2021年11月8日(月)から12日(金)にかけて、「CGWORLDクリエイティブカンファレンス」が開催された。技術・テクニックセッション「【TechDEMO“OKURIGAMI”:VFX Breakdown】Houdini x Unity x AfterEffectsを用いたRealtimeVFXテクニックや苦労話紹介」にはKLab株式会社よりVFX Senior Artistの佐々木洋太氏が登壇。業務で制作したテックデモのリアルタイムVFXを解説した。
○関連記事
▶物理ベースレンダリングエンジンAMD Radeon™ ProRender、その魅力と最新機能の紹介~CGWCC 2021(1)
▶背景デザイナー・わいっしゅが語る、Wacom Cintiq Pro 16の進化とファンタジックな背景の描き方〜CGWCC 2021(2)
テックデモ『OKURIGAMI』とは?
佐々木氏はKLabの3Dビジュアル研究開発グループであるRRR(リアルタイム・レンダリング・リサーチグループ)に所属している。横断活動グループとしてプロジェクトサポートおよび新規開発に関与しており、本セッションで紹介するテックデモの制作業務も担当している。


『OKURIGAMI』は研究開発の一環で制作されたプロジェクトだ。キャラクター、アニメーション、リグ、エフェクトなどの個別の要素は、それぞれ単独では成果や結果が見えづらいことも多い。そのためテックデモとして1つのアプリに集約し、それぞれをわかりやすく具現化することが主な目的となっている。
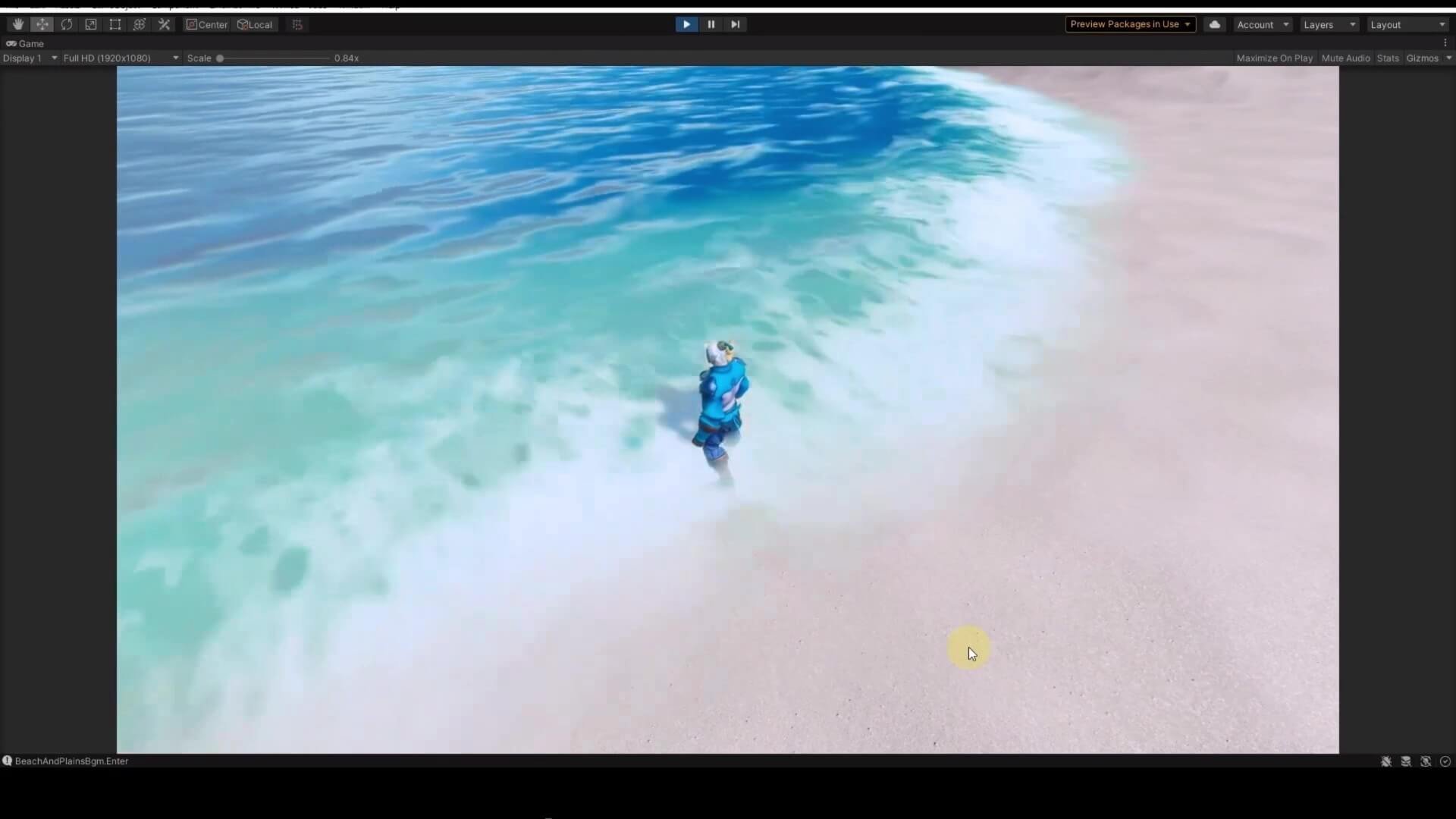
物語のコンセプトは生まれたばかりの小さな神様・チビ神を、神様の配達人・おくり神がいるべき場所に連れていくというもの。制作期間は約3ヶ月だが、ほかの業務とのかけもちや検証期間も含まれており、実作業期間は最後の1ヶ月程度だった。

セッションではHoudiniとUnityを使用した海・川・滝といった環境エフェクトや、UnityのGPU ParticleツールVisual Effect Graphを用いたパーティクル表現や木の成長アニメーション、カットシーンなど、各パートの制作工程を丁寧に解き明かした。本レポートでは海と木の表現を中心に紹介する。
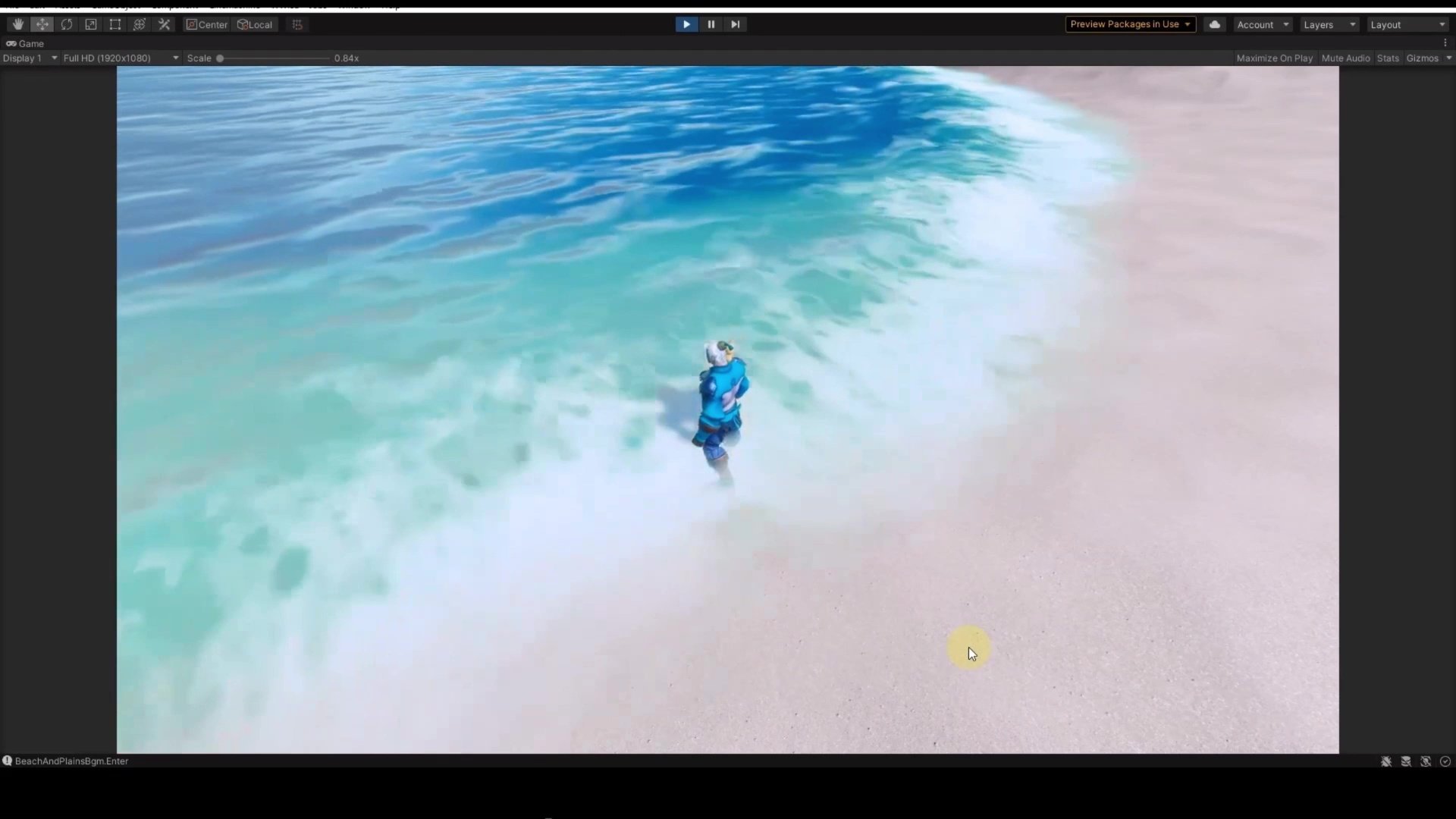
ホワイトウォーターにもこだわった海の表現

海に関しては、Houdiniで自動生成された背景モデルに適用できる素材を作成し、海の動きと波打ち際のホワイトウォーターをきちんと表現することを目的に作業を行なった。
Unityの公式サンプルプロジェクト「Boat Attack」の海のつくり方をベースとしたが、それだけでは検証目的が達成されないため、GDCの公演資料から海外AAAタイトルで使用された手法を参考に海のテクスチャを作成。それらをハイブリッドして、アートスタイルに合わせて最終形に仕上げた。

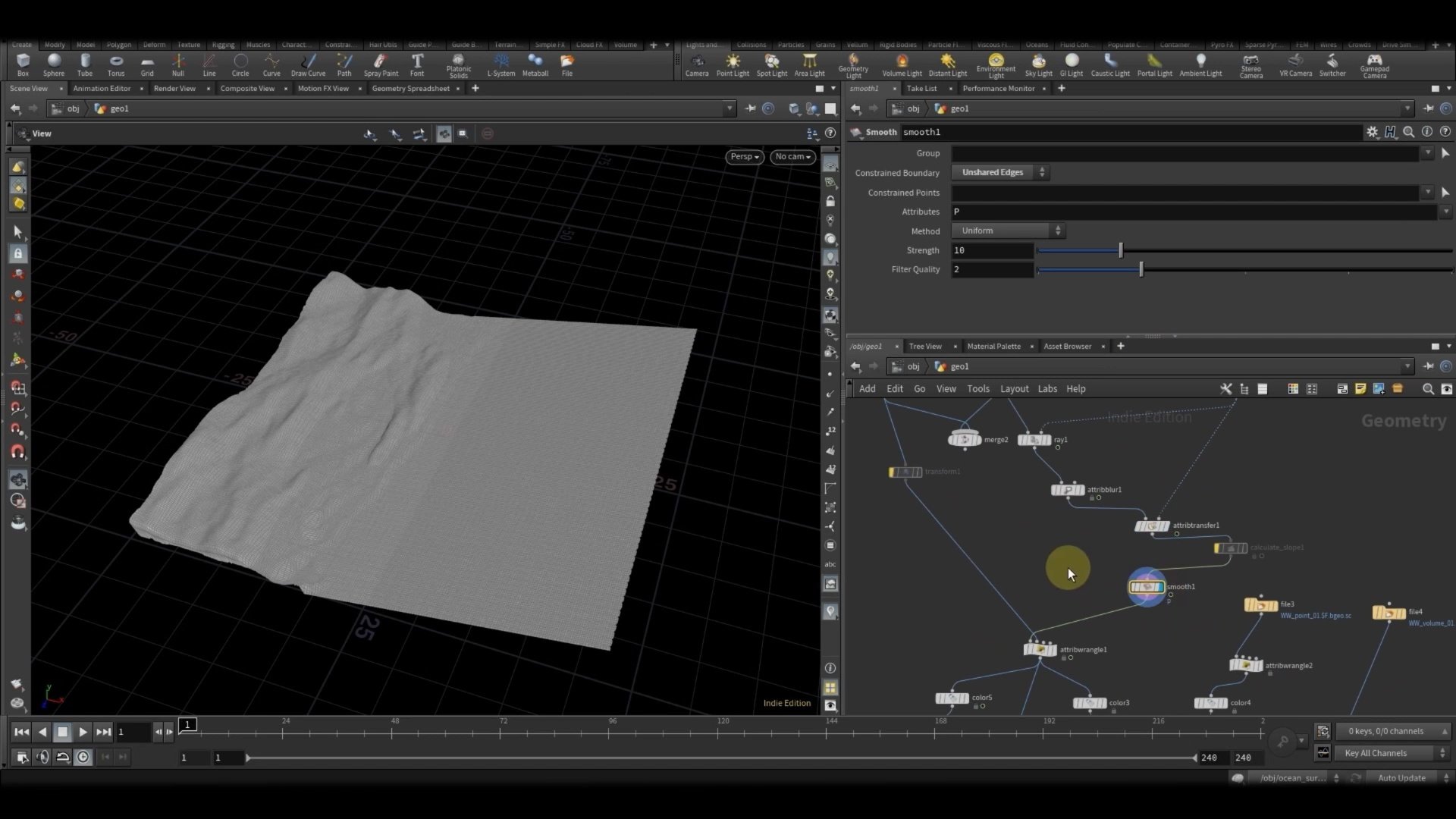
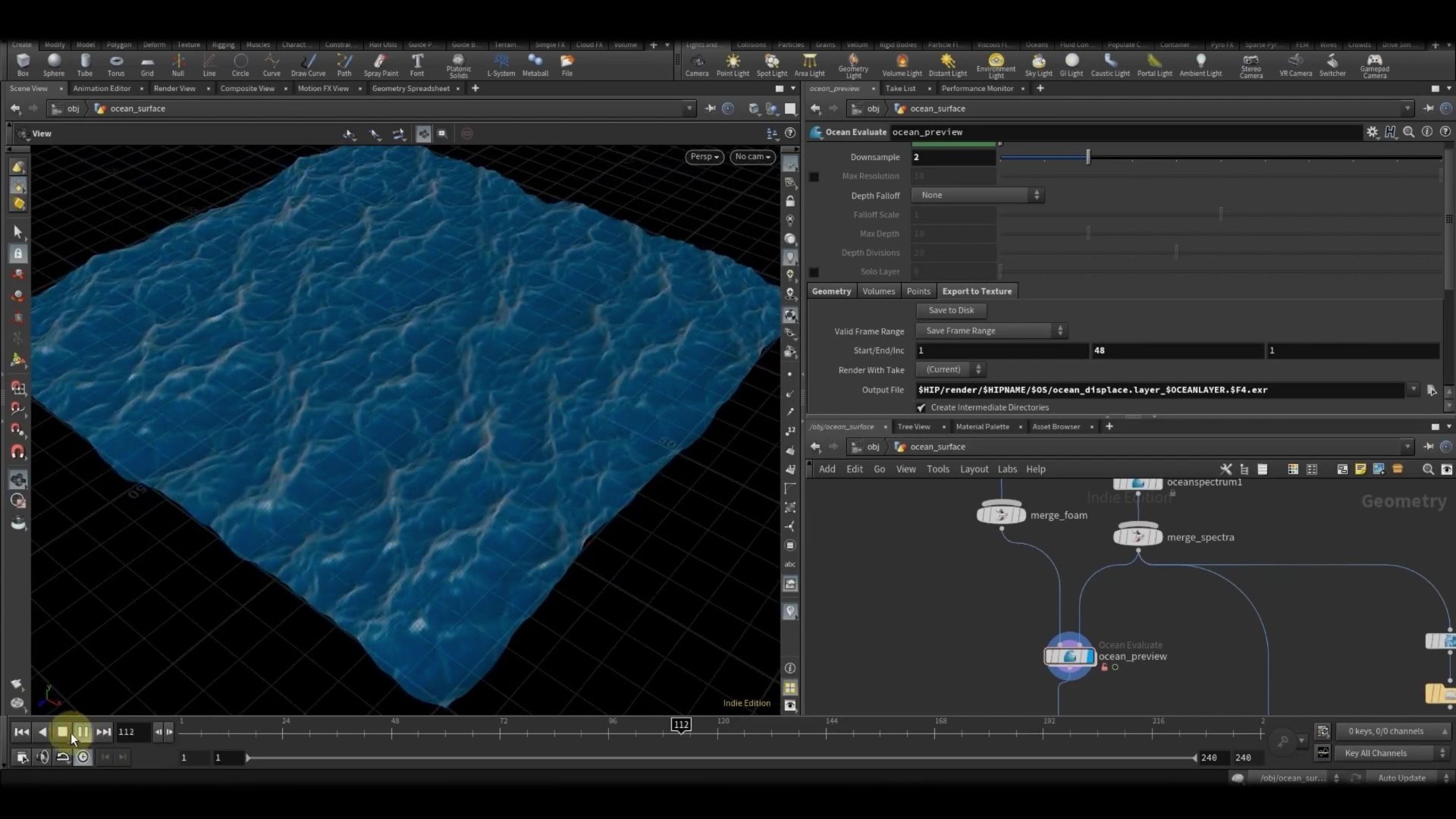
まず各種テクスチャを書き出すためにプリレンダーで使うような素材をシェルフから作成する。Houdiniの海洋メッシュ生成の考え方は、高精度のメッシュをそのまま使うのではなく、海洋ノイズをディスプレイスメントマップに変換し、それを基にディテールを形づくるというものだ。そのためディスプレイスメントマップの生成段階でノードをバイパスし、各種テクスチャを生成・ベイクするようなブランチをつくれば、ゲームエンジン向けの海洋テクスチャ生成アセットができる。

波打ち際メッシュも最終的にはメッシュの動きをディスプレイスメントマップに変換するため、ベースのアセット自体はプリレンダーでのつくり方と変わらない。
ただし後に各種アトリビュートを使用するため、メッシュは普通のポリゴンにしておく必要がある。メッシュ生成に用いるParticle Fluid Surfaceなどのノードはデフォルト設定がPolygon Soupになっており、ゲームエンジンのコンバートで問題が起きやすいのでSurface Polygonにしておくと良い。

その後、ホワイトウォーターを作成。SideFXの公式ドキュメントではシェルフの使用を推奨しているが、白波の動きをするパーティクルかボリュームがあれば大丈夫なので、慣れていれば自作Solverを使用しても構わない。
パーティクルのnageは隠されたアトリビュートとして生成されているが、書き込み不可の性質ゆえか参照すると思ったような挙動にならないという問題があった。そのため同じ性質のアトリビュートを生成して、パーティクルの寿命に応じた拡大縮小や色の変化の処理を行なっている。
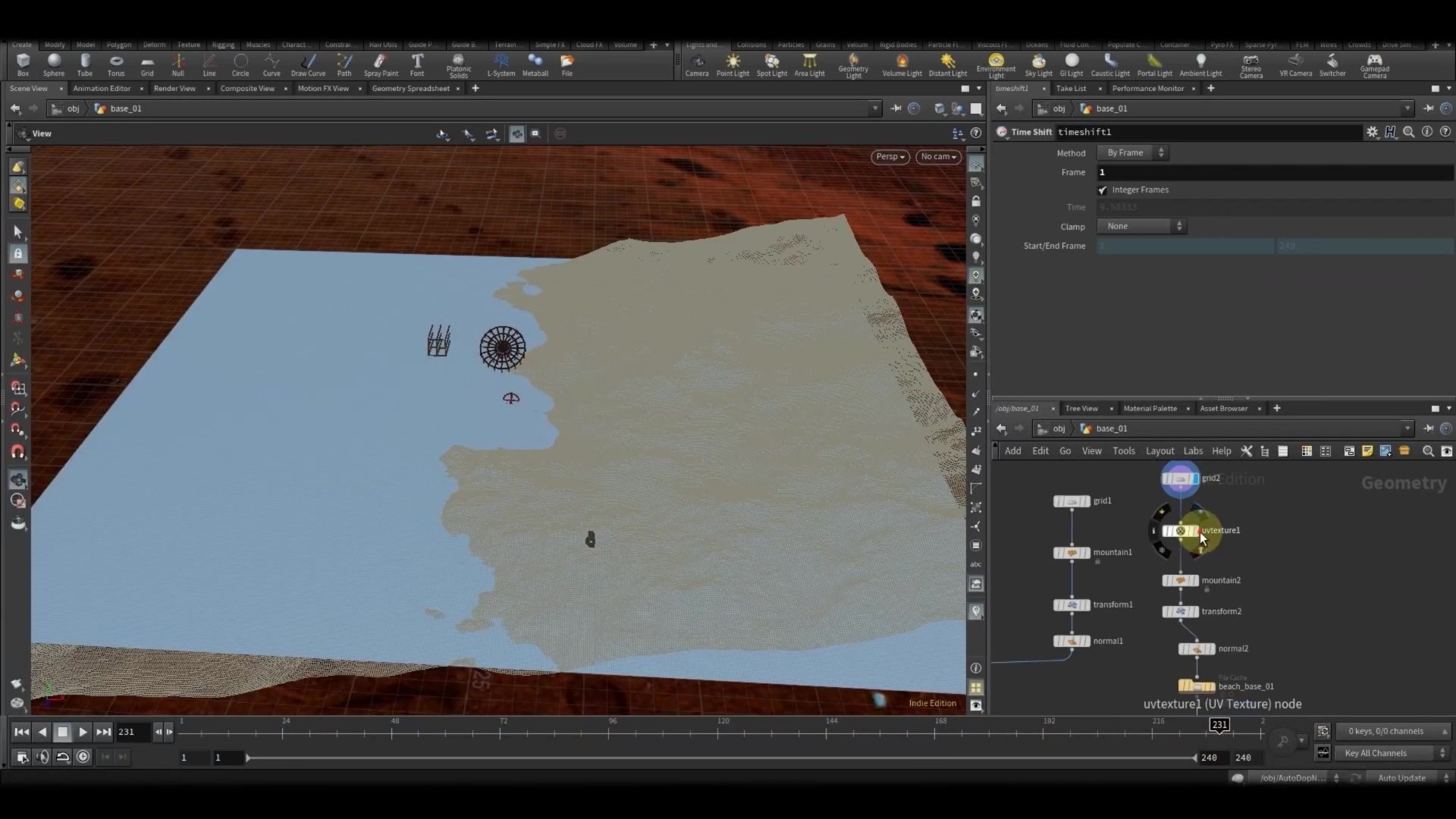
ベースのシミュレーション素材の制作が終わったら、それらをゲームエンジンで扱うためにオプティマイズしていく。最初に波打ち際のメッシュをディスプレイスメントマップとして使用するための調整を行う。
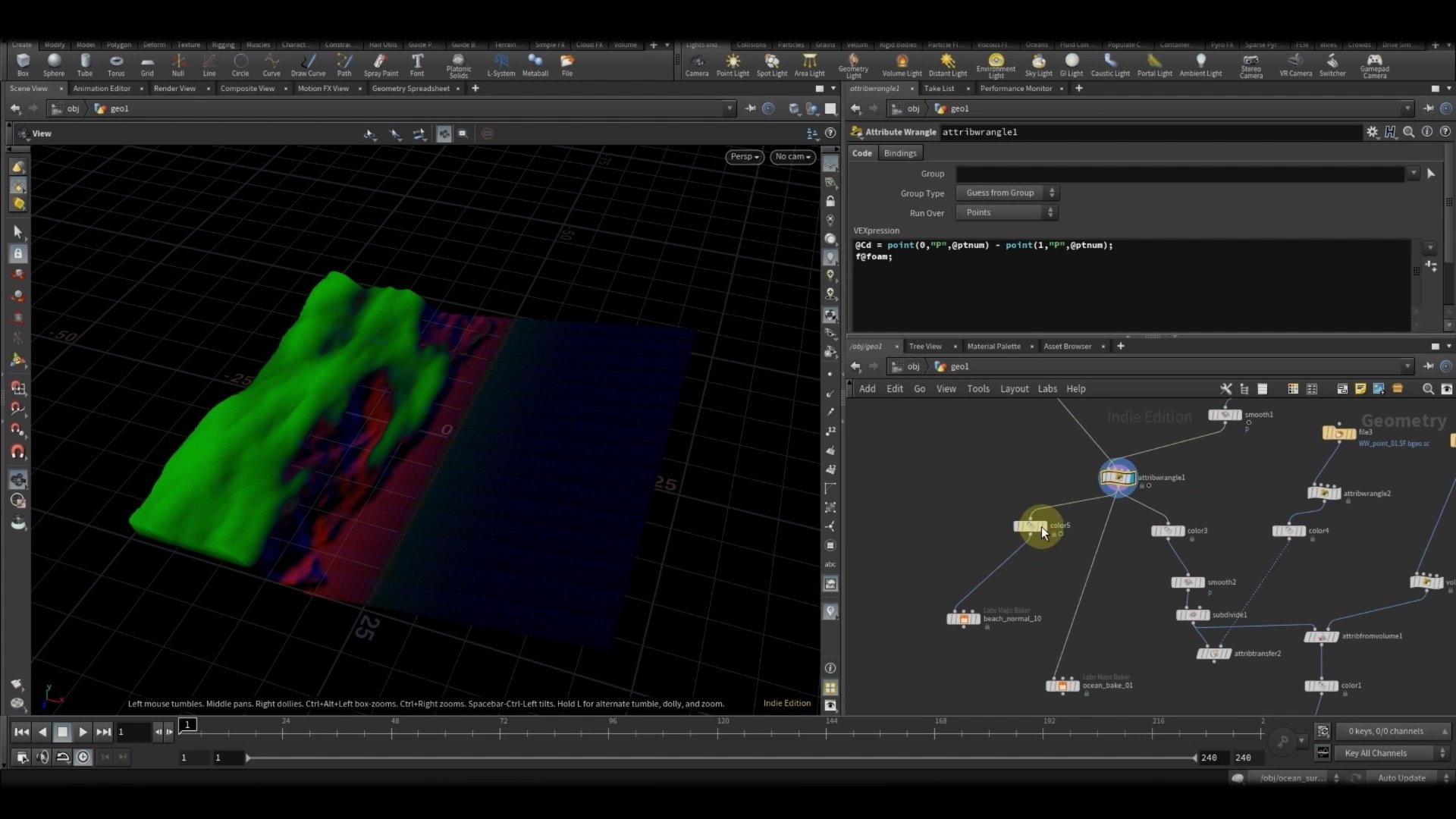
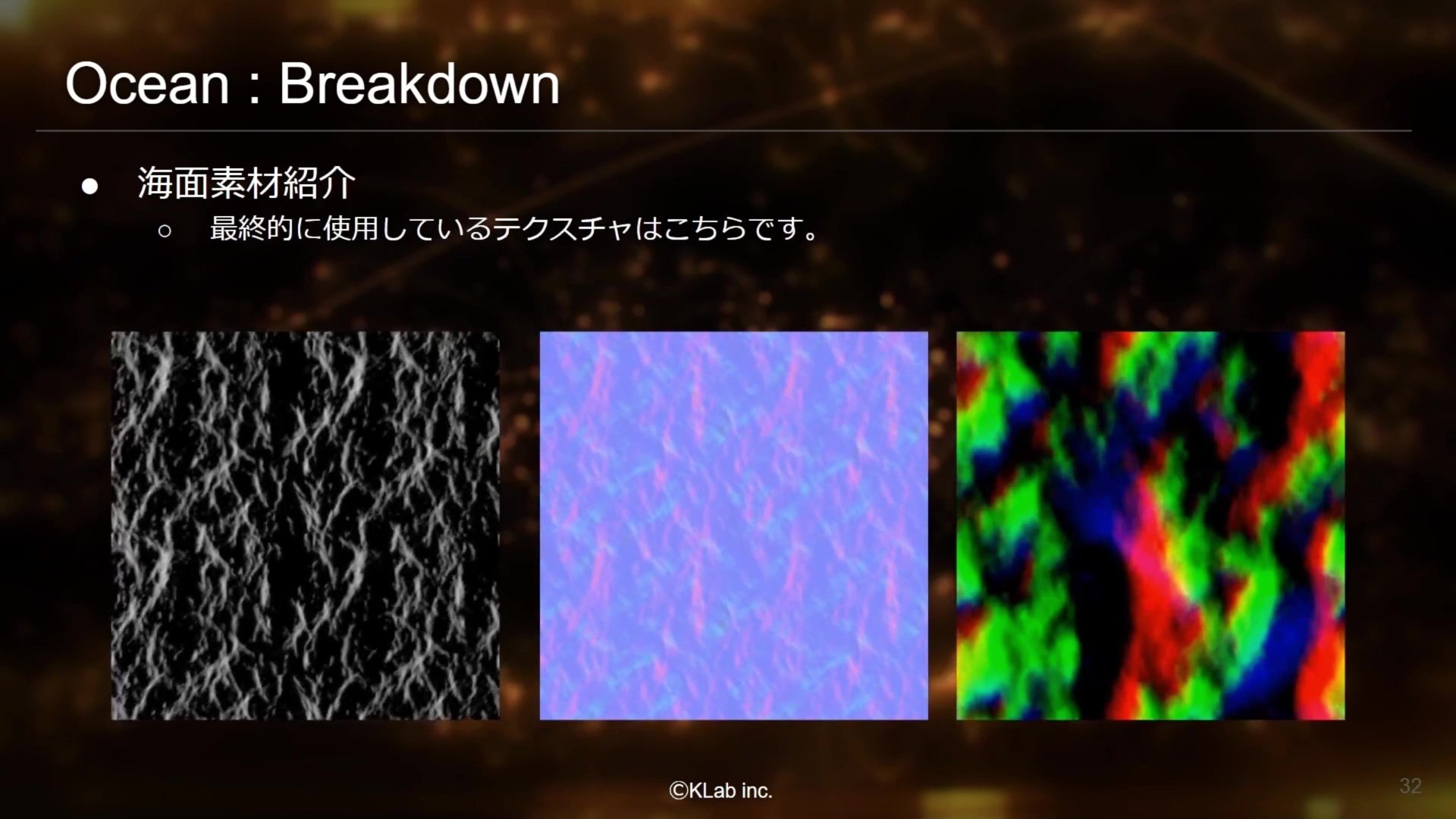
メッシュの色分けはポジションベースで行い、オプティマイズしたメッシュをBaker系のノードで書き出す。ホワイトウォーターも同じようにグリッドに投影して高速でベイクを行えるが、マテリアルやレンダリングの設定を調整することでMantraでも比較的素早くレンダリングが可能になる。
ベイクは頂点カラーに焼き付けるという仕様上、きめ細やかなパーティクルやボリュームが失われやすい。そのためホワイトウォーターは普通にレンダリングしても問題はない。最終的にはグレースケールのテクスチャとして使用するので、ライティングの影響を受けないGlowやConstantといった定数マテリアルを用いれば、Mantraでも比較的綺麗かつ高速なレンダリングが実現できる。
各種テクスチャの書き出し後、ベイクしたノーマルマップなどのデータを扱いやすいようにコンポジット上で調整する。SideFXLabsのMake Loopノードなどで上手くループが作成できる場合はそちらでも良いが、今回の波打ち際メッシュでは上手く行かなかったため、AfterEffects上でループ素材になるように調整した。

それらのテクスチャをUnityに持ち込んで各種調整を行う。背景がアジャイル進行の自動生成のため、作業進捗によって形状が変化していく。それゆえにShaderや素材は微調整がしやすいように仕込み、ブラッシュアップして完成となる。
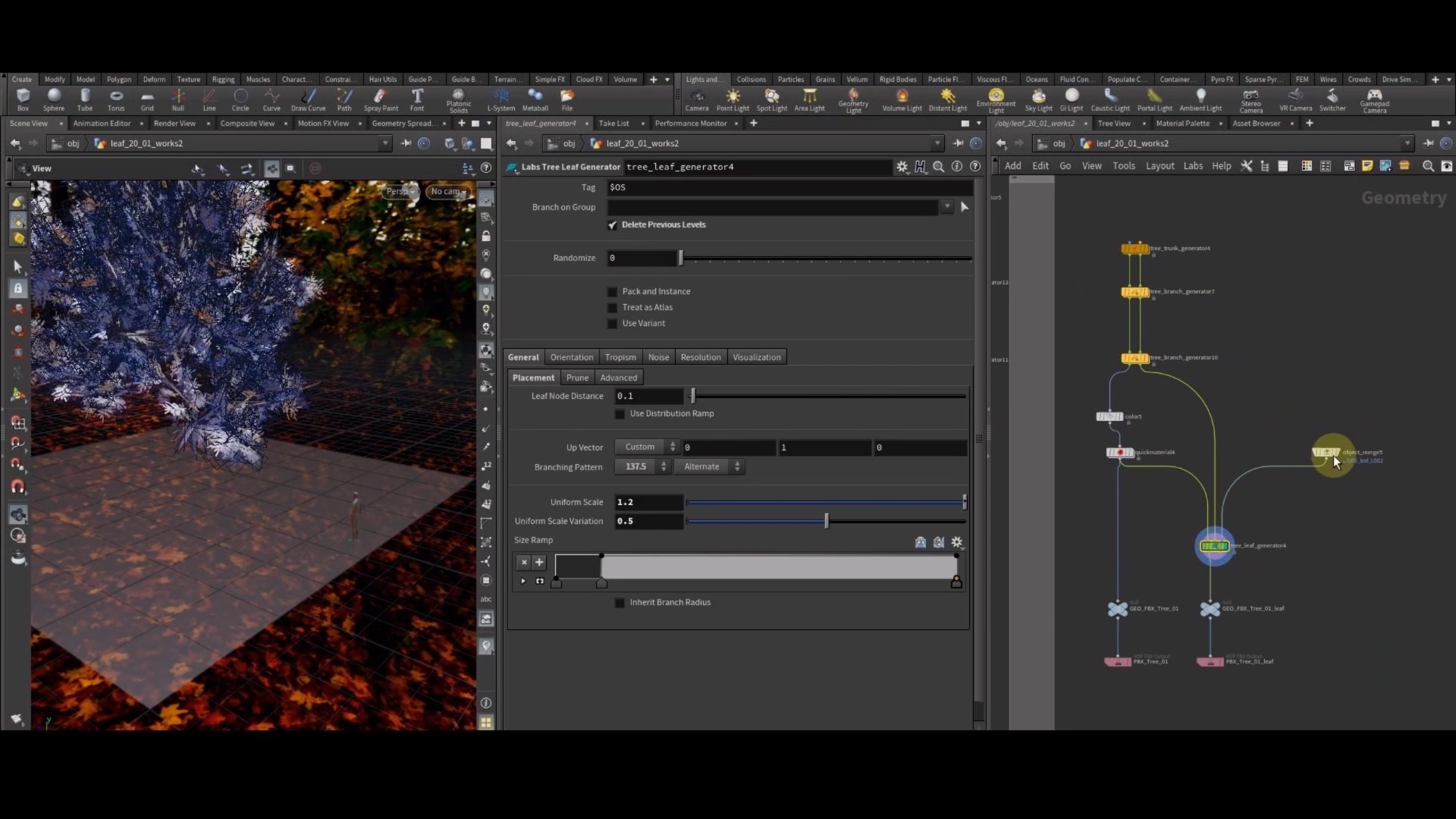
Tree Generatorを用いた樹木の生成
カットシーンにおいても多くの目的が設定されたが、その中でも注目はHoudini18.5.462から正式に追加されたTree Generator系のノードの検証だ。ルールに則って様々な樹木や枝葉が生成できることを検証し、実用的な機能だと判断して使用を決定した。またSideFXLabsのツールであるため、Houdini Engineのセッションシンクでも問題なく使用できる。


Tree Generatorの検証後、木の成長アニメーションの検証・作成を行なった。ただ映像制作の手法をそのまま用いるとポリゴン数が数百万になったり、データサイズが数百GBになったりすると予想されたので、のちのちの業務にコンバートできない手法は避けようと判断。そのためTree Generatorの基本機能から外れないかたちでアニメーションをつくり、それをオプティマイズしてポリゴン数やデータサイズが許容範囲内かを確認する作業から始めた。
最終的にはAlembicに書き出した後のデータサイズは800MB弱、ポリゴン数もVATなどで後々書き出せる程度に収まった。ただ検証段階ではメッシュのピクつきが多かったため、ブラッシュアップしたものを最終的なアセットとして使用した。

問題点としては書き出したAlembicファイルをUnityでアニメーションさせると最新世代のものしか表示されなくなるという不具合があった。原因の解明まで検証する時間がなかったため、この状況を逆手にとって、幹、枝、葉のような各世代ごとの木の情報を別々に書き出して使用した。個別にアニメーションを制御できるため、むしろTimelineで細かい制御がしやすくて便利だったという。
そのほか川の表現では意図的に川底を深めにつくっておくとゲームエンジン上で綺麗に見えること、滝の表現では滝壺まで一気に落下する直瀑であってもカーブやメッシュは直角ではなく、傾斜を多少付けておくことで法線方向をベースにFlowmapを生成しやすくなることなど、様々なテクニックが明かされ、盛りだくさんのセッションとなった。
TEXT_遠藤大礎 / Hiroki Endo
EDIT_小村仁美 / Hitomi Komura(CGWORLD)、山田桃子 / Momoko Yamda