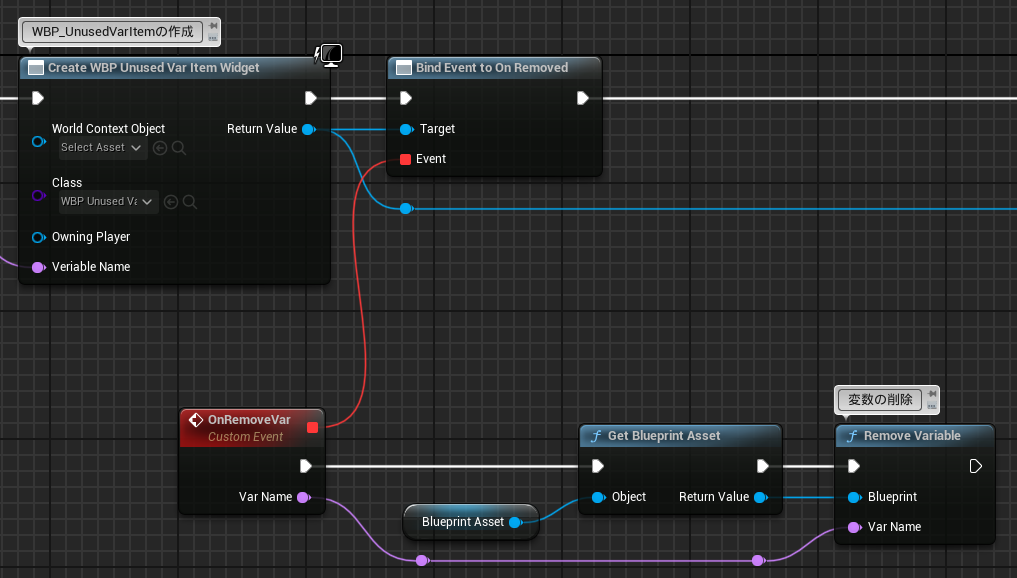
Constructイベントからアセット名を表示する処理を組み、変数ごとにWBP_UnusedVarItemを生成する処理を組みます。

WBP_UnusedVarItemのOnRemovedイベントにて変数を削除する処理をC++で実装していきます。
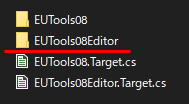
まずはEditor用のモジュールを作成します。

BlueprintFunctionLibraryを継承したクラスを追加し、変数を削除する関数を追加します。ブループリントには公開されていませんが、FBlueprintEditorUtilsクラスに変数を削除する「RemoveMemberVariable」関数があるのでRemoveVariable関数内で実行します。
#pragma once
#include "CoreMinimal.h"
#include "Kismet/BlueprintFunctionLibrary.h"
#include "EUToolsFunctionLibrary.generated.h"
UCLASS()
class EUTOOLS08EDITOR_API UEUToolsFunctionLibrary : public UBlueprintFunctionLibrary
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable)
static void RemoveVariable(UBlueprint* Blueprint, const FName& VarName);
};#include "EUToolsFunctionLibrary.h"
#include "Kismet2/BlueprintEditorUtils.h"
void UEUToolsFunctionLibrary::RemoveVariable(UBlueprint* Blueprint, const FName& VarName)
{
FBlueprintEditorUtils::RemoveMemberVariable(Blueprint, VarName);
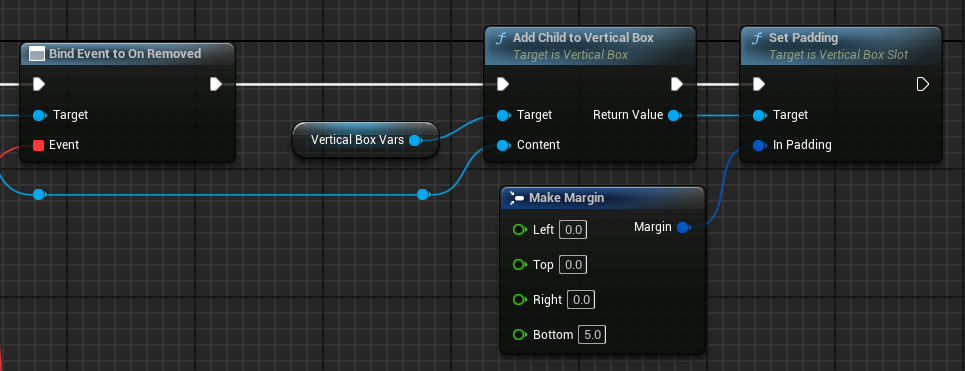
}EUW_UnusedVarAssetの[Graph]に戻り、「OnRemved」にバインドするイベントを作成し、イベントの先で用意した「RemoveVariable」関数を実行します。

最後にVertical Boxに追加してPaddingを設定しておきます。

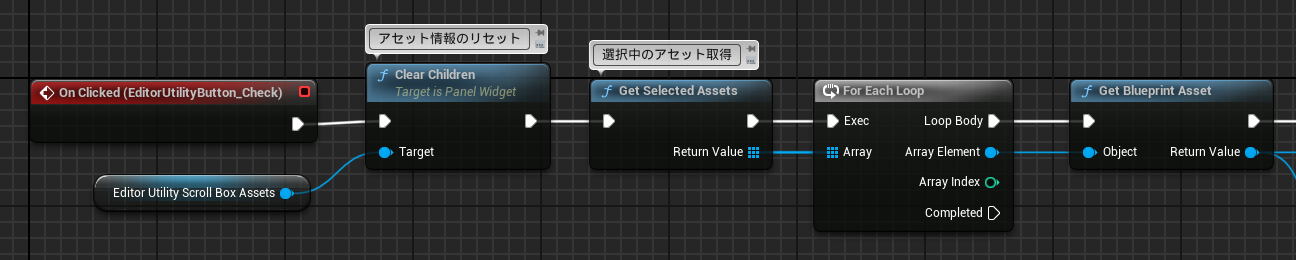
続いて、EUW_UnusedVariablesの[Graph]を開き、ボタンのクリックイベントからスクロールボックスのリセットと選択中のアセットを取得する処理を追加します。

取得したアセットから変数情報をC++で取得します。変数の削除と同様にFBlueprintEditorUtilsクラスに変数を取得できる「GetUsedAndUnusedVariables」という関数があるので活用します。
public:
UFUNCTION(BlueprintCallable)
static TArray<FName> GetUnusedVariableNames(UBlueprint* Blueprint);TArray<FName> UEUToolsFunctionLibrary::GetUnusedVariableNames(UBlueprint* Blueprint)
{
TArray<FName> retVal;
if (Blueprint)
{
TArray<FProperty*> usedVars;
TArray<FProperty*> unusedVars;
FBlueprintEditorUtils::GetUsedAndUnusedVariables(Blueprint, usedVars, unusedVars);
for (FProperty* prop : unusedVars)
{
retVal.Add(prop->GetFName());
}
}
return retVal;
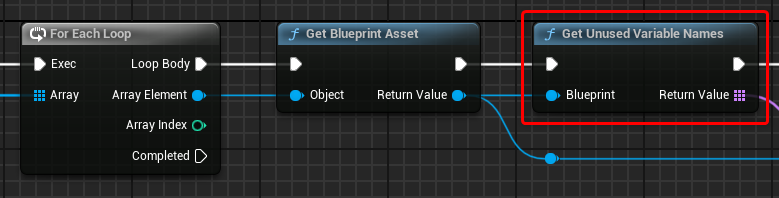
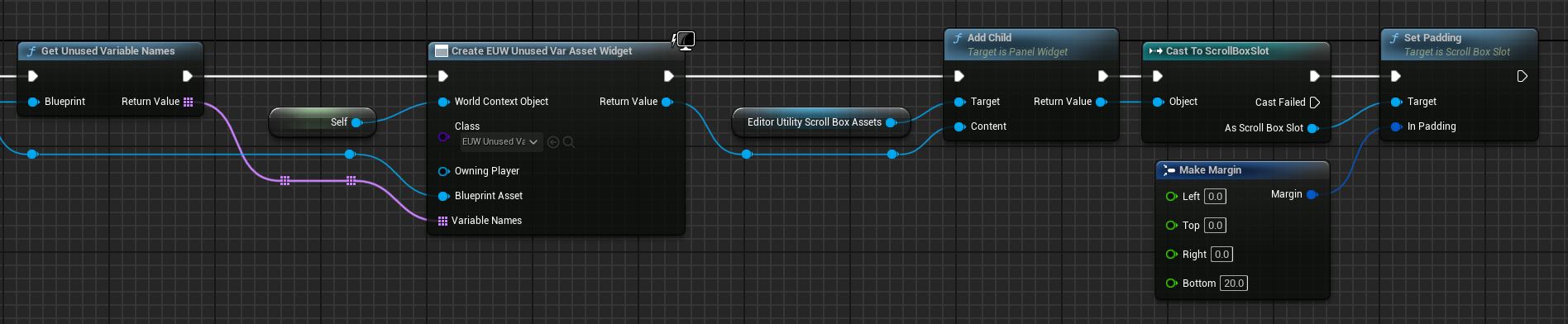
}関数が用意できたらEUW_UnusedVariablesの[Graph]に戻り、追加した「GetUnusedVariableNames」ノードを追加します。

関数の戻り値から変数ごとにEUW_UnusedVarAssetを作成し、スクロールボックスに追加します。

ここまでできたらツールの完成です。
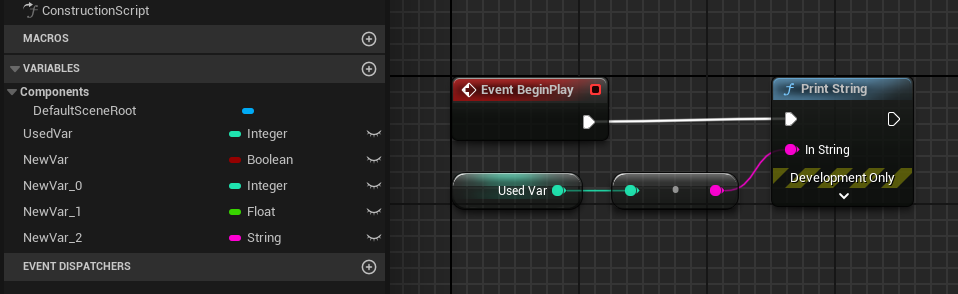
最後にツールを実行してみましょう。未使用変数をもっているブループリントアセットを用意し実行します。

3:FBlueprintEditorUtilsクラスの便利な機能
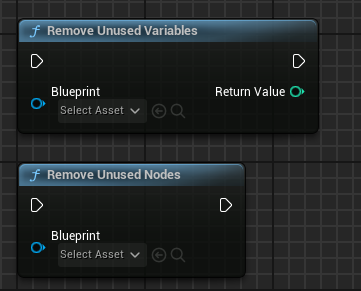
今回はC++でFBlueprintEditorUtilsクラスの関数を活用しましたが、未使用の変数/ノードを一括で削除する場合はエンジン内でノードが用意されているので、ブループリントでも実行可能です。

また、他にも関数やマクロ、変数、グラフの追加/複製/削除、ノードの検索、リフレッシュなど、ブループリントを操作する便利な関数が多数ありますので、ブループリントをツール側から操作する際はぜひ活用してみてください。
4:まとめ
今回は未使用変数を一覧化するツールの作成方法について解説しました。EditorUtilityはブループリントのみでも非常に便利なのですが、C++のみで使える機能も多々あるので、ブループリントで機能が足りない場合はC++側の標準機能で用意されていないか探してみるのをオススメします。
本記事で作成したツールのプロジェクト一式のデータは以下からダウンロードできます。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆




















