こんにちは、株式会社Leon Gameworksの遠藤です。
今回は、UE5内にインポート済みのスタティックメッシュアセットのトランスフォームを変更するツールを作成していきます。
0:動作環境
本記事はUE5.5.1を基に執筆しており、エディタの言語は「英語」でスクリーンショットを撮影しております。
本記事で作成するツールのプロジェクト一式のデータは、以下からダウンロードできます。
1:準備
まずは、適当なスタティックメッシュを用意します。今回は、UEプロジェクトのテンプレートで使われているキューブを用意しました。

次に「Geometry Script」プラグインを有効にします。今回はこのプラグインの機能でメッシュを編集します。

2:ツールの作成
準備が整ったら早速ツールを作成します。
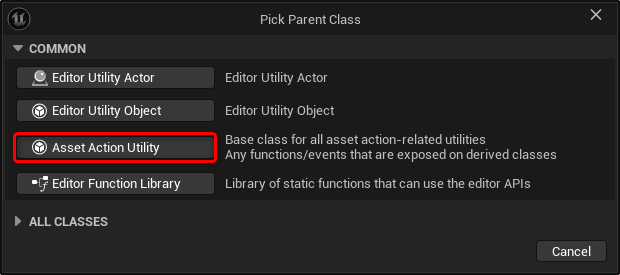
[Asset Action Utility]を基に、Editor Utility Blueprintを新規で作成します。

アセット名は「EUB_TransformStaticMesh」とします。

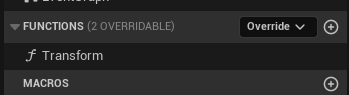
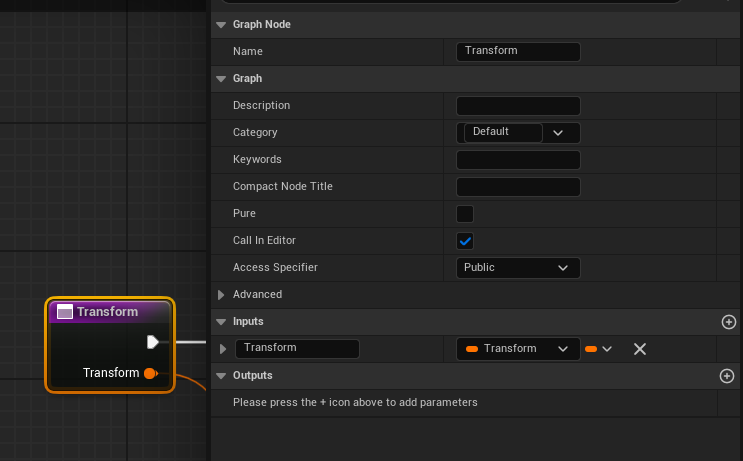
作成した「EUB_TransformStaticMesh」を開き、「Transform」という関数を作成します。

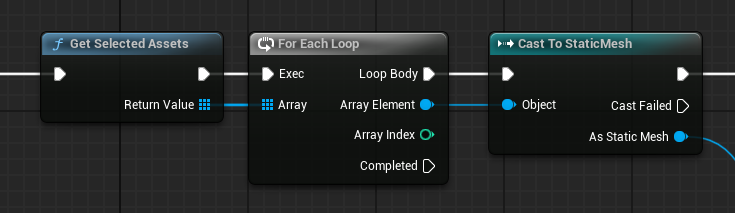
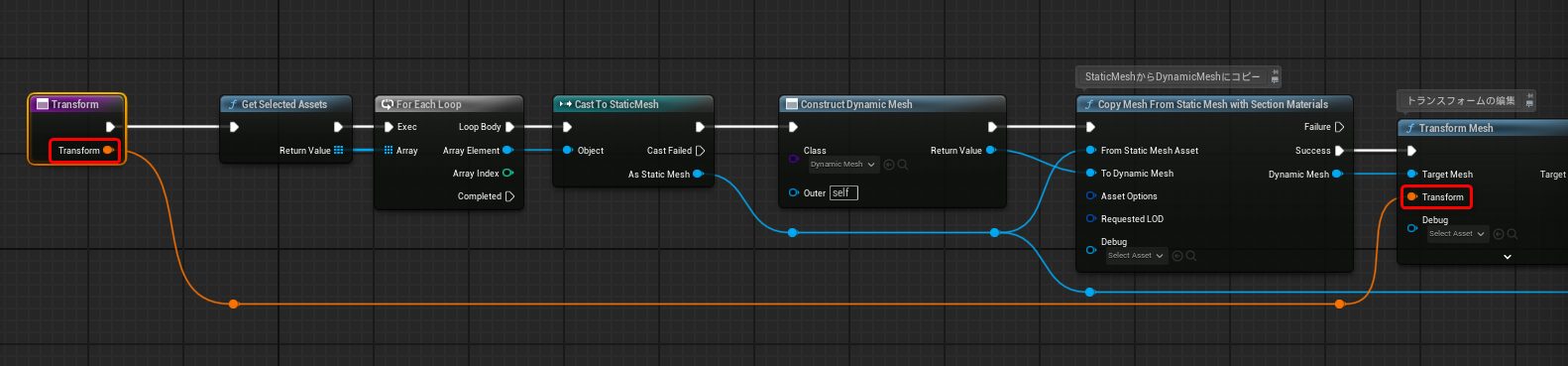
「Transform」関数を開き、まずはコンテンツブラウザで選択中のスタティックメッシュを取得します。

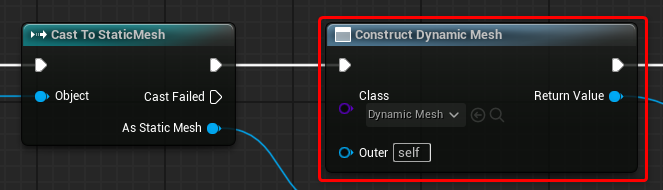
次に「Dynamic Mesh」というオブジェクトを生成します。

「Dynamic Mesh」を一時的なオブジェクトとして扱います。
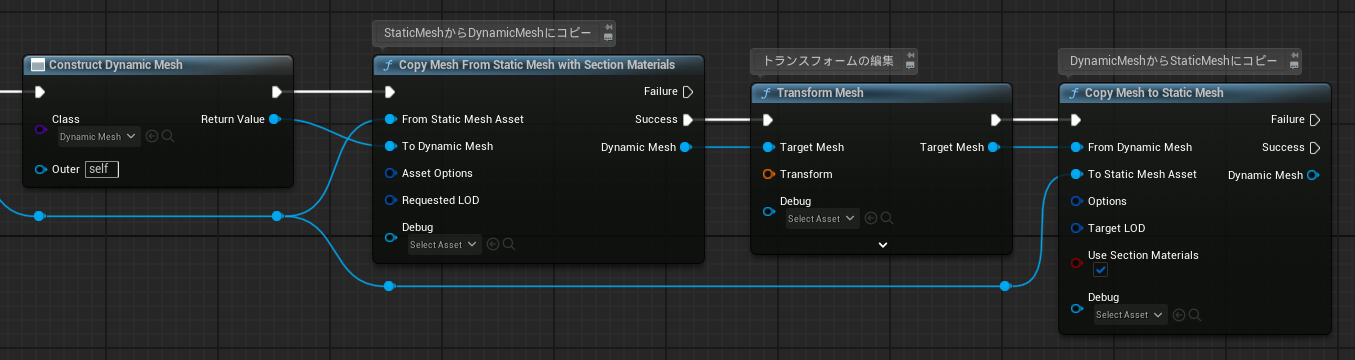
スタティックメッシュを「Dynamic Mesh」にコピーし、トランスフォームの編集を行なった後に元のスタティックメッシュを上書きするような処理を作成します。

関数にTransform型の引数を追加します。

追加した引数を「Transform Mesh」ノードに繋げます。

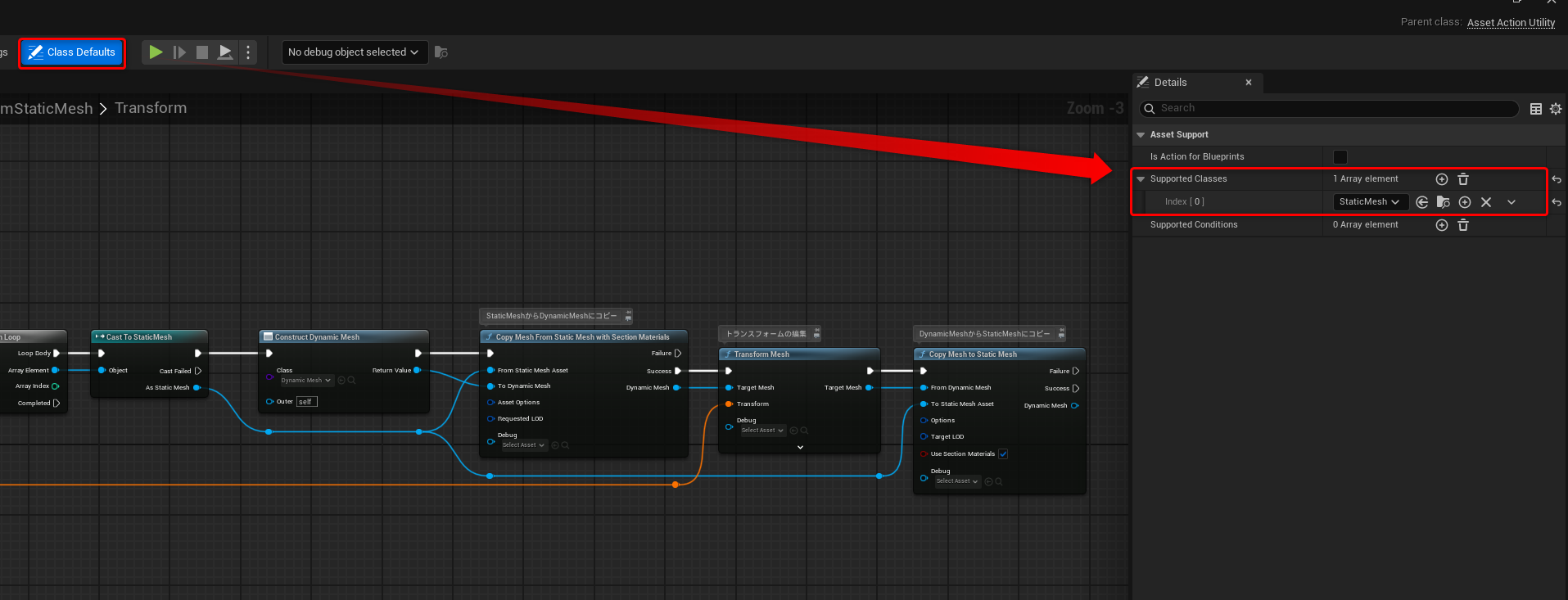
最後に、[Class Defaults]から[Supported Classes]に「Static Mesh」を指定して、スタティックメッシュアセットでのみ実行されるようにします。

これでツールの完成です。早速実行してみましょう。
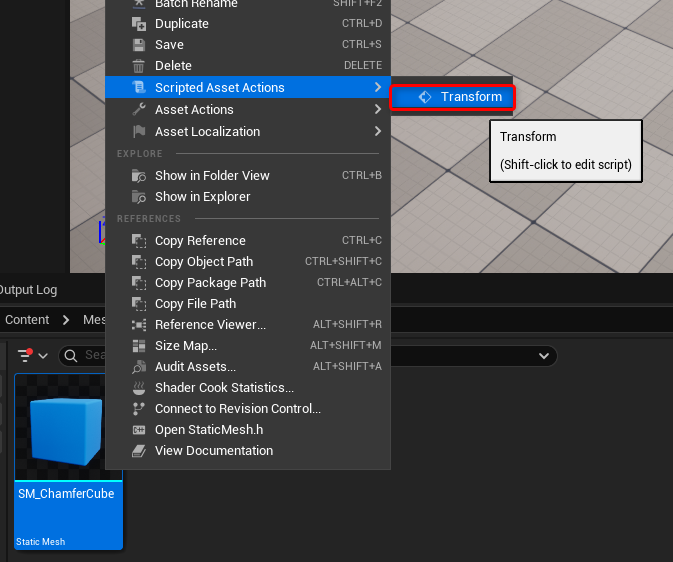
スタティックメッシュアセットを右クリックして、「Transform」を実行します。

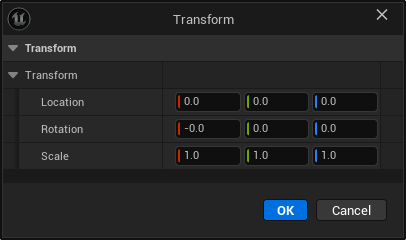
「Asset Action Utility」や「Actor Action Utility」では関数の引数を追加すると、実行時にパラメータを設定するポップアップウィンドウが表示されます。

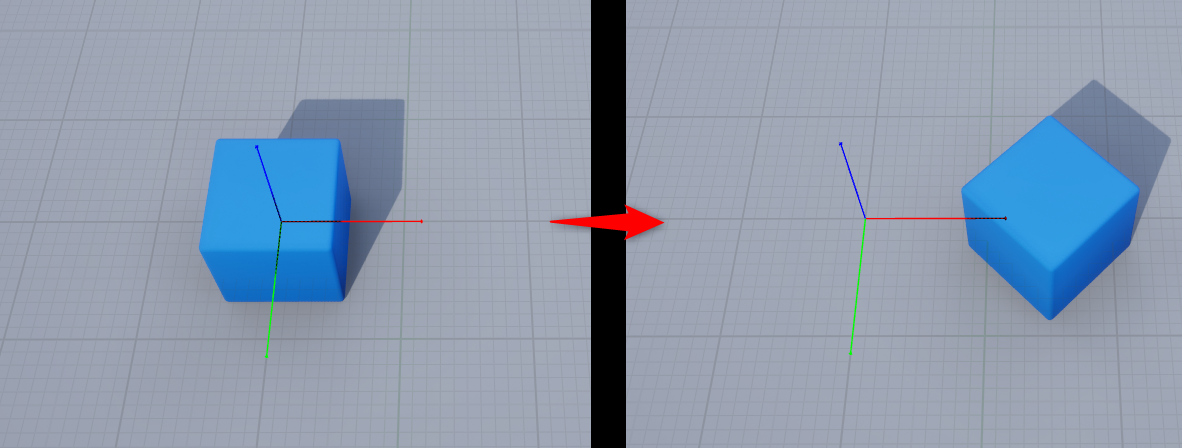
ツールを実行し、アセットを開くとトランスフォームが変更されていることが確認できます。

3:機能の補足
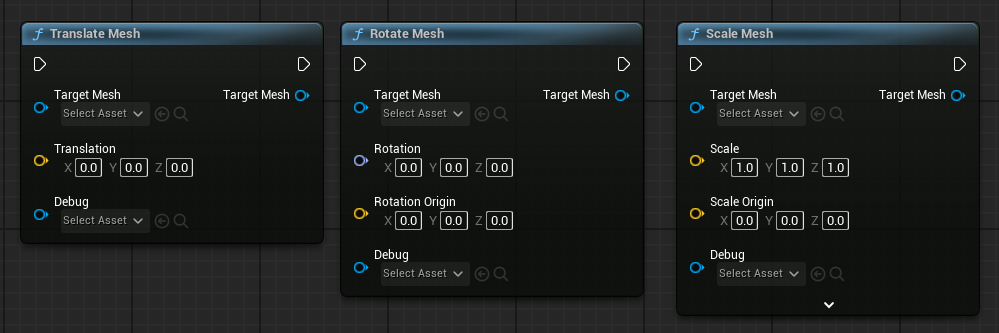
今回はトランスフォームを変更するノードを使用しましたが、トランスフォームの要素ごとにノードも用意されています。

4:まとめ
今回は「Geometry Script」プラグインを用いたツール作成について解説しました。
「Geometry Script」プラグインではマテリアルやUVの編集など、メッシュを変更する機能が多岐に渡って用意されております。本連載でも今後のツール作成の中で活用していきたいと思います。
本記事で作成したツールのプロジェクト一式のデータは、以下からダウンロードできます。

株式会社Leon Gameworks
●公式サイト
www.leon-game.co.jp
●X(Twitter)
@Leon_Gameworks

トンコツ(遠藤俊太)
●トンコツ開発ブログ
shuntaendo.hatenablog.com
●X(Twitter)
@tonkotsu3656
TEXT_トンコツ(Leon Gameworks)
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、オムライス駆






















