こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。連載 第10回ではレイヤリング(Layering)を使ったレイアウトデザイン、連載 第11回ではグルーピング(Grouping)を使ったレイアウトデザインを学びました。今回は、レイヤリングをするときのオーバーラッピング(Overlapping)について学びましょう。

伊藤頼子氏(ビジュアルデベロップメントアーティスト)
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野の映像制作に携わる。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。2017年以降は拠点をロサンゼルスに移し、現在はアートディレクターとしてアニメーション長編映画を制作中。
www.yorikoito.com
オーバーラッピングの適切な使い方を学びましょう
オーバーラッピングとは「重なり合い」のことです。以降では、4つのレッスンを通して効果的なオーバーラッピングのやり方を解説します。
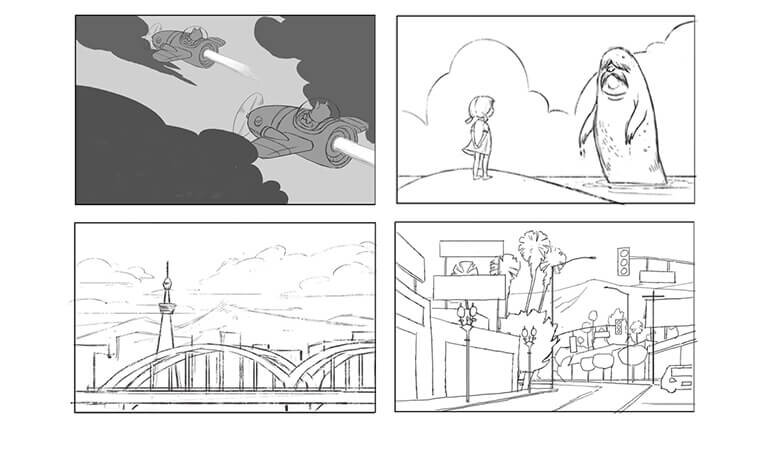
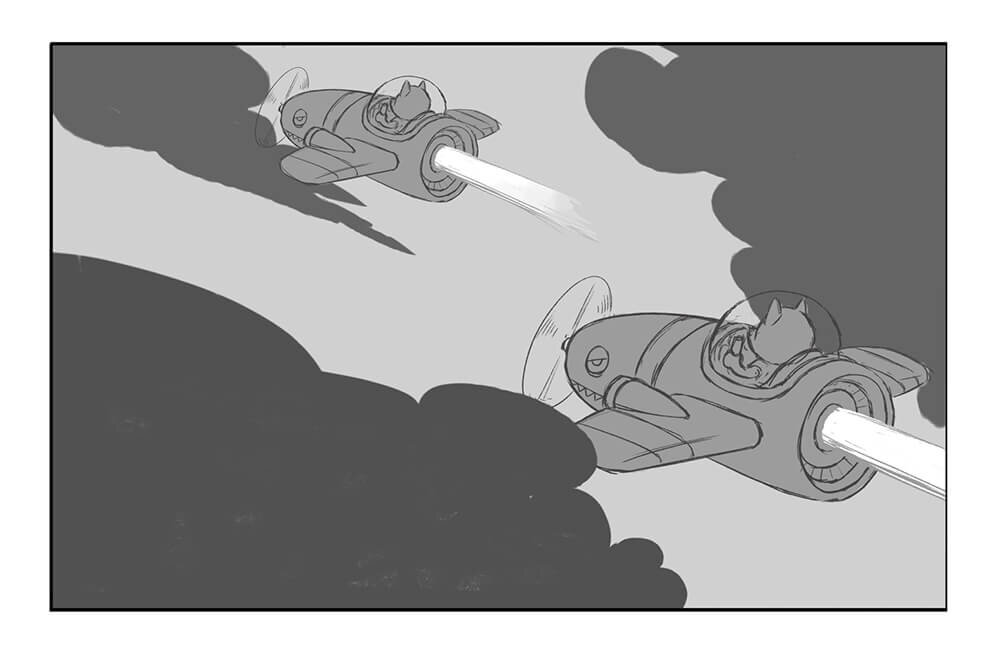
Lesson19:雲と飛行機の位置関係を明確に表現する
オーバーラッピングをうまく使うことで、オブジェクトの遠近感や、オブジェクト同士の位置関係が明確になります。


Lesson20:女の子と怪物のスケール(scale)を明確に表現する
オブジェクトの位置関係が明確になると、両者のスケールも明確になります。




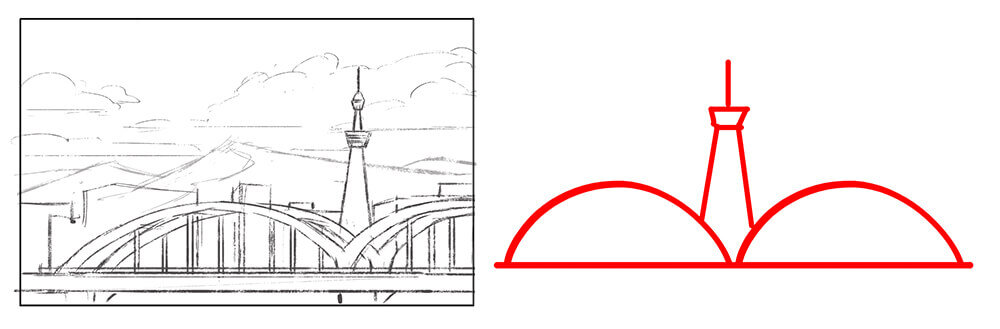
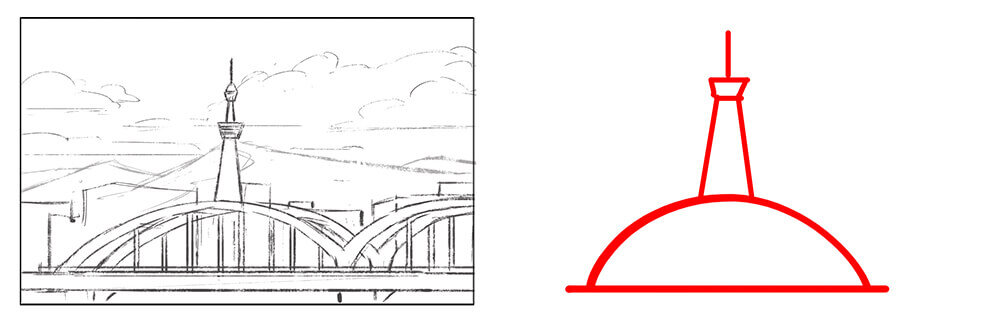
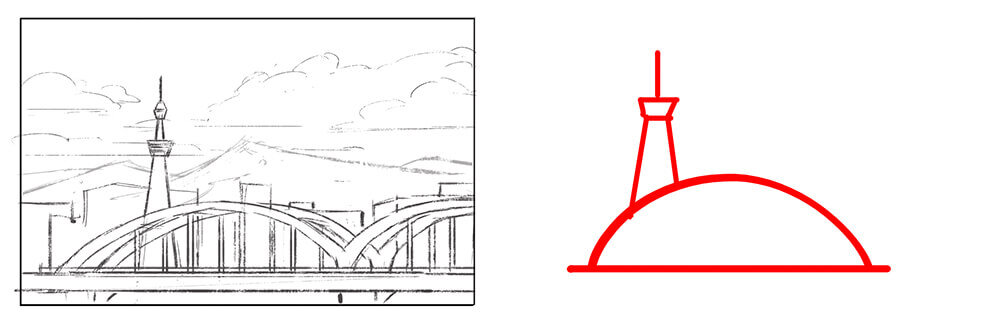
Lesson21:オーバーラッピングの適切な位置を考える
オブジェクト同士のオーバーラッピングの位置を変えると、画の印象も変わります。

▲オブジェクトの境目や窪んでいる部分でオーバーラッピングさせると、画を見る人の注目を集めてしまいます。また、タンジェント(Tangent)が発生するためよくありません。連載 第10回でも解説したように、タンジェントとはレイヤーを重ねたときに発生する「明確さに欠ける重なり合い(Overlapping)」のことです。


※ 一方でオブジェクトを目立たせたい場合には、意図的に前述のような配置をするといいでしょう。オブジェクト自体が焦点(Focal Point)になるショットの場合は、左右対称の象徴的なレイアウトが好まれます
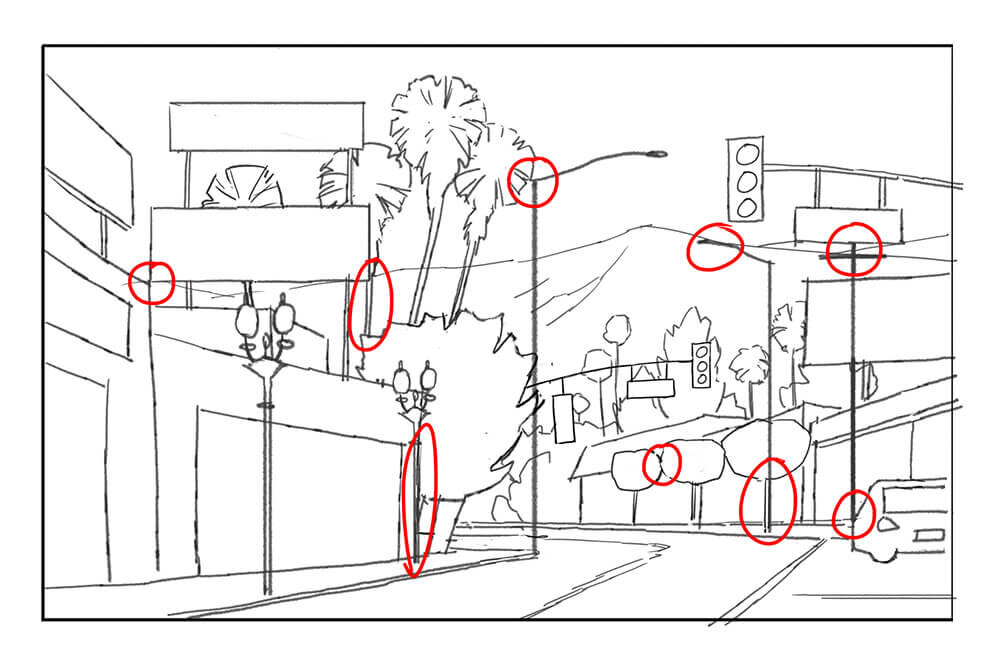
Lesson22:タンジェントを避けて、複数のオブジェクトを配置する
オーバーラッピングをするときには、タンジェントが発生しないよう配慮しましょう。



今回のレッスンは以上です。第13回も、ぜひお付き合いください。
TEXT&ARTWORK_伊藤頼子
EDIT_尾形美幸(CGWORLD)
PHOTO_弘田 充