CGWORLDリサーチャーのますく@3DCGです。
今回は、「RizomUV」の大型アップデートで一躍話題になったテクスチャ運用技法「トリムシート」について取り上げていきたいと思います。UV展開ツールとして定評のあるRizomUVの最新機能を活用しながら、基礎から応用までを改めてわかりやすくとりまとめ解説します。この技法は海外で流行しVRやゲーム制作の現場では浸透してきているものの、未だにネット検索しても日本語での情報はほぼ見つからないのが現状です。
また、VRChatのイベント「InkParty」の主催者でもあり、VRワールドクリエイターとしても活躍するプラントツコ辺境伯氏の協力のもと、トリムシートが実際のクリエイティブな作業にどのように役立つのか、その可能性を実際のワークフローとともに紹介いたします。
日本語ではまだまだ珍しい技法ですので、この記事をご覧いただいている皆様には是非RizomUVの新機能を通して最新のテクスチャ技法に挑戦する楽しさを体感していただきたいです。
RizomUVの導入や最新機能の紹介記事は、是非こちらの記事をご参照ください。

ますく
CGアーティスト/リサーチャー
1991年生まれ、多摩美術大学卒。原型・ゲームモデリングの専門会社で修行を積み、大手ゲーム会社 R&D部門にてAIを活用したアバター生成技術の特許を取得したのち独立。
アプリケーションやゲームなどリアルタイム分野のモデリングに特化したCGスタジオ「KATASHIRO+」を設立。CGWORLDの執筆に多く携わり、ブログやFanboxなどのメディアに力を入れており、3Dモデリングやゲームエンジン、CG原型、3Dスキャンなどの指導を教育機関・個人へ行っている。また2023年からは京都の大学で教鞭も執っている。
Webサイト https://mask3dcg.com/
X https://twitter.com/mask_3dcg
1)トリムシートとは
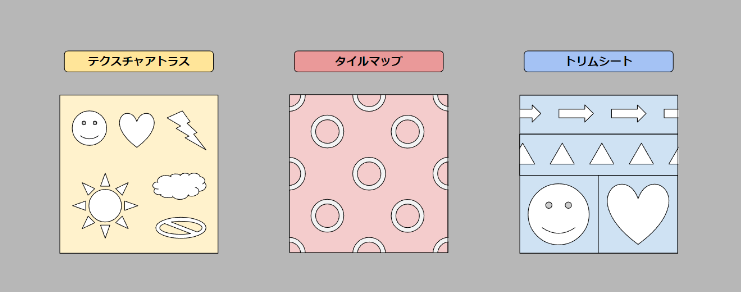
トリムシートは複数のオブジェクトに共通のテクスチャを効率よく適用する手法で、特に背景や建築物などの繰り返し要素が多いシーンで効果的です。この技術は、テクスチャアトラスとタイルマップの中間的な役割を果たし、各手法の特徴を組み合わせることで、柔軟なテクスチャ管理を実現します。以下、それぞれの技法について解説します。

1.テクスチャアトラス
テクスチャアトラスは、複数のテクスチャを1枚のシートにまとめることで、マテリアルの数を削減し、描画負荷を軽減する手法です。主に植物の書き割りや看板など、関連するパーツを1つの画像に集約し、必要な部分を参照することで効率的なモデリングを可能にします。ゲームエンジンでのパフォーマンス向上に効果があり、UVを調整しながら素材を配置するスタイルが特徴です。
2. タイリングテクスチャ
タイリングテクスチャは、小さなテクスチャパターンを繰り返し使用することで、大面積の質感を効率的に表現する技法です。床や壁などの均一なパターンに適しており、同じテクスチャを再利用することでデータ量を削減できます。さらに、レベルデザインや地形構築において、マテリアルブレンドを用いることで、繰り返しパターンの単調さを緩和し、多様な地形や装飾を表現することが可能です。
3. トリムシート
トリムシートは、テクスチャアトラスとタイリングテクスチャの特徴を融合した手法で、特定の形状やデザイン(例:縁取り、フレーム、パイプなど)を1枚のテクスチャ内にまとめ、UVを調整して必要なパーツを繰り返し適用することに特化しています。トリムシートでは、水平・垂直方向に繰り返し可能な要素が含まれており、複数の異なるオブジェクトに一貫した質感を適用しやすい点が特徴です。特に、建物のエッジやフレーム、装飾といったディテール表現に適しており、建築や環境デザインで頻繁に使用されます。
ただし、トリムシートを多用しすぎると、デザインが単調になりがちなため、適度なバリエーションや別途テクスチャの追加を行うことが重要です。例えば、古代遺跡やSF的な宇宙船といった、統一感のある世界観を構築する際に特に効果を発揮します。
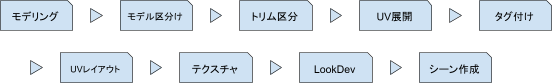
2)ワークフロー
実践に入る前に大きな流れを確認していきます。いくつかのアプローチがありますが今回は3Dモデルが用意されている状態からはじめます。はじめに3Dモデルに対してどこにどのような素材を使いたいか、どこでリピートを使用したいかを考えながら区分けを行います。その後トリムシートの区分をつくりUVを配置し、テクスチャを作成します。一度作成したトリムシートは類似のプロップで使い回せることも利点のひとつです。

1)モデリング
使用する3Dモデルを選定し、細かな質感の区分けを意識してモデルを整理します。
2)モデル区分
モデル上の各パーツを「木材」「金属」「布」といった質感ごとに分類します。これにより、後のテクスチャ作成が容易になります。
3)トリムシートの区分
RizomUVを使用して、モデルのUVを展開し、全体のレイアウトを確認します。
4)UV展開
トリムシートの各領域をどのパーツに割り当てるかを決め、UVを再配置します。
5)UVのタグ付け
各パーツをタグ付けすることで、トリムシート上での整理がしやすくなります。
6)UVレイアウト
タグを元に、各パーツのUVをトリムシートの指定領域に再配置し、微調整を行います。
7)テクスチャの作成
UV展開を元にテクスチャを作成し、質感や装飾を描き込みます。
8)ルックの調整
テクスチャがモデルにどのように適用されているかを確認し、質感を調整します。
9)シーンに配置
完成したトリムシートを用いて、実際のシーンにモデルを配置し、全体の見た目を確認します。
3)事前準備
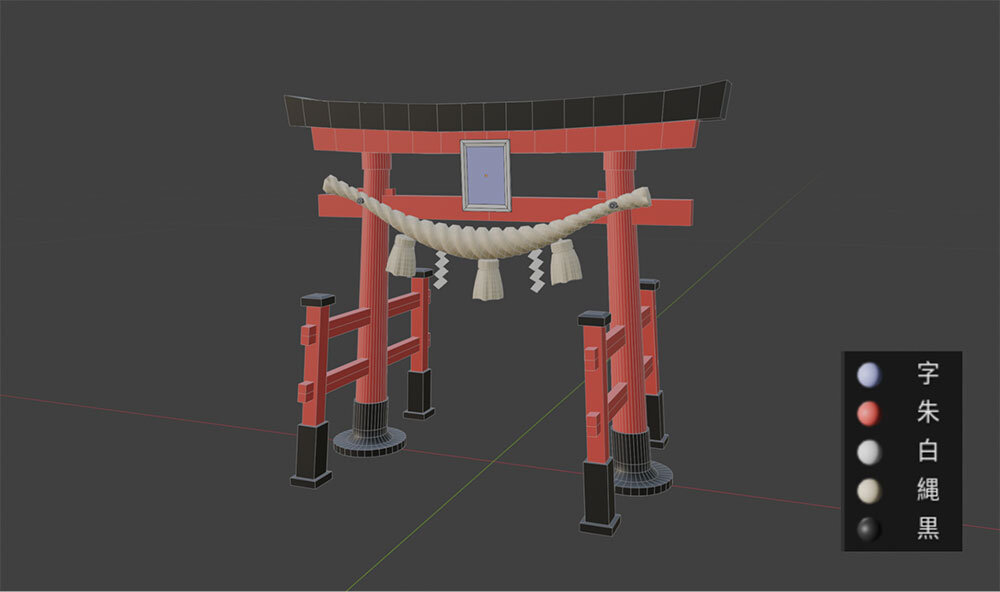
今回は、鳥居の3Dモデルを使用し、トリムシートの作成と適用を行います。
まずは単色のマテリアルを鳥居の各部位に割り当て、どの場所にどのような素材を割り当てるのかを考えます。そして、リピートするべき部分と、リピートしないユニークな場所を分け、トリムシートのUV配置を考えます。

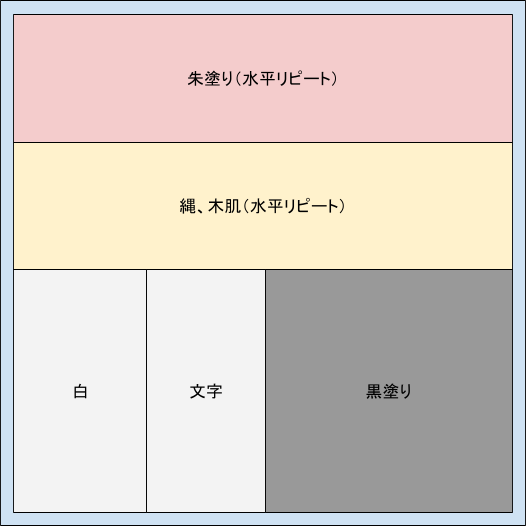
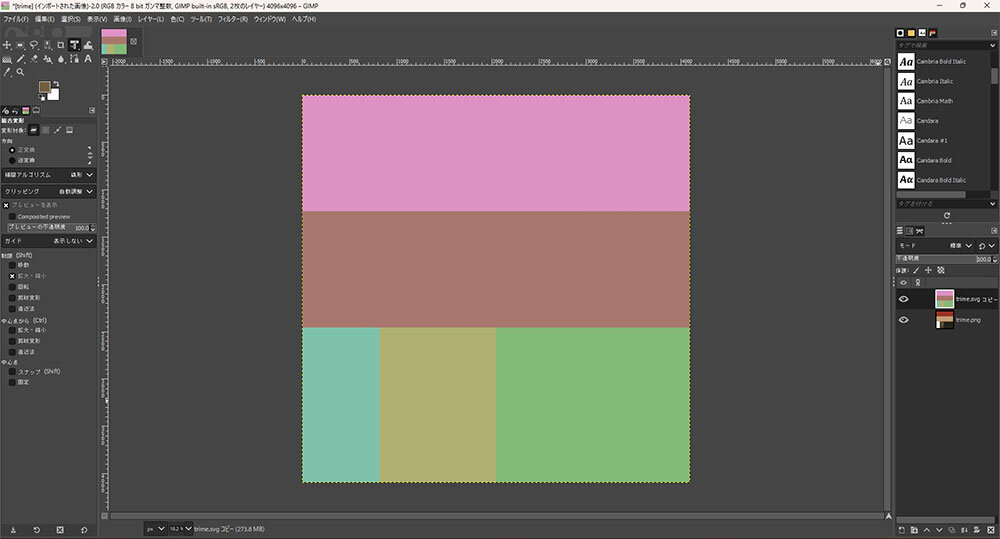
5種類のマテリアルで区分分けをしました。
このうちリピートしたい素材を2種類、リピートしない素材を3種類に区分し、トリムシートのレイアウトを以下のように設計しました。

4)トリム領域の区分け
RizomUVを起動し、トリムシートの区分けを作成します。
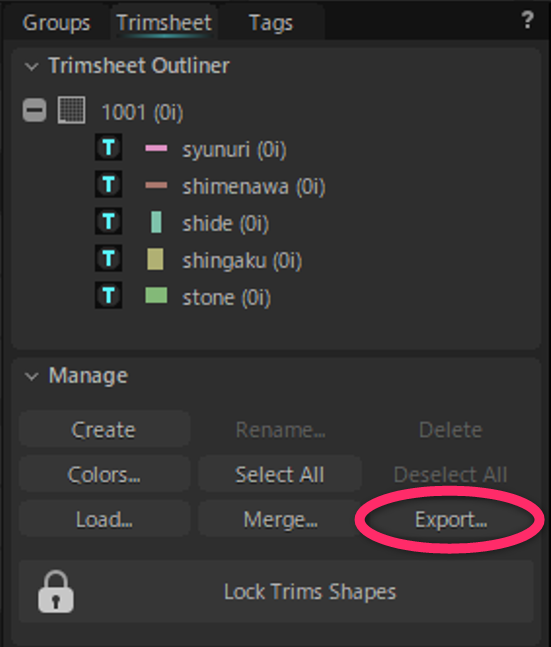
TrimsheetタブのManageメニューからCreateをクリックし、トリム区分を作成します。
作成した区分は、TrimsheetOutlinerに表示されリスト管理することができます。

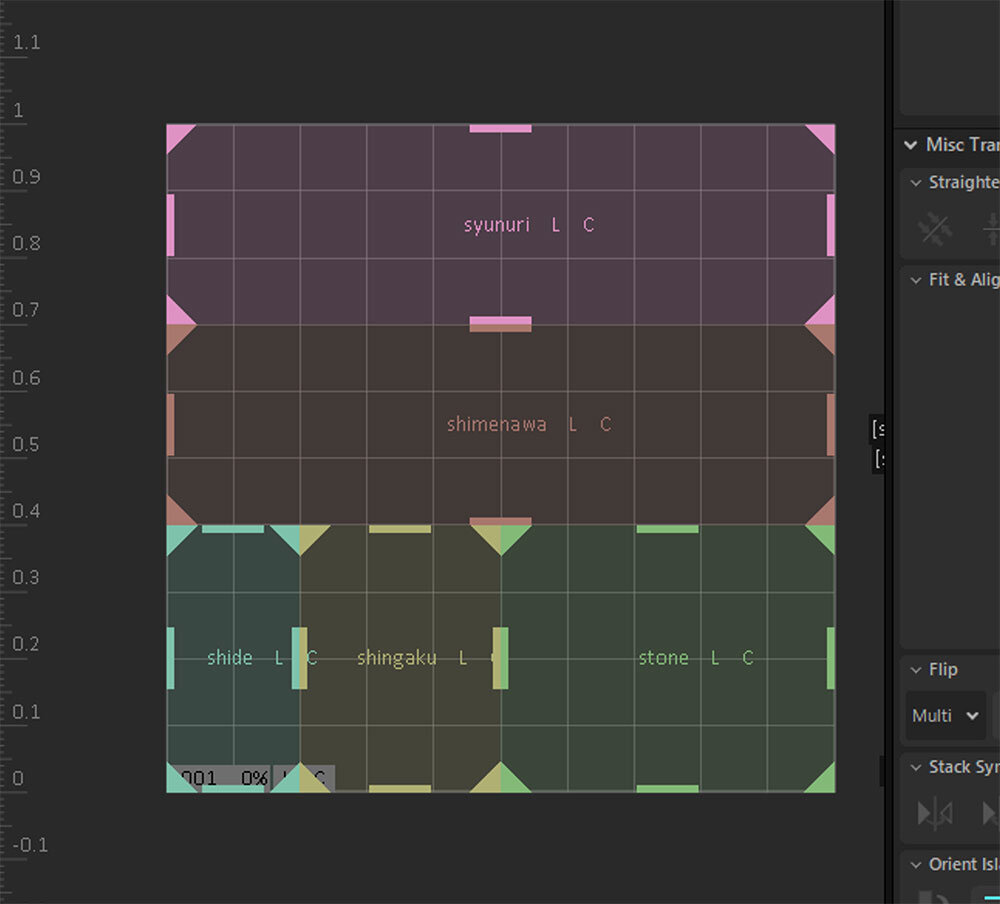
UVレイアウトからトリムシートの各セグメントのバランスを調整します。

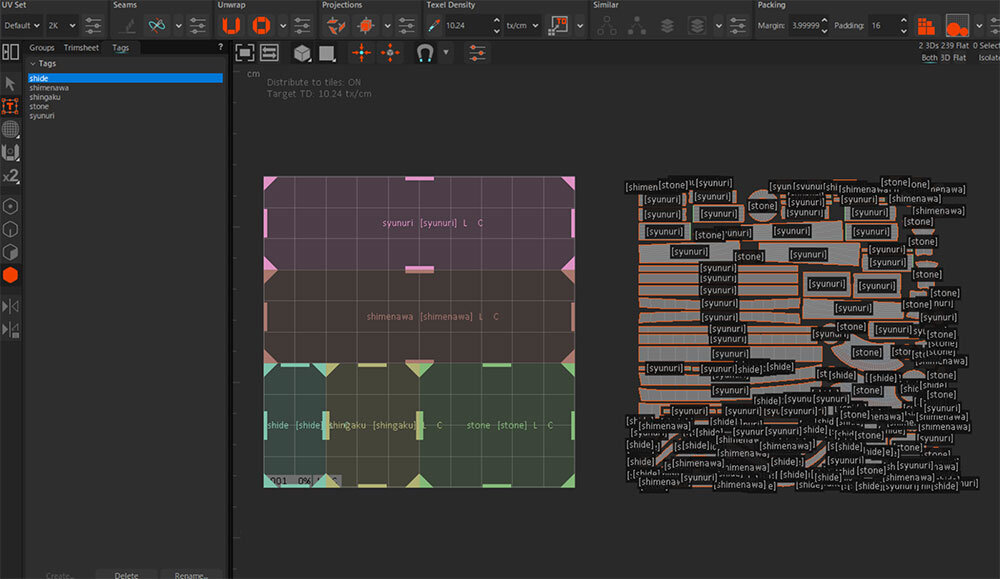
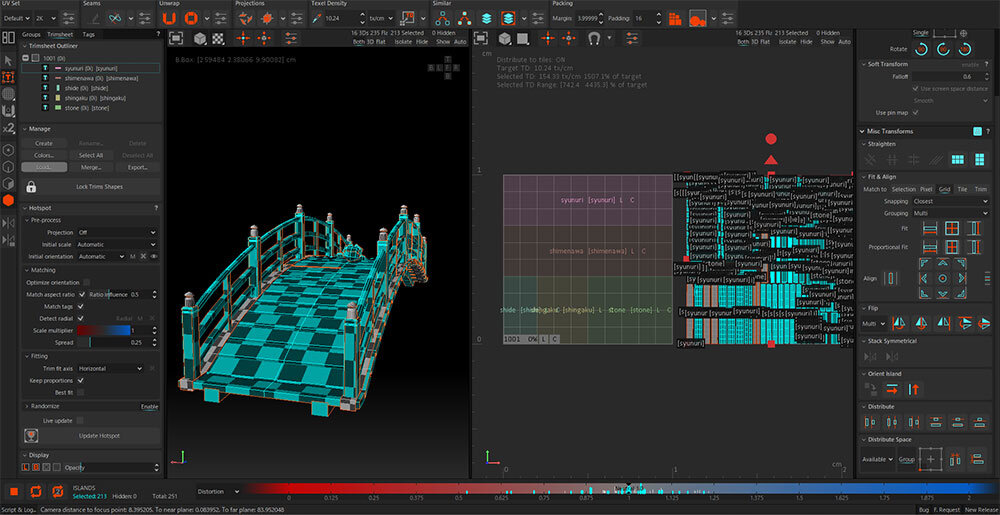
5)アイランドのタグ付け
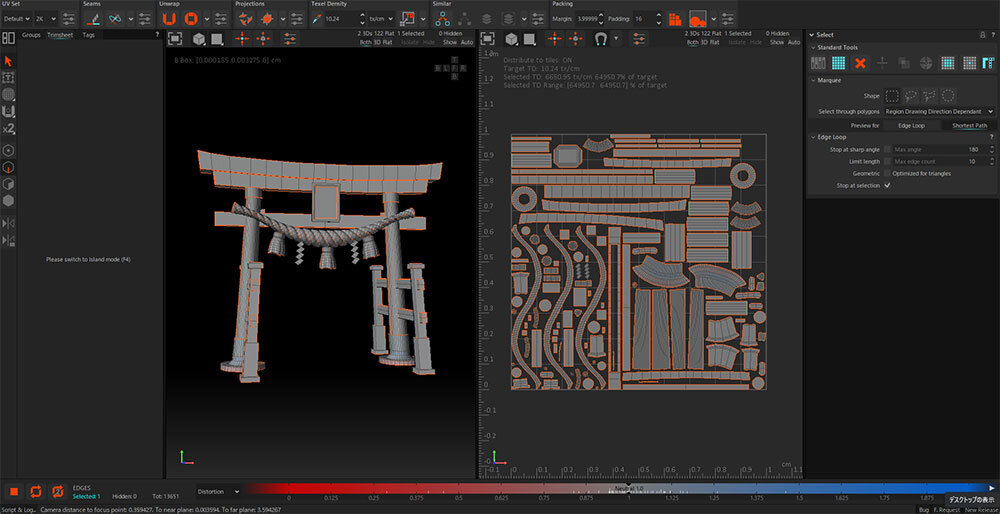
3DモデルをRizomUVに読み込み、モデルにUVが設定されていない場合は通常のUV展開をしておきます。

各パーツに対してタグを設定し、後工程で再配置しやすくします。

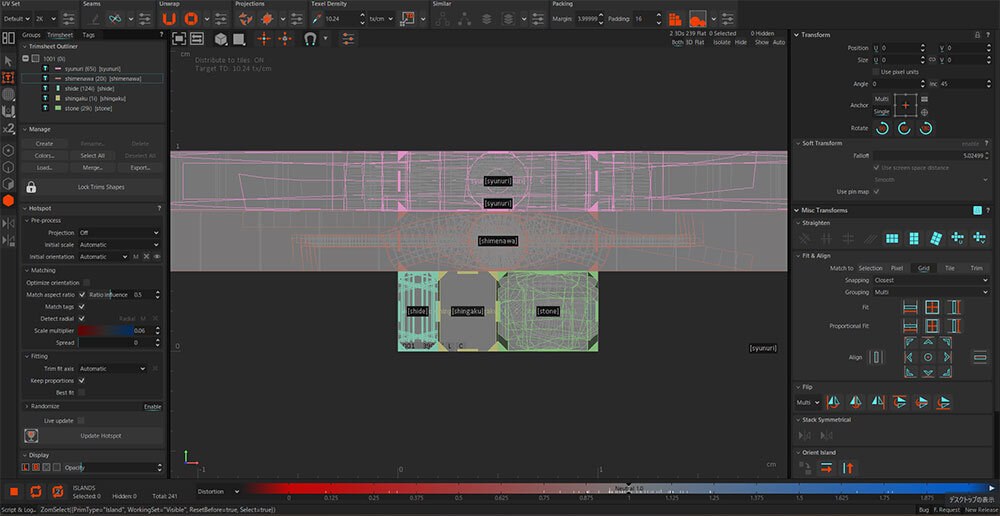
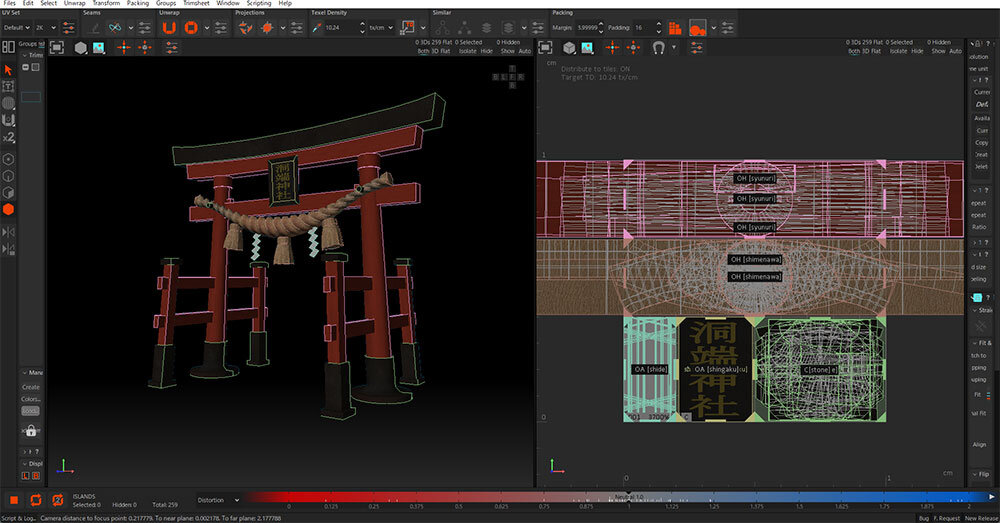
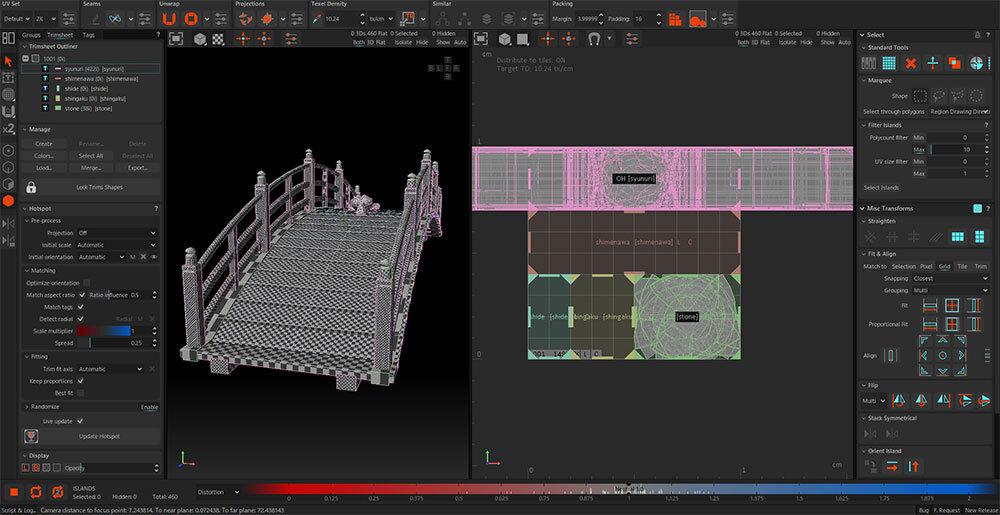
6)UVレイアウト
タグ付けしたUVを、トリムシートの対応する領域に再配置します。各パーツがシート内で正しい位置に収まるように微調整を行い、必要であれば形状を調整します。
リピート領域では、水平または垂直方向にUVを繰り返させるために領域をはみ出させてリピートさせます。RizomUVにはUVアイランドをトリムシートに正確にフィットさせる「ホットスポット」機能があり、エリア、アスペクト比、タグ、円形などのパラメータに基づいて自動整列ができます。リアルタイム更新や調整用のパラメーターも備えているため、直感的にUVレイアウトを調整することができます。

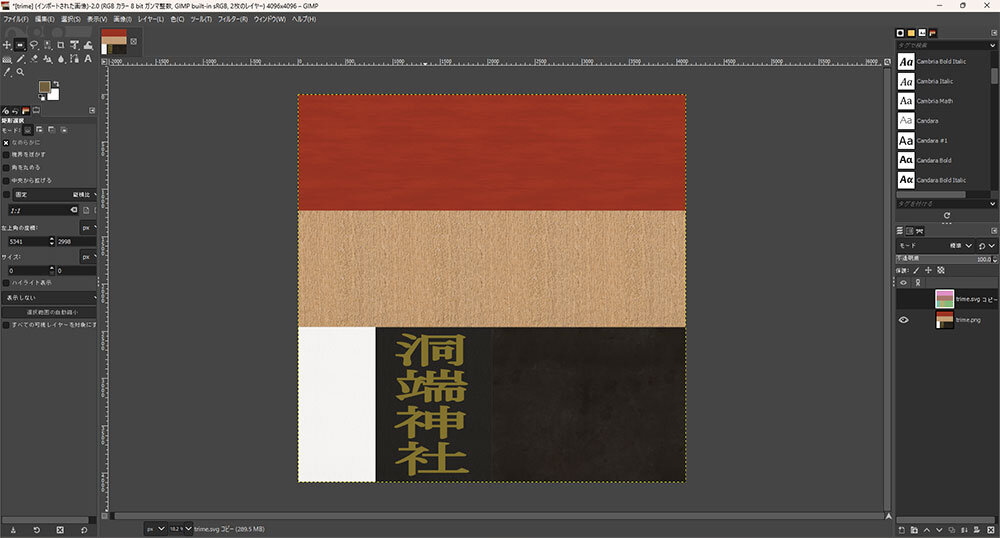
7)テクスチャ作成
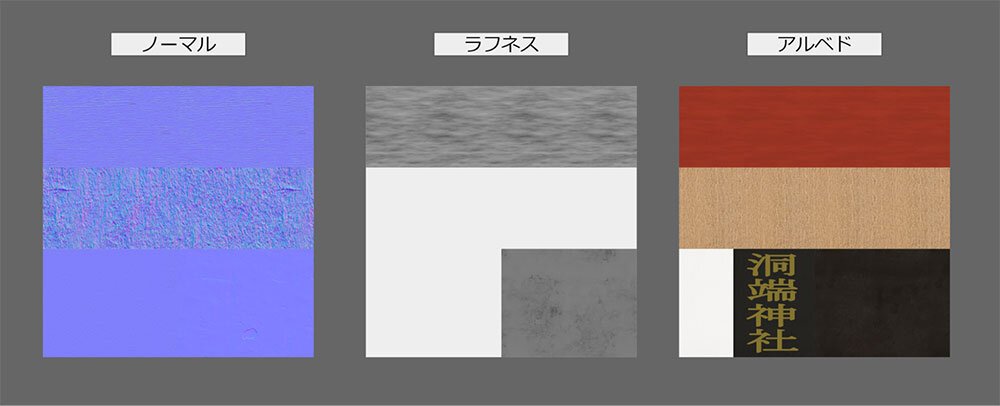
画像処理ソフトでトリムシートの各領域に合わせてテクスチャを作成していきます。


アルベド(カラー)、ノーマル、ラフネスマップを作成しました。

8)ルックの調整
トリムシートが3Dモデル上でどのように見えるかを確認し、タイリングの密度や、テクスチャー配置の最終調整を行います。

9)トリムシートの再利用
一度作成したトリムシートは、他のモデルにも再利用できます。
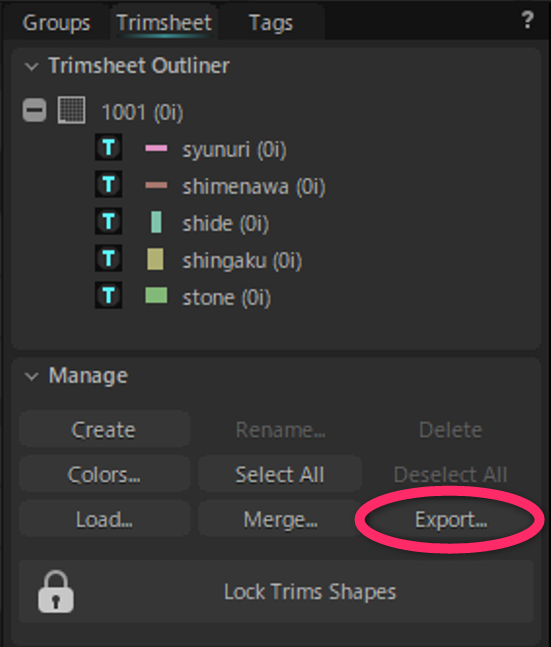
TrimsheetタブのManageメニューからExportをクリックし、トリムシートのテンプレートを書き出します。SVG形式で書き出しをすることで各トリム領域のレイヤーと名称も格納されるため、非破壊でトリムレイアウトを書き出すことができます。

10)異なるプロップへの適用
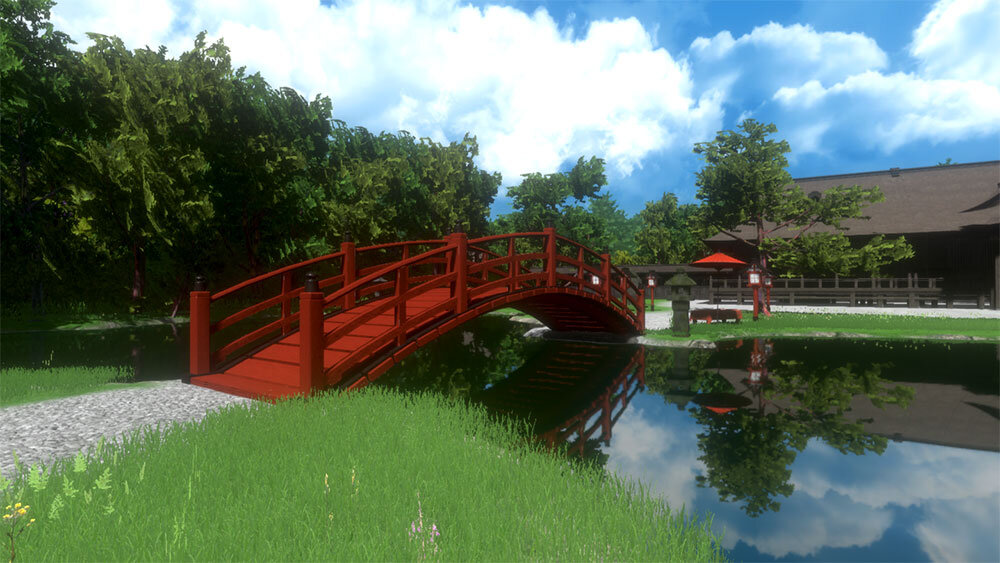
同じトリムシートを橋や灯籠のモデルにもインポートし、タグ付け、UVの再配置を行うことで同様のトリムシートを使い回すことが可能です。
複数のプロップで使い回すことができる汎用性の高いトリムシートを作成することが、テクスチャやマテリアルの削減といった最適化や、シーンのアートワークに一貫性をもたせることにつながり、シーンの軽量化に役立てることができます。
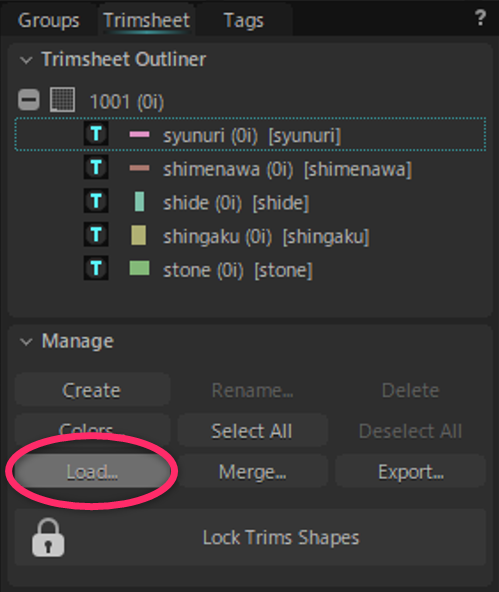
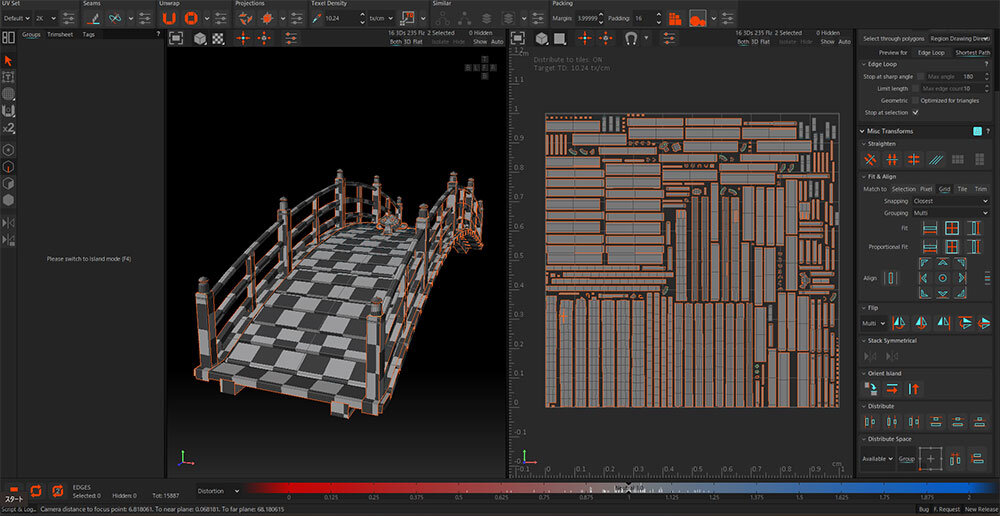
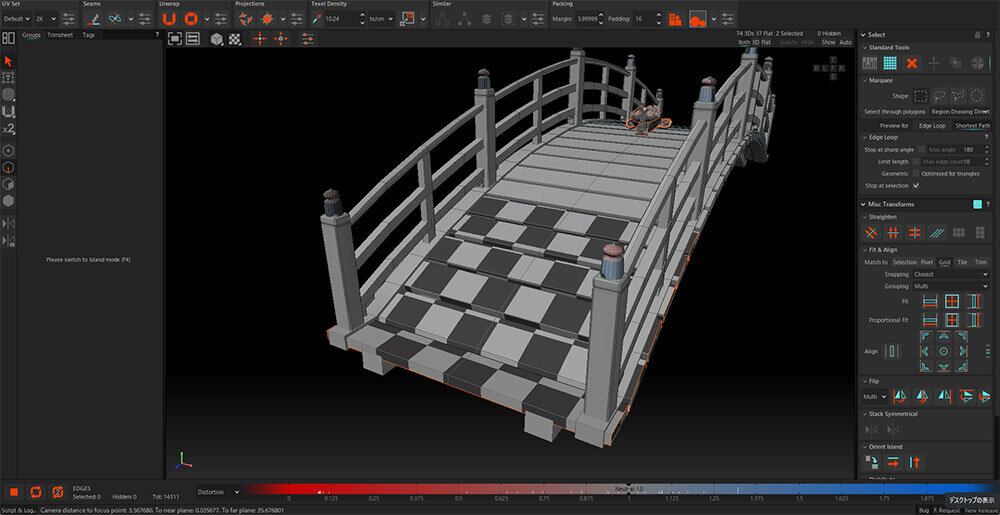
今回鳥居で作成したトリムシートを和橋のモデルに適用するためにTrimsheet>Manage>Loadから先ほど作成したトリムシートを読み込みます。

トリムシートのレイアウトを様々なファイル形式(PNG、BMP、TGA、SVGなど)で読み込めるため、かなり汎用性が高いです。




鳥居と同様にトリムシートを適用しました。
灯籠のモデルにも同様に適用し、最終的に1枚のトリムシートから3つのデータを派生させることができました。
11)シーン構築
最後に、完成したトリムシートをUnityに取り込み、VRChat用のシーンを構築します。
特にVRやモバイルコンテンツ用のワールドを構築する際にはトリムシートを用いることで、ドローコールやテクスチャ容量を削減し、一貫したテクスチャスタイルを保ちつつ、データ量を最小限に抑えた軽量で美麗なシーンを作成することができます。
12)さいごに
RizomUVの新機能を通してトリムシートの基礎と応用について紹介してきましたが、いかがだったでしょうか。RizomUVの最新機能やトリムシートの詳細を知りたい方は、以下のリンクから情報をご確認ください。
RizomUV 2024年 最新機能の紹介記事トリムシートは多様な方法で活用できる奥深い技術です。今回は既存のモデルにトリムシートを適用する手法を取り上げましたが、逆にトリムシートを先に設計し、それに合わせてモデルを制作するアプローチや、モデル形状にこだわらずノーマルマップやエッジディテールを優先して配置する方法もあります。これらを取り入れることで、表現の幅をさらに広げることができるでしょう。
この記事が皆様のCG制作における新しいチャレンジのきっかけとなり、トリムシートを使った表現をより洗練させるヒントになれば幸いです。今回の事例に協力いただいたプラントツコ辺境伯氏にも心より感謝します。
また、今まで著者が作成したCGWORLDの記事や活動についてはこちらにまとめております。Xなどで記事の拡散やご感想、ご意見をいただけると励みになります。
TEXT_Katashiro+ mask_3dcg(Kazuki Sakamoto)