ゲーム専門学校の新人講師がUnityを勉強しながら、「ゲームのおもしろさとは何か」について授業を行う泥縄式レポートの第二段。水先案内人となるのがユニティ・テクノロジーズ・ジャパンから提供中の無料教材「あそびのデザイン講座」だ。今回は迷路状のステージを作成し、スクリプトを用いて操作できるようにするまでの模様をレポートする。

小野憲史氏 ゲームジャーナリスト
1971年生まれ。関西大学社会学部を卒業後、「ゲーム批評」編集長などを経て2000年よりフリーのゲームジャーナリストとして活動。CGWORLD、まんたんウェブ、Alienware zoneなどWeb媒体を中心に記事を寄稿し、海外取材や講演などもこなす。他にNPO法人IGDA日本名誉理事・事務局長、ゲームライターコミュニティ世話人など、コミュニティ活動にも精力的に取り組んでいる。2017年5月より東京ネットウエイブ非常勤講師に就任。
授業のかたわらUnityを勉強、泥縄授業の第二段
ゲームジャーナリストの小野憲史です。国内外のイベントなどを取材するかたわら、専門学校 東京ネットウエイブで非常勤講師を務めています。担当科目は「ゲームメディア概論」ですが、大半の学生がゲームデザイナー志望ということもあり、「ゲームのおもしろさを構造的に分析し、テキストで説明できるようになる」ことを目標に掲げて、授業を行なっています。
もっとも、「ゲームのおもしろさを分析する」には、ゲーム全体の構造や、おもしろさを生み出す仕組みの分析が欠かせません。そのためには実際にゲームをつくってみるのが一番です。そのためにゲームエンジンのUnityの活用を思い立ちました。きっかけとなったのがユニティ・テクノロジーズ・ジャパンから提供されている無料教材「あそびのデザイン講座」です。もっとも、自分もUnityを触ったことがなかったため、日々学生と共に学びながら教材を作成しています。
2017年9月25日に行なった授業では、「あそびのデザイン講座」の第0回目~第2回目の資料をもとに、ゲームのおもしろさについて座学を実施。その後、実際にUnityに触って、スキーのゲレンデのような坂状のステージを作成し、ボールを上から転がすという演習を行いました(※1)。ほとんどの学生がUnityに触ったのは初めてでしたが、みな楽しそうに演習を行なっていたのが印象的でした。
※1 詳しくは、連載 第1回をご覧ください。
そこから前期・後期間の休みや祝日が挟まったり、自分の海外取材が挟まったりと、いろいろ時間が空いてしまい、ようやく11月10日と17日に演習の続きを行うことができました。今回のレポートでは、その模様を紹介します。
Unityを活用する上で避けては通れないスクリプトに挑戦
さて、今回テキストとして使用したのは、ユニティ・テクノロジーズ・ジャパンの安原広和氏が2017年9月23日に行なった講演「続 あそびのデザイン講座」の資料です。本講演は同社が東京ゲームショウに合わせて開催した「Unity道場 幕張スペシャル -Education編-」で行われ、専門学校や大学の教員を対象としていました(東京ゲームショウにかかりっきりで、自分は参加できなかったのが悔やまれます)。

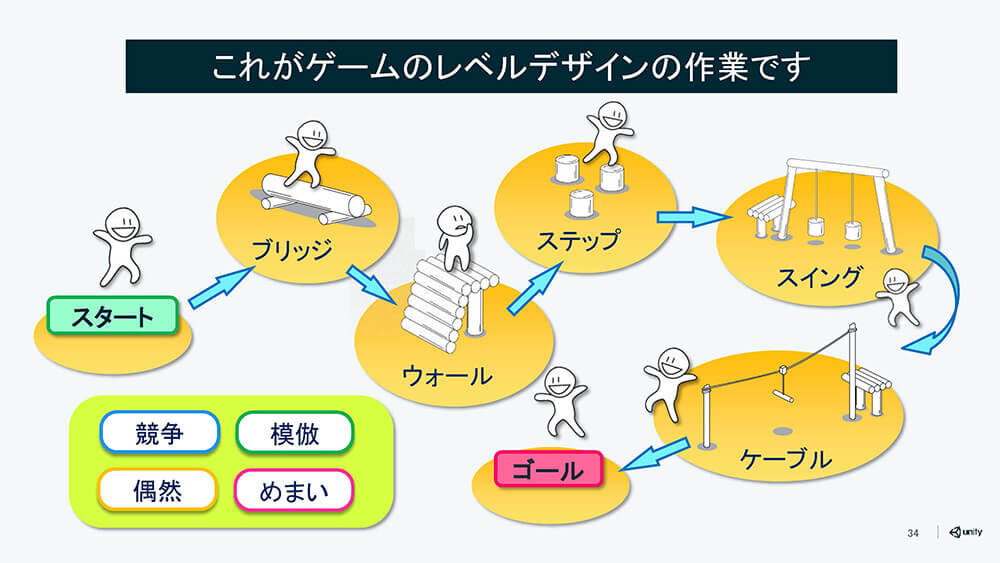
スライドは2部構成となっており、前半は公園の遊具をもとに、アスレチックコースのアイデアを話し合いながら、レベルデザインの概念を学ぶ演習法を紹介するもの。そして後半はゲームデザインに話を寄せながら、レベルデザインの概念について、さらに深掘りするものになっています。その内容はベーシックかつ実践的で、ゲーム会社の新人研修にも使用できるほど、クオリティが高いもの。後日公開されたスライドをWebブラウザ上で確認しながら、授業での活用法について考えを巡らせていました。
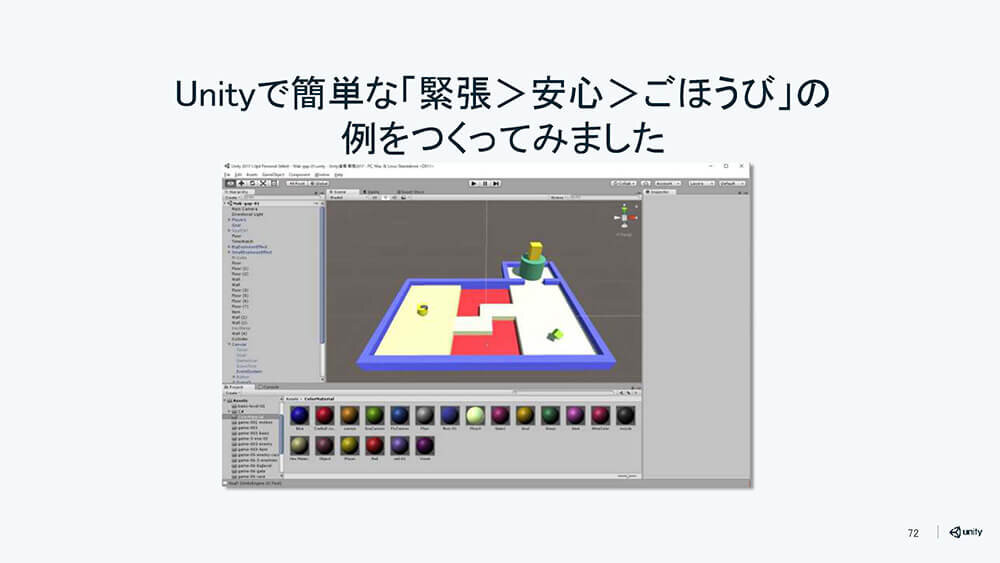
ところが、スライドの72枚目で目が点になってしまいました。というのも、そこには「Unityで簡単な『緊張>安心>ごほうび』の例をつくってみました」として、レベルデザインのスクリーンショットが掲載されているではないですか! 「百聞は一見にしかず」のことわざ通り、このスライドを参考に、自分たちでステージをデザインしていけば、レベルデザインの勘所を理解できるにちがいありません。
......自分たちでステージをデザインできれば。

もっとも、ステージをデザインするだけなら簡単そうです。前回の「転がるボールのためのユニークなコースを作ろう!」演習で学んだ基本的なオブジェクトの生成だけで、ステージ自体はつくれそうだからです。しかし、このスライドについて理解するには、実際にステージ上でボールを操作して、転がるようにする必要があります。つまり、キー入力を判定してボールの動きに反映させる仕組みをUnity上でつくらなければいけないのです。
Unityではこのように、キー入力や判定といった内部処理を、スクリプトという概念で実装します。いわゆるプログラムとは若干異なりますが、実際にコードを書くという意味では、似たようなものだと言って良いでしょう。ちなみに自分のプログラミングの知識は30年以上前のBASIC言語で止まっています。そして、この「続 あそびのデザイン講座」には、肝心のスクリプトに関する解説が皆無なのです。
......ああ、これで自分に何をしろと......。
インターネット上の情報をもとに教材を自作
ともあれ、嘆いてばかりではいられません。趣味の範疇なら、ここから1ミリも手を動かすつもりはありませんが、授業の教材として活用するからには、何とかする必要があります。ポイントは2つで「キー入力でボールが転がるようにする」「ボールが特定の場所に到達したら、何かしらのアクションが発生する(花火っぽいエフェクトが上がるとか、音が鳴るとか)」ようにすれば、スライドの目的は達成できそうです。
そこで、インターネット上でUnityのチュートリアルを検索したところ、「Unityらぼ~初心者入門講座~」というWebサイトがヒットしました。ここで解説されているチュートリアルのうち「バランスゲームを作ろう」と、「迷路ゲーム」を試したところ、ある程度のところまで到達できたので、この内容を参考にして自作の教材をつくることにしました。
「バランスゲーム」は、カーソルキーで前後左右に傾けられるようにした平らな板の上で、ボールを転がしながら落とさないように保つという、非常にシンプルな内容のチュートリアルです。これだけでも、床の最大角度や反射係数などのパラメータを調整するだけで、けっこうおもしろい体験ができそうです。Unityを実際に操作しながら、自分でつくるとなると、おもしろさもひとしおでしょう。
「迷路ゲーム」は「バランスゲーム」をベースに、ステージをより複雑にして、迷路風にアレンジしたものです。チュートリアルではボールをカーソルキーで移動させつつ、床を迷路ごと傾けられるようになっています。また、ボールが触れるとスタート地点に戻されてしまう、トラップというオブジェクトも存在します。
しかし、最初からあまり複雑なことをやらせると、敷居が高くなってしまいます(なにより自分が指導できる自信がありません)。そこで初めはシンプルに、「バランスゲーム」をベースに「ステージを迷路状に改造する」ところまでを目標とします。その上で、「続 あそびのデザイン講座」の内容を参考に、レベルデザインを意識した改造へと進んでいくことにしました。
コピペですませるスクリプトの記述
チュートリアルのながれ その1
・キューブをつくる
・キューブの大きさを変えて、床をつくる
・ボールをつくる
・床とボールにそれぞれ、物理特性を設定する
・カーソルキーで傾きを見知するスクリプトをつくる
・前述のスクリプトを床に設定して、操作できるようにする
チュートリアルのながれ その2
・外壁をつくってプレハブ化する
・外壁のプレハブをコピー&ペーストして、床の四方を囲む
・内壁をつくってプレハブ化する
・内壁のプレハブをコピー&ペーストして、迷路をつくる
・床と外壁と内壁をゲームオブジェクト化する
・床に設定した前述のスクリプト(カーソルキーで傾きを見知するスクリプト)を改造する
・それぞれのパーツにマテリアルを作成して色を付ける
このチュートリアルのために作成したのは、わずか11行ほどのスクリプトです。しかし、たったこれだけにもかかわらず、「上手く動作しない問題」が発生し、なかなか完成にいたりませんでした。プログラムを前述のWebサイトからコピペするとエラーが発生したので、エディタ上で手打ちしたところ、上手く動いたことも......。何度か繰り返すうちに、「エラーが発生しにくいコピペの仕方」が、なんとなくわかってきたような気がしました。
ちなみに、ここで「コピペ」「コピペ」と連呼しているのは、自分自身がこのスクリプトの意味を、ほとんど理解していないからです。スクリプトの意味を理解するのは、また今度にして、とりあえず今回はチュートリアルを終わらせることに全力を傾けることにします。まさに泥縄式だと言えるでしょう。良いんです。今回のポイントは「レベルデザインの勘所について学ぶこと」であって、Unityの操作はその手段に過ぎないのですから!
そんな中でも、なんとなく理解できたのは、「スクリプトファイルを書いて、オブジェクトにドラッグ&ドロップすれば、そのオブジェクトに新たな機能が加わる」ということです。いわばオブジェクトにマテリアルや物理特性を加えるようなものだと言えます。その上で、スクリプトのパラメータ部分を調整すれば、異なる動きが生じる......。こんなふうにして、見よう見まねでチュートリアルをこなしつつ、だんだんとポイントがわかってきました。
このようにして、「バランスゲーム」「迷路ゲーム」のチュートリアルがある程度終了したのは、もう授業当日の午前3時。そこから大急ぎでチュートリアルを復習しつつ、Unityの画面をキャプチャし、自作の教材をWordファイルで作成していきます。以前、何冊もつくったフリーソフトのカタログ本で覚えたノウハウを駆使しつつ、できるだけ楽して手軽にできるやり方で進めていきました。ようやく授業の準備が整ったのが午前4時すぎ。そこから3時間ほど仮眠し、眠い目をこすりつつの授業となりました。
筆者が作成した教材
ダウンロード
【ダウンロードデータご使用上の注意】
・本記事のダウンロードデータは筆者が著作権を有します。原則として、著作権者の了解なしに、有償無償に関わらず、データを第三者に配布することはできません。
・データファイルの使用によって生じた偶発的または間接的な損害について、筆者ならびに当サイト管理者は、いかなる責任も負うものではありません。
プログラムエディタの設定で右往左往
さて、前回も説明した通り、自分の担当は90分×2コマの連続授業となっています(午前中は2年生、午後は1年生のクラスで、内容は基本的に同じです)。初回は座学と演習を組み合わせましたが、第2回目では後半の90分をまるまる演習に当てることにしました。レベルデザインの深掘りを行うためにも、まずは今回作成したチュートリアルに挑戦し、ある程度のレベルまで迷路ステージを完成させてもらう必要があったからです。なお、前回休んだ学生には、「あそびのデザイン講座 第2回」のスライドにそって、ボールを転がすコースづくりから挑戦してもらうことにしました。
実際に演習をやらせてみると、予想通りというか、多くの学生がスクリプトの作成でつまずきました。もっとも、そこまでいけば良い方で、中にはUnityにプログラムエディタがインストールされておらず、ダウンロードから始めたり、すでにインストールされていたVisual Scriptの使用期間が終了し、アカウントの入力を求められたりといったケースも見られました。
ちなみにUnityをデフォルトの設定のままダウンロードし、インストールすると、Unity標準のMonoDevelopがプログラムエディタとして設定されます(今回使用したUnityのバージョンは2017.1.1f1)。しかし、使用しているPCが学校の共有機材のためか、プログラムエディタの設定が異なっているものもありました。デフォルトで使用するプログラムエディタは設定ウィンドウで変えられますが、自分のような初心者は気付かないことが多いため、今後公開されるであろう「あそびのデザイン講座 第3回」以降のスライドに、補足説明があると喜ばれるかと思います。
また説明が前後しますが、Unityでは作成途中のデータがプロジェクトフォルダとして管理されます。このプロジェクトフォルダをエクスプローラー上でコピーし、別のフォルダ名に変更した上で、Unity上から開き直すと、元のプロジェクト内容はそのままに、そこから改造することが可能です。特にUnityを学習する初期段階では(本授業もその1つですが)、以前つくったプロジェクトをベースに拡張・改造していくことが多いと思われます。その際、元のデータを保存しておくと、いつでも元に戻すことが可能です。一番手っ取り早い方法ですので、この点についても補足があると良いかと思いました。


何も指導しないと見た目重視になる
さて、話を演習に戻すと、つまずいている学生の中に、いくつか共通するパターンが見えてきました。第1にスクリプトのタイプミス。全角・半角文字が混在したり、全角スペースを入力したりすると、それだけでエラーが発生してしまいます。特に今回、Wordファイルにスクリプトの画面をキャプチャしたものを張り付けて教材としたため、スクリプトのコピペができません。一方で学生が使用しているPCは性能こそ良いものの、ディスプレイが15.5インチと狭いため、WordファイルとUnityのウィンドウを切り替えながらタイプせざるを得ず、ミスの温床となります。スクリプトの部分だけ紙に印刷して配布しても良かったかもしれません。
また、次に多かったのがメニューを開く際のボタンやアイコンがわからず、そこで止まってしまうというもの。Physic Materialをオブジェクトにドラッグ&ドロップする際、何らかのミスできちんと設定されていなかったり、逆に2つも3つも設定されていたりといったミスもありました。前回の反省から学生に1人1つホイール付きマウスを配布し、タッチパッドで操作しなくてもすむようにしましたが、それでも操作にまごつく学生も少なくありませんでした。まあ、このあたりは慣れの問題も大きいかと思いますが......。
そして何より驚かされたのは、「プロジェクトを実行してカーソルを操作しても床が傾かない」と言ってきた学生が数名いたこと。よく見たところ、カーソルキーを押すのではなく、画面上のカーソルを操作する要領でマウスを動かしていたのでした。これでは反応が返ってくるはずがありません。一方で教材を見ると、しっかり「実行ボタンを押すと、床がカーソルで傾けられるようになります」と書いてあります。そのため学生が誤解した、ということなのでしょう。世代間ギャップを感じさせられた一幕でした。
もっとも前回同様、手の早い学生はどんどん先に進めていきます。学生の中には周りでつまずいている友達を自発的に手伝う者もいました(こうした学生がいると演習が効率的に進み、ありがたいところです)。チュートリアル終了後、思い思いに改造を始める学生もいました。
ただ、そうしたステージを見てみると、「ステージ上にエフェクターを配置してパーティクルを発生させる」「マテリアルに凝ってカラフルなステージにする」など、見た目重視でレベルデザインにまでいたっていない点が印象的でした。この点をしっかり解説することが、次回の授業では重要なようです。最終的に90分の授業で「バランスゲーム」まで完成させた学生は約半数、そのうち「迷路ゲーム」まで完成させたのは数人という結果になりました。
手の早い学生向けに追加課題を設定
さて、翌週の11月17日に第3回目のUnity演習を実施しました。前回の記事で紹介した通り、自分は通常90分の授業を3セクションに分けて、学生(そして自分)が飽きないように、異なるテーマの授業を行なっています。今回も前半の90分のうち、残り30分を使って「続 あそびのデザイン講座」の前半で解説されている、「公園の遊具を元にしたアスレチックコースづくり」の授業を行いました。本来なら付箋などを使い、グループ演習を行うところですが、今回は時間の関係上、こちらから学生にどんどん質問を投げかけ、それに返答させることでアイデアを引き出すような授業形式にしました。


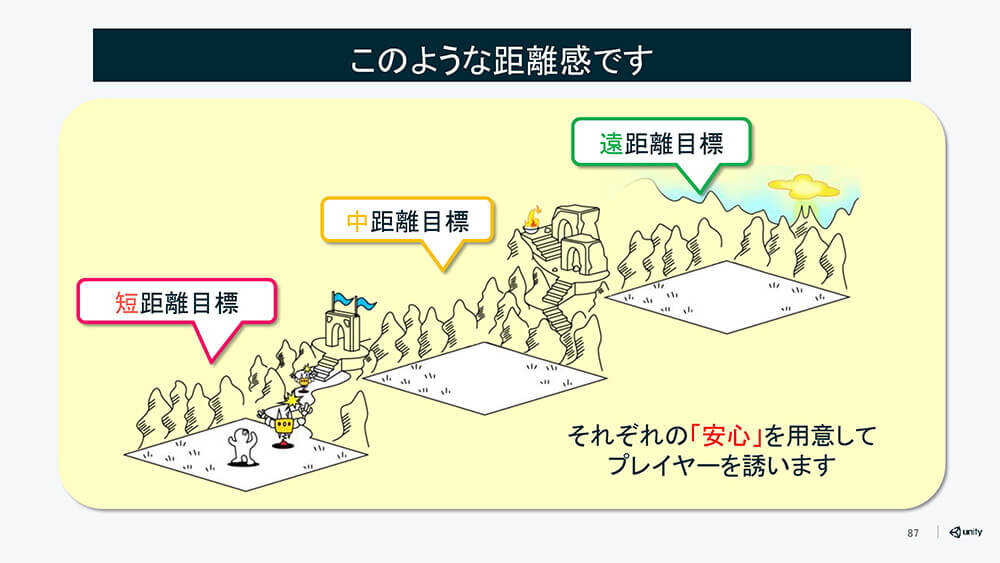
また、後半90分のうち冒頭30分程度を使って、「続 あそびのデザイン講座」の後半で解説されているレベルデザインの深掘りに関する解説を行いました。もっとも、こちらも非常にボリューミーなため、「緊張>安心>ごほうび」のループ構造を中心とした、レベルデザインの触りの部分までしか解説が進みませんでしたが......。まあレベルデザインや、レベルデザインをベースとしたゲームデザインについては、これまでにも何度か折りに触れて授業内で説明してきましたし、今後も触れることになる大きなテーマなので、今回は最小限の説明ですませることにしました。
その上で、改めて前回の続きから「バランスゲーム」「迷路ゲーム」のチュートリアルを行なってもらいました。加えて、すでに終了した学生には、レベルデザインを意識したステージになるよう、各自で改造してもらうように指示しました。それ以外にも「床やボールの反射係数・摩擦係数などを調整する」「カーソルキーで床を傾けるのではなく、ボールを直接移動させるようにする」「複数のステージをつくり、間を一本橋でつなげてみる」「カメラの位置を固定せず、ボールに追随して自動的に移動させる」「円柱(Cylinder)をステージ上に配置し、ボールをぶつけて、次々に倒してみる」などの追加課題を設定しました。
JavaScriptかC#か、それが問題だ
ちなみに、これらの課題を設定する上で、ちょっとした問題になったのがスクリプトの種類です。Unityでは4.x世代までJavaScript(という名のUnityスクリプト)、C#、Booの3種類を選択できました。しかしUnity5.x世代でBooのサポートが終了し、Unity 2017.1b10でJavaScriptが、Unityで生成できるコード一覧から見つけられなくなりました。つまり現在ではUnityにおけるスクリプトはC#のみを指すわけですが、演習で使用したUnity 2017.1.1f1では、まだJavaScriptが選択できました。その上で、同じプロジェクト内でJavaScriptとC#で書かれたスクリプトを混在させられました。
ところが、このことを自分は(Unity初心者のため)まったく知らなかったのですね。たまたま前回使用したチュートリアルサイトがJavaScriptを採用していたため、今回も授業の準備を進める上で「カーソルキーでボールを移動させる」「ボールがゴールに到着すると特定のアクションが発生する」といった処理を行うため、JavaScriptで書かれたチュートリアルサイトを探していました。ところが、あまり良い例がないか、試してみてもなかなか上手くいかなかったんですね。おそらく、そうしたWebサイトで紹介されている内容の一部が、Unityのバージョンが古いことが原因で、上手く動かなかったのだと思います。
ぶっちゃけ「どうせ内容が理解できないのだから、さっさとC#で書かれたスクリプトを検索して使えば良かった」のですが、そこは後の祭り。時間切れで「ボールがゴールに到着すると特定のアクションを発生させる」ことができませんでした。実際、これを応用すると、オブジェクトを倒してスコアを加算させるといった、よりゲームらしい体験も組み込めそうだったんですが......。前述の通り、Unity 2017.1b10以後はC#が中心になったようですので、これから始められる方はC#のみを勉強されると良いかと思います。
学生たちの相互作用と、意外な一面
一方で学生の方はというと......。こちらの想像以上のステージをデザインする学生が何人も出てきて、驚かされました。ステージをシーソーのように操作し、ボールをバウンズさせてゴールに到達させるようにしたり、カメラをボールに設定して主観視点風にしたり、ステージ上に扉を設置して、ボールがスイッチを踏むことで扉を開閉させようとしたり......(残念ながらスキル不足で完成させられませんでしたが)。また、中には2人同時プレイに挑戦するかたわら、画面分割まで成し遂げた学生もいました。
そうした学生に対して、こちらからも「このようにステージをデザインすれば、よりおもしろくなる」などと、レベルデザインの改良案を提示したり、その場でスクリプトを検索して、カメラをボールに追随させるための参考サイトを紹介したりするなど、授業が思わぬ方向に進んでいきました。こんなふうに、カーソルキーでボールを動かしたり、ステージを傾けたりといった限られた仕様であっても、レベルデザインを工夫することで、ユニークな体験をプレイヤーに提供できることを実感してもらうという、本授業における初期の目標は(ある程度)達成できたのではないかなと思います。
また、学生たちの意外な一面が垣間見られたのも印象的でした。前述の通り、周りでつまずいている友人を自発的に教えにいったり、普段あまり発言をしない、大人しい学生が黙々とユニークなステージをデザインしたり......。その一方でグループ演習などをリードしたり、プレゼンテーションが上手い学生の中に、意外と手が遅い者がいたり。中には早々に演習を諦め、様々なアイデアを出して手の早い学生に実装してもらったり、他人のテストプレイに忙しい学生もいたりしました。
まあ、学生それぞれで向き不向きがあるのは当然でしょう。ゲームデザイナー志望の学生だからといって、全員が全員、Unityが使いこなせる必要があるとは思いません。こうした演習の中から、自分の得意分野を見つけてもらえればと思います。一方で学生の中には、明らかに筆者よりUnityを使いこなしている者もいました。そうした学生においては、本授業をきっかけに、個々人でUnityの学習を進めてもらうことを期待しています。
ゴルフゲームの分析でレベルデザインの考察を深める
さて、こんなふうに2回に渡って行なったUnityのレベルデザイン演習が、ようやく終了しました。もっとも演習と座学はセットで行う必要があります。演習は楽しいのですが、それだけでは散漫になりがちですし、今回のように学生間で進捗度合いが異なる場合、何らかのフォローが求められます。一方で座学のみだと退屈ですし、居眠りや内職の温床になります。その上で今回の演習では、総じて座学の部分が不足気味だったという自己反省もありました。
そこで翌週の11月24日には、タイプの異なる2つのゴルフゲームを遊び比べてもらうことで、レベルデザインについてより深く考えてもらい、演習の総仕上げとしました。例にあげたのが人気家庭用ゲームのスマホゲーム移植作『みんゴル』(※2)と、パターゴルフがベースの『Vista Golf』(※3)です。ゴルフゲームは数あるゲームの中でも、「競技者間のインタラクションが少ない」という特徴があります。ここでいうインタラクションとは、邪魔をしたり、協力したりといったことです。それだけに、ひとくちにゴルフゲームと言っても、タイトルごとに様々なちがいが見て取れます。
※2 『みんゴル』iOS版、Android版
※3 『Vista Golf』iOS版、Android版
その上で詳細は省きますが、それぞれのゲームで異なるおもしろさが存在すること。ゲームのコンセプトを引き立たせるようなコースレイアウトが行われていること。このコースレイアウトこそがレベルデザインに相当すること。打数や長さの異なる18のコースが並べられることで、ゴルフゲーム全体のレベルデザインにつながっていること(これらは「続 あそびのデザイン講座」における「短距離目標・中距離目標・遠距離目標」に相当します)。つまりレベルデザインはゲームを構成する要素の1つであり、他の要素と組み合わさって、全体としてのゲーム体験をつくり上げていること、などを説明しました。

実際、ゲームを構成する「おもしろさ」は多種多様で、各々が日常生活で感じられる「おもしろさ」と密接に結びついています。そして、そうした「おもしろさ」は様々な「仕掛け」によって生み出されます。そうした仕掛けの中でも、レベルデザインは視覚的にわかりやすく、ゲームエンジン上で自在に創造・調整でき、すぐに体験できる点で優れています。余談ですがゲーム開発者の仕事は、そうした日常生活に潜む「おもしろさ」を分析・分解・抽象化し、ビジュアルやサウンドやプログラムで再現して、ハードウェアを通して体験可能な形にすることだとも言えるでしょう。
もっとも、レベルデザインを深掘りしていくためには、スクリプトと上手く付き合っていくことが欠かせません。今回使用した、わずか11行のスクリプトでさえ、学生には(そして筆者にも)大きなストレスに感じられたようです。今後「あそびのデザイン講座」が進むにつれて、より複雑なスクリプトを扱っていくことになると思われますが、教育教材としてどのような見せ方なり、展開をしていくのか楽しみです。特に当初予定していた「ボールがゴールに到達すると、それがトリガーとなり、何らかのアクションが発生する」という点についてフォローいただければ、より教材の完成度が上がるかと思われます。今後の展開を期待しております。
次回もぜひお付き合いください。
TEXT&PHOTO_小野憲史
EDIT_尾形美幸(CGWORLD)




















