デザイナー自身がノーコードで、動きのあるUI・UXデザインを実現できるツール、ProtoPie(プロトパイ)。
UI・UXツールの定番、Adobe XDやFigmaのプロトタイピング機能と比較して、よりリッチなインタラクションをデザイナー側で精緻に制御できたり、様々なデバイスによる入力に対応しているため、現在、Googleやマイクロソフトを筆頭に130ヶ国以上の企業で、アプリ開発、自動車や携帯電話などのインタフェースデザインの開発に利用されている。
ここでは、2023年2月16日(木)に開催されたセミナー「リアルなユーザー体験を生み出す UI/UX デザイン」(主催:ボーンデジタル、協力:Studio XID)のレポートをお届けし、プロトタイピングツールProtoPieの実力に迫っていく。
セミナーではProtoPieのコンセプトやAdobe XDやFigmaとの連携方法や違いとともに、サイバーエージェント ピグ事業部による、高速なプロトタイピングの事例が披露された。セミナー動画とともに紹介しているので合わせてチェックしてもらいたい。
世界中で利用が拡大するプロトタイピングツールProtoPie
セミナーではまず、ProtoPieの開発・販売元であるStudio XID Korea, Inc.の吉田理香氏が製品概要を紹介した。

吉田理香 氏
Studio XID Korea, Inc.
カスタマーエンゲージメント マネジャー
https://www.protopie.io/
ProtoPieの製造元Studio XIDは、Googleやサムスン電子からの出資を受けて韓国で2014年に創業したソフトウェアベンダー。ProtoPieは2017年にリリースされ、2019年からは企業向けのSaaSモデルも導入している。現在、Googleやマイクロソフトを筆頭に130ヶ国以上の企業で利用されており、ユーザーは世界で20万人を超えるという。
プロトタイプとは、実際の製品に近いシステムイメージの試作品で、ユーザビリティや品質改善を目的に利用されるもの。最近では、プロダクトデザインと製品に搭載されたディスプレイのUI/UXデザインが一体化してきていることもあり、よりリアルなプロトタイプを求められるケースが増えている。
ProtoPieは、そうしたリアルなプロトタイプ制作を支援することを目的に開発されたソフトウェア。デザイナーとエンジニアの間に立ち、コーディングなしでデザインされたインタラクティブなUI/UXを、エンジニアに対して正確に伝達し、チーム内で共有できるツールだ。
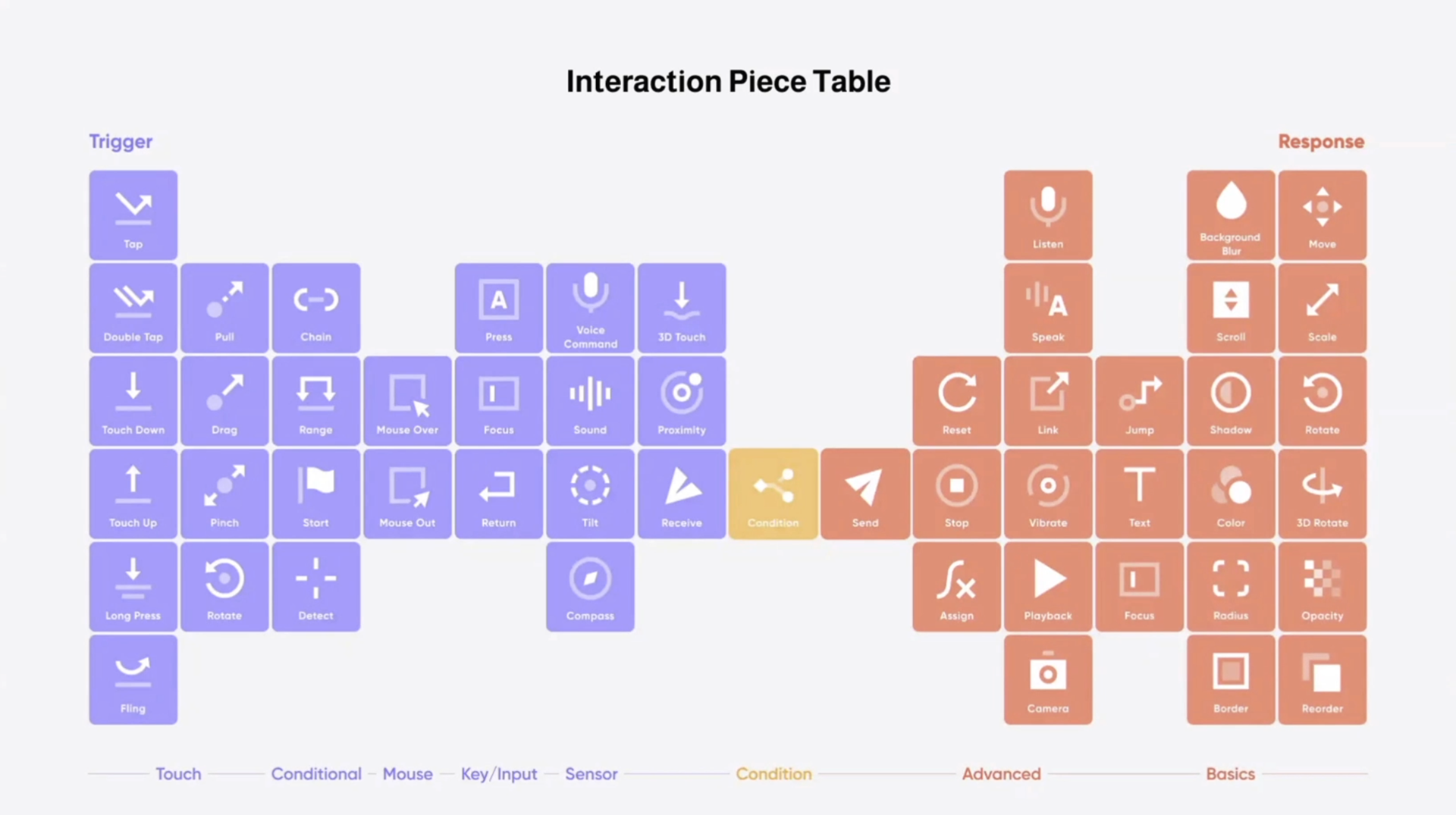
ProtoPieがサポートするインタラクションは多岐にわたる。ページングやスクロール、ネイティブキーボード、ネイティブカメラ、マイクを使ったボイスインタラクション、マルチフィンガージェスチャ、NFCセンサーのサポート、数式を使ったインタラクションの変化、各種ハードウェアとのインテグレーションまで、これらを使って自在にUI/UXをデザインできる。

ProtoPieによるデザインとハンドオフ
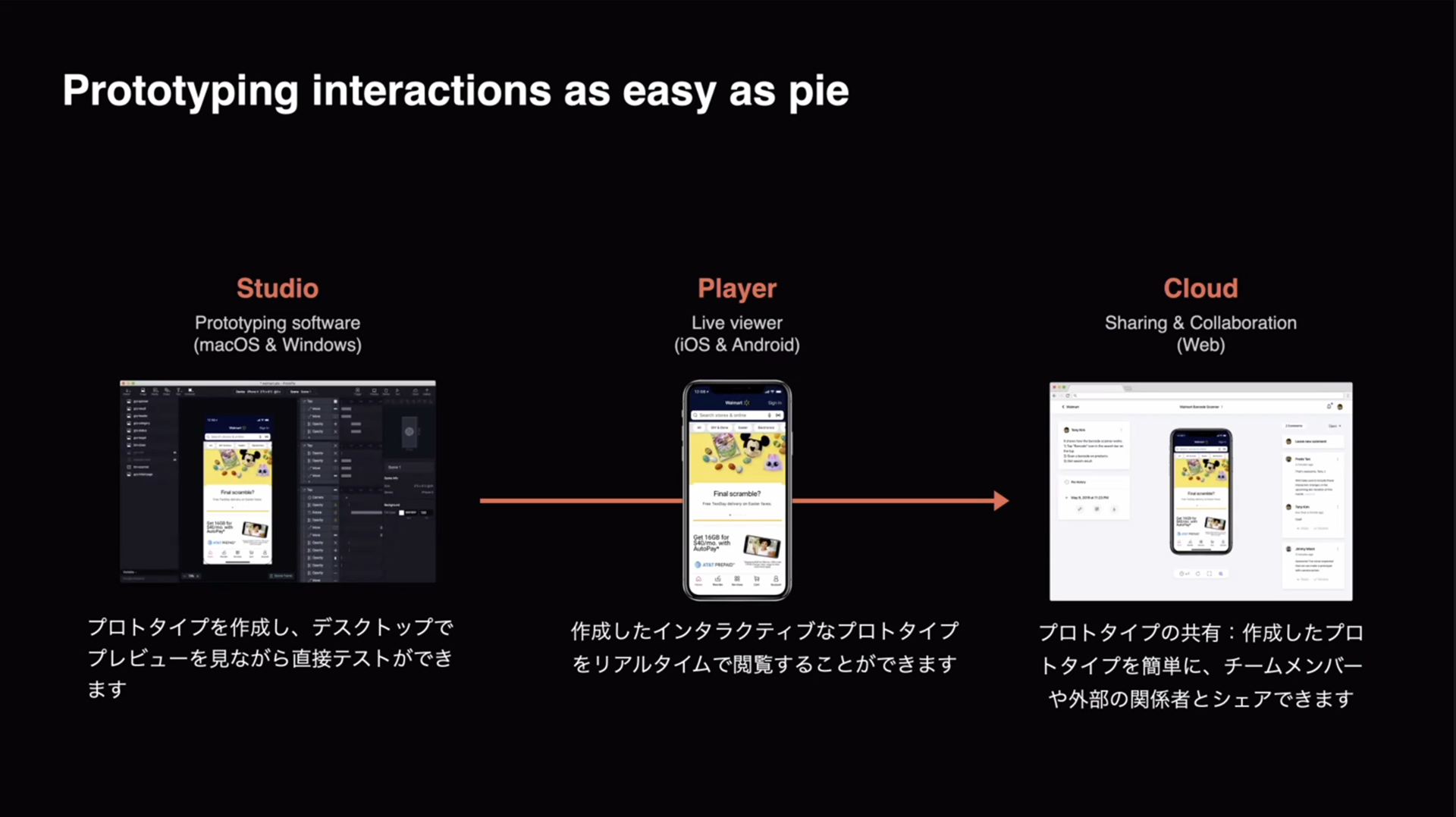
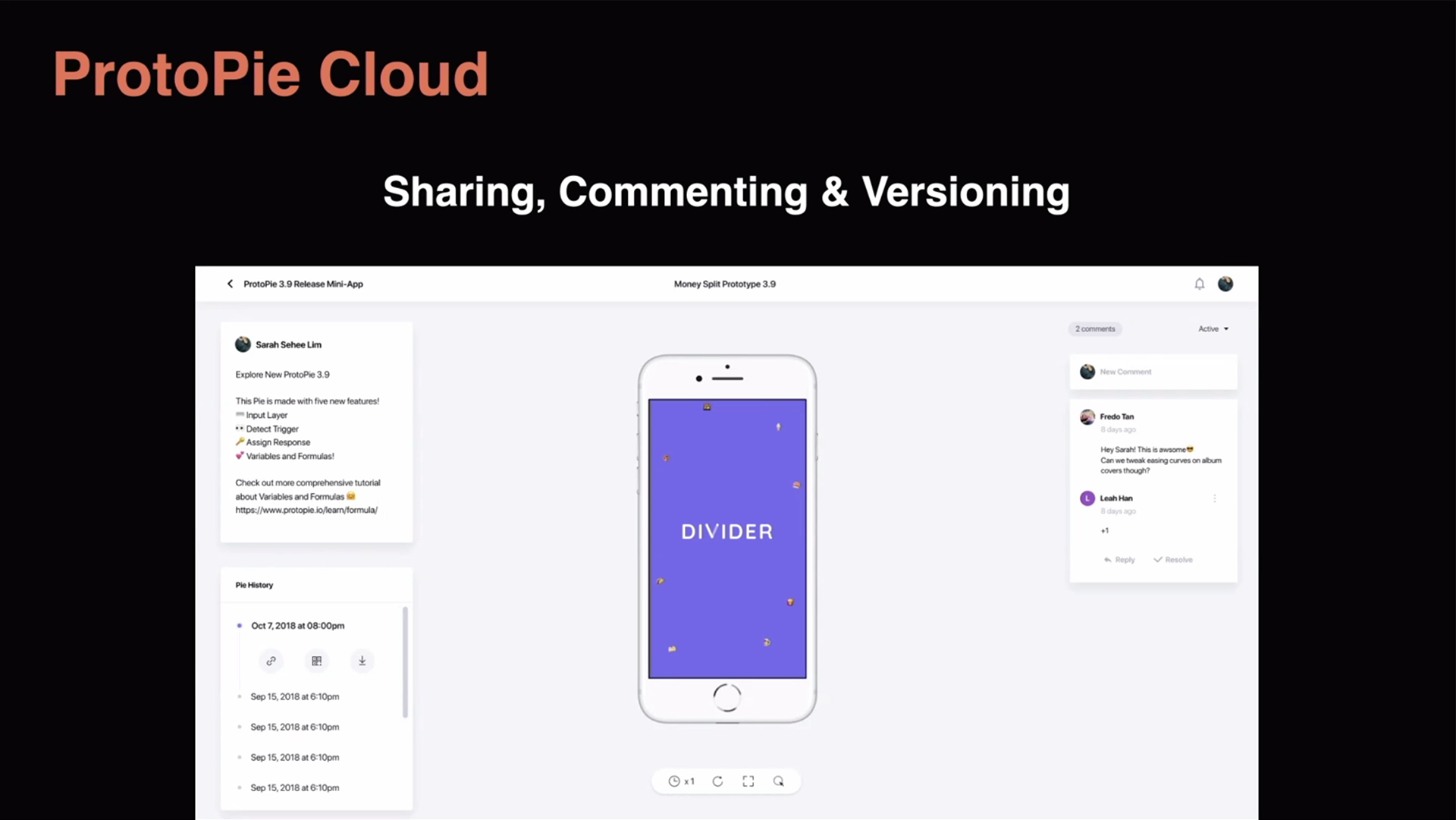
ProtoPieによるプロトタイピング作業は、デザインとプロトタイプ制作を行う「ProtoPie Studio」、実機確認を行う「ProtoPie Player」、プロジェクトをチーム共有する「ProtoPie Cloud」の3つを行き来しながら進められる。

ProtoPie Cloudはコメント機能やバージョン管理機能を備えている。またここには、仕様を定めたボタンなどの共有パーツを置くチームライブラリも用意されている。デザイナーはパーツをドラッグ&ドロップでProtoPie Studioに配置して作業を行うだけで良い。

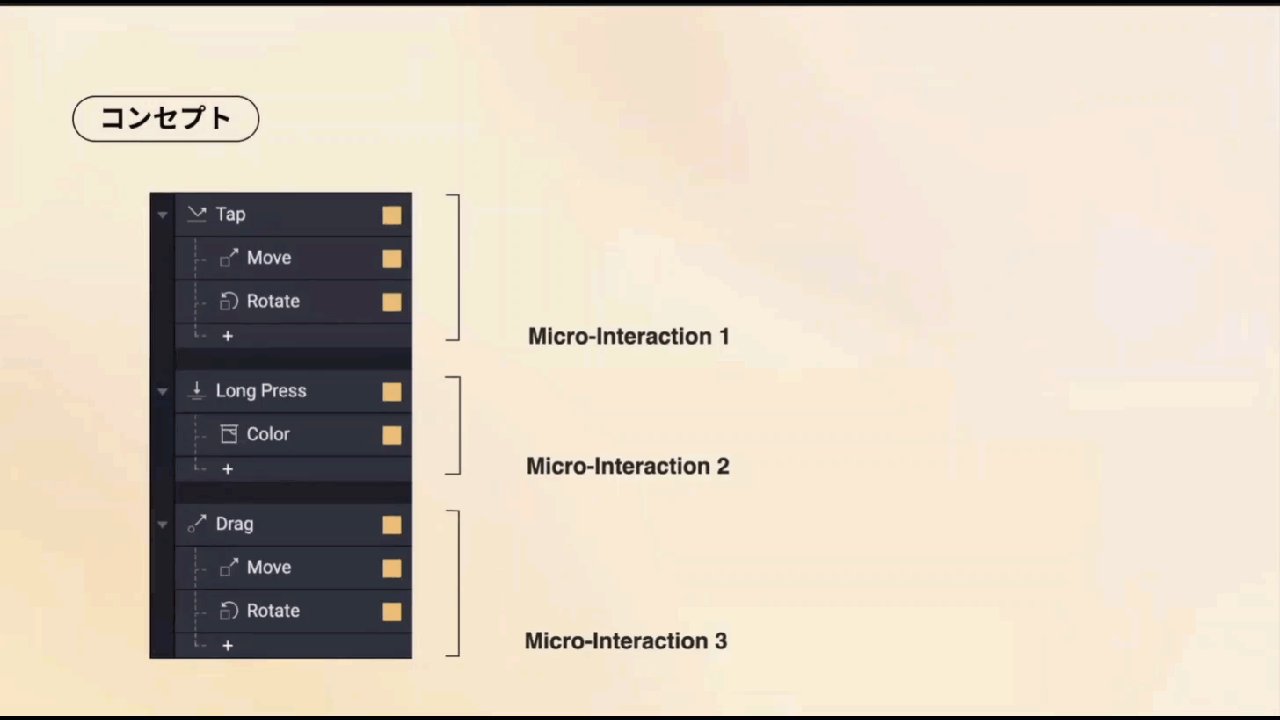
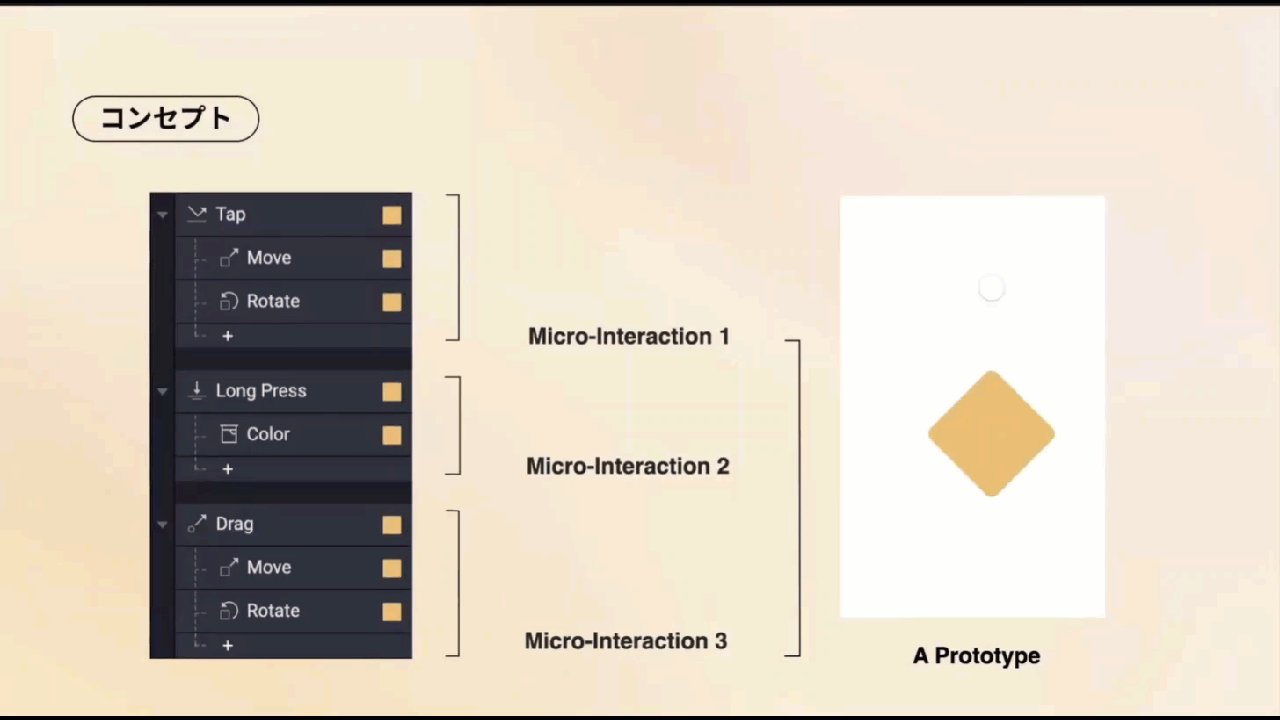
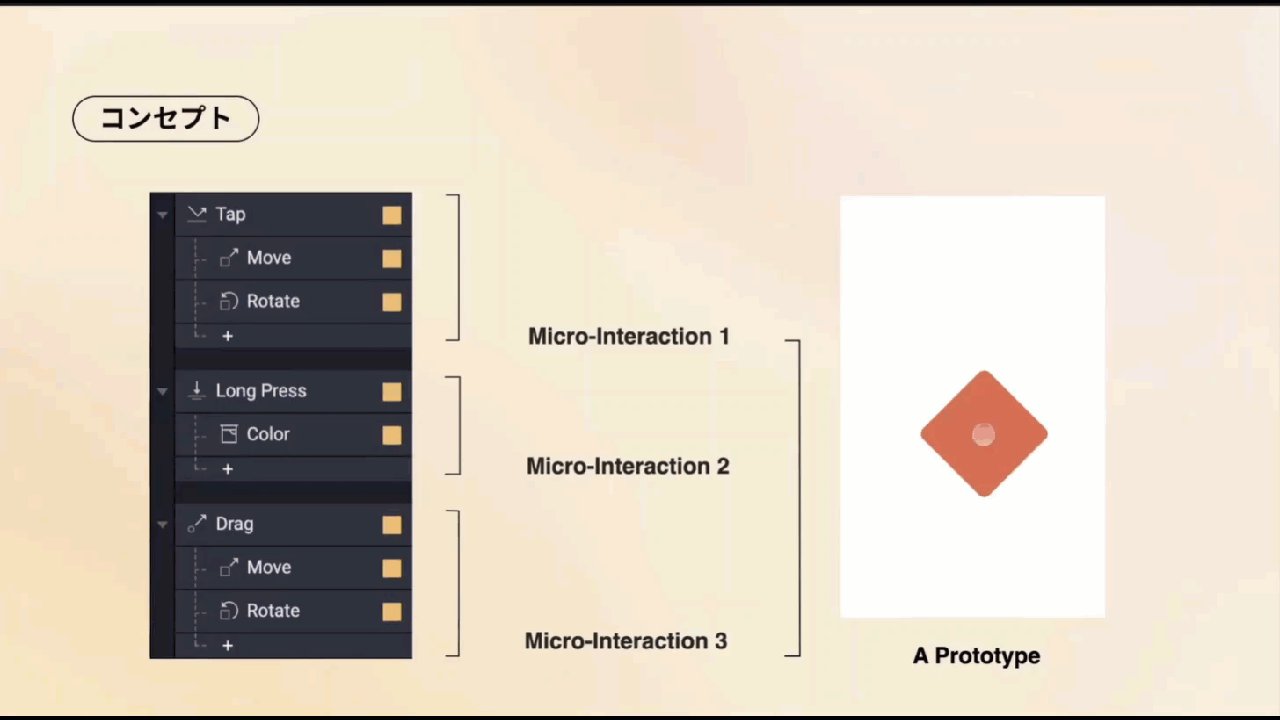
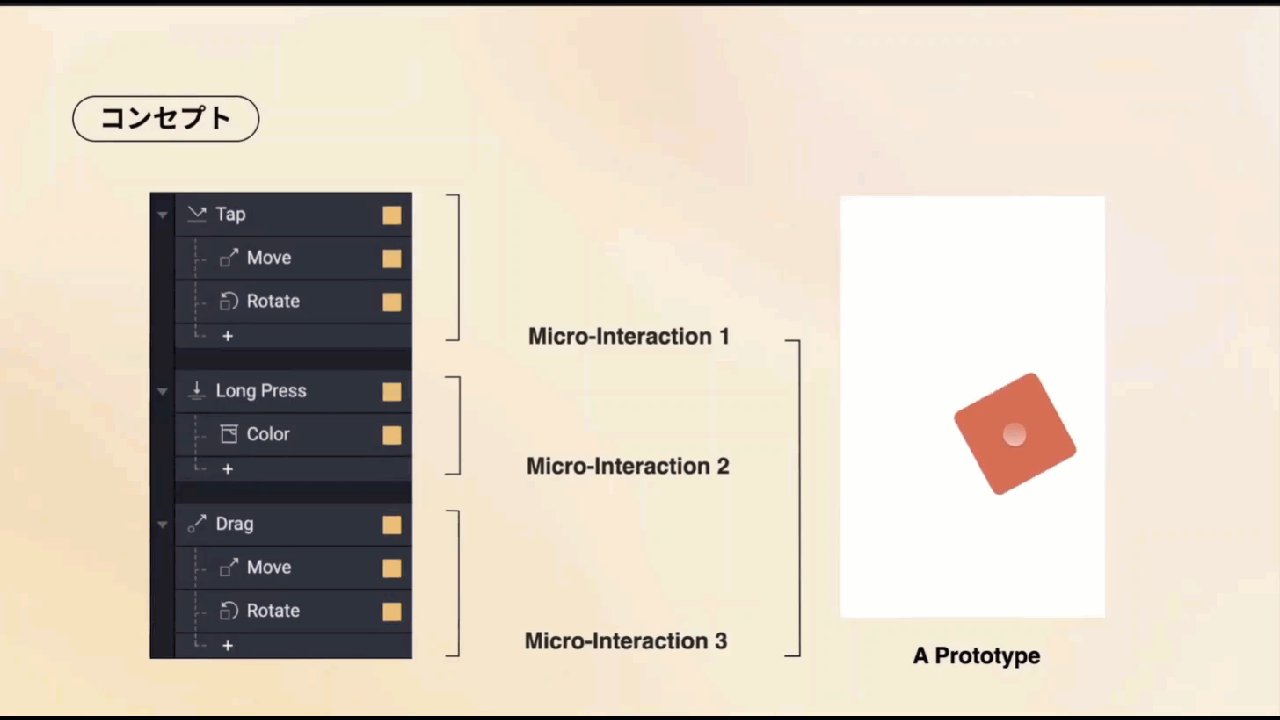
ProtoPieでのUI/UXデザイン制作は非常に明快。「どういう操作をしたらどうなる」というひとつひとつの挙動(ProtoPieではマイクロインタラクションと呼ぶ)をツリー形式で構築していくだけなので、デザイナーにもやさしい。パーツのデザイン作業はAdobe XD、Sketch、Figmaなどで行い、それをProtoPieにインポートしてインタラクションを付けるといった使い方もできる。

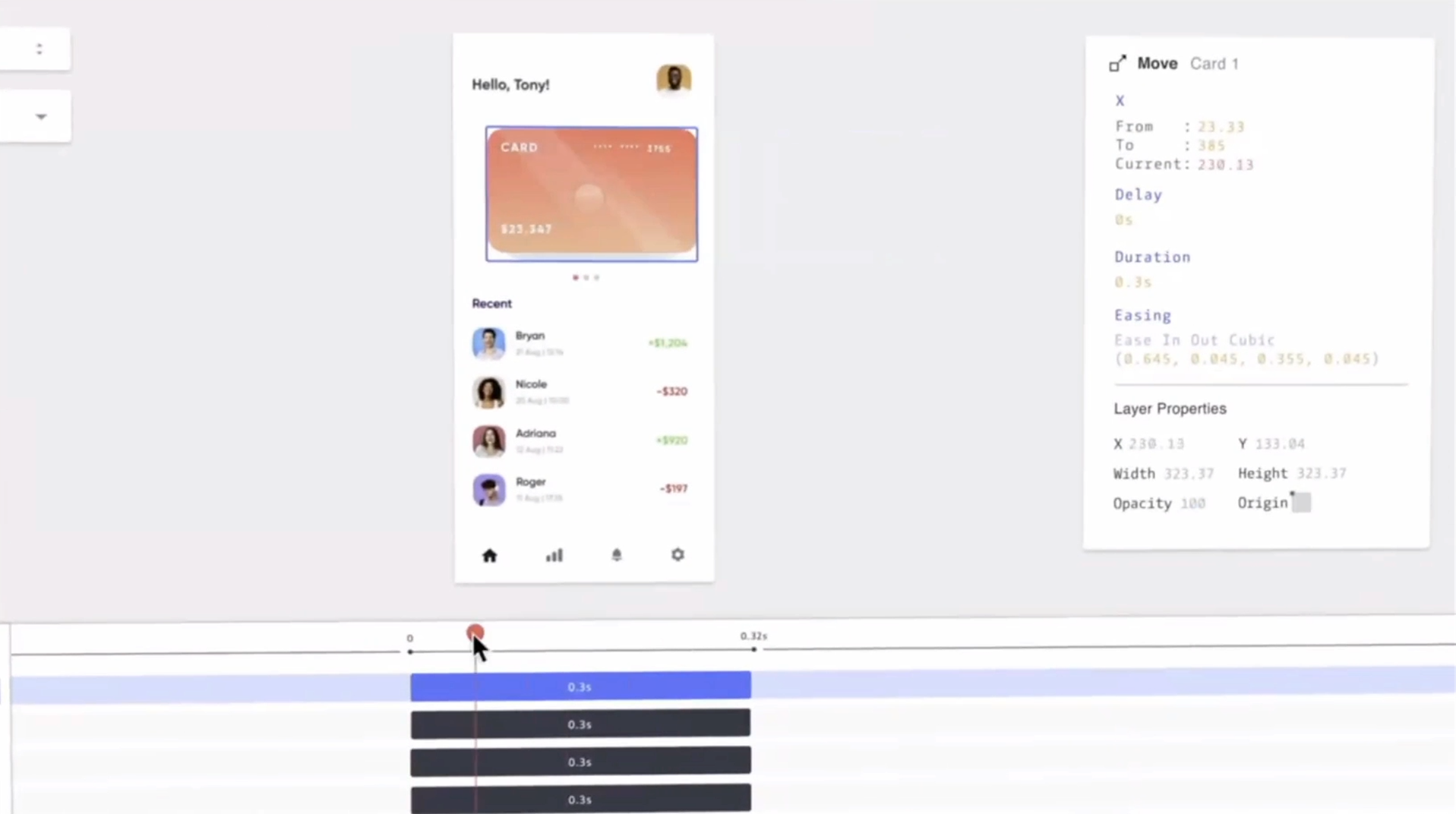
また、UI/UXデザインにおいて重要となる、デザイナーからエンジニアへのデザインの伝達(ハンドオフ)の工程でもProtoPieの優位性が光る。ProtoPieには、インタラクションを数値化して提示する機能や動きを動画として記録する機能など、エンジニアへの正確なハンドオフを支援する機能が内蔵されているためだ。

なお、ProtoPieは韓国発のツールだが、ソフトウェアのUIやメニュー、パラメータ類はローカライズ(日本語化)されており、トレーニング用の日本語スタートアップガイド(Webサイト)もある。さらに、販売代理店のボーンデジタルを通して購入した場合は、日本語によるきめ細かいサポートを受けることも可能だ。
デザイン制作環境としては、ソフトウェアがmacOSとWindowsのどちらにも対応している点もうれしい。
導入事例
ProtoPieの導入事例は多数ある。マイクロソフトのデュアルスクリーンモバイルデバイス「Surface Duo 2」のUI開発、GoogleのGoogleアシスタントやChrome OS、GoProのタッチディスプレイとハードウェアのコントロールボタン、HBOのテレビドラマで使用されるダミーのスマホ画面など、枚挙に暇がない。

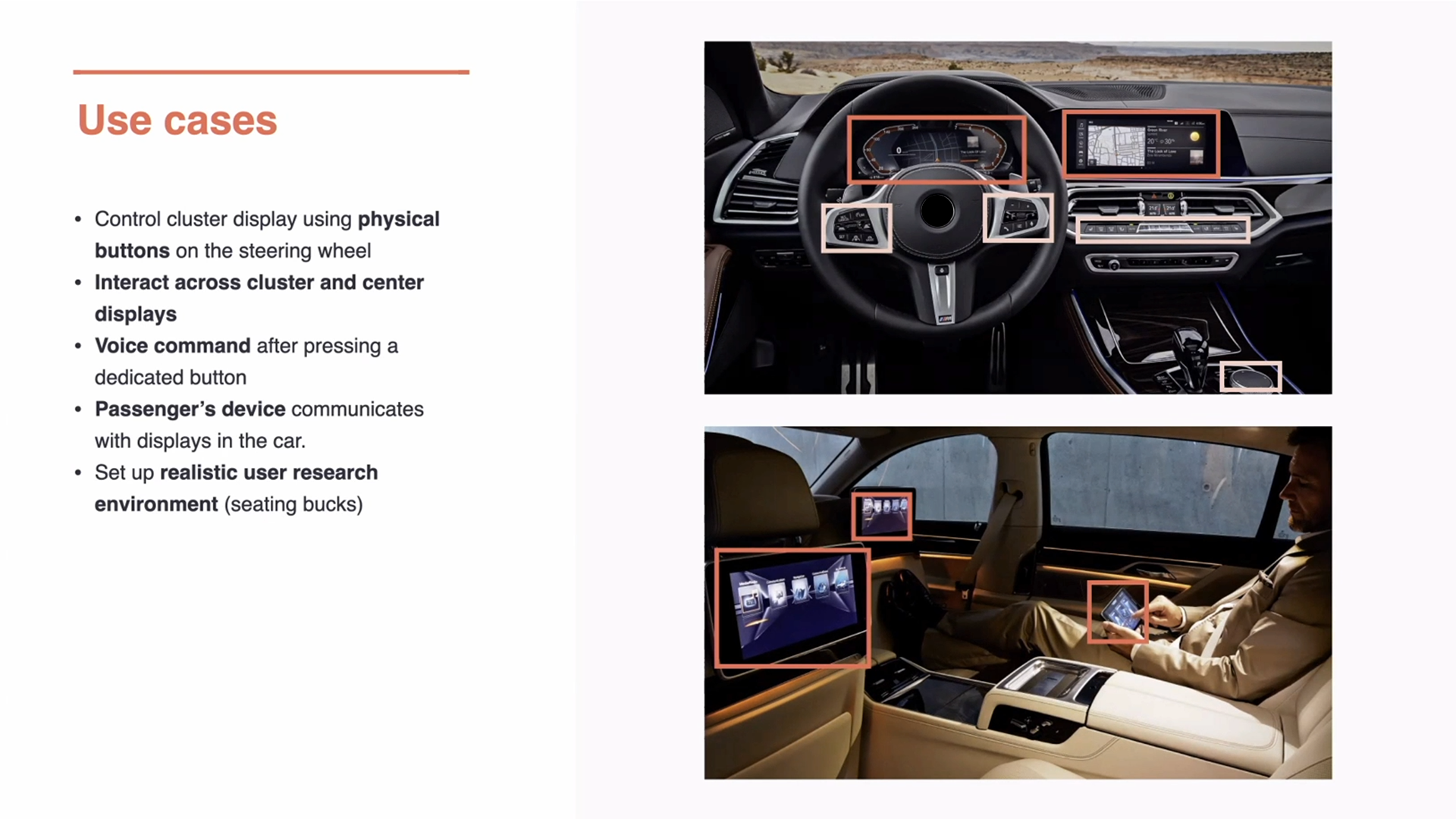
導入事例の増加を後押ししている要素のひとつに「ProtoPie Connect」の存在がある。これは、デザインされたプロトタイプとハードウェアを接続する役割を担う拡張アプリケーションだ。自動車業界を例に取ると、ProtoPie Connectで自動車のハンドル前のディスプレイやカーナビ、ハンドルにある物理ボタン、車内全体のディスプレイデザインなどを接続することで、UI/UXデザインとハードウェア上でのテストを一括で行えるため、短期間で最終のデザインを仕上げられるようになったという。

活用事例についてはProtoPie公式YouTubeチャンネルやProtoPieのショーケースサイトをぜひチェックしてみてほしい。特に後者に掲載されているサンプルはProtoPieのプロジェクトファイルをダウンロードできるため、デザイナーのアイデアソースとしても活用できるはずだ。
「アメーバピグ」新規サービスの企画・開発でProtoPieを活用
セミナーの後半は事例をベースにした利用方法の解説。今回は株式会社サイバーエージェントが「ピグ」の新規サービスの企画・開発でProtoPieを活用しているということで、同社の内田達也氏がその活用方法を語ってくれた。ちなみに今回、なんとセミナー用のスライドもProtoPieで制作したという。見やすく伝わりやすい、インタラクティブなプレゼン資料に仕上がっていた。

内田達也 氏
株式会社サイバーエージェント ピグ事業部 デザイナー
2013年サイバーエージェント入社。ABEMAの立ち上げなど、複数サービスを経て2022年4月からピグ事業部デザイナー。個人でもゲーム制作を行っている。
Twitter:@_ukn_
「アメーバピグ」は2009年から2019年まで、PCブラウザ用のアバターSNSとして人気を博したサービスだが、基盤技術であるAdobe Flashのサポート終了に伴ってクローズとなってしまっている。また、別ラインにはCocos2dをベースに2015年から展開中の「ピグパーティ」などもあるが、現在はUnityをベースにしたピグの新規サービスの企画中だ。
企画の段階では、「単にUnity化するだけでなく、サービス自体をもっと多くの人に使ってもらいたい」というところから、どんなサービスにするのかを検討していく。その際には、コンセプトをどう決めるべきか、マネタイズをどうするか、Unityでピグを動かすための技術検証や仕様策定など、考えるべきことが無数にある。
企画はデザインスプリントで深める
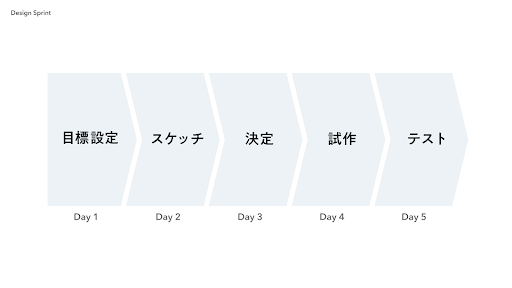
そんなときに活用されるのが「デザインスプリント」という考え方のフレームワーク。詳細は書籍『SPRINT 最速仕事術――あらゆる仕事がうまくいく最も合理的な方法』(ダイヤモンド社)に詳しいが、簡単に言うと、少人数(今回は7名ほど)で1日1ステップ、合計5日間で目標設定からテストまでを行うものだ。
今回のプロジェクトでは、1日目に目標設定を行い、2日目には設定された目標に沿ってアイデアスケッチを描く。3日目には、アイデアスケッチの中からどれを使うのかを決定し、4日目にProtoPieを使ってプロトタイプを制作し、5日目にユーザーテストを行った。

本来デザインスプリントは5日間で走りきるものだが、今回は4日目の試作のプロセスに多く時間を割き、全体としては2週間程度で5ステップを終えた。これを1サイクルとして、各サイクルにテーマを設定して合計8回繰り返したそうだ。
オンボーディング体験を考える
セミナーではその8回のスプリントのうち、「オンボーディング体験を考えよう」というテーマに対する取り組みが紹介された。オンボーディングとは、サービスを知り、アプリをインストールして新規登録を行い、ホーム画面に遷移するまでの一連のながれのことである。
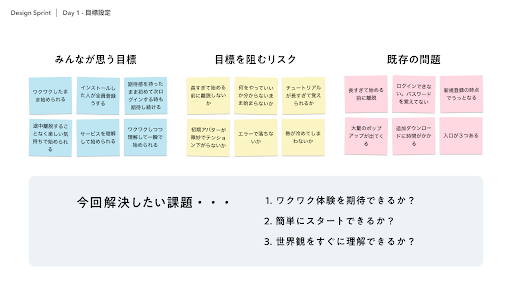
Day1「目標設定」ではまず、「みんなが思う目標」を付箋で書き出し、投票によって目標の重み付けを行う。続いてネガティブに「目標を阻むリスク」や「既存の問題」も書き出し、同様に投票で重み付けを行う。今回はこのステップで「ワクワク体験を期待できるか?」、「簡単にスタートできるか?」、「世界観をすぐに理解できるか?」という3つを解決するモックをつくることが決まった。

Day2「スケッチ」では、まず他のサービスを例として持ち寄り、Day1で話し合ったリスクや問題を解決している例などについて意見交換を行う。そのあとでチームの各スタッフが紙にスケッチを描いた。

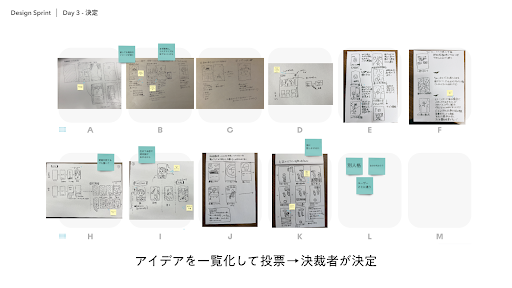
Day3「決定」では、Day2で描いたアイデアスケッチを匿名形式で貼り出して一覧化し、各メンバーが良いと思うものに投票する。そして投票結果を見て、決裁者がひとつの案または複数案のマージした案に決める。

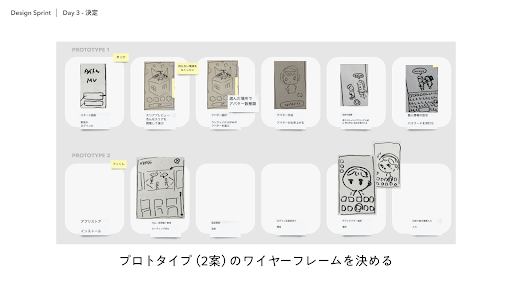
Day3ではさらに、プロトタイプのワイヤーフレームを2案、手描きで考えておくところまで進めた。ひとつは「ピグの空間の中で自然に新規登録までしてもらう」案で、もうひとつは「SNSらしいUIベースで新規登録してもらう」案である。

ワイヤーフレーム2案をProtoPieでプロトタイプに
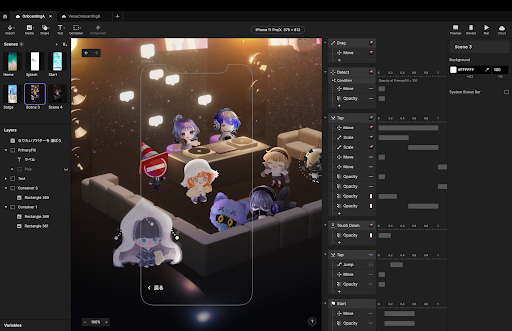
Day4「試作」では、手描きでつくったワイヤーフレームをProtoPieでプロトタイプ化。セミナーでは内田氏が実際にProtoPieのプロジェクトを開き、各プロトタイプを紹介してくれた。

Day5「テスト」は、ProtoPieでつくったプロトタイプをユーザーにテストしてもらう工程。スマホを操作する手元を録画しながら、5名程度が新規登録までを操作する。そして2案それぞれについて、Day1で設定した3つの目標、「ワクワク体験を期待できるか?」、「簡単にスタートできるか?」、「世界観をすぐに理解できるか?」が達成できているか、5段階で評価。その結果を受けて、モックアップを最適化する。

ProtoPieはバランスの取れたプロトタイピングツール
プロトタイピング用のツールは多数あるが、そのなかでProtoPieはどのようなツールなのか。内田氏は「こうしたツールはページ遷移を素早くつくれるタイプと、細かくリアルなインタラクションがつくれるタイプに分かれますが、ProtoPieはその中間のタイプ。簡単につくれる一方でリアルにもつくり込めるので幅が広いです。詳細なアニメーションをつくるなら圧倒的にProtoPieが優れていて、想像しうるUIのインタラクションはほぼ全てつくれます」と話す。

また、マウスやコントローラ類の入力機器への対応が多く、スマホのカメラ機能へのアクセスにも対応。

さらに、条件式を使って挙動を変更したり、動画やLottie(After Effectsで作成した2DアニメーションをWebやアプリで簡単に扱えるJSON形式のフォーマット)の読み込み、関数や変数の利用、FigmaやAdobe XDのレイヤーとのリアルタイム連携など、高度なプロトタイピングに必要な機能を網羅している。
「なので当社のメディア部門ではかなり使っています。注意点としては、楽しくてつくり込みすぎることです(笑)。これは本当に社内のあるあるですよ」と内田氏は話した。
プロトタイプが各部門のハブになる
これからのサイバーエージェントにおけるProtoPieの活用については、「エンジニアとのコミュニケーションが増えていくんじゃないか」と内田氏は考えている。その理由は、プロデューサーやディレクターにデザインを見せる場面、ユーザーテストの場面、実装の場面といういずれの場面においても、プロトタイプのデザインがハブとなるからだ。
特に実装の場面では、ProtoPieを使うことでアニメーションの設定値を数字で共有できる点が大きい。「デザイナーが『グイーンと』とか『ピュッと』とか擬音であいまいにエンジニアとコミュニケーションする必要はなくなりますから」(内田氏)。ProtoPieがプロトタイピングワークフローの新しい地平を切り拓きつつあることを感じさせるセミナーとなった。
アバターと世界観をつくるクリエイターを大募集
サイバーエージェントのピグ事業部では、今回紹介したピグの新規サービス開発などのため、人材を採用中だ。
https://hrmos.co/pages/cyberagent-group/jobs/1758691268930277376
ボーンデジタルでProtoPieを取扱開始
ボーンデジタルでは、ProtoPie取扱開始記念として、2023年2月末まで、Proプランの年間サブスクリプション料金を50%オフで提供中。この機会にぜひ導入を検討してみてほしい。
▼ProtoPie 取り扱い開始記念50%OFFキャンペーン
https://www.borndigital.co.jp/campaign/29435.html
▼ProtoPie 製品ページ
https://campaign.borndigital.jp/protopie/index.html
TEXT _kagaya(ハリんち)